Elementor と HappyAddons を使って弁護士ウェブサイトを作成する方法
公開: 2023-05-25弁護士であろうと弁護士であろうと、今ではウェブサイトがなければ先に進むことはできません。 米国弁護士協会は報告書の中で、法律事務所の約4分の3が公式ウェブサイトを維持していることを明らかにした。 なぜなら、64% の人が適切な弁護士や法律事務所を雇うためにオンラインで調べるのが好きだからです。
弁護士は常に、ビジネスから家族の問題に至るまで、あらゆる種類の法的問題の解決の最前線に立っています。 2012年、アップルはサムスンに対する勝訴のために弁護士に6000万ドルを支払った。 ほぼ毎日、同様の種類の訴訟が多数提起されている。
Web サイトを開設すると、サービスを紹介したり、弁護士のプロフィールを強調したり、潜在的な顧客を引きつけたり、コンテンツを定期的に公開したりするのに役立ちます。 この記事では、Elementor と HappyAddons を使って弁護士ウェブサイトを一から作成する方法を説明します。 コーディングは 1 行も必要ありません。
弁護士のウェブサイトに必要な要素は何ですか

デザインやレイアウトに関係なく、すべての弁護士 Web サイトに存在する必要がある重要な要素がいくつかあります。 チュートリアルのセクションに進む前に、それらについて詳しく理解しておく必要があります。 要素のコンテンツを準備できるように、要素を詳しく調べてみましょう。
a. ホームページ
ホームページは、Web サイトのメインのランディング ページです。 これは、サイトで利用可能なコンテンツへのナビゲーション ゲートウェイとして機能します。 優れたランディング ページは、即座にポジティブな印象を与え、読者の注意を引き、別のページやセクションに掲載されている情報に誘導することができます。
優れたホームページとは、サービスをすぐに紹介し、それがニーズに合うかどうかを判断するのに役立つホームページです。 ホームページに記載しなければならない事項は以下のとおりです。
- サービスと業務分野の明確で簡潔な説明。
- ヘッダーとフッターを含むナビゲーション メニュー。
- プロフェッショナルで高品質な画像。
- 証言と社会的証明。
- お問い合わせフォームと相談を予約するための CTA ボタン。
b. ページについて
概要ページでは、訪問者の間で弁護士の専門知識と専門性に対する信頼性を確立できなければなりません。 ビジョンや目的など、法律事務所の歴史を詳細に説明します。 何らかの賞や評価を受けた場合は、必ずこのページで公開してください。
c. 弁護士プロフィール
「概要」ページに弁護士のプロフィールを含めることができます。 ただし、別のページを作成した方がよいでしょう。 ページには、各弁護士の専門的な顔写真、経歴、学歴、業務領域、専門的なメンバーシップ、ソーシャル チャネルのリンクを必ず掲載してください。
d. サービスページ
法律事務所は通常、さまざまな訴訟を扱います。 たとえば、知的財産の悪用、医療過誤、差別、家庭内暴力、契約違反などです。専門知識を示す特定のセクションでは、会社が提供する訴訟サービスのみを提示してください。
e. お客様の声
体験談は社会的証拠として機能します。 Sluice 弁護士によると、オンラインで弁護士を雇おうとする人の 80% は、最初にレビューを読む傾向があります。 ホームページに特定の紹介セクションを作成し、スライドショーで紹介します。 そして、偽の証言を決して公開しないでください。

f. お問い合わせページ(相談予約)
このページには、訪問者が法律事務所に連絡できる情報を提供する必要があります。 このページには、電話番号、WhatsApp、ソーシャル チャネルのリンク、電子メール アドレスを含める必要があります。 物理的なオフィスの場所を示す地図を追加します。
現在、ほとんどの法律事務所では、クライアントがオンライン会議に参加することを許可しています。 このサービスも提供したい場合は、営業時間を説明するページに「相談予約」セクションを設けてください。 オフィスアワーを表に記載するとよいでしょう。
g. ブログ投稿
ブログ投稿により、法的問題に関する知識、専門知識、最新情報を共有できます。 さらに、SEO にも多くのメリットがあります。 関連するキーワードを定期的にブログに投稿すると、検索エンジン上で Web サイトが有機的にランク付けされ、多くの潜在的な顧客を獲得できます。
弁護士のウェブサイトを作成するための前提条件
弁護士のウェブサイトに必須の要素が理解できたと思います。 ただし、Web サイトを構築する前に、いくつかの技術的な前提条件を解決する必要があります。 そして、このルールは弁護士のウェブサイトにも当てはまります。 以下をご覧ください。
1. ドメイン名を取得する

ドメイン名は、物理アドレスに相当する Web サイトの一意のアドレスです。 これには、名前と拡張子 (.com、.org、.net など) が含まれます。 キャッチーなドメイン名とは、短くて意味があり、覚えやすく、会社名を表しているものです。
ドメインを購入できる場所は数多くあります。 しかし、その中で最も優れているのは、Namecheap、BlueHost、Hostinger、Dreamhost、および HostGator です。
2. ウェブホスティングプランを購入する
Web ホスティングは、Web ファイルとデータをオンライン スペースに保存するサービスです。 ホスティング プランを購入すると、実店舗と同じオンライン スペースを借りることになります。 ホスティング プロバイダーが一流のサポート、セキュリティ、99% の稼働時間、使いやすいコントロール パネルを提供していることを確認してください。
トップのウェブホスティングプロバイダーは、Hostinger、Kinsta、Cloudways、Namecheap、Exonhost です。 サイトを調べて、必要なプランを購入してください。
3.WordPressをインストールする
WordPress は初心者にとって使いやすいコンテンツ管理システム (CMS) です。 この CMS を使用すると、ほぼすべての Web サイトを作成およびデザインできます。
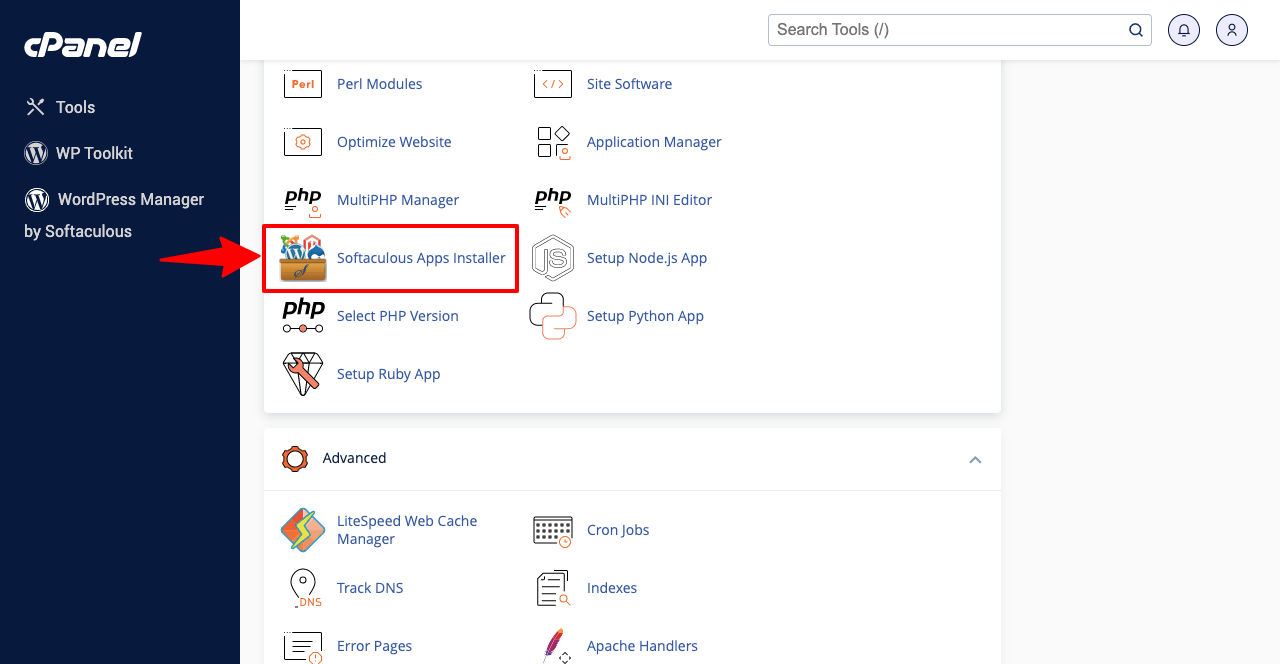
- ホスティングプロバイダーからアクセスできたら、cPanel にログインします。
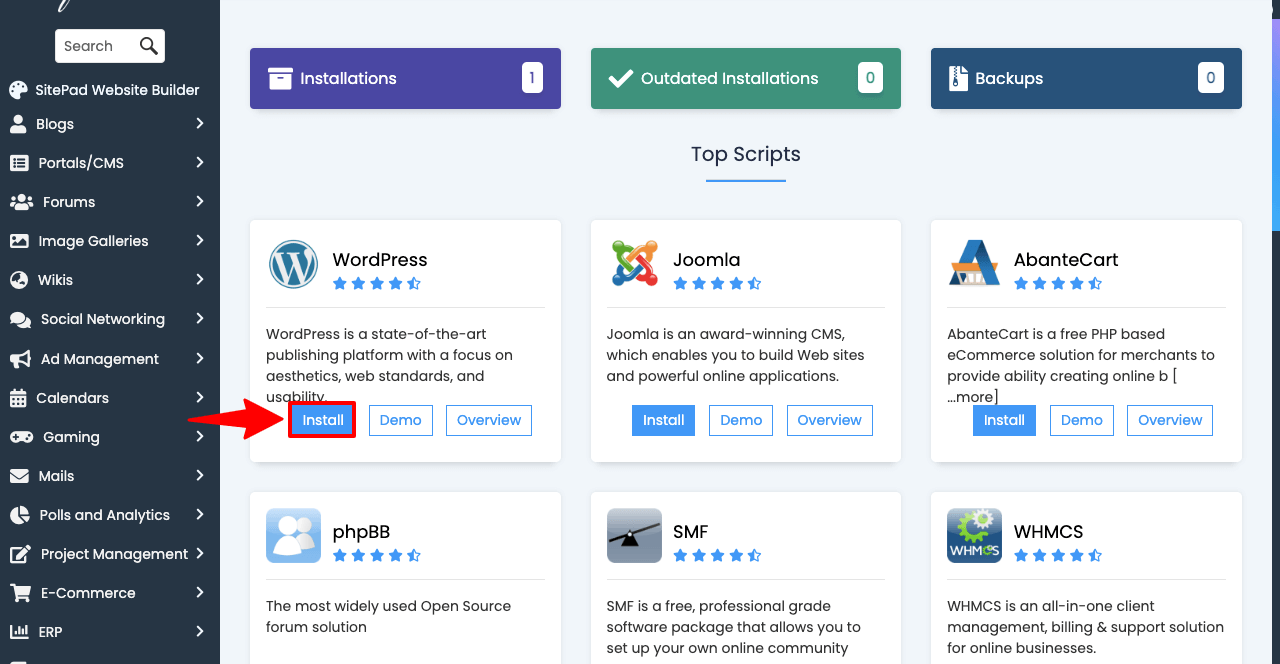
- Softaculous Apps インストーラーを見つけてクリックします。

- 人気のあるコンテンツ管理システムがすべて見つかります。
- WordPress が見つかるまでスクロールします。
- WordPressの下にある「インストール」ボタンを押します。
- これには、いくつかの簡単な手順が必要になる場合があります。
- 一つずつ完成させてください。

ドメインとホスティング プランを別の会社から購入した場合は、ネームサーバーの設定など、さらにいくつかの技術的なことを解決する必要があります。 こうした面倒な手続きをしたくない場合は、ホスティングプロバイダーに問い合わせてください。 彼らはあなたの代わりにこれらを行います。
4. テーマのインストールとページの作成
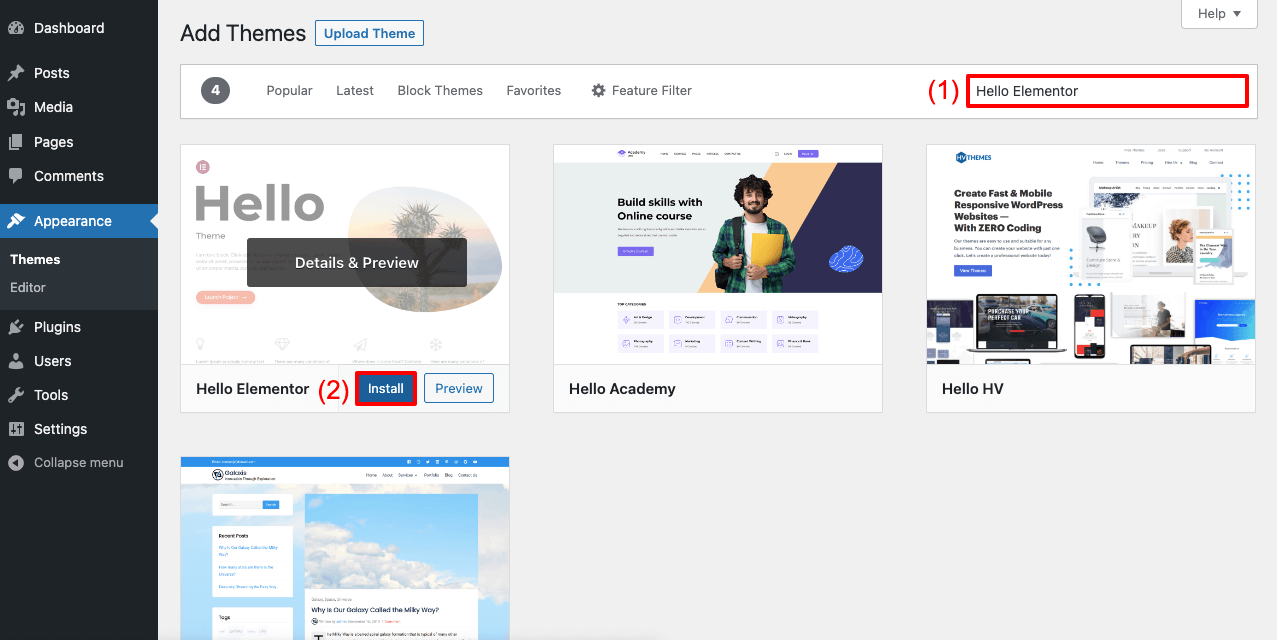
- [外観] > [テーマ]に移動します。
- 上部の「新規追加」ボタンをクリックします。
- 検索ボックスに「Hello Elementor」と入力します。
- テーマ上にマウスを置くと、 「インストール」ボタンが表示されます。
- 「インストール」ボタンをクリックしてアクティブ化します。

ページがなければ、サイトに情報を公開することはできません。
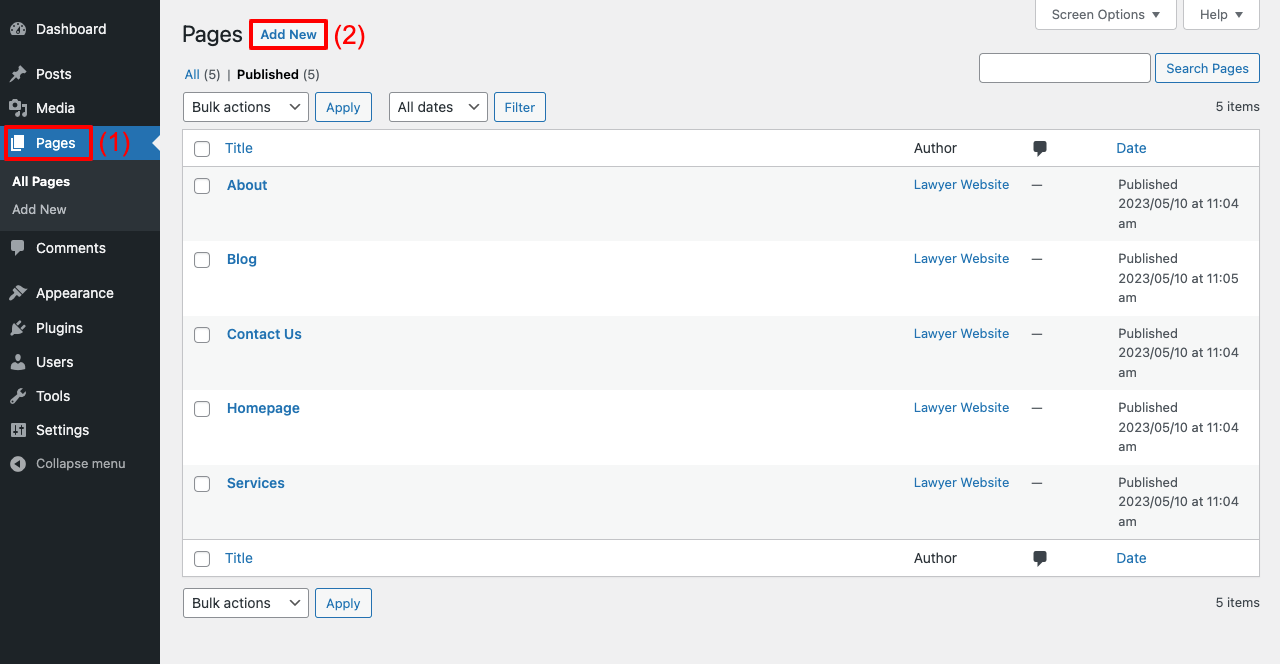
- 「WP ダッシュボード > ページ」に移動します。
- 「新規追加」ボタンをクリックすると、必要なだけページを作成できます。

弁護士ウェブサイトデザインのステップバイステップガイド
現在、この記事の設計部分に入っています。 ここでは、Elementor と HappyAddons を使用した弁護士 Web サイトのデザインに関する段階的なチュートリアルを説明します。 Elementor は、何もコーディングせずに Web サイトのあらゆる部分をデザインできる強力なページビルダー プラグインです。
HappyAddons は、よりエキサイティングな機能とウィジェットで Elementor をさらにパワーアップできるアドオンです。 以下のリンクからこれらのプラグインをサイトにインストールしてください。
- エレメンター
- ハッピーアドオン
- HappyAddons プロ
インストールしたら、以下に示す手順に従い始めます。
ステップ 01: Web サイトのヘッダーを作成する
HappyAddons には、素晴らしいヘッダーとフッターを作成できる強力なテーマ ビルダーがあります。
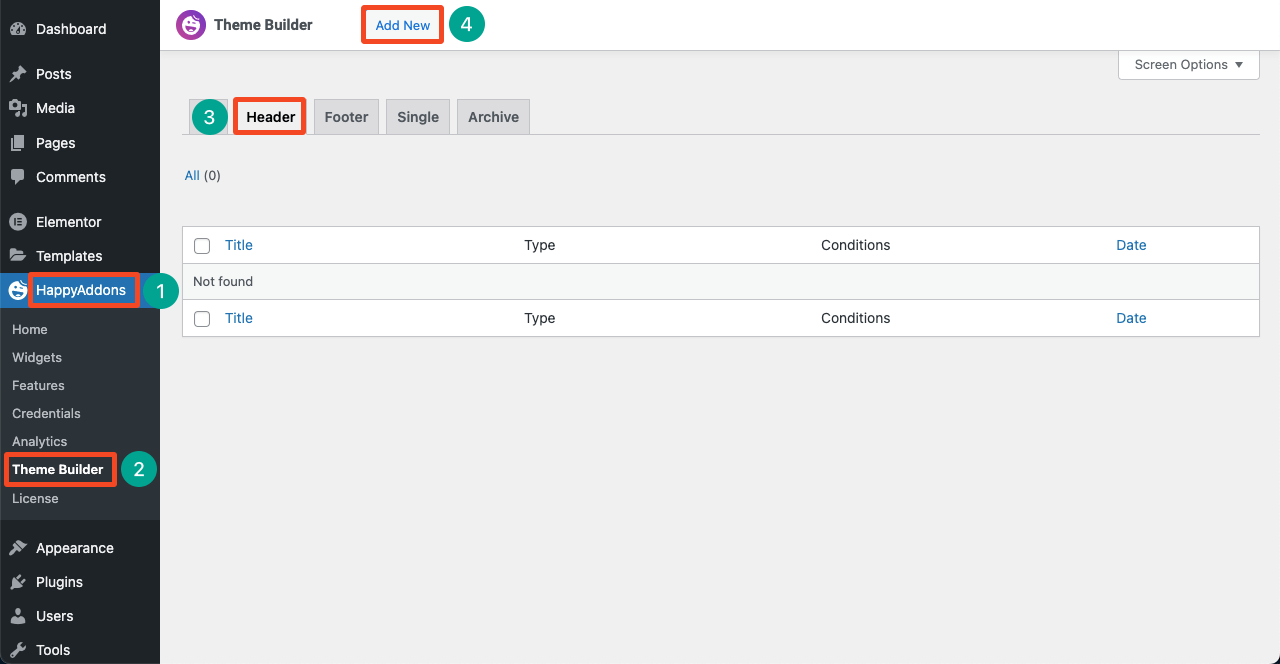
- HappyAddons > テーマビルダー > ヘッダーに移動します。
- [新規追加]ボタンをクリックします。
- これにより、簡単なポップアップが開きます。
- それを終わらせて。

- 画面上にElementor Canvasが開きます。
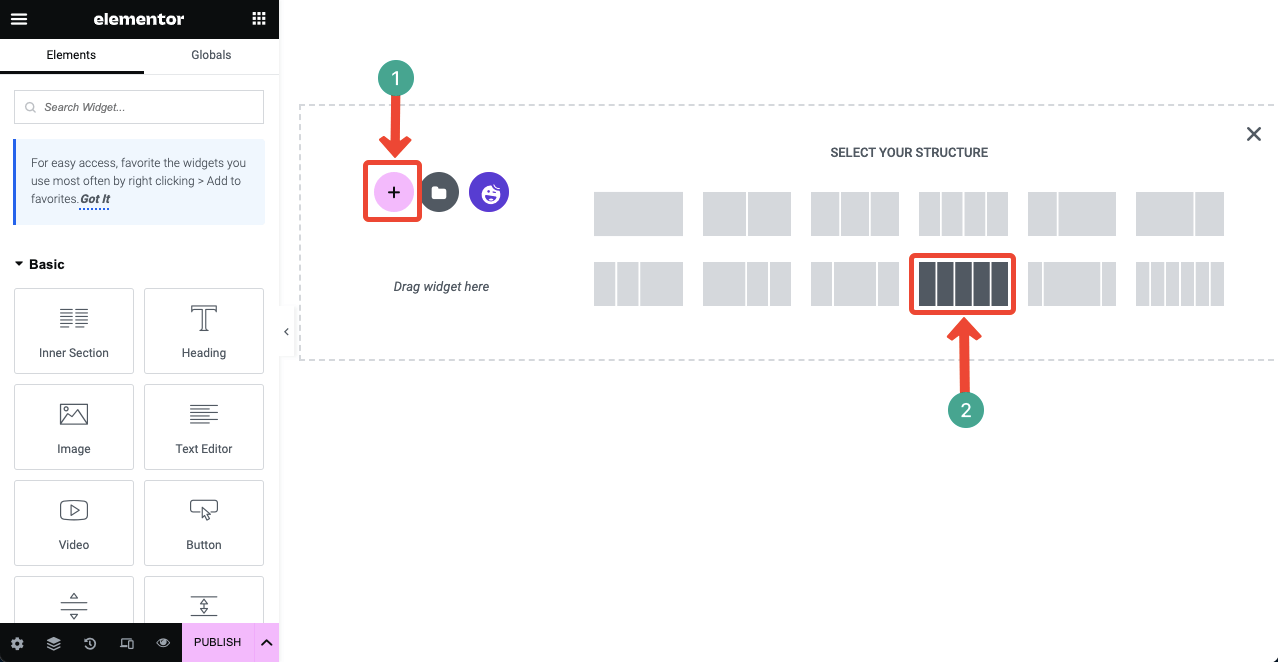
- プラス (+)アイコンをクリックし、ウィジェット領域の列数を選択します。

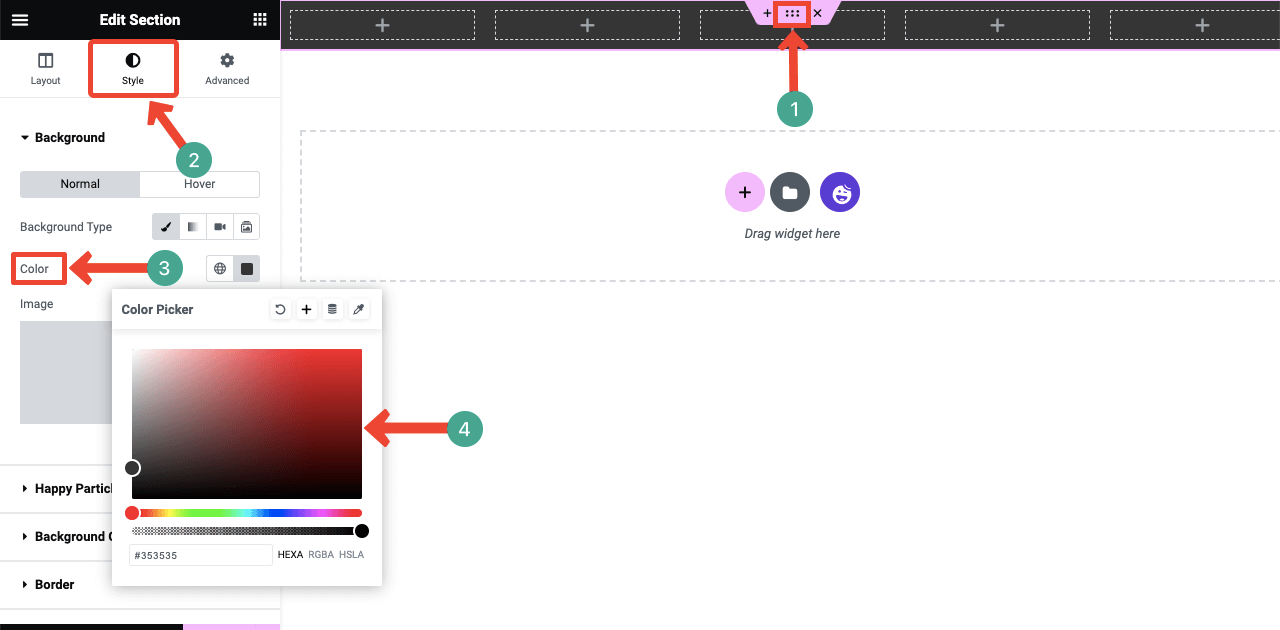
- 背景に色を追加できます。
- 上から6つの点のアイコンをクリックします。
- スタイルセクションに移動します。
- カラーオプションが少し下がっていることがわかります。
- 希望の色を設定します。

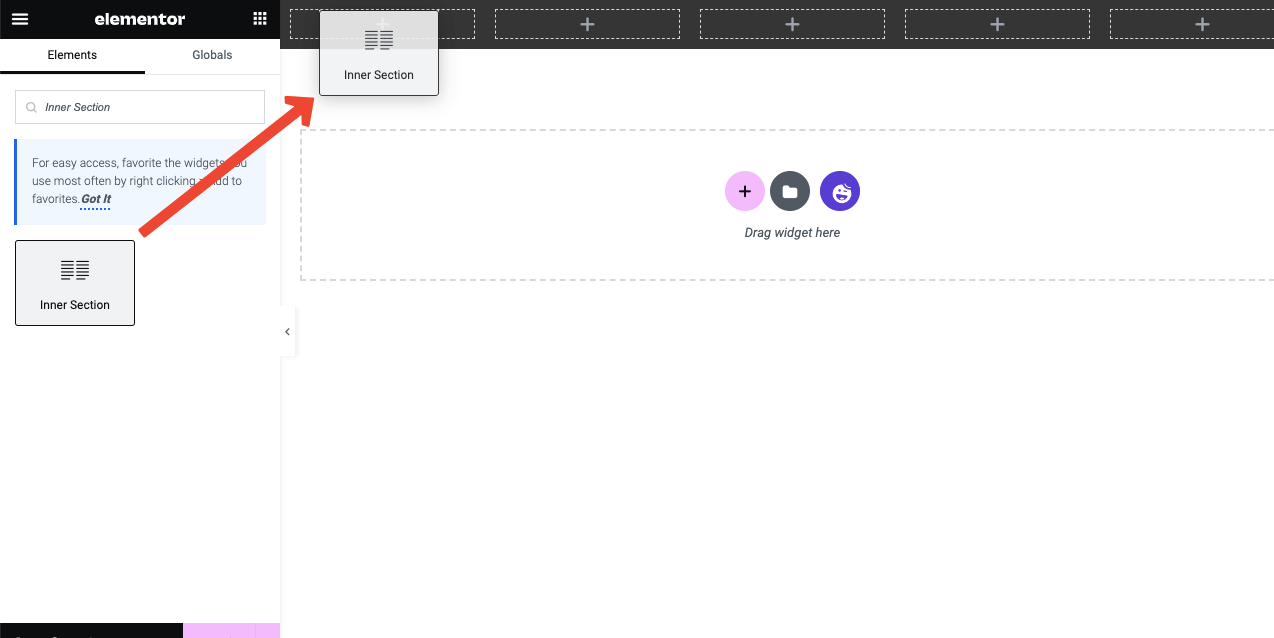
- 内部セクションウィジェットを使用すると、個々の列内にさらに列を追加できます。
- これにより、ヘッダー セクションに要素を追加するためのオプションがさらに増えます。

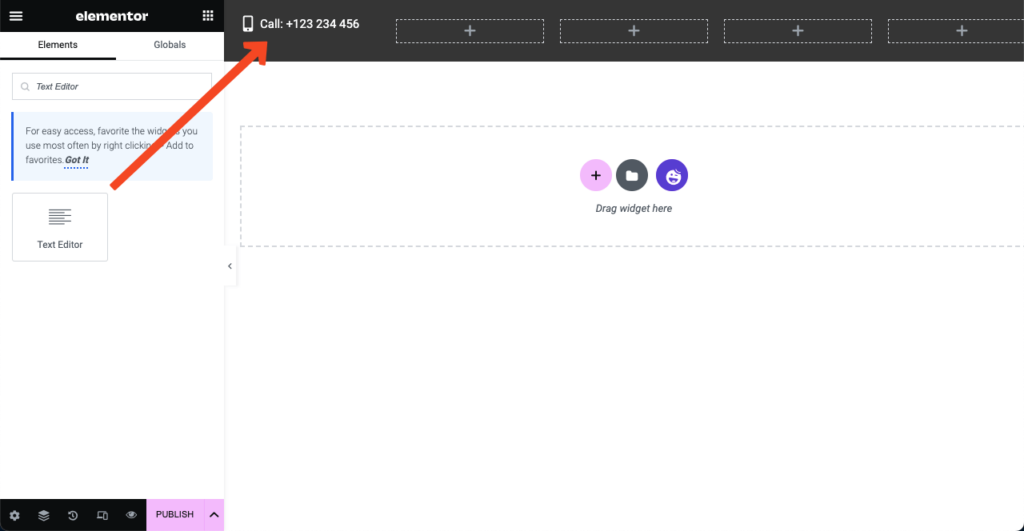
- アイコンウィジェットをドラッグ アンド ドロップします。
- これにより、セクションにデフォルトのアイコンが追加されます。
- ただし、変更してスタイルをカスタマイズすることはできます。
- テキスト エディターウィジェットを使用して、領域にテキストを追加できます。
- 上記と同じガイドに従ってテキストのスタイルを設定できます。

- 同じウィジェットと数式を使用して、下の画像のようなアイコンとテキストを追加します。
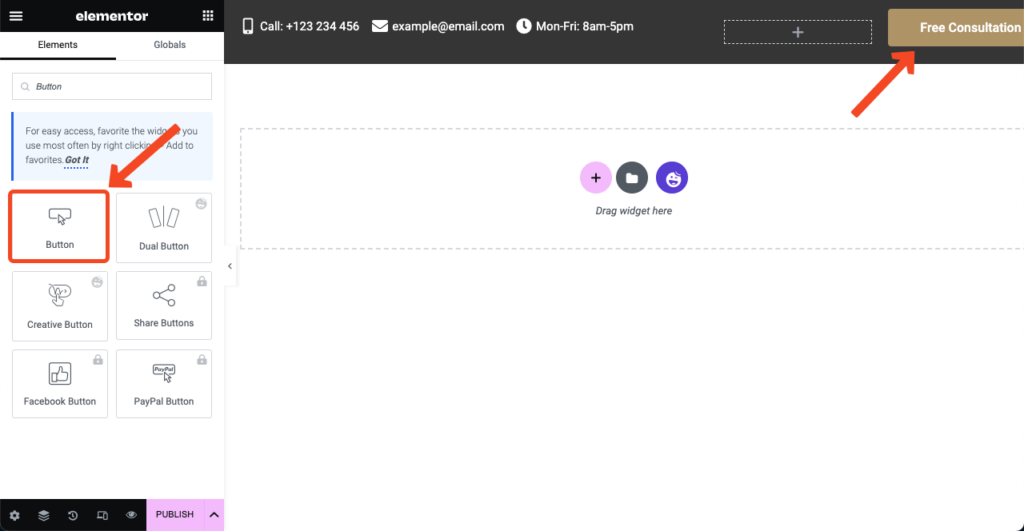
- ボタンウィジェットを使用してセクションにボタンを作成できます。

- 同じ方法に従って、希望の列数で新しいエリアを作成できます。
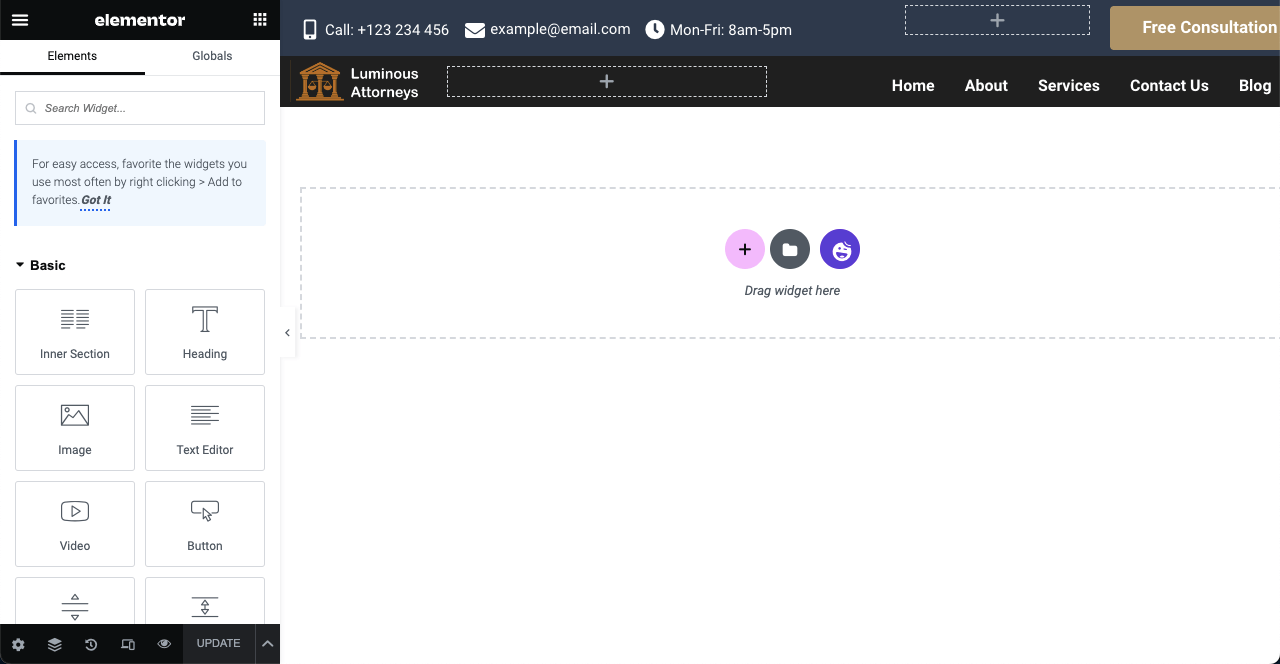
- 画像ウィジェットを使用してロゴを追加します。
- ハッピーメニューウィジェットを使用してヘッダーメニューを追加します。
- 好みが変わったら背景色を変更することもできます
- 最上位レイヤーの背景色が変更されていることがわかります。
- 完了したら、Elementor パネルの下部にある [Publish] ボタンを押します。

注:ハッピー メニュー ウィジェットが機能しない場合は、バックエンドでメニューが構成されていません。
- [外観] > [メニュー]に移動します。
- 以下に添付されているビデオに従ってメニューを設定します。
- その後、ハッピー メニュー ウィジェットが機能するようになります。
ステップ 02: 弁護士ウェブサイトのホームページをデザインする
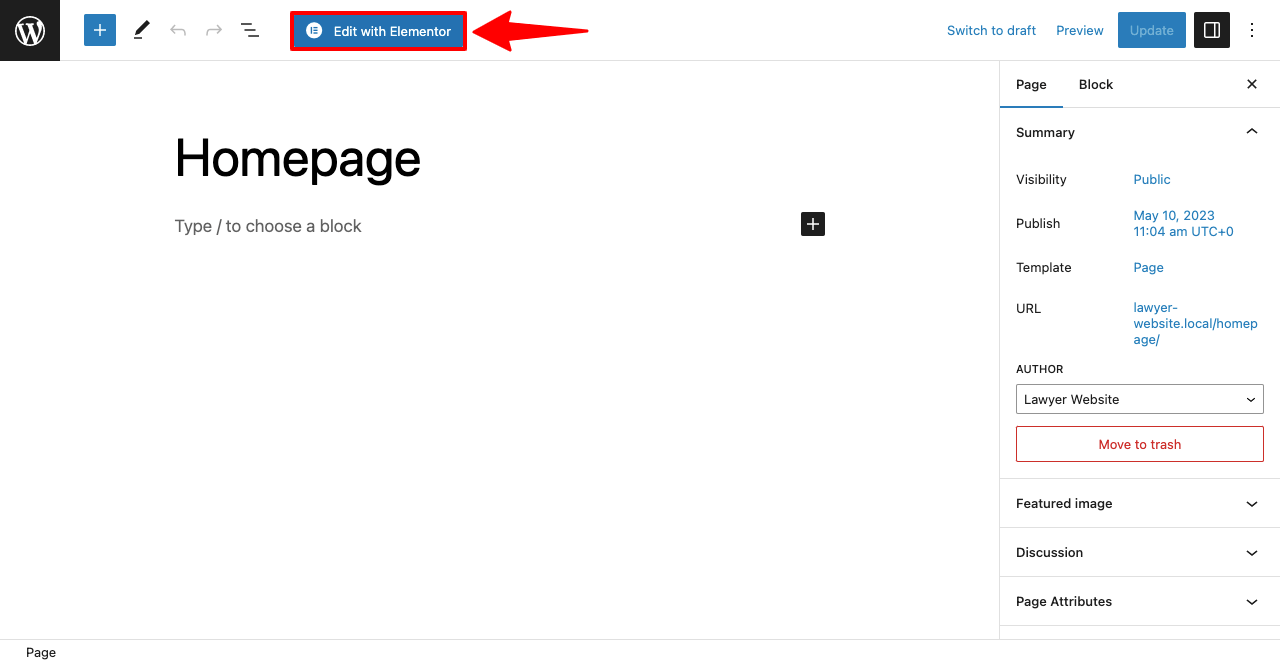
- [WP ダッシュボード] > [ページ]に移動します。
- ホームページを選択します。
- Elementor でページを開きます。

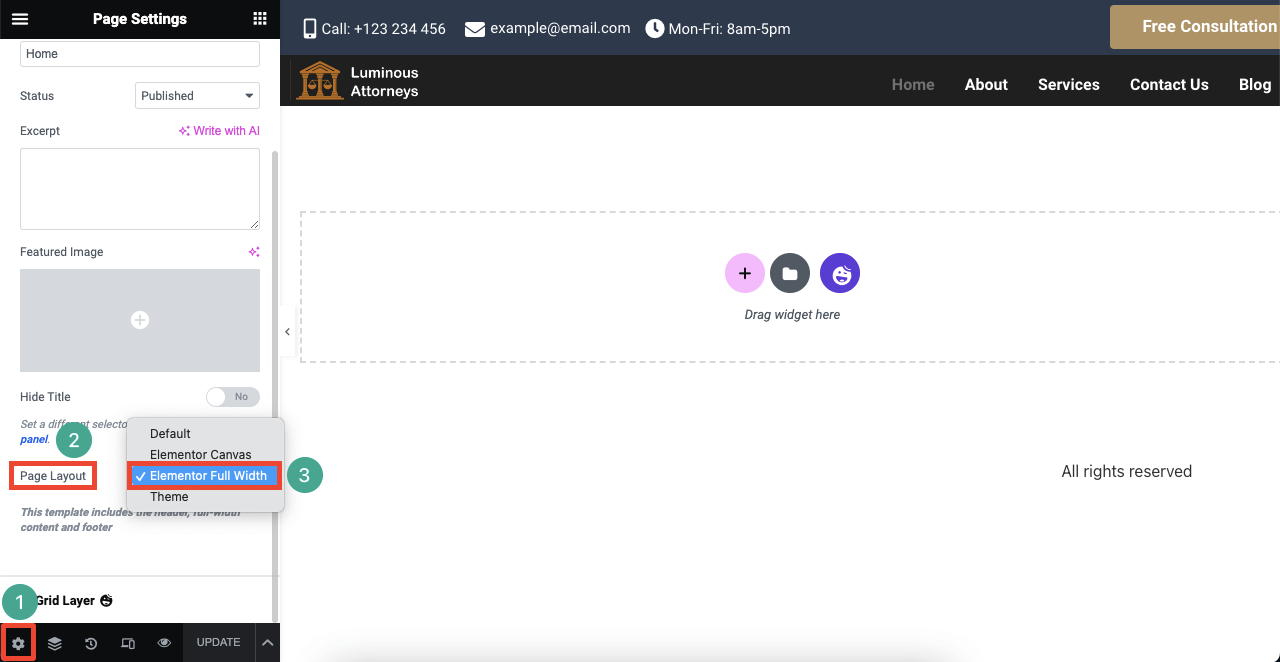
ページが開くと、デフォルトのメニュー バー、ページ名、フッターが上部に表示されます。 このページからこれらのデフォルト項目を削除するには:
- 左下の設定アイコンを押します。
- [ページ レイアウト]の横にあるドロップダウン リストをクリックします。
- リストから「エレメントまたは全幅」オプションを選択します。

# ヒーローセクションを追加

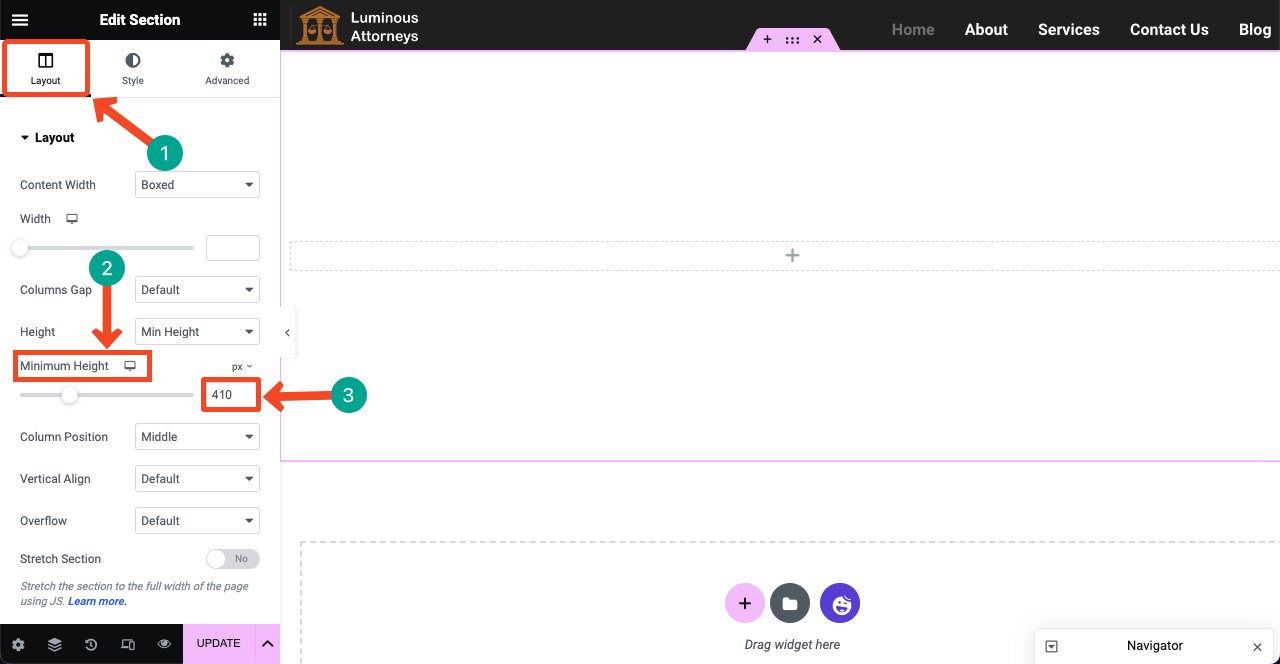
- ヒーローセクションの列を選択します。
- [レイアウト] > [高さ] > [最小高さ]からこのセクションの高さを増やします。

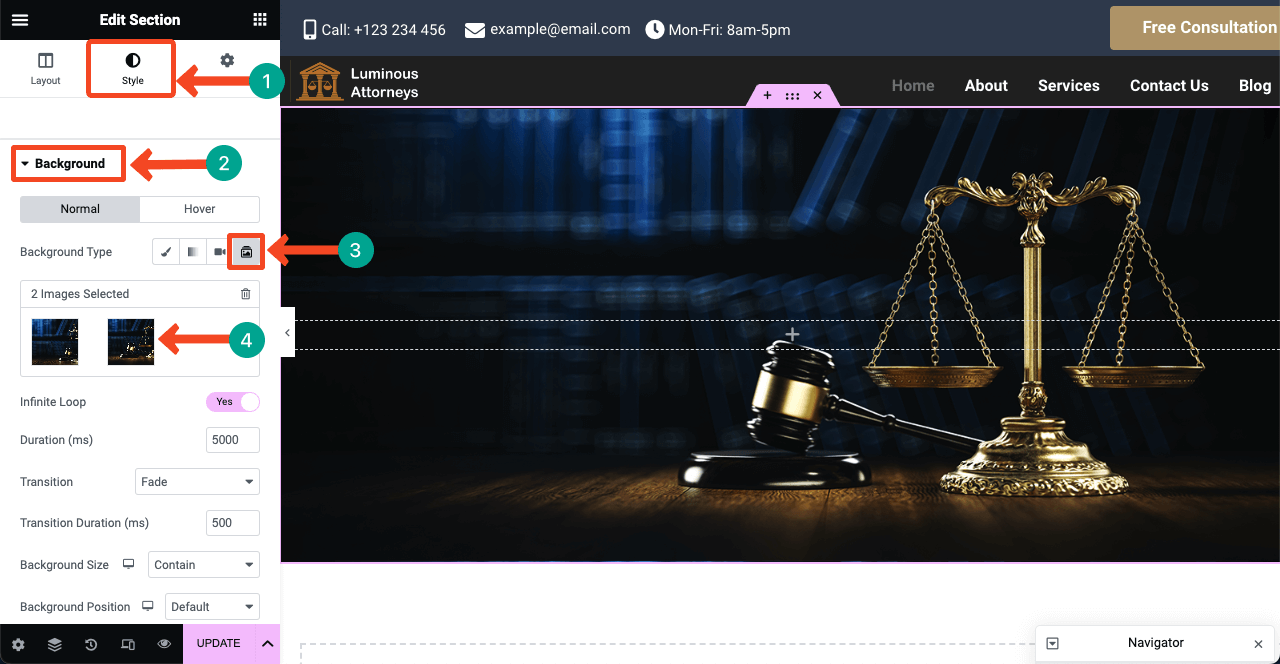
- [スタイル] > [背景]に移動します。
- スライドショップアイコンをクリックします。
- 必要なだけ画像を追加します。
- ただし、これらの画像の高さと重さが、選択した高さと関連していることを確認してください。

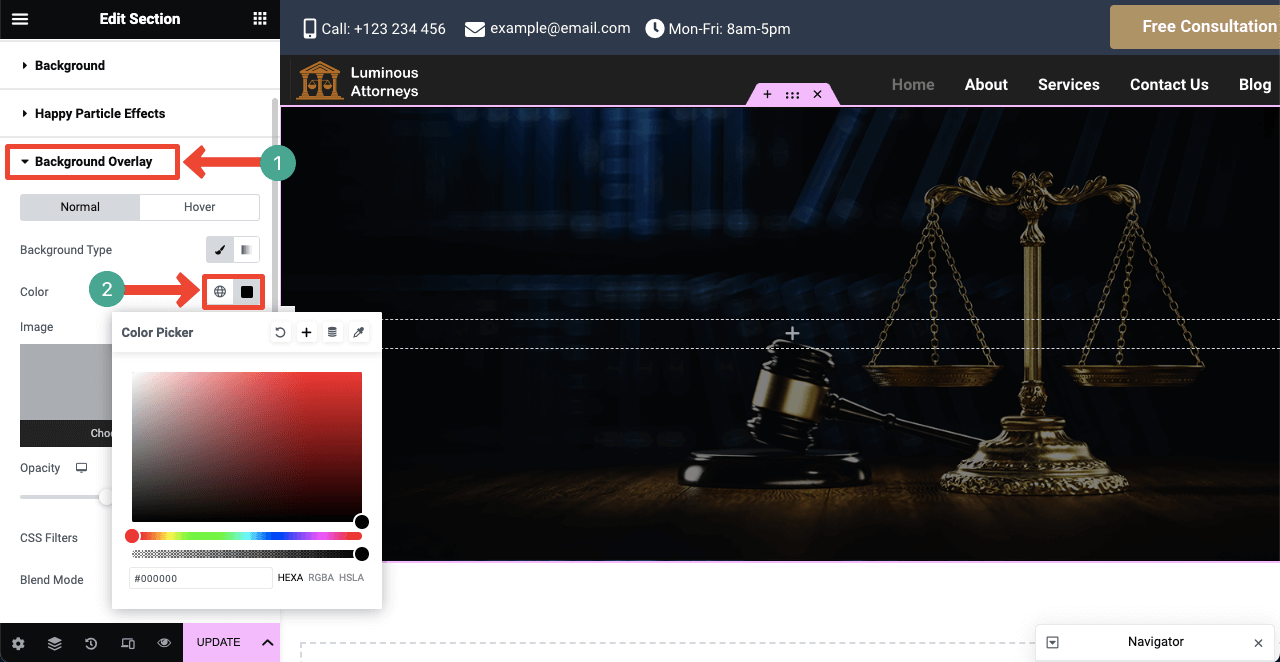
- 画像にオーバーレイカラーを追加できます。
- 少し下にスクロールすると、 [背景オーバーレイ]オプションが見つかります。
- 必要な色を追加します。

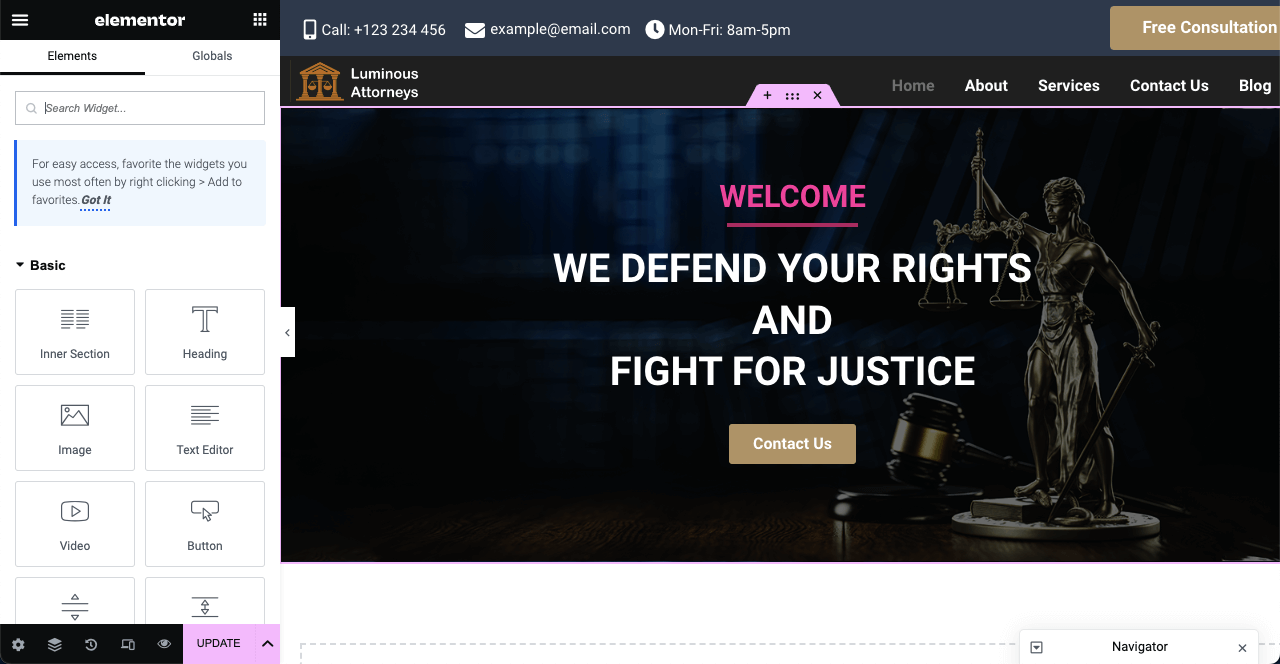
- 先ほどと同様に、ヒーロー セクションにテキストやボタンを追加できます。
- そのためには、見出し、テキスト エディター、ボタンウィジェットを使用します。

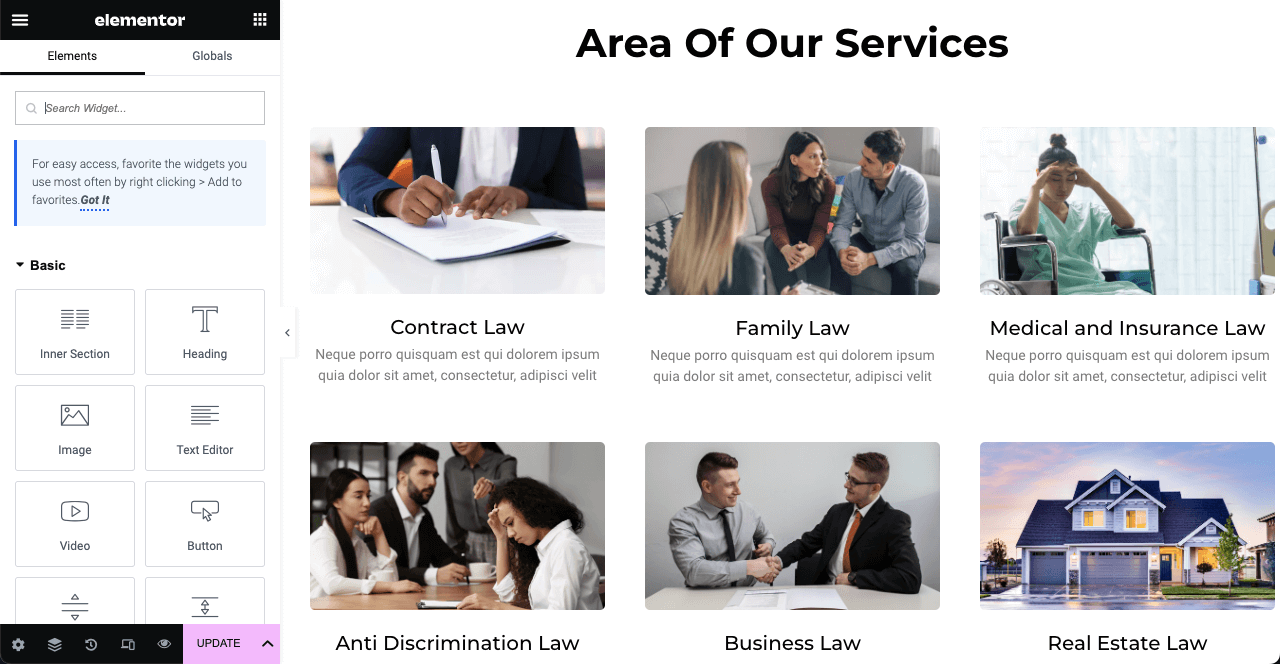
# サービスセクションを追加
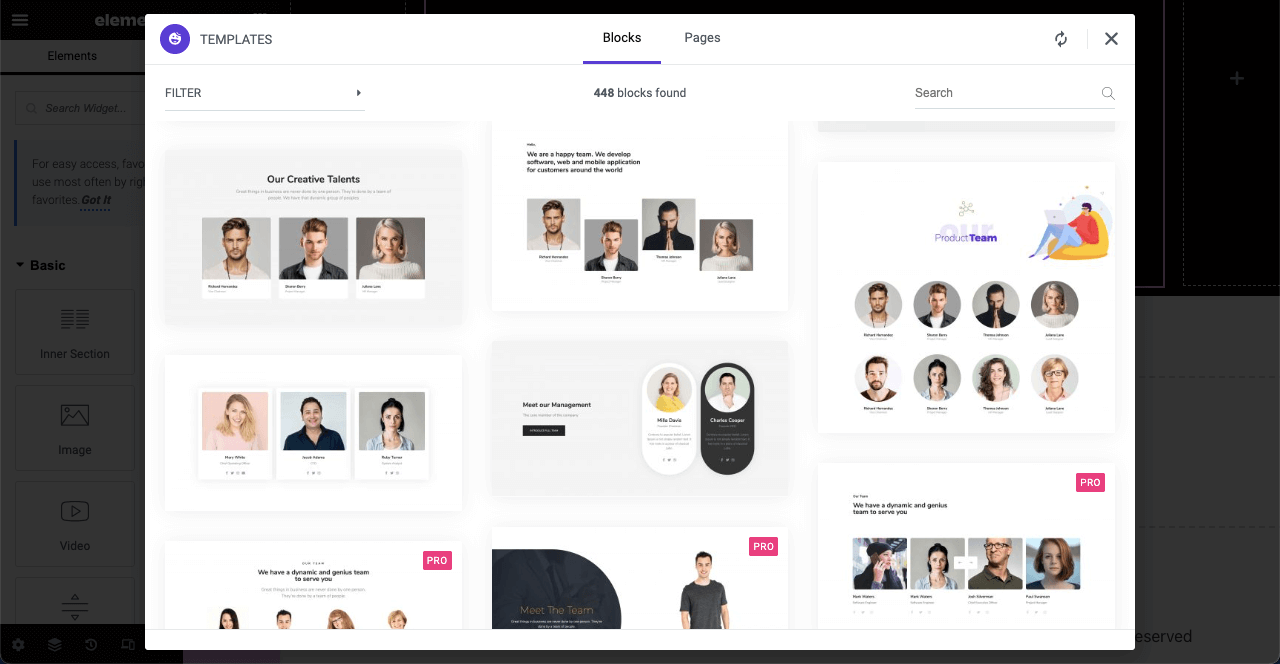
- 既製のテンプレートを使用してサービス セクションを作成できます。
- ハッピーアイコンをクリックすると、テンプレートライブラリに移動します。
- 好きなテンプレートを選択し、[挿入] ボタンを押します。
- テンプレートは 1 分以内にページにインポートされます。
- プロセスをビデオでご覧ください。
- サービスを表す画像と適切なテキストを追加します。
- [スタイル]タブから画像を追加し、高さと幅をカスタマイズできます。
- ご自身でできることを願っています。

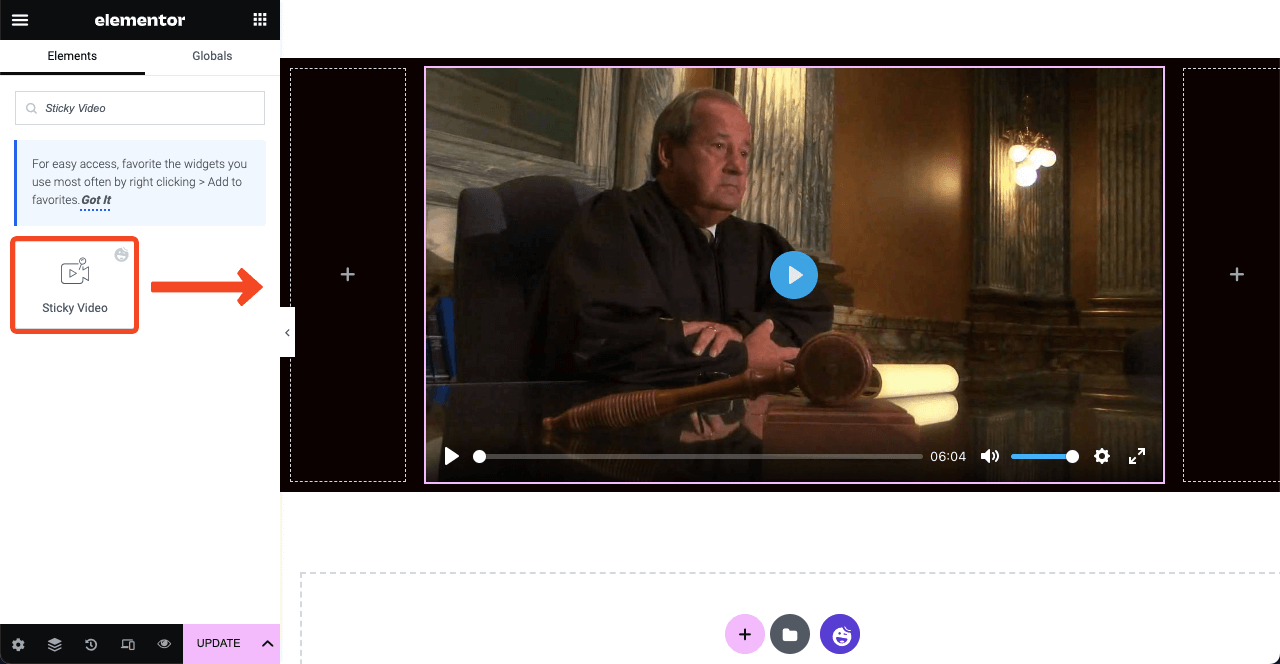
# 短いビデオを追加する
- 今日、ホームページに短いビデオを追加することがトレンドになっています。
- スティッキー ビデオウィジェットをドラッグ アンド ドロップします。
- ホームページにビデオを追加するオプションが表示されます。

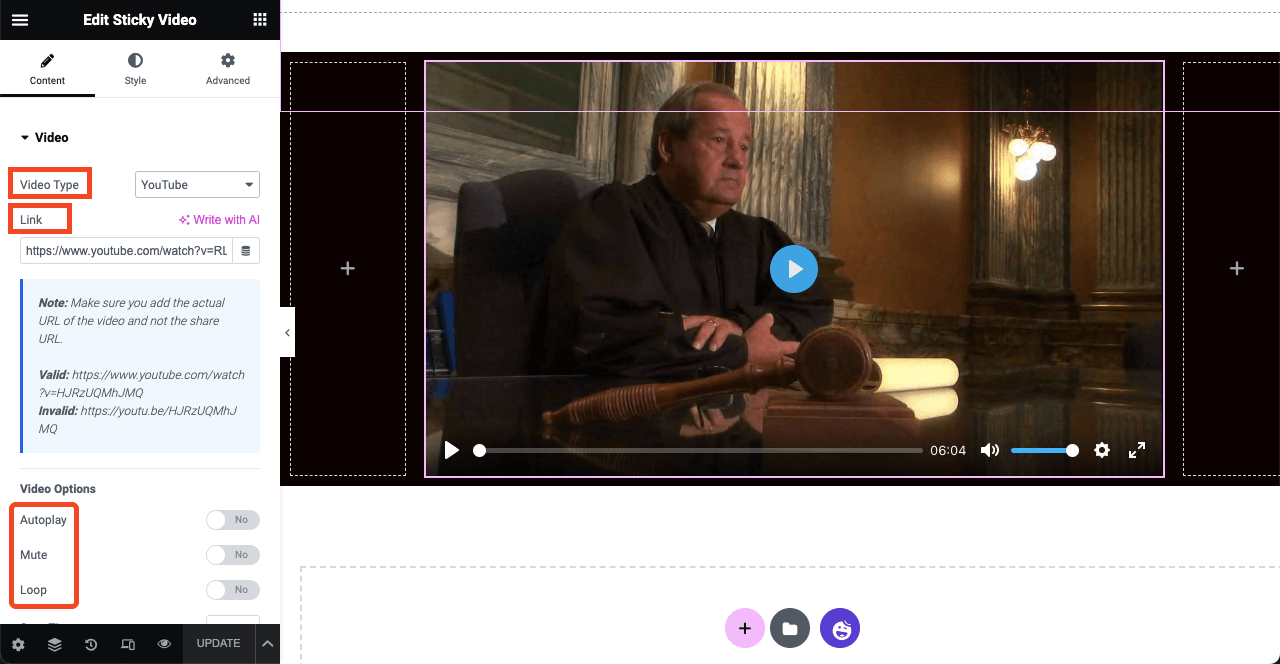
- YouTube または Vimeo からビデオをリンクしたり、ローカル ドライブからアップロードしたりできます。
- 他にも、自動再生、ミュート、ループ、開始時間、終了時間など、有効にできるオプションがいくつかあります。

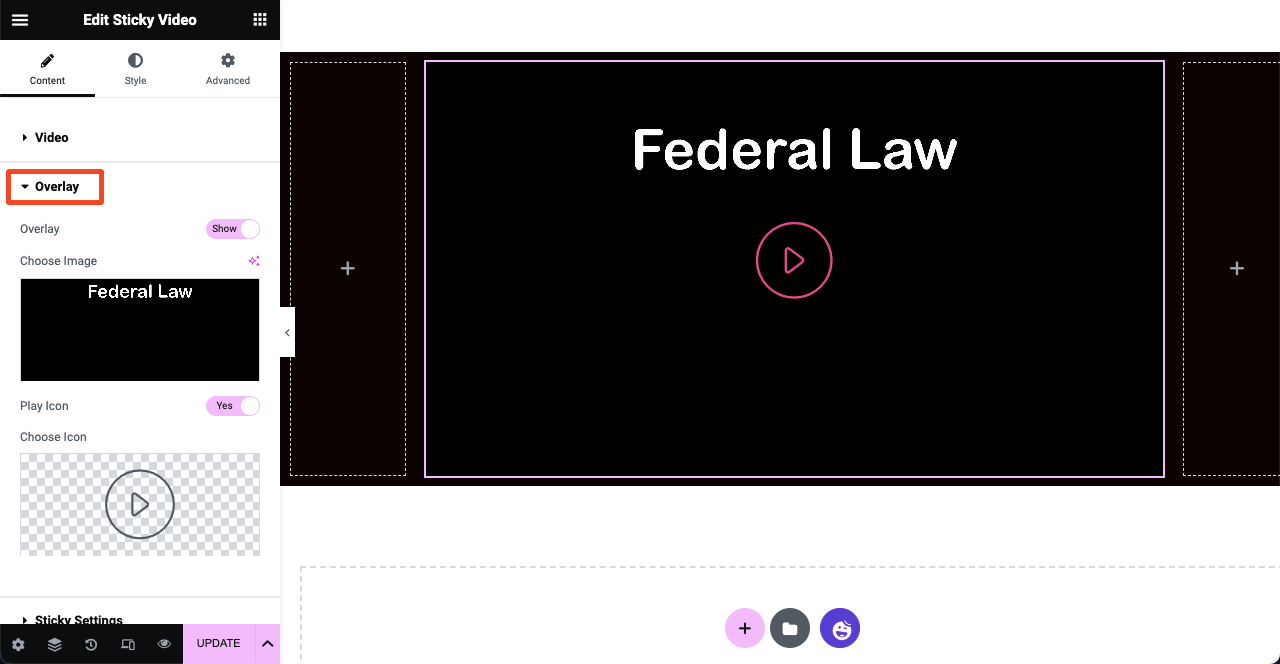
- さらにスタイルを整えるには、ビデオにオーバーレイ画像を追加します。
- 同じアイコンを使用することも、変更することもできます。
- 訪問者がアイコンをクリックすると、ビデオの再生が始まります。

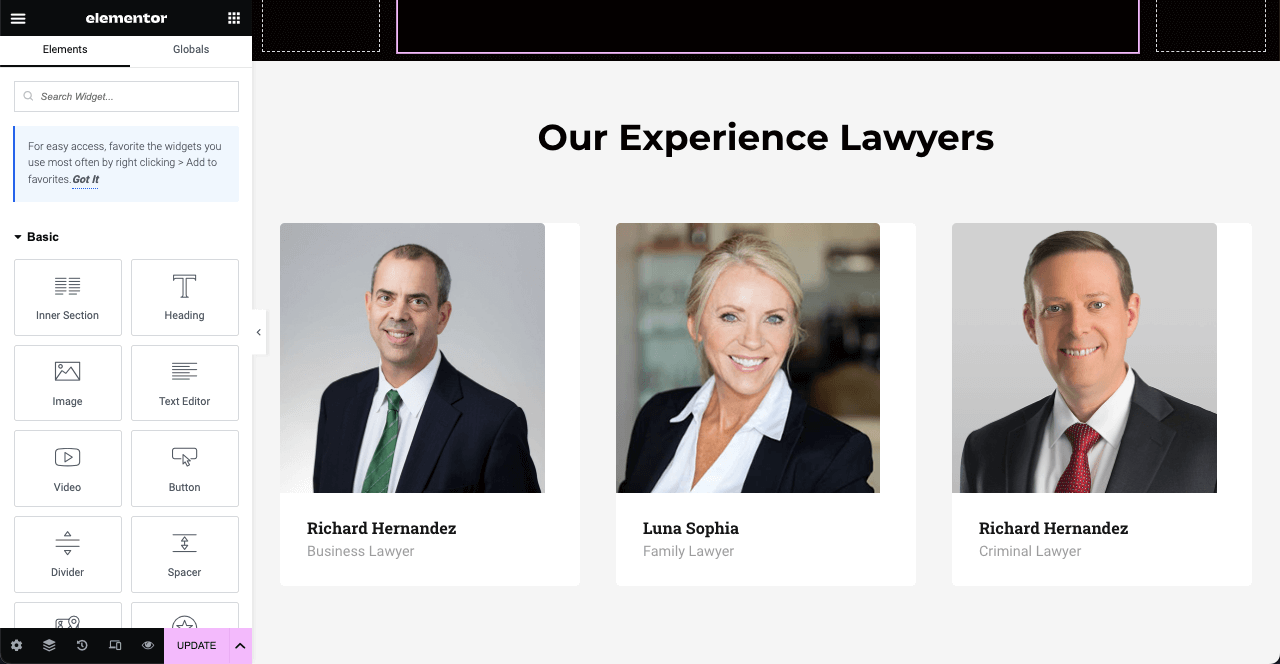
# 弁護士セクションを追加
- ハッピー アイコンをクリックすると、事務所で働いている弁護士を表示するテンプレートを選択できます。
- 事務所で働いている各弁護士を紹介する必要はありません。
- しかし、最も知名度の高い弁護士を紹介することはできます。

- ご覧のとおり、このセクションのタイトルはカスタマイズされています。
- このセクションに弁護士を追加しました。
- 名前、役職などは、Elementor パネルから変更できます。

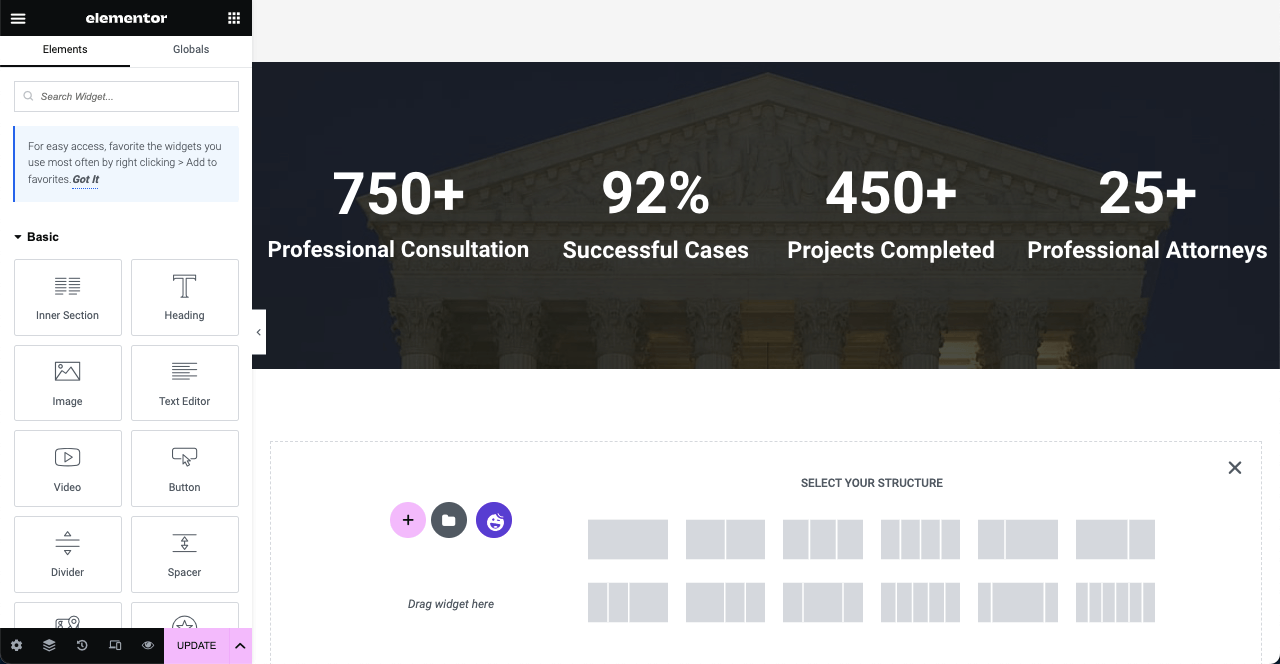
# 法律事務所での職歴の簡単な概要を表示してください
あなたの仕事の簡単な履歴を表示すると、Web 訪問者にあなたの専門知識を示すことができます。 数値で示した方が良いですよ。 私たちのデザインと同様のセクションを作成できます。
- 新しいエリアを作成します。
- 画像と背景のオーバーレイを領域に追加します。
- テキスト エディターウィジェットを使用して数値を追加します。

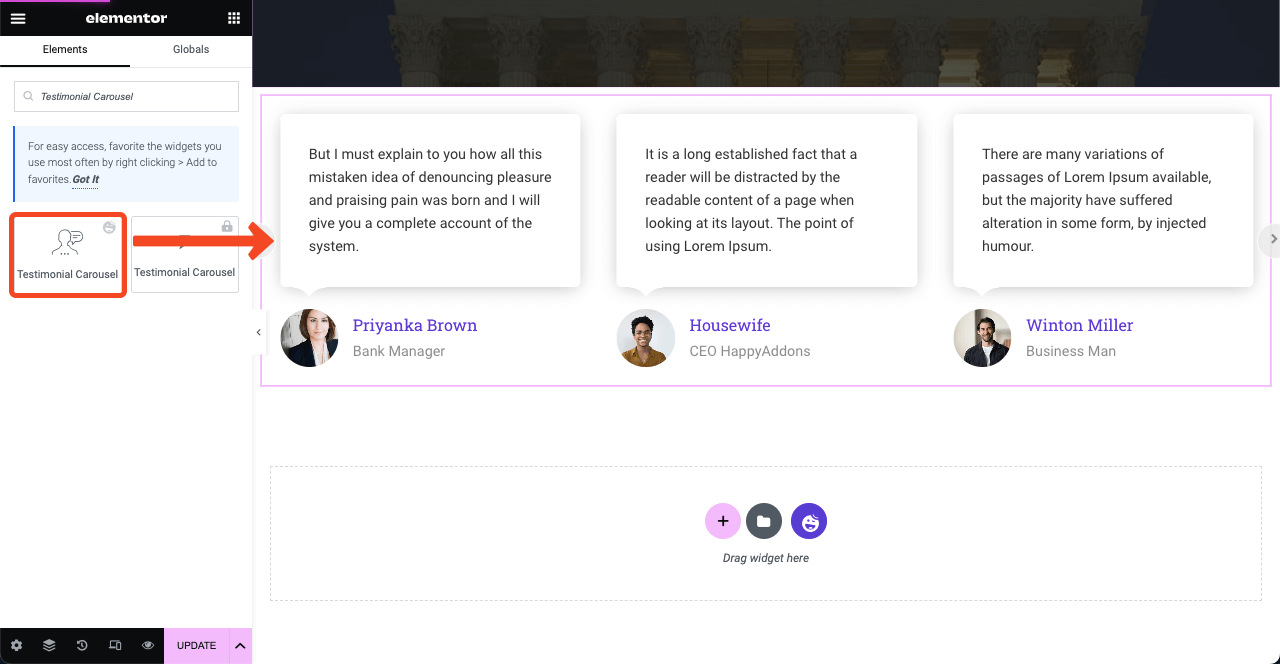
# お客様の声を追加
上記の証言は社会的証明として機能するとすでに述べました。
- お客様の声のカルーセルウィジェットをキャンバスにドラッグ アンド ドロップします。
- レビューしてもらった人の画像、名前、役職を追加します。
- [スタイル]セクションからさらにカスタマイズできます。

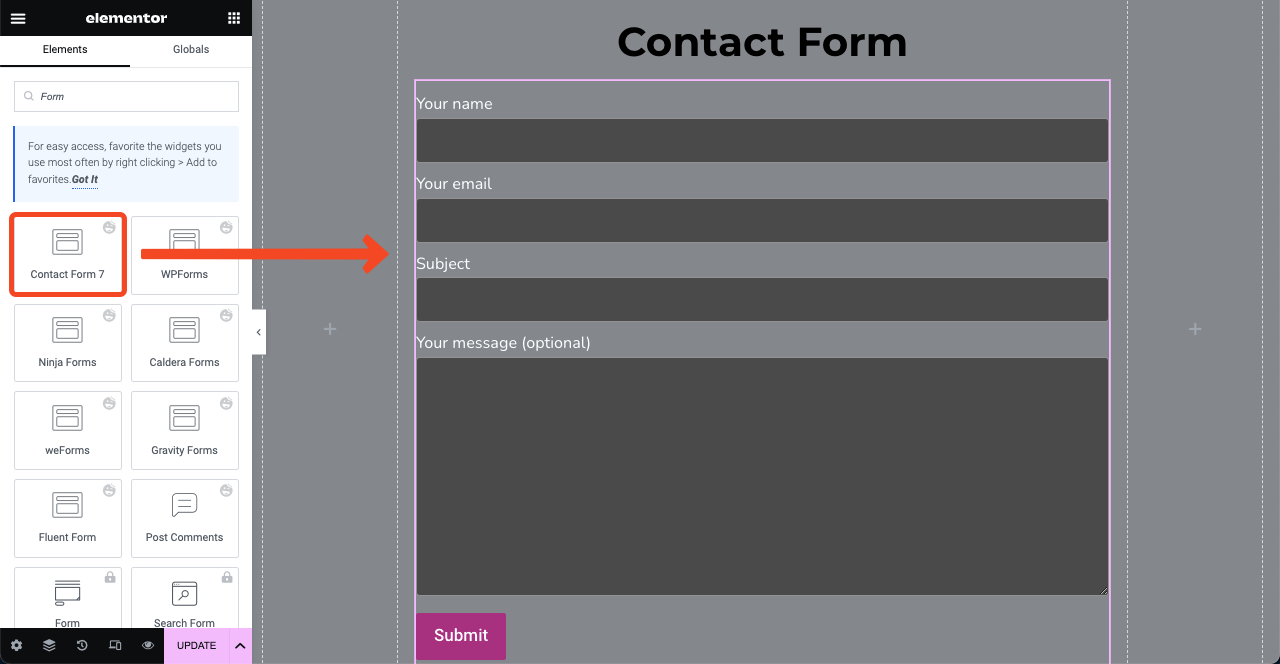
# お問い合わせフォームを追加する
連絡フォームを追加すると、見込み客を収集し、メール リストを作成するのに役立ちます。
- Elementor パネルには大量の問い合わせフォームが表示されます。
- バックエンドに既にインストールされているものをドラッグ アンド ドロップします。
- 次に、色、フォント、スペース、ボタンなどをカスタマイズします。

注:同じ手順で、他のページも作成できます。 すべてのページのデザインプロセスをブログ記事で紹介することは不可能です。 ホームページを例として紹介させていただきました。 他のページでご自身で実行できることを願っています。
ステップ 03: フッターを追加する
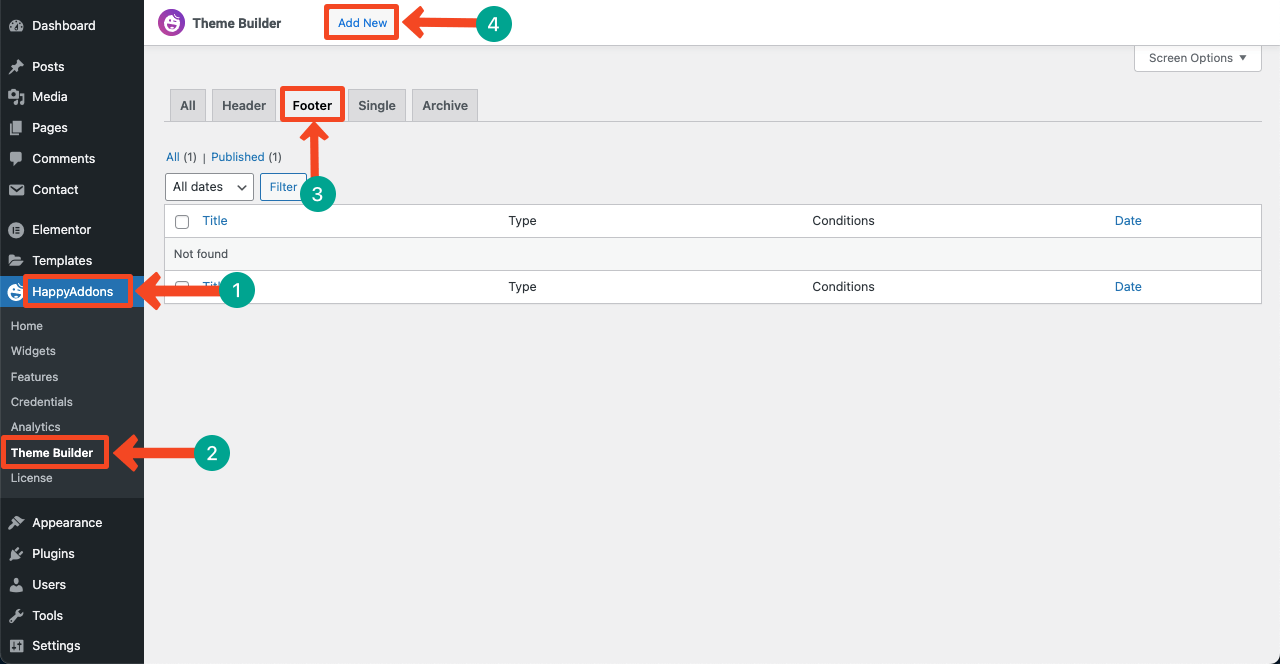
- テーマビルダーに再度アクセスする必要があります。
- したがって、 HappyAddons > テーマビルダー > フッターに移動します。
- 「新規追加」ボタンを押します。

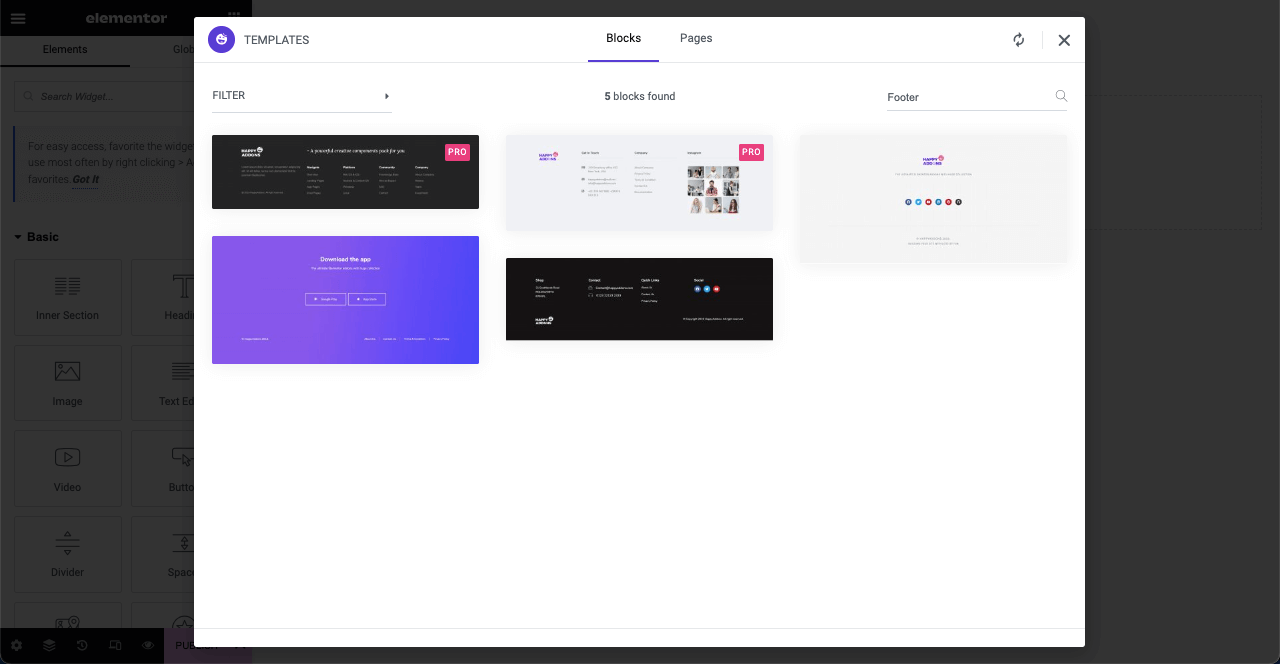
- Elementor Canvas に到達したら、 Happyアイコンをクリックします。
- すべてのフッター テンプレートを検索するには、検索バーに「フッター」と入力します。
- 気に入ったものを選択し、 [挿入]ボタンをクリックします。

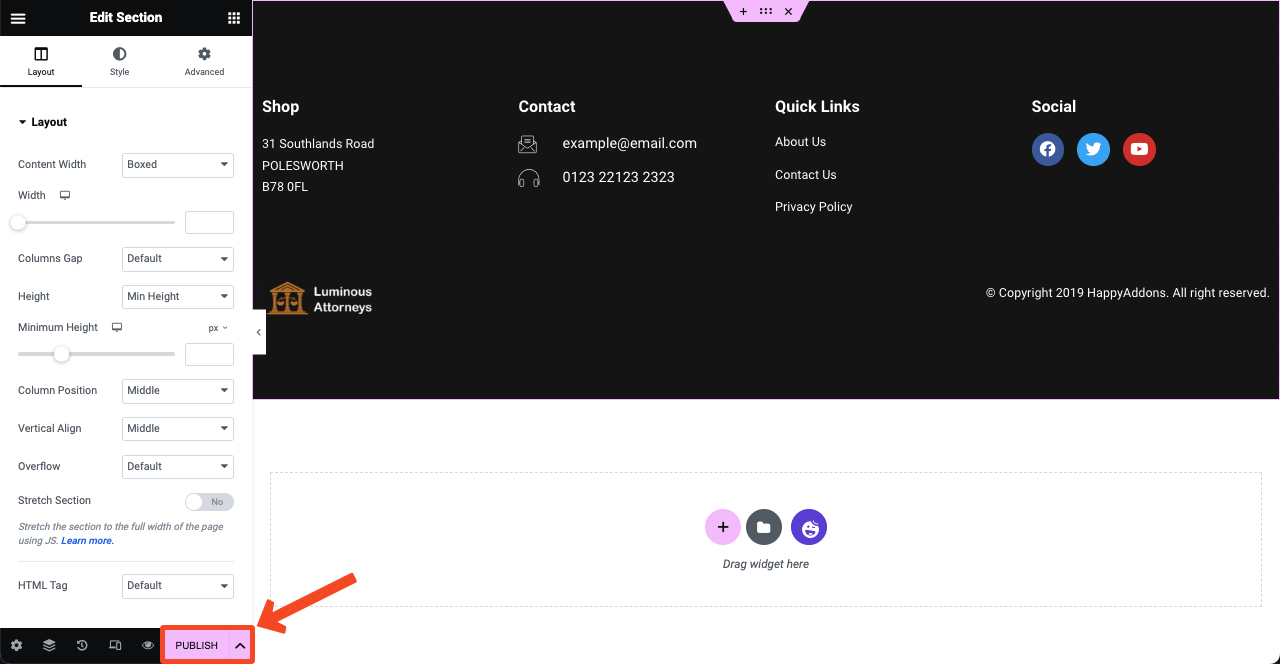
- Elementor パネルのオプションを使用してフッターをカスタマイズします。
- 新しいメニュー、ソーシャル チャネル、およびそれらへのリンクを追加できます。
- 最後に「公開」ボタンを押します。
- フッターは Web サイト全体に表示されます。

ステップ 04: Web デザインをモバイルレスポンシブにする
現在、Web サイトへのトラフィックの 50% 以上はモバイル デバイスから生成されています。 したがって、ウェブサイトを最適化せずに放置することはできません。 Elementor を使用して Web サイトをデザインするときは、モバイルの応答性を高めるために Web サイト内の各セクションと要素を最適化する必要があります。 プロセスは簡単です。
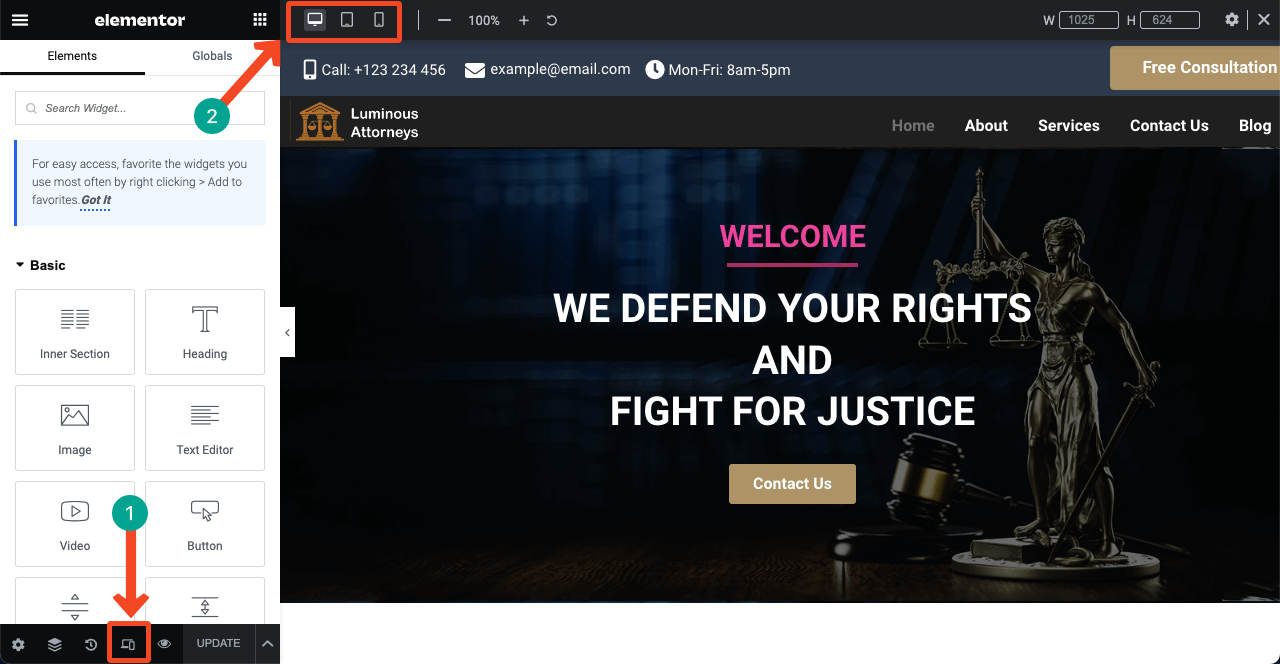
- 「エレメンター」パネルの下にある「レスポンシブモード」アイコンをクリックします。
- 上部のさまざまなデバイス表示モードが開きます。
- これらのモードに切り替えると、さまざまな画面サイズで Web レイアウトがどのように見えるかを確認できます。

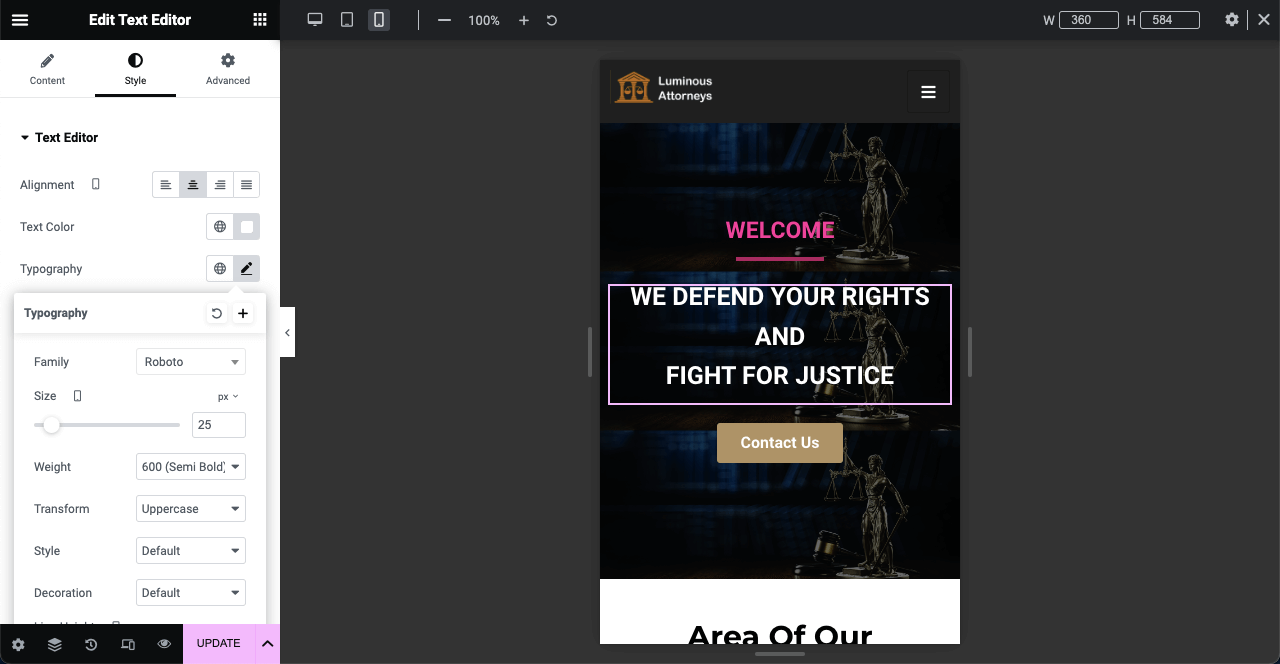
- 特定の画面から表示するには最適ではないセクションや要素が見つかった場合は、その形状、フォント サイズ、高さ、スペースなどをカスタマイズします。
- これらの変更は、そのデバイスに対してのみ修正されます。
- たとえば、モバイル デバイスのフォント サイズや形状が変更されても、デスクトップ ビュー モードには影響しません。
注:ウィジェットは削除しないでください。 特定のデバイス モードでウィジェットを削除すると、他のモードからも削除されます。

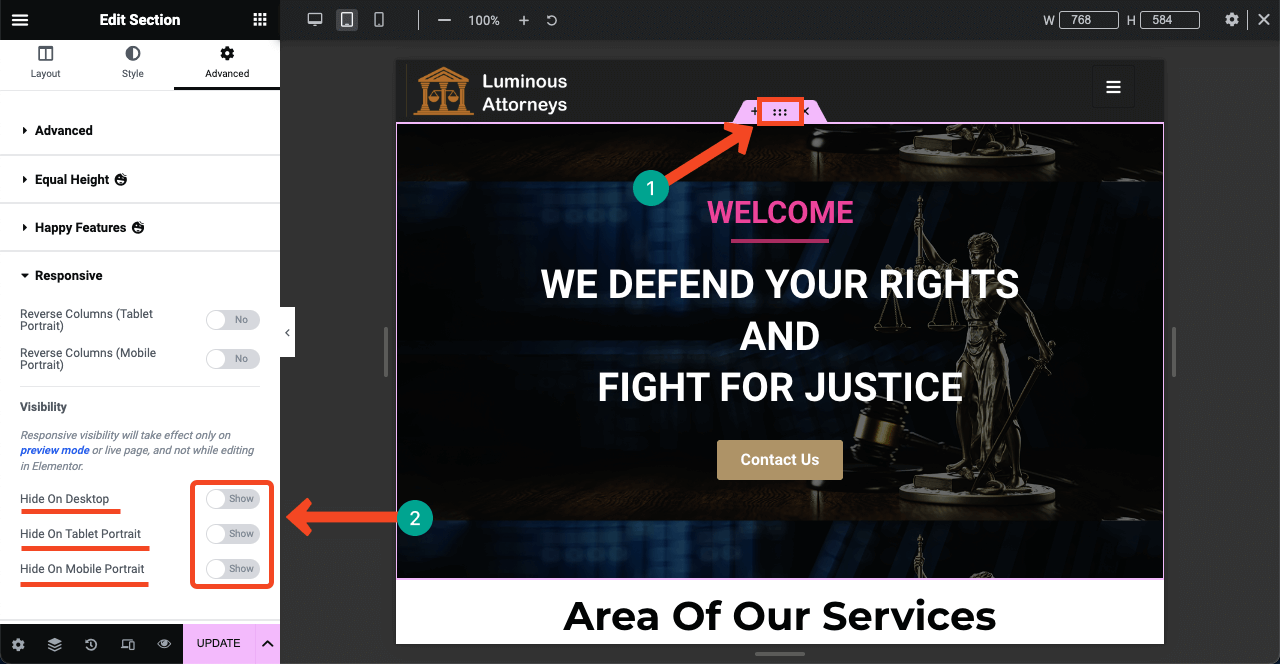
- ただし、特定のデバイスでセクションやウィジェットを表示したくない場合は、それを非表示にすることができます。
- たとえば、上と下の画像では携帯電話番号のセクションが表示されません。
- 6 つの点のアイコンをクリックしてセクションを選択するだけです。
- [詳細設定] > [レスポンシブ] に移動します。
- このセクションを非表示にするモードの横にあるボタンをオンに切り替えます。
- 最後に「更新」ボタンを押してください。

したがって、Web サイト全体をモバイル対応にし、法律事務所の Web デザインを完成させることができます。
まとめの前に
ウェブサイト全体のデザインは長いプロジェクトです。 数年前までは、各ページをデザインするために何千行ものコーディングが必要でした。 そのためにはプロの開発者に頼らなければなりませんでした。 しかし、ページ ビルダーを使用すると、コーディングを 1 行も行わずに Web サイト全体を作成できます。
必要なのは、素晴らしいページ レイアウトを厳選できるよう、デザインのセンスを磨くことです。 コンセプトが完成したら、Elementor と HappyAddons を使用して一晩でデザインを視覚化できます。 この記事では、これらのツールを使用して弁護士の Web サイトを作成する方法を説明しました。
次は、あなたがウェブサイトのデザインを始める番です。 HappyAddons には 24 時間体制のサポート チームがいます。 何か問題が発生した場合には、当社のサポートチームがいつでもあなたのそばにいます。 さらに、この投稿についての意見をコメント ボックスに送信できます。
