HappyAddons を使用して Elementor Free でブログ投稿テンプレートを作成する方法
公開: 2023-07-07Elementor を使用してブログ投稿テンプレートを作成するということは、Web サイト上のすべてのブログ投稿に対して独自のレイアウトを構築することを意味します。 WordPress にテーマをインストールすると、カスタマイズ オプションが制限されたデフォルトの投稿レイアウトが取得されます。 ただし、デフォルトのレイアウトではニーズを満たすのに十分ではない場合があります。
その構造、外観、コンテンツ スタイルをカスタマイズしたい場合があります。 Elementor は、テーマビルダーを使用してそれを完全にゼロから実行できる素晴らしいソリューションです。 しかし、少なくとも数日間 Elementor について知っているのであれば、そのテーマ ビルダーは無料では使用できないことを知っているはずです。
でも心配はいりません! 今日は、ゼロコストでプロセスを完了できる無料のテーマビルダーを提供する Elementor アドオンを紹介します。 それでは、無料のElementorでブログ投稿テンプレートを作成する方法について説明しましょう。
ブログページとブログ投稿の違い
ブログ ページは、すでに公開されているすべてのブログ投稿を含む静的なページです。 投稿は、アルファベット順または日付順に時系列でブログ ページに公開されます。 ブログ ページには通常、最新の投稿が抜粋とともに上部に表示されます。 これには、著者ボックス、ソーシャル共有ボタン、コメント領域は含まれません。
ブログ投稿は、特定のトピックの詳細な分析をカバーする個別の記事です。 また、目次、著者の詳細、ソーシャル共有ボタン、行動喚起、コメント領域、タグ、関連投稿、FAQ、購読フォームなど、他のいくつかの要素も含まれています。
Elementor Freeでブログ投稿テンプレートを作成する方法

Elementor を使用してカスタム ブログ投稿テンプレートを作成するには、そのテーマ ビルダーにアクセスする必要があります。 しかし、この機能は無料ではありません。 この機能にアクセスするには、プレミアム バージョンにアップグレードする必要があります。 ただし、 HappyAddons という別のプラグインをインストールするだけで、この機能を無料で使用できます。
HappyAddons は実際には Elementor アドオンです。 Elementor サイトを強化するための多数の追加機能とウィジェットが付属しています。 HappyAddons には無料版とプレミアム版もあります。 無料版には、カスタムのブログ投稿テンプレートを作成できるテーマ ビルダーが含まれています。
以下からプラグインをダウンロードしてウェブサイトにインストールします。
- エレメンター
- ハッピーアドオン
サイトでアクティブ化したら、以下の手順に進みます。
ステップ 01: HappyAddons テーマ ビルダーから単一のテンプレートを開く
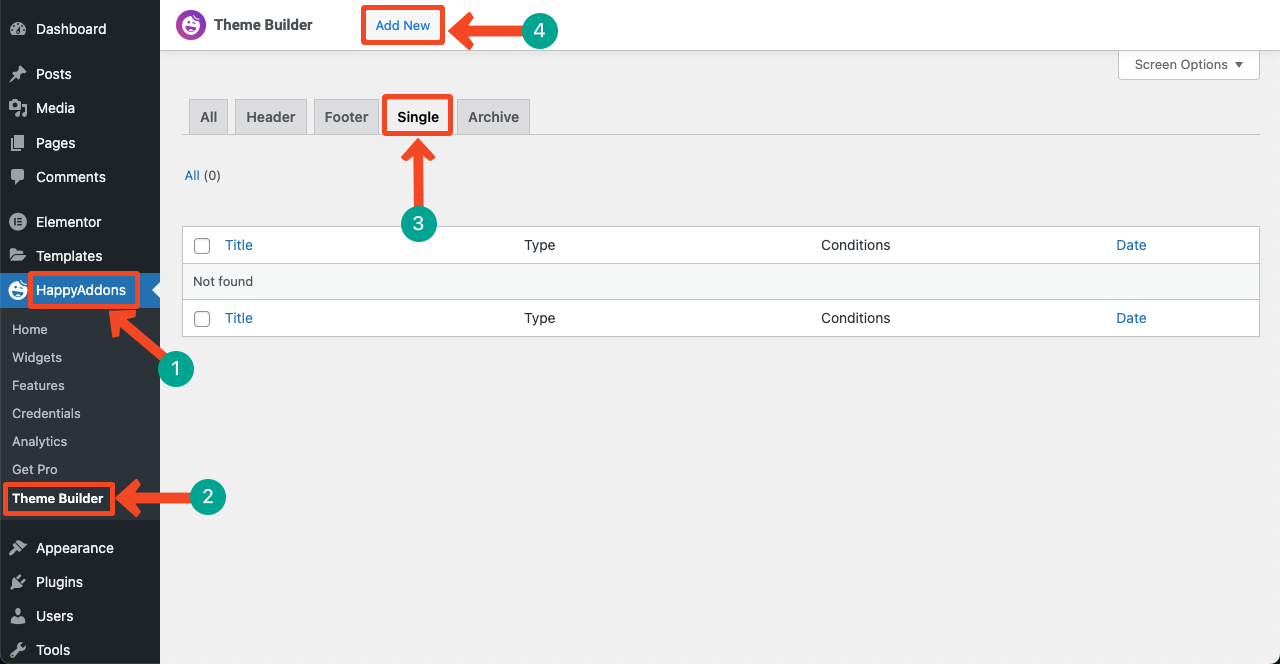
- [HappAddons] > [テーマ ビルダー]に移動します。
- 「単一」タブを選択します。
- 「新規追加」ボタンをクリックします。

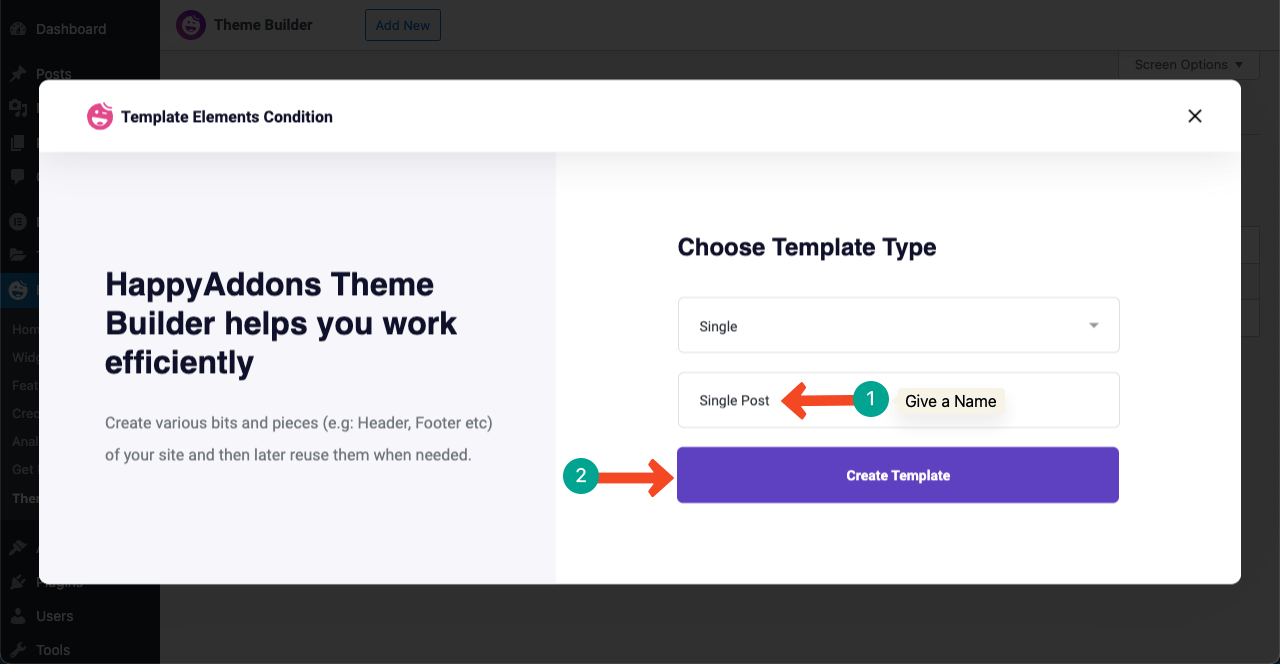
- ポップアップが開きます。
- テンプレートに名前を付けます。
- 「テンプレートの作成」ボタンを押します。

ステップ 02: ドラッグ アンド ドロップで要素を追加する
Web サイト上の要素は通常、Web デザインとコンテンツ スタイルによって異なります。 ただし、ブログ投稿には、種類に関係なく、必須の要素がいくつかあります。 タイトル、アイキャッチ画像、コンテンツ本文、著者名、発行日、著者ボックス、ソーシャルシェアボタン、コメントボックスなどです。
ワイヤーフレームを作成することをお勧めします。 これは、ブログ投稿テンプレートにどの要素を含めるべきかを把握するのに役立ちます。 これからは、それらを 1 つずつ投稿に追加していきます。
#投稿の注目の画像を追加
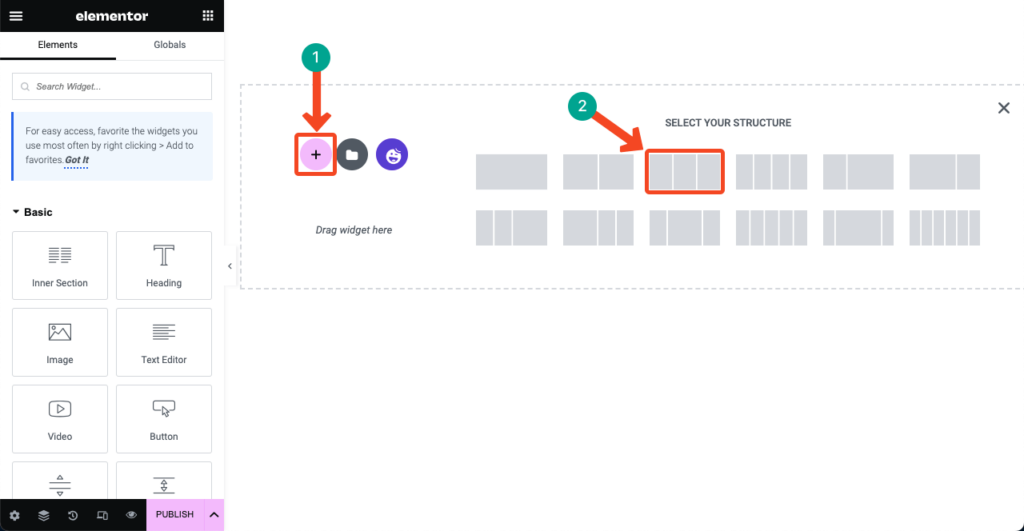
- プラス (+)アイコンをクリックしてコンテンツ領域を作成します。
- ワイヤーフレームに合わせて列の数を選択します。
- このチュートリアルでは 3 つの列を選択しました。

- 列のサイズと幅をカスタマイズできます。
- 中央の列を大きくし、他の 2 つの列を狭くしました。
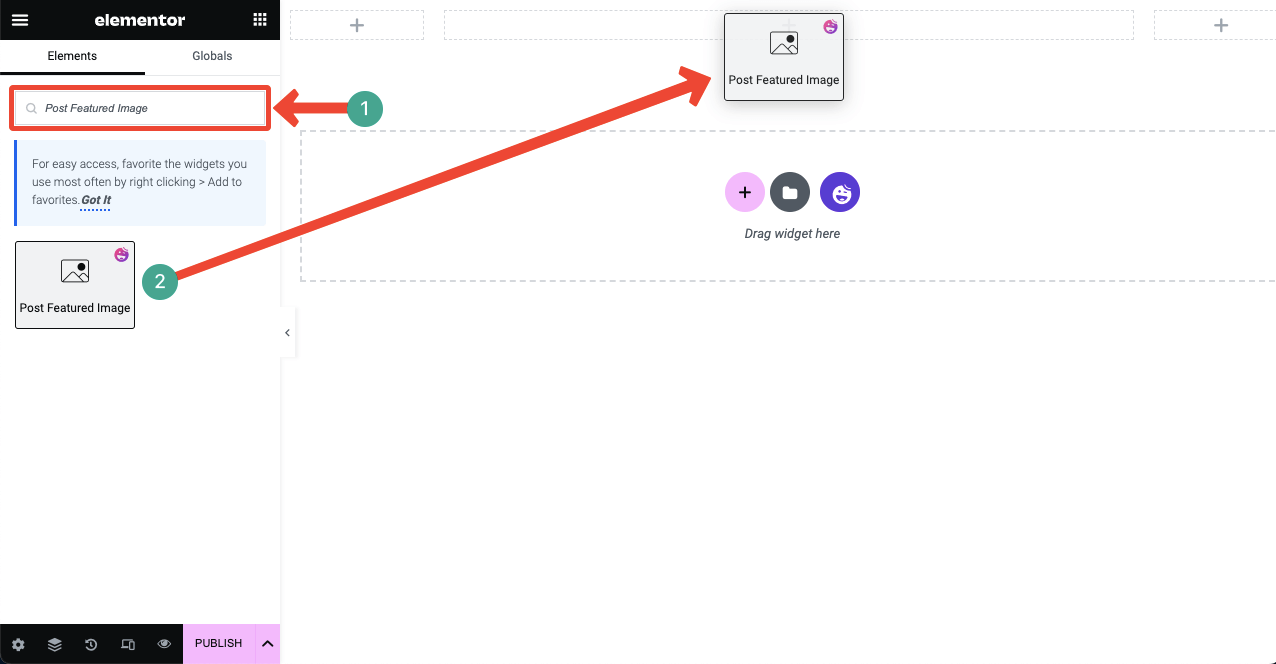
- 検索ボックスに「注目の画像を投稿」と入力します。
- それをコンテンツ領域にドラッグ アンド ドロップします。

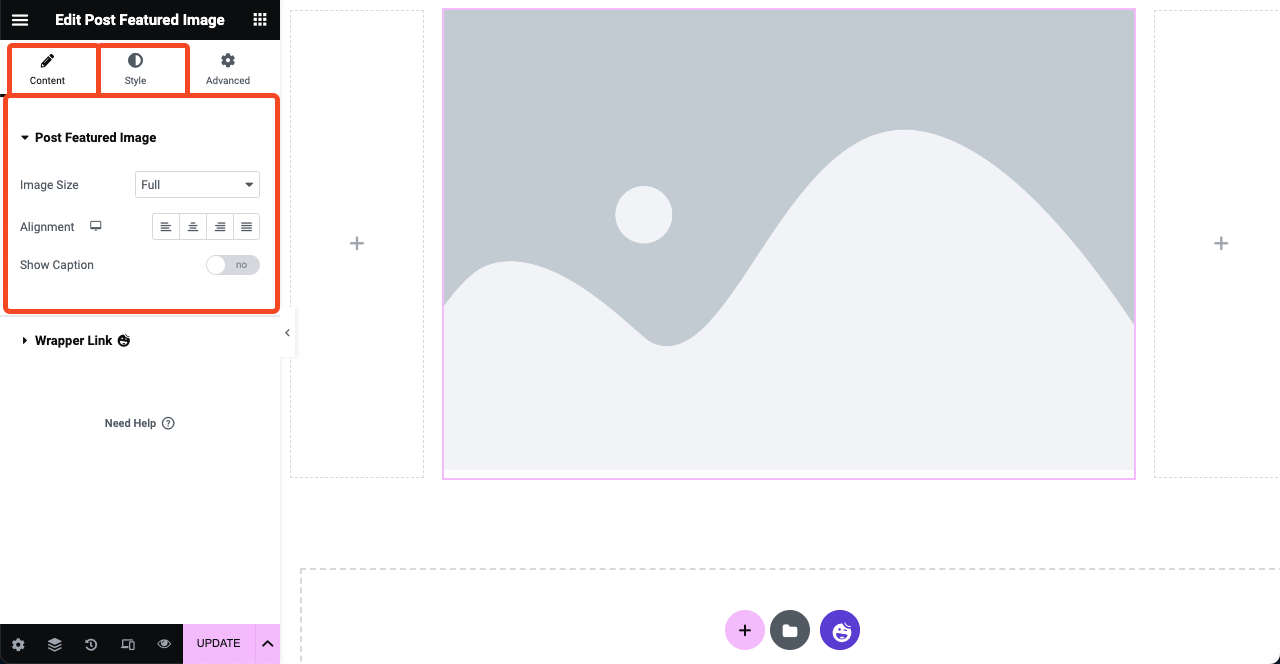
- アイキャッチ画像は、Elementor パネルの [Content] タブと [Style] タブからカスタマイズできます。
- サイズ、配置、マージン、パディング、境界線の種類などを変更できます。
注:コンテンツのない画像セクションのみが表示されます。 心配ない! レイアウトを作成しているだけです。 テンプレートを公開すると、レイアウトがすべてのブログ投稿に適用されます。 公開されたブログ投稿のフロントエンドに変更が表示されます。

# 投稿タイトルを追加
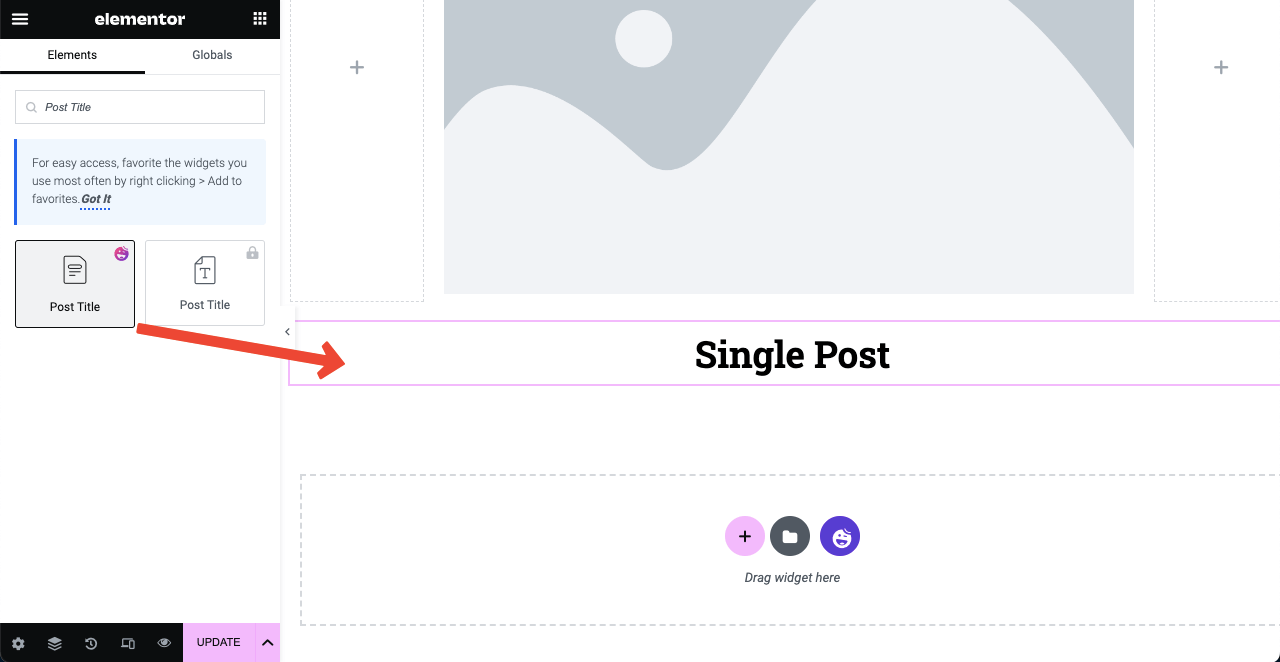
- 投稿タイトルウィジェットを注目の画像の下にドラッグ アンド ドロップします。
- ただし、必要に応じて、タイトルを目玉画像セクションの上に配置できます。

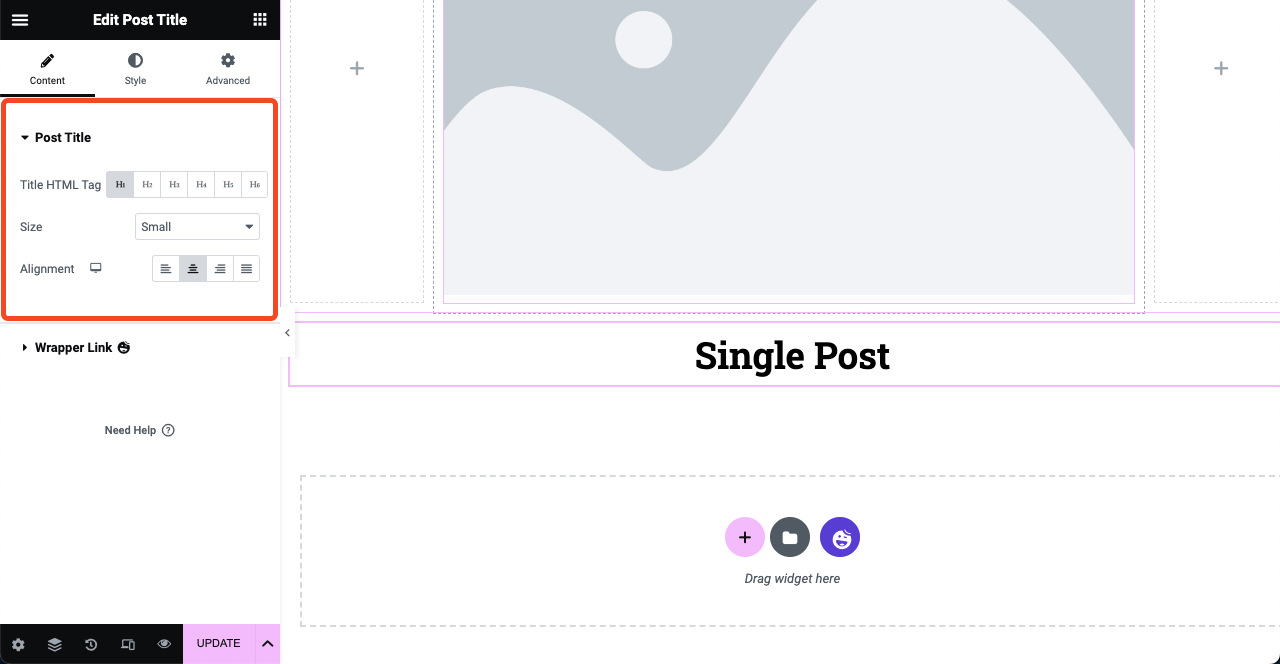
- 次に、Elementor パネルから投稿タイトルをカスタマイズしてスタイルを設定します。
- ブログ投稿のタイトルには必ずH1を設定してください。

#投稿情報を追加
- 投稿情報ウィジェットを使用すると、作成者名、投稿の公開時刻、日付、コメントなどのオプションを表示できます。
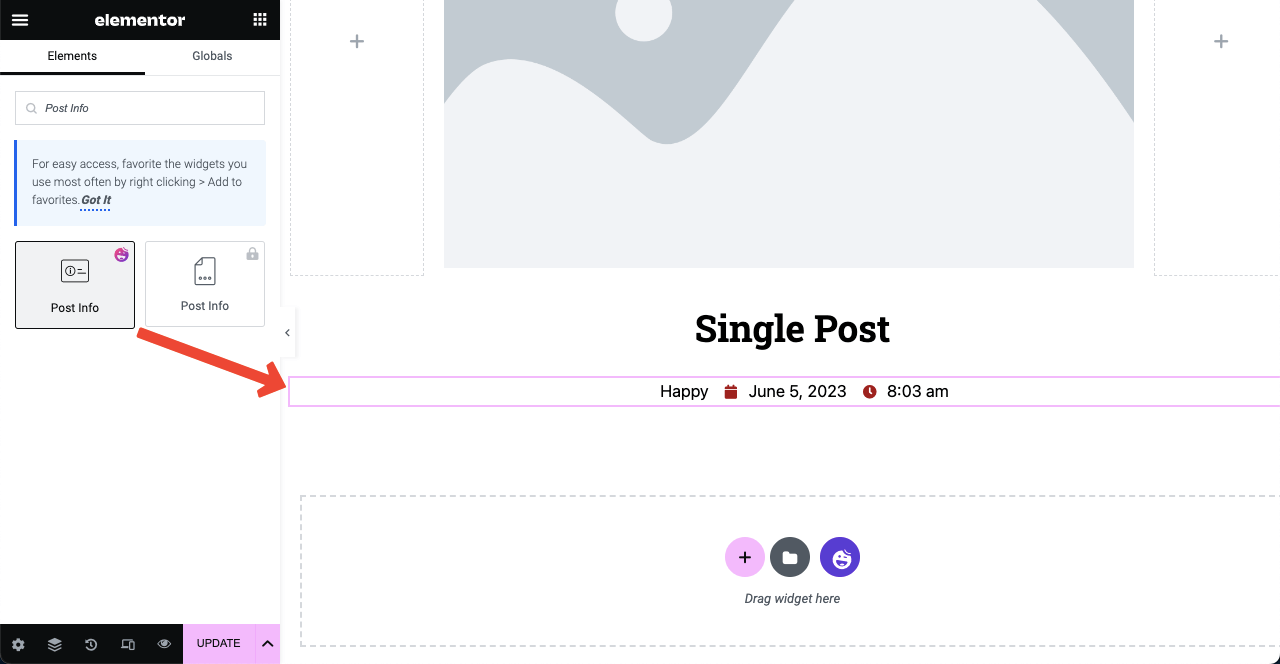
- Elementor 検索ボックスにウィジェット名を入力します。
- 下に表示されたら、タイトル セクションの下にドラッグ アンド ドロップします。

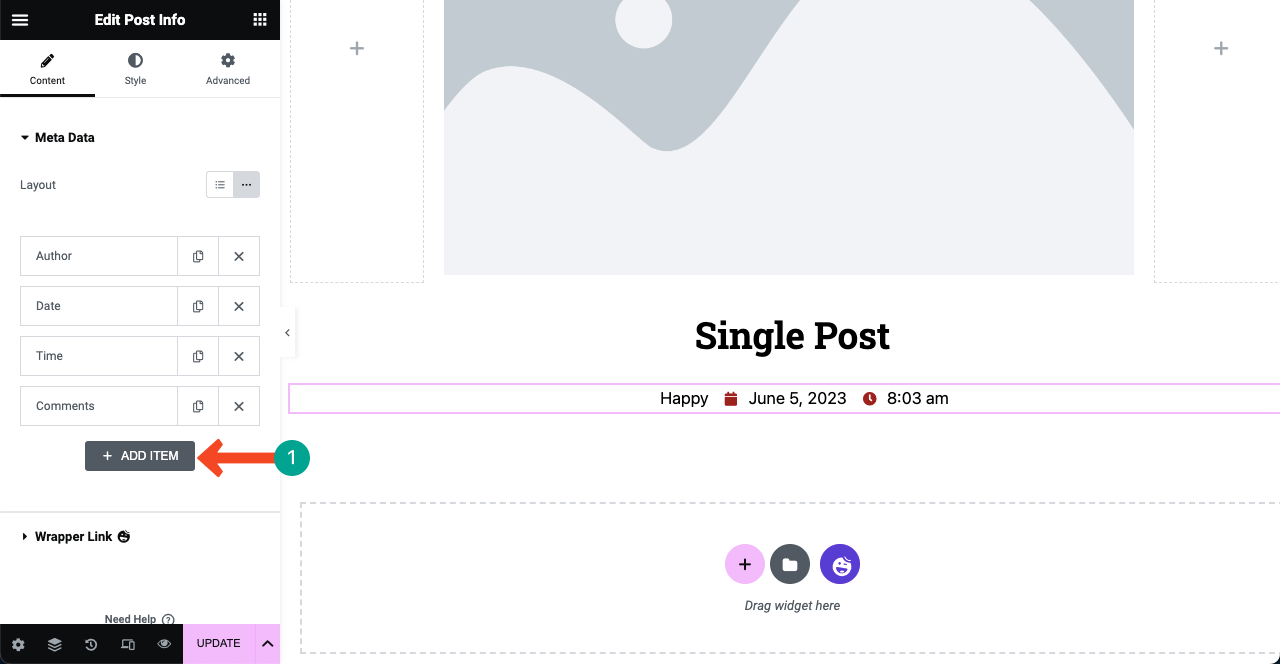
- 「項目を追加」ボタンをクリックすると、セクションにオプションを追加できます。
- その後、 「スタイル」タブに移動して、コンテンツのスタイルを設定します。
注:コメント要素は、ブログ投稿がコメントを受け取った場合にのみ表示されます。

#投稿コンテンツを追加
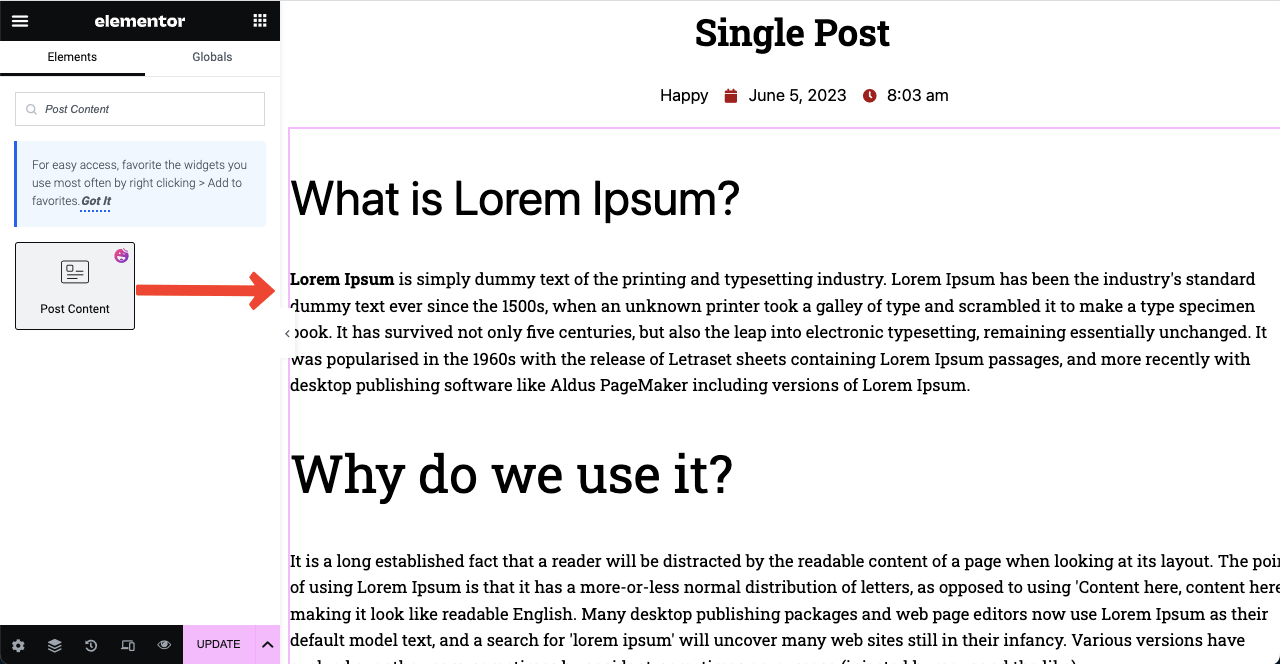
- 投稿コンテンツ ウィジェットは、メインのコンテンツ本文をカバーします。
- 投稿にテキスト、画像、GIF、ビデオを含めることができます。
- ウィジェットを適切な位置にドラッグ&ドロップし、同様にカスタマイズします。

# お問い合わせフォームを追加
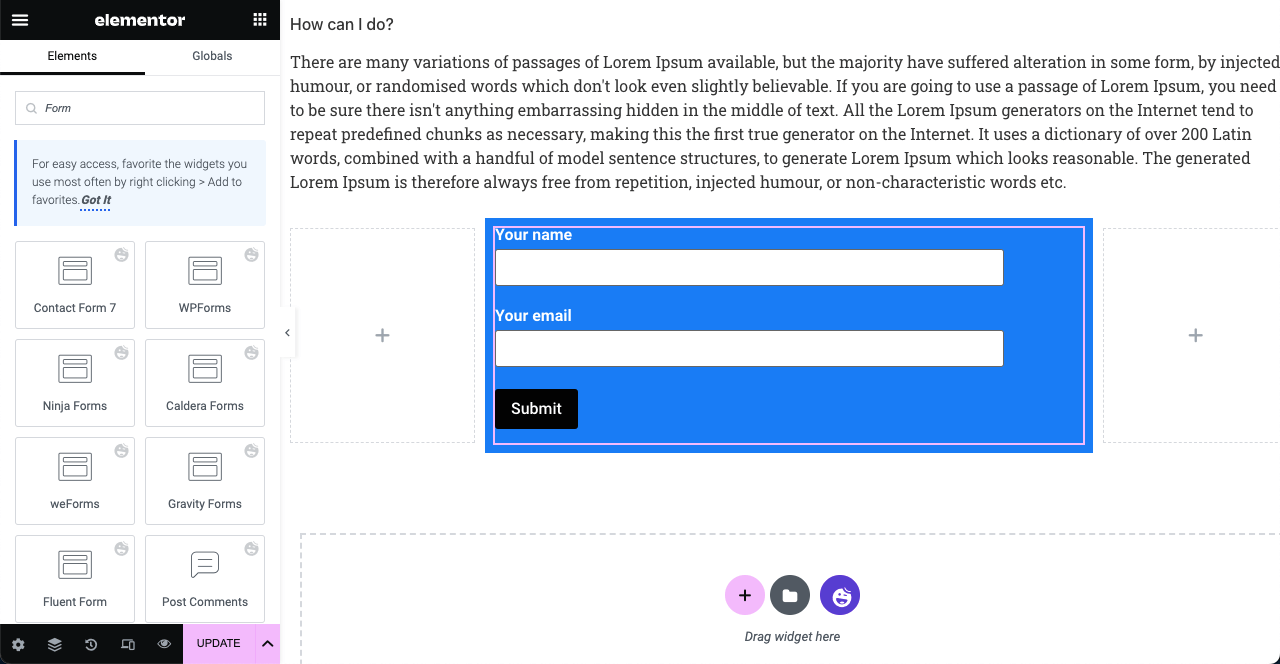
- HappyAddons は、一般的な問い合わせフォームのほとんどと統合されています。
- 検索ボックスに「 Form 」という単語を入力するだけです。
- 以下に表示される一般的なフォーム ウィジェットがすべて入手できます。
- リスト内に連絡フォーム プラグインのウィジェットが見つかると思います。
- キャンバス上にドラッグ アンド ドロップします。
注:たとえば、バックエンドで weForms を使用する場合は、同じウィジェットをキャンバスにドラッグ アンド ドロップします。

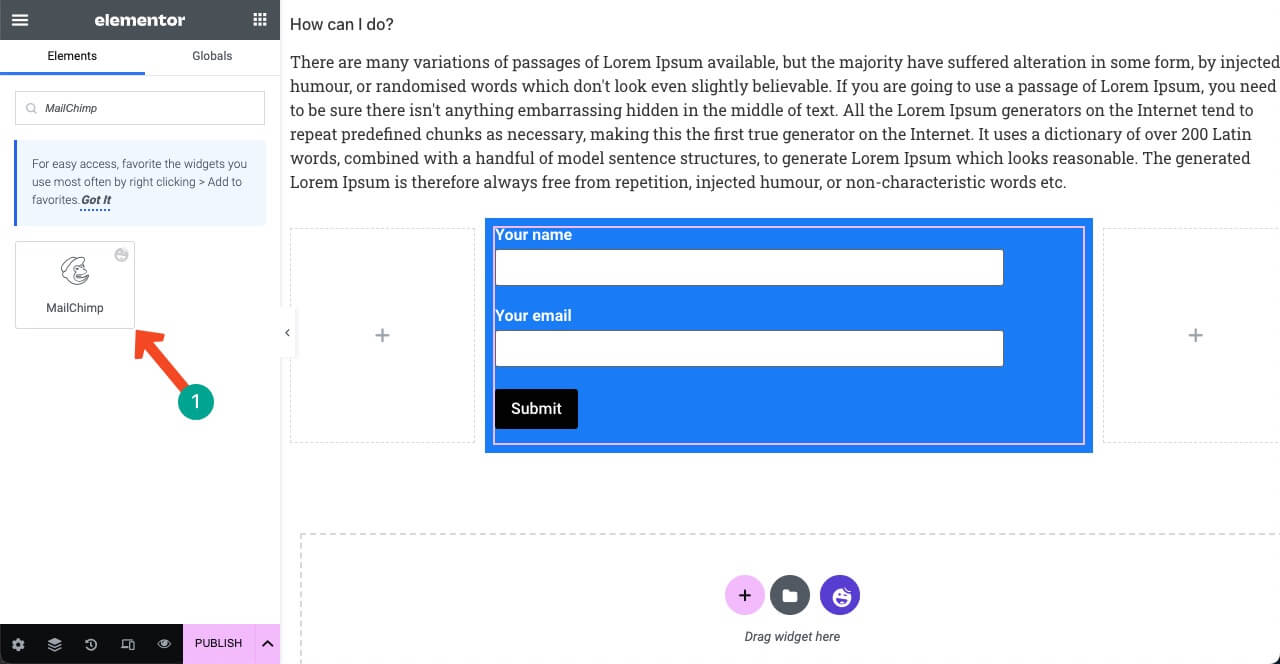
MailChimp は、購読者リストを増やすための優れたプラットフォームであると考えられています。 これは、人気のある電子メール マーケティング サービス プロバイダーでもあります。 良いニュースは、 HappyAddons に MailChimp ウィジェットがあることです。 購読者リストを増やしたい場合は、お問い合わせフォーム プラグインの代わりにこのウィジェットを使用することもできます。
HappyAddons を使用して Web サイトに MailChimp フォームを埋め込む方法については、このガイドを参照してください。

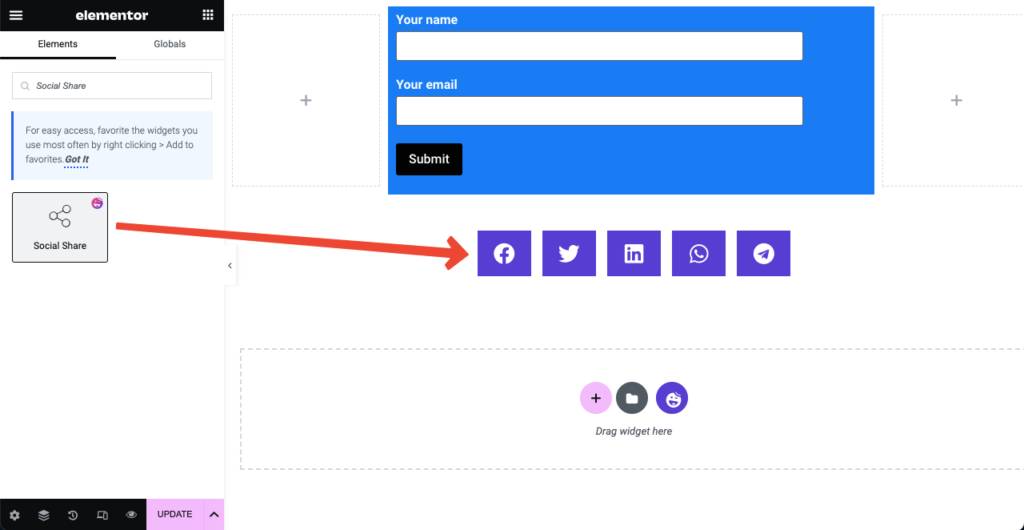
# ソーシャル共有アイコンを追加
- ソーシャル共有ウィジェットを使用すると、ユーザーはブログ投稿をソーシャル プロフィールに共有できるようになります。
- これは、読者や訪問者とのエンゲージメントを高める優れた方法となります。
- Elementor の検索ボックスに「ソーシャル シェア」と入力します。
- それを購読フォームの下にドラッグ アンド ドロップします。

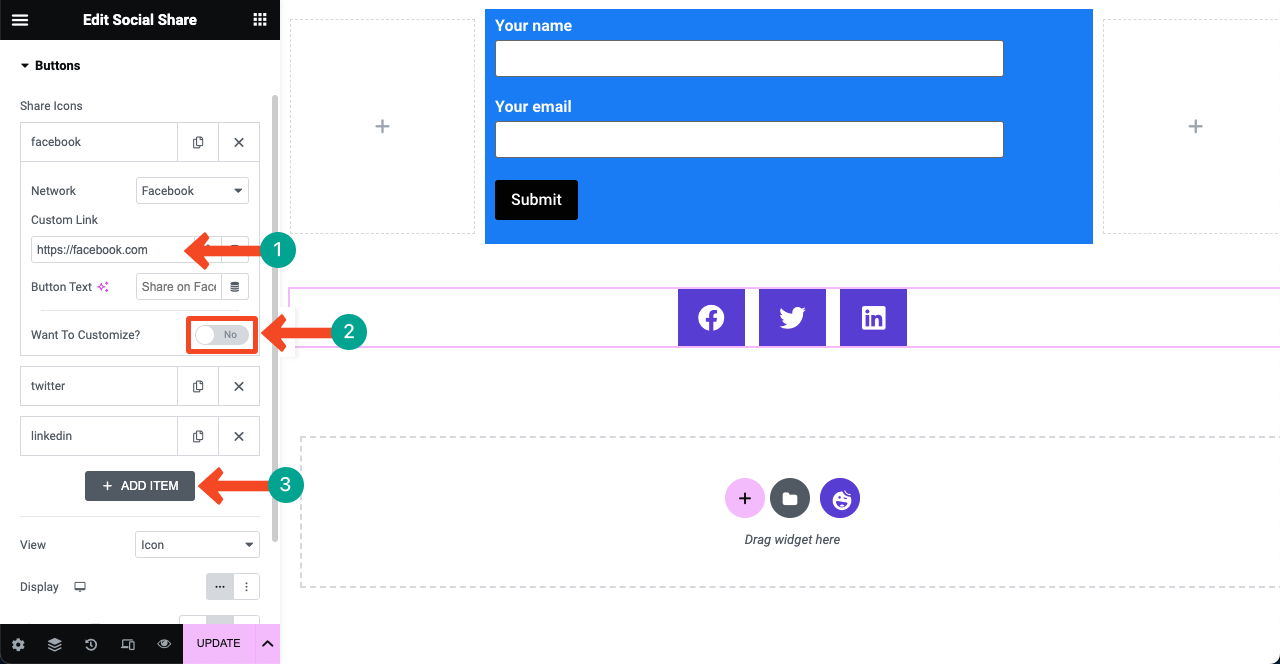
- 任意のソーシャル タブを押します。
- ソーシャル リンクを貼り付けてカスタマイズするオプションが表示されます。
- 他のタブでも同じことを 1 つずつ実行します。
- 「項目を追加」をクリックして、ページにソーシャル共有アイコンをさらに追加します。

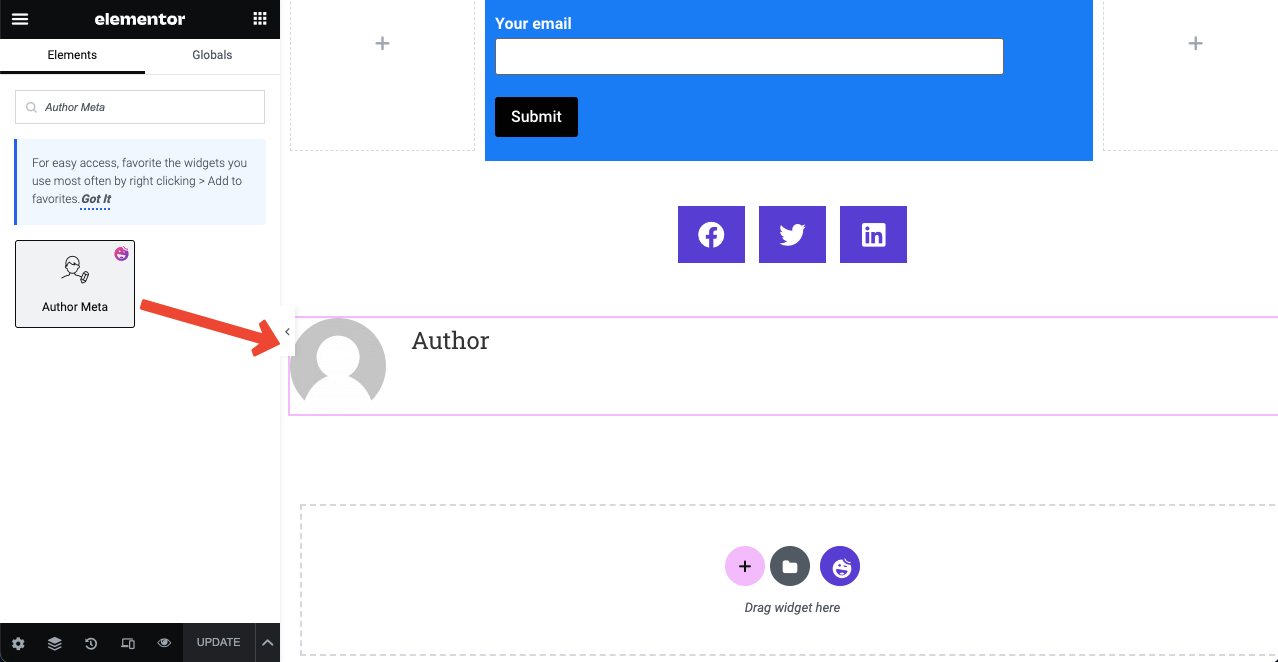
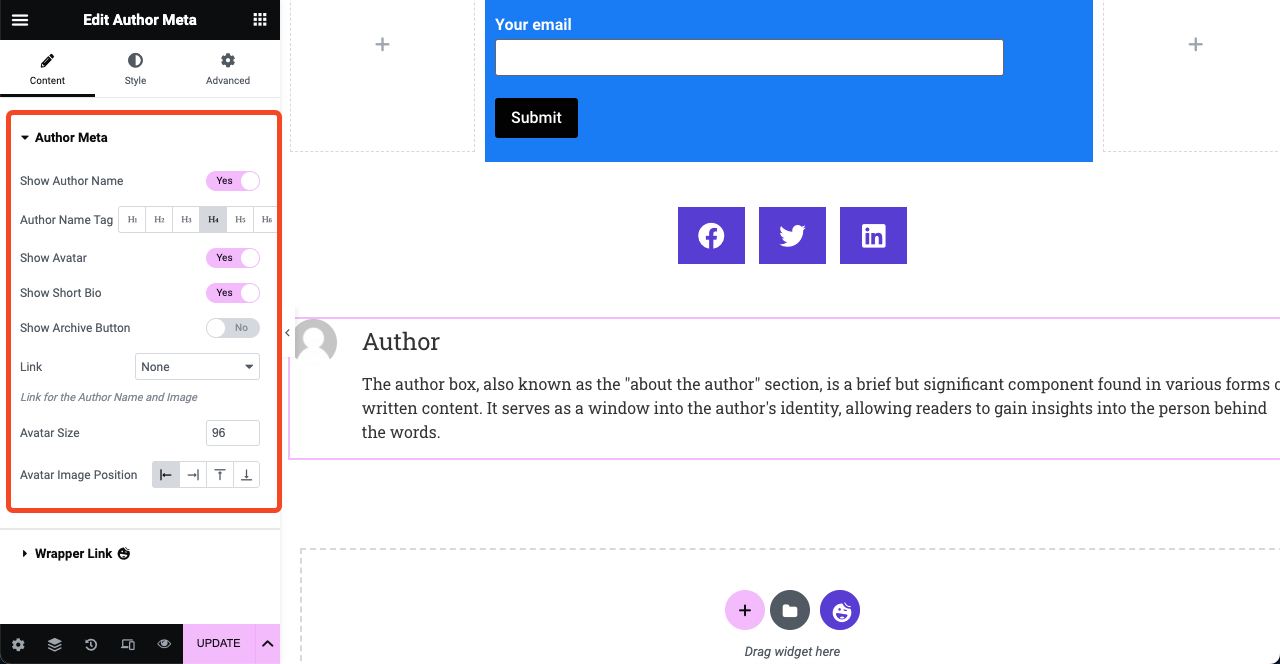
# 著者ボックスを追加

- 今日の人々は、投稿を読みながら著者について知るのが大好きです。
- 著者メタ ウィジェットを使用すると、投稿テンプレートに著者セクションを作成できます。
- 著者の名前、アバター、短い略歴、投稿内容を紹介できます。
- ソーシャル共有アイコンの下にウィジェットを追加します。

- コンテンツタブの「作成者メタ」セクションを展開します。
- 著者の名前、タグ、アバターなどを表示するかどうかを決定できます。
- 画像の位置やアバターのサイズを変更したり、その他のスタイルを変更したりすることもできます。

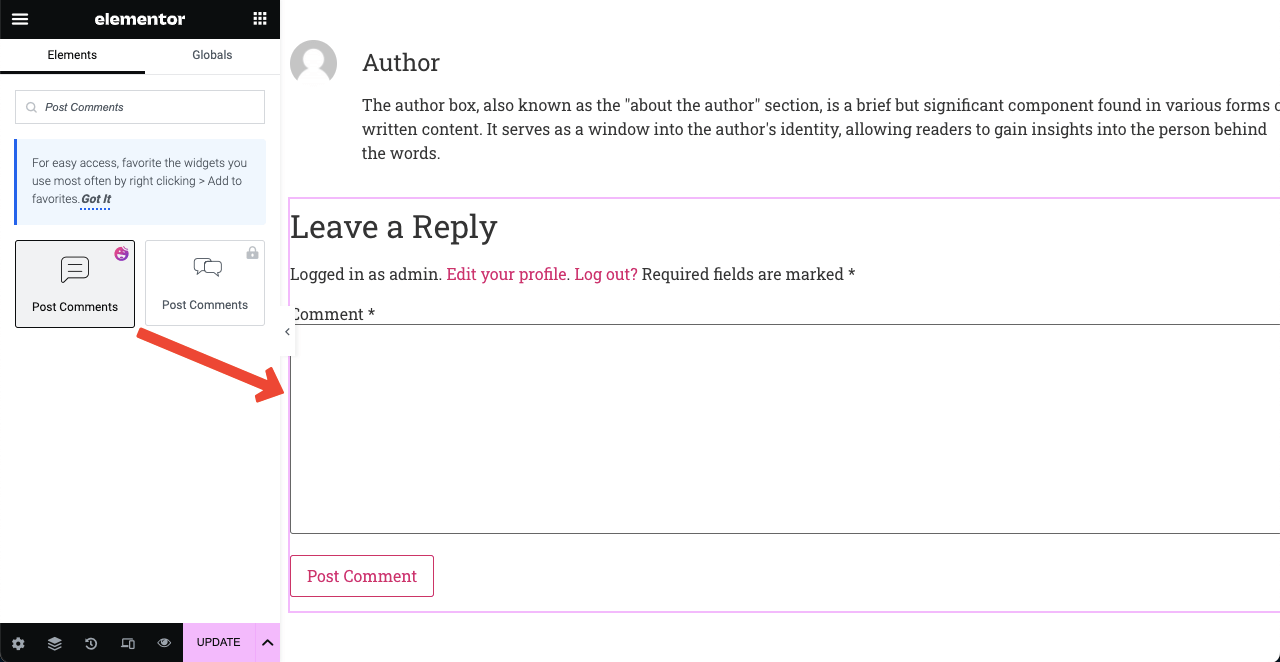
# 投稿コメントボックスを追加
- コメント セクションでは、訪問者がブログ投稿に関する意見を送信できます。
- コメント投稿ウィジェットを投稿テンプレートの最後にドラッグ アンド ドロップします。

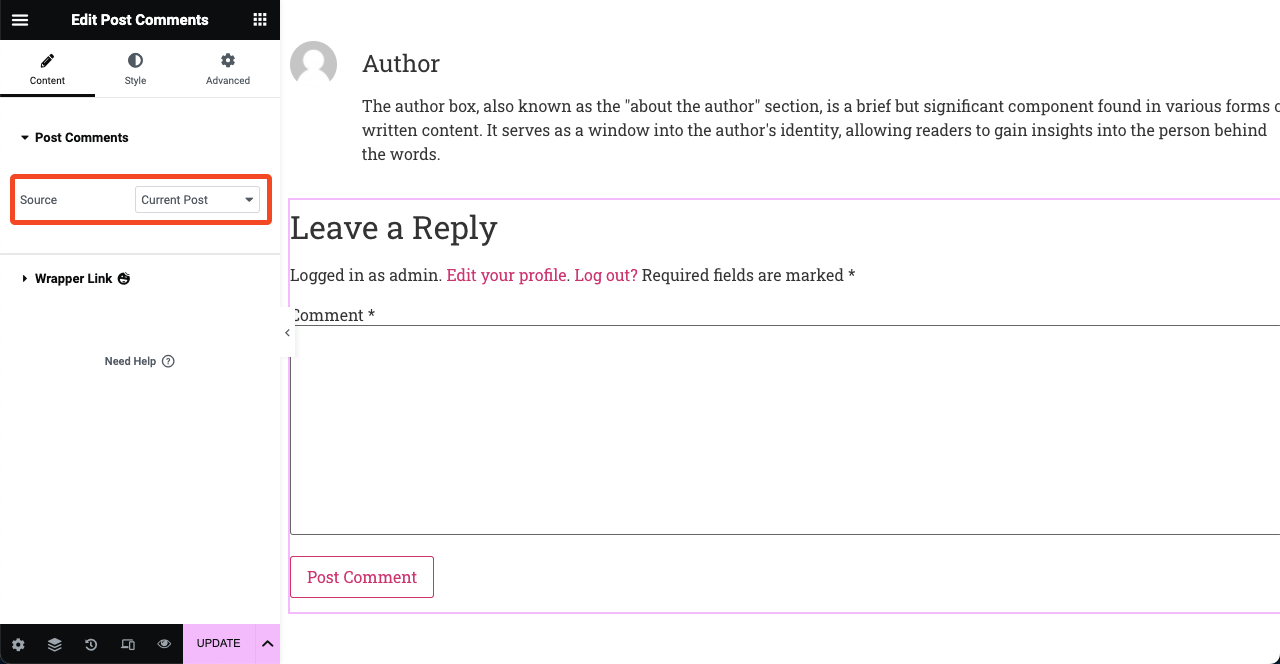
- コメントセクションは、すべての投稿または選択した投稿に表示できます。
- [ソース]オプションに移動し、その横にあるドロップダウン アイコンをクリックします。
- ドロップダウン リストには、 [現在の投稿]と[カスタム]の 2 つのオプションが含まれています。
- [カスタム]オプションを選択すると、選択した投稿にこのコメント ボックスを表示できます。

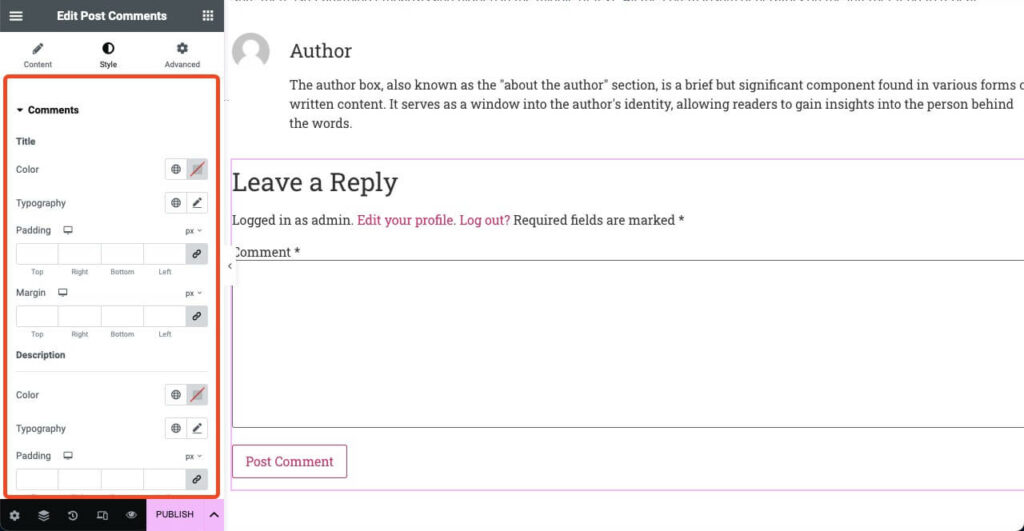
- HappyAddons のコメント投稿はユニークなウィジェットです。
- コメント後のレイアウトをスタイル設定できるからです。
- ただし、このスタイル設定オプションは Elementor では利用できません。
- したがって、HappyAddons を使用すると、カスタマイズをさらに柔軟に行うことができます。

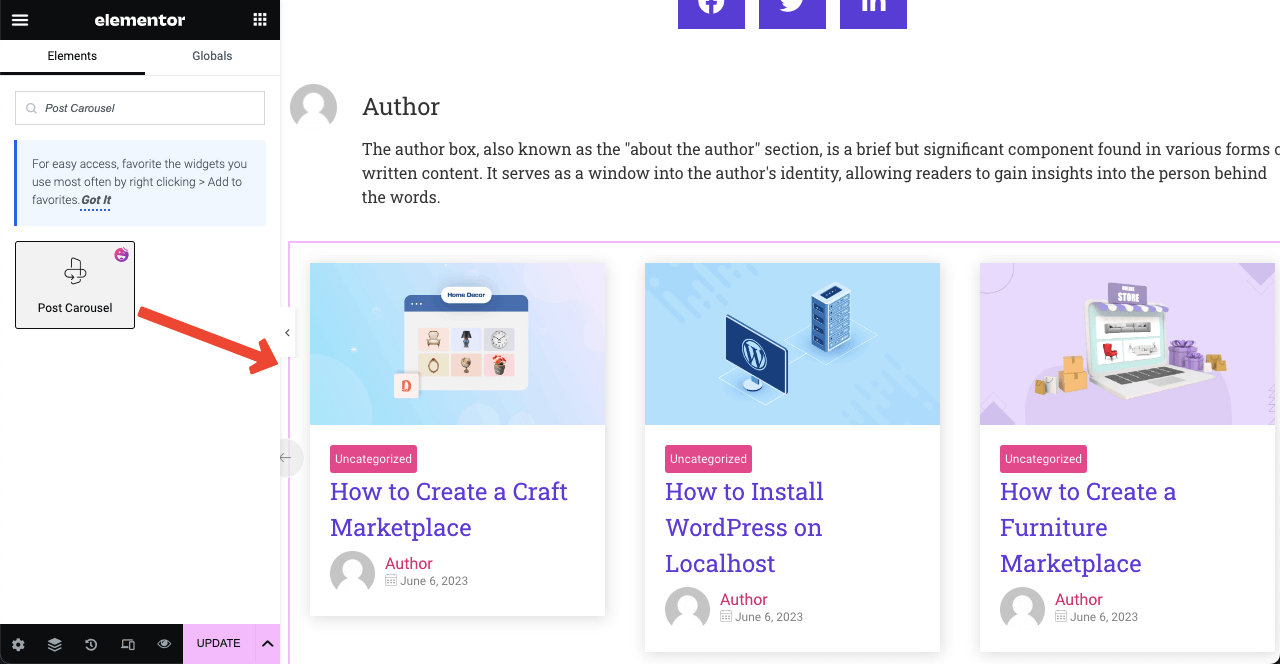
# 関連記事を表示
関連投稿セクションでは、現在のブログ投稿に関連する他のコンテンツや記事が提案されます。 通常、タグ、キーワード、カテゴリに基づいて選択されます。 Post Carousal ウィジェットを使用してこのセクションを作成できます。 ただし、そのためには HappyAddons のプレミアムにアクセスする必要があります。
- プレミアム プラグインがインストールされると、Post Carousel ウィジェットのロックが解除されます。
- Elementor キャンバスにドラッグ アンド ドロップします。
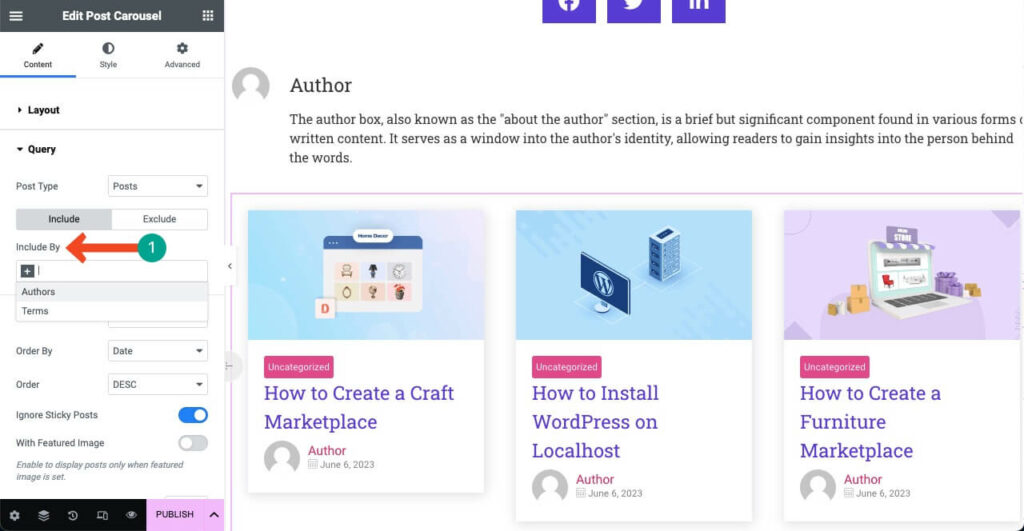
- 次に、[コンテンツとスタイル] タブからカスタマイズします。

- [コンテンツ] > [クエリ]に移動します。
- 著者、用語、またはタグを指定します。
- したがって、関連する投稿が各ブログ投稿に表示されます。

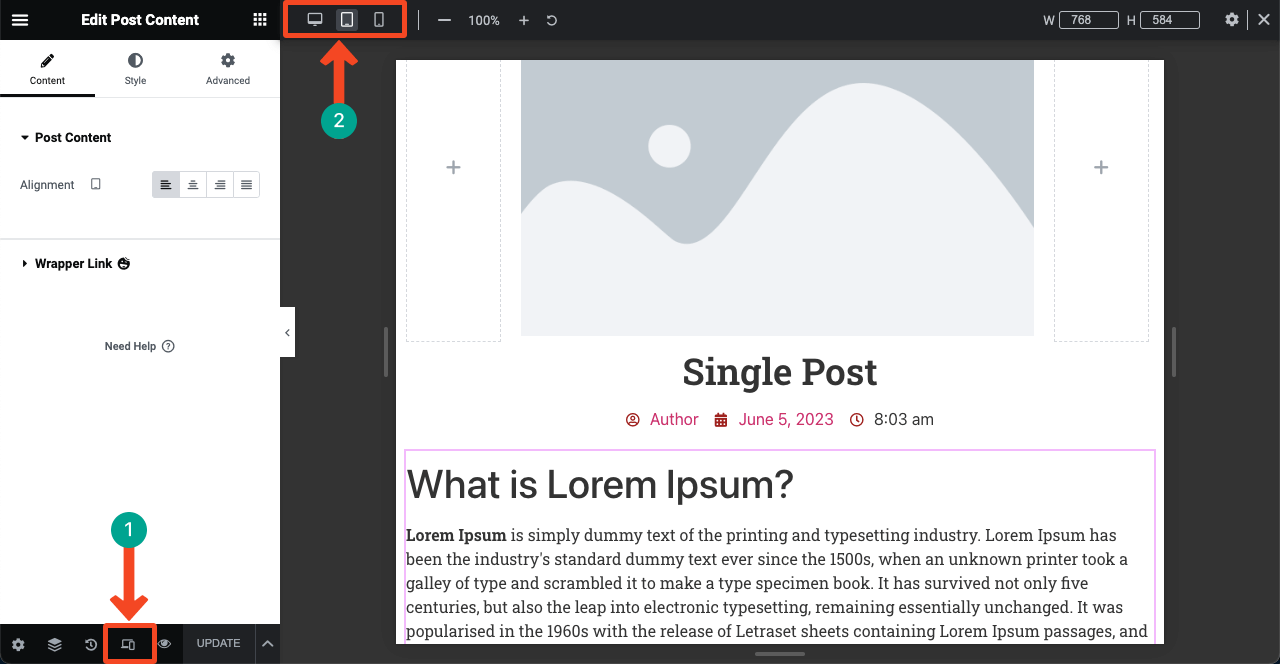
ステップ 03: テンプレートをモバイル対応にする
現在、すべての Web トラフィックの 50% 以上がモバイル デバイスからのものです。 したがって、必要な要素をキャンバスに追加したら、それらが他のデバイス上で完全に配置されているかどうかを確認する必要があります。
- [Elementor] パネルの下部にある[レスポンシブ モード]アイコンをクリックします。
- さまざまなデバイス モードが上部に表示されます。
- それらを切り替えると、ウィジェットが完全に配置されているかどうかを確認できます。

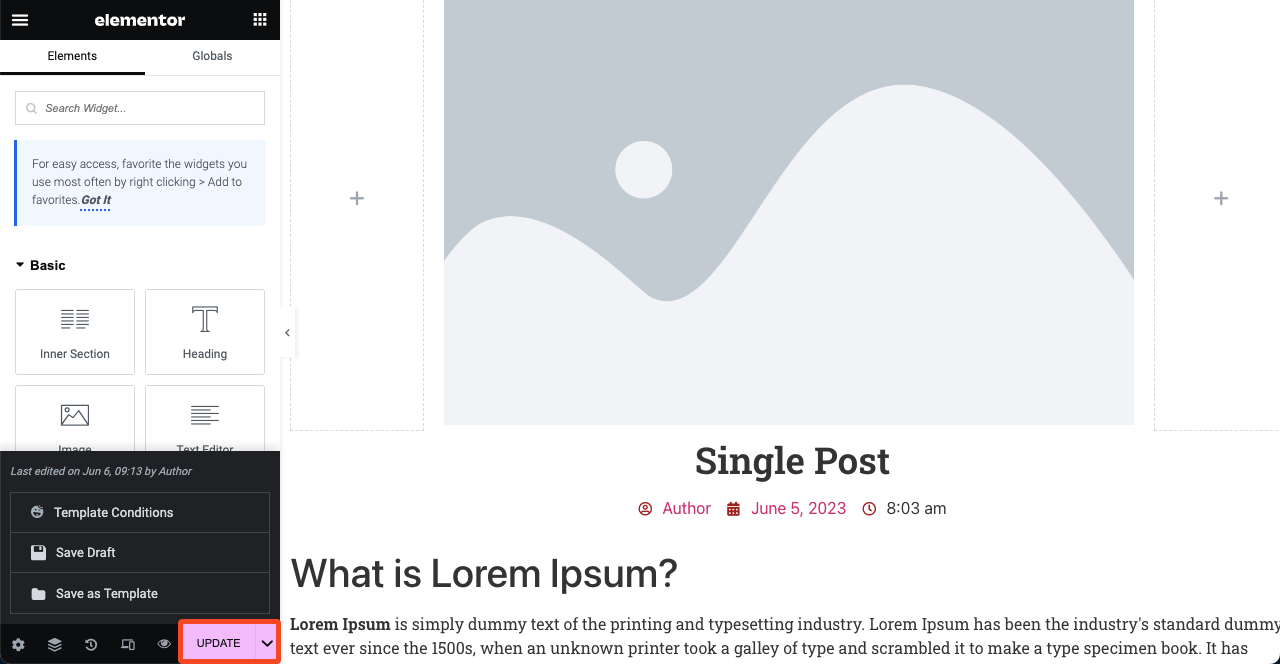
ステップ 04: 投稿テンプレートを公開する
- PUBLISH/UPDATEボタンまたは矢印記号を押します。
- 「ドラフトを保存」をクリックして、このデザインをドラフトとして保存します。
- このデザインを後で既製のテンプレートとして使用する場合は、 「テンプレートとして保存」をクリックします。
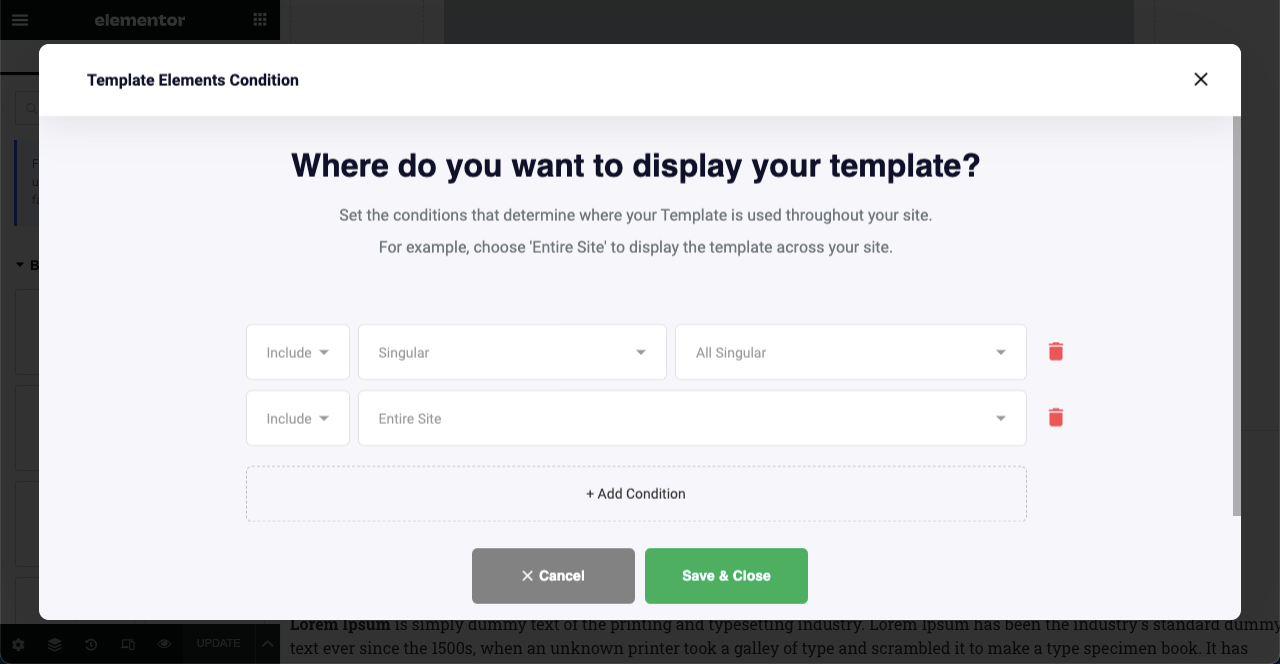
- 「テンプレート条件」をクリックしてデザインを公開します。

- 下の画像に表示されているのは、HappyAddons の無料版を使用して設定できるデフォルトの条件です。
- カスタマイズされた条件を設定するには、プレミアム アクセスが必要です。
- 「保存して閉じる」ボタンをクリックします。

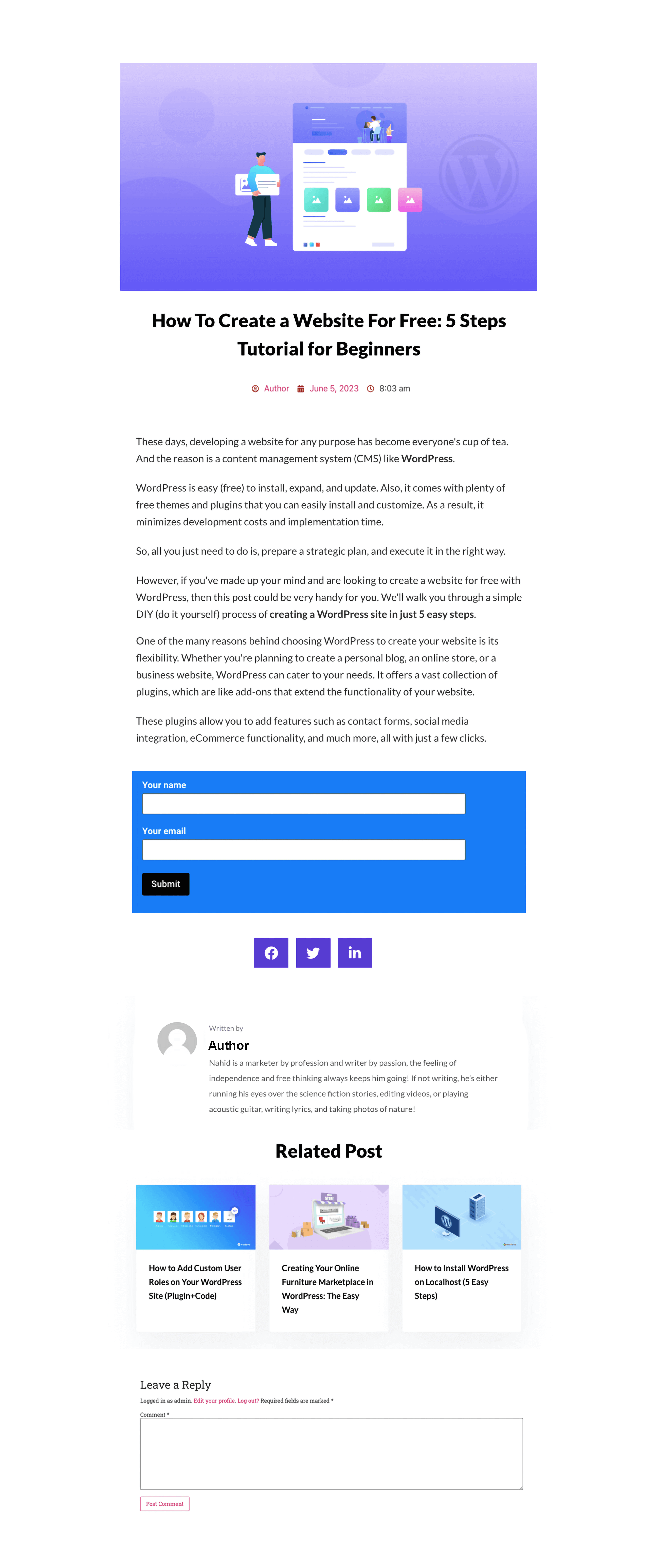
ステップ 04: 単一のブログ投稿テンプレートをプレビューする
次に、公開されたブログ投稿のプレビュー モードに移動します。 テンプレートが適用されていることがわかります。 レイアウトが気に入らない場合は、Elementor でテンプレートを再度開き、好みに合わせてカスタマイズしてください。

Elementor でブログ投稿テンプレートを作成する方法に関する FAQ
チュートリアル部分をお楽しみいただけたでしょうか。 これとは別に、ブログ投稿のデザインに関する知識を高めるために、さらにいくつかのトピックを知っておく必要があります。 これらについては FAQ セクションで説明します。
カスタム投稿タイプとブログ投稿の違いは何ですか?
ブログ投稿は、特定の製品、機能、トピック、または情報に関する詳細な記事をカバーする従来の投稿または記事です。 本文のコンテンツは動的に表示されません。
カスタム投稿タイプを使用すると、カスタム フィールド、分類法、機能などのコンテンツ構造を変更できます。 これにより、ユーザーは希望するコンテンツを動的にフィルタリングできる柔軟性が得られます。
ブログ投稿とブログページの主な違いは何ですか?
ブログ投稿は、特定のトピックの詳細な分析をカバーする記事です。 人気のあるブログ投稿のタイプには、ハウツー ガイド、リスト、レビュー、ケーススタディ、ニュース記事、個人的なストーリーなどがあります。
ただし、ブログ ページには、公開されたブログ投稿のコレクションが、タイトル、機能、画像、抜粋とともに表示されます。
ブログ投稿の主要な部分は何ですか?
タイプに関係なく、ブログ投稿の 4 つの主要な部分は次のとおりです。
1. 魅力的なタイトル
2. 魅力的な本文コンテンツ
3. メディア ファイル (画像、ビデオ クリップ、GIF)
4. 行動喚起ブログ投稿の読みやすさを向上させるにはどうすればよいでしょうか?
1. 明確でわかりやすい文章を使用する
2. メインコンテンツを見出し付きの複数のセクションに分割する
3. ビジュアルを追加して単調さをなくす
4. 表と箇条書きを組み込んで詳細を説明する
5. F または Z 形式に従ってテキストを記述しますElementor で複数の単一投稿テンプレートを管理することはできますか?
はい、複数の単一投稿テンプレートを管理できます。 ただし、そのためには、Elementor または HappyAddons へのプレミアム アクセスが必要です。
Elementorを使用して投稿コメントセクションをスタイル化/カスタマイズできますか?
Elementor では、デフォルトでは投稿コメント セクションをカスタマイズできません。 ただし、HappyAddons プラグインをインストールすると、Elementor で投稿コメント セクションのスタイルを設定したりカスタマイズしたりできるようになります。
最後のポイント!
一般的な WordPress でデフォルトのブログ投稿レイアウトを使用すると、他の何百、何千もの Web 所有者が同じレイアウトを使用していることがわかります。 そして、このコピー レイアウトは、Web 読者や訪問者にとって退屈なユーザー エクスペリエンスにつながる可能性があります。
この場合、カスタマイズされたブログ投稿テンプレートを作成することが画期的な解決策となる可能性があります。 これにより、あなたのブログ セクションが他のセクションよりもプロフェッショナルでユニークなものになります。 HappyAddons テーマ ビルダーを使用すると、Web サイト用にほぼプロのような単一投稿テンプレートを作成できます。
記事をお楽しみいただければ幸いです。 次は、プラグインを試す番です。 さらに詳しいガイダンスについては、チュートリアルで説明したすべてのウィジェットに関するドキュメントを参照してください。
