WordPressヘッダーロゴを変更する方法
公開: 2023-03-23ロゴはあなたの第一印象です。 おそらく、契約書、電子メールの署名、そして最も重要なこととして、Web サイトにそれを刻み込んでいるでしょう。
サイトの所有者は、サイトのすべてのページの左上隅にロゴを目立つように表示するのが一般的になっています。これにより、ユーザーは自分が閲覧している Web サイトを簡単に識別し、ロゴをクリックしてそのサイトのホームページに戻ることができます。 .
このため、新しい WordPress サイトを作成した後 (そして選択したテーマを実装した後) に最初に設定したいものの 1 つは、トップ コーナーのロゴです。
この記事では、次のことについて学習します。
WordPress サイトのロゴの重要性
ロゴは、顧客の視覚的アイデンティティを固めます。 優れたロゴはブランドを際立たせ、顧客との信頼関係を築くのに役立ちます。 人はあなたのロゴを見たとき、あなたの仕事、製品、またはサービスの品質について考え、それらの感情をあなたのブランドの視覚的側面と関連付け始めます.
リブランディング プロセスを経て新しいロゴを持っている場合でも、最初の Web サイトをセットアップする新しいビジネス オーナーである場合でも、目立つロゴの配置は、視聴者にブランド認知度を構築するための最良の方法の 1 つです。
ウェブサイトはブランド メッセージの大部分を運ぶ容器であるため、ロゴの可視性を高めることは、メッセージをビジュアル アイデンティティに結び付ける優れた方法です。
WordPressのロゴを変更する方法
WordPress Web サイトのヘッダー ロゴを変更するプロセスは、選択したテーマによって若干異なります。 WordPress 固有の柔軟性により、プロセスはデジタル アーキテクチャが異なる他のサイト所有者とは異なる場合がありますが、基本的な手順は似ています。
以下は、標準の WordPress テーマ、非標準の WordPress テーマ、およびカスタム WordPress テーマを含む、ほとんどの WordPress 環境のロゴを変更するのに役立ついくつかの迅速かつ簡単な手順です。
注: WordPress サイトに広範な変更を加える前に、常にサイトのバックアップを作成し、Local などのローカル開発ツールを使用することを忘れないでください。
標準の WordPress テーマのロゴを変更する
ほとんどの標準的な WordPress テーマでは、次の手順に従ってヘッダー ロゴを変更できます。
1. WordPress 管理者にログインします。
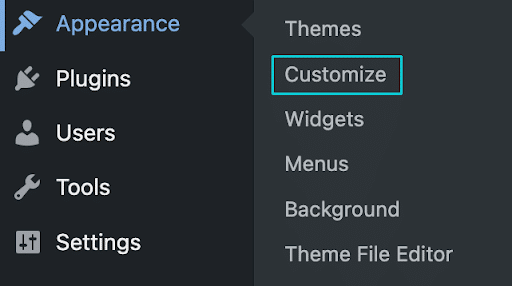
2. [外観] > [カスタマイズ]をクリックします。

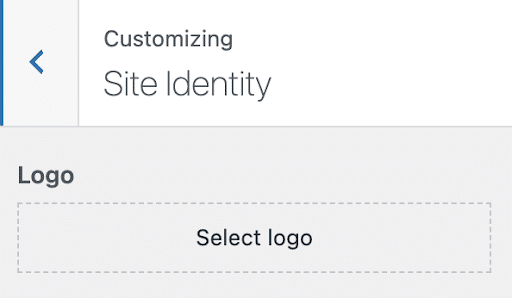
3. [サイト ID]をクリックします。

4. [ロゴの選択]をクリックするか、既にロゴがある場合は[ロゴの変更]をクリックします。
5. 背景が透明なメディア ライブラリにロゴ ファイルをアップロードするか、ライブラリから既存のロゴ ファイルを選択します。 この段階で、画像をトリミングするように求められる場合がありますが、画像全体を維持したい場合は、いつでも [トリミングをスキップ] を押すことができます。
6. 変更を保存して公開すると、新しいロゴが表示されます。

非標準の WordPress テーマのロゴを変更する
選択したテーマで上記の手順がうまくいかない場合は、お気に入りの検索エンジンを使用して「[選択したテーマ] のロゴを変更する方法」を検索することをお勧めします。

十分に文書化されたテーマのほとんどには、WordPress のヘッダー ロゴを変更するのに役立つ情報がたくさんあります (テーマ作成者から直接、または WordPress コミュニティの他のメンバーから)。
カスタム WordPress テーマのロゴを変更する
カスタム ビルドのテーマを使用している場合は、変更をライブにデプロイする前に、バックアップを作成し、ローカルの開発環境で変更を試すことから、このプロセスを開始することが特に重要です。
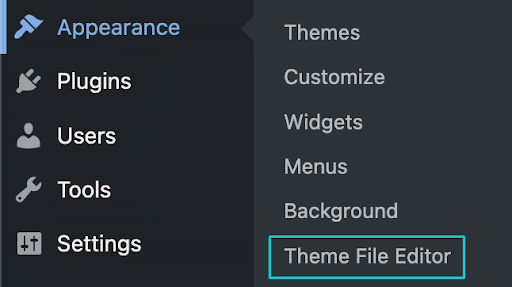
まず、背景が透明なロゴ ファイルをメディア ライブラリにアップロードします。 次に、[外観] > [エディター] に移動して、テーマのコードにアクセスします。

エディターに入ったら、ヘッダー ファイルを見つけます。 通常、header.php などの名前が付けられます。 ファイル内で、ロゴを表示するコードを特定します。 これは通常、.img で終わる小さな HTML のように見えます。
次に、メディア ライブラリから新しいロゴ ファイルの URL を取得し、「src」属性をその URL に置き換えます。 変更を保存し、ホームページといくつかの内部ページをチェックして、ロゴがカスタム テーマの範囲内で適切に表示されることを確認します。
ロゴが意図したとおりに見える場合は、ライブ サイトでこれらの変更を行ってください。 そうでない場合は、WordPress 開発者を雇って、これらの変更に取り組むことを検討してください。
一般的な WordPress ロゴのサイズ
これで、ロゴを変更する準備が整いました。背景が透明なファイルの準備が整い、ファイルをエクスポートしようとしています。 一般的な WordPress ロゴのサイズはどれくらいですか?
幸いなことに、この質問に対する明確で迅速な答えはありません。 一般に、ロゴ ファイルが読みやすい大きさであることを確認する必要があります。特に、ロゴが 1 つまたは複数の単語を使用しているが、ロゴの他の要素に影響を与えたり、移動したり、シフトしたりするほど大きくない場合は特にそうです。サイト。
WordPress ロゴに必要なサイズは、ロゴの形状とテーマによって異なる可能性が高いため、テーマを使用するサイトに最適なサイズについては、テーマのドキュメントを確認してください。
良い出発点として、正方形、三角形、または円形のロゴのサイズを 160×160 ピクセルに、長方形のロゴのサイズを 200×100 ピクセルにしてみてください。 ローカル環境で変更を公開して外観を確認し、そこからサイジングに必要な微調整を行います。
優れたロゴを作成するためのヒント
ロゴを作成する方法に、間違った方法も正しい方法もありません。 社内のデザイン チームと協力している場合でも、ブランディングを支援する代理店を雇っている場合でも、ロゴの見栄えを良くし、対象とするユーザーの心に響くようにする方法はいくつかあります。
まず、あなたの業界の他の人が何をしているかを見てみましょう。 これにより、標準とは何か、競合他社との類似点を作成できる場所、目立つように意図的な変更を加えることができる場所についての良いアイデアが得られます。
ロゴがビジネスの正確なストーリーを伝えていることを確認したいのですが、他のロゴとあまりにも似ていたり、あまりにも異なっていたりすると、溶け込みすぎたり、親指のように突き出たりしてしまいます.
同業他社との小さな類似性を吹き込むことができる領域の 1 つは、カラー パレットです。 たとえば、多くのヘルスケア ロゴでは、青が信頼性と信頼性を表すことができるため、中程度から濃い青の色合いを選択します。 カラー パレットを慎重に選択して、視聴者に伝えたいメッセージを送信していることを確認してください。
一般的なデザインのアイデアが浮かんだら、「斜視テスト」を使用してロゴをチェックします。 検討しているロゴのサイズを、使用する予定の最小サイズに変更します (たとえば、Web サイトのヘッダーで使用する予定のロゴのサイズ)。 目を細めても、その大きさでロゴを認識できますか? もしそうなら、あなたはおそらく良い仕事をしています。 そうでない場合は、要素の量を減らしてデザインを簡素化し、どこに表示されても読みやすいようにすることを検討してください。
ロゴが斜視テストに合格したら、フォーカス グループをまとめてロゴを評価することも検討してください。 これらのグループには、会社の使命をよく知っている人とそうでない人の両方を含める必要があります。
あなたのロゴを見たとき、各グループは同じような感覚を覚えますか? 彼らの反応は非常に異なっていますか? ロゴは、ブランドに対する視聴者の気持ちを統一する必要があるため、明確なメッセージを発信していることを確認してください。
WordPress ヘッダー ロゴで視覚的なステートメントを作成する
このガイドが、ロゴを効果的に使用して、Web サイトのすべてのページでビジュアル アイデンティティを構築するのに役立つことを願っています。
すべてのサイトで美しいロゴを作成して実装するのに役立つその他の記事については、リソース センターにアクセスしてください。 開始するためのいくつかを次に示します。
次のロゴのインスピレーション
ロゴデザインの重要性を説明する方法
CSS スプライトを使用してロゴをレスポンシブにする
