WordPress で余白を変更する方法 (初心者ガイド)
公開: 2023-12-04WordPress の余白を変更したいですか?
マージンは、ユーザー エクスペリエンスとデザインの美的魅力を大幅に向上させる最も重要なデザイン要素の 1 つです。 要素間にスペースを追加することで、コンテンツが読みやすく、すべてが簡単に識別できるようになります。
この初心者向けガイドでは、WordPress で余白を追加および変更する方法を説明します。 WordPress ウェブサイトのさまざまな領域でマージンを変更するさまざまな方法を紹介します。

WordPress と Web デザインにおけるマージンとは何ですか?
マージンは、Web ページまたは Web ページ内のその他の要素の周囲に追加されるスペースです。
典型的な Web ページを空の紙切れと考えてください。 余白とは、紙の端の周りの白いスペースまたは空白のスペースです。

マージンを使用する目的は、Web ページ内の要素が押しつぶされて見えないようにすることです。
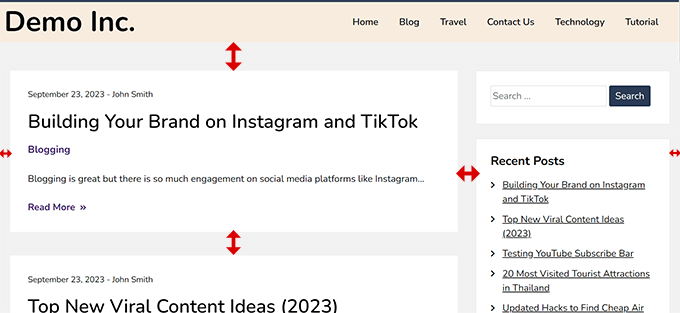
同様に、ページ レイアウト内のさまざまな要素の周囲に余白を使用できます。
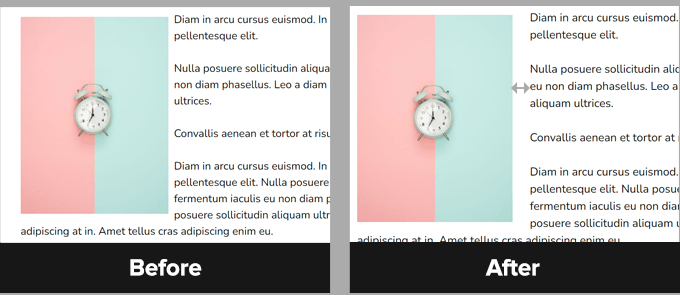
たとえば、画像の周囲のマージンを変更してテキストに近づきすぎないようにしたり、マージンを追加してコンテンツ領域とサイドバーの間にスペースを残すことができます。
この記事では、多くの基礎について説明します。 以下のリンクをクリックして、希望のセクションに移動してください。
- マージンとパディングの違いは何ですか?
- WordPress でマージンを追加または変更する必要があるのはなぜですか?
- WordPress でマージンを追加するにはどうすればよいですか?
- フルサイトエディターを使用して WordPress にマージンを追加する
- ブロックエディターでマージンを追加する
- SeedProd を使用して WordPress にマージンを追加する
- Thrive Architect を使用してマージンを変更する
- CSS コードを使用して WordPress のマージンを変更する
- WordPress テーマでカスタム CSS を使用してマージンを追加および変更する
- カスタム CSS を使用してサイト エディターでマージンを変更する
- テーマカスタマイザーでCSSを使用してマージンを追加する
- WPCodeを使用してカスタムCSSコードでマージンを変更する
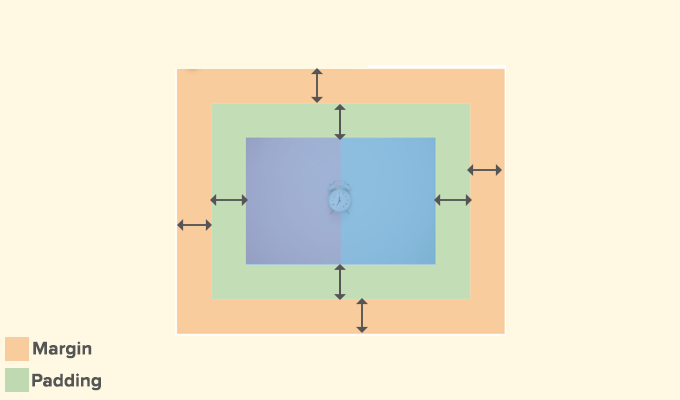
マージンとパディングの違いは何ですか?
マージンとパディングはどちらも、Web デザインで空白を追加するために使用されます。 ただし、使用方法は大きく異なります。
マージンは要素の外側に空のスペースを追加し、パディングは要素の内側に空のスペースを追加します。

マージンは要素の外側にスペースを追加するために使用されます。 これにより、Web ページ上の要素間に十分なスペースを確保できます。
例:
1. 記事内の画像とテキストの間のスペースを増やすために余白を追加します。

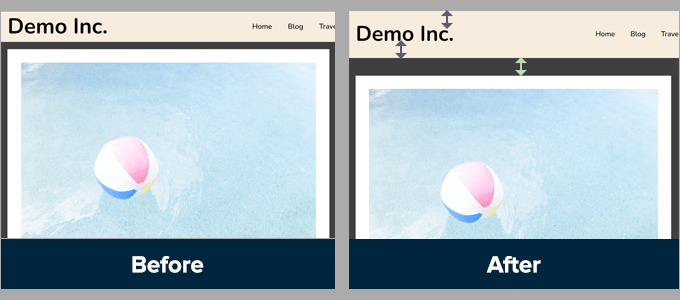
2. 余白を調整して、ヘッダーやコンテンツ領域などのセクション間にスペースを追加します。

ただし、パディングは、コンテンツとボックスまたは要素の端の間にクッション スペースを追加するために使用されます。
例:
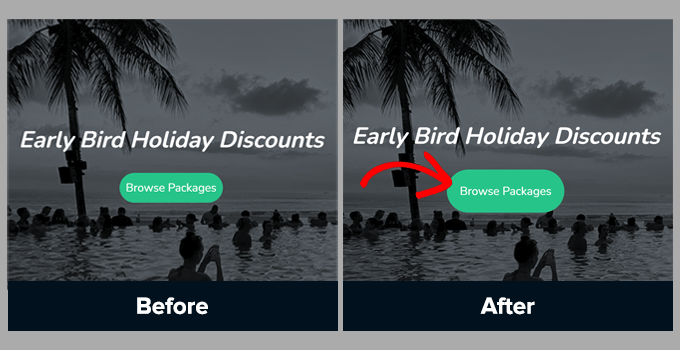
1. パディングを調整して、CTA ボタンのクッションスペースを増やします。

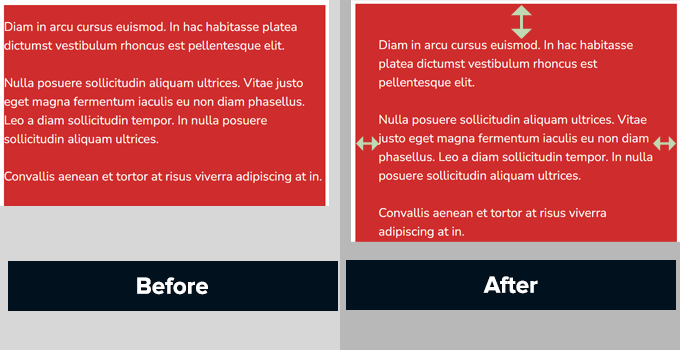
2. テキスト列のパディングを増やす

パディングとマージンはどちらも Web デザインで広く使用されています。
空きスペースを使用すると、どんなデザインにも余裕が生まれ、より使いやすくエレガントになります。
WordPress でマージンを追加または変更する必要があるのはなぜですか?
余白は Web デザインの重要な側面です。 ウェブサイトをユーザーにとって快適で使いやすいものにします。
WordPress テーマは、WordPress Web サイトのデザイン面を処理します。 それらのほとんどは、テーマのレイアウト全体に余白を使用して十分な空白を確保するための CSS ルールを設定するという優れた機能をすでに備えています。

ただし、場合によっては、調整のためにマージンを追加する必要がある場合があります。
たとえば、ナビゲーション メニューの周囲のマージンが気に入らない場合や、CTA ボタンの周囲にマージンを追加したい場合があります。
同様に、アイテムが互いに近すぎる、または遠すぎると感じる場合があります。
その場合はWordPressのマージンをご自身で変更する必要があります。
WordPress でマージンを追加するにはどうすればよいですか?
WordPress で余白を追加する方法はたくさんあります。
マージンを追加する場所と WordPress テーマで利用可能なオプションに応じて、適切な方法を選択する必要があります。
初心者にとって最も簡単な、WordPress 自体のデフォルトの組み込みオプションから始めましょう。
フルサイトエディターを使用して WordPress にマージンを追加する
サイト エディターを完全にサポートするブロックベースのテーマを使用している場合は、組み込みのサイト エディターを使用して、WordPress Web サイト上の任意の場所でマージンを変更できます。
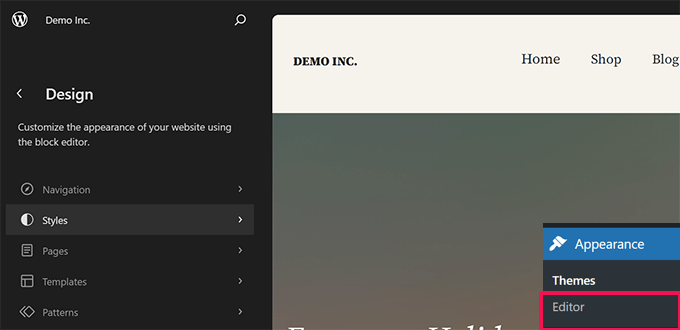
まず、外観 » エディタにアクセスして、サイト エディタを起動する必要があります。

サイト エディターに入ったら、左側の列をクリックしてテンプレートを選択するか、プレビュー ウィンドウの任意の場所をクリックします。
次に、余白を変更する領域または要素をクリックします。 右側の列には、「スタイル」タブの下に余白を調整するオプションが表示されます。

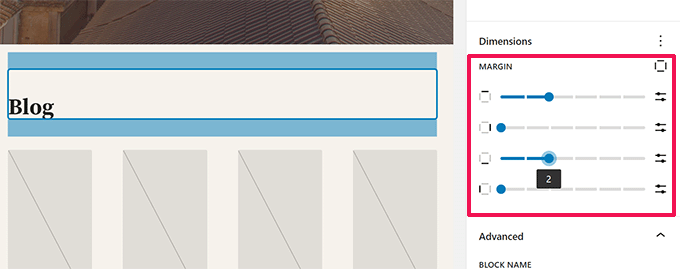
余白を調整すると、エディターによって余白領域が強調表示されます。
上下左右に余白を追加することもできます。
注:マージン オプションは、サイト エディターのすべてのブロックで使用できるわけではありません。 要素のマージン オプションが表示されない場合は、以下の別の方法を試してください。
ブロックエディターでマージンを追加する
ブログ投稿またはページで作業している場合は、ブロック エディターを使用します。
WordPress のブロックエディターを使用すると、さまざまなブロックの余白を追加および変更できます。
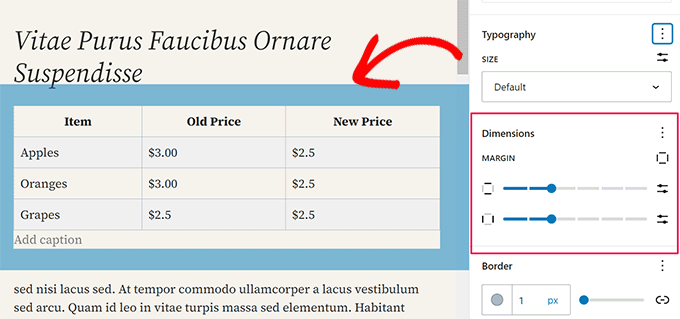
余白を追加/調整したいブロックをクリックするだけです。 ブロック設定の下で、[スタイル] タブに切り替え、[寸法] または [余白] オプションまで下にスクロールします。

注:マージン オプションは、コンテンツ エディターのすべてのブロックで使用できるわけではありません。 要素のマージン オプションが表示されない場合は、以下の別の方法を試してください。
SeedProd を使用して WordPress にマージンを追加する
SeedProd は、市場で最高の WordPress ページビルダー プラグインです。 Web サイト用のカスタム ページを簡単に作成できます。 これを使用して、カスタム WordPress テーマを最初から作成することもできます。

SeedProd の直感的なドラッグ アンド ドロップ ページ ビルダーを使用すると、エディタ内の任意の要素の余白を簡単に調整できます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
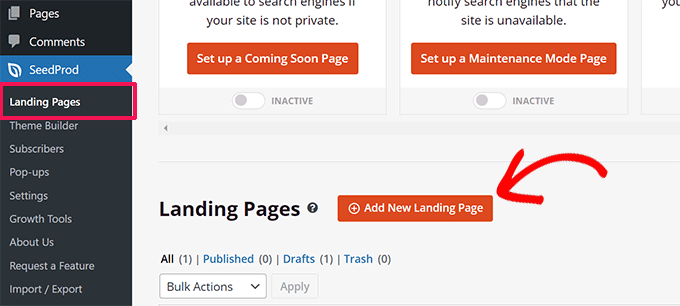
次に、 SeedProd » Landing Pagesにアクセスし、Add New Landing Page ボタンをクリックする必要があります。

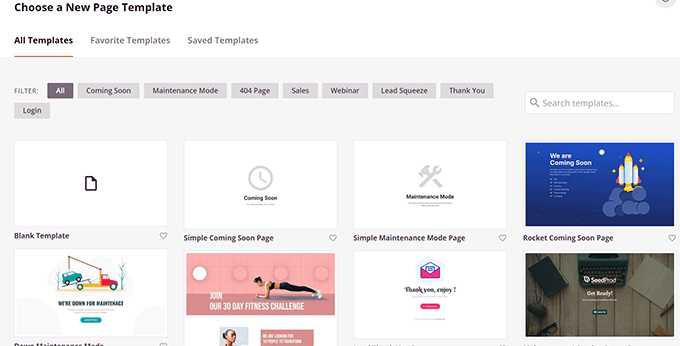
その後、ページのテンプレートを選択するように求められます。
SeedProd には、開始点として使用できる既製のテンプレートが多数付属しており、空のテンプレートから始めることもできます。

クリックしてテンプレートを選択し、ランディング ページの名前を入力します。
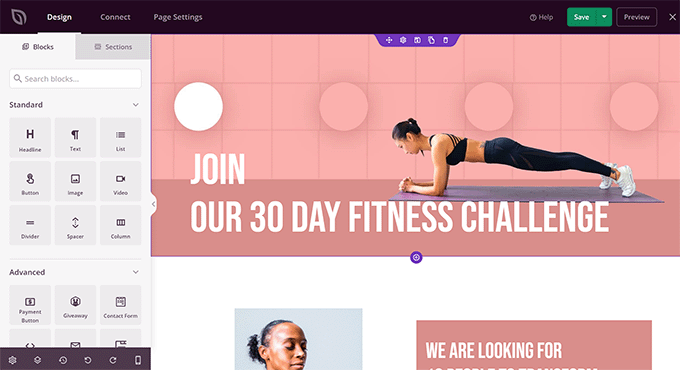
これにより、SeedProd のページ ビルダーが起動します。
右側にページのライブ プレビューが表示されます。 左側の列にはページに追加できる要素があります。

ページ上の任意の項目をポイント アンド クリックして編集できます。
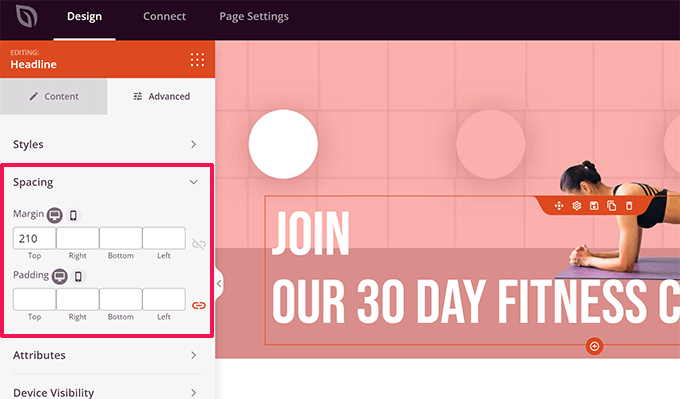
要素をクリックするとその要素が選択され、左側の列にそのオプションが表示されます。 ここから、「詳細設定」タブに切り替えて、「間隔」オプションをクリックします。

ここから、選択した要素のマージンとパディングを変更できます。
ページの編集が完了したら、右上隅にある [保存して公開] ボタンをクリックすることを忘れないでください。

その後、Web サイトにアクセスして、実際の変更を確認できます。
Thrive Architect を使用してマージンを変更する
Thrive Architect は、ドラッグ アンド ドロップ インターフェイスを使用して WordPress ページをデザインできる、最高の WordPress ページ ビルダー ツールの 1 つです。
開始点として使用できる 200 以上のテンプレートが付属しています。 さらに、既存の WordPress テーマのレイアウトとスタイルを借用して、WordPress の投稿やページを編集するために使用することもできます。

Thrive Architect をインストールするには、まず Thrive Themes Web サイトでアカウントにログインする必要があります。
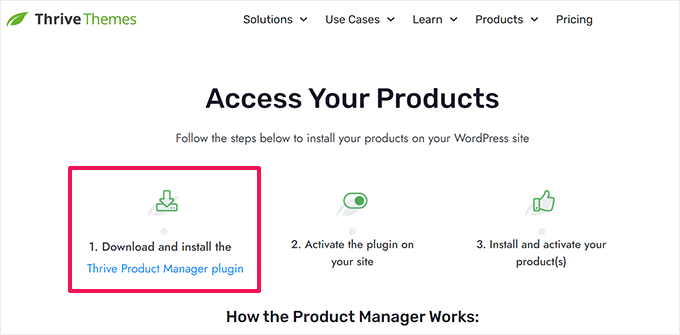
そこから、Thrive Product Manager プラグインをダウンロードしてインストールする必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。

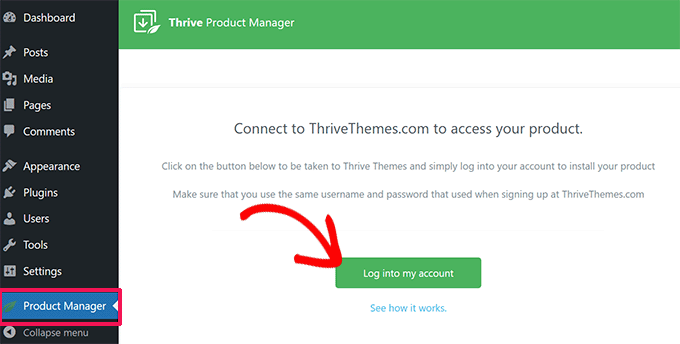
アクティブ化したら、Thrive Product Manager ページにアクセスする必要があります。
「アカウントにログイン」ボタンをクリックして、WordPress を Thrive Themes アカウントに接続します。

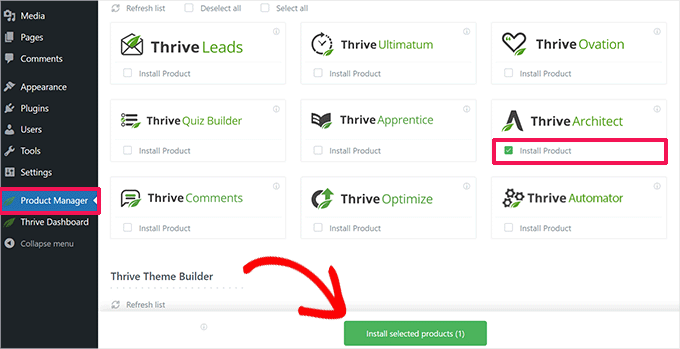
接続すると、アカウントの下に利用可能な Thrive Themes 製品のリストが表示されます。
次に、Thrive Architect の下の [製品のインストール] チェックボックスをクリックし、下部にある [選択した製品のインストール] ボタンをクリックします。

Thrive Product Manager が Thrive Architect プラグインをインストールします。
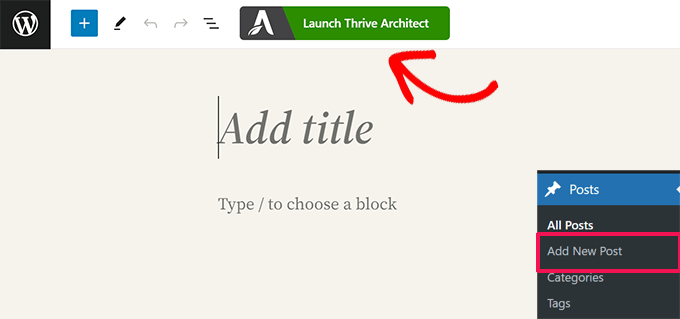
その後、新しい WordPress 投稿またはページを編集または作成し、「Thrive Architect で編集」ボタンをクリックします。

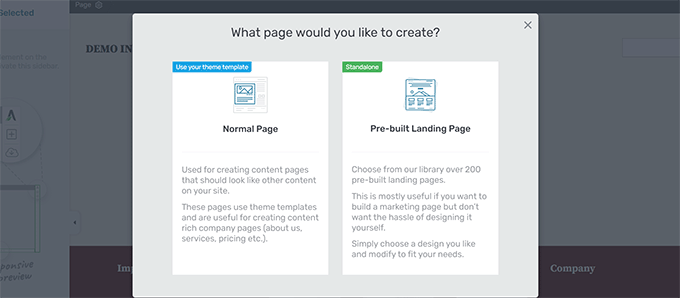
新しいページの場合、Thrive Architect はテンプレートを選択するよう求めます。
テーマ テンプレートを使用して、通常のページまたは事前構築されたランディング ページ テンプレートを作成できます。

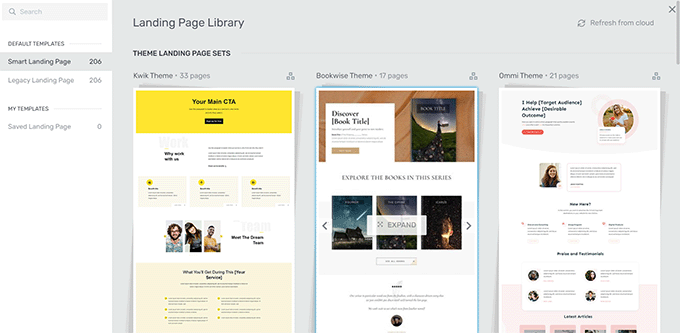
事前構築されたランディング ページ オプションを選択した場合、プラグインは選択できるテンプレートを多数表示します。
作成したいものに似たものをクリックして選択するだけです。

通常のページ (テーマのスタイルを使用) であっても、ランディング ページであっても、Thrive Architect のページ ビルダーには同じ機能があります。
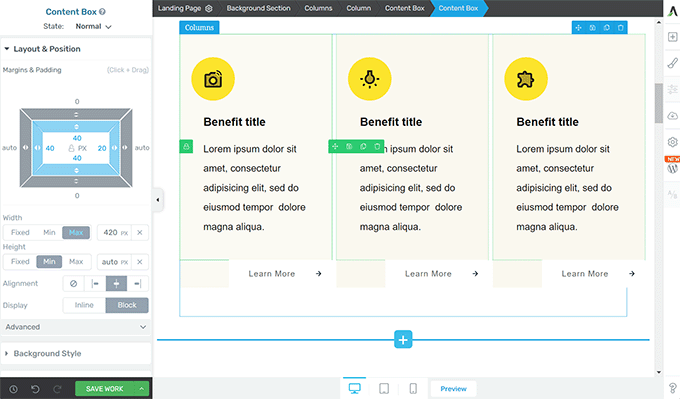
ページのライブ プレビューが表示され、右側にツールバー、左側に設定パネルが表示されます。

要素をポイントクリックして選択できます。 または、ツールバーの追加 [+] ボタンをクリックして新しい要素を追加します。
クリックして要素を選択して編集すると、その設定が左側の列に表示されます。
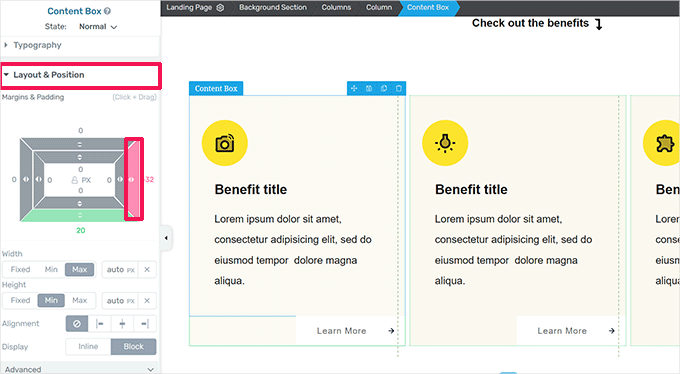
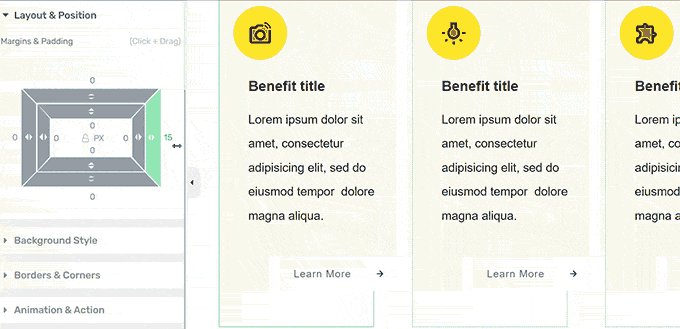
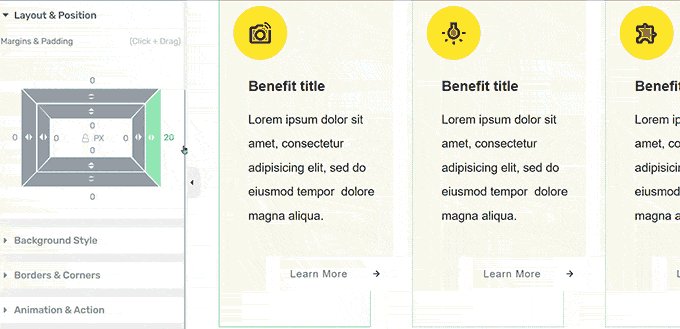
ここで、「レイアウトと位置」タブをクリックして、余白とパディングを変更します。

マージンとパディングが視覚的に表現されていることがわかります。
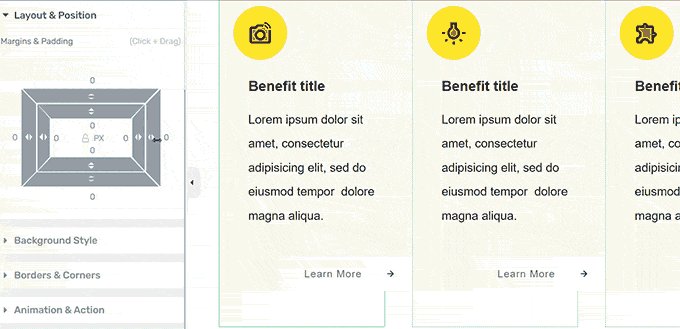
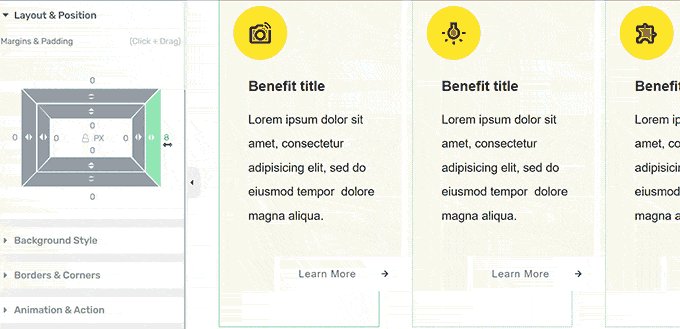
マウスをマージンの任意の側に移動し、ハンドルをドラッグしてマージンを増減します。

このプロセスを繰り返して、4 辺のいずれかの余白を変更できます。
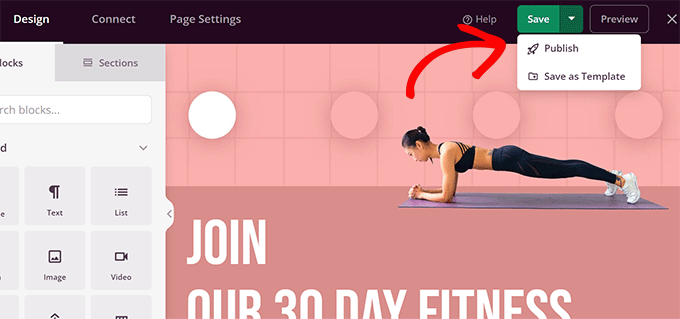
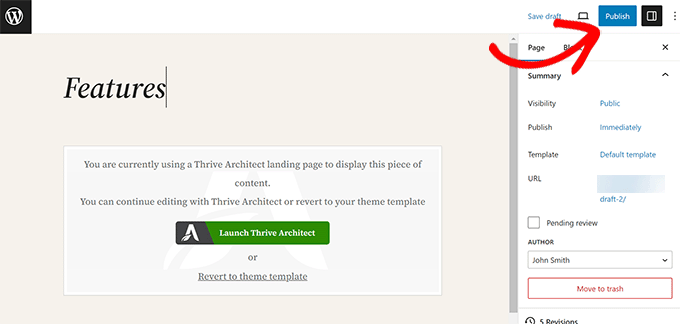
完了したら、忘れずに [作業を保存] ボタンをクリックし、[保存して投稿エディターを終了] オプションを選択します。

[公開] または [保存] ボタンをクリックして、WordPress の投稿またはページを保存できるようになりました。
CSS コードを使用して WordPress のマージンを変更する
この方法では、WordPress テーマに CSS コードを追加する必要があります。 また、HTML と CSS についての非常に基本的な理解も必要です。
ただし、この方法では、余白を追加または調整する領域を手動で選択できるため、柔軟性が高くなります。
WordPress テーマでカスタム CSS を使用してマージンを追加および変更する
WordPress では、WordPress テーマのオプションにカスタム CSS を保存できます。 ただし、WordPress テーマによっては、それを行う方法が複数あります。
CSS を使用してマージンを追加または変更する前に、CSS コードでどの要素をターゲットにする必要があるかを確認する必要がある場合があります。
たとえば、ページ本文の周囲の余白を変更する場合は、次のコードを使用できます。
body {
margin:50px;
}
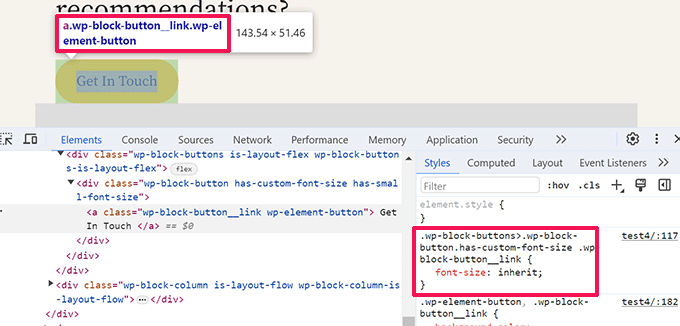
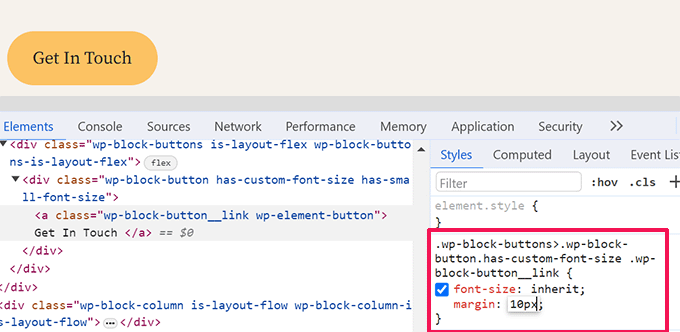
対象となる要素を見つける最も簡単な方法は、ブラウザの検査ツールを使用することです。

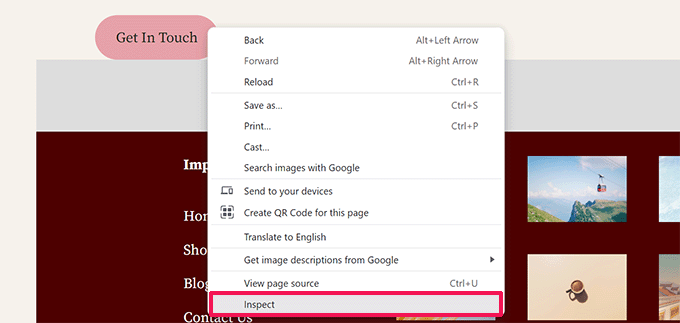
新しいブラウザー タブで Web サイトを開き、余白を変更する要素の上にマウスを移動します。 その後、右クリックしてブラウザのメニューから「検査」を選択します。

これによりブラウザ画面が分割され、ページの背後に HTML コードと CSS が表示されます。
コードの上にマウスを移動すると、ブラウザでそのコードの影響を受ける領域が強調表示されます。

コードでは、カスタム CSS の対象とする必要がある HTML 要素または CSS クラスを確認できます。
ここで余白を試して、どのように見えるかをプレビューすることもできます。

ただし、これらの変更はテーマには保存されず、ブラウザーのタブをリロードするか閉じると消えます。
このカスタム CSS を WordPress に保存するさまざまな方法を見てみましょう。
カスタム CSS を使用してサイト エディターでマージンを変更する
サイト エディターを完全にサポートするブロック テーマを使用している場合。 次に、カスタム CSS をテーマに追加する方法を示します。
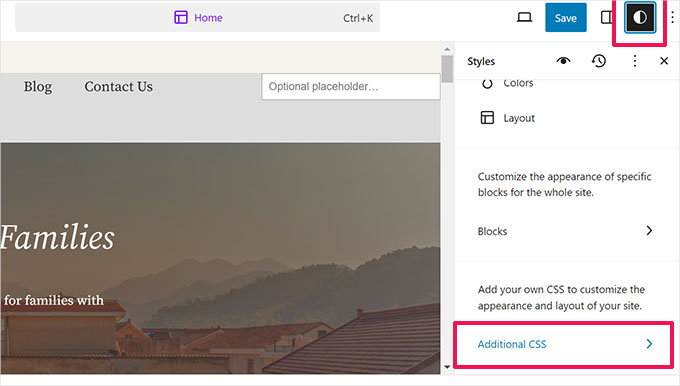
まず、 [外観] » [エディタ]ページに移動してサイト エディタを起動し、[スタイル] パネルに切り替えます。

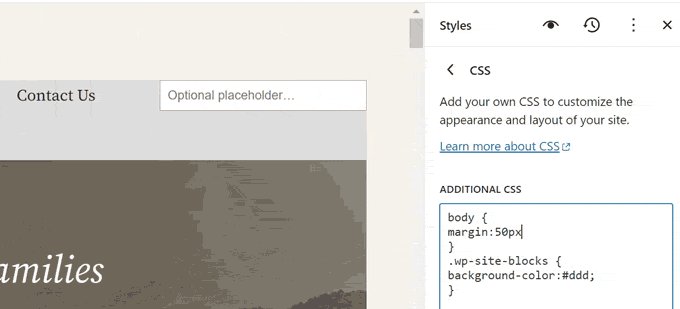
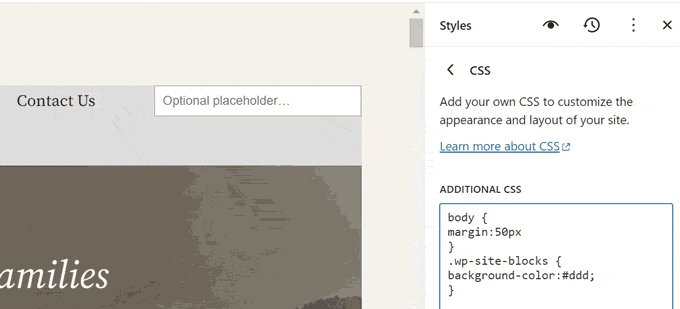
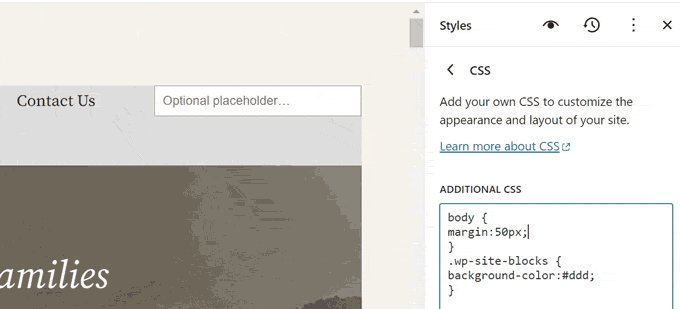
[スタイル] パネルの下部にある [追加 CSS] タブをクリックします。
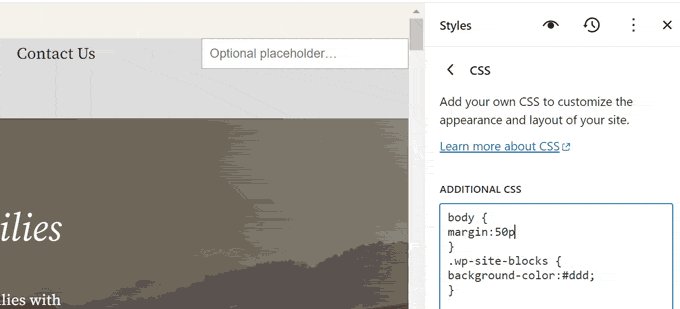
これにより、カスタム CSS コードを追加できるテキスト エディターが表示されます。 CSS コードはすぐに適用され、変更が画面に表示されるのを確認できます。

変更に満足したら、忘れずに「保存」ボタンをクリックして変更を保存してください。
テーマカスタマイザーでCSSを使用してマージンを追加する
クラシック テーマ (サイト エディターのサポートなし) を使用している場合は、カスタム CSS をテーマ カスタマイザーに保存できます。
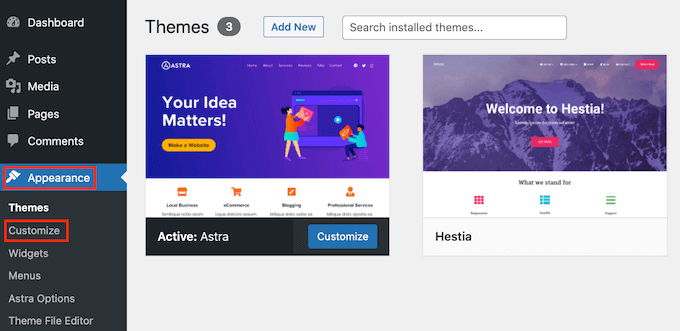
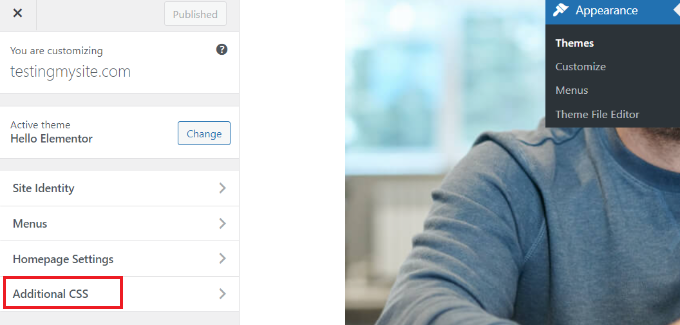
外観 » カスタマイズページに移動して、テーマ カスタマイザーを起動します。

カスタマイザーには、WordPress テーマに応じてさまざまなオプションが表示されます。
[追加 CSS] タブをクリックして展開する必要があります。

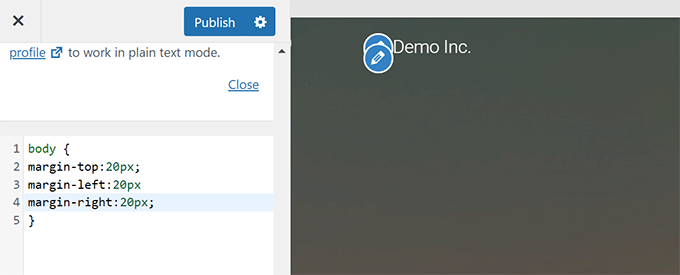
タブがスライドして、カスタム CSS を追加できるシンプルなボックスが表示されます。
有効な CSS ルールを追加するとすぐに、Web サイトのライブ プレビュー ウィンドウに適用されたことを確認できるようになります。

変更に満足したら、「公開」ボタンをクリックして変更を保存します。
WPCodeを使用してカスタムCSSコードでマージンを変更する
WordPress にカスタム CSS コードを追加する最も簡単な方法は、WPCode プラグインを使用することです。
これは、WordPress ウェブサイトを壊さずに CSS/HTML/PHP/JavaScript コードを追加できる最高の WordPress コード スニペット プラグインです。

WPCode を使用する利点は、WordPress テーマを切り替えても CSS の変更が失われないことです。
注:使用できる WPCode の無料バージョンもあります。
最初に行う必要があるのは、WPCode プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
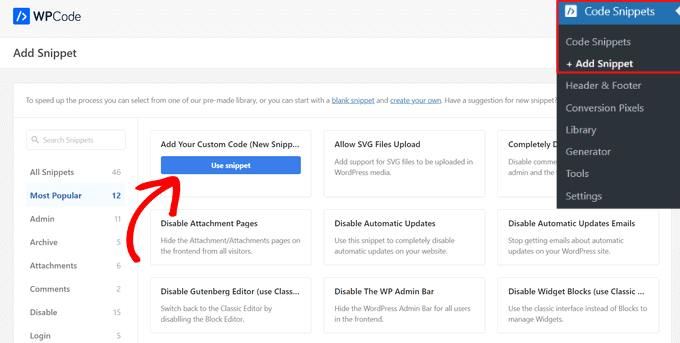
アクティブ化したら、コード スニペット » + 新しい追加ページに移動します。
コード スニペット ライブラリの [カスタム コードの追加 (新しいスニペット)] オプションにマウスを移動し、[スニペットを使用] ボタンをクリックします。

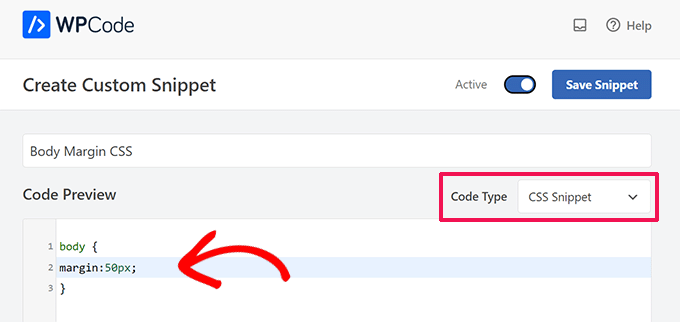
次に、ページの上部にカスタム CSS スニペットのタイトルを追加します。 コードを識別するのに役立つものなら何でも構いません。
その後、カスタム CSS を「コード プレビュー」ボックスに書き留めるか貼り付け、ドロップダウン メニューから「CSS スニペット」オプションを選択して「コード タイプ」を設定します。

たとえば、Web ページ本文全体の周囲の余白を追加または変更する場合は、次の CSS コードを使用できます。
body {
margin:50px;
}
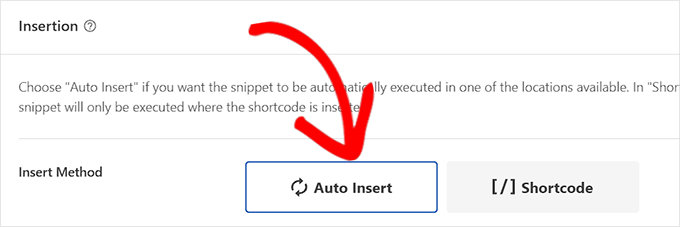
次に、「挿入」セクションまで下にスクロールし、「自動挿入」方法を選択して、WordPress サイト全体でコードを実行します。
特定のページまたは投稿でのみコードを実行したい場合は、「ショートコード」方法を選択できます。

ここで、ページの先頭に戻り、スイッチを「アクティブ」に切り替える必要があります。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

Web サイトにアクセスして、カスタム CSS が動作しているのを確認できるようになりました。
この記事が、WordPress でマージンを追加または変更する方法を学ぶのに役立つことを願っています。 また、完全な WordPress テーマ開発チートシートを参照したり、WordPress テーマのカスタマイズに関するガイドを参照したりすることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
