あなたのウェブサイトに適切なフォントを選択する方法
公開: 2022-04-06オンラインストアのブランディングは、さまざまなコンポーネントで構成されています。 色やロゴから使用する言語、そしてカスタマーサービスの質まで。 そしてもちろん、フォントはその大きな部分を占めています。
Webサイトで使用するフォントは、ブランドの雰囲気を確立するのに大いに役立ちます—プロフェッショナル、風変わり、真面目、楽しいなど。また、視覚障害者を含む訪問者に優れたエクスペリエンスを提供する上で非常に重要な役割を果たします。障害。
しかし、どのようにして適切なフォントを選択し、可能な限り最良の方法で使用するのでしょうか。
書体とフォントの紹介
少し前に戻りましょう。 あなたはおそらくTimesNewRoman、Helvetica、そして非常に悪意のあるComicSansのような書体に精通しているでしょう。 しかし、それらは正確には何ですか?
書体は、いくつかの異なるスタイルを含むテキストのデジタル表現です。 たとえば、Helveticaには次のような36の異なるオプションがあります。
- Helvetica Light(シンバージョン)
- Helvetica Oblique(斜体バージョン)
- Helvetica Bold(太字バージョン)
- Helvetica Black(さらに厚く大胆なバージョン)
- Helvetica Condensed(文字が互いに接近しているバージョン)
- Helvetica Rounded(丸みを帯びた文字のバージョン)
フォントは非常に具体的で、正確な重みとスタイルがあります。 つまり、Helvetica Boldはフォントであり、Helveticaは書体です。 この記事では、「書体」と「フォント」という用語を同じ意味で使用します。
選択できるフォントには主に4つのタイプがあり、サイトに適切な感触を作成するために組み合わせることができます。
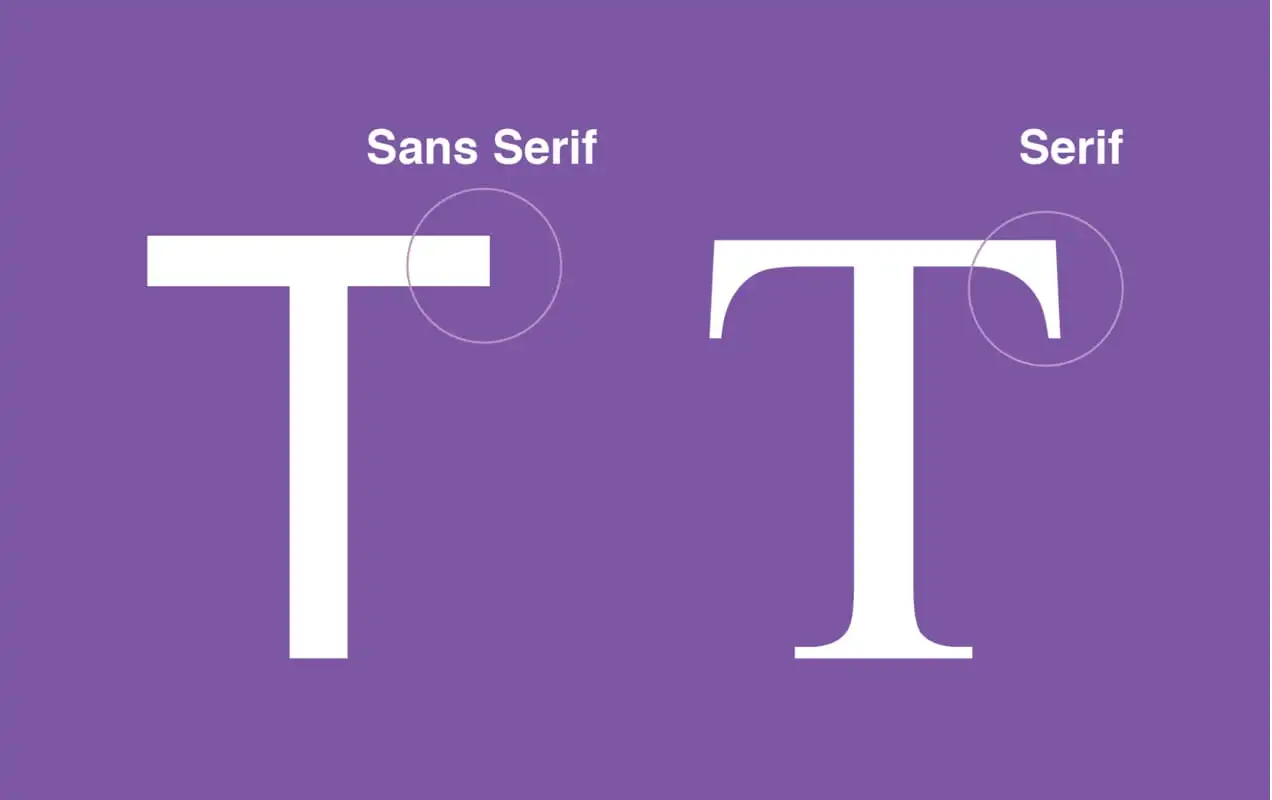
セリフフォントには特定の文字に追加された余分なストロークが含まれますが、サンセリフフォントではそれらのストロークが省略されます。 以下に、セリフがある場合とない場合の文字の例を示します。

一般に、セリフフォントはより伝統的であり、知識と信頼性を醸し出すための優れた方法です。 セリフは各文字を個別に定義するのに役立つため、読みやすくなります。 サンセリフフォントはきれいで、対応するフォントよりもアクセスしやすいと感じることができます。 それらはまだシンプルで、大量のテキストで読みやすいです。
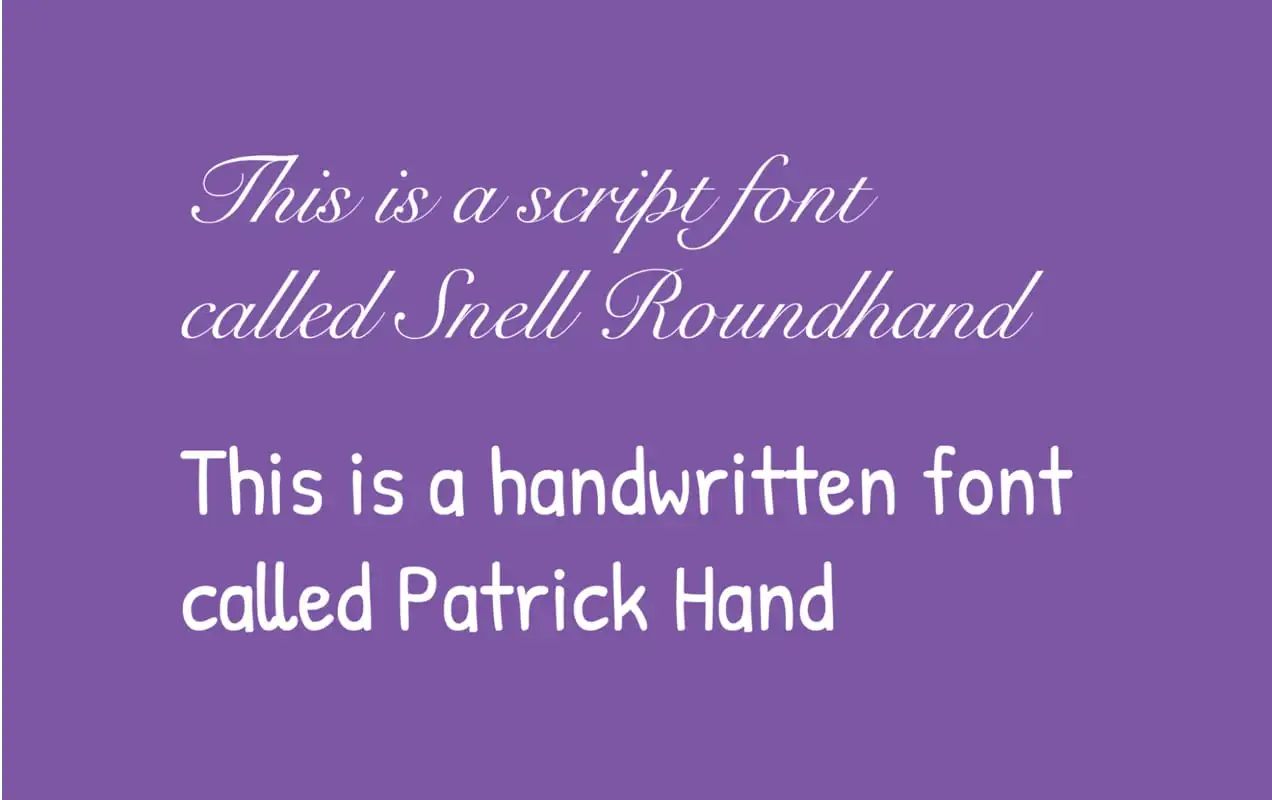
スクリプトと手書きのフォントは手書きによく似ており、非常に華やかである場合があります。 いくつかは他のものよりはるかに読みやすく、それらはスタイルが大きく異なります。 次にいくつかの例を示します。

ご覧のとおり、1つは非常にエレガントですが、もう1つははるかに親しみやすいように見えます。
表示フォントは非常に多様で、装飾と見なされる可能性のあるものすべてを網羅しています。 ルックアンドフィールは大きく異なりますが、通常はタイトルにのみ使用されます。 表示フォントの3つの異なる例を次に示します。

これらの3つはあまり似ていませんね。 しかし、それらはブランド感を確立するための優れた方法です。
適切なフォントを選択して実装する方法
さて、基本を確立したので、オンラインストアに適切なフォントを選択するためのいくつかの便利なヒントを見てみましょう。
1.読みやすさを検討する
テキストの要点全体を読む必要があります。したがって、フォントを選択する際には、読みやすさを最優先する必要があります。 結局のところ、訪問者があなたのテキストを読むことができない場合、彼らはあなたの製品について学ぶこともあなたのビジネスについて知ることもできず、ましてや購入することはできません!
本文のテキストは、訪問者が大きな段落やテキストのブロックを読みやすくするため、ほとんどの場合、セリフフォントまたはサンセリフフォントのいずれかである必要があります。 見出しの表示フォントとスクリプトフォントを保存し、それでも、それらが簡単に理解できることを確認します。
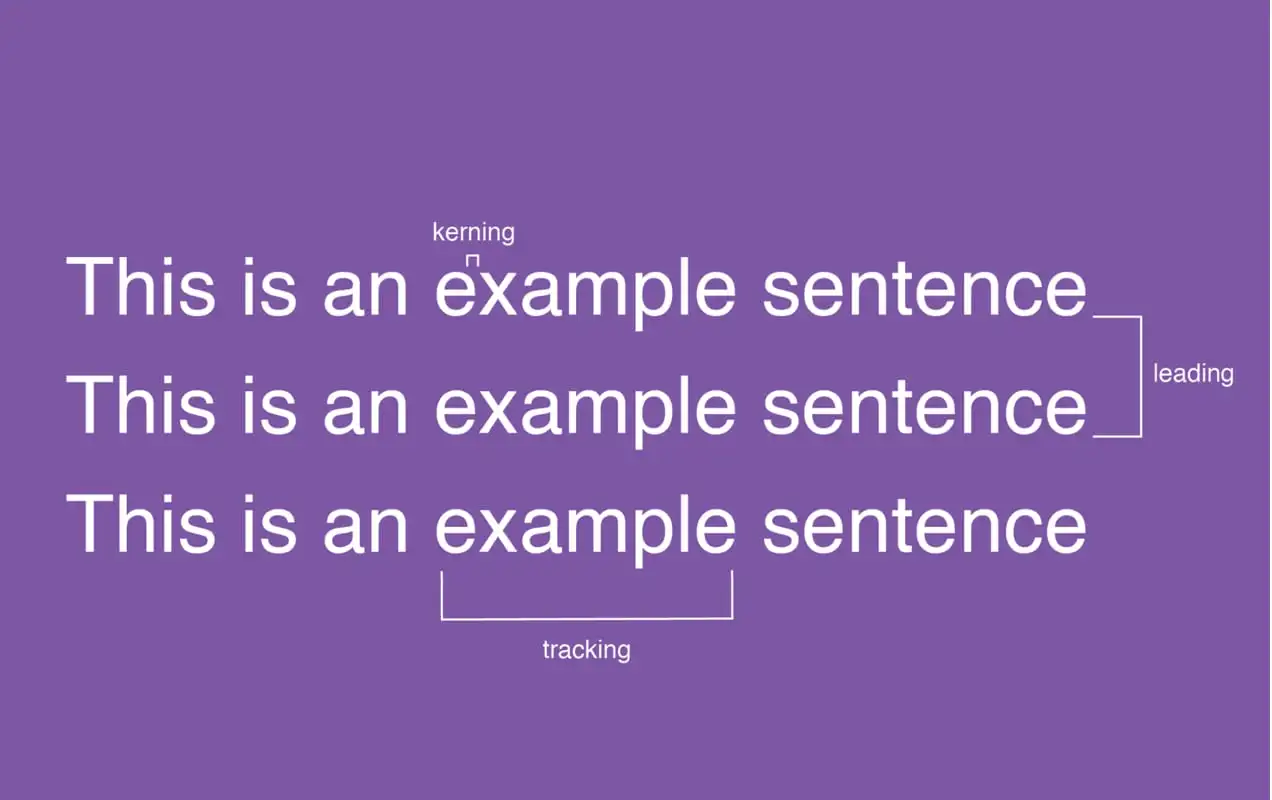
次に考えるべきことは、テキスト間の間隔です。 間隔に関する主な考慮事項は次の3つです。
- カーニング:2文字間のスペースの量。 適切なカーニングにより、各単語が個別に読みやすくなり、1つの単語が2つの単語のように見えないようになります。
- 先頭: 2行のテキスト間の距離。 適切な先頭にすると、テキストの段落がはるかに読みやすくなります。
- 追跡:個々の文字ではなく、単語全体の文字間隔を制御します。 したがって、「this」という単語の「t」と「h」の間のスペースを調整するのではなく、4文字すべての間のスペースを一度に調整します。
これが3つすべての図です。

理想的には、行と文字の間隔により、特に段落形式で、人々が読みやすくなります。 心配しないで; これについてもっと学ぶのは楽しいかもしれません! あなたに実践的な練習を与えるいくつかの素晴らしいオンラインゲームがあります。
2.ブランドアイデンティティについて考える
あなたのブランドのアイデンティティはあなたを際立たせるものです。 それはあなたのビジネスの個性です。 そして、選択するフォントは、潜在的および既存の顧客にその個性を表示する1つのコンポーネントです。
それで、あなたはあなたのサイトでどんな気持ちを呼び起こしたいですか? 楽しくて風変わりですか? プロフェッショナルで信頼できる? 洗練されたエレガント? いくつかのサイトがブランドを表すためにフォントをどのように使用しているかを見てみましょう。

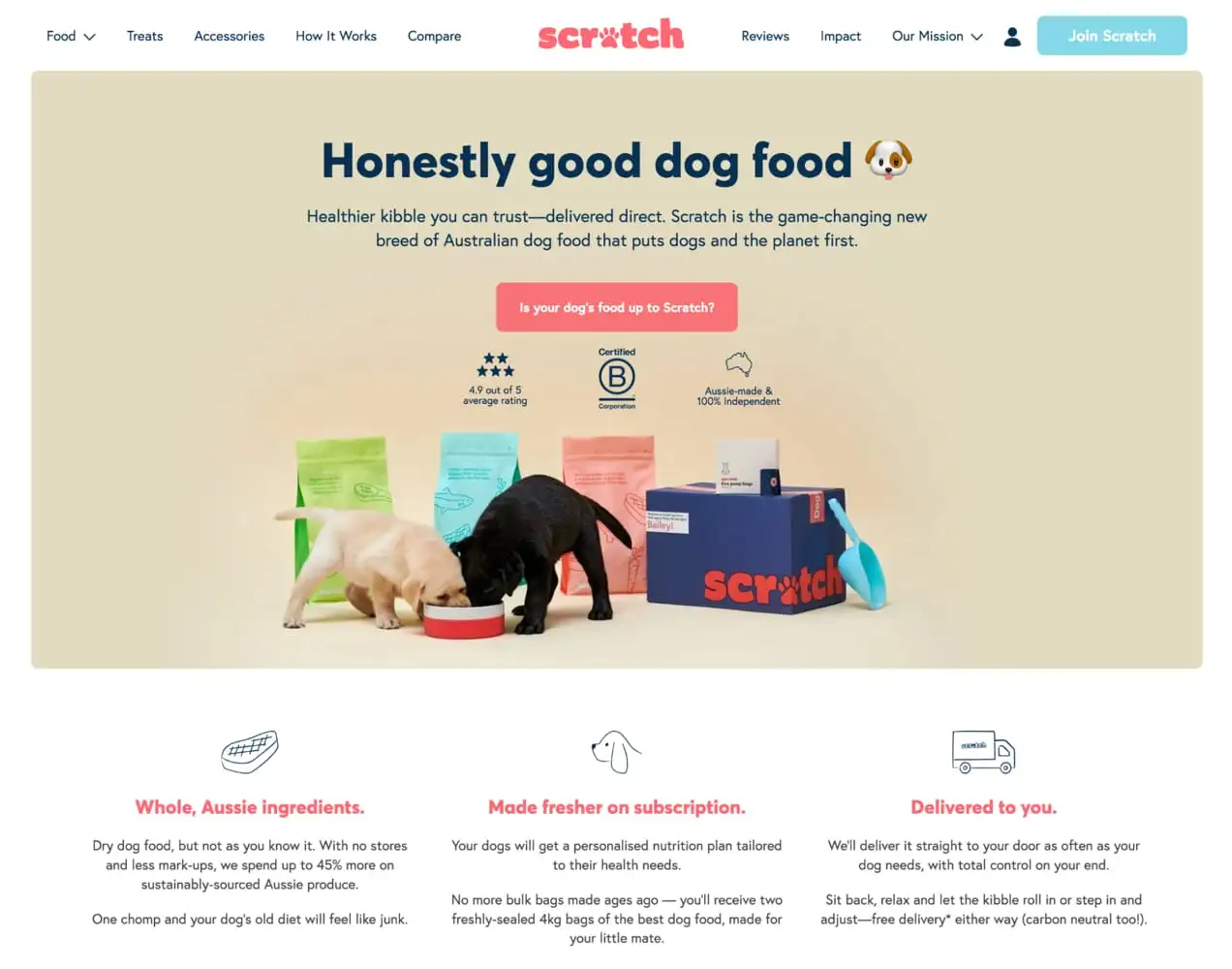
Scratch Pet Foodには非常にフレンドリーなブランドがあり、そのフォントはそれを反映しています。 見出しには太字のサンセリフを使用し、本文には明るいサンセリフを使用しています。

Flwrは花のデザインスタジオであり、結婚式などの特別なイベント向けにデザインされているため、フォントがエレガントで美しいことは理にかなっています。 モダンなセリフと薄いサンセリフを組み合わせて、ブーケにマッチするオーダーメイドの外観を実現しています。

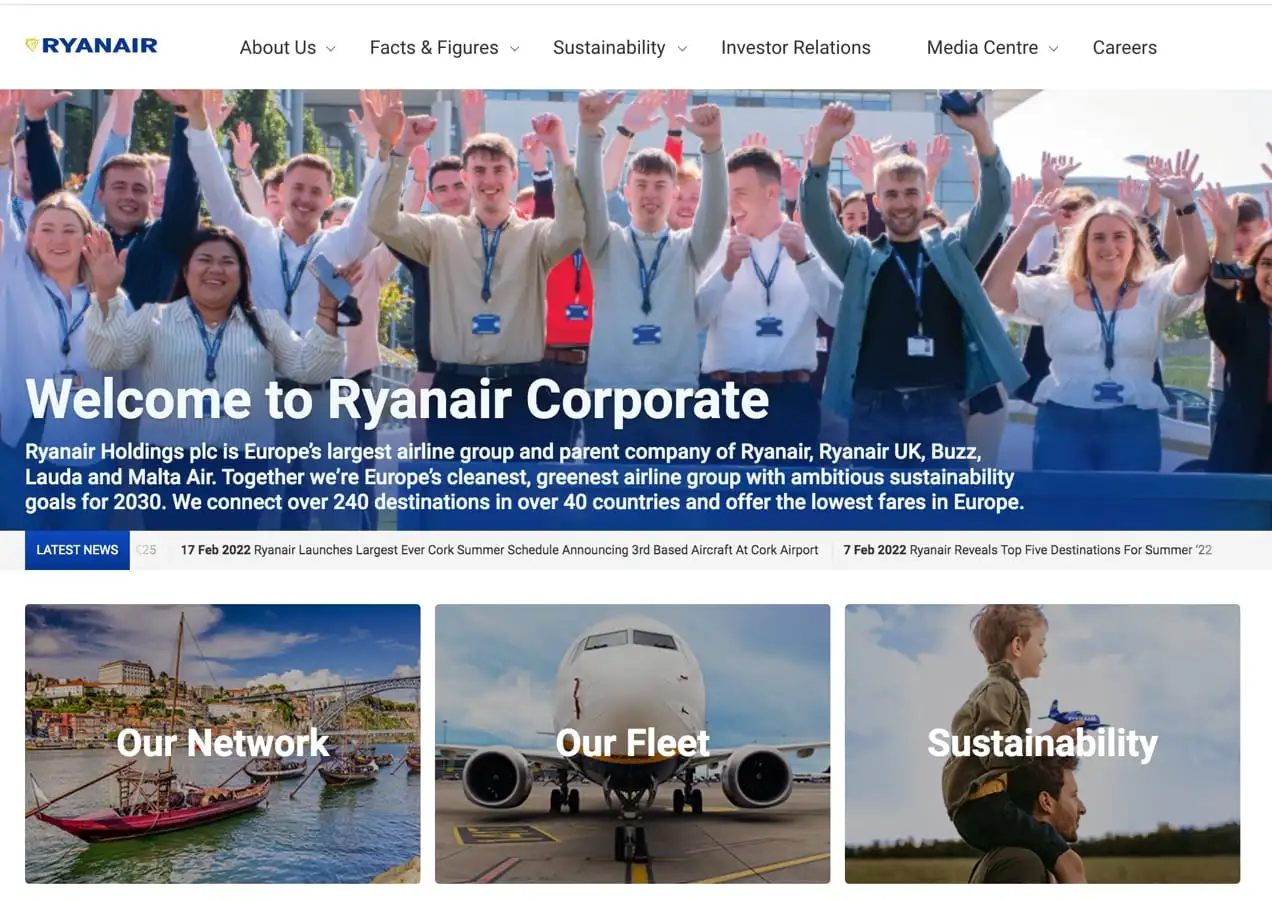
Ryanairの企業Webサイトは、まあ、企業です—そして彼らのフォントはそれを反映しています。 彼らは、見出しと本文の両方に同じシンプルでプロフェッショナルなフォントのバージョンを選択しました。 息苦しくなくプロフェッショナルです。
これら3つのビジネスすべてが、フォントを使用して、人々にブランドと関連付けてほしいという気持ちをどのように伝えているかわかりますか? あなたは同じことをすることができます。 完璧な外観が見つかるまで、フォントをいじってみることも恐れないでください。
3.いくつかのフォントに固執する
あなたが見つけたすべての素晴らしいフォントをあなたのサイトに取り入れたくなるかもしれませんが、あなたはほんのいくつかに固執したいと思うでしょう。 そうしないと、店舗が接続されていないように見えたり、訪問者に不快感を与える可能性があります。
フォントを選択するときは、さまざまなシナリオでフォントをペアにして、一緒に機能するかどうかを確認してください。 見出し用に1つのフォントを選択し、本文テキスト用に別のフォントを選択できます。 太字やすべて大文字などのフォントのバリエーションを使用して、同じフォントファミリから逸脱することなくテキストを区別することもできます。

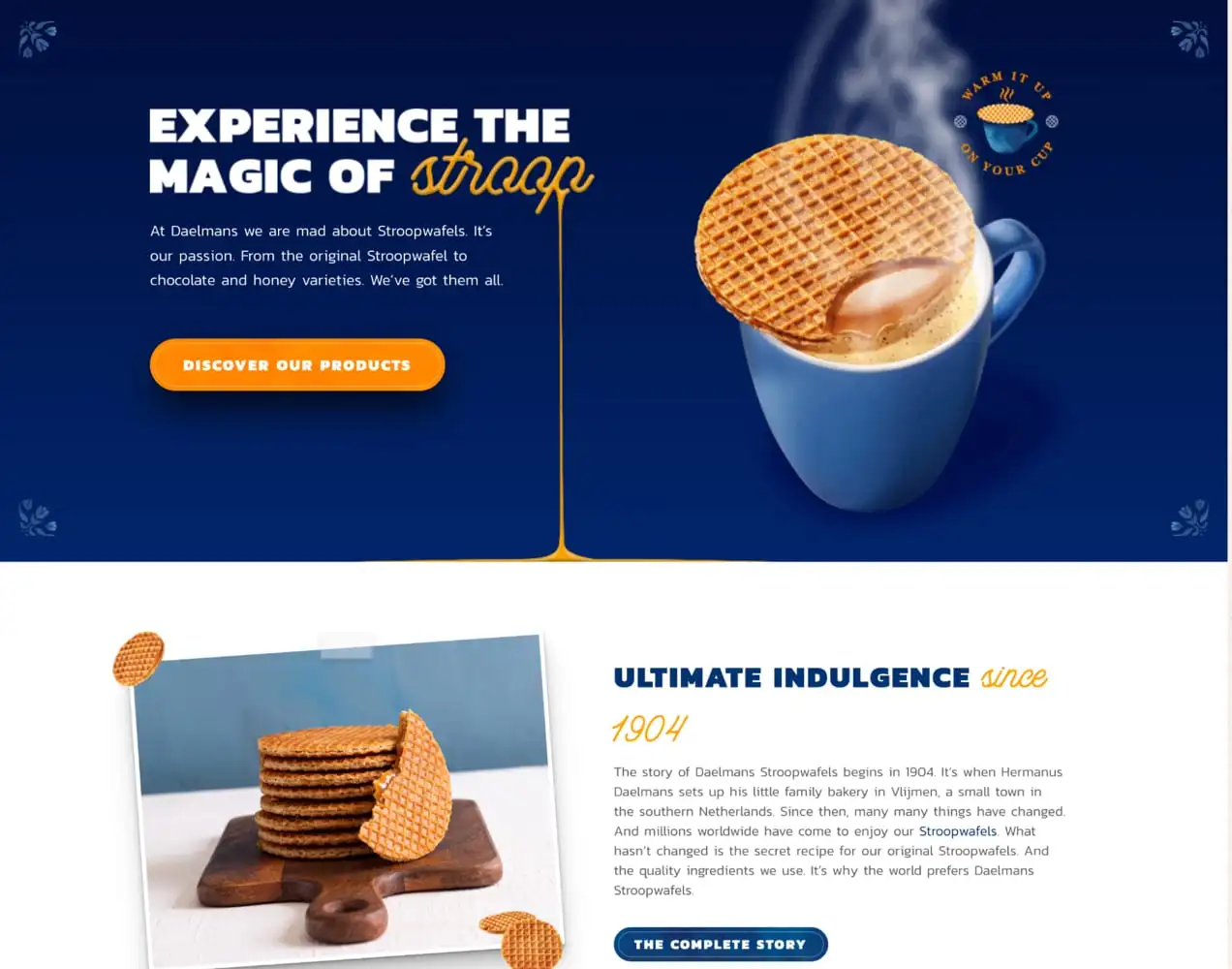
たとえば、Daelmans Stroopwafelsは、見出しと本文に同じフォントを使用しています。 見出しには太字のオールキャップスバージョンを使用し、本文テキストにはより軽いバージョンを使用します。 しかし、さらに個性を加えるために、製品に含まれているキャラメルを模倣したスクリプトフォントを使用することがあります。 このスクリプトは、控えめに使用すると、重要な概念を強調し、サイトを本物でユニークなものに感じさせるのに効果的です。


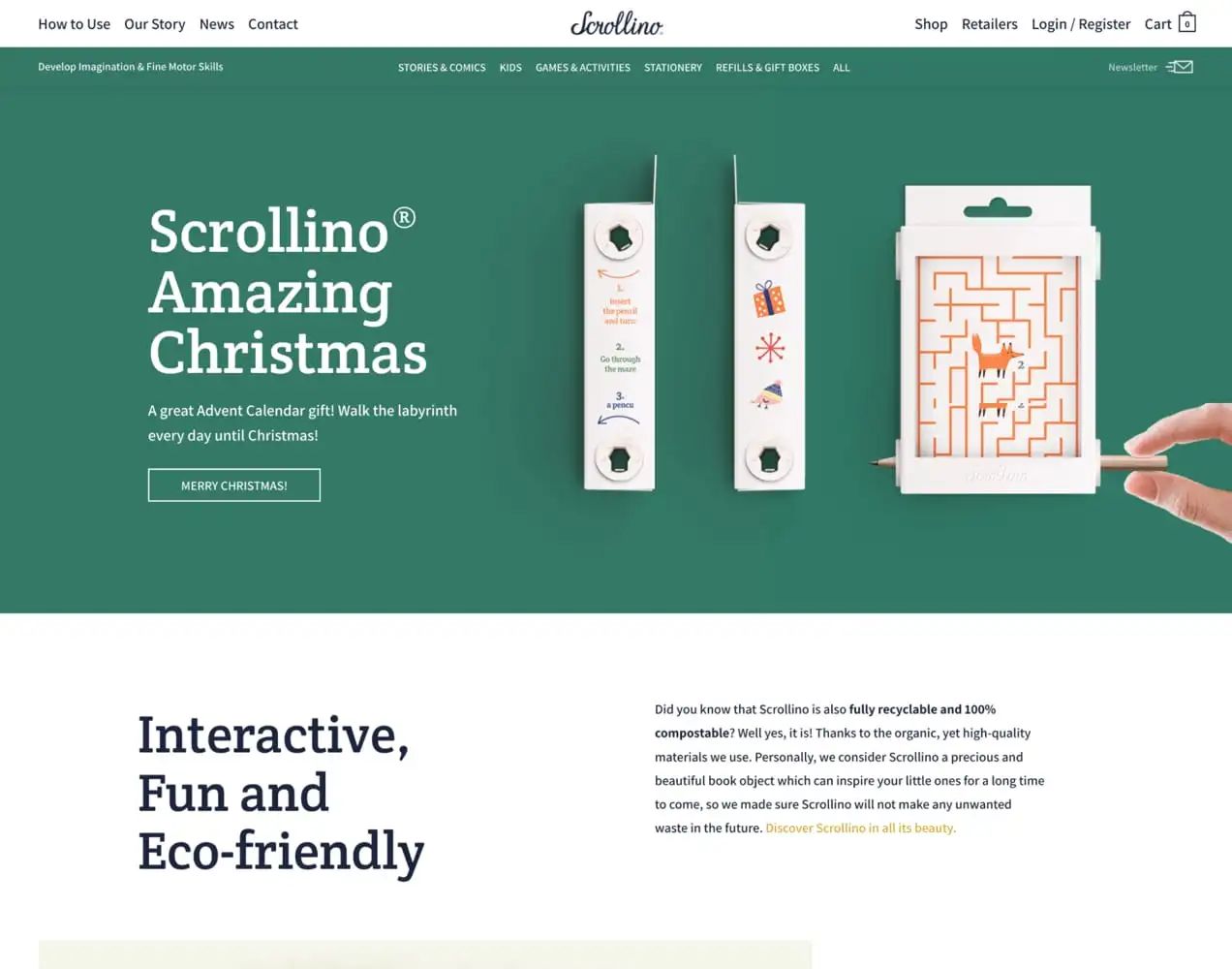
子供向け商品を販売する店であるScrollinoは、見出しに非常にアクセスしやすく、気楽なセリフフォントを使用しています。 彼らはそれを、読みやすく楽しい雰囲気のための本文テキスト用のすっきりとしたシンプルなサンセリフと組み合わせています。
4.適切なフォントサイズを選択します
視覚障害のある人も含め、サイトの訪問者が読むのに十分な大きさのテキストであることが重要です。 一般に、16pxが使用する必要のある最小サイズですが、フォントによって異なる場合があります。 たとえば、一部のフォントは小さいと読みにくくなります。
可能であれば、実際の人にあなたのテキストをチェックして、それが読みやすいかどうかを確認するように依頼してください。 また、デスクトップ、タブレット、携帯電話など、あらゆる種類のデバイスで確認してください。 Screenflyのようなツールを使用すると、このプロセスが非常に簡単になります。

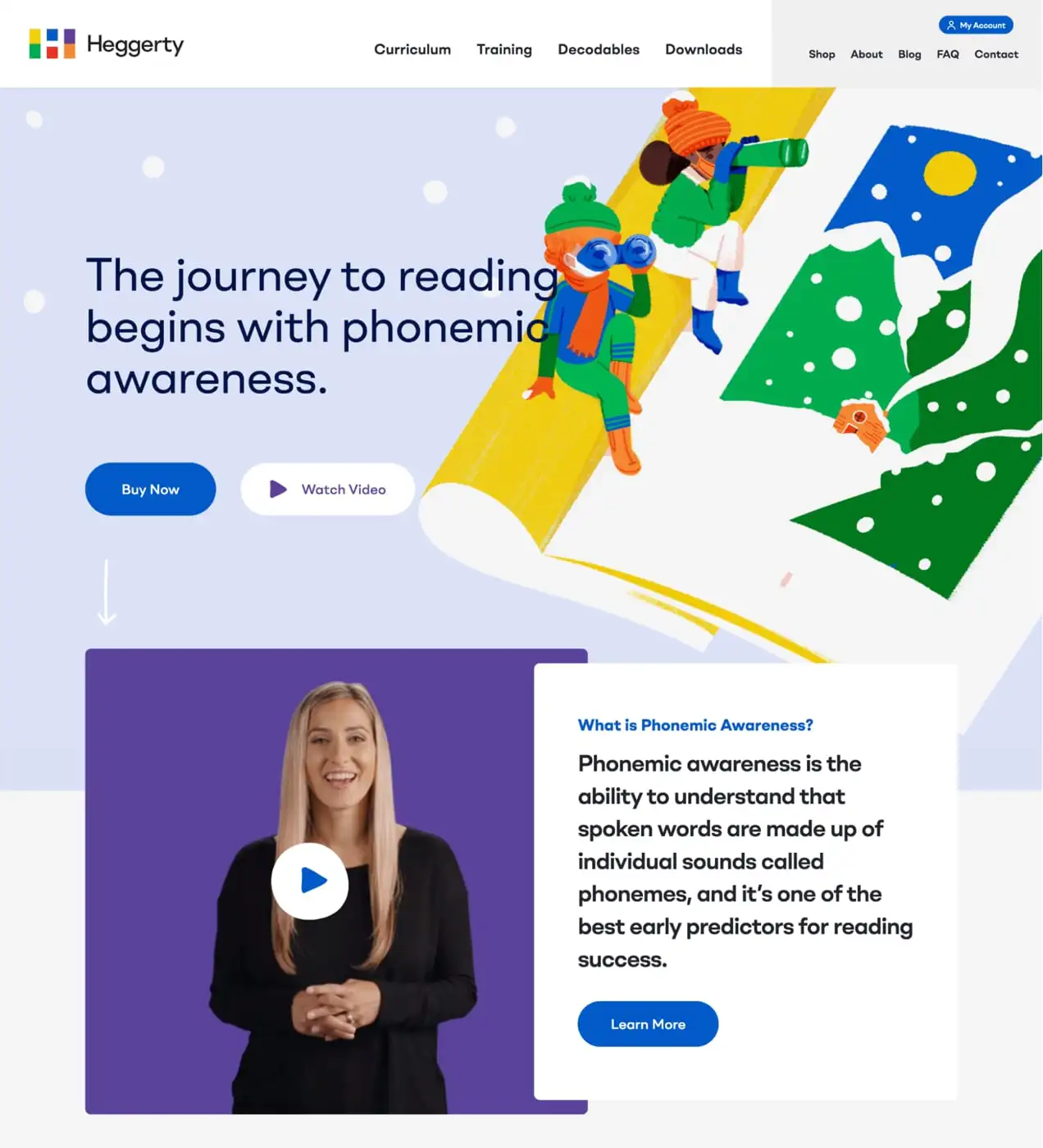
教師向けのカリキュラムやその他のリソースを提供しているHeggertyは、心地よい大きなフォントサイズを使用しています。 デザインを引き継ぐほど大きくはありませんが、シンプルですべてのデバイスで読みやすいです。
5.アクセシビリティを検討する
Webサイトにアクセスできるようにすると、身体的または精神的な障害を持つ人々を含め、すべての訪問者が簡単に使用できるようになります。 フォントの使用を最適化するなど、オンラインストアのアクセシビリティを向上させるためにできることはさまざまです。
それらの1つは、上記で説明したように、テキストが読むのに十分な大きさであり、複雑すぎないことを確認することです。 ただし、色のコントラストも考慮する必要があります。 単色、パターン、画像など、背景が何であっても、テキストが読みやすいことを確認する必要があります。
コントラスト比の範囲は、1:1(白地に白)から21:1(白地に黒)です。 テキストで探しているコントラスト比は、本文テキストで約7:1、見出しで4.5:1です。 WAVEアクセシビリティツールを使用して、サイトの色のコントラスト比やその他のアクセシビリティ要因を分析できます。

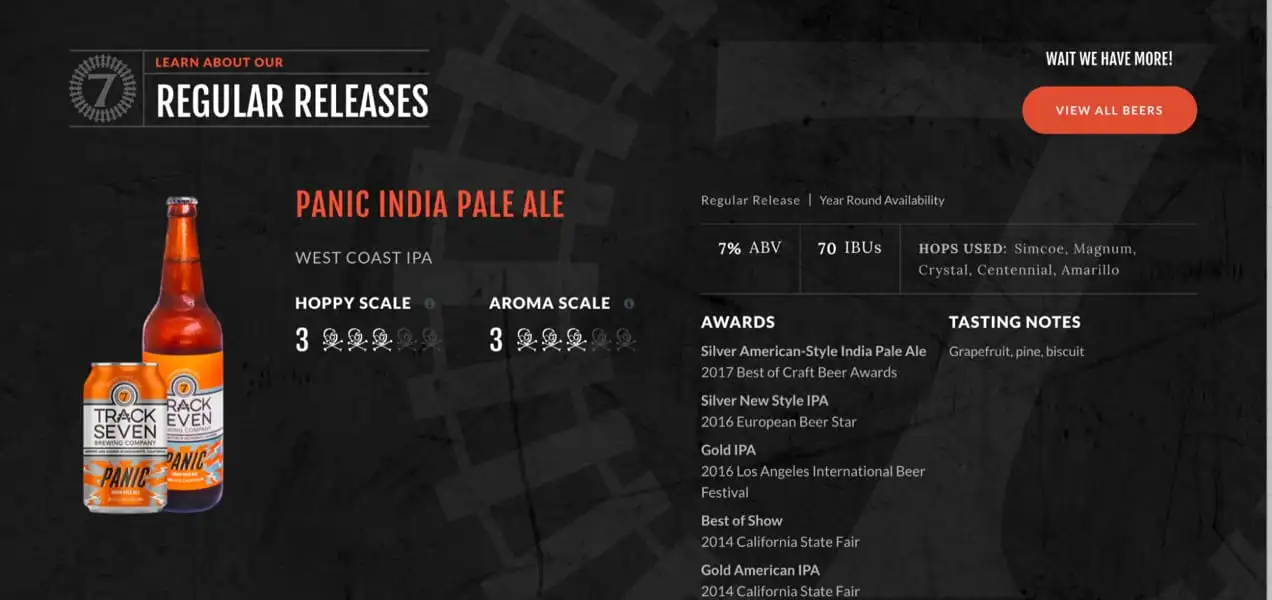
Track 7 Brewingは、暗い背景で色のコントラストを調整します。 彼らのホームページでは、背後の暗い画像から目立つように、白または明るいオレンジ色のテキストを使用しています。
6.段落内のすべての大文字を避けます
すべての大文字はステートメントを作成するのに最適ですが、テキストの本文で読むのは非常に難しい場合があります。 私たちの脳は、段落形式の大文字のテキストを処理するのに苦労しているだけなので、読むのが遅くなり、難しくなります。

したがって、すべてのキャップを使用する場合は、見出しにのみ控えめに使用してください。 それがVeerが行うことです。すべて大文字は、サイトでポイントを作成して注目を集めるのに非常に効果的ですが、段落ではそれを避けています。
Webセーフフォントはどうですか?
ブラウザは、Web全体で異なる方法でフォントをレンダリングおよびロードします。 Webセーフフォントは、見栄えがよく、すべてのブラウザとすべてのデバイスで適切に読み込まれるフォントです。 また、ブランド用に選択した優れたカスタムフォントを必ずしもスキップする必要はありませんが、サイトで使用するフォントのコレクションであるフォントスタックにWebセーフオプションを追加する必要があります。
これを行うと、基本的にストアのバックアップフォントが設定され、何らかの理由でカスタムフォントが訪問者に読み込まれない場合に、テキストの表示方法を完全に制御できます。 たとえば、カスタムフォントが利用できない場合はPlayfairを使用し、Playfairがオプションでない場合はGeorgiaを使用し、どちらも機能しない場合はデフォルトのセリフフォントを使用するようにブラウザに指示できます。
Kinstaは、バックアップWebセーフフォントをサイトに追加するための優れたアドバイスを提供します。
あなたのウェブサイトのフォントを見つける場所
では、オンラインストアに最適なフォントをどのように見つけますか? 最初のステップは、選択したオプションを使用する法的権利があることを確認することです。 すべての目的のために無料であるものもあれば、すべての目的のためにプレミアムであるものもあり、個人的な使用のためだけに無料であるものもあります。 時間をかけて、フォントのライセンスがどのように機能するかを理解してください。
Webサイトフォントの優れたリソースは次のとおりです。
- Google Fonts :Google Fontsには、個人用および商用用に無料で利用できるフォントの膨大なライブラリがあります。 また、ツールを使用して、動作中のフォントをプレビューすることもできます。
- あなたのテーマ:多くのWordPressテーマには、Webサイトで使用できるフォントのライブラリが含まれています(Googleフォントなどのソースからのものもあります)。
- クリエイティブマーケット:デジタルアセットのオンラインマーケットプレイスであるクリエイティブマーケットは、さまざまなスタイルの非常に美しくユニークなフォントを提供しています。
- Font Squirrel :このリソースは、フォントをカテゴリ別に並べ替えてプレビューできるようにします。 ただし、注意が必要です。一部のオプションは個人使用のみを目的としているため、ダウンロードするタイプを確認してください。
- Adobe Fonts :これらは、CreativeCloudライセンスを持っている企業が利用できる高品質の書体です。
WooCommerceサイトでフォントを変更する方法
フォントを選択したので、次はそれらをサイトに適用します。 これを行うには、主に3つの方法があります。
1.テーマを使用する
前述のように、多くのテーマにはフォントのライブラリが含まれています。 いくつかはあなたが彼ら自身の設定パネルであなたのサイトにそれらのフォントを適用することを可能にします。 または、WordPressカスタマイザーを使用してこれらのフォントを設定できます。
- WordPressダッシュボードで、[外観]→[カスタマイズ]に移動します。
- [フォント]オプションをクリックします。
- 各タイプのテキスト(見出し、ベースフォントなど)のドロップダウンを開き、フォントを選択します。 フォントを切り替えるたびに、サイトのプレビューが更新されるため、適用する前にサイトがどのように表示されるかをテストできます。
カスタマイザーでは、フォントスタイル(太字、斜体など)とサイズのオプションを調整することもできます。
2.プラグインを使用する
テーマにフォントが含まれていない場合、または使用するフォントが提供されていない場合、次に簡単なオプションはプラグインを使用することです。 さまざまなオプションを利用できますが、Googleフォントを使用する場合は、WPGoogleFontsが最適です。 Google Fontsライブラリ全体へのアクセスを提供し、ヘッダー、段落、リストなど、サイトのさまざまな領域に個々のフォントを適用できるようにします。
他の場所のカスタムフォントを使用する場合は、カスタムフォントプラグインを試してください。 独自のフォントをアップロードでき、人気のあるテーマやページビルダーと統合してセットアップを簡単にすることもできます。
3.カスタムコードを使用する
コードに精通している場合は、他に2つのオプションがあります。
- 自分のサイトでフォントをホストし、コードを使用してテキストの領域にフォントを適用します
- サードパーティのソース(Google Fontsなど)からフォントをロードし、キューに入れます
詳細と手順については、Kinstaのこの記事をご覧ください。
クリエイティブになりましょう。ただし、シンプルが最適であることを忘れないでください
フォントを楽しんでください! ブランディングを工夫し、会社の雰囲気を最もよく表すオプションを選択してください。 しかし同時に、単純なことがしばしば進むべき道であることを忘れないでください。 4つまたは5つの異なるオプションを使用して、読みやすく、複雑になりすぎないフォントを選択してください。 あなたの聴衆はあなたの最優先事項でなければなりません。
