WordPressでアプリのクローンを作成する方法(3つのステップで!)
公開: 2022-07-07WordPressでアプリのクローンを作成する方法を知りたいですか? Formidable Applicationsを使用すると、アプリとビューをバンドルして、複数のWordPressサイトで使用できます。 参加して方法を学びましょう!

私たちがアプリについて考えるとき、私たちのほとんどは、GooglePlayストアまたはAppleストアからのものを思い浮かべます。 しかし、WordPressでアプリを作成(および使用)できることをご存知ですか?
いいえ、WordPressプラグインについて話しているのではありません。 コーディングをほとんど必要とせずに構築できるアプリケーションについて話しています。 この正確な目的のためにツールを作成しました。 それは手ごわいアプリケーションビルダーと呼ばれています。 あなたが時間を節約し、強力なウェブサイトを構築するのが好きなら、それは完璧なツールです。
今日は、WordPressでアプリのクローンを作成するのがいかに簡単かを紹介します(もちろん、アプリビルダーを使用して作成したもの)。 しかし、最初に、WordPressでアプリがどのように機能するかを簡単に紹介しましょう。
手ごわいアプリケーションビルダーの簡単な紹介

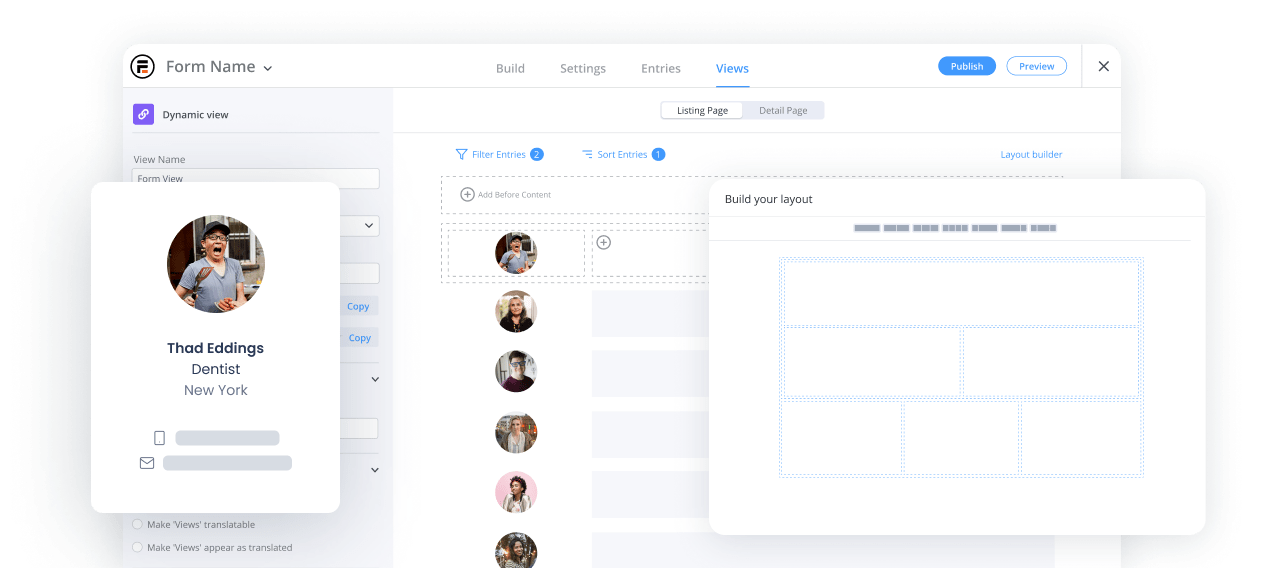
簡単に言えば、WordPress用のFormidable Application Builderを使用すると、一流のフォームビルダーを使用してフォームを作成し、フォームデータを必要に応じて表示するビューを作成できます。
簡単な例:新しいユーザーがデータをフォームに入力してコミュニティサイトにサインアップします。 次に、フォームのデータにより、そのユーザーの新しいプロファイルページが生成されます。
では、このツールで他に何ができるでしょうか? ここにいくつかのアイデアがあります:
- オンラインディレクトリ
- 不動産リスト
- eコマースサイト
- フィットネスコミュニティ
- はるかに!
アプリケーションビルダーはどのように機能しますか?
上記のリストから1つの例を詳しく見てみましょう:不動産リスト。
エージェントがリストを追加したり、購入者が視聴をリクエストしたりできるWebサイトを見るのはよくあることです。 しかし、それがすべてどのように機能するかを考えるのをやめたことがありますか? これらのサイトは、ユーザー生成コンテンツを利用しています。
- エージェントはリストの詳細(テキスト、説明、画像など)をアップロードします。
- リストの詳細により、ページが自動的に生成されます。
- 購入者はリストページを見て、物件の閲覧をリクエストします。
- エージェントは通知を受け取り、表示要求を確認します。
簡単そうに見えますが、熟練した開発者の助けがなければ、助けが必要になります...
そして、それが手ごわいアプリケーションビルダーが救いの手を差し伸べるところです! このツールを使用すると、(フォームを使用して)データを収集し、(ビューを使用して)そのデータを表示し、すべての異なるパーツを接続することができます。
これで、物事をさらに一歩進めて時間を大幅に節約するソリューション、アプリケーションオーガナイザーが手に入りました。
アプリオーガナイザーを使用して、アプリビルダーを使用して作成したアプリのクローンを作成する方法を説明します。 あなたが複数のクライアントのために同様のサイトを作っている開発者なら、これは夢の実現です!
なぜWordPressアプリケーションのクローンを作成したいのですか?
あなたがウェブサイトを作る忙しい開発者であるなら、あなたはおそらくあなた自身が後で再び使うためにコードの断片を切り取っていることに気づいたでしょう。 スマートムーブ-なぜ毎回車輪の再発明をするのですか?
しかし、コードをクリップする必要さえなかったらどうでしょうか? ローコードアプリケーションビルダーを使用して、必要な数のWordPressサイトにデプロイできるアプリをエクスポートできるとしたらどうでしょうか。
これは、アプリケーションオーガナイザーが本当に輝いている1つの方法です。 満足のいくWebアプリを作成したら、それをバンドルとしてエクスポートできるようになります。 つまり、Webアプリを機能させるすべてのフォーム、ビュー、および接続をエクスポートできるようになります。
たとえば、不動産のWebサイトを構築している場合、これは、すべてのクローンを作成し、フロントエンドのデザインを変更して、出来上がりを実現できることを意味します。 あなたは仕事をしています。

個々のWordPressフォームとビューコンポーネントをすべてエクスポートする必要はありません。 すべてをアプリケーションオーガナイザーとバンドルするだけで、Web開発ビジネスを簡単に拡張できます。
それがどのように機能するかを見たいですか? 以下の簡単なガイドをご覧ください。
Formidable Formsでアプリのクローンを作成する方法(3ステップ)
アプリケーションのクローン作成は非常に簡単です。 基本的には、フォームのバンドルをエクスポートするだけで、何度でも再利用できます。
WordPressサイトでアプリのクローンを作成する方法を見てみましょう。 まだ行っていない場合は、このチュートリアルのためにFormidableFormsProをインストールしてアクティブ化する必要があります。 Formidable Proを使用すると、従う必要のあるすべてのフォーム作成ツールとアプリケーション作成ツールにアクセスできます。
FormidableFormsでアプリのクローンを作成する方法は次のとおりです。
- フォームとビューを選択してアプリケーションを作成します。
- アプリをXMLファイルとしてエクスポートします。
- アプリをWordPressサイトにインポートします。
ステップ1:アプリケーションを作成する
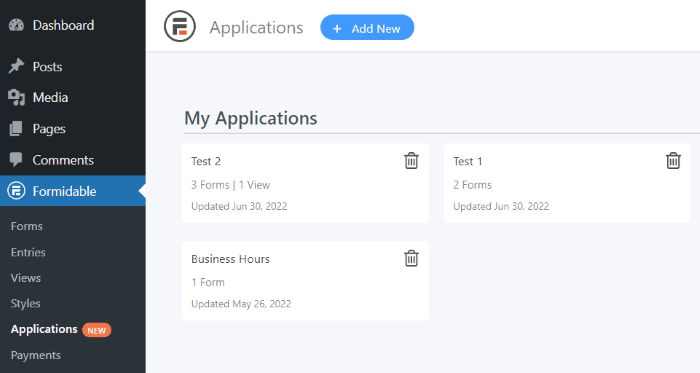
まず、エクスポートするフォームを選択して、アプリケーションを作成する必要があります。 これを行うには、WordPressダッシュボードで「手ごわい」 → 「アプリケーション」に移動します。 次に、[新規追加]ボタンをクリックします。

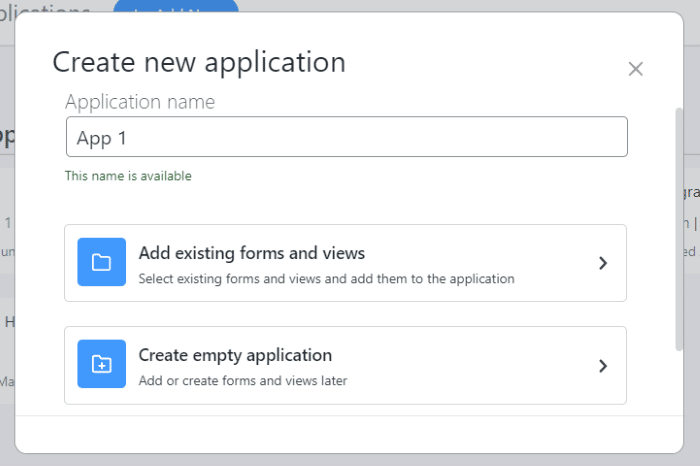
これにより、ポップアップウィンドウが起動します。 バンドルに名前を付け、[既存のフォームとビューを追加]をクリックしてコンテンツを選択します。

または、空のアプリケーションを作成して後で追加することもできます。 アプリを作成したら、 [アイテムの追加]を選択して、フォームとビューをアプリに追加するだけです。
ステップ2:アプリをエクスポートする
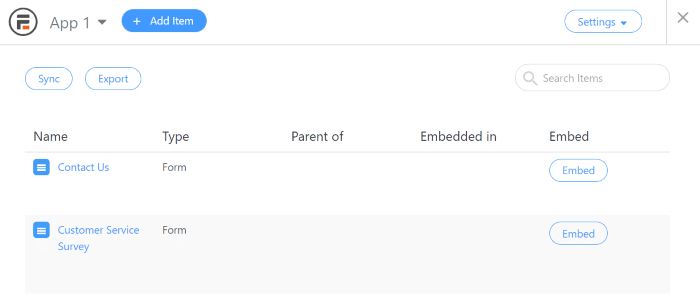
アプリを作成したら、[アプリケーション]ページに移動してアプリをエクスポートできます。 アプリを選択して、[エクスポート]ボタンをクリックするだけです。

これにより、XMLファイルがコンピューターにダウンロードされ、他のサイトにインポートできます。 次のステップでこれを行う方法を説明します。
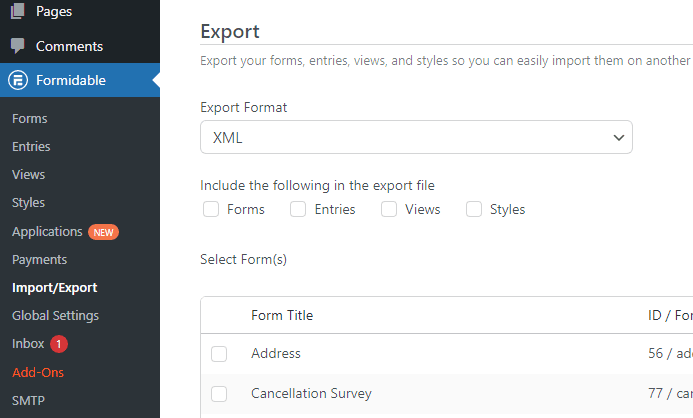
アプリケーションをエクスポートするための別のオプションは、 Formidable → Import/Exportに移動することです。 ここでは、形式(XMLまたはCSV)と、エクスポートするコンテンツ(フォーム、エントリ、ビュー、スタイル)を選択できます。

CSV形式では、一度に1つのアイテムしかエクスポートできないことに注意してください。 一方、XMLオプションを使用すると、複数のアイテムを一緒にエクスポートして、基本的にアプリケーションを作成できます。 ただし、このメソッドでアプリに名前を付けるオプションはありません。
ステップ3:アプリをインポートする
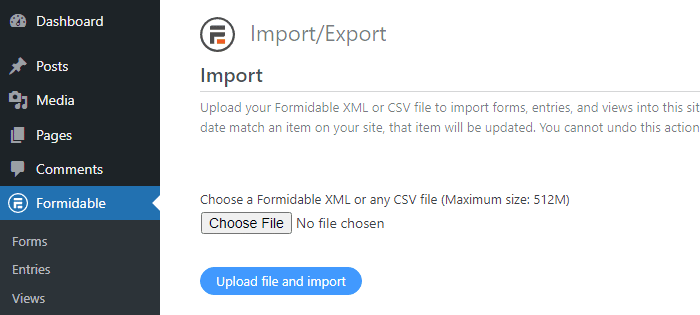
次に、アプリをインポートするサイトを開きます。 次に、上記のようにFormidable → Import/Exportに移動します。
[インポート]セクションで、追加するファイルを選択し、[ファイルのアップロード]をクリックしてインポートします。

これにより、アプリケーションがサイトに自動的に追加されます。 次に、インポートしたアプリを[アプリケーション]ページで表示できます。 このプロセスを機能させるには、すべてのWordPressサイトにFormidableFormsProをインストールする必要があることに注意してください。
結論
Formidable Applications機能を使用する場合、複数のサイトで同じフォームを再構築する必要はありません。 アプリを作成してエクスポートし、それを他のページにインポートするだけです。
Formidable Formsを使用すると、魅力的なアンケートや登録フォームなどを作成できます。 機能の完全なリストをチェックしてください!
