WordPressのテーマを変更する方法(コンテンツを失うことなく)
公開: 2022-04-29WordPressテーマを変更することは、新しい機能のロックを解除したり、サイトの外観を新しくしたりするための良い方法です。 テーマの切り替えはボタンをクリックするほど簡単ではありませんが、Webサイトが不足していることを恐れないでください。
深呼吸をして、手順を整然と実行し、完全で注意深い仕事をするために利用できる時間を確保してください。そして、改善された、より現代的で、より使いやすいバージョンのWebサイトが実現できます。
WordPressのテーマを変更する時が来たことを示します
オンラインストア、ブログ、またはサービスベースのWebサイトを運営している場合でも、サイトのデザインや機能の更新を検討する必要がある場合があります。 ブランドの刷新に合わせて、新しい外観が必要になるかもしれません。 たぶん、あなたは新しい、現代のデザイントレンドに追いつきたいと思うでしょう。 または、サイトの速度を向上させたり、価値のある機能を追加したりする必要があるかもしれません。
WordPressのテーマを切り替える理由は次のとおりです。
- 現在のブランディングに一致するモダンで最先端のデザインを訪問者に見せましょう
- 最新のWordPressの機能と追加機能を効果的に活用する
- モバイルファーストデザインなど、GoogleSEOランキング要素に最新の変更を組み込む
- ソリューションを手作業でコーディングしなくても、ADAまたはWCAGアクセシビリティの基準を満たす
- ページレイアウトと新しいブロックタイプにアクセスして、魅力的なコンテンツをすばやく簡単にサイトに追加します
- より合理化されたコードでサイトの速度の問題を改善する
- テーマが開発者によってサポートされなくなった場合は、サイトのセキュリティを保護してください
これらすべての潜在的な利点があるので、WordPressのテーマを変更するのは悪い考えですか? はい、そうです。 テーマの切り替えをより困難にする可能性のあるシナリオを次に示します。
- あなたのウェブサイトは、カスタムのテーマ依存のページビルダーを使用して構築されました
- Webサイトには、スタイルに加えて、カスタムウィジェット、ショートコード、投稿タイプなどの追加機能が含まれています。これらの機能は、テーマを変更すると失われます。
- あなたのウェブサイトには、テーマとともにパッケージ化された特定のブロックまたはプラグインが含まれています
ただし、これらの潜在的な問題はすべて対処できます。 また、場合によっては、テーマを切り替えることが重要です。 たとえば、テーマがサポートされなくなった場合、それを維持すると、実際のセキュリティと機能のリスクが発生します。
ただし、特にこのような場合は、続行する前にサイトの完全バックアップを取り、可能であればステージング環境で作業することを強くお勧めします。

新しいWordPressテーマで何を探すべきか
新しいWordPressテーマ(またはWooCommerceテーマ)を選択するときは、次のことを確認してください。
1.あなたを縛らない機能
カスタム投稿タイプやページビルダーなど、多くのボーナス機能を提供するテーマは、すばらしいオールインワンの取引のように思えるかもしれません。 しかし、このようなテーマを使用すると、将来的に切り替えるのがはるかに難しくなります。 本質的な機能を維持するために、あなたはこのテーマに閉じ込められます。 開発者が将来サポートやアップデートの提供を停止した場合、これはセキュリティの問題になる可能性があります。 また、含まれているすべての機能を使用していない場合、サイトが必要以上に遅くなる可能性があります。
したがって、多くの場合、レイアウトのみを提供するテーマを探し、個別のプラグインを使用して必要な機能を提供することをお勧めします。
2.積極的な開発とサポート
WordPressの最新バージョンで動作するように定期的に更新されるテーマを選択するようにしてください。 そして、それはあなたが無料またはプレミアムオプションを選択するかどうかに適用されます。 また、オープンフォーラムであろうとプライベートチケットシステムであろうと、サポートを含むテーマを選択することをお勧めします。
3.現代のデザイン技術
これは、もちろん素晴らしい視覚的外観を意味しますが、モバイルファーストのデザインを使用し、WordPressブロックを活用し、アクセシビリティ標準を実装する、最新のブラウザを念頭に置いて構築されたものでもあります。
4.良いレビュー
レビューは、多くの場合、テーマが高品質であることを伝えるための最良の方法です。 デザイン、使いやすさ、速度、機能性、サポートについて、実際のユーザーの意見をご覧ください。 また、悪いフィードバックがたくさんある場合は、遠ざけることをお勧めします。
WordPressのテーマを変更する前にすべきこと
新しいテーマを選択したら、現在のWebサイトが切り替えを処理するのに最適な場所にあることを確認してください。 テーマを変更する前に、次の手順を実行してください。
- サイトをバックアップします。 プロセスを開始する前に、必ず完全バックアップを作成してください。 Jetpack Backupは、数回クリックするだけで簡単に復元できます。テーマを変更した後も、投資を保護し続けることを検討する必要があります。 何かがうまくいかない場合、それはあなたの親友になります。
- カスタムPHPコードについて既存のサイトを監査します。 現在のテーマファイルで、特にfunctions.phpファイルに追加されたカスタムコードがないか確認してください。 コードスニペットをローカルファイルにコピーして、新しいテーマに挿入するか、コードスニペットなどのプラグインを使用して、このテーマに依存しない機能を作成します。
- カスタムCSSコードについて既存のサイトを監査します。 サイトの機能に結びつく可能性のあるCSSコードに直接加えた変更がないか、現在のテーマを確認してください。 キーの変更をローカルファイルにコピーして、新しいテーマに挿入できるようにします。 また、WordPressカスタマイザーの[追加のCSS]セクションを使用して、将来的にカスタムCSSコードを追加し、テーマから分離することもできます。
- トラッキングコードを保持します。 これには、GoogleAnalyticsのトラッキングコードとFacebookのピクセルが含まれます。 これらを別のファイルにコピーするだけで、サイトに追加できます。
- ウィジェット化された領域のスナップショットを撮ります。 フッターやサイドバーなどのウィジェット領域は、テーマの変更中に失われる可能性が最も高いセクションです。 ダッシュボードでウィジェットのスクリーンショットを撮って、切り替え後に簡単に再作成できるようにします。
- 必要なテーマに依存する機能を置き換えます。 サイトでテーマ固有の機能(組み込みのページビルダー、カスタム投稿タイプ、ショートコード、パッケージ化されたプレミアムプラグインなど)を使用している場合は、別の解決策を見つける必要があります。 最善の戦略は、この機能を、同じサービスを提供するがテーマ外の信頼できるプラグインに置き換えることです。 テーマでカスタムページビルダーを使用している場合、これは特に重要ですが、注意が必要です。 新しいテーマ内で完全に再構築する必要がある場合に備えて、テキストベースのコンテンツを単純なローカルファイルに保存することをお勧めします。
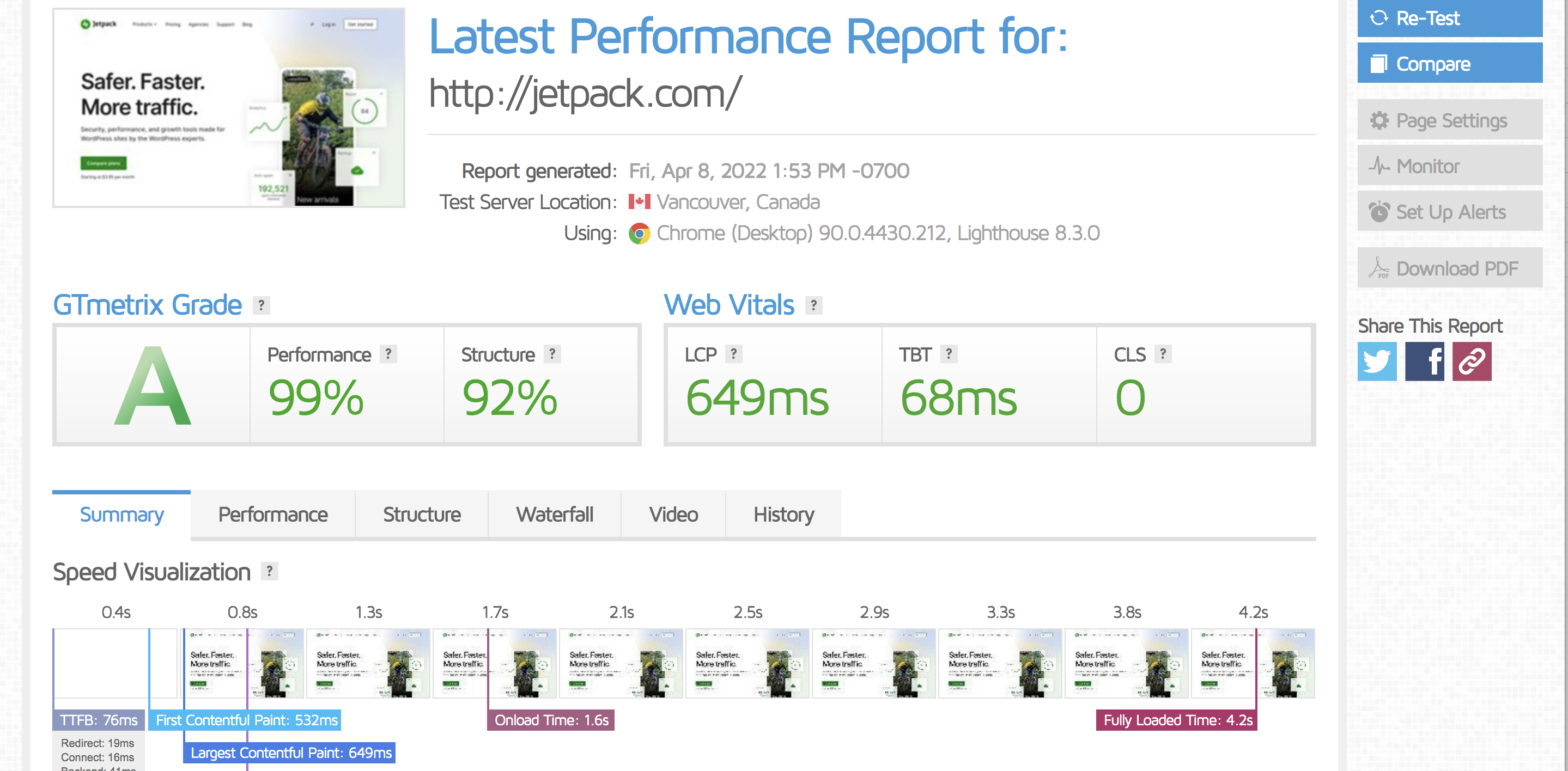
- 速度テストを実行します。 最後に、新しいテーマが少なくとも古いサイトと同じように機能していることを確認する必要があります。 したがって、切り替え前に速度テストを実行して、前後の結果を比較できるようにします。 GooglePageSpeedInsightsやGTmetrixなどのツールは優れたオプションです。

WordPressのテーマを変更する方法
WordPressテーマを変更する準備ができたら、まずサイトをロックダウンします。 転送されない可能性のある変更やアクションをサイトで行わないようにします。たとえば、新しいブログ投稿、eコマースの注文、フォームの送信などは禁止します。 また、移行中にサイトの訪問者に未完成または欠陥のあるWebサイトが表示されないようにする必要があります。

通常、これはサイト全体をメンテナンスモードにすることを意味します。 検索エンジンのランキングに影響を与えることなく、サイトのフロントエンド全体をメンテナンスページに置き換える優れたプラグインがいくつかあります。
メンテナンスモードに入ると、訪問者がテーマの交換の進行を確認することなく、ライブサイトのレイアウトを舞台裏で操作できます。 ただし、ホスティングにアクセスできる場合は、開発作業用のサイトの完全なコピーであるステージングサイトを作成することをお勧めします。 優れたホスティングパッケージを使用すると、ホスティングコントロールパネルからワンクリックでステージングサイトを作成し、それをメインサイトに簡単に公開できます。 ホスティングにこの機能がない場合は、Jetpack Backupを使用してコピーを作成し、サブドメインにインストールするか、WPステージングなどのステージングプラグインを使用できます。
メンテナンスウォールの背後にあるメインサイトで作業している場合でも、ステージングサイトで作業している場合でも、テーマを変更する手順は次のとおりです。
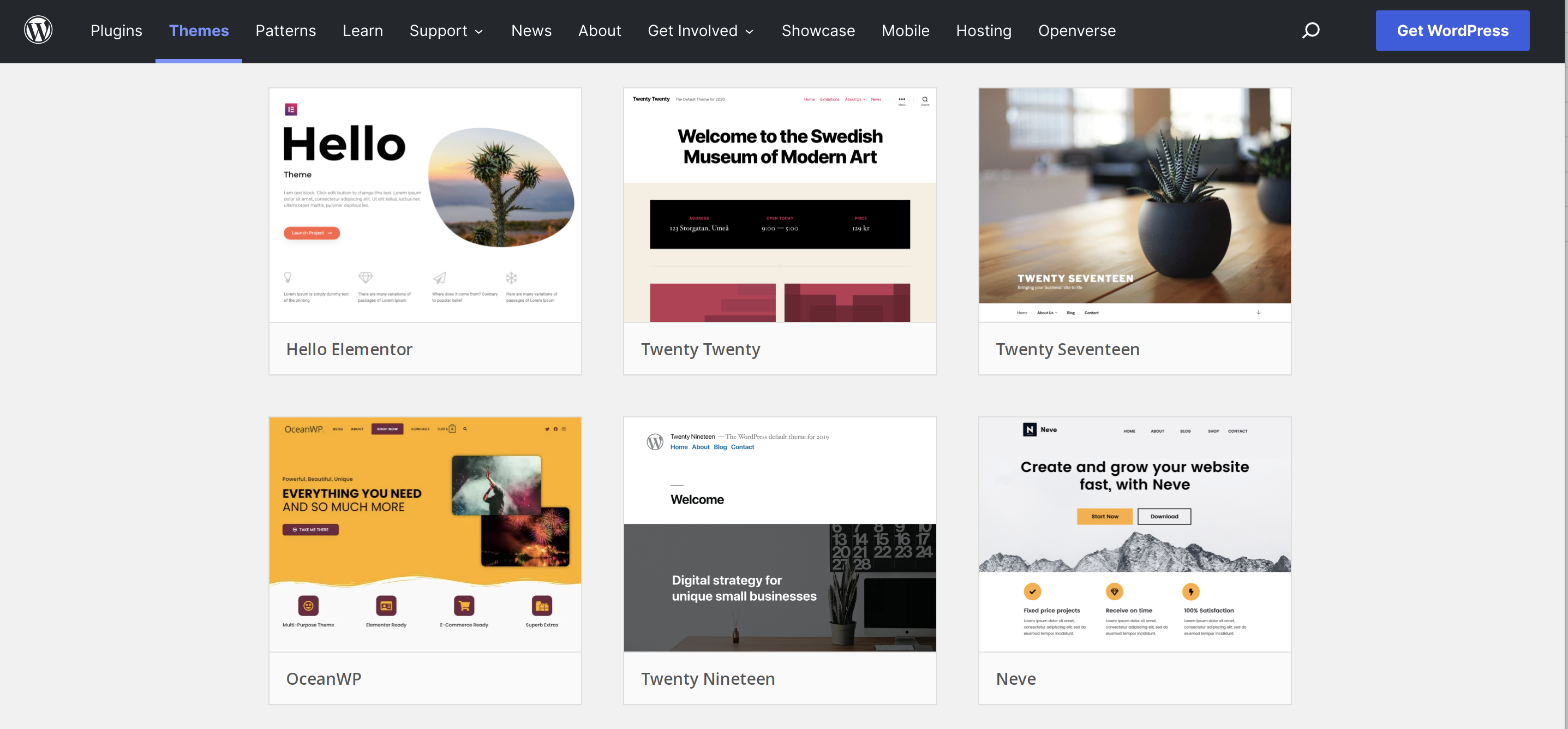
- 新しいテーマをインストールします。 ダッシュボードで、[外観]→[テーマ]に移動し、上部にある[新規追加]ボタンをクリックします。 ここに新しいテーマのZIPファイルをアップロードするか、テーマがWordPressディレクトリにある場合は、検索機能を使用してそれを見つけて選択することができます。
- テーマをプレビューします。 ダッシュボードメニューから[外観]→[カスタマイズ]を選択すると、左上に現在のテーマが表示されます。 名前の横にある[変更]ボタンをクリックして、インストールされているすべてのテーマを表示します。 次に、新しいテーマの下にある[ライブプレビュー]ボタンをクリックします。 結果がコンテンツの欠落したサイトの厄介なバージョンであるかどうかを心配する必要はありません。新しいテーマがアクティブになったら修正できます。 今のところ、対処する必要のある明らかな問題をメモし、大きなエラーなしでテーマを表示できることを確認してください。
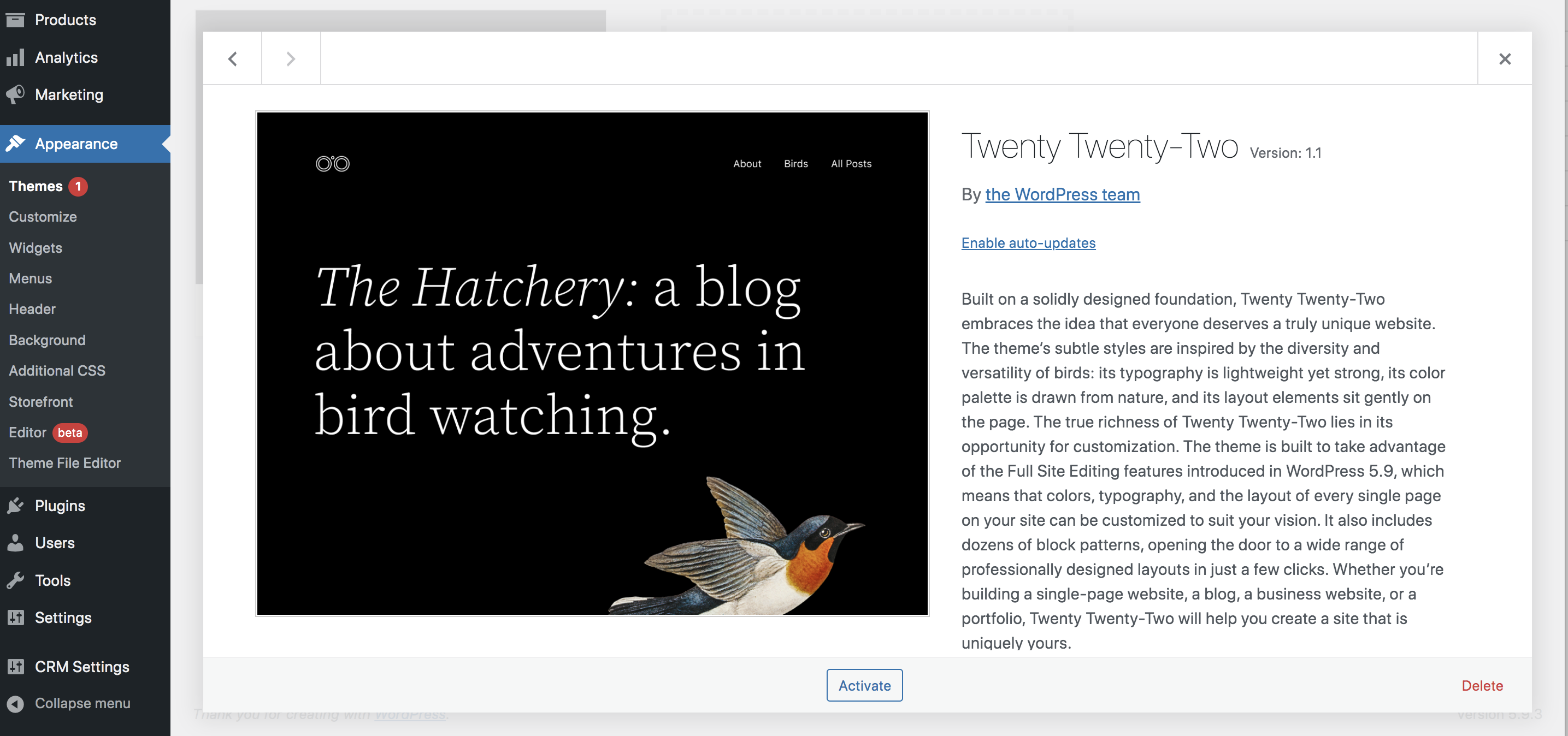
- 切り替えてください! プレビューに問題がない場合は、左側の[カスタマイザー]メニューの上部にある[変更]ボタンをクリックして、新しいテーマをアクティブにします。

どうぞ、見て回ってください! 新しいテーマがアクティブになったら、各ページを調べて、何がうまく機能していて、何に注意が必要かを理解します。
WordPressのテーマを変更した後の手順
今こそ、サイトの問題を1つずつ系統的に調べ、修正が必要なものをすべて修復するときです。 テーマを切り替えた後に実行する必要がある手順は次のとおりです。
- コンテンツを失ったページを再構築します。 切り替え中に失われたカスタムブロック領域がないか、すべてのページを再確認してください。 次に、新しいテーマのブロックを使用してコンテンツを再追加します。 ウィジェット化された領域にも注意してください。サイドバーまたはフッターのコンテンツを再構築する必要がある場合があります。
- カスタムショートコードの問題を修正します。 元のサイトがテーマに関連付けられたページビルダーで構築されている場合は、古いショートコードを削除し、WordPressエディターまたはプラグインを使用してそれらを再作成する必要がある場合があります。
- PHPスニペット、カスタムCSS、トラッキングコードなど、必要なカスタムコードを新しいテーマファイルに追加します。 ただし、覚えておいてください。可能であれば、プラグインまたはWordPressカスタマイザーを使用してこれらのタイプのカスタマイズを分離できることが常に最善です。
- テスト、テスト、テスト。 すべてのページとできるだけ多くの投稿を試してください。 さまざまなブラウザを使用して、さまざまなデバイスでそれらをテストします。 モバイルデバイス、タブレット、デスクトップを試してみてください(または、Screenflyなどのオンライン画面解像度テスターを試してください)。 レイアウトの問題を探し、必要に応じてページセクションを修復または再構築します。
すべてがよさそうですか? 世界を紹介する時が来ました! ステージングサイトをメインサイトに戻し、メンテナンスモードページを削除します。 あなたの新しいテーマはライブです!
新しいサイトが立ち上がったら、最終速度テストを実行して、すべてが正常に応答し、スムーズに実行されていることを確認します。 これを元のベンチマークと比較して、新しいテーマが正しく機能していることを確認します。
WordPressのテーマを変更した後に問題が発生した場合の対処方法
時間をかけてチェックリストに従うと、新しいサイトにアクセスできるようになります。 しかし、問題が発生することもあります。慌てる必要はありません。
恐ろしい死の白い画面が表示された場合は、新しいテーマとWebサイトの他の部分との間に競合が発生している可能性があります。 ホスティングパネルを使用するか、FTP経由でサイトに接続して、プラグインを無効にし、問題を特定します。 問題がプラグインにある場合は、別の方法を見つける必要があるかもしれません。
この問題は、サイトのメモリが不足している場合にも発生する可能性があります。 ホスティングコントロールパネルを使用して、メモリ制限を増やしてみてください。 それでも問題が解決しない場合は、いつでもバックアップを復元できます。

ウェブサイトのURLに問題がある場合は、通常、パーマリンクをリセットすることで修正できます。 ダッシュボードの[設定] →[パーマリンク]を確認し、[変更を保存]をクリックします。 これにより、パーマリンクが更新され、404エラーが修正されます。
新しいWordPressテーマをお楽しみください!
おめでとうございます。これで、訪問者のビジュアルと機能が改善され、エクスペリエンスも向上した、新しいサイトができました。 Jetpackが提供するようなWordPressセキュリティプラグインでサイトを保護してください。 サイトのコピーを継続的に保存するリアルタイムバックアップからブルートフォース攻撃からの保護まで、汗をかくことなくスムーズに実行を続けることができます。
