WordPressでファイルアップロードフォームを作成する方法(簡単)
公開: 2019-12-17あなたのウェブサイトの訪問者にあなたのWordPressフォームに添付ファイルをアップロードさせる方法を知りたいですか?
ユーザーがサイトのフォームにファイルやメディアを追加できるようにすることで、必要な情報を簡単に収集できるようになります。
この記事では、WordPressプラグインを使用してファイルアップロードフォームを簡単に作成する方法を紹介します。
今すぐファイルアップロードフォームを作成するには、ここをクリックしてください
各ステップを簡単にナビゲートするための目次は次のとおりです。
- WordPressでファイルアップロードフォームを作成する
- クラシックスタイルのファイルアップロードフィールドに切り替えます(オプション)
- ファイルアップロードフォームの設定をカスタマイズする
- ファイルアップロードフォームの通知を構成する
- ファイルアップロードフォームの確認を構成する
- あなたのウェブサイトにあなたのファイルアップロードフォームを追加してください
- ファイルを表示する
フォームでWordPressファイルアップロードフィールドを使用する理由
フォームで収集する情報の種類によっては、ファイルアップロードフィールドを使用することは、ユーザーからより多くの情報をすばやく簡単に取得できるようにするための最良の方法の1つです。 また、フォームへの入力を簡単にすることで、フォームの放棄率を減らし、サイトがより多くの収益を生み出すことができるようになります。
WordPressフォームにファイルアップロードフィールドを追加して、サイト訪問者がフォームを送信するときにフロントエンドアップロードでさまざまな種類のファイルやメディアを収集できるようにする必要がある場合があります。
ユーザーがお問い合わせフォームからファイルをアップロードできるようにする最も一般的な方法は次のとおりです。
- 応募者が履歴書ファイルを添付できるようにする求人応募フォーム
- コンテスト用または景品プラグインを使用する場合に使用する画像ファイルとしての写真
- ユーザーがコンテンツフォームを送信して、ユーザーが共有したいブログ投稿や画像を添付できるようにします(WordPressフロントエンドファイルのアップロード)
- クライアントサービスフォーム。クライアントはスプレッドシートまたはプロジェクト仕様書を添付できます。
- カスタマーサポートフォーム。お客様はドキュメントを添付して追加情報を提供できます。
- ポッドキャスト中に再生するためのオーディオクリップ
- 訪問者が注文やタイムシートを送信できるようにCSVファイルをアップロード
- ドキュメントと支払いを一緒に行うことができるように、ストライプフィールドを備えたファイルアップロードフォーム
- ファイルのアップロードで支払いが必要な注文フォームまたはスポンサーフォーム
- イベント登録フォームにユーザーが投稿した動画。イベントで再生するコンテンツがあります(結婚式、記念日、募金活動に最適です)。
- WooCommerceプラグインとうまく連携します。
そしてこれは、WordPressファイルアップロードフォームプラグインができることのほんの始まりにすぎません。
幸い、WPFormsは最も使いやすいWordPressファイルアップロードプラグインの1つであり、サイトの訪問者が次のようなあらゆる種類のファイルを連絡先フォームに簡単にアップロードできるようにします。
- ドキュメント(.doc、.xls、.ppt、および.pdf)
- 画像(.png、.gif、および.jpg)
- ビデオ(.mpg、.mov、および.wmv)
- オーディオ(.wav、.mp3、および.mp4)
したがって、WordPressにドキュメントを追加する方法を自問している場合、WPFormsはまさにそれを行うための完璧な方法です。
WordPressのセキュリティ上の理由から、アップロードできるデフォルトのファイルタイプは制限されています。 Adobe Illustratorファイルのアップロードなど、フォームへの追加のファイルアップロードタイプを許可する方法は次のとおりです。
それでは、先に進んで、WordPressの連絡フォームにファイルアップロードフィールドを追加する方法を確認しましょう。
WordPressでファイルアップロードフォームを作成する方法
次の手順に従って、オンラインファイルアップロードフォームを設定します。
書面による指示を好む? 以下の手順を確認してください。
ステップ1:WordPressでファイルアップロードフォームを作成する
WordPressにファイルを追加する方法をまだ疑問に思っていますか? 最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。
Googleフォームのファイルアップロード機能とは異なり、WPFormsを使用すると、フォームページだけでなく、サイトの任意の場所にファイルのアップロードを追加できます。 インストール方法の詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
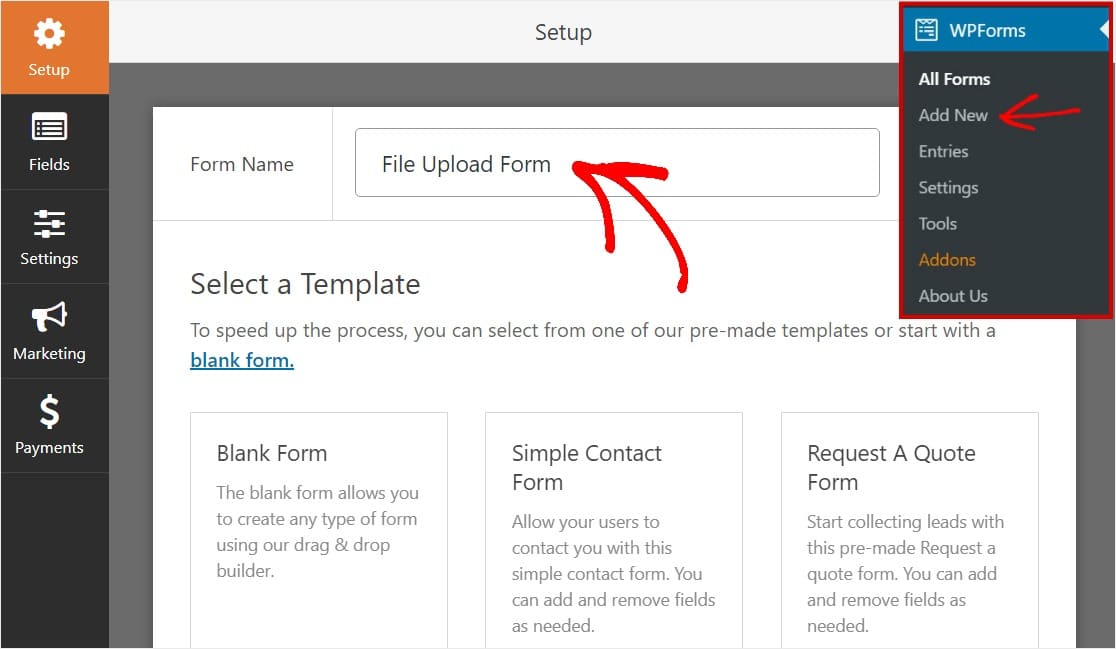
次に、WordPressダッシュボードに移動し、左側のパネルで[ WPForms ] » [ Add New ]をクリックして、新しいフォームを作成し、任意の名前を付けます。

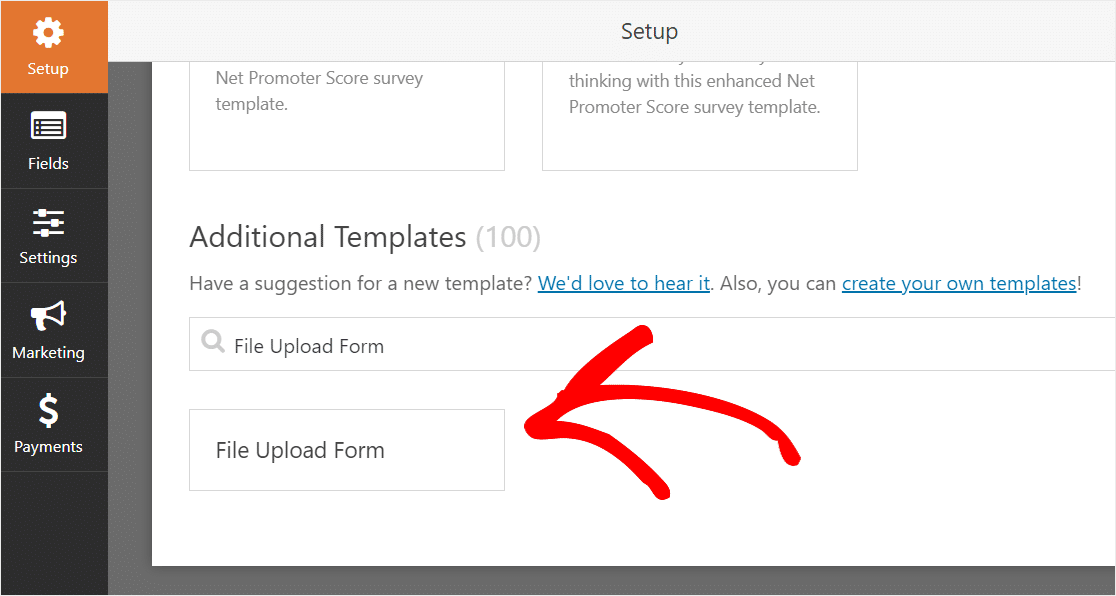
次に、[追加のテンプレート]セクションまで下にスクロールし、「ファイルアップロードフォーム」と入力し、それをクリックしてテンプレートを開きます。

このフォームを検索するには、Form TemplatesPackアドオンがすでにアクティブ化されていることを確認してください。
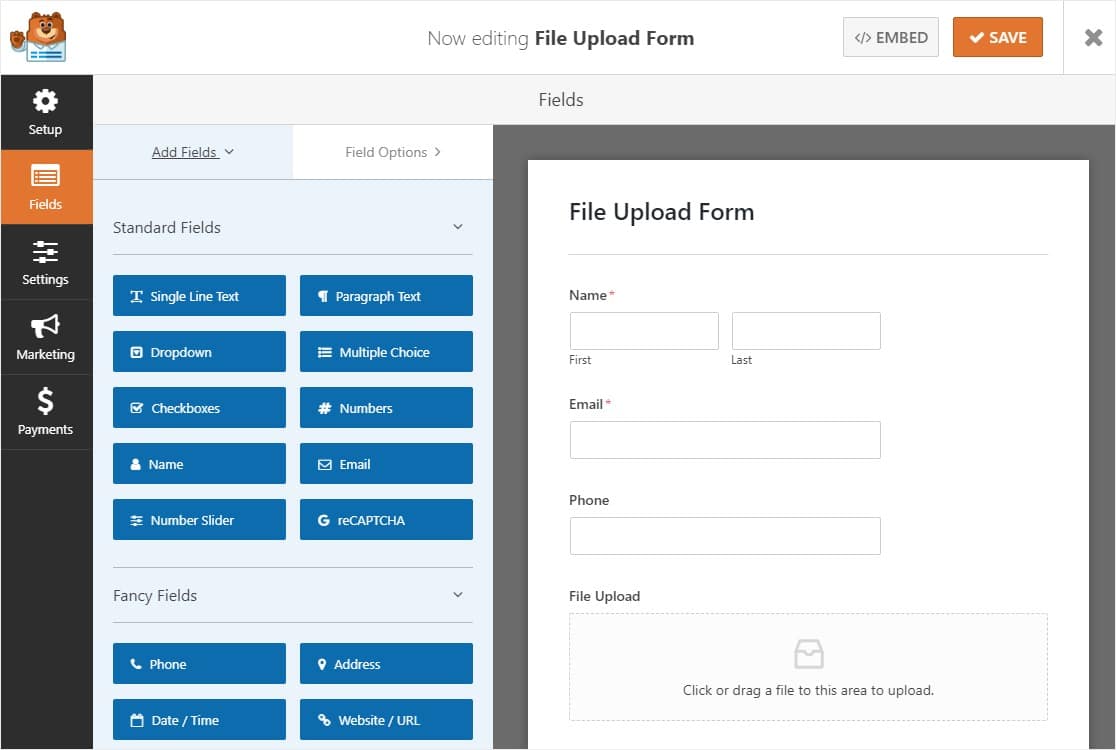
これで、WPFormsは、事前に作成されたファイルアップロードフォームにデータを入力し、ドラッグアンドドロップビルダーを表示します。

ここで、左側のパネルから右側のパネルにフィールドをドラッグして、連絡先フォームにフィールドを追加できます。 たとえば、ファイルアップロードフォームで支払いを要求する場合は、支払いフィールドを追加できます。
ファイルアップロードフォームテンプレートを使用すると、[名前] 、[電子メール] 、[電話]、[ファイルアップロード] 、および[追加のコメント]フィールドが既にあります。
フォームフィールドのいずれかをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、お問い合わせフォームの順序を並べ替えることもできます。
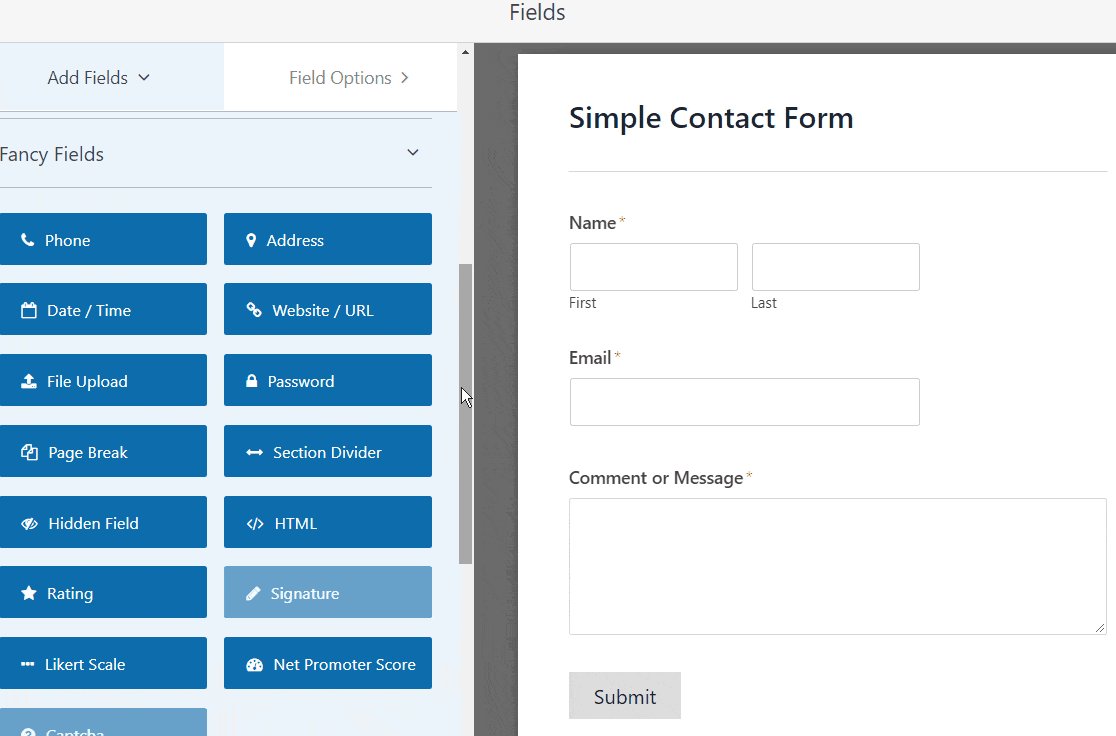
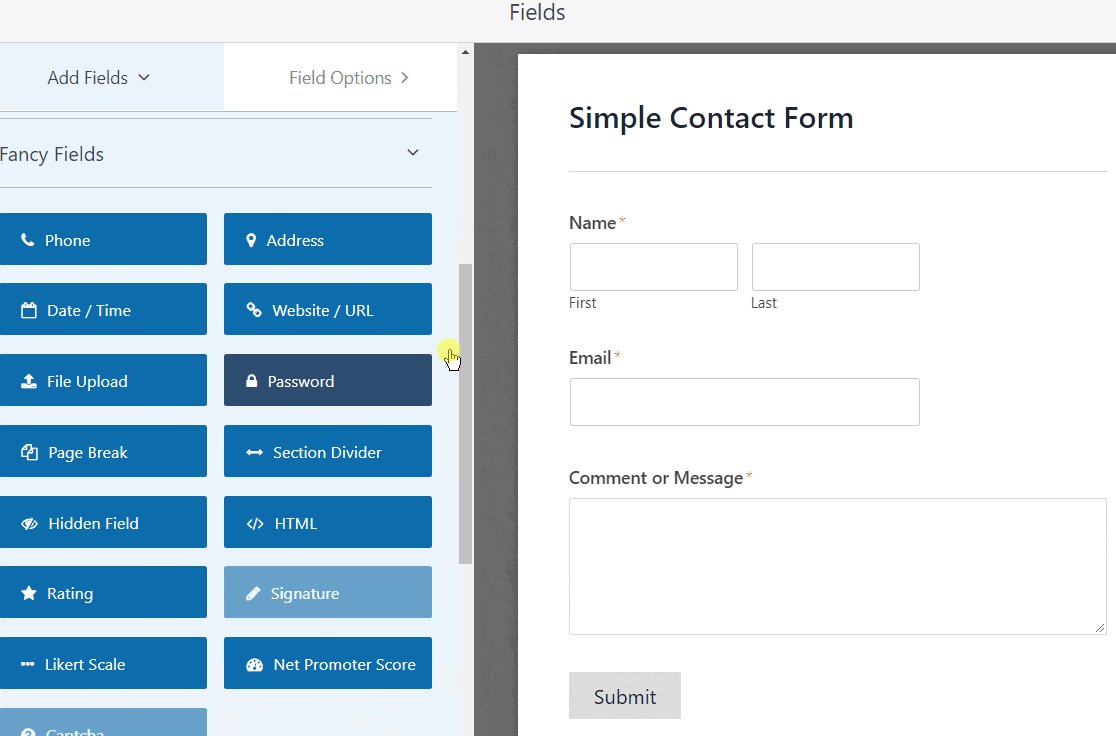
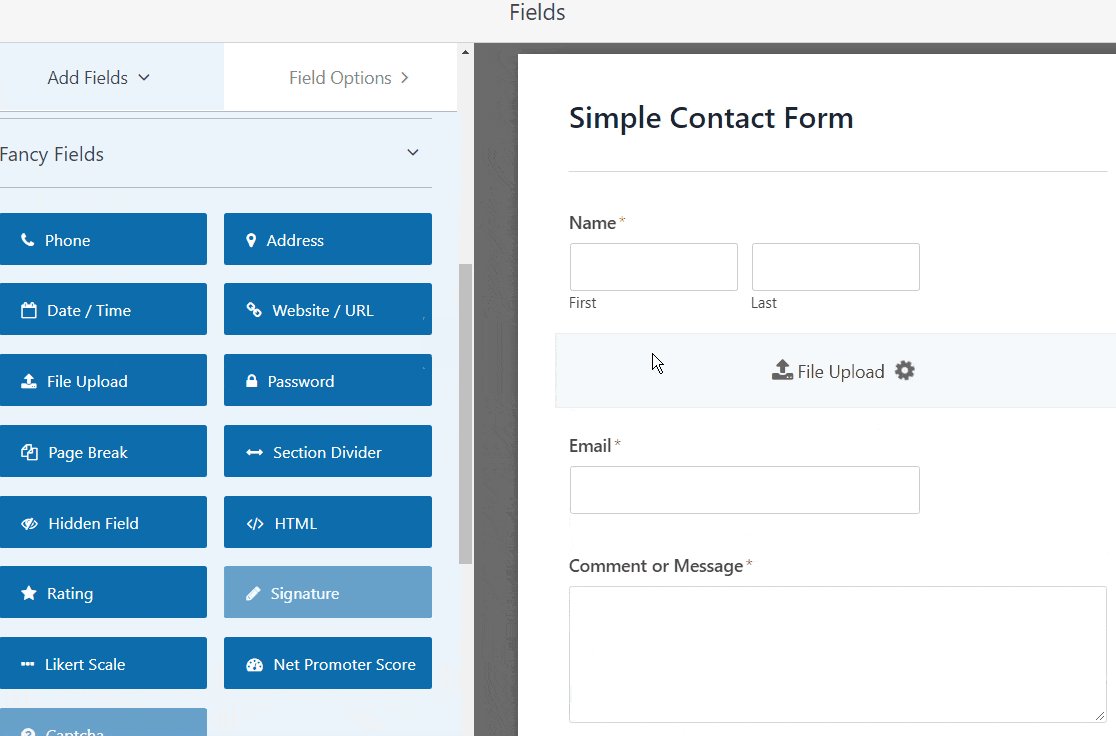
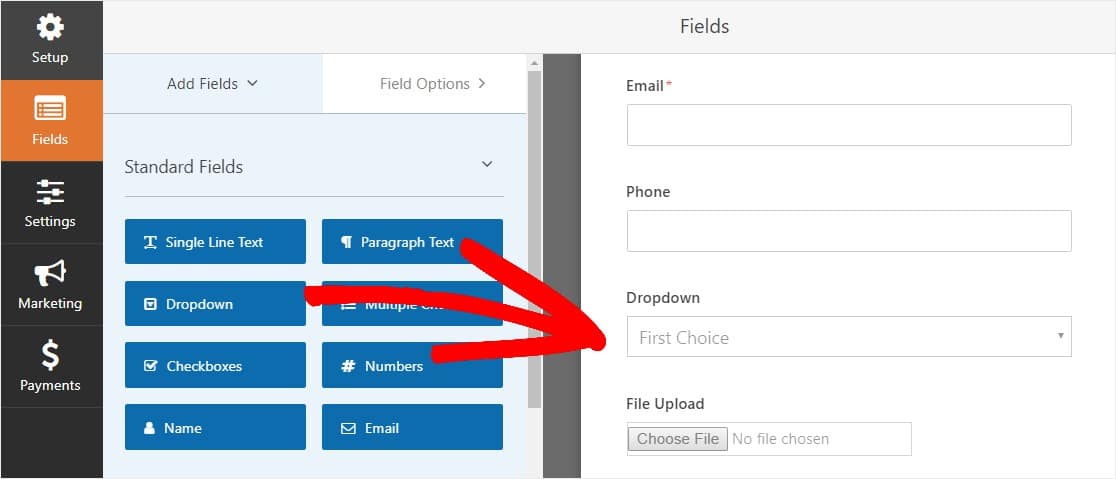
作成したWordPressフォームに[ファイルアップロード]フィールドを追加することもできます。 [ファンシーフィールド]の下にある[ファイルアップロード]フォームフィールドを、フォームエディタの左側のパネルから右側のパネルにドラッグするだけです。

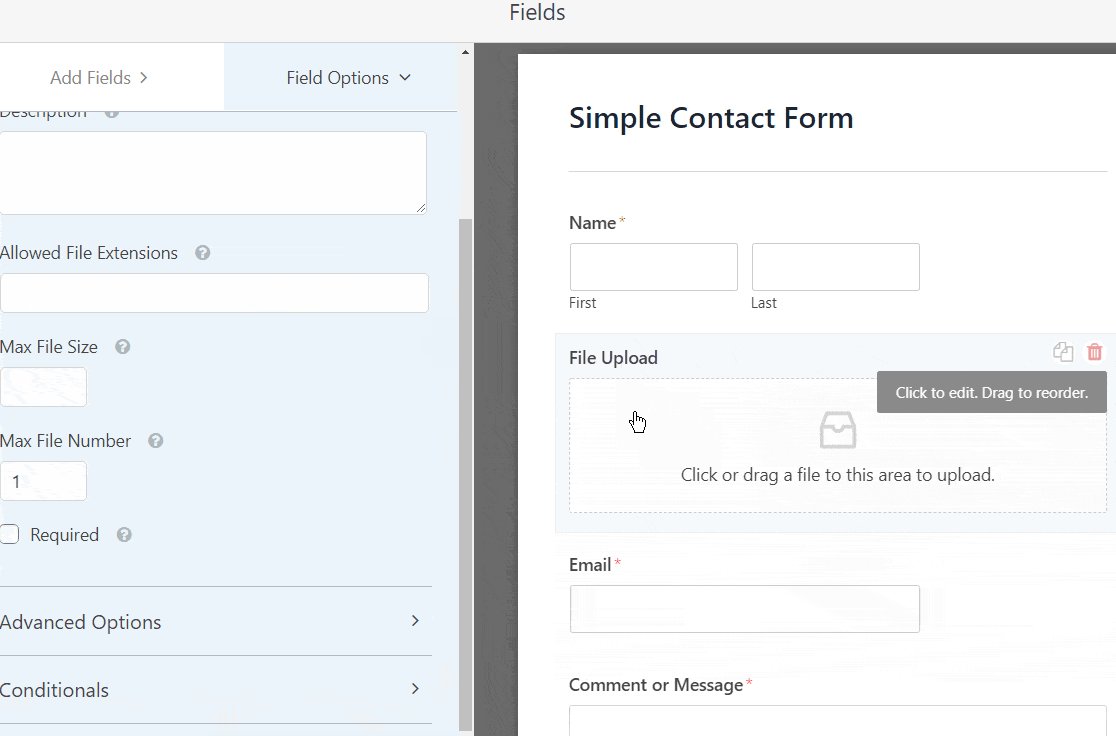
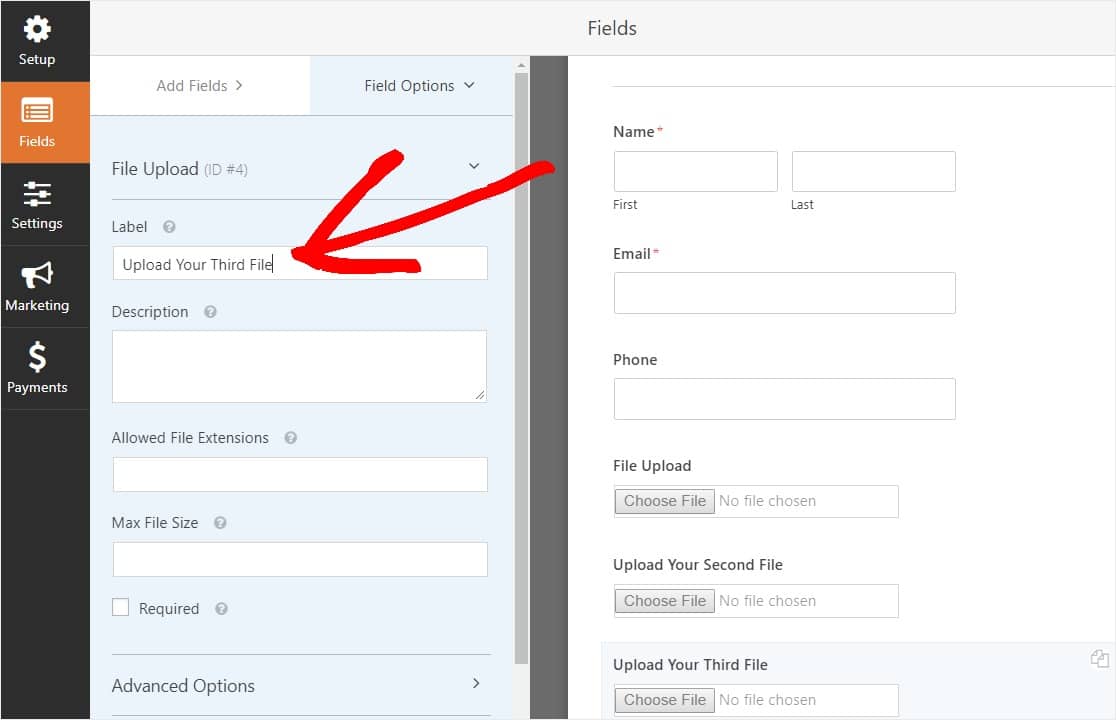
[ファイルのアップロード]フィールドをクリックして、以下を変更することもできます。
- ラベル—フォームフィールドに名前を付けて、サイトの訪問者がその目的を理解できるようにします。
- 説明—ユーザーに詳細を説明する説明を追加します。 たとえば、ユーザーに画像のみをアップロードしてもらいたい場合は、そのことを伝えます。
- 許可されるファイル拡張子— WordPressフォームにアップロードできるファイルの種類を制限する場合は、ここにファイルをカンマで区切って入力します
- 最大ファイルサイズ—ユーザーがアップロードできる最大サイズのファイルをメガバイト単位で指定します。 これを空白のままにすると、WPFormsはデフォルトでWebホストで許可されている最大サイズ制限になります。 増やす必要がある場合は、WordPressで最大ファイルアップロードサイズを増やす方法について、このチュートリアルを参照してください。
- 必須—ユーザーがフォームを送信する前にファイルをアップロードするように要求する場合は、このチェックボックスを選択します。
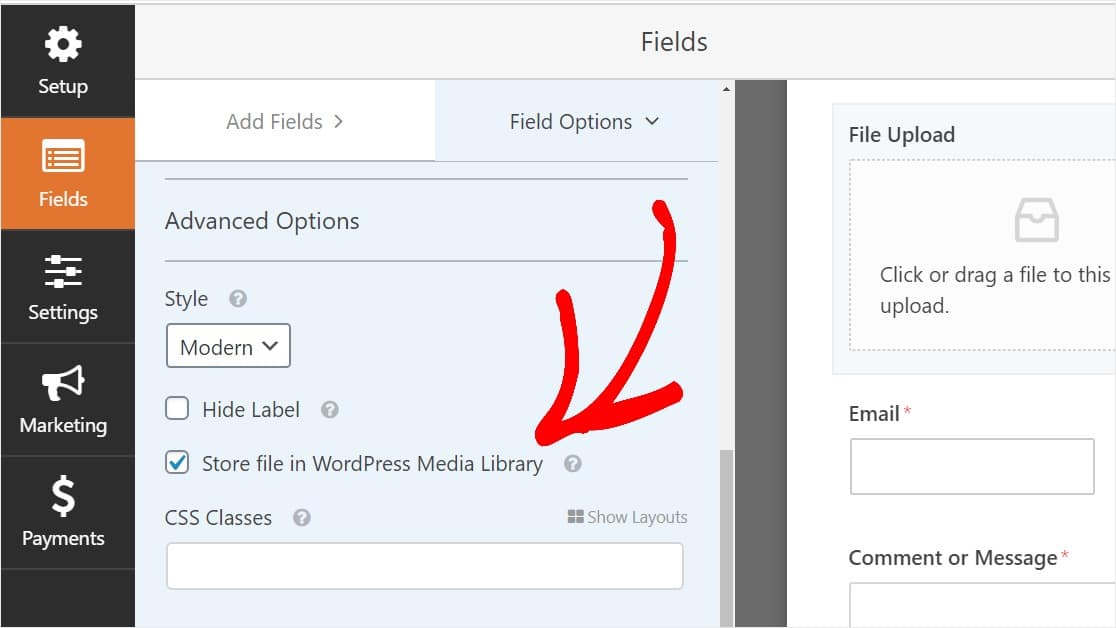
- スタイル—デフォルトのモダンスタイル(推奨)とクラシックスタイル(次のステップで詳しく説明します)を切り替えることができます。
これらのファイルのアップロードがどこに保存されるのか疑問に思っていますか?
デフォルトでは、ユーザーがアップロードしたすべてのファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダーに保存されます。 作業を簡単にするために、[詳細オプション]の下の[ WordPressメディアライブラリの保存]チェックボックスを選択して、これらのファイルをWordPressメディアライブラリに保存することもできます。

WordPressでマルチステップフォームを作成する方法に関する投稿の手順に従って、フォームの見栄えを良くすることもできます。 ただし、このチュートリアルのために、1ページだけにしておきます。
手順2:クラシックファイルアップロードフィールドに切り替える(オプション)
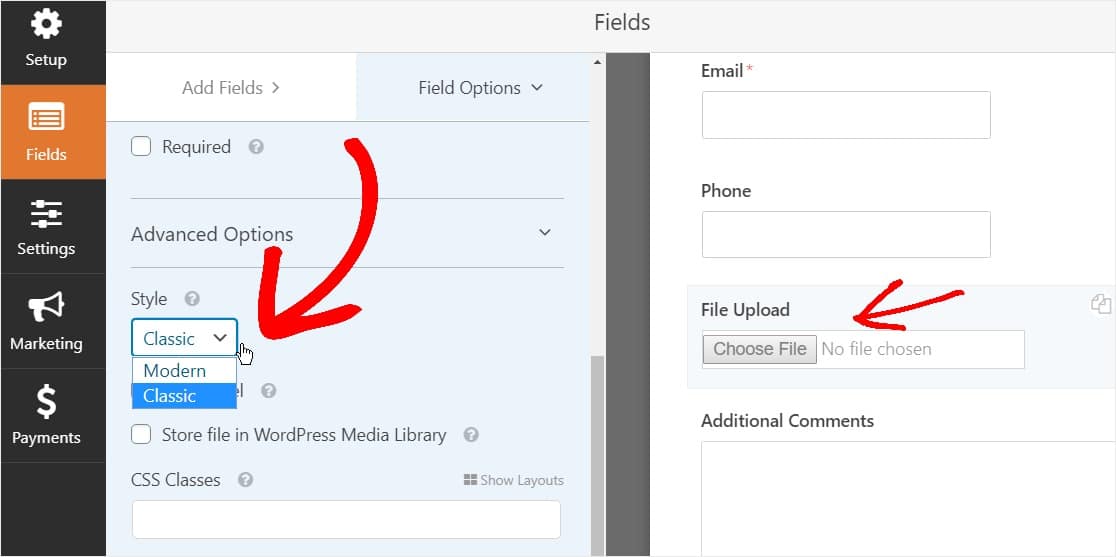
この手順はオプションであり、通常はお勧めしません。 ただし、[ファイルアップロード]フィールドのスタイルをデフォルトのモダンスタイルから[今すぐ選択]ボタンを備えたクラシックスタイルに変更する場合は、[詳細オプション]»[スタイル]に移動し、ドロップダウンをクリックして[クラシック]を選択します。

クラシックスタイルに戻すのは良い選択かもしれません:
- あなたまたはあなたのユーザーは「ボタン」スタイルのファイルアップロードフィールドを好みます
- よりコンパクトなファイルアップロードフィールドをお勧めします(1つのファイルのみを受け入れます)
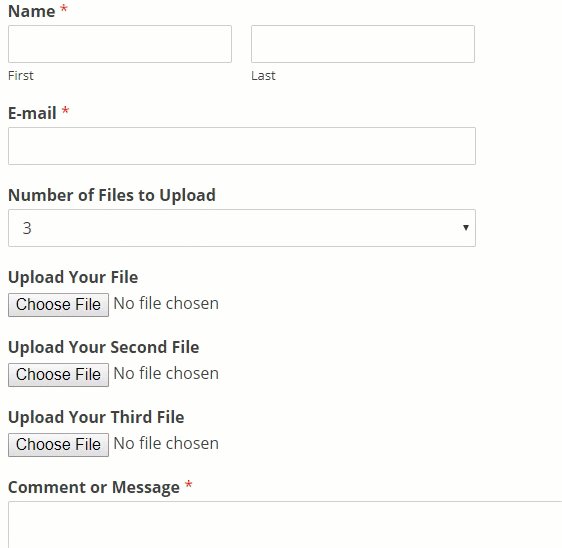
クラシックファイルアップロードスタイルは、フィールドごとに1つのアップロードのみを受け入れることに注意してください。 クラシックスタイルを使用している場合は、フォームで複数のアップロードを受け入れるために、別のファイルアップロードフィールドを追加する必要があります。
フォームをすっきりと見せるために、他のフィールドを追加する前に、最初のクラシックファイルアップロードフィールドで条件付きロジックを有効にする必要があります。 そうすれば、ユーザーが必要としない限り、これらの追加のファイルアップロードフィールドはフォームに表示されません。

[ファイルアップロード]フィールドの各クラシックスタイルでは、ユーザーは1つのファイルのみをアップロードできます。 クラシックスタイルのアップローダーフィールドタイプを使用して複数のファイルアップロードを追加する方法については、以下をお読みください。 1つのファイルアップロードフィールドだけが機能する場合は、次の手順をスキップできます。
クラシックスタイルのフィールドアップロードフィールドで条件ロジックを有効にするには、ドロップダウンフィールドを左側のパネルからフォームのファイルアップロードフィールドのすぐ上にドラッグします。 (これは、任意の数のファイルのアップロードフィールドで機能しますが、この例では3を実行します。)

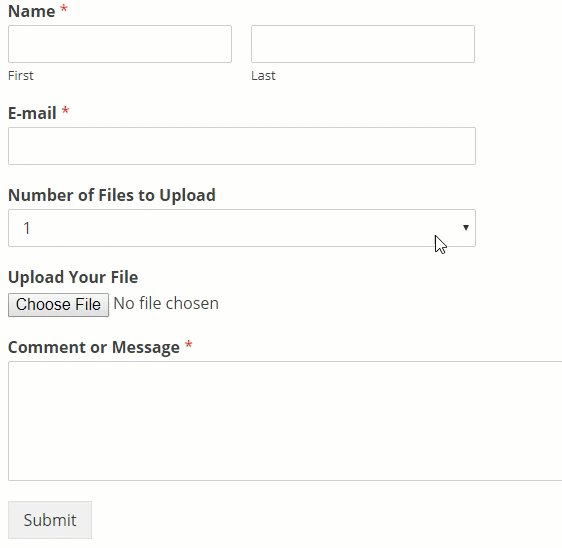
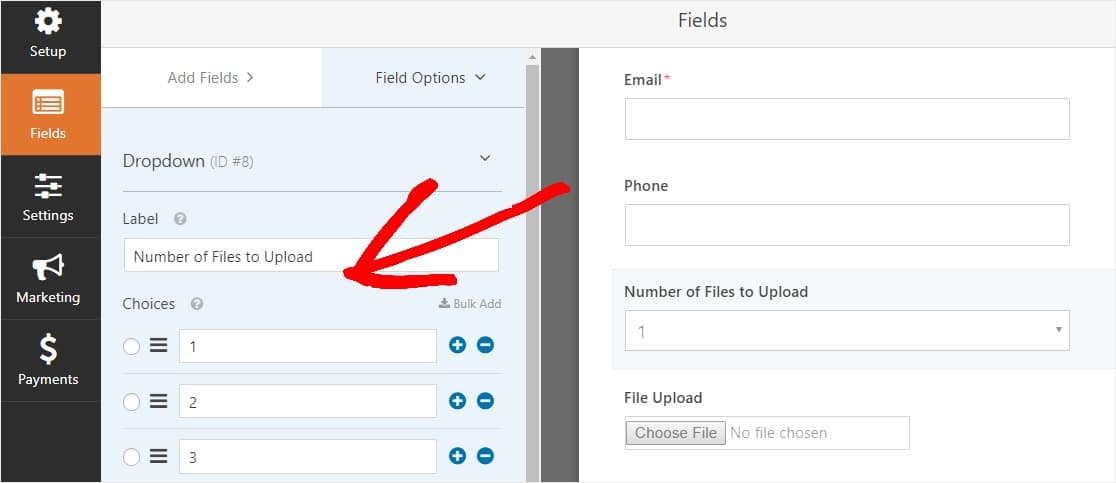
今1、2、および3を言って、左側のパネルおよび編集のアップロードや選択肢へのファイルの数を言うためにドロップダウンフィールドのラベルにフィールドオプションを参照して、ドロップダウンフィールドをクリックしてください。

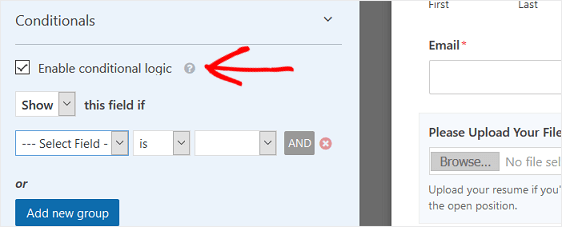
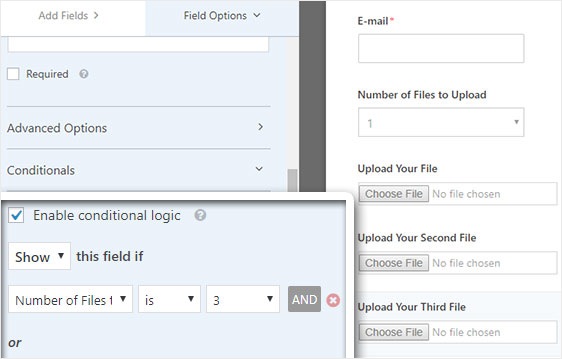
その後、[ファイルのアップロード]フィールドをクリックし、オプションで、左側のパネルの[条件]タブまで下にスクロールして展開します。 次に、[条件付きロジックを有効にする]のチェックマークを選択します。


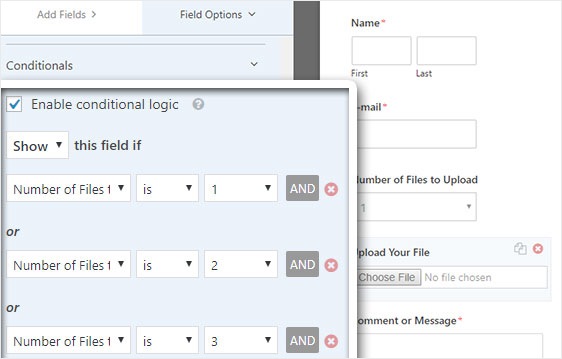
以下のスクリーンショットのように、[ファイルアップロード]フィールドの条件付きロジックをカスタマイズします。

ORロジックを適用する[新しいグループの追加]ボタンをクリックすると、新しいフィールドが追加されることに注意してください。 ORロジックの使用に関する詳細が必要な場合は、AndOR条件付きロジックの使用方法に関するガイドをお読みください。
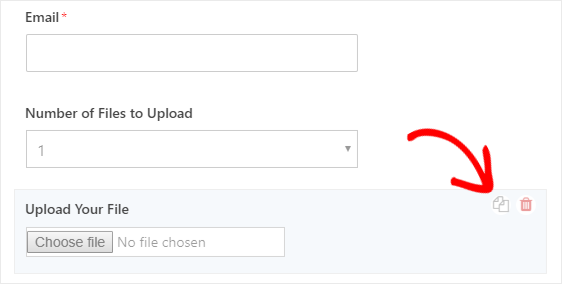
次のステップは、このファイルアップロードフィールドを複製することです。
フォームで、[ファイルのアップロード]フィールドの右側にある重複アイコンをクリックします。

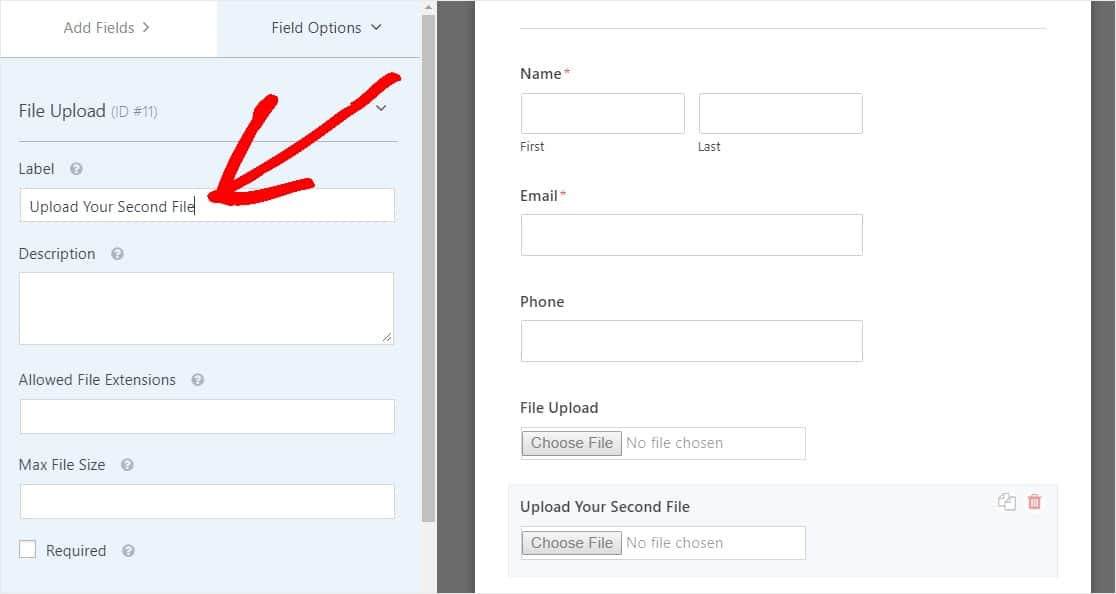
左側のパネルで、新しい[ファイルのアップロード]フィールドのラベルを[ 2番目のファイルをアップロード]に変更します。

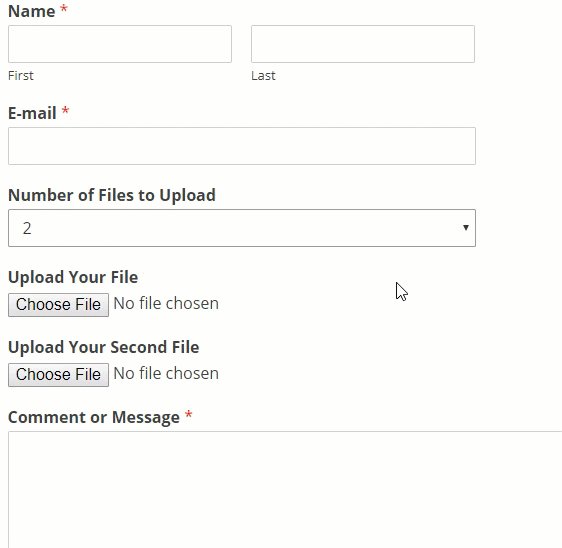
次に、以下のスクリーンショットのように、この新しいフィールドの条件付きロジックを構成します。 上記の手順からの唯一の変更点は、アップロードするファイルの数が1であるという最初のアクションを削除したことです。

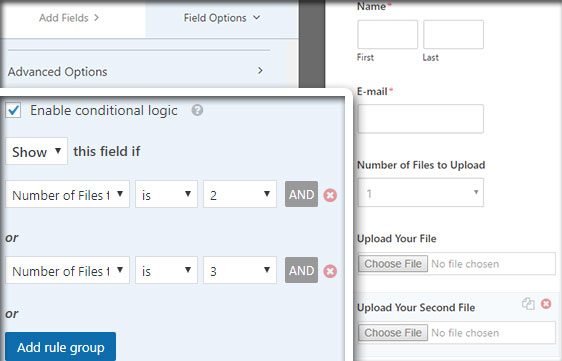
次に、アイコンをクリックし、ラベルを「3番目のファイルをアップロード」に変更して、2番目のファイルアップロードフィールドを複製します。

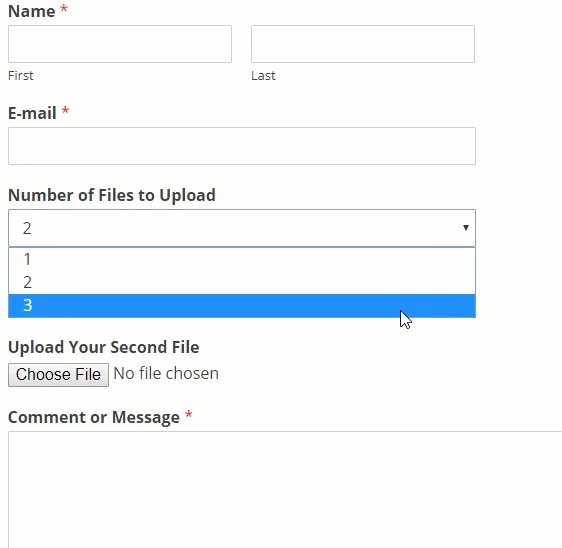
以下のスクリーンショットのように、条件付きロジックフィールドを構成します。 アップロードするファイルの数が3であるという最後のフィールドのみを保持します。

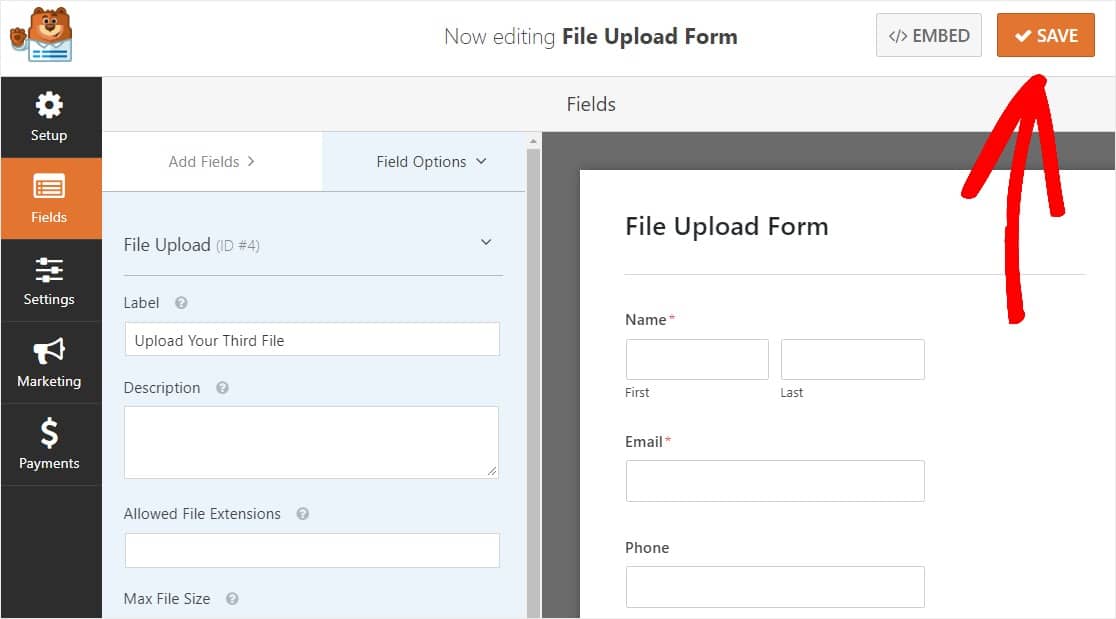
フォームのカスタマイズが完了したら、画面の右上隅にある[保存]をクリックします。 フォームに複数のファイルアップロードフィールドを追加しました。

ご覧のとおり、ほとんどの場合、モダンスタイルを使用して複数のファイルのアップロードを受け入れる必要があります。
これで、フォームに適切な量のファイルアップロードフィールド(1つまたは複数)ができたので、フォームの設定を構成する準備が整いました。
ステップ3:ファイルアップロードフォームの設定をカスタマイズする
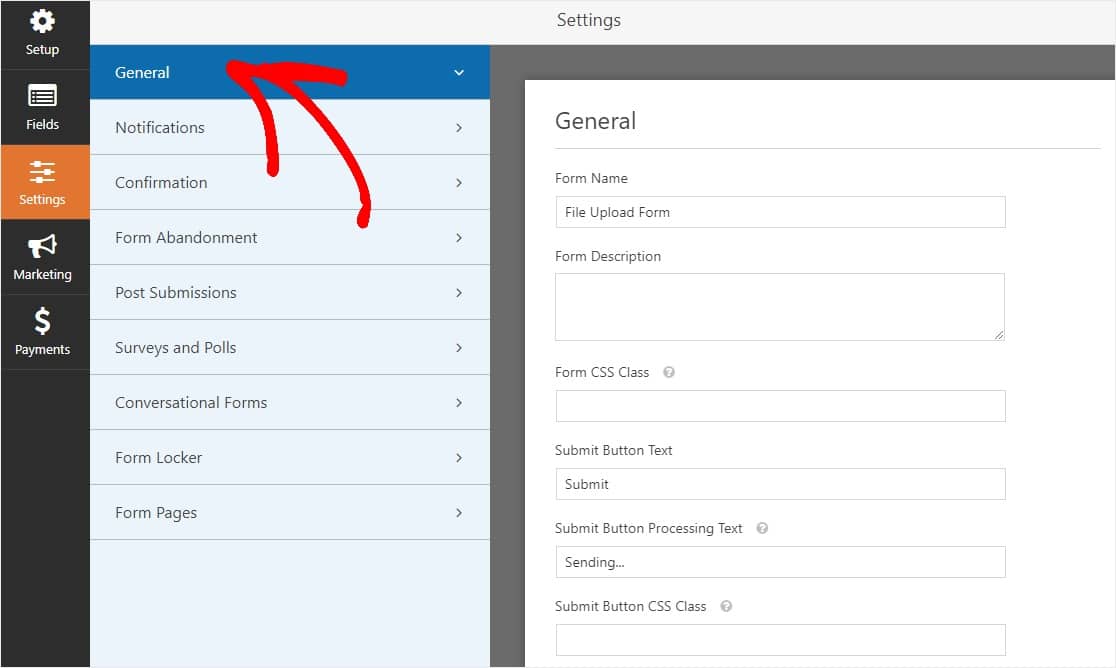
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—WordPressページをリロードせずにAJAXマルチアップロードを有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
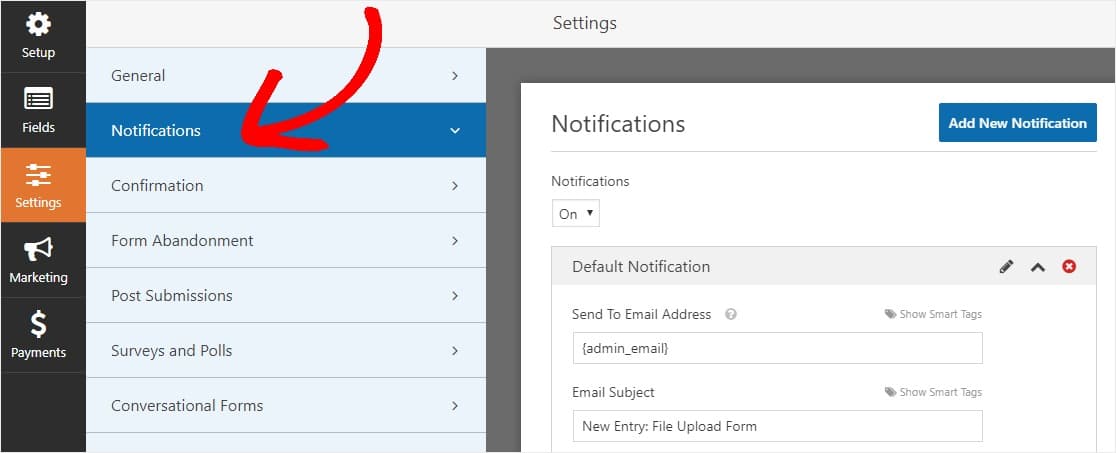
ステップ4:フォームの通知を構成する
通知は、誰かがファイルアップロードフォームの1つを送信したことを知るための優れた方法です。
また、通知機能を無効にしない限り、誰かがサイトでフォームを送信するたびに電子メール通知が届きます。

誰かがフォームに入力したときにメールメッセージを受け取るには、WordPressでフォーム通知を設定し、メールアドレスを入力する必要があります。
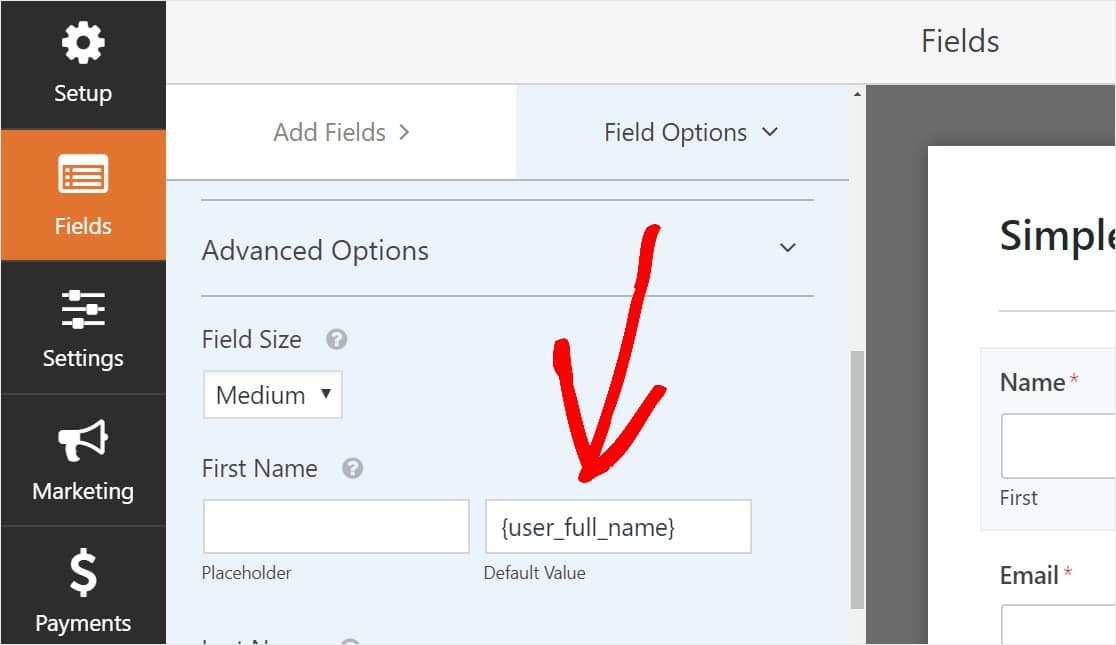
また、スマートタグを使用している場合は、フォームの入力が完了したら、サイトの訪問者にパーソナライズされた通知を送信して、受信したことを知らせることができます。 これにより、ファイルのアップロードとともに、フォームが適切に処理されたことがユーザーに保証されます。

詳細については、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップガイドを確認してください。
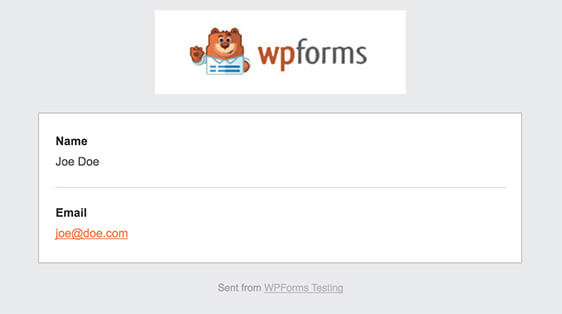
さらに、カスタムヘッダー画像領域にロゴまたは選択した画像を追加することで、通知メールに簡単にブランドを付けることができます。 選択したロゴ/画像は、下のWPFormsロゴのように電子メール通知の上部に表示されます。

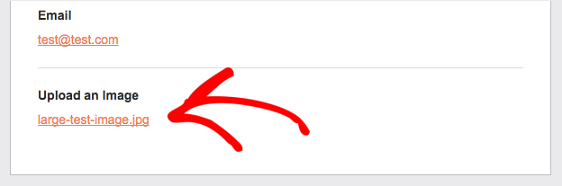
注:添付ファイルはメールの配信可能性を損なうことが多いため、WPFormsはユーザーのファイルを通知メールに添付しません。 代わりに、ファイルのアップロードをリンクとして電子メールで送信します。

ステップ5:ファイルアップロードフォームの確認を構成する
フォームの確認は、ユーザーがフォームに情報を送信した直後に(そして自動的に)アクションを実行する方法です。 この手順の詳細については、フォームの確認を設定する方法に関するチュートリアルをご覧ください。
WPFormsには3種類の確認があります。
- メッセージ—これは、誰かがフォームで送信を押した後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 したがって、訪問者が最初にWordPressにドキュメントを追加する方法を考えていて、確認メッセージを見た場合でも、それを受け取ったので安心できます。
- ページの表示—お礼ページのようにサイト上の任意の投稿またはページにユーザーを自動的に送信します
- リダイレクト—より複雑な開発のためにユーザーを別のWebサイトまたは専用のURLに誘導する場合に便利です。
それでは、WPFormsで簡単なフォーム確認を設定して、サイトの訪問者がサイトでフォームを送信したときに表示される成功メッセージをカスタマイズする方法を見てみましょう。
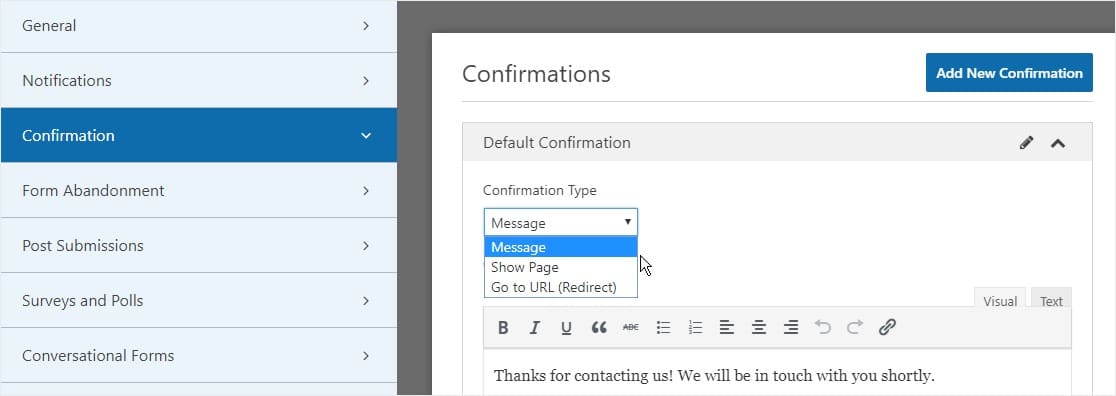
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
これで、フォームをWebサイトに追加する準備が整いました。
ステップ6:ファイルアップロードフォームをWebサイトに追加する
フォームを作成したら、WordPressサイトに追加する必要があります。
また、WPFormsを使用すると、ページ、ブログ投稿、サイドバーウィジェットなど、WordPressWebサイトの複数の場所にフォームを追加できます。
それでは、最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
ファイルアップロードフォームの埋め込みを開始するには、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。
![[WPFormsの追加]アイコンをクリックしてフォームを埋め込みます](/uploads/article/9467/6d7rbGnxuXv68AH0.jpg)
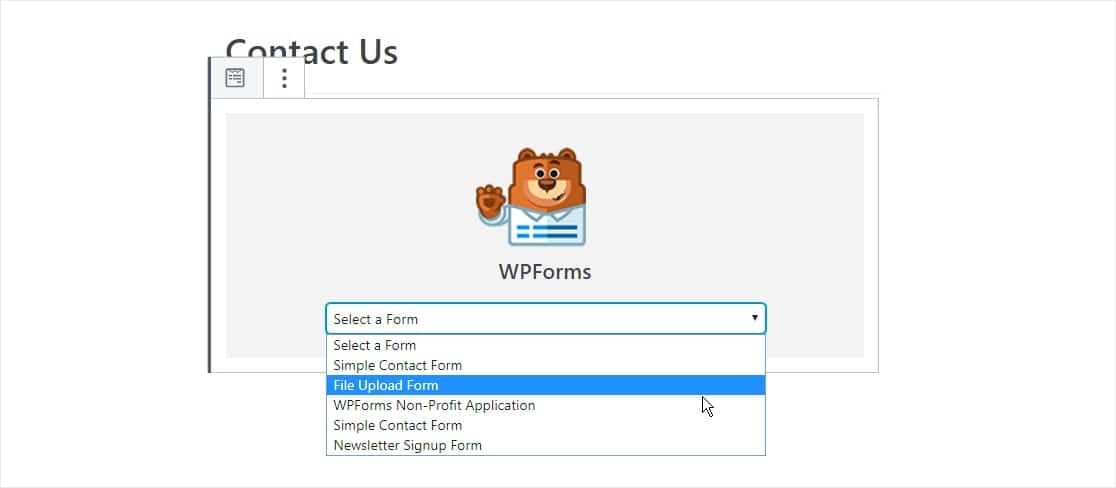
これで、WPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、ページに挿入する作成済みのフォームを選択します。 したがって、ファイルアップロードフォームを選択します。
あなたはWordPressで完璧なアップロードページを作成することに一歩近づいています。

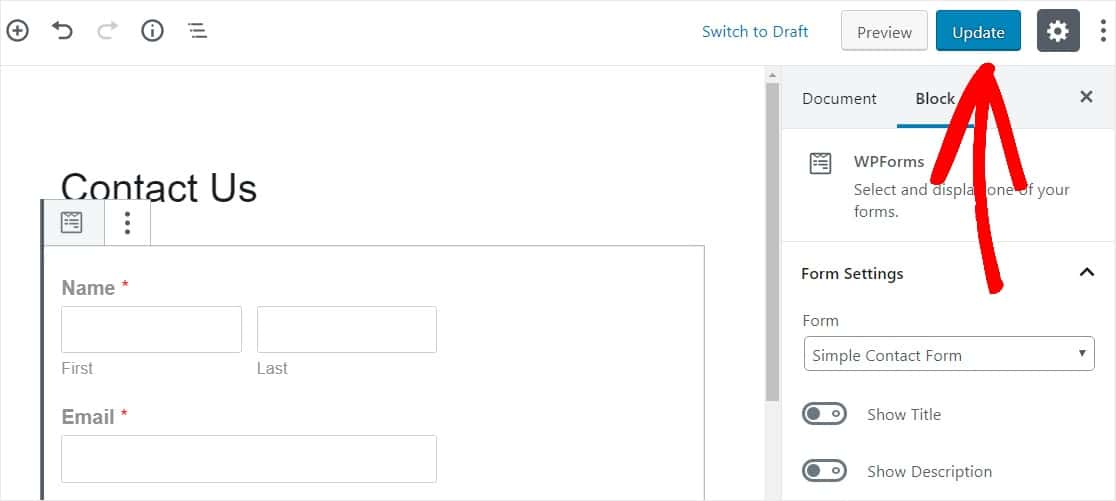
次に、右上にある[公開]または[更新]と書かれた青いボタンをクリックすると、フォームがWebサイトに表示されます。

それでおしまい! ファイルアップロードフォームがウェブサイトに追加されました。
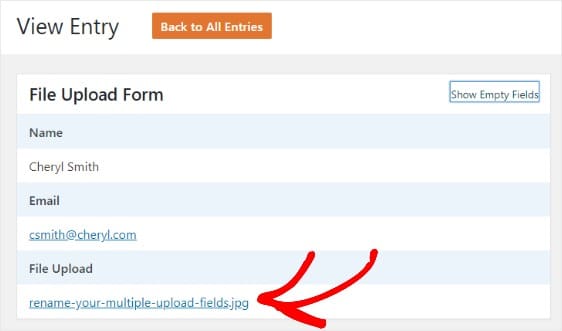
ステップ7:ファイルを表示する
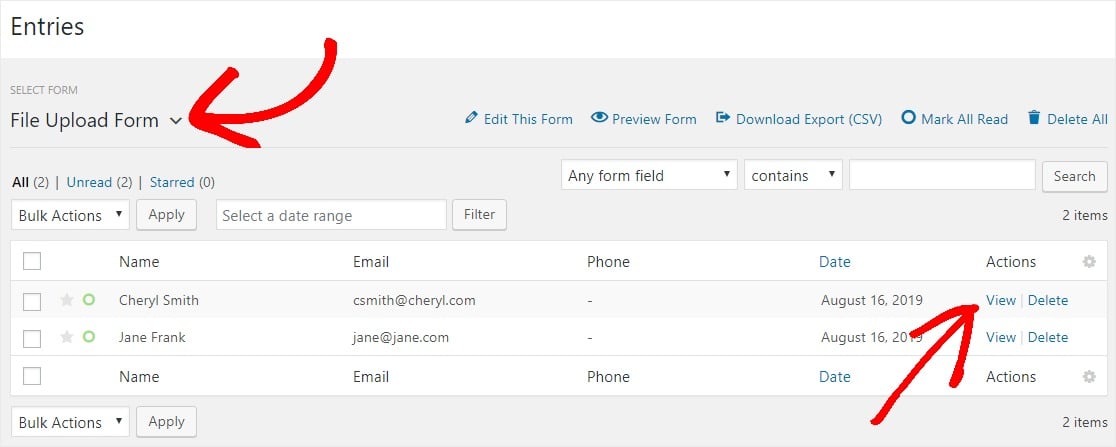
WPFormsは、各フォーム送信をエントリとして保存します。 アップロードされたファイルを表示するには、 WPForms »エントリに移動します。
そして、そこから、ドロップダウンメニューから適切なフォームを選択し、[表示]をクリックします。

次に、ファイルを右クリックしてファイルをダウンロードするか、クリックしてブラウザに表示します。

さらに良いことに、WPForms WordPressプラグインには、インストールできるアドオンがたくさんあるので、ファイルをさらに活用できます。 たとえば、Zapierアドオンを使用して、アップロードしたすべてのファイルを次の場所に自動的に保存できます。
- グーグルドライブ
- ドロップボックス
- および他の多くのクラウドストレージサービス。
今すぐファイルアップロードフォームを作成するには、ここをクリックしてください
WordPressファイルアップロードフォームの最終的な考え
そして、あなたはそれを持っています! これで、WordPressプラグインを使用してファイルアップロードフォームを作成する方法をマスターしました。
サイト訪問者がファイルをWebサイトに直接アップロードできるようにする場合は、WordPressファイルアップロードウィジェットの作成方法に関する役立つガイドを確認してください。
何を求めている? 今日から最も使いやすいWordPressフォームビルダープラグインを始めましょう。 WPForms Proには、無料のファイルアップロード機能と無料のファイルアップロードフォームが含まれており、14日間の返金保証が付いています。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
