WordPress のより良いナビゲーション ヘッダーを作成する方法
公開: 2022-08-20訪問者が WordPress Web サイトにアクセスしたとき、サイトのナビゲーション ヘッダーが改善されていれば、訪問者は快適に感じるでしょう。 これがないと、サイトに訪問者が不足し、サイトが大幅にダウンします。 この運命を防ぐには、WordPress のより優れたナビゲーション ヘッダーを作成する必要があります。
訪問者は常に、くつろげるサイトを見つけます。 サイトの機能や主にナビゲーション ヘッダーに満足できない場合、ユーザーはそのサイトからすぐに U ターンして、自分に適した別のサイトに飛び乗ります。 サイトの発展を阻害し、訪問者数を減少させます。 この記事では、より優れたナビゲーション ヘッダーの作成について説明します。
はじめましょう!
ナビゲーション見出しの定義
ナビゲーションの見出しは、サイトの重要な領域を指す一連のリンクを含むサイトの上部です。 通常、ナビゲーションの見出しは、サイトのページの上部に横方向に表示されます。 ナビゲーションの見出しを使用すると、訪問者は必要なオプションに簡単に移動できます。
WordPress でのナビゲーション ヘッダーの仕組み
世界中の膨大な数の人々が WordPress を使用しています。 ユーザーが WordPress Web サイトにアクセスするとき、通常、メニューやリンクを簡単に閲覧したいと考えます。 WordPress のナビゲーション ヘッダーは、ユーザーが目的を達成するのに役立ちます。 ナビゲーションに必要なメニューまたはリンクに移動することで、ユーザーがやりたいことを支援します。
表示される一般的なナビゲーション ヘッダーの種類
Web サイトまたはページに使用されるナビゲーション ヘッダーには、いくつかの一般的な種類があります。 これらのヘッダーには、通常のニーズに使用できる一般的に使用されるメニューとリンクが含まれています。 これらを以下に示します。

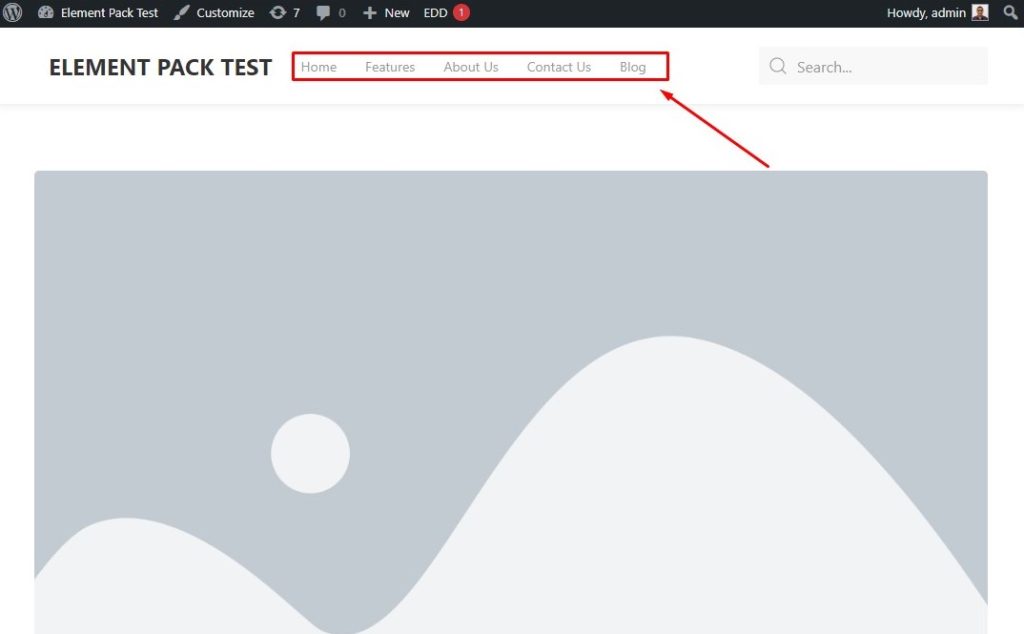
一般的な WordPress ヘッダー メニュー
これは、最もよく見られる、一般的で最低限必要なメニューとリンクを含むヘッダー メニューのタイプです。 通常、ロゴ、ホーム、メニュー、ニュース、および最小限のメニューまたはリンクがあります。

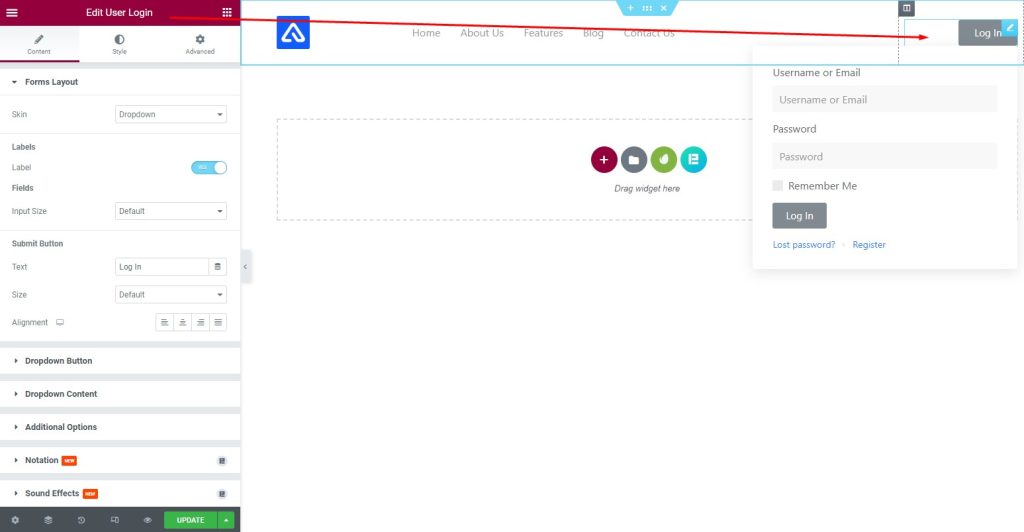
登録/ログイン ナビゲーション ヘッダー
このタイプのナビゲーション ヘッダーには、ユーザーが会社のサイトのメンバーになるための [登録] または [ログイン] メニューが含まれています。 ユーザーをサイトに直接誘導します。

WooCommerce メガ ナビゲーション ヘッダー メニュー
これは、多数のメニューとリンクが設定され、訪問者が簡単にナビゲーションできるニッチな商用サイト用にカスタマイズされたナビゲーション ヘッダーです。
WordPress でより良いナビゲーションを構築しましょう
それでは、WordPress でより良いナビゲーションを構築するプロセスを紹介します。 プロセスを以下に示します。
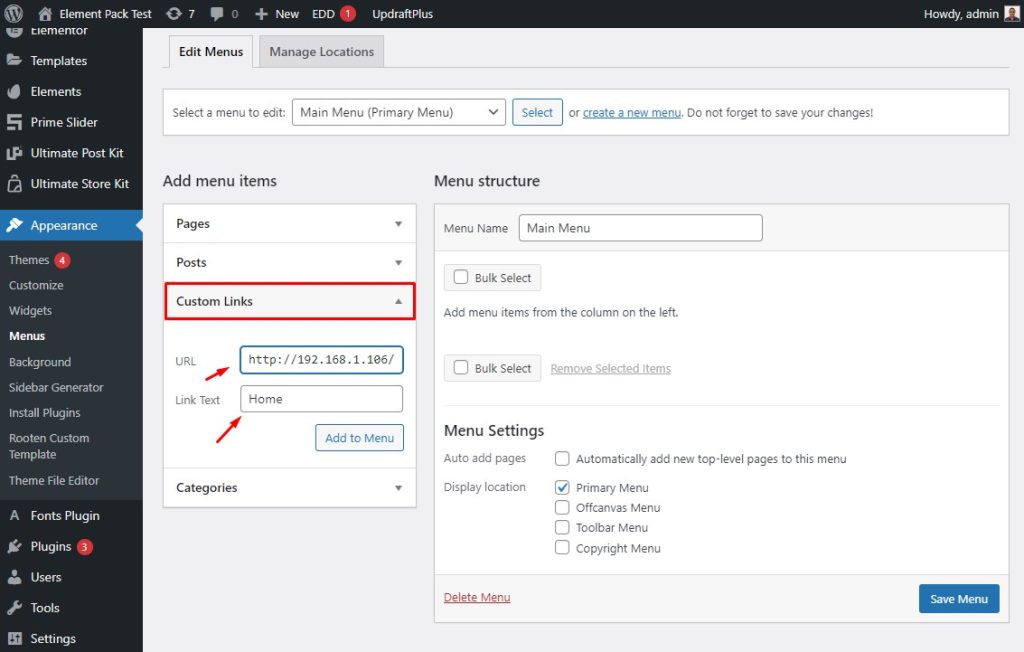
WordPressメニューオプションからカスタムメニューを作成する

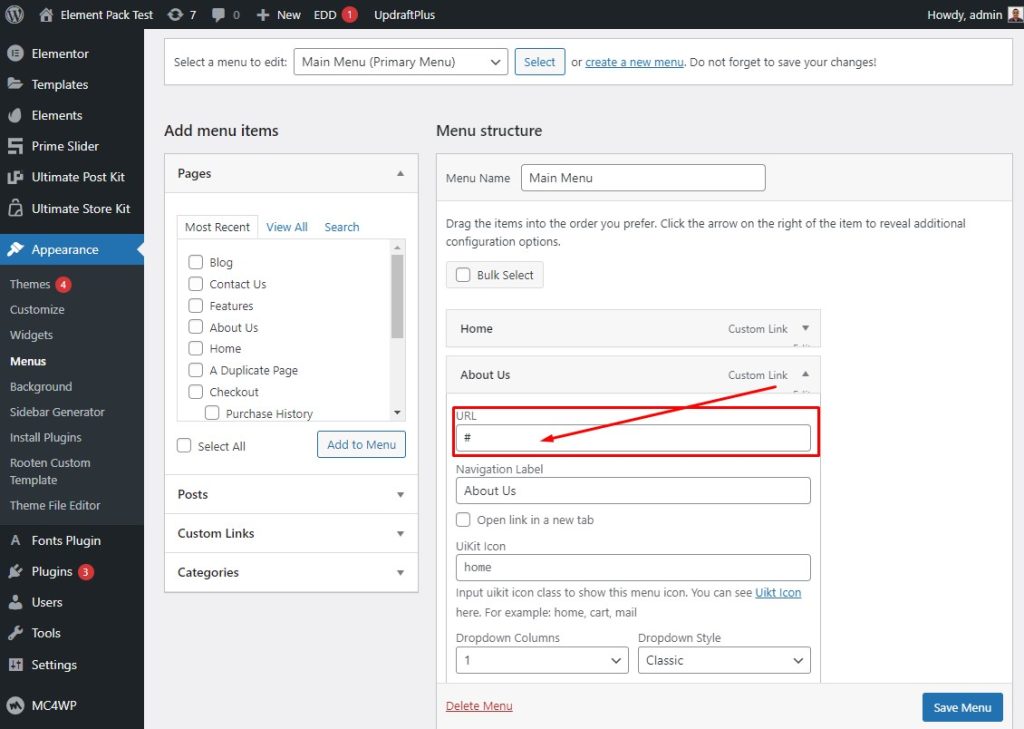
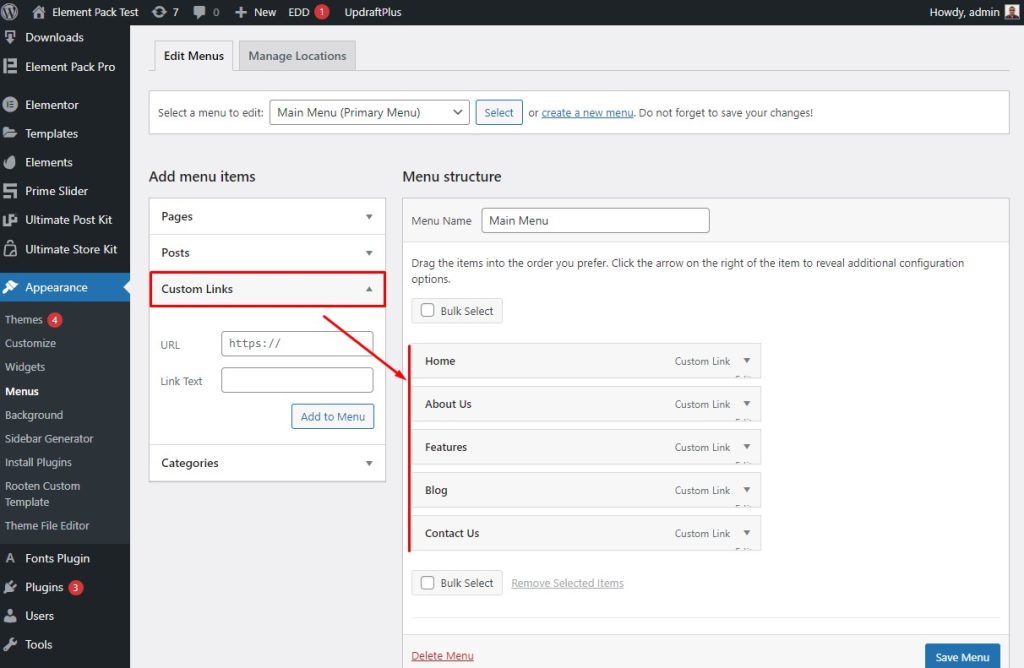
[外観] メニューに移動し、[カスタム リンク] に移動します。 その後、URL とリンク テキスト フィールドに入力します。

次に、示されているように URL を追加します。

その後、[カスタム リンク] に移動し、アイテムを選択します。 [メニューを保存] ボタンを押すことを忘れないでください。
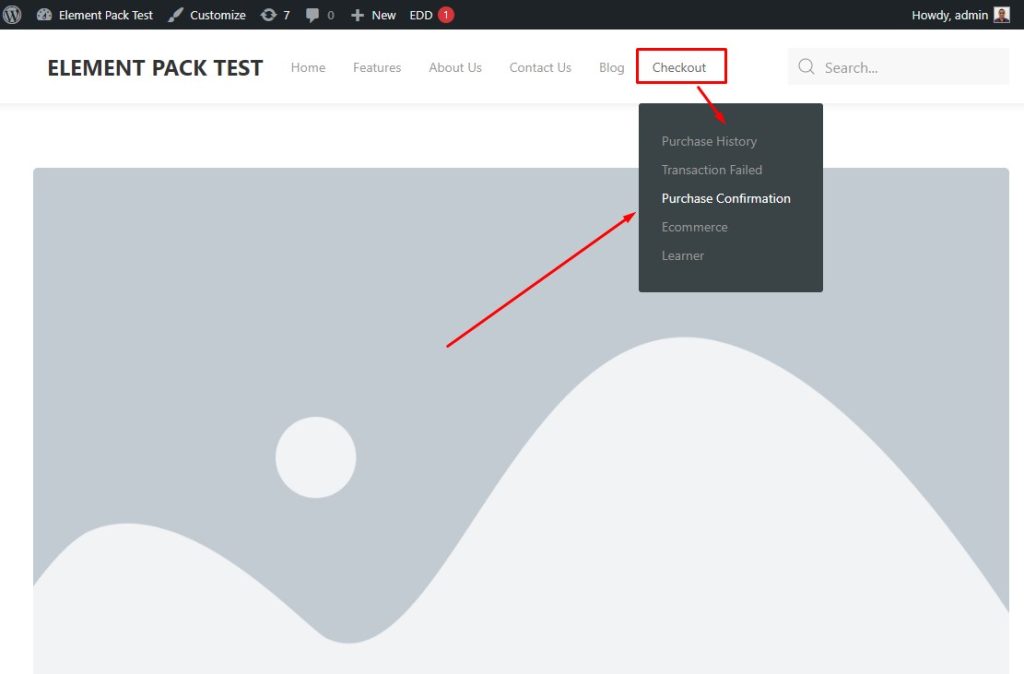
サブメニュー項目を作成する

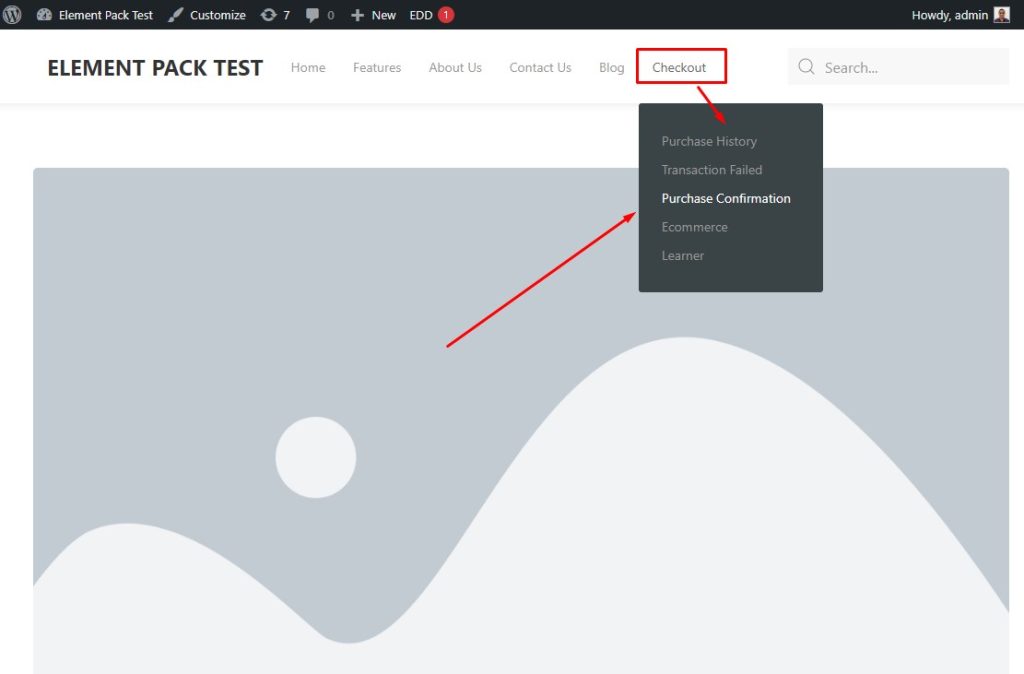
外観メニューに移動します。 その後、メニューに移動し、ここでチェックアウト メニューを選択し、そのサブ メニュー項目を選択して、[メニューの保存] ボタンをクリックします。


その後、メニューにカーソルを合わせて結果を確認します。ここにサブメニューが表示されます。
Elementorページエディターにヘッダーメニューを挿入
それでは、Elementor Page Editor にヘッダー メニューを挿入してみましょう。 以下の手順に従ってください。
ヘッダー メニューにナビゲーション バー ウィジェットを使用する

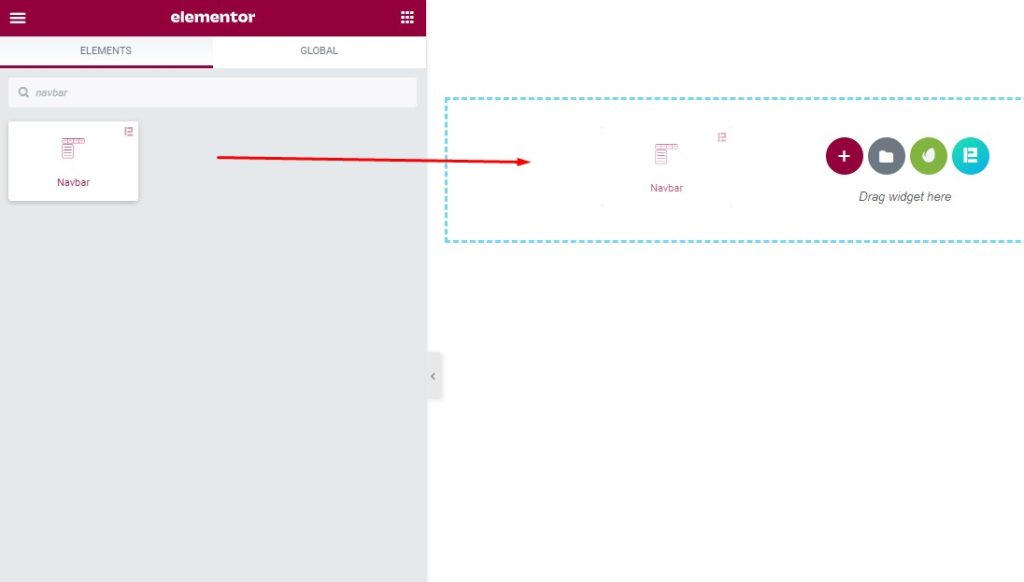
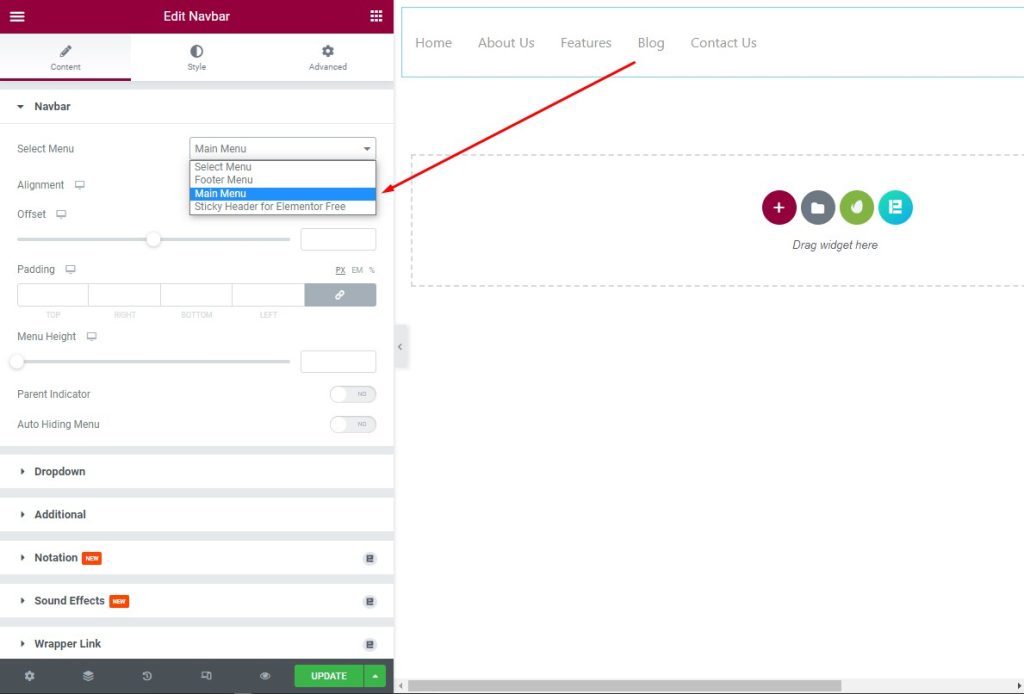
まず、ウィジェット メニューに移動し、Navbar を検索して、ウィジェットをテキスト領域にドラッグ アンド ドロップします。

その後、[メニューの選択] のドロップダウン リストから [メイン メニュー] を選択します。

メイン メニューをカスタマイズすると、次のようになります。
ウィジェットの外観をカスタマイズする

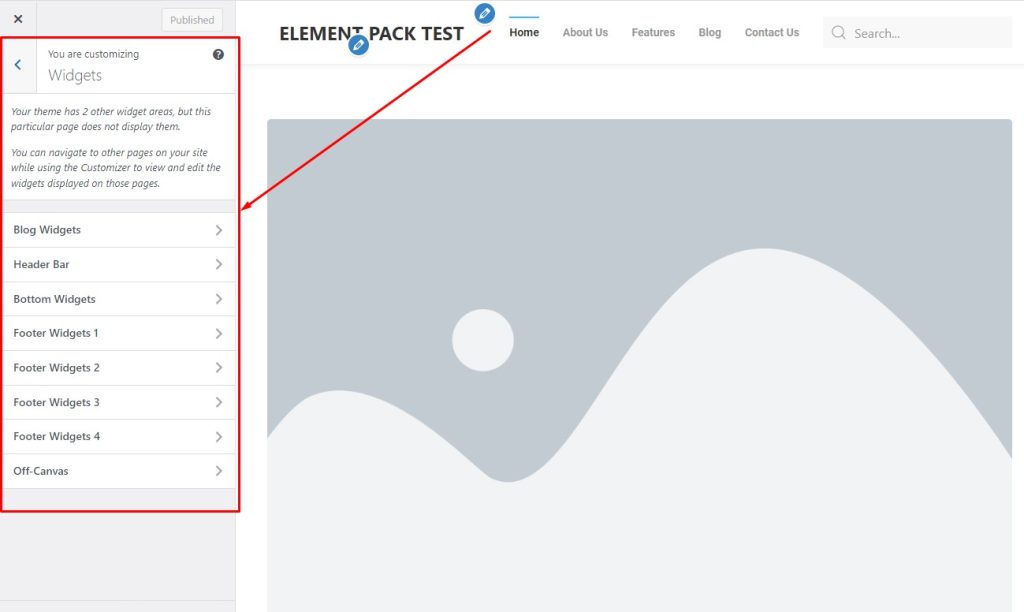
ウィジェットメニューに移動します。

あとはウィジェットメニューの項目をカスタマイズして見栄えを良くします。
検索フィールドをヘッダーに追加する

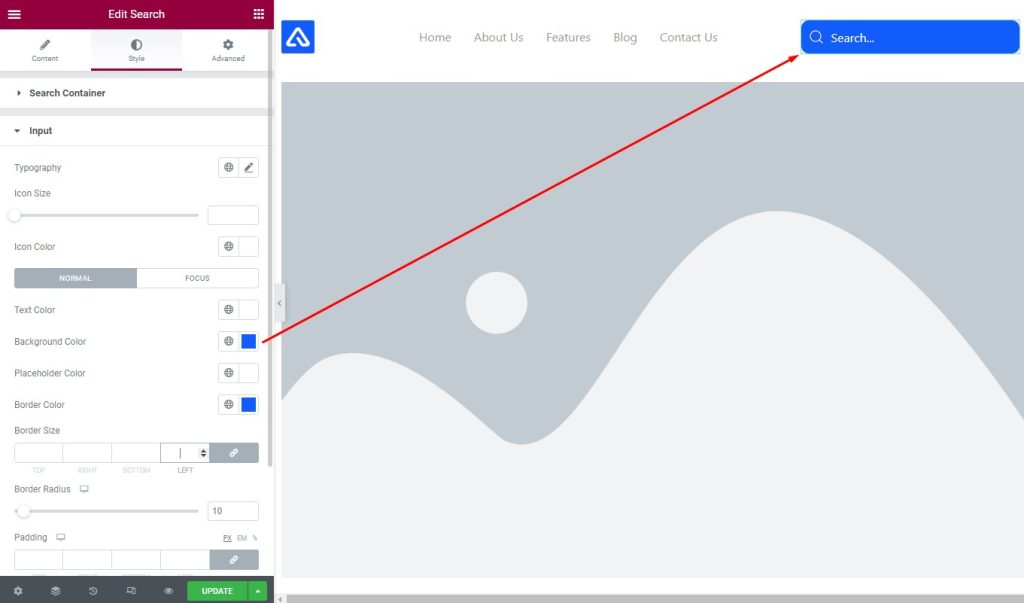
まず、ウィジェット メニューに移動し、検索フィールドに「検索」と入力して、テキスト領域にウィジェットをドラッグ アンド ドロップします。

その後、[スタイル] タブに移動し、[検索コンテナー] セクションの [入力] オプションで [背景色] を変更します。 ここで他のオプションを変更できます。

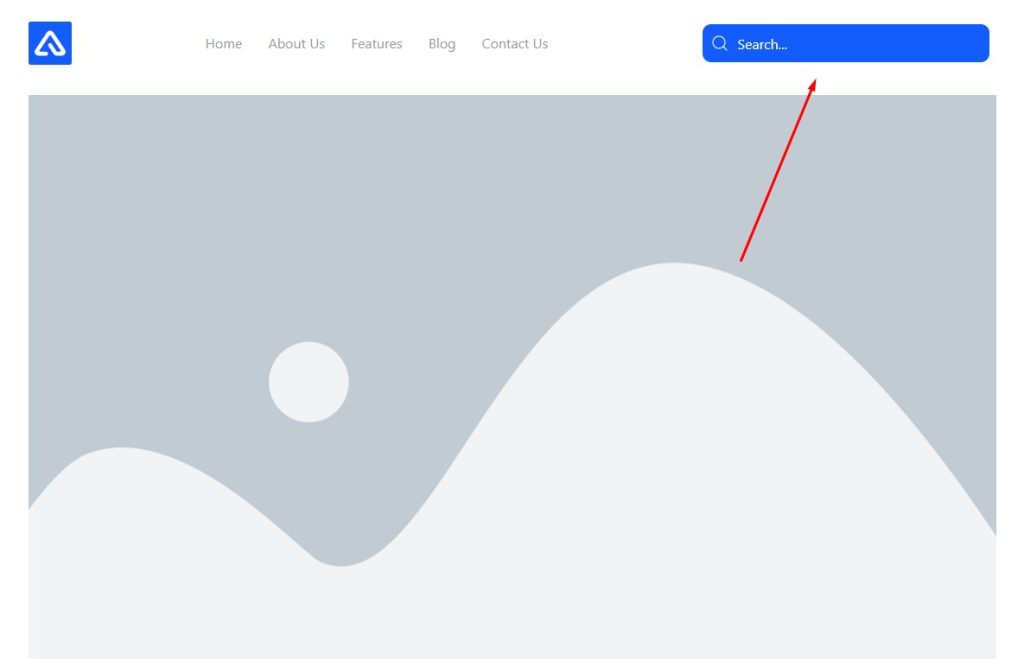
カスタマイズ後、検索フィールドは図のようになります。
サイトの外観を今すぐレベルアップ
議論するナビゲーション ヘッダーを選択し、WordPress のより優れたナビゲーション ヘッダーを作成するプロセスを実行しました。 ここでは、あなたのウェブサイトで理解して適用できる簡単な方法を用意しました。 これが大いに役立つことを願っています。
この記事を辛抱強く読んでいただきありがとうございます。 良い1日を。
