WordPressを使用してメンバーシップサイトを作成する方法(ステップバイステップのチュートリアルガイド)
公開: 2022-07-05WordPressを使用してメンバーシップサイトを作成しますか?
あなたのウェブサイトを構築するという考えが独占的なコンテンツを共有することであろうとコースを売ることであろうと、会員制のウェブサイトを持つことには利点があります。
ユーザーのニーズを実現する、適切に構成されたメンバーシップWebサイトは、驚異的な効果を発揮します。
新しいオーディエンスにリーチし、新しいメンバーを獲得し、定期的な訪問者の注目を集め、アイデアを世界と共有することができます。
そしてWordPressはそれをこれまで以上にシンプルにします。
この記事では、WordPressでメンバーシップWebサイトを作成する方法を学びます。
メンバーシップWebサイトの定義から例、機能、およびメンバーシップWebサイトの作成方法に関する詳細なチュートリアルまで、メンバーシップWebサイトの各側面について説明します。
- 会員制ウェブサイトとは?
- メンバーシップWebサイトに不可欠な機能
- メンバーシップWebサイトを作成するための要件
- WordPressメンバーシップウェブサイトを作成する方法
- 今すぐメンバーシップWebサイトを構築してください
会員制ウェブサイトとは?
メンバーシップWebサイトは、サブスクリプションサイトとも呼ばれます。 これらのWebサイトは、有料のメンバーまたはサブスクライバーにのみ表示されるゲート付き(制限付きコンテンツ)を提供します。
ゲートは、アクティブなメンバーまたは有料のメンバーのみがコンテンツにアクセスできるようにするバリアです。
約82%の企業が、業界のリーダーへの変革に役立つため、メンバーシップモデルとサブスクリプションモデルを採用しています。 また、広告でサポートされているモデルの優れた代替手段でもあります。
通常、これらのサイトは有料であり、コンテンツは独占的です。
これらのウェブサイトは、あなたの専門知識を世界と共有し、安定した収益を生み出すための素晴らしい方法です。
WordPressを使用して構築されたメンバーシップWebサイトの例
WordPressは、世界で最大かつ最も人気のあるメンバーシップWebサイトのいくつかで使用されています。
これらのWebサイトをチェックして、彼らが何をしているのかを学び、あなたが学んだことをあなた自身のサブスクリプションサイトに使用することをお勧めします。
1. SkillJet

SkillJetは、簡単なコースでビジネスの成長を加速するのに役立つメンバーシップWebサイトであり、主要なWebデザイン業界の専門家による実証済みの戦略を提供します。
無料のプレミアムコンテンツを提供していますが、開始するための最小要件はメンバーになることです。
2.フードブロガープロ

名前が示すように、Food Blogger Proは、人々がフードブログを作成して成長させるのに役立つプレミアムメンバーシップWebサイトです。 メンバーは、プレミアムコース、コンテンツ、および他のメンバーと対話できるコミュニティフォーラムにアクセスできます。
3.暴動を予約する

Book Riotは、レビュー、ポッドキャスト、著者のインタビューなど、本を愛する人向けのコンテンツを含む、世界で最も人気のある本のブログの1つです。
メンバーは、すべてのコンテンツにアクセスできるオンラインブッククラブであるBookRiotInsidersと呼ばれるプログラムを通じて参加できます。
4.YouPreneur

YouPreneurは、起業家、コーチ、作家、講演者、コンテンツクリエーター向けのメンバーシップWebサイトです。 それはあなたがあなたの地域で頼りになるリーダーになるのを助ける有益なパーソナルブランドを構築するためのコースを提供します。
5.コピーハッカー

Copyhackersは、コピーライターに人気のある会員制Webサイトです。 コピーライターやビジネスオーナーが技術を向上させるためのさまざまな記事、ビデオ、リソースを提供します。 広告、目標到達プロセス、メール、SEOなどに関する有料のメンバーシップトレーニングを提供しています。
これらの例は、メンバーシップWebサイトにインスピレーションとアイデアを提供できる数百のほんの数例です。
メンバーシップWebサイトに不可欠な機能
メンバーシップWebサイトは、提供するコンテンツ、Webサイトのデザインとレイアウト、サブスクリプション、パッケージ、価格設定、およびその他の要素の点で大きく異なる場合があります。
しかし、それらはすべて共通のいくつかの基本的な機能を持っています。
簡単なユーザーインターフェースを備えたレスポンシブデザイン
レスポンシブデザインとは、あらゆる画面サイズに完璧に適応するWebサイトを意味します。 現在、訪問者の半数以上がモバイルを使用しているため、すべてのWebサイトがレスポンシブである必要があります。
メンバーシップWebサイトを設計するときは、メンバーの優れたユーザーエクスペリエンスをサポートするインターフェイスを作成することが不可欠です。
なんで? あなたのウェブサイトがあなたのメンバーにとってより直接的でよりアクセスしやすいので、顧客満足度はより高くなります。
互換性
通常のウェブサイトを会員制サイトに変えることができると言いましたか? はい、適切なプラグインとツールを使用して、できます!
ただし、Webサイトが、サイトの拡張に使用されるメンバーシッププラグインおよびツールと互換性がない場合、これは不可能です。
例:ニュースレターやメールキャンペーンにSendinBlueやMailchimpなどのサードパーティのメールサービスを使用する場合は、プラグインを使用する必要があります
追加する機能が多いほど、Webサイトの互換性が高くなる必要があります。
コンテンツの制限
メンバーシップWebサイトの主な利点は、サイトのコンテンツ(投稿、ページ、カテゴリ、ファイル)へのアクセスを制限し、有料メンバーのみが利用できるようにすることができることです。
コンテンツを無料と有料のカテゴリにすばやく簡単に分類して、サブスクライバーの購読を維持し、無料のユーザーにサインアップを促す機能が、メンバーシップサイトを成功させる要因です。
メンバーシップレベル
複数のメンバーシップレベルは、段階的な支払いオプションを提供する機能を提供するので便利です。 視聴者は、ニーズと予算に最適なカスタムパッケージを選択できます。
複数のメンバーシップレベルにより、ビジネスの繁栄に合わせてさまざまなパッケージを柔軟にテストできます。
メンバーシッププランの価格を設定するときは、オプションを提供することが重要です。
複数の支払いゲートウェイ
PayPal、Stripe、または別の支払い処理業者を使用しているかどうかにかかわらず、メンバーシップWebサイトで複数の支払いゲートウェイを提供すると、サブスクライバーにオプションが提供されます。
私たち全員がそうであるように、国によって支払い方法は異なります。 それらをできるだけ多くカバーすることで、プロセスが合理化され、メンバーはより多くの費用を支払うことができます。
メンバーシップWebサイトを作成するための要件
メンバーシップWebサイトを作成するために必要なものは次のとおりです。
- ドメイン名:ドメイン名はあなたのウェブサイトのURLです。 通常、Webサイト名と一致するか、作成するWebサイトの種類を参照できる必要があります。 通常、その後に.com、.co、.uk、.com.auなどの拡張子が続きます。
- ウェブホスティング:それはあなたのウェブサイトが運営されているインターネット上の場所です。 Webホストは、すべてのWebサイトファイルを保存し、世界中で利用できるようにします。
- WordPressテーマ:テーマはあなたのウェブサイトのルックアンドフィールです。 それはあなたのウェブサイトをそれがそうであるように見せるための視覚的要素を含んでいます。 最高のパフォーマンスを得るには、Astraテーマを使用することをお勧めします。 すぐに使用できる200以上の専門的に設計されたWebサイトを提供するスターターテンプレートが付属しています。
- ページビルダー:ページビルダーを使用すると、コーディングせずにWebページを作成できます。 ほとんどのWordPressページビルダーには、ドラッグアンドドロップ機能が付属しています。
- メンバーシッププラグイン:メンバーシッププラグインは、Webサイトを通常のプラグインと区別し、貴重なコンテンツやコースを提供するサイトにメンバーを追加するのに役立ちます。 多くのWordPressメンバーシッププラグインがありますが、MemberPressを使用します。
WordPressメンバーシップウェブサイトを作成する方法
これは、機能的でレスポンシブなメンバーシップWebサイトを作成するためのステップバイステップガイドです。 ここではたくさんのように見えるかもしれませんが、それは簡単です!
通常のウェブサイトをWordPressメンバーシップポータルに変えたい場合は、ステップ4にジャンプすることをお勧めします。
ステップ1:ドメイン名を購入してホスティングする
あなたは異なるウェブホスティング会社または同じものからドメインとウェブホスティングを購入することができます、それは完全にあなた次第です。 SiteGroundを使用することをお勧めします。 あらゆる種類のウェブサイトに適した高品質のサービスを提供します。
さらにいくつかのオプションを検討したい場合は、ここに最高のホスティングサービスプロバイダーのリストがあります。
ドメイン名の費用は年間約15ドル、ウェブホストの費用は年間約50ドルです。
ステップ2:WordPressを設定する
WordPressはウェブサイトの40%以上を支えています。 ほとんどのウェブホスティングサービスプロバイダーは、数回クリックするだけでWordPressウェブサイトをインストールおよび構成するのに役立つシンプルなソフトウェアインストーラーを提供しています。
必要に応じて、WordPressを手動で設定できます。
WordPressをインストールすると、メンバーシップWebサイトのカスタマイズと構築を開始する準備が整います。
ステップ3:テーマを選択する
優れたデザインを持つことは、会員制のWebサイトにとって非常に重要です。 魅力的なデザインは、あなたのウェブサイトをさらに探求したいというあなたの聴衆の中に欲求を構築します。
WordPressテーマを使用することをお勧めします。 そうすれば、自分で何も設計する必要がなく、数時間以内に稼働できるようになります。
テーマは多くのデザイン要素を追加するため、サイトのパフォーマンスと速度にも影響を与える可能性があります。 テーマを選択するときは、美しさとパフォーマンスの良い組み合わせを探すことをお勧めします。
Astraテーマで行くことをお勧めします。

Astraは高速、軽量、応答性が高く、非常に使いやすいです。 テーマは、ドラッグアンドドロップページビルダーでインポート、インストール、およびカスタマイズできる200以上の専門的に設計されたテンプレートのスターターライブラリを備えたスターターテンプレートを提供します。
すべてのテンプレートは経験豊富なデザイナーによって設計されており、美しさと機能性のために完全に最適化されています。
次の手順に従って、Webサイトにスターターテンプレートをインストールできます。
Astraは無料のWordPressテーマで、プレミアムバージョンは年間49ドルからです。
ステップ4:メンバーシップWebサイトを設定する
次のステップでは、メンバーシップWebサイトを設定します。 このためには、メンバーシッププラグインが必要です。
これは、メンバーシップサイトの作成に使用できる最高のWordPressメンバーシッププラグインのリストです。
ただし、この記事では、MemberPressプラグインを使用します。 上記のすべての機能を備えており、ビジネスの成長に不可欠なサードパーティのプラグインとシームレスに連携します。
MemberPressは、年間279ドルのプレミアムプラグインです。
最初に行う必要があるのは、MemberPressプラグインをインストールしてアクティブ化することです。
このため、
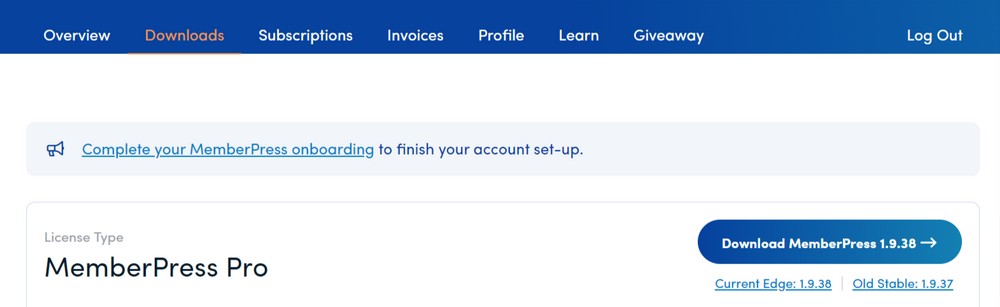
プラグインを購入し、MemberPressWebサイトでアカウントを設定します。
ダウンロードページで、プラグインをダウンロードするオプションを確認できます。

プラグインをダウンロードします。
zipファイルがローカルコンピューターにダウンロードされます。
次に、プラグインをWebサイトにインストールしてアクティブ化するには、
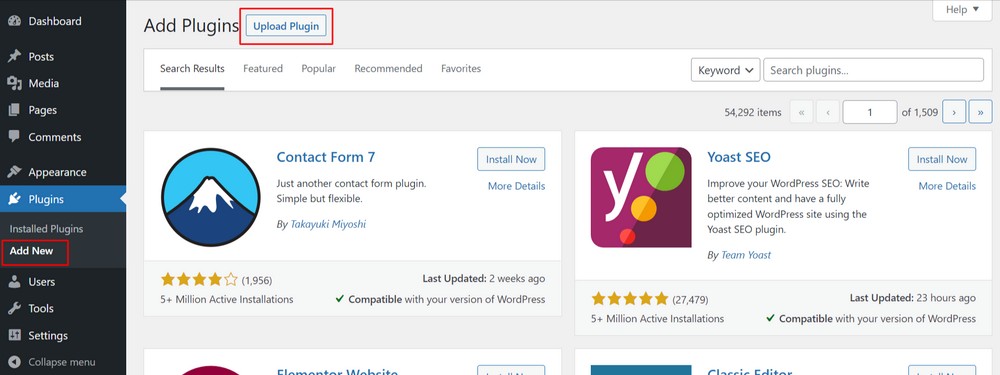
- Webサイトのダッシュボードに移動します。
- [プラグイン]>[新規追加]>[プラグインのアップロード]を選択します。

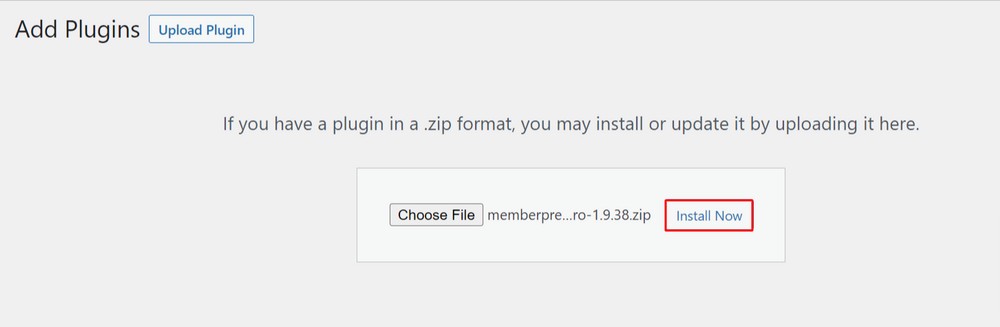
- コンピューターからプラグインのzipファイルを選択し、 [今すぐインストール]を選択します。

- プラグインをアクティブにします。
アクティベーション時に、
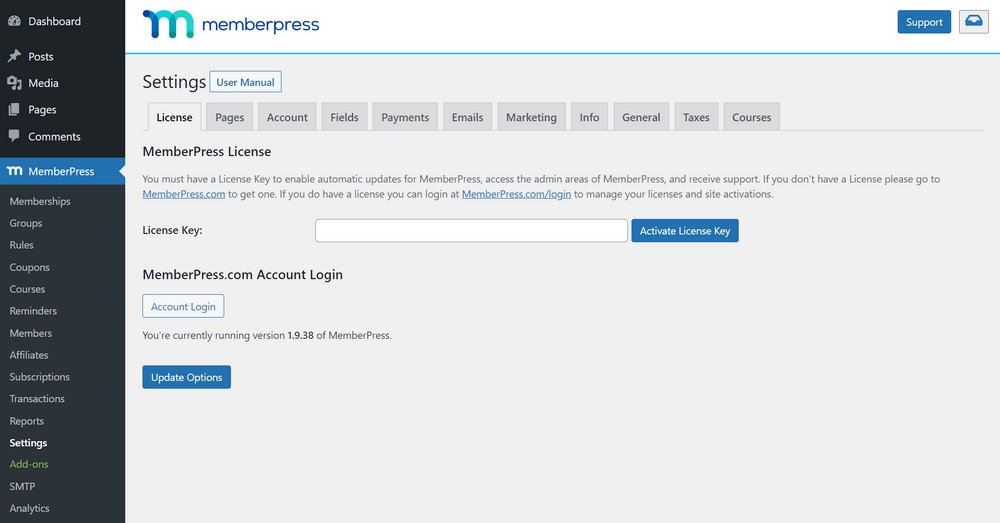
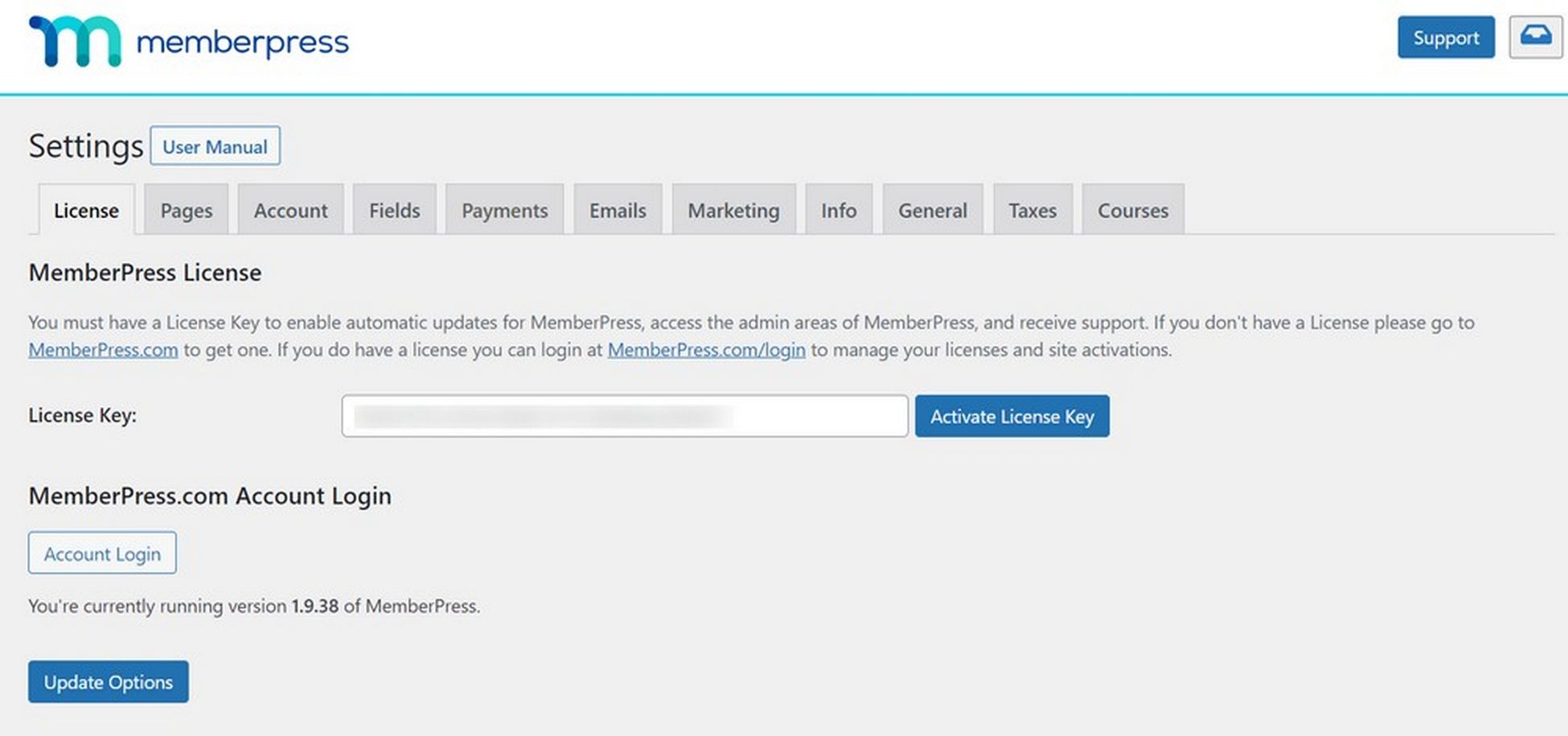
- MemberPress > Settingsに移動し、 「License」メニューオプションを選択してライセンスキーを入力します。

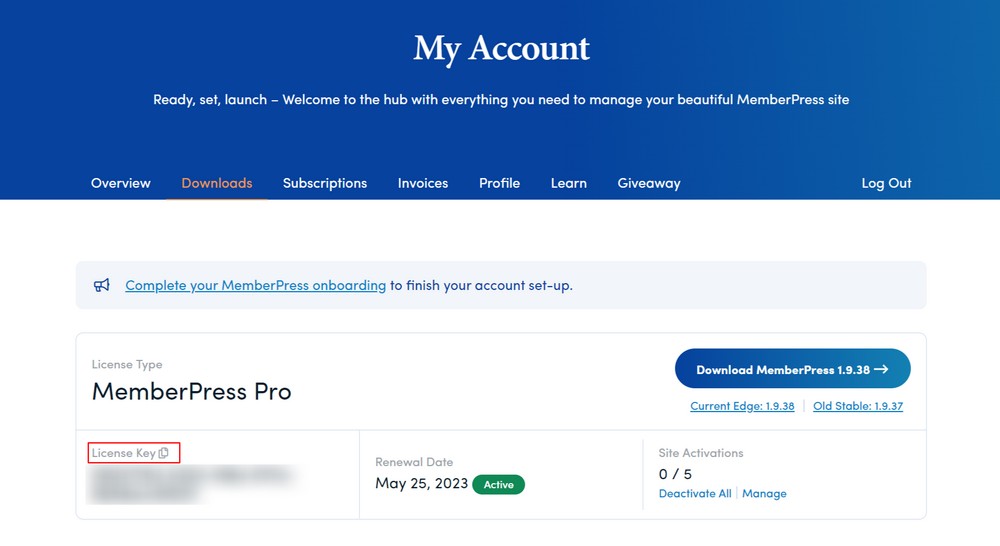
- ライセンスキーは、MemberPressWebサイトアカウントのダウンロードページにあります。

- ライセンスキーをコピーして、MemberPressの[ライセンス]タブに貼り付けます。

- [ライセンスキーのアクティブ化]ボタンをクリックします。
これで、MemberPressプラグインが正常にセットアップされました。
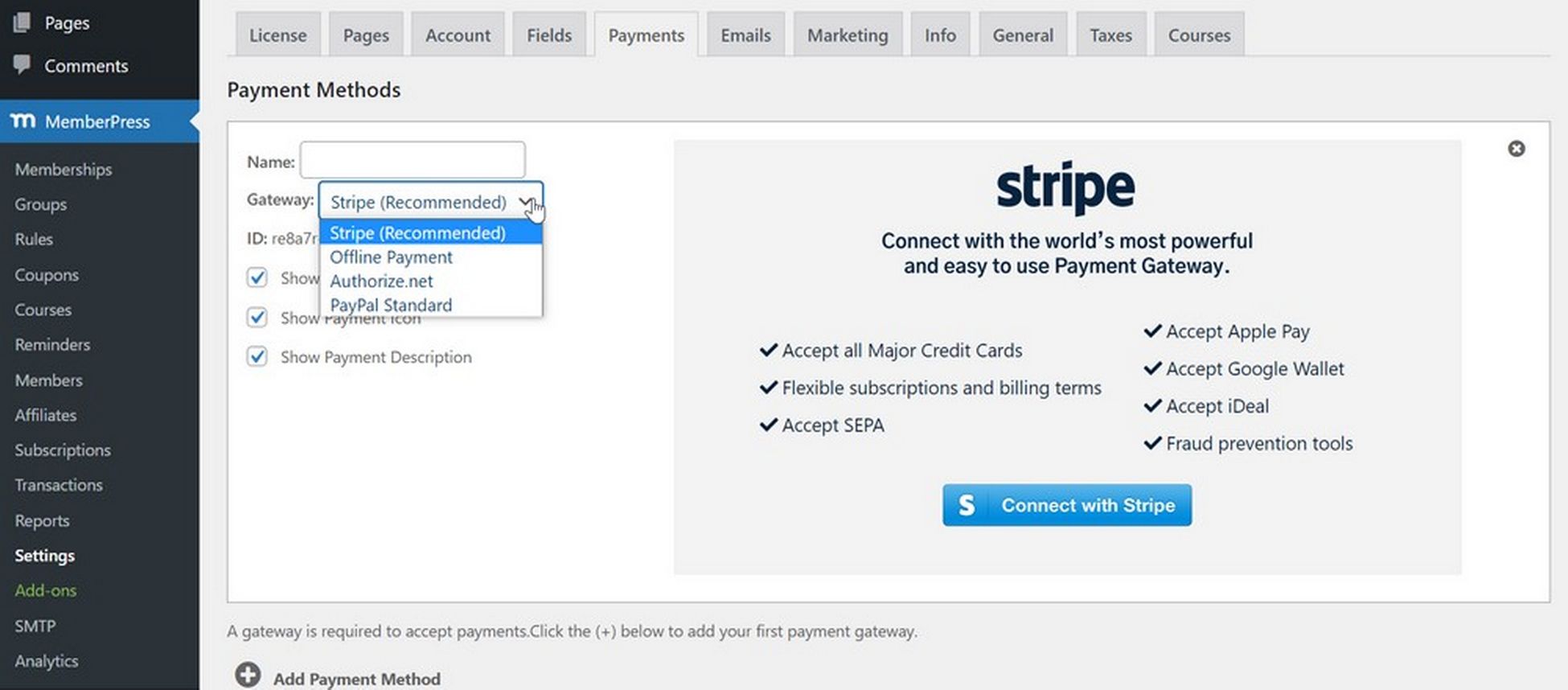
ステップ5:支払いゲートウェイを追加する
MemberPressを使用すると、支払いゲートウェイを簡単に追加できます。 これにより、サイトの制限された領域にアクセスするための支払いを受け入れることができます。

これをする、
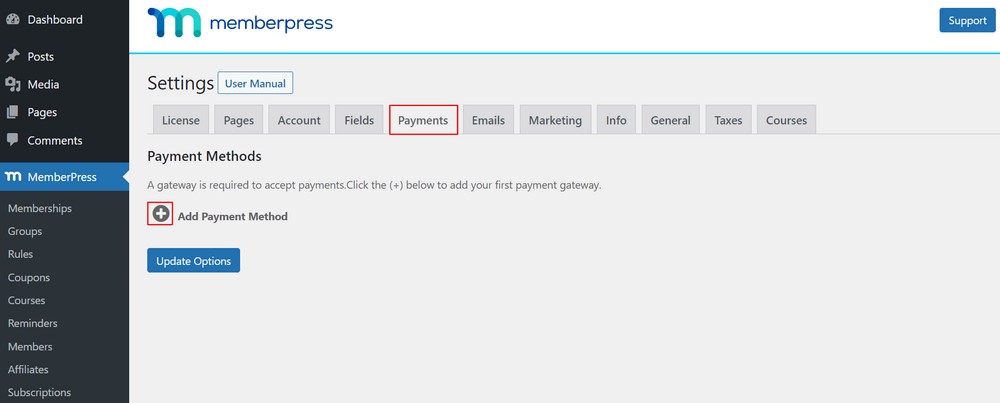
[支払い]タブを選択し、[ + ]アイコンをクリックして、支払い方法を追加します。

これにより、支払い方法を選択してさまざまな支払い処理業者を接続できるドロップダウンが表示されます。
プラグインは、PayPal、Authorize.net、Stripeなどの一般的な支払いゲートウェイをサポートしています。
[ゲートウェイ]ドロップダウンから支払い方法を選択し、必要な資格情報を提供できます。

[お支払い方法の追加]ボタンをクリックして別のお支払い方法を追加することで、複数のお支払い方法を含めることができます。
クレジットカードにはStripeを使用し、セカンダリオプションとしてPayPalを使用することをお勧めします。 一部のメンバーは、クレジットカードのクレデンシャルを提供するよりもPayPalを使用することを好む場合があります。
ページの下部にある[更新オプション]ボタンをクリックして、お支払い方法を保存します。
ステップ6:メンバーシップレベルを作成する
このステップでは、訪問者がWebサイトを購入してメンバーになるためのメンバーシップレベルを作成します。
すべてのコンテンツまたは複数のレベルへのアクセスを許可する単一のメンバーシップを使用できます。
MemberPressで無制限のメンバーシップレベルを作ることができます。
各レベルには、異なる価格設定、機能、およびコンテンツを含めることができます。 無料の会員プランもあります。
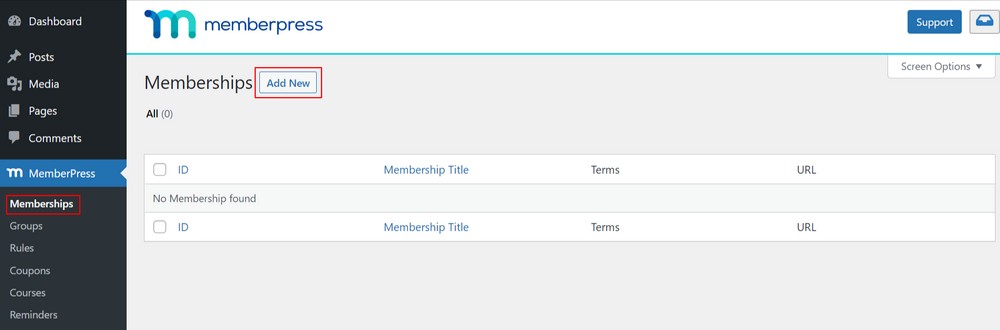
Webサイトにメンバーシップレベルを作成するには、
- 左側のダッシュボードメニューで[ MemberPress] >[ Memberships ]に移動し、[AddNew]ボタンをクリックします。

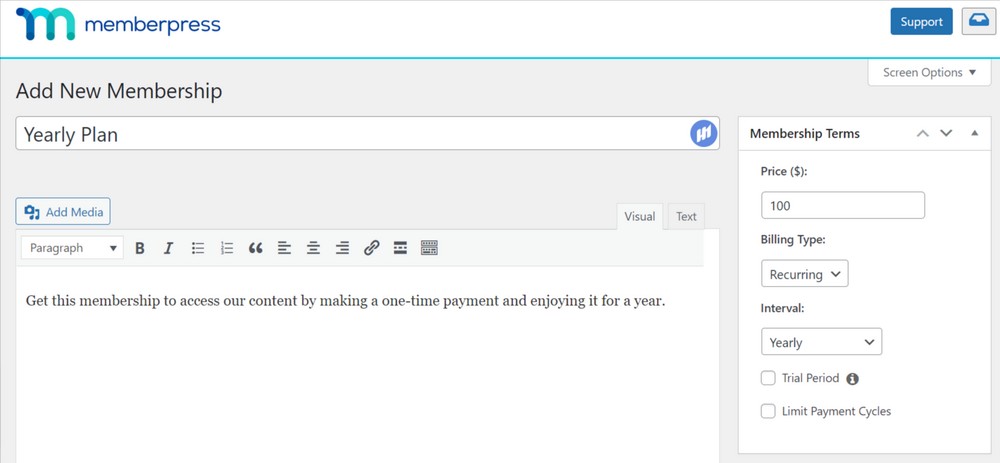
- エディターでメンバーシップレベルのタイトルと説明を入力します。
その後、
- 右側の[メンバーシップ条件]セクションから、価格、請求タイプ、およびアクセス時間を設定します。

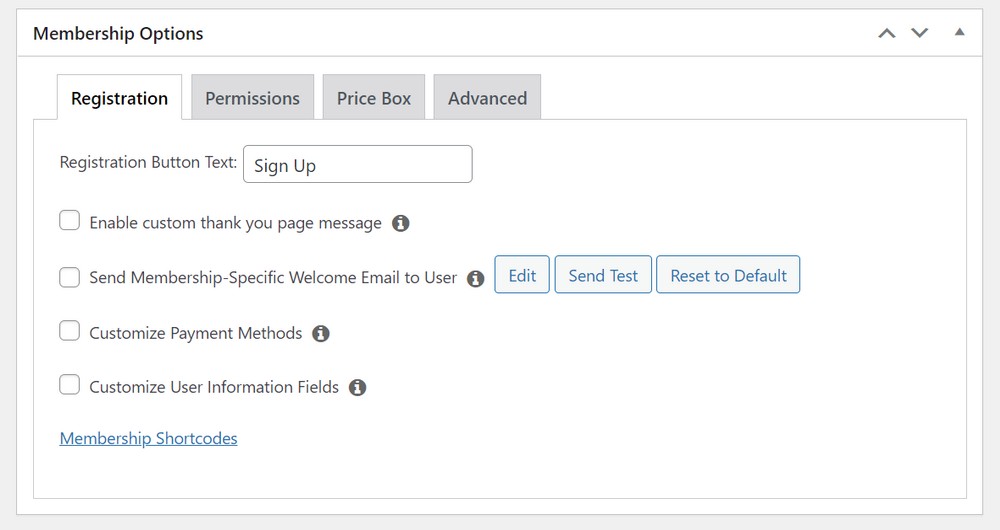
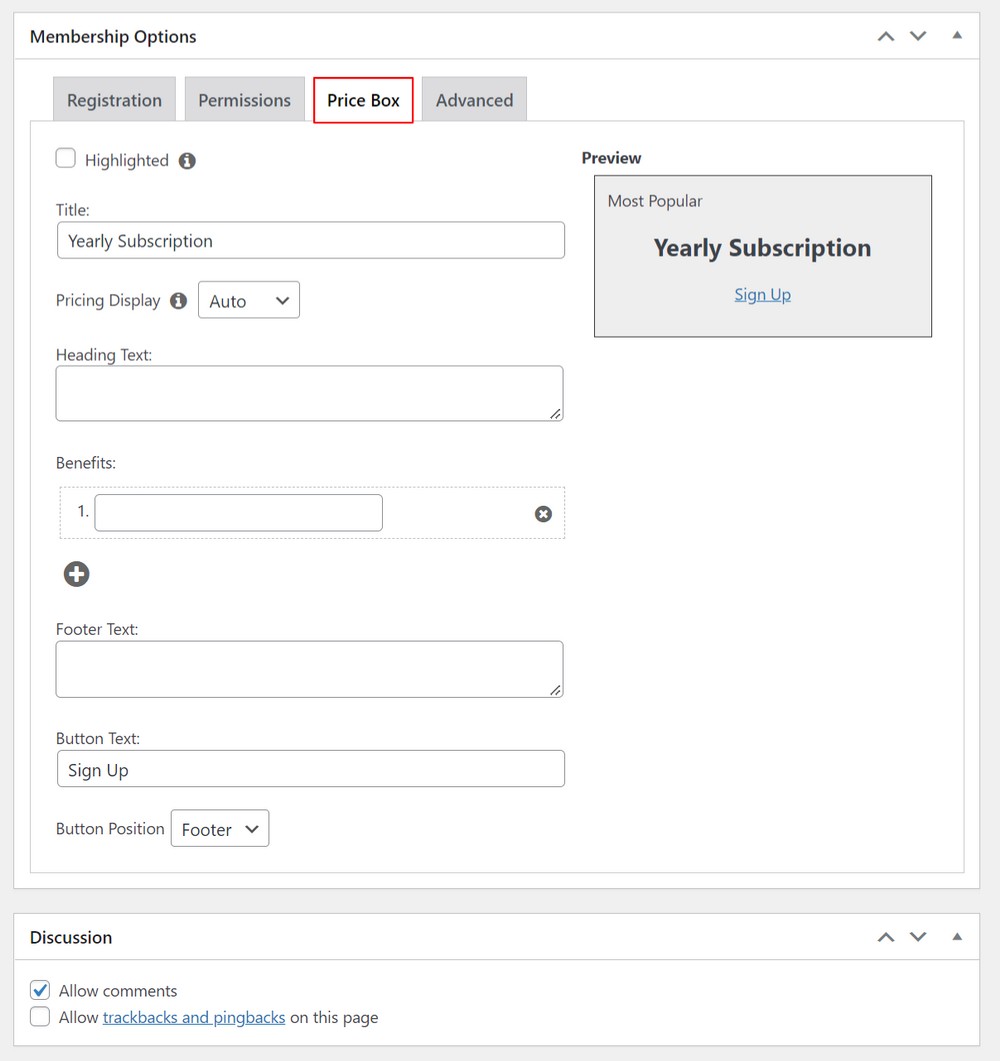
- 次に、投稿エディタの下にあるメンバーシップオプションのメタボックスまで下にスクロールします。

ここで、作成した特定のプランの権限とメンバーシップオプションをカスタマイズできます。
- 登録オプションを選択します。
- 「価格ボックス」メニュータブを選択します。

- 計画の作成が完了したら、それを公開して利用できるようにすることができます。
Webサイトで作成したい数のメンバーシップレベルに対してこのプロセスを繰り返すことができます。
ステップ7:メンバーがコンテンツを利用できるようにする
このステップでは、各メンバーシップレベルでアクセスできるコンテンツを定義します。
メンバーシップにより、 「ルール」を使用してアクセスを簡単に制御できます。
ルールを簡単に設定し、メンバーシップレベルごとにコンテンツにアクセスできます。
これをする、
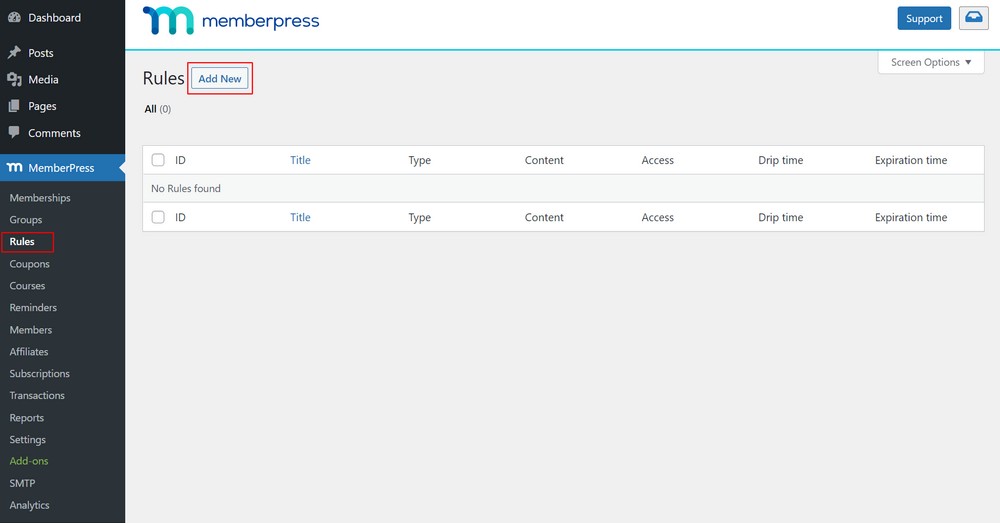
- MemberPress >ルールに移動し、[新規追加]ボタンをクリックします。

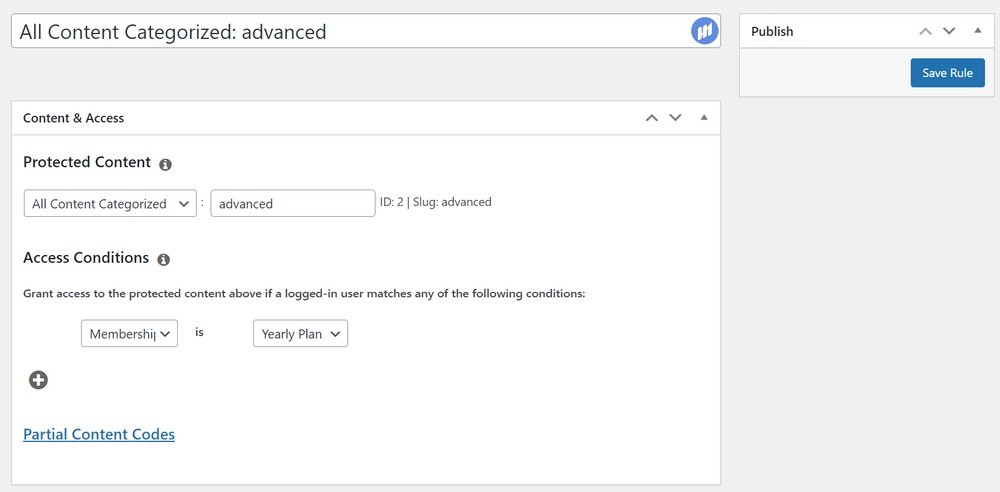
ここで、ページで、作成したメンバーシップレベルにコンテンツをリンクするための新しいルールを作成できます。
このページでは、さまざまな条件を選択してプランに関連付けることができます。
- 特定のタグまたはカテゴリに一致するすべてのコンテンツを選択して、年間プランのメンバーのみが利用できるようにします。
この例では、すべての年間プランで利用できる「高度な」カテゴリを作成しました。

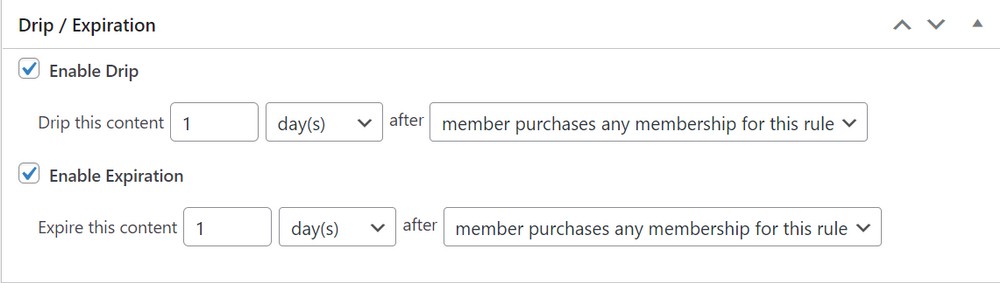
- ルールメタボックスの下にある[ドリップ/有効期限]設定まで下にスクロールします。
ドリップオプションを有効にすると、コンテンツを徐々にリリースできますが、有効期限では、コンテンツが利用できなくなる時間を選択できます。

- 必要に応じてコンテンツとルールにアクセスしたら、ルールを保存します。
この手順を繰り返して、メンバーシップWebサイトで必要な数のルールを作成できます。
ステップ8:メンバー専用コンテンツを追加する
これで、メンバーがWebサイトで表示できるように、コンテンツ、オーディオ、コース、およびビデオを投稿する部分ができました。
前に述べたように、あなたのウェブサイトのコンテンツはあなたのメンバーが支払う金額の価値があるはずです。 訪問者は、その恩恵を受けていると確信した場合にのみ、メンバーに切り替わります。
メンバーのニーズとサービスの分野を理解し、メンバーの学習に付加価値を与えるコンテンツを作成することをお勧めします。
コンテンツを入手したら、メンバー限定のコンテンツをWebサイトに追加します。
ここで、メンバーはメンバーシップサイトに登録したプレミアムコンテンツを表示できます。
投稿またはページ内にコンテンツを追加できます。
MemberPressを使用すると、ルールを使用してメンバー専用のコンテンツを簡単に作成できます。
上記の例では、 「詳細」カテゴリのすべてのコンテンツを制限するルールを作成しました。
次に、有料コンテンツを作成し、それを「詳細」カテゴリに追加する必要があります。
メンバー限定のコンテンツを作成するには:
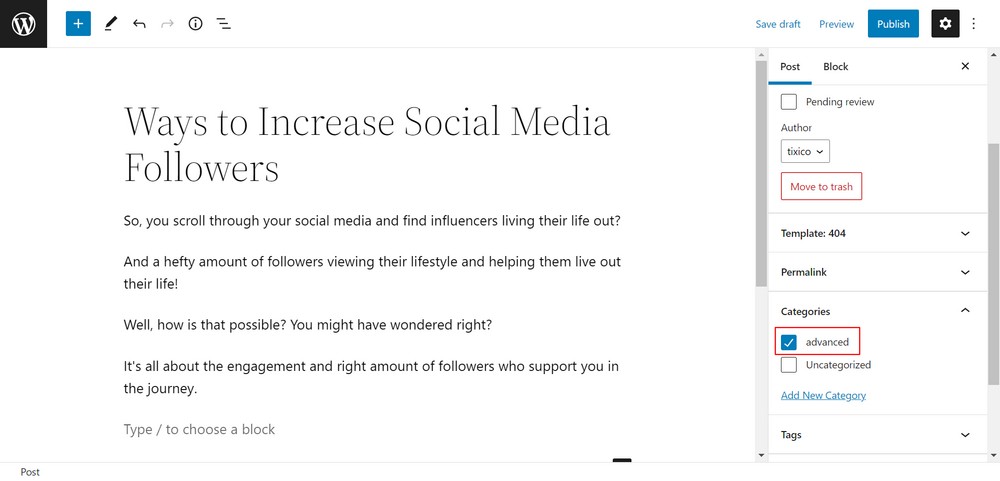
- [投稿] >[新規追加]を選択するか、既存の投稿を編集して、メンバーだけに表示されるようにします。
- コンテンツを追加します。
カテゴリセクションで、詳細カテゴリを選択します。

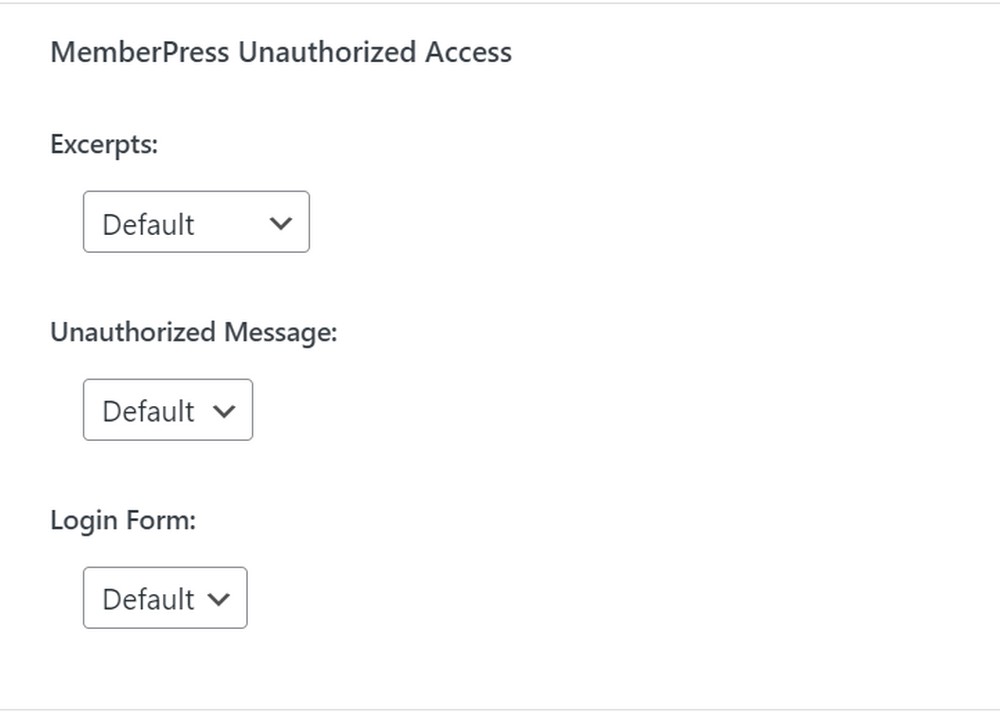
投稿エディタの下に「 MemberPressUnauthorizedAccess 」メタボックスもあります。
これにより、ログアウトしたメンバー(非メンバー)がこのコンテンツに到達したときに何が表示されるかを確認できます。

- そのまま使用できるグローバルなデフォルト設定が表示されます。または、抜粋、ログインフォーム、またはカスタムメッセージを表示することもできます。
メンバー限定のコンテンツを追加したら。
- [公開または更新]ボタンをクリックします。
これにより、メンバーはコンテンツを表示できます。
ステップ9:価格設定ページを作成する
あなたの訪問者は彼らがコミットする前にメンバーシッププランとサインアップについて知りたいと思うでしょう、それで私たちは価格設定ページを作成する必要があります。
その後、訪問者はメンバーシッププランを選択して、支払いページに移動できます。
MemberPressを使用すると、グループ設定から簡単に価格を追加できます。
これを構成するには、
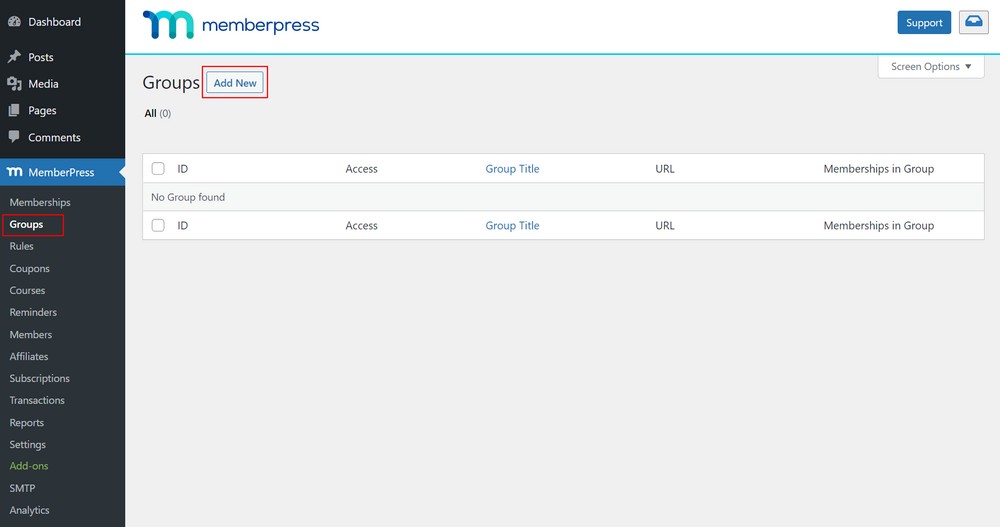
- MemberPress > Groupsに移動し、「AddNew」ボタンをクリックします。

- グループページのタイトルを入力します。
訪問者がページの内容を理解できるように、価格設定やプレミアムプランなど、価格設定に馴染みのあるグループに名前を付けることをお勧めします。
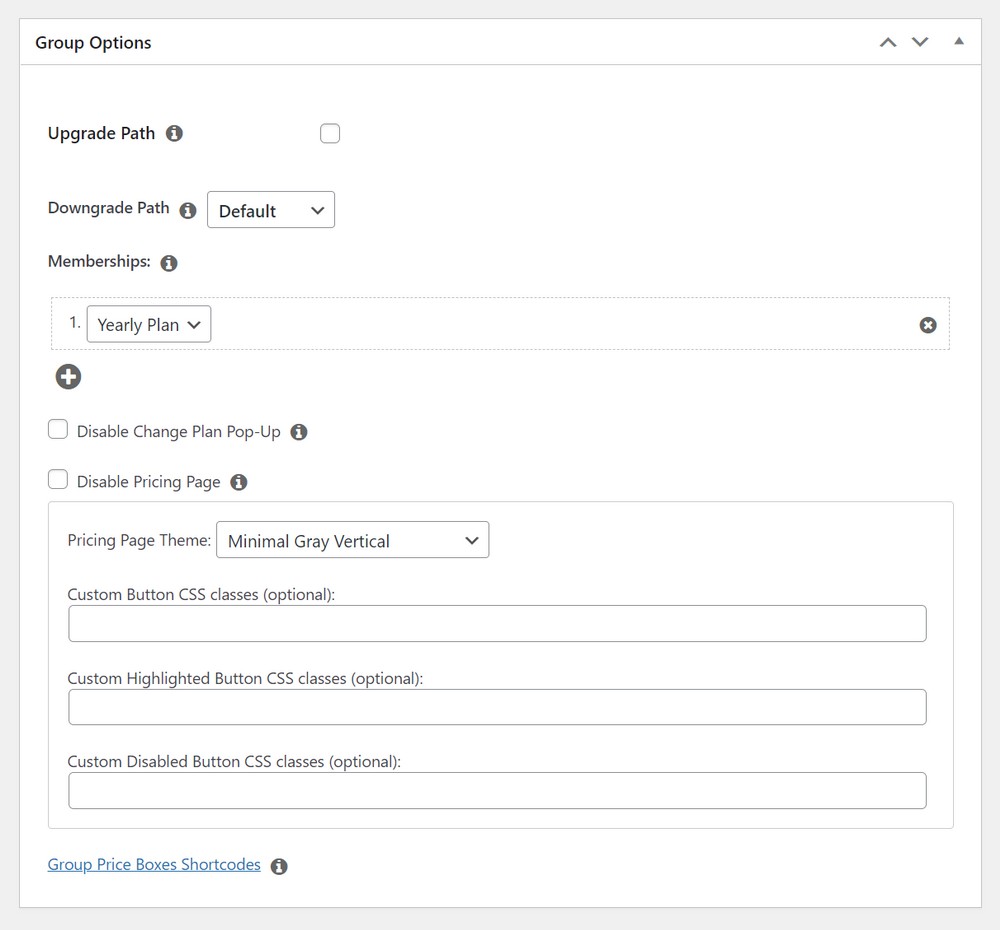
- テキストエディタの下にある[グループオプション]メタボックスまで下にスクロールします。
価格設定ページに表示するメンバーシップを追加できます。
- ' + 'ボタンをクリックして、複数のメンバーシップを追加します。

価格表のテーマを選択できます。 MemberPressは、いくつかのビルド済みテンプレートから選択できます。
- [価格設定ページのテーマ]ドロップダウンからテンプレートを選択します。
また、カスタムCSSを追加することで、メンバーシップの価格表を柔軟にカスタマイズできます。
- テンプレートを選択したら、[公開]ボタンをクリックして、計画を公開します。
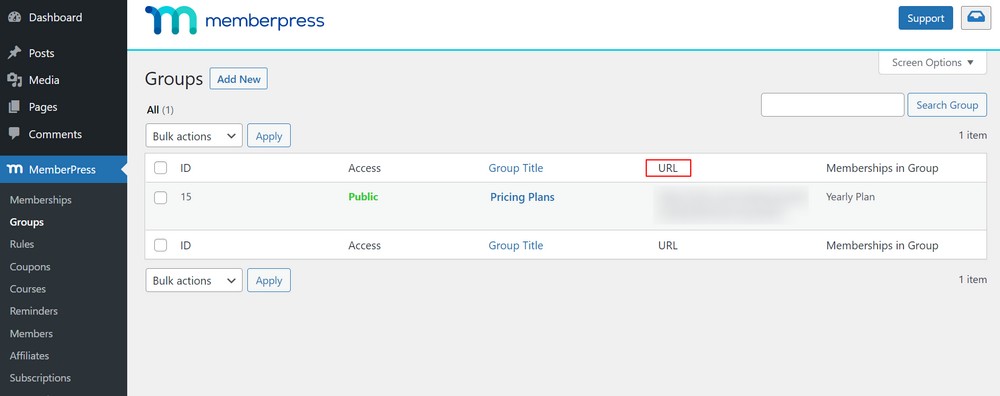
公開後、 [グループの表示]リンクをクリックして、価格設定ページをプレビューできます。
エリアの制限付きまたは有料のコンテンツにアクセスしようとする訪問者も、この特定のページにリダイレクトされます。
これをする、
- MemberPress > Groupsに移動し、グループのURLをコピーします。

次、
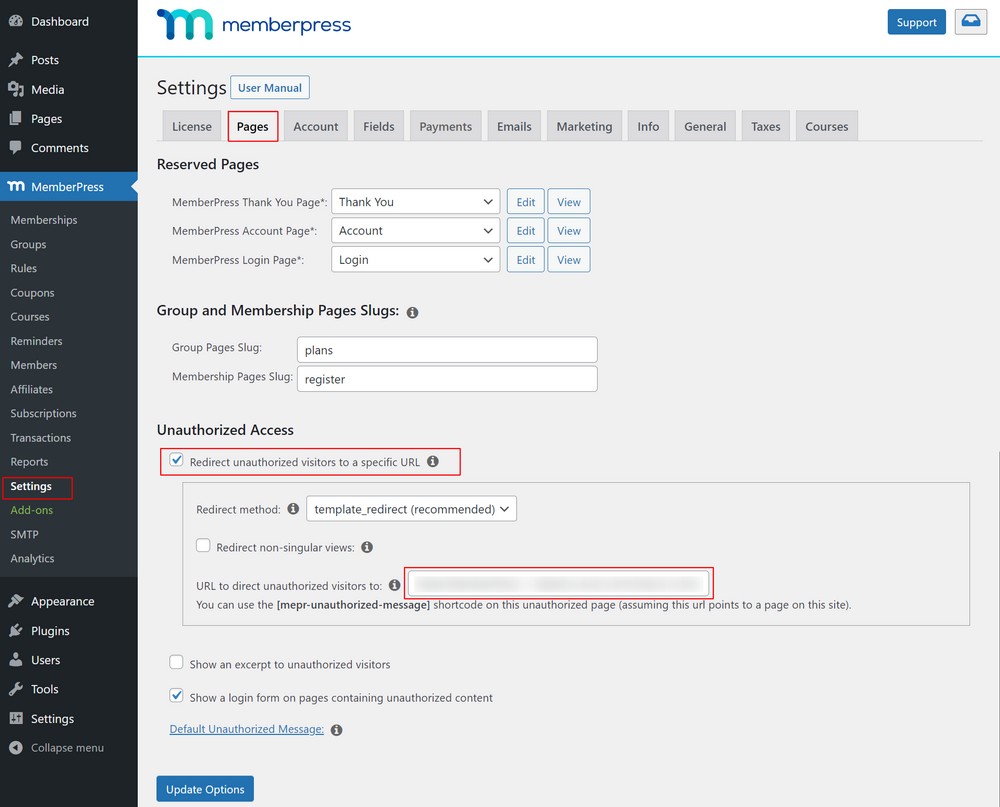
- MemberPress >設定に移動し、 「ページ」タブメニューをクリックします。
- [不正アクセス]セクションまで下にスクロールします。
- [許可されていない訪問者を特定のURLにリダイレクトする]チェックボックスをオンにして、コピーしたグループのURLを貼り付けます。

- [オプションの更新]ボタンをクリックします。
これで、通常の訪問者がメンバーのコンテンツにアクセスしようとすると、サイトの価格設定ページに移動します。
ステップ10:サインアップフォームとログインフォームを追加する
これで、メンバーシップWebサイトが設定されました。 それはあなたのユーザーが自分の道を見つけることができるようにする時です。
このためには、メンバーが自分のアカウントにサインインできるように、ユーザーログインフォームが必要です。
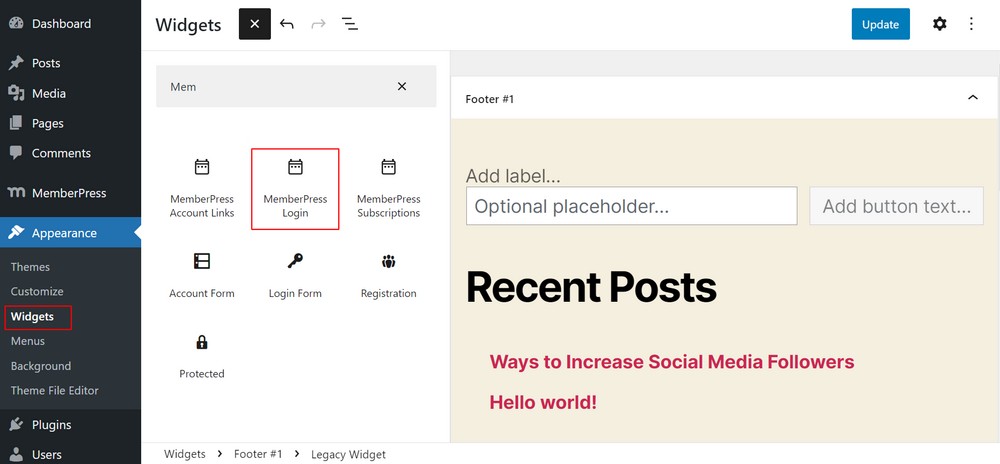
ログインフォームを作成するには、
- [外観]>[ウィジェット]に移動し、[ + ]ブロックの追加アイコンを選択します。
- MemberPress Loginを検索し、クリックします。

- [更新]をクリックして変更を保存し、ログインフォームを公開します。
ログインウィジェットは、Webサイトの任意の領域に追加できます。
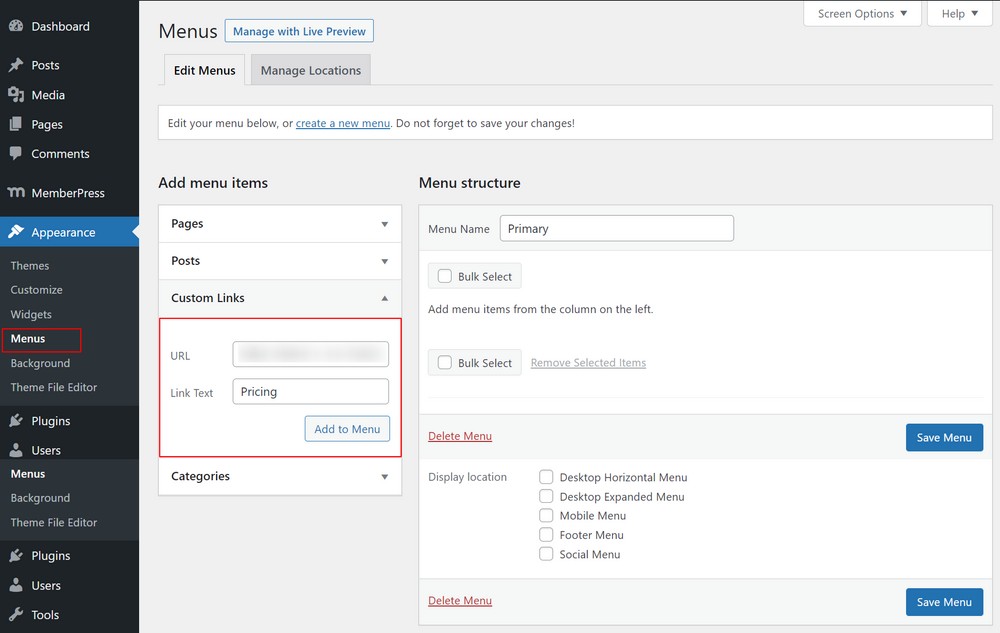
次に、ナビゲーションメニューに価格設定ページのリンクを追加して、サイトの訪問者がプランを選択して登録できるようにすることができます。
これをする、
- [外観]>[メニュー]に移動します。
- 左側の列の[カスタムリンク]タブを選択して展開します。
- 次に、価格設定ページのURLを入力し、[リンクテキスト]ボックスにテキストを入力します。
- [メニューに追加]ボタンをクリックします。

これで、料金プランが右側の列に表示されます。
ドラッグアンドドロップでメニュー内の位置を並べ替えて編集できます。
- [メニューの保存]ボタンをクリックして、変更を保存します。
そして、これはそれです! これで、WordPressでメンバーシップWebサイトが正常に作成されました。
今すぐメンバーシップWebサイトを構築してください
メンバーシップWebサイトの運営には多大な労力が必要になる場合がありますが、メンバーシップWebサイトの構築は簡単です。
効率的な会員制ウェブサイトは、訪問者を引き付け、会員に変え、それを通じて収入を生み出すのに役立ちます。 この種のウェブサイトは、所有者だけでなく、貴重なコンテンツやコースを通じて学ぶことができるすべてのメンバーに利益をもたらします。
この記事では、初心者ですぐに始めたい場合でも、メンバーシップWebサイトを作成する方法について説明します。 これまで見てきたように、最初に思っていたよりも簡単です。
以下のコメントでお知らせください。 メンバーシップWebサイトの作成を開始しましたか? どのWordPressテーマを使用しましたか? 新規ユーザーへのアドバイスはありますか?
