ゼロからカスタムWordPressテーマを作成する方法(2022)
公開: 2022-02-03あなたのサイトにユニークな外観を与えるためにカスタムWordPressテーマを作成したいですか?
WordPressテーマの作成は、高価な開発者やコーディングの知識がなければ不可能でした。 しかし現在、一部のWordPressプラグインでは、単純なドラッグアンドドロップ機能を使用して独自のカスタムテーマを作成できます。
この記事では、コードを記述せずに独自のカスタムWordPressテーマを作成する方法を紹介します。
チュートリアルの特定のセクションにジャンプするには、次の前にクイックリンクを使用できます。
- SeedProdプラグインをインストールします
- テーマテンプレートを選択
- WordPressのテーマパーツをカスタマイズする
- メールサービスに接続する
- カスタムWordPressテーマを公開する
どうすればWordPressのテーマを最初から作成できますか?
WordPressのテーマは、PHP、CSS、JavaScript、およびHTMLの組み合わせを使用して構築されています。 これらは、学ぶために多くのトレーニングを必要とするコーディング言語です。 したがって、自分自身が開発者でない場合、あなたの唯一の選択肢は、あなたのためにテーマを作成するために開発機関を雇うことでした。これは非常にコストがかかる可能性があります。
しかし、SeedProdのおかげで、コーディングせずに独自のカスタムWordPressテーマを作成できるようになりました。 誰でも使用できるシンプルなドラッグアンドドロップインターフェイスが付属しており、テーマデザインのあらゆる側面を簡単にカスタマイズできます。
なぜSeedProd?
SeedProdは、WordPress用の最もユーザーフレンドリーなランディングページビルダープラグインです。

高レベルのカスタマイズを提供し、次のようなさまざまな追加機能が付属しています。
- テーマビルダー
- 150以上のランディングページテンプレート
- ビルダーをドラッグアンドドロップします
- Eメールマーケティングの統合
- 200万枚のストックフォト
- もっと。
これらの機能を使用すると、既存のWordPressテーマ内でWebサイトにランディングページをすばやく作成できます。 しかし現在、SeedProdには、同じドラッグアンドドロップデザインを使用して独自のカスタムWordPressテーマを作成し、最大限の使いやすさを実現する新機能が追加されています。
SeedProdを使用してWordPressテーマを作成する方法を見てみましょう。
SeedProdを使用してカスタムWordPressテーマを作成する方法
このチュートリアルでは、ドメインでWordPressWebサイトが既にホストされていることを前提としています。 そうでない場合は、WordPressWebサイトの作成に関するこのガイドを確認してください。
既存のWordPressテーマを作成するテーマに置き換える場合は、テスト開発サイトを使用することをお勧めします。 これにより、メインサイトで誤ってエラーが発生するリスクを回避できます。 BluehostのようなトップのWordPressホスティングサービスは、WordPressの開発環境を提供します。

最後に、テーマを作成する前に、必ずサイトをバックアップしてください。 これにより、問題が発生した場合にいつでもサイトを安定した状態に復元できます。 このWordPressバックアッププラグインのリストにはさまざまなオプションがあります。
これらの準備ができたら、コードなしでカスタムWordPressテーマの作成を開始します。
ステップ1.SeedProdプラグインをインストールします
まず、WordPressサイトにSeedProdプラグインをインストールします。 これまでプラグインをインストールしたことがない場合は、WordPressプラグインのインストール手順を確認できます。
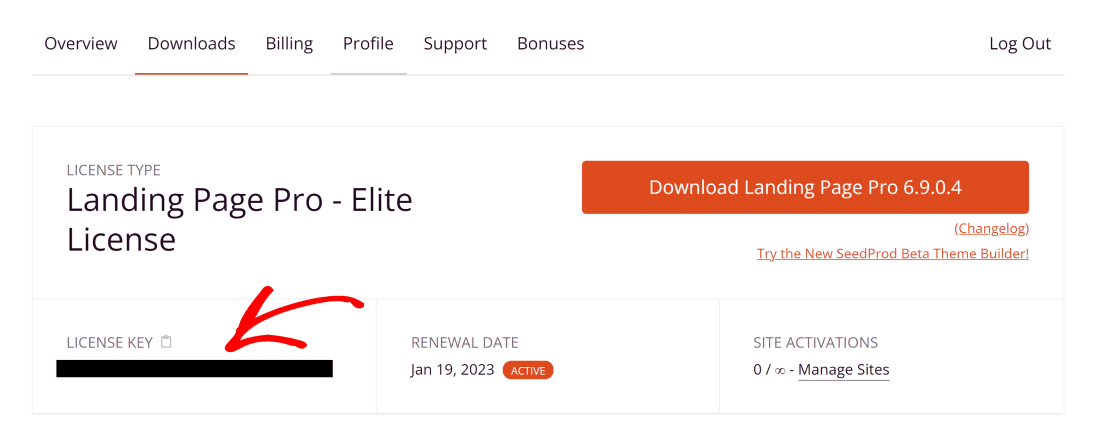
テーマビルダー機能のロックを解除するには、少なくともSeedProdProライセンスが必要です。 Proライセンスをアクティブ化するには、SeedProdアカウント領域を開き、[ダウンロード]タブをクリックします。 下にスクロールしてライセンスキーを見つけ、コピーします。

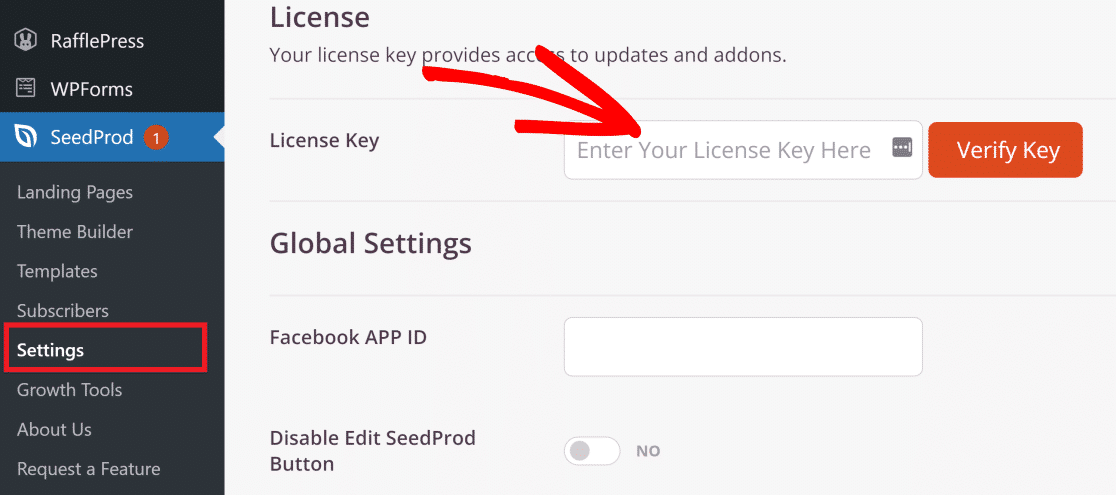
次に、WordPress管理エリアを開き、 SeedProd »設定に移動します。 次に、コピーしたキーを[ライセンスキー]フィールドに入力し、[確認]を押します。

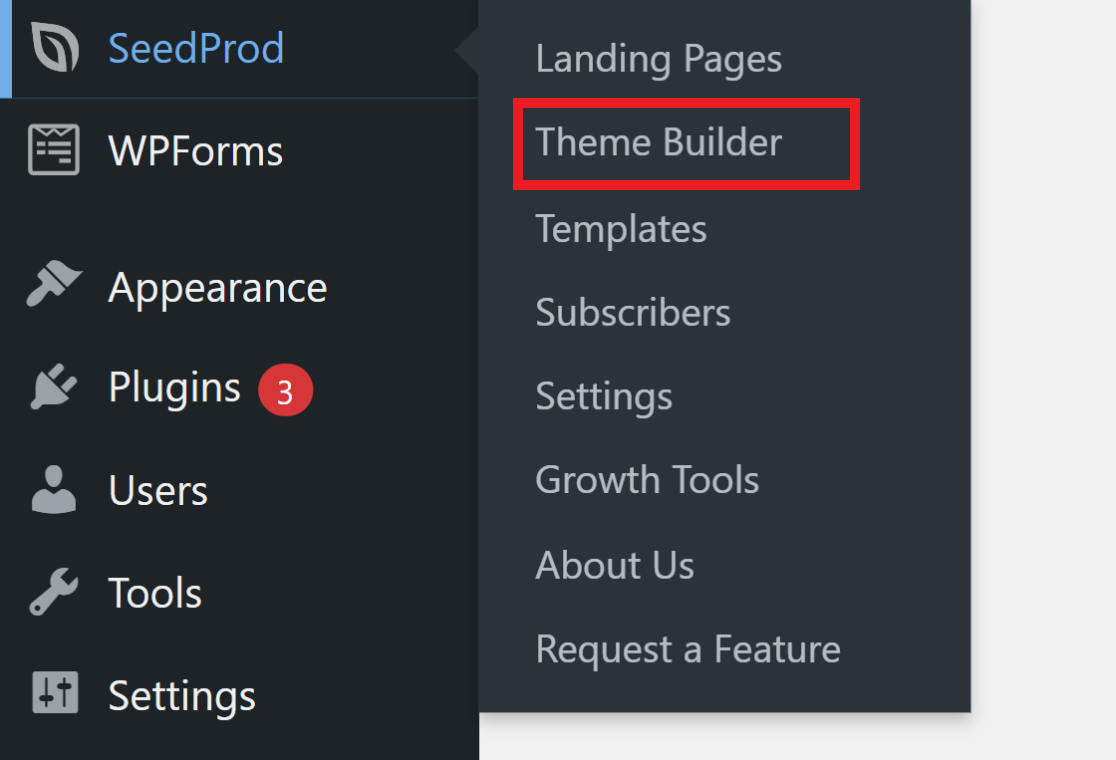
次に、 SeedProd»テーマビルダーに移動します。 これは、すべての異なるテーマ要素が存在するダッシュボードです。

SeedProdを使用してテーマを作成するには、2つの方法があります。テーマの個々の部分を自分で作成するか、作成済みのテンプレートを使用して、気に入らない部分を編集します。
すべてのWordPressテーマは、次のようなさまざまな部分で構成されています。
- ヘッダ
- フッター
- ホームページ
- シングルポスト
- シングルページ
- アーカイブまたはブログページ
- サイドバー

テーマを作成するのが初めての場合、これらの各パーツを最初から作成するのは少し怖いかもしれません。 その場合、これを行うためのより簡単な方法があります。
SeedProdには、完全なテーマの全体的な構造を設定するさまざまなビルド済みのテーマテンプレートが付属しています。 このようにして、すべての異なるパーツが構造に自動的に追加されますが、好みに応じて各パーツをカスタマイズすることもできます。
チュートリアルの残りの部分では、SeedProdのテーマの1つを使用して手順を示します。これは、カスタムWordPressテーマを作成するための最も初心者に優しい方法だからです。
ステップ2.テーマテンプレートを選択します
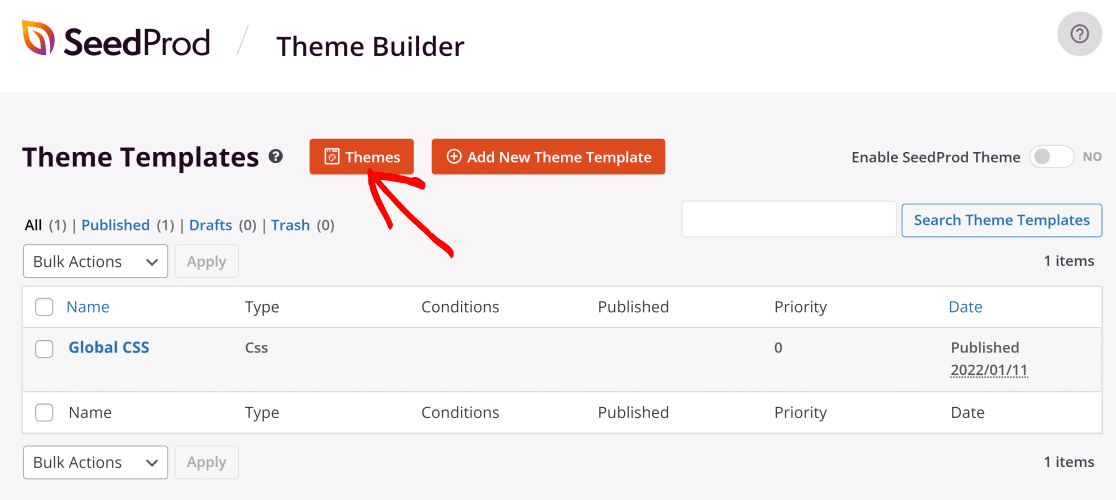
テーマビルダー機能には、さまざまなタイプのビジネスWebサイトをモデルにした複数のビルド済みテーマがあります。 利用可能なテーマを表示するには、[テーマ]ボタンをクリックします。

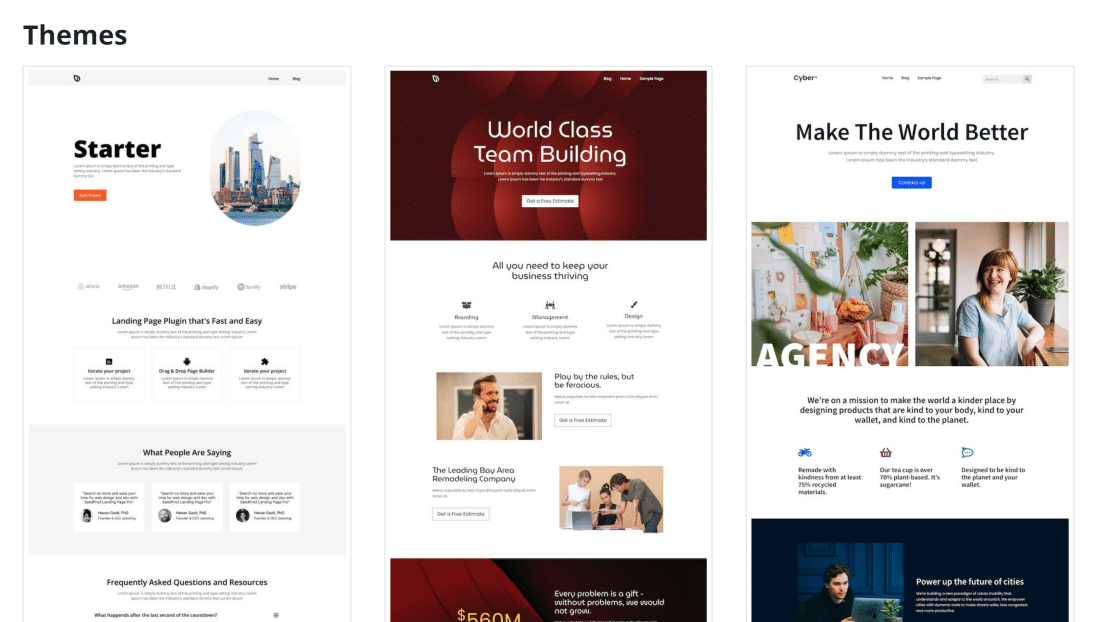
SeedProdには、マーケティングエージェンシー、レストラン、ペットケア会社など、さまざまなビジネスや業界向けのテンプレートが付属しています。

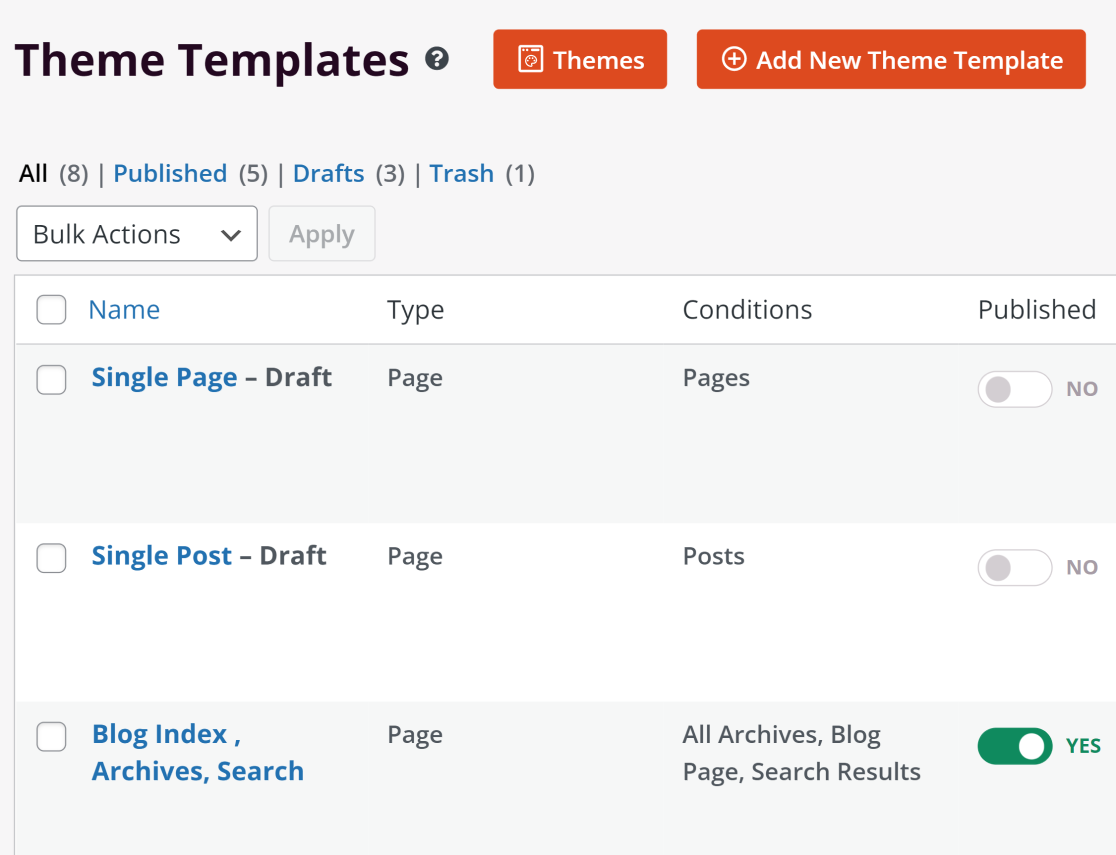
この例では、スターターテーマを使用します。 テーマを選択するとすぐに、SeedProdはテーマのすべての個別の部分を自動的に作成します。

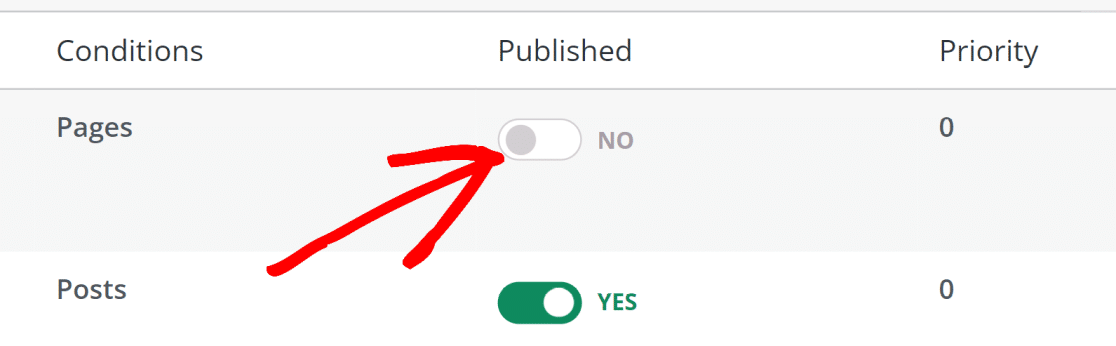
Webサイトで必要ない場合は、テーマのさまざまな部分をオフにすることもできます。 セクションを無効にするには、[公開済み]見出しの下にあるトグルボタンを使用できます。

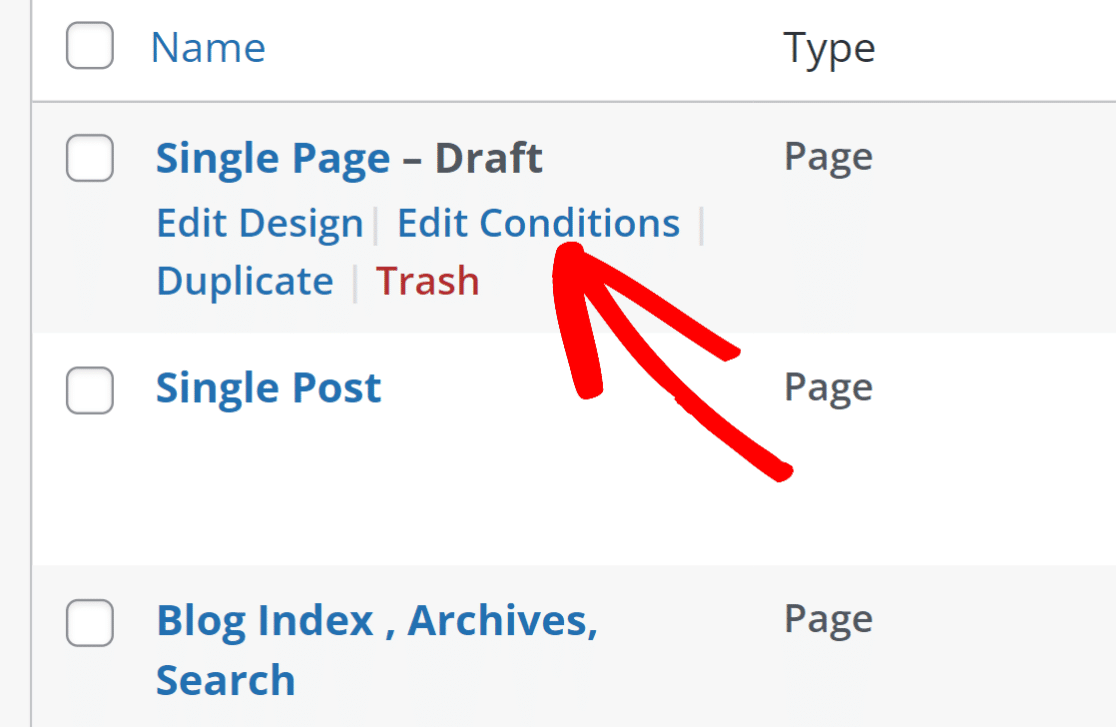
[条件の編集]ボタンをクリックすると、テーマの各部分の設定を変更できます。

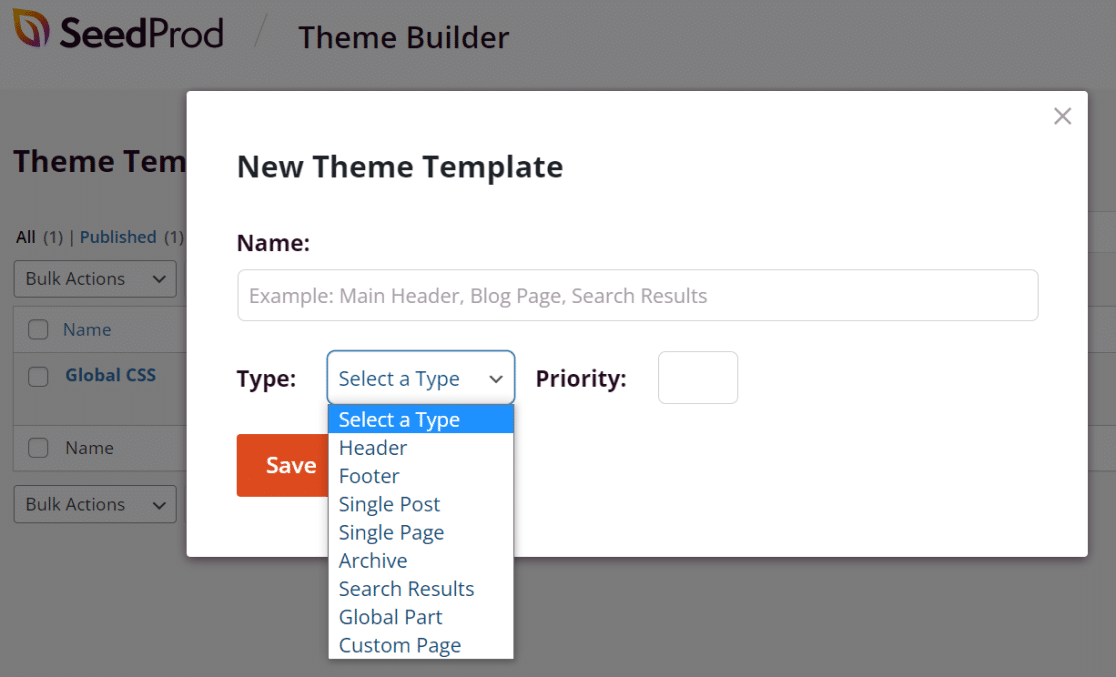
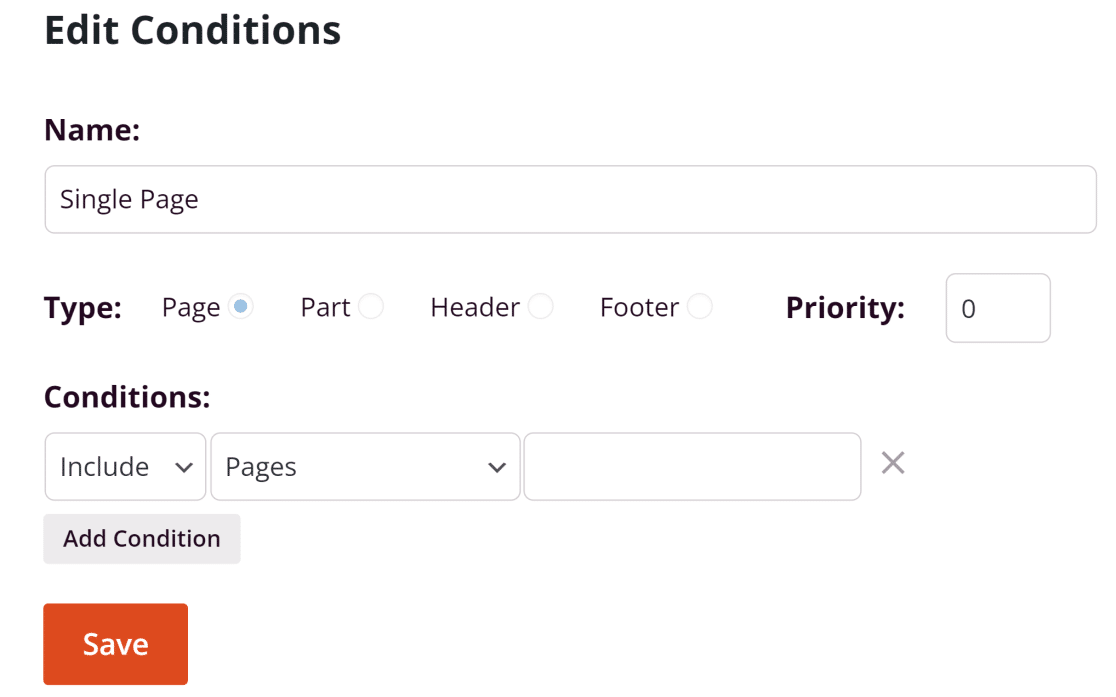
これにより、名前、タイプ、優先度を変更したり、この部分をWebサイトに表示するタイミングと場所の条件を構成したりできるモーダルが開きます。

ほとんどの場合、これらの設定をデフォルトのままにして、各テーマパーツのカスタマイズに進むことができます。
ステップ3.WordPressテーマパーツをカスタマイズする
テーマのすべての重要なコンポーネントが配置されたので、それぞれのデザインをカスタマイズして、希望どおりに表示することができます。
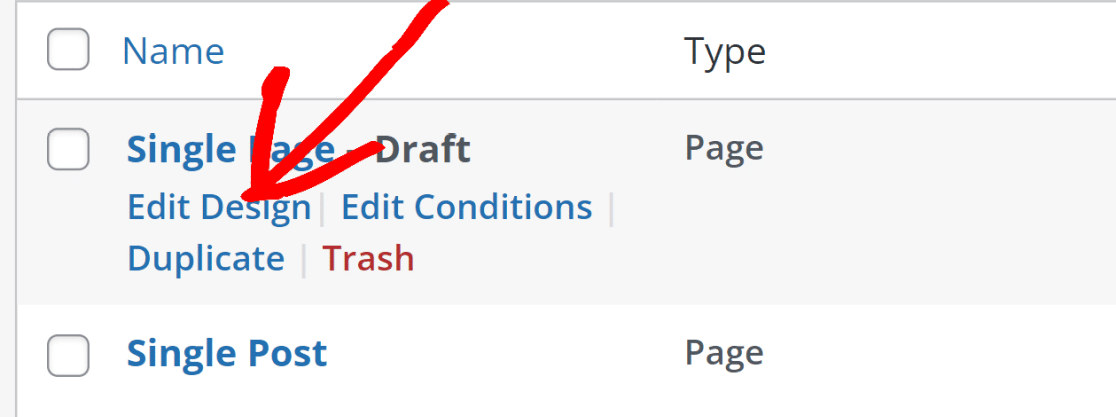
編集を開始するには、カーソルをテーマパーツの上に移動し、[デザインの編集]をクリックします。

このチュートリアルでは、ヘッダー、フッター、ホームページ、およびブログページをカスタマイズします。 同じカスタマイズの原則が他のすべてのページに適用されます。
ヘッダーとフッター
ヘッダーの編集を開始するには、ヘッダーにカーソルを合わせたときに表示される[デザインの編集]ボタンをクリックします。 これにより、SeedProdのドラッグアンドドロップテーマビルダーインターフェイスに移動します。 ヘッダー領域をポイントしてクリックし、左側のペインに表示されるカスタマイズオプションを開きます。

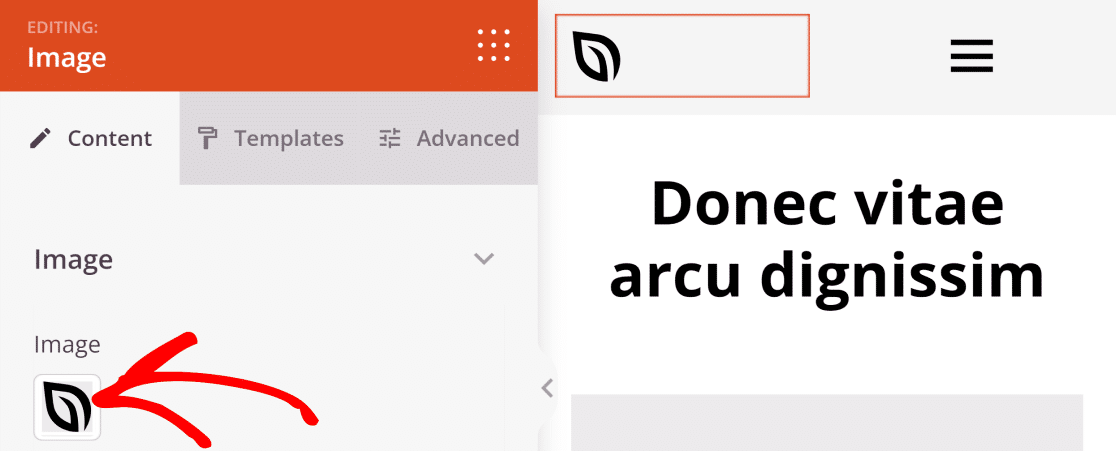
デフォルトでは、ヘッダーにはSeedProdのロゴがあります。 あなたはそれをあなたのビジネスのロゴと非常に簡単に置き換えることができます。 画像をクリックして、独自のロゴをアップロードして削除または置換します。

SeedProdを使用すると、ロゴのサイズと配置を変更できます。 ロゴにカスタムリンクを追加することもできます。 たとえば、ユーザーがロゴをクリックしたときにホームページにリダイレクトしたい場合があります。
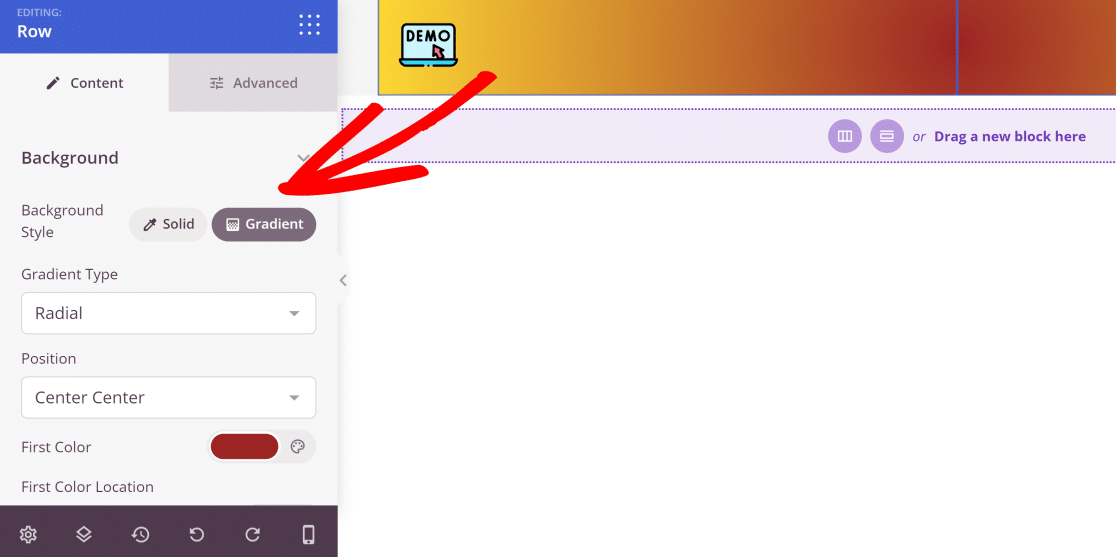
ヘッダーの背景色を変更することもできます。 青い輪郭が表示されるまで、ヘッダー領域の上にマウスを移動するだけです。 それをクリックすると、左側のパネルに新しいオプションメニューが表示されます。 これで、ヘッダーの色を変更して、単色またはグラデーションを選択できます。

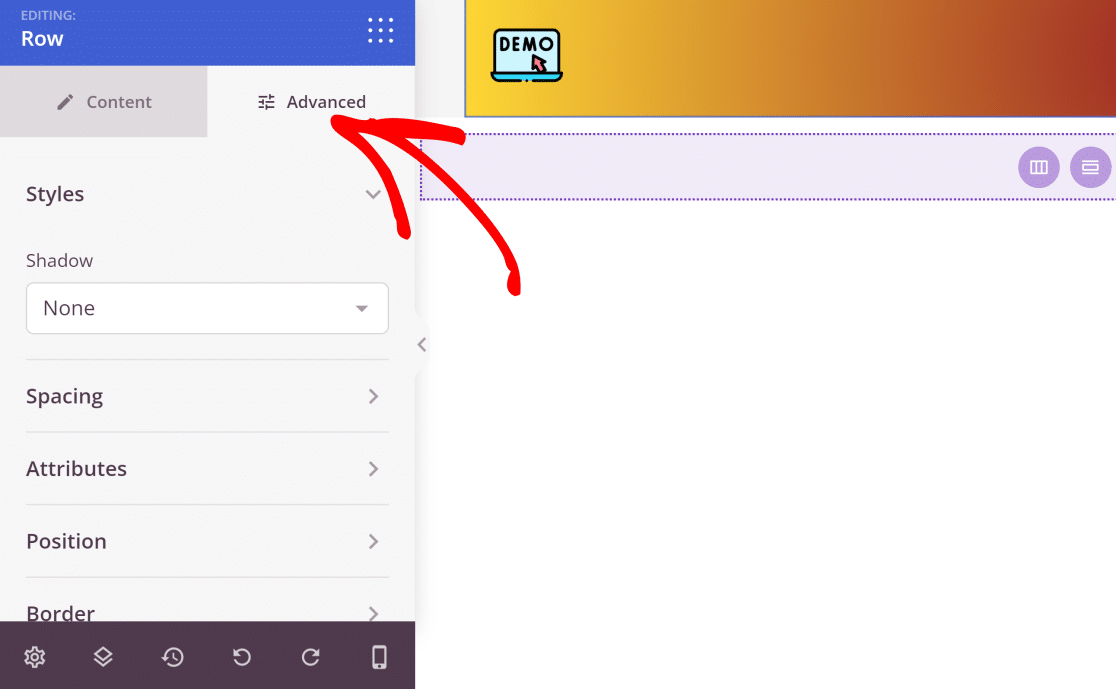
次に、[詳細設定]タブをクリックして、シャドウ、間隔、境界線、位置などのその他の設定にアクセスします。

すべての変更が完了したら、ビルダーの右上にある[保存]ボタンをクリックし、十字ボタンをクリックして、メインのテーマビルダーダッシュボードに戻ります。

サイトにヘッダーを含める場合は、これらの同じ手順を繰り返して、フッターのデザインを編集できます。
次に、ホームページを編集します。
ホームページ
ホームページはあなたのウェブサイトの正面です。 通常、それはあなたが誰であるか、あなたが何をするかを定義し、レビューと証言を通して社会的証明を提供する重要な要素を含んでいます。

私たちが使用しているスターターテーマテンプレートには、ビジネスWebサイトのホームページに通常表示されるすべての主要なセクションが含まれています。
- ヒーローエリア
- 機能セクション
- お客様の声
- FAQセクション
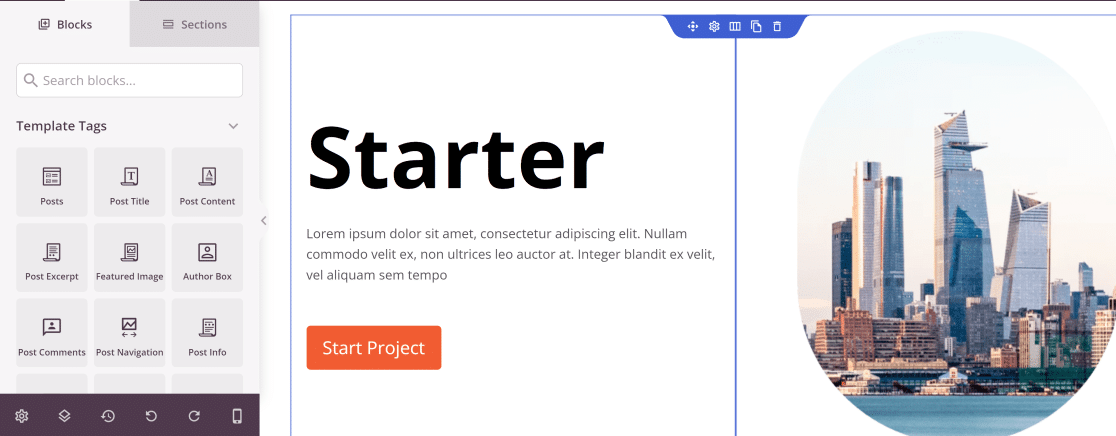
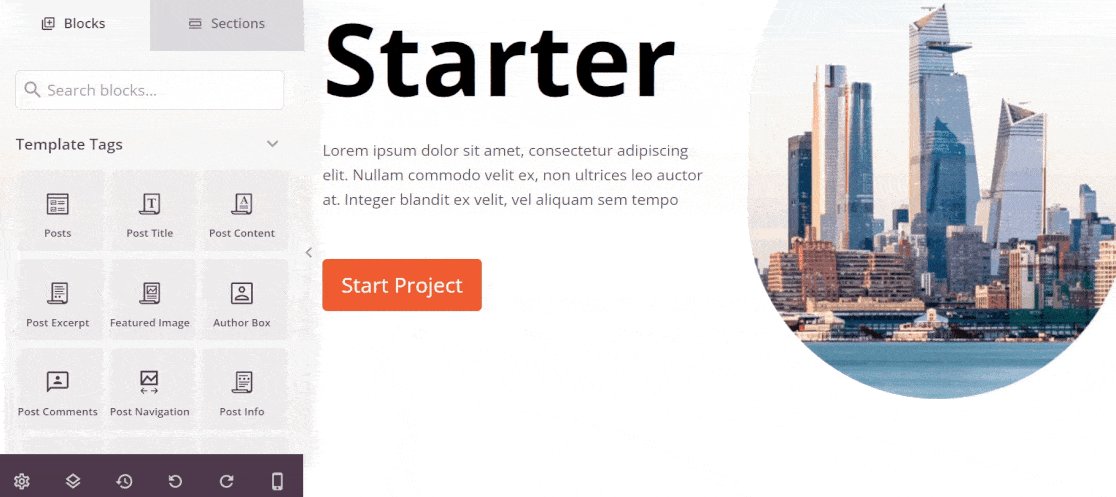
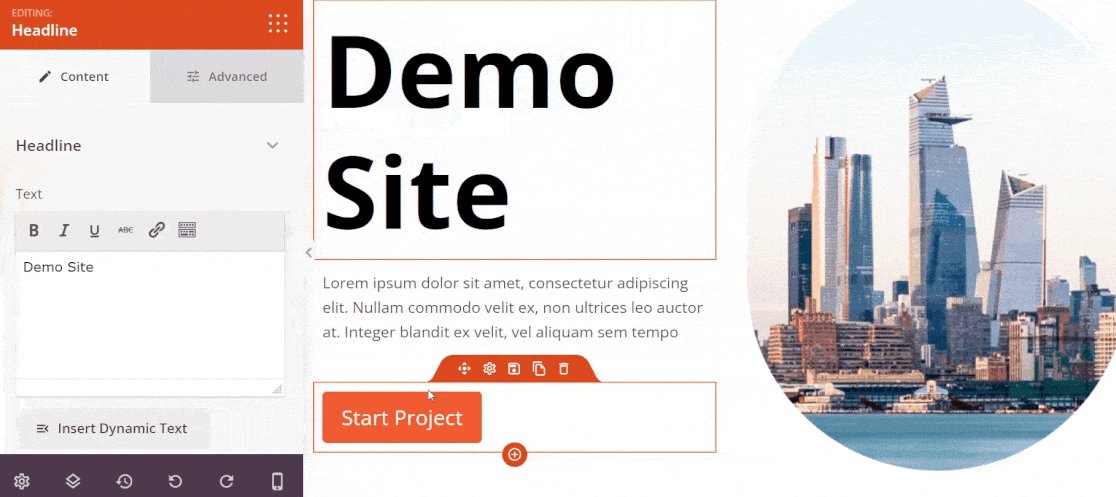
画像、テキスト、ボタン、色、レイアウトなど、このページのすべてのブロックを変更できます。
以下のgifでは、単純なドラッグアンドドロップアクションを使用してページのさまざまな部分を編集することがいかに簡単であるかを示しています。

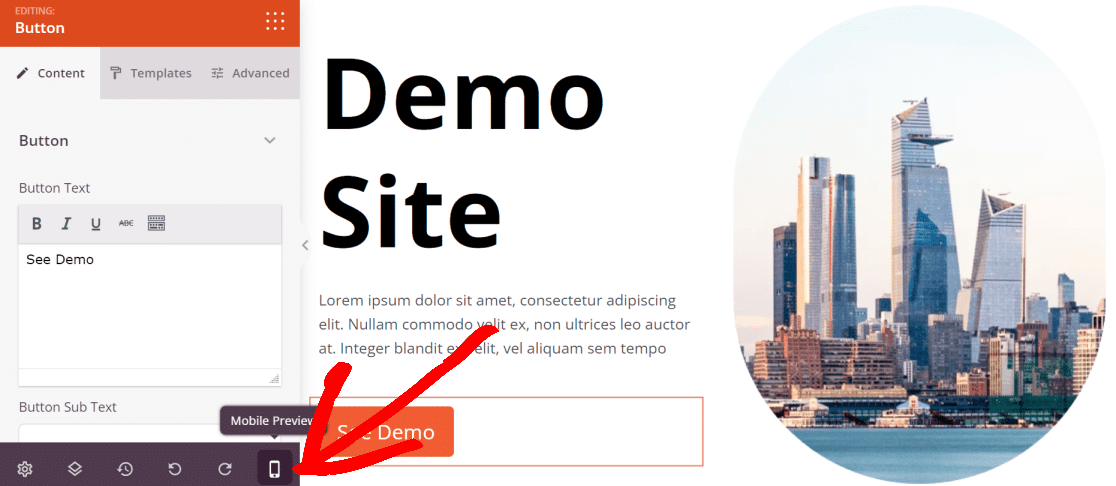
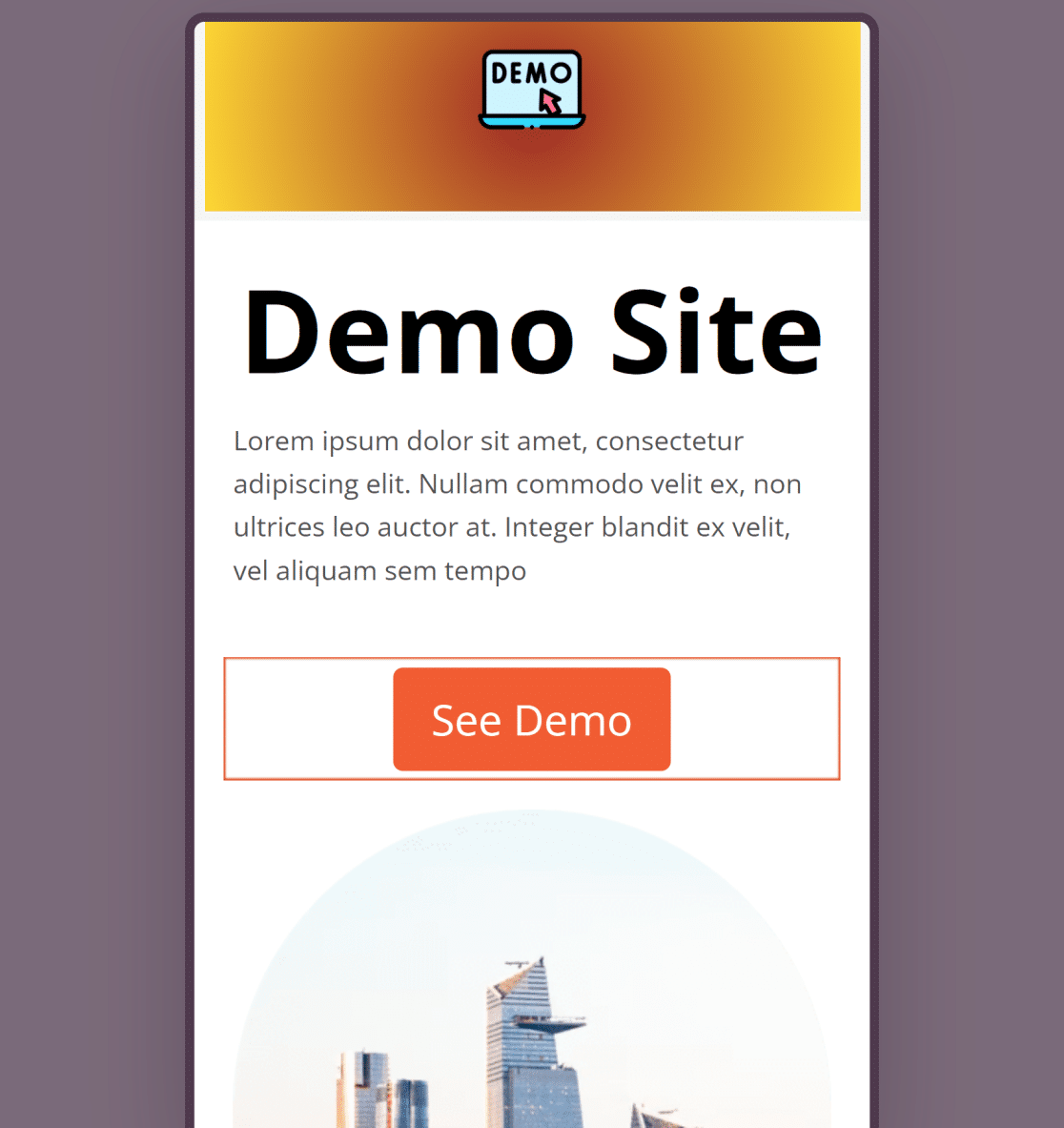
左側のメニューの設定とブロックを使用して、完全に満足するまでデザインを編集します。 すべての変更を行ったら、モバイルプレビューを確認してください。

サイトのいずれかの要素がモバイルビューで壊れているように見える場合は、編集に戻って、完全に見えるまで調整を行うことができます。

ホームページに満足したら、[保存]ボタンを押して、SeedProdテーマビルダーダッシュボードに戻ります。
ブログページ
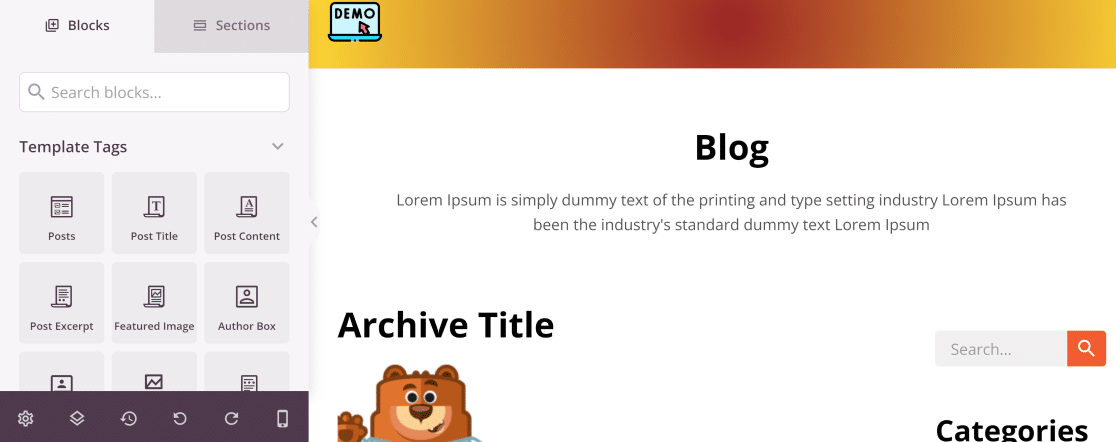
それでは、サイトのカスタムブログページを作成しましょう。 テーマビルダーダッシュボードで、[ブログインデックス]、[アーカイブ]、[検索]セクションの下にある[デザインの編集]リンクをクリックして、編集を開始します。

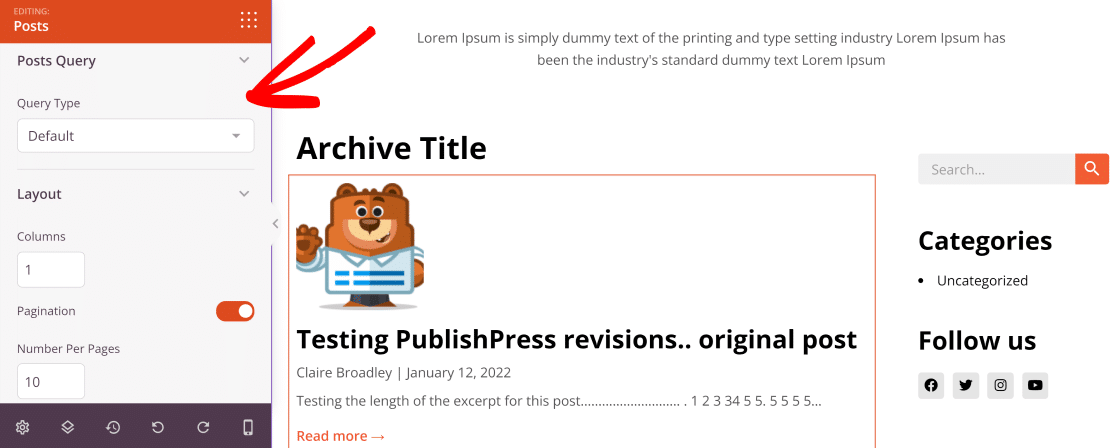
ここでは、ドラッグアンドドロップインターフェイスを使用して、投稿コンテンツ、抜粋、作成者の略歴など、さまざまな要素を追加または削除できます。 その他の設定にアクセスするには、このページに表示されている投稿の1つをクリックしてください。
これらの設定により、投稿クエリのタイプ、レイアウト、ページ付けを変更できます。 また、投稿日、作成者、注目の画像、抜粋など、各投稿に表示されるコントロールの追加の詳細を変更することもできます。

ブログページをカスタマイズしたら、[保存]をクリックして、もう一度ダッシュボードに戻ります。
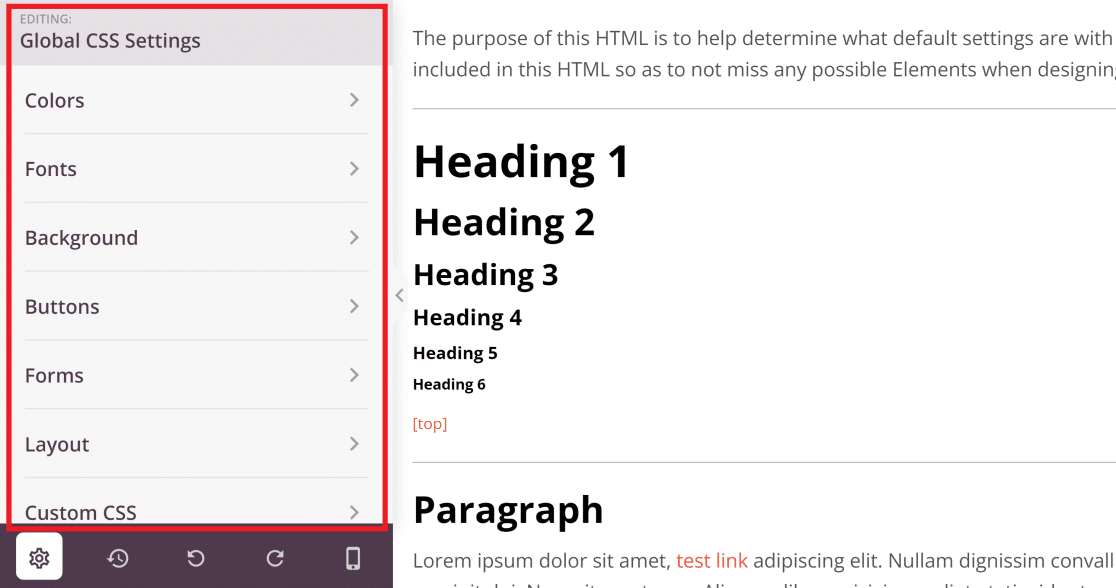
グローバルCSS
グローバルCSSセクションは、テーマの色、タイポグラフィ、レイアウト、およびスタイルのグローバル設定を構成します。
テーマビルダーダッシュボードから、テーマのグローバルCSSセクションの下にある[デザインの編集]をクリックします。

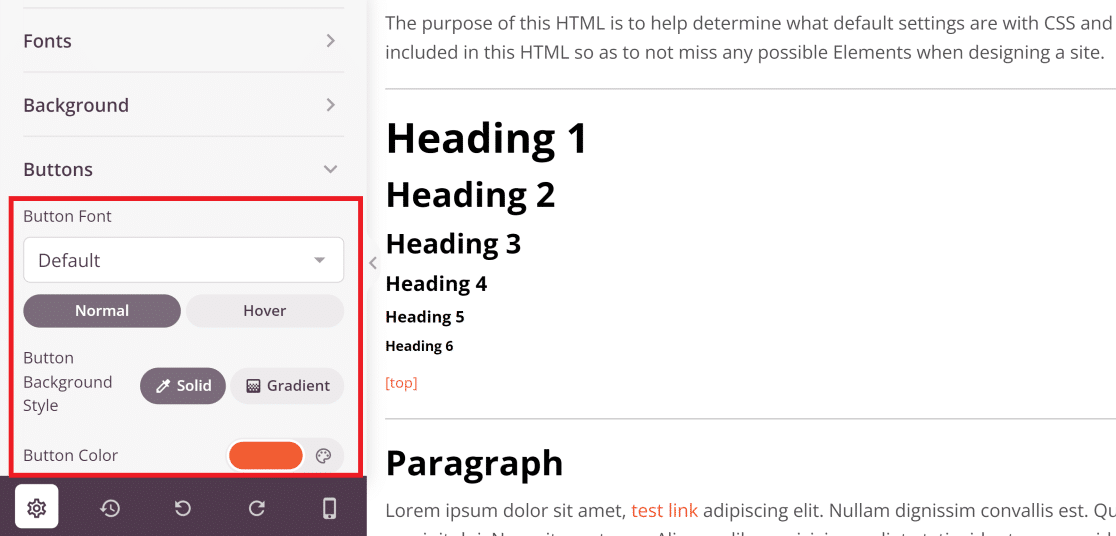
たとえば、サイト全体に表示するボタンの色とフォントを選択できます。

同様に、テキストフォント、背景、レイアウトを変更したり、テーマにカスタムCSSを追加したりすることもできます。 これらの変更はサイト全体に適用され、スタイルの一貫性を確保します。
好みに合わせて設定を調整したら、[保存]ボタンをクリックします。
ステップ4.メールサービスに接続する
SeedProdを使用すると、電子メールマーケティングサービスに接続できます。これは、サブスクリプションまたはサインアップフォームをテーマに含める場合の重要なステップです。
実際、サイトにWPFormsがインストールされている場合は、自動的にSeedProdと統合されます。 したがって、SeedProdを使用して、テーマの任意の部分にWPFormsで作成したフォームを埋め込むことができます。
フォームを作成したら、フォームに関連するメールを送受信できるように、メールマーケティングサービスがSeedProdに接続されていることを確認する必要があります。
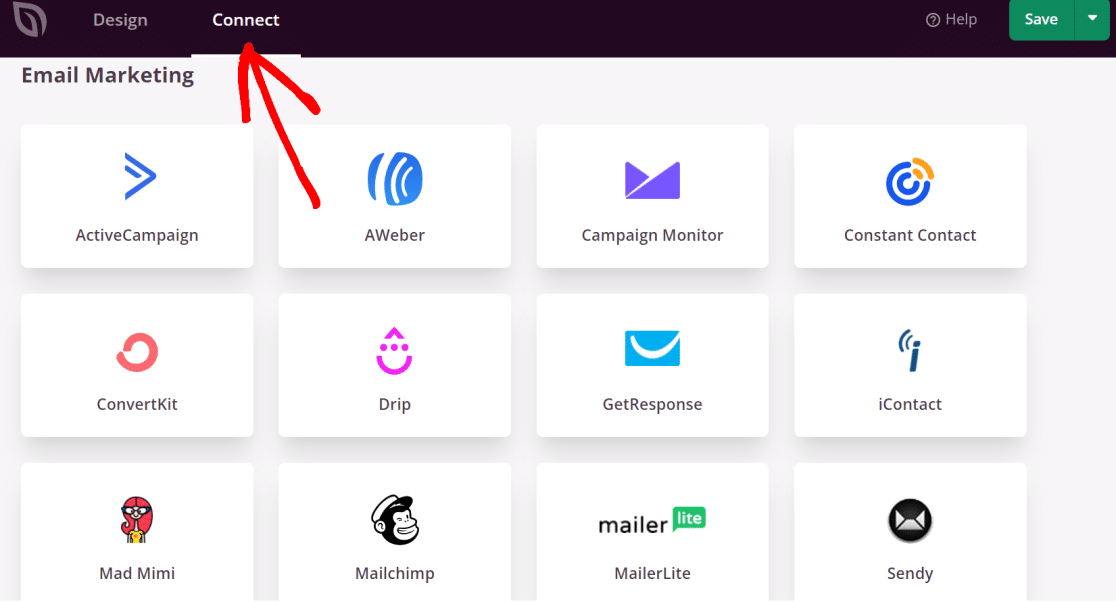
メールマーケティングサービスをSeedProdテーマに接続するには、テーマの任意の部分を編集しているときに、テーマビルダー画面のトップバーにある[接続]タブをクリックします。

リストからメーラーをクリックし、画面の指示に従って、SeedProdテーマとの統合を完了します。 完了すると、optinフォームのエントリが自動的にメーリングリストに追加されます。
ステップ5.カスタムWordPressテーマを公開する
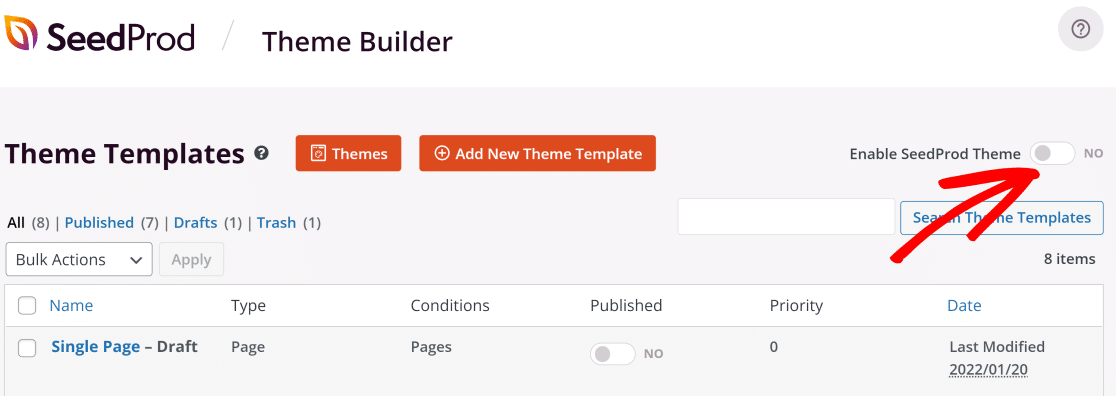
これで、テーマを展開する準備が整いました。 テーマを公開するには、テーマビルダーのダッシュボードに移動し、画面の右上にある[ SeedProdテーマを有効にする]トグルボタンをクリックします。

それでは、新しく作成したカスタムWordPressテーマを見てみましょう!
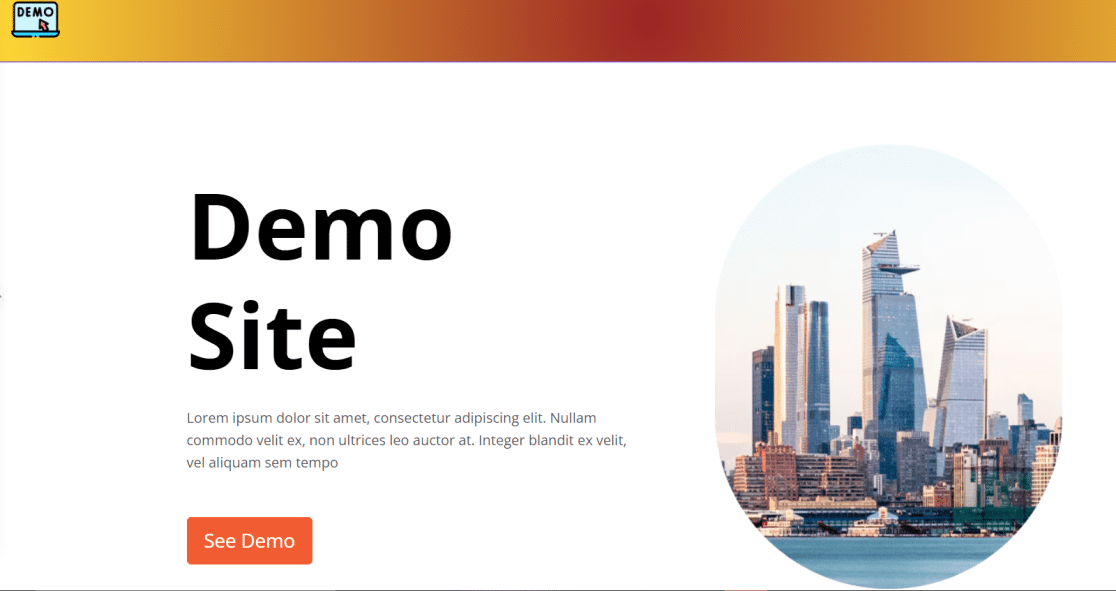
これは、ヘッダー付きのテーマのホームページです。

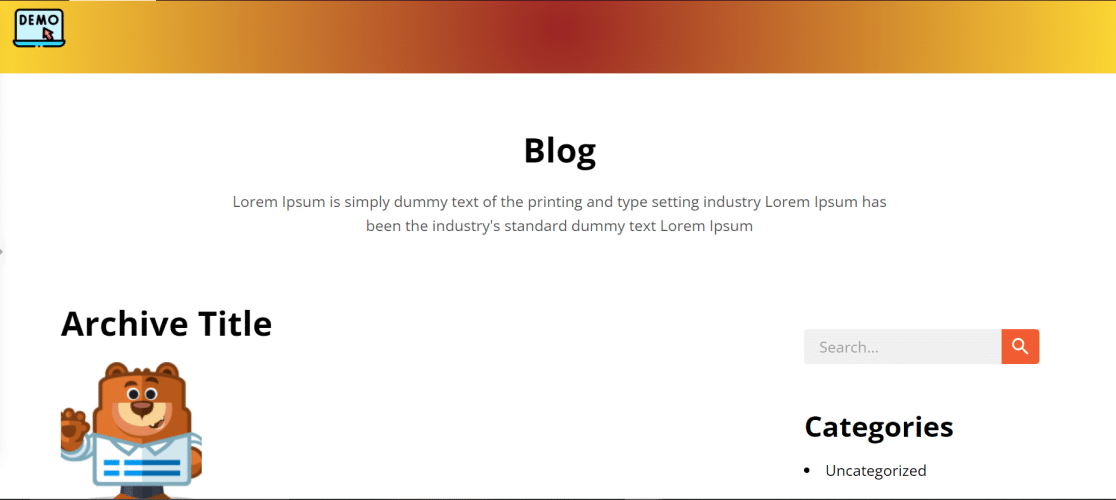
そして、これがブログページです。

以上です! コードなしで最初のカスタムWordPressテーマを作成しました!
次に、WordPressサイトの連絡フォームを作成します
新しいWordPressサイトができたので、訪問者が簡単にアクセスできるように、連絡フォームを追加することを検討する必要があります。 WPFormsは、500万を超えるアクティブなインストールを備えた最もユーザーフレンドリーなWordPressフォームビルダーです。
WPFormsを使用してメーリングリストを拡大できるだけでなく、非営利団体への寄付の収集など、他のさまざまなアクティビティを実行することもできます。
今すぐWordPressフォームを作成する
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
