ユーザー ナビゲーションの力を解き放つ: WordPress でスタイリッシュなドロップダウン メニューを作成する方法を学びましょう
公開: 2023-05-12Web サイトのナビゲーションはユーザー エクスペリエンスの重要な部分です。 メニューは、Web サイトにとって必須の要素です。 その唯一の目的は、ユーザーが興味のあるコンテンツを簡単に見つけられるようにし、目的のサイトの場所にすぐにアクセスできるようにすることです。 ただし、メニュー項目が多すぎると混乱が生じ、Web サイトのデザインが損なわれる可能性があります。
そのため、適切に設計されたドロップダウン メニューは、UX を向上させ、直帰率を下げるのに大いに役立ちます。
メニュー上の項目の上にマウスを置くと、ドロップダウン メニューにリンクのリストが表示されます。

ナビゲーション バーを作成するのは複雑な作業のように見えるかもしれません。 しかし幸いなことに、WordPress ではドロップダウン メニューを簡単に作成できます。 サイトのニーズに合ったカスタム メニューを簡単に作成できます。
コードを使用せずにWordPressでドロップダウンメニューを作成する方法を説明します。 しかし、まずは基本から始めましょう。
通常のメニューの代わりにドロップダウン メニューが必要になるのはどのような場合ですか?
すべてのウェブサイトにメニューが必要な理由についてはすでに答えました。 メニューを使用すると、ユーザーにより優れたナビゲーションが提供され、適切なコンテンツを簡単に見つけられるようになります。 そして率直に言って、人々はあなたの Web サイトにアクセスして、適切なナビゲーションなしでコンテンツを検索する忍耐力を持っていません。
しかし、なぜすべてのメニュー項目を並べて表示できる従来のメニューではなく、ドロップダウン メニューの追加について話しているのでしょうか?
答えは簡単で、Web サイトを読みやすくし、ユーザー エクスペリエンスを向上させるためです。 考えてみてください。 あなたはオンライン ストアを運営していて、次のようなページがいくつかあるとします。
- 製品ページ
- お問い合わせページ
- ストアページ
- アカウントページ
- カートページなど。
すべてのページを通常のメニュー スタイルで表示するのが賢明でしょうか?
以下の 2 つの画像を参照してください。
- 通常メニューの画像はこちら

- これはドロップダウン メニューを含む画像 2 です。

どちらの方が見た目が良いでしょうか?…明らかに 2 番目ですよね?
ページ数の少ない Web サイトを作成している場合は、メニュー項目を 1 行に並べるのが合理的です。 しかし、大規模な Web サイトでこれを行うと、訪問者が圧倒されてしまい、Web サイトが乱雑で複雑に見えてしまいます。 そこに、適切に設計されたドロップダウン メニューが役立ちます。
- トピックをカテゴリやグループに整理する
- 訪問者が探しているものを見つけられるようにする
- コンバージョン率を高める
- 直帰率を下げる
- ウェブサイトをすっきりと整理して見せましょう。
したがって、大規模なオンライン Web サイトを運営している場合は、サイトにドロップダウン メニューを追加する必要があります。 それでは、WordPressでドロップダウンメニューを作成する方法を学びましょう。
デフォルトの機能を使用してWordPressでドロップダウンメニューを作成する方法

WordPress でドロップダウン メニューを作成するのは非常に簡単です。 余分なコードなどを追加する必要はありません。 メニュー項目を整理してドラッグ アンド ドロップするだけで、ドロップダウン メニューが作成されます。
注:このチュートリアルは WordPress のデフォルト機能を使用して準備しています。 ただし、使用しているテーマを使用してドロップダウン メニューを追加できます。 ただし、最初に、そのテーマでドロップダウン メニューを追加できるかどうかを確認する必要があります。 多くのテーマではプレミアム ユーザーのみがドロップダウン メニューの追加を許可しているため、その機能とドキュメントを読む必要があります。
WordPress でドロップダウン メニューを作成するために従う必要がある手順は次のとおりです。
ステップ 1: 空のメニューを作成する
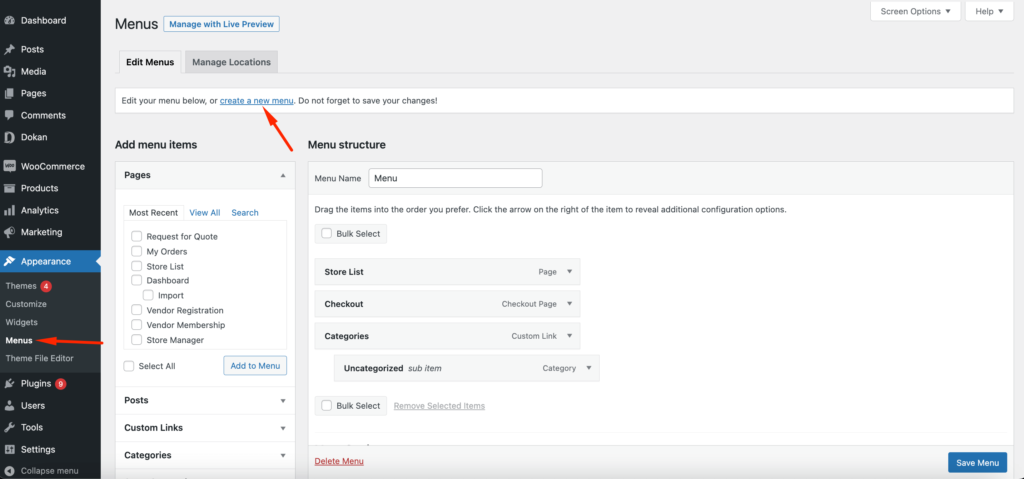
まず、空のメニューを作成する必要があります。 そのためには、WordPress ダッシュボードにログインし、 [外観] –> [メニュー] に移動します。 次に、 「新しいメニューの作成」オプションをクリックします。

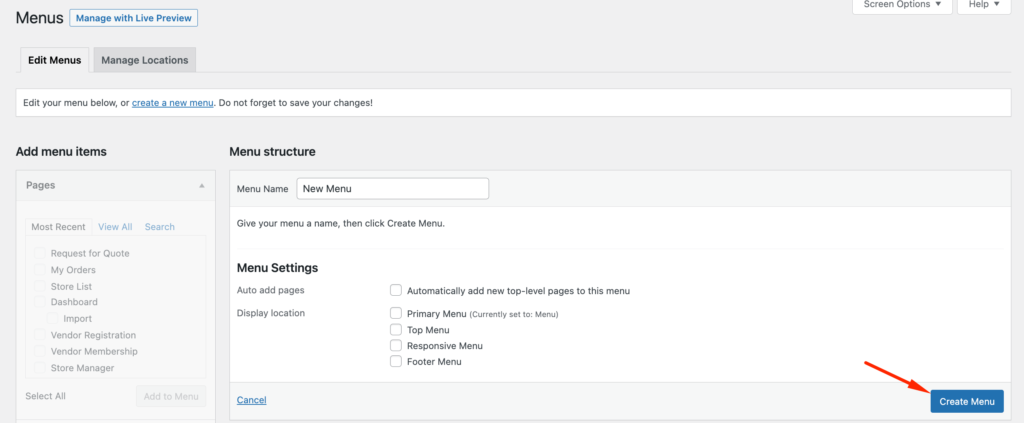
その後、メニューに適切な名前を付け、 「メニューの作成」ボタンをクリックして完了する必要があります。

ステップ 2: 新しく作成したメニューにメニュー項目を追加する
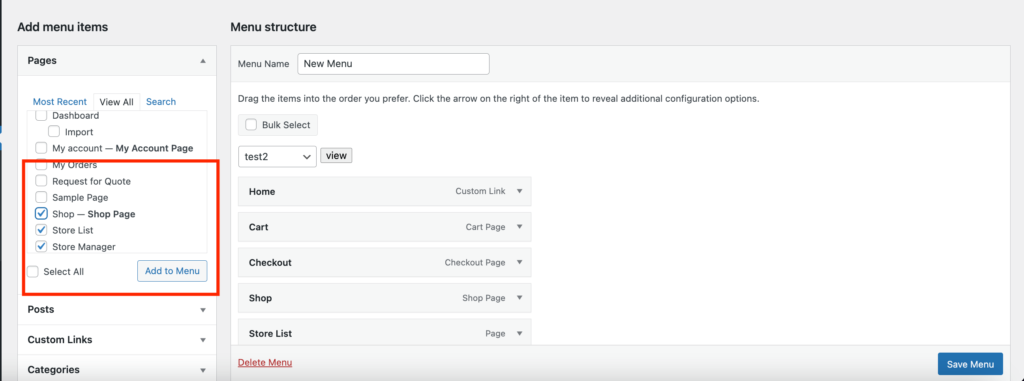
メニューを作成した後、メニュー項目を追加する必要があります。 左側に、すべての投稿とページが 1 つずつリストされていることがわかります。 追加したいメニュー項目にチェックを入れ、 「メニューに追加」ボタンをクリックすると、メニューに項目が追加されます。

これにより、メニュー項目が 1 行に追加されます。
ステップ 3: ドロップダウン メニューを作成する
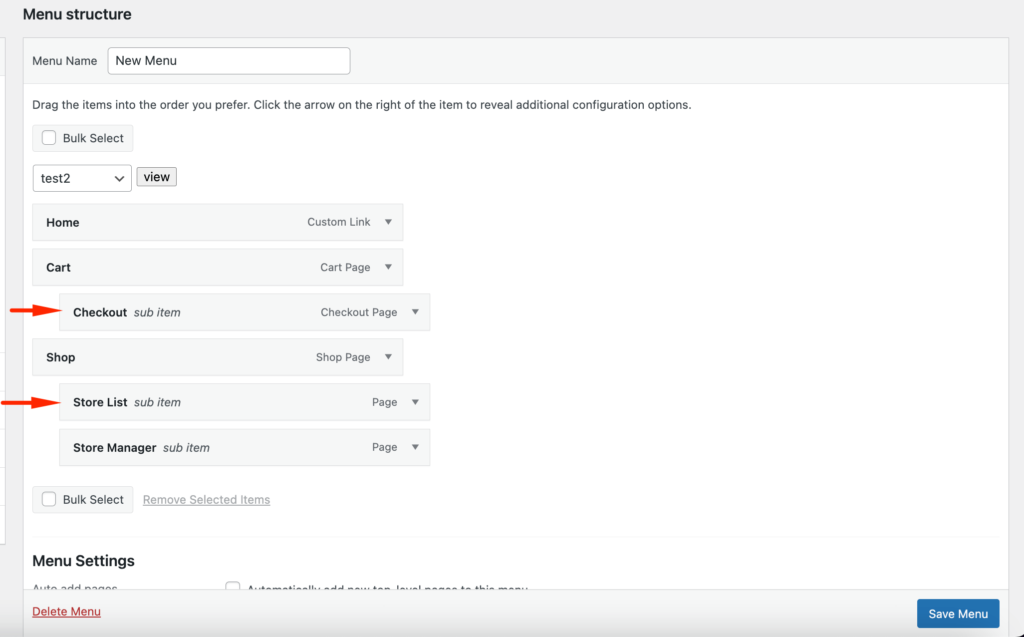
メニューを作成したら、次はドロップダウン メニューを作成します。 ただし、最初に親メニューを選択する必要があります。 この例では、親メニュー項目として「ストアリスト」を選択し、サブメニュー項目として「ショップとストアマネージャー」を選択しています。
ストア リストの下にメニュー項目をドラッグ アンド ドロップし、少し右に移動するだけです。 サブアイテムになります。

このようにして、必要なだけドロップダウン メニューを作成できます。
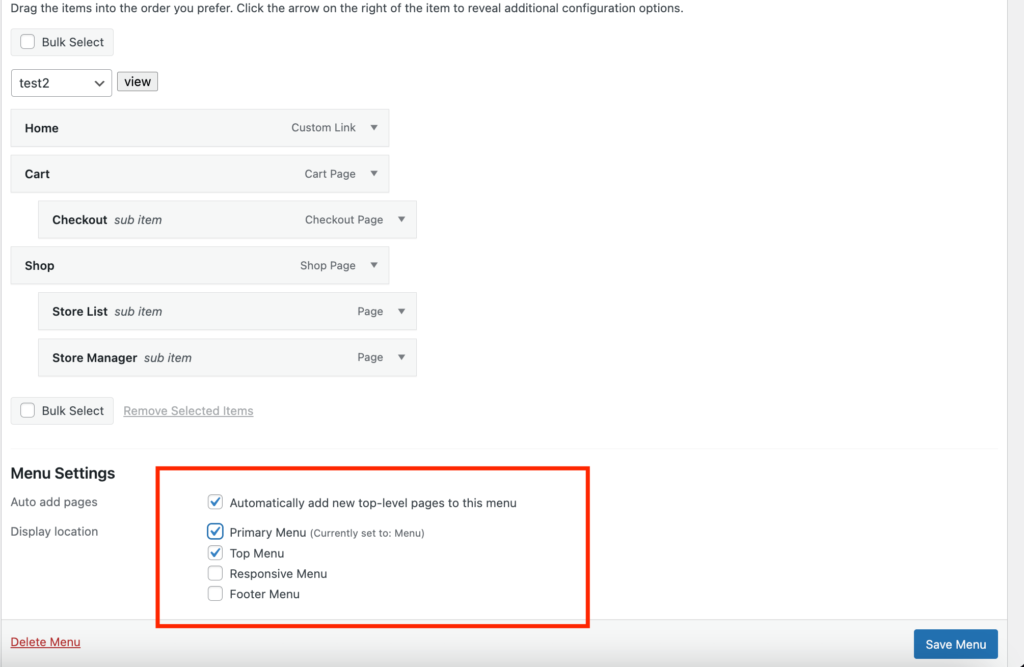
ステップ 4: メニューの場所を選択する
新しいメニューを作成するときは、メニューの場所を選択する必要があります。 各 WordPress テーマは独自のメニューの場所を定義します。これは右側の列の [メニュー設定] に表示されます。 使用したい場所の横にあるチェックボックスをオンにして、[メニューの保存] をクリックするだけです。

ステップ 5: 新しいドロップダウン メニューを公開する
これでほぼ完了です。 次に、メニューを公開する必要があります。 ライブ メニューをカスタマイズしている場合、ユーザーはすでに変更を確認できます。 ただし、新しいメニューを作成している場合は、[メニューを保存] ボタンをクリックしてドロップダウン メニューを公開する必要があります。

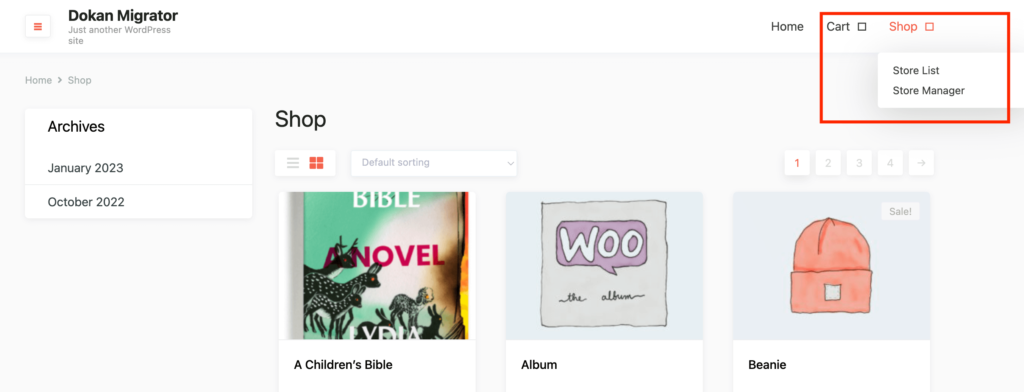
おめでとうございます。WordPress サイトにドロップダウン メニューが作成されました。
ボーナス 01: ドロップダウン メニューをカスタマイズする方法
デフォルトのオプションを使用して、よりパーソナライズされ、カスタマイズされたドロップダウン メニューが必要な場合は、次の簡単なハックに従うことができます。
a) カスタムリンクの追加
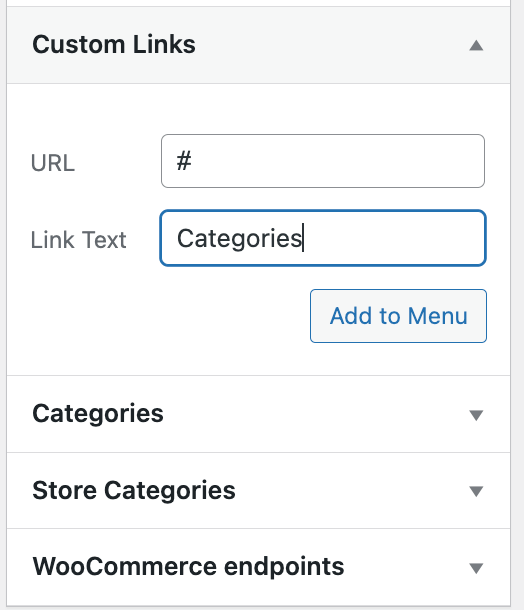
Web サイトのすべてのカテゴリを含むドロップダウン メニューが必要な場合は、カスタム リンクを作成できます。 [カスタム リンク] タブをクリックし、URL として「#」を使用し、ラベルとして「カテゴリ」などを使用するだけです。

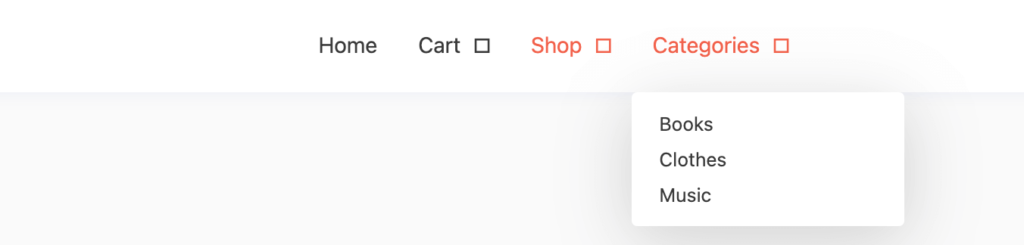
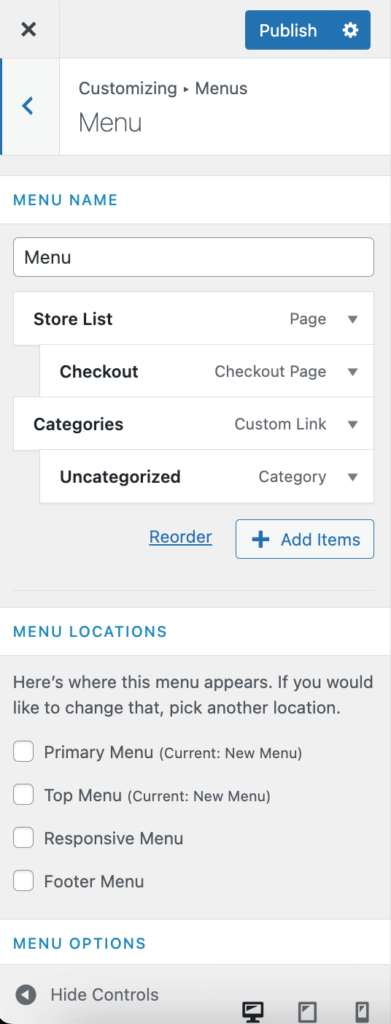
その後、カスタム リンクの下にサブメニュー項目としてカテゴリを追加できます。 各カテゴリはクリック可能になりますが、メニューはクリックできません。

b) ライブプレビューによるカスタマイズの管理
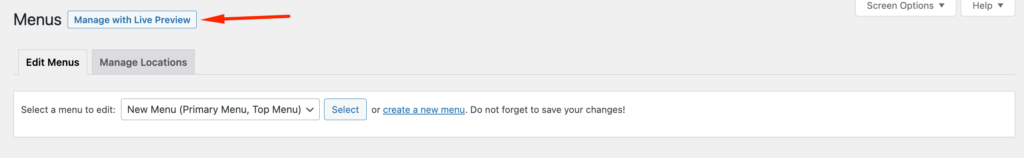
ドロップダウン メニューを作成しているときに、 [ライブ プレビューで管理]ボタンがあることに気づくでしょう。

このボタンを使用すると、メニューの変更をライブで確認できるようになります。 メニューを配置するときに、フロントエンドの変更を確認するとよいでしょう。

c) CSS を使用してドロップダウン メニューをさらにカスタマイズする
これは初心者向けではありません。 ただし、コーディングの知識がある場合は、ドロップダウン メニューに独自のカスタマイズを追加することで、その知識を組み込むことができます。
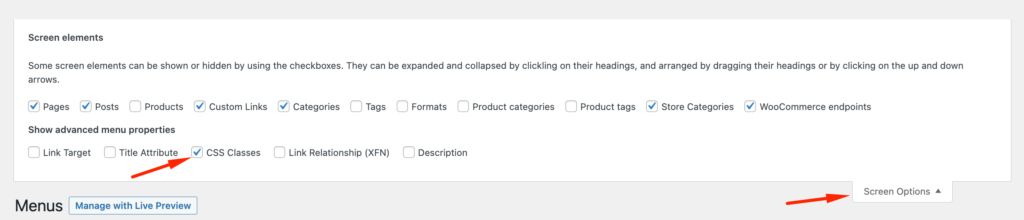
CSS を使用して、ドロップダウン メニューをさらにカスタマイズできます。 [画面オプション]ボタンをクリックして、CSS クラス オプションを選択するだけです。

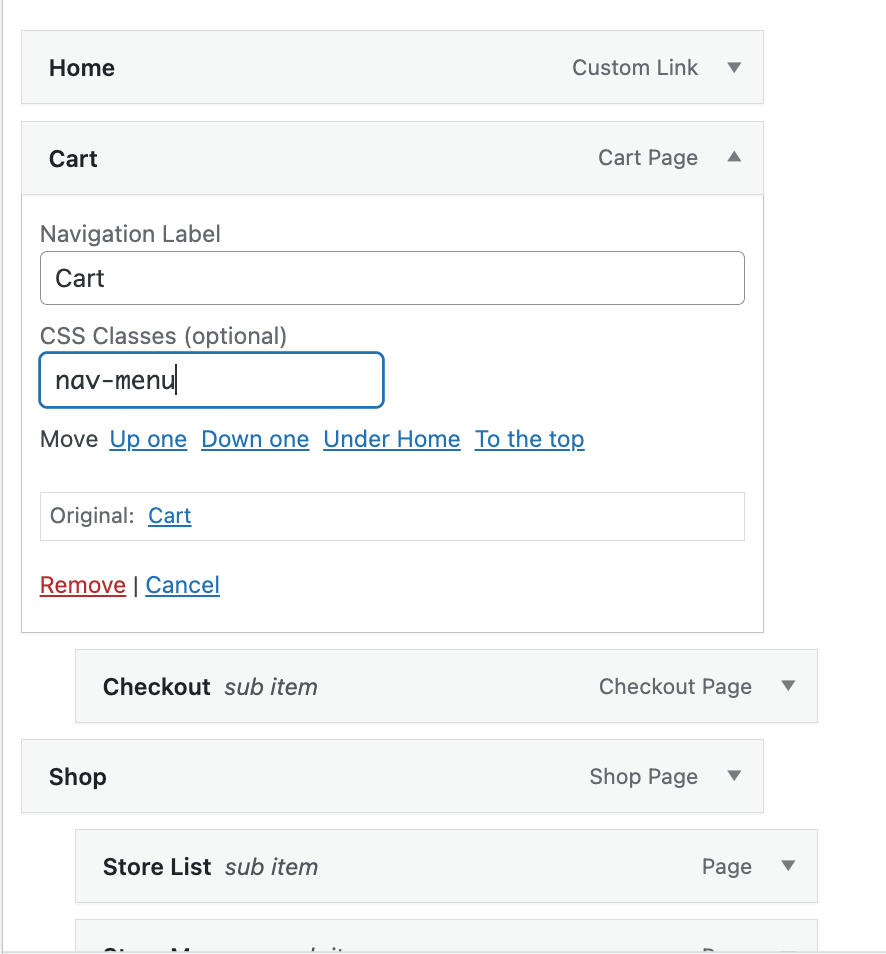
これにより、CSS クラスがメニュー項目に追加されます。 ここに CSS クラスを追加すると、メニューがカスタマイズされます。

ボーナス 02: コードを使用してドロップダウン メニューを追加する方法
コードを使用して WordPress でドロップダウン メニューを作成する場合は、テーマの function.php ファイルに以下のコードを追加できます。
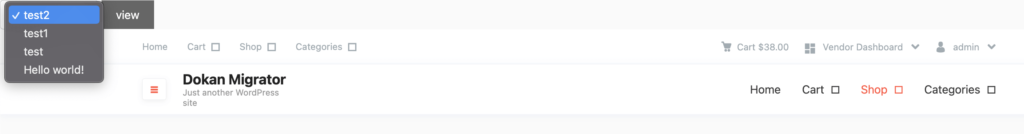
すべての投稿を表示するには、「-1」をそのままにしておきます。 たとえば、10 件の投稿を表示するには、「-1」を数字の「10」に置き換えます。
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>メニューはこんな感じになります~

WordPress でドロップダウン メニューを作成する方法に関する FAQ
WooCommerce → 設定 → 製品 → 製品テーブルに移動します。 ライセンス キーを入力し、製品テーブルのデフォルト オプションを選択します。 [列] セクションに [カートに追加] 列が含まれていることを確認し、[バリエーション] でバリエーション ドロップダウン オプションを選択してください。
そのためにはプラグインが必要になります。 WordPress ダッシュボードに移動し、ポップアップ メーカー » ポップアップの追加に移動すると、ポップアップ編集画面が表示されます。 この画面では、ポップアップの名前を入力します。 さらに、この例で行ったように、オプションの表示タイトルを入力することもできます。 訪問者は、このオプションの表示タイトルを見ることができます。
Web サイトのデフォルトのメニューをカスタマイズするには、WordPress ダッシュボードに入り、[外観]、[メニュー] の順にクリックする必要があります。 最初に行う必要があるのは、メニューに名前を付けて、[メニューの作成] ボタンをクリックすることです。 作成後、メニュー項目の追加を開始できます。
WordPress Admin で、[外観] > [メニュー] に移動し、ナビゲーション メニューを編集できます。 ナビゲーション メニューをまだ作成していない場合は、今すぐ作成し、テーマの「プライマリ ナビゲーション」スロットに表示されるようにメニュー画面のチェックボックスをオンにしてください。
ドロップダウンメニューを正しい方法で作成しましょう!
私たちの記事を読んだ後は、WordPress サイトのドロップダウン メニューを作成する専門家になったことを確信しています。
メニューの作成はどのWebサイトにも必要です。 しかし、慎重に行わないと、ウェブサイトが台無しになってしまいます。 WordPress を使用すると、Web サイトの管理が簡単になります。 独自のメニューを作成するオプションが提供されます。
WordPressでドロップダウンメニューを作成する簡単な方法を説明してみました。 手順を慎重に実行し、サイト用に独自にカスタマイズしたドロップダウン メニューを作成します。
