AIを使ってランディングページを作成する方法
公開: 2023-09-16デジタル マーケティングの時代には、コンバージョン率が高く、プロフェッショナルでクリエイティブなランディング ページを作成する必要性が生じています。 電子書籍、オンライン ソフトウェア、高額コースのいずれを販売する場合でも、潜在的な顧客は、ある時点でランディング ページを操作することを期待しています。 このガイドでは、AI の力を活用して次のランディング ページを構築するために使用できるさまざまなツールと方法について説明します。
- 1ランディングページとは何ですか?
- 2 AIでランディングページを作るメリットとは?
- AI でランディング ページを作成する3 つの方法
- 3.1 AI ランディング ページ ジェネレーターを使用してランディング ページを自動的に作成する
- 3.2 AI ツールを利用したランディング ページの作成
- 3.3 AI を使用して WordPress でランディング ページを作成する
- 4 WordPress で AI を使用してランディング ページを作成する方法 (ステップバイステップ)
- 4.1 1. AI を使用してランディング ページを計画する
- 4.2 2. WordPress のセットアップ
- 4.3 3. Divi と Divi AI をインストールする
- 4.4 4. Web サイトのサイト名とキャッチフレーズを設定する
- 4.5 5. ランディング ページを作成する
- 4.6 6. 魅力的なセクションのタイトルを追加する
- 4.7 7. セクションのコンテンツを作成する
- 4.8 8. ランディング ページ用のユニークなデジタル アートを生成する
- 4.9 9. ランディング ページにモジュールと CTA を追加する
- 5 AI を使用して WordPress ランディング ページを最適化する
- 6結論
ランディングページとは何ですか?
Web デザインとデジタル マーケティングの世界では、ランディング ページは通常、リードの生成と変換のために特別に設計されたページを指します。 ほとんどのランディング ページは、ユーザーに 1 つの特定のアクションを実行させるために作成されます。 Web サイト上の通常のページにはさまざまなエンドポイントや目標がある場合がありますが、ランディング ページの使命は単一です。 ランディング ページの重要な側面には次のようなものがあります。
- 魅力的な見出し:ランディング ページは 1 つの主要な行動喚起に焦点を当てているため、ページ全体で使用されるセクション見出しは注意を引くものでなければなりません。
- 説得力のあるコピーライティング:コピーライティングは、従来のコンテンツライティングとは異なります。 ランディング ページのコピーは、より販売を重視し、訪問者に設定された目標を達成させることに重点を置く必要があります。
- 魅力的なビジュアル:ランディング ページには、製品やサービスを説明するのに役立つ画像やビデオなどの魅力的なビジュアルが必要です。
- 社会的証明:お客様の声やレビューなどの社会的証明を追加すると、視聴者との信頼を築き、売上とコンバージョンを増やすことができます。 お客様の声やレビューのセクションを備えた完全なランディング ページはありません。
- 明確な行動喚起:ボタン、電子メールのオプトイン、お問い合わせフォームのいずれであっても、ユーザーが希望するステップを簡単に実行できるように、すべてのランディング ページには明確な行動喚起が必要です。
AIでランディングページを作成するとどのようなメリットがあるのでしょうか?
成功するランディング ページを作成するには、特に専門家を雇う場合、時間と費用がかかる場合があります。 しかし、AI の助けを借りれば、プロの結果を得るために時間とお金を無駄にすることなく、すべての重要な要素を備えたランディング ページを作成できます。
AI を使用してランディング ページを作成する利点の一部を次に示します。
- 開発の迅速化: AI を使用すると、ランディング ページを迅速に作成できます。 AI は、コンテンツを作成し、画像を生成し、高品質のビデオを迅速かつ効率的に回転できる段階まで進歩しました。 これらの機能はすべて、堅固なランディング ページを作成する際に重要です。
- プロフェッショナルな AI コピーライティング: AI ライティング ツールを使用すると、ブランドとコンバージョンの目標に合わせて、ランディング ページにプロフェッショナルなコピーライティングを追加して、見出しをポップにし、コンテンツをより魅力的で説得力のあるものにすることができます。
- カスタム AI ビジュアルとビデオ:さまざまな AI ツールを使用して、ランディング ページのウェルカム ビデオやシズル リールをすばやく作成できます。 また、ランディング ページ用の高品質の画像やイラストを作成するための強力な AI アート ジェネレーターもあります。 これにより、専門家に依頼することにかかる時間と費用を大幅に節約できます。
- 統合された自動化: AI を使用すると、ランディング ページでユーザーが体験するインタラクションに自動化レベルを追加できます。 サードパーティ ツール、A/B テスト、動的コンテンツなどとの統合は、ランディング ページへの導入に役立つ AI の自動化の例です。 さらに、実際のランディングページ構築もAIで自動化できます。
- パーソナライゼーションの強化: AI を使用すると、コンテンツと機能をユーザーのニーズに合わせて調整することが簡単になります。 ランディング ページに個別化をもたらす AI ツールを活用することで、ユーザー エンゲージメントを迅速に高めます。 AI チャットボットは、ランディング ページで将来の顧客が体験する可能性のあるユーザー エクスペリエンスをパーソナライズする一般的な方法です。
- より深いデータ洞察: AI はランディング ページを改善するためにデータを分析および処理することもできます。 AI を使用すると、ユーザー行動分析、コンバージョン率の最適化 (CRO)、その他の洞察をより簡単に収集、処理、分析できます。 さらに、AI 主導のテストを実行すると、将来の顧客に合わせてページを微調整するのに役立ちます。
AI を使用してランディング ページを作成する利点をいくつか見てきましたので、実際にこれを行う方法を学びましょう。
AI を使用してランディング ページを作成する方法
AI を使用してランディング ページを作成するには、次のような方法が無数にあります。
- AI ウェブサイト ビルダーまたはランディング ページ ジェネレーターの使用
- AI ツールとプラットフォームを使用して支援する
- WordPress 用の AI ページ ビルダーとプラグインの使用
まず、AI ウェブサイト ビルダーがランディング ページの構築にどのように役立つかを見てみましょう。
AI ランディング ページ ジェネレーターを使用してランディング ページを自動的に作成する
多くの Web サイト ビルダーを使用して、製品またはサービスのランディング ページを作成できます。 ほとんどの製品には、モジュールのライブラリ、テンプレートのリポジトリに加えて、追加機能を組み込むためのアプリやアドオンが付属しています。 一部の Web サイトビルダーは、これをさらに一歩進めています。 プラットフォームに AI を組み込むことで、ランディング ページの生成と最適化に使用できる AI ウェブサイト ビルダーがいくつか市場に出ています。
たとえば、Hostinger の AI Website Builder では、4 つの簡単な手順で Web サイトを作成できます。 さらに、AI アシスタントを使用してサイトのランディング ページをすばやく生成できます。

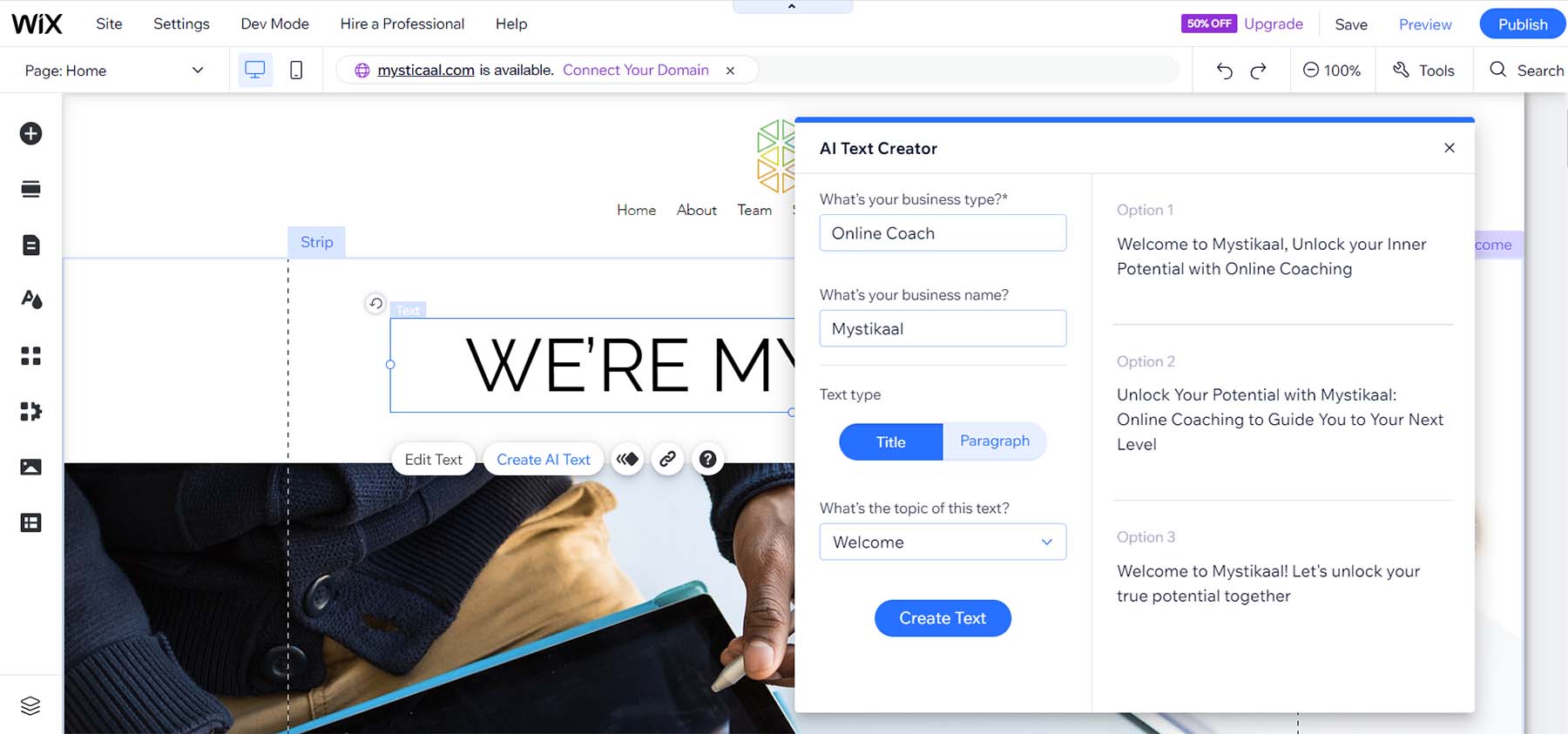
Wix ADI は Wix によるもう 1 つの AI ウェブサイト ビルダーで、単一のプロンプトでウェブサイト全体とランディング ページを生成できます。 また、ビルダー内には AI の力でランディング ページのコンテンツを調整する AI アシスタントも搭載されています。 たとえば、Wix Studio 内の Wix AI Text Creator は、使いやすいプロンプトに基づいてタイトルや段落などを生成できます。

AI ウェブサイト ビルダーの使用がランディング ページに適しているかどうかを検討するために、トップ AI ウェブサイト ビルダーのリストをまとめました。
AI ツールを活用したランディング ページの作成
すべての Web サイトビルダーやプラットフォームに、ランディング ページ全体を自動的に生成するための AI ソリューションが組み込まれているわけではありません。 ただし、外部 AI ツールを使用して、Web サイトのプラットフォーム上でより効果的なランディング ページを作成することはできます。 ほとんどの Web サイトビルダーや WordPress などの CMS プラットフォームには、高品質のランディング ページを数分で作成して実行するために使用できる、あらかじめ作成されたランディング ページ テンプレートやテーマが多数用意されています。 その後、他の AI ツールを使用してジョブを完了できます。 これらのツールを組み合わせると、素晴らしいことが起こり、各ソフトウェアが提供できる最高のランディング ページが作成されます。
たとえば、ChatGPT や AI ライティング ツールの Jasper を使用して、見出し、コンテンツ、ランディング ページに不可欠な CTA などのプロフェッショナルなコピーライティングを作成できます。
Midjourney のような AI 画像ジェネレーターを使用して、ランディング ページで使用できる美しいデジタル アートを作成することもできます。

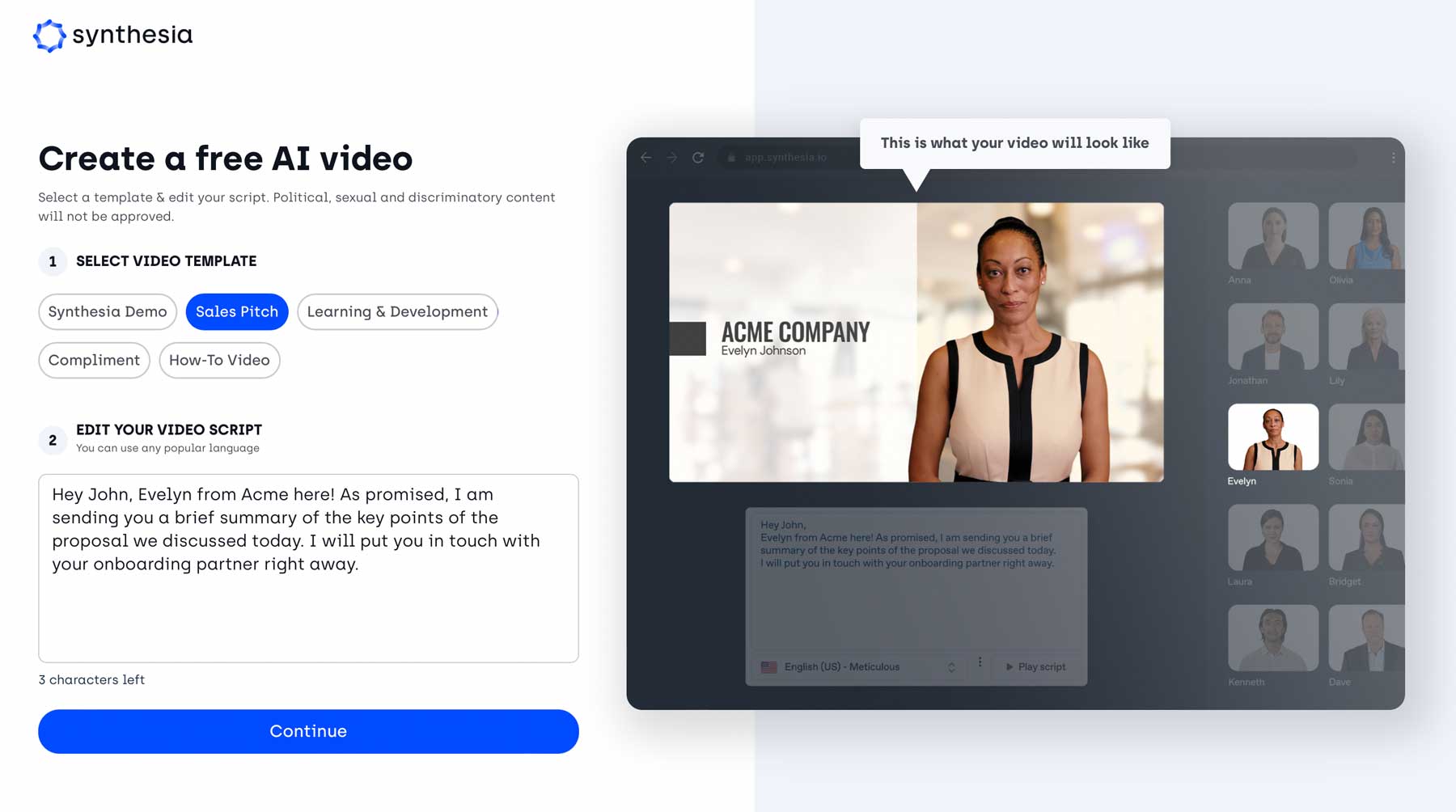
Synthesia のような AI ビデオ ジェネレーターは、ランディング ページで使用できるプロのチュートリアルやセールス ピッチ ビデオの作成において最先端を行っています。 AI 分野で利用可能な豊富なツールを織り交ぜることにより、次回のリリースに向けて魅力的で魅力的なランディング ページを作成できます。
AI を使用して WordPress でランディング ページを作成する
ついに、WordPress がエコシステムに AI を採用したテクノロジー製品の仲間入りを果たしました。 テーマからプラグインに至るまで、次のランディング ページの作成に使用できる WordPress AI ツールが数多く見つかります。

AI Engine のようなプラグインは、チャットボット、コード作成、画像生成、その他の AI 機能を WordPress Web サイトにもたらします。 Uncanny Automator プラグインをインストールすると、WordPress ウェブサイトに自動化と AI を導入できるようになります。 さらに、Elementor や Divi のようなテーマでは、テーマ空間に AI が導入されています。 Divi AI は、ノーコード ビルダー、分割テスト、マーケティング統合と組み合わせることで、WordPress と AI を使用してランディング ページを構築するための確かな選択肢となります。
WordPress で AI を使用してランディング ページを作成する方法 (ステップバイステップ)
この時点で、典型的な Web ページとランディング ページの違いを学びました。 さらに、AI を使用してランディング ページを構築できるさまざまな方法についても理解しています。 次に、Divi を使用して、ランディング ページのレイアウトと、ヒーロー エリアや CTA などの重要なセクションを作成します。 次に、Divi AIを使用してWordPressでランディングページを作成します。
1. AI を使用してランディング ページを計画する
ランディング ページを作成する前にアウトラインを作成すると、リリースを成功させるための正しい軌道に乗ることができます。 概要では、作成するセクション、使用する見出し、ランディング ページをスムーズに実行するために投資する必要がある潜在的なアドオンやプラグインについて説明します。 ChatGPT のようなチャットボットを使用して、Web サイトのアウトラインを生成できます。
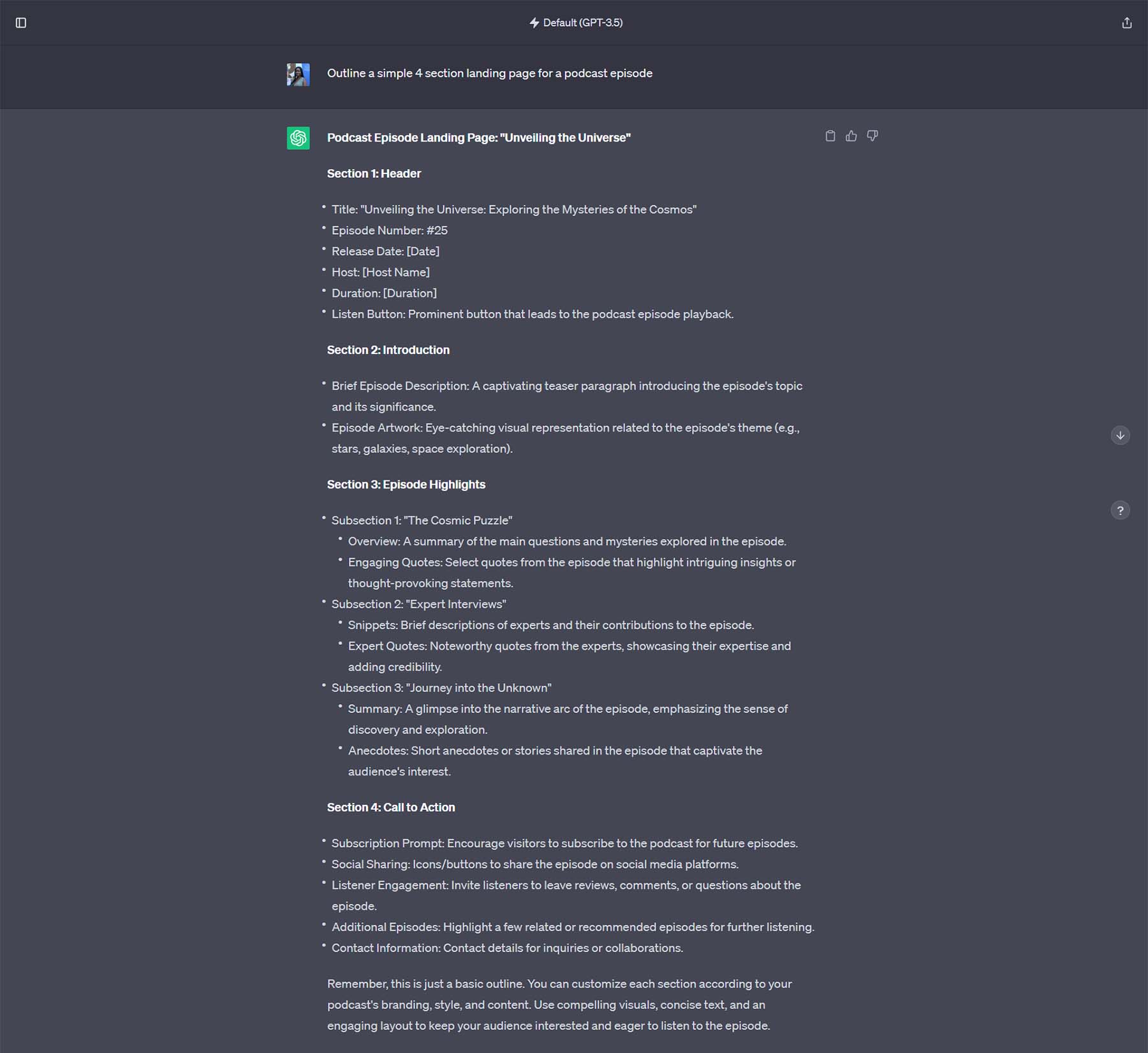
まず、ChatGPT に移動します。 次に、プロンプトを入力します。 このプロンプトにより、ポッドキャスト エピソードを宣伝するためのアウトライン「ポッドキャスト エピソードのシンプルな 4 セクションのランディング ページの概要を説明してください」が生成されました。 作成したアウトラインは次のとおりです。

ChatGPT は、ランディング ページで作成できるタイトル、CTA、コンテンツに関する簡単なガイドを提供しています。 これは、私たちが創作する際にインスピレーションを与えるのに役立ちます。 概要を理解したら、WordPress インストールを構築しましょう。
2.WordPressのセットアップ
WordPress のインストールを設定するにはいくつかの方法があります。 WordPress のインストールと設定方法を示すステップバイステップのチュートリアルがあります。 WordPress Web サイトを開始するには、少なくともドメイン名と Web ホスティングが必要です。 WordPress CMS のインストールに関しては、Web ホストのワンクリック インストーラーを使用できます。 ただし、さらにカスタマイズするには、WordPress を手動でインストールすることをお勧めします。 WordPress のインストールが有効になったら、Divi のインストールに進むことができます。
3. Divi と Divi AI をインストールする
Divi と Divi AI を使用して、WordPress でランディング ページを構築します。 Divi を初めて使用する場合は、メンバーシップを取得し、メンバー ページから Divi をダウンロードする必要があります。 Divi のインストール方法に関するこの素晴らしいチュートリアルに従ってください。テーマ ファイルのダウンロード、WordPress へのインストール、Web サイトの認証について詳しく説明しています。

Divi と Divi AI を使用してランディング ページを構築することは賢明な選択です。 Divi には強力なノーコード ページ ビルダーがあり、美しく複雑なランディング ページを迅速かつ簡単に構築できます。 Divi には、コンバージョン向けに最適化されたランディング ページ テンプレートの膨大なライブラリがあり、目標の達成に役立ちます。 Divi AI と組み合わせることで、ランディング ページが次のレベルに引き上げられます。 Divi AI は、ページのコンテキストをスキャンするだけでコンテンツを自動的に生成できます。 また、サイズ変更、拡大、ダウンロードして他のマーケティング資料で使用できる、独自のカスタム デジタル アートを作成することもできます。 次のランディング ページの作成を強化するために Divi と Divi AI を使用することを選択することは、AI を使用して売上を作成し、ページを絞り込むための最良の方法です。
4. Web サイトのサイト名とキャッチフレーズを設定する
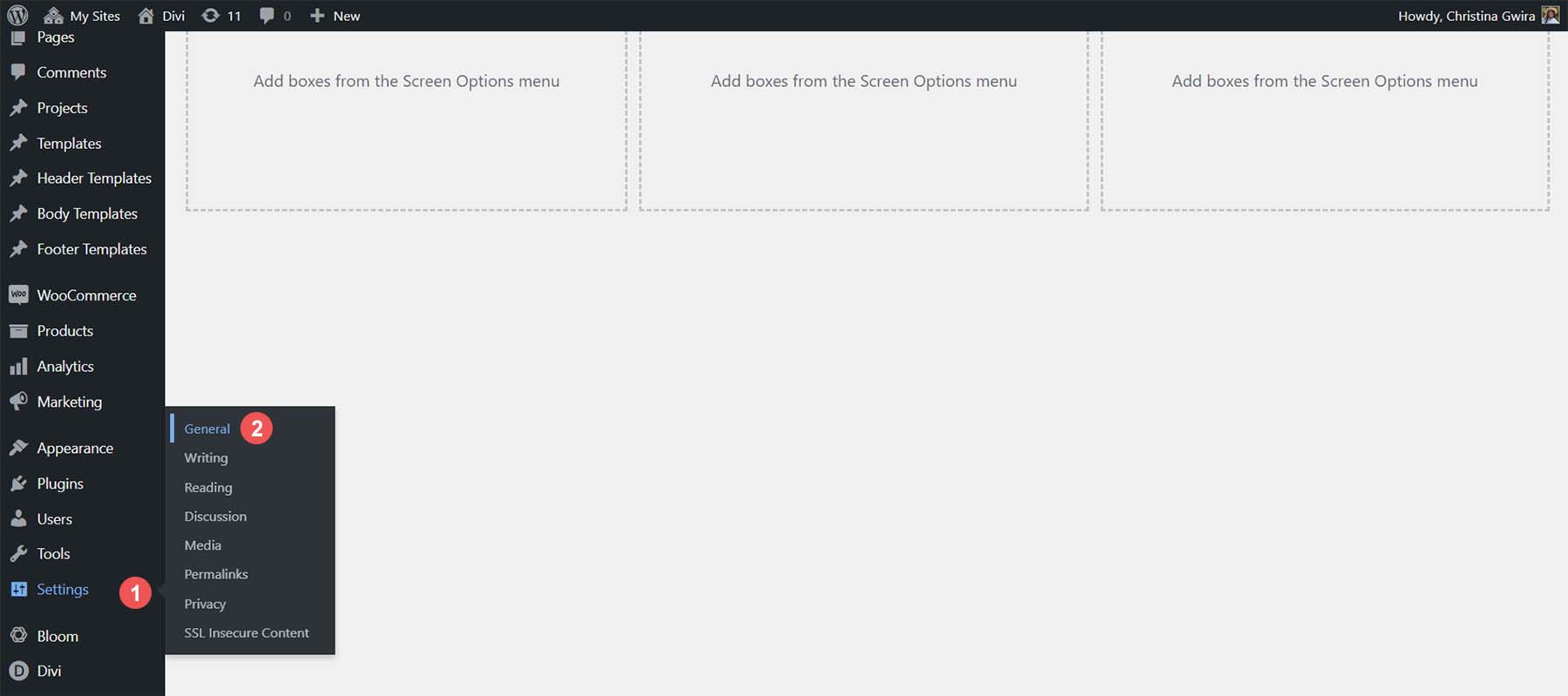
Divi AI は、Web サイトのサイトタイトルとキャッチフレーズを開始点として使用し、Web サイトのブランドに関連したコンテンツを作成します。 WordPress と Divi をインストールしたら、これら 2 つを設定する必要があります。 WordPress ダッシュボードにログインした後、左側のメニューから[設定] メニューにマウスを置きます。 次に、 「一般」をクリックします。

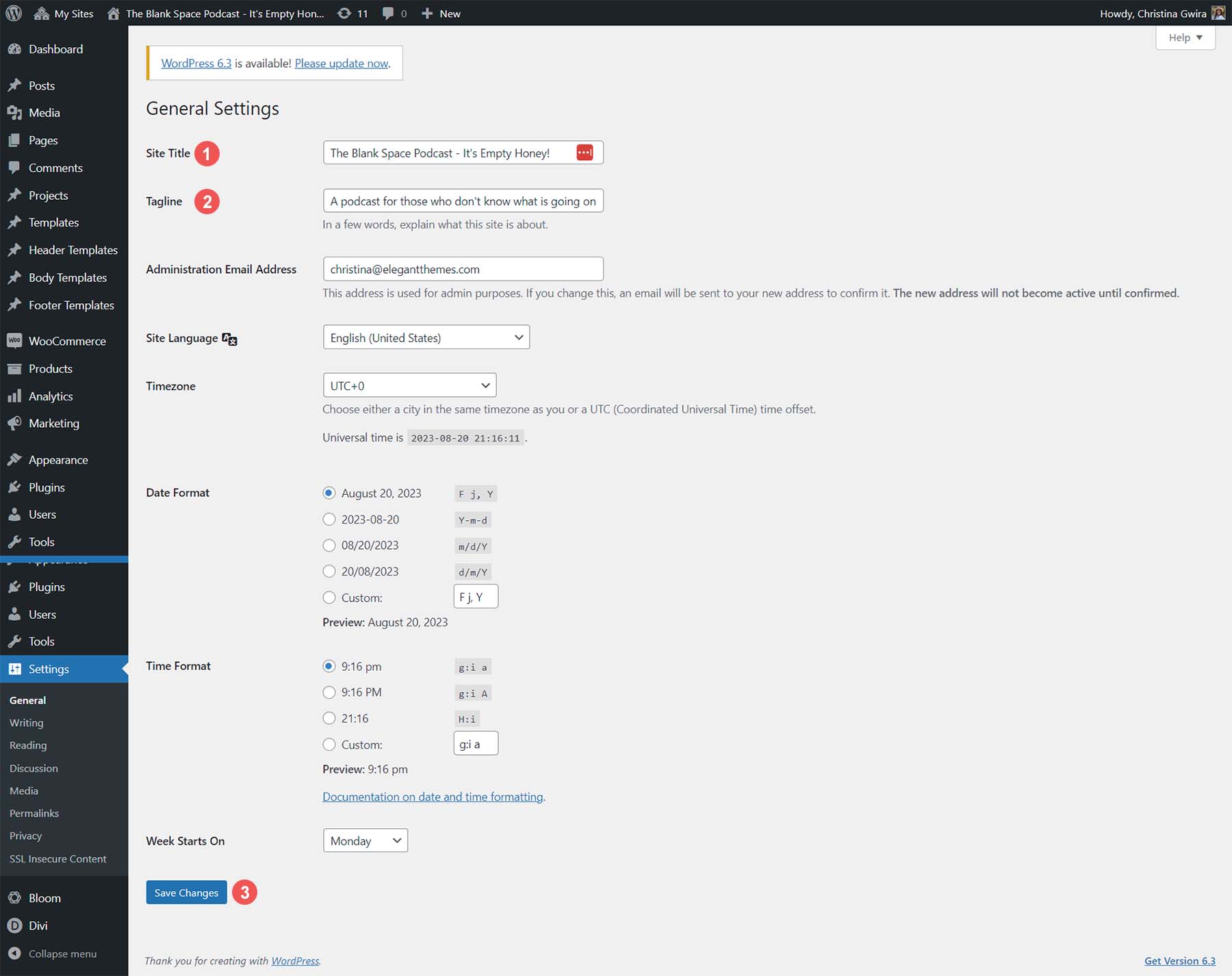
次に、サイトのタイトルとキャッチフレーズを入力します。 検索エンジン向けにコンテンツを最適化するときに使用したいキーワードの 1 つであるポッドキャストを、サイトのタイトルとキャッチフレーズに含めました。

最後に、青い「変更を保存」ボタン をクリックします。 次に、Divi AI を使用して、Divi でランディング ページの作成とレイアウトを開始します。
5. ランディング ページを作成する
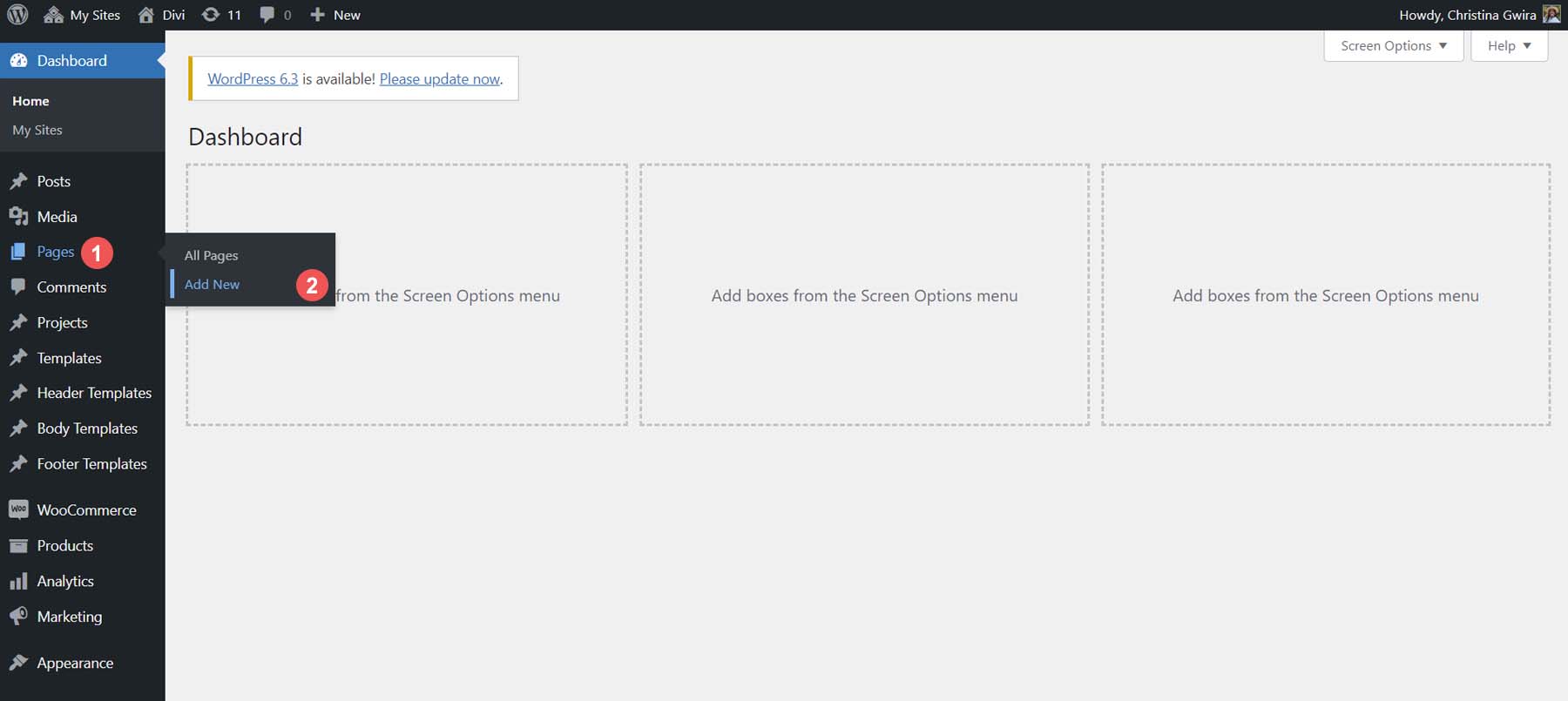
このガイドでは、リスナーにメール リストへの参加を促すランディング ページを作成します。 左側のメニューから[ページ] リンクにマウスを移動して、新しいページを作成します。 次に、 「新規追加」をクリックします。

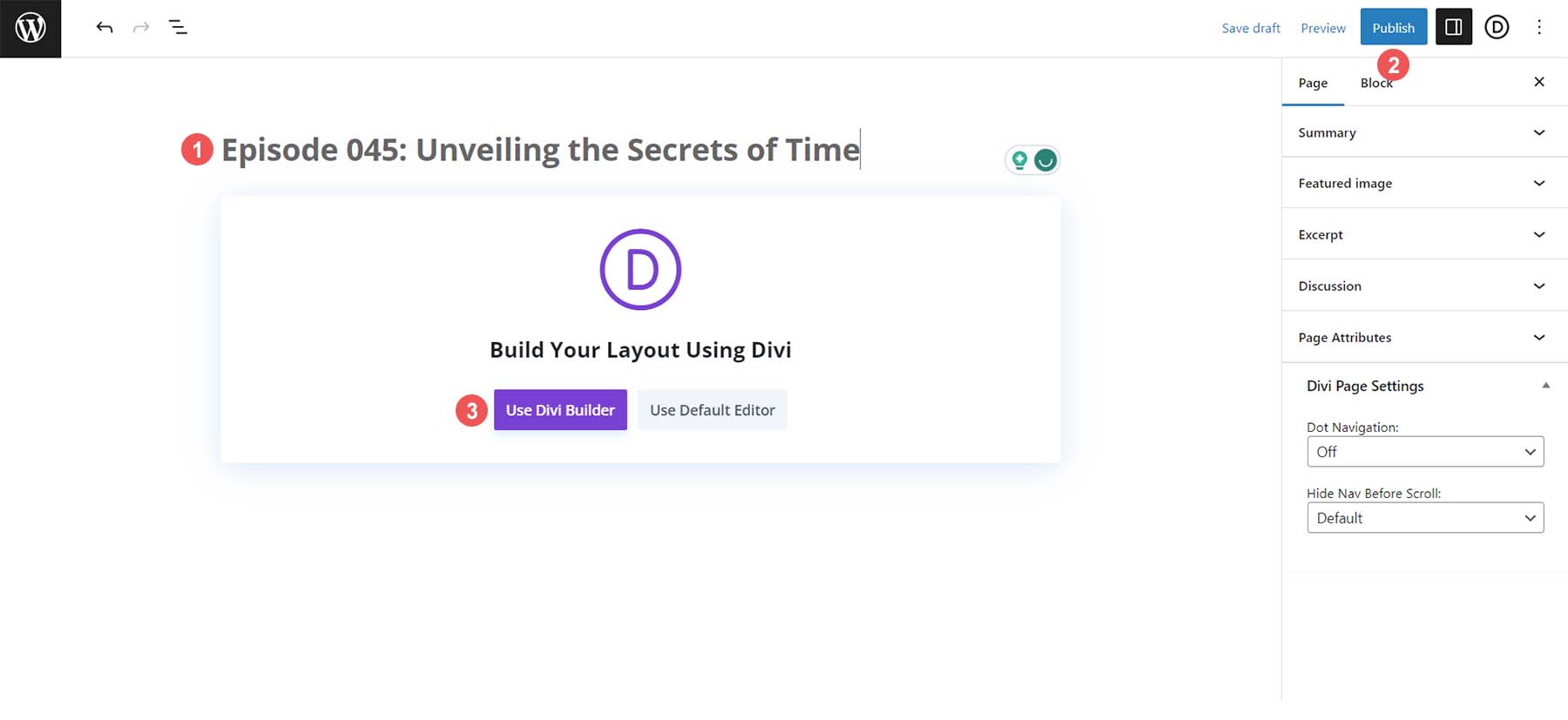
次に、ページにタイトルを付けます。 次に、青い「公開」ボタンをクリックしてページを作成します。 最後に、紫色の「Use Divi Builder」ボタンをクリックして、 Divi Builder をアクティブにします。

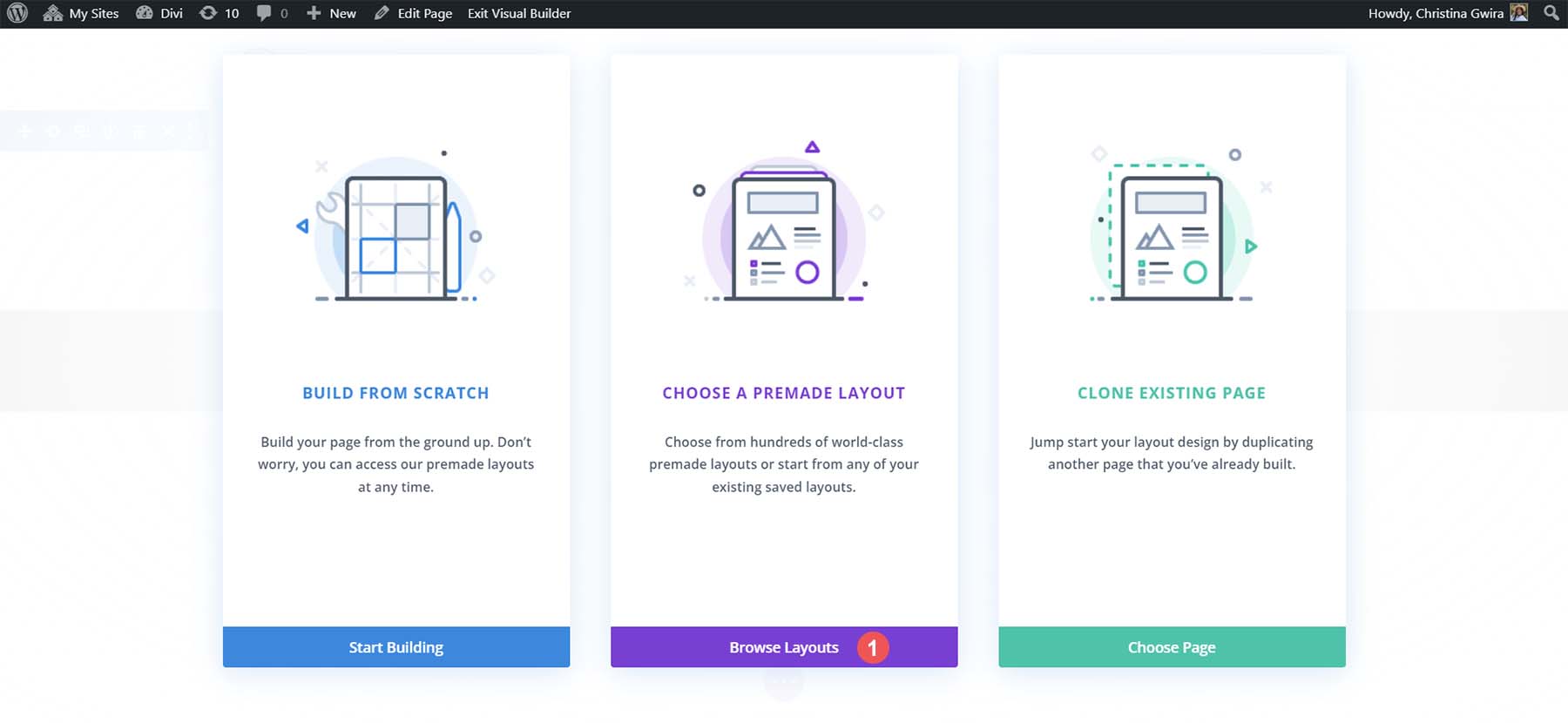
Divi で新しいページを作成するには 3 つのオプションがあります。 Divi が提供する多くのレイアウト パックからレイアウトを使用します。 そこで、紫色の「レイアウトの参照」ボタンをクリックして、 Divi レイアウト ライブラリを開きます。

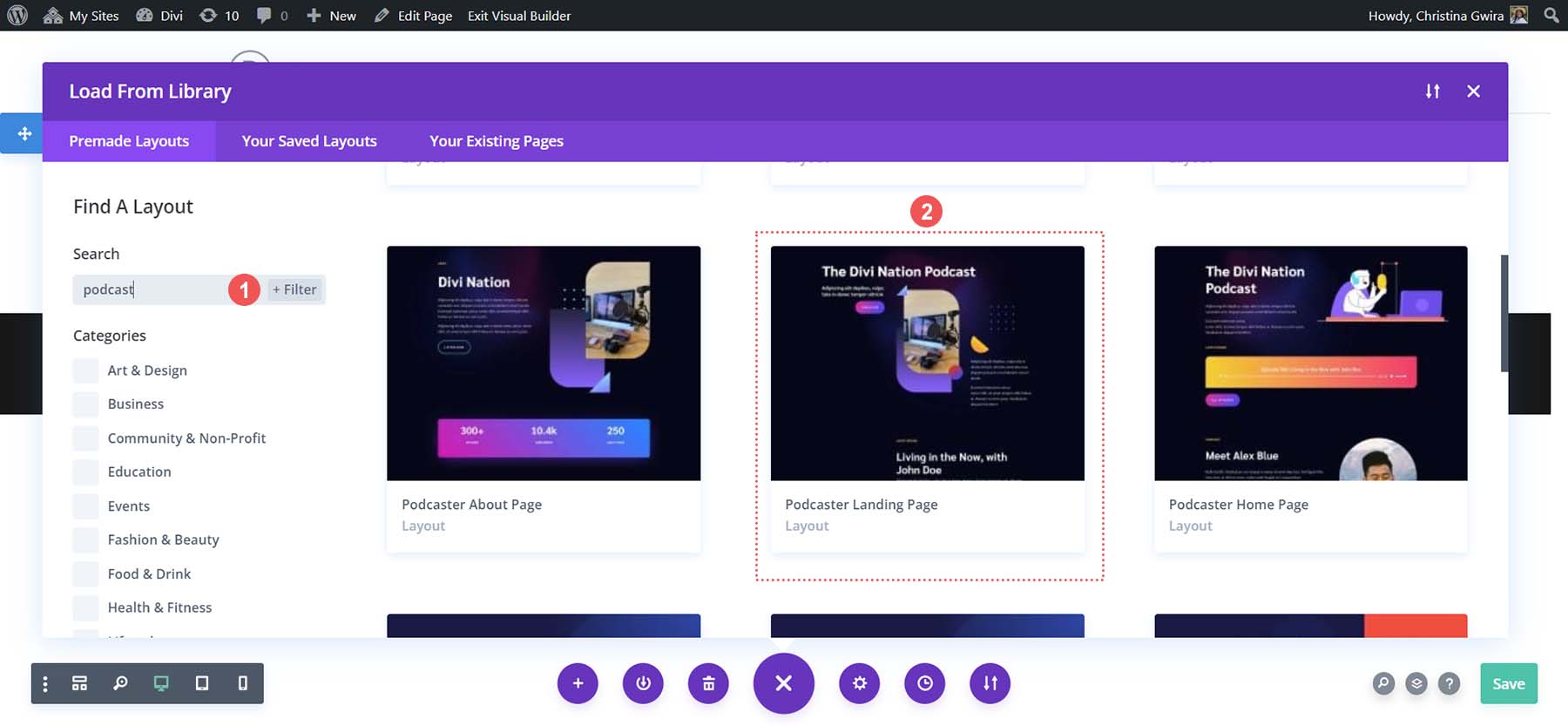
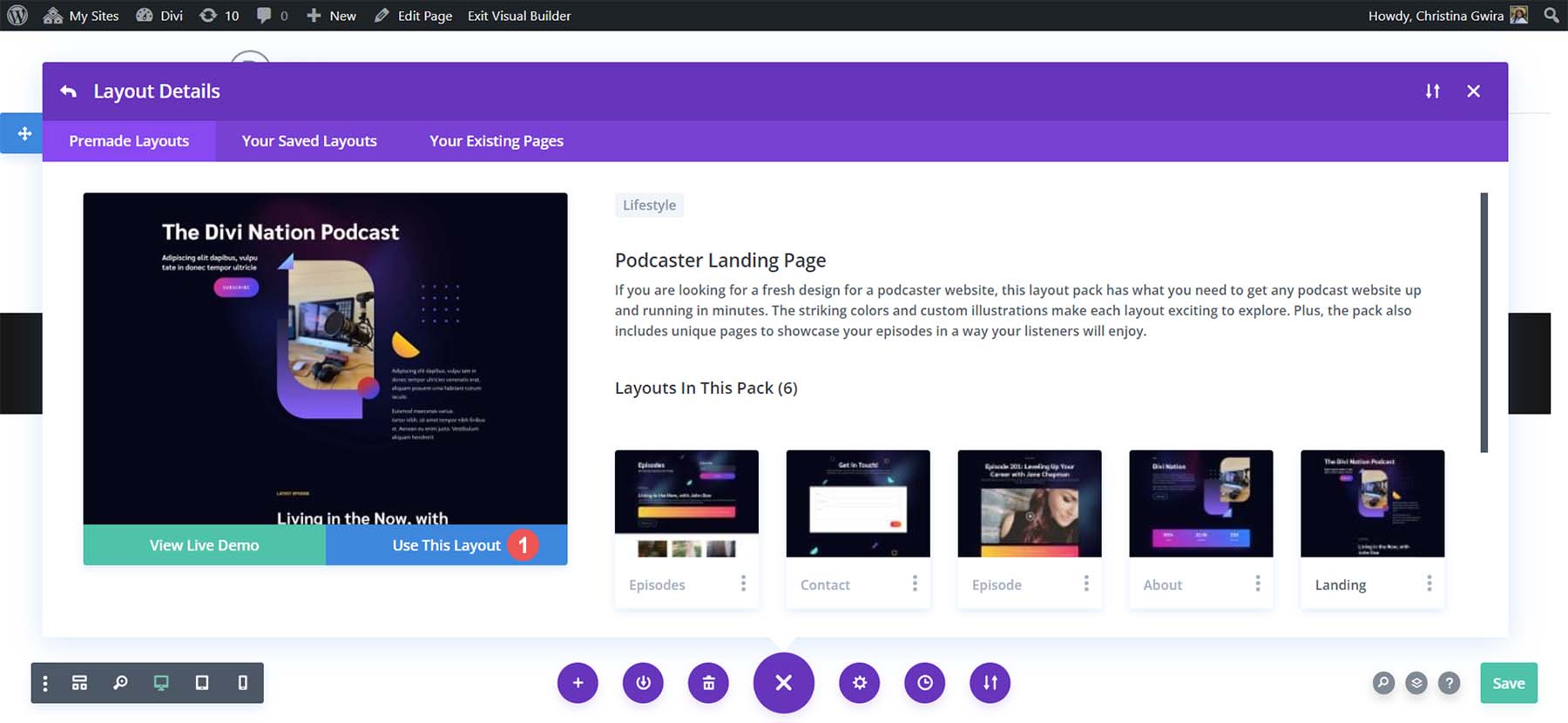
次に、検索ボックスに「ポッドキャスト」と入力して、Divi レイアウト ライブラリからさまざまなポッドキャスト レイアウトを取得します。 Podcaster Layout Pack のランディング ページ レイアウトを使用します。

次に、青色の「このレイアウトを使用」ボタン をクリックします。

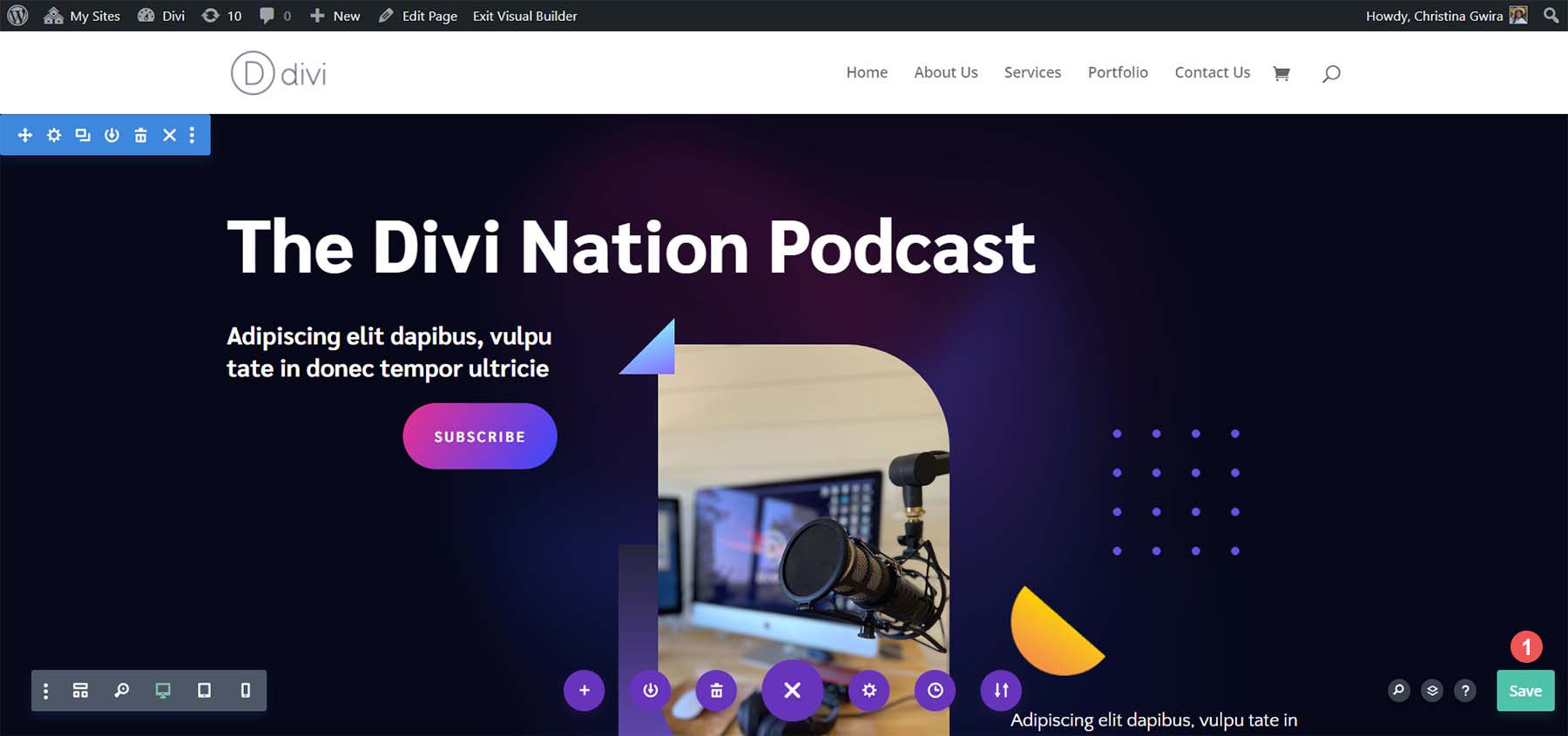
レイアウトがインストールされたら、画面の右下にある緑色の「保存」ボタンをクリックします。

このチュートリアルでは、すべてのセクションで Divi が提供するレイアウトを使用します。 ページ レイアウトが整ったので、Divi AI を使用してランディング ページのコピーの編集と追加を開始できます。
6. 刺激的なセクションのタイトルを追加する
無料の Divi レイアウト パックにはレイアウト内にいくつかの言語が含まれていますが、Divi AI を使用すると、ランディング ページ用に、より優れた、よりインパクトのあるコンテンツを作成できます。
ヒーローセクションの初期テキストモジュールのセットアップ
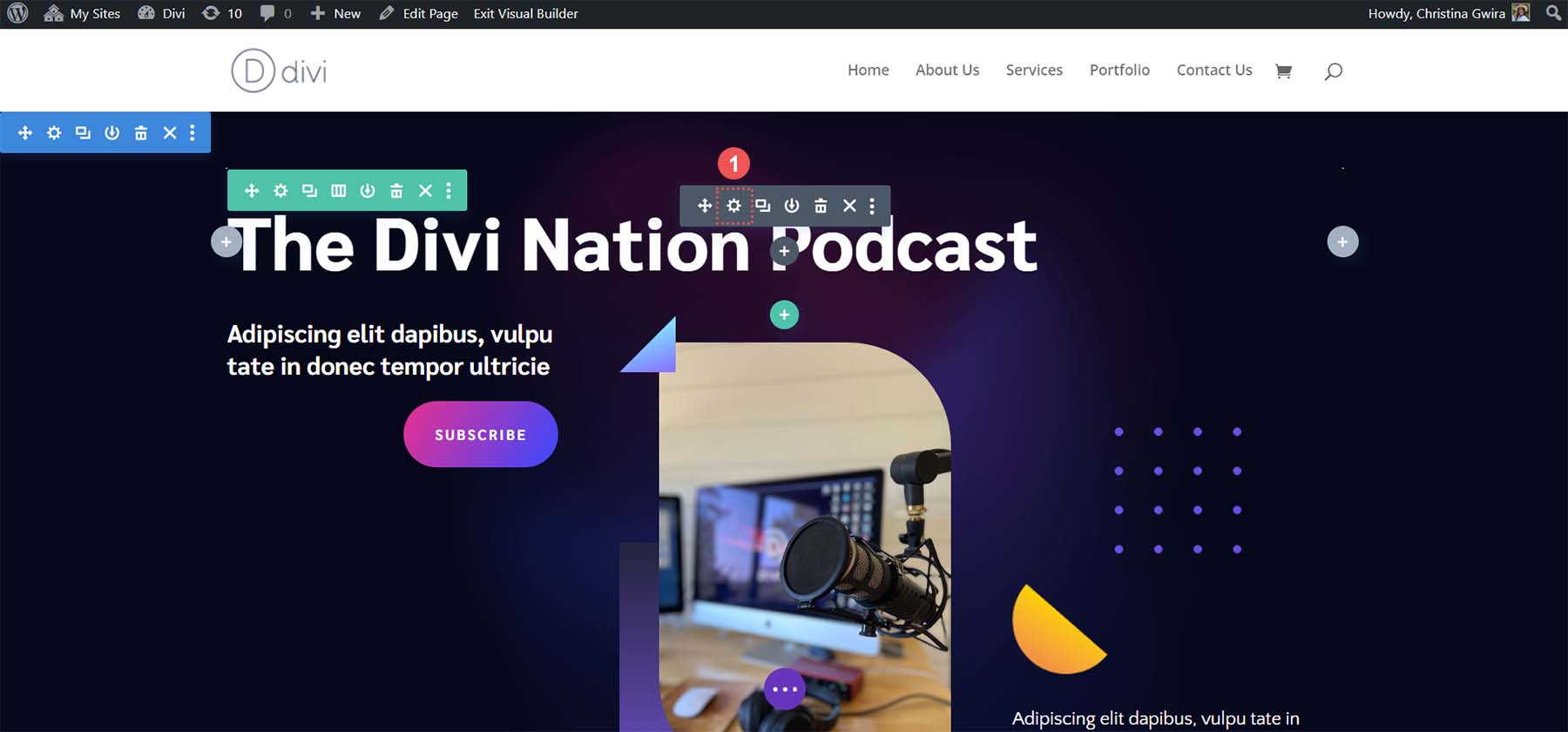
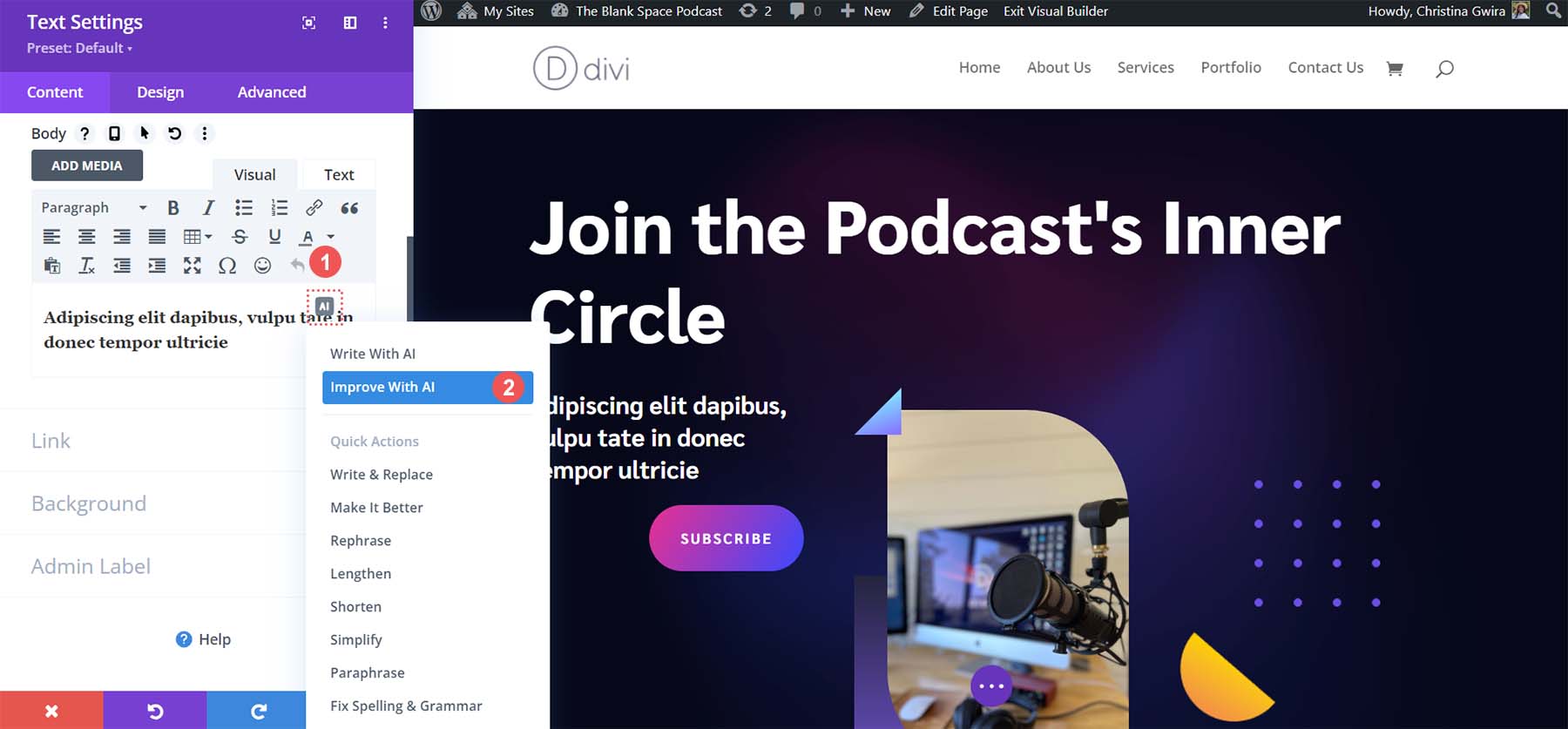
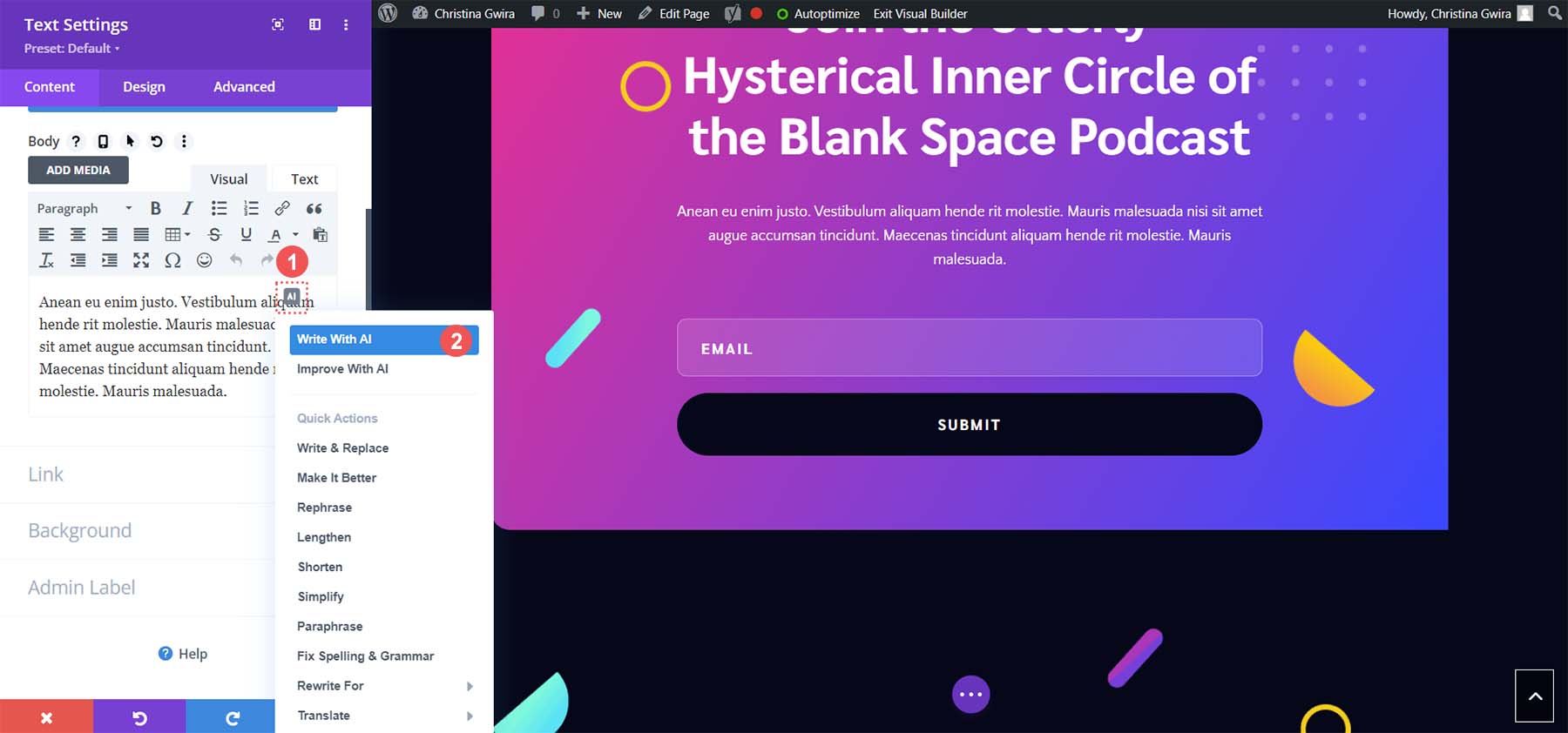
ChatGPT からのアウトラインはありますが、このチュートリアルではレイアウトからデフォルトのランディング ページのフローに従います。 まず、ヒーローセクションにタイトルを追加しましょう。 テキストモジュールの上の歯車アイコンをクリックします。 ここでは、ランディング ページの主な目的であるメーリング リストへの登録を人々に促すために、魅力的なタイトルを追加します。


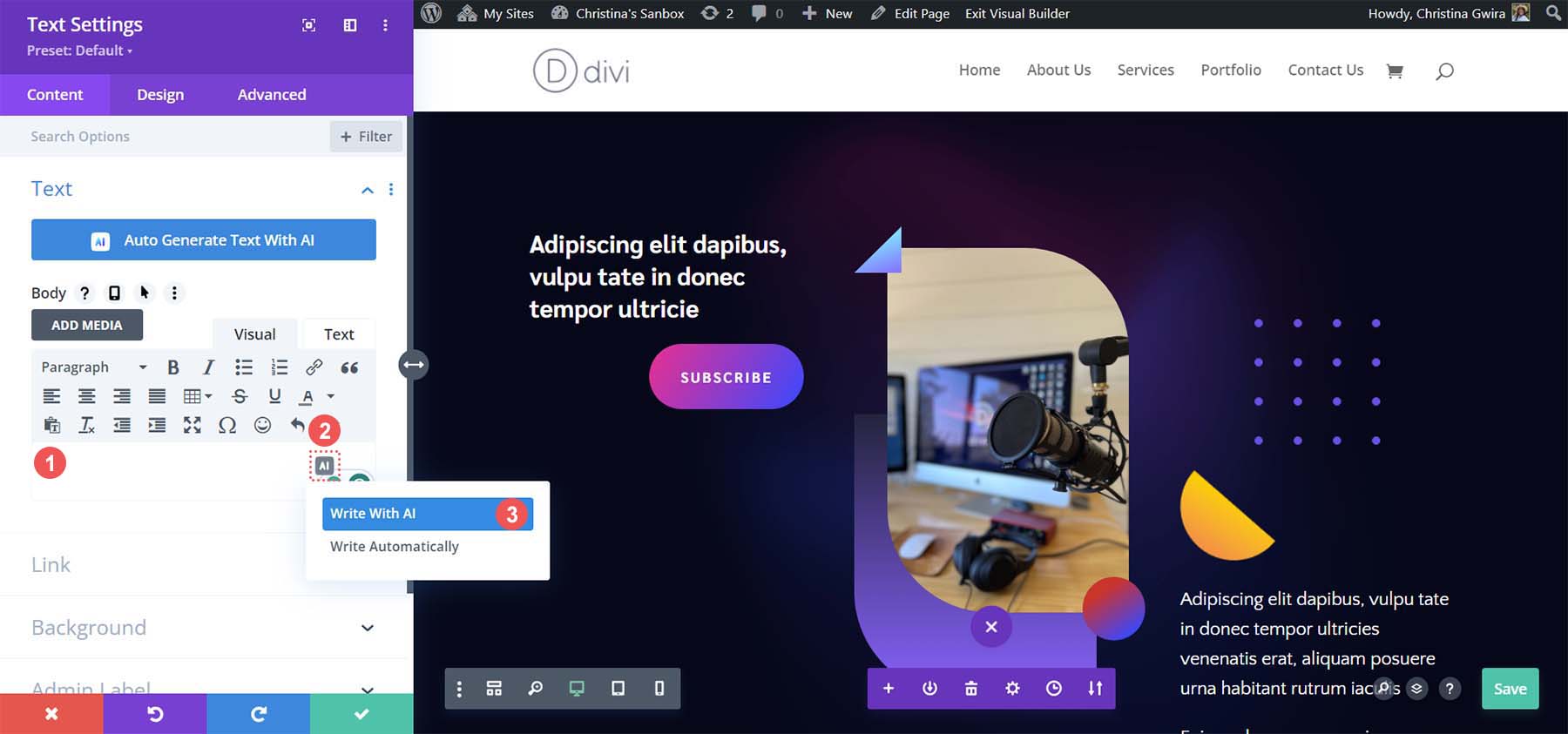
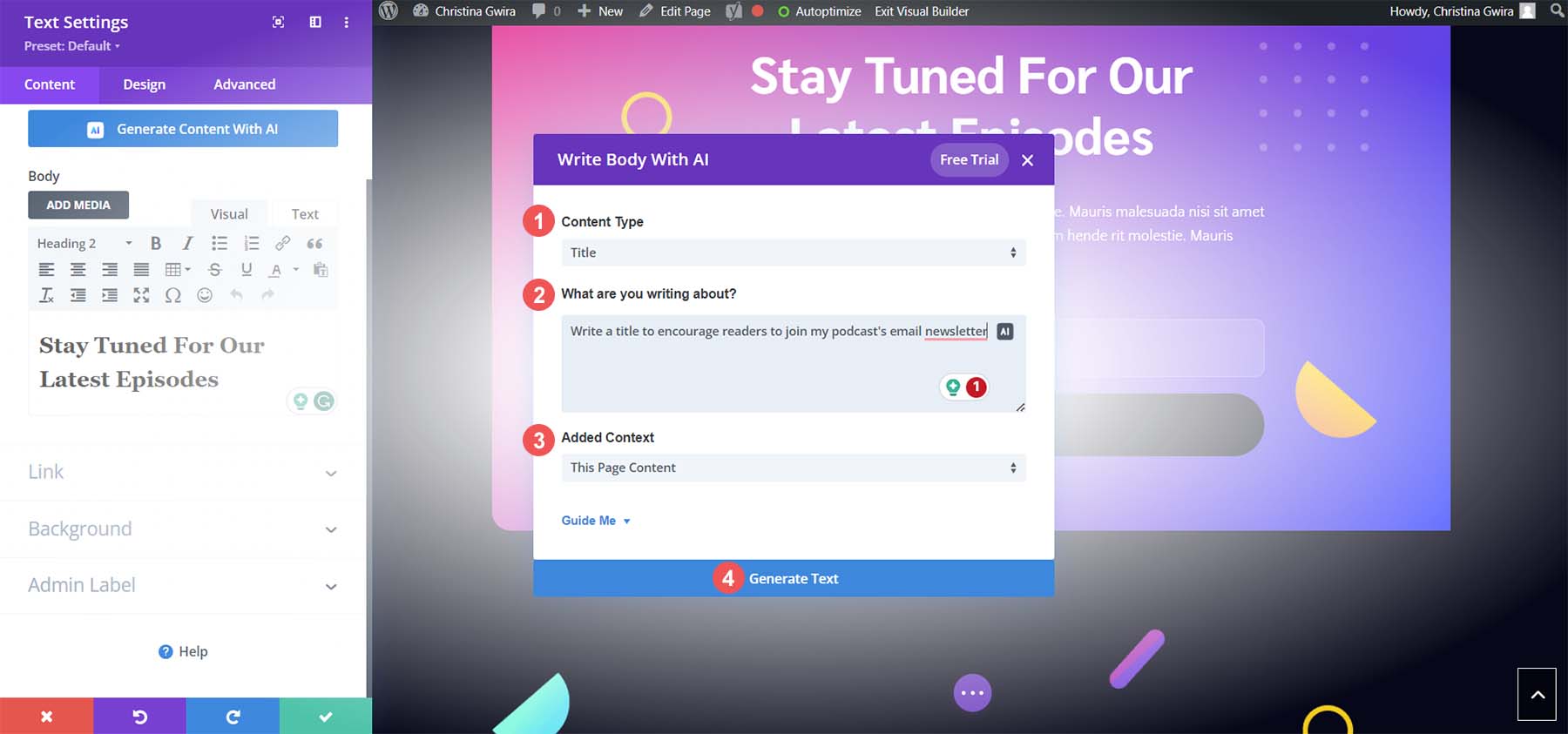
次に、 Divi AI アイコン をクリックします。 次に、 [AI を使用して書き込み] をクリックします。 これにより、Divi AI がアクティブになります。

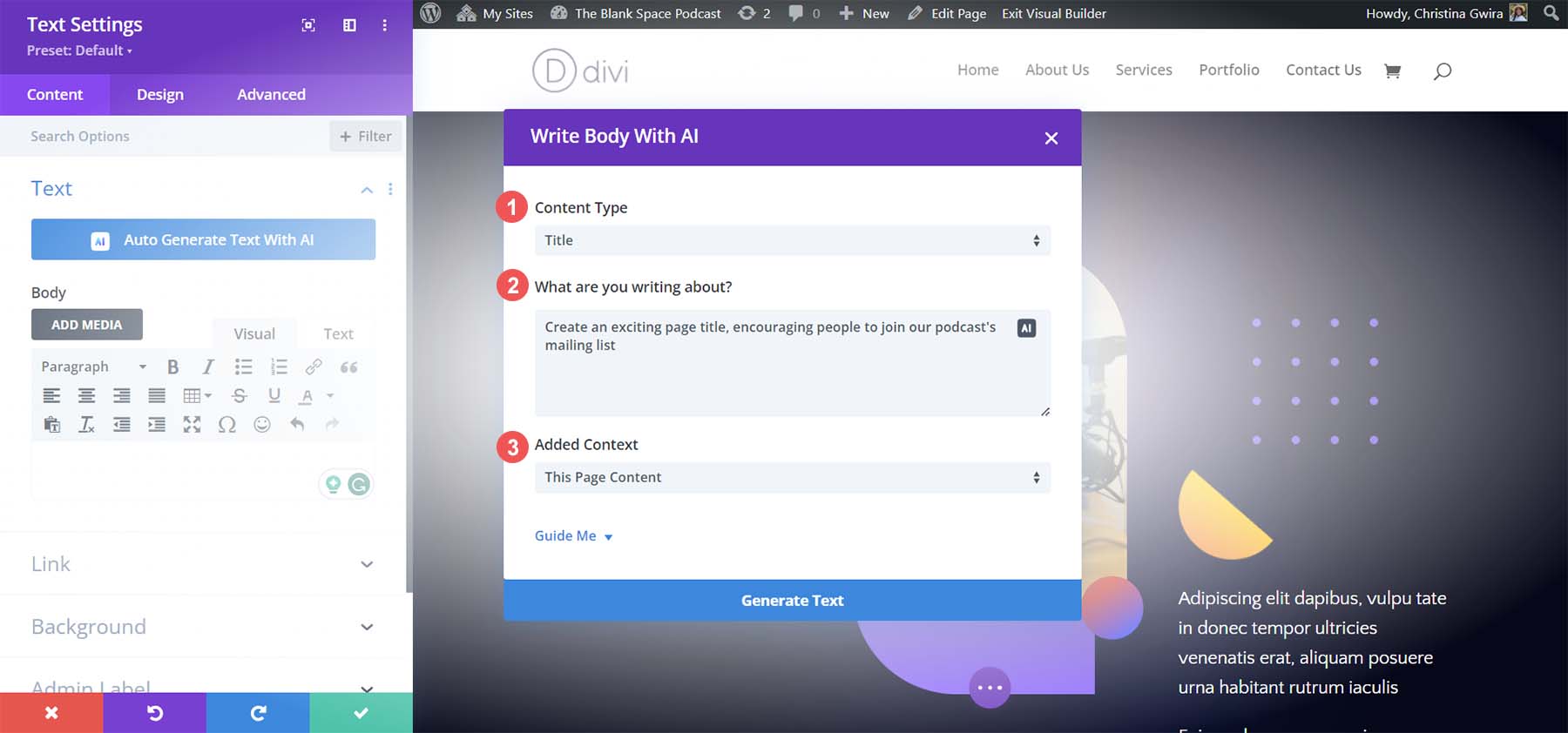
Divi AI が有効になったので、ユーザーにメーリング リストへのサインアップを促すこのランディング ページのタイトルを作成しましょう。 これを行うには、コンテンツ タイプを title に変更します。 次に、テキストフィールドにプロンプトを追加します。 私たちのプロンプトは、 「人々にポッドキャストのメーリング リストへの参加を促す、魅力的なページ タイトルを作成してください」というものでした。 最後に、タイトルの追加コンテキストを This Page Content に設定します。

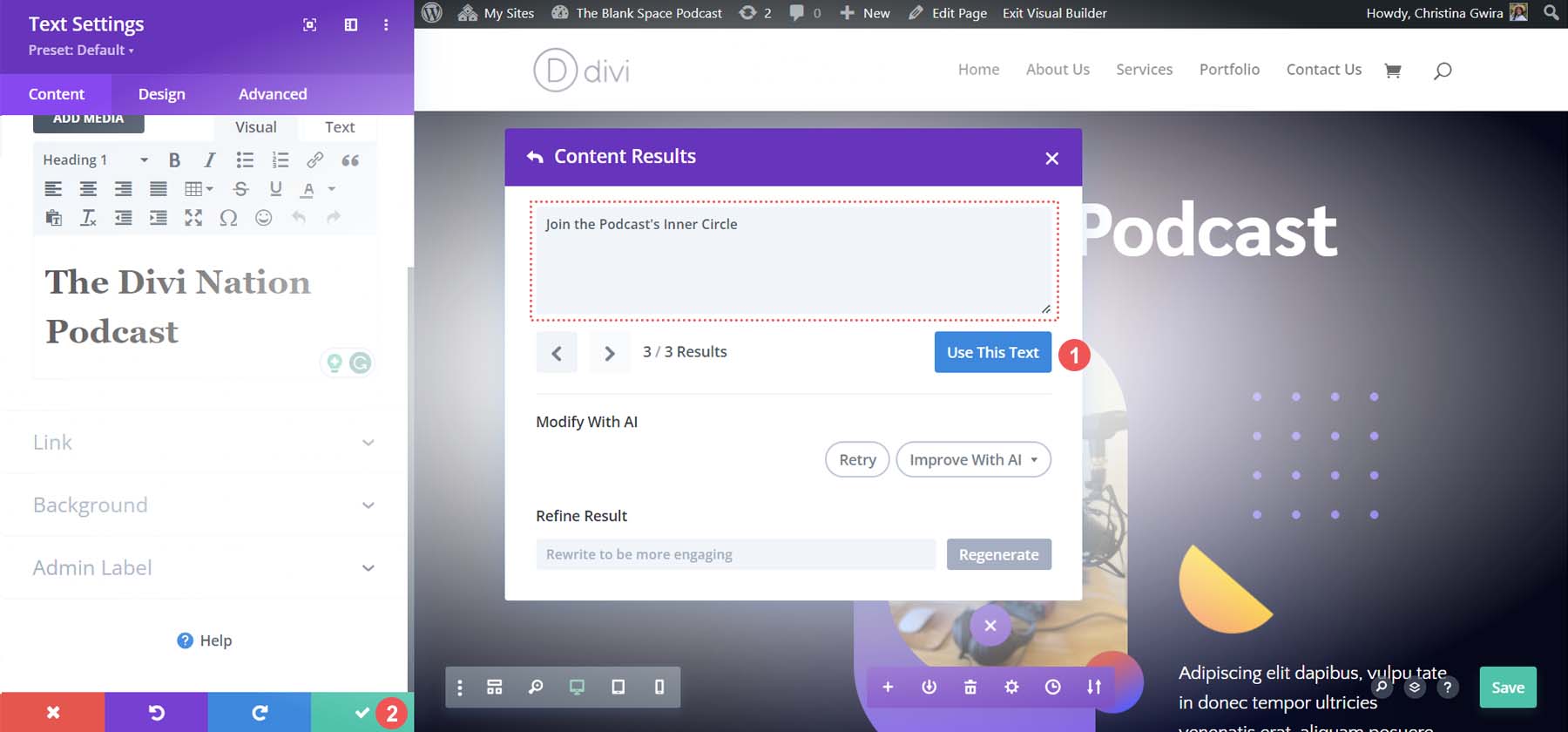
Divi AI がランディング ページ用にこのタイトルを生成しました。

ランディング ページに単にポッドキャストの名前を表示するのとは対照的に、Divi AI は、視聴者をポッドキャストの内部サークルであるメーリング リストに参加させるよう、ランディング ページのタイトルを作成しました。
Divi AI を使用してヒーロー セクションの字幕を洗練する
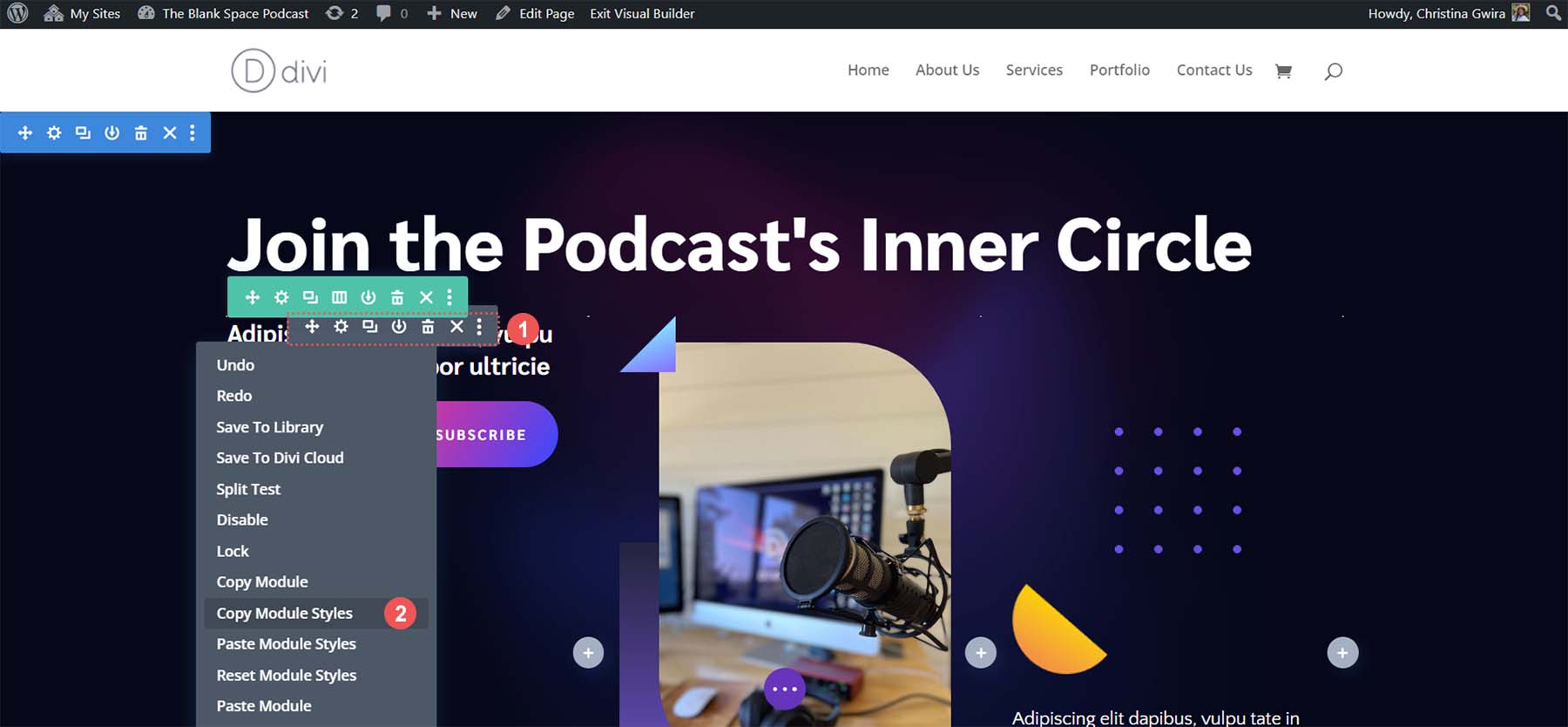
ヒーローセクションに 2 つのテキストモジュールがあることに注目してください。 繰り返しになりますが、私たちはポッドキャストのニュースレターの宣伝に重点を置きたいと考えています。 これを行うために、ヒーローセクションに追加のテキストを追加しましょう。 コンテンツを追加する前に、Divi のコピー アンド ペースト機能 (テキスト モジュールを右クリック) を使用してスタイルを保存しましょう。 次に、 [モジュール スタイルのコピー] をクリックします。

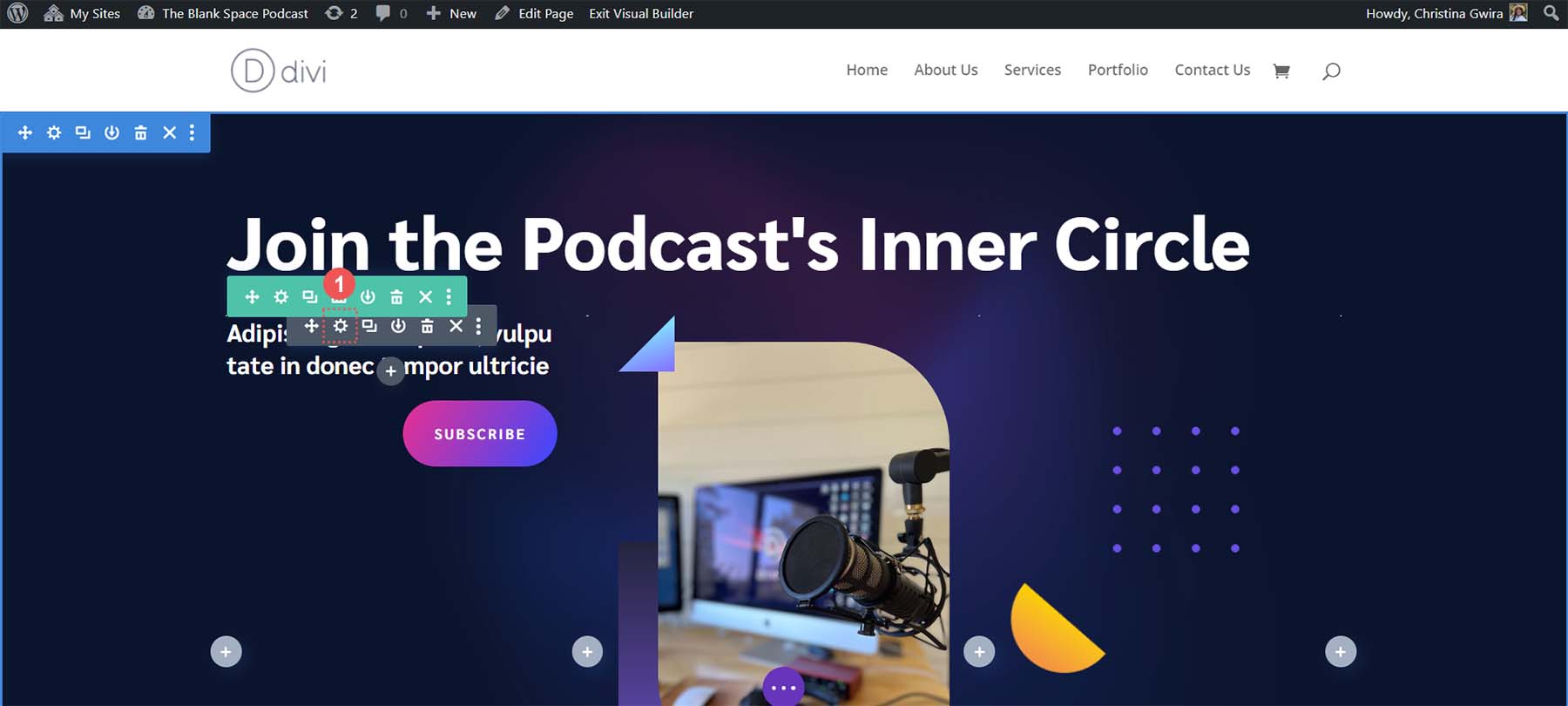
ここで、最初のテキスト モジュールの歯車アイコンをクリックしてみましょう。

次に、テキストエディタに移動し、 Divi AI アイコン をクリックします。 ここで、 「AI による改善」ボタン をクリックします。

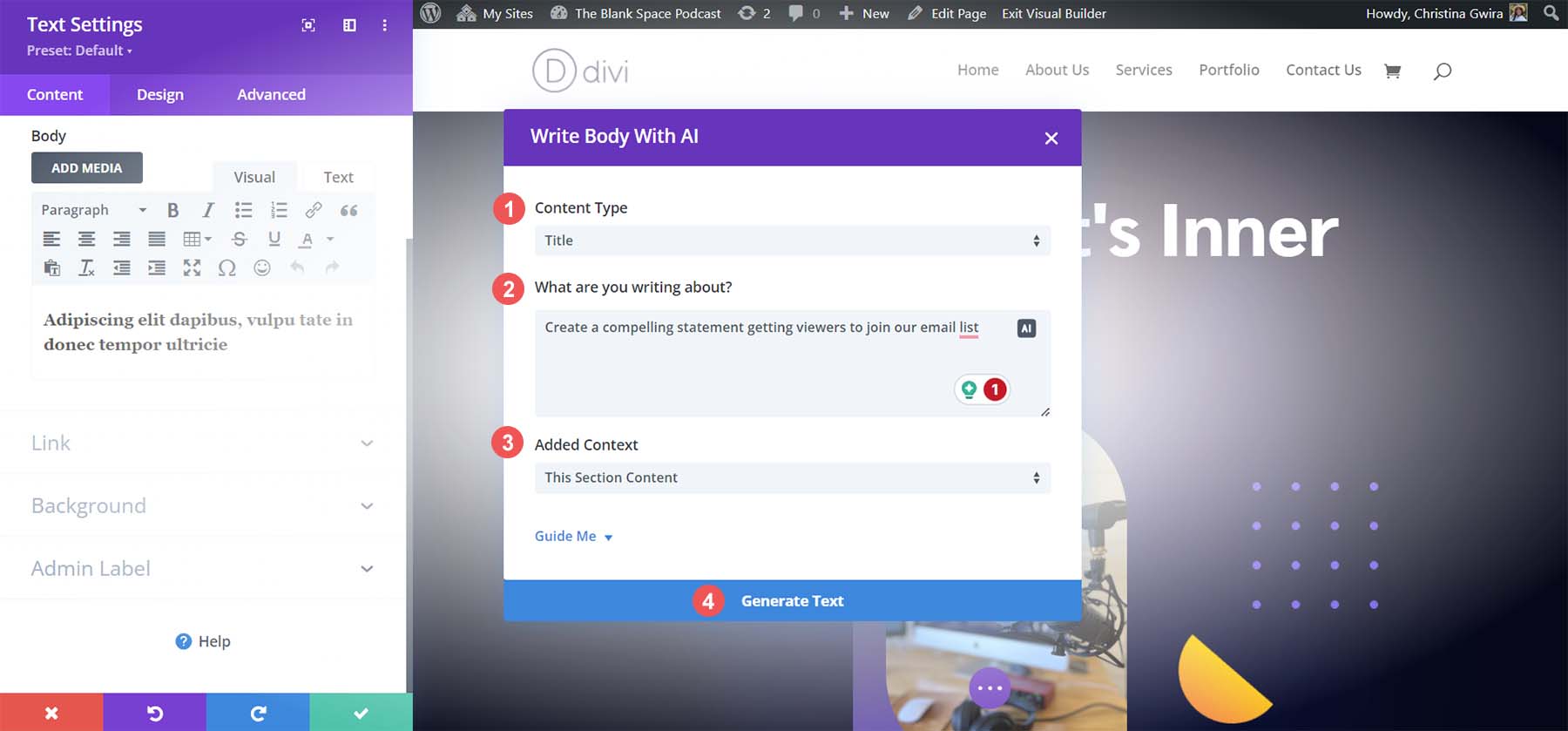
Divi AI を有効化したら、 Content Type を Title に設定します。 次のプロンプトを使用してサブタイトルを生成します。 「視聴者をメール リストに参加させる説得力のあるステートメントを作成します。」 3 番目に、 「このセクションに追加されたコンテキスト」を変更します。 最後に、青い「テキストの生成」ボタンをクリックします。

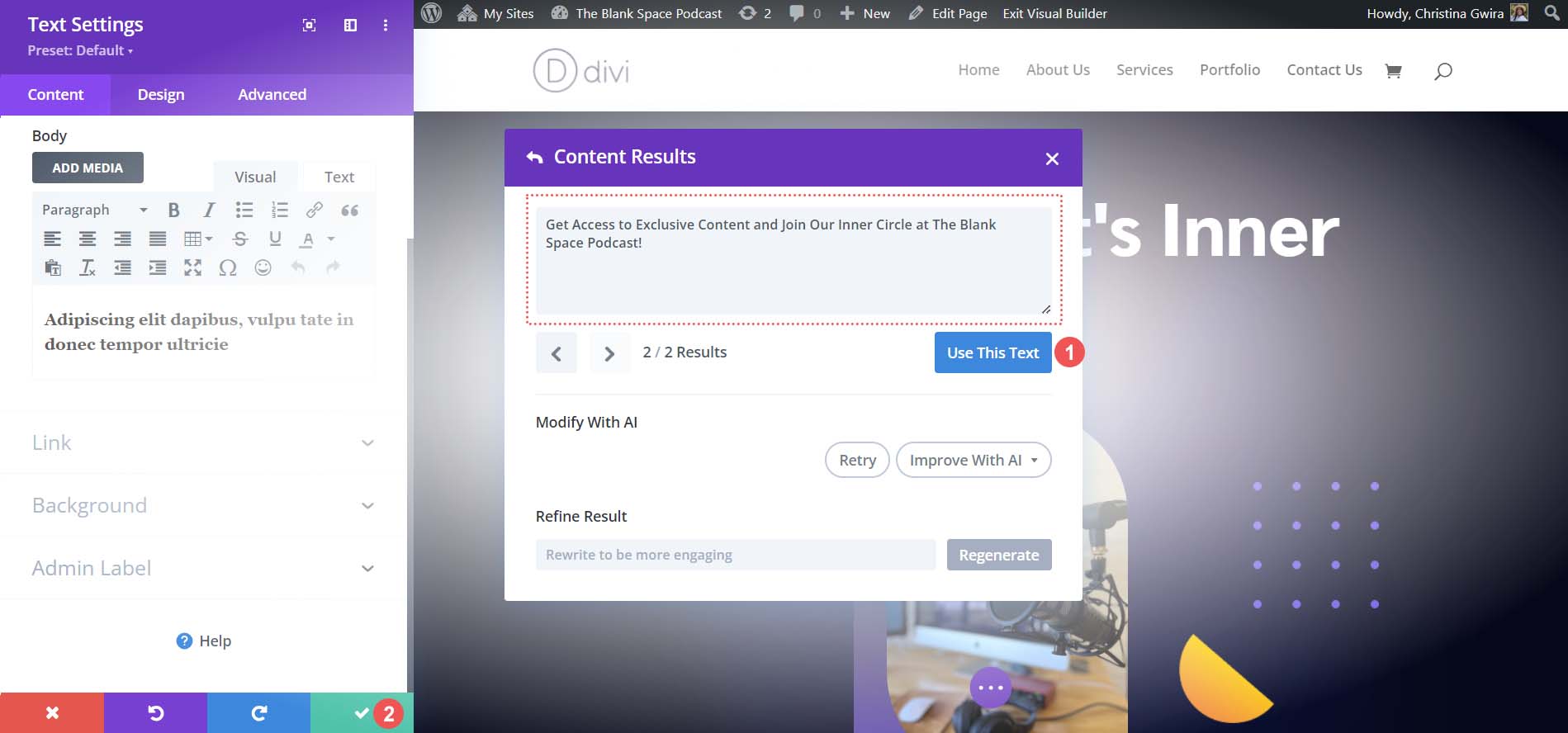
これは、タイトルとランディング ページの主な目的をサポートするために Divi AI が作成したものです。

Divi AI は、私たちがメール リストを「インナー サークル」と呼んでいることを認識し、それを使用して、サブタイトル付きのランディング ページで継続性を確立することができました。 次に、青色の「このテキストを使用」をクリックします。 次に、緑色のチェック マークをクリックしてコンテンツを保存します。 モジュール スタイルをペーストし直すことを忘れないでください。
7. セクションのコンテンツを作成する
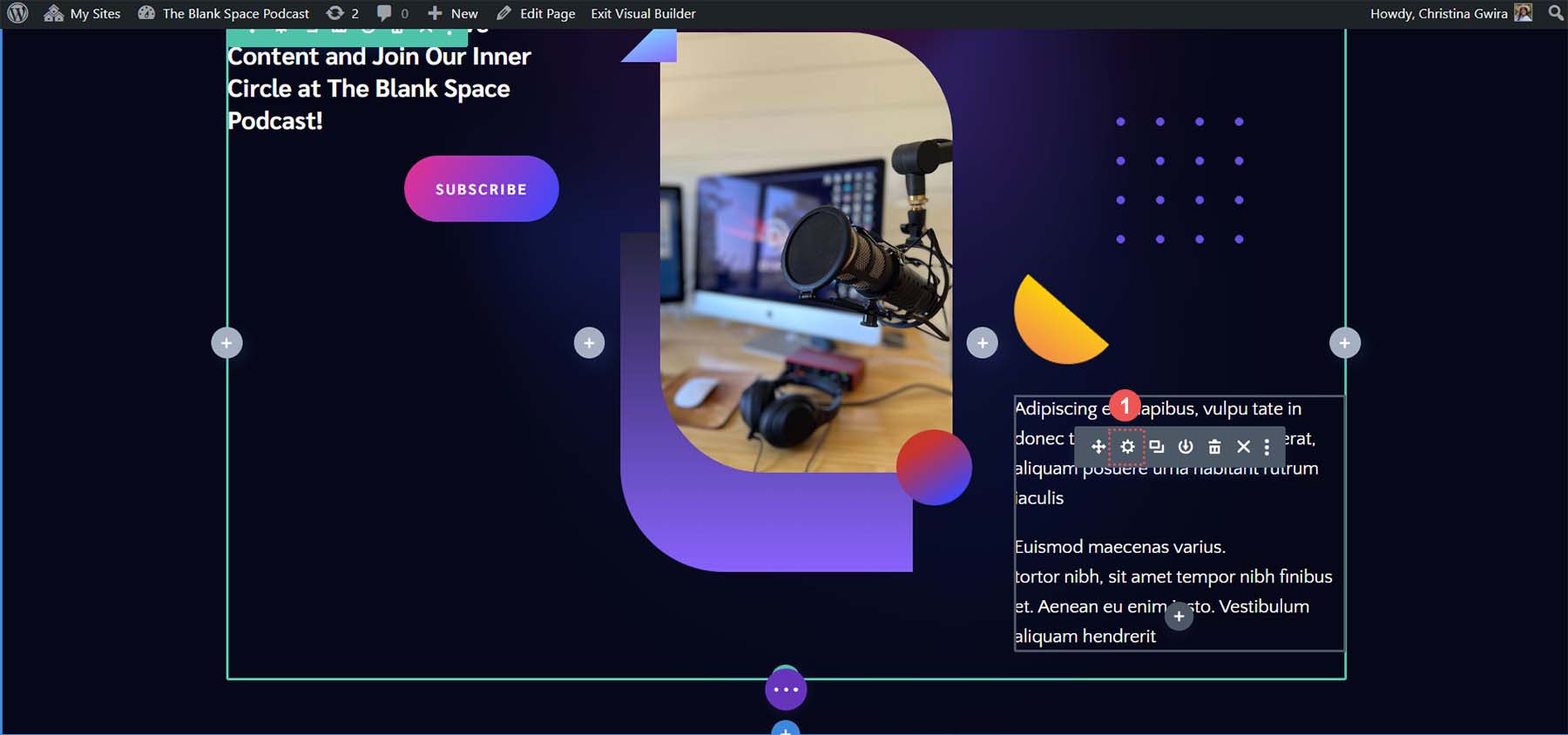
ヒーロー セクションのタイトルとサブタイトルが作成されたので、このセクション内の最後のテキスト モジュールのコンテンツの作成に進むことができます。 前と同様に、歯車アイコンをクリックして Text Module を編集します。

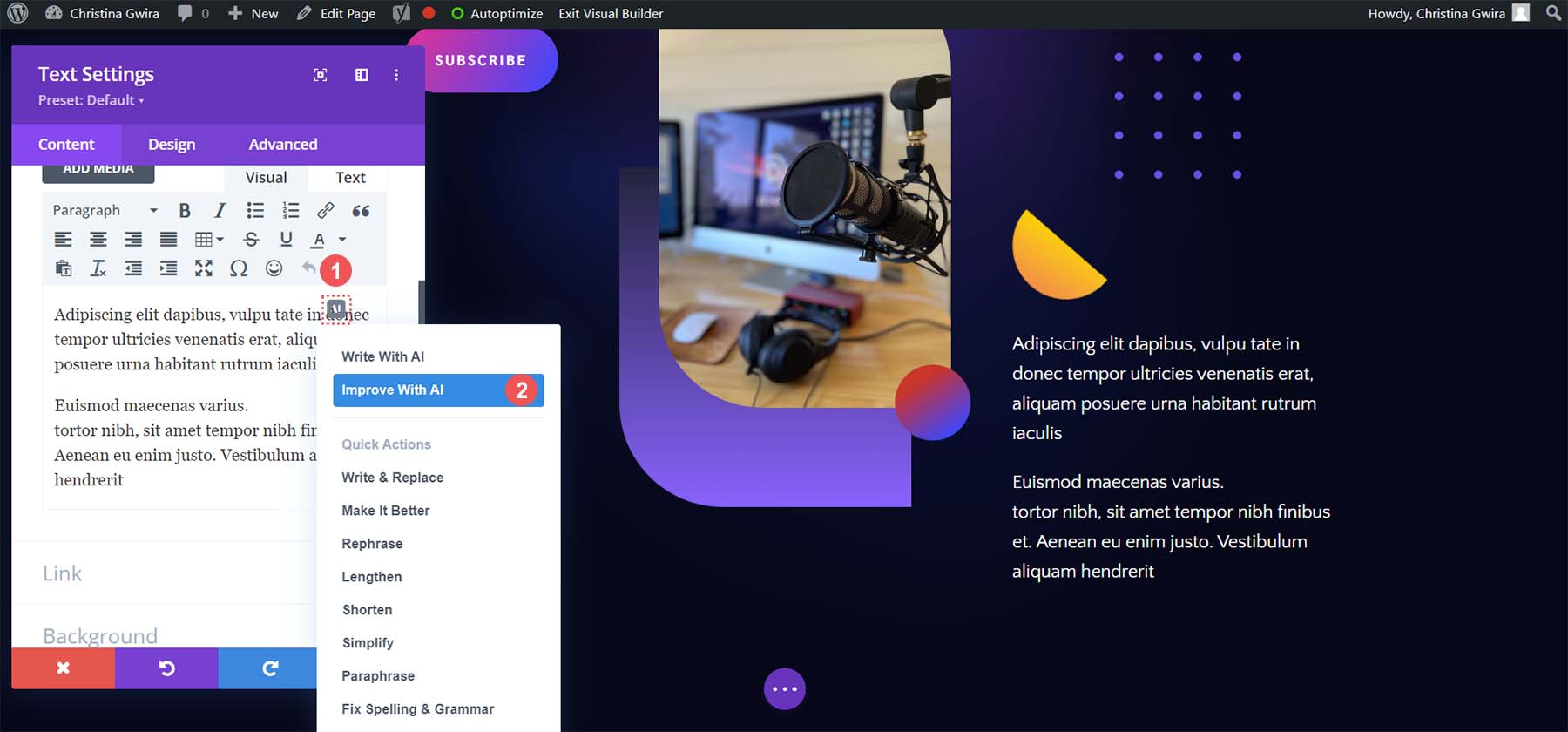
次に、別の Divi AI 機能を使用して、このコピーを改善します。 Divi AI アイコン をクリックします。 次に、 「AI による改善」テキスト リンクをクリックします。

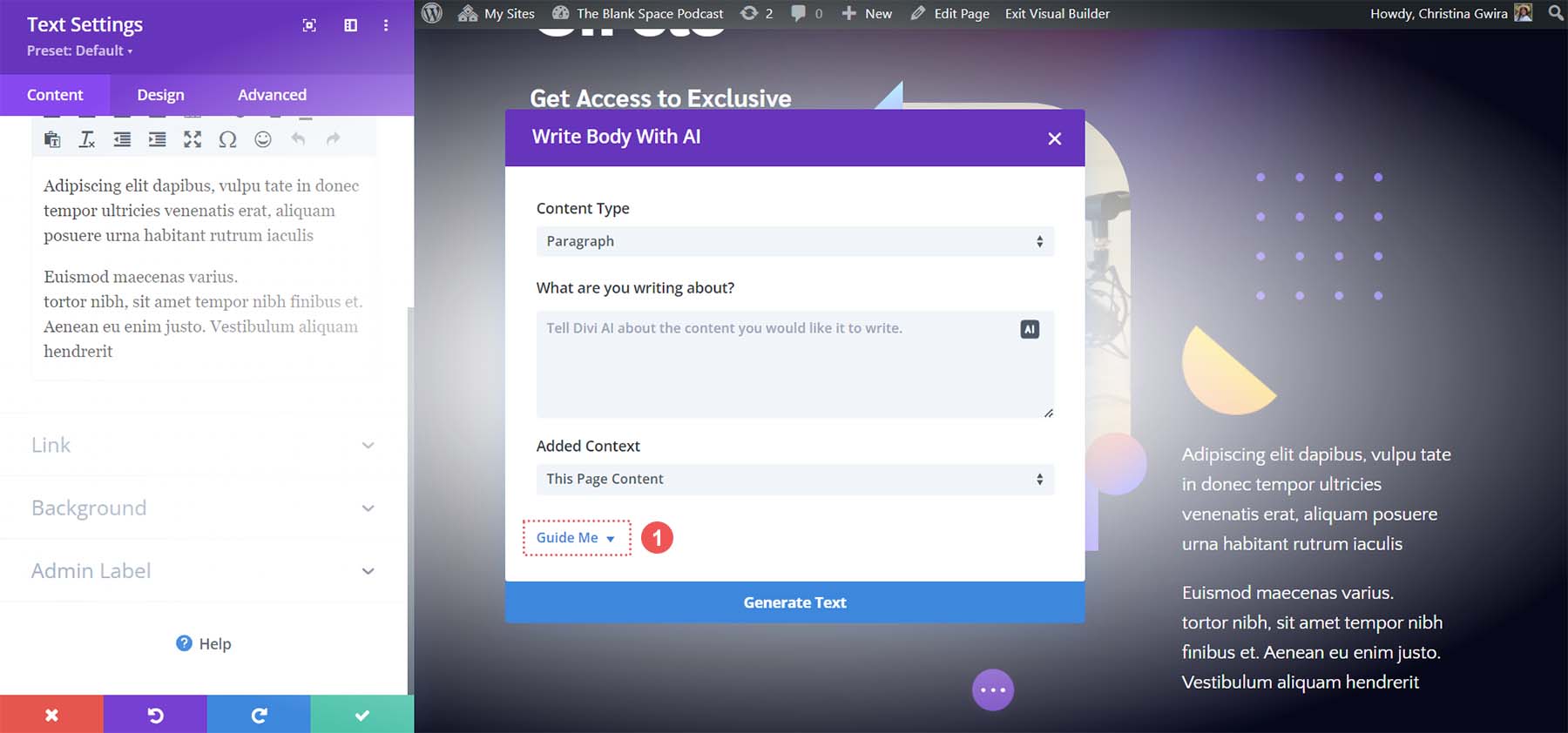
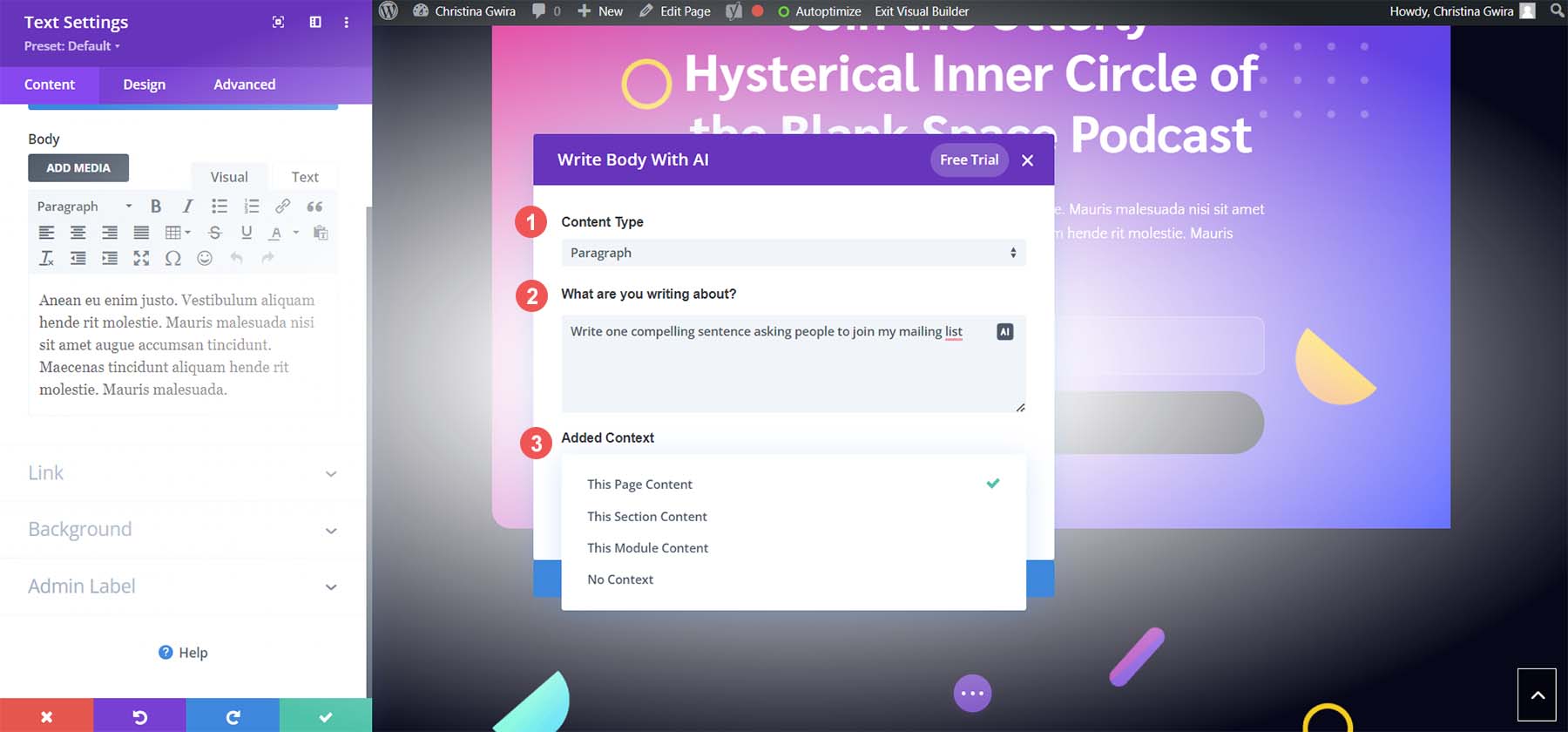
プロンプトを入力する前に、 「Guide Me」テキストリンクをクリックします。 ヒーロー セクションの最終コンテンツを作成するために使用する追加設定を含む包括的なモーダル ボックスが表示されます。

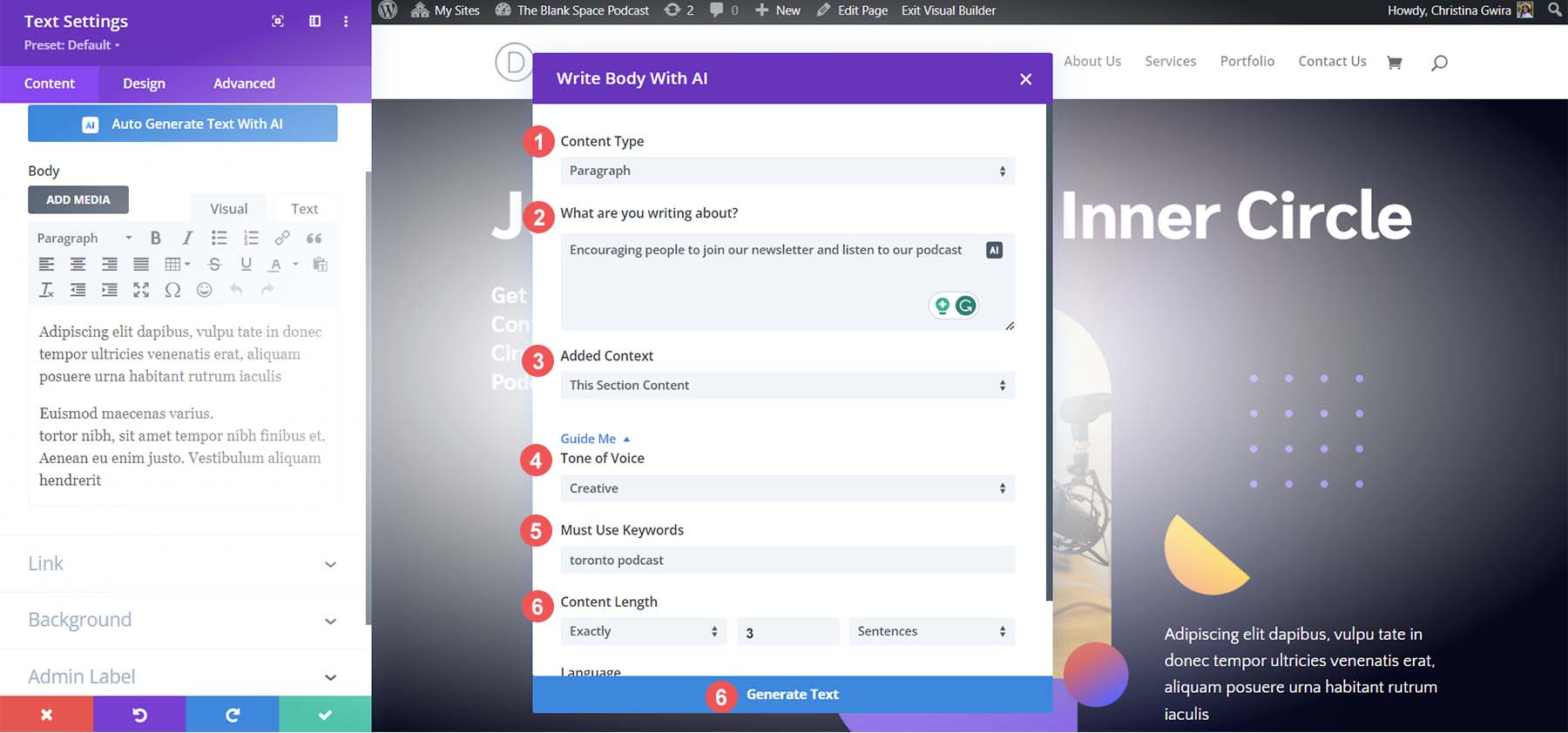
ヒーローセクションでは、コンテンツタイプを「Paragraph」に設定します。 次に、 「ニュースレターへの参加とポッドキャストの視聴を人々に奨励する」というプロンプトを指定しました。 このテキスト モジュールのコンテキストを This Section's Content に変更したいと考えています。 声のトーンとしては、「クリエイティブ」に設定したいと思います。 検索エンジンの最適化に役立つキーワードを追加します。 最後に、テキストが長すぎることを望まないため、コンテンツの長さを正確に 3 文に設定します。

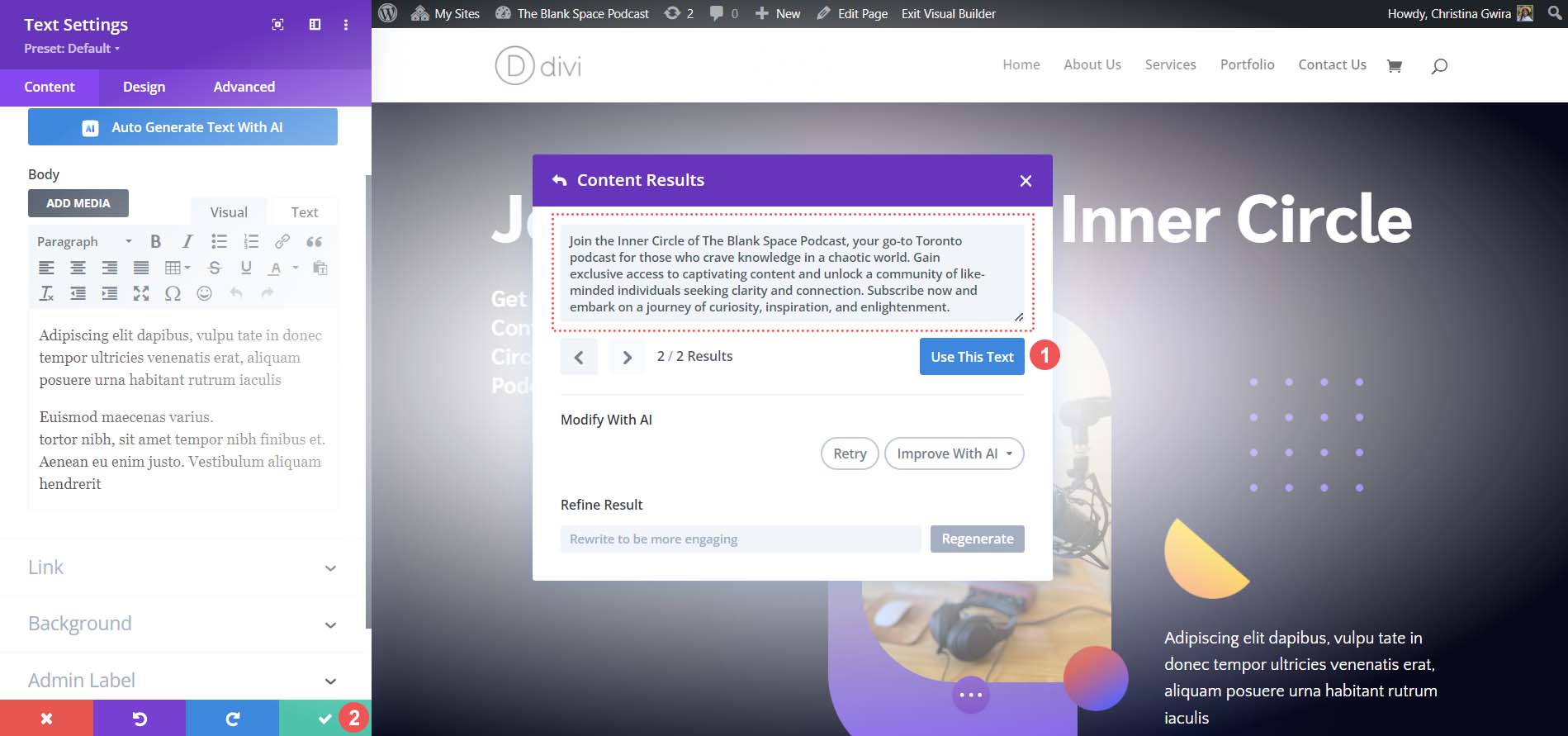
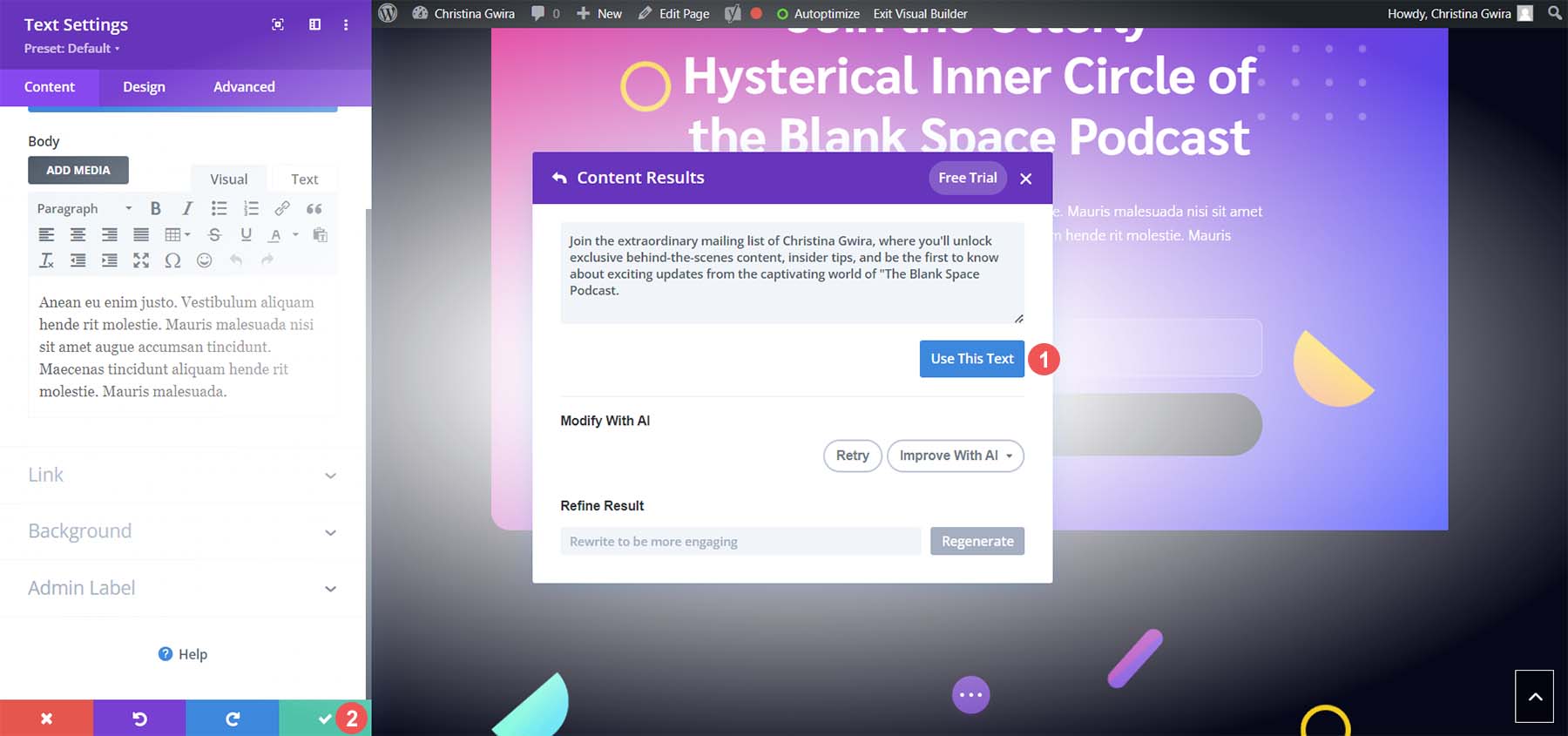
Divi AI は、ポッドキャスト名を追加し、ポッドキャストに関する情報を提供し、視聴者に購読を促すことができました。 これが、Divi AI を使用してランディング ページを構築する能力です。 このセクションを終了するには、青い [このテキストを使用] ボタン をクリックします。 次に、緑色のチェック マークをクリックして変更を保存します。

これまでのところ、ヒーローセクションは次のようになります。

ポッドキャストのタイトルを入力するだけで、ブランドに沿った独自性があり、ランディング ページの残りのコンテンツと調和するランディング ページのサポート コンテンツを生成できました。 ヒーローセクションを終了する前に、Divi AI を使用して新しいイメージを作成しましょう。
8. ランディング ページ用にユニークなデジタル アートを生成する
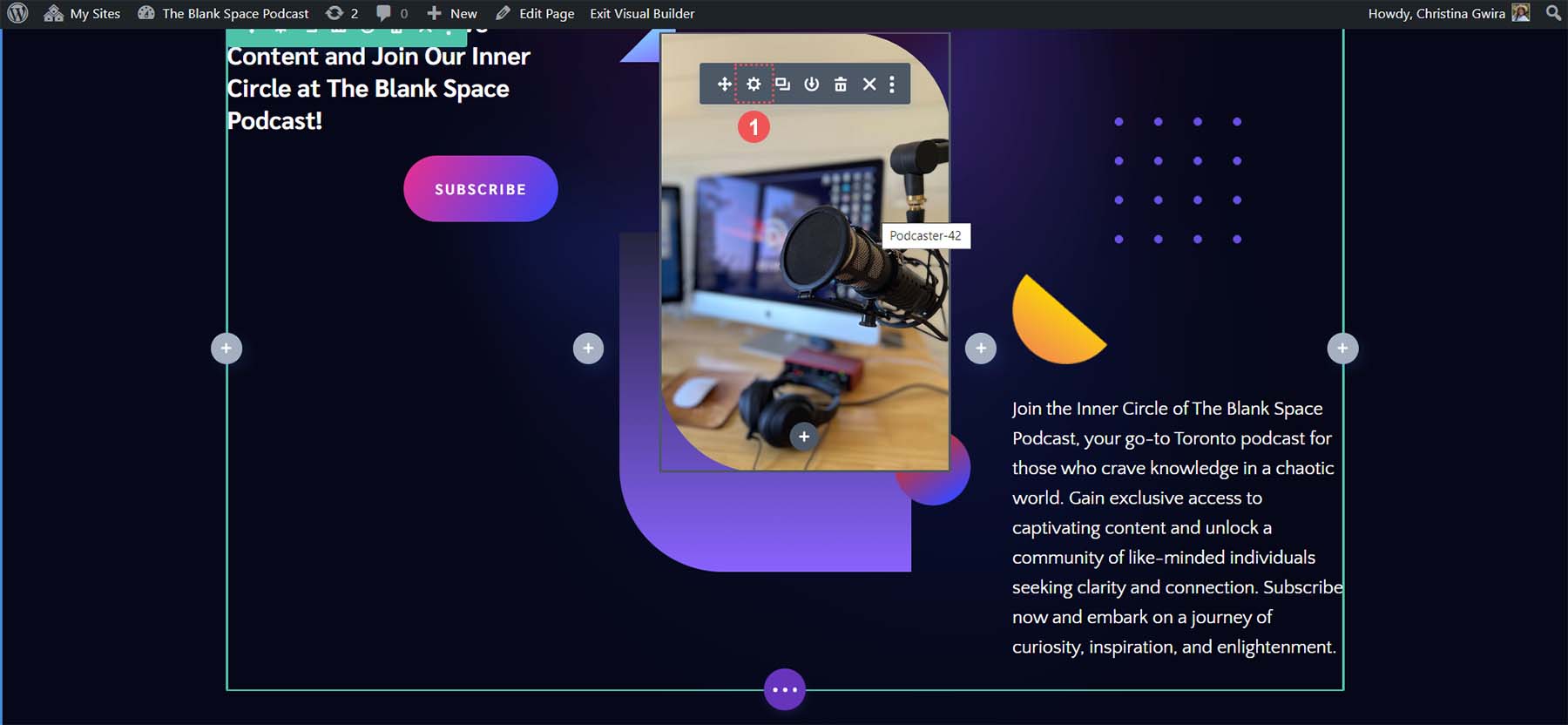
Divi AI はテキストだけでなく画像も操作できます。 ヒーローセクション内の画像モジュールを AI によって作成されたカスタム画像に置き換えます。 まず、画像の歯車アイコンをクリックしましょう。

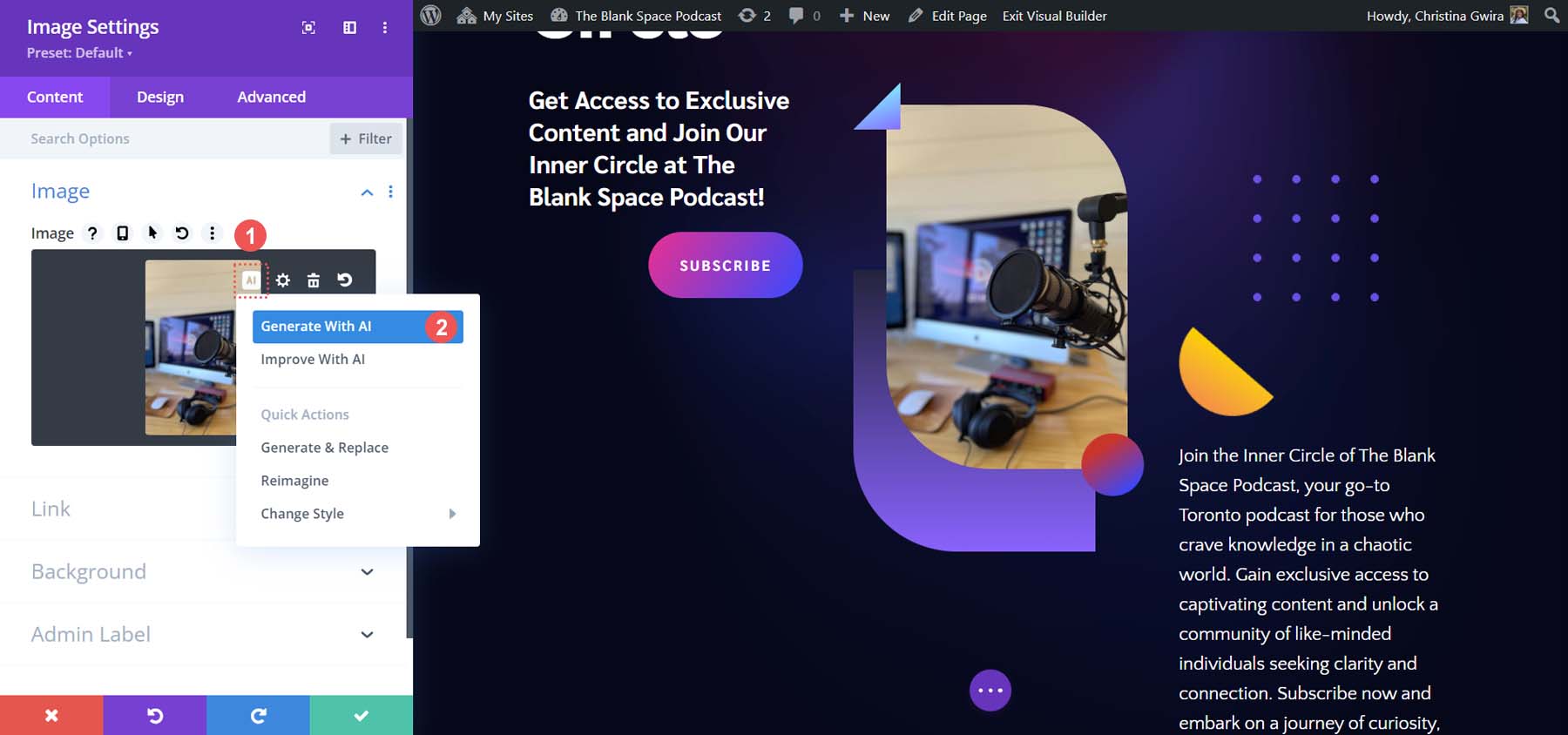
次に、 Divi AI アイコン をクリックします。 次に、 「AI を使用して生成」リンクをクリックします。

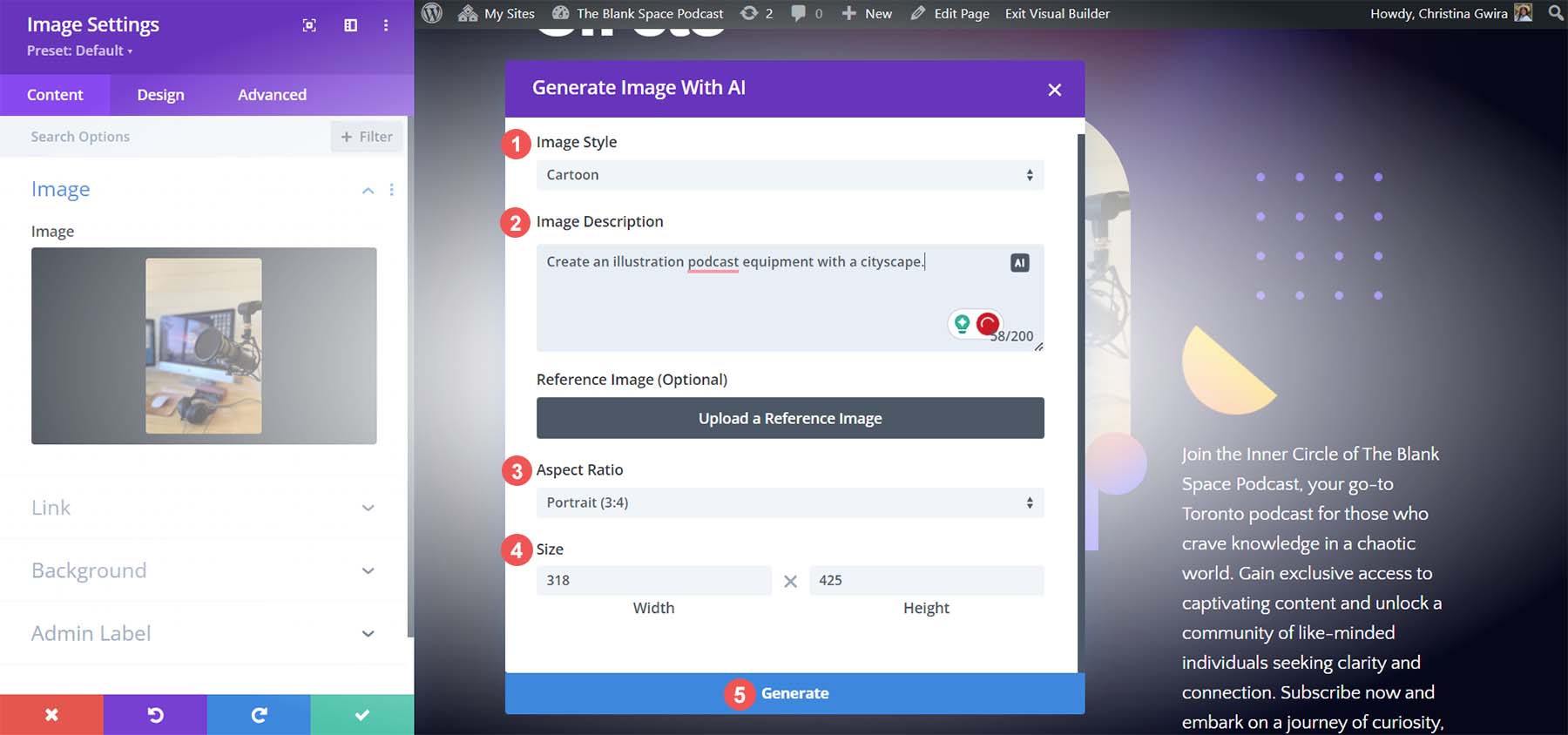
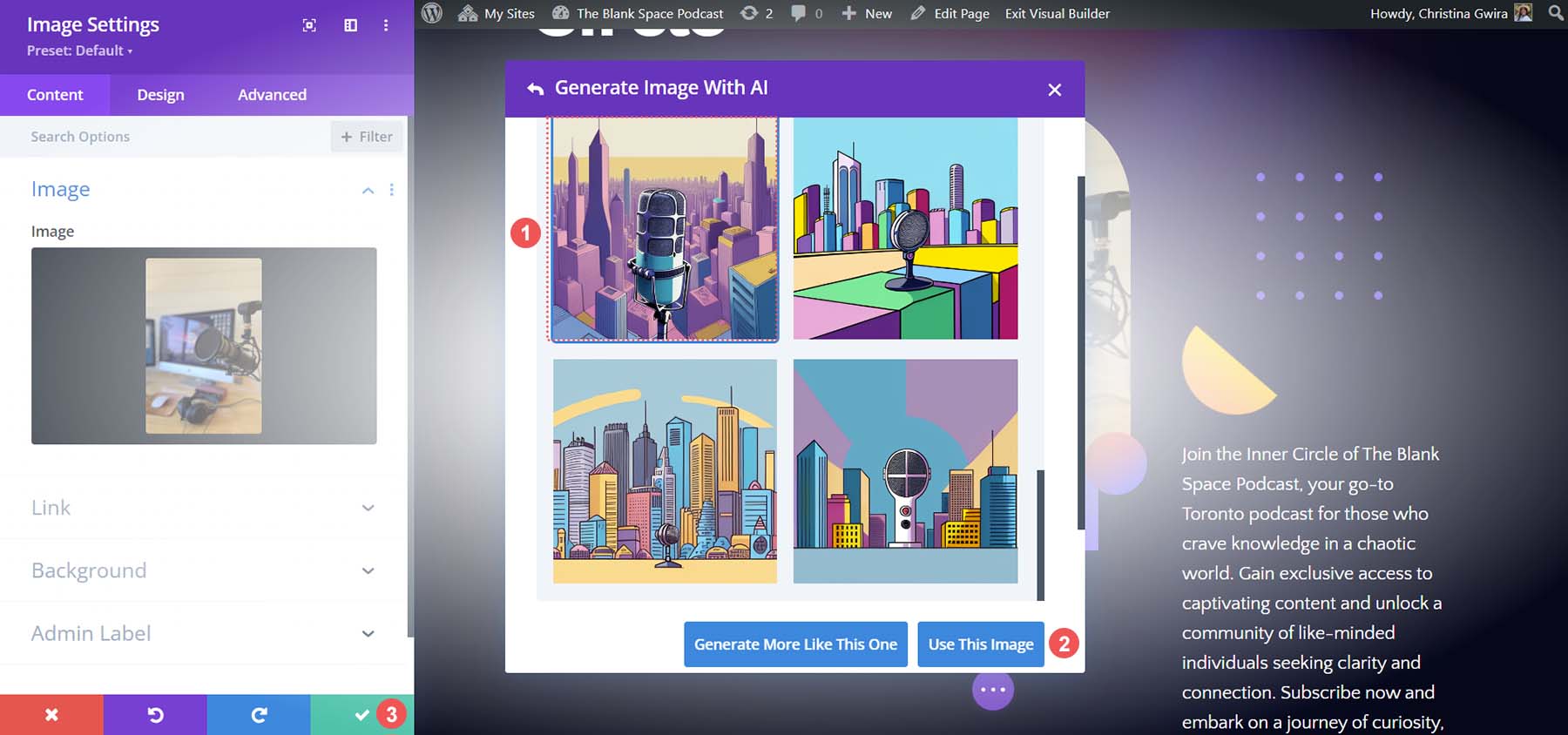
これで、一連のオプションを Divi AI に入力できるようになりました。 ランディング ページのスタイルに従って、画像スタイルを Cartoon に設定します。 次に、Divi AIに「街並みを描いたイラストのポッドキャスト機器を作成してください」というプロンプトを出します。 次に、アスペクト比をポートレートに設定し、画像にサイズを割り当てます。

これらのコマンドを使用して、Divi AI は、Web サイトやその他のマーケティング資料で使用できる独自のカスタム デジタル アートを作成します。 選択したら、 「この画像を使用」ボタン をクリックします。 最後に、緑色のチェックマークをクリックして、新しいデジタル アート作品を保存します。

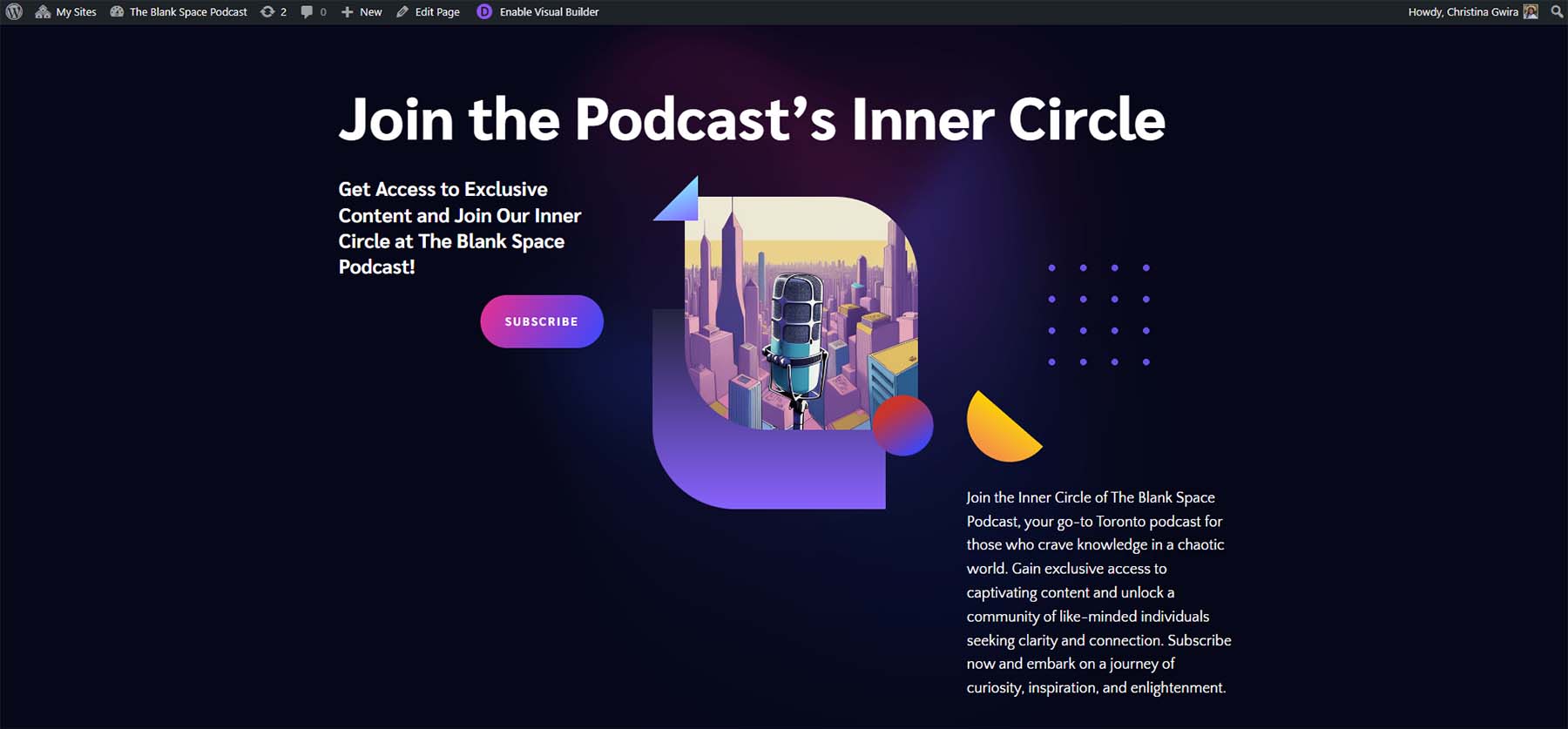
さて、ヒーローセクションは次のようになります。

Divi AI は見出しを作成し、ユーザーにポッドキャストへの参加を促し、ユーザーにメール リストについて伝え、カスタム デジタル アートを生成しました。 複数のツールにわたって実行できるタスクが、Divi AI によって簡素化されました。 プロンプトと Divi AI のクイックアクションを使用して、ランディング ページの他のセクションでもこのプロセスを続行し、ランディング ページの画像と文章コンテンツを効率的に作成します。
9. ランディング ページにモジュールと CTA を追加する
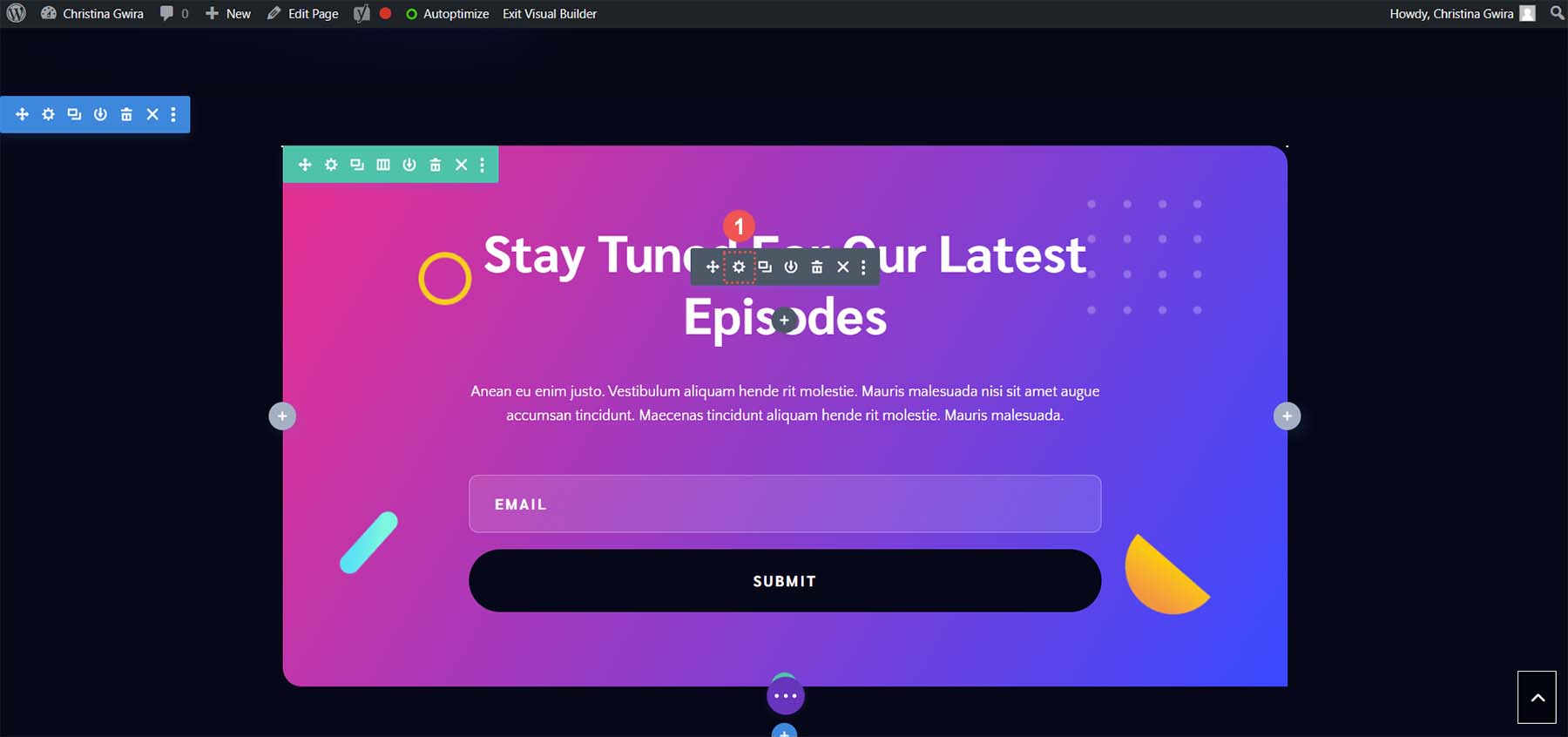
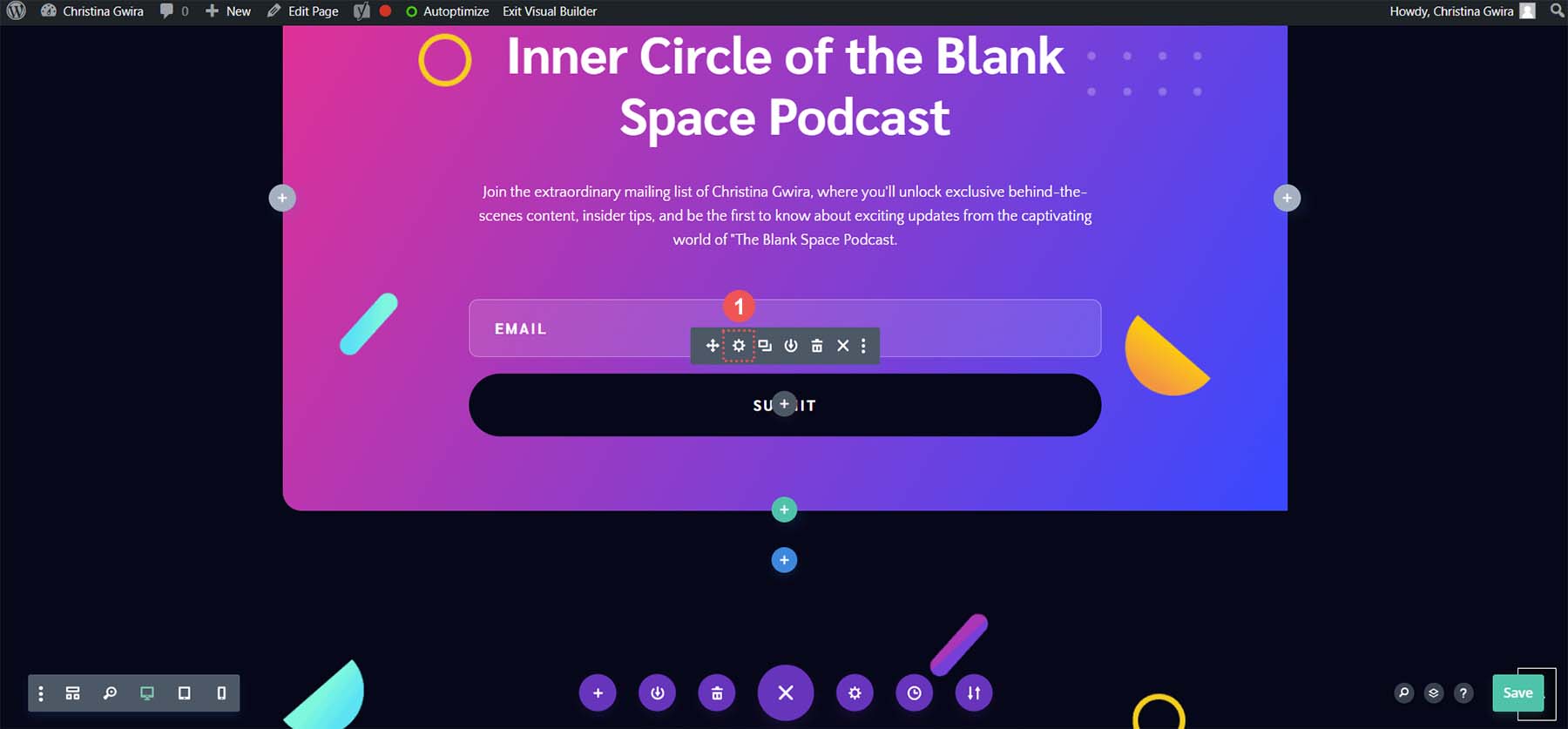
ランディング ページのコンテンツを作成したら、ランディング ページの最も重要な側面である行動喚起に焦点を当てます。 このランディング ページ レイアウトには、全体に複数のボタン モジュールがあります。 また、フッターには Email Optin モジュールを含む太字のセクションもあります。 Divi AI がこのセクションをランディング ページの説得力のある行動喚起にどのように変換できるかを見てみましょう。
まず、このセクションのタイトルが表示されたテキスト モジュールの歯車アイコンをクリックします。 スタイルをコピーすることを忘れないでください。

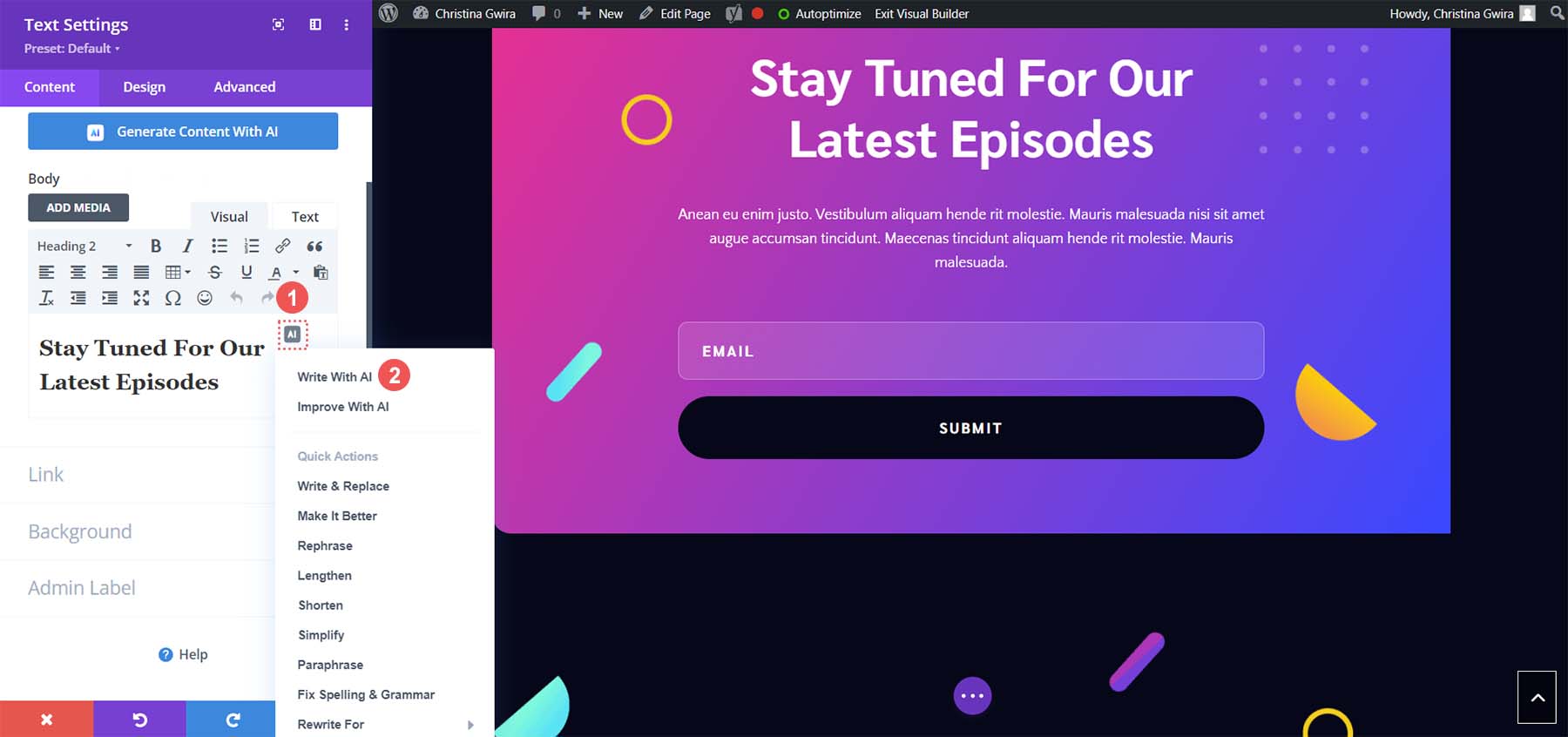
次に、 Divi AI アイコン をクリックします。 次に、 「AI を使用して書き込む」テキスト リンク をクリックします。

次に、コンテンツ タイプを Title に変更します。 Divi AI に魅力的なタイトルを作成するように促し、視聴者にメール リストへの登録を促します。 最後に、このテキスト モジュールの追加コンテキストの [このページ コンテキスト] をクリックします。

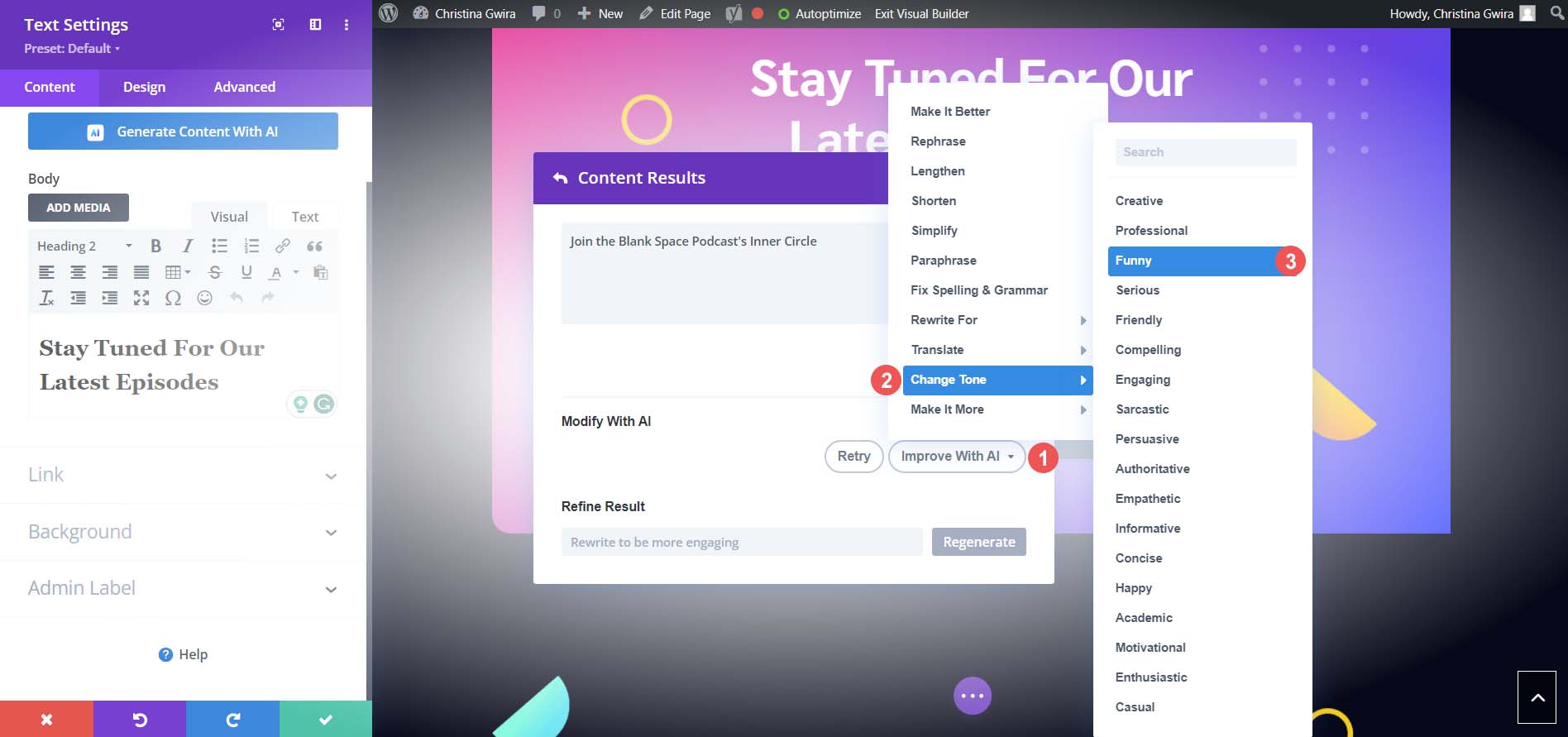
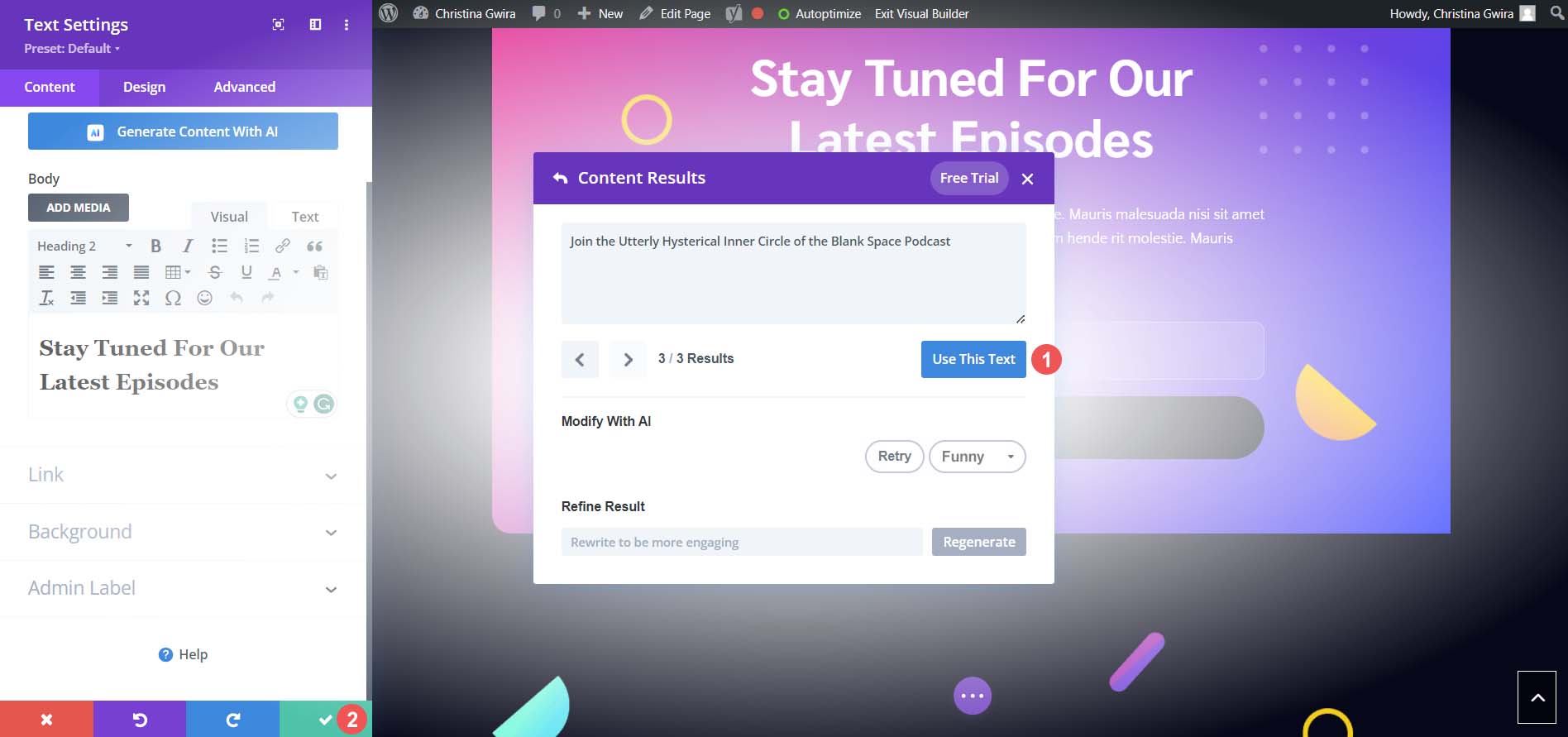
このタイトルは優れていますが、Divi AI を使用して改善することができます。 [AI による改善] ボタン をクリックします。 次に、 「トーンの変更」をクリックします。 最後に、 「面白い」をクリックします。 ランディング ページのコンテンツを作成する際、全体を通して面白いトーンを使用してきました。 したがって、CTA を作成するときにも同じ音声を使用する必要があるということになります。

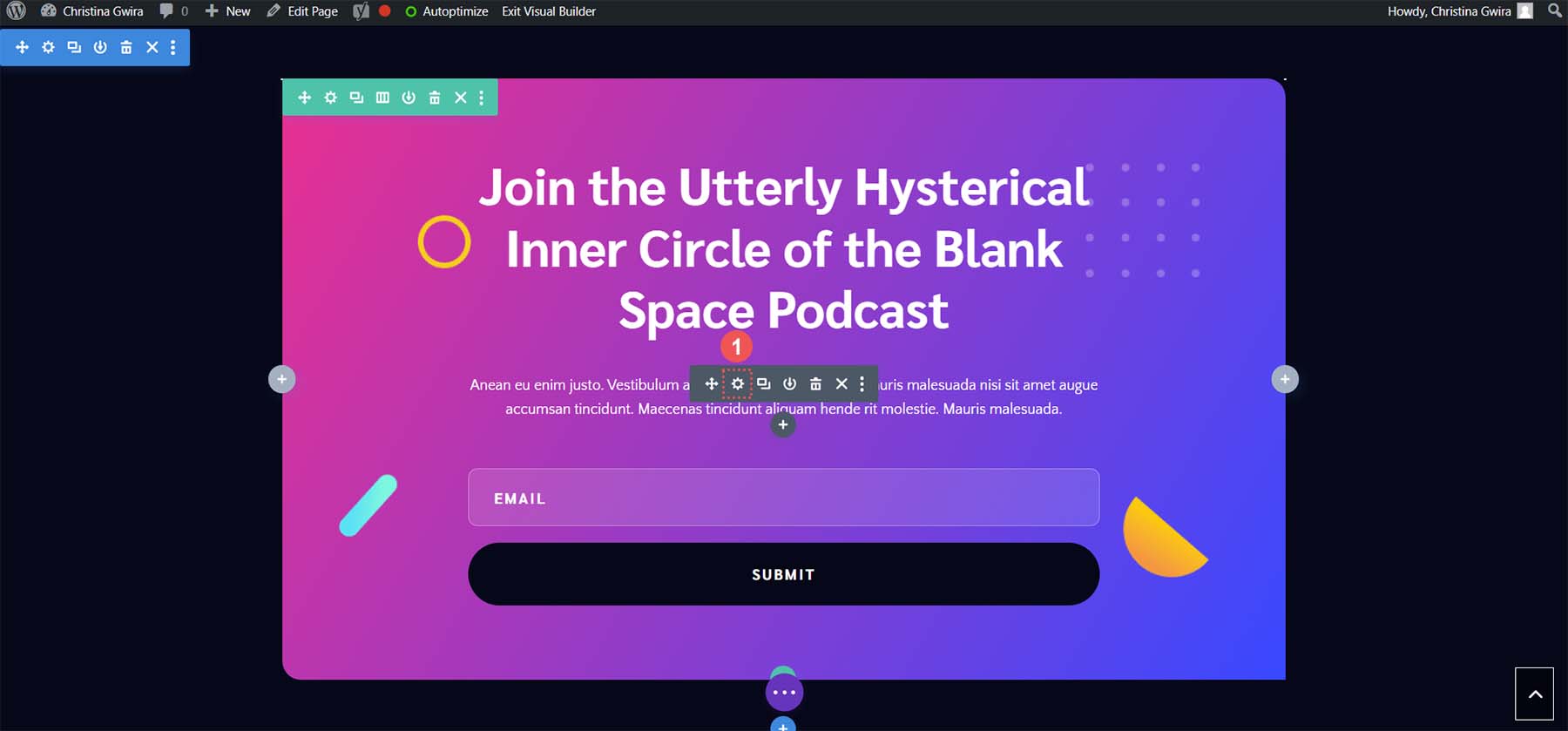
新しいタイトルは、ランディング ページの口調と非常によく一致しています。 したがって、青色の「このテキストを使用」ボタンをクリックし、緑色のチェックマークをクリックして作業を保存します。

次に、行動喚起の本文を作成しましょう。
CTA本文のコンテンツを作成する
まず、本文モジュールの歯車アイコンをクリックし、モジュールのスタイルをコピーすることを忘れないでください。

次に、テキストエディター内のDivi AI アイコンをクリックします。 [AI を使用して作成] テキスト リンクをクリックして、コピーの作成を開始します。

本文テキストの場合、コンテンツ タイプを 段落 に設定します。 次に、 Divi AI にコピーを作成するようプロンプトを表示し、Web サイトの閲覧者がメール リストに登録するよう促します。 最後に、 「追加されたコンテキスト」を「このページのコンテンツ」に設定します。

作成された本文テキストはページ内のコンテンツから取得され、ニュースレターにサインアップするメリットについて潜在的なリスナーに十分な情報を提供します。 したがって、 [このテキストを使用] ボタンと緑色のチェック マークをクリックして、行動喚起の本文テキストを保存します。

CTA の最後の部分は、電子メール オプトイン モジュールです。 Divi AI を使用して、ボタンの新しいテキストを作成します。
CTA ボタンのテキストを変更する
まず、歯車アイコンをクリックしてEmail Optin モジュールを編集します。

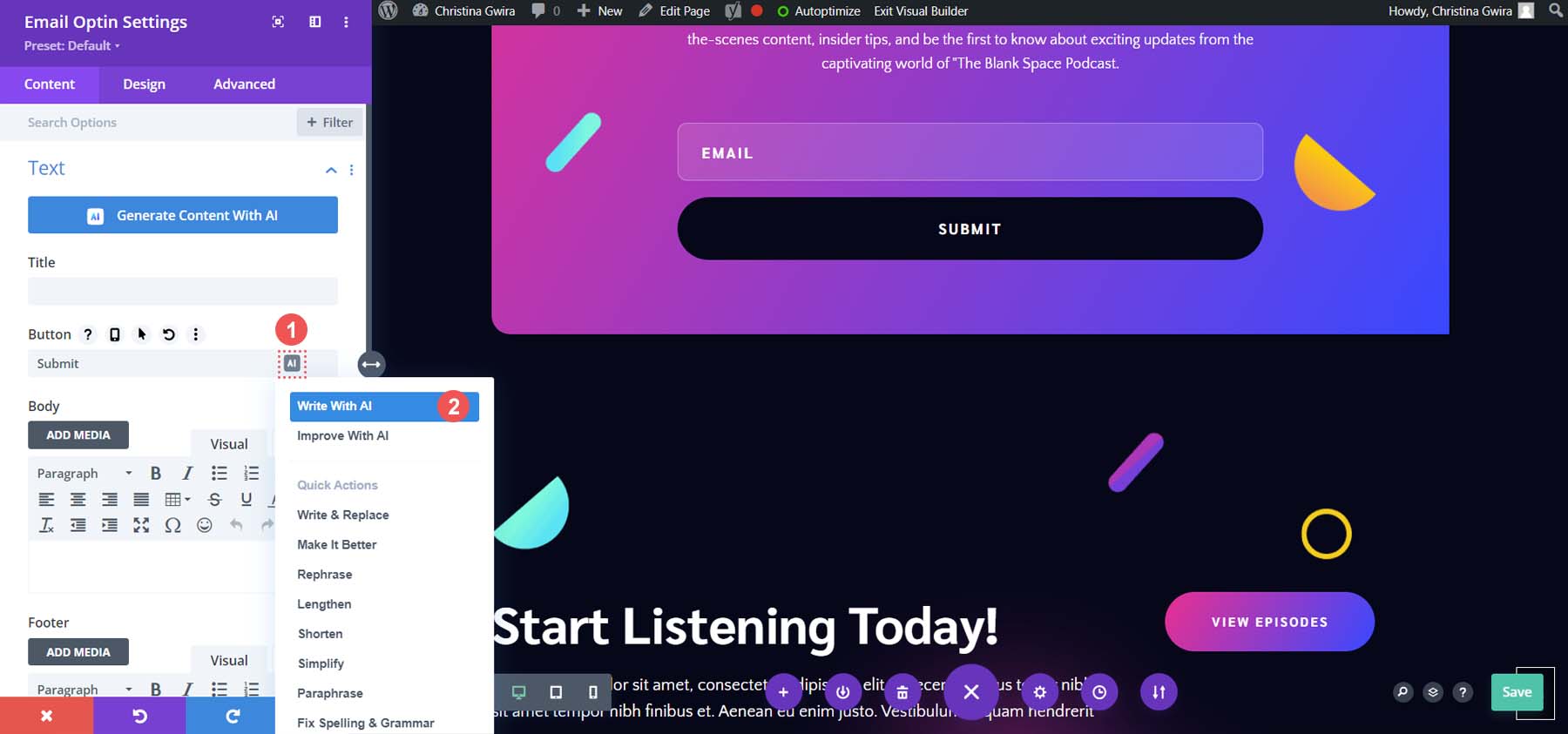
次に、 [Email Optin] ボタンのテキスト ボックス内で Divi AI アイコンをクリックします。 次に、 [AI を使用して書き込み] をクリックします。

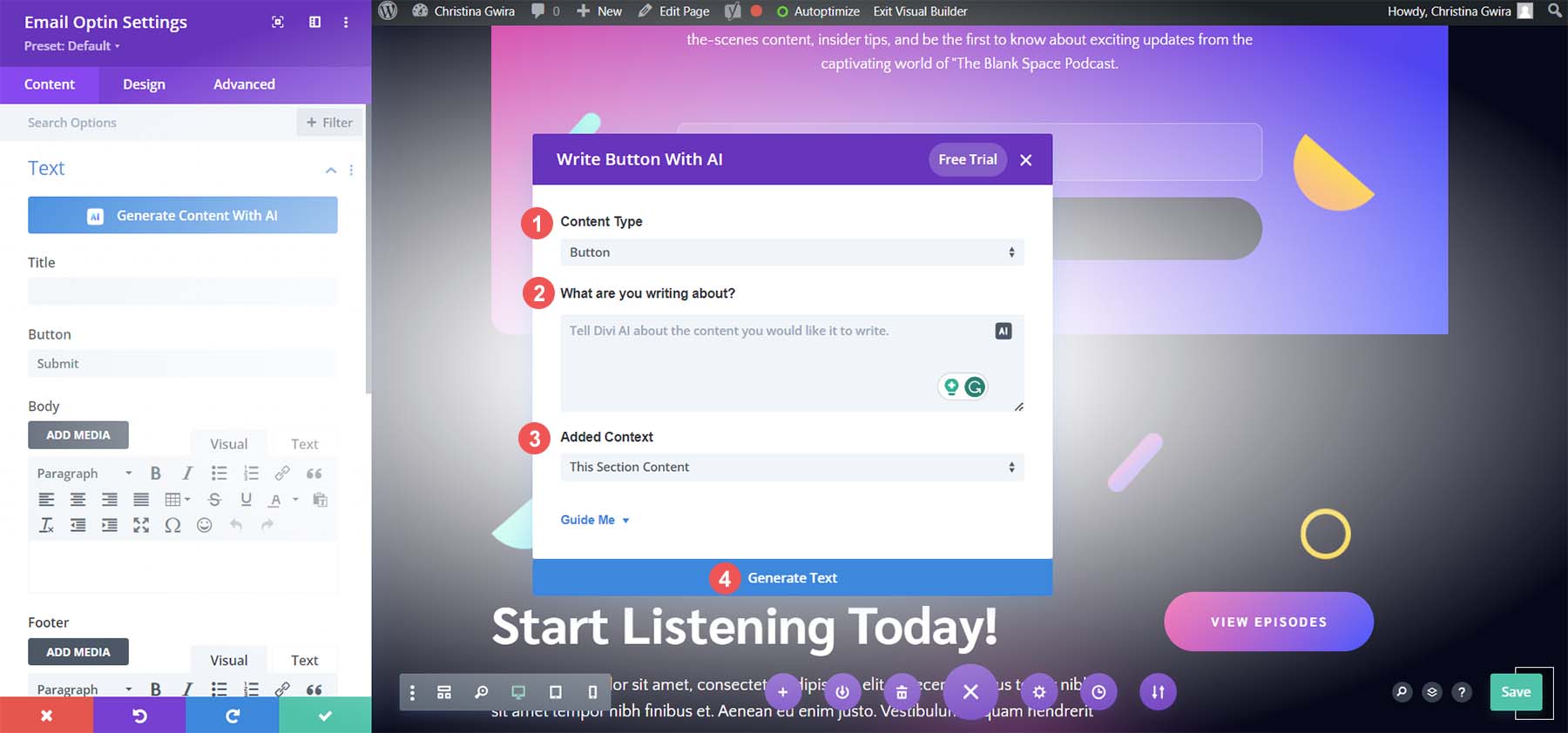
次に、コンテンツ タイプを Button に設定します。 プロンプト領域は空白のままにしておきます。 最後に、 「追加されたコンテキスト」を「このセクションのコンテンツ」に設定します。

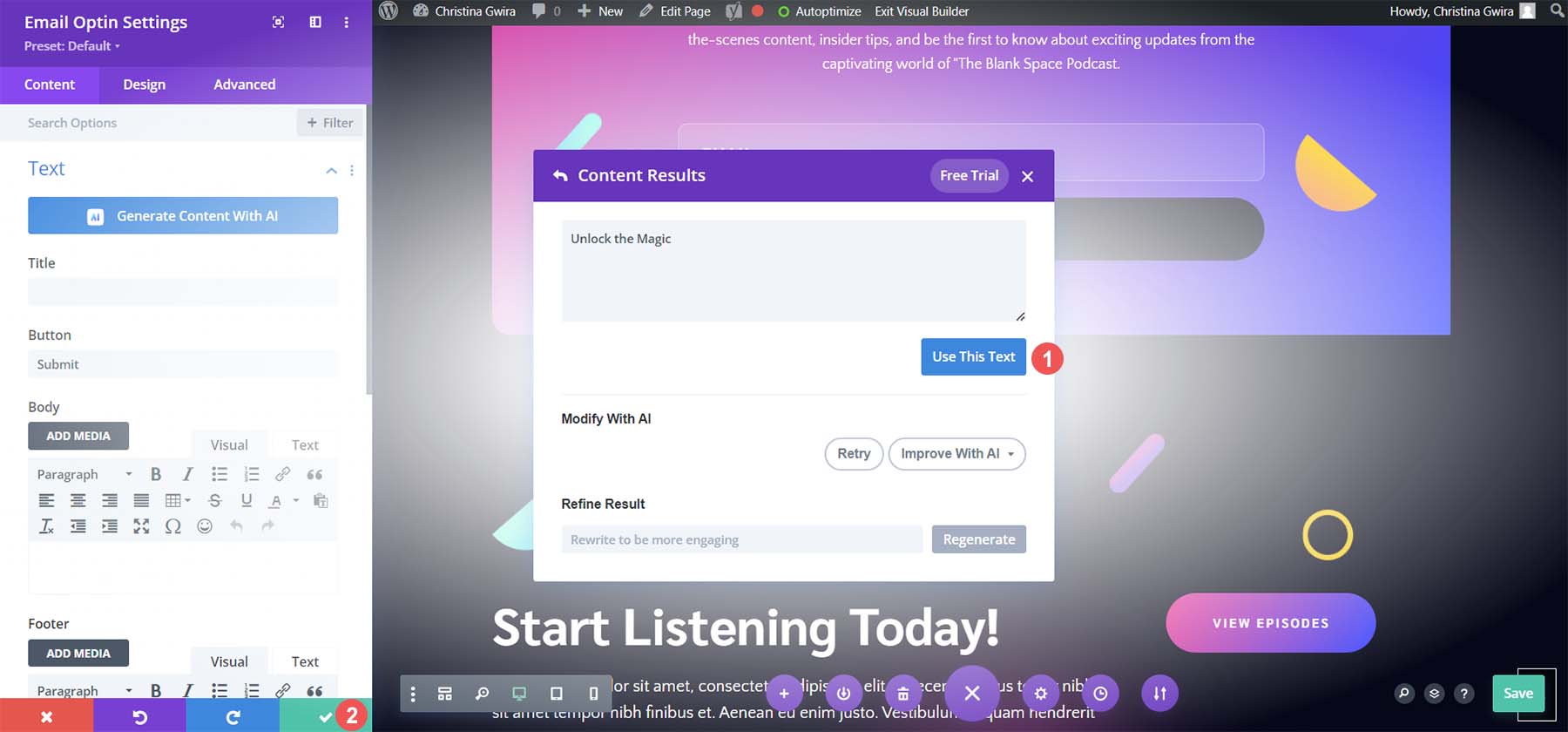
最後に、Divi AI がボタンに気の利いたフレーズを作成します。 このテキストを使用するので、青色の [このテキストを使用] をクリックします。 最後に、緑色のチェックマークをクリックして、 Email Optin モジュールを保存します。

そのため、私たちはランディング ページのコンテンツを作成するために Divi AI をさまざまな方法で使用してきました。 タイトル、本文コンテンツ、CTA のいずれであっても、Divi AI は AI を使用してランディング ページを構築するのに役立つ完璧なツールです。
AI を使用して WordPress ランディング ページを最適化する
ランディング ページが作成されたので、AI ツールを使用してランディング ページを強化するさまざまな方法があります。
- スペルと文法のチェック: Divi AI のスペルと文法のクイック アクションを使用して、コンテンツに間違いがないことを確認できます。 また、AI が生成したコンテンツをよく読んで、人間の読者にとって適切な内容であることを確認することも忘れないでください。
- キーワードを追加して検索を最適化することを忘れないでください。Divi AI を使用すると、コンテンツにキーワードを追加できます。 コンテンツにキーワードを追加すると、検索エンジンで見つけやすくなり、より多くの人がオンラインで製品やサービスのランディング ページを見つけやすくなります。 さらに、強力な SEO プラグインを使用すると、ランディング ページの検索ランキングが向上します。
- 画像を圧縮する:使用を検討すべき優れた WordPress AI ツールは ShortPixel です。 このツールは、ランディング ページの写真や画像の品質を維持しながら画像を圧縮するのに役立ちます。
- チャットボットの追加を検討してください。チャットボットを設定すると、コンバージョンの促進に役立ちます。 Tidio のような AI チャットボットを使用すると、ユーザーのよくある質問に答えて、販売に向けた準備を整えることができます。
- お客様の声を収集して紹介する: Strong Testimonials や Thrive Ovation などのプラグインを使用して、お客様の声やその他の形式の社会的証明をランディング ページに表示します。
- ビデオの紹介ビデオまたは説明ビデオをヒーロー セクションに追加する:ランディング ページのスクロールしなければ見えない部分に優れたビデオを配置することは、視聴者を惹きつけ、ブランド ストーリーを伝え、訪問者との個人的なつながりを構築するための優れた方法です。 プロのビデオはウェブサイトに非常に大きな影響を与える可能性があります。 予算に限りがある場合は、ランディング ページのビデオを目立たせるために AI ビデオ ジェネレーターの使用を検討してください。
これらのことを考慮した後、WordPress と AI を使用して美しく実用的なランディング ページを作成することになります。
結論
AI を使ってランディング ページを作成する方法はたくさんあります。 現在、堅牢なランディング ページを構築するために同時に使用できる AI を活用したツールが何百も存在します。 Jasper や Copy.ai などの AI コンテンツ クリエーターは、検索エンジンに最適化された高品質のコンテンツをその場で提供します。 Midjoureny は、いくつかの簡単なプロンプトとテンプレートの力を通じてデジタル アートに命を吹き込む画像ジェネレーターです。 Hostinger や Wix などの Web サイトビルダーは、Web サイト構築プロセスに AI を徐々に導入しています。 Divi AI はこれらのツールの側面を統合し、AI を活用した傑出したランディング ページの作成を支援します。 常に最先端を行くには、ランディング ページの作成時に AI の使用を検討してください。 時間を節約し、生産性を向上させ、収益の向上に役立つ新たな視点を獲得します。
