WordPressウェブサイトのホームページを変更する方法
公開: 2022-05-12 WordPressサイトのホームページを変更しますか? ウェブサイトの所有者として、良いホームページを持つことはあなたのサイトにとって非常に重要です。 ユーザーがサイトにアクセスしたときに最初に表示されるページであるため、Webサイト全体のトーンが決まります。
WordPressサイトのホームページを変更しますか? ウェブサイトの所有者として、良いホームページを持つことはあなたのサイトにとって非常に重要です。 ユーザーがサイトにアクセスしたときに最初に表示されるページであるため、Webサイト全体のトーンが決まります。
ありがたいことに、WordPressは、ブランドに合わせてカスタマイズされたホームページを作成するのに役立つさまざまなソリューションを提供します。 そして、プロセスは非常に簡単です。
この記事では、ホームページとは何か、その重要性、およびWordPressサイトのホームページを変更およびカスタマイズするためのさまざまな方法について説明します。 飛び込みましょう。
コンテンツ:
- ホームページとは何ですか?
- 理想的なホームページの見た目
- WordPressホームページの変更
- WordPressのカスタムホームページの作成
- 現在のテーマを変更する
- WordPressテーマカスタマイザーの使用
- ブロックエディタを使用してホームページを編集する
- クラシックエディタの使用
- ボーナスのヒント:PageBuilderプラグインの使用
- ホームページのメニューを作成する
- 結論
ホームページとは
あなたのホームページはあなたのサイトのレセプションエリアのようなものです。 これは、訪問者がサイトのURLを入力したときに最初に表示されるページです。
優れたホームページデザインは、訪問者を引き付けるだけでなく、訪問者にあなたの製品やサービスを探索させ、場合によっては購入させることもできます。
したがって、ホームページのデザインは、可能な限り歓迎的で魅力的なものにする必要があります。 第一印象を与えるチャンスは1回だけであることを忘れないでください。
これは、22個のデフォルトのWordPressテーマを備えた新しくインストールされたWordPressサイトです。

あなたはこれが基本的で専門的ではないように見えることに同意するでしょう。 ありがたいことに、あなたはそれをあなたのビジネスをユーザーに紹介する美しいページに変えることができます。
理想的なホームページの見た目
WPホームページをカスタマイズする前に、少なくとも理想的なホームページがどのように見えるかを知っておく必要があります。 すべてのホームページに必要な最も重要な要素を紹介します。
ロゴ
うまくデザインされたロゴは、あなたのブランドを他のブランドと区別します。 オンラインのロゴメーカーツールを使用するか、プロのデザイナーを雇ってサイトのロゴのデザインを手伝ってもらうことができます。

見出し
訪問者はあなたのウェブサイトが何であるかを一目で知る必要があります。 したがって、明確かつ簡単に、あなたが提供しなければならないものを述べてください。

小見出し
これはあなたが何をするかをさらに説明します。 これも単純にしておく必要があります。

アクションの呼び出し
訪問者に何をしてもらいたいですか? お問い合わせフォームに記入しますか? 月刊ニュースレターを購読しますか? それが何であれ、それを明確に述べなさい。
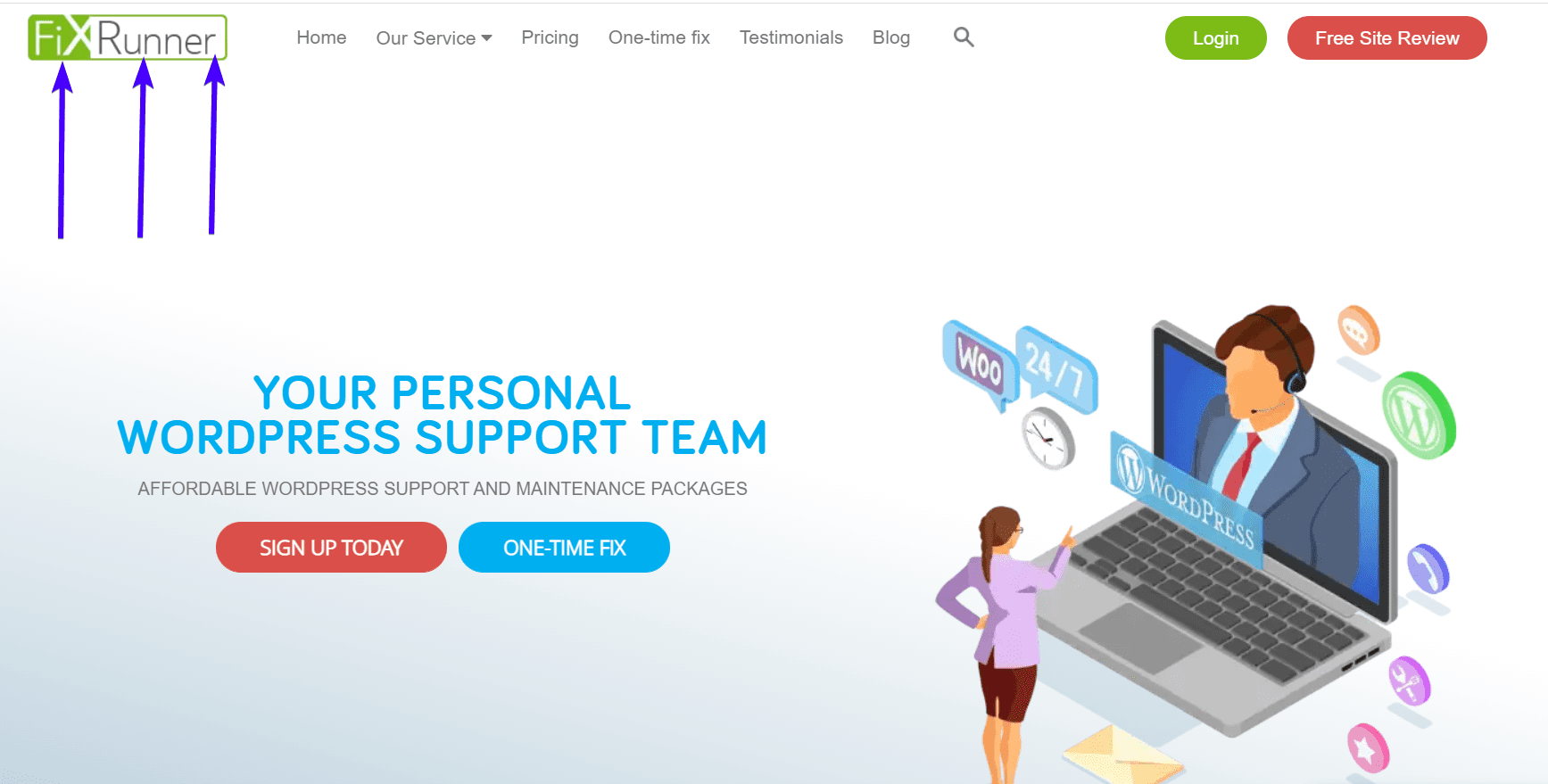
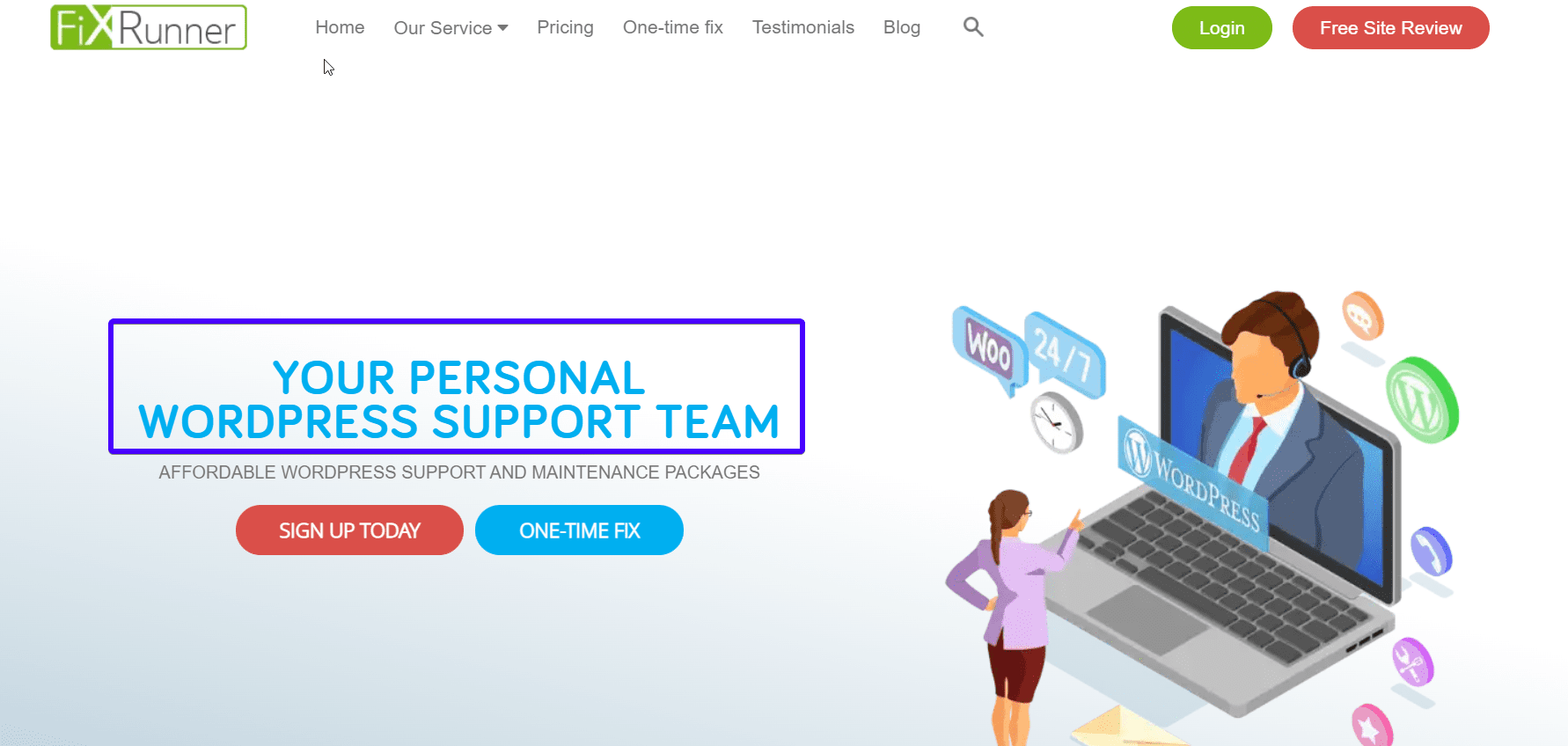
CTAボタンがページ上の他の要素から目立つようにしてください。 下の画像に示すように、対照的な色を使用してこれを行うことができます。

サポート画像
ほとんどの人は、テキストよりも視覚的な情報を吸収します。 あなたがしていることを説明する画像を使用してください。 ストック画像や著作権で保護された画像は避けてください。
ナビゲーションメニュー
これにより、ユーザーはWebサイトをナビゲートし、バウンス率を下げることができます。 したがって、ユーザーが見やすいWebサイトの上部に配置する必要があります。

利点
あなたの訪問者は彼らが何を得るために立っているのか知りたがっています。 それで、あなたと一緒に働くことの利点の詳細を教えてください。

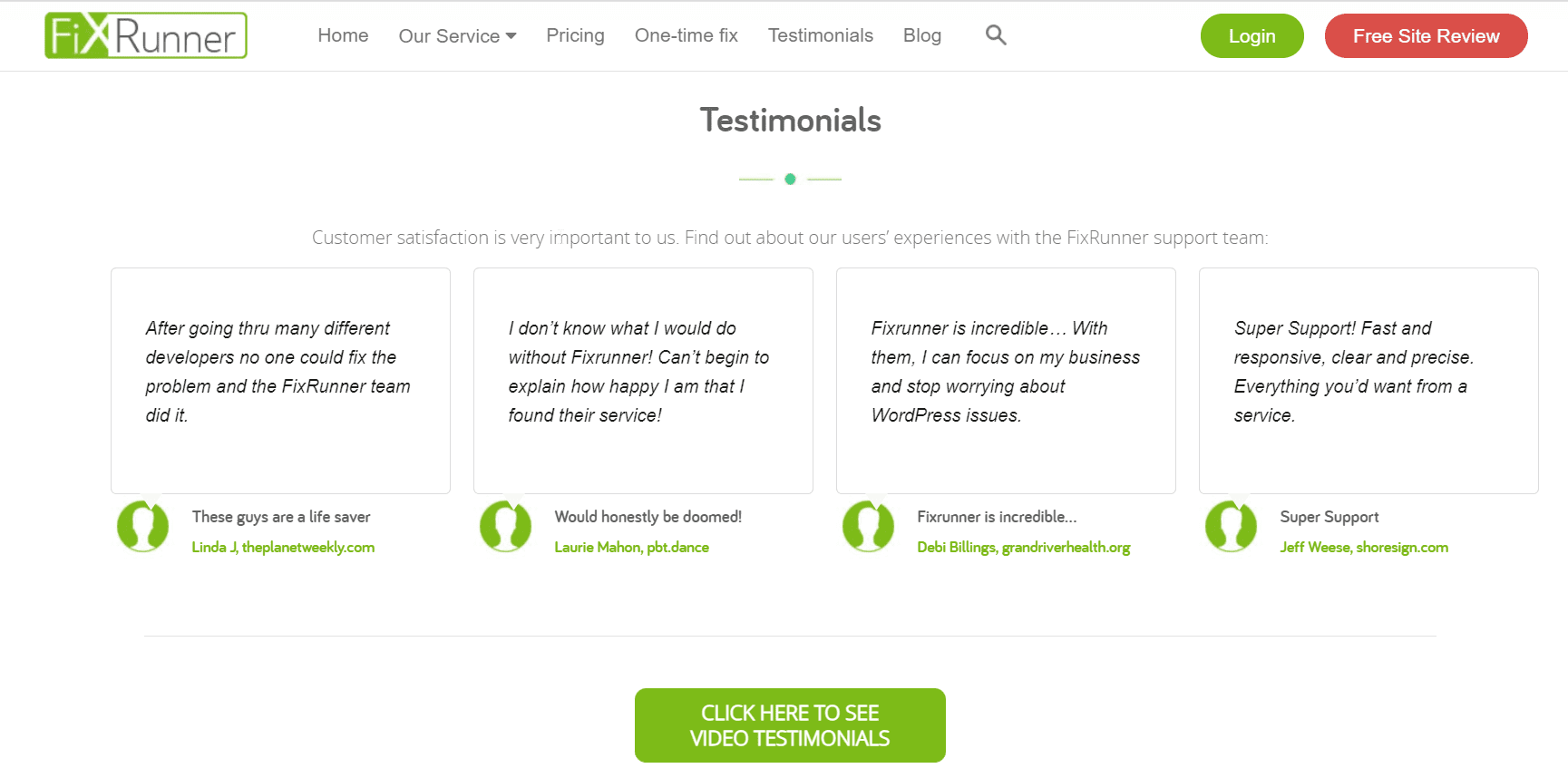
証言
証言は、潜在的な顧客への信頼を刺激する強力な手段です。 それはあなたがあなたの約束を果たすことができることを彼らに知らせます。 したがって、クライアントとの素晴らしい取引の後、レビューを取得してホームページに追加することを忘れないでください。

WordPressホームページの変更
理想的なホームページがどのように見えるかがわかったので、Webサイトのカスタムホームページを作成する方法を見てみましょう。 デフォルトでは、WordPressはホームページにブログ投稿を表示します。 これは、WordPressブログを運営している場合に理想的です。
あなたのサイトをプロフェッショナルにするためには、あなたが誰であるか、そしてあなたが提供するサービスを説明する静的なホームページが必要です。
したがって、WordPressホームページを変更するには、2つの新しいページを作成する必要があります。 1つのページはホームページ用で、もう1つのページはブログページ用です。
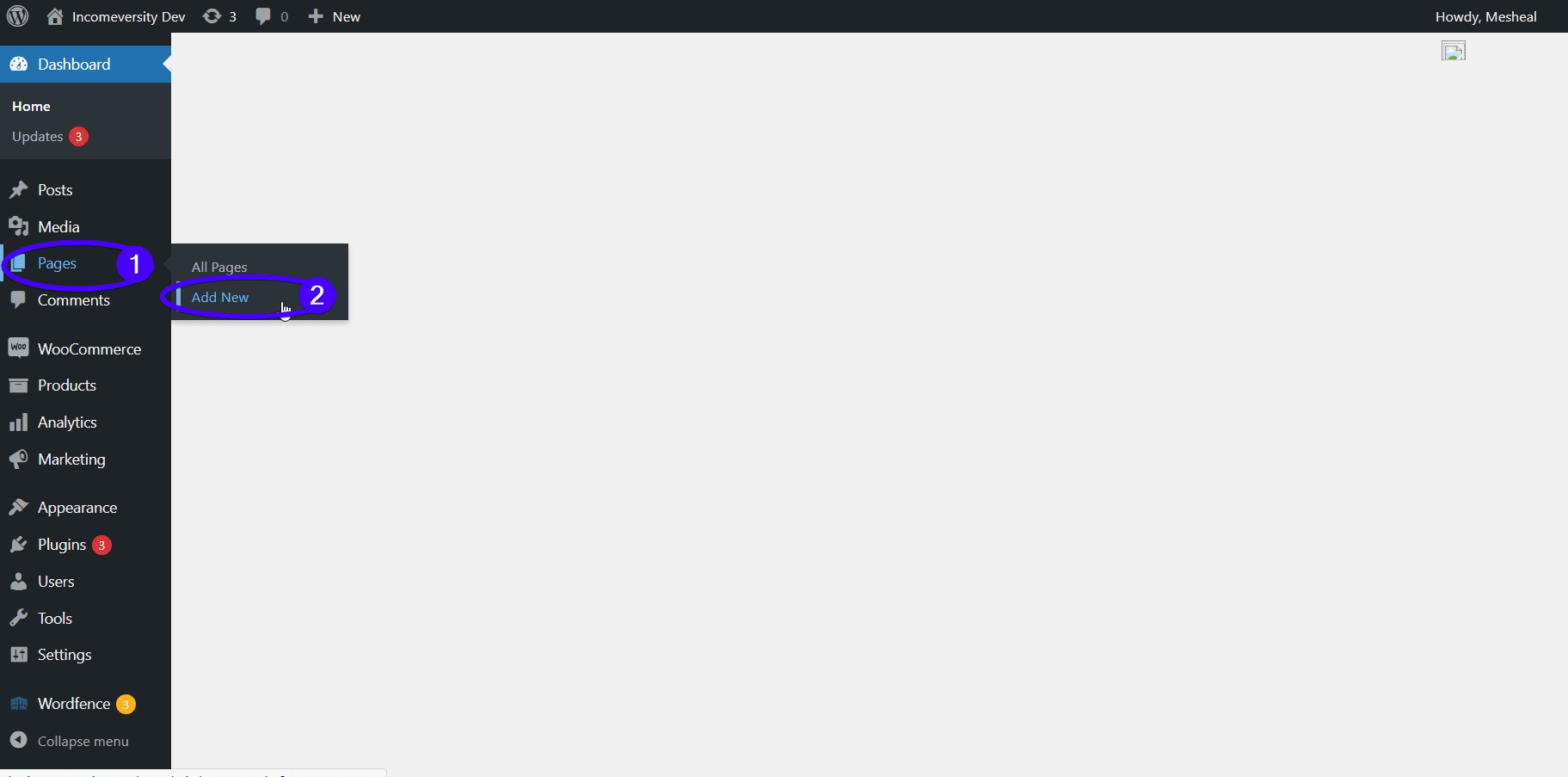
このためには、WordPress管理ダッシュボードにログインし、[ページ] >> [新規追加]をクリックします:

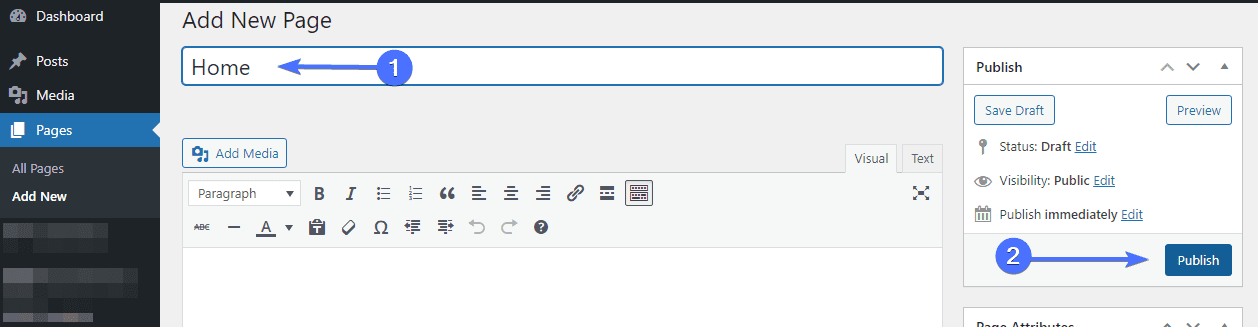
新しいWordPressホームページに名前を付けます。 「ホーム」という名前を付けます。 完了したら、[公開]ボタンを押します。

今のところ、そのレイアウトについては気にしないでください。 次のセクションでは、ホームページをカスタマイズする方法についてさらに説明します。
別のブログページを追加する
ビジネスWebサイトでブログを実行する場合は、ブログ投稿を表示するために別のブログページを作成する必要があります。
もう一度、 [ページ] >> [新規追加]に移動し、「ブログ」というタイトルのページを作成します。 先に進み、空白のページを公開します。
ページを作成したら、WordPressの設定を更新して、ホームページとブログページに新しいページを使用する必要があります。
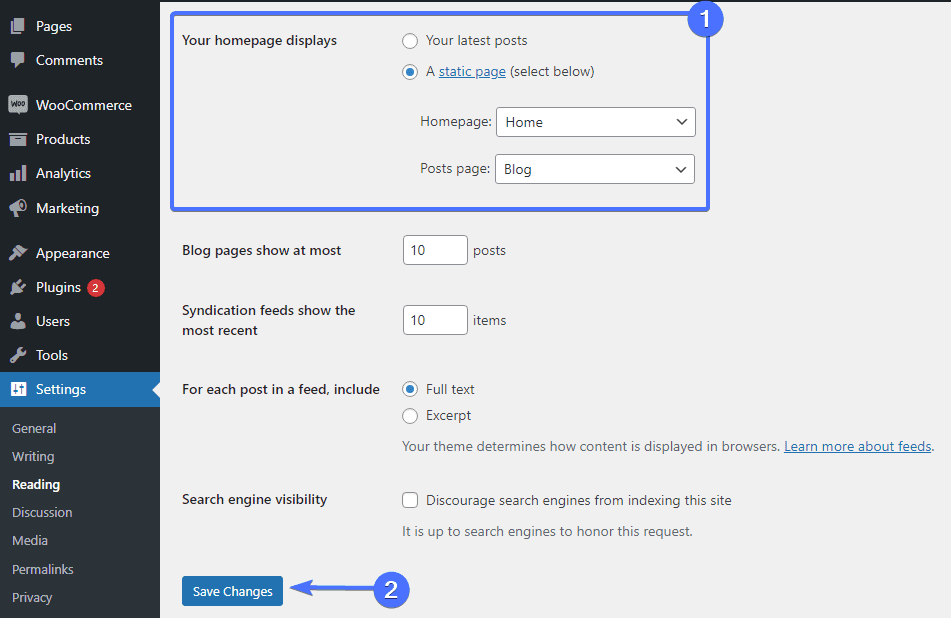
WordPressダッシュボードで、 [設定]>>[読み取り]に移動します。 ここから、[ホームページの表示]の横にある[静的ページ]オプションを選択します。 その後、前に作成したホームページとブログページを選択する必要があります。

設定を保存するには、[変更を保存]ボタンをクリックすることを忘れないでください。
これらの手順を実行している間は、サイトをメンテナンスモードにすることをお勧めします。 これを行うと、行われている更新について訪問者に通知するアラートメッセージが表示されます。 また、Webサイトが壊れているように見えたり、一般的なエラーページが表示されたりしないようにするためにも行われます。
また、サイトにすでに外部ソースからのトラフィックがある場合は、これを行うと、サイトのランキングが影響を受けるのを防ぐことができます。
WPメンテナンスモードプラグインを使用して、この機能を設定できます。

WPメンテナンスモード
このレスポンシブプラグインを使用すると、サイトの訪問者にサイトがメンテナンス中であることを通知するページを作成できます。 プラグインを使用すると、サイトがいつ公開されるかを示すカウントダウンタイマーを作成することもできます。
WordPressのカスタムホームページの作成
カスタムホームページを作成したら、次のステップはページをデザインすることです。 これを実現するために使用できるさまざまなツールを紹介するので、読み続けてください。
現在のテーマを変更する
このソリューションは、サイトの構築を開始したばかりの場合に適しています。 必要に応じてインポートおよび変更するだけのホームページテンプレートを備えた多くのテーマがあります。
1つの素晴らしい例はアストラです。 このテーマには、ビジネス向けのテンプレートがたくさん付属しています。 あなたはほぼ確実にあなたのニーズに合うものを見つけるでしょう。 テーマを変更する方法は次のとおりです。
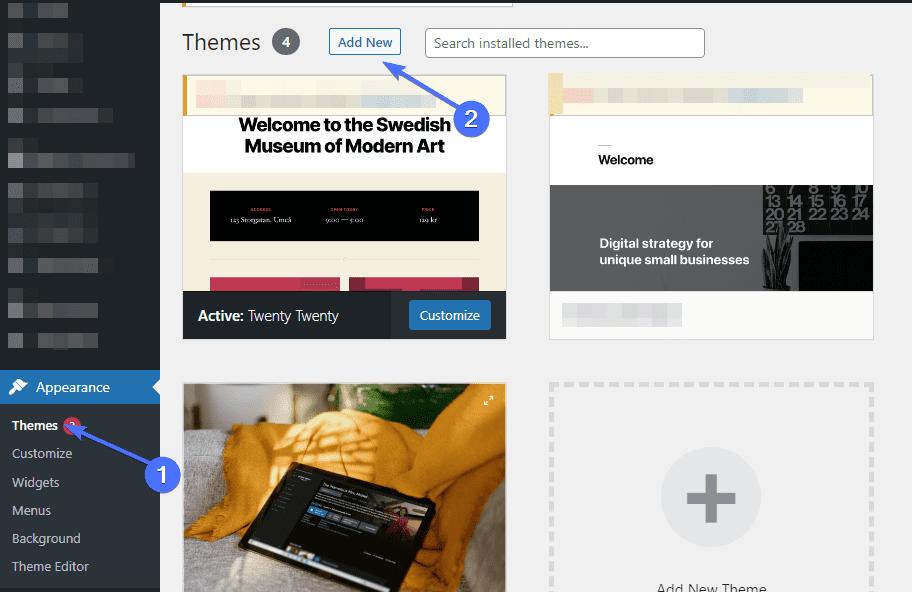
管理ダッシュボードから、 [外観]>>[テーマ]に移動します。 上部の[テーマ]の横にある[新規追加]ボタンをクリックします。

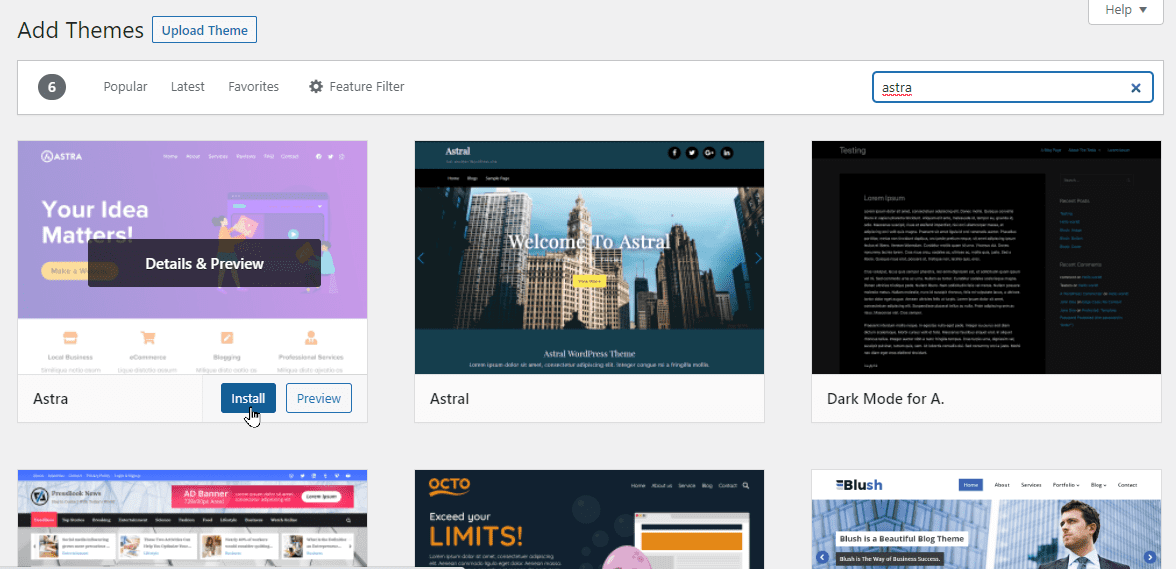
「新規追加」ページで、Astraテーマを検索します。 ただし、より多くのテーマオプションが必要な場合は、無料のテーマを参照し、デモをチェックしてホームページがどのように表示されるかを確認してください。
テーマを選択したら、[インストール]ボタンをクリックします。 インストールしたら、[アクティブ化]ボタンをクリックしてテーマをアクティブ化します。

インストールしたばかりの新しいテーマをカスタマイズすることができます。
WordPressテーマカスタマイザーを使用してホームページを変更する
サイトのホームページを変更するもう1つの方法は、テーマの組み込みツールを使用してサイトを編集することです。 これらのツールには、テーマカスタマイザーからアクセスできます。
ツールを起動するには、管理領域で[外観]>>[カスタマイズ]をクリックします。 これにより、WordPressライブカスタマイザーに移動します。 このツールを使用すると、ホームページを編集でき、加えられた変更のライブプレビューも表示されます。
補足:テーマカスタマイザーオプションは、WordPressテーマごとに異なる場合があります。 ただし、いくつかの設定はそれらの間で共通です。
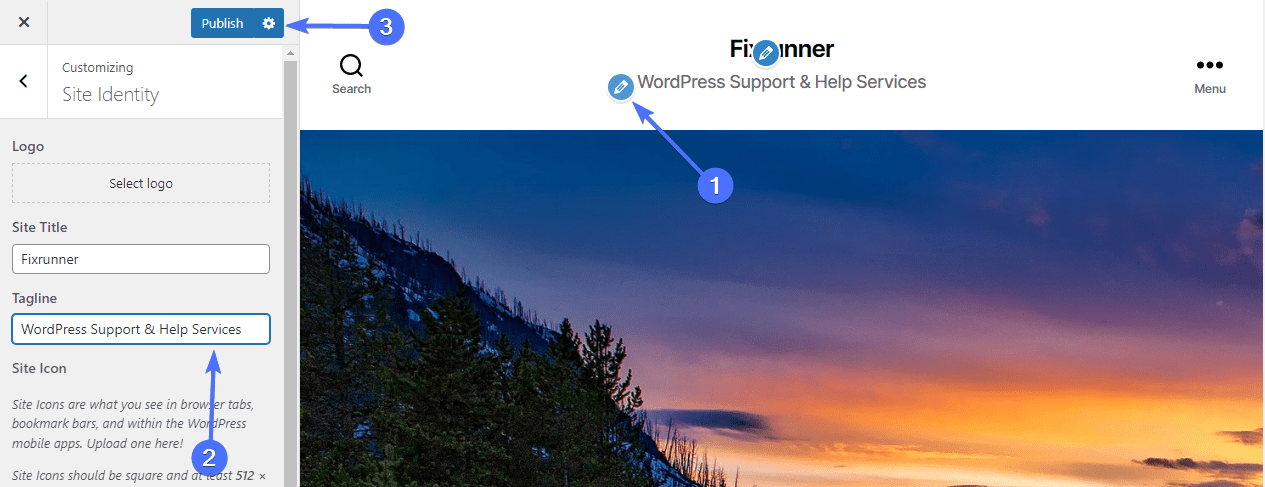
ホームページの任意の部分を編集するには、メニュータブに移動するか、要素の横にある青い鉛筆アイコンをクリックします。 鉛筆アイコンをクリックすると、画面の左側にカスタマイズオプションが表示されます。 下の画像では、ホームページの上部にあるサイトのタグラインを編集しました。

プレビューパネルで、変更がリアルタイムで有効になっていることがわかります。 ただし、[公開]ボタンを押すまで、Webサイトには反映されません。
先に進んで、サイトのロゴ、背景画像、サイドバーウィジェットなどを追加するなど、他のオプションを検討してください。変更をWebサイトに保存するには、 [公開]ボタンをクリックすることを忘れないでください。

ブロックエディタを使用してホームページを編集します
WordPressブロックエディターを使用して、ホームページを最初からカスタマイズすることもできます。 このチュートリアルでは、簡単なブロックを使用してホームページを編集します。
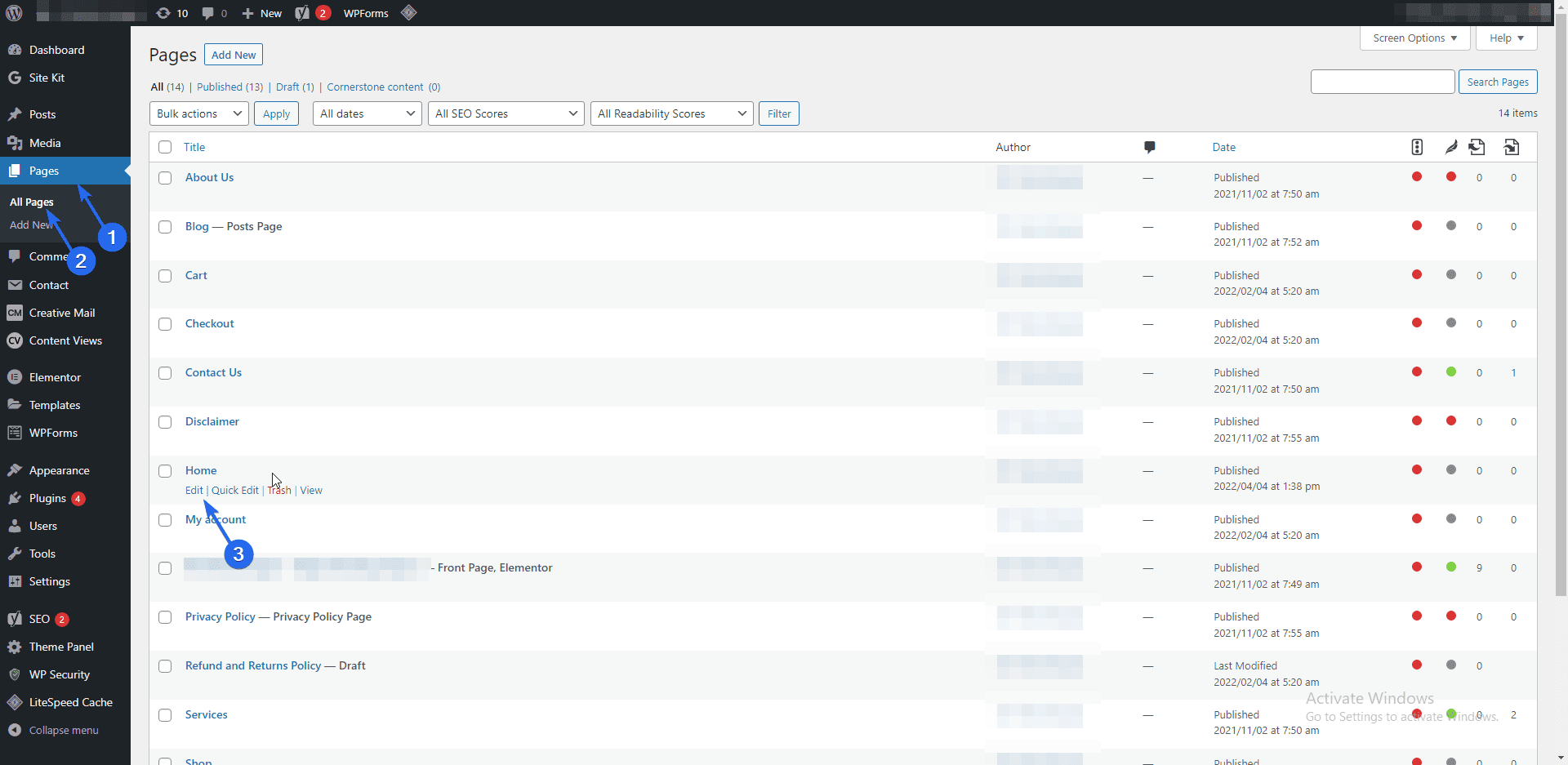
まず、 [ページ] >> [すべてのページ]に移動し、作成したホームページにマウスを置きます。 ページ名の下にある[編集]リンクをクリックします。 これにより、ブロックエディタが開きます。

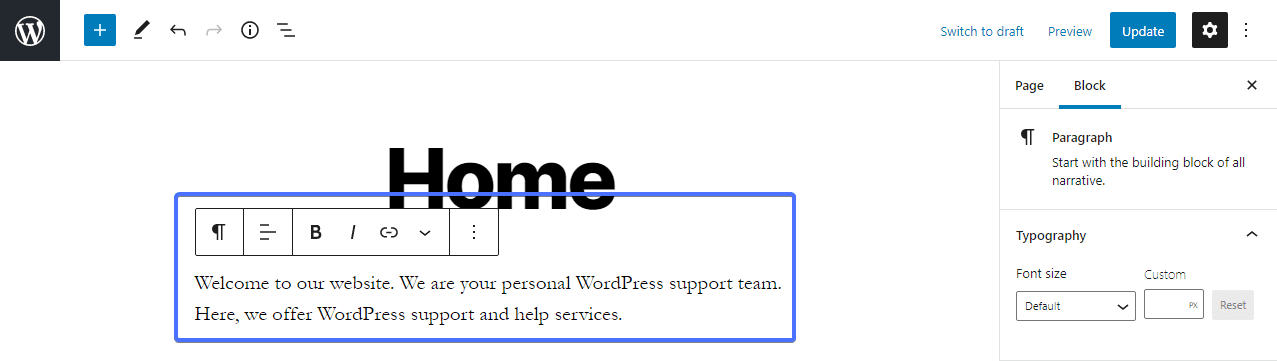
ページが表示されたら、デフォルトの段落ブロックを使用して、WordPressサイトに関する紹介メッセージを書くことから始めることができます。

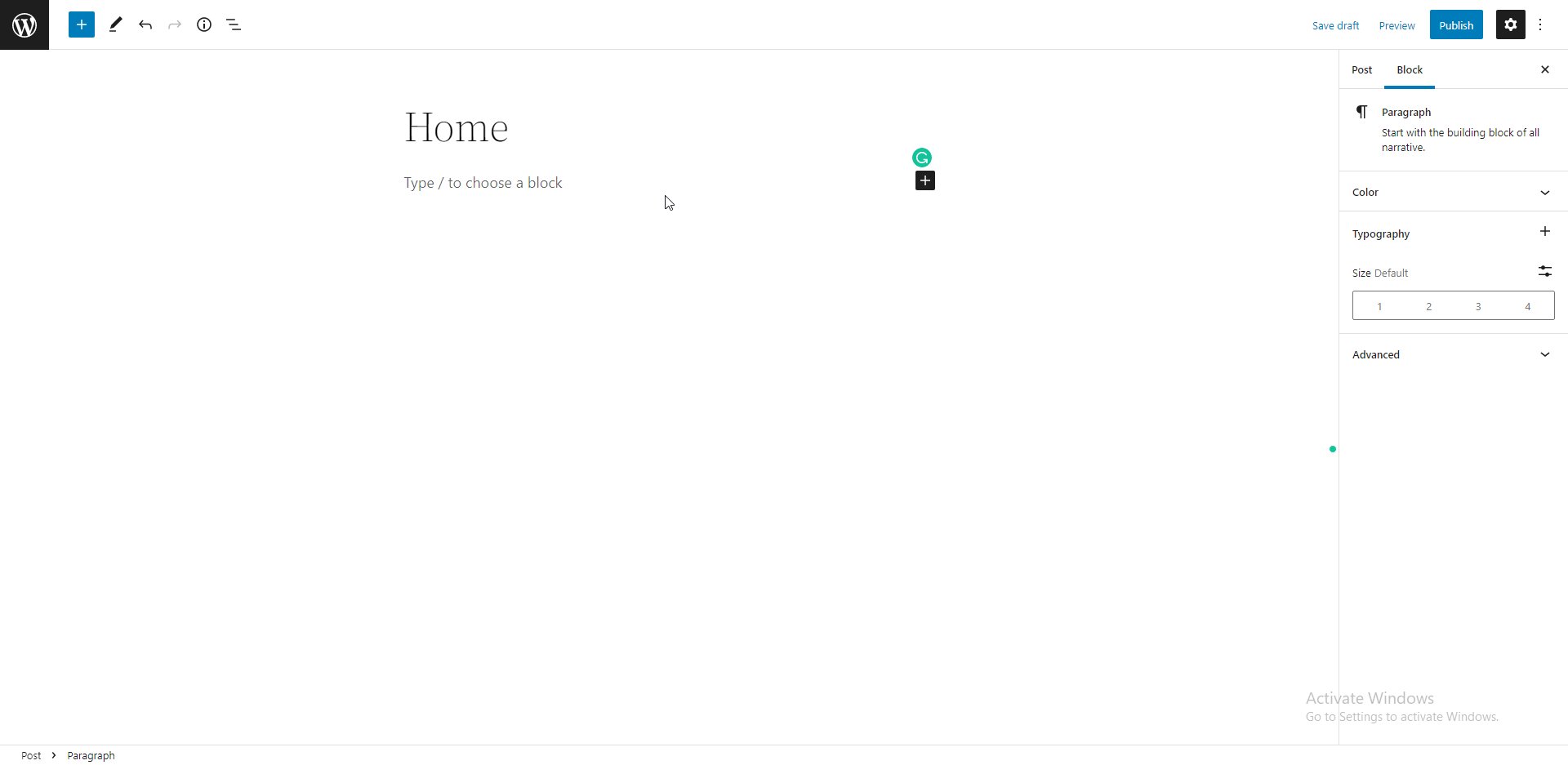
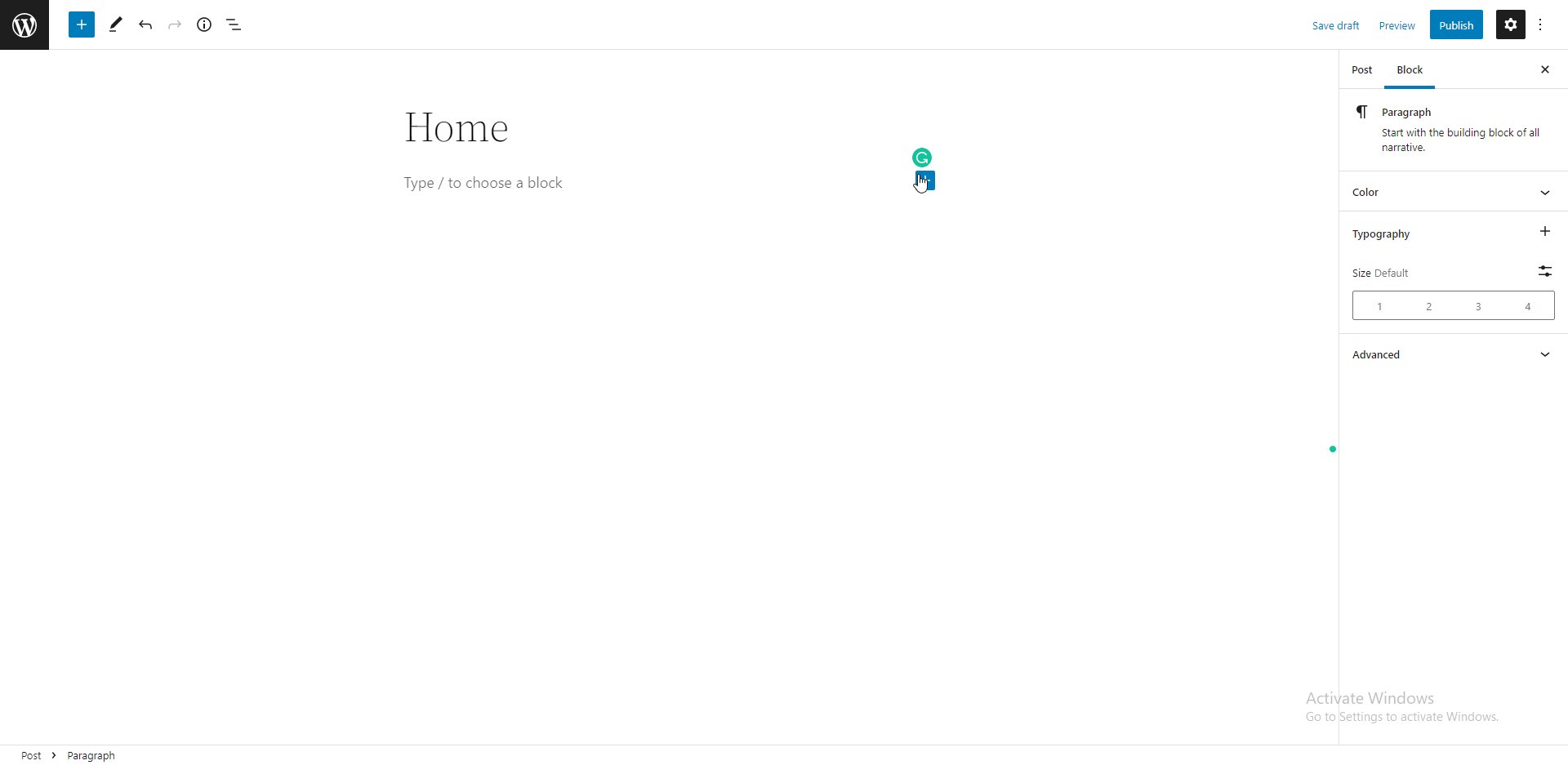
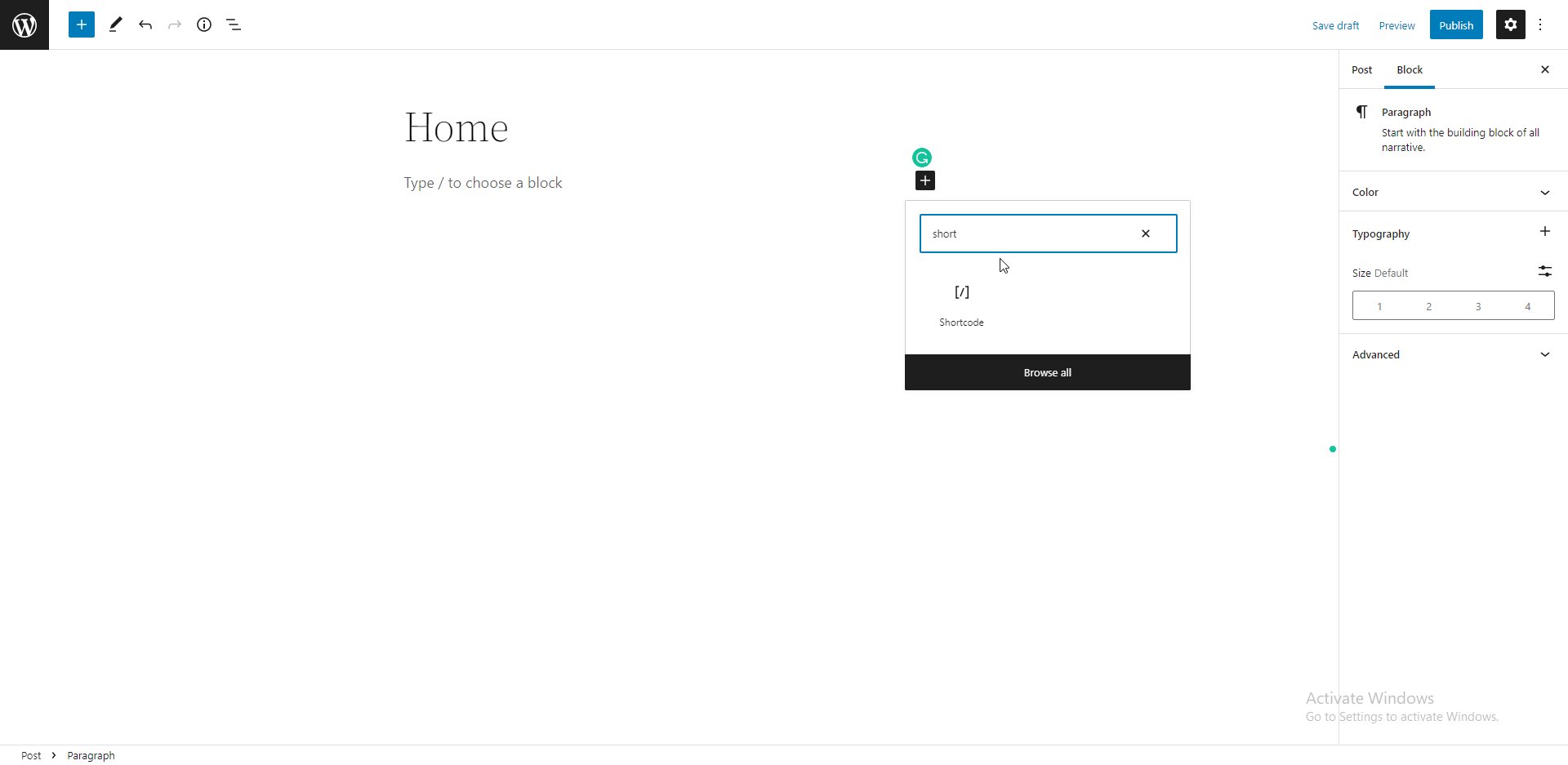
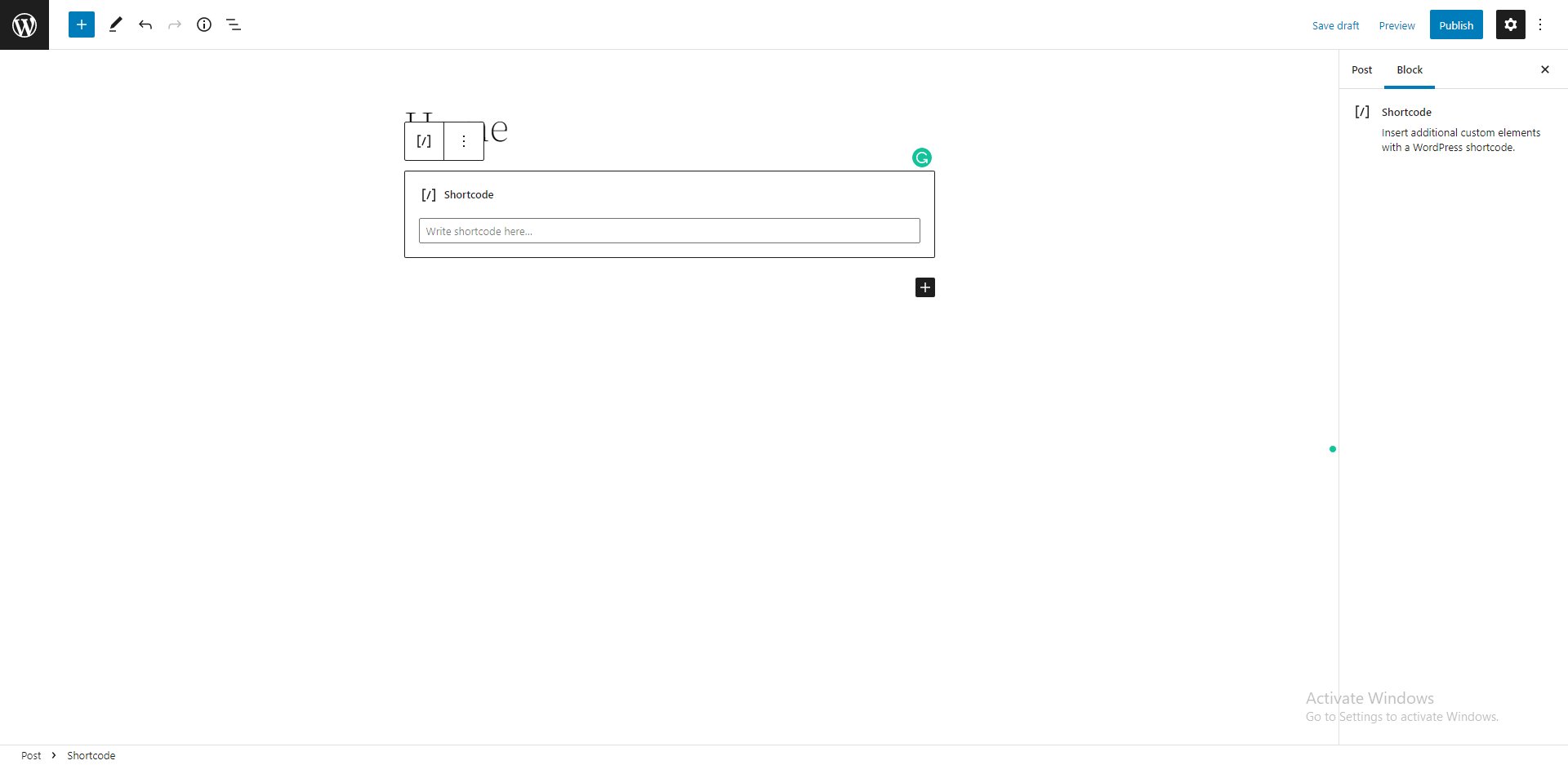
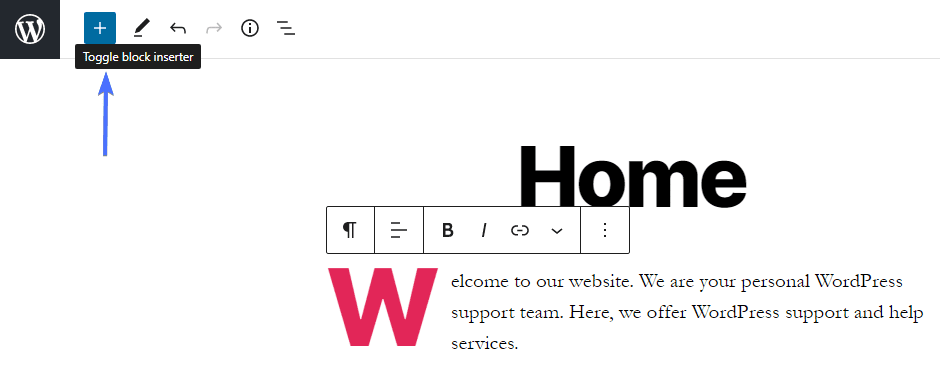
新しいブロックを追加するには、エディターのプラスアイコンをクリックしてから、追加するブロックを選択します。 検索ボックスを使用して、特定のブロックを検索することもできます。

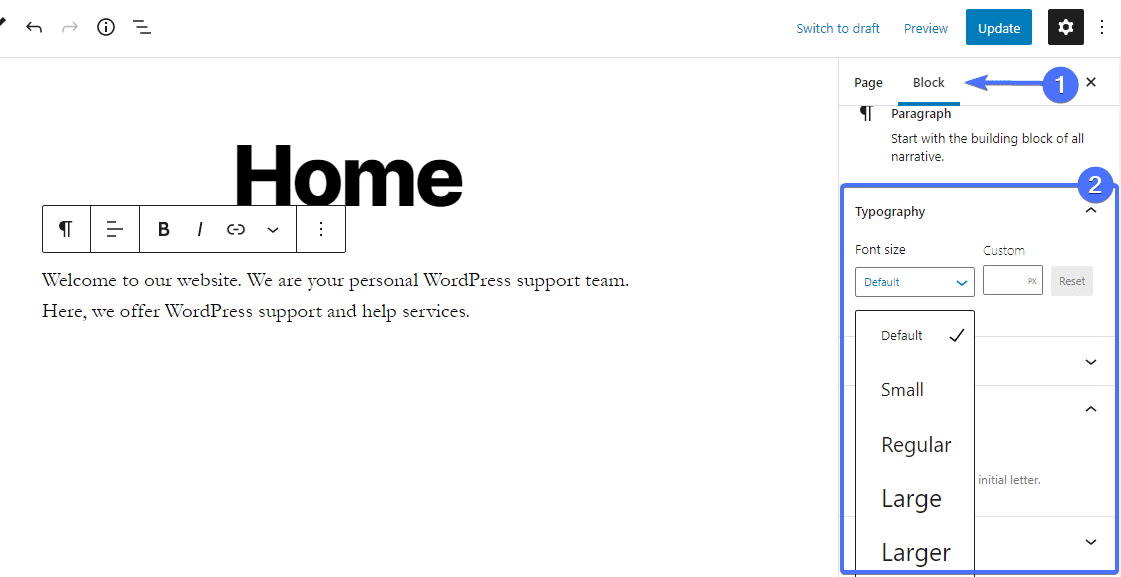
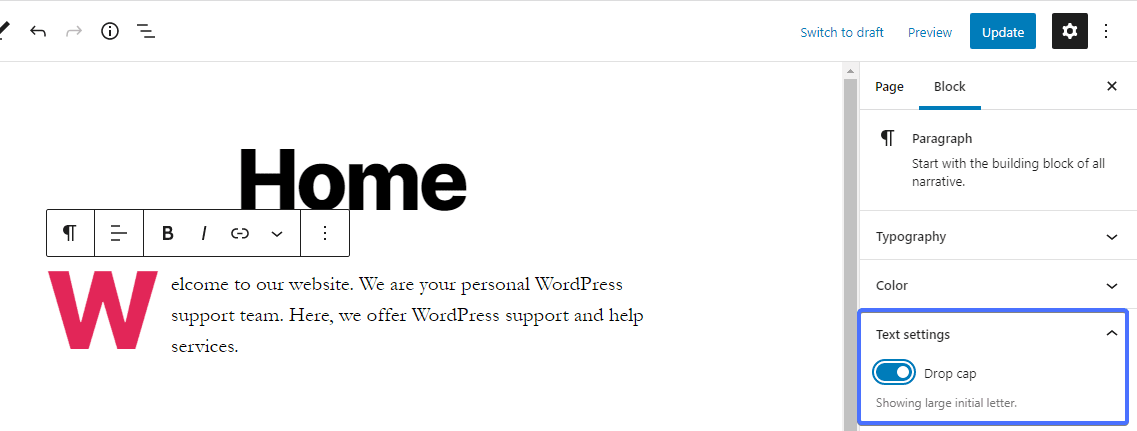
画面の右側には、[ページ]タブと[ブロック]タブの2つのタブがあるサイドバーがあります。 [ブロック]タブには、さまざまな設定があります。 「タイポグラフィ」セクションでは、プリセットまたはカスタムサイズから選択して、フォントサイズを変更できます。

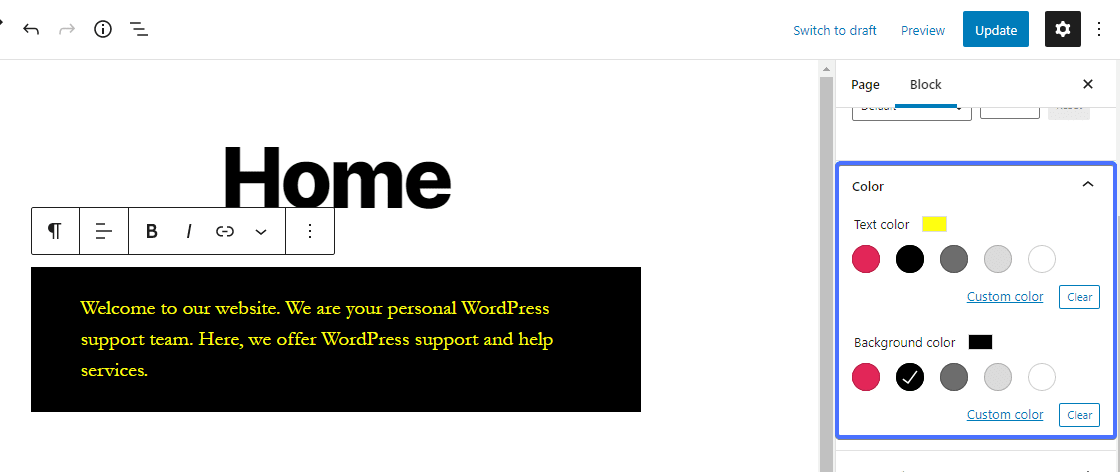
次は色設定のセクションです。 ここで、テキストの色とテキストの背景色を変更できます。 事前定義された色のセットから選択するか、カスタム色を使用します。

[テキスト設定]セクションで、テキストにドロップキャップを追加できます。

ホームページへの画像の追加
ページに画像を追加するには、エディターの左上隅にある[ブロックの追加(プラス)]アイコンをクリックします。 これにより、WordPressがサポートする利用可能なすべてのブロックが表示されます。

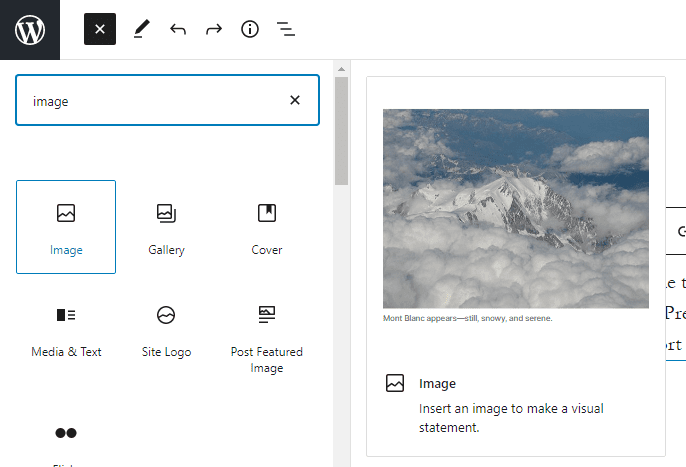
セクションから画像ブロックを選択します。 検索ボックスを使用して、必要なブロックを見つけることもできます。

ブロックを追加した後、PCから画像をアップロードするか、WordPressメディアライブラリから画像を選択するか、URLを介して画像を追加することができます。
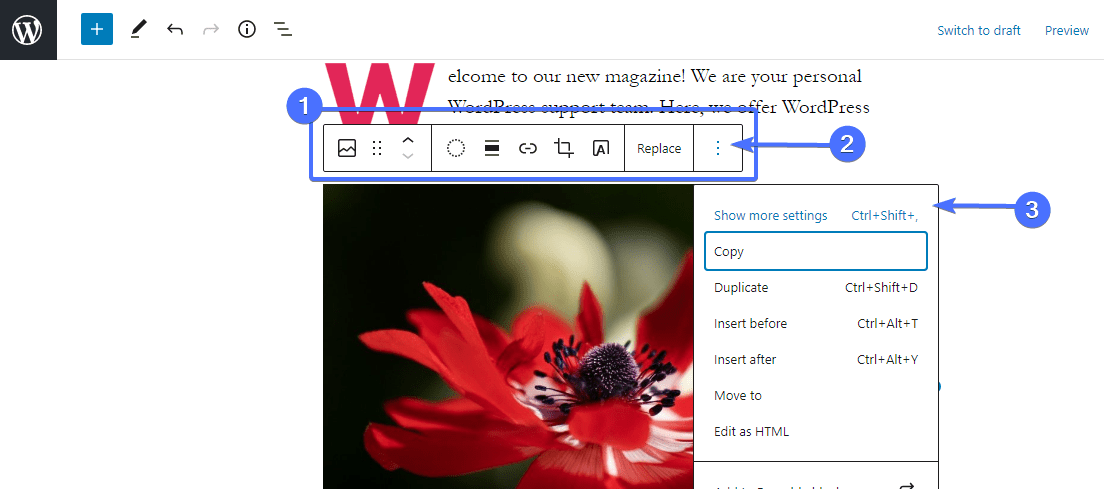
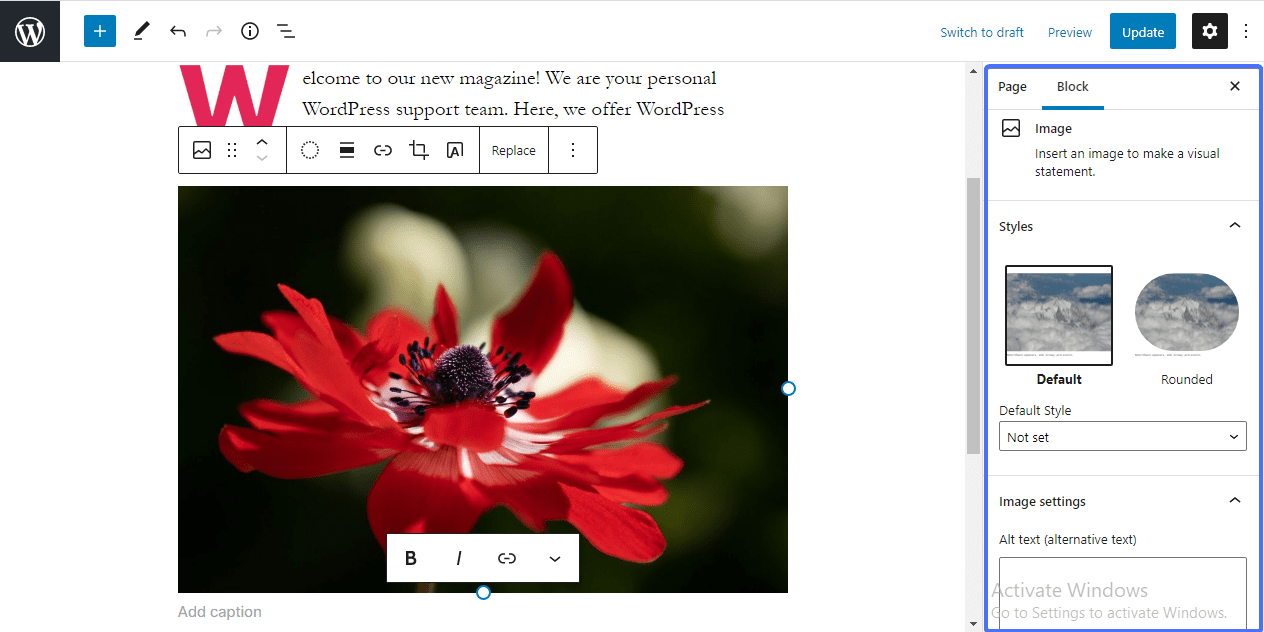
画像を追加したら、ブロックの上にあるツールバーを使用して、必要な調整を行います。 その他の画像設定については、3つの点線をクリックし、[その他の設定を表示]を選択してサイドバーを開きます。

ブロック設定から、画像のスタイルとサイズを変更したり、代替テキストとタイトル属性を追加したり、画像へのリンクを追加したりできます。

画像とテキストブロックの追加
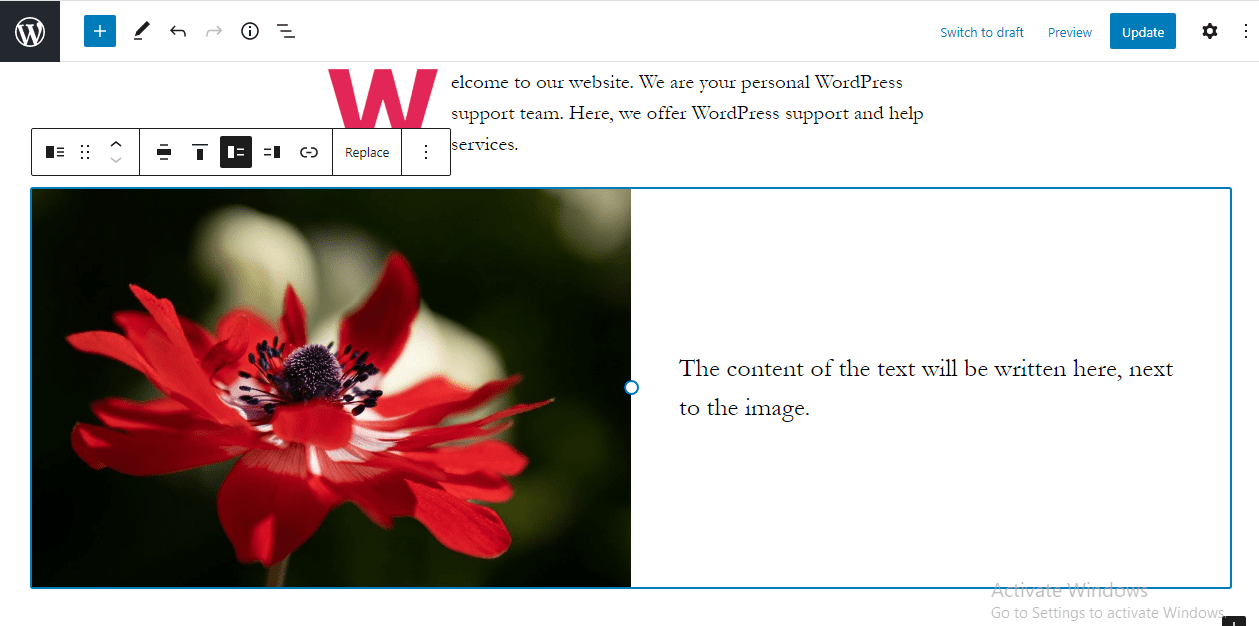
画像とテキストを並べて追加する場合は、「メディアとテキスト」ブロックを使用できます。 上記のプロセスを使用して、ブロックを追加し、メディア領域に画像を挿入し、その横のボックスにテキストを挿入します。

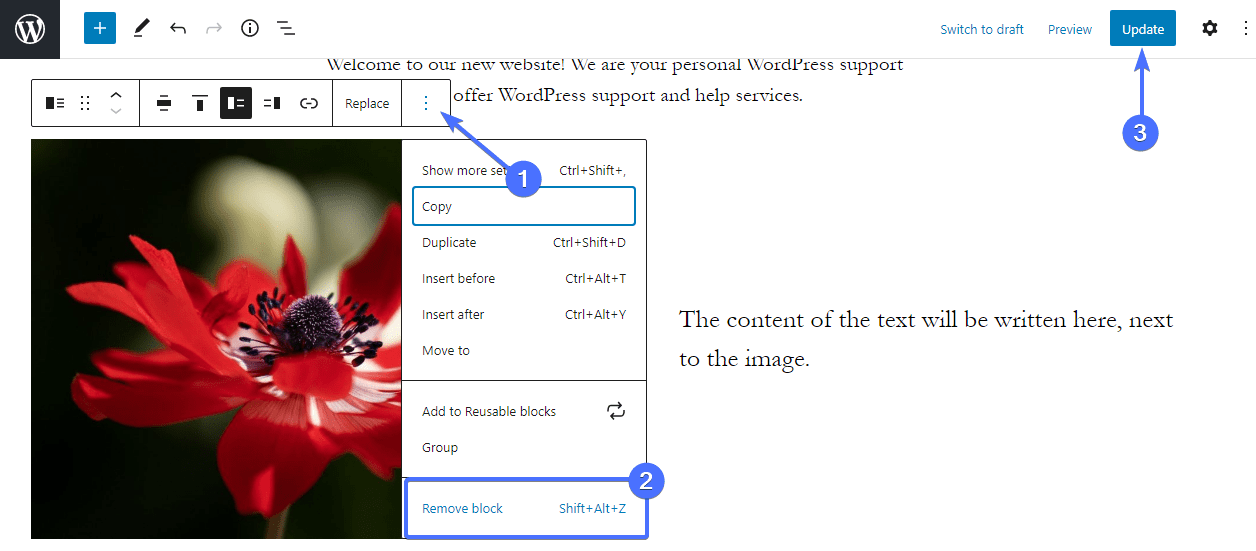
ブロックを削除する場合は、ツールバーの3つの縦のドットをクリックするだけです。 下にスクロールして、[ブロックの削除]を選択します。

ブロックエディタは、すばらしいホームページの作成に役立つツールを提供します。 したがって、エディターのブロックを使用して、必要な数の要素を追加し続けます。 完璧なホームページを作成したら、プレビューして外観を確認し、[更新]ボタンをクリックして編集内容を保存します。
これが、グーテンベルクエディタを使用してホームページをカスタマイズする方法です。 プロのように使用する方法を知るには、WordPressGutenbergエディターの詳細なチュートリアルを確認してください。
注: WordPressサイトでブロックテーマを使用している場合は、WordPress5.9以降に付属するフルサイト編集機能にアクセスできます。 これについて詳しくは、 WordPress5.9ガイドをご覧ください。
クラシックエディタを使用してWordPressのホームページコンテンツを変更する
クラシックエディタを使用したい場合は、これが最適です。 管理ダッシュボードから、[ページ] >>[すべてのページ]をクリックします。 次に、ホームページをクリックして編集用に開きます。
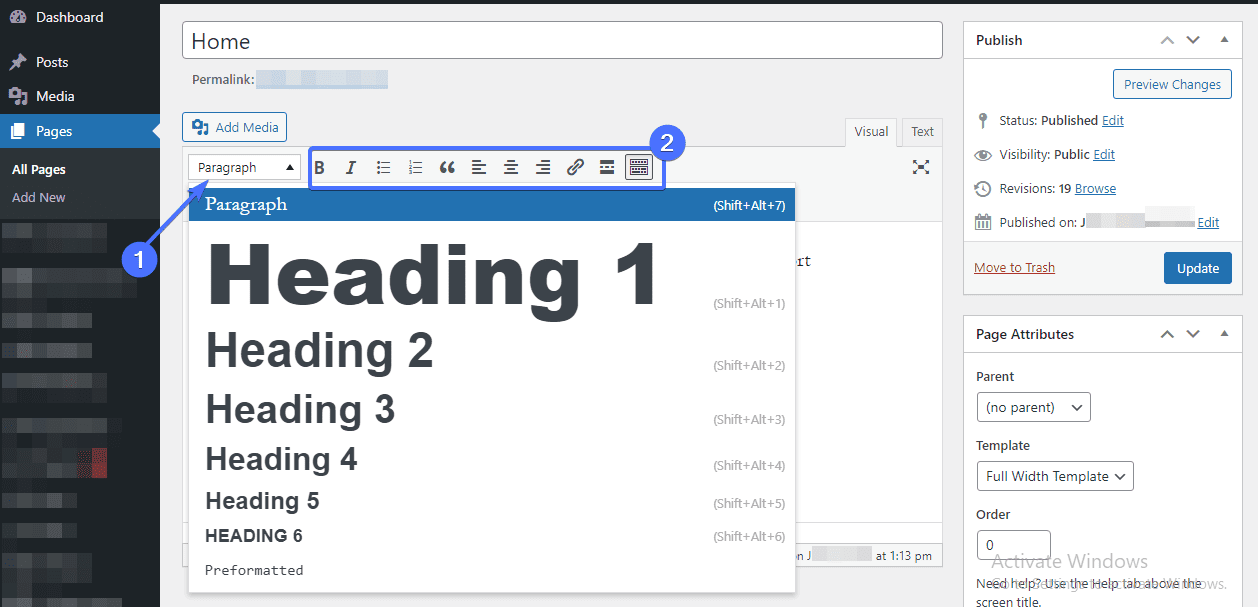
エディターのページでは、入力するテキストはデフォルトで段落になります。 ただし、スタイルドロップダウンメニューを使用してテキストをフォーマットできます。 フォーマットするテキストを強調表示し、ドロップダウンメニューをクリックして展開します。
このメニューから、テキストをさまざまな見出しやテーマに組み込まれた他の事前定義されたスタイルにフォーマットできます。

スタイルメニューの横にはテキストツールバーがあります。 これを使用すると、テキストを太字にしたり、斜体にしたり、箇条書きを追加したり、リンクを挿入/編集したり、テキストの色を揃えたり変更したりすることができます。

クラシックエディタで画像を追加することもできます。 これを行うには、ツールバーの上にある[メディアの追加]ボタンをクリックして、メディアライブラリを開きます。

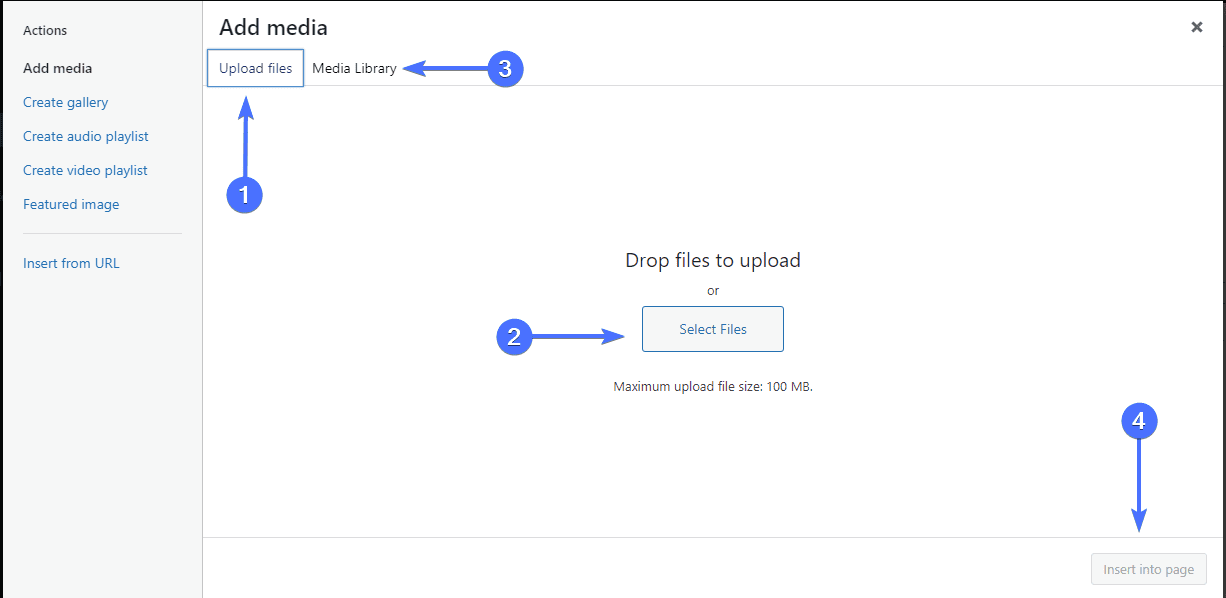
新しい画像をアップロードするには、[ファイルのアップロード]タブの[ファイルの選択]ボタンをクリックします。 それ以外の場合は、[メディアライブラリ]タブをクリックして、アップロード済みの画像を選択します。 画像を選択したら、[ページに挿入]ボタンをクリックします。

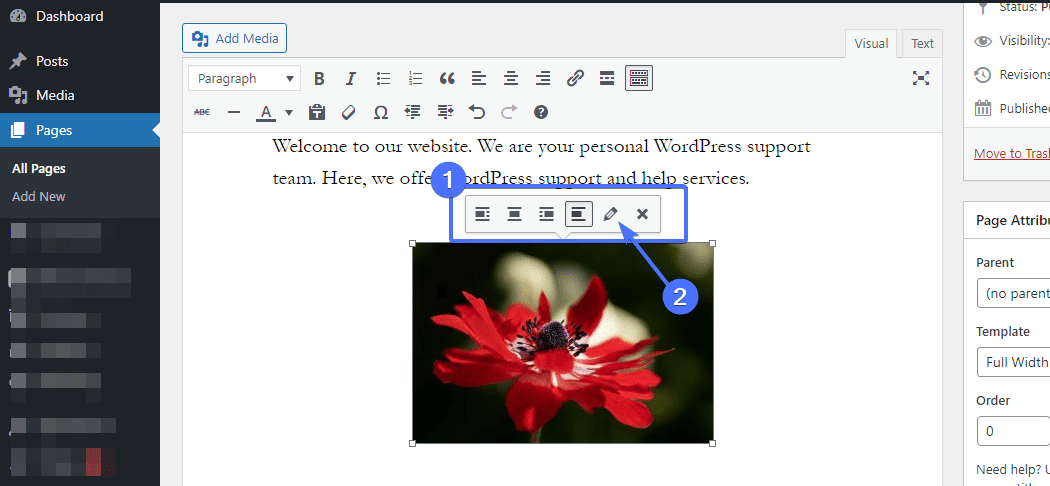
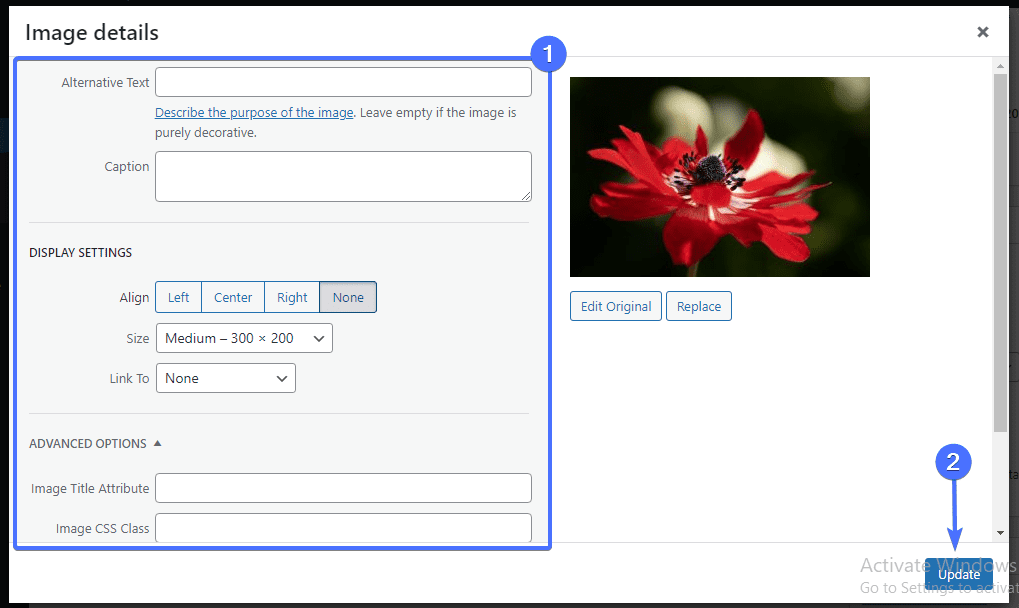
画像がページに表示されたら、それをクリックしてツールバーを表示します。 ここで、画像の配置を調整します。 その他の編集オプションについては、ツールバーの鉛筆アイコンをクリックしてください。

これにより、新しいウィンドウが開きます。 ここで、代替テキスト、タイトル属性の入力、画像サイズの編集などを行うことができます。変更を加えたら、ウィンドウの下部にある[更新]ボタンをクリックします。

WordPressホームページに加えられた各変更をプレビューし続けます。 外観に満足したら、[更新]ボタンをクリックしてサイトに反映します。
ボーナスのヒント:PageBuilderプラグインの使用
デフォルトのWordPressページビルダーには優れた機能があります。 ただし、より多くのオプションを備えた堅牢なツールが必要な場合は、ホームページを設計するためにElementorやビーバービルダーなどのページビルダープラグインが必要です。
これらのプラグインには、ページに要素を簡単に追加できるドラッグアンドドロップ機能があります。 また、変更がリアルタイムで有効になっていることも確認できます。
Elementorを使用してホームページをデザインする場合は、ページビルダープラグインの使用方法に関するこの公式ガイドを確認してください。
WordPressサイトのホームページのメニューを作成する
ホームページに追加することを検討する必要があるもう1つの重要な要素は、ナビゲーションメニューです。 これは、訪問者がWebサイトを簡単にナビゲートできるようにするために必要です。 ナビゲーションメニューを使用すると、新規ユーザーがサイトを探索する時間を増やすことができるため、コンバージョン率が向上します。
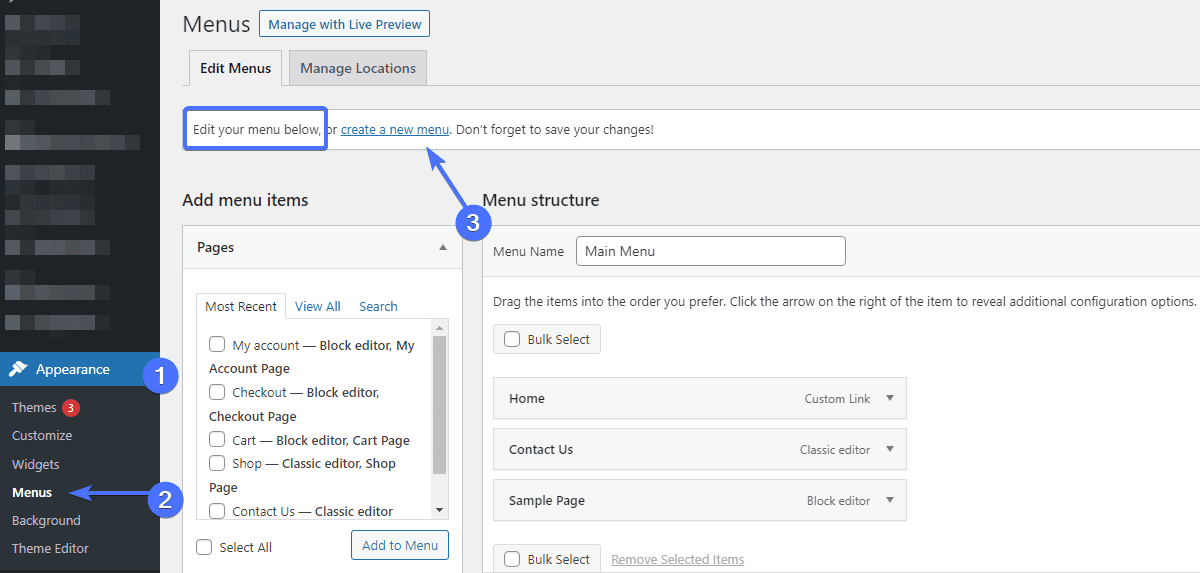
WordPress管理ダッシュボードから、 [外観]>>[メニュー]に移動します。 既存のメニューがある場合は、先に進んで編集してください。 このチュートリアルでは、新しいメニューを作成します。

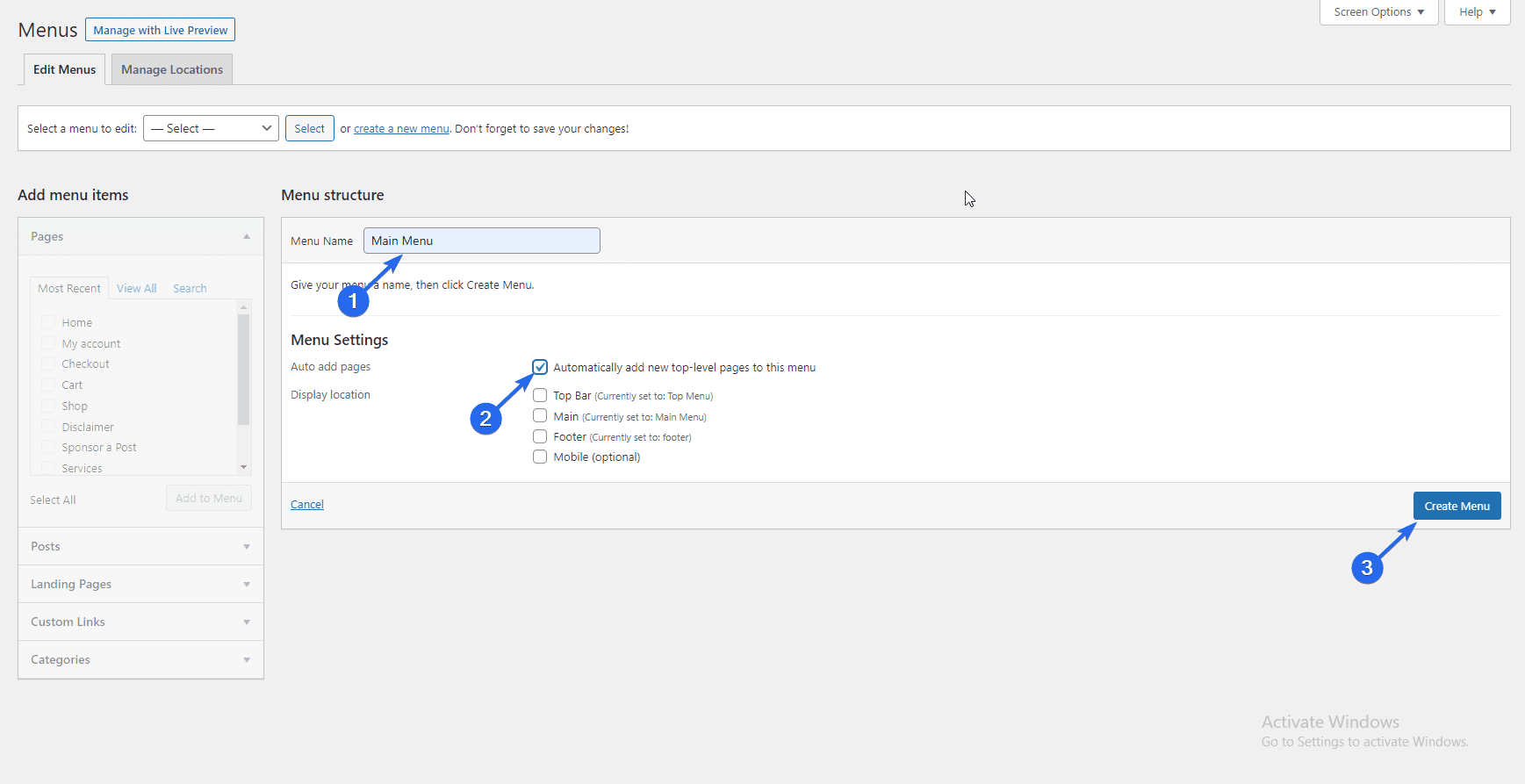
開始するには、[新しいメニューの作成]リンクをクリックします。 [メニュー構造]セクションで、表示されたテキストフィールドにメニュー名を入力し、下の[メニューの作成]ボタンをクリックします。

「メニュー設定」の「ページの自動追加」チェックボックスをオンにすると、トップレベルのページが自動的に追加されます。
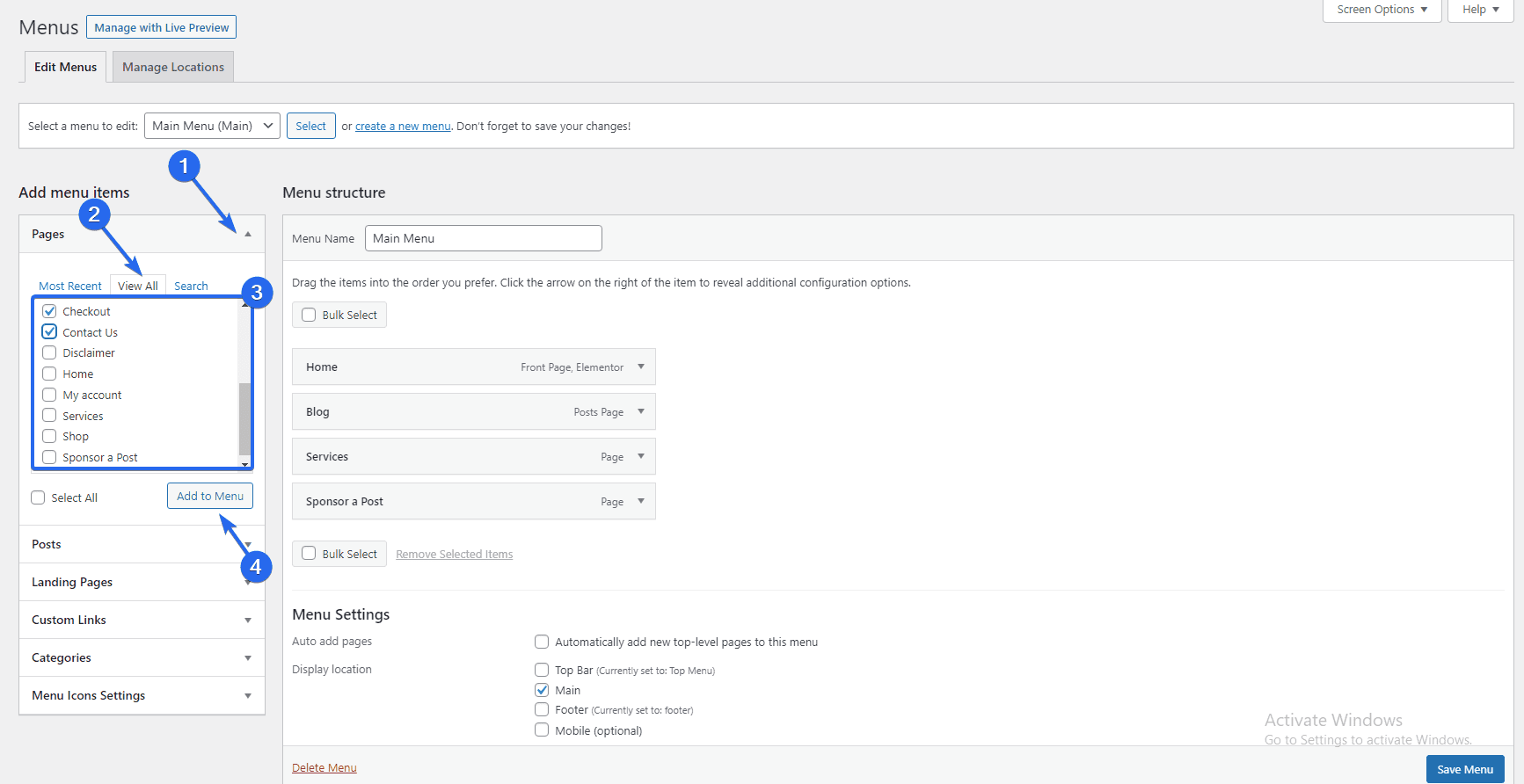
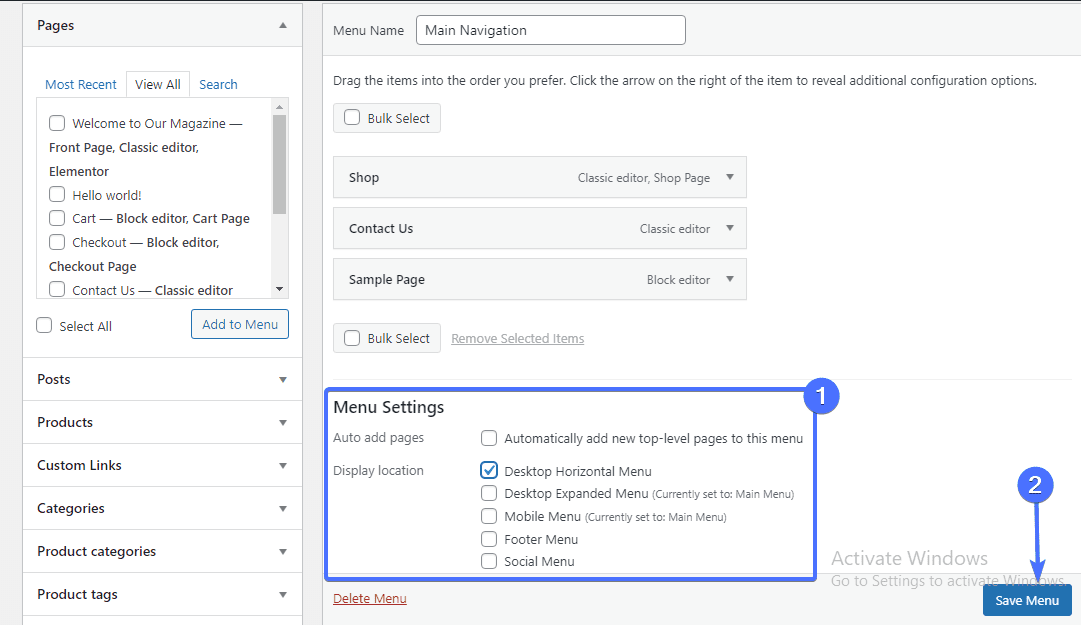
メニュー項目を個別に追加するには、各セクションを展開して、 [すべて表示]タブを選択します。 追加するメニュー項目の横にあるチェックボックスをオンにし、選択を行った後、 [メニューに追加]ボタンをクリックします。

メニュー項目を追加したら、それらを所定の位置にドラッグアンドドロップして、表示される順序を決定します。 その後、「メニュー設定」セクションでメニューを表示する場所を選択し、「メニューの保存」をクリックします。

先に進み、同じプロセスを繰り返して、投稿、カスタムリンク、およびその他の選択したメニュー項目を含めます。 ナビゲーションメニューの詳細については、記事を確認することもできます。
結論–WordPressホームページを変更する
要約すると、ホームページのデザインとコンテンツは、サイトとビジネスの成功に大きな役割を果たします。 このページを標準にするには、何も惜しまないでください。
この記事では、カスタマイズされたホームページを作成するためのヒントを紹介しました。 ホームページをデザインするときは、上記のさまざまな方法のいずれかを選択できます。
このガイドがWordPressホームページの編集に役立つことを願っています。 ご不明な点がございましたら、下にコメントを残してください。 WordPressのその他のヒントについては、wpカレッジをご覧ください。
