WordPressで子テーマを作成する方法(ステップバイステップ)
公開: 2021-07-23WordPressテーマを更新して、テーマ自体に加えたすべてのカスタム変更が失われたことを確認したことがありますか? WordPressの子テーマは、この問題を回避するためのソリューションです。この記事では、WordPressの子テーマを作成する方法を正確に説明します。
さあ行こう!
WordPressの子テーマとは何ですか
WordPressの子テーマは、WordPressテーマディレクトリにあるような完全なテーマとは見なされません。 代わりに、アクティブ化して適切に機能させるために、別のテーマ(親テーマと呼ばれる)に完全に依存します。
有効にすると、親テーマファイルに変更を加えることなく、親テーマのすべての機能、機能、およびコードを継承します。
WordPressは、子テーマのフォルダーから提供される子テーマによってオーバーライドされる部分を除いて、親テーマのコードを提供します。 この結果、親テーマが更新されても、子テーマで行われた変更/追加などは失われません。
子テーマの作成(ステップバイステップ)
続行する前に、次のことを確認してください。
- FTPクライアント(WinSCPやFilezillaなど)を介してWebサイトのファイルにアクセスできます
- 利用可能なテキストエディタ(notepad ++など)があります。
まず、親テーマとも呼ばれるデフォルトのテーマをアクティブにします。 この例では、それがTwentyTwentyのテーマになります。 ウェブサイトのフロントエンドに向かうと、次のようなものが表示されます。

それでは、「TwentyTwenty」の子テーマを作成してアクティブ化しましょう。
ディレクトリを追加する
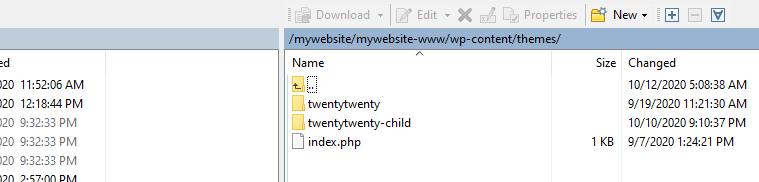
まず、/ wp-content/themes内に新しい「twentytwenty-child」ディレクトリを作成する必要があります。 スペースや句読点を使用しない限り、子フォルダーには任意の名前を付けることができることに注意してください。

style.cssファイルを追加します
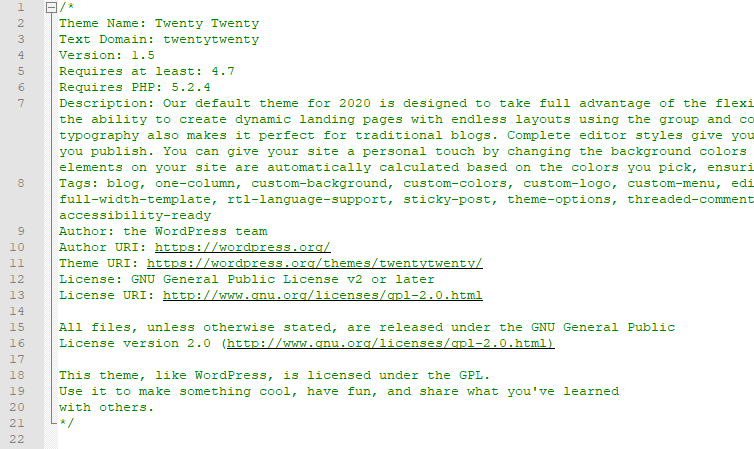
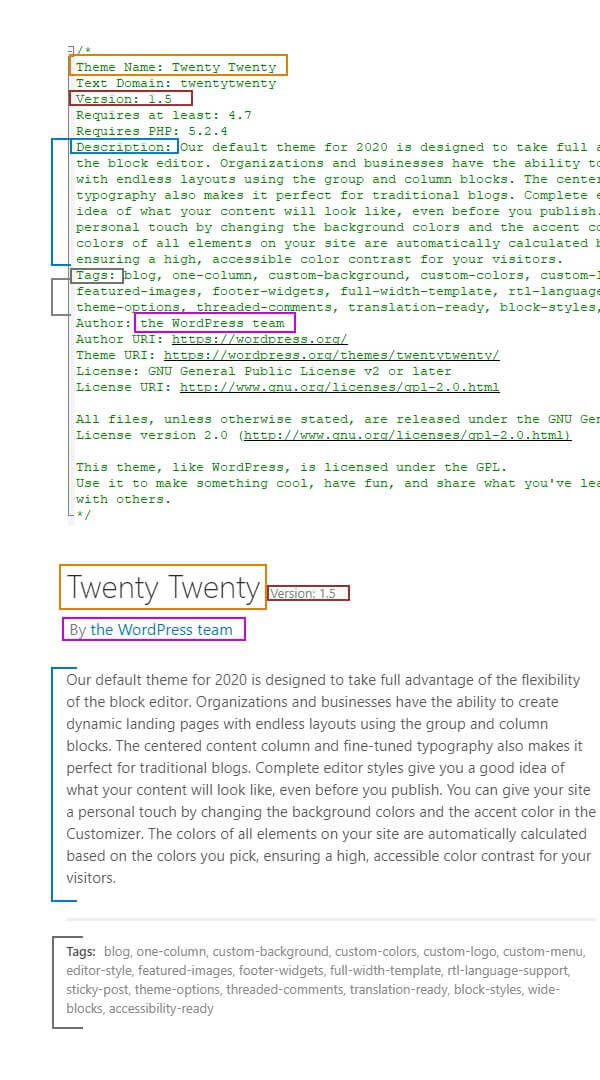
次に、style.cssファイルを作成し、適切なテーマヘッダーを追加する必要があります。 先に進む前に、親テーマのstyle.cssを見てみましょう。

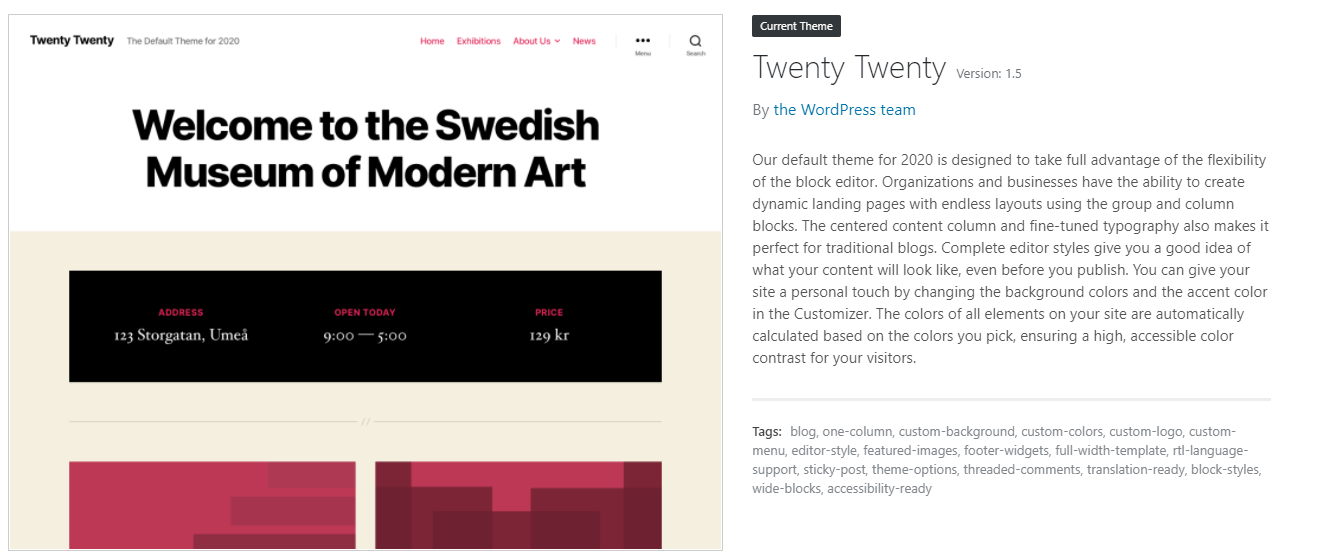
この情報が管理領域のどこに反映されているかを見てみましょう。
まず、[外観]> [テーマ]でテーマの詳細を開き、右側の列を詳しく見てください。

これをスタイルシートと比較すると、この情報のさまざまな要素がどこから取得されているかがわかります。

この情報の一部を子テーマのスタイルシートに追加し始める必要があります。 ヘッダーとして挿入する必要のある最小限の情報は、「テーマ名」と「テンプレート」です。
/* Theme Name: Twenty Twenty - Child Template: twentytwenty */- テーマ名: WordPressのバックエンドに表示される子テーマの希望の名前。
- テンプレート:これは、親テーマのディレクトリ名と同じである必要があります。 これは、実際にWordPressに親であるテーマを通知し、依存関係を定義するため、子テーマの最も重要なヘッダーです。 これがないと、子のテーマは機能しません。
子テーマがアクティブ化されると、バックエンドに表示されるのは次のとおりです。

さらに、次のオプション情報を入力できます。
- バージョン(テーマのバージョン)
- 少なくとも必要です(テーマが正しく機能するために最低限必要なWPバージョン)
- PHPが必要です(テーマが正しく機能するには、WP PHPの最小バージョン)
- 説明(テーマに関連する詳細)
- タグ(テーマのタグ)
- 作者(テーマの開発者名)
- 等
この時点で、Webサイトのフロントエンドを開くと、壊れていて次のようになっていることがあります。

WordPressが現在参照しているスタイルシート(style.css)は子テーマからのものであり、このスタイルシートは空であるため、これは完全に正常です。上記で入力した情報を除外してください。 独自のスタイルを最初から開始するか、親テーマのスタイルをロードしてそこから開始することができます。 親テーマのスタイルシートをインポートする場合は、2つの方法のいずれかでこれを行うことができます。
オプション1:親スタイルシートをクラシックな方法でインポートする
あなたがしなければならないのは、あなたの子テーマのstyle.cssファイルにこの行を追加することだけです:
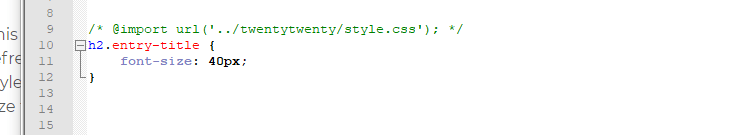
@import url('../twentytwenty/style.css');このコマンドは、元のCSSファイルを取得するためにどこを探すかをWordPressに指示します。 これで、ホームページを更新すると、通常の状態に戻ったように見えます。 ここでstyle.cssに追加したものはすべて、インポートされた親スタイルを上書きします。 たとえば、h2タイトル「Helloworld!」に別のフォントサイズを追加してみてください。

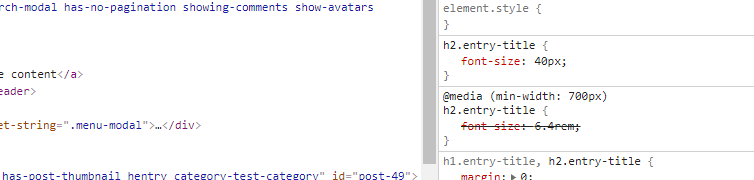
ページを更新し、開発者のタブの要素インスペクターを確認します。

付加価値がカウントされ、デフォルト(親スタイル)の「font-size:6.4rem;」が表示されます。 オーバーライドされました。
ただし、この方法を使用すると、ファイルが並列ではなく次々に読み込まれるため、サイトの速度に悪影響を与えることを考慮に入れる必要があります。 より具体的には、ブラウザは、2番目のファイルをダウンロードする必要があることを「通知」される前に、最初のファイルをダウンロード、解析、および実行する必要があります。
これらの理由から、この方法で親のstyle.cssファイルをインポートすることは推奨されなくなりました。
オプション2:親スタイルシートを正しい方法でインポートする
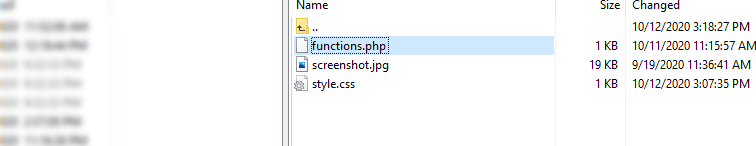
親のstyle.cssファイルを「正しい方法で」インポートするには、最初に、子テーマのフォルダー内に空のfunctions.phpファイルを追加する必要があります。

これを行ったら、エディターでそれを開き、開始PHPタグ(<?php)を追加します。その後、次のPHPコードを追加できます。
function twentytwenty_scripts() { wp_enqueue_style('parent-theme-style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', twentytwenty_scripts);ここでブラウザの開発者ツールを確認すると、結果が上記のオプション1で概説した「従来の」方法と同じであることがわかりますが、現在ははるかに高速です。
PHPコードに関するその他の注意事項:
-
'parent-theme-style'はハンドル名であり、一意である必要があります get_template_directory_uri() . '/style.css'get_template_directory_uri() . '/style.css'は、親のstyle.cssの場所のソースの場所をWordPressに通知しますget_template_directory_uri()は、親テーマのテンプレートディレクトリURIを取得します。 この場合、「http://mywebsite.onpressidium.com/wp-content/themes/twentytwenty」を出力します。
お子様のテーマに機能を追加する
これで子テーマを作成したので、いくつかの機能を追加し始めることができます。 まず、子テーマのfunctions.phpファイルを編集する方法と、これが実際にどのように機能するかを見てみましょう。

子テーマfunctions.php
style.cssファイルとは異なり、 functions.phpを子テーマに配置すると、親テーマのfunctions.phpコードは引き続き実行されます。 子のfunctions.phpに追加したものはすべて、親のfunctions.phpコンテンツに加えて実行されます。
たとえば、投稿ビューの「続きを読む」テキストを変更する方法を見てみましょう。
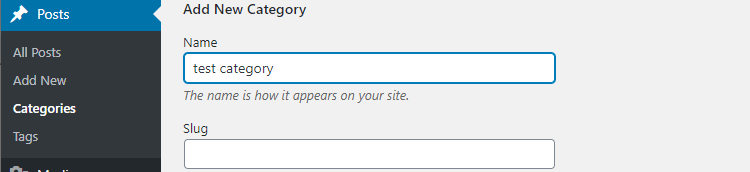
ステップ1:テスト投稿カテゴリを作成します。

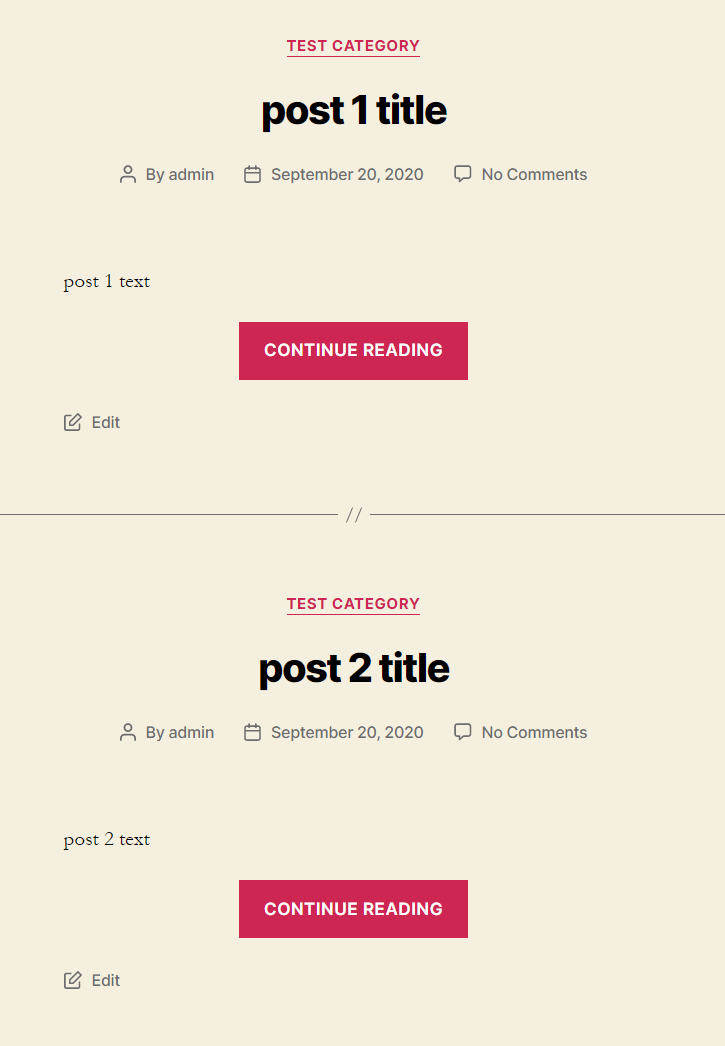
ステップ2:このカテゴリの下に2つの新しい投稿を作成します。 いくつかのサンプルコンテンツを追加しましょう。 この時点で、カテゴリページにアクセスすると、次のように表示されます。

この例では、投稿全体を読み込むボタンに表示される「続きを読む」テキストを変更します。
このテキストがどのように表示されるかを理解するために、しばらく戻ってみましょう。 WordPressでは、特定の機能を変更するために、フィルターを使用します。
この例では、必要なものを取得するために、369行目のwp-includes/post-template.phpコアファイルに最初に導入された「the_content_more_link」フィルターを次のようにカスタマイズする必要があります。
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink( $_post ) . "#more-{$_post->ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text );これは現在、function.phpファイル(571行目)の20の親テーマによって、次のコードによってオーバーライドされています。
function twentytwenty_read_more_tag( $html ) { return preg_replace( '/<a(.*)>(.*)<\/a>/iU', sprintf( '<div class="read-more-button-wrap"><a$1><span class="faux-button">$2</span> <span class="screen-reader-text">"%1$s"</span></a></div>', get_the_title( get_the_ID() ) ), $html ); } add_filter( 'the_content_more_link', 'twentytwenty_read_more_tag' ); したがって、ボタンの「続きを読む」テキストを変更する場合は、次のコードを追加すると、子テーマのfunctions.phpでこれをオーバーライドできます。
function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">My Custom Read More text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' );'' the_content_more_link''フックはこれらのファイル間で共通であり、その場合、子のフックが常に優先されます。
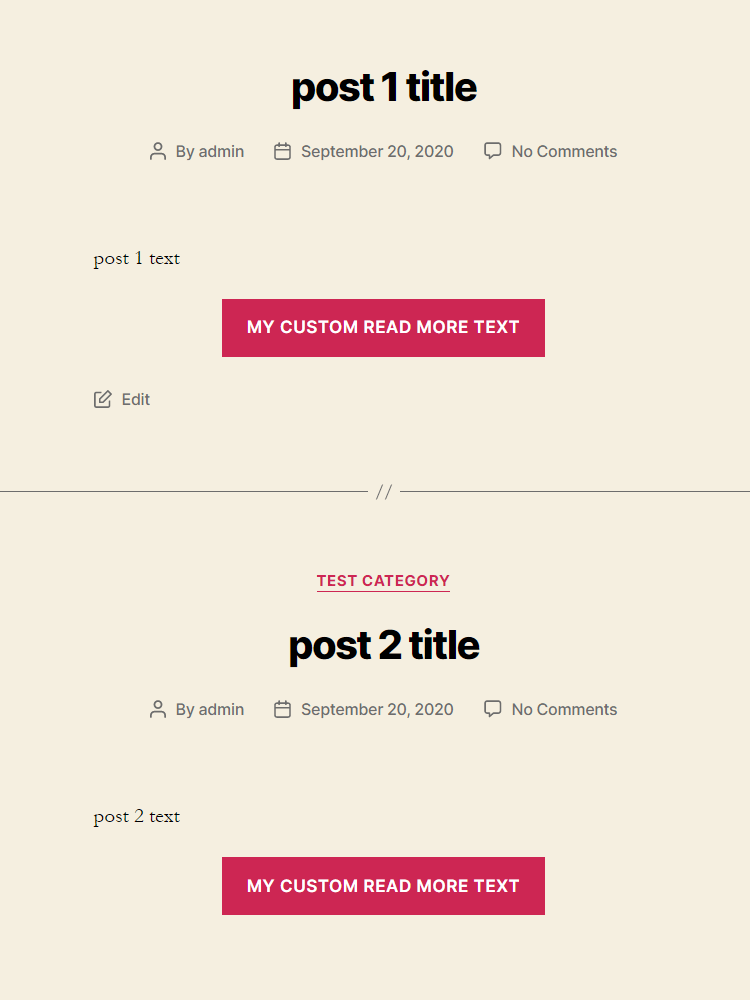
次に、ページを更新して出来上がり:

PHPテンプレートをカスタマイズする方法
上のスクリーンショットは、投稿カテゴリビューの20のテーマのテンプレートのコンテンツを示しています。 では、子テーマを使用して、デザインを変更したり、情報を追加/削除したりするにはどうすればよいでしょうか。
これを行う方法は次のとおりです。
- 関連するphpファイルを探す
- 適切なファイルを子テーマフォルダにコピーして編集します
- 必要に応じてカスタマイズしてください
ここでの最初の最も一般的な問題は、編集する出力が含まれているphpファイルを見つける必要があることです。 これを回避する方法を見つけるのに間違いなく役立つものは、WordPressテンプレート階層です。
一言で言えば、WordPressテーマが実際に必要とするファイルはindex.phpファイルとstyle.cssファイルだけです。 追加のファイルとフォルダーは、実際にはindex.php内から呼び出されるファイルです。 これらは、 index.phpファイルの出力として最終的に表示されるもののフラグメントです。
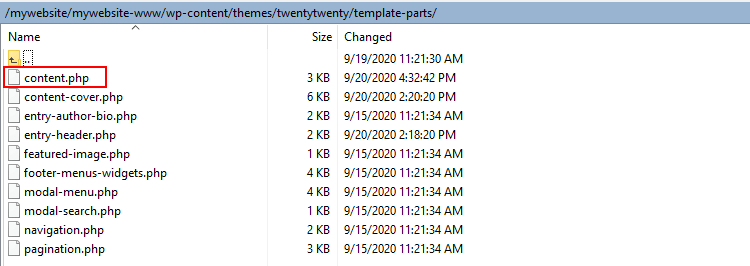
Twenty Twentyテーマに関して、そのindex.phpファイルを表示すると、79行目で、コンテンツが1つ以上の投稿である場合、template-parts/ディレクトリ内のphpファイルが使用されていることがわかります。
if ( have_posts() ) { $i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } この場合、template-partsテーマのサブフォルダー内からcontent.phファイルをコピーする必要があります。
また、カスタマイズする予定のPHPファイルのみをコピーするようにしてください。 親テーマのすべてのPHPファイルをコピーしないでください。

注:変更がフロントエンドに反映されるようにするには、フォルダー構造が子テーマで同じである必要があります。
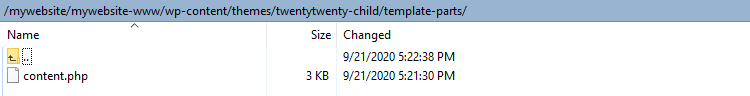
そのため、最初に「template-parts」サブフォルダーを作成し、 content.phpのコピーをその中に入れます。

これで、エディターでファイルを開いてカスタマイズできます。
最初は些細なことを変更して、すべてが正常に機能することを確認します。たとえば、divクラスを変更し、フロントエンドを更新して結果を確認します。
投稿カテゴリテンプレートをカスタマイズする
カテゴリ「テストカテゴリ」の下にすでに2つの投稿があります。 これで、「投稿カテゴリ」アイテムメニューを作成し、それを「テストカテゴリ」にリンクできます。 新しいメニュー項目をクリックすると、投稿カテゴリビューページが表示されます。
これで、 content.phpファイルをさらに変更し、投稿カテゴリビューを独自のスタイルに変更できます。 ヒントとして、23行目のように追加で含まれているファイルの参照を見つけます。
get_template_part( 'template-parts/featured-image' ); これは、注目の画像を出力するファイルがtemplate-parts/featured-image.phpであることを意味します
したがって、子テーマディレクトリ内のファイルをコピーして編集できます。 素晴らしい!
結論
子テーマを使用すると、ユーザーは親テーマを更新する機能を失うことなく、親テーマのレイアウト、スタイル、および機能を変更できます。 多くの場合、Webデザイナーは、自分のWebサイトのテーマを更新することを躊躇します。更新すると、親テーマで直接行われた変更が失われます。 プラグインやWordPressコアと同様に、テーマを最新の状態に保つことが重要であるため、これは深刻な問題です。 最初から子テーマを操作すると、この問題が解消され、テーマ全体に対して行ったすべての編集を上書きすることを恐れずに、必要に応じて親テーマを更新できます。
