WordPress でコンテナから列に変換するにはどうすればよいですか?
公開: 2023-07-231. はじめに
WordPress は、Web サイト、ブログ、オンライン ストアを作成するための強力で人気のあるプラットフォームです。 ただし、コンテナベースのレイアウトから列ベースのレイアウトに変換して、サイトの外観を変更したい場合があります。
コンテナベースのレイアウトは、コンテンツを 1 つのブロックに制限する固定幅のデザインです。 列ベースのレイアウトは、コンテンツを複数の列に分割して、動的で視覚的に魅力的なプレゼンテーションを作成できる柔軟なデザインです。
この記事では、さまざまなツールと方法を使用して、WordPress でコンテナから列に変換する方法を説明します。 テーマ、ページビルダー、カスタムコードのいずれを使用する場合でも、プロセスの各ステップをガイドします。 この記事を読み終えるまでに、WordPress サイトをコンテナベースのレイアウトから列ベースのレイアウトに簡単に変換できるようになります。 始めましょう!
2. 前提条件
WordPress でコンテナから列への変換を開始する前に、いくつかの前提条件が整っていることを確認する必要があります。 これらには、WordPress サイト、列をサポートするテーマまたはページ ビルダー、WordPress 編集の基本知識が含まれます。
2.1 WordPress ウェブサイト
WordPress でコンテナから列に変換するための最初の前提条件は、WordPress Web サイトを持っていることです。 WordPress は、世界中の何百万もの Web サイトを動かしている無料のオープンソース ソフトウェアです。 WordPress を使用すると、ブログやポートフォリオから電子商取引や会員制サイトまで、あらゆる種類の Web サイトを作成できます。
WordPress を使用するには、ドメイン名と Web ホスティング サービスが必要です。 インターネット上の Web サイトのアドレスは、www.example.com などのドメイン名と呼ばれます。 Web ホスティング サービスは、Web サイトのファイルとデータがオンラインで保存される場所です。 WordPress ホスティング プランを提供するさまざまな Web ホスティング プロバイダーから選択できます。
ドメイン名と Web ホスティング サービスを取得したら、サイトに WordPress をインストールしてコンテンツの作成を開始できます。
2.2 列ベースのテーマまたはページビルダー
WordPress でコンテナから列に変換するための 2 番目の前提条件は、列ベースのテーマまたはページ ビルダーがあることです。 列ベースのテーマまたはページ ビルダーは、列を使用して Web サイトのレイアウトを作成およびカスタマイズできるツールです。
列は、テキスト、画像、ビデオなどのさまざまなタイプのコンテンツを表示できるページのセクションです。各列のサイズ、位置、スタイルを調整して、動的で視覚的に魅力的なデザインを作成できます。 WordPress で利用できる列ベースのテーマとページビルダーは、無料とプレミアムの両方で多数あります。 最も人気のあるものには、Elementor、Divi、Beaver Builder、Visual Composer などがあります。
これらのツールは、ドラッグ アンド ドロップ インターフェイス、既製のテンプレート、列レイアウトの作成に使用できるさまざまなモジュールと要素を提供します。 ニーズ、好み、予算に合ったテーマまたはページビルダーを選択できます。
3. 手順
前提条件が整ったので、WordPress でコンテナから列への変換を開始できます。 このプロセスは、ページ ビルダーを使用するか、フル サイト編集ブロック テーマを使用するかによって異なります。
3.1 ページビルダー向け
•ステップ 1 : 新しいページを作成するか、既存のページを編集します。 [ページ] > [新規追加]または[ページ] > [すべてのページ]に移動し、編集するページを選択します。
•ステップ 2 : 列レイアウト オプションにアクセスします。 使用しているテーマまたはページビルダーに応じて、列を追加および編集するためのさまざまなオプションが表示されます。
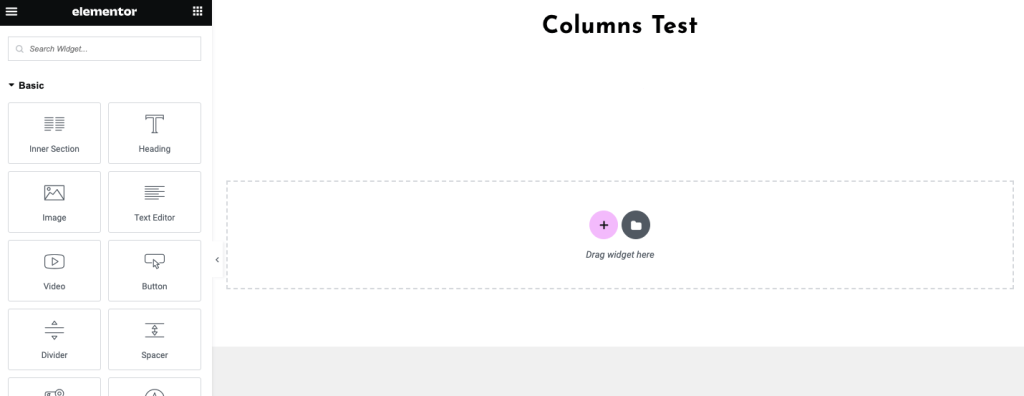
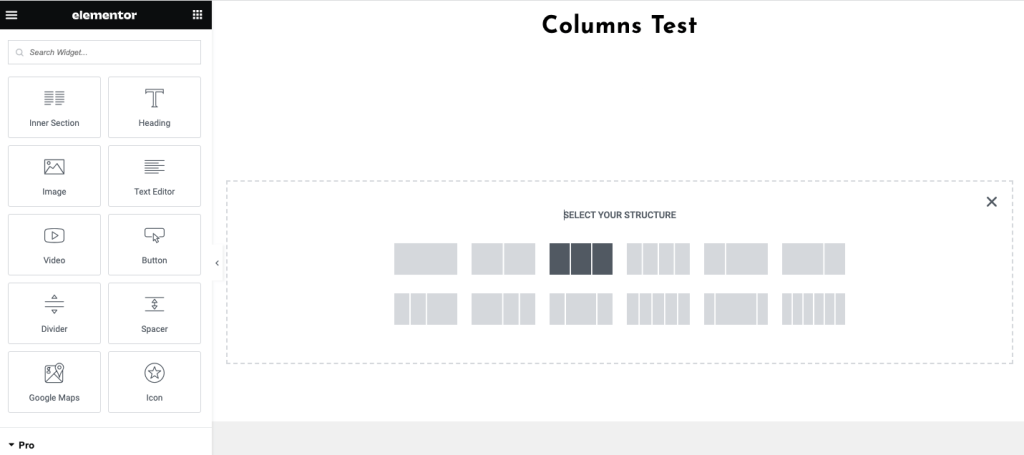
たとえば、Elementor を使用している場合は、 + アイコンをクリックしてセクション構造を開きます。 「構造の選択」から任意の列レイアウトの組み合わせを選択するか、左側のパネルから「内部セクション」ウィジェットをページにドロップして、ネストされた列を作成できます。

+ アイコンをクリックして、Elementor ページビルダーの構造を開きます

列構造の選択: Elementor ページビルダー
Divi を使用している場合は、 + アイコンをクリックして、ポップアップから列構造を選択できます。

•ステップ 3 : 列を追加して構成します。 端をドラッグするか、設定パネルを使用して、列の数、サイズ、位置を調整できます。 テキスト、画像、ボタンなどのさまざまな要素やモジュールを各列に追加することもできます。
•ステップ 4 : 列の内容をカスタマイズします。 テーマまたはページ ビルダーで利用可能なオプションを使用して、各列とそのコンテンツのスタイルを設定できます。 色、フォント、背景、境界線、余白、パディング、アニメーションなどを変更できます。
•ステップ 5 : プレビューして公開します。 列のレイアウトに満足したら、さまざまなデバイスやブラウザーでどのように表示されるかをプレビューできます。 将来使用するためにテンプレートとして保存することも可能です。 準備ができたら、「公開」または「更新」をクリックして、列レイアウトを Web サイト上で公開します。
3.2 ブロックテーマの場合
フルサイト編集をサポートするブロックテーマを使用している場合は、Columns ブロックを使用して WordPress のコンテナから列に変換することもできます。 Columns ブロックは、列を使用してレイアウトを作成およびカスタマイズできるコンテナ ブロックです。 列は、テキスト、画像、ビデオなどのさまざまなタイプのコンテンツを表示できるページのセクションです。列の数、サイズ、位置は、端をドラッグするか設定パネルを使用して調整できます。
カバー、画像、見出し、段落など、各列に異なるブロックを追加することもできます。列ブロックを使用して WordPress でコンテナから列に変換する手順は次のとおりです。
•ステップ 1 : 新しいページを作成するか、既存のページを編集します。 [ページ] > [新規追加]または[ページ] > [すべてのページ]に移動し、編集するページを選択します。
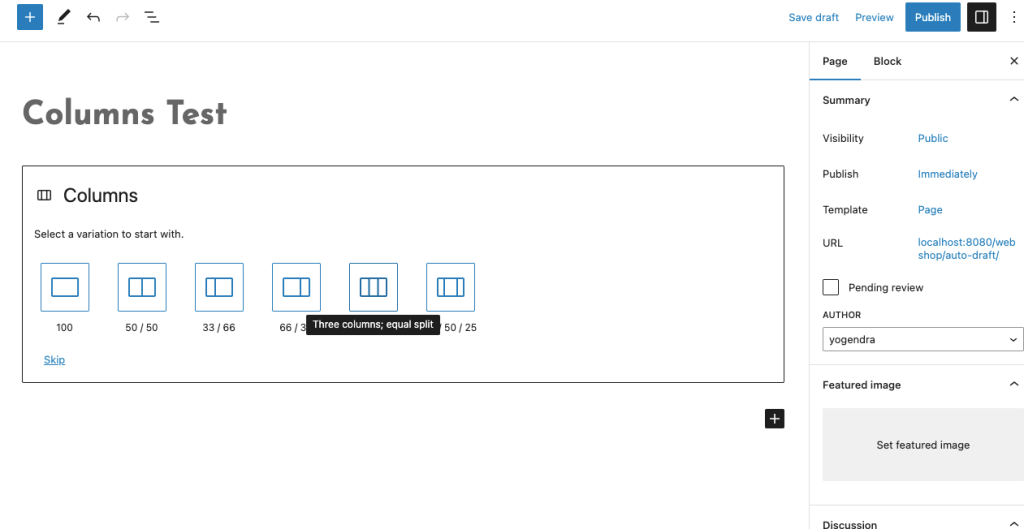
•ステップ 2 : Columnsブロックを追加します。 インサータ アイコンをクリックして列を入力するか、スラッシュ コマンド /columns を使用して [列] ブロックを選択します。 列の数とサイズを選択します

ブロックテーマの列選択
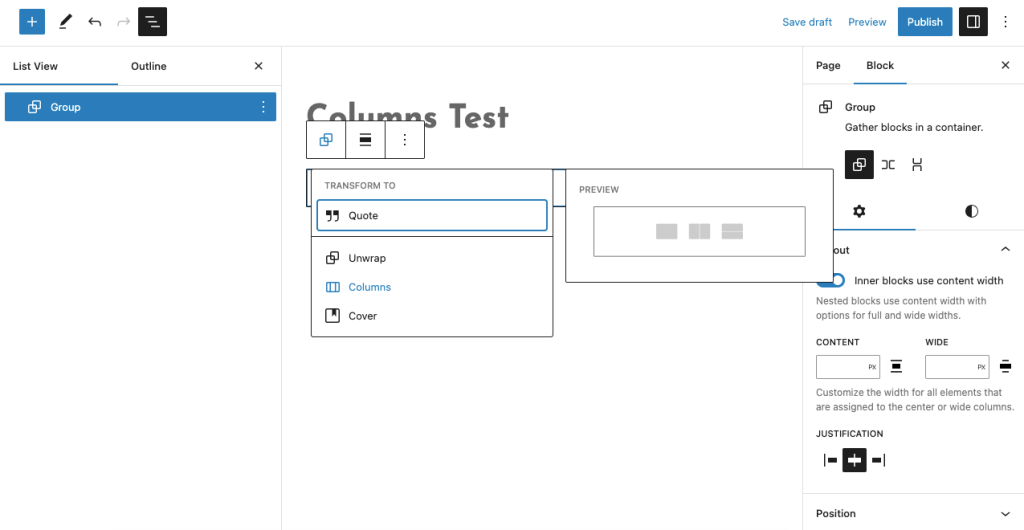
注:列を作成する別の方法は、既存のブロックを Columns ブロックに変換することです。 これを行うには、ツールバーのブロック アイコンをクリックし、ドロップダウン メニューから「変換」を選択します。 列を含むオプションのリストが表示されます。 [列] を選択すると、ブロックは元のブロックをその中に含む列ブロックになります。

ブロックテーマの列に変換
•ステップ 3 : 列を追加して構成します。 列の数を変更するには、ブロック ツールバーまたはサイドバーの設定でプラスまたはマイナスのアイコンをクリックします。 列の端をドラッグしてサイズを変更することもできます。 各列内の挿入アイコンをクリックすると、各列に異なるブロックを追加できます。
•ステップ 4 : 列の内容をカスタマイズします。 ブロック ツールバーとサイドバーの設定で利用可能なオプションを使用して、各列とそのコンテンツのスタイルを設定できます。 色、フォント、背景、境界線、余白、パディング、アニメーションなどを変更できます。
•ステップ 5 : プレビューして公開します。 列のレイアウトに満足したら、さまざまなデバイスやブラウザーでどのように表示されるかをプレビューできます。 将来使用するために再利用可能なブロックとして保存することもできます。 準備ができたら、「公開」または「更新」をクリックして、列レイアウトを Web サイト上で公開します。
4. 結論
WordPress でコンテナからカラムに変換することは、Web サイトのデザインと機能を改善するための優れた方法です。 列を使用すると、コンテンツを整理的かつ魅力的な方法で紹介する、動的で視覚的に魅力的なレイアウトを作成できます。 列をサポートするテーマまたはページビルダーを使用すると、変換プロセスを簡単かつ手間なく行うことができます。
この記事が、さまざまなツールや方法を使用して WordPress でコンテナから列に変換する方法を学ぶのに役立つことを願っています。 柱の構築を楽しんでください。
追加のヒント: WordPress でコンテナから列に変換する方法
1. 列ベースのテーマまたはページ ビルダーを使用して、列レイアウトの作成と管理を簡単にします。
2. ページ エディターまたはブロック テーマの [列] オプションを使用して、ページに列をすばやく簡単に追加します。
3. 要素を列にドラッグ アンド ドロップして、コンテンツをすばやく簡単に配置します。
4. [更新] ボタンを使用して変更を保存し、ページを公開します。
