WordPressで新しいページを作成する方法
公開: 2022-03-01新しいWordPressWebサイトをセットアップした後に実行する必要がある主なタスクは、ページを作成することです。 WordPressに新しいページを追加するのは簡単に見えるかもしれませんが、効果的なチュートリアルがないと、道に迷う可能性があります。 そのため、WordPressで最も簡単な方法で新しいページを作成する方法を紹介します。
WordPressページは、静的コンテンツを含む投稿タイプを指します。 これらのページには、変更される可能性が最も低いWebサイトの情報が含まれています。
商品の詳細を共有するための商品ランディングページを作成したり、ウェブサイトの基本情報について書き込むための概要ページを追加したり、ユーザーがあなたに連絡できるように連絡先ページを作成したりすることができます。
次のガイドでは、WordPressで新しいページを作成する方法を紹介します。 また、あなたは知るようになるでしょう:
- WordPressページとは何ですか
- WordPressで新しいページを追加する方法
- ページコンテンツを追加するためのグーテンベルクコンテンツブロックの使用
- WordPressページを公開およびスケジュールする方法
- WordPressでカスタムページを作成する方法
- WordPressでブログ投稿用に別のページを作成する方法
始めましょう:
WordPressページとは何ですか?

当初、WordPressはユーザーに投稿の書き込みのみを許可していました。 バージョン1.5のリリース後、WordPressはpageという名前の新しい投稿タイプを考え出しました。 それ以来、WordPressユーザーはブログ投稿とは異なる静的ページを作成できるようになりました。
WordPressページは、通常、Webサイトの必要なコンテンツを静的な形式で保持するために使用される投稿タイプです。 これらは、ホーム、バージョン情報、連絡先、利用規約など、Webサイトでよく見られる一般的なページです。
WordPressページとWordPress投稿
ページと投稿の間にはいくつかの重要な違いがあります。
ページと投稿
| ページ | 役職 |
| カスタムページテンプレートとして使用できます | 投稿をテンプレートとして使用することはできません |
| ページは階層順に表示されます | 投稿を階層順に整理することはできません |
| ソーシャルメディアでページを共有することはできません | ソーシャル共有ボタンを追加して、投稿を共有できます |
| ページには分類法がありません | 投稿にはカテゴリとタグがあります |
| ページにコメントオプションが表示されない | ユーザーは投稿にコメントできます |
ページと投稿の違いがわかったところで、WordPressで新しいページを追加する方法を見てみましょう。
WordPressで新しいページを追加する方法
WordPressWebサイトに新しいページを作成または追加する方法を紹介します。
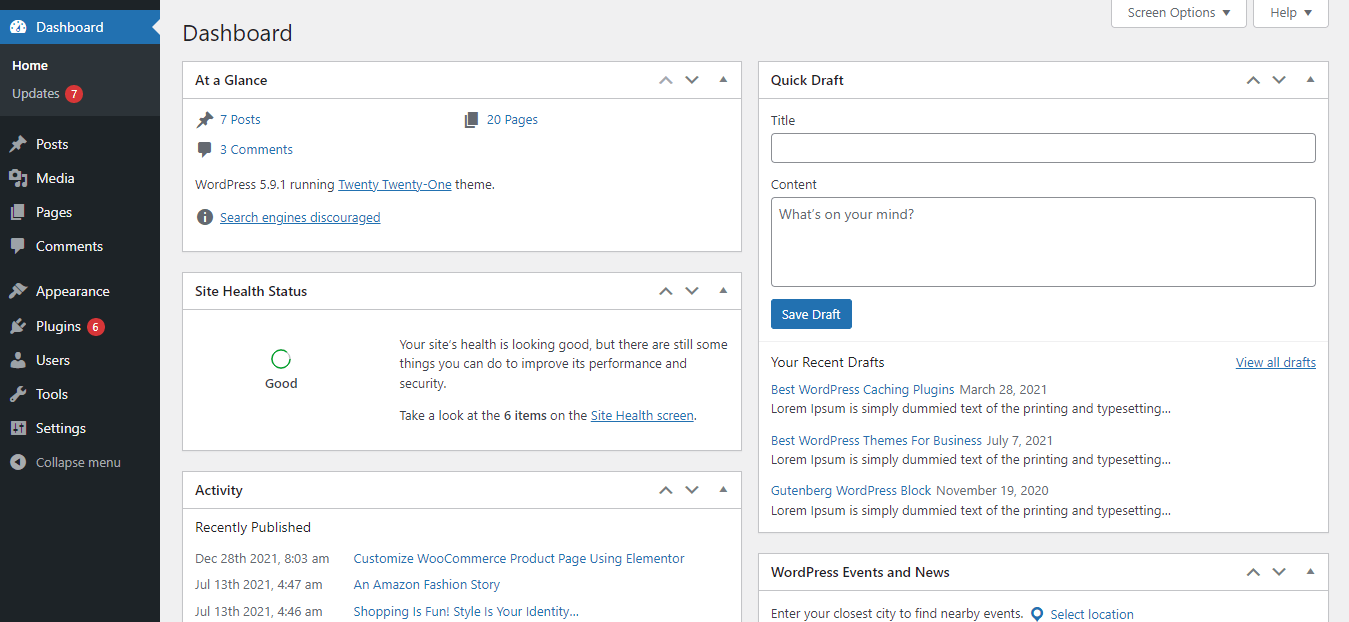
まず、WordPress Webサイト「https://yourwebsite.com/wp-admin/」にログインし、ダッシュボード領域に移動します。

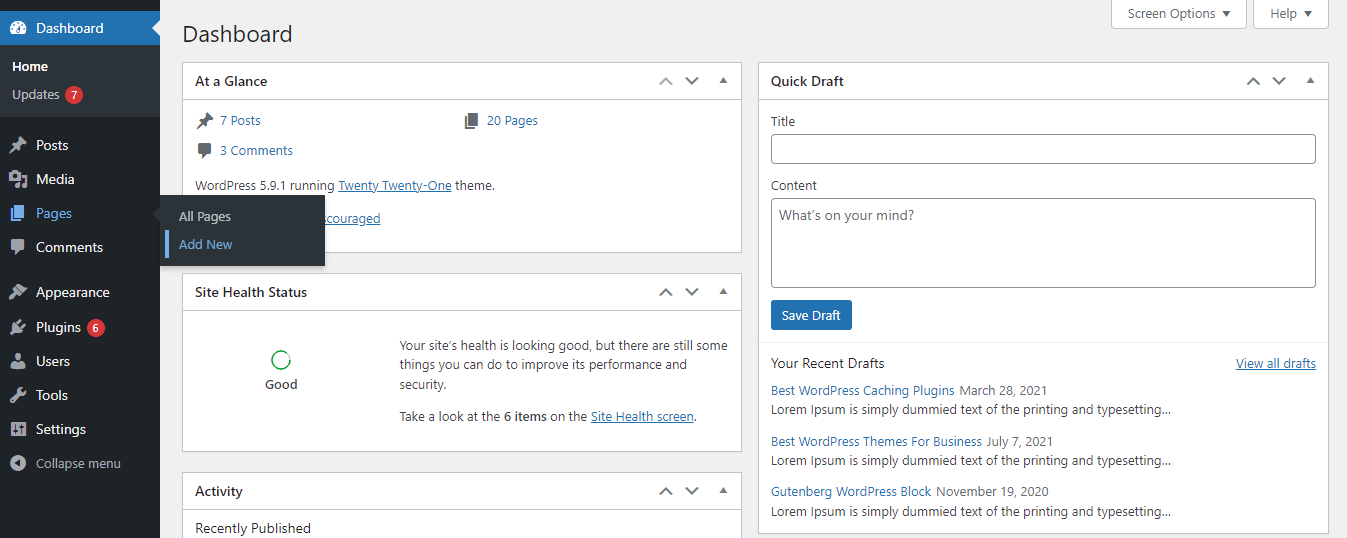
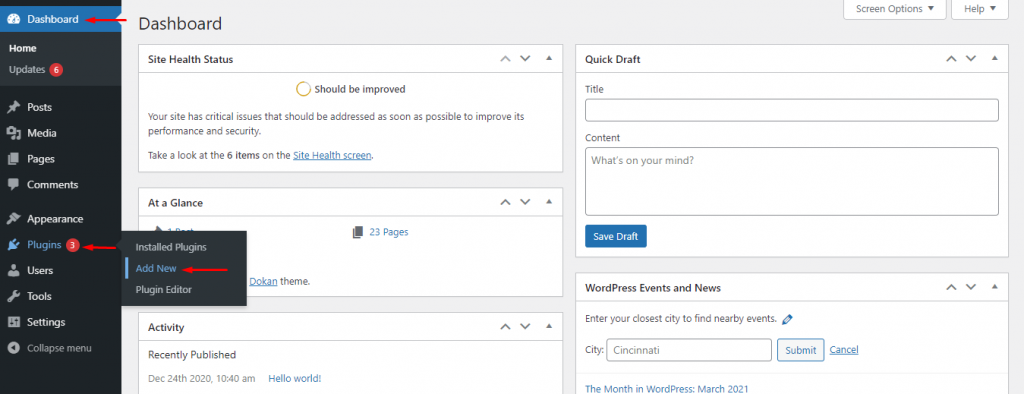
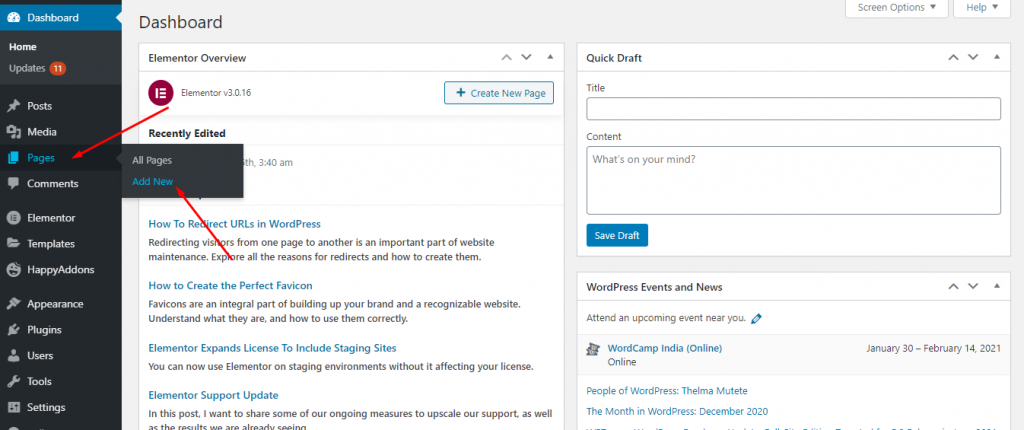
その後、[ページ] ->[新規追加]ボタンをクリックする必要があります。 または、[すべてのページ]に移動して、[新規追加]ボタンをクリックすることもできます。

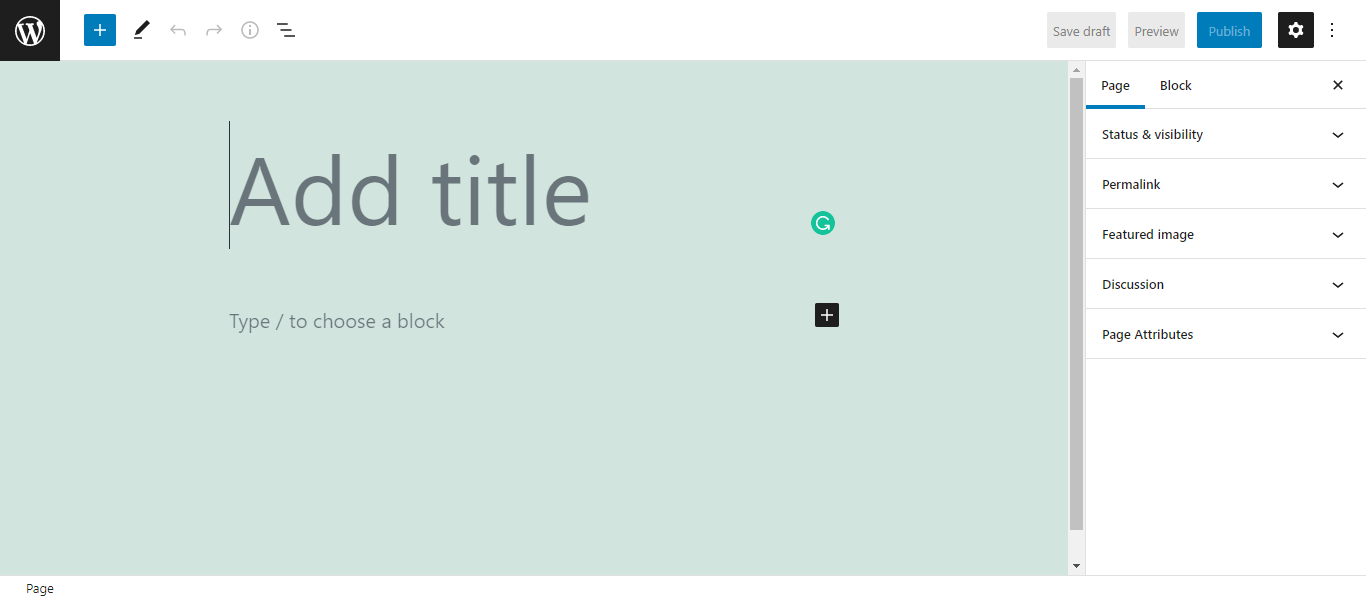
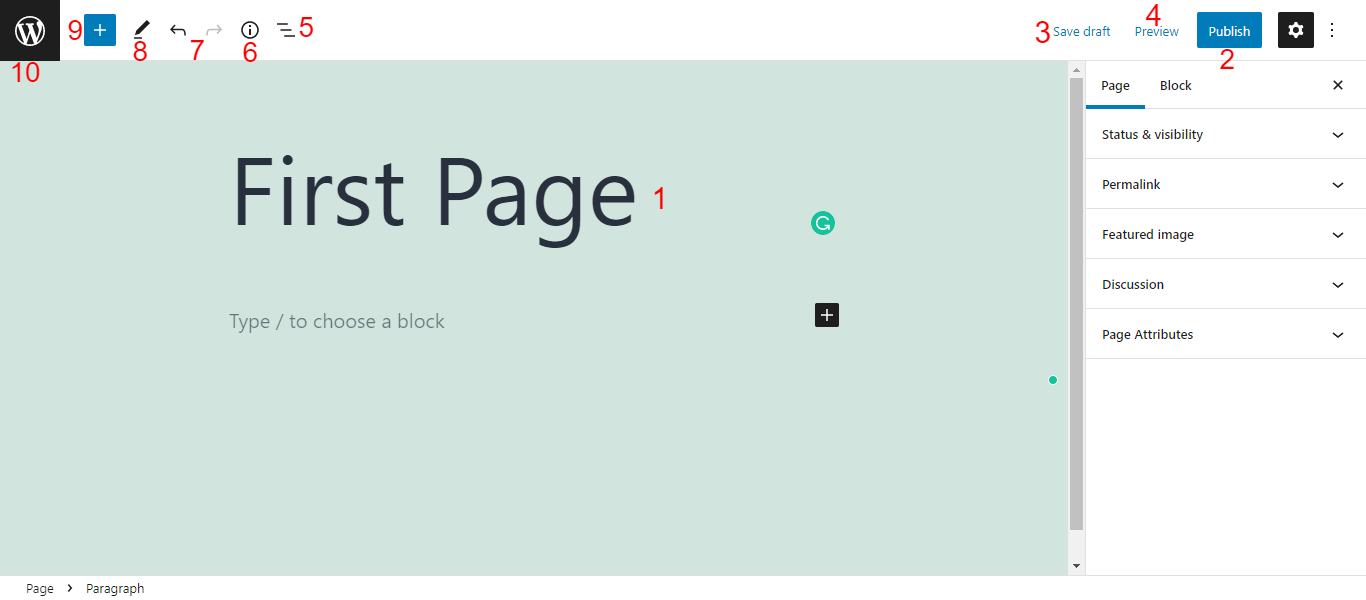
しばらくすると、ページが作成されます。 そして、あなたは下の画像のようなインターフェースを手に入れるでしょう。

基本的なWordPressページの一般的な設定を確認して、明確な画像を取得できるようにします。

- ページタイトル:ページを作成した直後にページのタイトルを書く必要があります。
- 公開:ページを公開するには、[公開]ボタンをクリックする必要があります。
- 下書きの保存: [下書きの保存]オプションをクリックするだけで、ページの下書きを作成できます。
- プレビュー: [プレビュー]オプションを使用して、下書きページをプレビューできます。
- リストビュー:このオプションをクリックすると、このページで使用したコンテンツブロックのリストを表示できます。
- 詳細:この設定を使用すると、詳細ページのコンテンツを目次のような短い形式で表示できます。
- 元に戻すとやり直し:ページのコンテンツを元に戻すとやり直しもできます。
- ツール:ツールは、ブロックを選択、ナビゲート、および編集するためのさまざまな対話を提供します。 EscapeキーとEnterキーを押して、選択と編集を切り替えます。
- トグルブロックインサーター:この(+)アイコンを使用して、コンテンツブロックをページに挿入できます。
- WordPressアイコン: [すべてのページ]領域を取得する場合は、このWordPressアイコンをクリックする必要があります。 すべてのページに戻る前に、現在のページが保存されていることを確認してください。 そうしないと、コンテンツが保存されません。
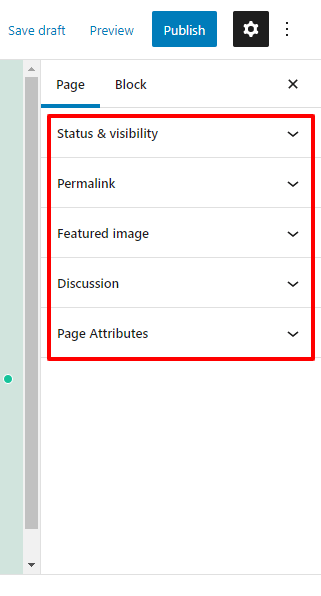
必要なすべてのページ設定は、ページエディタパネルの右側のサイドバーにあります。 彼らです。
- ステータスと可視性
- パーマリンク
- フィーチャー画像
- 討論
- ページ属性
それらについて一つずつ話しましょう。

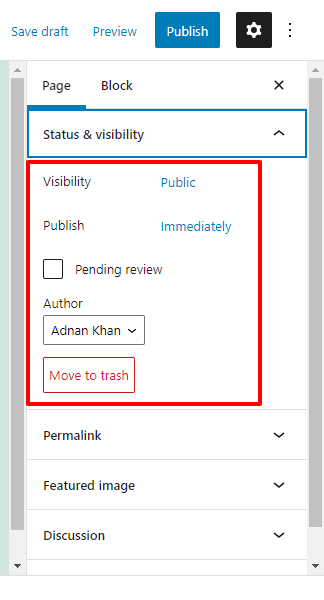
ステータスと可視性
[ページのステータスと表示]領域では、[公開](すべての公開に表示)、[非公開](管理者と編集者のみがページを表示できます)、[パスワードで保護](パスワードを持っている人に許可)などのページの表示ステータスを設定できます。 。 この領域でページの公開日と作成者を管理することもできます。

必要に応じて、編集者または管理者が公開前にページをレビューできるようにする[保留中のレビュー]オプションをアクティブにすることができます。 また、[ゴミ箱に移動]ボタンを使用してページを削除することもできます。
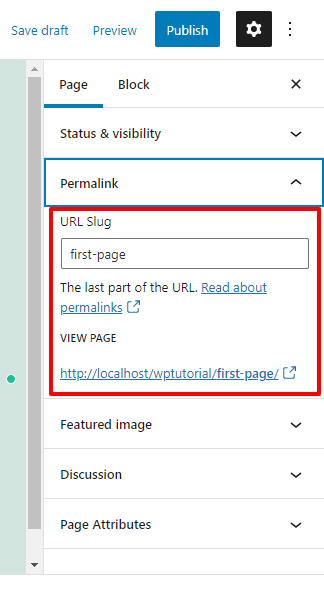
パーマリンク
パーマリンク設定では、ページのパーマリンクまたはURLを編集できます。 また、ページの表示URLを使用してページにアクセスすることもできます。

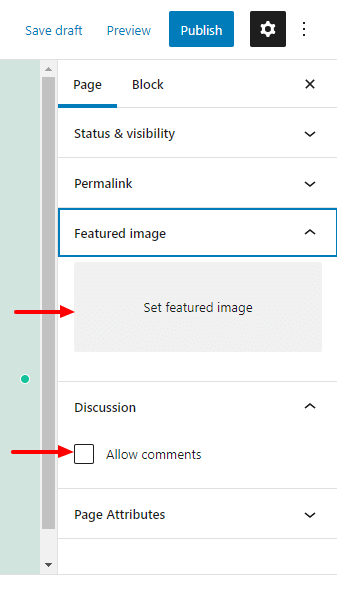
特集画像とディスカッション
コメントオプションは通常、ページでは使用されないことはすでに説明しました。 ただし、ページで使用する必要がある場合は、 [コメントを許可]オプションをアクティブにすることで使用できます。 同様に、[注目の画像]オプションを使用して、注目の画像をページに追加できます。

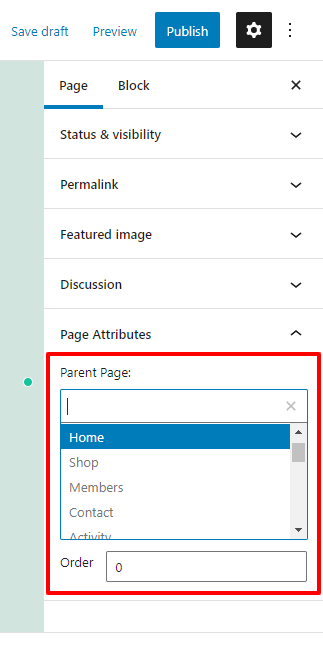
ページ属性
現在のページを親ページの下に追加する場合は、[ページ属性]領域に移動する必要があります。 ここでは、ページリストから適切な親を選択できます。 また、親ページには多くのサブページがある可能性があるため、ページの順序を設定します。

グーテンベルクコンテンツブロックを使用してページコンテンツを追加する
WordPressには、Gutenbergという名前のブロックエディターが付属しており、事前に作成されたブロックを使用してページにコンテンツを追加できます。 これらは、コンテンツの追加によく使用される一般的なグーテンベルクのコンテンツブロックです。
テキストブロック
- 段落:ページに段落を追加したり、このブロックで投稿したりできます。
- 見出し:見出しを追加するために使用できるH1、H2、H3、H4、H5、およびH6の見出しがあります。
- リスト:このブロックを使用すると、WebサイトにOrder & UnorderedListを追加できます。
- 見積もり:見積もりを挿入するには、このブロックを使用できます。
- コード:カスタムコードスニペットを追加するには、この便利なコンテンツブロックを使用できます。
- 書式設定済み:このブロックを使用して、1行に長いテキストを追加できます。
- プルクォート:スタイリッシュなクォートを挿入するもう1つの方法です。
- テーブル:この効果的なブロックを使用して、ページにテーブルを追加したり、投稿したりできます。
- 詩:それは歌の歌詞や詩を追加するためにのみ使用されます。
メディアブロック
- 画像:この人気のあるメディアブロックを使用して、Webサイトに画像を追加できます。
- ギャラリー:それはあなたがあなたのウェブサイトのためのフォトギャラリーを作成することを可能にします。
- オーディオ:このブロックを使用して、Webページにオーディオクリップを挿入できます。
- 表紙:この見事なブロックを使用して、ページに表紙の画像を配置できます。
- ファイル:この高度なコンテンツブロックを使用して、Webサイトにファイルアップロードオプションを追加します。
- メディアとテキスト:画像やテキストなどのメディアファイルを追加して、Webサイトを装飾することができます。
- ビデオ:このグーテンベルクブロックを使用して、メディアからビデオを追加できます。
その他の必要なブロック
- ボタン:ボタンブロックを使用して、ページにCTAボタンを追加できます。
- 列:必要に応じて、ページに列を追加できます。
- グループ:このコンテンツブロックを使用して、グループの下に複数のブロックを表示できます。
- ショートコード:この便利なブロックを使用すると、より整理された方法でショートコードを挿入できます。
- 埋め込み:ブロックを使用して、投稿やビデオなどをブログに投稿できます。
- ソーシャルアイコン:ソーシャルアイコンブロックを使用してソーシャルチャネルを表示できます。
- 最新の投稿:Gutenbergブロックを使用して、Webサイトの最後の投稿を紹介することもできます。
ただし、デザイン、ウィジェット、テーマ、埋め込みのカテゴリにもたくさんの便利なブロックがあります。 また、グーテンベルクワードプレスブロックの使用方法を学びます。
ページを作成したら、ページを公開します。 WordPressを使用すると、ワンクリックでページを公開できるだけでなく、都合の良い時間にページを公開するようにスケジュールすることもできます。 それをどのように行うことができるか見てみましょう、
WordPressページを公開およびスケジュールする方法
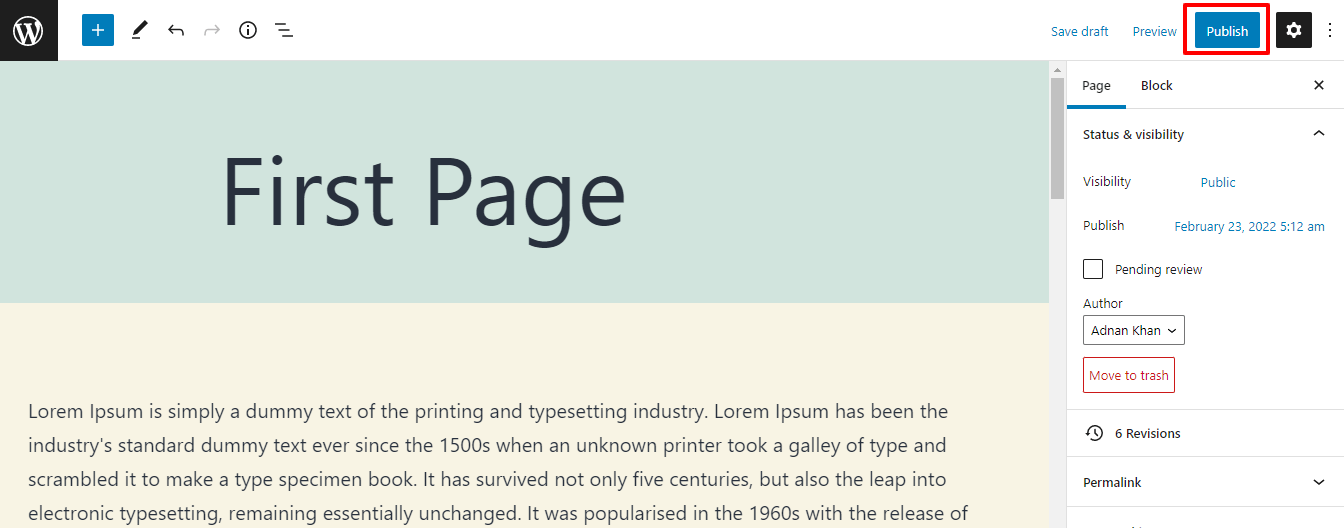
そこで、さまざまなブロックを使用してページにコンテンツを追加しました。 それでは、ページを公開しましょう。
まず、[公開]ボタンをクリックする必要があります。

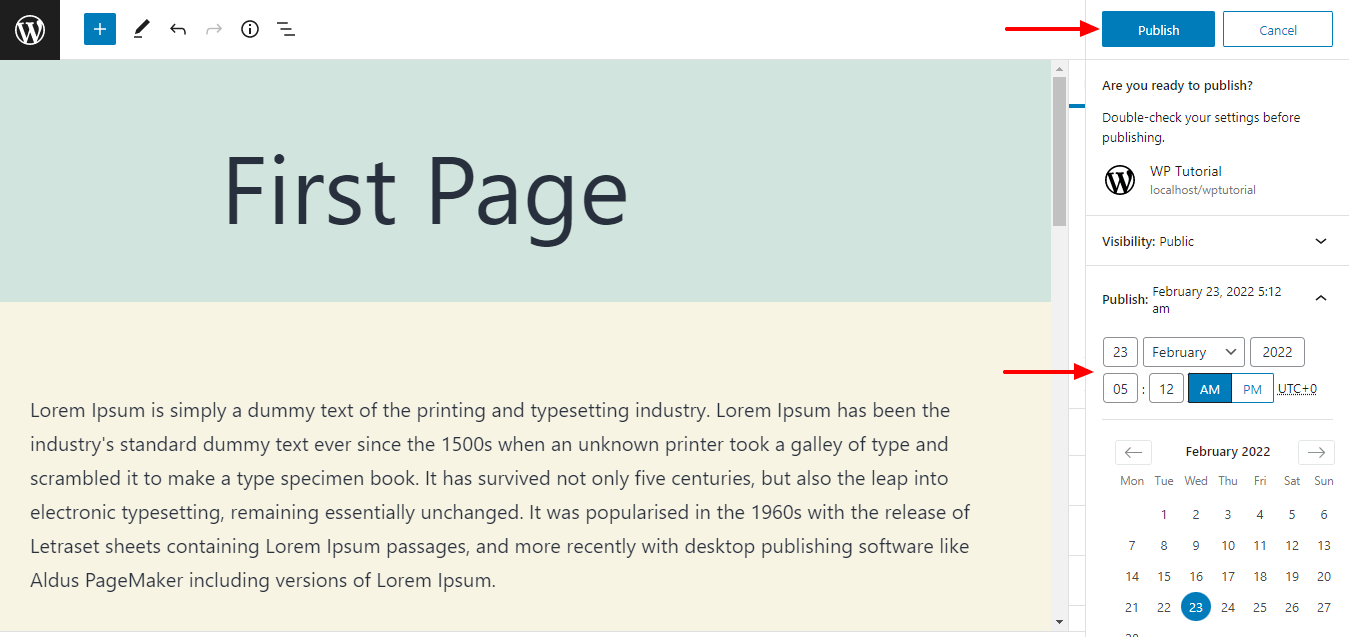
その後、「公開する準備はできていますか? 」という通知が表示されます。 「。 すべて問題がない場合は、[公開]ボタンをもう一度クリックします。 または、[カレンダー]オプションを使用して適切な公開日をスケジュールできます。


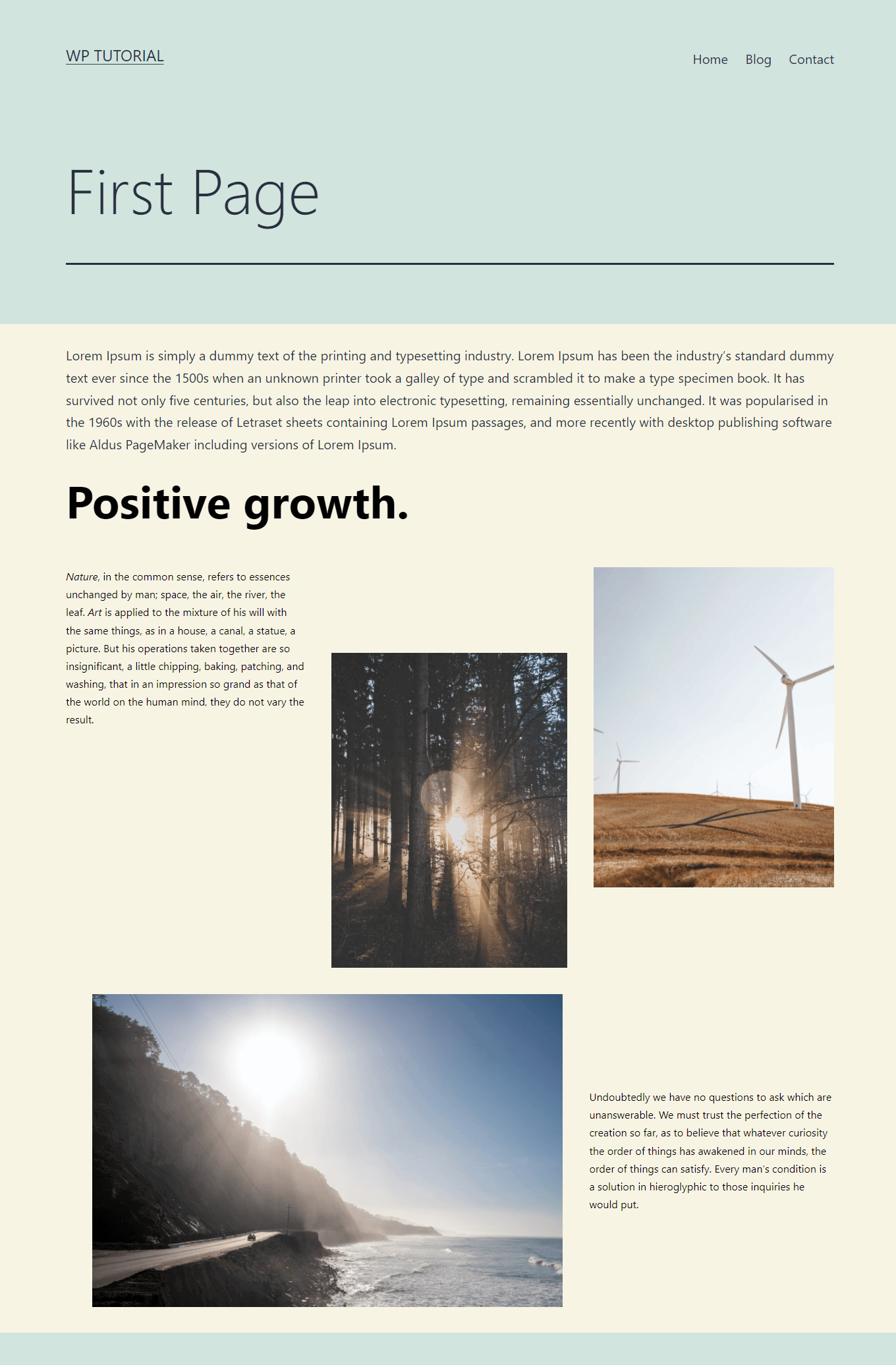
私たちのページの現在の外観を見てみましょう。

そこで、新しいページを作成して追加する方法を説明しました。 ただし、必要に応じて、WordPressを使用してカスタムページを作成できます。 次のセクションでそれをお見せします。
WordPressでカスタムページを作成する方法
WordPressでカスタムページを作成する2つの方法を紹介します。
- 手動で
- またはElementorPageBuilderを使用
両方の方法を紹介します。 始めましょう:
1.カスタムページテンプレートを手動で作成する
プラグインなしでカスタムページテンプレートを作成できます。
まず、 cPanelにログインするか、 FTPクライアントを使用してWebサイトファイルにアクセスします。 次に、コアファイルをpublic_html-> youwebsite-> wp-content->themes->yourtheme領域に移動します。
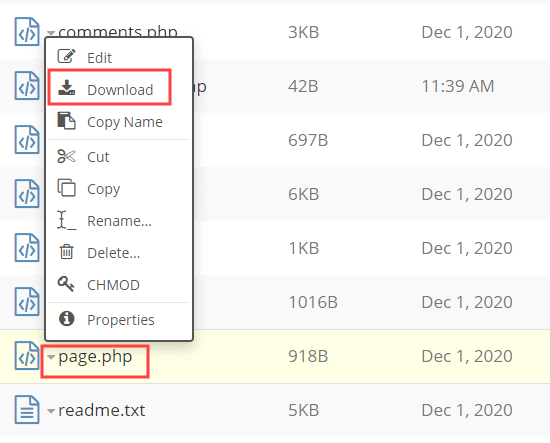
現在アクティブ化されているテーマフォルダーを開き、 page.phpファイルを見つけます。 ここでは、 page.phpファイルをダウンロードして、独自の方法で名前を変更する必要があります。

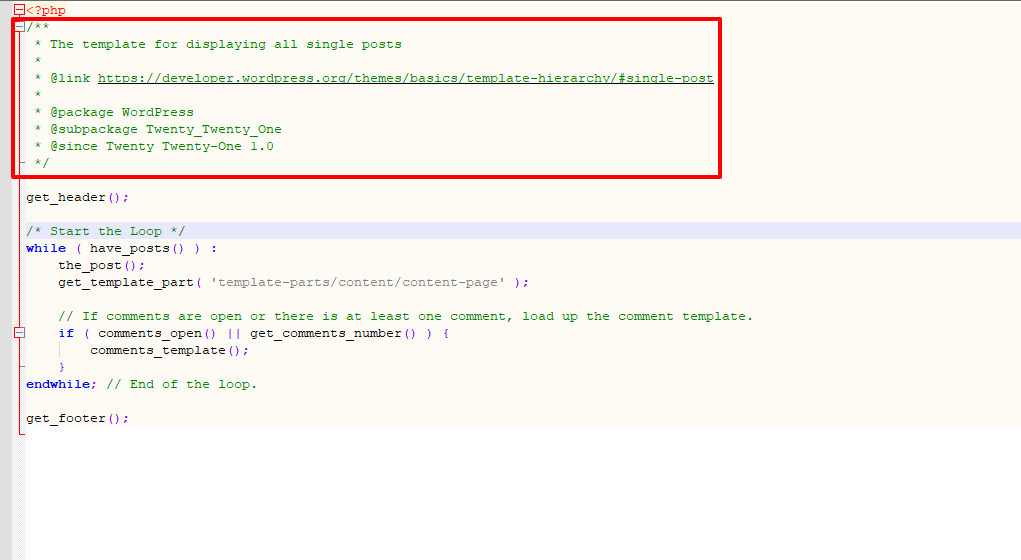
メモ帳などのテキストエディタでpage.phpファイルを開きます。 そして、ヘッダー部分を削除します。

次に、ページテンプレートを作成する必要があります。 WordPressでは、このコードを使用してカスタムページテンプレートを作成できます。
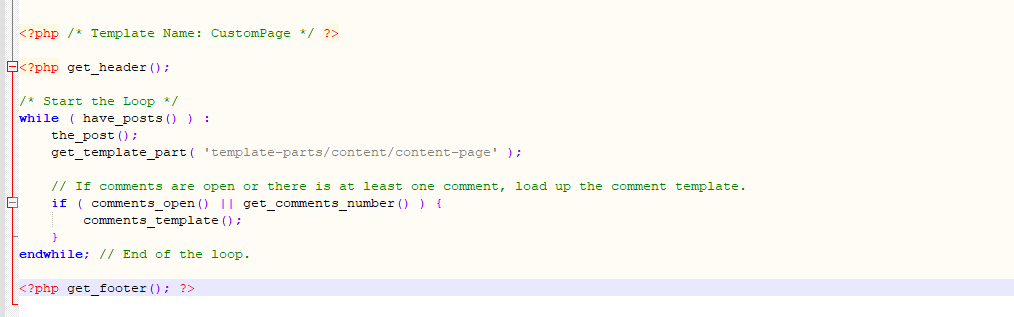
<?php /* Template Name: CustomPage*/ ?>次に、ダウンロードしたPHPファイルに以下のコードを追加します。 そして、ファイルをpublic_html-> youwebsite-> wp-content->themes->yourthemeエリアにアップロードします。
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>CustomPage.phpファイルの現在の画像も表示できます。

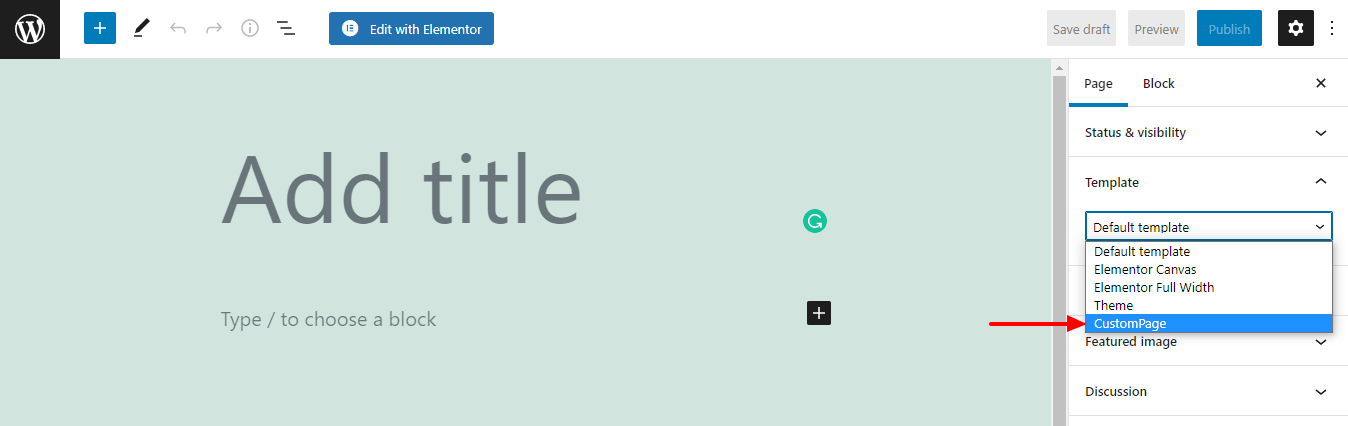
最後に、 [ページ属性]->[テンプレート]領域に新しいページテンプレートが表示されます。

少し複雑に見えますか? Elementorページビルダーを使用すると、カスタムページを簡単に作成できます。
2. ElementorPageBuilderを使用してカスタムページを作成する
まず、WebサイトにElementorページビルダープラグインをインストールしてアクティブ化する必要があります。 [プラグイン]->[新規追加]に移動します。

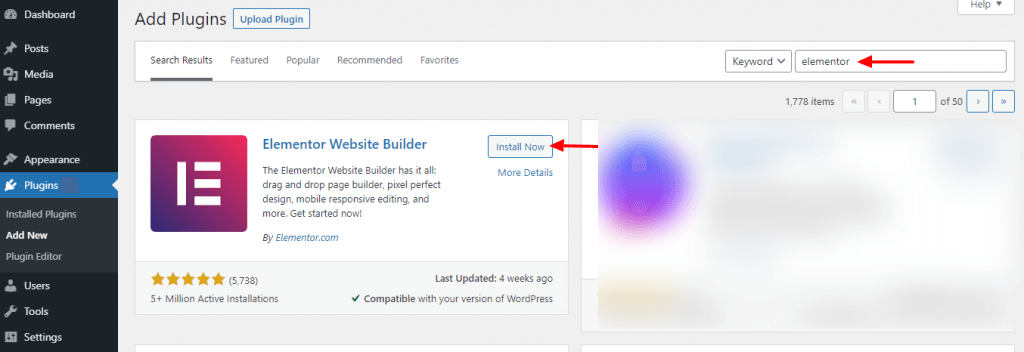
次に、検索バー領域からElementorプラグインを見つける必要があります。 次に、 [今すぐインストール]ボタンをクリックして、プラグインをインストールします。

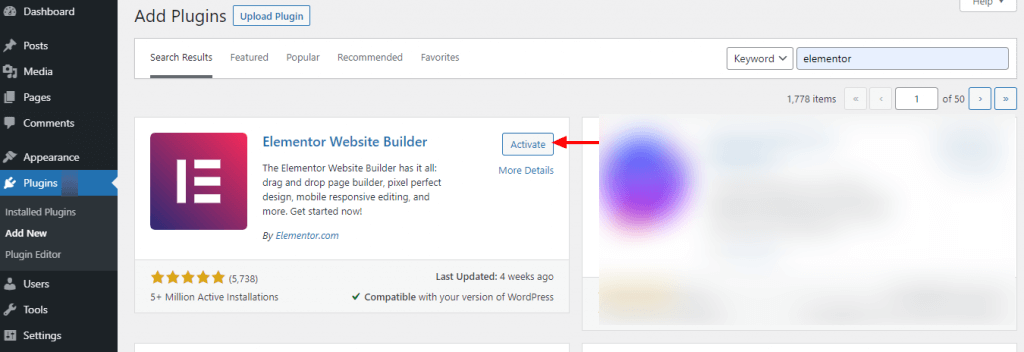
その後、[アクティブ]ボタンをクリックしてプラグインをアクティブ化する必要があります。

素晴らしい。 サイトへのプラグインをアクティブ化したので、Elementorを使用してカスタムページを作成します。
[ページ]->[新規追加]にアクセスします。

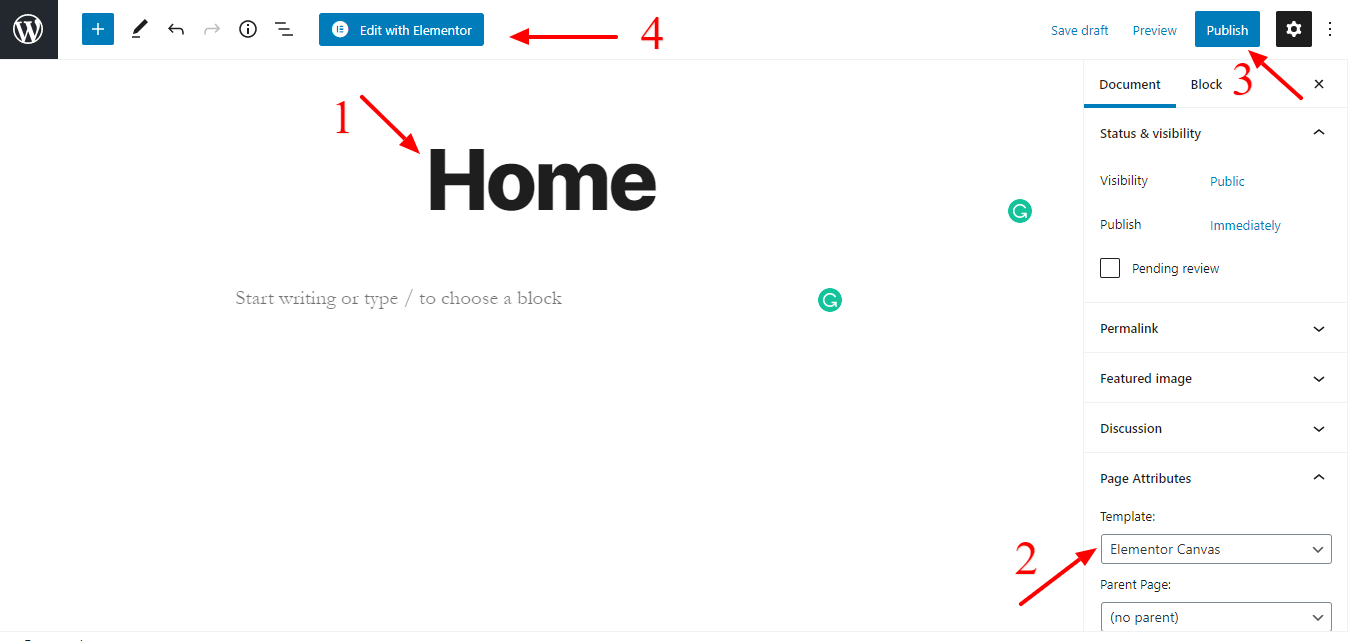
その後、次のページが表示されます。 ここで、あなたはする必要があります。
- ページタイトルを書きます。
- テンプレート' ElementorCanvas 'を選択します。
- [公開]ボタンをクリックして、ページを公開します。
- 最後に、[ Elementorで編集]をクリックして、カスタムWebページをデザインします。

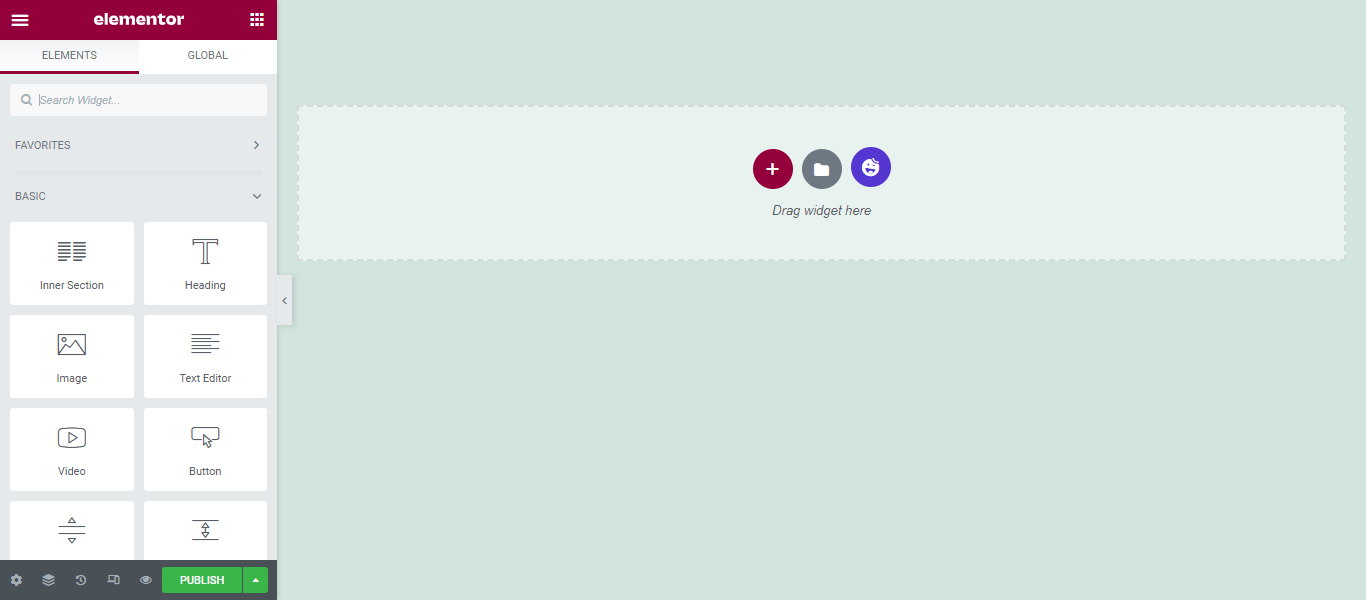
次のページでは、カスタムページのデザインに使用できるすべてのElementorウィジェットを入手できます。

Elementorの使用方法(初心者向けのステップバイステップガイド)
それでおしまい。
あなたのウェブサイトには多くのページがあり、あなたはあなたのブログページを分離してあなたのホームページからあなたの投稿を保持したいと思っています。 あなたはそれを簡単に行うことができます。 目的に応じて、ホームページのようにWebサイトのコンテンツを保持するための静的ページを選択できます。 また、カスタムページを選択して、Webサイトのブログ投稿を表示することもできます。
WordPressでブログ投稿用に別のページを作成する方法
次の手順に従って、投稿ページをホームページから効率的に分離できます。
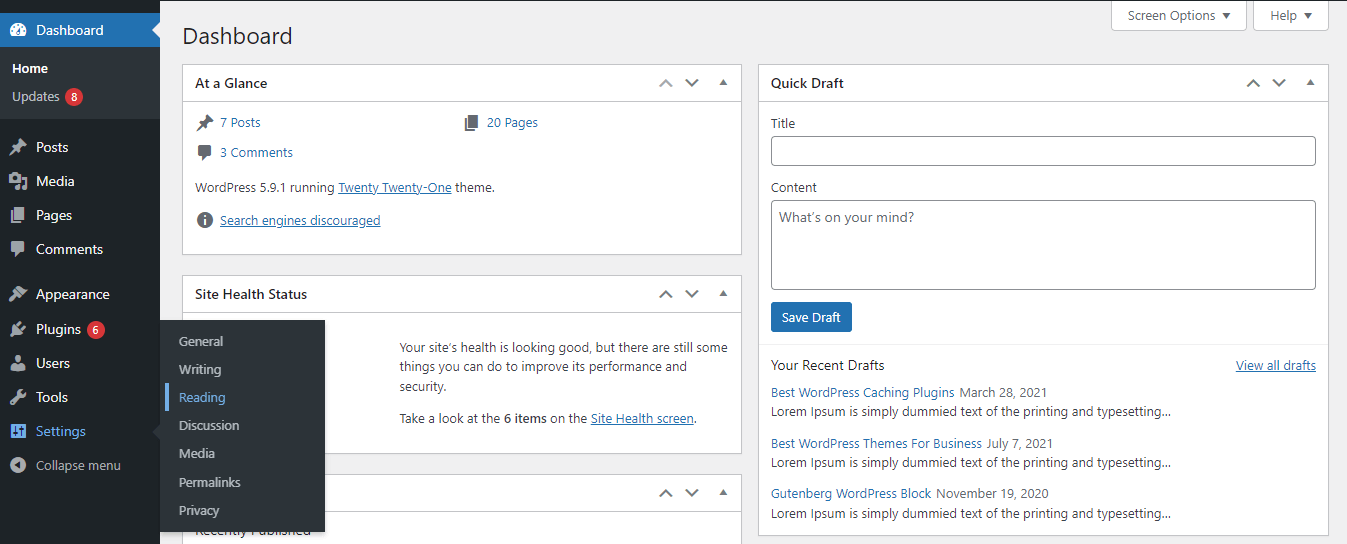
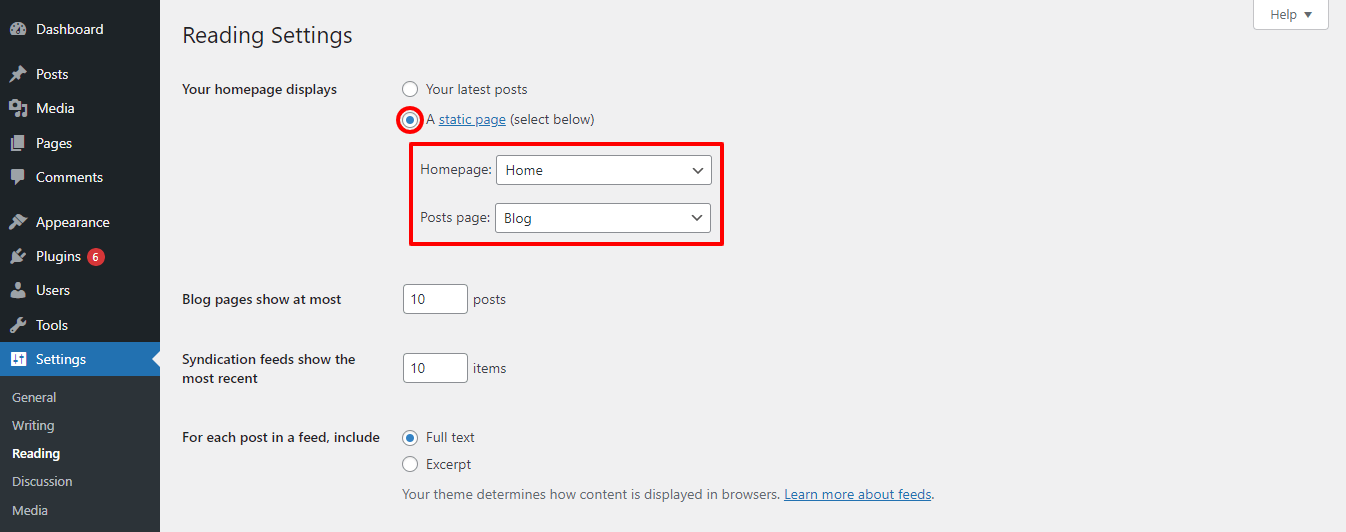
まず、 [設定]->[閲覧]領域に移動する必要があります。

次に、「静的ページ」オプションを選択する必要があります。
第三に、ページリストからホームページと投稿ページを選択する必要があります。 ここでは、ホームページとしてHomeを選択し、投稿ページとしてBlogを選択していることがわかります。

これで、新しい投稿と古い投稿のそれぞれがブログページに表示されます。
新しいWordPressページを作成する準備はできていますか?
上記の方法に従えば、WordPressでページを作成することはもう大したことではありません。
このチュートリアルブログでは、WordPressページとは何か、WordPressにページを追加する方法、ブログ用にページを分離する方法、カスタムページテンプレートを作成する方法など、いくつかの重要なトピックについて説明しました。
さあ、WordPressページを作成しましょう。 コメントセクションで、WordPressページを追加するために使用する方法を教えてください。
このチュートリアルブログが気に入ったら、ソーシャルチャネルで共有してください。 WordPressとElementorに関するチュートリアルブログをさらに入手するには、ニュースレターに参加することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
