WooCommerceでショップページのタイトルを変更する方法
公開: 2022-05-04WooCommerceでショップページのタイトルを変更する方法について疑問がある場合は、適切な場所に来ています。
ショップページは、eコマースストアまたはWooCommerceストアで最も重要なページの1つです。 ここにすべての商品を表示するので、ページは視覚的に魅力的で、ユーザーフレンドリーなデザインである必要があります。
デフォルトでは、WooCommerceショップページのタイトルは「ショップ」です。 サイト所有者がそれを自分のブランドを反映したより説明的で魅力的なタイトルに変更するのは自然なことです。
本日、WooCommerceショップページのタイトル変更の詳細を説明するガイドを用意しました。 また、WooCommerceサイトをより効率的にするのに役立ついくつかのボーナスカスタマイズチュートリアルを追加します。 全体として、私たちはカバーします、
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceの商品ページを全幅にする方法
- WooCommerceで注文番号をリセットする方法。
しかし、最初に、行きましょう、
デフォルトのWooCommerceショップページのタイトルを変更する理由
先に述べたように、ショップページはサイトで最も訪問されたページの1つです。 さらに、ショップページをどのようにデザインするかは、ユーザーのブランドイメージを作成するのに役立ちます。 製品ページをカスタマイズするときは、細心の注意を払う必要があります。
ただし、WooCommerceをインストールすると、プラグインはショップページ、アカウントページ、チェックアウトページなどの必要なページを自動的に作成します。
デフォルトの「ショップ」ページを任意のタイトルに変更できます。 「Products」や「AvailableProducts」などの名前を付けることができます。タイトルは、顧客にとってより良いショッピング体験を生み出すのに役立つ、説明的で魅力的なものにする必要があります。
WooCommerceショップページのタイトルをカスタマイズすることで得られるメリットは、
- WooCommerce検索エンジン最適化に役立ちます。 グーグルや他の検索エンジンがどのように機能するかについて何か考えがあれば、おそらく彼らがページタイトルで使用されている単語を見て、検索結果でそれらをランク付けする方法を決定することを知っているでしょう。
- ショップページにわかりやすいタイトルを付けると、オンラインストアへのトラフィックを増やすのに役立ちます。 必要に応じて、ショップページのタイトルにキーワードを追加して、トラフィックを増やすことができます。
- そして、あなたがより多くのトラフィックを得るとき、それはあなたのコンバージョン率を増加させます。
それを念頭に置いて、WooCommerceでショップページのタイトルを変更する方法を見てみましょう。
WooCommerceでショップページのタイトルを変更する方法(3つの簡単な方法)
WordPressはオープンソースソフトウェアであるため、カスタマイズの余地はたくさんあります。 また、適切にカスタマイズすることで、サイトを他のサイトから際立たせることができます。
このWooCommerceのカスタマイズについても、使用できる3つの方法があります。
- WordPressの設定を使用してショップページのタイトルを変更する
- ショップページのタイトルを変更するためのカスタムコードをFunction.phpファイルに追加する
- WordPressプラグインを使用してショップページのタイトルを変更します。
3つの方法すべてを紹介します。
方法1:WordPress設定を使用してショップページのタイトルを変更する
WooCommerceのデフォルトのショップページのタイトルを変更する最も簡単な方法を探しているなら、これがその方法です。 WordPressの組み込み設定を使用して、ショップページのタイトルを微調整できます。
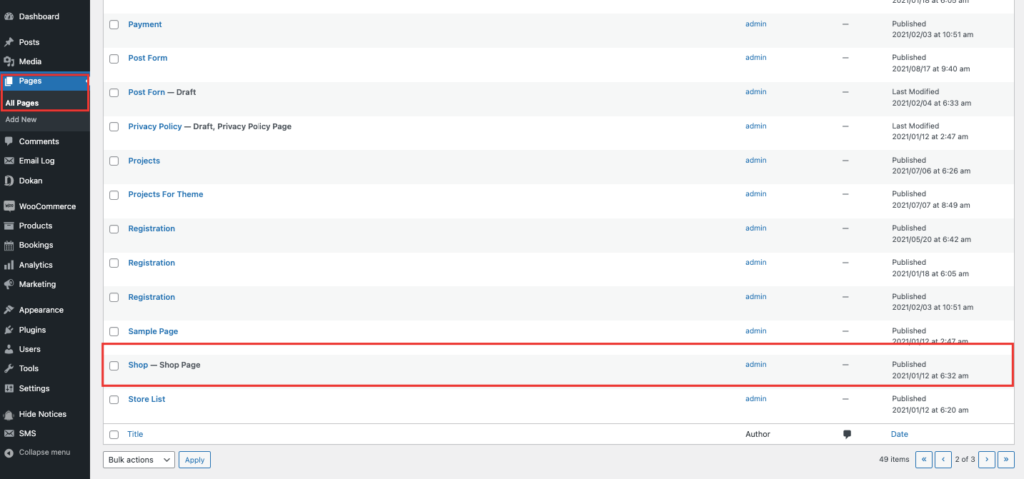
- 管理ダッシュボードから[ページ]–>[すべてのページ]に移動します。 「Shop–ShopPage」というラベルの付いたページを見つける必要があります。 [編集]ボタンをクリックします。 カーソルを合わせると、オプションが表示されます。

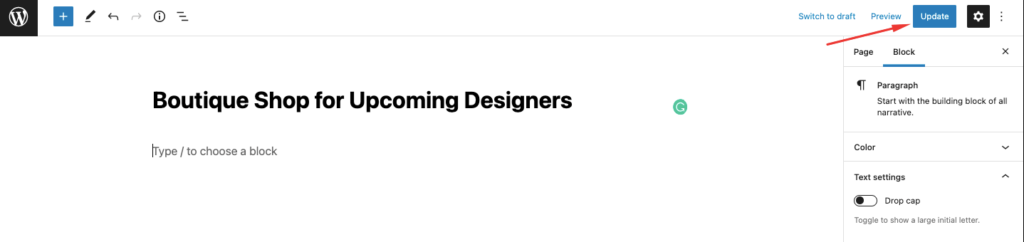
- これで、デフォルトのWooCommerceタイトルを置き換えて、選択したページタイトルを入力するだけです。 終了したら、必ず[更新]ボタンをクリックしてください。

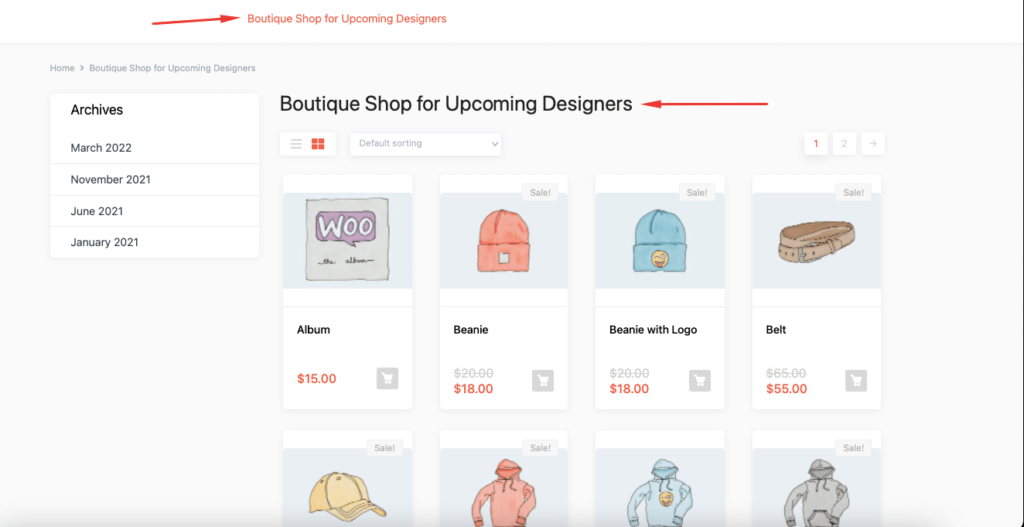
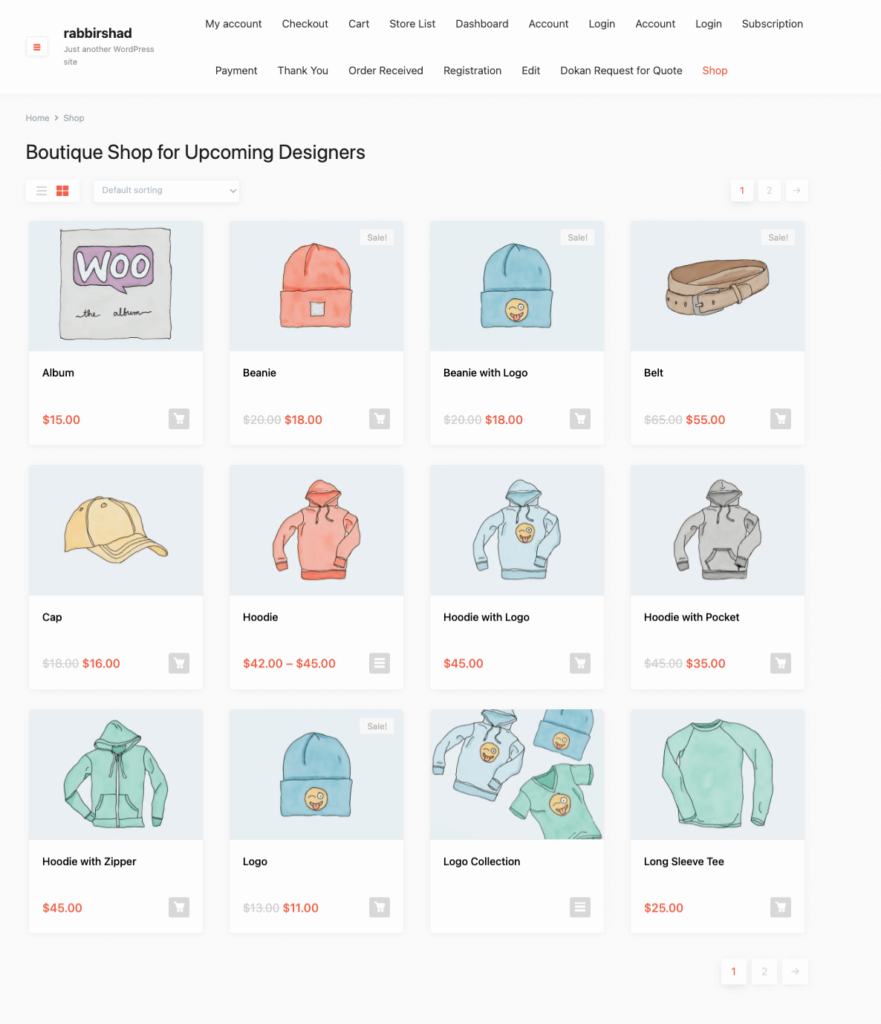
これはページがどのように表示されるかであり、更新されたタイトルはナビゲーションメニューにも表示されます。

とても簡単。 メソッド番号2を見てみましょう。
方法2:Function.phpファイルにカスタムコードを追加して、ショップページのタイトルを変更する
ショップページのタイトルを変更する余地がない可能性のあるWooCommerceのテーマはたくさんあります。 または、必要な変更を加えるためにプレミアムバージョンを購入する必要がある場合があります。 この問題に取り組むために、カスタムコーディングを使用できます。
提供するコードをテーマのfunction.phpファイルに追加して、変更を加えることができます。 手順は次のとおりです。
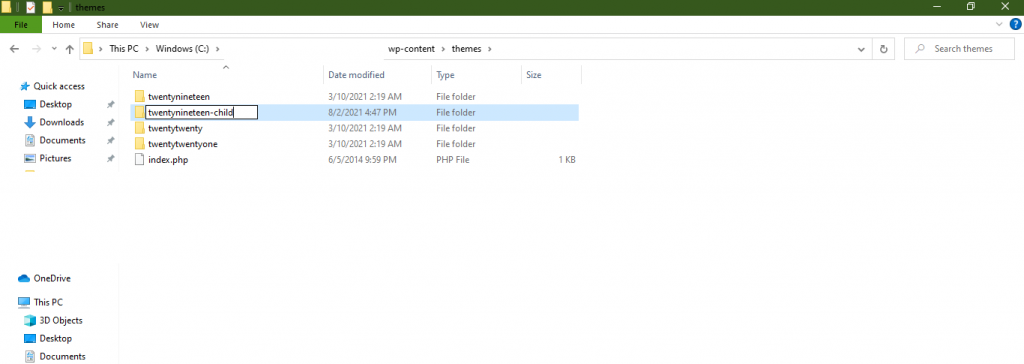
- まず、子テーマを作成する必要があります。 この拡張機能はテーマに関連しているため、ファイルを調整するには子テーマが必要になるためです。 子テーマの作成は非常に簡単です。 この記事に従って、子テーマを作成できます。 また、WordPressリポジトリには、子テーマを作成するためのプラグインがあります。

- 次に、以下のカスタムコードを子テーマのfunctions.phpファイルに追加する必要があります。
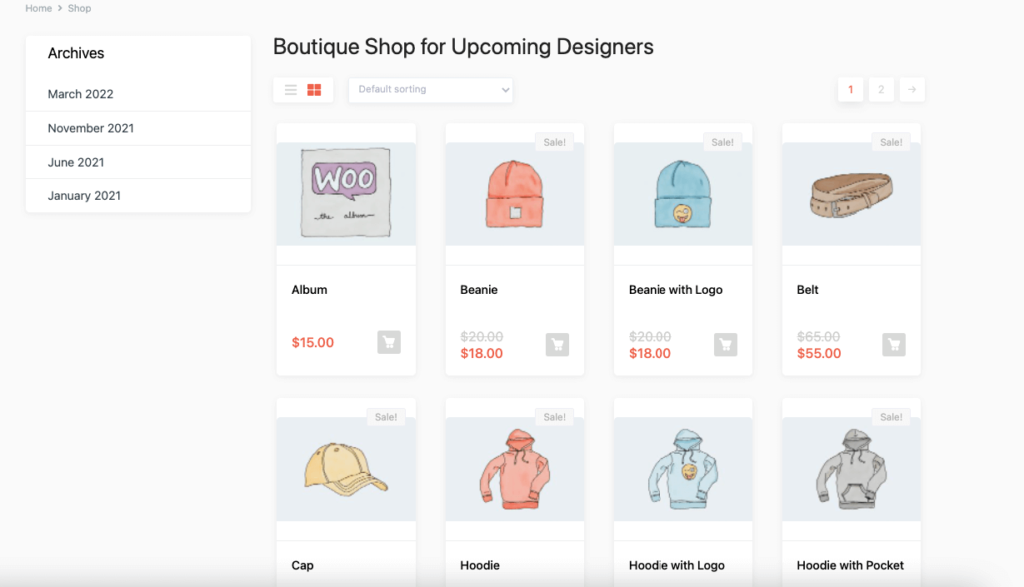
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }ショップのタイトルをお好みのタイトルに置き換えてください。 ただし、この方法では、WooCommerceショップページのタイトルのみが変更されます。 ショップページのURLやWooCommerceブレッドクラムは変更されません。

注:WooCommerceショップページのタイトルを非表示にする場合は、以下のコードをfunctions.phpファイルに追加するだけで、目的の結果が得られます。
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }方法3:WordPressSEOプラグインを使用してショップページのタイトルを変更する
最後になりましたが、WordPressの設定を微調整したり、サイトにカスタムコードを追加したりすることに自信がない場合は、SEOプラグインを使用してWooCommerceショップページのタイトルを変更できます。 検索エンジンに表示されるタイトルを変更できます。これは、SEOタイトルまたはタイトルタグと呼ばれます。
これは、より多くのトラフィックを生成し、コンバージョン率を上げるための優れた方法であることがわかります。
この偉業を達成するために、あなたは人気のあるSEOプラグインRankMathを使うことができます。 手順は次のとおりです。
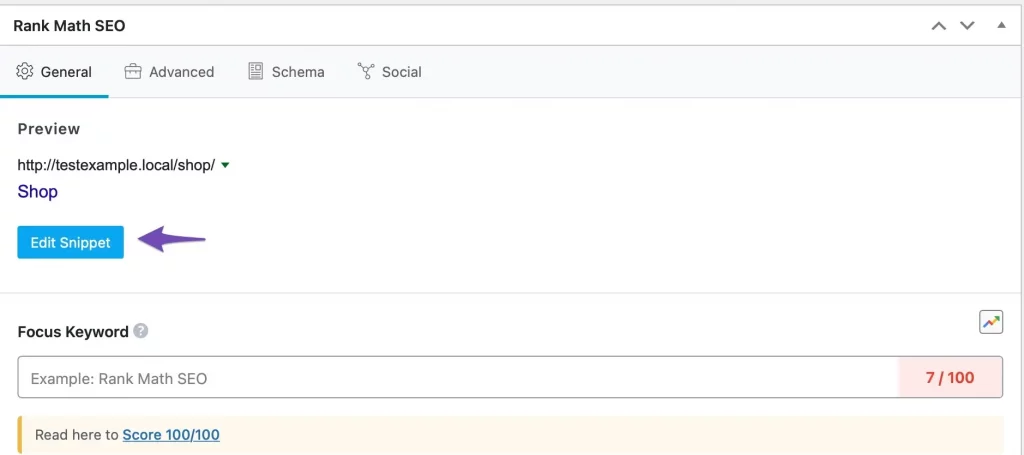
- ランク数学プラグインがサイトにすでにインストールされていることを願っています。 次に、ショップページを開き、RankMathSEOメタボックスまで下にスクロールします。 以下に示すように、[スニペットの編集]をクリックします。

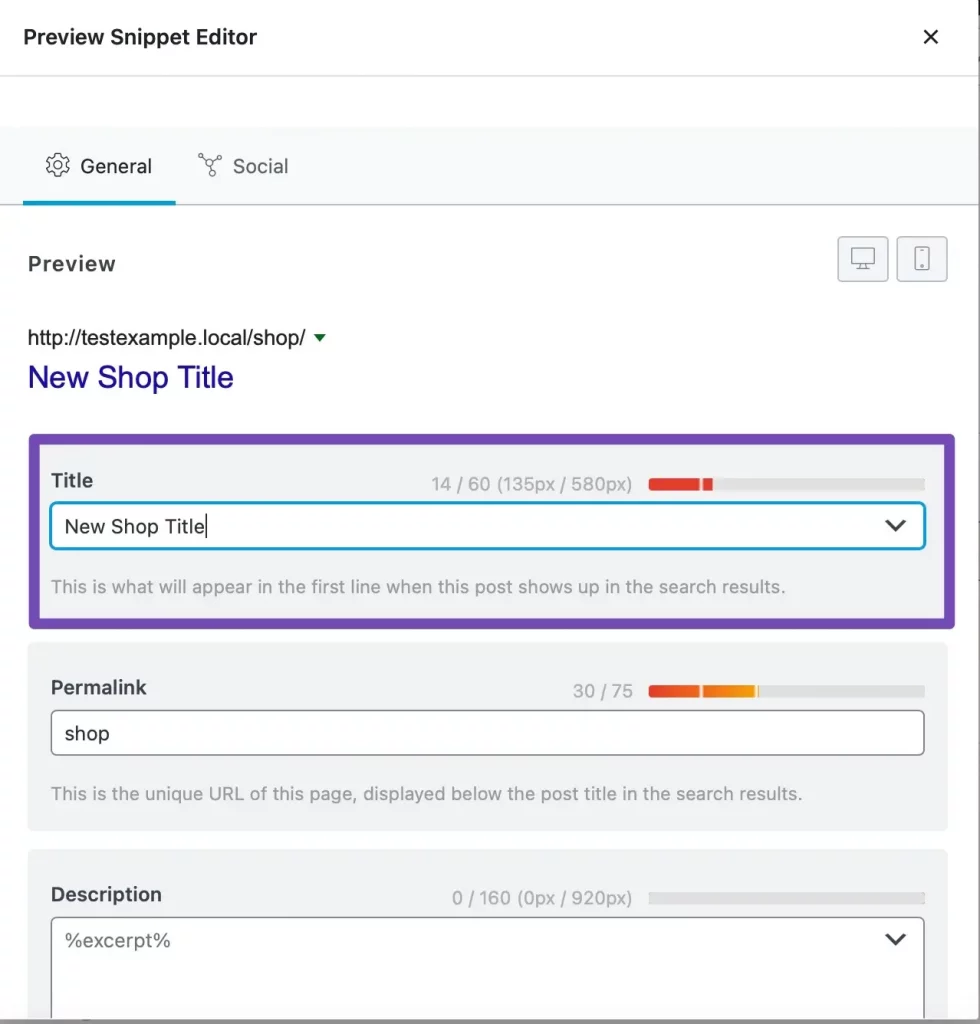
- 更新したショップページのタイトルを[タイトル]セクションに追加し、ページを更新します。

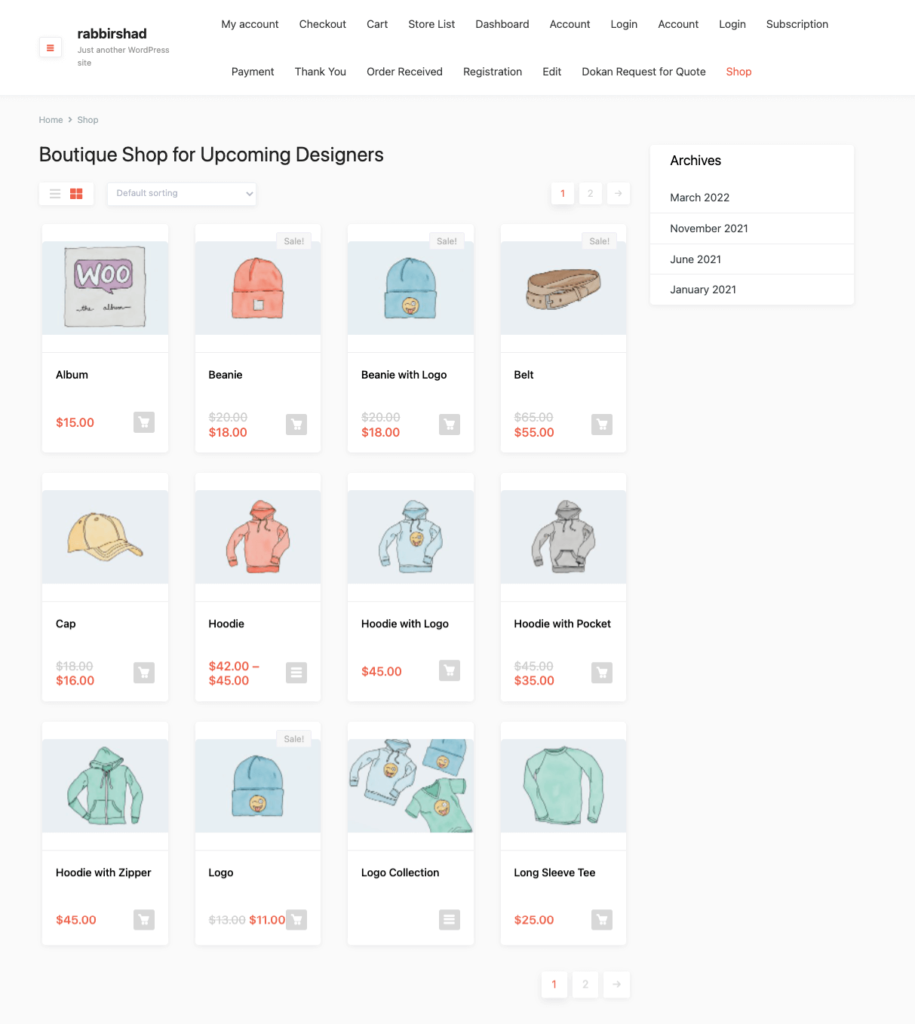
- これで、更新されたショップページのタイトルをオンラインストアで確認できます。
そこに、これらはWooCommerceのデフォルトのショップページのタイトルを変更するための好ましい方法です。
WooCommerceショップページタイトルの変更に関するFAQ
WooCommerce –>設定–>製品タブに移動します。 ドロップダウンメニューから新しいショップページを選択します。
ダッシュボードメニューから、[ページ] >[すべてのページ]をクリックします。 [チェックアウトページ]リンクをクリックします。 タイトルの名前を変更し、[更新]ボタンをクリックします。

WooCommerce»設定に移動し、[詳細設定]タブをクリックします。 次に、ドロップダウンメニューから新しいWooCommerceチェックアウトページのURLを選択します。 画面下部の[変更を保存]をクリックしてください
しかし、待ってください、これで終わりではありません。 この記事にはいくつかのボーナスパーツも含まれていると言ったことを思い出してください。それらを見てみましょう。
ボーナスのカスタマイズ1:WooCommerce製品ページを全幅にする方法
WooCommerceの製品またはショップページは、eコマースストアにとって非常に重要なページです。 このページには、顧客の気を散らすようなデザインがないことが重要です。
多くのユーザーは、WooCommerceの製品ページを全幅にし、サイドバーや最近のブログなどのセクションを削除する方法についての解決策を求めています。

彼らは、顧客が製品に完全に集中できるように、製品ページをクリーンに保ちたいと考えています。 コンバージョン率を上げる可能性があります。 これらのユーザーがWooCommerceの製品ページを全幅にするのに役立つ簡単なソリューションを考え出しました。
- サイトの子テーマのstyle.cssファイルを開き、以下のコードを貼り付けます。
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- 商品またはショップのページに移動して、サイトを更新します。 商品ページが全幅になっていることがわかります。

これは、WooCommerce製品ページを全幅にする方法です。
WooCommerce製品ページを全幅にすることに関するFAQ
はい、できます。 あなたはするためのすべてのツールを持っているでしょう 製品ページのデザインと機能を編集します。
要素の[編集]メニューをクリックし、そのレイアウトをデフォルトの[ボックス化]から[全幅]に変更するだけで、コンテンツがページの垂直方向の端の間で完全に引き伸ばされます。
[外観]>[カスタマイズ]>[WooCommerce]>[製品カタログ]に移動します。 次に、メインショップページに表示するものを選択します。 次に、[カテゴリを表示]を選択して、ショップに商品カテゴリを表示します。
ボーナスのカスタマイズ2:WooCommerceで注文番号をリセットする方法
残念ながら、WooCoomerceには注文番号を編集するための基本設定がありません。 非常に多くのユーザーが、WooCommerceで注文番号をリセットする方法について別の方法を探していました。 さて、私たちは彼らがまさにそれをするのを助ける解決策を見つけました。
- 子供のテーマのfunction.phpファイルを開き、以下のコードを貼り付けます。
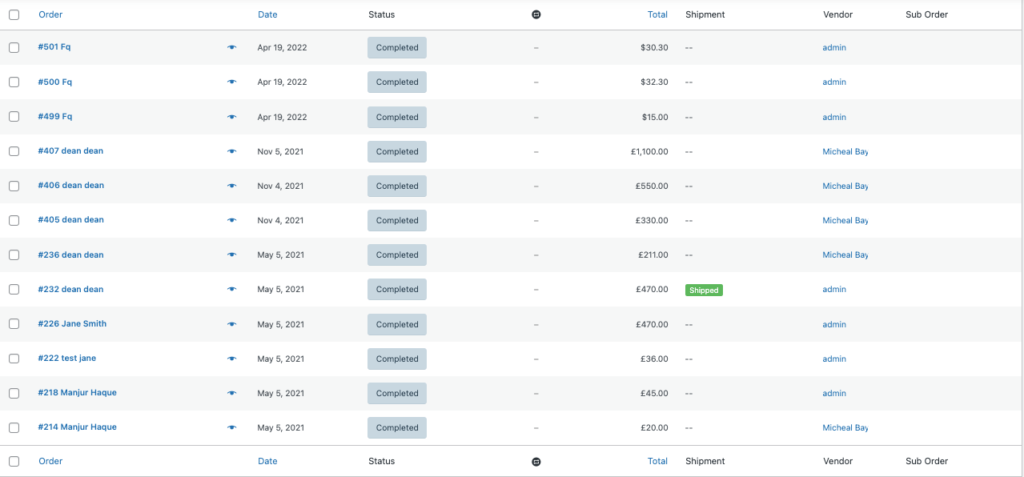
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- これにより、注文番号が1から再びリセットされます。 以前の注文番号は次のようになりました。

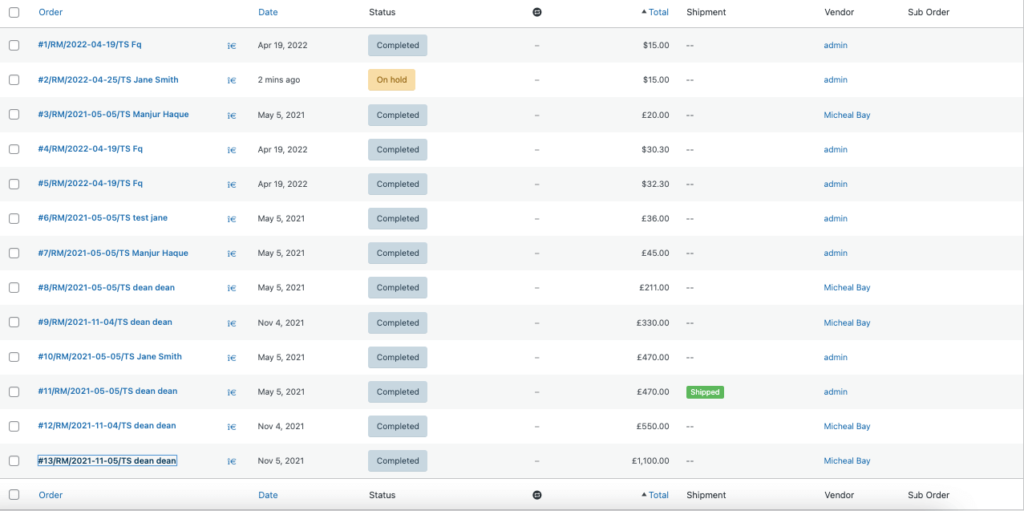
コードを追加すると、注文番号は次のようになります。

注:24時間ごとにWooCommerceの注文を1にリセットする場合は、以下のコードをfunctions.phpファイルに追加する必要があります。
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }注文番号を変更すると、競合他社は注文IDに基づいて日付までに受け取った注文の数を推測できなくなります。
読む:WordPressマルチベンダーマーケットプレイスにカスタム注文ステータスを追加する方法
だから、これはWooCommerceで注文番号をリセットする方法です。
WooCommerce注文番号の変更に関するFAQ
それが機能する方法は、WordPressデータベース内のすべてのアイテムに一意のID番号が与えられ、それが順番に割り当てられることです。 これには、注文、ページ、投稿、画像などが含まれます。
次の関数を使用して注文番号を見つけることができます: $ order-> get_id(); 「#」なしで注文IDを返す必要があります
WooCommerceの注文が必要な場合は、get_data()関数を使用できます。 データを連想配列として返し、この配列をkey=>pair値で使用できます。
コンバージョン率を上げるために必要なWooCommerceのカスタマイズを行ってください!
私たちは記事の終わりにあり、うまくいけば、あなたが知っている、
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceの商品ページを全幅にする方法
- そして、WooCommerceで注文番号をリセットする方法。
記事で説明したカスタマイズを使用すると、群衆から目立つことができます。 また、WooCommerceサイトをより効率的でユーザーフレンドリーにするのに役立ちます。 メソッドに関して質問や混乱がある場合は、コメントセクションでお知らせください。
