WordPress のフォントを変更する方法 [6 つの簡単な方法]
公開: 2023-06-20WordPress フォントを別のものに変更したいと考えていますか?
Web サイトのテキスト フォントは、サイトのデザインとブランド アイデンティティにおいて重要な役割を果たします。 コンテンツ全体の読みやすさが向上し、Web サイトがモダンでプロフェッショナルな外観になります。
この記事では、WordPress のフォントを簡単に変更できるように、さまざまな方法で WordPress のフォントを変更する方法を紹介します。
WordPress ウェブサイトのフォントを変更する理由
WordPress Web サイトのフォントを変更したい理由はたくさんあります。 以下にいくつか挙げます。
- サイト全体の外観と雰囲気を改善します。 適切なフォントを使用すると、サイトをより視覚的に魅力的で魅力的なものにすることができます。
- サイトをさらに読みやすくしましょう。 適切なフォントを使用すると、特に失読症やその他の読書困難を持つ人にとって、コンテンツが読みやすくなります。
- 特定の印象を作ります。 選択したフォントの種類は、サイトに特定の印象を与えるのに役立ちます。 たとえば、クラシックなセリフ フォントはサイトにより伝統的な外観を与えることができ、サンセリフ フォントはよりモダンな外観を与えることができます。
- ブランドに合わせてください。 ロゴやその他のブランド要素がある場合は、Web サイトで同じフォントを使用して、より統一感のある外観を作成できます。
4 つの Web フォント タイプ
WordPress フォントを始める前に、4 つの主要なフォント タイプについて見てみましょう。
- Serif: Serif フォントは通常、各文字の上部と下部に位置する装飾があるため、見出しでの使用に適しています。
- サンセリフ:一方、サンセリフ フォントは鮮明で読みやすいため、ヘッダーと本文の両方に適しています。
- スクリプト:スクリプト フォントは、風変わりな外観のため、めったに使用しないでください。
- ディスプレイ:ディスプレイのフォントは強くて分厚い傾向があります。 これらは見出しにのみ使用し、本文には決して使用しないでください。
WordPress でフォントを変更する方法
幸いなことに、WordPress のデフォルト フォントの使用に制限はありません。 実際、WordPress でフォントを変更する方法はいくつかあり、そのほとんどはコーディングの知識を必要としません。 始めましょう!
1) WordPress テーマカスタマイザーを使用して WordPress フォントを変更する
WordPress テーマ カスタマイザーを使用すると、Web サイトのフォントを簡単に変更できます。 Web サイトのデザインをカスタマイズし、リアルタイムのプレビューを表示できます。
注:カスタマイザー メニュー オプションが表示されない場合は、テーマでサイト全体の編集が有効になっている可能性が高いため、別の方法を使用するか、テーマを切り替える必要があります。
この記事では、Astra テーマを使用します。 ただし、オプションは使用する WordPress テーマによって異なります。 テーマに応じて、カスタマイザーでフォントまたはタイポグラフィのオプションを探す必要があります。
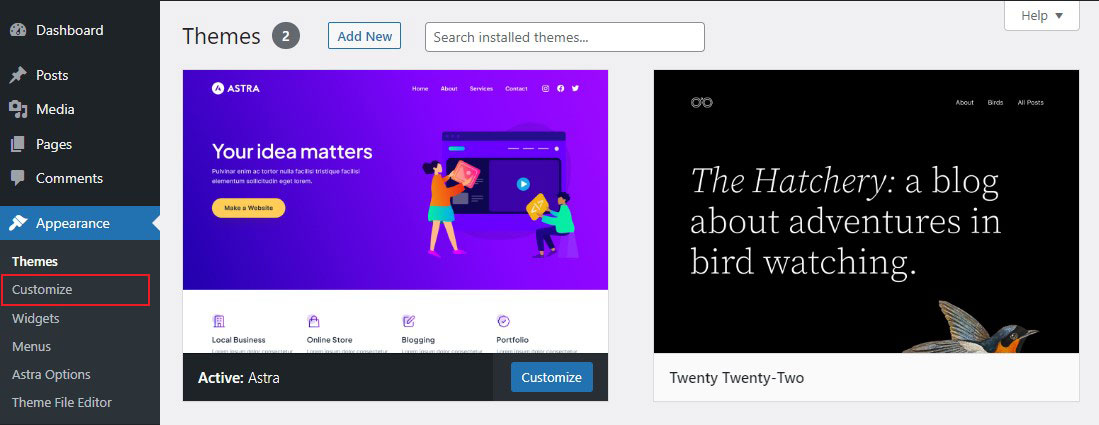
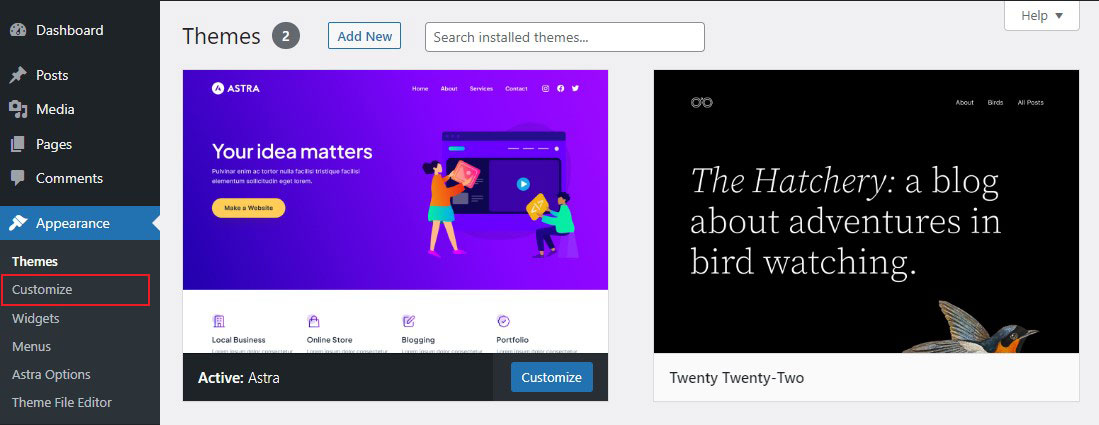
まず、WordPress ダッシュボードから[外観] » [カスタマイズ]に移動します。

これにより、WordPress テーマ カスタマイザーが開きます。
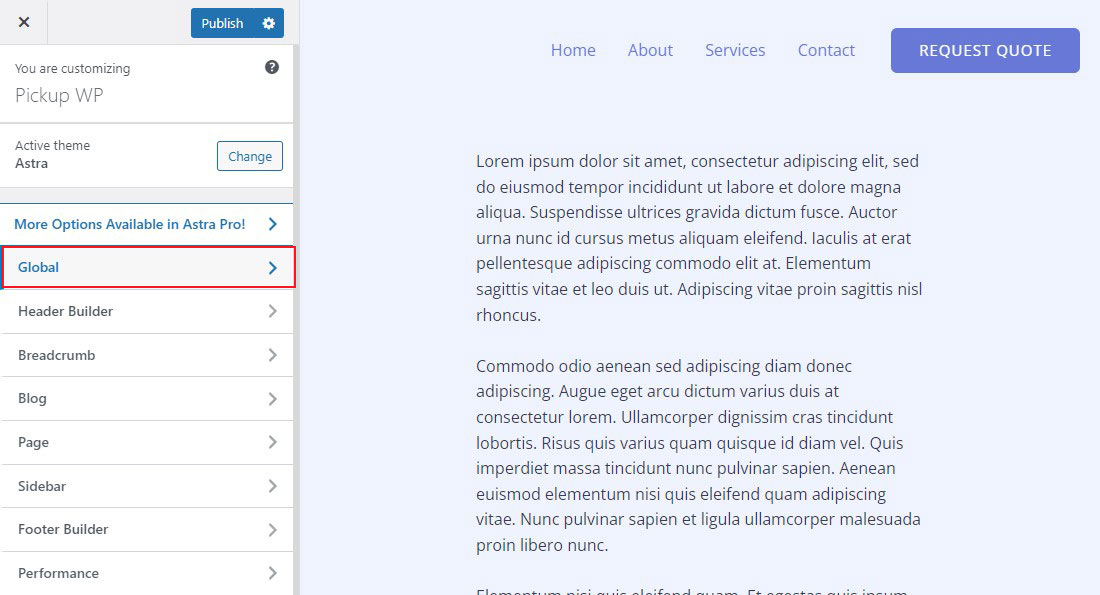
Astra テーマには、サイト全体のスタイルを変更するためのオプションを備えたグローバルセクションが用意されています。 Web サイト全体のフォントを変更するには、左側のメニューから[グローバル]オプションを使用します。

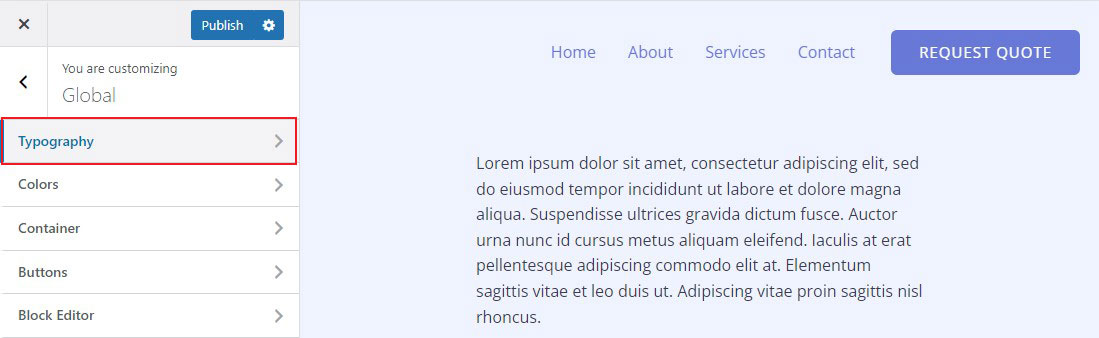
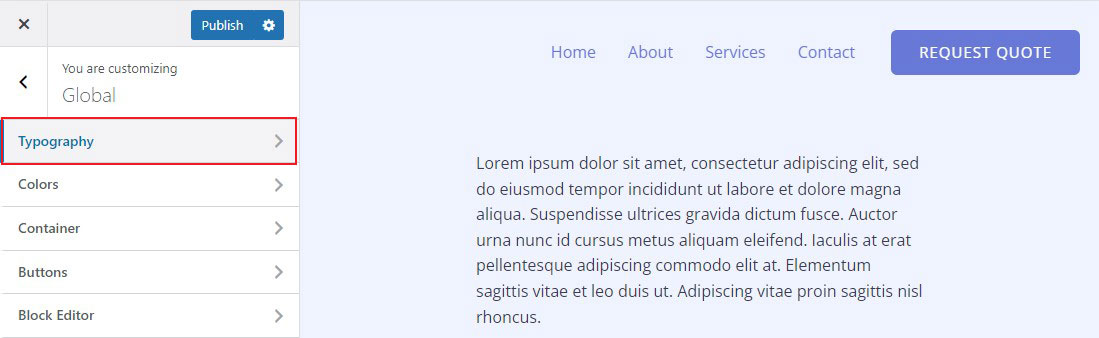
次の画面では、フォント、色、コンテナ、ボタンなどのオプションが表示されます。
先に進み、 「タイポグラフィ」を選択します。

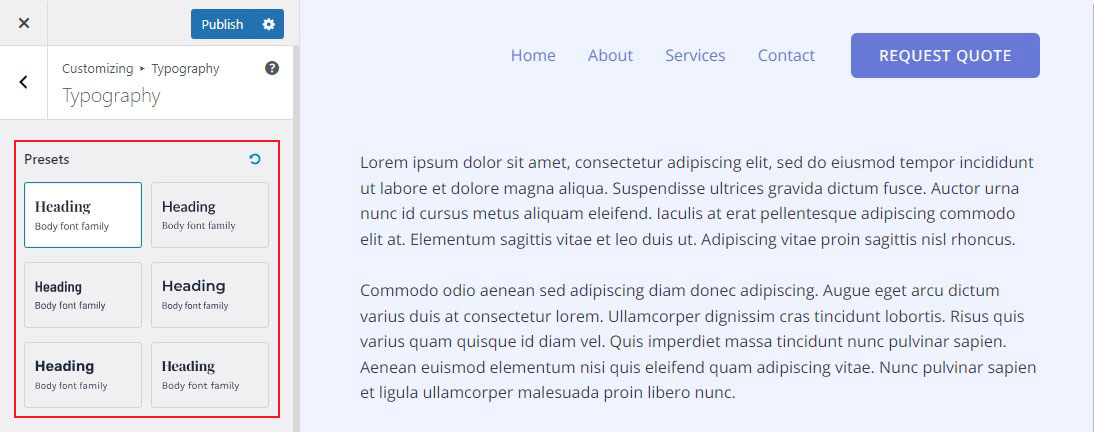
次に、 「プリセット」セクションでさまざまなフォントを選択できます。
これらはテーマのデフォルトのフォントであり、1 つを選択すると Web サイト全体のフォントが変更されます。

さらに、テーマ上の個々の要素のフォントを変更することもできます。
たとえば、本文と見出しに異なるフォントを選択できます。 各見出しレベルで異なるフォントを使用するオプションもあります。
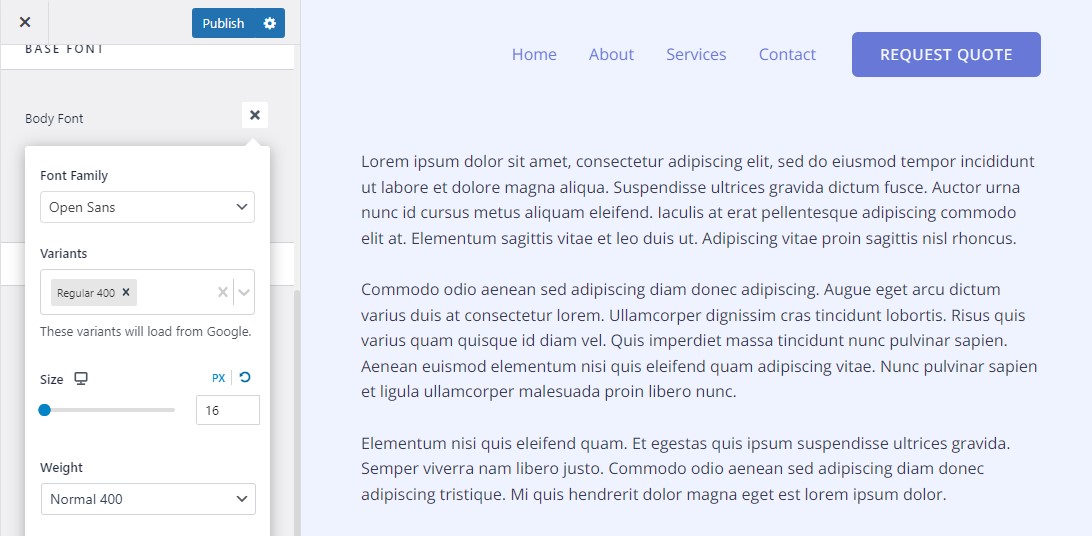
まず、特定の要素の[フォント ファミリ]ドロップダウン オプションからフォントを選択します。

さらに、フォントの太さ、サイズ、バリエーション、その他の機能を変更するためのオプションがさらに増えています。
フォントの設定が完了したら、上部の「公開」ボタンをクリックして変更を保存します。
それでおしまい! Web サイトにアクセスして、新しいフォントを確認してください。
2) WordPress フルサイトエディターでのフォントの変更
Twenty Twenty-Two などのブロックベースの WordPress テーマを使用している場合は、フルサイトエディターを使用してサイトのフォントを変更できます。
フルサイトエディターを使用すると、WordPress コンテンツエディターで投稿やページを変更するときと同じように、ブロックを使用して WordPress テーマをカスタマイズできます。
この記事では、Twenty Twenty-Two テーマを使用します。
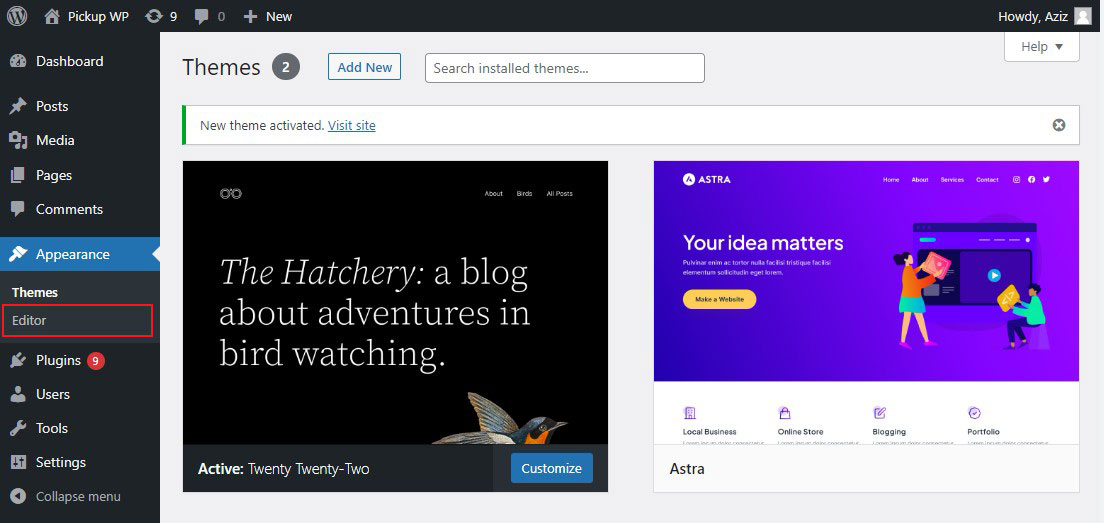
まず、WordPress 管理パネルの[外観] » [エディター]に移動します。

これにより、WordPress テーマの完全なサイト エディターが起動します。
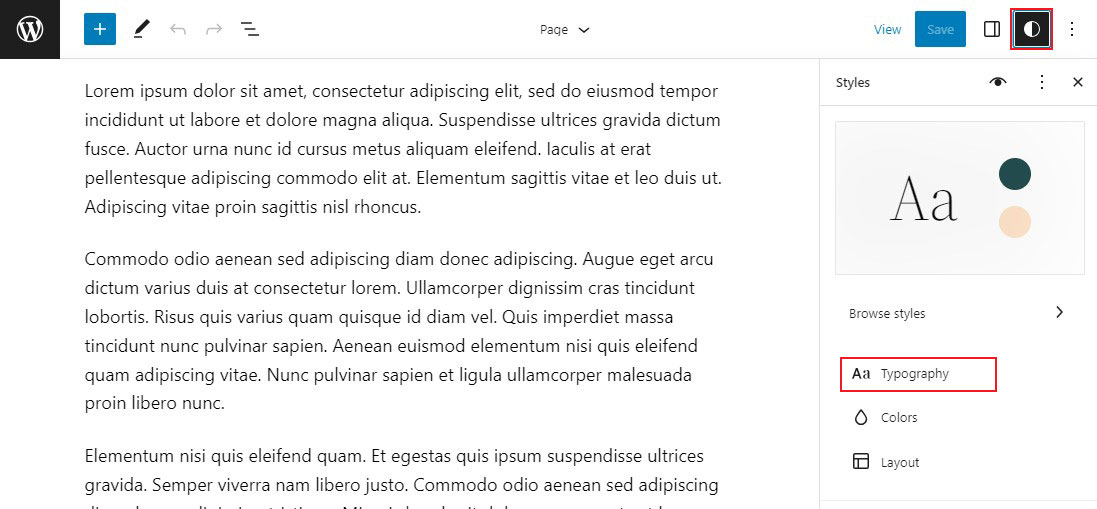
次に、右上隅にある[スタイル]アイコンを選択し、 [タイポグラフィ]オプションを選択します。

その後、テキストやリンクなどの要素のタイポグラフィを変更できます。
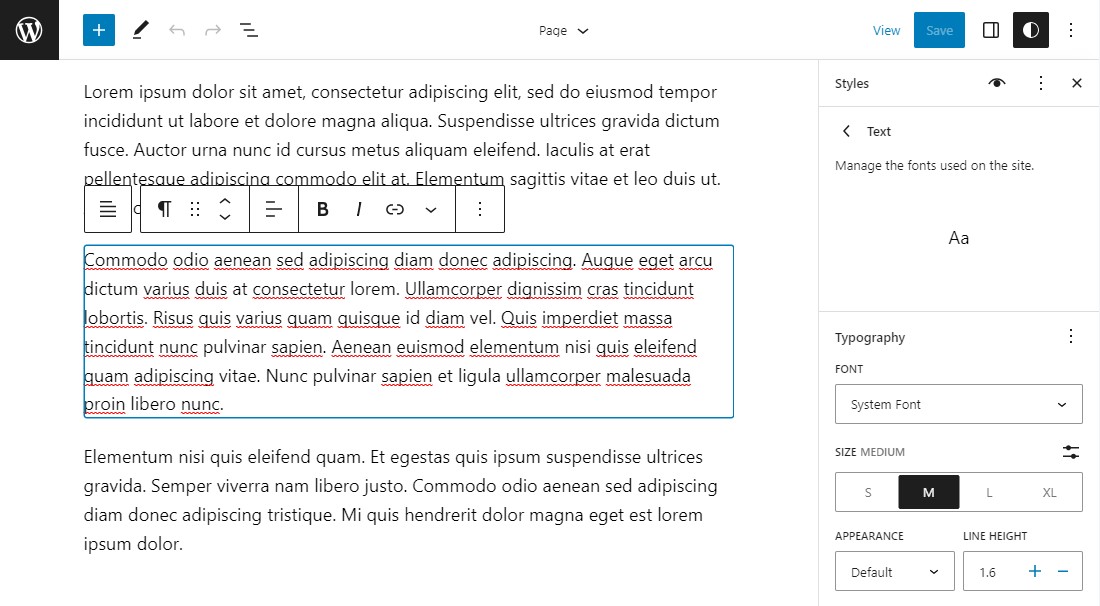
要素としてテキストを選択し、 [フォント ファミリ]ドロップダウン オプションを使用してそのフォントを変更します。

完了したら、 「保存」ボタンをクリックします。
フルサイトエディターを使用してフォントを正常に変更しました。
3) WordPress プラグインを使用して WordPress フォントを変更する
WordPress フォント プラグインを使用することは、WordPress のフォントを変更するもう 1 つの方法です。
サイトのタイポグラフィ オプションを改善するプラグインがいくつかあります。 WordPress フォント プラグインを選択するときは、Google Fonts を使用できるプラグインを選択することをお勧めします。
この記事では、Easy Google Fonts を使用します。

これは、600 以上の Google フォントやさまざまなフォント バリアントをウェブサイトに追加できる無料の WordPress プラグインです。
始めるには、まず Easy Google Fonts プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法を確認してください。
アクティブ化したら、WordPress ダッシュボードから[外観] » [カスタマイズ]に移動します。

これにより、WordPress テーマ カスタマイザーが開きます。
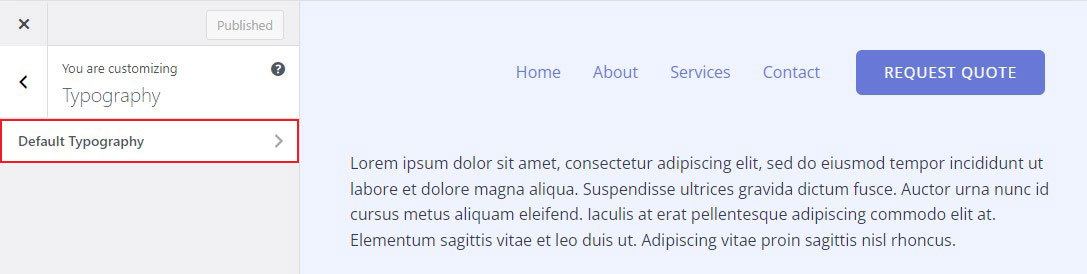
次に、 「タイポグラフィ」オプションをクリックします。

次の画面で、 「デフォルトのタイポグラフィ」オプションをクリックします。

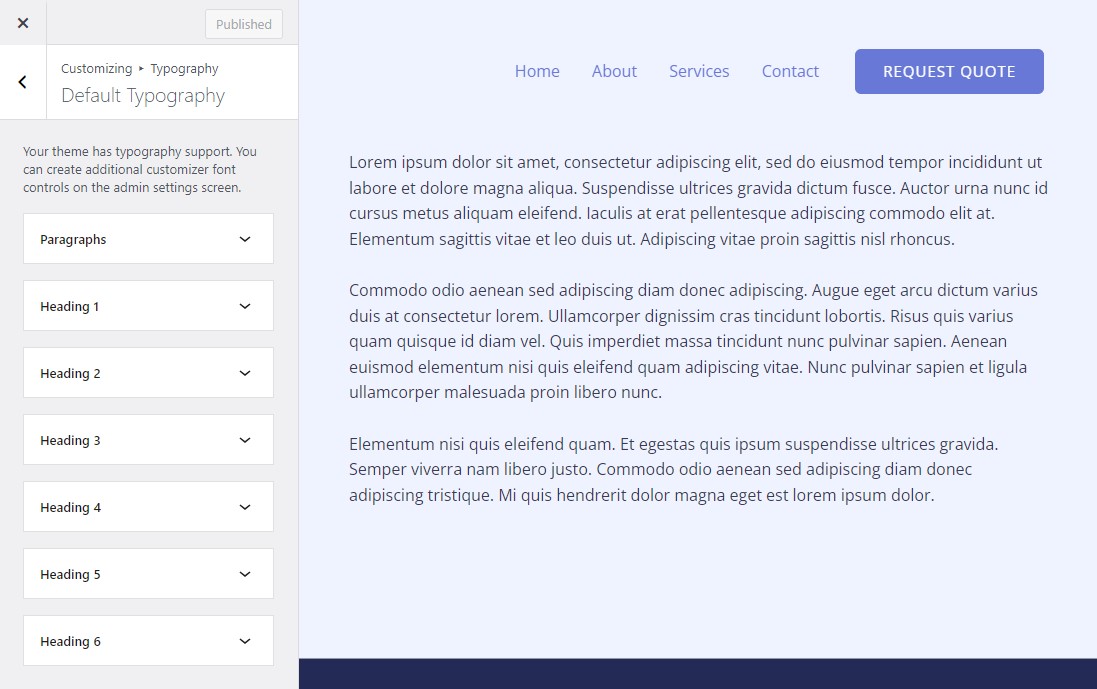
段落からヘッダータグまで、Web サイト上の任意の要素のフォントを変更できるようになりました。 必要に応じてカスタマイズし、変更を保存します。

4) WordPress ページビルダーでのフォントの変更
コードを編集せずにカスタム ページを作成できる WordPress ページ ビルダーが多数用意されています。 これらを使用して、Web サイト上のさまざまな要素のフォントを変更できます。
このチュートリアルでは、Elementor を使用します。 これは、WordPress 向けの最高のページビルダープラグインの 1 つです。 コードを 1 行も触れずにカスタム ページを作成できるドラッグ アンド ドロップ ビルダーを提供します。
詳細については、Elementor の完全なレビューをご覧ください。
まず、Elementor エディタを使用して任意のページを開きます。
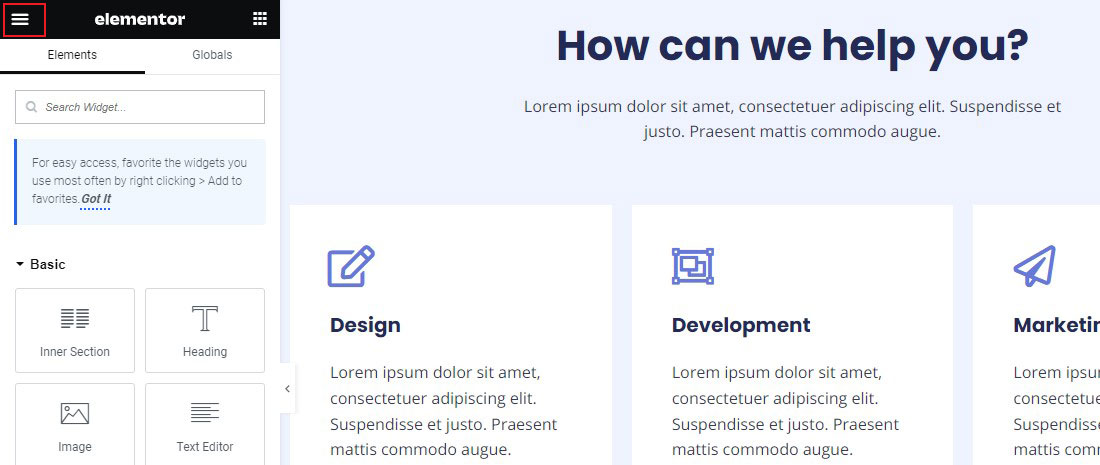
開いたら、エディターの左上隅にある3 本の線をクリックします。

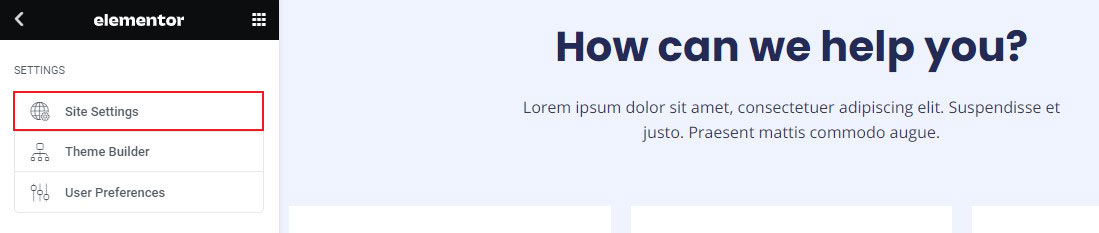
次に、 [サイト設定]をクリックします。

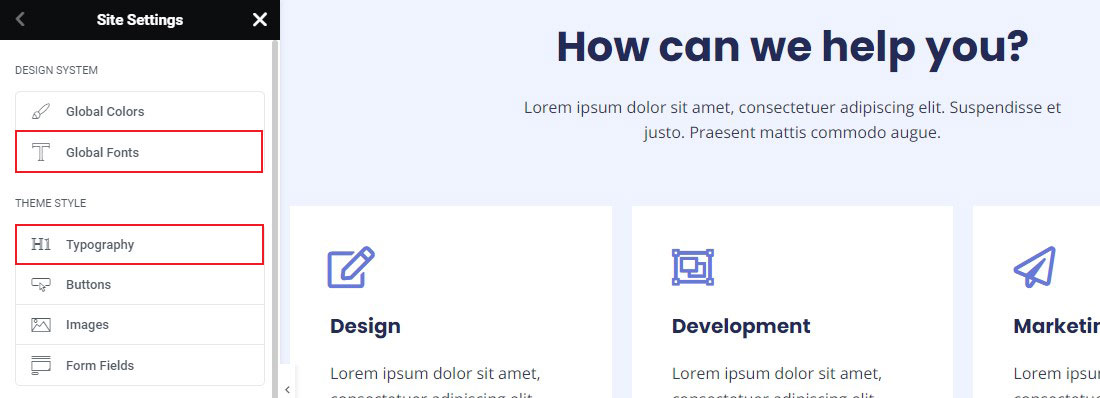
次の画面では、グローバル カラー、グローバル フォント、タイポグラフィ、ボタンなどをカスタマイズできます。

テキストとアクセントだけでなく、プライマリヘッダーとセカンダリヘッダーのフォントも変更できます。 設定に満足したら、 「更新」をクリックして変更を保存します。
ページビルダーを使用してフォントを変更するのはとても簡単です。
5) ブロックエディターでWordPressのフォントを変更する
Gutenberg ブロック エディターを使用して、特定の投稿やページでのフォントの表示方法を変更することもできます。
このアプローチの主な欠点は、新しいフォントがその特定の投稿またはページにのみ適用されることです。 同様のカスタマイズを適用する場合は、他の投稿に対してこのプロセスを繰り返す必要があります。
これは、事後の調整には便利ですが、サイト全体のフォント変更オプションを探している場合は、代わりに他のオプションを確認する必要があります。
そうは言っても、WordPress ブロックエディターを使用してフォントを変更するには、編集したいページまたは投稿を開きます。 WordPress エディターを開いたら、テキストを選択して外観を変更します。
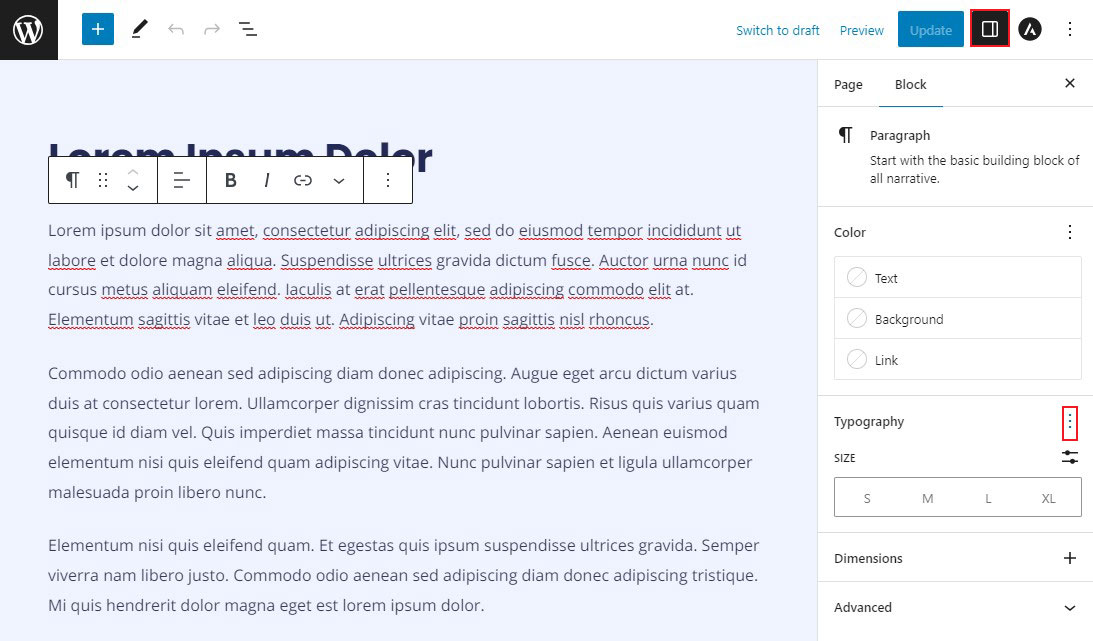
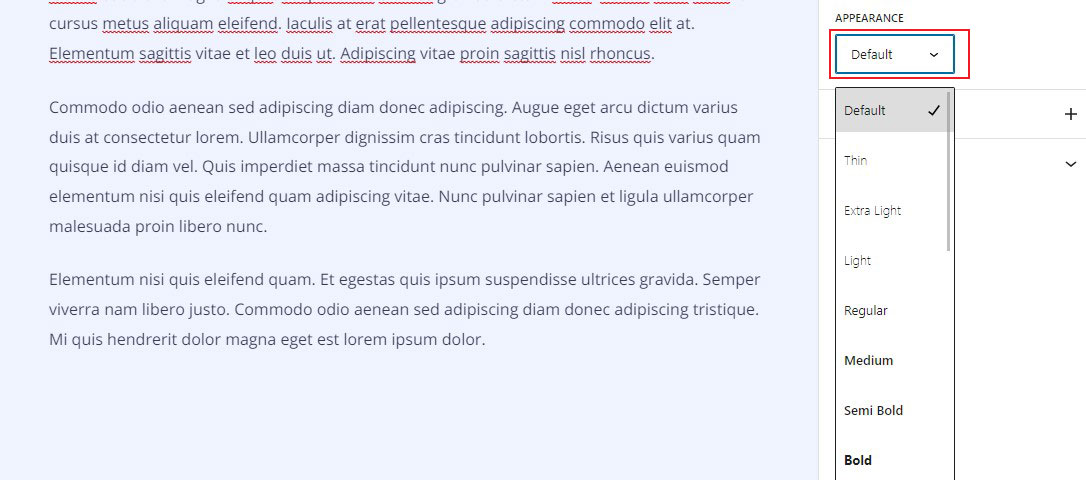
次に、右上隅にある[設定]パネルをクリックし、 [タイポグラフィ]セクションに移動します。 次に、「タイポグラフィ」の横にある3 つの点をクリックし、オプションから「外観」を選択します。

これを行うと、「タイポグラフィ」セクションの下に「外観」オプションが表示されます。
次に、 「外観」メニューをクリックして、フォントのスタイルを選択します。

フォント サイズの変更、テキストの色の変更、ドロップ キャップの有効化などのオプションもあります。
設定が完了したら、 「更新」をクリックして変更を保存します。
6) CSSを使用してWordPressのフォントを変更する
WordPress でフォントを変更するもう 1 つの方法は、CSS を使用することです。 テーマのカスタマイズ オプションでフォントを変更できない場合に便利です。
ただし、WordPress テーマを切り替えると、変更内容は失われます。 したがって、新しいテーマをインストールする前に、CSS コードをコピーしてください。
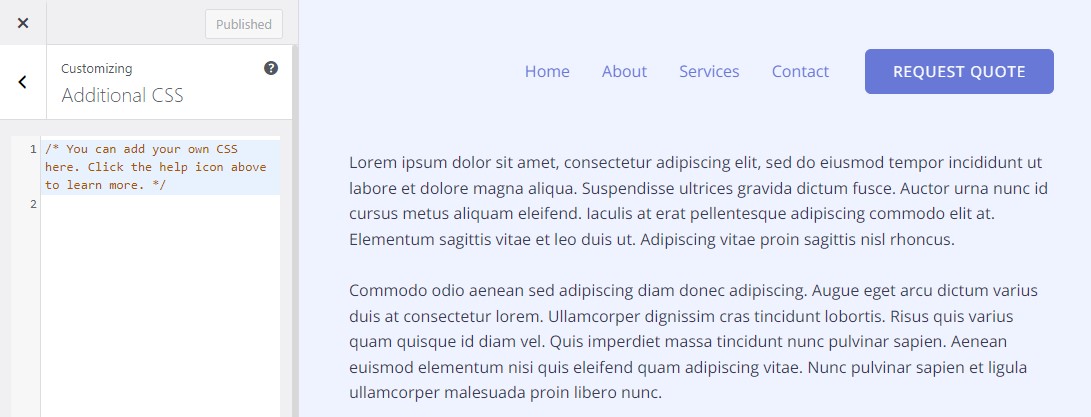
Web サイトのスタイルシートにアクセスしなくても、WordPress カスタマイザーを使用して CSS を簡単に追加できます。
外観 » カスタマイズ » 追加 CSSに移動し、CSS コードを配置するだけです。

たとえば、H1 タグと段落をカスタマイズしたい場合です。
CSSコードは以下のようになります。
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }これにより、サイト全体の H1 タグがフォント サイズ 28 のサンセリフに変更されます。
同様に、段落のフォントをサイズ 18、白色 (#FFFFFF) に変更します。
まとめ
フォントは Web サイトのデザインにおいて重要な役割を果たすため、慎重に選択する必要があります。 適切なフォントの組み合わせは、適切な色や画像と同じように目に魅力を与え、適切な感情を呼び起こすことができます。
幸いなことに、WordPress では、Web サイトのニーズに合わせてフォントを簡単に変更したり、カスタマイズしたりすることができます。 WordPress カスタマイザーの使用から、プラグインのインストール、ページビルダーの使用まで、WordPress でフォントを変更するために使用できるいくつかの方法を説明しました。
それでおしまい! この記事が WordPress でフォントを変更する方法を学ぶのに役立つことを願っています。
詳細については、次の他の役立つリソースをご覧ください。
- WordPress でページを複製する方法
- WordPress でデバッグモードを有効にする方法
最後に、この記事が気に入っていただけましたら、Facebook と Twitter をフォローしてください。
