WordPressでFAQページを簡単に作成する方法(ステップバイステップ)
公開: 2022-12-22WordPress で FAQ ページを作成する方法を学びたいですか?
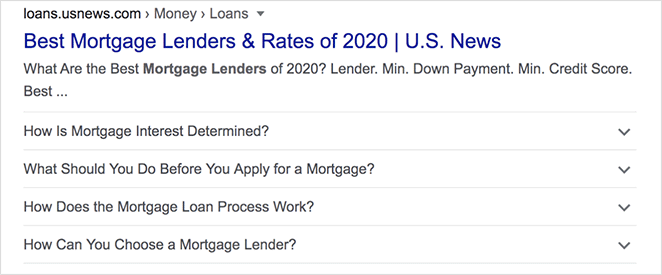
よくある質問のページを WordPress サイトに追加することは、潜在的な顧客の販売に対する反対意見に対処するための優れた方法です。 また、Google ではよくある質問と回答が強調スニペットに表示されることが多いため、検索エンジン用にサイトを最適化するための優れた方法でもあります。
それだけでは不十分な場合は、訪問者を FAQ ページから他の Web ページ (e コマース製品ページなど) にリダイレクトして、ユーザー エクスペリエンス、製品の発見、売上を向上させることができます。
この記事では、WordPress でコードを書かずに簡単に FAQ ページを作成する方法を紹介します。
本題に入る前に、良い FAQ ページとは何でしょうか? 確認してみましょう。
効果的な FAQ ページの基本機能
優れた FAQ ページは、ウェブサイトの訪問者が、返品ポリシー、価格情報、販売店の場所など、よくある質問への回答を見つけるのに役立ちます。 最高の FAQ ページには、製品やサービスに関する質問のリストが表示され、そのすぐ下に回答が表示されます。

FAQ ページのデザインを作成するときは、次の点に注意する必要があります。
- よくある質問セクションが明確な構造でナビゲートしやすいことを確認してください
- 質問への回答を簡潔で実用的なものにする
- 最適な SEO のために正しい FAQ スキーマ マークアップを使用する
- ナレッジ ベースなど、より詳細な情報へのリンクを提供する
- ビジネスの成長に合わせて、新しい FAQ でページを定期的に更新します
- ユーザーが回答を検索できるように検索バーを含める
- コールトゥアクションボタンを追加して、訪問者を見込み客や顧客に変える
上記の情報は、始めたばかりの場合の出発点として最適です。 ただし、独自の FAQ ページを既にお持ちの場合は、新しい質問で最新の状態に保つことをお勧めします。
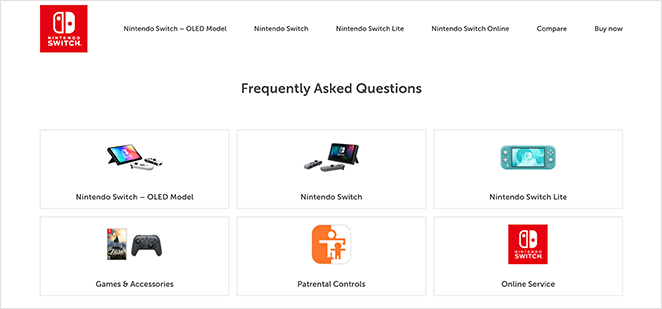
インスピレーションが必要な場合は、こちらのよくある質問ページの例をご覧ください。 それ以外の場合は、以下のチュートリアルに直接ジャンプできます。
WordPress でカスタム FAQ ページを作成する方法
次のステップバイステップ ガイドでは、WordPress で適切なスキーマ マークアップを使用してカスタム FAQ ページを作成し、次のような切望された強調スニペット スポットを確保する方法を説明します。

そのために、2 つの強力な WordPress プラグインを使用します。 心配する必要はありません。複雑なコーディングは必要ありません。
最初に使用するプラグインは、WordPress に最適な Web サイト ビルダーである SeedProd です。 簡単なドラッグ アンド ドロップ ページ ビルダーを備えているため、専門家の助けがなくても、柔軟な WordPress レイアウトを作成できます。

SeedProd はブロックベースのアプローチを使用しているため、FAQ ページ全体を視覚的に作成し、リアルタイムで変更を確認できます。 ページに追加するのに数秒かかる既製の FAQ セクションもあります。
使用するもう 1 つのプラグインは、最高の WordPress SEO プラグインである All in One SEO (AIOSEO) です。 SeedProd とシームレスに連携し、検索エンジン向けにサイトを最適化できます。

さらに良いことに、このプラグインには非常に簡単なスキーマ マークアップ設定があります。 ポイントしてクリックし、質問に答えるだけで準備完了です。
最初の FAQ ページを作成する準備ができたら、以下の簡単な手順に従ってください。
- ステップ 1. SeedProd プラグインをインストールする
- ステップ 2. ランディング ページのテンプレートを選択する
- ステップ 3. 新しい FAQ ページをカスタマイズする
- ステップ 4. オールインワン SEO で FAQ スキーマを追加する
- ステップ 5. FAQ ランディング ページを公開する
ステップ 1. SeedProd プラグインをインストールする
開始するには、SeedProd Web サイトにアクセスして、SeedProd Pro プラグインをダウンロードします。 次に、プラグインを WordPress Web サイトにアップロードして有効にします。
このステップのヘルプについては、WordPress プラグインのインストールとアクティブ化に関するこの役立つガイドを参照してください。
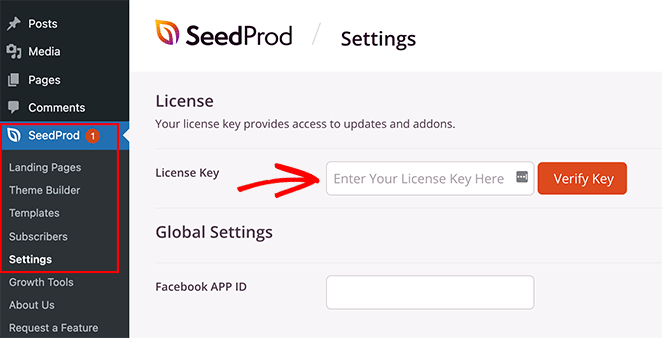
次に、 SeedProd » 設定ページに移動し、プラグイン ライセンス キーを入力して、[キーの確認] ボタンをクリックします。

キーを有効化したら、 SeedProd » Landing Pagesに移動して、利用可能なオプションの概要を確認します。

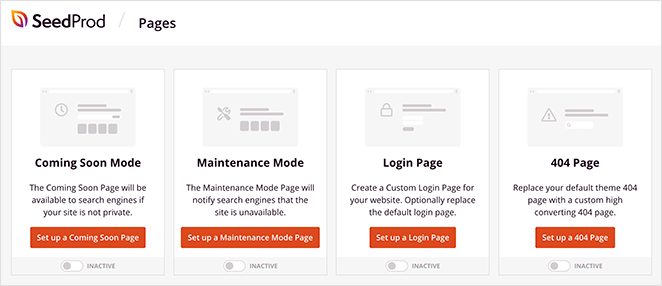
ページの上部には、作成およびカスタマイズできるいくつかの特別なページが表示されます。
- 近日公開– 近日公開ページを作成して、Web サイトが公開される前に非表示にします。
- メンテナンス モード– WordPress サイトの更新時にメンテナンス ページを表示します。
- 404 – カスタム 404 ページを作成して、ユーザーが壊れたリンクやページにアクセスしたときに関連するコンテンツを見つけられるようにします。
- ログイン– 会社のブランディングを使用して独自の WordPress ログイン ページを設計およびカスタマイズして、カスタマー エクスペリエンスを向上させます。
これらのページには、特定のテンプレートと機能が付属しています。 FAQ ページを作成する必要はないため、ダッシュボードのこの領域はスキップできます。
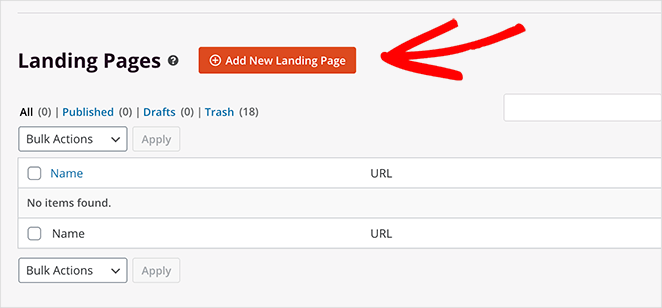
代わりに、下の [新しいランディング ページを追加] ボタンを見つけてクリックし、カスタム ランディング ページを作成します。

ステップ 2. ランディング ページのテンプレートを選択する
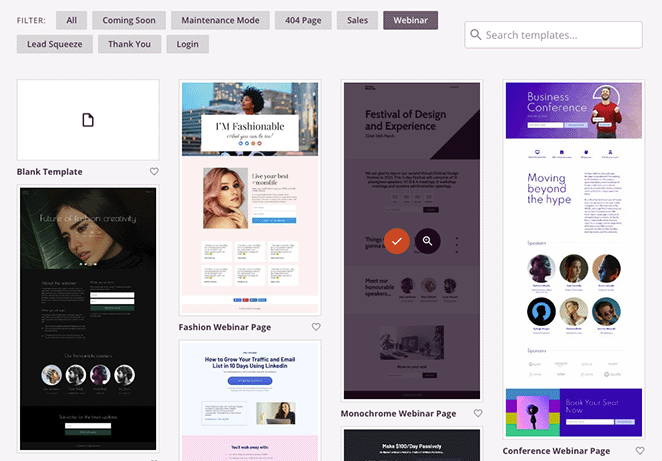
ボタンをクリックして新しいランディング ページを追加すると、事前に作成されたテンプレートのライブラリが表示されます。 すべてのランディング ページ テンプレートは 100% モバイル対応で、SeedProd のビジュアル ページ ビルダーでカスタマイズ可能です。
テンプレートは、FAQ ページの出発点です。 次のステップでは、ビジネス ニーズに合わせてテンプレートのすべての部分をカスタマイズできます。
とりあえず、気に入ったデザインが見つかるまでライブラリをクリックし、その上にカーソルを置いてチェックマーク アイコンをクリックします。

FAQセクションがないため、モノクロウェビナーページを使用しています. 次に追加する方法を説明します。
テンプレートを選択すると、「よくある質問」などのページの名前を入力できる小さなポップアップ ウィンドウが表示されます。

ページ名を入力したら、[保存してページの編集を開始] ボタンをクリックします。
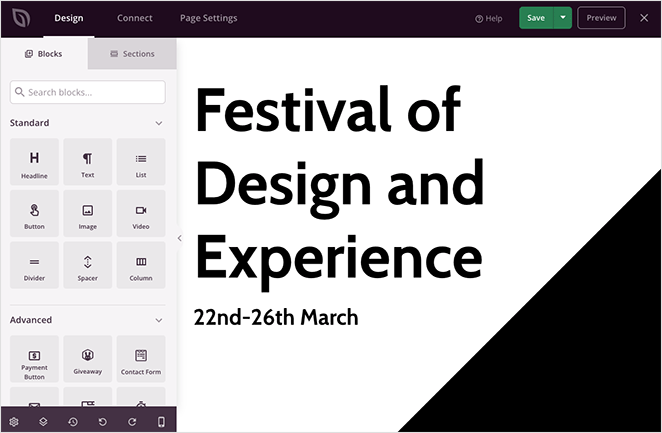
ステップ 3. 新しい FAQ ページをカスタマイズする
次の画面で、テンプレートが SeedProd のドラッグ アンド ドロップ ビルダーで開きます。 ここで、WordPress のブロックとセクションを使用してページをカスタマイズできます。

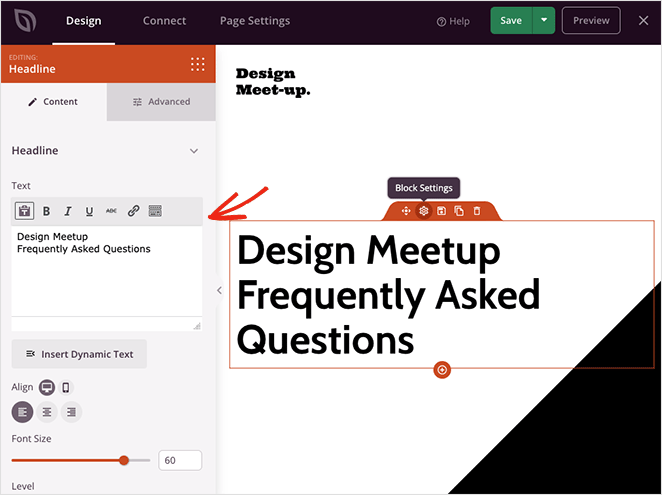
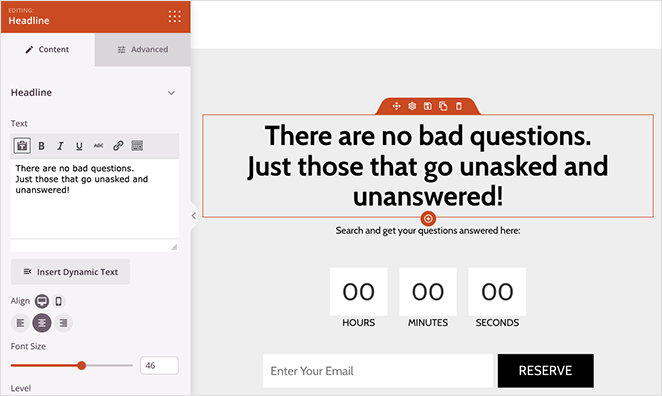
最初に行う必要があることの 1 つは、ページの見出しをより関連性の高いものに変更することです。 これを行うには、オレンジ色の境界線が表示されるまで見出しをクリックしてから、カスタムの見出しテキストを入力します。

ページの左側には、見出しブロックの設定があります。 この領域に新しい見出しを入力して、見出しのサイズ、見出しレベル、配置を変更することもできます。
ページの次の見出しにも同じことを行います。

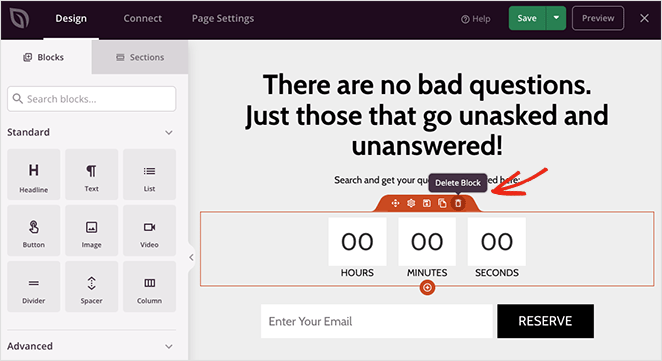
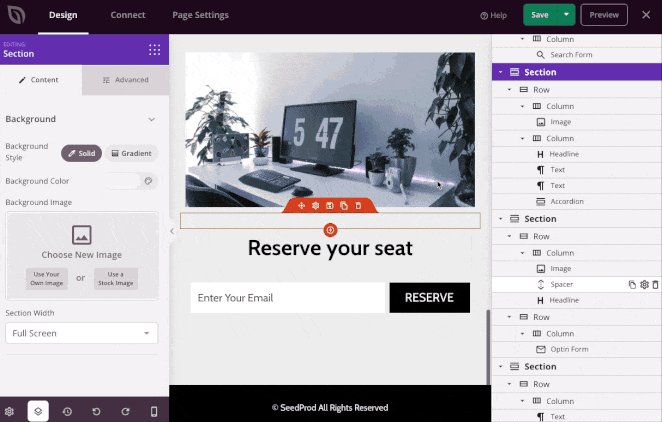
ご覧のとおり、このテンプレートには、2 番目の見出しの下にカウントダウン タイマーとオプトイン フォームがあります。 これらの機能は必要ないので、各ブロックにカーソルを合わせてゴミ箱アイコンをクリックして削除します。

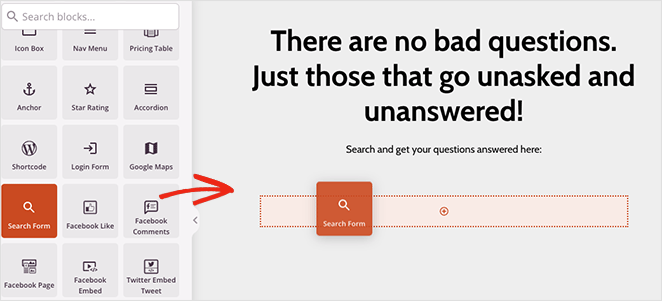
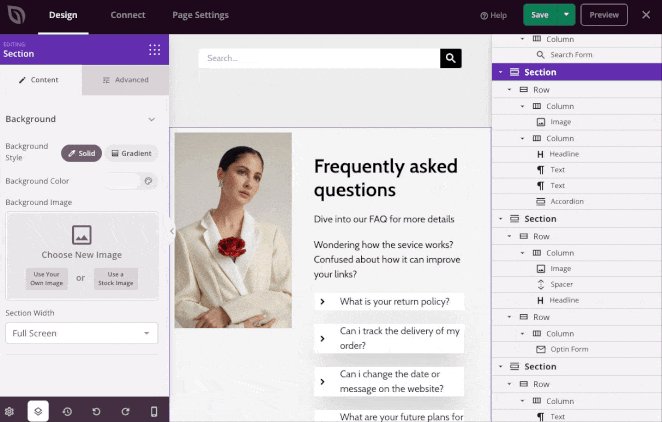
これらのブロックの代わりに、検索ボックスを追加して、訪問者が特定の質問と回答を検索できるようにします。 これを行うには、検索フォームブロックを見つけてページにドラッグします。

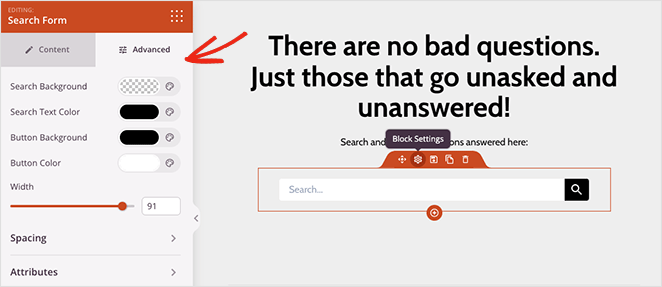
このブロックの [詳細設定] タブを開くと、ボタンとアイコンの色、間隔などをカスタマイズできます。

テンプレートの残りの部分をスクロールして、不要なブロックとセクションを削除します。


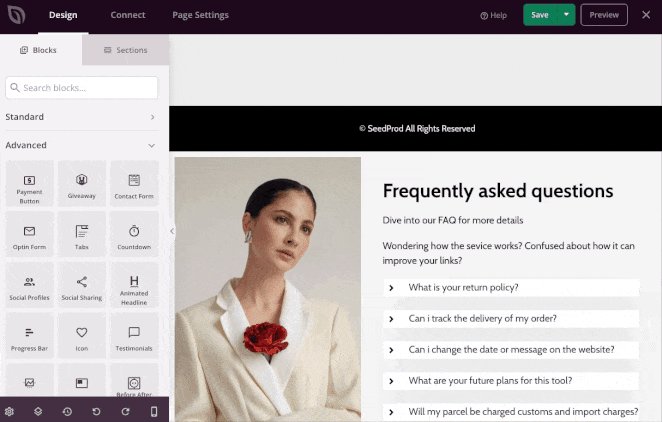
ページに FAQ セクションを追加します。 SeedProd アコーディオンまたはテキスト ブロックを使用して作成するか、事前に作成された FAQ セクションのいずれかを使用できます。
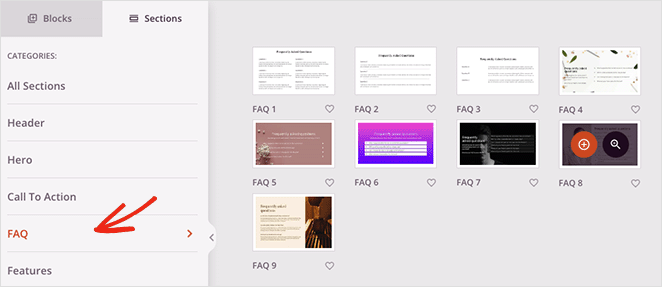
FAQ セクションを見つけるには、[セクション] タブをクリックし、 FAQの見出しを選択して、好きな FAQ デザインを選択します。

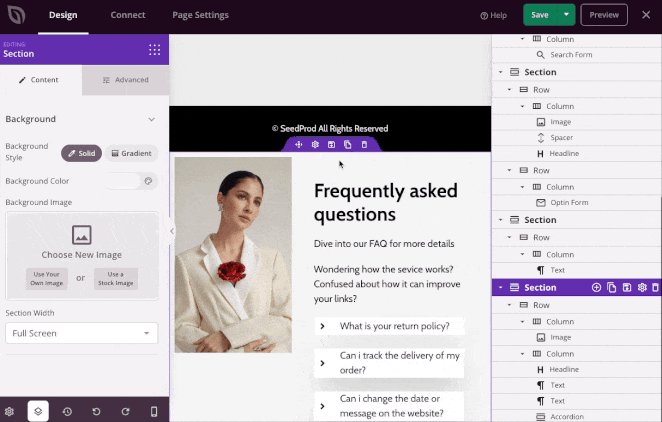
SeedProd は、ランディング ページの下部にセクションを追加します。 レイアウト ナビゲーション パネルを開いてセクションを上にドラッグすると、適切な場所にすばやく移動できます。

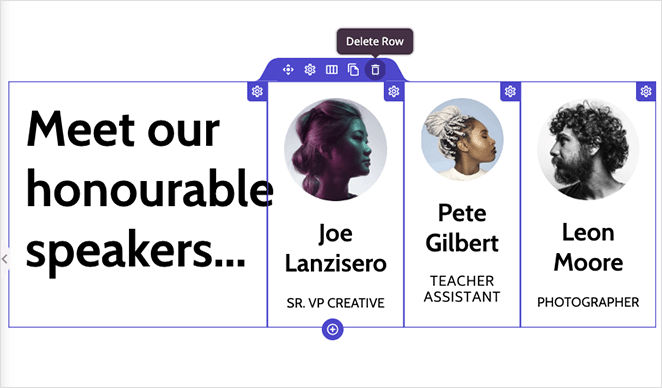
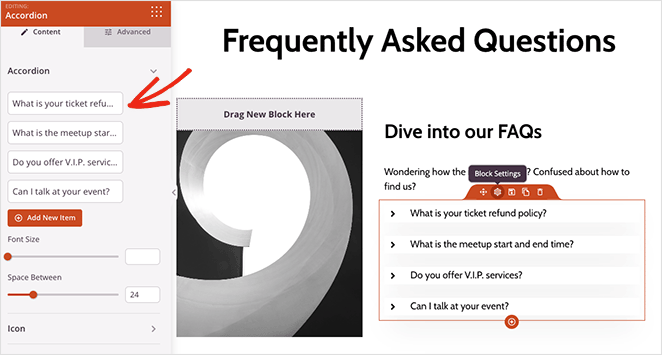
そこから、画像を置き換えたり、見出しテキストを変更したり、独自の FAQ を追加したりして、セクションをカスタマイズできます。

答えなければならない質問がたくさんあっても心配しないでください。 FAQ の回答は、必要な数だけ追加できます。
また、より詳細な情報が記載されている別のページへの内部リンクを追加できることを忘れないでください。 たとえば、ユーザーをチケット システムに送信して、サポート チケットをカスタマー サポート チームに送信したり、連絡先情報やソーシャル メディア リンクの連絡先ページに送信したりできます。
FAQ ページは、トラブルシューティングと顧客の質問への回答のためのセルフサービス ポータルです。 そのため、できるだけ多くの情報を提供してください。
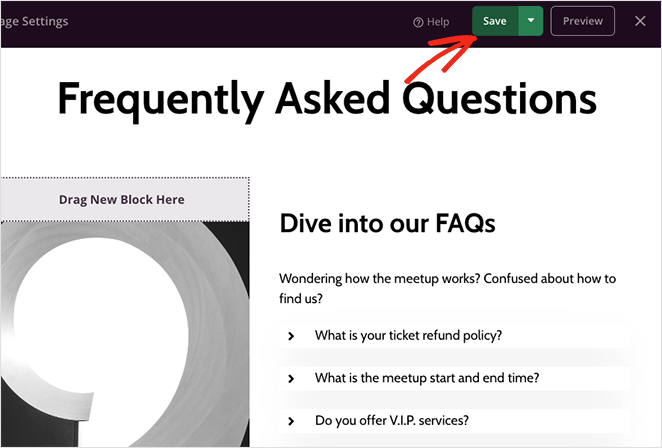
FAQ ランディング ページに問題がなければ、[保存] ボタンをクリックし、[X] アイコンをクリックして終了します。

これにより、ページが下書きとして保存されます。次に、SEO プラグインを準備して、ランディング ページに FAQ スキーマ マークアップを追加するためです。
ステップ 4. オールインワン SEO で FAQ スキーマを追加する
次のステップでは、All in One SEO プラグインをインストールして有効にする必要があります。 これにより、検索エンジン向けにランディング ページを最適化し、正しいスキーマ マークアップを追加できます。
ここでは、All in One SEO Pro のインストール方法に関する役立つステップバイステップ ガイドを示します。これは、このガイドで使用するバージョンです。 そこから、Web サイトのプラグインを構成するのに役立つクイック セットアップ ウィザードに従うことができます。

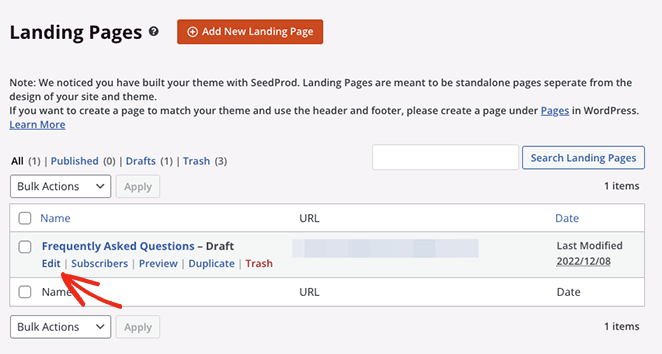
All in One SEO を設定したら、 SeedProd » Landing Pagesに戻り、以前に作成したページの下にある [編集] リンクをクリックします。

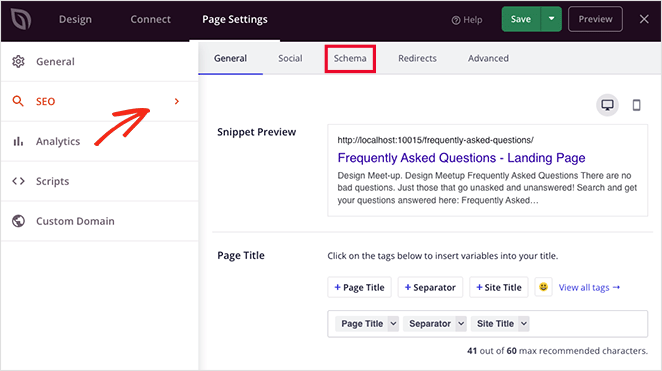
それが完了したら、画面上部の [ページ設定] タブをクリックし、 SEO見出しを展開します。

この画面では、AIOSEO を使用した FAQ ページのカスタム メタ情報を入力できます。
- ページタイトル
- メタ記述
- フォーカスキーフレーズ
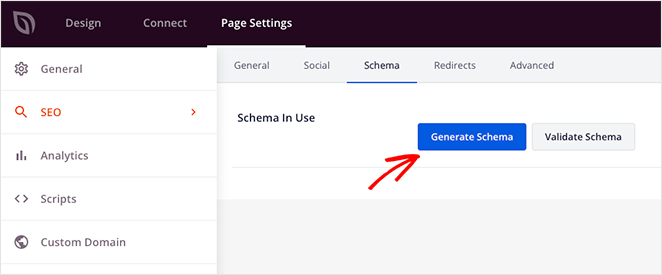
[スキーマ] タブをクリックして、ページの現在のスキーマ マークアップを表示することもできます。 これを設定するので、[スキーマの生成] ボタンをクリックします。

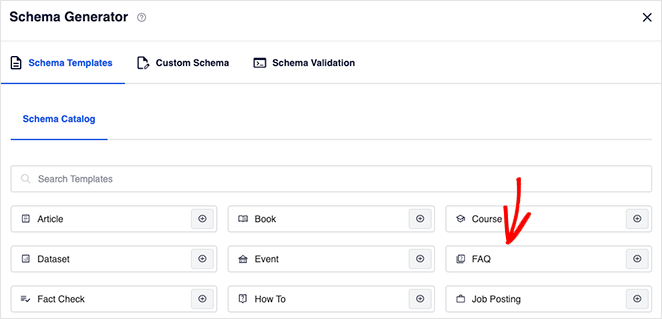
次の画面では、事前に作成されたいくつかのスキーマ テンプレートから選択できます。これにより、正しいマークアップが Web ページに追加されます。 このタイプのページでは、 FAQオプションを選択します。

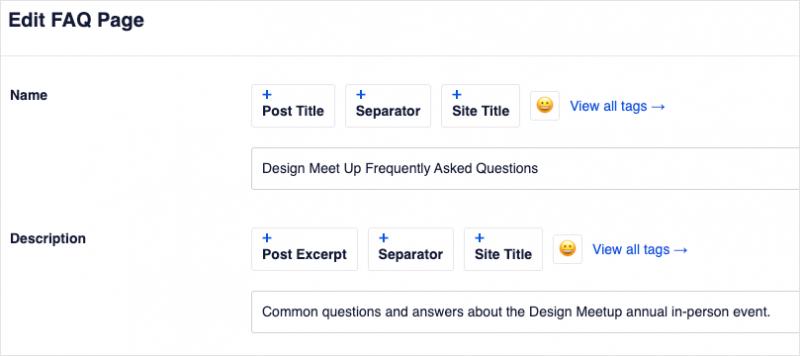
ページのタイトルと説明を入力します。

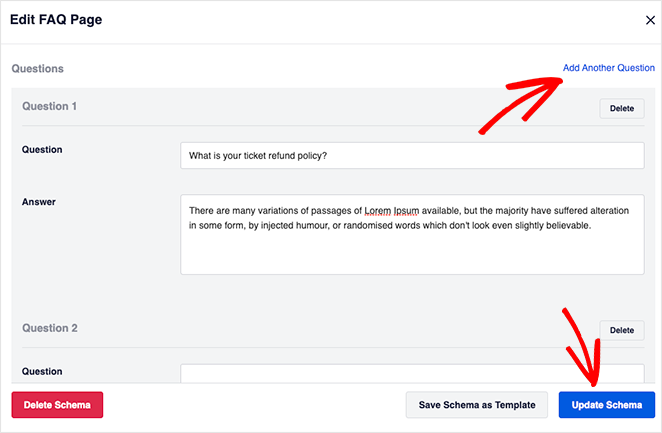
下にスクロールして、ページのよくある質問と回答を入力できます。 心配しないで; あなたのウェブサイトの訪問者は、これを重複したコンテンツとして見ることはありません。 検索エンジンがあなたのコンテンツを見つけて理解するのを助けるだけです。
最初の質問を追加したら、[別の質問を追加] リンクをクリックしてさらに質問を追加し、終了したら [スキーマを更新] ボタンをクリックします。

それだけです。 ページを公開すると、Google リッチ スニペットで使用するために必要なものがすべて含まれます。
SeedProd の設定を使用してランディング ページを最適化する方法は他にもいくつかあります。
- ランディング ページのパフォーマンスを監視するには、WordPress 用の最高の Google アナリティクス プラグインである MonsterInsights をインストールします
- カスタムのヘッダー、本文、およびフッター スクリプトを入力する
- FAQ ページのカスタム ドメイン名を選択する
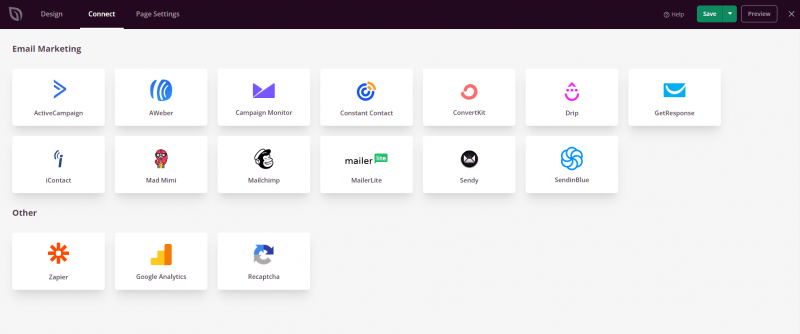
[接続] タブをクリックして、電子メール マーケティング サービスを統合することもできます。 これは、SeedProd のオプトイン フォーム ブロックを使用してメーリング リストを拡大するための優れた方法です。

ステップ 5. FAQ ランディング ページを公開する
FAQ ページの設定が整ったら、公開して視聴者のために公開する準備が整いました。 これを行うには、[保存] ボタンに移動し、ドロップダウン矢印をクリックして [公開] をクリックします。

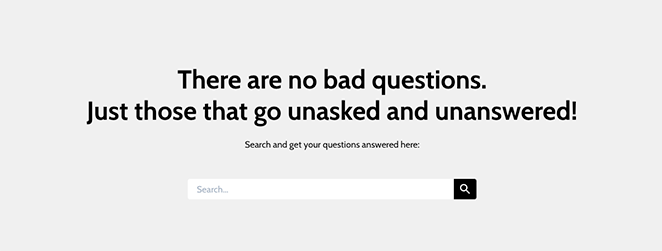
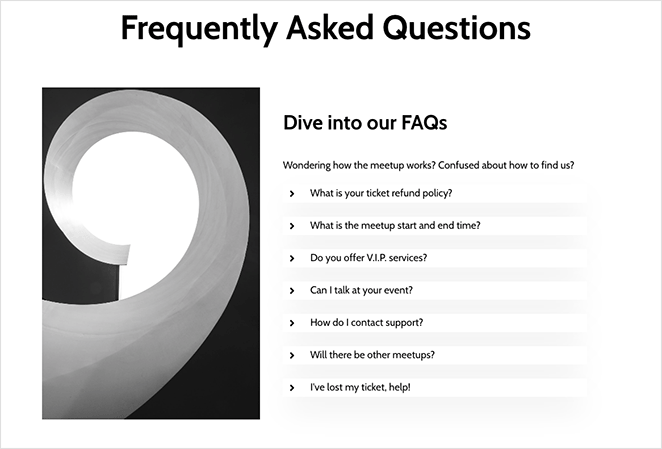
これで、ページにアクセスして動作を確認できます。 以下は、SeedProd で作成した FAQ ページのスクリーンショットです。
ヒーローエリアの例:

よくある質問ページ検索例:

質問と回答のアコーディオンの例:

オプトインフォームの例:

そこにあります!
このステップバイステップ ガイドが、Google のリッチ スニペットの適切なマークアップ機能を使用して、WordPress で FAQ ページを作成する方法を学ぶのに役立つことを願っています。
カスタム WordPress テーマの作成、オンライン ストアの構築、ホームページの編集など、SeedProd でできることは他にもたくさんあります。
さらに、All in One SEO を使用して、検索エンジン向けにすべてを最適化できます。 何を求めている?
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。