WordPress 2023 で写真ウェブサイトを作成する方法
公開: 2023-06-15ビジネスを宣伝するために写真ウェブサイトを作成したいですか?
あなたがプロの写真家であっても、オンラインでプリントの販売を始めたいと考えている場合でも、プロの写真 Web サイトは、潜在的な顧客にあなたのスキルを示しながら、オンラインでの存在感を確立するのに役立ちます。
このガイドでは、独自の写真 Web サイトを作成する方法を段階的に説明します。
写真用のウェブサイトを持つ価値はありますか?
写真ビジネス用のウェブサイトを持つことは絶対に価値があります。 Web サイトを使用すると、写真ポートフォリオを紹介し、新しいクライアントとつながり、サービスを宣伝できます。
写真ウェブサイトを持つメリットは次のとおりです。
- 適切にデザインされたポートフォリオ Web サイトは、潜在的な顧客に対してよりプロフェッショナルで信頼できるものであるように見えます。
- あなたのウェブサイトは、あなたの最高の写真を披露するのに最適な場所です。 カテゴリ、イベント、クライアントごとにフォト ギャラリーを整理し、キャプションを追加して閲覧者に詳細情報を提供できます。
- ウェブサイトは、写真家を探している潜在的な顧客とつながるための優れた方法です。 潜在的な顧客が簡単に連絡できるように、問い合わせフォームを含めることができます。
- あなたのウェブサイトで潜在的な顧客にサービスを宣伝できます。 料金、パッケージ、空室状況に関する情報を含めて、訪問者が一目で確認できるようにすることができます。
- ウェブサイトを作成すると、クライアントが検索エンジンを通じて貴社を見つけやすくなります。 関連するキーワードを使用してサイトを最適化すると、検索結果に表示される可能性が高くなります。
写真家はウェブサイトに何を使用しますか?
写真家は、いくつかの Web サイト ビルダーを使用して、Web サイトまたはオンライン ポートフォリオを作成できます。 最も人気のあるオプションには、WordPress、Squarespace、Wix、SmugMug、Adobe Portfolio などがあります。
どの写真 Web サイトビルダーを選択するかは、それをどのように使用するかによって異なります。 たとえば、結婚式の写真家であれば、連絡先の詳細を記載したシンプルなポートフォリオが必要になる場合があります。 ただし、印刷物やその他の製品を販売する予定がある場合は、e コマース機能を備えた Web サイト ビルダーが必要になります。
すべてのシナリオをカバーする最高の Web サイトビルダーの 1 つは WordPress です。 これは、Web サイトの 43% 以上で使用されている最も人気のある Web サイト ビルダーです。

WordPress は、その柔軟性、使いやすさ、幅広い機能で知られています。 これを使用して、次のようなあらゆる Web サイトを作成できます。
- ブログ
- 会員サイト
- ポートフォリオ
- eコマースストア
- 学習管理システム
- もっと
さらに、WordPress は、プロの写真サイトの作成に役立つ機能を多数備えた無料のオープンソース ソフトウェアです。
WordPress で写真ウェブサイトを作成する方法
以下では、WordPress を使用して写真 Web サイトを作成する方法と、その最もユーザーフレンドリーな機能とプラグインをいくつか紹介します。
- ステップ 1. ドメイン名とホスティングを選択する
- ステップ 2. 写真 Web サイトのデザイン方法を決定する
- ステップ 3. 写真 Web サイトのテンプレート キットを選択する
- ステップ 4. 写真 Web サイトをカスタマイズする
- ステップ 5. モバイル表示用に最適化する
- ステップ 6. 写真 Web サイトを公開する
明確にするために、ここではホスト型の無料バージョンである WordPress.com ではなく、セルフホスト型のバージョンである WordPress.org を使用します。 違いについては、WordPress.org と WordPress.com の比較をご覧ください。
ステップ 1. ドメイン名とホスティングを選択する
写真 Web サイトを作成する最初のステップは、独自のドメイン名と Web ホスティングを購入することです。 ここには、Web サイトのファイルと、ユーザーがアクセスするためにブラウザに入力するアドレスが保存されます。
通常、ドメイン名の料金は年間 14.99 ドルですが、Web サイトのホスティングは月額約 7.99 ドルです。 公式に推奨されている WordPress ホスティング プロバイダーをお探しの場合は、Bluehost が最適な選択肢の 1 つです。

Bluehost を使用すると、WordPress ホスティング、無料のカスタム ドメイン名、および無料の SSL 証明書などの特典を月額わずか 2.75 ドルで入手できます。 WordPress もプリインストールされているので、特別な設定は必要ありません。
ここをクリックして割引を申請し、Bluehost を使い始めてください。
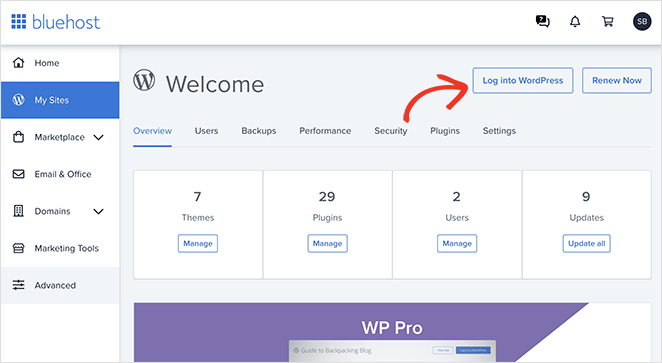
Bluehost アカウントにサインアップすると、Web ホスティング ダッシュボードへの案内メールが届きます。 Bluehost は WordPress を自動的にインストールするため、ダッシュボードから WordPress サイトに直接ログインできます。

注:代替のホスティング プロバイダーを使用している場合、ダッシュボードの外観が若干異なる場合があります。 ホスティング アカウントの操作と WordPress のインストールの詳細については、ホストのドキュメントを参照してください。
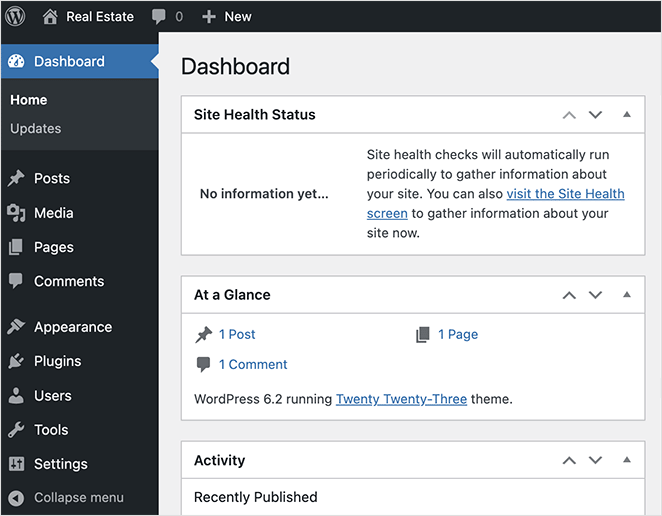
WordPress Web サイトにログインすると、次のような管理エリアが表示されます。

ここで、WordPress サイトの管理、コンテンツの作成、設定の調整を行うことができます。
ステップ 2. 写真 Web サイトのデザイン方法を決定する
次のステップは、Web サイトのデザインを選択することです。 これは、サイトのレイアウトとスタイルを決定するテンプレートです。
写真サイト用のプロフェッショナルな Web デザインを作成するには、いくつかの方法があります。 既製の WordPress テーマを使用することも、カスタム WordPress テーマを最初から作成することもできます。
WordPress テーマには、必要な機能やスタイルが数多く備わっているため、始めるのに最適です。 どれを選ぶかについては、写真家向けの最高の WordPress テーマのこのコレクションを参照してください。
写真ビジネスに固有のカスタム Web サイト デザインが必要な場合は、SeedProd などのページ ビルダーを使用できます。

SeedProd は、100 万人以上のユーザーを抱える最高のドラッグ アンド ドロップ ページ ビルダーおよびテーマ ビルダーです。 サイトの外観と雰囲気を完全に制御でき、コードなしであらゆる WordPress テーマを構築できます。
あらかじめ作成された Web サイト テンプレート キットから始めて、開発者を雇わずにすべてのページを視覚的にカスタマイズできます。 また、WooCommerce サポートも含まれているため、WordPress から写真を販売でき、100% モバイル対応なので、サイトはモバイル デバイスでも完璧に表示されます。
このガイドでは、SeedProd を使用して写真 Web サイトを作成する方法を説明します。
注: SeedProd のランディング ページ ビルダーには無料版があります。 ただし、このガイドではテーマ構築機能のために SeedProd Pro を使用します。
始めるには、WordPress サイトに SeedProd をインストールしてアクティブ化します。 これについては、プラグイン ライセンス キーをアクティブ化する方法を説明した SeedProd Pro のインストールに関するドキュメントを参照してください。
ステップ 3. 写真 Web サイトのテンプレート キットを選択する
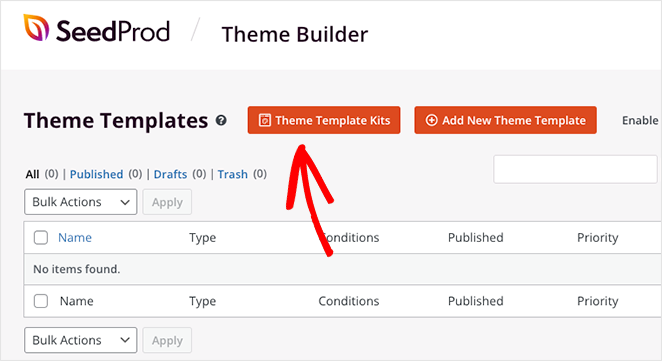
SeedProd をアクティブ化した状態で、管理者からSeedProd » Theme Builderに移動し、 Theme Template Kitsボタンをクリックします。

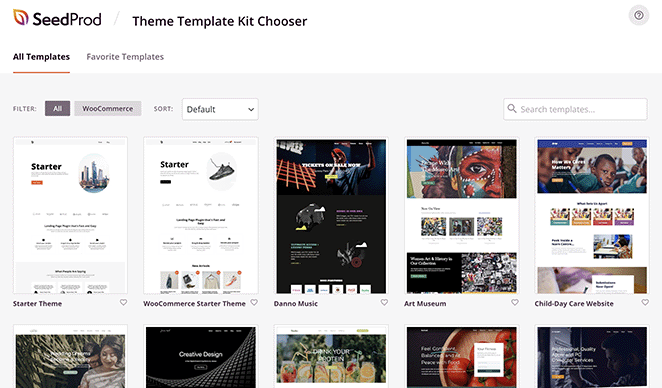
ここでは、既製の WordPress テーマ テンプレートのライブラリを参照できます。 各テンプレートは、完全な Web サイトを作成するために必要なすべてのページを含む完全な Web サイト キットです。

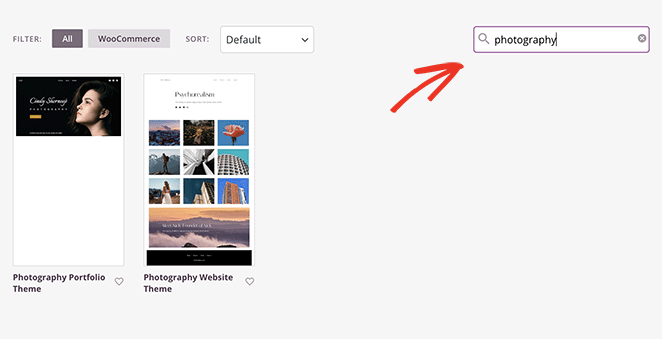
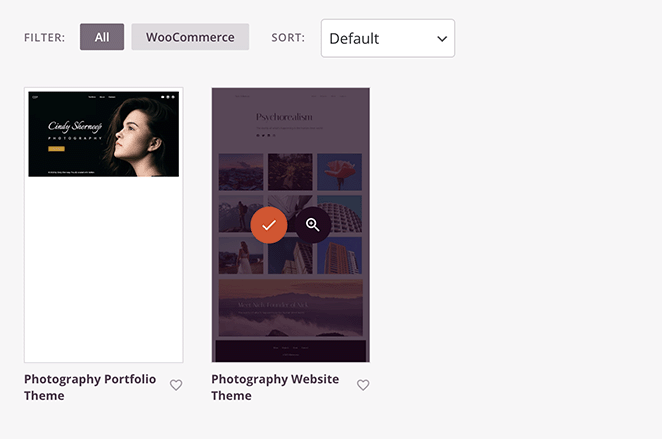
ほぼすべての業界のキットが見つかりますが、検索ボックスを使用して特定のデザインを見つけて検索を絞り込むことができます。 たとえば、「写真」と入力すると、写真ポートフォリオのテーマと写真 Web サイトのテーマが表示されます。

デザインを選択するには、デザインの上にカーソルを置き、チェックマーク アイコンをクリックするだけです。

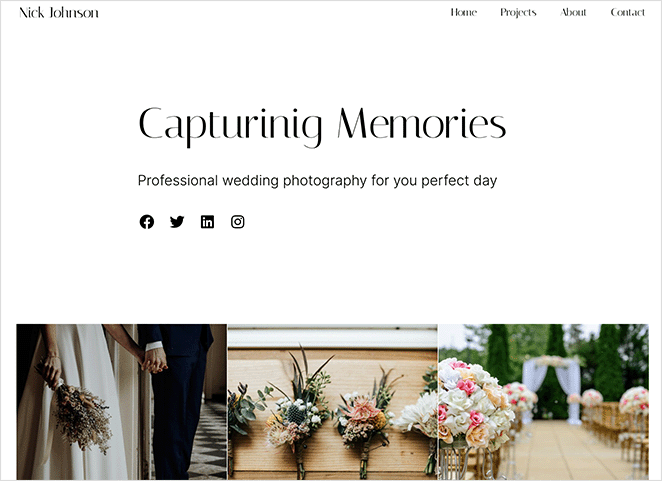
このガイドでは、写真 Web サイトのテーマを使用します。
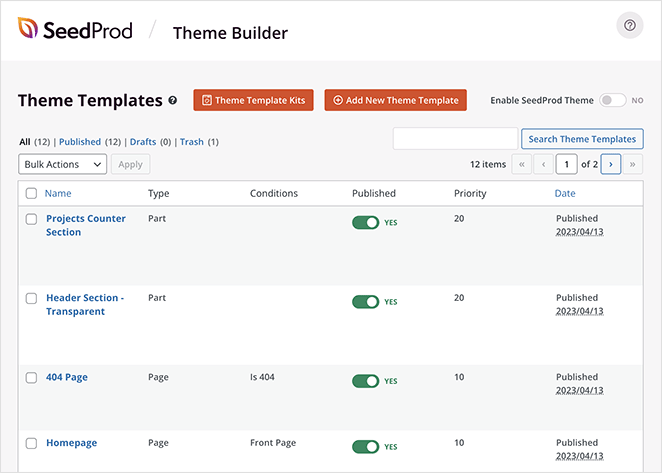
テーマのインポートには数秒しかかかりません。 その後、カスタム テーマを構成する個々のテンプレートが表示されます。

ここから、各テンプレートを編集して、写真ビジネスに合わせて Web サイトのデザインをカスタマイズできます。 次にこれを行う方法を説明します。
ステップ 4. 写真 Web サイトをカスタマイズする
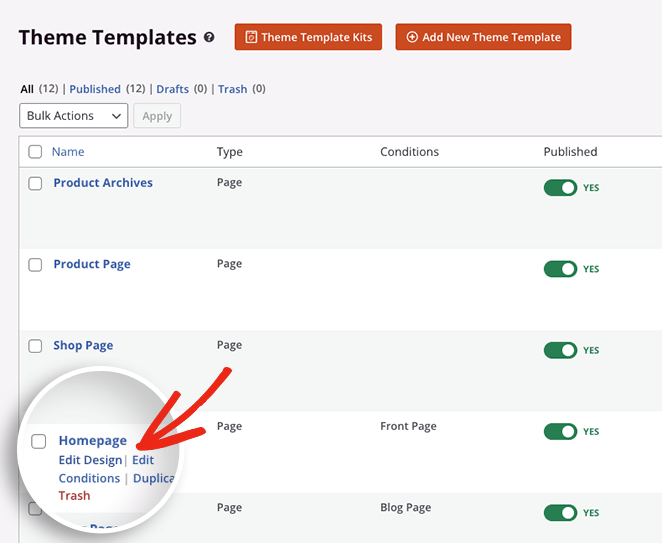
テンプレートのカスタマイズは非常に簡単です。 マウスをいずれかの上に置き、 [デザインの編集]リンクをクリックするだけで、SeedProd のドラッグ アンド ドロップ ページ ビルダーが表示されます。

写真テンプレートのホームページをカスタマイズすることから始めましょう。
カスタム写真 Web サイトのホームページの作成
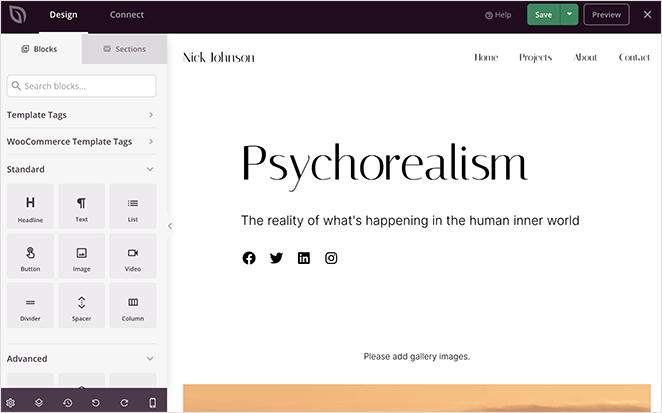
ホームページ テンプレートを開くと、左側に WordPress のブロック、セクション、設定が含まれる SeedProd のページ ビルダーが表示されます。 右側にはページのライブ プレビューが表示され、クリックしてリアルタイムで編集できます。

ページ要素をクリックすると、左側にパネルが開きます。 ここでは、要素のコンテンツ、スタイル、表示オプションをポイント アンド クリックでカスタマイズできます。
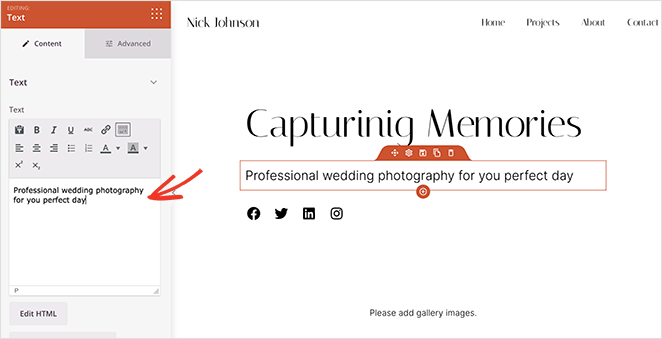
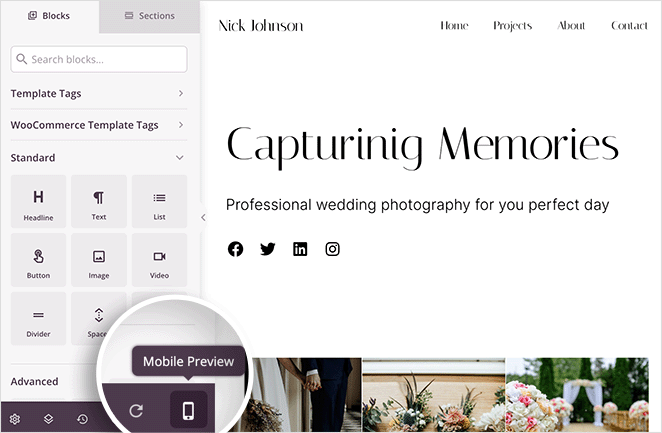
たとえば、見出しまたはテキスト要素をクリックすると、デモ コンテンツを写真ビジネスに関する情報に置き換えることができます。

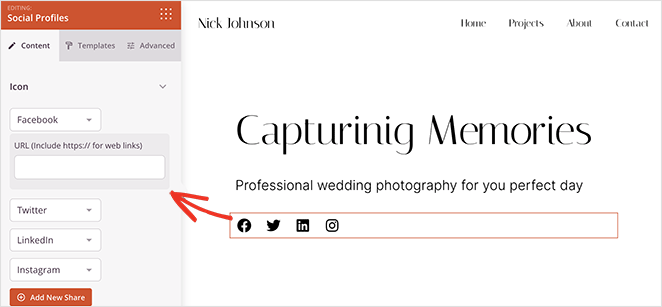
さらに、[ソーシャル プロフィール] ブロックをクリックすると、ソーシャル メディア アカウントにアイコンとリンクを追加できます。

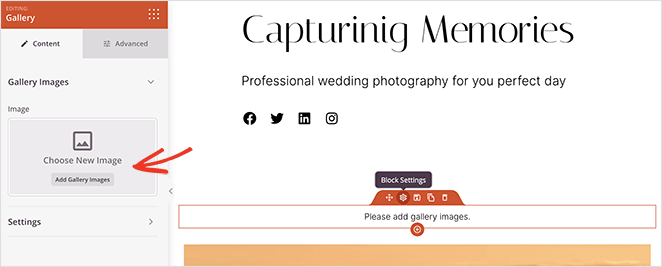
SeedProd のテーマの多くには、デフォルトで特定の要素が付属しています。 このテーマには、最高の作品を表示するためのギャラリー ブロックが自動的に含まれていますが、完全な効果を確認するには、独自の写真を追加する必要があります。
これを行うには、オレンジ色の輪郭が表示されるまでギャラリー ブロック要素の上にマウスを置き、それをクリックします。 左側にパネルが開き、クリックしてコンピューターまたは WordPress メディア ライブラリからギャラリー画像をアップロードできます。

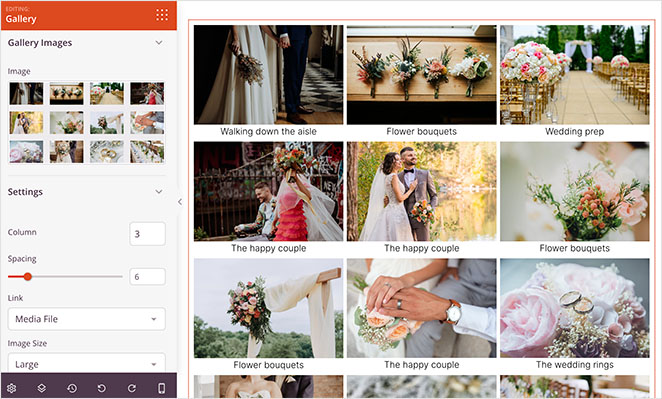
写真を追加した後、列数、間隔、リンク元、画像サイズなどを変更できます。

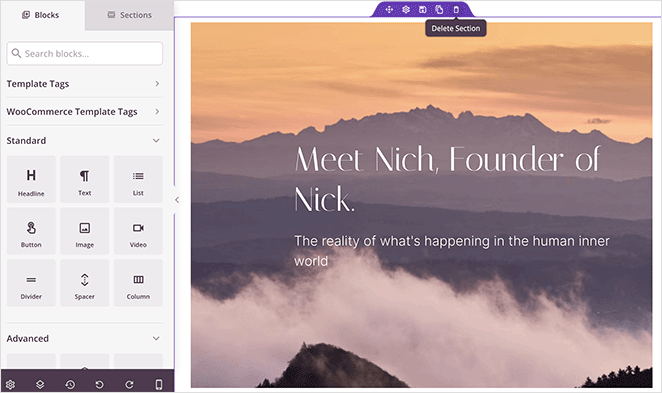
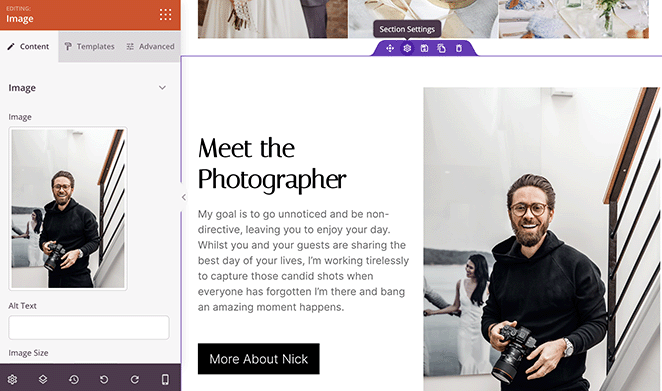
ページのさらに下には、カスタマイズして詳細な情報を含めることができる既製の領域があります。 詳細を確認するための行動喚起を含む「自己紹介」領域を表示するようにカスタマイズしてみましょう。
まず、紫色の輪郭が表示されるまでセクションの上にカーソルを置き、ゴミ箱アイコンをクリックしてセクションを削除します。

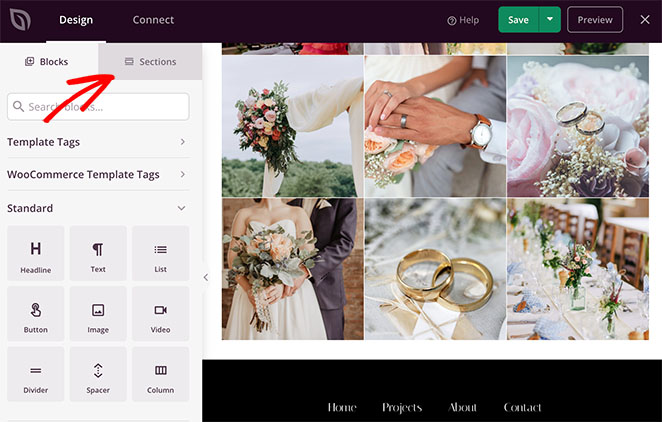
次に、左側のパネルで「セクション」タブをクリックします。


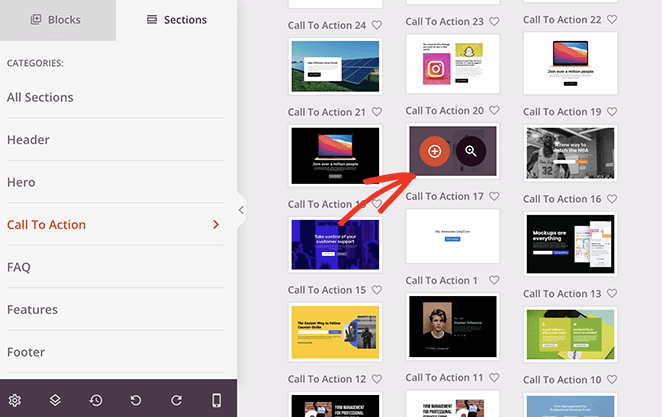
このページでは、CTA、ヘッダー、機能、FAQ などを含む、さまざまな事前に作成された Web サイトのセクションから選択できます。 それぞれに独自のデザインがあり、ページに追加した後に簡単にカスタマイズできます。

「Call to Action 17」セクションにカーソルを合わせてプラスアイコンをクリックして、「Call to Action 17」セクションを使用してみましょう。
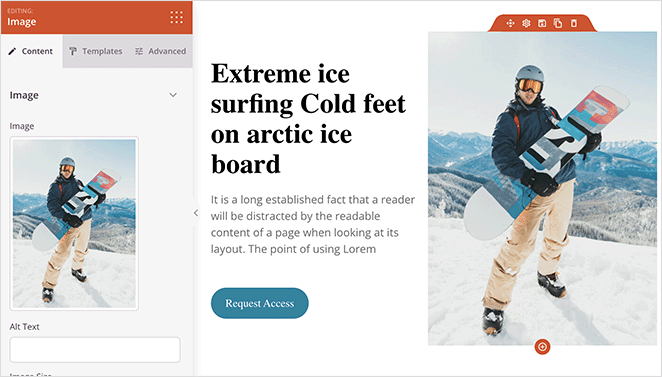
SeedProd はセクションをページの下部に自動的に追加します。 そこから、ビジネス ニーズに合わせてコンテンツを編集できます。

この例では、写真、説明、CTA ボタンを変更しました。

写真 Web サイトの残りの部分をカスタマイズする前に、必ず変更を保存してください。
写真ギャラリーページの作成
次に、ギャラリー ページの構築とカスタマイズを見てみましょう。
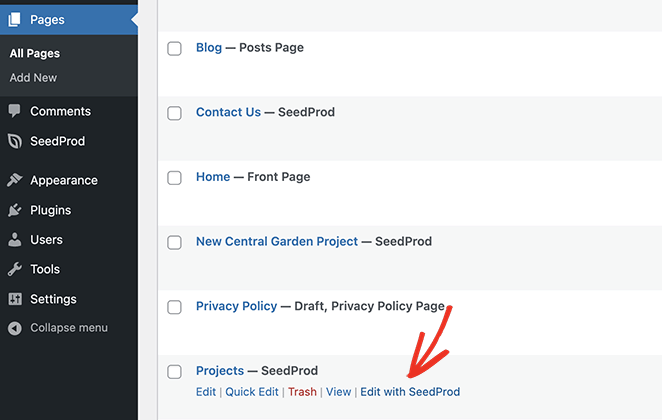
私たちが使用しているテンプレートでは、これをプロジェクト ページと呼んでいます。このページは、WordPress 管理者からページ » すべてのページにアクセスすると見つかります。

このページを編集するには、そのページにマウスを移動し、 「SeedProd で編集」リンクをクリックします。
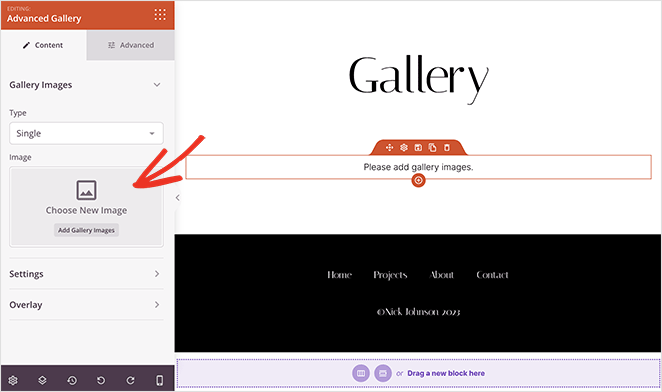
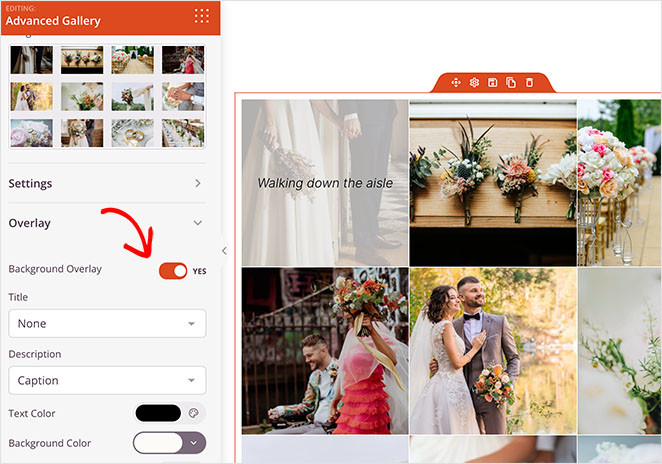
デフォルトでは、このページは高度なギャラリー ブロックを使用して、ユーザーにあなたのビジネスに対する優れた第一印象を与えます。 クリックするだけで設定を構成し、写真を追加できます。

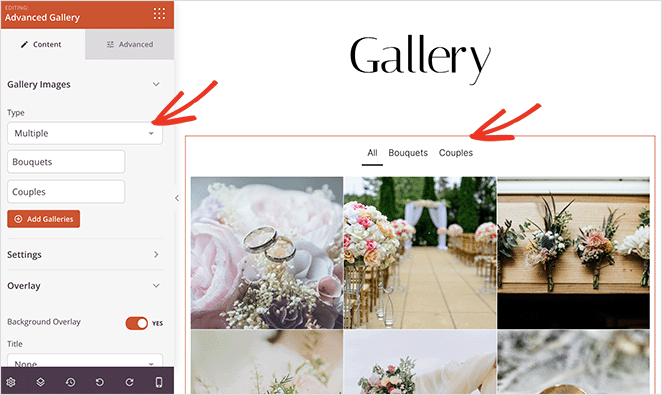
標準のギャラリー ブロックとは異なり、アドバンスト ギャラリーでは同じページに複数の写真ギャラリーを追加できます。 これにより、訪問者がさまざまな写真カテゴリ間でフィルタリングできる便利なタブが作成されます。
設定するには、ドロップダウン メニューから[複数のギャラリー] タイプを選択し、各ギャラリーに写真を追加します。

アドバンスト ギャラリーには追加のカスタマイズ オプションもあります。 たとえば、カスタム CSS を記述しなくても、写真のアスペクト比を変更したり、オーバーレイを追加して魅力的なホバー効果を作成したりできます。

写真ウェブサイトの自己紹介ページを作成する
写真 Web サイトに設けるべきもう 1 つのページは、潜在的なクライアントがあなたのプロセス、背景、その他の詳細について知ることができる About ページです。
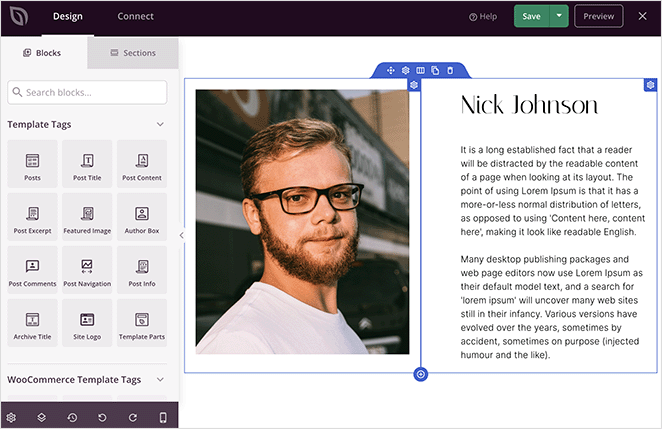
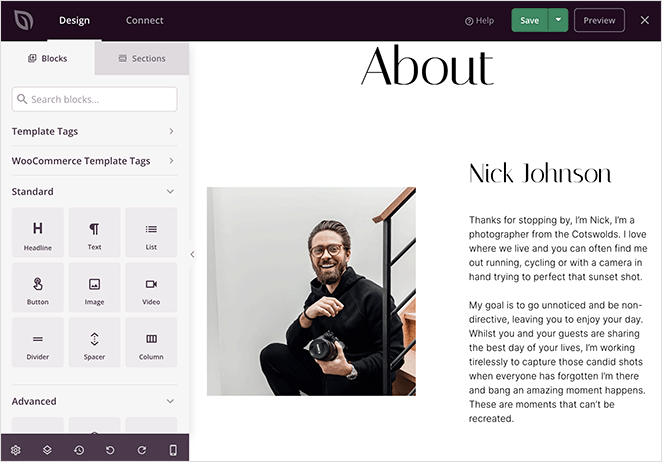
写真 Web サイトのテーマは、このページを自動的に作成します。 カスタマイズするには、ページ » すべてのページにアクセスし、以前と同様に SeedProd で About ページを編集するだけです。
まず、デモのコンテンツをあなた自身とあなたのビジネスに関するカスタム情報に置き換えることから始めます。

独自のプロフィール写真を追加して、ユーザー エクスペリエンスを向上させ、About ページをより個人的なものにすることもできます。

このページは、ロゴや過去のクライアントからの紹介を追加するのに最適な場所です。 訪問者がこの社会的証明を見たとき、あなたのビジネスを信頼する可能性が高くなります。
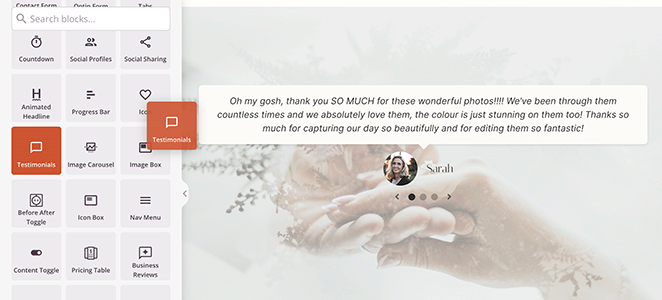
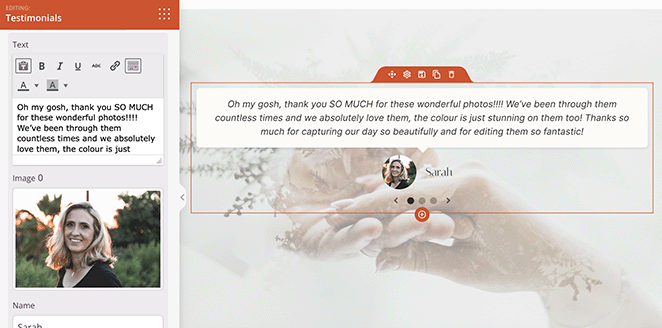
お客様の声を追加するには、左側のパネルからお客様の声ブロックをドラッグ アンド ドロップします。

カスタマイズ オプションでは、各クライアントの顔写真、説明、名前、タイトルを追加できます。

お客様の声を好きなだけ追加し、複数の列で表示したり、スライド式のお客様の声カルーセルとして表示したりできます。
写真ウェブサイトの連絡先ページの作成
次に、ページ » すべてのページに移動し、お問い合わせの見出しにある SeedProd で編集リンクをクリックして、お問い合わせページをカスタマイズしましょう。
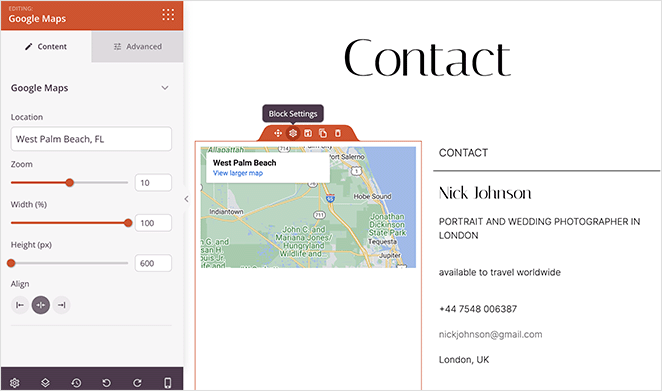
このページのデザインには、Google マップ ブロック、連絡先情報、オプトイン フォーム ブロックが含まれています。
Google マップ ブロックは、写真ビジネス用の物理的なオフィスがある場合に最適です。 住所を入力すると、潜在的な顧客が対面で相談できる場所を知ることができます。

地図は、ローカル検索エンジンの結果にあなたのビジネスをリストする優れた方法でもあります。 多くの場合、Google は検索結果に地図を表示し、検索エンジン最適化 (SEO) にプラスの影響を与える可能性があります。
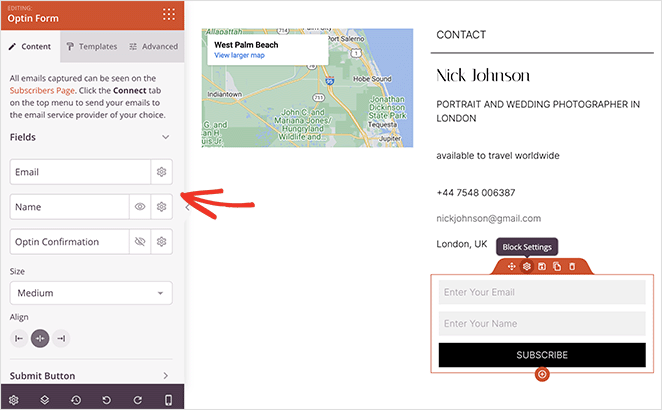
オプトイン フォームを維持することは、メール リストを増やすための優れたアイデアです。 このフォームを使用すると、ユーザーは購読して更新情報や通知を電子メールで受け取ることができます。

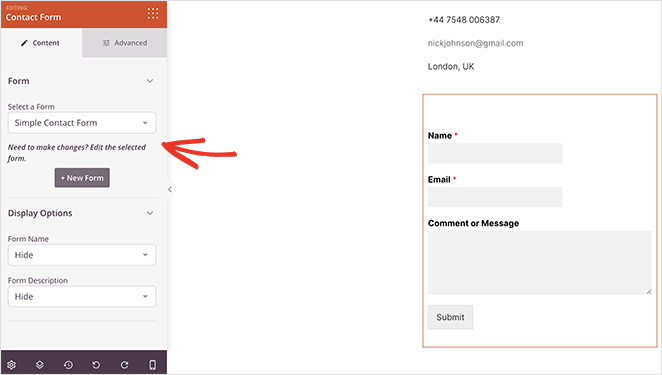
あるいは、Contact Form ブロック上にドラッグすると、最高の WordPress フォームビルダーである WPForms とシームレスに統合されます。 そこから、ユーザーが連絡できるフォームを作成して表示できます。

すべての見た目に満足するまで、写真 Web サイトのカスタマイズを続けます。 写真ブログ、オンライン ストア、価格設定ページなどの追加ページを追加することもできます。
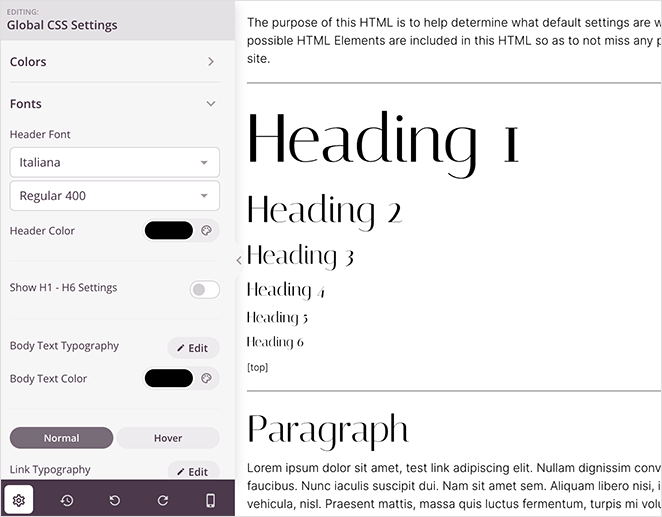
サイト全体で一貫したスタイルを実現するには、グローバル CSS テンプレートを編集します。 フォント、色、背景、ボタン、フォーム、カスタム CSS などのカスタマイズ オプションが含まれています。

忘れずに「保存」ボタンをクリックして変更を保存してください。
ステップ 5. モバイル表示用に最適化する
カスタム写真 Web サイトを公開する前に、スマートフォン、デスクトップ、タブレットなどのさまざまなデバイスで完璧に見えることを確認する必要があります。
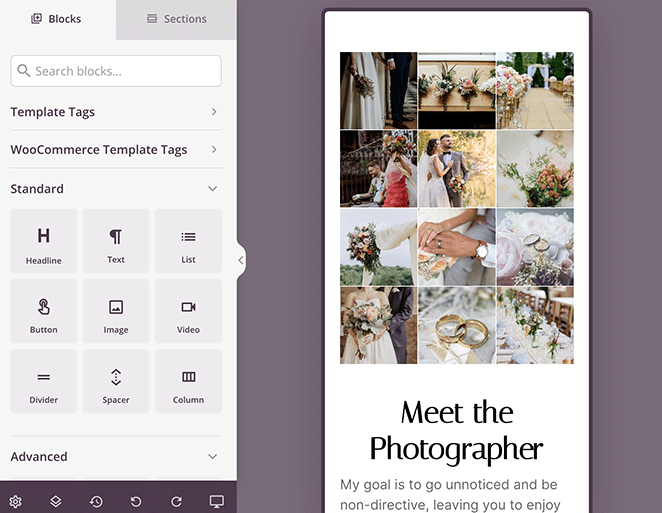
幸いなことに、SeedProd のビルダーには、左下のツールバーにある携帯電話アイコンをクリックしてアクセスできるライブ モバイル プレビュー オプションが含まれています。

そこから、HTML をいじることなく、モバイル デバイスとデスクトップ デバイスの両方で美しく表示されるまでデザインを調整できます。

ステップ 6. 写真 Web サイトを公開する
写真 Web サイトのデザインが完了したら、最後のステップは SeedProd テーマを有効にすることです。
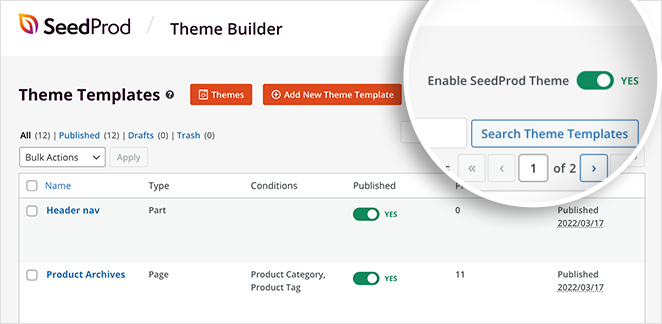
これを行うには、 SeedProd » Theme Builderに移動し、 SeedProd テーマを有効にするトグルを探します。 次に、トグルが「はい」の位置に移動するまでクリックします。

わずか数秒で、サイトが公開されたことを示す成功メッセージが表示されます。 ホームページにアクセスして実際の動作を確認してください。

写真ウェブサイトの作成方法に関するよくある質問
絶対! WordPress には、Web サイトから写真を直接販売できるようにするいくつかのプラグインと統合が提供されています。 SeedProd とシームレスに連携する WooCommerce をインストールすると、カスタム オンライン ストアのセットアップ、写真の商品ページの作成、価格の設定、在庫の管理、安全な支払いの処理が可能になります。
All in One SEO with SeedProd などの WordPress SEO プラグインを使用して、写真サイトを検索エンジン向けに最適化できます。 このプラグインには、メタデータ、サイトマップ、ローカル SEO などを編集するための便利なツールが含まれています。
写真を不正使用から保護するには、写真に透かしを追加し、WordPress プラグインを使用して右クリック保存をオフにし、ホットリンク保護を有効にし、Web サイトに著作権表示を表示します。
新しい写真 Web サイトを宣伝するには、関連する写真トピックに関するブログ投稿を定期的に書いて、オーガニック トラフィックを生成することを検討してください。 また、ソーシャル メディアで最高のコンテンツを共有したり、電子メール マーケティング キャンペーンを実行したり、専門分野のインフルエンサーとコラボレーションしたりすることもできます。
次へ: 写真サイト立ち上げのための見込み客を獲得する
このガイドが、WordPress で写真 Web サイトを作成する方法を学ぶのに役立つことを願っています。
サイトを立ち上げる前に、WordPress で近日公開ページを作成する方法に関するこのチュートリアルに従うことを検討してください。 近日公開されるページを使用すると、サイトが公開される前に検索エンジンでランク付けされ、見込み客を獲得できます。
WordPress で写真ウェブサイトを作成する準備はできましたか?
読んでくれてありがとう。 ビジネスの成長に役立つコンテンツをさらに入手するには、YouTube、Twitter、Facebook をフォローしてください。

