WordPress でカスタム ホームページを作成する方法: すべての質問に答えます!
公開: 2022-10-02WordPress のデフォルトのホームページでは、ブログの投稿がデフォルトのホームページと逆の順序で表示されます。 WordPress を使用してブログの旅を始めたばかりの初心者には十分です。 ただし、対象となる聴衆からある程度の認識を得始めたら、別の考え方をする時が来ました。 デフォルトのホームページでは不十分で、カスタムのホームページを作成する必要があります。 しかし問題は、 WordPress でカスタム ホームページを作成する方法です。
5 つの簡単な手順に従うだけで、カスタム ホームページを簡単に作成できます。
- ステップ-1: PostX をインストールする
- ステップ-2: Dynamic Site Builder アドオンをオンにする
- Step-3: 新しいページを作成する
- ステップ-4: ホームページとして設定
- ステップ-5: カスタム ホームページにコンテンツを追加する
WordPressのカスタムホームページとは?
ブログ記事が表示され、訪問者が最初に訪れる WordPress の最初のページがホームページです。 より良い方法で同じ値を提供するカスタム フロント ページを使用してそのページを変更することは、カスタム ホームページとして知られています。
カスタムホームページと投稿ページの違いは?
カスタム ホームページは、Web サイトのコンテンツと提供物をより適切な方法で提供するために作成されたデフォルトのホームページに代わるものです。
投稿ページは、ブログ ページとも呼ばれます。 デフォルトのホームページではなくカスタム ホームページを表示する WordPress サイトでは、ブログ投稿を表示するブログ ページが必要になる場合もあります。
ブログまたは投稿ページには、WordPress サイトのブログ投稿が含まれています。 ただし、カスタム ホームページには、投稿、ページ、カテゴリ、製品、サービスなどが含まれます。
PostX を使用して WordPress でカスタム ホームページを作成する方法
カスタム WordPress ホームページを作成し、それをデフォルトのホームページに置き換えるという、このブログ投稿の主要部分が始まります。 そのためには、以下の手順に従うだけで、ずっと夢見ていた希望のホームページを作成できます。
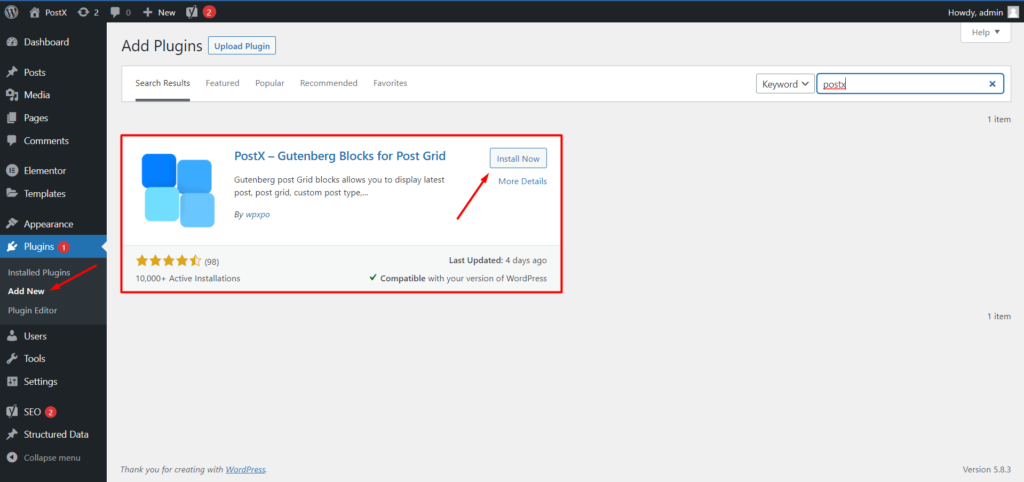
ステップ-1: PostX をインストールする
まず、PostX Gutenberg Blocks プラグインをインストールする必要があります。 これは最高の Gutenberg ブロック プラグインの 1 つであり、ワンクリックで投稿を整理できるようにすることを目的としています。 PostX は、あらゆる種類のブログ サイト、特にニュース マガジンを作成するために必要なすべての機能を提供しますが、今日は、サイトのすべてのページを動的に設計するのに役立つ PostX の Dynamic Site Builder Addon を使用します。

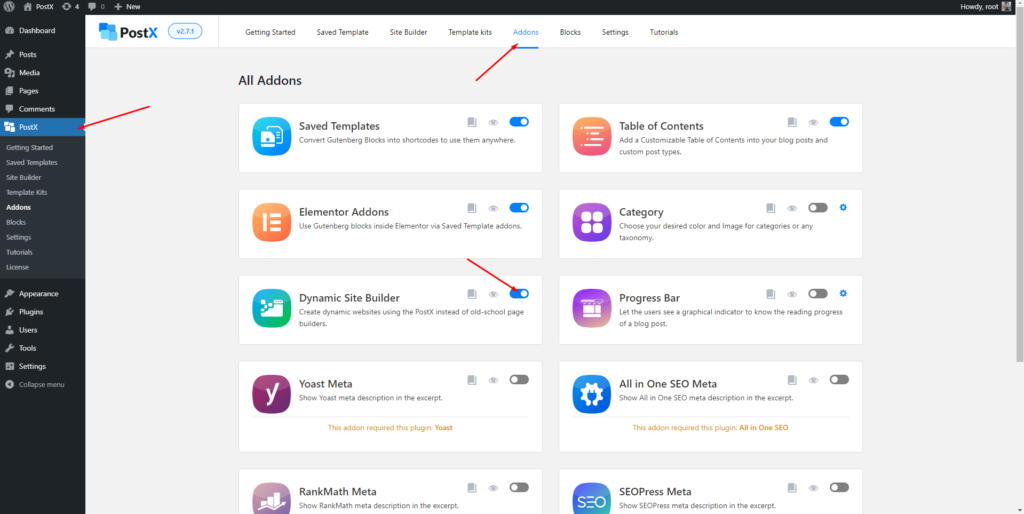
ステップ-2: Dynamic Site Builder アドオンをオンにする
既に述べたように、動的サイト ビルダー アドオンは、すべてのページを動的に再署名するのに役立ちます。 そのため、このアドオンを使用してカスタム ホームページを作成する必要があります。 ただし、これを使用するには、オンにする必要があります。 そのために:
- PostX の「はじめに」セクションに移動します。
- 「アドオン」オプションをクリックします
- Dynamic Site Builder アドオンを有効にする

アドオンを有効にすると、Dynamic Site Builder の新しいセクションが、PostX の他のすべてのセクションとともに追加されていることがわかります。 そこに保管してください。次のステップで使用を開始します。
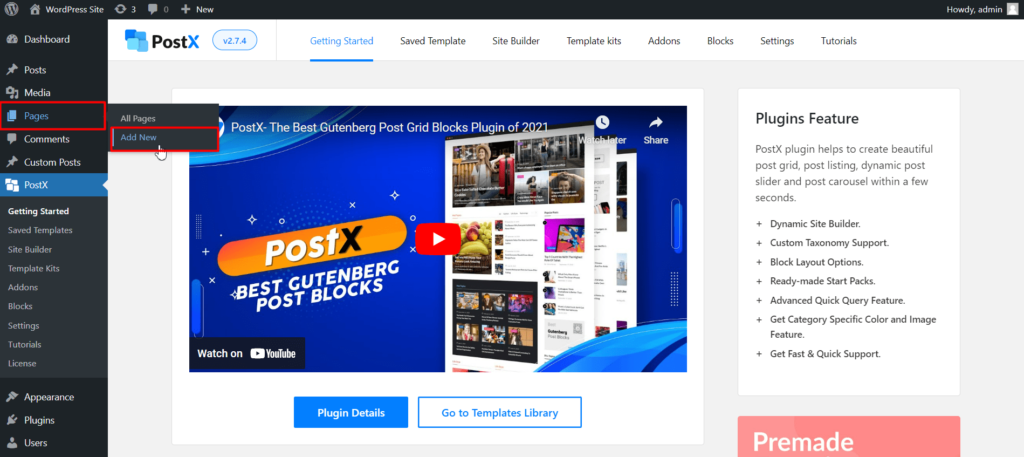
Step-3: 新しいページを作成する
初めてカスタム ホームページを作成する場合は、新しいホームページとなる新しいページを作成します。 WordPress ダッシュボードからページ セクションに移動し、[新規追加] オプションをクリックします。 新しいページを作成できるようになります。

ページにホームなどの名前を付けて、ページを公開します。 ページに美しいレイアウトのコンテンツを追加するため、ページが空白であることを心配しないでください。
ステップ-4: ホームページとして設定
ページを公開したら、テーマ カスタマイザー設定を使用して、そのページをホームページとして設定する必要があります。 ページをホームページとして設定するには、2 つの方法があります。 WordPress ダッシュボードのバックエンドまたはフロントエンドから実行できます。 好きな人をフォローできるように、両方の方法をお見せします。
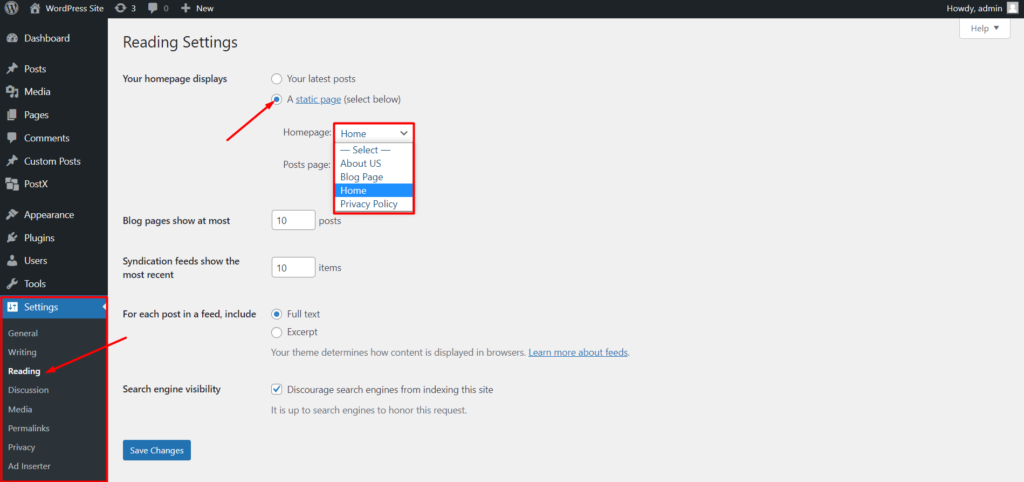
方法-1: ページをホームページとして設定する
WordPress ダッシュボードから、設定の読み取りに移動します。 オプションが表示されているホームページから、オプションのマーク「A static page」を選択します。 次に、作成したページをドロップダウンから選択します。

方法-2: ページをホームページとして設定する
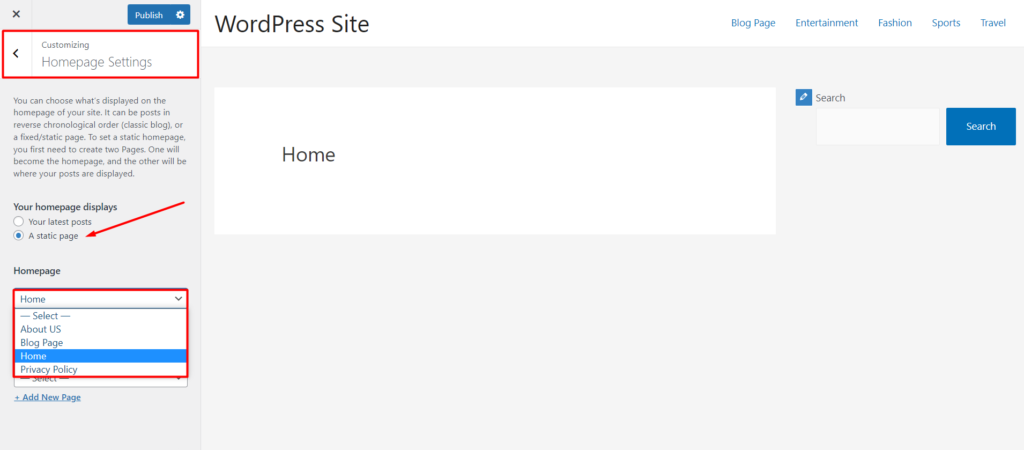
フロントエンドからカスタマイズオプションをクリックします。 ホームページ設定を見つけて移動します。 「静的ページ」オプションを選択し、最近作成したページをホームページとして選択します。

これで、WordPress サイトのカスタム ホームページの準備が整いました。 しかし、それは空で、どうすればよいでしょうか?
そこで PostX の Dynamic Site Builder の出番です。 投稿、ページ、さらにはカテゴリをゴージャスなグリッドまたはリスト スタイルで表示できます。 読み続けて方法を学びましょう。
ステップ 5: カスタム ホームページにコンテンツを追加する
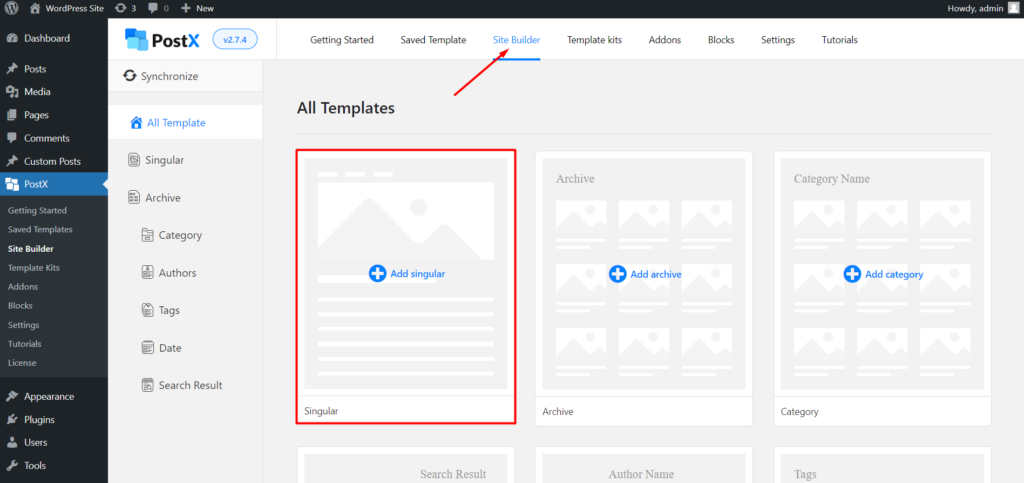
カスタム ホームページにコンテンツを追加する手順を説明します。 そのためには、PostX のサイト ビルダー セクションに移動します。 すべてのテンプレート セクションから、サイトのすべての投稿とページのカスタム デザインを作成できる [Singular] オプションをクリックします。

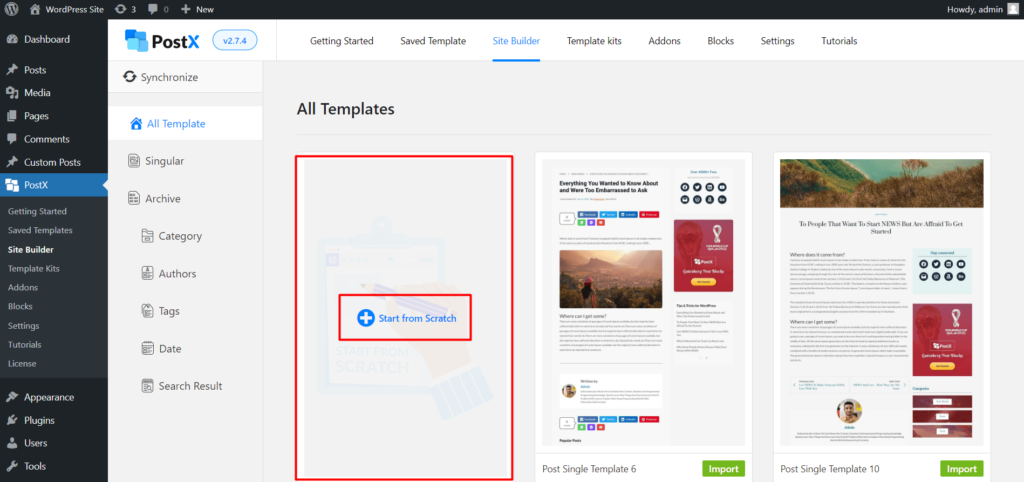
単数セクションから、「最初から始める」セクションをクリックします。 そのため、目的のページにコンテンツを追加することができます。

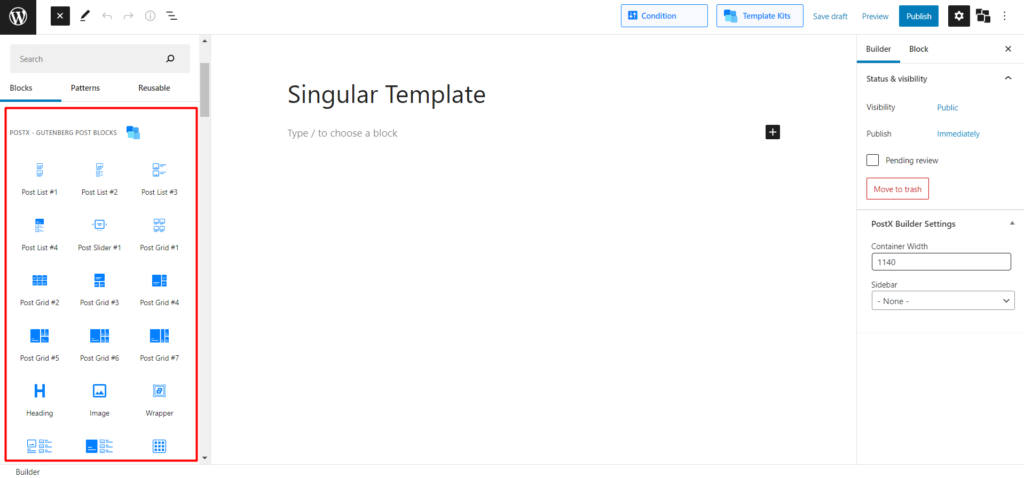
ここに、目的のコンテンツを追加する必要がある空白のページが表示されます。 投稿を表示するために、PostX は、投稿グリッド、投稿リスト、投稿スライダーなどを含む複数の投稿ブロックを提供します。これらのブロックをページに追加して、ホームページを作成できます。

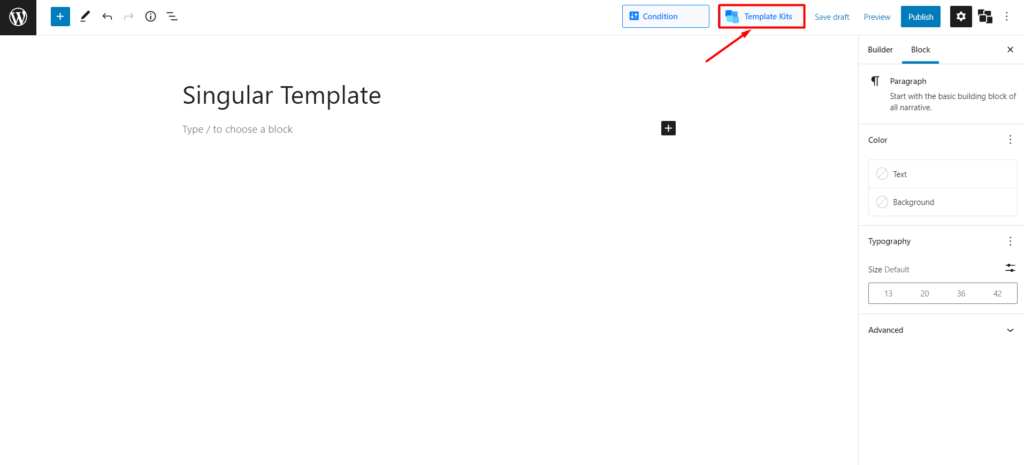
または、スターター パックのいずれかを選択して、ホームページの作成をすぐに開始することもできます。 これらのスターター パックは、スポーツ ニュース、映画ニュース、ゲーム ニュース、またはあらゆる種類のブログを含む複数のニッチなサイトのアイドル ホームページを作成するために精巧に作成されています。 ページにパックを追加するには、テンプレート ライブラリ オプションをクリックします。

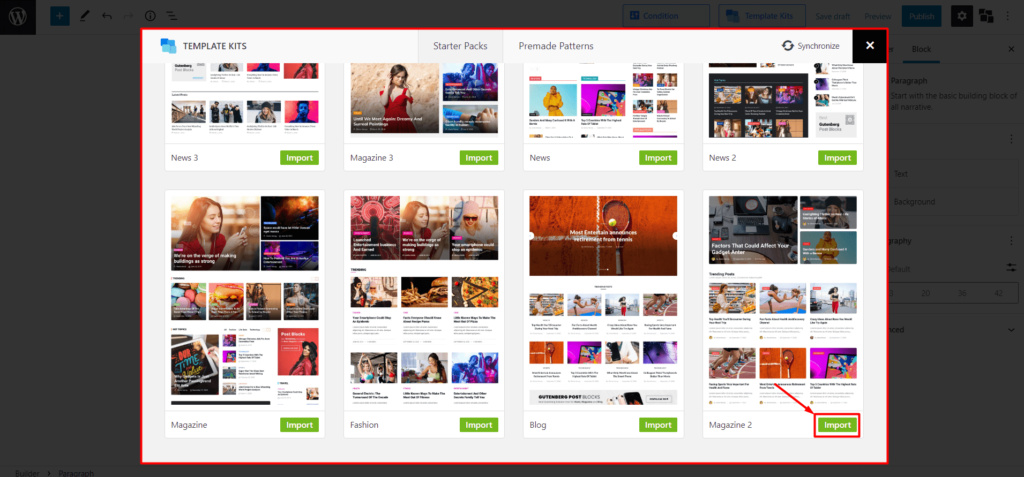
ここには、ホームページで使用できるすべてのテンプレートが表示されます。 それらを調べて、どれを使用するかを決定してください。 インポート ボタンをクリックして、目的のスターテッド パックをページに追加します。

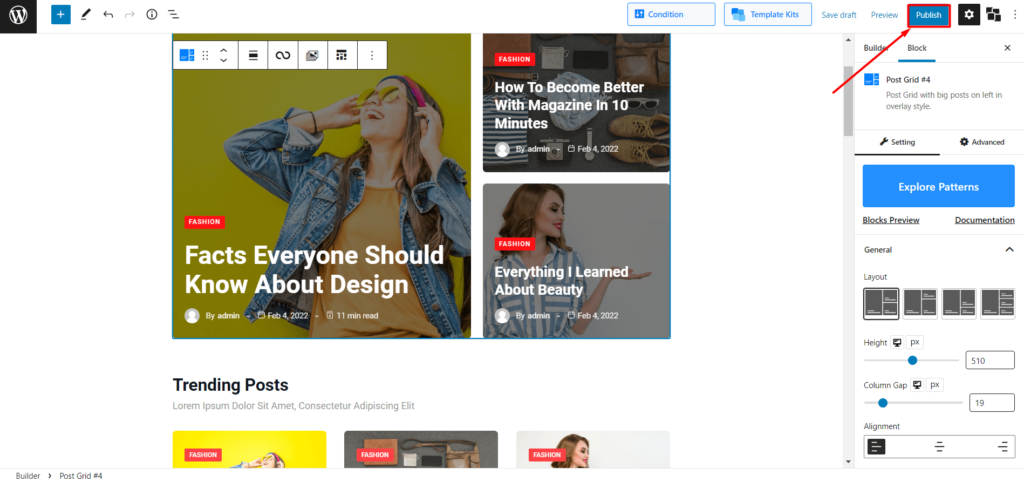
スターター パックを追加すると、これらが投稿ブロックの組み合わせであることがわかります。 テンプレートの各セクションを作成するために、複数の投稿ブロックを使用しました。 そのため、必要に応じて、各セクションを個別に削除、変更、およびカスタマイズできます。 あらゆる種類の調整を行った後、公開ボタンをクリックできます。

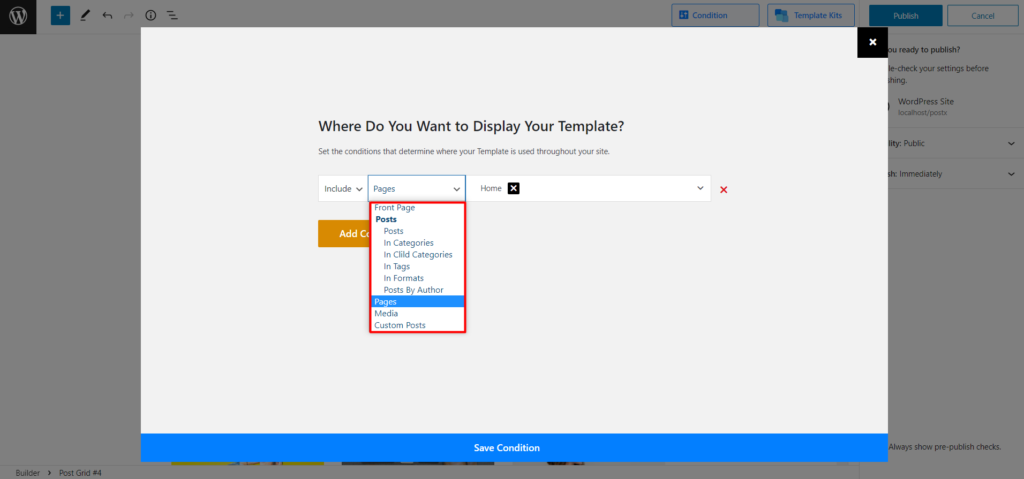
公開ボタンを選択すると、条件選択オプションが表示されます。 そこから条件を投稿からページに変更し、ホームページとして設定したページを選択する必要があります。

カスタム ページの準備はこれですべてです。すでにホームページに設定しているので、サイトのフロント エンドに移動して外観を確認できます。


ホームページのレイアウトをカスタマイズする方法
これで、ずっと欲しかったカスタム ホームページが完成しました。 しかし、それをさらにカスタマイズしたいのはどうですか? PostX のダイナミック サイト ビルダーは、そのための簡単なオプションも提供します。
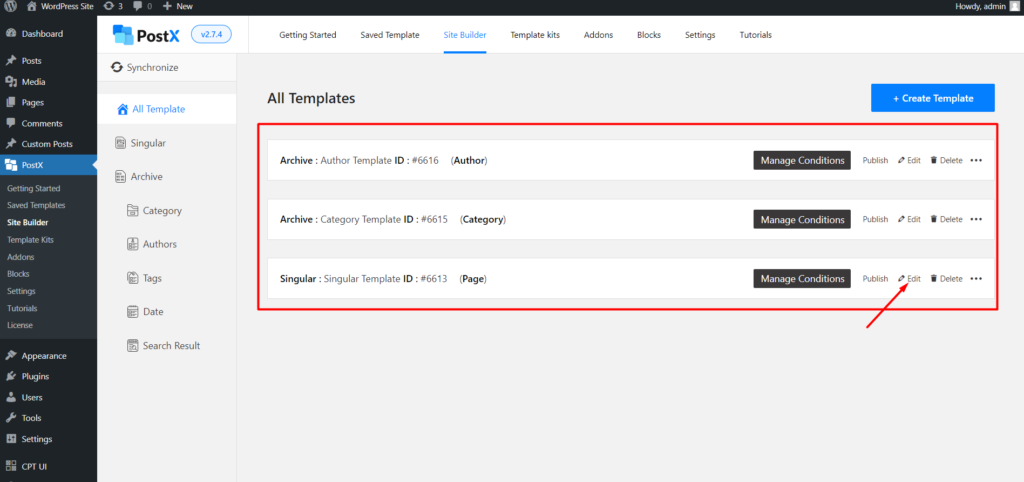
ページやテンプレートを動的に作成した後は、トレンドに追いつくために時間の経過とともにそれらをカスタマイズする必要があることは明らかです. そのためには、サイト ビルダー セクションに移動すると、すべてのカスタム ページとテンプレートが表示されます。 カスタマイズしたい編集オプションをクリックすると、必要に応じてカスタマイズできます。

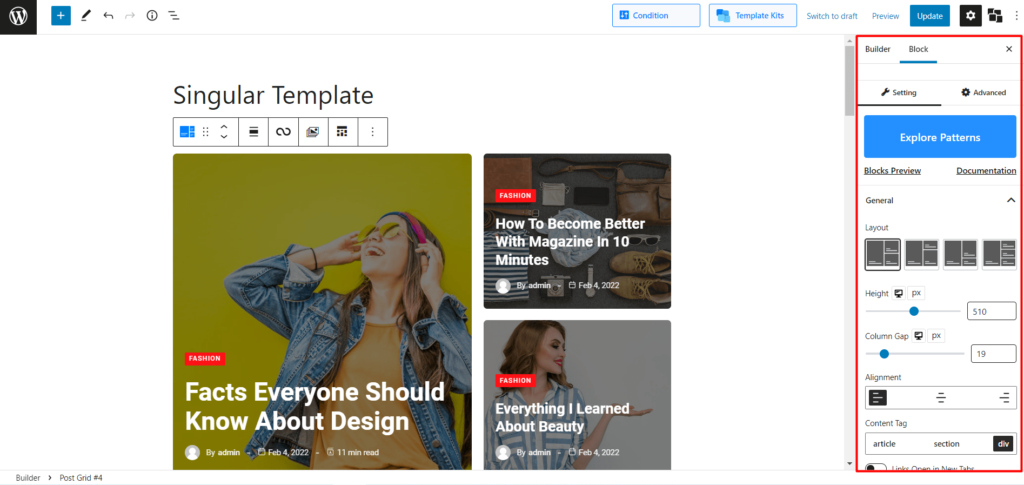
すでに述べたように、スターター パックは複数のポスト ブロックの組み合わせです。 また、個別にカスタマイズできます。 PostX は、すべてのブロックに対してあらゆる種類のカスタマイズ オプションを提供します。 ブロックのいずれかをクリックすると、右側に設定オプションが表示され、ページの特定のブロックまたはセクションをカスタマイズできます。

ただし、すべてのブロックで利用できる多数のカスタマイズ オプションがあります。 ただし、ブロックごとに異なるオプションはほとんどありません。 そのため、すべてのブロックのすべての説明が個別に記載されているドキュメント ページにアクセスするとよいでしょう。
ホームページのレイアウトを変更するには?
PostXのサイトビルダーアドオンで作成したホームページのレイアウトを簡単に変更できます。 そのためには、CTRL+A と Backspace ボタンを押して、ページからすべてを削除します。 その後、テンプレート キット オプションから利用可能なスターター パック (テンプレート) を追加できます。 または、投稿ブロックを使用して独自のレイアウトを最初から作成することもできます。
WordPressホームページを動的にする方法は?
PostX は、動的なホームページを作成するための多くの特徴と機能を提供します。 たとえば、クエリ ビルダーを使用して、人気のある投稿、ランダムな投稿、最もコメントの多い投稿などを表示できます。ユーザーが投稿をカテゴリやタグでフィルター処理できるようにすることも、動的なホームページを作成する効果的な方法です。
結論
WordPressのカスタムホームページについては以上です。 ホームページに関するすべての回答に対する回答が得られたことを願っています。 あとは、ニッチに最適なホームページを作成するだけです。 ただし、まだ質問がある場合は、以下にコメントしてください。

WooCommerce 製品の並べ替え: 詳細ガイド

WordPressで投稿カルーセルを追加する方法

製品比較: WooCommerce 製品比較

Divi Builder で Gutenberg ブロックを使用する簡単な手順
