Payment Gateway でランディング ページを作成する方法
公開: 2022-11-24支払いゲートウェイ機能を備えたランディング ページを作成しますか?
支払い処理ゲートウェイを使用すると、物理的およびデジタル製品のオンライン支払いを行うことができます. これらは通常、e コマース Web サイトで使用されますが、オンライン ストアなしで支払いを収集するための支払いゲートウェイ ランディング ページを作成できます。
この記事では、支払いゲートウェイを使用してランディング ページを作成する方法を段階的に説明します。
ランディング ページに支払いゲートウェイが必要な理由
ランディング ページは、ウェブサイトの訪問者をリードや売り上げに変える効果的な方法です。 ホームページやサイトの他のページより気を散らすものが少ないため、ユーザーはメーリング リストに参加したり、製品やサービスを購入したりする可能性が高くなります。
ただし、ランディング ページで安全な支払いを受け入れるには、Stripe や PayPal などの支払い処理業者が必要です。 このような決済サービスにより、買い物客は銀行振込、クレジット カード、その他のオンライン決済オプションで支払うことができます。
ランディング ページを支払いゲートウェイに接続すると、完全な e コマース サイトを構築しなくても、製品やサービスを販売するのにも役立ちます。 ランディング ページのデザインに商品リストを作成し、顧客が同じページからチェックアウトできるようにすることができます。
これは、大規模な Web サイトに費やす予算がないスタートアップや中小企業にとって、大きな節約になります。
では、支払いゲートウェイを統合してランディング ページを作成するにはどうすればよいでしょうか? 方法については、以下の 2 つの方法に従ってください。
- SeedProd を使用してペイメント ゲートウェイでランディング ページを作成する
- WP Simple Pay を使用してランディング ページに支払いゲートウェイを追加する
SeedProd を使用してペイメント ゲートウェイでランディング ページを作成する
最初に、ランディング ページを作成し、SeedProd との支払い統合を追加する方法を示します。

SeedProd は、WordPress に最適なウェブサイトおよびランディング ページ ビルダーです。 コードを記述せずに、Web デザインの任意の部分を作成できます。
SeedProd を使用して、次のいずれかを作成できます。
- コンバージョン率の高いランディング ページ
- WordPress ウェブサイト全体のデザイン
- チェックアウト ページ、製品ページなどで WooCommerce Web サイトを完成させます。
- カスタム ヘッダー、フッター、サイドバー、およびページ テンプレート
カスタマイズ可能なテンプレート、WordPress ブロック、およびセクションを使用して、サイトに機能を簡単に追加できます。
たとえば、ソーシャル メディアのフォロー ボタンや共有ボタンを埋め込んで、ブランドの認知度を高め、フォロワーを増やすことができます。 または、オプチン フォーム、カウントダウン タイマー、コール トゥ アクション ボタンなどのリード生成要素を使用して、リストを増やして売り上げを伸ばすこともできます。
このメソッドで使用する要素の 1 つは、SeedProd の Payment Button ブロックです。 Stripe を使用して、ランディング ページの訪問者から支払いを受けることができます。 すばやく簡単にセットアップでき、コーディングは不要です。
以下の手順に従って、Stripe 支払いゲートウェイを使用してランディング ページを作成します。
ステップ 1. SeedProd をインストールしてアクティブ化する
最初のステップは、SeedProd の価格設定ページに移動して、プランを選択することです。 このガイドでは、高度な機能のために SeedProd Pro を使用しますが、SeedProd の無制限の無料試用版を含め、どのプランでも Stripe Payment Button を使用できます。
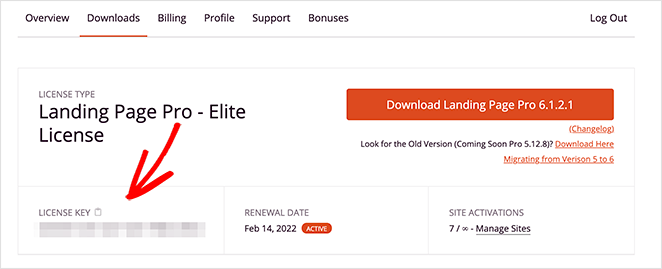
プランを選択したら、SeedProd アカウントにログインし、プラグイン ファイルをダウンロードします。 プレミアム バージョンを使用している場合は、同じページでライセンス キーをコピーすることもできます。

次に、WordPress Web サイトにアクセスして、SeedProd プラグインをアップロードします。 サポートが必要な場合は、WordPress プラグインのインストールと有効化に関するこのガイドに従ってください。
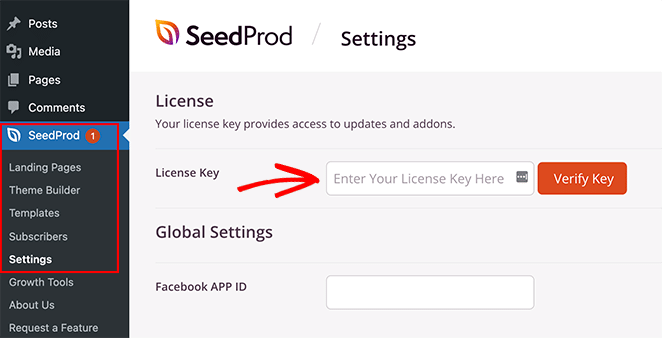
それが完了したら、 SeedProd » 設定ページに移動し、ライセンス キーを貼り付けます。

[ Verify Key ] ボタンをクリックして、ライセンス設定を保存します。
ステップ 2. ランディング ページのテンプレートを選択する
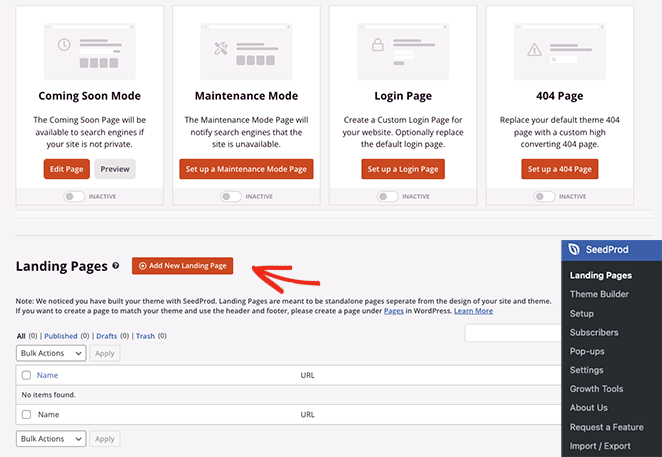
次のステップは、ランディング ページのテンプレート デザインを選択することです。 これを行うには、 SeedProd » Landing Pagesに移動し、[ Add New Landing Page ] ボタンをクリックします。

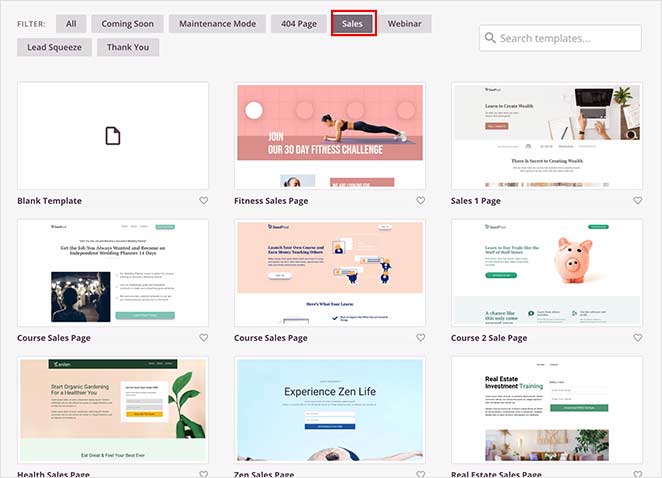
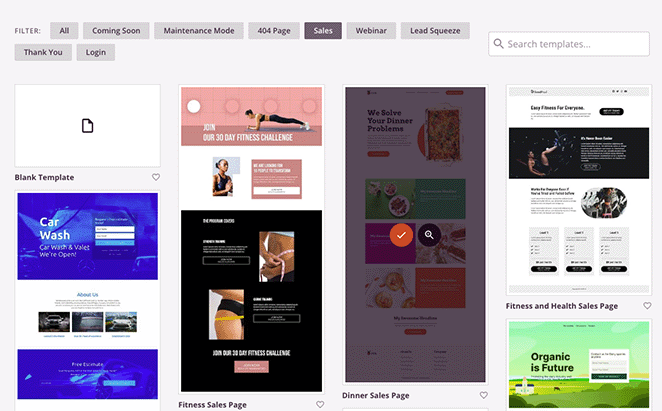
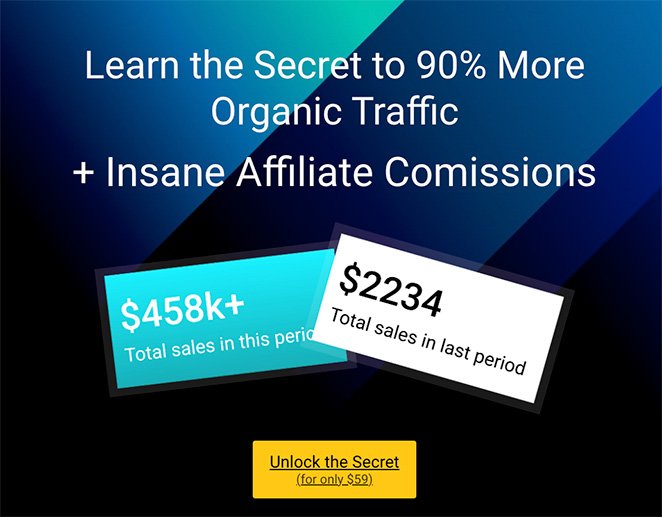
次の画面に、専門的にデザインされたランディング ページ テンプレートのライブラリが表示されます。
上部のフィルタをクリックして、検索を絞り込むことができます。 たとえば、Sales フィルターをクリックすると、販売ページのテンプレートのみが表示されます。

気に入ったデザインが見つかったら、チェックマークのアイコンをクリックします。

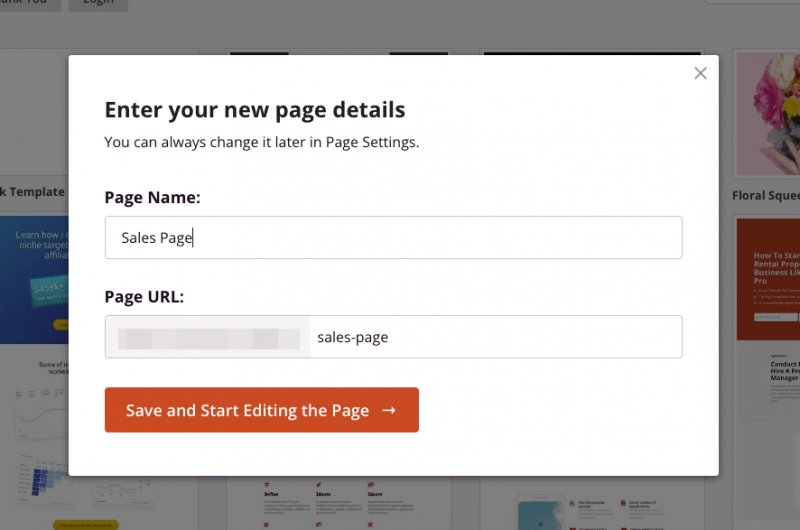
その後、ポップアップが開き、ページ名と URL を入力するよう求められます。 いい名前が思いつかなくても心配しないでください。 編集方法は後で説明します。

次に、[保存してページの編集を開始] ボタンをクリックします。
ステップ 3. 支払いボタン ブロックを追加する
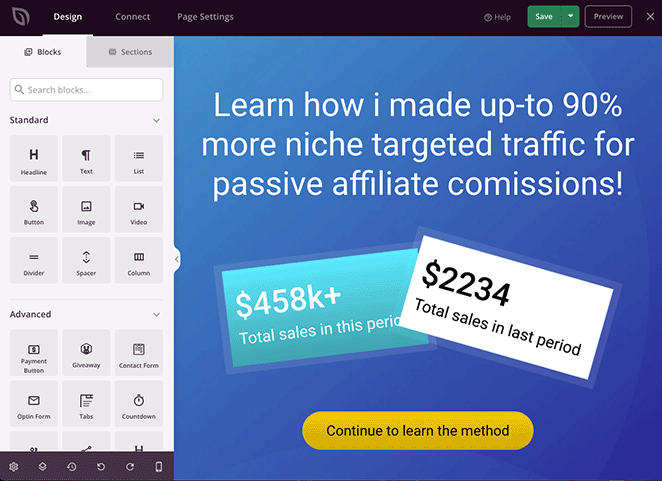
次の画面に、以下の例のようなレイアウトが表示されます。

左側は、ランディング ページのデザインに追加できる WordPress のブロックとセクションです。 次に、右側にライブ プレビューがあり、行った変更をリアルタイムでプレビューできます。
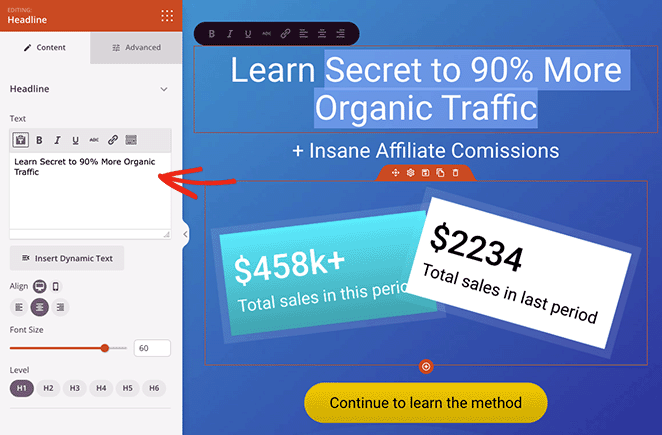
ライブ プレビューの任意の場所をクリックして、ランディング ページの任意の部分をカスタマイズできます。 たとえば、見出しをクリックすると、デザインに直接入力してコンテンツを変更できます。

設定パネルも左側に開き、フォント、色、間隔、HTML などをカスタマイズするための詳細設定にアクセスできます。
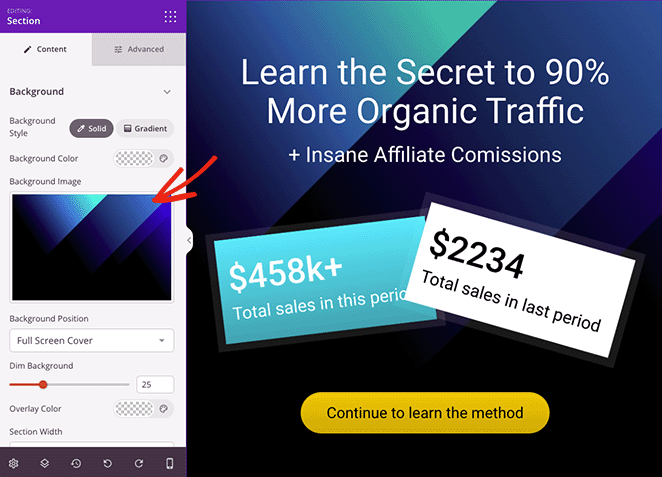
この例でわかるように、セクションを編集して背景画像を簡単に変更することもできます。 要素をクリックしてカスタマイズするだけで、思いどおりに表示されます。

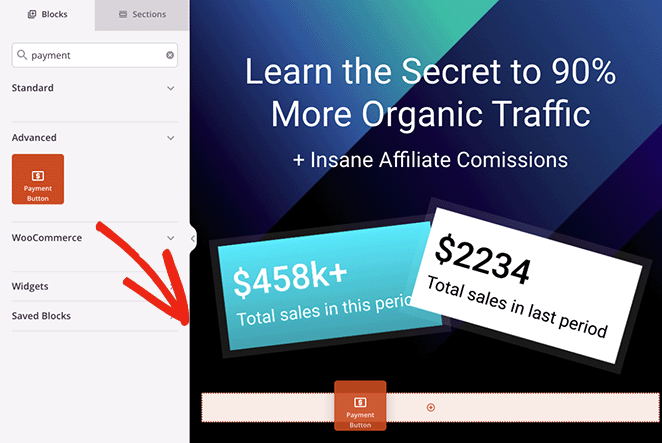
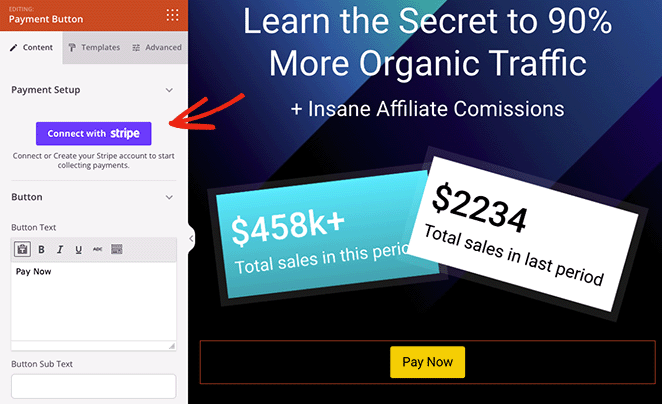
ランディング ページに支払いゲートウェイを追加するのも同様に簡単です。 Payment Buttonブロックを検索してページにドラッグするだけです。

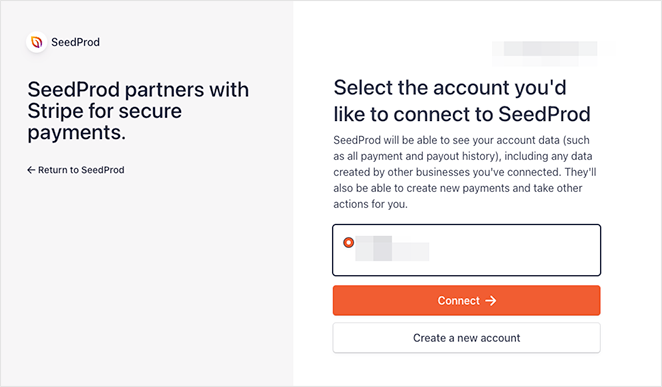
その後、ブロック設定が開き、[ Stripe に接続] ボタンをクリックして、Stripe アカウントをリンクできます。

自動的に Stripe のログイン画面に移動し、そこで確認コードを入力できますが、接続が完了するとすぐにランディング ページのデザインに戻ります。

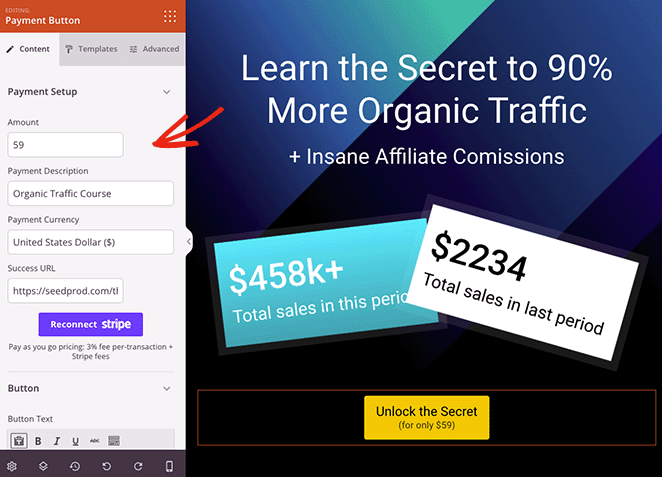
Stripe 接続を承認したら、支払いボタンの設定をカスタマイズできます。
たとえば、次の設定を編集できます。
- 支払金額
- 支払いの説明
- 支払い通貨
- 成功 URL

成功 URL は、買い物客が購入を完了した後にリダイレクトするページです。 たとえば、SeedProd を使用してサンキュー ページを作成し、顧客がチェックアウトに成功したときにそのページにリダイレクトできます。
上記の設定に加えて、ボタンのテキスト、サブテキスト、モバイルとデスクトップの配置、ボタンのサイズをカスタマイズし、Font Awesome アイコンを追加することもできます.
さらにカスタマイズオプションが必要ですか? [詳細設定] タブをクリックするだけで、ボタンのスタイル、色、フォント、間隔、余白の設定などを見つけることができます。
支払いゲートウェイを設定したら、デザインに満足するまで、ランディング ページのカスタマイズを続けることができます。
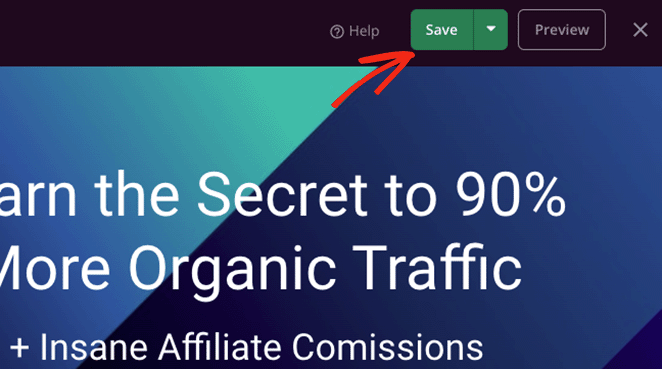
右上隅にある [保存] ボタンをクリックして、変更を保存することを忘れないでください。

ステップ 4.設定を構成する
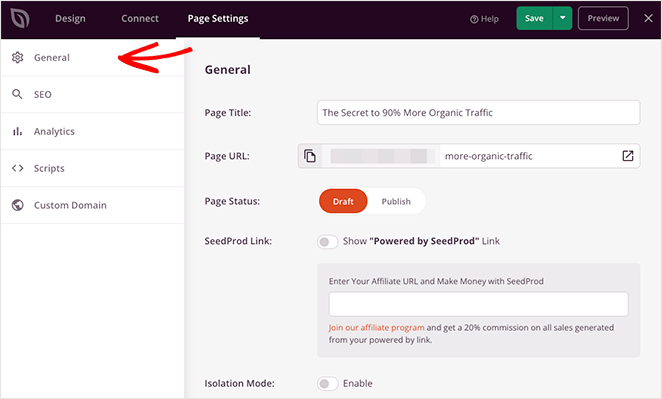
ページを公開する前に、ランディング ページの設定を変更できることは前述しました。 これを行うには、ページ ビルダー画面の上部にある[ページ設定]ボタンをクリックします。

一般設定では、ランディング ページの名前と URL を編集し、ページを公開し、SeedProd アフィリエイト リンクを表示できます。

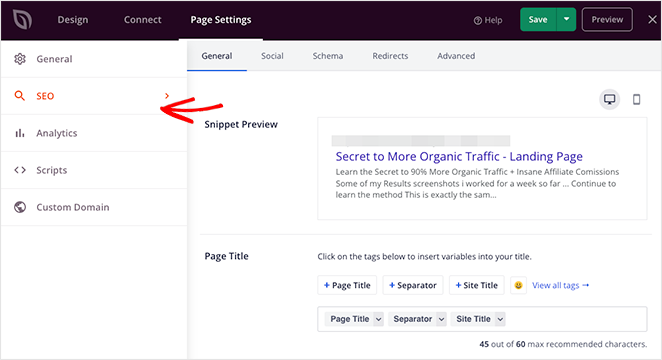
All in One SEO などの WordPress SEO プラグインがインストールされている場合は、[ SEO ] タブをクリックして、検索エンジンの最適化設定を入力できます。

アクセスできるその他の設定には、次のようなものがあります。
- WordPress 用の強力な Google アナリティクス プラグインである MonsterInsights を使用して、ランディング ページのパフォーマンスを追跡します。
- カスタム スクリプトを Web ページのヘッダー、ボディ、フッターに追加して、トラッキングとリターゲティングを行います。
- ランディング ページに、ウェブサイトとは別のカスタム ドメイン名を付けます (エリート プランのみ)。
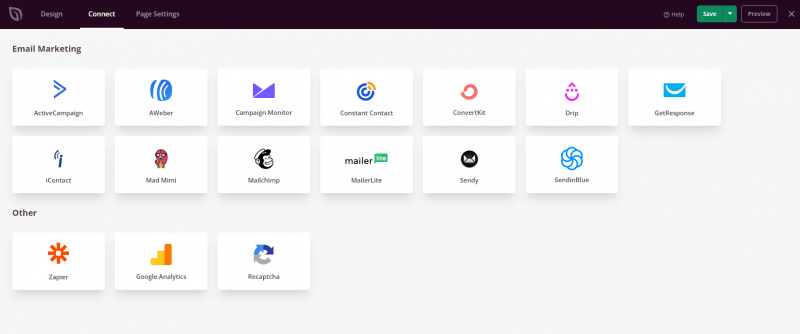
ページの上部にある [接続] タブをクリックして、ランディング ページをメール マーケティング サービス、Google アナリティクス、スパム対策、Zapier にリンクすることもできます。

ステップ 5. ランディング ページを公開する
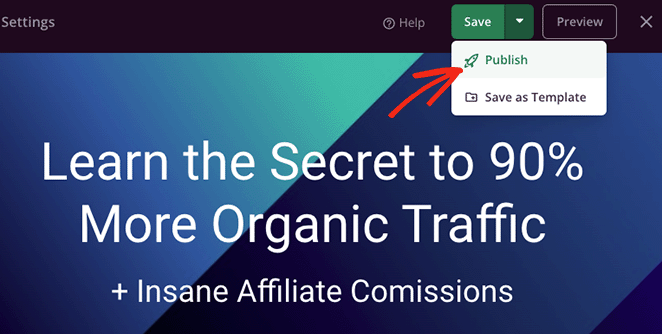
ランディング ページを公開する準備ができたら、[保存] ボタンをクリックして [公開] オプションを選択します。

訪問者が支払いボタンをクリックすると、Stripe を使用してチェックアウトできるようになります。

WP Simple Pay を使用してランディング ページに支払いゲートウェイを追加する
支払いゲートウェイでランディング ページを作成する別の方法は、WordPress 支払いプラグインを使用することです。

WP Simple Pay は、最高で使いやすい WordPress 支払いプラグインの 1 つです。 コードなしで、WordPress サイトの任意の投稿またはページに Stripe 支払いを追加できます。
そのため、コンバージョン率の高いランディング ページを作成したくなく、より簡単なオプションが必要な場合は、WP Simple Pay が最適です。
注: WP Simple Pay を使用して支払いを受け入れるには; 有効な SSL 証明書が必要です。 ヘルプが必要な場合は、WordPress に SSL を追加するためのガイドをご覧ください。
ステップ 1. WP Simple Pay をインストールしてアクティブ化する
最初のステップは、WP Simple Pay のコピーを Web サイトから入手することです。 次に、Web サイトにプラグインをインストールして有効にします。
プラグインがアクティブになると、セットアップ ウィザードが自動的に表示され、セットアップ プロセス全体が自動化されます。

セットアップ ウィザードを開始するには、[ Let's Get Started ] ボタンをクリックします。
ステップ 2.セットアップ ウィザードを完了する
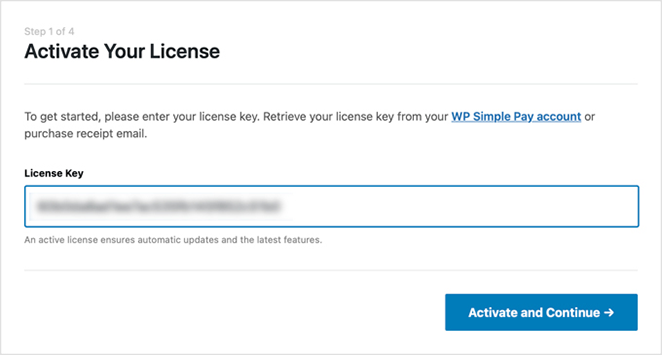
セットアップ プロセスには 4 つのステップがあります。 最初に、ダウンロード セクションのアカウント ダッシュボードにある WP Simple Pay ライセンス キーを入力するよう求められます。

ライセンス キーを入力し、[アクティブ化して続行] ボタンをクリックします。
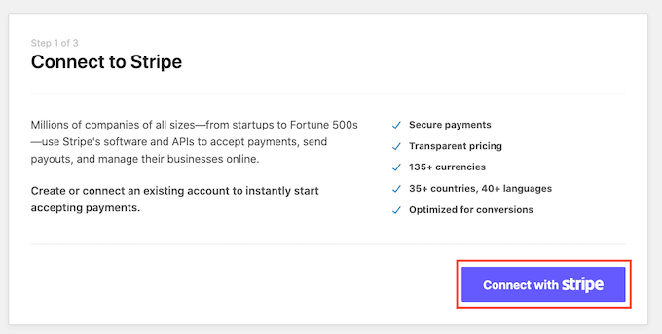
次の画面で、Stripe アカウントに接続する必要があるので、[ Stripe に接続] ボタンをクリックします。

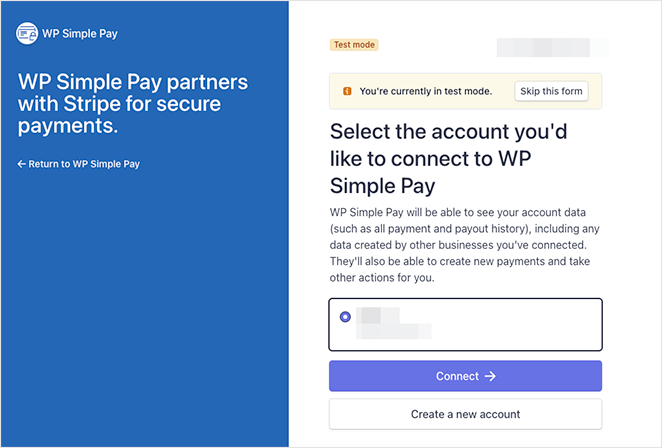
次に、Stripe アカウントにログインして接続を確認する必要があります。

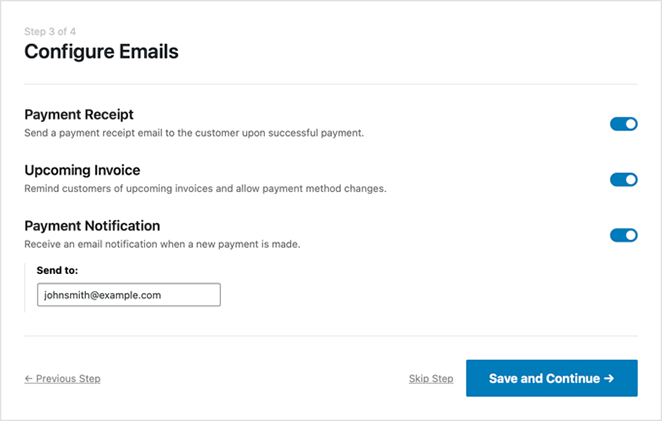
それが完了したら、セットアップ ウィザードに戻り、支払い完了後に顧客が受け取るメールを選択できます。
たとえば、支払い領収書、支払い通知、請求書領収書、および今後の請求書を送信できます。

メール通知を選択したら、[保存して続行] ボタンをクリックします。

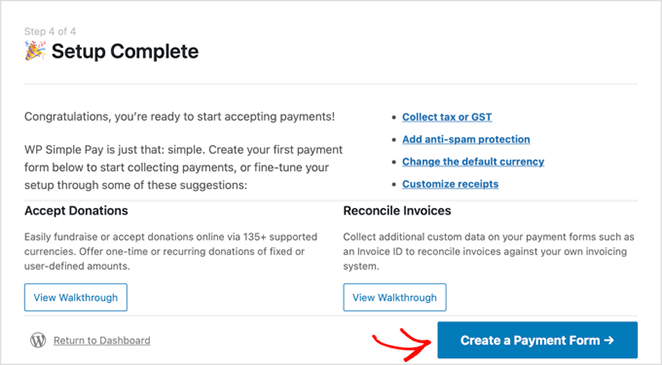
これでセットアップは完了です。次のステップは、買い物客が支払いの詳細を入力するためのフォームを作成することです。 これを行うには、[支払いフォームの作成] ボタンをクリックします。
ステップ 3. 支払いフォームを作成する
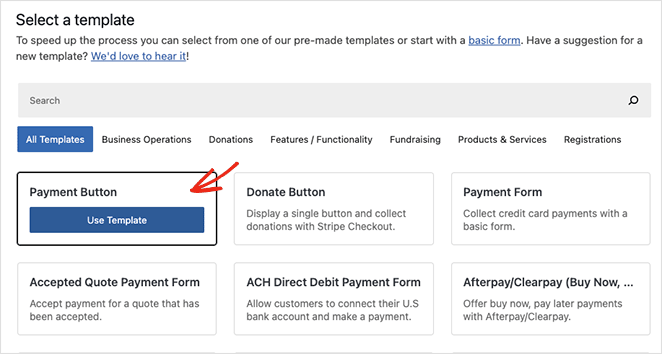
次の画面では、WP Simple Pay で利用できるさまざまな支払いフォーム テンプレートが表示されます。 募金、製品とサービス、登録、寄付など、さまざまなフォーム タイプから選択できます。
このチュートリアルでは、支払いボタン テンプレートを選択します。 テンプレートにカーソルを合わせて、[テンプレートを使用] ボタンをクリックします。

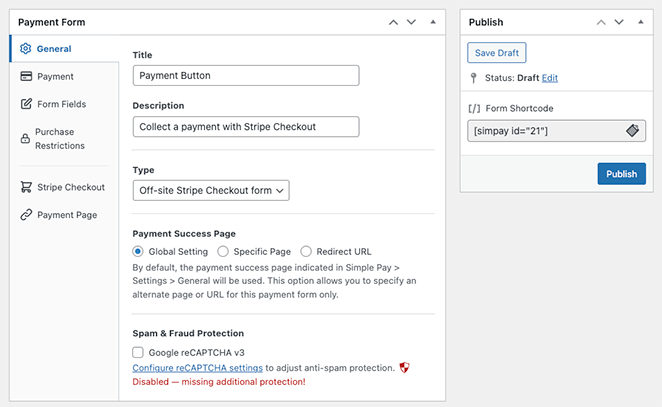
次の画面で支払いボタンの設定が開きます。 ここで、ボタン名、説明、タイプ、支払い成功ページなどの一般設定を編集できます。

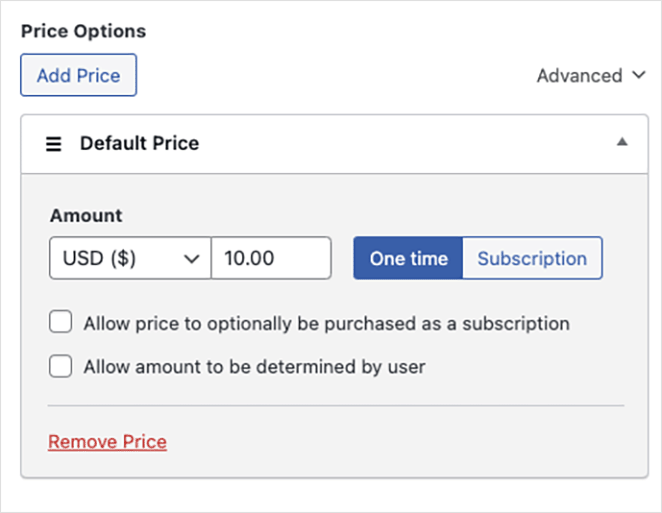
支払いタブでは、支払いボタンのデフォルト価格を設定し、1 回限りの支払いと定期的な支払いのどちらかを選択できます。

クレジット カード、口座振替、Alipay、Klarna、Clearpay など、複数の支払い方法から選択することもできます。
支払いボタンの設定のカスタマイズが完了したら、[公開] ボタンをクリックします。
ステップ 4. ランディング ページに支払いボタンを追加する
次のステップは、支払いボタンをランディング ページに追加することです。 WP Simple Pay WordPress ブロックを使用して、ページのどこにでも追加できます。
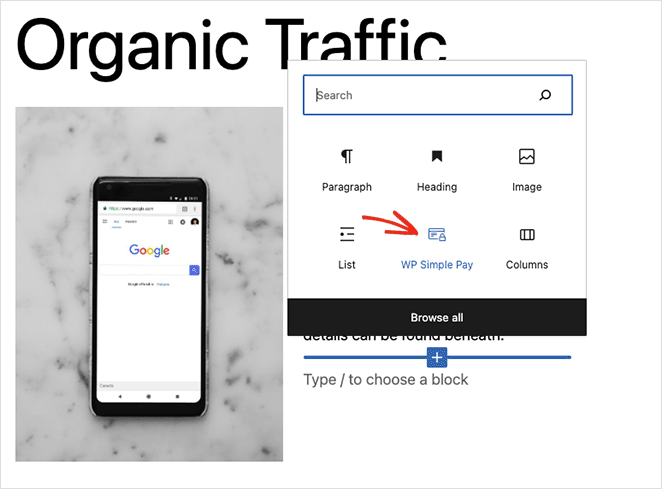
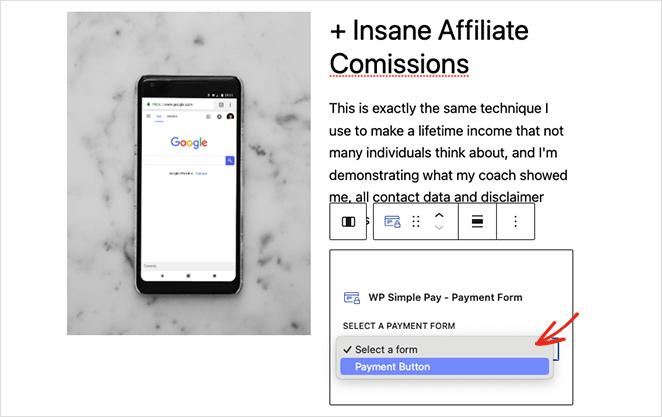
これを行うには、WordPress ページを作成または編集してから、コンテンツ エディターでプラス ボタンをクリックし、WP Simple Pay ブロックを選択します。

その後、ドロップダウン メニューから支払いボタンを選択できます。

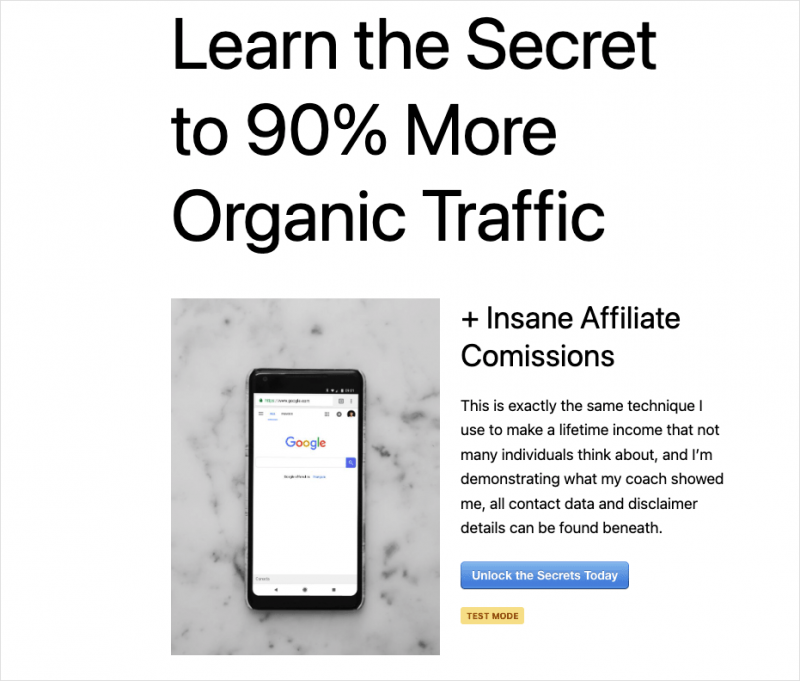
ランディング ページを更新または公開した後、支払いボタンとゲートウェイの動作をプレビューできます。

それでおしまい!
これで、支払いゲートウェイ機能を備えたランディング ページを作成する方法がわかりました。
完全な e コマース ストアの作成に関心がある場合は、次のチュートリアルが役立ちます。
- WooCommerce でカスタムのカートに追加ボタンを追加する方法
- WooCommerce で商品カテゴリとタグを表示する方法
- WooCommerce ショップページを簡単にカスタマイズする方法
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。