WooCommerce でショップページのタイトルを変更する方法
公開: 2022-05-04WooCommerce でショップ ページのタイトルを変更する方法について疑問に思っている場合は、適切な場所に来ています。
ショップページは、どの e コマースまたは WooCommerce ストアでも最も重要なページの 1 つです。 すべての商品をここに表示するため、ページは視覚的に魅力的で、ユーザー フレンドリーなデザインである必要があります。
デフォルトでは、WooCommerce ショップ ページのタイトルは「ショップ」です。 サイトの所有者が、ブランドを反映した、より説明的で魅力的なタイトルに変更するのは自然なことです。
本日、WooCommerce ショップ ページのタイトル変更の詳細について説明するガイドを用意しました。 また、WooCommerce サイトをより効率的にするのに役立ついくつかのボーナス カスタマイズ チュートリアルを追加します。 全体として、私たちはカバーします、
- WooCommerce でショップページのタイトルを変更する方法
- WooCommerceの商品ページを全幅にする方法
- WooCommerce で注文番号をリセットする方法。
しかし、最初に、もう一度見てみましょう。
デフォルトの WooCommerce ショップ ページのタイトルを変更する理由

先に述べたように、ショップ ページはサイトで最も訪問者の多いページの 1 つです。 さらに、ショップページをどのようにデザインするかは、ユーザーのブランドイメージを作成するのに役立ちます. 商品ページをカスタマイズするときは、細心の注意を払う必要があります。
ただし、WooCommerce をインストールすると、プラグインはショップ ページ、アカウント ページ、チェックアウト ページなどの必要なページを自動的に作成します。
デフォルトの「ショップ」ページを任意のタイトルに変更できます。 「Products」や「Available Products」などの名前を付けることができます。タイトルは、顧客にとってより良いショッピング体験を生み出すのに役立つ、説明的で魅力的なものにする必要があります。
WooCommerce ショップページのタイトルをカスタマイズすることで得られるメリットは、
- WooCommerce 検索エンジンの最適化に役立ちます。 Google やその他の検索エンジンがどのように機能するかを知っている場合は、ページ タイトルに使用されている単語を調べて、検索結果でのランク付け方法を決定していることをご存じでしょう。
- ショップページにわかりやすいタイトルを付けると、オンラインストアへのトラフィックを増やすのに役立ちます. 必要に応じて、ショップ ページのタイトルにキーワードを追加してトラフィックを増やすことができます。
- そして、トラフィックが増えると、コンバージョン率が上がります。
以上を踏まえて、WooCommerce でショップページのタイトルを変更する方法を見ていきましょう。
WooCommerce でショップページのタイトルを変更する方法 (3 つの簡単な方法)
WordPress はオープンソース ソフトウェアであるため、カスタマイズの余地がたくさんあります。 また、適切にカスタマイズすることで、サイトを他のサイトより際立たせることができます。
この WooCommerce のカスタマイズにも、使用できる 3 つの方法があります。
- WordPressの設定でショップページのタイトルを変更する
- Function.php ファイルにカスタム コードを追加してショップ ページのタイトルを変更する
- WordPress プラグインを使用して、ショップ ページのタイトルを変更します。
3つの方法をすべて紹介します。
方法 1: WordPress の設定を使用してショップ ページのタイトルを変更する
WooCommerce のデフォルトのショップページのタイトルを変更する最も簡単な方法を探しているなら、これがその方法です。 WordPress の組み込み設定を使用して、ショップ ページのタイトルを微調整できます。
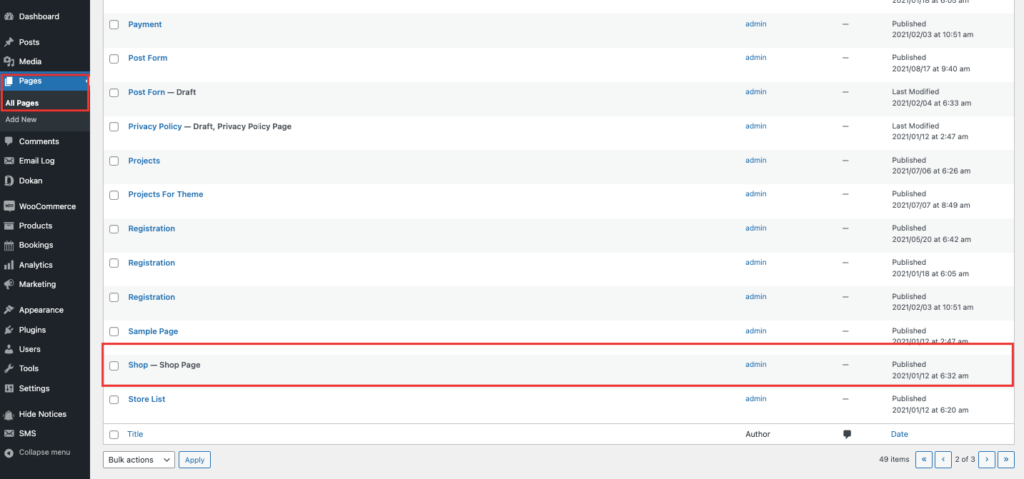
- 管理ダッシュボードから[ページ] -> [すべてのページ]に移動します。 「Shop – Shop Page」というラベルが付いたページを見つける必要があります。 [編集] ボタンをクリックします。 カーソルを合わせると、オプションが表示されます。

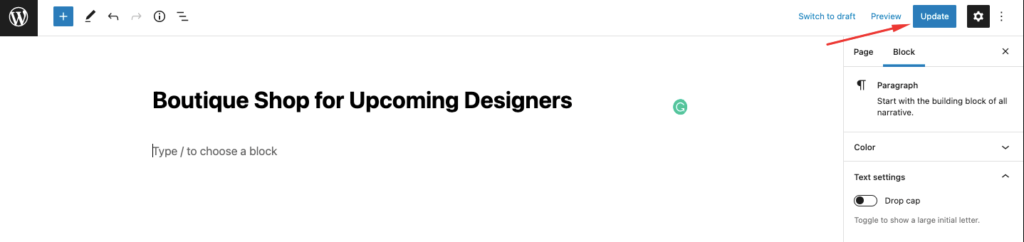
- あとは、デフォルトの WooCommerce タイトルを置き換えて、選択したページ タイトルを入力するだけです。 完了したら、必ず[更新]ボタンをクリックしてください。

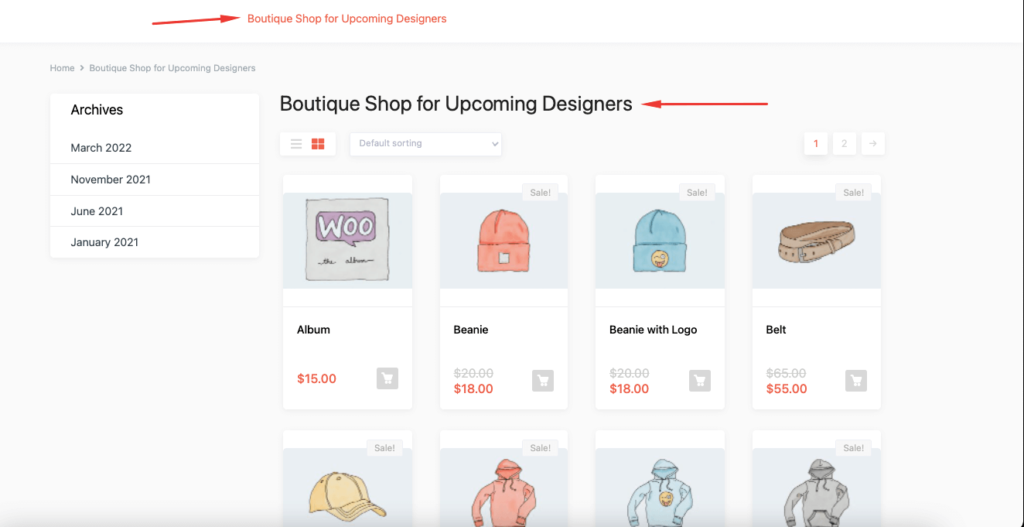
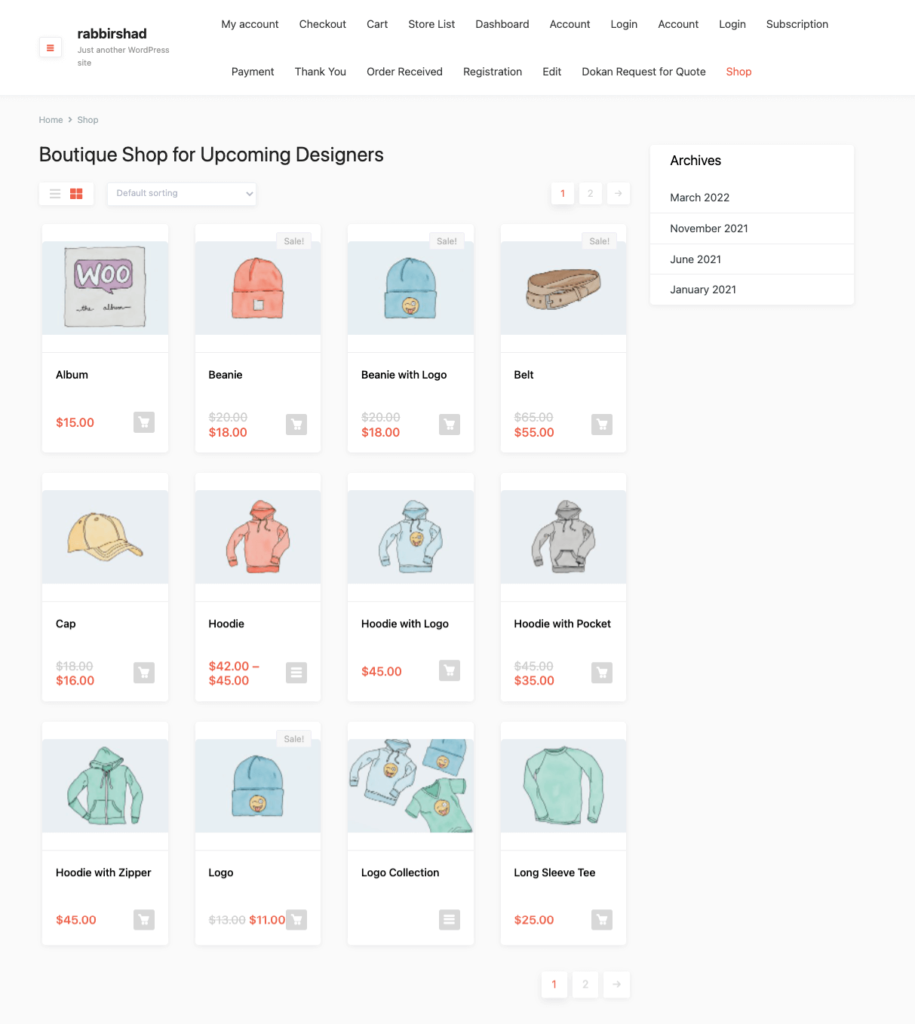
これがページの外観で、更新されたタイトルがナビゲーション メニューにも表示されます。

とても簡単。 方法番号 2 を見てみましょう。
方法 2: Function.php ファイルにカスタム コードを追加してショップ ページのタイトルを変更する
WooCommerce のテーマの中には、ショップ ページのタイトルを変更できないものもたくさんあります。 または、必要な変更を行うためにプレミアム バージョンを購入する必要がある場合もあります。 この問題に取り組むために、カスタム コーディングを使用できます。
提供されるコードをテーマの function.php ファイルに追加して、変更を加えることができます。 手順は次のとおりです。
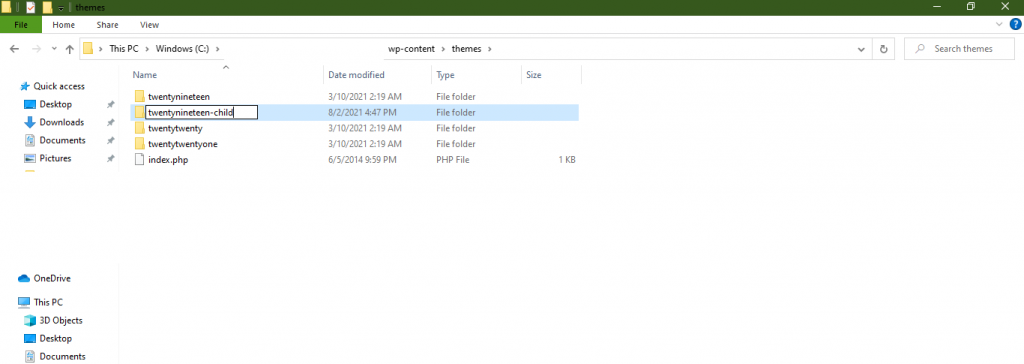
- まず、子テーマを作成する必要があります。 この拡張はテーマに関連しているため、ファイルを調整するには子テーマが必要になるためです。 子テーマの作成はとても簡単です。 この記事に従って、子テーマを作成できます。 WordPress リポジトリには、子テーマを作成するためのプラグインもあります。

- 次に、以下のカスタム コードを子テーマの functions.php ファイルに追加する必要があります。
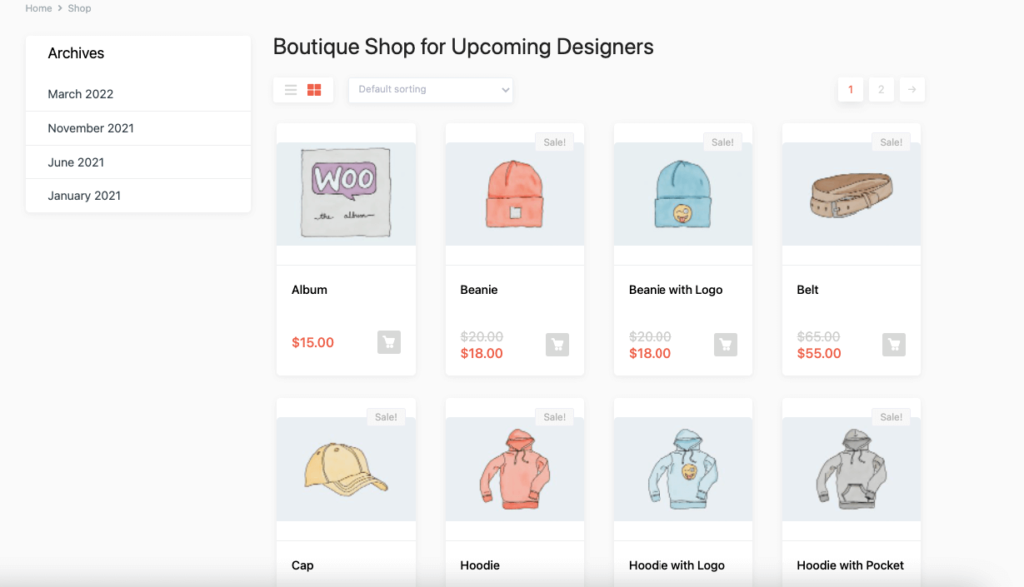
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }ショップのタイトルをお好みのものに置き換えてください。 ただし、この方法では WooCommerce ショップ ページのタイトルのみが変更されます。 ショップページの URL や WooCommerce のブレッドクラムは変更されません。

注: WooCommerce ショップ ページのタイトルを非表示にする場合は、以下のコードを functions.php ファイルに追加するだけで、目的の結果が得られます。
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }方法 3: WordPress SEO プラグインを使用してショップ ページのタイトルを変更する
最後になりましたが、WordPress 設定の微調整やサイトへのカスタム コードの追加に自信がない場合は、SEO プラグインを使用して WooCommerce ショップ ページのタイトルを変更できます。 SEO タイトルまたはタイトル タグと呼ばれる、検索エンジンに表示されるタイトルを変更できます。
これは、より多くのトラフィックを生成し、コンバージョン率を高めるための優れた方法であることがわかります.
この偉業を達成するには、人気のある SEO プラグインの Rank Math を使用できます。 手順は次のとおりです。
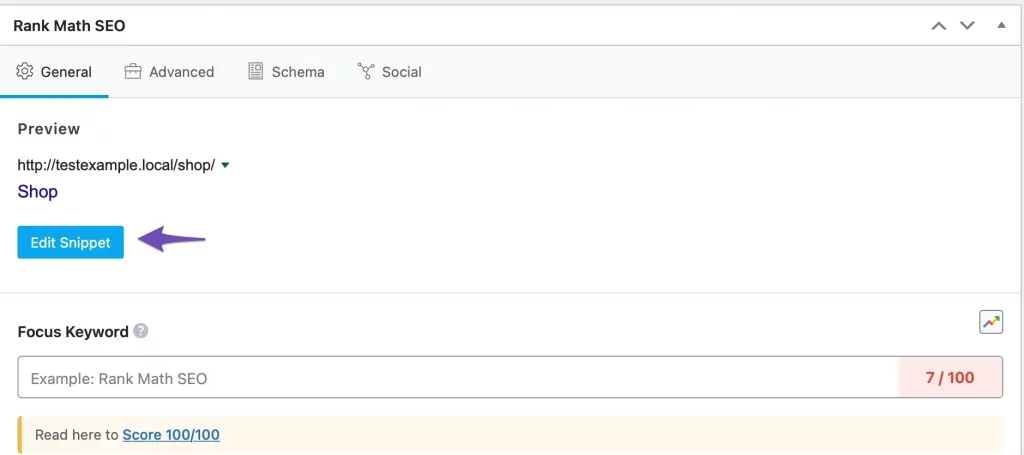
- サイトに Rank Math プラグインが既にインストールされていることを願っています。 ショップページを開き、Rank Math SEO メタボックスまで下にスクロールします。 以下に示すように、 [スニペットの編集]をクリックします。

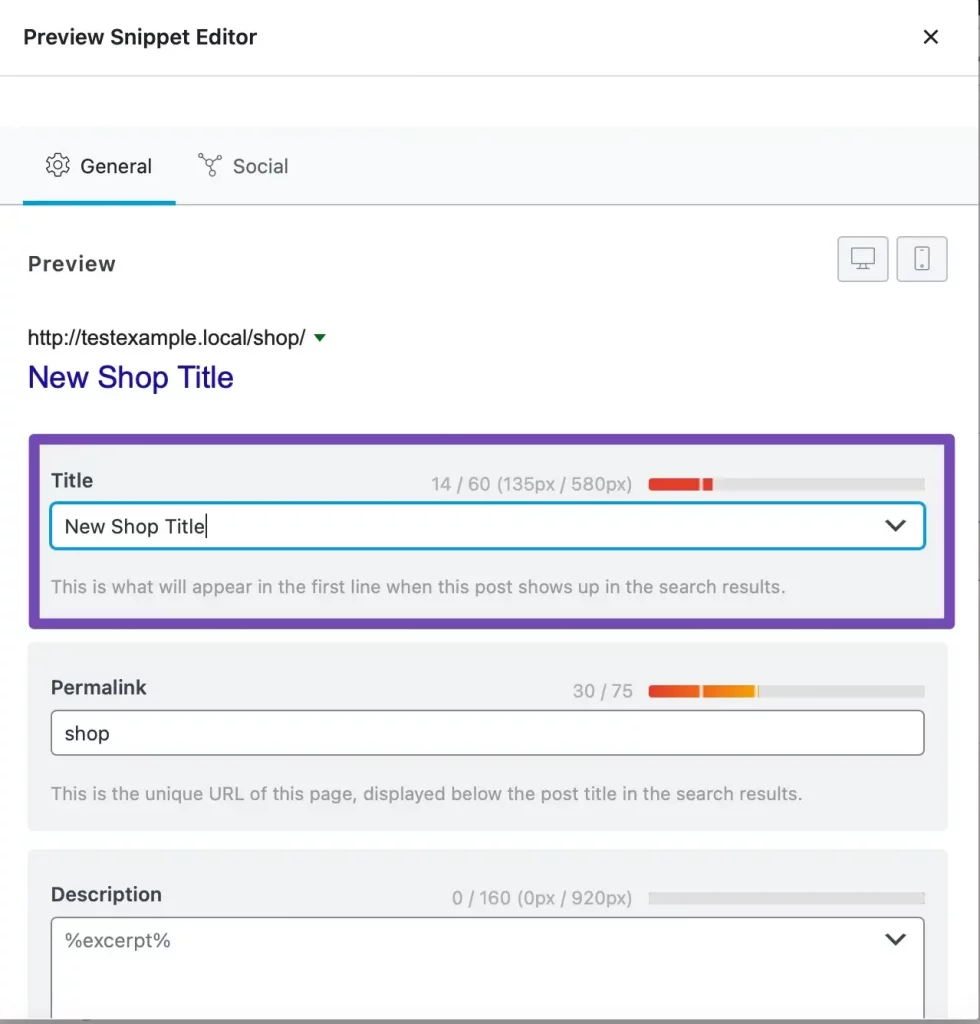
- 更新したショップ ページのタイトルを [タイトル] セクションに追加して、ページを更新します。

- これで、更新されたショップ ページのタイトルがオンライン ストアに表示されます。
以上が、WooCommerce のデフォルトのショップ ページのタイトルを変更するための推奨される方法です。
WooCommerceショップページのタイトル変更に関するFAQ
WooCommerce –> Settings –> Product tabに移動します。 ドロップダウン メニューから新しいショップ ページを選択します。

ダッシュボード メニューから、 [ページ] > [すべてのページ]をクリックします。 チェックアウトページのリンクをクリックします。 タイトルの名前を変更し、[更新] ボタンをクリックします。
WooCommerce » 設定に移動し、[詳細設定] タブをクリックします。 次に、ドロップダウン メニューから新しい WooCommerce チェックアウト ページの URL を選択します。 画面下部の「変更を保存」をクリックしてください
しかし待ってください、これで終わりではありません。 この記事にはいくつかのボーナス パーツも含まれていると言ったことを思い出してください。見てみましょう。
おまけカスタマイズ1:WooCommerceの商品ページを全幅にする方法
WooCommerce の商品ページまたはショップ ページは、e コマース ストアにとって非常に重要なページです。 このページには、顧客の気を散らすようなデザインがないことが重要です。
WooCommerce の商品ページを全幅にし、サイドバーや最近のブログなどのセクションを削除する方法について、多くのユーザーから解決策が求められています。

彼らは、顧客が製品に完全に集中できるように、製品ページをきれいに保ちたいと考えています。 コンバージョン率が上がる可能性があります。 私たちは、これらのユーザーが WooCommerce 製品ページを全幅にするのに役立つ簡単なソリューションを考え出しました.
- サイトの子テーマの style.css ファイルを開き、以下のコードを貼り付けます。
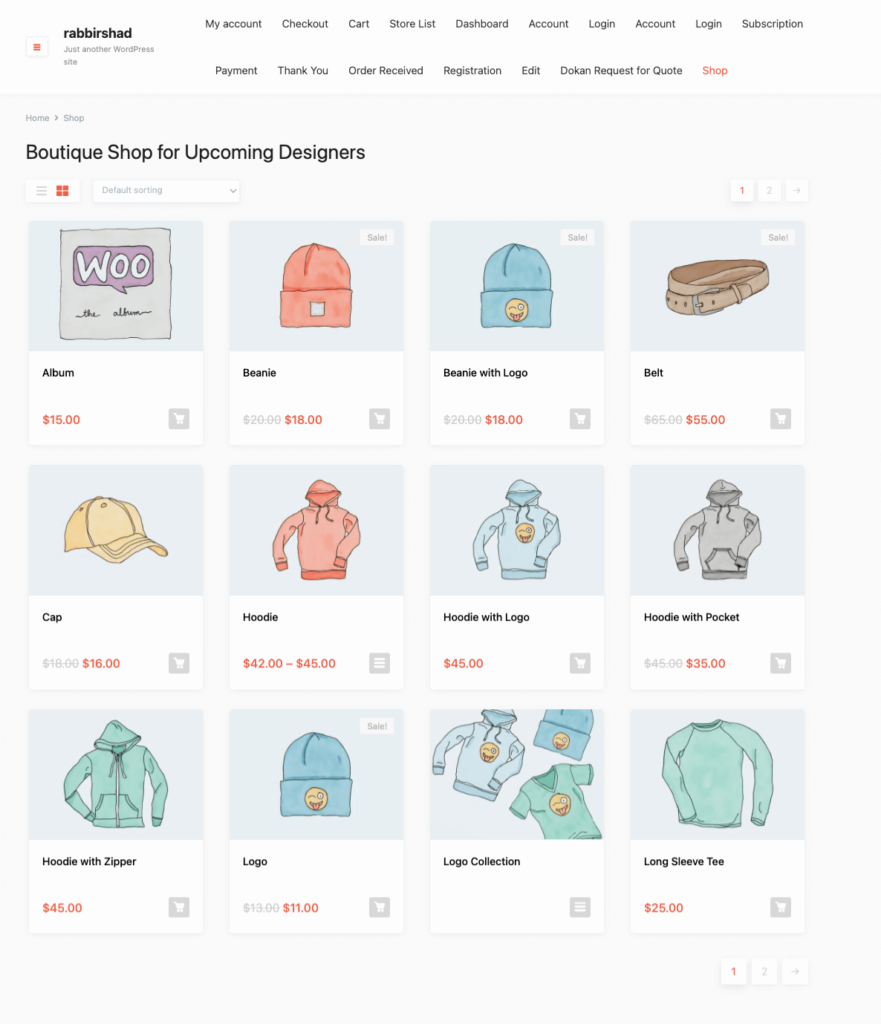
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- 製品またはショップのページに移動し、サイトを更新します。 商品ページが全幅になっていることがわかります。

これが、WooCommerce の商品ページを全幅にする方法です。
WooCommerceの商品ページを全幅にすることに関するよくある質問
はい、できます。 あなたはすべてのツールを持っています 製品ページのデザインと機能を編集します。
要素の [編集] メニューをクリックして、そのレイアウトをデフォルトのボックス化から全幅に変更するだけで、コンテンツはページの垂直方向の端の間で完全に引き伸ばされます。
外観 > カスタマイズ > WooCommerce > 製品カタログに移動します。 次に、メイン ショップ ページに表示するものを選択します。 次に、カテゴリーを表示を選択して、商品カテゴリーをショップに表示します。
ボーナスのカスタマイズ 2: WooCommerce で注文番号をリセットする方法
残念ながら、WooCoomerce には注文番号を編集するための基本設定がありません。 非常に多くのユーザーが、WooCommerce で注文番号をリセットする別の方法を探していました。 さて、私たちは彼らがまさにそれを行うのに役立つ解決策を見つけました.
- お子様のテーマの function.php ファイルを開き、以下のコードを貼り付けます。
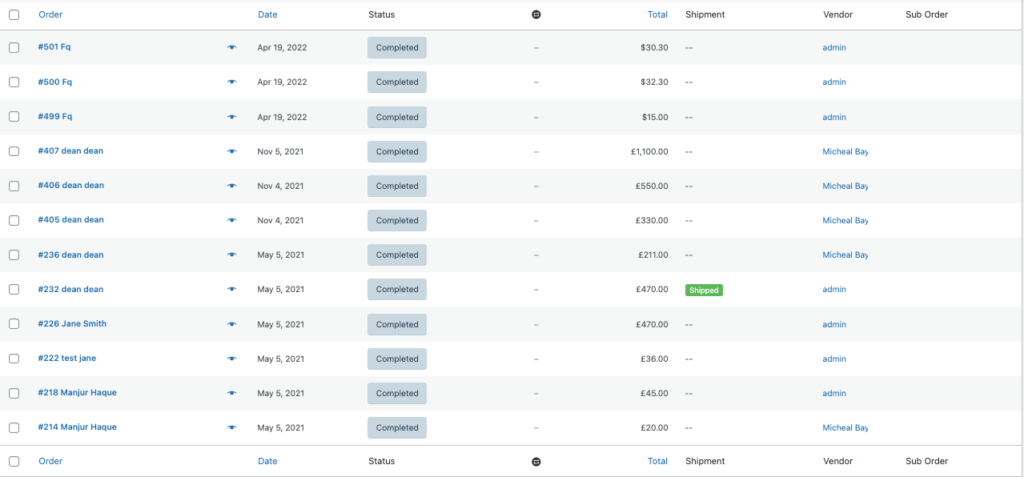
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- これにより、注文番号が再び 1 からリセットされます。 以前の注文番号は次のようになりました。

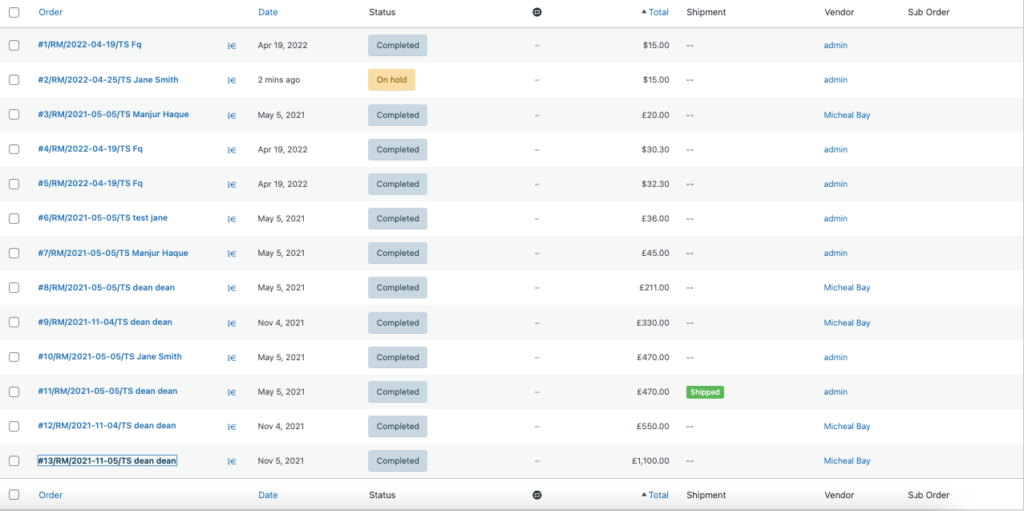
コードを追加すると、注文番号は次のようになります。

注: WooCommerce の注文を 24 時間ごとに 1 にリセットするには、以下のコードを functions.php ファイルに追加する必要があります。
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }注文番号を変更することにより、競合他社は、注文 ID に基づいて、現在までに受け取った注文の数を推測できなくなります。
読む: WordPress のマルチベンダー マーケットプレイスにカスタム オーダー ステータスを追加する方法
以上が WooCommerce での注文番号のリセット方法です。
WooCommerce 注文番号の変更に関するよくある質問
そのしくみは、WordPress データベース内のすべてのアイテムに固有の ID 番号が与えられ、順番に割り当てられるというものです。 これには、注文、ページ、投稿、画像などが含まれます。
この関数を使用して注文番号を見つけることができます: $order->get_id(); これは、「#」なしで注文 ID を返す必要があります
WooCommerce の注文が必要な場合は、 get_data() 関数を使用できます。 データは連想配列として返され、この配列を key=>pair 値で使用できます。
必要な WooCommerce のカスタマイズを行い、コンバージョン率を高めましょう!
これで記事は終わりです。うまくいけば、
- WooCommerce でショップページのタイトルを変更する方法
- WooCommerceの商品ページを全幅にする方法
- そして、WooCommerce で注文番号をリセットする方法。
この記事で説明したカスタマイズを使用すると、群衆から目立つことができます. また、WooCommerce サイトをより効率的で使いやすくするのにも役立ちます。 メソッドに関する質問や混乱がある場合は、コメント セクションでお知らせください。
