WordPress で JPG を WebP (PNG、JPEG など) に変換する方法
公開: 2023-10-12WordPress で JPG を WebP に変換したいですか? ステップバイステップのガイドをお探しの場合は、この投稿を読み続けてください。 ここでは、手間をかけずにタスクを完了する方法を説明します。
WordPress ウェブサイトや WooCommerce ストアを運営しているときに、多くの画像を扱うことがあります。 写真はどのウェブサイトにも必須です。 記事の執筆中、サイドバー、またはヘッダー/フッター領域で使用できます。
デフォルトでは、画像を Web サイトに直接アップロードして埋め込むことになりますよね。
しかし、もっと良い方法はあるでしょうか?
JPG または PNG 画像を Web サイトに埋め込む代わりに、それらの画像を WebP 形式に変換して Web サイトで使用できます。 従来の画像形式と比較して、WebP 画像形式にはさらに多くの利点があります。
WebP 画像と WordPress で JPG を WebP に変換する方法についてさらに詳しく知りたい場合は、この記事を読み続けてください。 ここでは、このトピックについて知っておくべきことをすべて紹介します。
まず、WordPress で JPG を WebP に変換する理由を見てみましょう。
WordPress で JPG を WebP に変換する理由
主にパフォーマンス向上のため、WordPress で JPG を WebP に変換する必要があります。 WebP は最新の画像形式の 1 つであり、手間をかけずに画像をより高速に提供できます。 それとは別に、画像のファイルサイズははるかに小さくなり、品質に妥協はありません。
WebP イメージはストレージ容量と帯域幅の消費が少ないため、必要なストレージ容量と帯域幅の消費を削減できます。 Google Chrome や Safari などのほとんどのブラウザは WebP 形式の画像をサポートしているため、画像は常に問題なく訪問者に提供されます。
上で述べた利点とは別に、WebP イメージは将来性もあります。 テクノロジーは日々進化するため、WebP 画像を使用すると、Web テクノロジーの最新情報を維持できます。
既存の画像形式を WebP に変換することが良いアイデアである理由がわかりました。 次に、画像変換の対処方法を見てみましょう。
WordPress で JPS を WebP に変換する方法
タスクを完了するには 2 つの方法があります。
- 手動(WordPressプラグインを使用しない)
- プラグインの使用
以下に両方の方法を示します。 好みに応じてオプションを選択できます。
1. 手動による方法
Web サイトでサードパーティのプラグインを使用したくないが、PNG 画像を WebP に変換する必要がある場合は、この方法を使用してください。 オンラインで無料の WebP 画像変換ソフトをたくさん見ることができます。 人気のあるものには次のようなものがあります。
- コンバーティオ
- クラウド変換
- ピクセル化された
- エズギフ
- TinyIMG
等々。
ここではCloud Convertを使用します。 このツールは非常に使いやすく、最小限の構成オプションが付属しています。 最初に行う必要があるのは、Cloud Convert の JPG から WebP コンバーターに移動することです。

ローカル ストレージに画像がある場合は、 [ファイルの選択] ボタンをクリックしてツールにアップロードします。

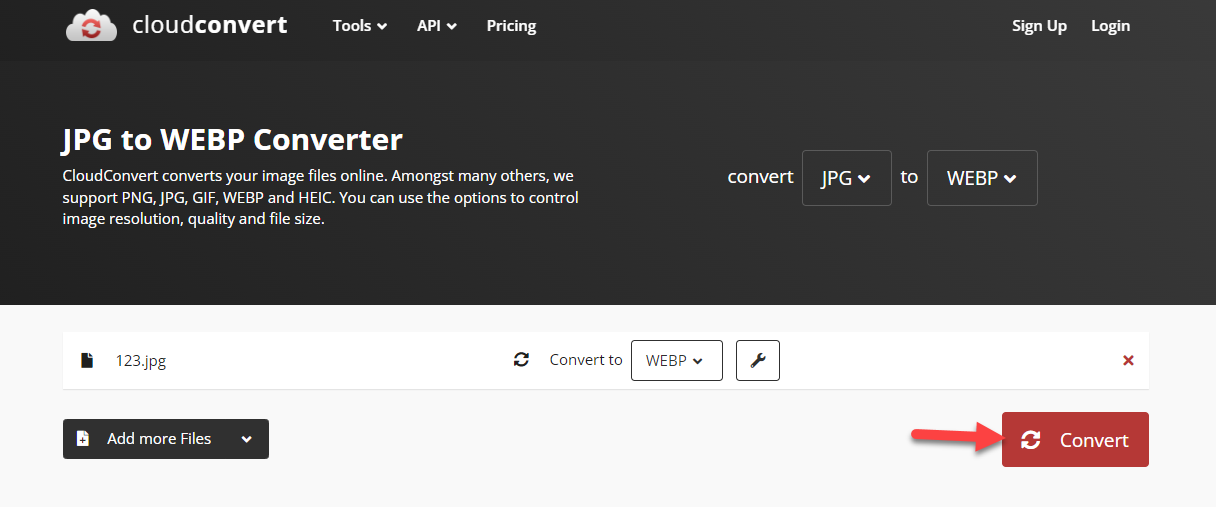
画像を選択したら、 「変換」をクリックします。

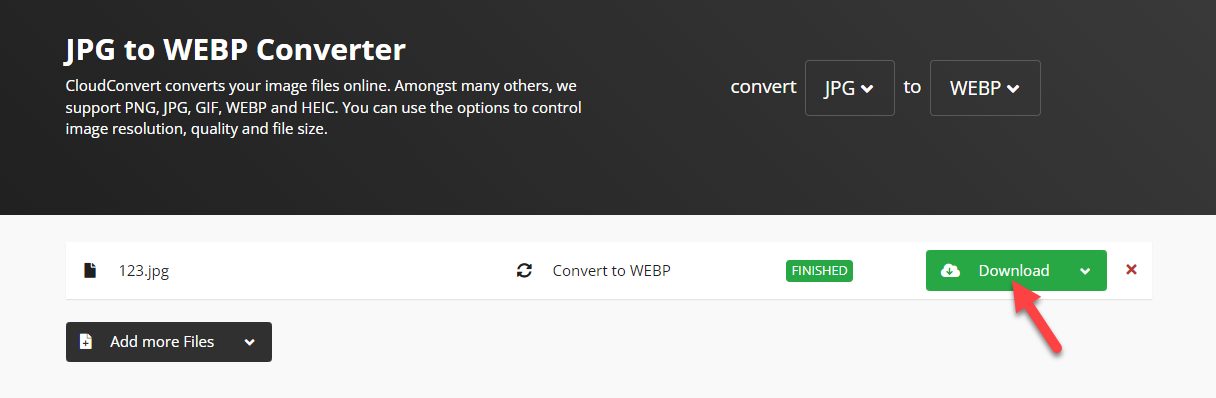
プラットフォームが変換を完了するまでに数秒かかります。 プロセスが完了すると、ページからWebP バージョンの画像をダウンロードできます。

このようにして、WordPress で JPG を WebP に変換できます。 Web サイトにアップロードできる WebP 画像の数に制限はありません。 次のような複数の画像形式を統合することもできます。
- PNG
- JPEG
- PS
- PSD
- 生
- イギリス空軍
等々。

さらに、目的のためにサードパーティがホストするツールを使用する必要はないが、プラグインが必要な場合は、次のセクションに進んでください。
そこでは、専用のWordPressプラグインを使用してWordPressでJPGをWebPに変換する方法を説明します。
2. プラグイン方式
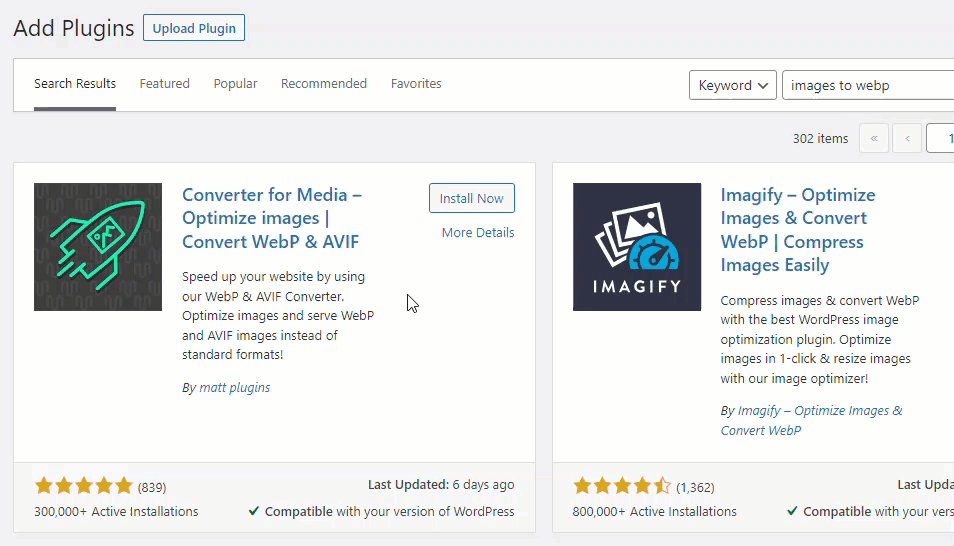
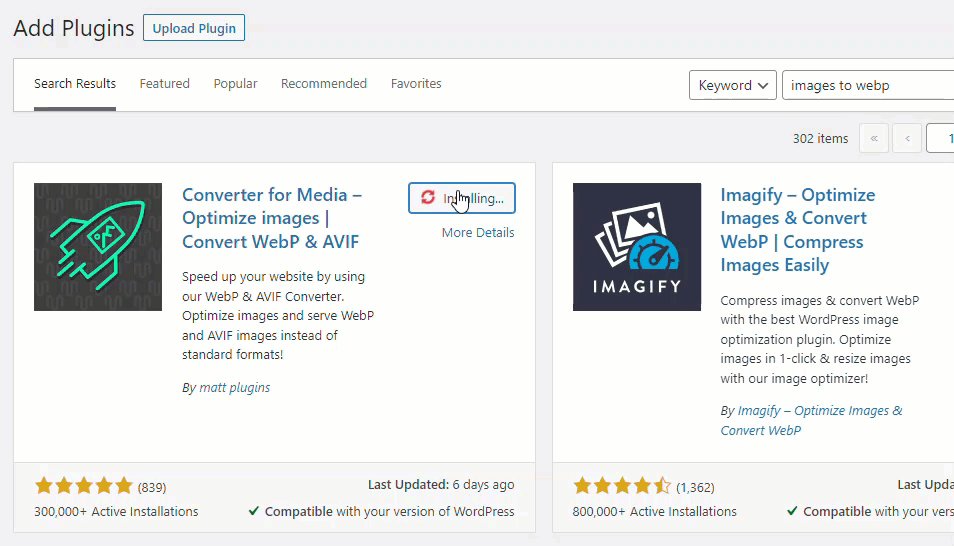
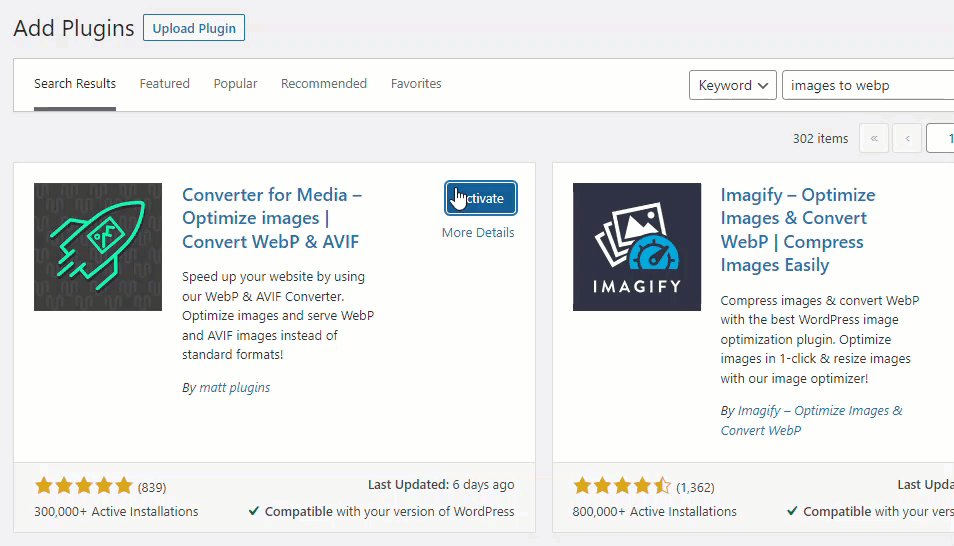
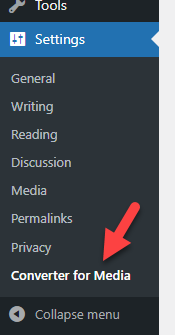
簡単な方法が必要な場合は、このセクションを読み続けてください。 JPG から WebP への変換に使用できるプラグインがいくつかあります。 このチュートリアルでは、Converter for Media プラグインを使用します。 最初に行う必要があるのは、Web サイトにプラグインをインストールして有効化することです。

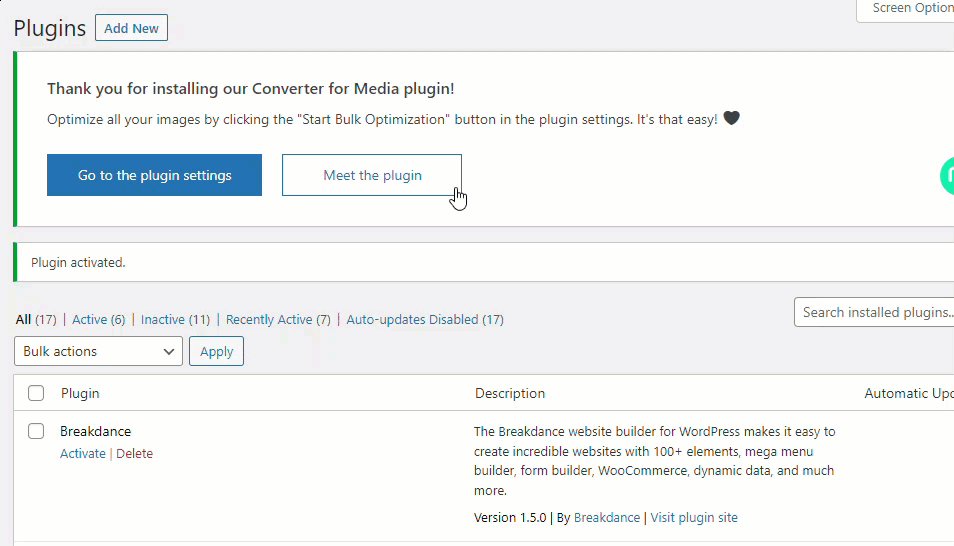
アクティベーションが完了すると、WordPress 設定でプラグインの設定が表示されます。

プラグインには多くの構成オプションが付属しています。 これを使用すると、次のことができます
- 画像を最適化する
- 画像の出力形式を変更する
- ディレクトリを除外/含める
- 自動画像変換を有効にする
- 最大画像サイズをカスタマイズする
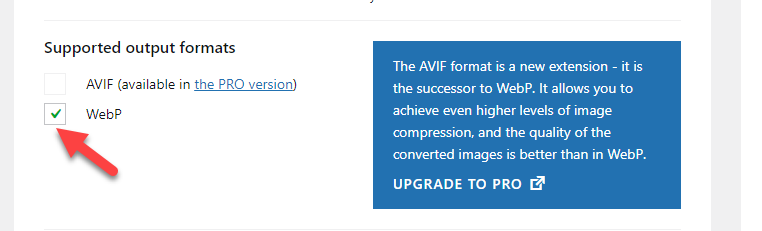
等々。 機能リストから出力形式を変更するオプションを使用します。

無料版プラグインを使用して、すべての画像を WebP 形式に変換できます。 一方、プラグインのプレミアム バージョンをお持ちの場合は、さらに一歩進んで、すべての画像を AVIF 形式に変換できます。
リストから WebP を選択したら、プラグインの設定を保存します。 次に、変更をチェックして、すべてが正常に動作していることを確認します。 フロントエンドから任意のイメージをチェックし、ファイル形式が正常に変更されたことを確認できます。
それでおしまい!
これは、プラグインを使用してWordPressでJPGをWebPに変換する方法です。
速度の違いをテストする
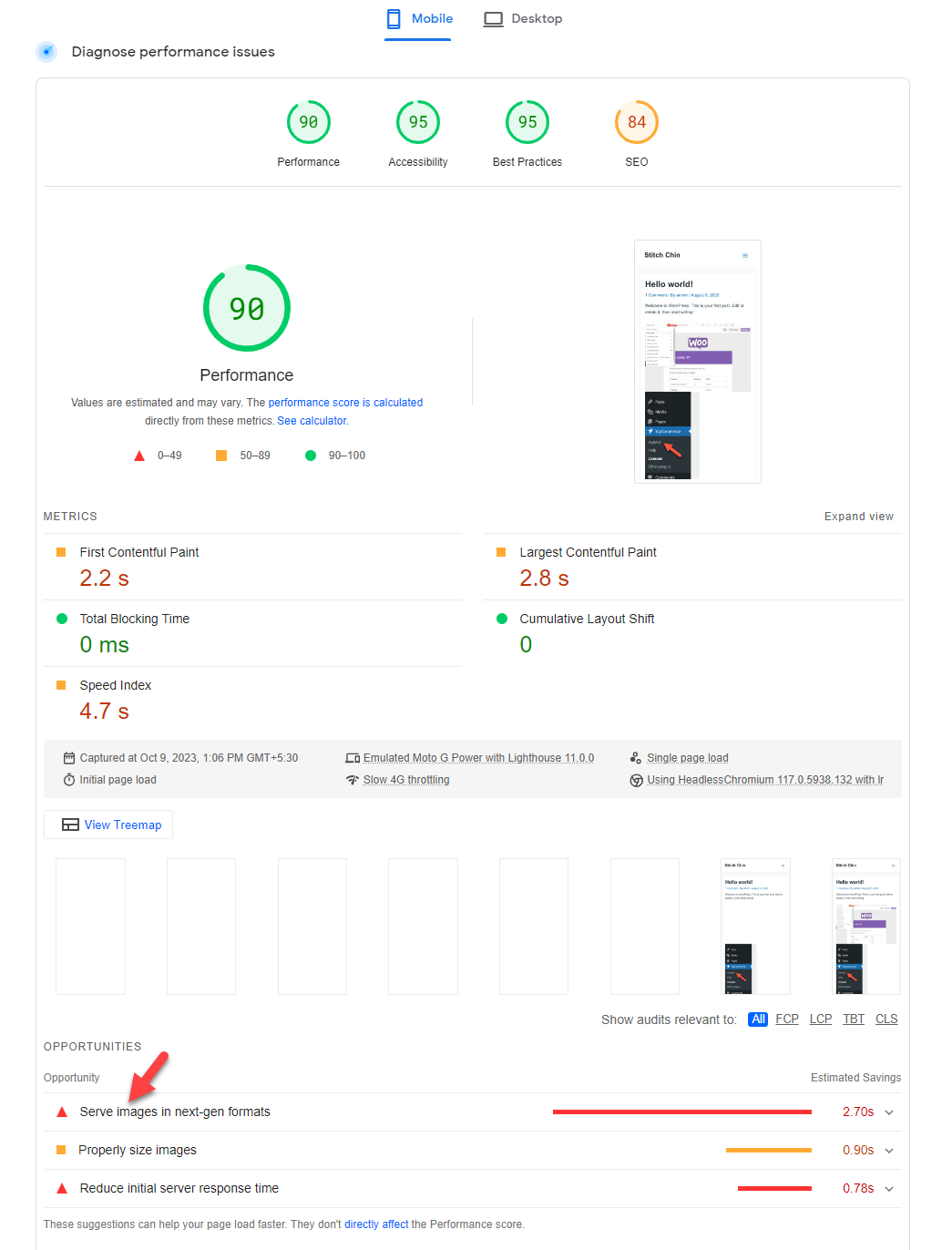
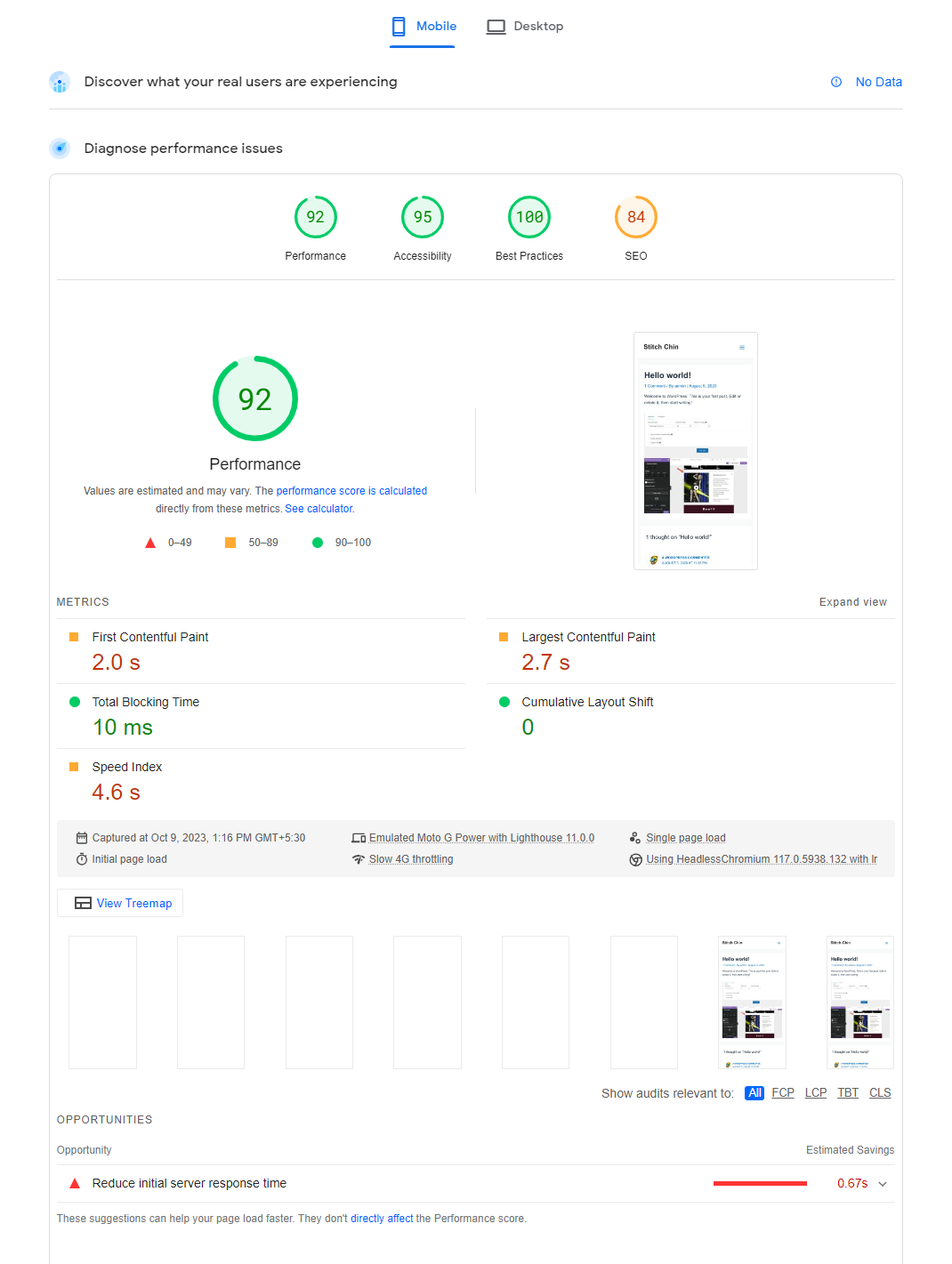
プロセスが完了したら、パフォーマンスの向上を確認することが必須です。 私たちの場合は、サンプル投稿を作成し、いくつかの画像を追加しました。 速度テストには、Google の Page Speed Insights を使用します。
以前の結果は次のとおりです。

そして、これが後の結果です:

スクリーンショットでわかるように、JPG/PNG を WebP に変換すると、Web サイトの速度が向上します。 軽量テーマや、画像の圧縮、遅延読み込みの有効化などのその他のパフォーマンス最適化戦略を使用すると、速度テストでより良いスコアを得ることができます。
結論
WordPress ウェブサイトまたは WooCommerce ストアの速度を最適化する必要がある場合は、優れたホスティングプロバイダーと軽量テーマの選択とは別に、画像の最適化に重点を置く必要があります。
デフォルトでは、BJ Lazy Load などの WordPress 画像最適化プラグインを使用すると、画像の遅延読み込みを有効にして、より効率的に画像を提供できます。 ただし、WebP バージョンの画像は Web サイトの速度をさらに最適化するのに役立つことが研究で示されています。
この記事では、既存の画像を WebP に変換する 2 つの方法を説明しました。 最初の方法では利用可能なオンライン ツールを使用し、2 番目の方法では専用の WordPress プラグインを使用します。
追加のツールが必要ない場合は、最初の方法を使用してください。 一方、ジョブを自動化する必要がある場合は、プラグイン方式を使用します。
どの方法を選択しますか?
手動方式かプラグイン方式か?
コメントでお知らせください!
