WordPress でカスタム ページ テンプレートを作成する方法
公開: 2022-11-22ランディング ページから特別なプロモーションまで、WordPress でカスタム ページ テンプレートを作成する方法を知りたい理由はたくさんあります。
この投稿では、いつカスタム テンプレートを使用するかについて回答し、WordPress でカスタム ページ テンプレートを作成する方法について 3 つのオプションを確認します。
WordPress ウェブサイト用のカスタム ページ テンプレートが必要ですか?
カスタム ページ テンプレートの作成方法を学習する前に、必要かどうかを確認しましょう。 必要がないのに、なぜ仕事をするのですか?
ウェブサイトの構築に関しては、テンプレートという言葉にはいくつかの意味があります。 WordPress の世界では、人々はテンプレートとテーマを混同することがよくあります。 テーマは、Web サイトの外観とレイアウトを制御するものです。 スタイル設定に加えて、各テーマには、アーカイブ ページの外観や標準投稿の表示方法のテンプレートなど、標準のページ テンプレートが含まれています。
WordPress でカスタム ページ テンプレートを作成する場合、既存のテーマの一部ではない別のテンプレートを作成することを指しています。 たとえば、e コマース サイトには、ホームページ、カテゴリ ページ、製品ページのテンプレートがあります。 しかし、ユーザーがニュースレターにサインアップしたり特別割引を受けたりする必要がある特別なプロモーションが必要な場合は、そのランディング ページのページ テンプレートが必要になります。
WordPress でカスタム ページ テンプレートを使用する場合
カスタム ページ テンプレートをいつ使用するかという質問に対する明白な答えは、既存のページ テンプレートがデザインやニーズに対応できない場合です。 しかし、メリットと労力のバランスも考慮する必要があります。
テンプレートは、繰り返し使用するときに最適に機能します。 e コマースの例に戻ると、ストアがこれらのプロモーションを頻繁に実行する場合、テンプレートを作成することは理にかなっています。 テンプレートを使用すると、レイアウトを変更せずにコンテンツを更新できるため、今後のビルドの時間を節約できます。 ただし、1 つのページまたは 1 回だけ使用するものだけが必要な場合は、既存のページ テンプレートでカスタム コードを使用することをお勧めします。
WordPress でカスタム ページ テンプレートを作成するための 3 つのオプション
WordPress でカスタム ページ テンプレートを作成するには、ブロック エディターを使用するか、ページ作成プラグインを使用するか、手動で作成します。 最初の 2 つのオプションは、かなり簡単で初心者に優しいものです。 それぞれがどのように機能するか見てみましょう。
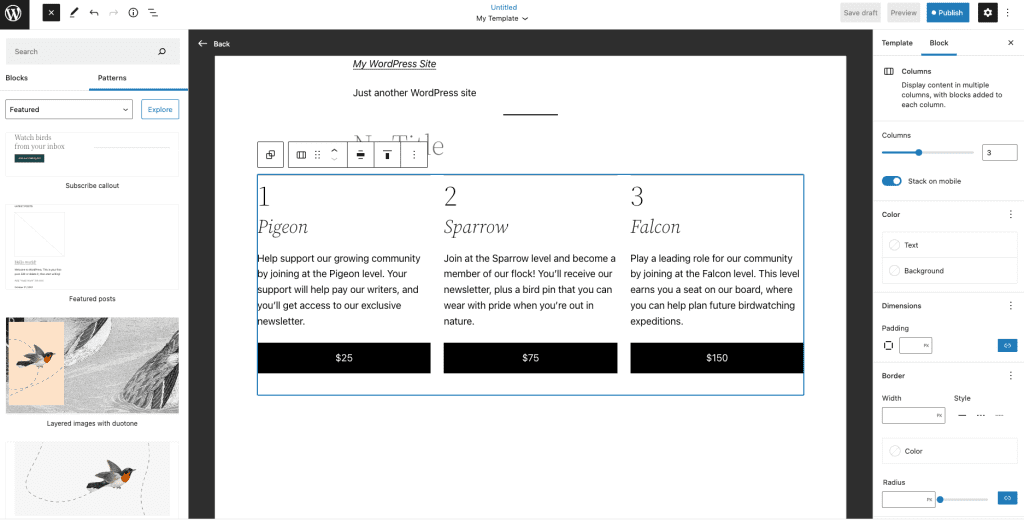
1.ブロックエディターを使用してWordPressでカスタムページテンプレートを作成する
ブロック互換のテーマを使用している場合は、新しい完全なサイト編集機能にアクセスできます. この方法は、WordPress でカスタム ページ テンプレートを作成する最も速くて簡単な方法です。
- WordPress 管理者にログインします。
- 「ページ」に移動し、「新規追加」をクリックします。
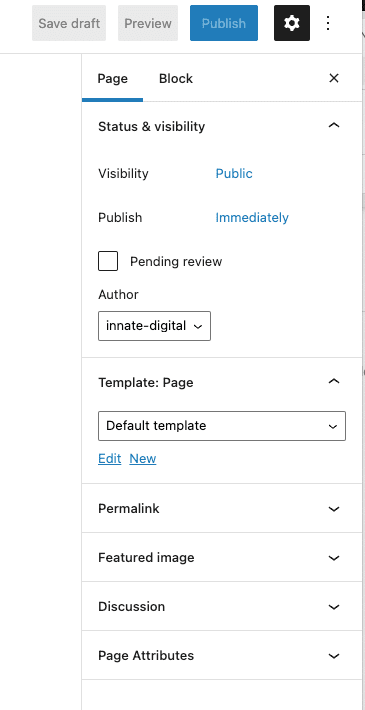
- サイドバーのテンプレート セクションで、[新しいリンク] をクリックします。

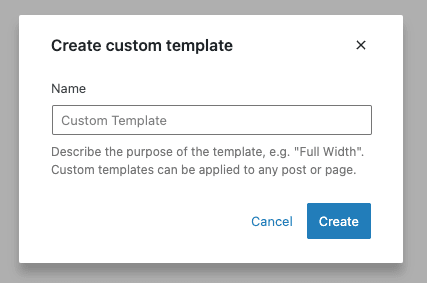
4. テンプレートに名前を付けて、[作成] ボタンをクリックします。 この名前は社内用であり、サイトのどこにも表示されません。


5. サイト エディターが読み込まれます。 次に、ブロックとパターンを使用してテンプレートの作成を開始できます。

6. 完了したら、[公開] をクリックします。 テンプレートを使用してページを作成できるようになりました。
ブロックを使用してページを作成するのが初めての場合は、次のリソースを参照してください。
- WordPress Ebook を使用したサイト全体の編集ガイド
- WordPress のブロックパターンとは?
- WordPress 6.0 でサイト全体を編集するためのガイド
2. プラグインを使用してカスタム ページ テンプレートを作成する
ブロック対応のテーマがない場合、サイト エディターを使用することはできません。 ページ テンプレートをドラッグ アンド ドロップで作成したい場合は、ページ作成プラグインを使用する必要があります。
WordPress の一般的なページビルダーは次のとおりです。
- SeedProd. このプラグインを使用してサイト全体のページを作成できますが、テーマに満足している場合に 1 回限りのランディング ページを追加する場合に特に便利です。
- エレメンター。 このページ作成プラグインは、ドラッグ アンド ドロップでサイト全体を視覚的に編集できるようにします。
- ディビ。 これは、サイトにビジュアル編集を追加するためのもう 1 つの一般的なツールです。
- ビーバービルダー。 このプラグインは、視覚的なページとテーマの構築を可能にします。
- カデンス WP。 ブロックとテンプレートの膨大なライブラリから選択することで、このツールでページをすばやく簡単に作成できます。
ページ構築プラグインは、サイトの読み込み速度に悪影響を及ぼす可能性があります。 多くのコード、未使用の CSS、および JavaScript をページに追加します。 トラフィックが多く、読み込みに時間がかかることが心配な場合は、ページを起動する前にページ ビルダーを必ずテストしてください。
3. WordPress でカスタム ページ テンプレートを手動で作成する
最後に、ブロック互換のテーマがなく、ページ作成ツールを使用したくない場合は、独自のページ テンプレートを手動でコーディングできます。
.php テンプレート ファイルを作成します。 ファイル名を選ぶときは、ファイルのプレフィックスとして page- を使用しないでください。 WordPress ビュー page- は、テンプレートを 1 つの特定のページにのみ使用するための指示として表示されます。
ファイルの先頭に、次のようにテンプレート名を記載する必要があります。
<?php /* テンプレート名: サンプル テンプレート */ ?>
そこから、HTML、テンプレート タグ、および PHP コードを使用してテンプレートを作成します。
完了したら、FTP クライアントまたはファイル マネージャーを使用して、現在のテーマのディレクトリにファイルをアップロードします。
カスタムページテンプレートを作成する際の時間を節約するために、WordPress では、テーマの page.php ファイルのコピーを作成することをお勧めしています。これにより、すべてをゼロからコーディングするのではなく、既存のテンプレートを変更することから始めることができます。
ファイルをテーマ フォルダに追加すると、新しいページを作成するときに選択できるようになります。
無料のステージング サイトを取得して、新しいテンプレートとデザインをテストする
新しいデザインを試したり、新しいページ テンプレートを作成したりする場合、現在のサイトを台無しにすることなくテストする方法があると役立ちます。 Pressable で、私たちはあなたをカバーします。
すべての Pressable プランには、無制限のステージング サイトが含まれています。 ライブ サイトのコピーを作成し、ステージング サイトを使用して新しいデザインを舞台裏で試すことができます。
今すぐサインアップして、Pressable を使用したホスティングのその他すべての特典をお楽しみください。