WordPressのテーマを変更する方法[サイトを壊さずに]
公開: 2021-10-27コンテンツを失うことなくWordPressテーマを変更する方法を学びたいですか?
WordPressでテーマを変更するのはワンクリックの作業ですが、Webサイトでテーマを切り替える前後の特定のポイントを覚えておく必要があります。
この記事では、サイトの外観やコンテンツを壊さずにWordPressテーマを安全に変更する方法について説明します。
今すぐWordPressフォームを作成する
クイックナビゲーションの目次は次のとおりです。
- WordPressのテーマを変更する前のチェックリスト
- カスタムコードスニペットを保存する
- ウェブサイトの読み込み時間を確認してください
- フルバックアップを作成する
- Webサイトのサイドバーコンテンツを保存する
- メンテナンスモードを有効にする
- WordPressのテーマを変更する方法は?
- WordPressダッシュボードから直接テーマを変更する
- WordPressのテーマを手動で変更するにはどうすればよいですか?
- テーマ変更後のやるべきこと
それでは始めましょう!
WordPressのテーマを変更する前のチェックリスト
WordPressは、サイトのテーマを変更するための簡単で柔軟なオプションを提供します。 ただし、ライブサイトで変更を加えるには、いくつかのリスク要因があります。
このチェックリストをまとめ、いくつかの重要なポイントを追加しました。 WordPressテーマを変更する前にこのリストを確認して、コンテンツや外観を損なうことなくサイトを更新できるようにすることをお勧めします。
1.カスタムコードスニペットを保存します
多くの開発者と経験豊富なユーザーは、テーマの特徴を強化するためにカスタムコードを埋め込みます。
これらのカスタムコードスニペットはテーマに依存しており、あるテーマから別のテーマに持ち運ぶことはできません。
したがって、現在のテーマのfunctions.phpファイルにコードスニペットを追加した場合は、それらのカスタムコードに注意してください。 そうすれば、これらのコードスニペットを新しいテーマで再利用して、サイトで同じ機能を利用できます。
すべてのカスタムスニペットに煩わされたくない場合は、WordPressのコードスニペットプラグインを使用できます。

この専用のWordPressプラグインを使用すると、サイトでコードスニペットを柔軟に実行でき、テーマのfunctions.phpファイルにカスタムスニペットを追加する必要がなくなります。
2.Webサイトの読み込み時間を確認します
ウェブサイトの読み込み速度は、サイトのユーザーエクスペリエンスに影響を与える重要な要素の1つです。

テーマを変更する前にWebサイトの読み込み時間を確認することが重要です。これにより、変更を加えた後のWebサイトの読み込み速度を簡単に比較できます。
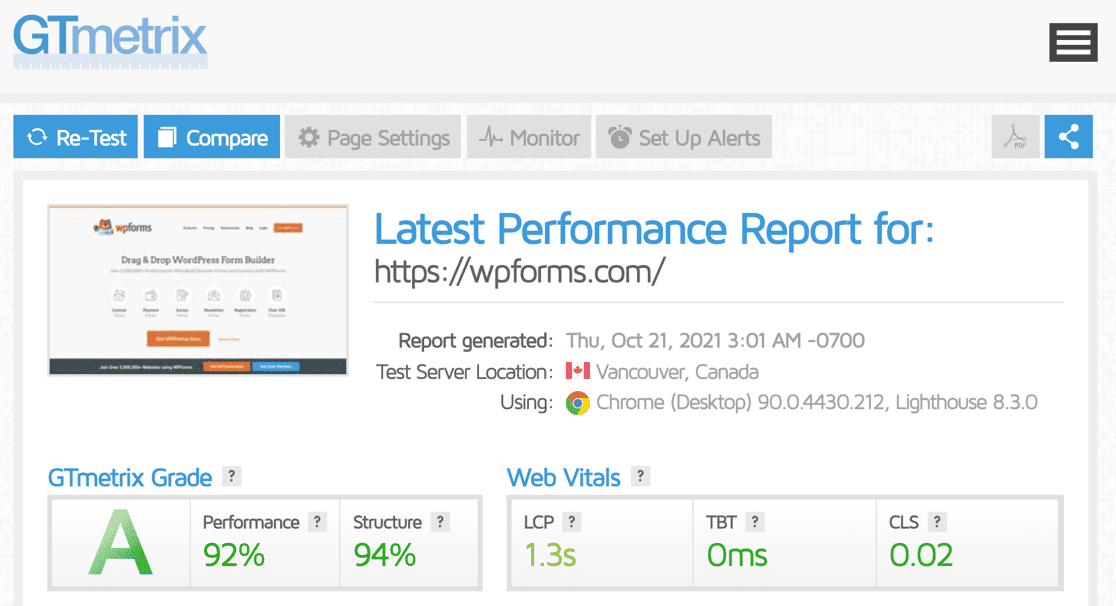
サイトの読み込み速度に注意し、新しいテーマが古いテーマよりも速く読み込まれることを確認してください。 WordPressの任意の速度テストツールを使用して、Webサイトの読み込み速度を確認できます。
ホームページといくつかの内部ページの読み込み時間をテストします。 これは、パフォーマンスをよりよく理解するのに役立ちます。
あなたがあなたのウェブサイトをスピードアップするために使うことができる最速のWordPressテーマの私達のリストをチェックしてください。
3.完全バックアップを作成します
サイトのテーマを変更する場合でも、新しい機能を追加する場合でも、Webサイトのコンテンツの完全なバックアップを作成することをお勧めします。
WordPressサイトのバックアップを作成するために使用できるWordPressバックアッププラグインはたくさんあります。
必ずバックアップをコンピュータにダウンロードしてください。何か問題が発生した場合に、Webサイトのコンテンツを簡単に復元できます。
4.Webサイトのサイドバーコンテンツを保存します
Webサイトのサイドバーは、通常、次のような追加コンテンツを紹介するために使用されます。
- お問い合わせフォーム
- サブスクリプションフォーム
- ソーシャルメディアリンク
- 広告
カスタマイズされたサイドバーコンテンツを表示したり、特定の変更を実行するためにカスタムCSSおよびHTMLコードを追加した場合は、これらの変更をメモし、後で参照できるようにそれらのカスタムコードをコピーして貼り付けてください。
Widget Importer&Exporter WordPressプラグインを使用して、Webサイトのサイドバーコンテンツをバックアップできます。
5.メンテナンスモードを有効にします
サイトのテーマを変更することは大きな仕事です。 また、ステージングサイトを使用していない場合は、Webサイトでメンテナンスモードを有効にすることをお勧めします。
この目的には、SeedProdプラグインを使用することをお勧めします。 WordPressに最適なランディングページビルダーです。

SeedProdを使用すると、コードを1行も記述せずに、コンバージョン率が高く魅力的なランディングページを作成できます。
このランディングページビルダーには、プレミアムバージョンとライトバージョンの両方が含まれています。 その有料機能には、構築済みのランディングページテンプレート、人気のあるメールマーケティングツールの統合、高度なカスタマイズ機能などが含まれます。
SeedProdの無料バージョンを使用してメンテナンスモード機能を有効にすることができます。 ステップバイステップのプロセスを見てみましょう:
SeedProdプラグインをアクティブ化してインストールします
まず、SeedProdプラグインをアクティブ化してインストールする必要があります。 プラグインのインストールプロセスで問題が発生した場合は、WordPressプラグインのインストール方法についてこのガイドを確認してください。
メンテナンスモードページを設定する
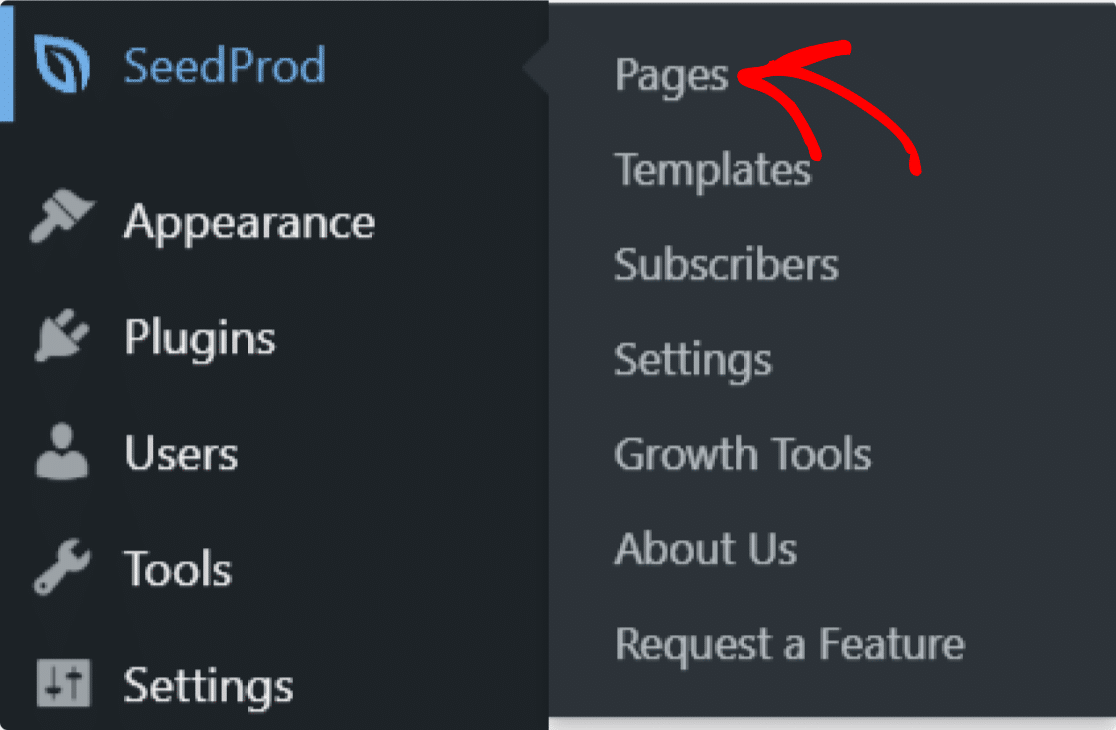
プラグインが正常にインストールされたら、WordPressダッシュボードに移動し、 SeedProd»ページをクリックします。

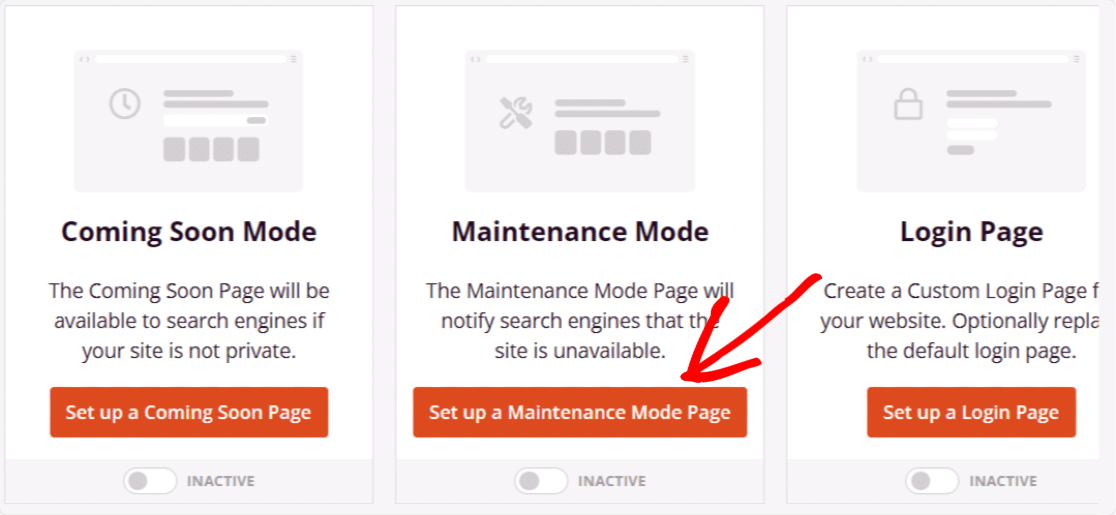
次のページで、[メンテナンスモードの設定]ページオプションをクリックします。

メンテナンスモードテンプレートを選択します
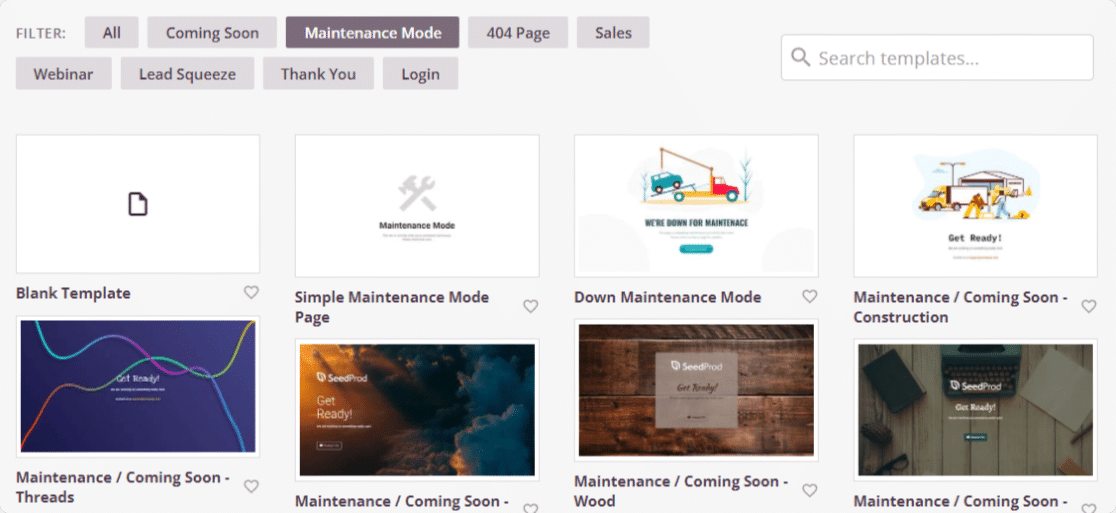
これで、SeedProdのランディングページテンプレートライブラリが表示されます。 カスタムテンプレートを作成するか、事前に作成されたメンテナンスモードテンプレートから選択できます。

オプションを選択すると、Webサイトのフロントエンドにリダイレクトされます。
テンプレートを保存する
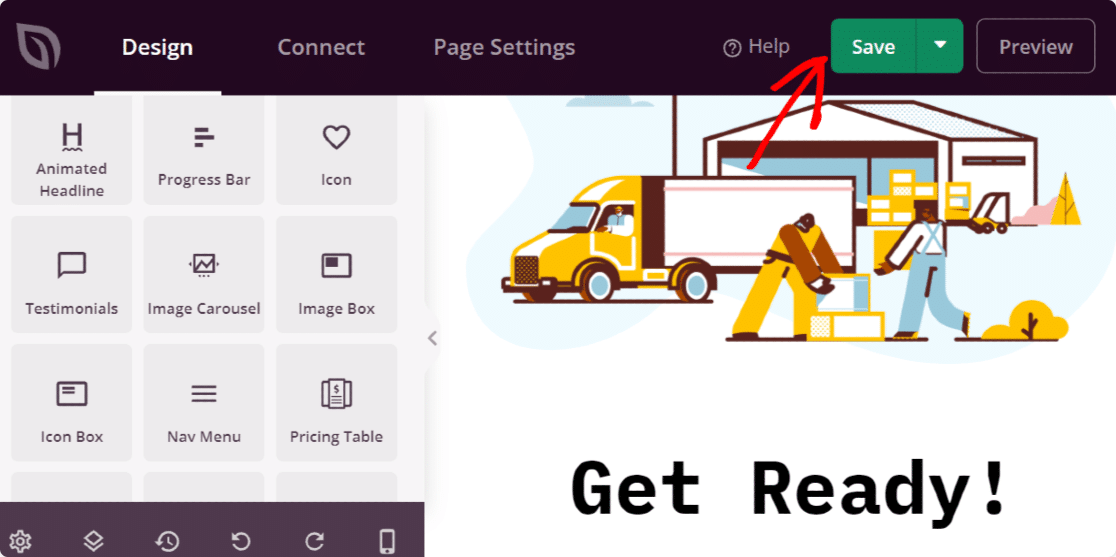
Webサイトのフロントエンドで、メンテナンスモードテンプレートのライブプレビューを確認できます。 ここでは、追加のブロックを追加し、Webサイトの設定に従ってテンプレートをカスタマイズできます。
次に、右上隅にある[保存]ボタンをクリックして、テンプレートを保存します。

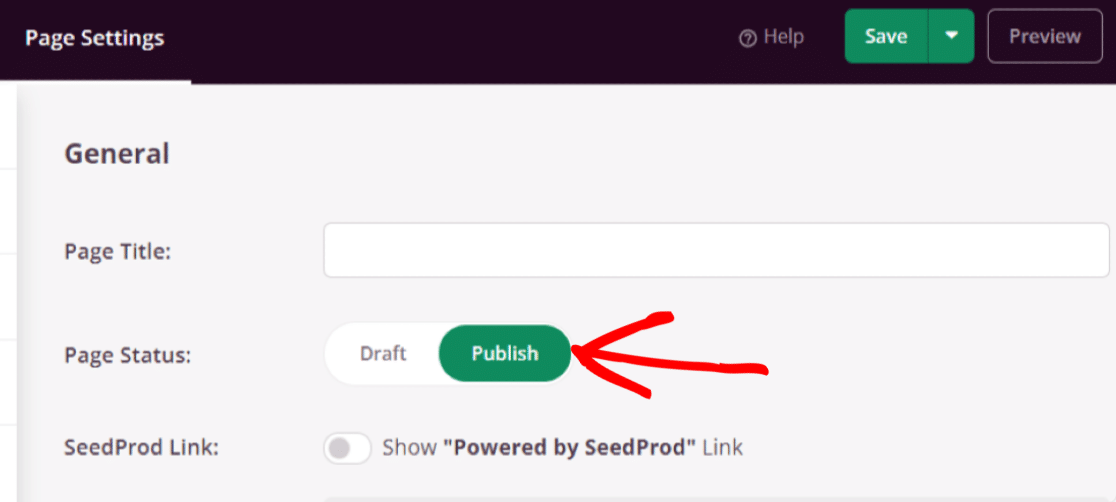
ページを公開する
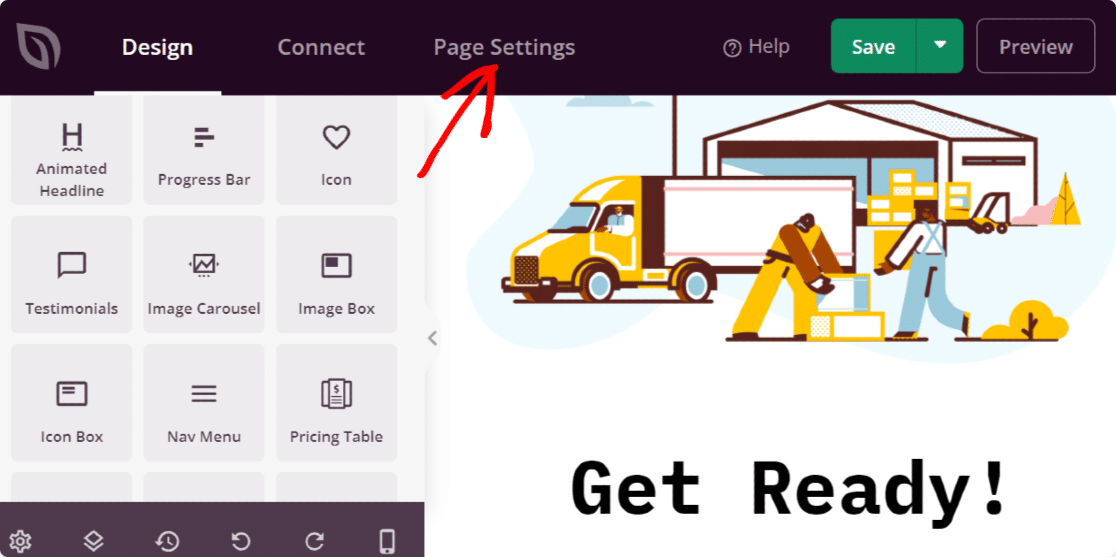
次に、ページのステータスをドラフトから公開に変更する必要があります。 これを行うには、まず、 [ページ設定]タブに移動します。


また、ページ設定ページで、ページのステータスを下書きから公開に変更します。

あなたのページが公開されました。 次に、SeedProdのメンテナンスモード機能をアクティブにする必要があります。
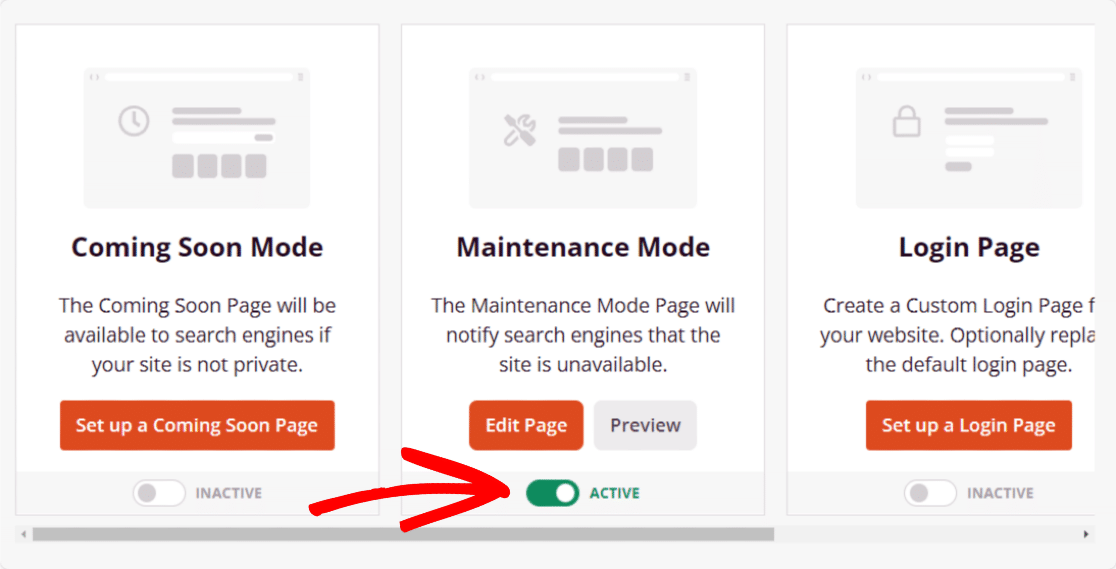
メンテナンスモードを有効にする
メンテナンスモードをアクティブにするには、ダッシュボードに戻り、[ SeedProd]»[ページ]をクリックして、メンテナンスモードを[アクティブ]に切り替えます。

素晴らしい! これで、サイトのメンテナンスが正常にアクティブ化されました。
これらは、WordPressテーマを変更する前に覚えておく必要のある重要なポイントの一部です。
それでは、WordPressWebサイトのテーマを変更する完全なプロセスを見てみましょう。
WordPressのテーマを変更する方法は?
WordPressには、サイトのテーマを変更する2つの方法があります。 両方のプロセスを確認し、お好みのプロセスを使用できます。
1.WordPressダッシュボードから直接テーマを変更する
これはWordPressの組み込み機能です。 サイトのダッシュボードを使用して、テーマをインストール、アクティブ化、および変更できます。
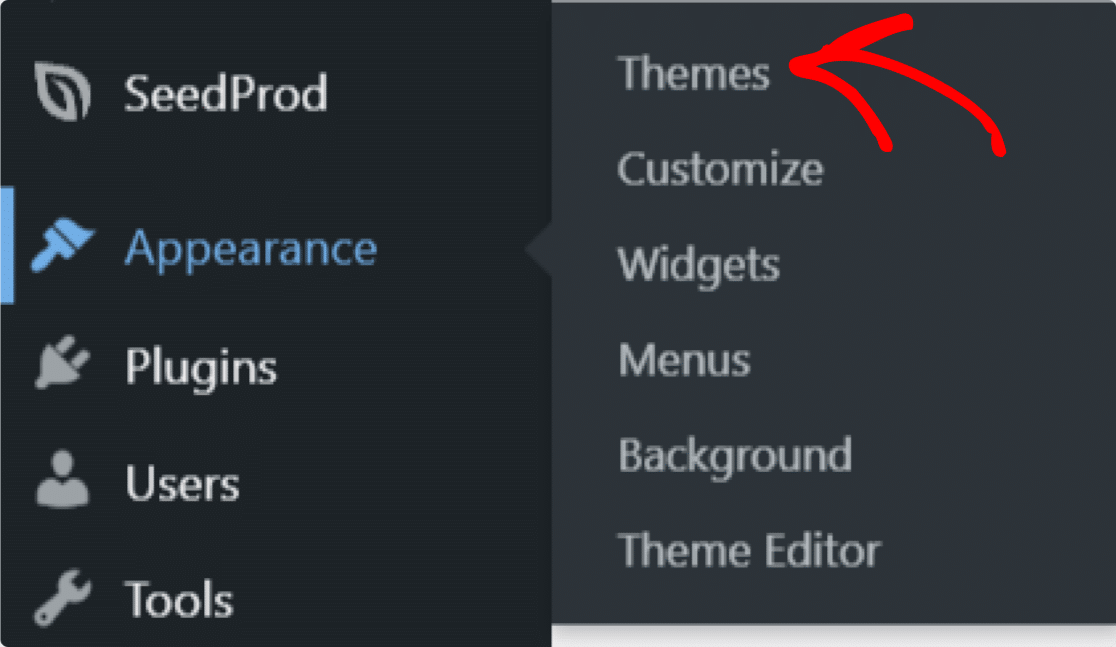
テーマを変更するには、 [外観]»[テーマ]に移動します。

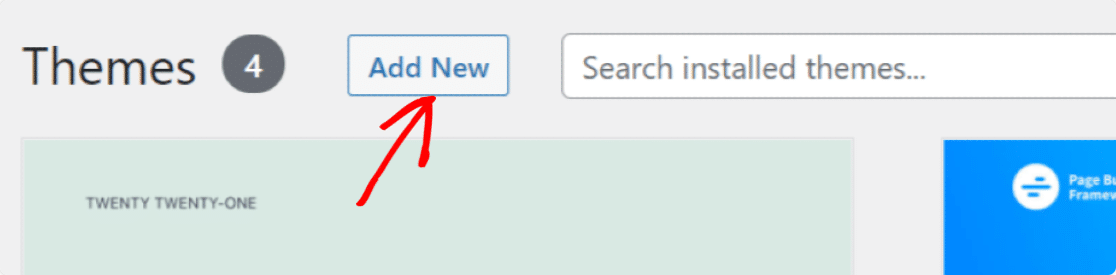
次のページで、[新規追加]ボタンをクリックします。

検索バーを使用して、目的のテーマを見つけることができます。
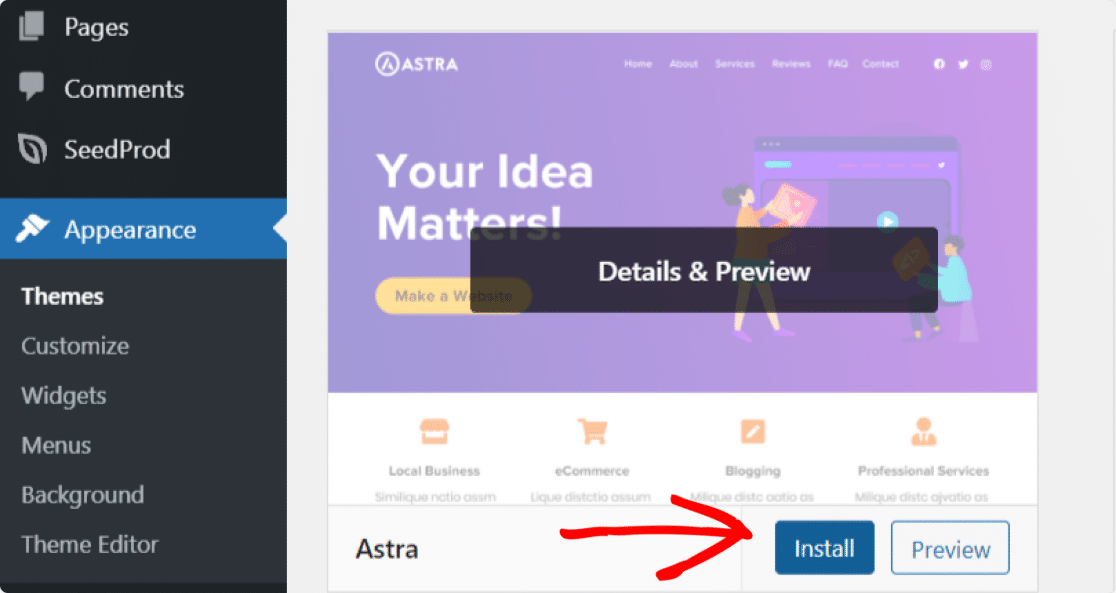
テーマを取得したら、[インストール]ボタンをクリックします。 必要に応じて、テーマをプレビューして、ライブページでどのように表示されるかを確認することもできます。

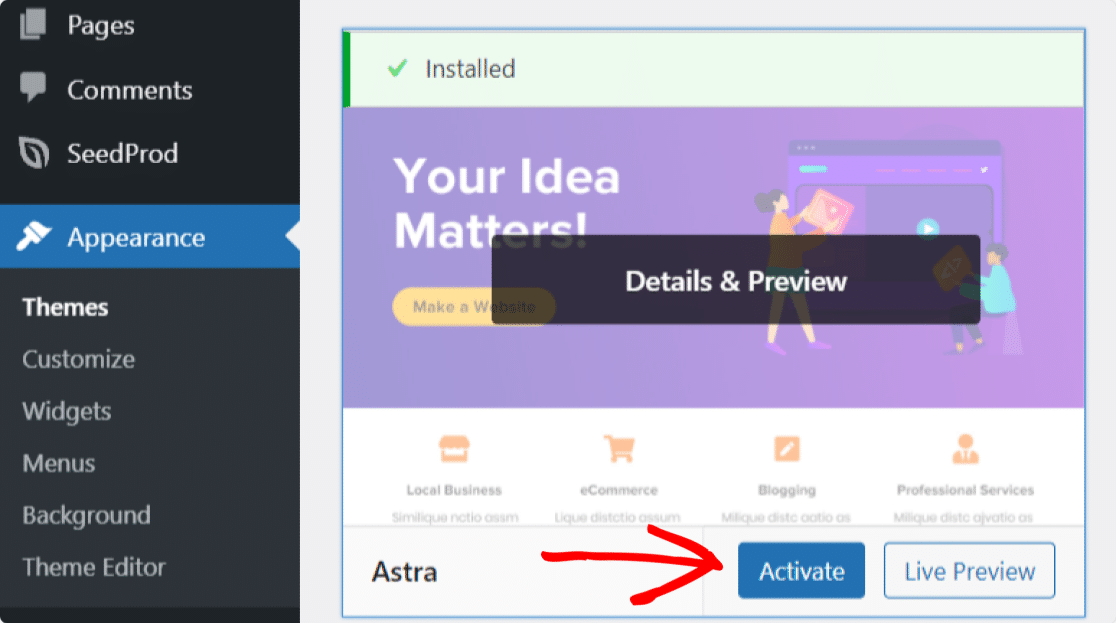
最後に、[アクティブ化]ボタンをクリックして、Webサイトのテーマをアクティブ化します。

素晴らしい! 新しいテーマがあなたのウェブサイトでアクティブになります。
WordPressテーマを変更する最も簡単な方法を紹介しました。 次に、WordPressサイトでテーマを手動で変更する方法を説明します。
2. WordPressのテーマを手動で変更するにはどうすればよいですか?
このプロセスには、少しの技術的知識が必要です。 初心者の場合は、直接法(WordPressダッシュボードを使用)を使用してWordPressテーマを変更することをお勧めします。
この方法では、FTP(ファイル転送プロトコル)クライアントとcPanelを使用してサイトのテーマを変更する方法を説明します。 この方法は、自分でアップロードする必要があるProテーマを購入する場合に役立ちます。
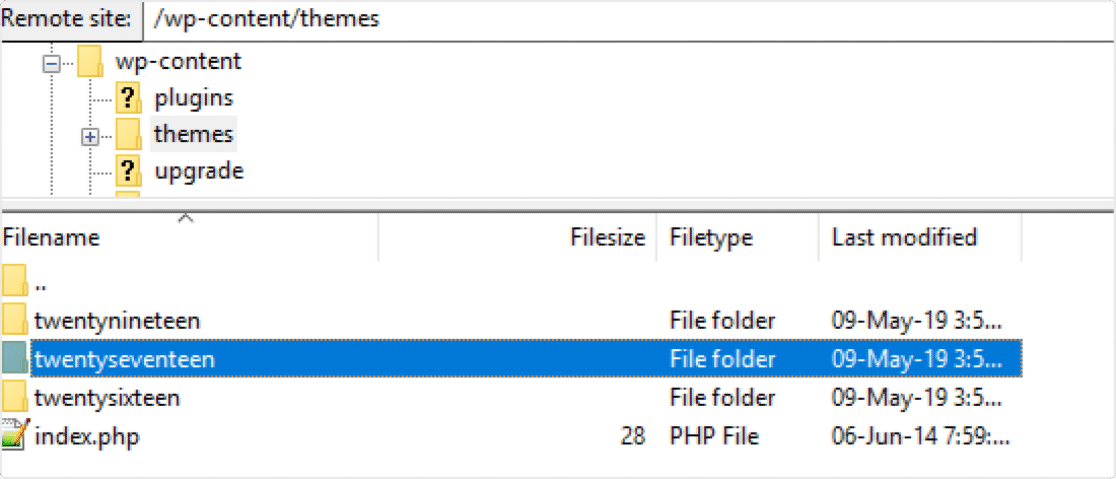
まず、FTPクライアントを使用してWebサイトに接続してから、 / wp-content /themes/フォルダーに移動する必要があります。

フォルダには、Webサイトにインストールされているすべてのテーマのリストが表示されます。 サイトでアクティブ化するテーマのフォルダー名をコピーします。
次に、WordPressホスティングアカウントのcPanelに移動します。
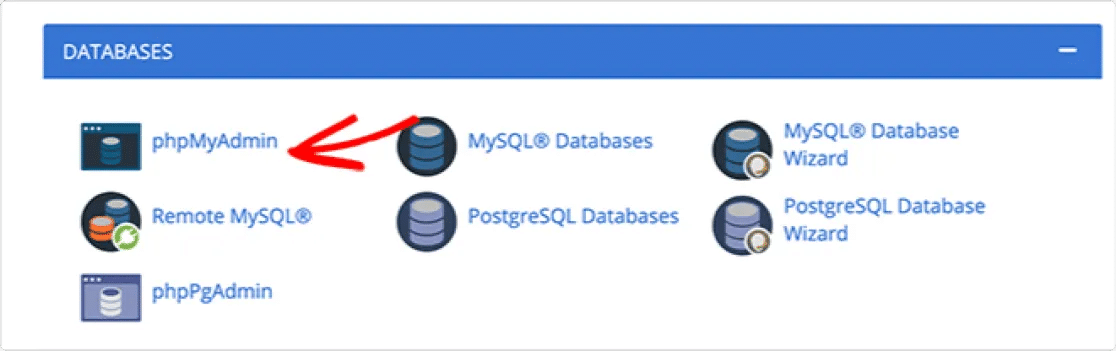
ホスティングアカウントのcPanelページで、[データベース]セクションに移動し、 phpMyAdminアイコンをクリックします。

データベースのリストを含む画面が表示されます。 WordPressサイトに使用しているデータベースを選択します。
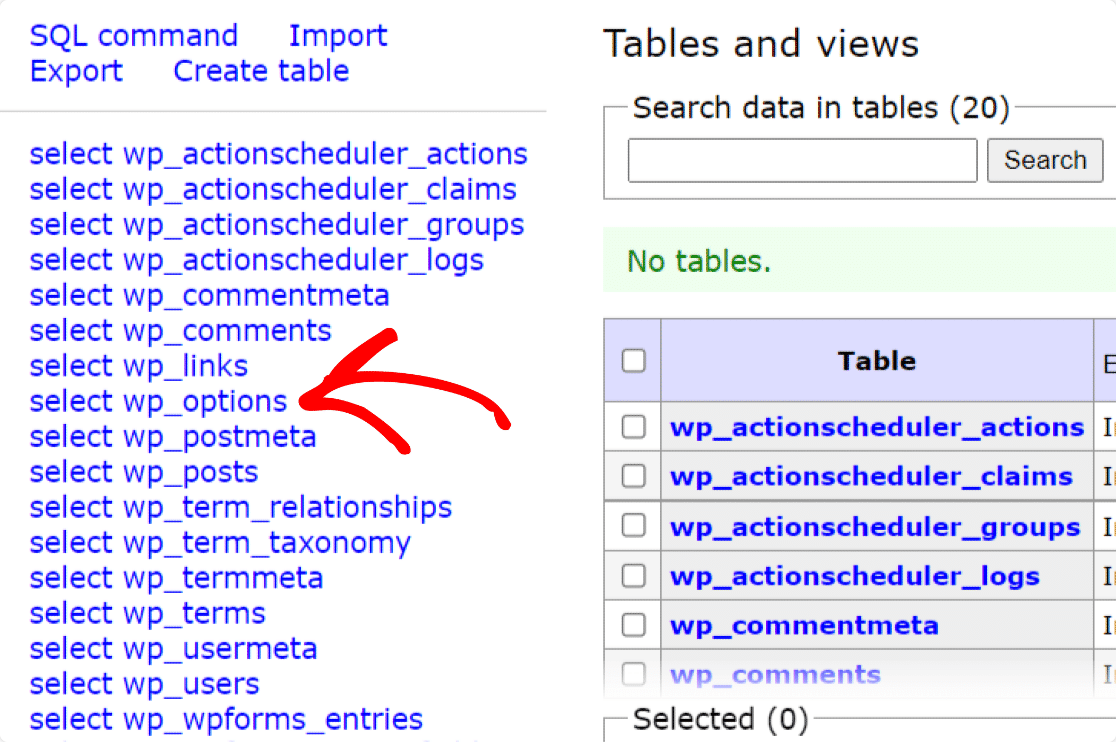
テーブルのリストが開きます。 テーマを変更するには、 wp_optionsテーブルを選択する必要があります。

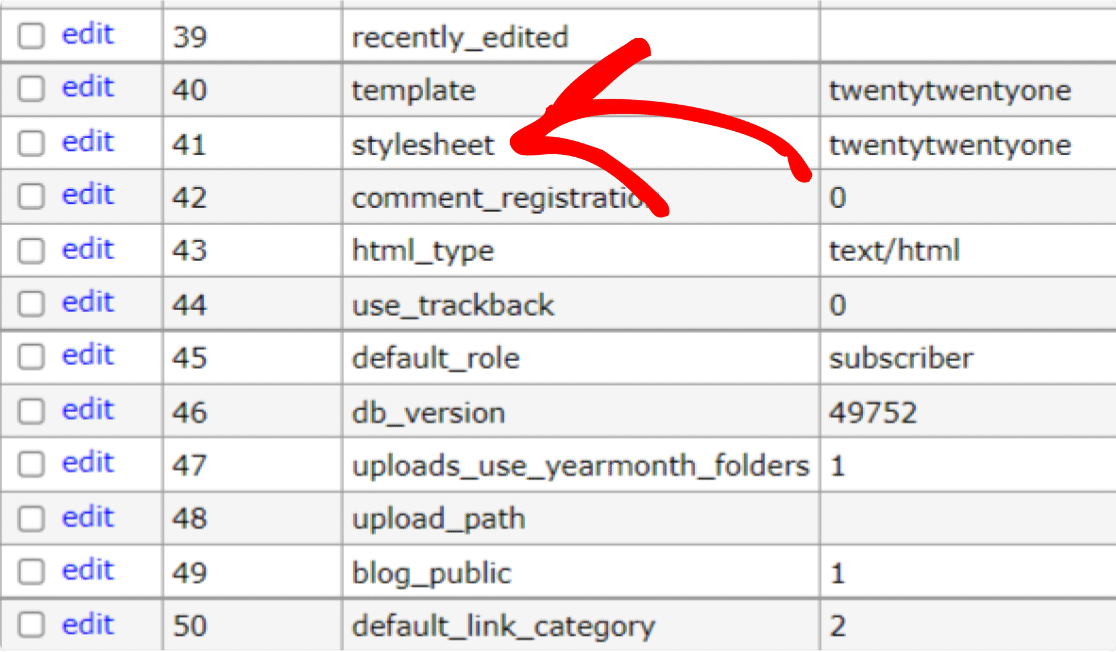
次に、テンプレートとスタイルシートの設定を検索します。 見つかったら、設定の[編集]オプションをクリックします。

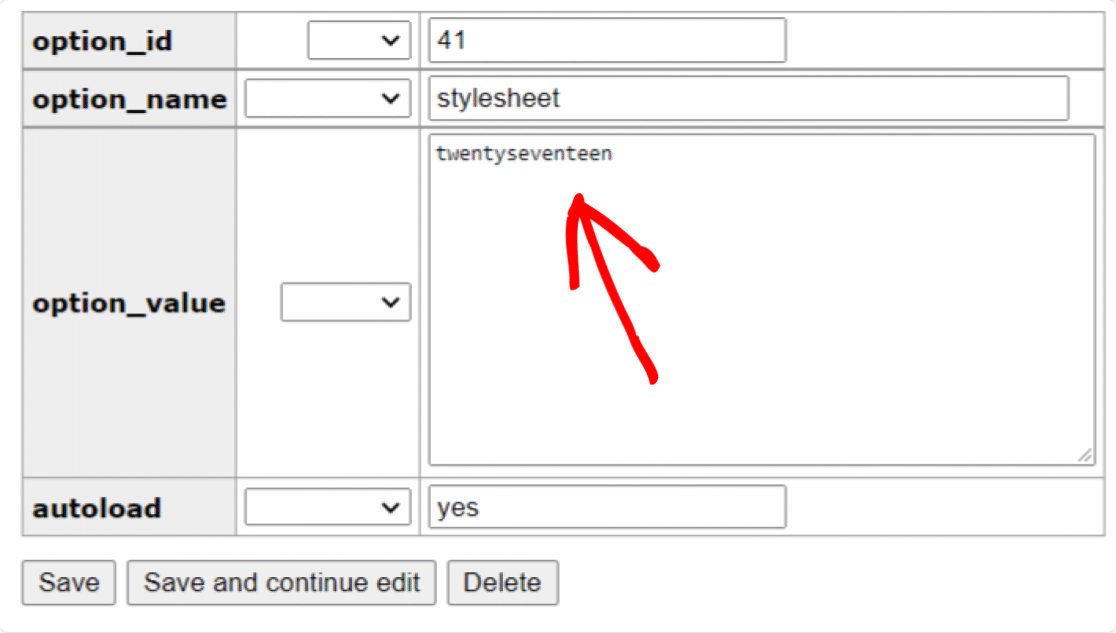
次に、 option_valueフィールドに、アクティブ化する新しいテーマ名を追加します。

完了したら、[保存]ボタンをクリックして、すべての変更を保存します。
そして、これはあなたがあなたのサイトホスティングのcPanelを使ってあなたのテーマを変えることができる方法です。
テーマ変更後のやるべきこと
次に、サイトのテーマを変更したときに実行する必要のあるアフターチェックリストを見てみましょう。 以下を確認する必要があります。
- メンテナンスモードを無効にする
- Webサイトのコンテンツが正しく読み込まれていることを確認してください
- クロスブラウザの互換性を確認する
- Webサイトの読み込み速度をテストします。
そして、あなたはそれを持っています! これは、サイトのコンテンツを失うことなくWordPressテーマを変更する方法です。
次へ:さまざまなビジネス目的のWordPressテーマを確認する
さまざまなビジネス目的でWordPressテーマを検索している場合は、次の完全なコレクションを確認できます。
- イベントWordPressテーマ
- フリーランスのライターのためのWordPressテーマ
- 非営利のWordPressテーマ
- WordPress教会のテーマ
- 最高のWooCommerceテーマ
- 最高のWordPressレストランのテーマ
また、WPFormsにサインアップしましたか? そうでない場合は、今日最も強力なWordPressフォームプラグインを使い始めてください。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてブログから詳細を確認してください。
