複数のWordPressサイトを接続する方法(3つの方法)
公開: 2022-07-192つ以上のWordPressWebサイトを接続しますか?
複数のWebサイトを持つことは、さまざまな顧客向けの製品やサービスを簡単にセグメント化し、メインのWebサイトを安全に保つことができるため、ビジネスにとって有利です。 ただし、各サイトを接続して連携させるのは難しい場合があります。
この記事では、複数のWordPressサイトを接続する方法を紹介します。

複数のWordPressWebサイトを接続する理由
WordPressブログやオンラインコースのウェブサイトのような複数のウェブサイトがあるとしましょう。 誰かがあなたのブログからコースを購入した場合、学習管理システム(LMS)を備えたサイトに手動で登録する必要があります。
これには多くの時間がかかる可能性があります。または、仕事を遂行するために助けを借りる必要がある場合は、多くの費用がかかる可能性があります。
一方、これらのWebサイトを相互に接続することで、さまざまなタスクを自動化し、時間を節約できます。 顧客がコースを購入すると、自動的に登録され、別のメンバーシップサイトに登録されます。 これは、メインのWordPressサイトを安全に保つための良い習慣です。
多くの人は、多数のサイトを相互に接続するときにWordPressマルチサイトネットワークを作成することを考えています。 ただし、各Webサイトを相互に接続するためにマルチサイトネットワークを実行する必要はありません。 実際、これは通常、最善の解決策ではありません。
さまざまなWebサイトを連携させる3つの簡単な方法を紹介します。 下のリンクをクリックすると、興味のあるセクションにジャンプできます。
- プラグインを使用して複数のWordPressサイトを接続する
- WordPressウェブサイトを接続するためのサブドメインを作成する
- 相互リンクを使用してWordPressWebサイトを接続する
方法1:プラグインを使用して複数のWordPressサイトを接続する
2つのWebサイトを接続して相互に通信させるための最良の方法は、UncannyAutomatorプラグインを使用することです。 これは最高のWordPress自動化プラグインであり、Webサイトで自動化されたワークフローを作成するのに役立ちます。
プラグインは、WordPressWebサイト用のZapierと考えることができます。 Uncanny Automatorを使用すると、複数のWebサイト間の接続を簡単に作成できます。

このチュートリアルでは、WooCommerceストアとメンバーシップWebサイトがある状況を考えてみましょう。
UncannyAutomatorを使用して両方のWebサイトを接続する方法を紹介します。 私たちの目標は、顧客がストアからコースを購入するときに、メンバーシップWebサイトに顧客を自動的に登録することです。
注:開始する前に、WooCommerceストアに製品を追加し、メンバーシップサイトでさまざまなメンバーシップレベルを作成したことを確認してください。
次に、両方のWebサイトにUncannyAutomatorプラグインをインストールする必要があります。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
アクティベーション時に、UncannyAutomator無料プラグインをインストールするように求められます。 ライトバージョンは限られた機能を提供し、プロバージョンのベースとして使用されます。
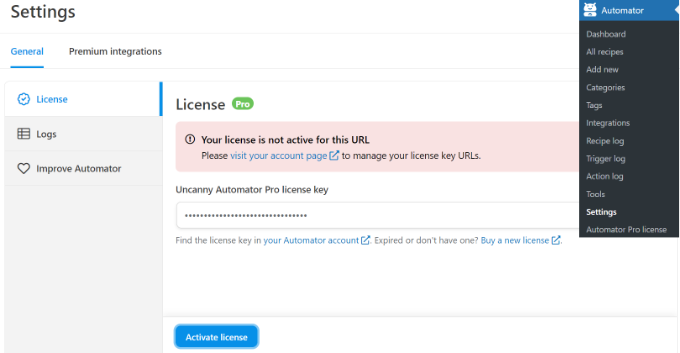
その後、WordPressダッシュボードからAutomator»設定ページに移動し、ライセンスキーを入力する必要があります。 キーはUncannyAutomatorアカウントエリアにあります。

キーを入力したら、[ライセンスのアクティブ化]ボタンをクリックすることを忘れないでください。
両方のWordPressWebサイトに対してアクティベーション手順を繰り返す必要があります。
WooCommerceストアで商品を購入するためのレシピを作成する
次に、顧客があなたの製品を購入するときに、WooCommerceストアでレシピを作成する必要があります。 「レシピ」は自動化です。
開始するには、WordPress管理パネルからAutomator»AddNewに移動します。
その後、レシピの種類を選択するように求められます。 ログインしたレシピはログインしたユーザーによってのみトリガーされますが、「Everyone」レシピはすべてのユーザーによってトリガーできます。

先に進み、レシピタイプとして[ログインユーザー]を選択します。これは、顧客がアカウントを作成し、ログインして購入するためです。 次に、[確認]ボタンをクリックします。
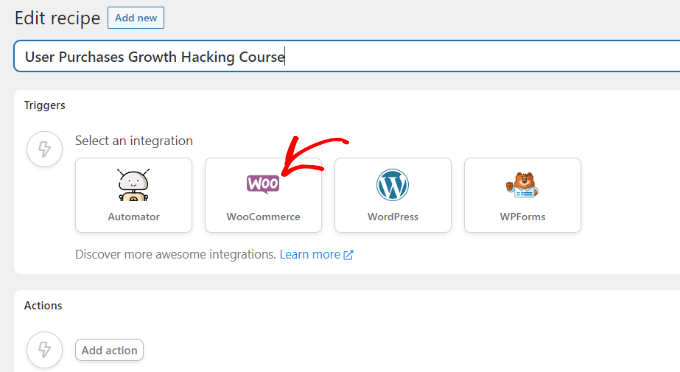
次に、レシピの名前を入力し、統合として「WooCommerce」を選択できます。 名前は参照用であり、ユーザーには表示されません。

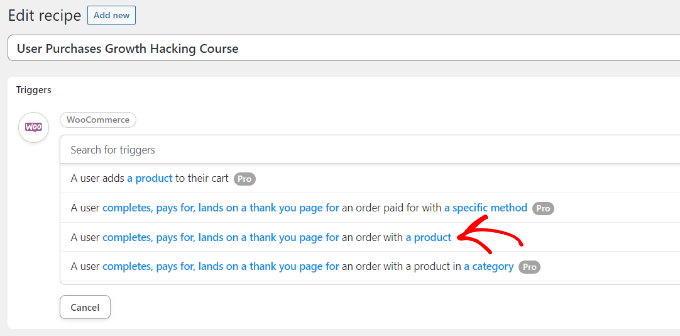
次に、レシピのトリガーを選択する必要があります。
トリガーとして「ユーザーが商品の注文を完了し、支払いを行い、ありがとうページにアクセスする」を選択するだけです。

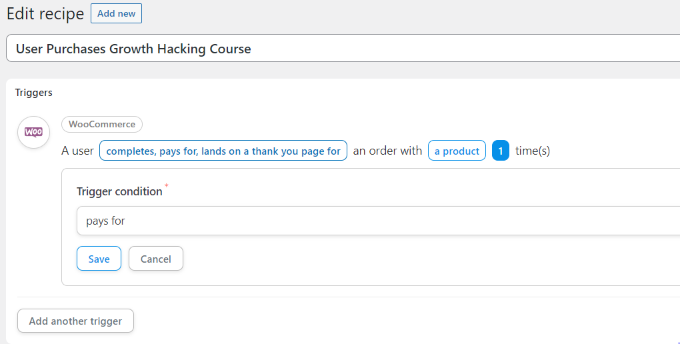
次に、トリガー条件を選択するように求められます。
条件として「支払い」を選択し、「保存」ボタンをクリックします。

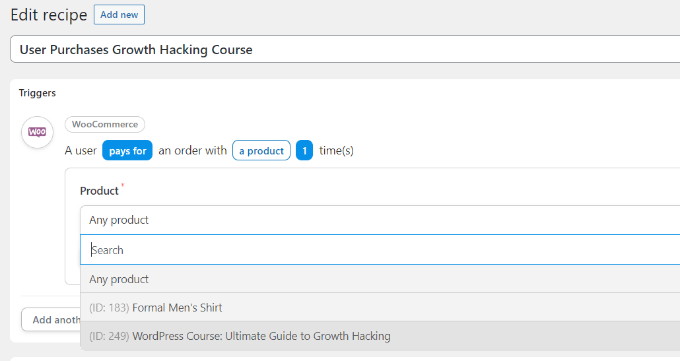
その後、UncannyAutomatorはレシピの製品を選択するように求めます。
先に進んで、WooCommerceストアにあるデジタル製品を選択してください。 たとえば、このチュートリアルの製品として、WordPressコース:UltimateGrowthHackingを選択します。

製品を選択した後、「保存」ボタンをクリックすることを忘れないでください。
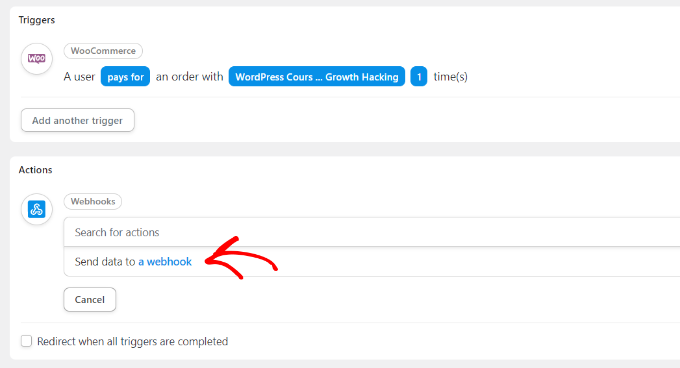
次に、レシピの「アクション」を選択する必要があります。

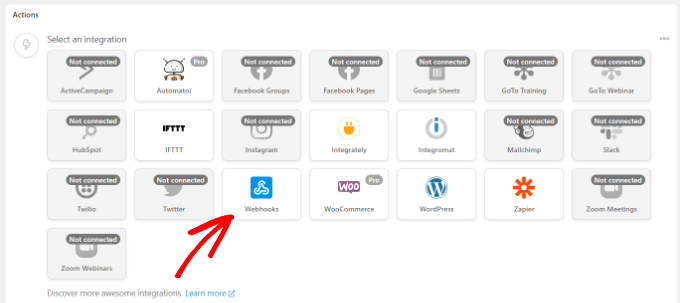
アクションを作成するには、統合を選択する必要があります。
Webhookを使用して、顧客の登録データをメンバーシップWebサイトに簡単に送信できます。 Webhookは、さまざまなツールやアプリが他のアプリにリアルタイムで情報を提供できるようにするコードです。
心配しないでください。使用するためにコーディング方法を知る必要はありません。 すべての手順を説明します。
先に進み、統合として「Webhook」を選択します。

次のステップでは、選択した統合のアクションを選択できます。
[データをWebhookに送信する]オプションを選択するだけです。

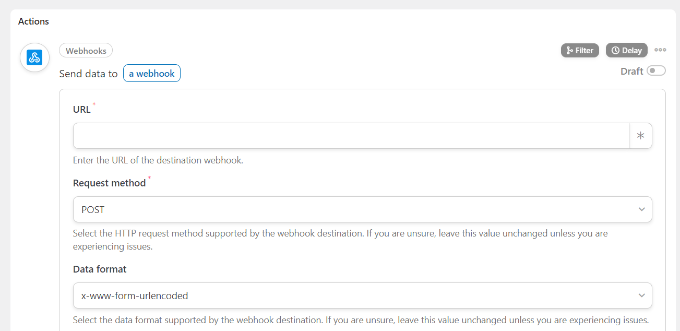
次に、Webhookの詳細を入力する必要があります。

今のところ、このタブを開いたままにします。
WooCommerceストアでレシピを完成させ、Webhookの詳細を入力するには、メンバーシップWebサイトでWebhookを作成する必要があります。
メンバーシップWebサイトでのWebhookの作成
まず、新しいタブでメンバーシップサイトを開きます。 次に、メンバーシップサイトのWordPress管理パネルからAutomator»AddNewに移動します。
先に進み、レシピタイプとして「Everyone」を選択し、「Confirm」ボタンをクリックします。

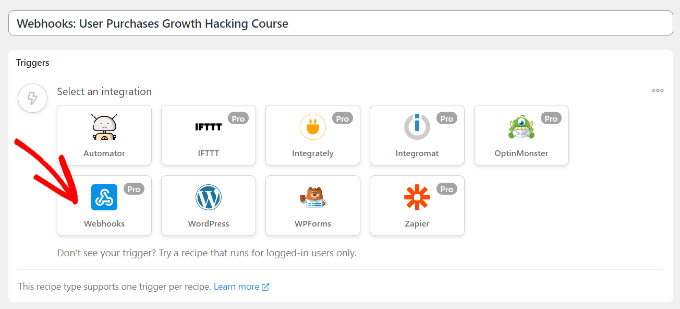
その後、レシピの名前を入力し、レシピのトリガー統合を選択する必要があります。
統合として「Webhook」をクリックするだけです。

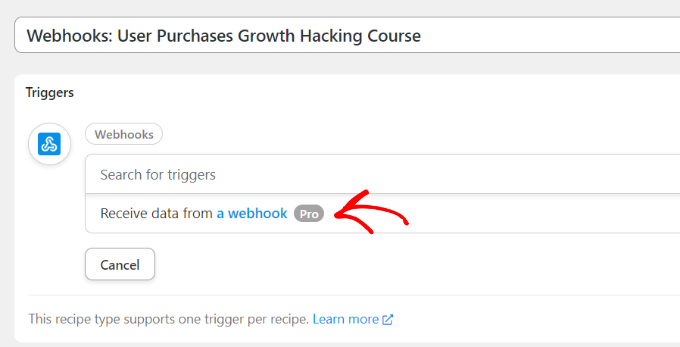
次のステップでは、統合のトリガーを選択する必要があります。
先に進み、トリガーとして「Webhookからデータを受信する」を選択します。

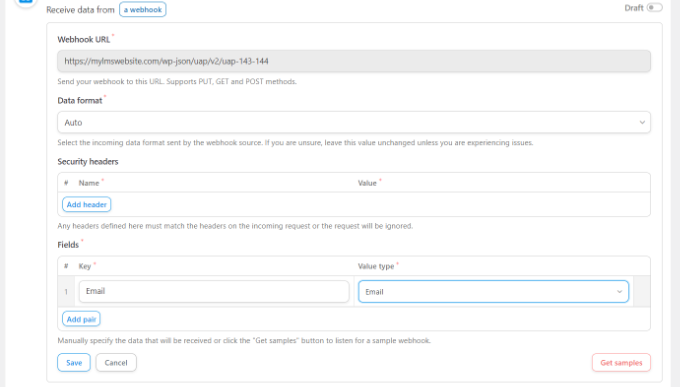
次に、プラグインはWebブックのURLを表示します。 後でWooCommerceストアでレシピを完成させるために必要になるため、URLをテキストファイルに書き留めておくことができます。

その後、[フィールド]セクションまで下にスクロールします。 次に、[キー]フィールドに「Eメール」と入力し、値のタイプとして「Eメール」を選択します。

[保存]ボタンをクリックすることを忘れないでください。
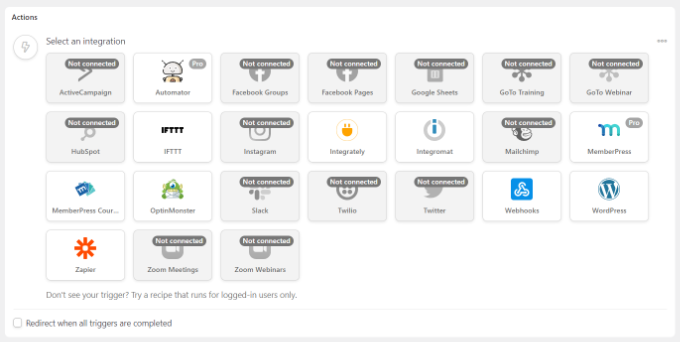
次に、[アクションの追加]ボタンをクリックして、レシピにアクションを追加できます。

アクションに選択できるさまざまな統合があります。 メンバーシップサイトの作成に使用したメンバーシッププラグインを選択するだけです。
この例では、メンバーシップサイトの設定に使用したため、MemberPressを選択します。

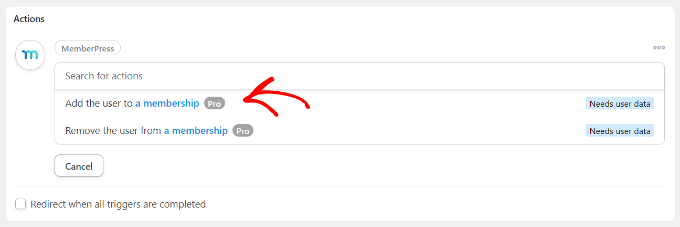
その後、選択した統合のアクションを選択できます。
顧客にメンバーシップを自動的にサブスクライブさせたいので、[ユーザーをメンバーシップに追加する]オプションを選択します。

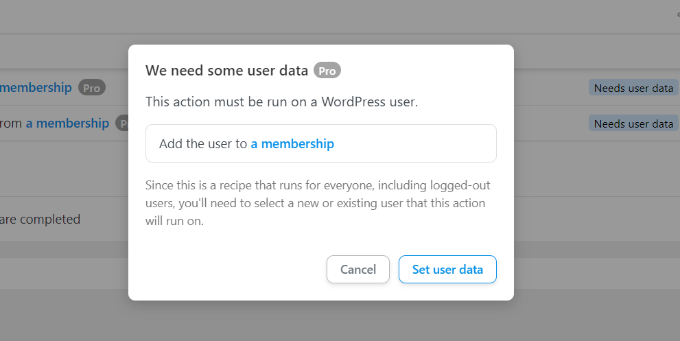
アクションにWordPressユーザーデータが必要であることを示すポップアップが表示されます。
先に進み、[ユーザーデータの設定]ボタンをクリックします。

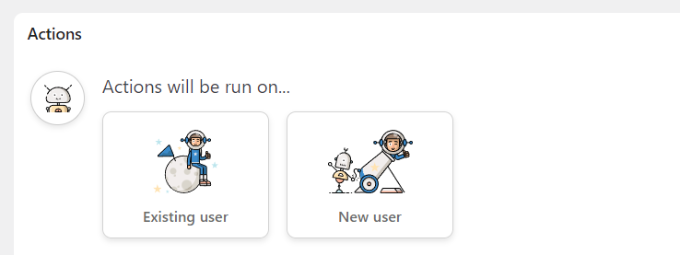
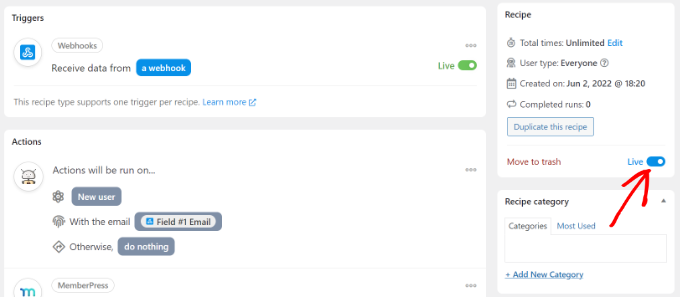
次に、既存のユーザーまたは新しいユーザーのどちらかを選択する必要があります。
[新しいユーザー]オプションをクリックするだけです。

ユーザーデータを設定できるフォームが表示されます。 名と姓のフィールドは空白のままにすることができます。
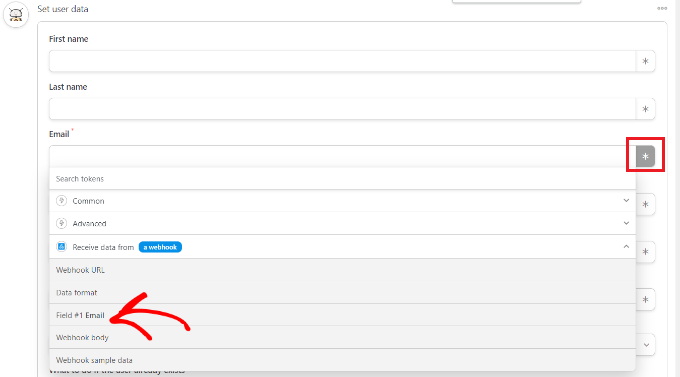
次に、先に進み、[電子メール]フィールドのアスタリスクアイコン(*)をクリックします。 ドロップダウンオプションから、[Webhookからデータを受信する]の下の[フィールド#1電子メール]を選択します。

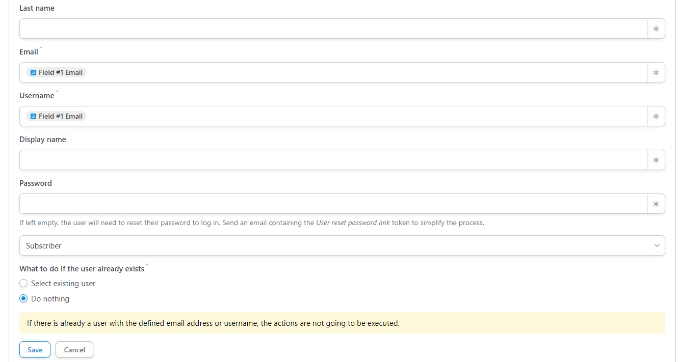
[ユーザー名]フィールドでもこの手順を繰り返すことができます。 他のフィールドについては、空白のままにすることができます。
次に、[ユーザーが既に存在する場合の対処方法]オプションで、[何もしない]を選択し、[保存]ボタンをクリックします。

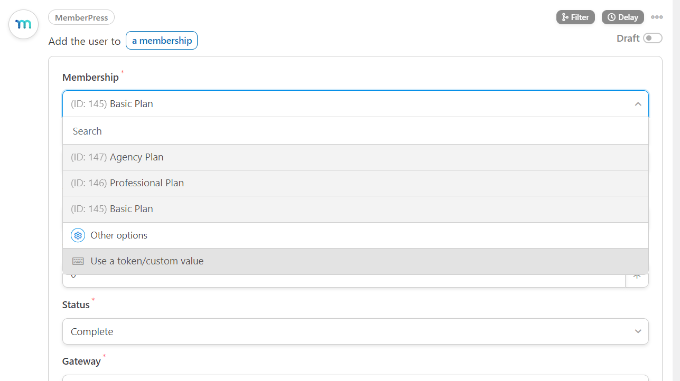
次に、[メンバーシップ]ドロップダウンメニューをクリックして、WooCommerceの顧客にサブスクライブさせるメンバーシッププランを選択できます。
さらに、小計、税額、税率、ステータス、ゲートウェイなどのフィールドがさらに表示されます。 デフォルト設定のままにしておくことができます。

完了したら、[保存]ボタンをクリックすることを忘れないでください。
必要に応じて、WordPressに確認メールの送信を許可したり、ユーザーをZoomウェビナーに登録したりするなど、レシピに追加できるアクションがさらにあります。
次に、レシピを公開します。 ページの右側にある[ドラフト]トグルをクリックして、[ライブ]に変更するだけです。

WooCommerceでの購入レシピの仕上げ
メンバーシップWebサイトでレシピがアクティブになったら、WooCommerceストアでレシピを完成させます。
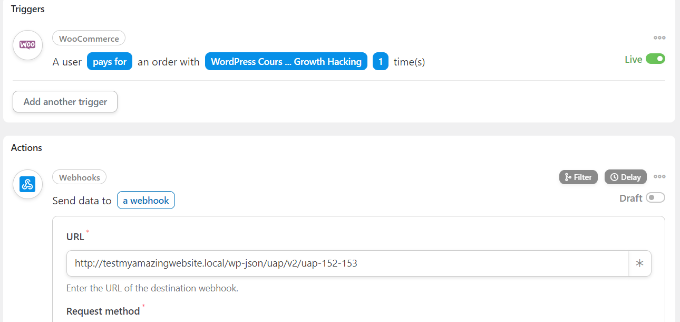
まず、WooCommerce Webサイトに戻り、前に作成したレシピを開きます。 次に、コピーしたWebhookリンクを(メンバーシップサイトでレシピを作成するときに)テキストファイルの[URL]フィールドに入力します。

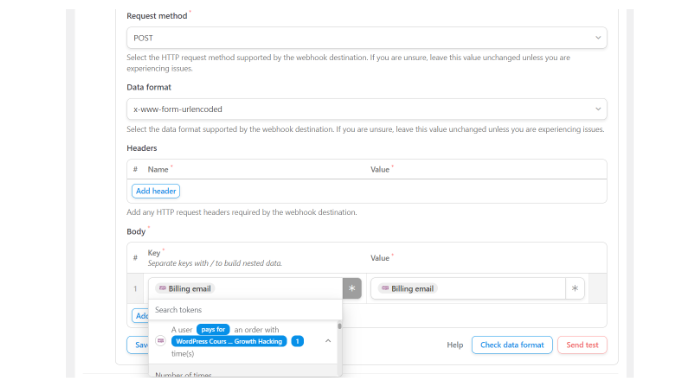
次に、下にスクロールして、リクエストメソッドとデータ形式をデフォルト設定のままにします。
[本文]セクションで、[キー]フィールドのアスタリスク(*)記号をクリックし、オプションとして[請求メール]を選択できます。 同様に、[値]フィールドで[請求メール]を選択することもできます。

接続が正しく設定されているかどうかを確認するためにテストデータを送信するオプションもあります。
完了したら、[保存]ボタンをクリックすることを忘れないでください。
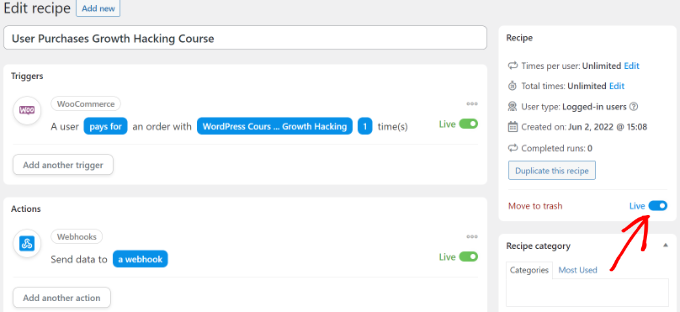
次に、[ドラフト]トグルをクリックしてレシピを公開し、[ライブ]に変更します。

それでおしまい!
顧客が選択したWooCommerce製品を購入するたびに、メンバーシップWebサイトのメンバーシッププランに自動的にサブスクライブされます。
これと同じ方法を使用して、複数のWordPressサイトを相互に接続するための同様の自動化を設定できます。
方法2:WordPressWebサイトに接続するためのサブドメインを作成する
複数のWordPressWebサイトに接続する別の方法は、サブドメインを作成することです。
ただし、これらのWebサイトは自動的に同期されないため、両方を手動で更新する必要があることに注意してください。
サブドメインはプライマリドメイン名の追加部分であり、WordPressWebサイトのさまざまなセクションを整理するのに役立ちます。 それらを使用して、メインのWebサイトから他の機能を分離できます。
たとえば、eコマースストアを作成し、メインドメインから遠ざけたいとします。 この場合、オンラインストアのサブドメインを作成でき、Webサイトは次のようになります。
https://store.yourexamplewebsite.com
同様に、uk.yourexamplesite.comやfr.yourexamplesite.comなどのさまざまな場所にサブドメインを作成できます。
WPBeginnerでは、ビデオコンテンツにもサブドメインを使用しています。 https://videos.wpbeginner.com/にアクセスして、WordPressの多数のビデオチュートリアルにアクセスできます。

WordPressホスティングアカウントを使用してサブドメインを簡単に作成できます。 詳細については、サブドメインの説明とその作成方法をご覧ください。
次に、WordPressをインストールしてサブドメインに別のWordPressサイトを作成する方法に関するガイドをご覧ください。
方法3:相互リンクを使用してWebサイトを接続する
複数のWordPressサイトをリンクして接続することもできます。 リンクは、各ドメインに権限(リンクジュース)を渡すことで、WordPressSEOを強化するのに役立ちます。
これを行う一般的な方法の1つは、メインナビゲーションメニューにカスタムリンクを追加することです。
Webサイトのフッターへのリンクを追加することもできます。
たとえば、WPBeginnerでは、いくつかのサイトリンクとともにWPBeginner製品ファミリーの一部であるWebサイトにリンクしていることがわかります。

WordPressフッターを編集し、別のWebサイトへのリンクを追加するには、WordPressでフッターを編集する方法に関するガイドを参照してください。
この記事が、複数のWordPressサイトを相互に接続する方法を学ぶのに役立つことを願っています。 また、WordPressポッドキャストと最高のWordPressプラグインを開始する方法に関するガイドもご覧いただけます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
