WordPressでFAQページを作成する方法(ステップバイステップ)
公開: 2022-06-09WordPressサイトのFAQページを作成する方法に関するガイドをお探しですか?
FAQページは、潜在的な顧客の販売の反対意見に対処できます。 同時に、Googleの「PeopleAlsoAsk」機能のスニペットから直接検索トラフィックを取り込むことができます。

最もクールな部分は、FAQページを、訪問者を製品ページと販売ページにリダイレクトするランディングページとして使用できることです。
この記事では、WordPressサイトのFAQページを簡単に作成する方法を紹介します。 次に、ページを最適化して大量の検索トラフィックを生成する方法を説明します。
一番良いところ? これまでにこれを行ったことがない場合は、まったく問題ありません。 この記事は完全な初心者を対象としています。
飛び込みましょう。
最高のFAQページに共通するもの
FAQページの作成方法に関するチュートリアルに進む前に、FAQページのコンテンツを作成するときに役立つチェックリストを次に示します。
- FAQページは、ナビゲートしやすい明確な構造になっていますか?
- 答えは明確で簡潔ですか?
- 必要に応じて、より包括的なガイドへのリンクはありますか?
- ビジネスは成長するにつれてFAQページを更新しますか?
- クエリの検索と検索は簡単ですか?
- FAQページには、ユーザーが回答をすばやく見つけるための検索バーが含まれていますか?
- ユーザーが製品またはサービスを購入するための召喚状はありますか?
自分でFAQページを使い始めたばかりの場合は、FAQページを作成する前に、これらすべての要素も考慮する必要があります。 また、FAQページが既にある場合は、これらのベストプラクティスに従うように更新することを検討する必要があります。 また、6桁の企業からの壮大なFAQページのリストをチェックすることができます。
WordPressでFAQページを作成する方法
どのような種類のFAQページが適切に機能するかがわかったので、次は独自のFAQページを作成します。 WordPressサイトにFAQページを追加する最も簡単な方法は、ドラッグアンドドロップのページビルダープラグインを使用することです。 最も強力なランディングページビルダーの内訳を作成し、世界最高のものを比較しました。
SeedProdを使用することをお勧めします。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 コードなしでWordPressテーマ、ランディングページ、WordPressサイトの柔軟なレイアウトを作成できます。
SeedProdを使用する必要がある理由のクイックバージョンが必要な場合は、次のとおりです。
- SeedProdは任意のWordPressテーマで動作します。 面倒な移行はありません。テーマを切り替えても、ランディングページが完全に壊れることはありません。
- デザインはモバイルフレンドリーで、実際にページのモバイルプレビューを取得します。 ほとんどの人がPCではなくモバイルデバイスからインターネットを使用していることを考えると、これは非常に重要です。
- SeedProdは、非常に高速で軽量であることに誇りを持っています。 したがって、サイトの読み込みが遅くなることはありません。 そして、それは間違いなくあなたのサーバーリソースのトンを消費しません。
機能の詳細については、SeedProdのレビューをご覧ください。 このプラグインを使用すると、FAQページをすばやく起動できます。 最良の部分は、ビジュアルエディターでページ全体をカスタマイズできることです。 これにより、カスタム開発に費やしていた時間と費用を大幅に節約できます。
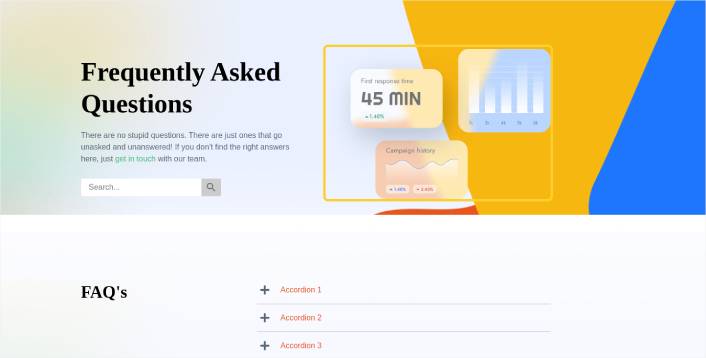
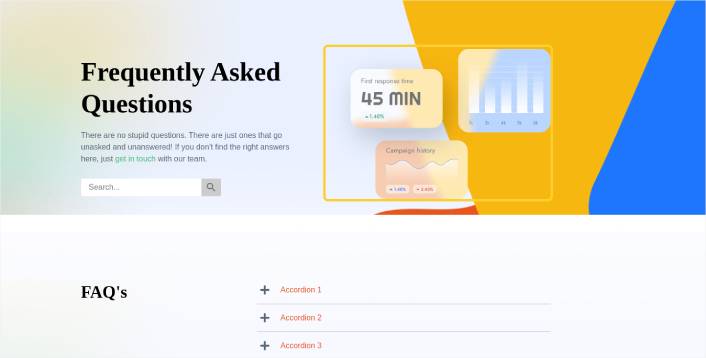
このチュートリアルのすべての手順に従うと、次のようなFAQページを作成できるはずです。

ステップ1:サイトにSeedProdプラグインをインストールする
まず、SeedProdProプラグインを入手してアクティブにします。 その方法がわからない場合は、WordPressプラグインのインストール方法に関するこの記事を確認してください。 次に、WordPressダッシュボードのSeedProd»設定に移動し、Proバージョンをアクティブ化します。

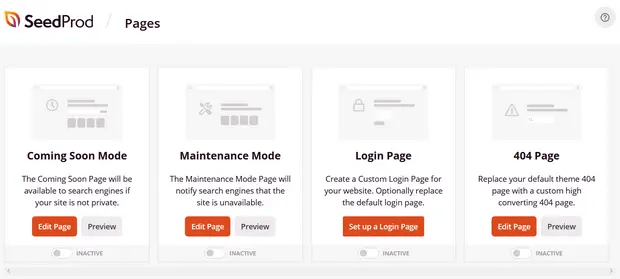
次に、SeedProdのランディングページダッシュボードの概要については、 SeedProd»ページにアクセスしてください。 ここで、SeedProdを使用して作成できるさまざまなタイプのランディングページを確認できます。

これらはすべて、事前に構築された機能とデザインテンプレートを備えた特別なページであることに注意してください。 ポッドキャストのランディングページの場合、これらの特別なランディングページは使用しないでください。 代わりに、カスタムランディングページを作成します。
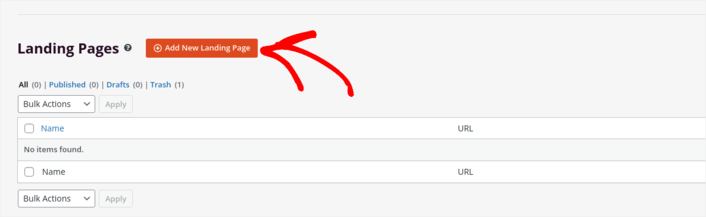
さらに下にスクロールし、[新しいランディングページの追加]ボタンをクリックして開始します。

ステップ2:SeedProdを使用してFAQページを作成する
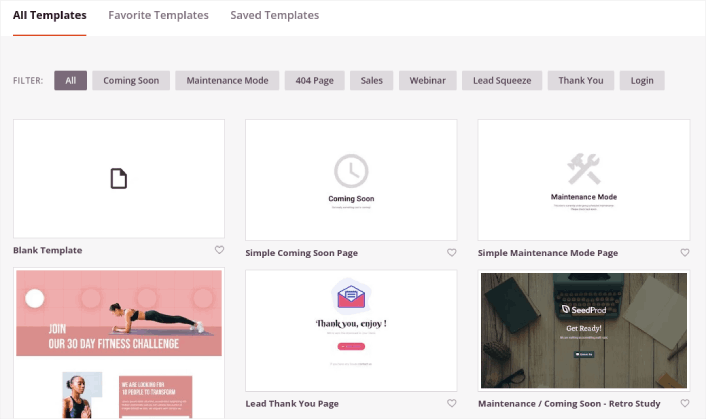
[新しいランディングページの追加]ボタンをクリックすると、SeedProdのランディングページテンプレートのライブラリが表示されます。 これらは、完全にレスポンシブなプロがデザインしたランディングページテンプレートです。

次に、これらのテンプレートの1つを選択して、開始するのに役立てることができます。 テンプレートは単なる出発点であることを忘れないでください。 後でページに関するすべてをカスタマイズできます。 今のところ、適合すると思われるテンプレートを見つけてください。

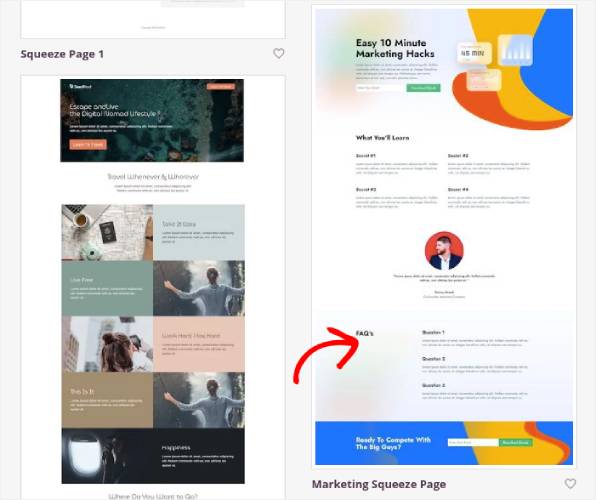
このチュートリアルでは、FAQセクションがすでに含まれているため、 MarketingSqueezePageテンプレートを使用しています。 ただし、任意のテンプレートを選択できます。 テンプレートは、ほとんどの場合、ページデザインを開始するための場所です。
あなたのページに完全に一致するものを見つけたら、それは素晴らしいことです。 たとえば、ポッドキャストのランディングページのチュートリアルでは、ポッドキャストのランディングページ用に特別に作成された正確なテンプレートを見つけました。 完全に一致するものが見つからない場合でも、ページをカスタマイズするので、問題はありません。
ステップ3:FAQページテンプレートをカスタマイズする
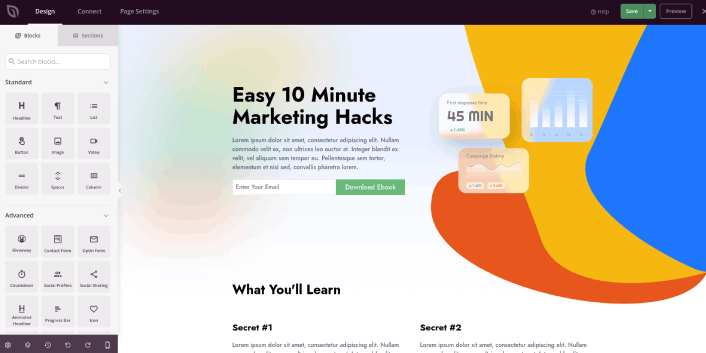
SeedProdのビジュアルビルダーを使用すると、ドラッグアンドドロップコンテンツブロックを使用してランディングページをカスタマイズできます。

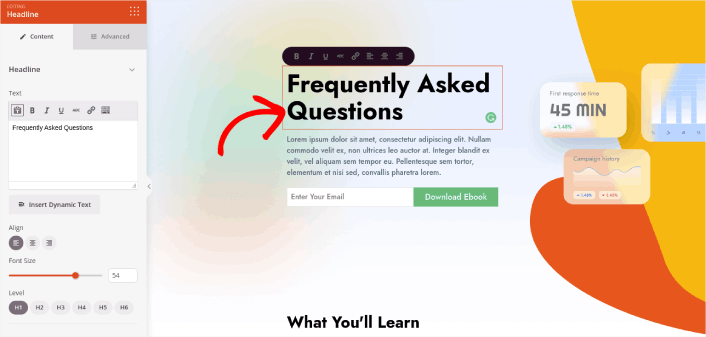
最初にすべきことは、ページの見出しを編集することです。 あなたはそれが非常に明確で要点を明確にしたいのです。 プレビューの見出しをクリックして編集を開始するだけです。


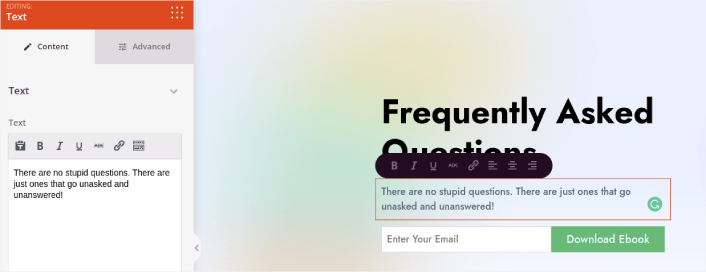
次に、まったく同じ方法で小さな本文のコピーを追加します。

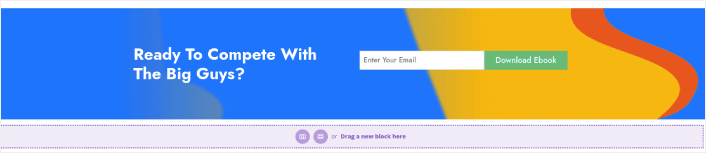
テンプレートには、電子書籍のダウンロードという召喚状(CTA)が表示されています。 もちろん、FAQページの場合、最初の10秒間にリードを収集する必要はありません。 だから、あなたは電子メールオプチンをクリックしてそれを削除することができます。 代わりに、ヒーローセクションで検索バーを使用することを強くお勧めします。
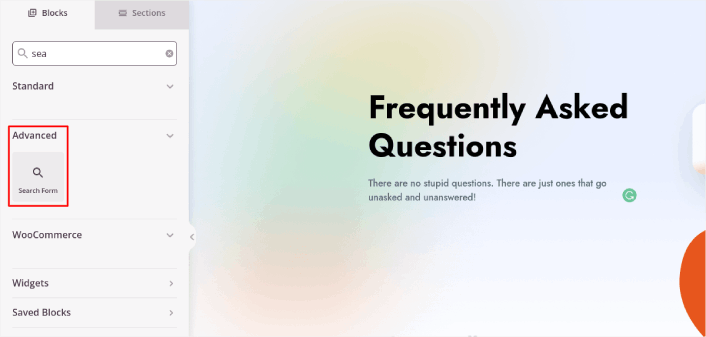
検索フォームのコンテンツブロックを左側のサイドバーからページプレビューセクションにドラッグアンドドロップするだけです。

次のようになります。

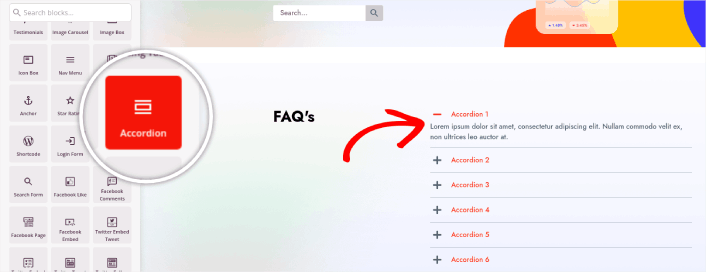
ヒーローセクションの他のすべてのブロックを取り除き、FAQセクションのみを保持することができます。 FAQセクションには、通常のヘッダーと段落を含む簡単なQ&A形式が表示されます。 あなたがスタイルが好きなら、あなたはこれを保つことができます。 ただし、FAQセクションにはアコーディオンモジュールを使用することをお勧めします。

その後、あなたがしなければならないのは内容を記入することだけです。 そして、あなたはそれを持っています!
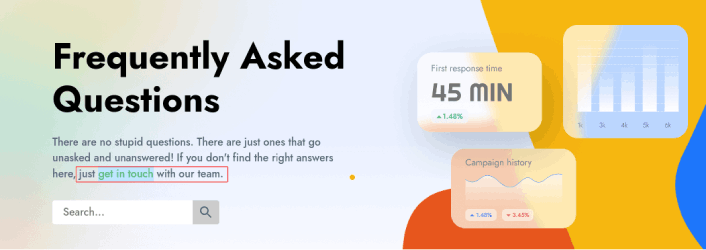
基本的なFAQページが完成しました。 あなたがそれを過給したいならば、あなたはそれにいくつかの微調整を加えることもできます。 たとえば、ヒーローセクションの本文に連絡先ページへのリンクを作成できます。

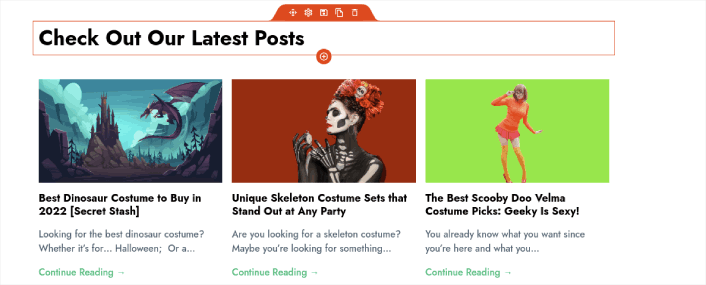
FAQの下にブログセクションを追加して、 Postブロックを使用して訪問者を最新の投稿にリダイレクトすることもできます。

最後に、それがマーケティング目標の1つである場合は、下部のCTAセクションを変更して、電子メールのリードを収集します。

ドラッグアンドドロップのコンテンツブロックから、デザインの面でさらに多くのことができます。 FAQページの全体的なルックアンドフィールに満足したら、Eメールマーケティングサービスに接続します。
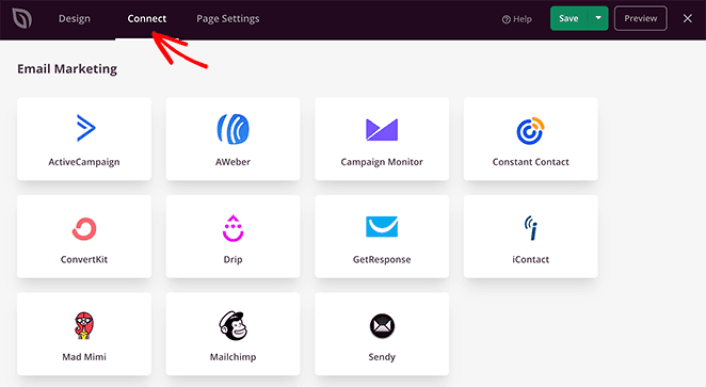
ステップ4:メールマーケティングサービスを接続する
FAQページのデザインが完了したら、ページビルダーの上部にある[接続]タブをクリックし、メールマーケティングプロバイダーを選択してサイトのリードを収集します。

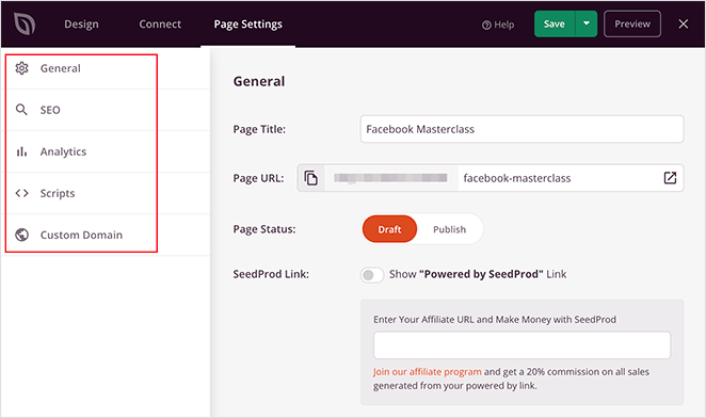
次に、画面上部の[ページ設定]タブをクリックします。

ここでは、SEOプラグインとGoogleAnalyticsプラグインをランディングページに追加できます。 FacebookピクセルやPinterestピクセルなどのカスタムトラッキングコードを設定して、広告の掲載結果を追跡することもできます。
WordPressSEOプラグインとしてAllinOneSEOを使用することをお勧めします。

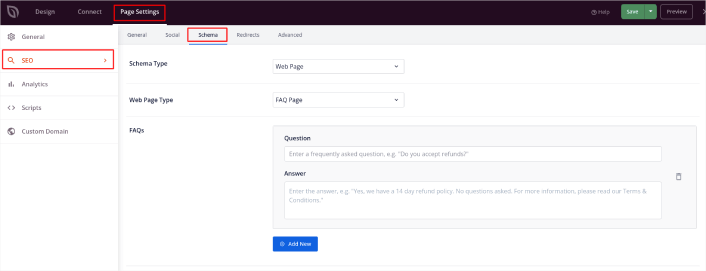
SeedProdと一緒にAIOSEOを使用する場合は、 [ページ設定]»[SEO]»[スキーマ]に移動して、ページでFAQスキーマを設定するだけです。

スキーマタイプをWebページに設定し、 WebページタイプをFAQページに設定します。 次に、FAQを下のFAQフィールドに貼り付けるだけです。
ステップ5:ランディングページを公開する
それでは、先に進んでデザインを公開しましょう。 これを行うには、保存ボタンの横にあるドロップダウン矢印をクリックし、[公開]をクリックします。 次に、[ライブページを表示]ボタンをクリックして、外観を確認できます。
そして、あなたは完了です! すべての手順を実行した場合、FAQページは次のようになります。

FAQページを作成する方法を知ったらどうするか
見栄えがよく、変換が非常に優れたFAQページを作成する方法を学びました。 あなたが残した唯一の課題はそれにトラフィックを送ることです。
また、トラフィックを増やすための手頃な方法を探している場合は、プッシュ通知を使用することをお勧めします。 プッシュ通知は、より多くのリピートトラフィックとサイトエンゲージメントをもたらすのに役立ちます。 売り上げを生み出す自動プッシュ通知キャンペーンを作成することもできます。
納得できませんか? これらのリソースを確認してください。
- カスタマーエンゲージメントを高めるための7つのスマート戦略
- プッシュ通知は効果的ですか? 7つの統計+3つのエキスパートのヒント
- 放棄されたカートのプッシュ通知を設定する方法(簡単なチュートリアル)
PushEngageを使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngageは、世界一のプッシュ通知ソフトウェアです。 したがって、まだ行っていない場合は、今日からPushEngageを開始してください。
