Divi の Filterable Portfolio モジュールで列数を変更する方法
公開: 2022-11-16デザイナーまたはクリエイティブとして、自分の作品をオンラインで表示するためのポートフォリオを作成することをお勧めします。 私たちが生きているデジタル時代では、パーソナル ブランドを構築することは、競合他社との差別化を図る優れた方法です。 これを念頭に置いて、Diviを使用してポートフォリオWebサイトを作成することは素晴らしいアイデアです. Divi には、ポートフォリオの構築に役立つ 2 つのネイティブ モジュールがあります。 Portfolio Module と Filterable Portfolio Module があります。 どちらも、ポートフォリオを 2 つの方法で紹介することができます。 ポートフォリオ モジュールは作品を表示するのに適した方法ですが、フィルター可能なポートフォリオ モジュールを使用すると、より多くの作品を紹介できます。フィルターを使用すると、より整理された方法で作品をより適切に提示できます。 デフォルトでは、ポートフォリオ モジュールは、選択したレイアウトに応じて、1 列または 4 列で作品を紹介します。 ただし、このチュートリアルでは、CSS を使用して Divi のポートフォリオ モジュールの列を変更します。
このチュートリアルでは、無料の Print Designer Layout Pack 内で Divi の Filterable Portfolio Module を使用します。 具体的には、レイアウト パックの Print Designer Gallery Page Template を使用します。 Divi のポートフォリオ モジュールには 2 つのレイアウト スタイルがあります。 グリッド レイアウトには 4 つの列があります。 全幅レイアウトは 1 列で表示されます。 グリッド レイアウトと CSS を使用して、Divi のポートフォリオ モジュールの列を変更します。 CSS を使用して、モジュール内の列を 2、3、5、および 6 列に変更します。 また、このモジュールは、タブレットとモバイル デバイスの両方でモバイル対応になります。
Filterable Portfolio モジュールのさまざまな列の例
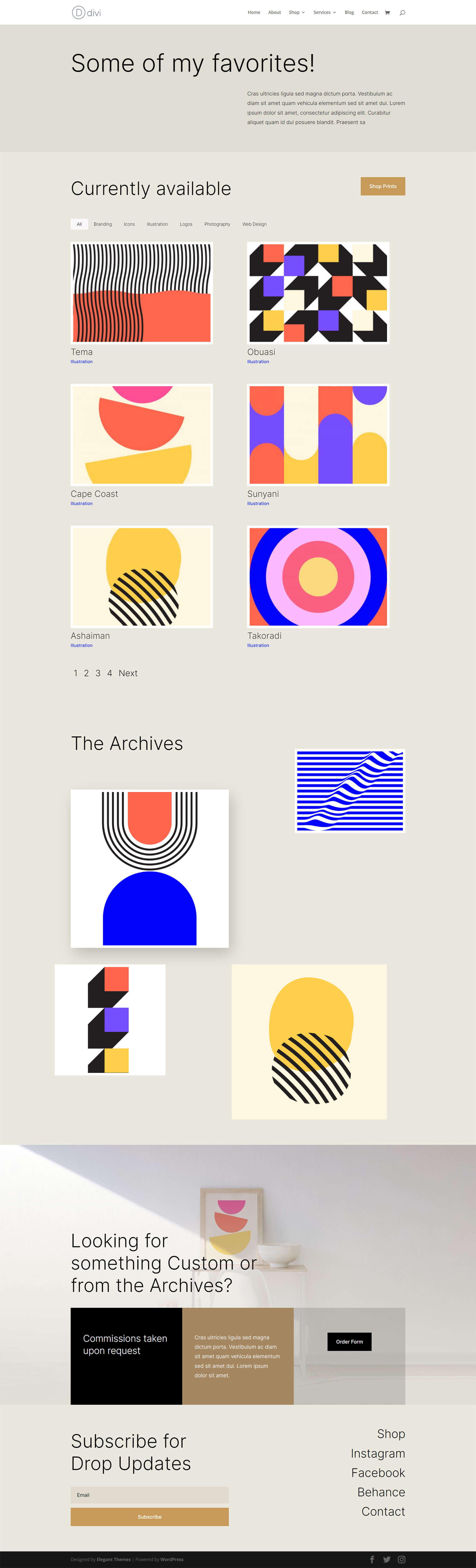
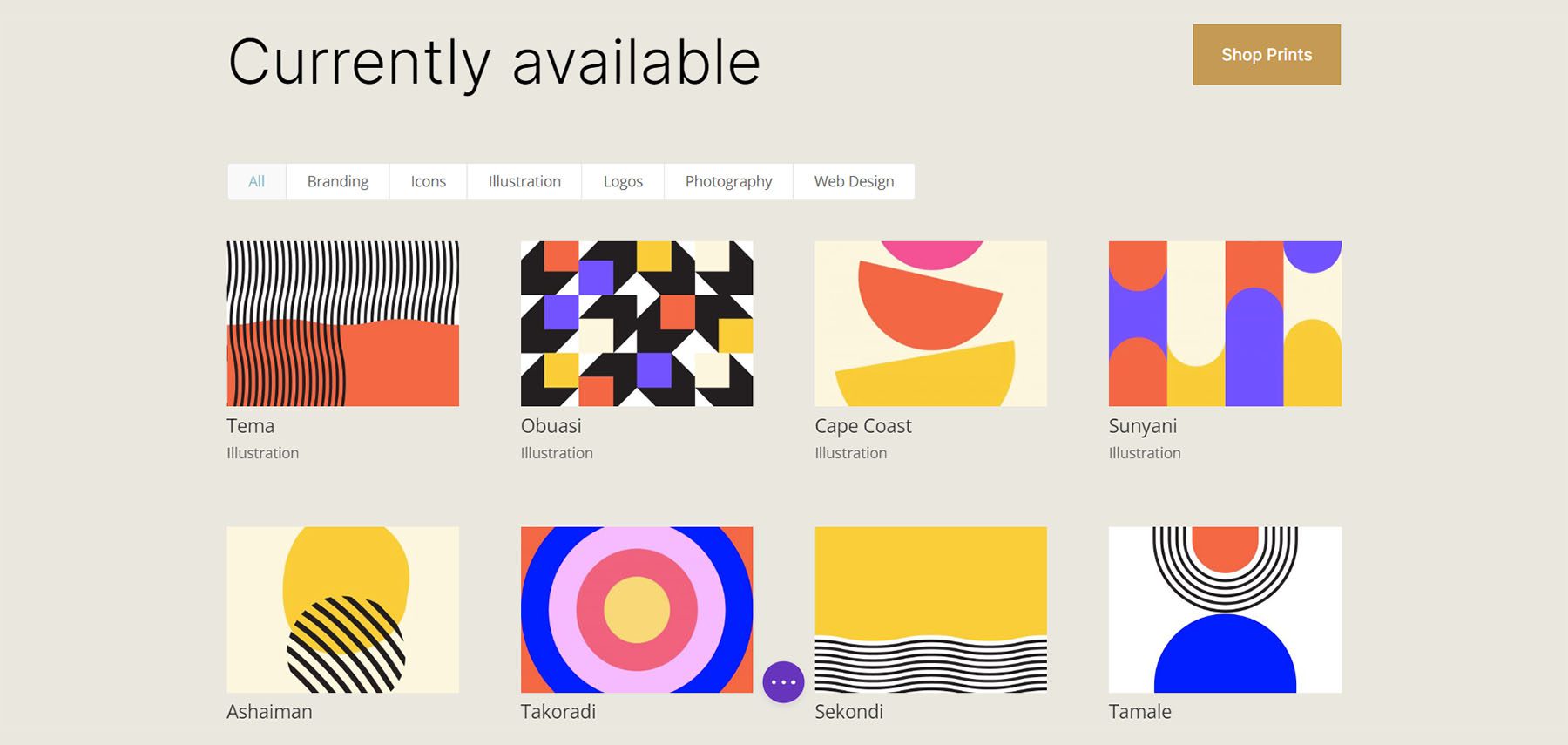
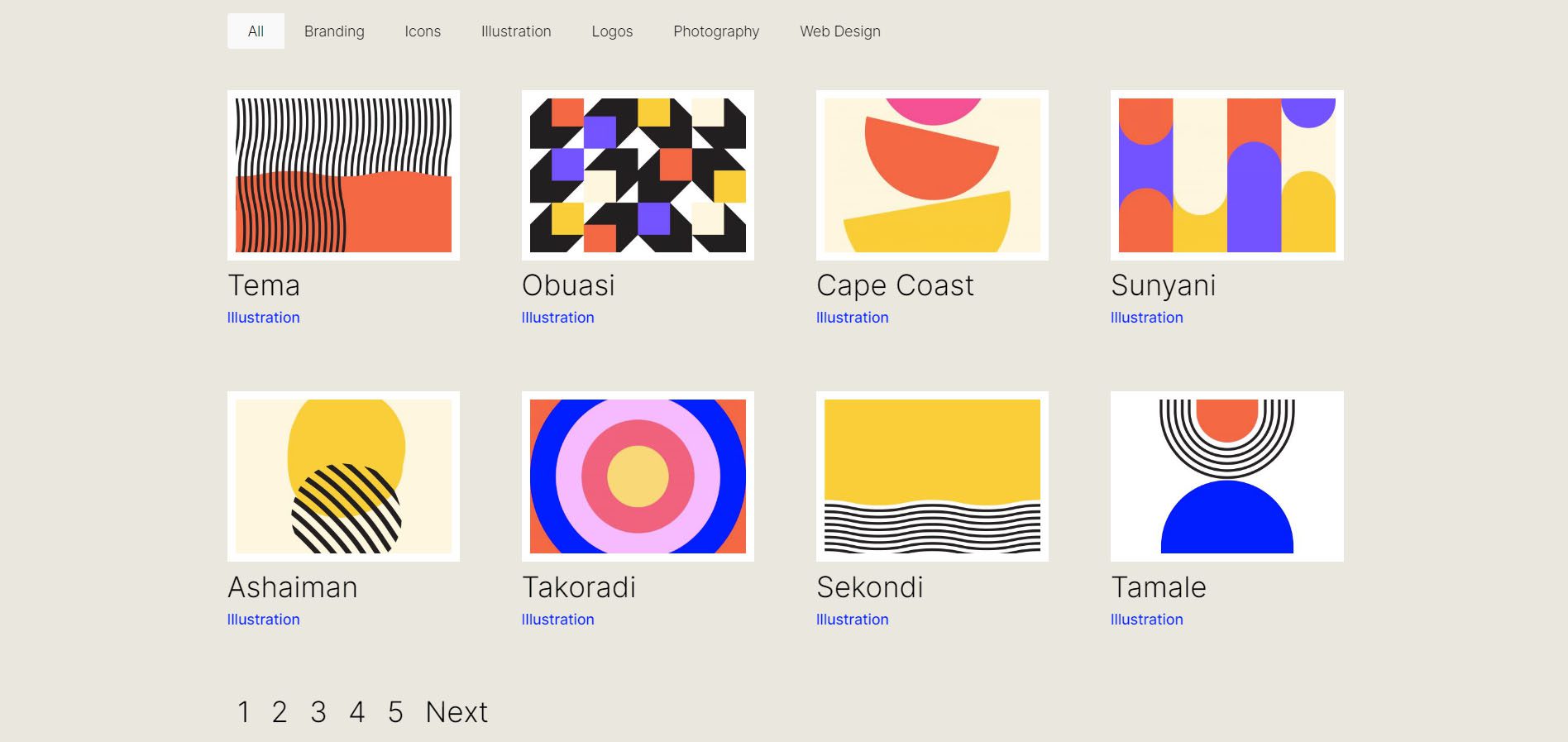
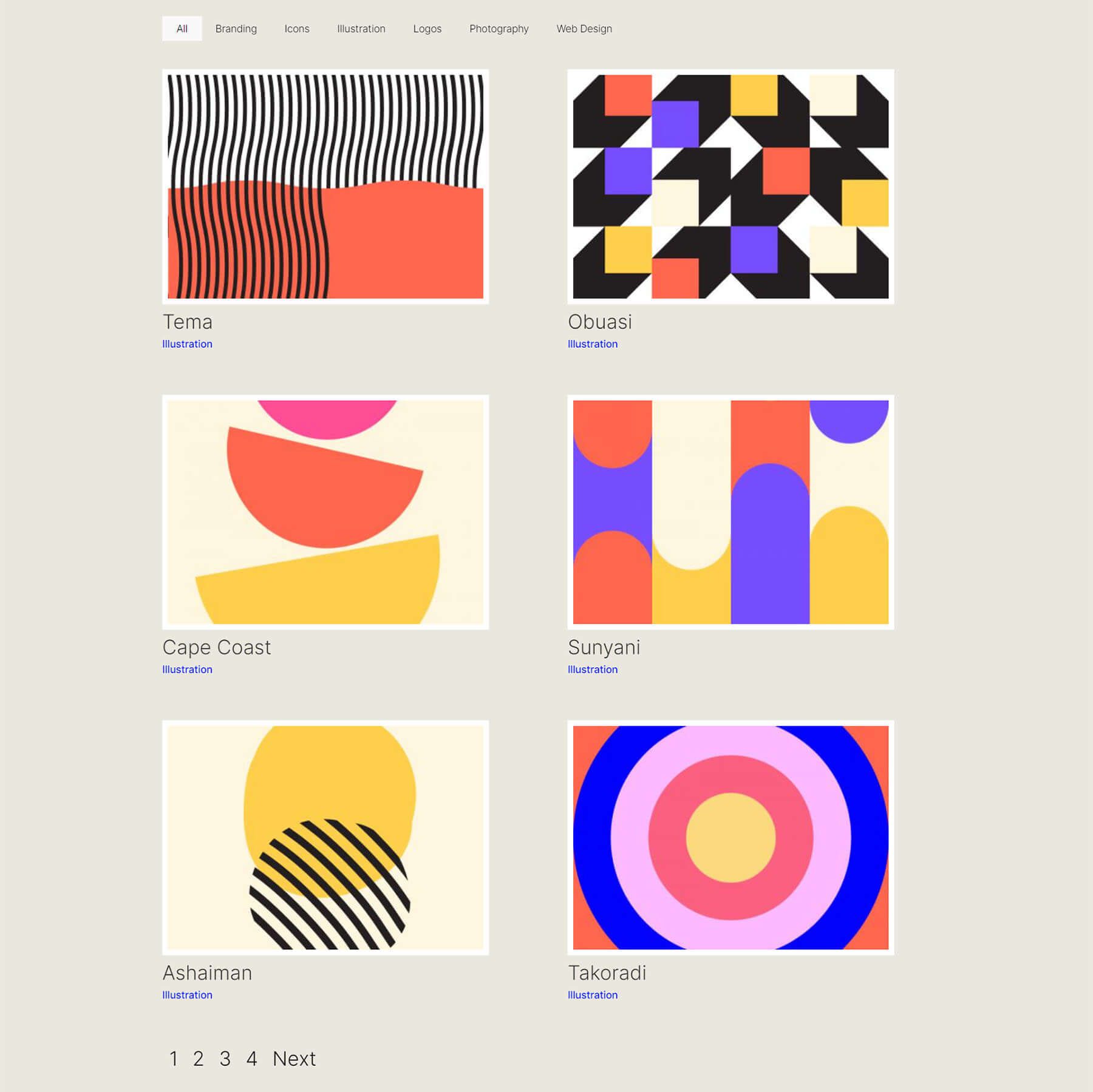
このチュートリアルで行う作業の最終結果は次のとおりです。
Divi のフィルター可能なポートフォリオ モジュールを 2 列に変更する

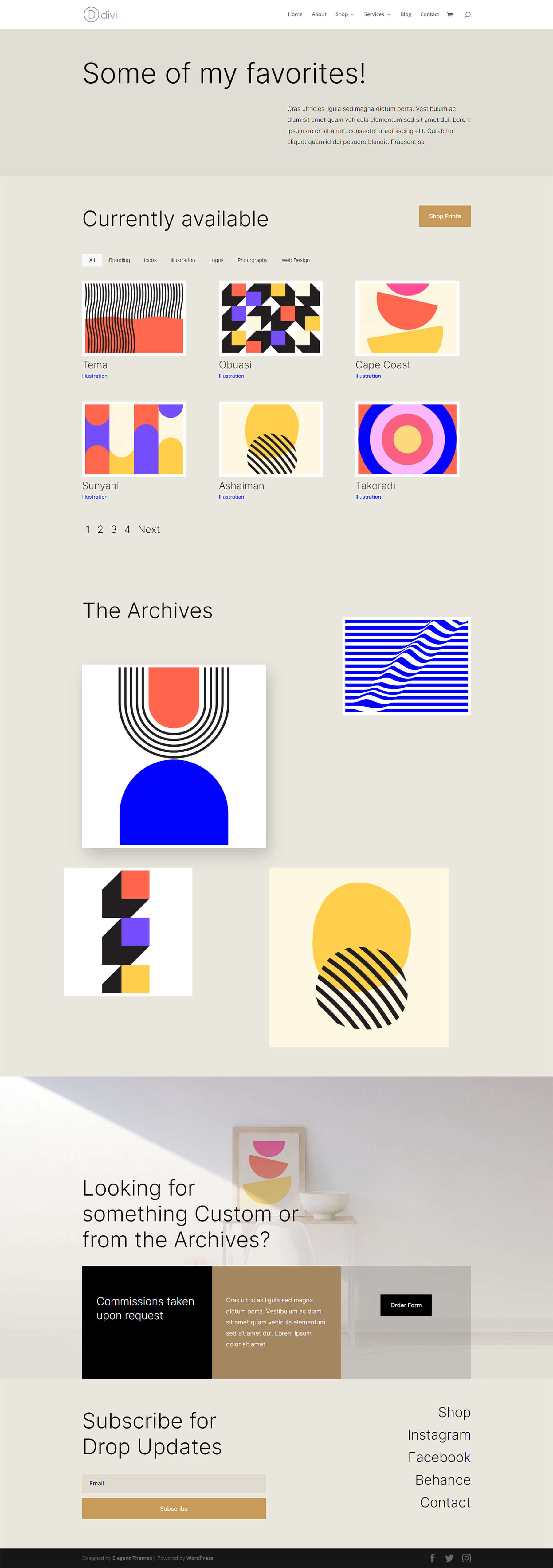
Divi のフィルター可能なポートフォリオ モジュールを 3 列に変更する

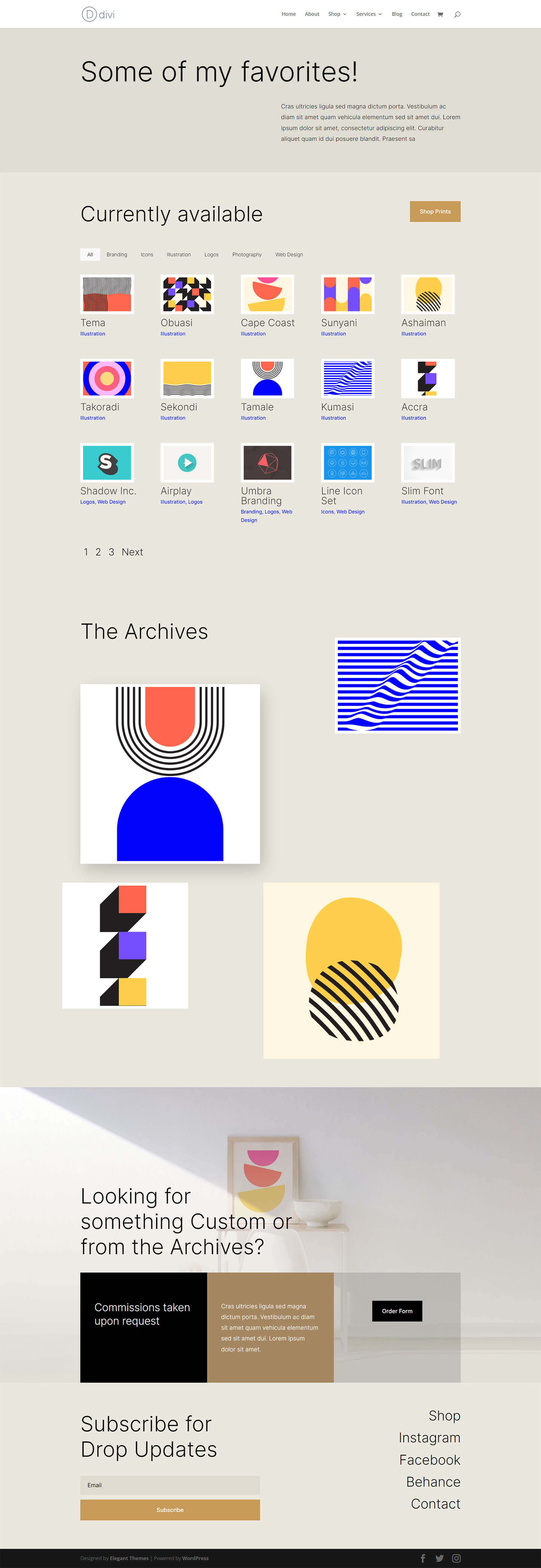
Divi のフィルター可能なポートフォリオ モジュールを 5 列に更新

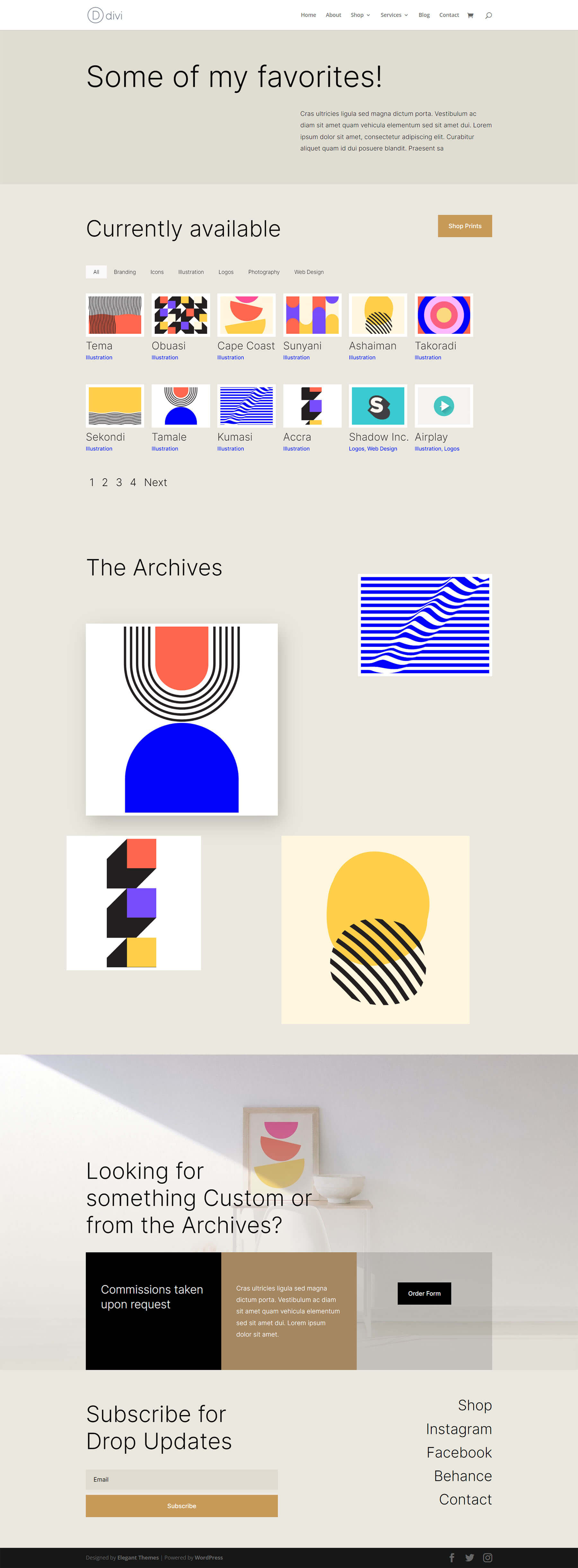
Divi のフィルター可能なポートフォリオ モジュールを 6 列に編集する

Filterable Portfolio モジュールのスタイリング
CSS を適用して Filterable Portfolio Module 内の列数を変更する前に、テンプレートに合わせてスタイルを設定する必要があります。
レイアウトの変更
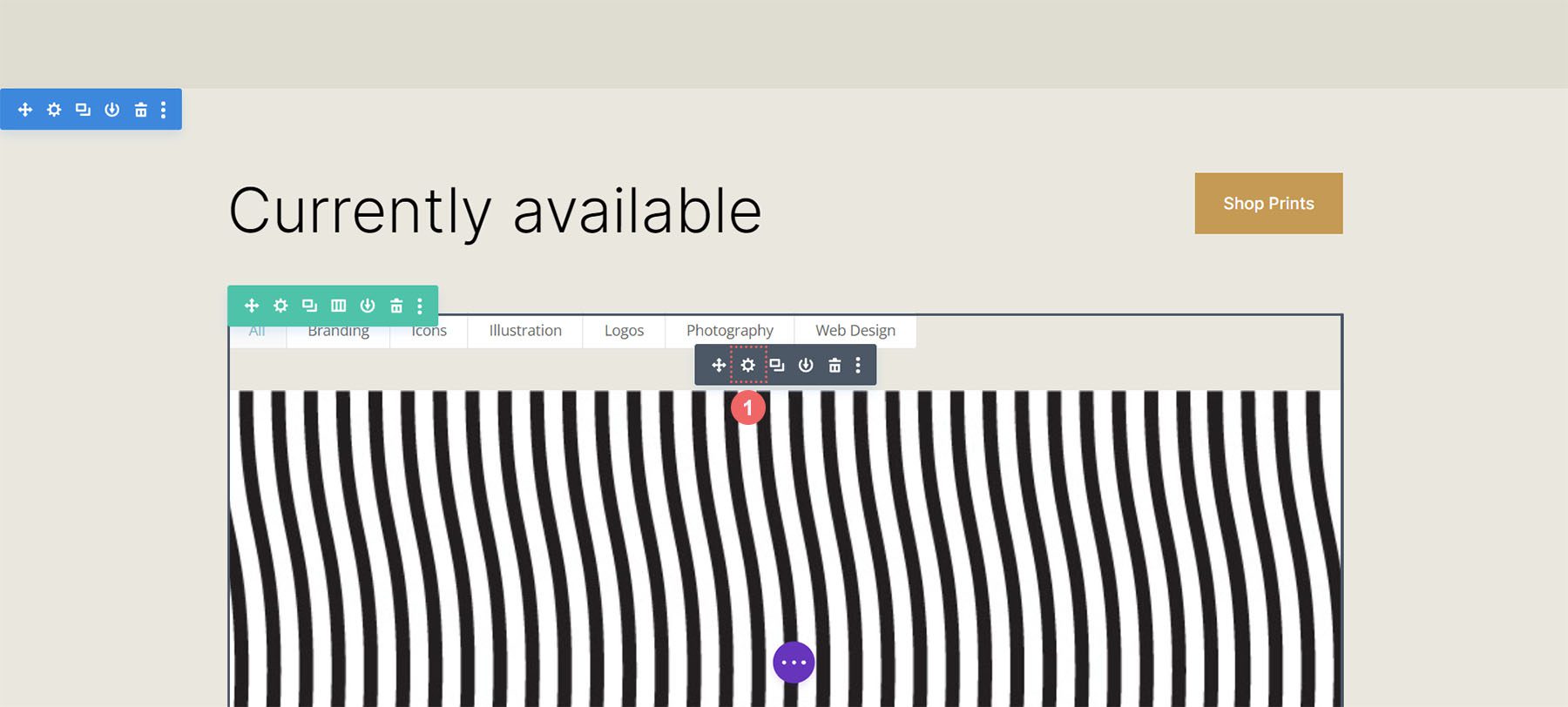
まず、モジュールのレイアウトを変更する必要があります。 これを行うには、歯車アイコンをクリックして、フィルター可能なポートフォリオ モジュールのモジュール設定を入力します。

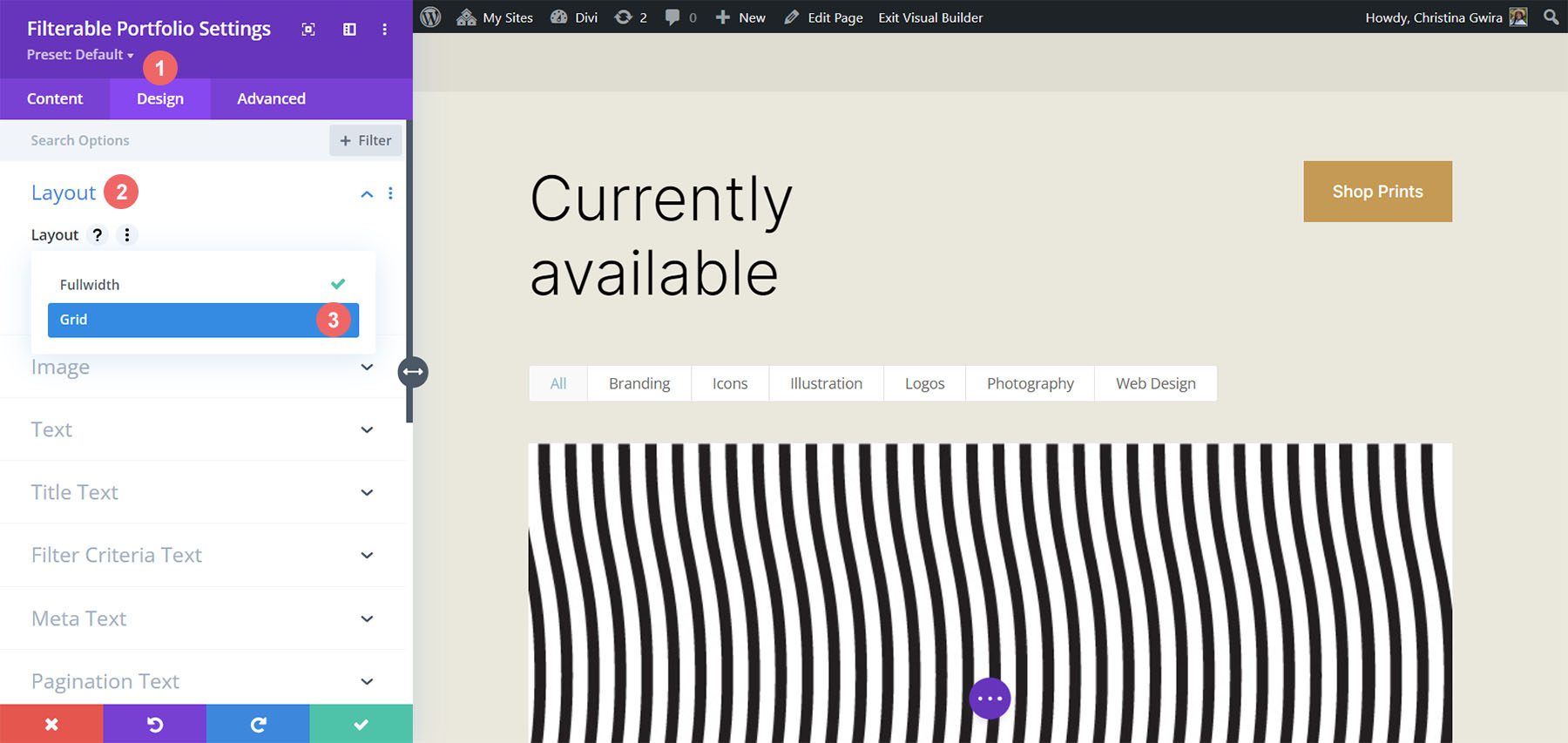
次に、 [デザイン] タブをクリックします。 このタブに入ったら、[レイアウト] タブをクリックします。 次に、モジュールのレイアウトを Fullwidth から Grid に変更します。

ここでは、デフォルトのグリッド レイアウトに 4 つの列が含まれていることがわかります。

スタイル ポートフォリオ イメージ サムネイル
グリッド レイアウトが配置されたので、ポートフォリオ画像のスタイルを設定しましょう。
画像オーバーレイのスタイリング
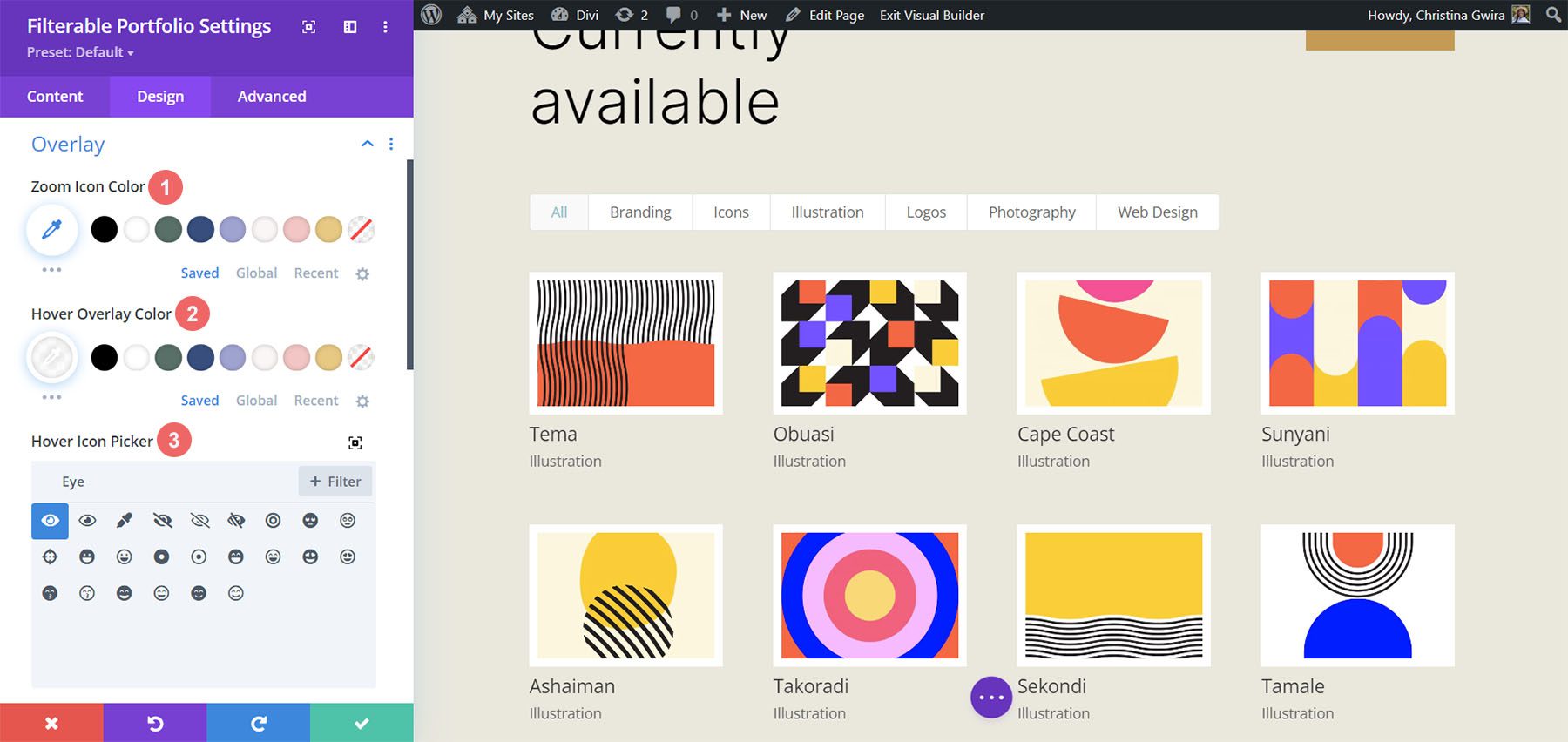
まず、オーバーレイのスタイリングから始めます。 下にスクロールして [オーバーレイ] タブをクリックします。 次の設定を使用して、白い半透明のオーバーレイを画像に追加します。
オーバーレイ設定:
- ズームアイコンの色: #000000
- ホバー オーバーレイの色: RGB(255,255,255,0.9)
- ホバー アイコン ピッカー:以下のスクリーンショットを参照してください。

画像枠の追加
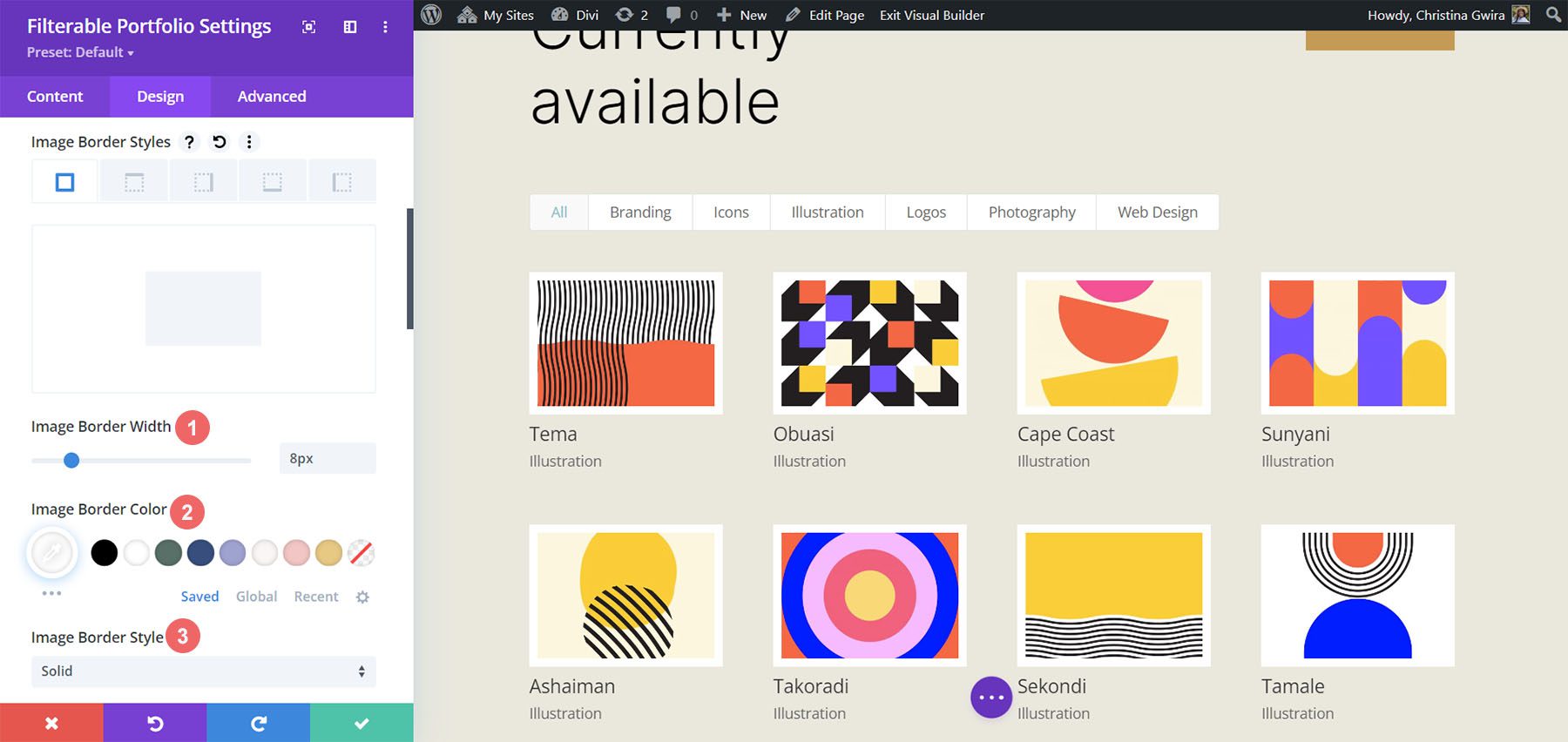
オーバーレイをスタイリングした後、境界線を追加します。 これを行うには、[画像] タブまで下にスクロールします。 次の設定を使用して、境界線のスタイルを設定します。
画像設定:
- 画像の境界線の幅: 8px
- 画像の枠の色: #ffffff
- 画像の境界線のスタイル:無地

タイトル テキストのスタイリング
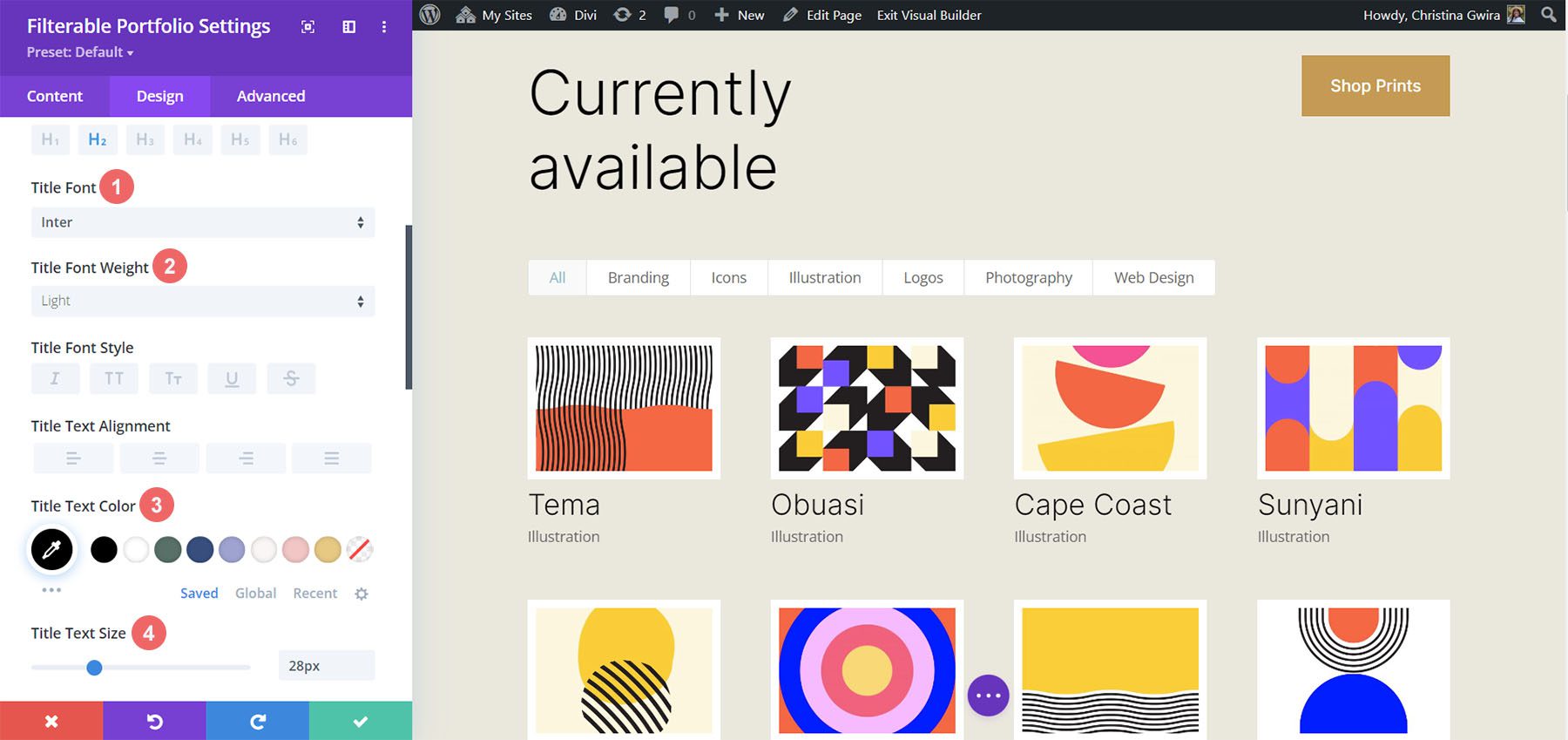
次に、モジュール内のタイトル テキストのスタイルを設定します。 Title Text タブまで下にスクロールしてみましょう。 次に、次の設定を使用してタイトルのスタイルを設定します。
タイトル テキストの設定:
- タイトルのフォント: Inter
- タイトルのフォントの太さ:ライト
- タイトル文字色: #000000
- タイトルのテキスト サイズ: 28px

Print Designer Layout Pack で使用されているものと同じフォントを使用していることに注意してください。
フィルター条件テキストのスタイル設定と CSS の追加
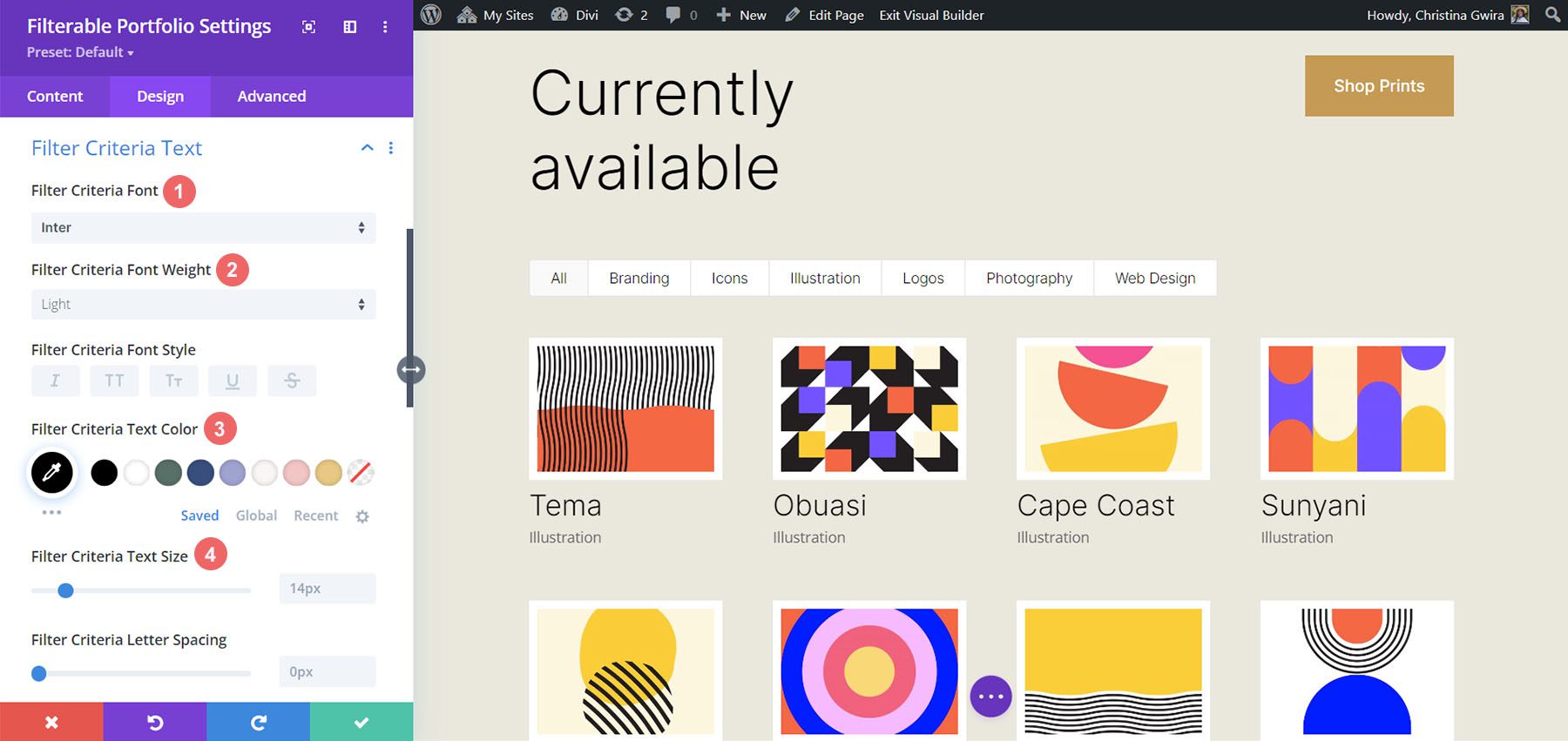
Filter Criteria Text の場合、モジュール設定の [Advanced] タブ内で数行のカスタム CSS を使用します。 CSS を追加する前に、設定のスタイルを設定しましょう。 まず、同じフォント ファミリと色をフィルター基準テキストに適用します。
フィルタ基準のテキスト設定:
- フィルタ条件のフォント: Inter
- フィルタ条件 フォントの太さ:ライト
- フィルタ条件のフォント サイズ: 14px

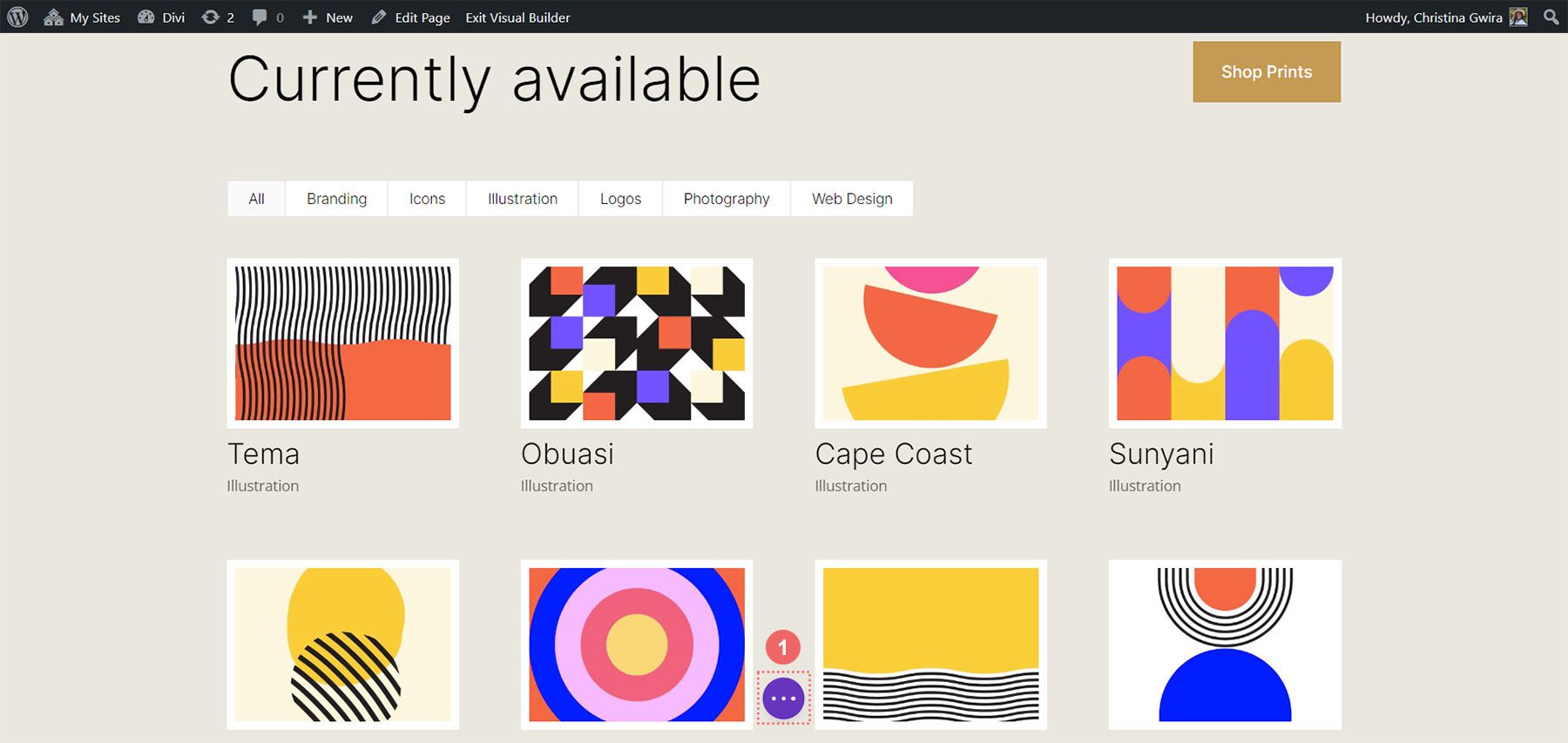
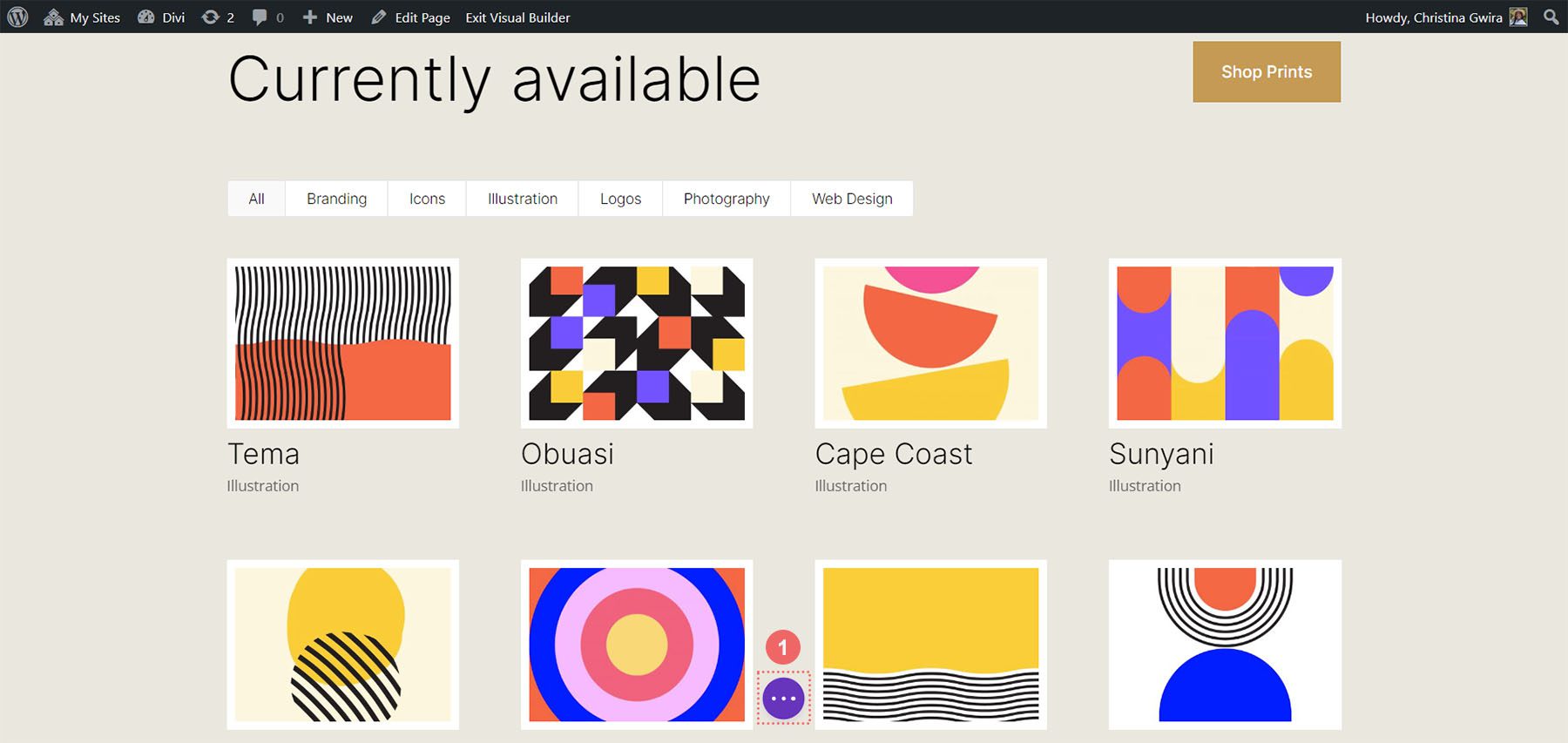
ここでは、Filterable Portfolio Module のモーダル ボックスの緑色のチェックマークをクリックして、変更を保存します。 ただし、フィルタ基準テキストはまだ完成していません。 ページ設定に移動して、プロジェクトのカスタム CSS の構築を開始します。 これを行うには、画面中央にあるミートボール メニューのある紫色の円をクリックします。

このボタンをクリックすると、歯車アイコンをクリックできるようになります。 歯車のアイコンをクリックすると、ページ設定のモーダル ボックスが表示されます。

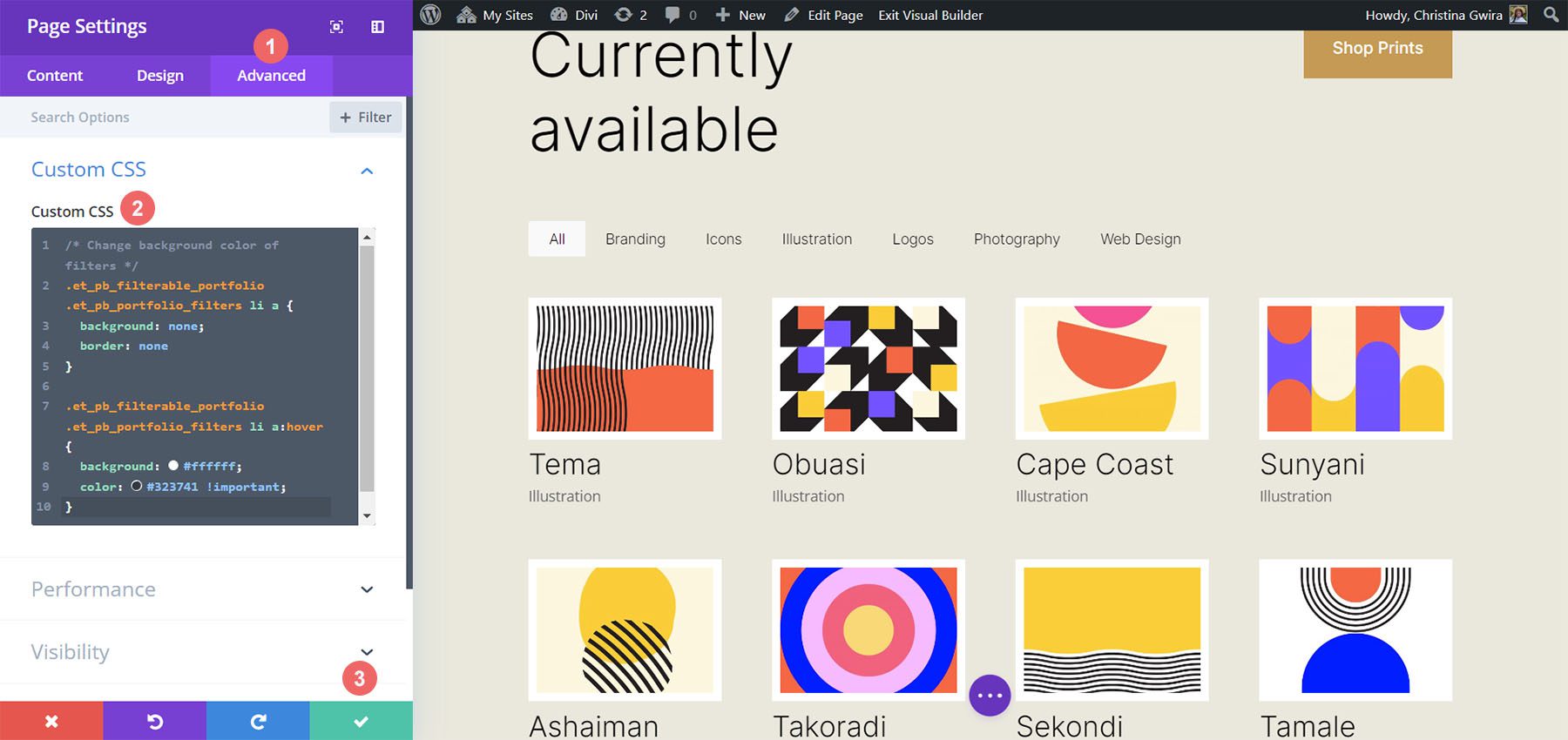
ページ設定モーダルに入ったら、[詳細設定] タブをクリックします。 次に、次の CSS を [カスタム CSS] ボックスに貼り付けます。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

CSS にコメントしていることに注意してください。 このチュートリアルを進めながら、CSS に追加するために戻ってくるので、忘れないでください。 モーダル ボックスの下部にある緑色のチェック ボタンをクリックして、変更を保存します。 それでは、Filterable Portfolio モジュールの編集に戻りましょう。
メタテキストのスタイリング
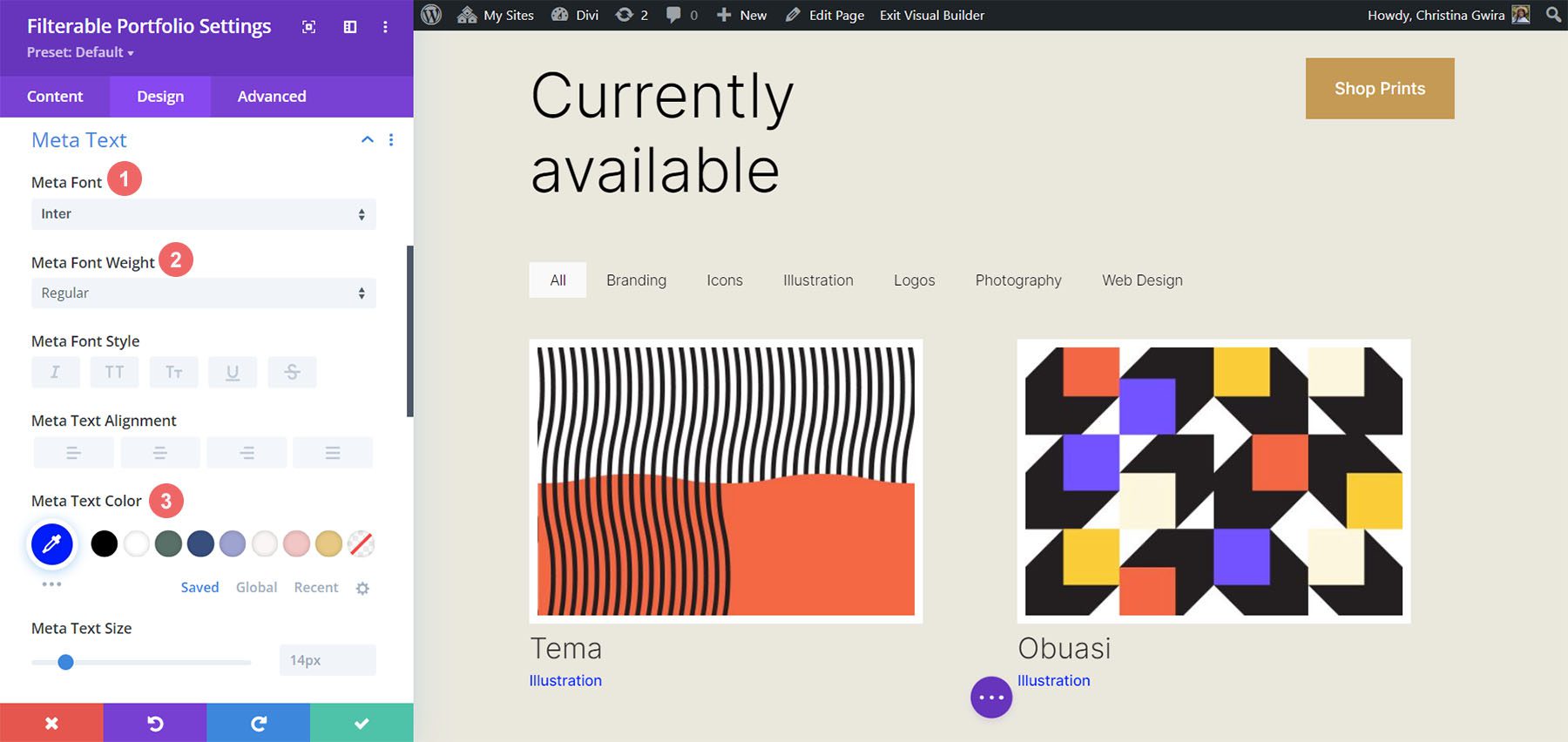
ポートフォリオ アイテムのタイトルの下に表示されるメタ テキストのスタイルを設定します。 タイトルからもう少し目立たせたい。 これを行うには、Filterable Portfolio モジュールの [デザイン] タブに移動し、[メタ テキスト] タブまでスクロールします。 モジュールの他のテキスト コンポーネントと同様に、フォント ファミリ Inter を使用します。 これに続いて、以下にリストされているサポート デザインの選択を行います。
メタテキスト設定:
- メタ フォント:インター
- メタ フォント ウェイト:レギュラー
- メタフォントの色: #0102fa

スタイル ページネーション テキスト
スタイリング ブロックの次は、モジュールのページネーション テキストです。 同じフォントを使用して、Printer Designer Layout Pack を呼び出します。 ただし、モジュールのこの側面のホバーに青色のヒントを追加します。 また、ページネーションのテキストを現在のサイズよりも大幅に大きくすることで、興味を引くこともできます。
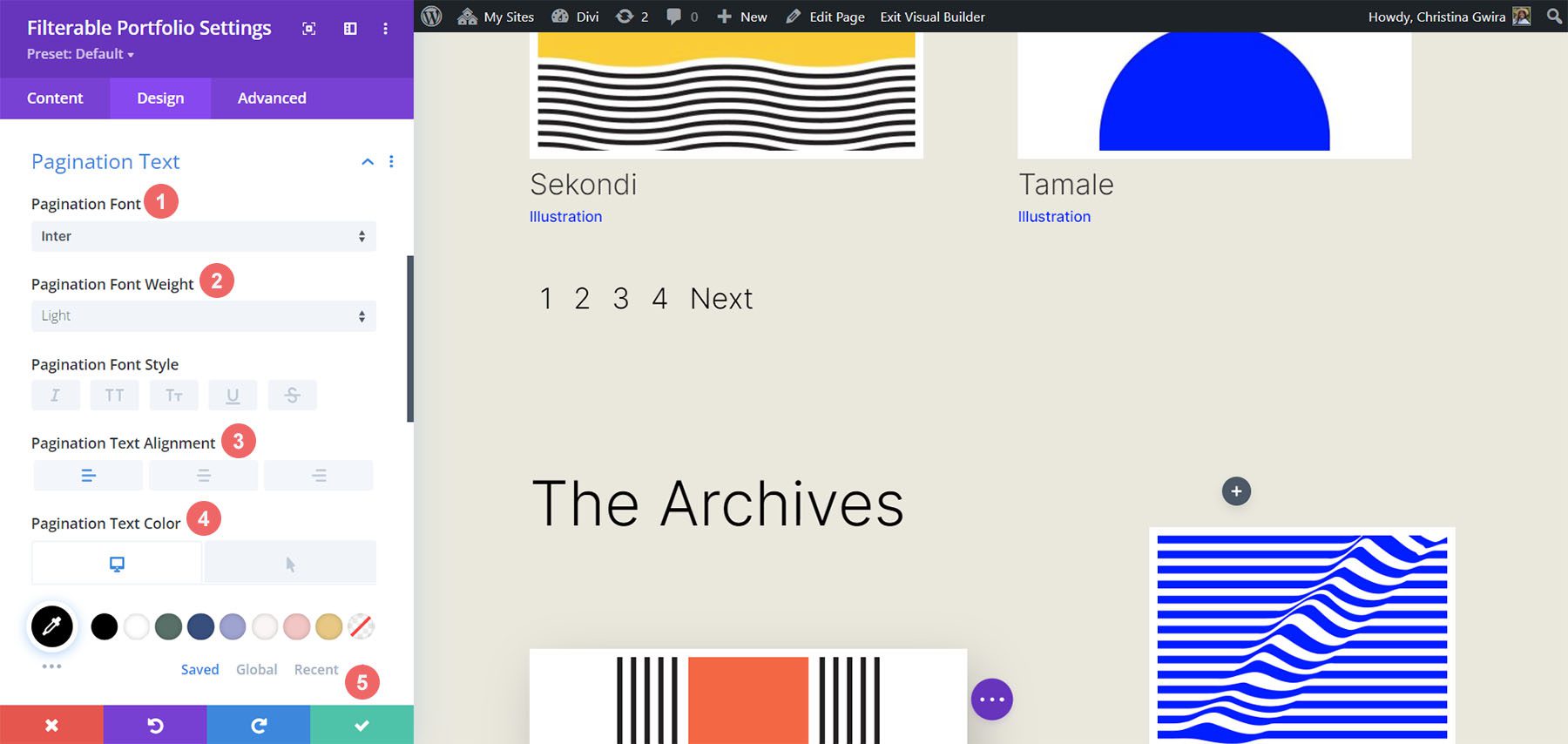
これを行うには、まず、 [ページネーション テキスト] タブまでスクロールしてクリックします。 次に、次のスタイル設定を使用します。
ページネーションのテキスト設定:
- ページネーション フォント: Inter
- ページネーションのフォントの太さ:ライト
- ページネーション テキストの配置:右
- ページネーションのテキストの色: #000000
- ページネーション テキストの色 (ホバー): #0102fa
- ページネーションのテキストサイズ: 28px


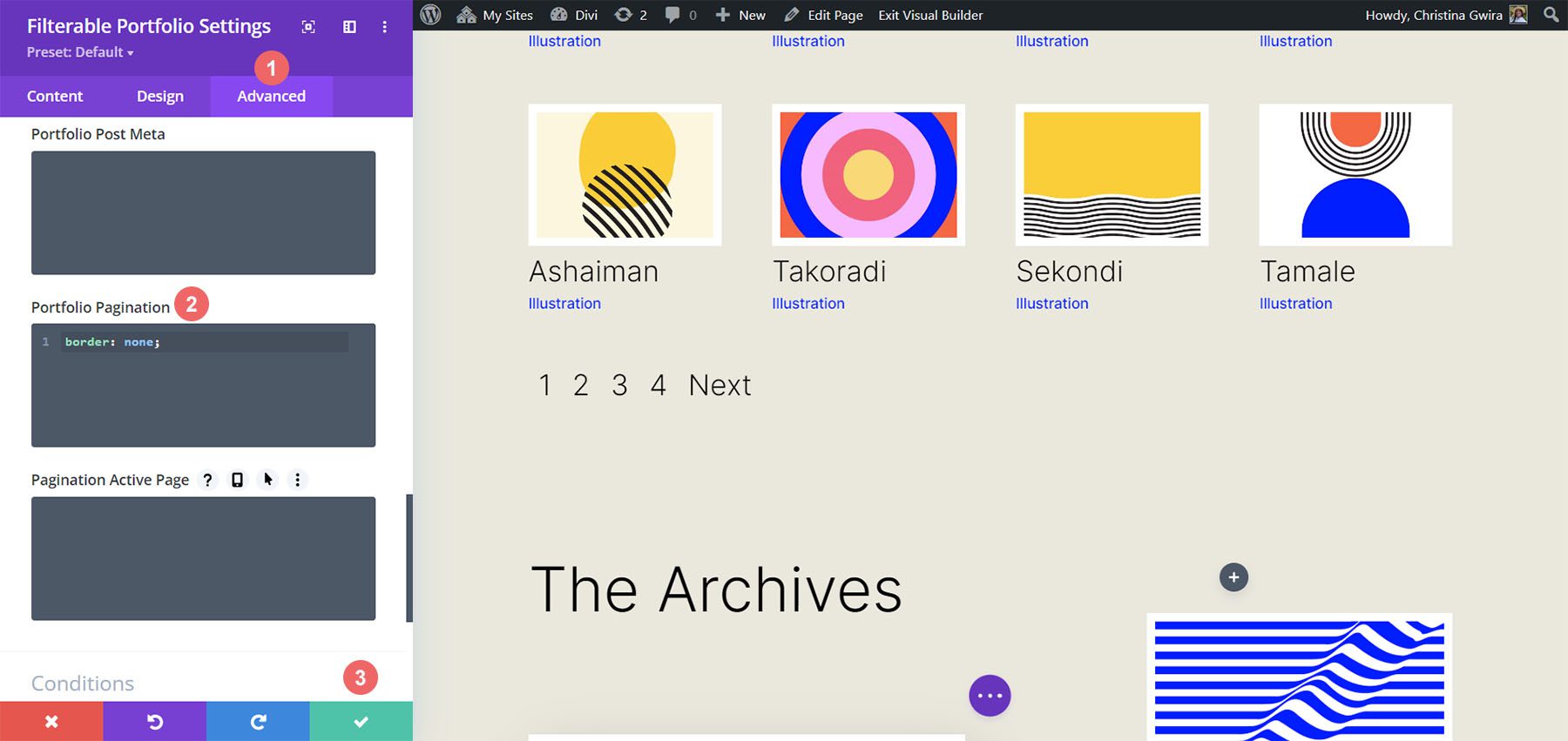
ページネーションテキストでさらに一歩進んでみましょう。 ページネーション テキストの上に表示されるデフォルトの境界線を削除します。 これを行うには、モーダル ボックス内の [Advanced] タブをクリックします。 次に、次の CSS 行を追加します。
ポートフォリオ ページ設定 CSS:
border: none;

これが完了したら、カスタム CSS の追加に進み、モジュールに最後の仕上げを追加できます。 緑色のチェックマーク ボタンをクリックして、変更を保存します。 チュートリアルと一緒に作業内容を保存していない場合に備えて、ページを保存することもできます (保存することを忘れないでください!)。
CSS を使用したフィルター可能なポートフォリオ モジュールのカスタマイズ
Divi で Filterable Portfolio Module の設計が完了したので、CSS を使用して、モジュールに含める列の数を変更します。 しかし、最初に、1 つの小さな調整を行います。 CSS を使用して、モジュールにデフォルトで付属する初期トランジションを削除します。
これを行うには、[ページ設定] に移動して [カスタム CSS] タブにアクセスします。

次に、次の CSS をカスタム CSS に追加します。
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
これを、フィルターのスタイリング用に追加した以前の CSS の下に追加します。 これは、すべてのスタイリング編集を行った Filterable Portfolio の外観です。

ここで、列番号を 4 から 2 に変更しましょう。
フィルタリング可能なポートフォリオ モジュールの CSS デザインの変更
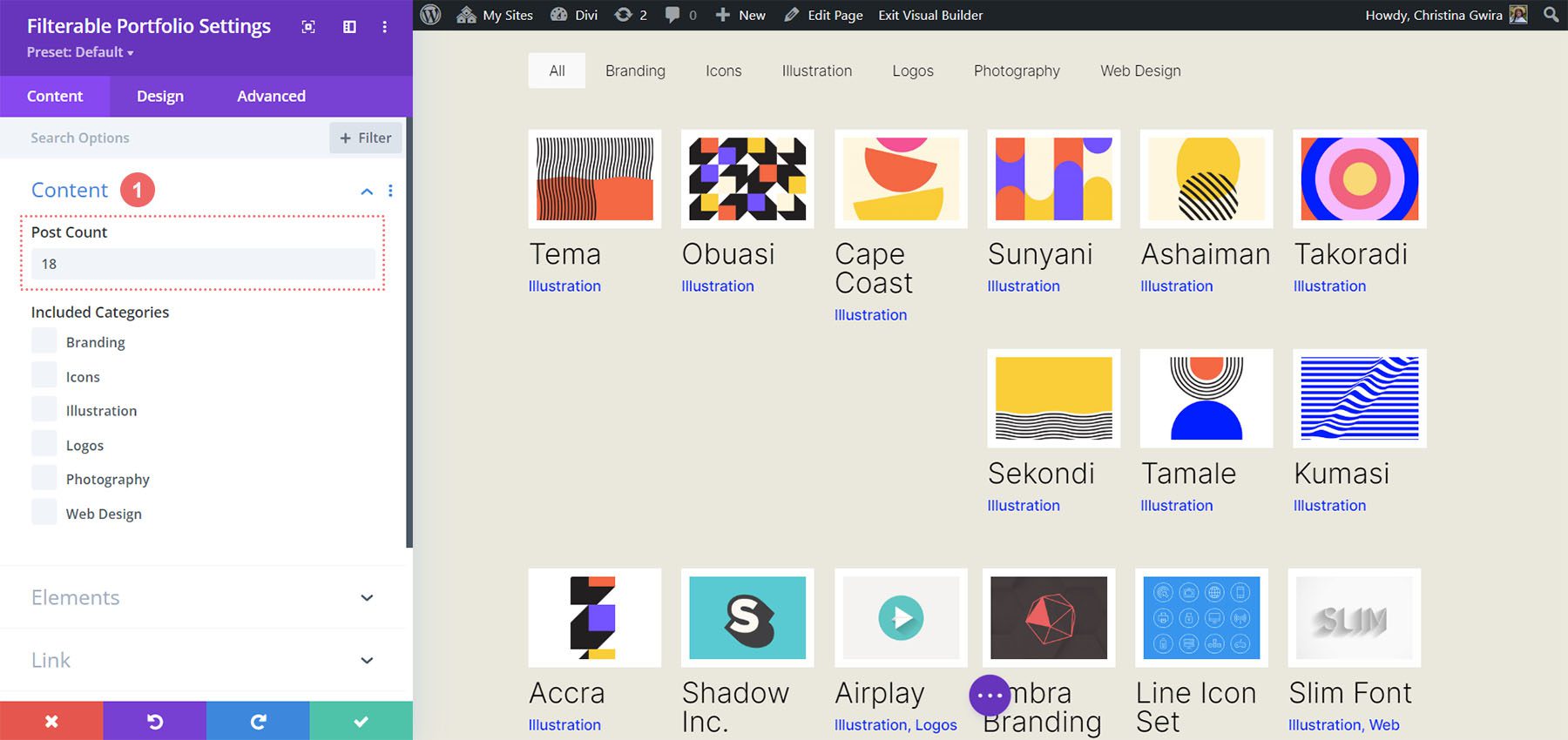
まず、このモジュールを使用する際に覚えておくべき重要な事実の 1 つは、各ページに表示する投稿の数に注意することです。 CSS が正しく機能するためには、列の数で割り切れる数の投稿を表示することを忘れないでください。 たとえば、ポートフォリオを 6 列で表示する場合は、投稿数に最低 6 つの投稿を表示するのが最適です。 もっと多くの投稿を表示したい場合は、モジュール内で 12、18、24 などの投稿を行うのが最適です。
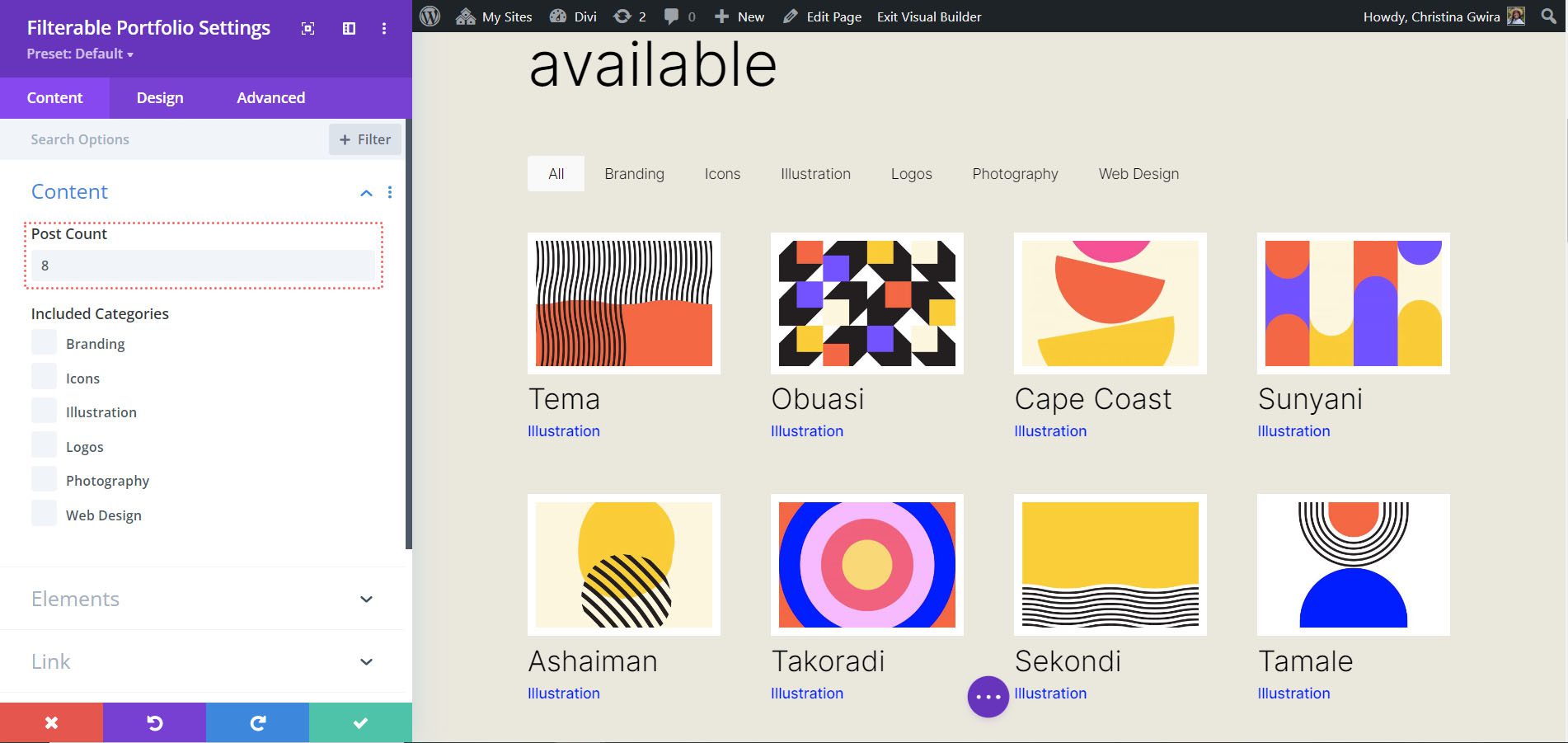
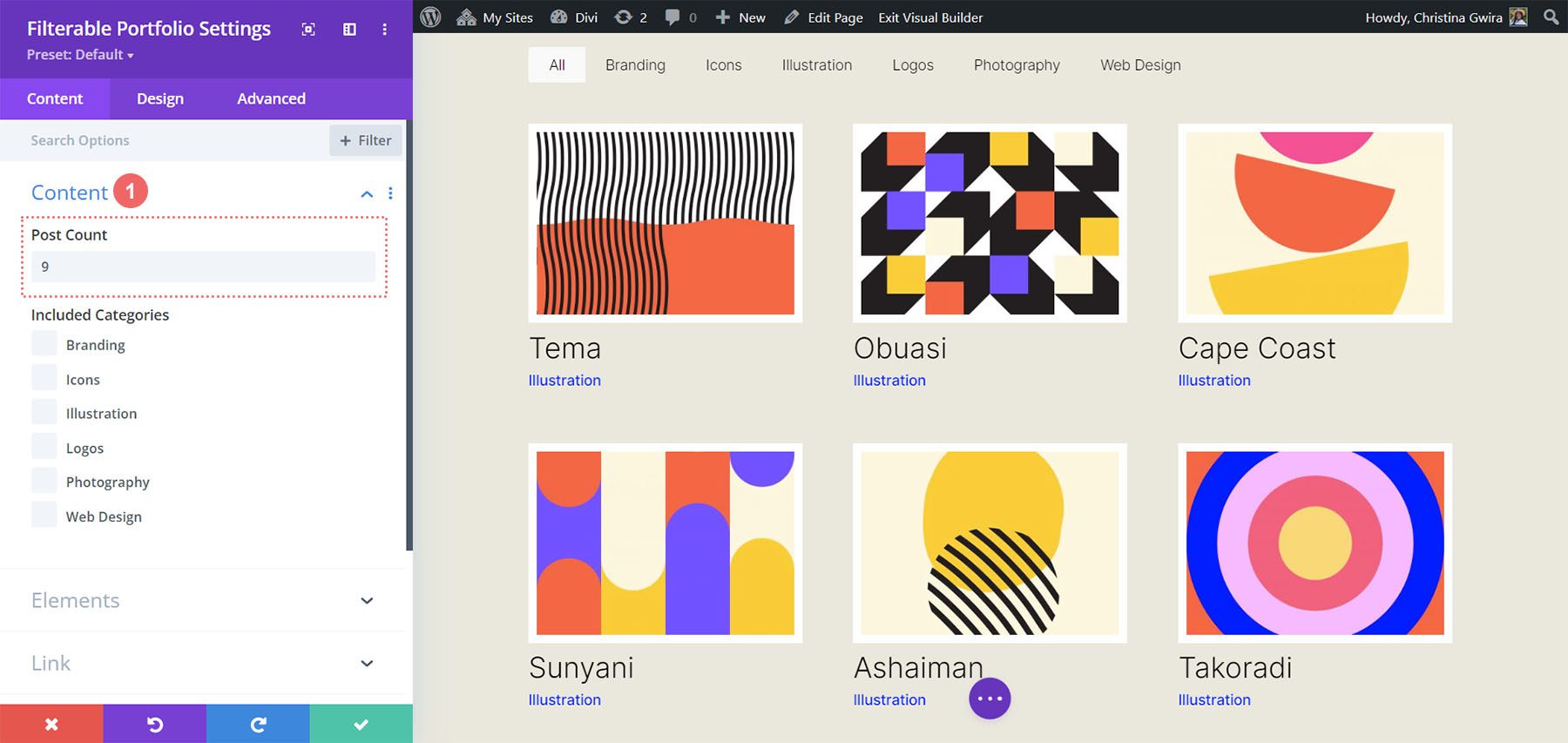
投稿数は、フィルター可能なポートフォリオおよびポートフォリオ モジュールの [コンテンツ] タブで確認できます。

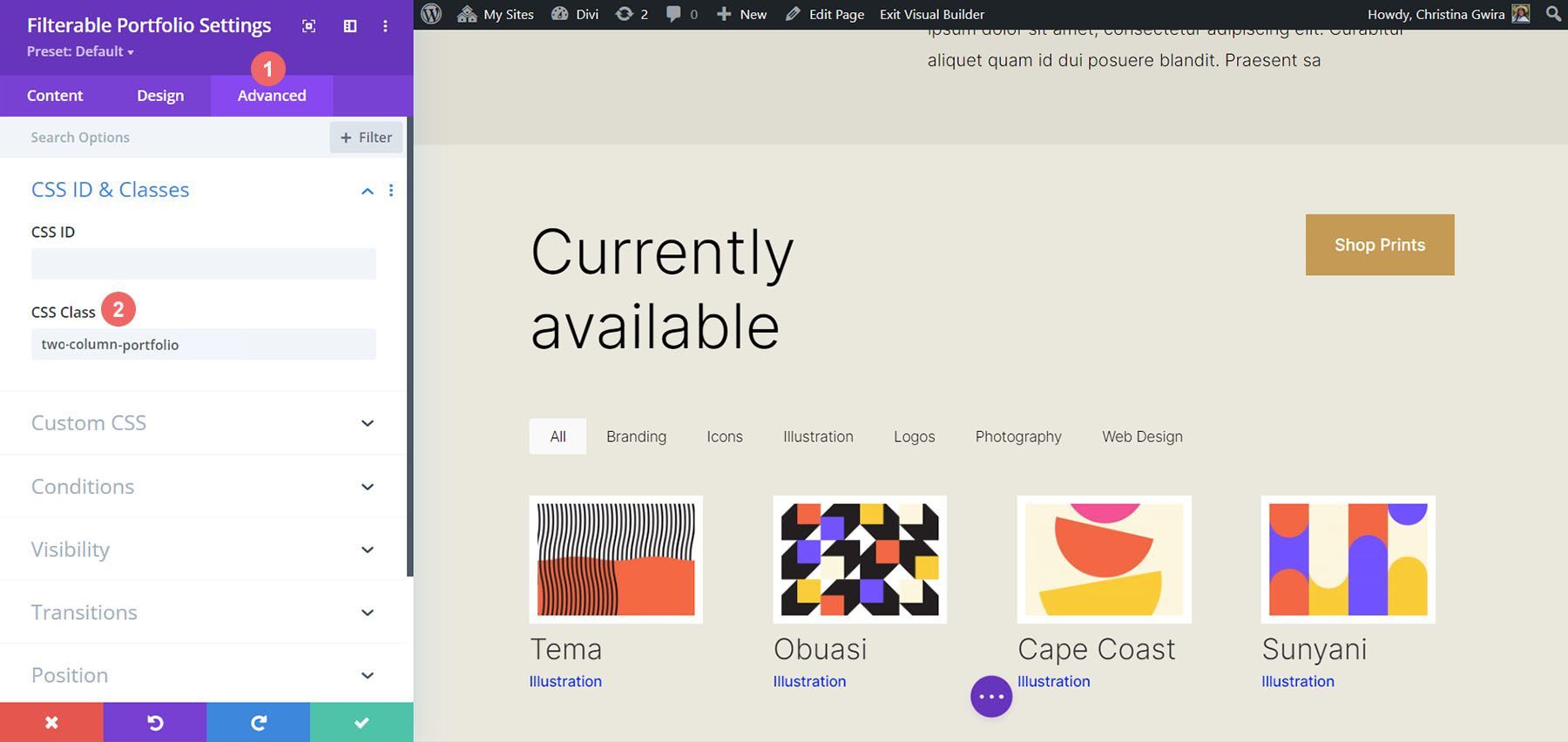
CSS を追加する前に、CSS クラスをモジュールにアタッチする必要があります。 これを行うには、モジュール設定を再入力し、[詳細設定] タブをクリックして、CSS クラスをモジュールに追加します。 クラスcolumn-portfolioを使用します。 このチュートリアルを進めるときに混乱しないように、このクラスの前に、作成する列の数を付けます。

フィルタリング可能なポートフォリオ モジュールを 2 列に変更する
モジュールの列数を 4 列から 2 列に変更するには、もう一度[ページ設定]に移動します。 次に、次の CSS を追加します。
2 列のフィルター可能なポートフォリオのカスタム CSS:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
最初のセレクター(.two-column-portfolio .et_pb_grid_item)の幅によって、列の幅が決まります。 この CSS スニペット全体で使用するmargin-rightプロパティは、ポートフォリオ アイテムの周囲にパディング (または余白) を追加します。 新しい 2 列のモジュールは次のようになります。

CSS を使用してフィルター可能なポートフォリオ モジュールを 3 列に変更する
次に、モジュールを 2 列から 3 列に変更します。 これを行うための新しい CSS スニペットを次に示します。
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
この CSS を追加した後、投稿数を 3 で割り切れる数に変更する必要があることを思い出してください。9 にしましょう。

Filterable Portfolio モジュール内の列数を 5 列に変更する
モジュールに 5 つの列を持たせるためのスニペットを次に示します。
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
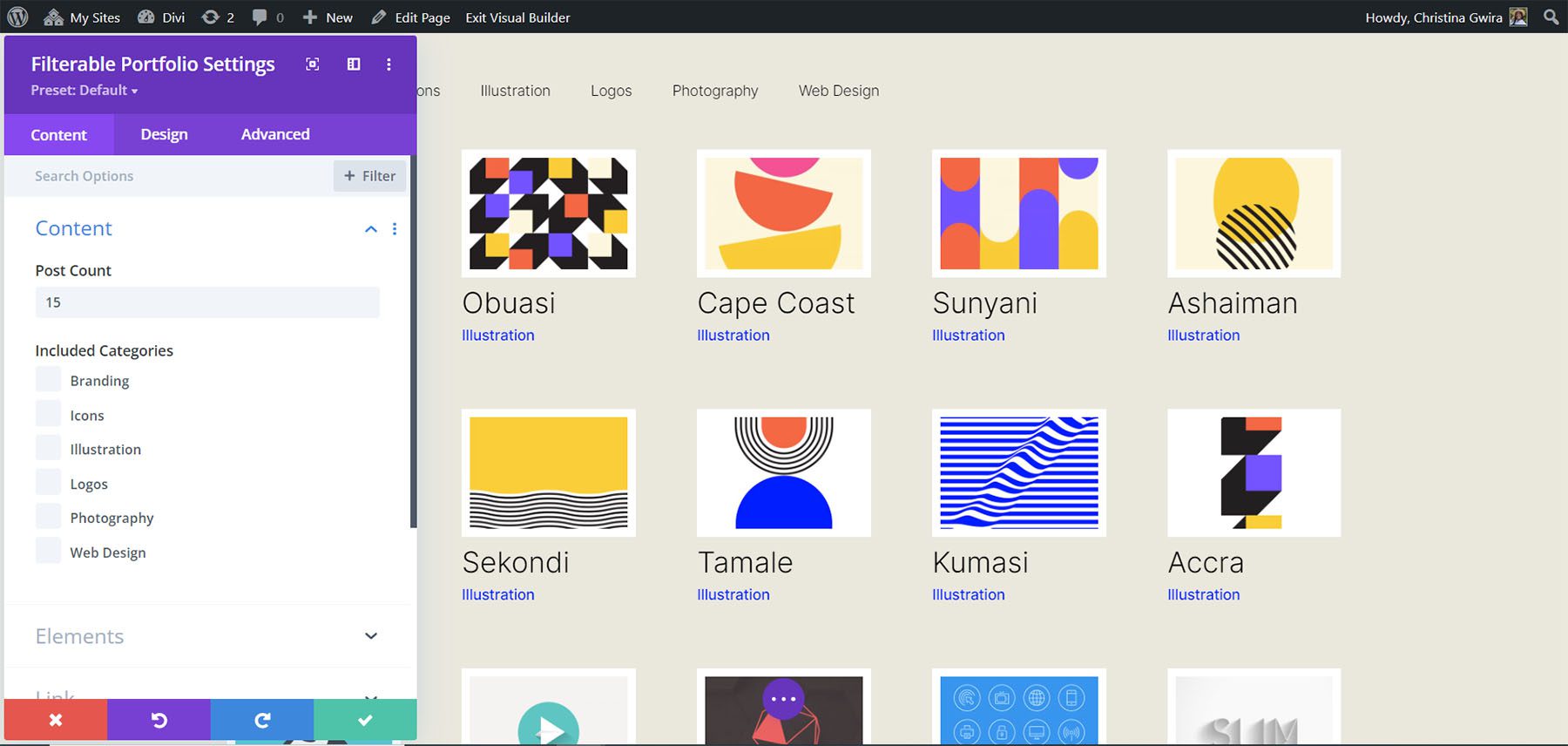
繰り返しますが、投稿数を変更することを忘れないでください! ここでは、より高い数を使用します... 15 までいきます!

フィルター可能なポートフォリオ モジュールの列数を 6 列に編集する
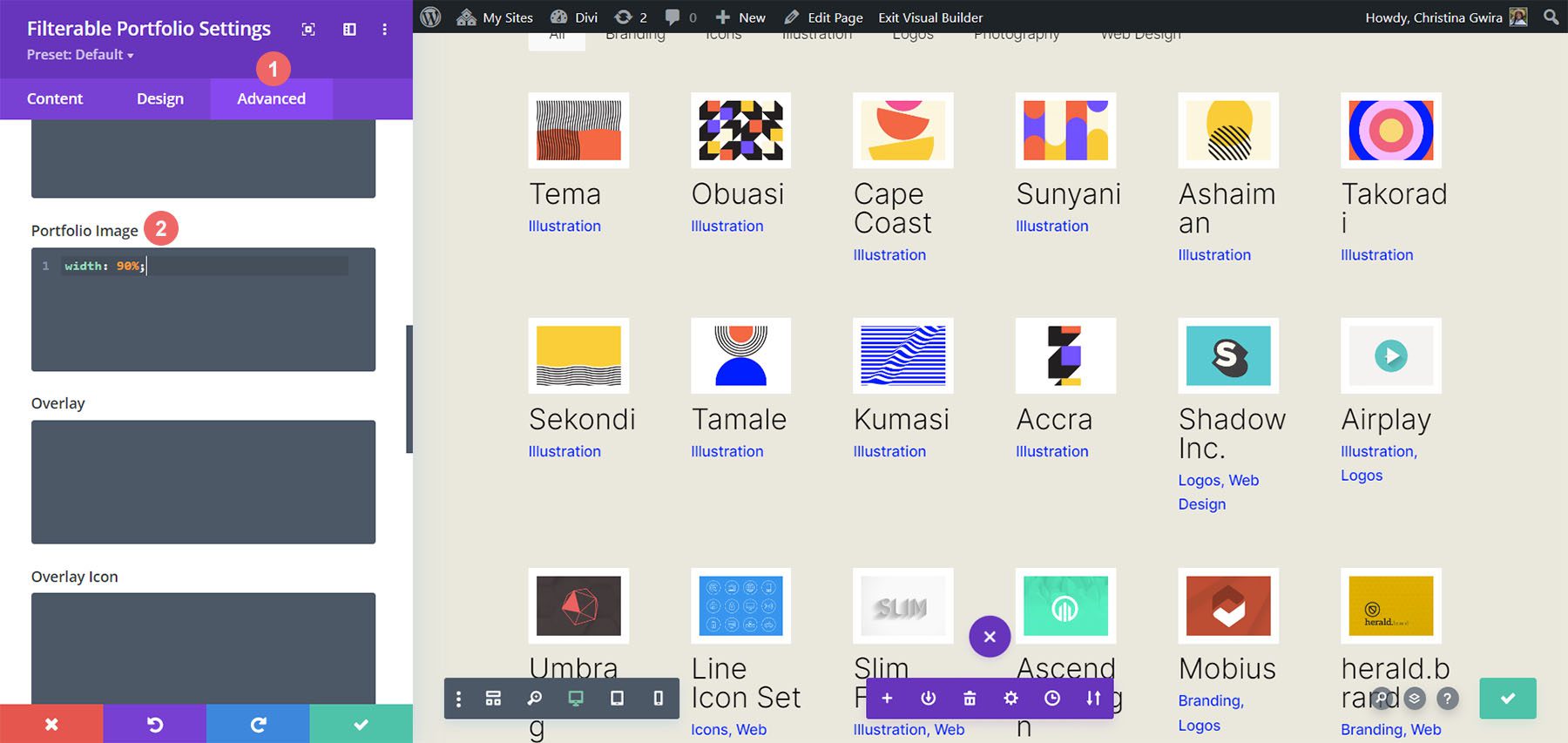
最後に、ポートフォリオを 6 列に変更します。 ただし、次の CSS スニペットを使用する場合は、少し調整する必要があります。 最後にもう一度モジュール設定に入り、CSS の行を追加します。 この CSS はポートフォリオ画像のサイズを変更します。 これを行う理由は、6 列のレイアウト内のパディング (ガター) と境界線に確実に収まるようにするためです。
これを行うには、Filterable Portfolio モジュールの Advanced タブに移動し、次の CSS 行を Portfolio Image オプションに追加します。
ポートフォリオ画像のカスタム CSS:
- ポートフォリオ画像 CSS:幅: 90%;

この CSS を配置したので、ページ設定に戻り、この CSS スニペットを追加して、モジュールに 6 つの列を持たせることができます。
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
このスニペットでは、右マージンの測定値が変更されていることがわかります。 これを行う理由は、このチュートリアルの設計段階で実装した太い白い境界線を維持できるようにするためです。 そのため、余白を 5px に減らしました。 また、投稿数内で 18 件の投稿を使用しました。

すべてをまとめましょう!
チュートリアルが終わりましたので、CSS を使用して Divi に付属のデフォルト モジュールをカスタマイズする方法を理解していただけたでしょうか。 私たちは成長を続けるデジタル時代に生きているため、オンライン プレゼンスの構築に時間を投資することは常に良い考えです。 それは、あなたの作品をデジタル ポートフォリオの形でオンラインに追加するようなものです。 このチュートリアルがあなたのポートフォリオをユニークなものにするのに役立つことを願っています.
