ポップアップWordPress調査プラグインの使用方法(簡単な方法)
公開: 2020-08-24ポップアップ調査のWordPressプラグインが必要ですか? ポップアップウィンドウにフィードバックフォームを配置することは、訪問者からより多くの応答を得るのに最適な方法です。
この記事では、WordPress用の最高のポップアップ調査プラグインを見ていきます。 次に、ポップアップをサイトに公開するプロセスについて説明します。
今すぐWordPress調査フォームを作成する
WordPressでポップアップ調査プラグインを使用するにはどうすればよいですか?
WordPressダッシュボードにポップアップ調査プラグインを簡単にインストールできます。
その後、フォームの調査質問を設定し、訪問者がサイトにアクセスしたときに表示されるポップアップをデザインする必要があります。
ポップアップは、あらゆるタイプの調査で訪問者の注意を引くための優れた方法です。 また、訪問者を調査に集中させることで、コンバージョン率を高めることができます。
ポップアップ調査プラグインをインストールするのは本当に簡単です。 このチュートリアルでは、2つの強力なプラグインを組み合わせます。
ポップアップWordPress調査プラグインを設定する方法
ポップアップ調査を機能させるには、いくつかの手順に従う必要があるため、適切な手順を見つけるのに役立つ目次を次に示します。
- WPFormsプラグインをインストールします
- WordPressで調査フォームを作成する
- OptinMonsterプラグインをインストールします
- OptinMonsterでキャンペーンを作成する
- あなたのサイトでポップアップ調査を公開する
プラグイン番号1をインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
WPFormsはWordPressに最適なフォームビルダーです。 簡単なドラッグアンドドロップビルダーを使用して、カスタマイズされたフォームや調査を作成できます。

WPFormsプラグインをインストールすることから始めましょう。
手が必要? WordPressにプラグインをインストールするためのこの初心者向けガイドにジャンプしてください。
WordPressでプラグインをアクティブ化すると、フィードバックフォームを作成する準備が整います。 すばらしいニュースは、これにテンプレートを使用できることです。そのため、数分しかかかりません。
ステップ2:WPFormsで調査フォームを作成する
この例では、4つのフィールドを持つ簡単な調査を作成します。
- 名前
- Eメール
- 星評価
- コメント用のテキストフィールド。
より複雑な調査を行いたい場合は、これらのアンケートテンプレートと例を確認して、使用できるフィールドについて学習してください。
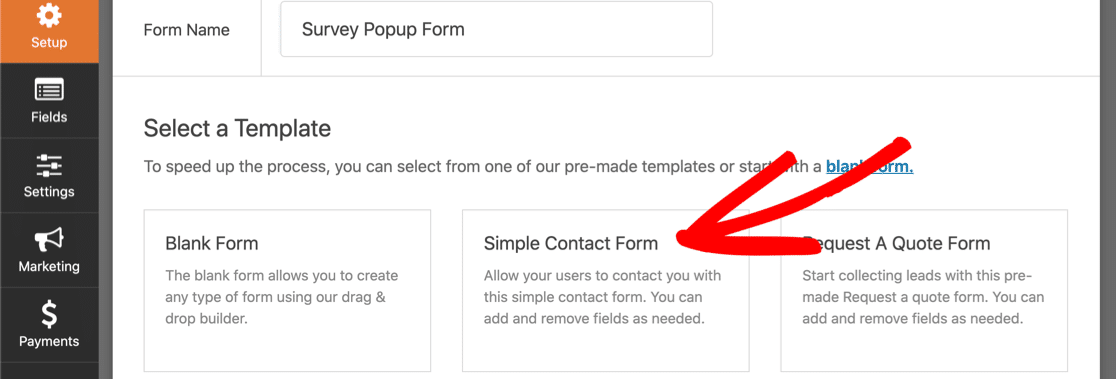
WordPressダッシュボードで、 WPFormsに移動し、[新規追加]をクリックします。 Simple ContactFormテンプレートを選びましょう。

このテンプレートのカスタマイズには数分かかります。
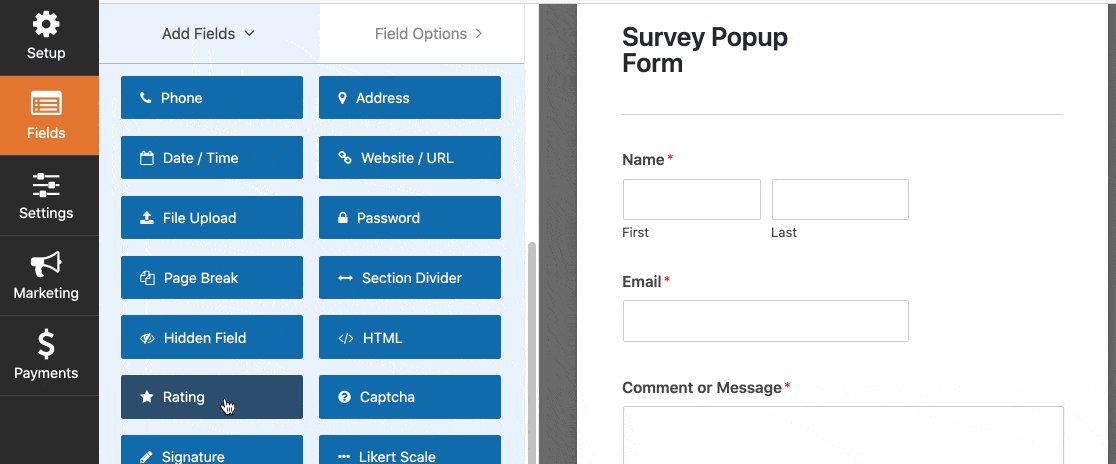
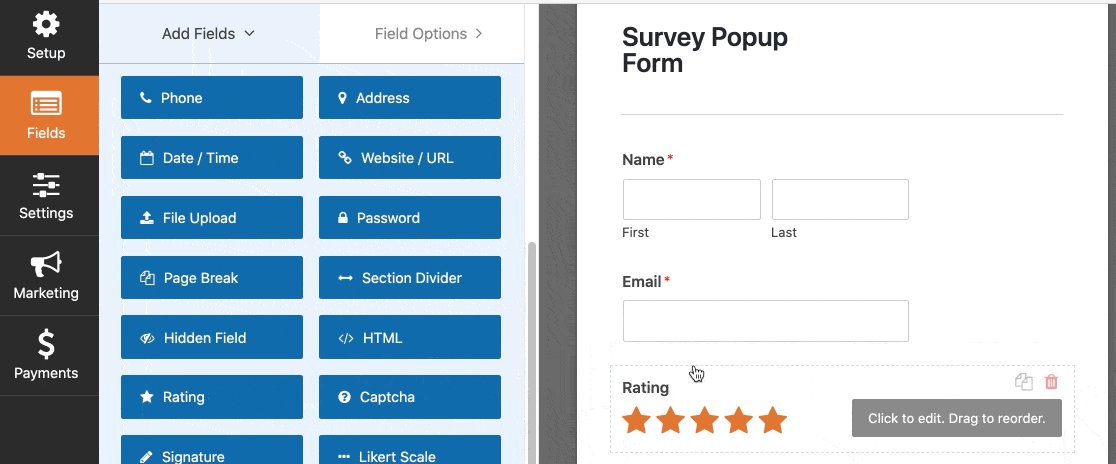
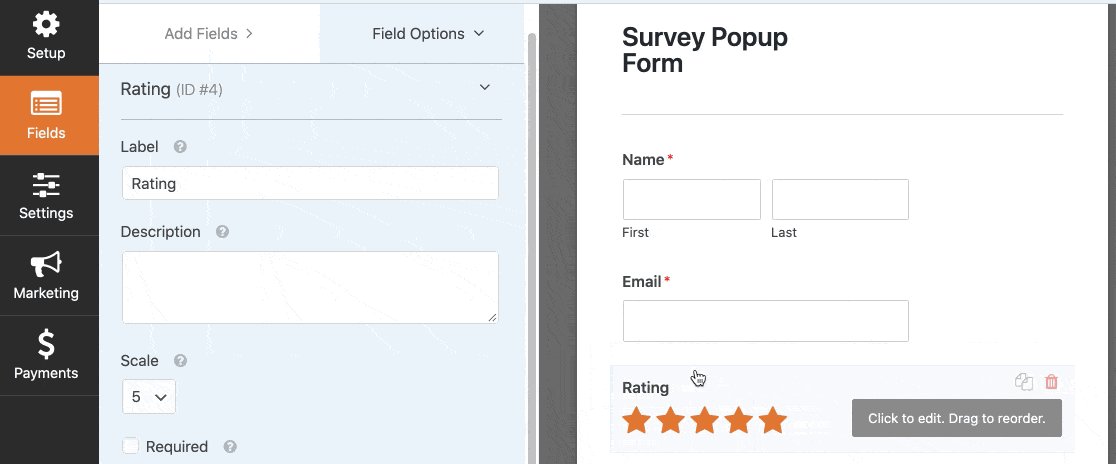
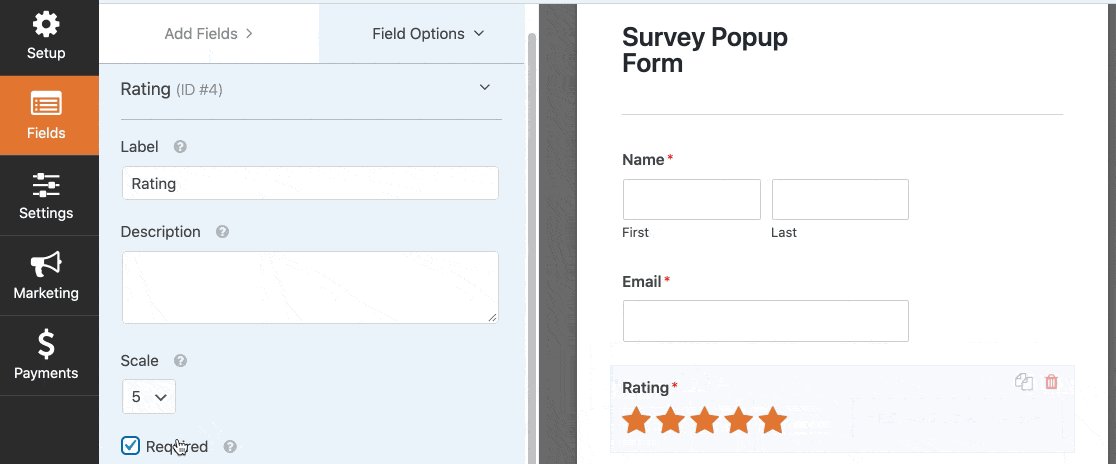
まず、星評価フィールドを追加しましょう。 クリックして左側のパネルから右側のパネルにドラッグし、左側のパネルのチェックボックスを使用して[必須]とマークします。

星評価フィールドの詳細オプションを使用して、アイコンを変更できます。
他のフィールドをカスタマイズする場合は、フィールドをクリックして設定を変更してください。 簡単な連絡フォームの作成に関するチュートリアルでは、これについて詳しく説明しています。
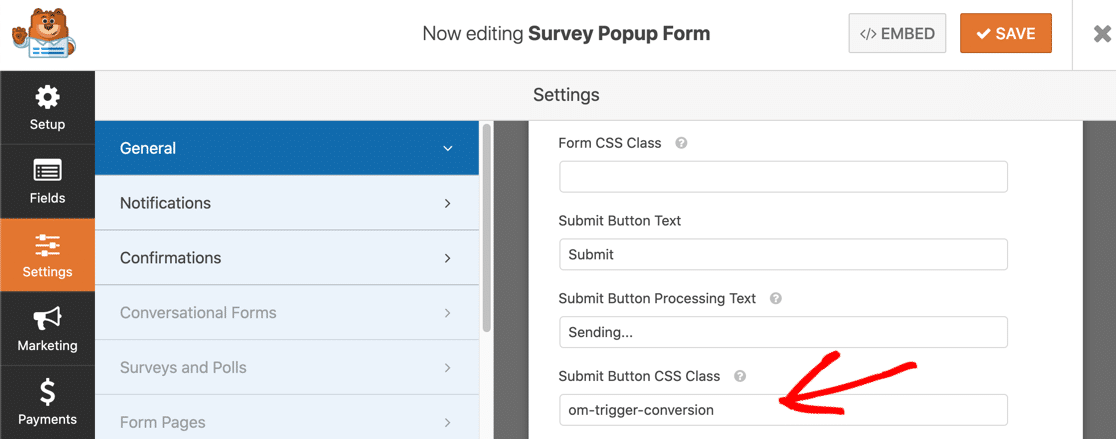
最後に行うことは、OptinMonsterコンバージョントラッキングコードをフォームに追加することです。 フォームビルダーで、左側のペインの[設定]をクリックします。 次に、下にスクロールして、[Submit Button CSSClass]ボックスにom-trigger-conversionと入力します。

完了したら、[保存]ボタンをクリックしてフォームを保存します。
より複雑な調査フィールドをフォームに追加したい場合は、WordPressで調査フォームを作成する方法に関するこの記事を確認してください。
フィードバックフォームの準備ができたので、次に進んで2番目のプラグインをインストールします。
ステップ3:OptinMonsterプラグインをインストールする
OptinMonsterは、WordPress用の最高のポップアッププラグインです。 コンバージョンを追跡して増加させ、訪問者から貴重なフィードバックを得るのに役立ちます。 OptinMonsterレビューのすべての機能を確認してください。
OptinMonster + WPFormsは強力なコンボです。 両方を機能させましょう。
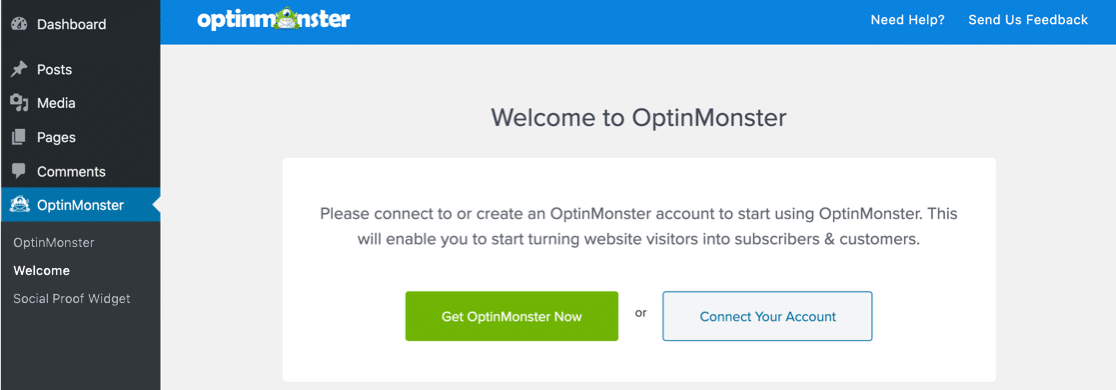
先に進み、OptinMonsterWordPressプラグインをインストールします。 アクティベートすることを忘れないでください。
アカウントをお持ちでない場合は、[今すぐOptinMonsterを入手]をクリックしてサインアップしてください。 OptinMonsterアカウントを既にお持ちの場合は、[アカウントの接続]を選択してWebサイトを追加してください。

素晴らしい! ポップアップ調査のWordPressプラグインを用意しました。
WordPressダッシュボードを別のタブで開いたままにしておくことができます。 しばらくしてからもう一度確認する必要があります。 とりあえず、OptinMonsterに切り替えましょう。
ステップ4:OptinMonsterでキャンペーンを作成する
新しいブラウザウィンドウでOptinMonsterに移動し、ログインします。OptinMonster画面の上部で、[ Create NewCampaign]をクリックして開始します。
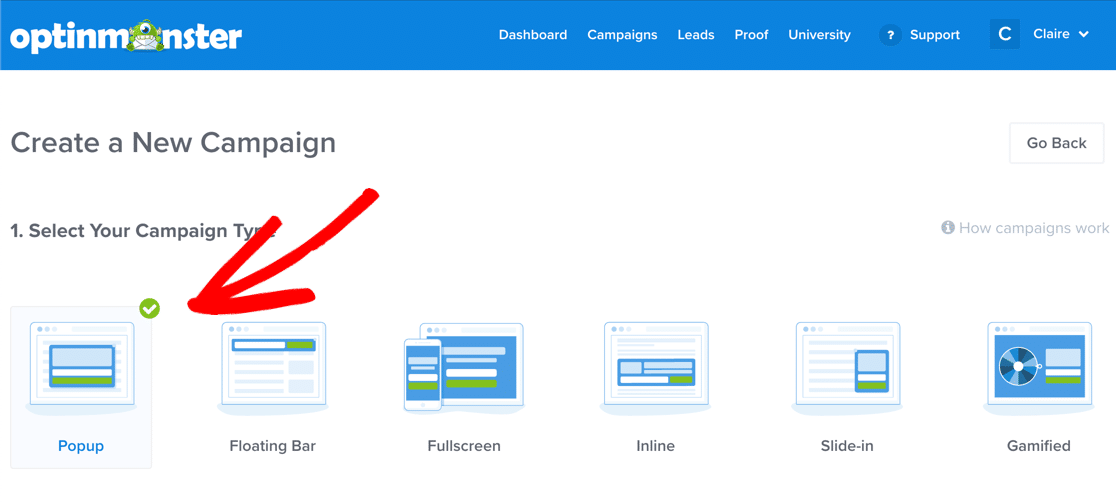
キャンペーンタイプで、ポップアップを選択します。

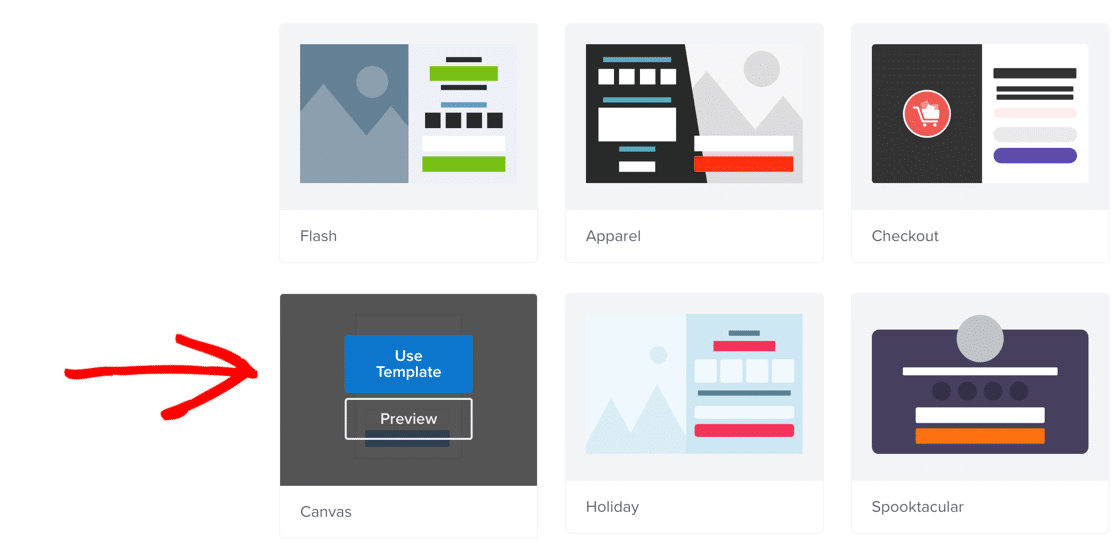
次に必要なのはキャンペーンテンプレートです。 Canvasを選択しましょう。

Canvasテンプレートを使用すると、次のようなさまざまな要素をポップアップに追加できます。
- フォーム
- HTML
- CSS
- JavaScript。
キャンバスポップアップの使用の詳細については、OptinMonsterで作成できる独自のキャンバスポップアップに関するこの記事をお読みください。
OK、OptinMonsterウィザードに戻ります。
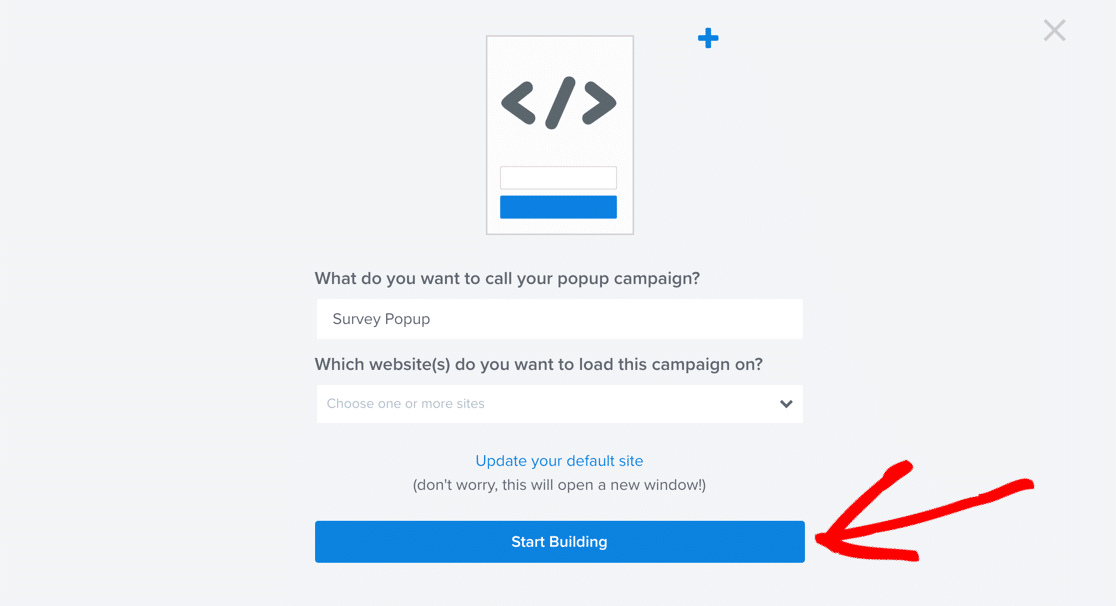
これで、ポップアップに名前を付けるように求められます。 それをSurveyPopupと呼び、サイトを選択します。
準備ができました! 次に、[ビルドの開始]をクリックします。

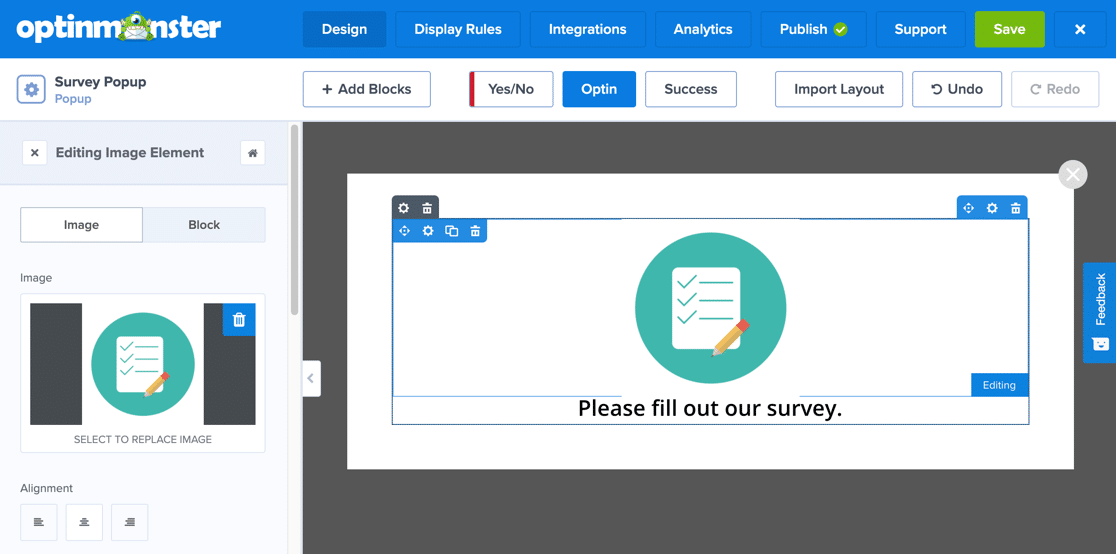
OptinMonsterはビルダー画面をロードします。 ここでポップアップを設定し、フォームを埋め込みます。
これまでOptinMonsterを使用したことがなくても心配しないでください。 いずれかの時点で行き詰まった場合は、最初のオプチンの作成に関するこのガイドを参照してください。
まず、ポップアップの画像を変更しましょう。 それをクリックして、新しい画像またはロゴをアップロードするだけです。 また、ポップアップフォームに適したテキストになるように、ここでテキストを変更しました。


次に、フォームをポップアップに追加しましょう。
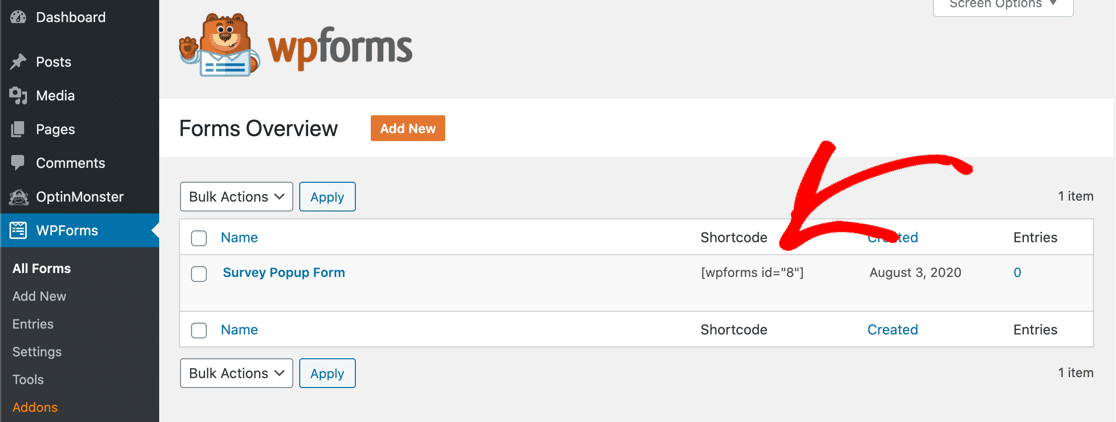
最初にフォームのショートコードを取得する必要があります。
WordPressダッシュボードに戻り、 WPForms»AllFormsに移動します。 前に作成したフォームの横にショートコードが表示されます。

ショートコードをコピーします。
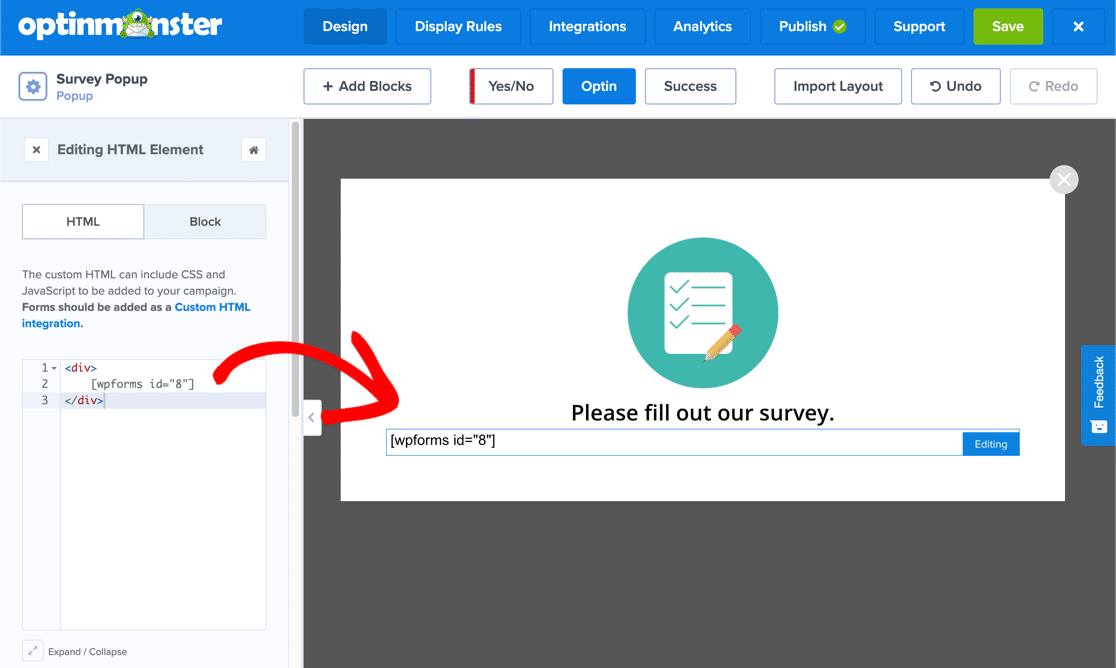
OptinMonsterに戻り、ビルダーの上部にある[ブロックの追加]ボタンをクリックします。 左側のペインから、HTMLブロックを中央のペインにドラッグします。
左側では、パネルが変化してHTMLブロックのコンテンツが表示されていることがわかります。 ここにショートコードを貼り付けるだけです。

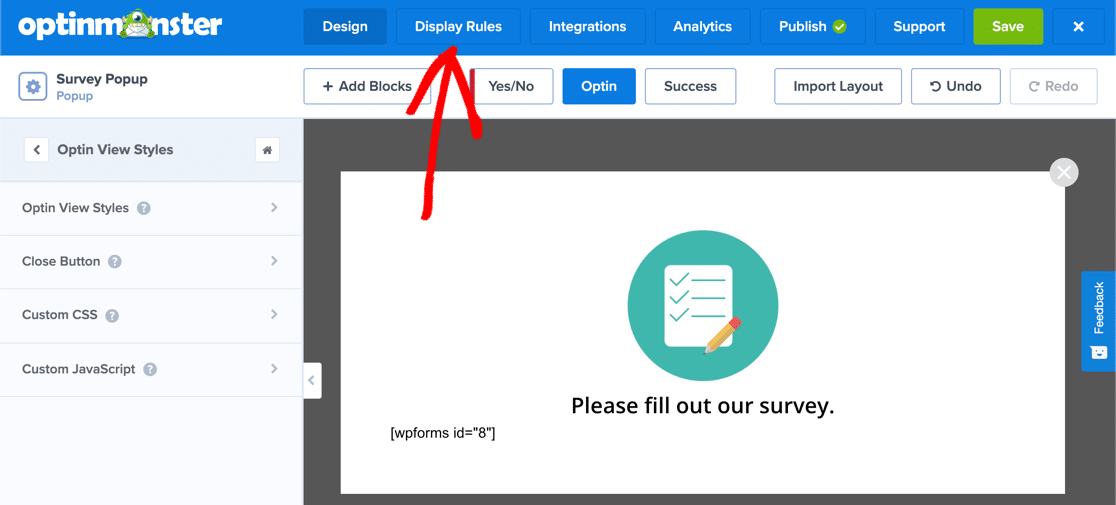
次に、OptinMonsterにポップアップの表示方法を説明します。 この例では、誰かがリンクをクリックした場合にポップアップを表示する必要があります。
先に進み、OptinMonsterビルダーの上部にある[ルールの表示]をクリックします。

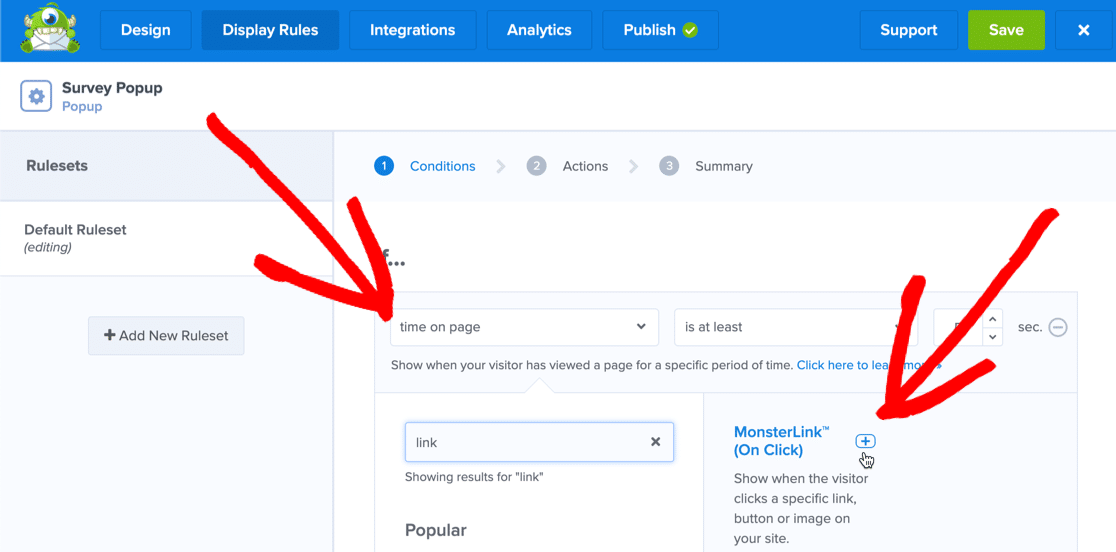
最初のドロップダウンで、ページの時間が表示されているドロップダウンをクリックします。 リンクを検索し、右側のMonsterLinkオプションをクリックします。

横にあるマイナスアイコンをクリックすると、他のルールを削除できます。
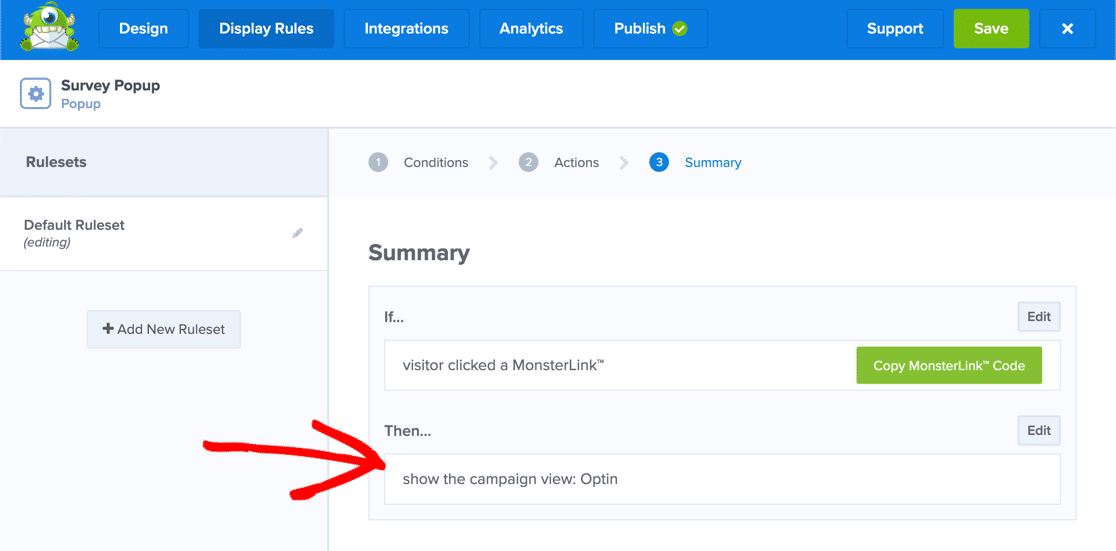
[次のステップ]をクリックして、ドロップダウンで[ Optin]が選択されていることを確認します。

[次のステップ]をもう一度クリックします。
素晴らしい! これで、訪問者がカスタムリンクをクリックすると、ポップアップが開きます。
先に進み、[ MonksterLinkコードのコピー]をクリックします。 すぐに必要になります。
あなたはほぼフィニッシュラインにいます! 私たちが今する必要があるのはあなたのウェブサイトにポップアップを公開することだけです。
ステップ5:ポップアップ調査をサイトに公開する
したがって、両方のプラグインで最後の手順を実行する必要があります。
- OptinMonsterでは、ポップアップを公開します
- WordPressでは、MonsterLinkをポップアップに追加します。
それでは、ポップアップを公開することから始めましょう。
OptinMonster画面の上部で、[公開]をクリックします。
ドロップダウンで正しいWebサイトが選択されていることを確認してから、ステータスをライブに切り替えます。

OptinMonsterプレビューにはまだフォームが表示されません。 心配しないでください! 次のステップですべてが一緒になります。
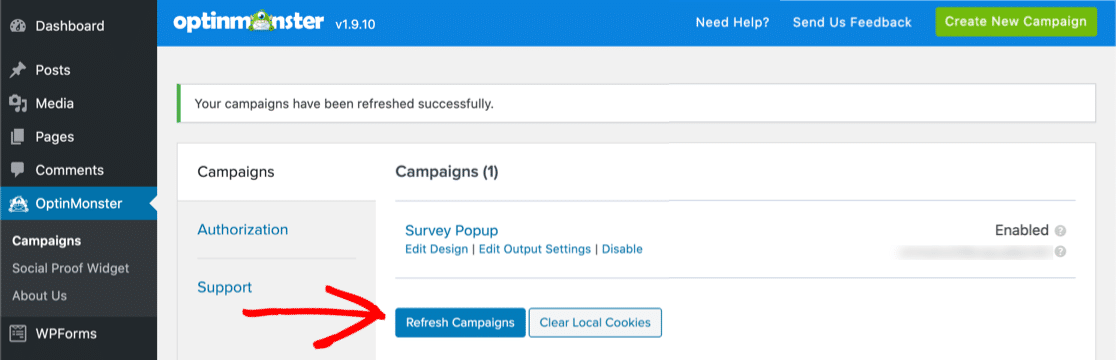
次に、WordPressダッシュボードに戻ります。 左側のナビゲーションバーで[OptinMonster]をクリックし、[キャンペーンの更新]をクリックします。

ふぅ。 もうすぐです。
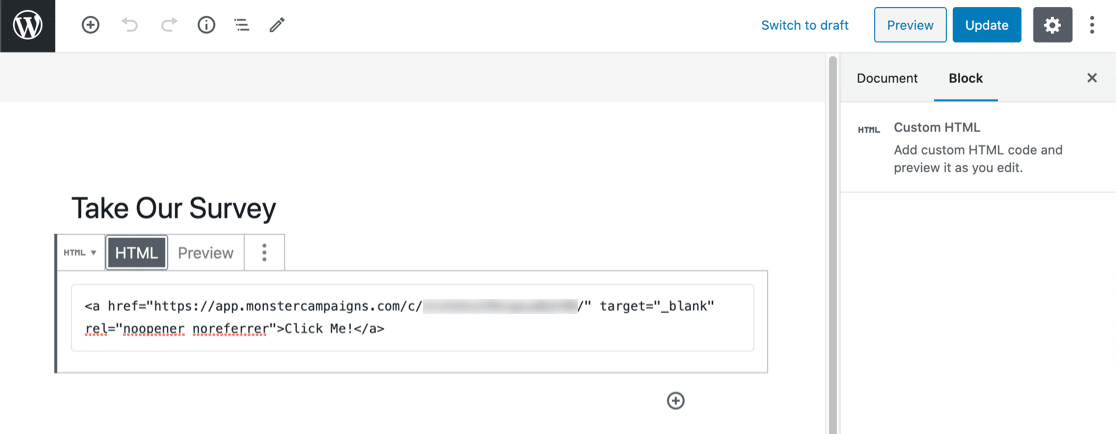
次に、調査リンクを追加する投稿またはページを編集します。 カスタムHTMLブロックをページに追加し、コードをに貼り付けます。

次に、ページを公開または更新します。
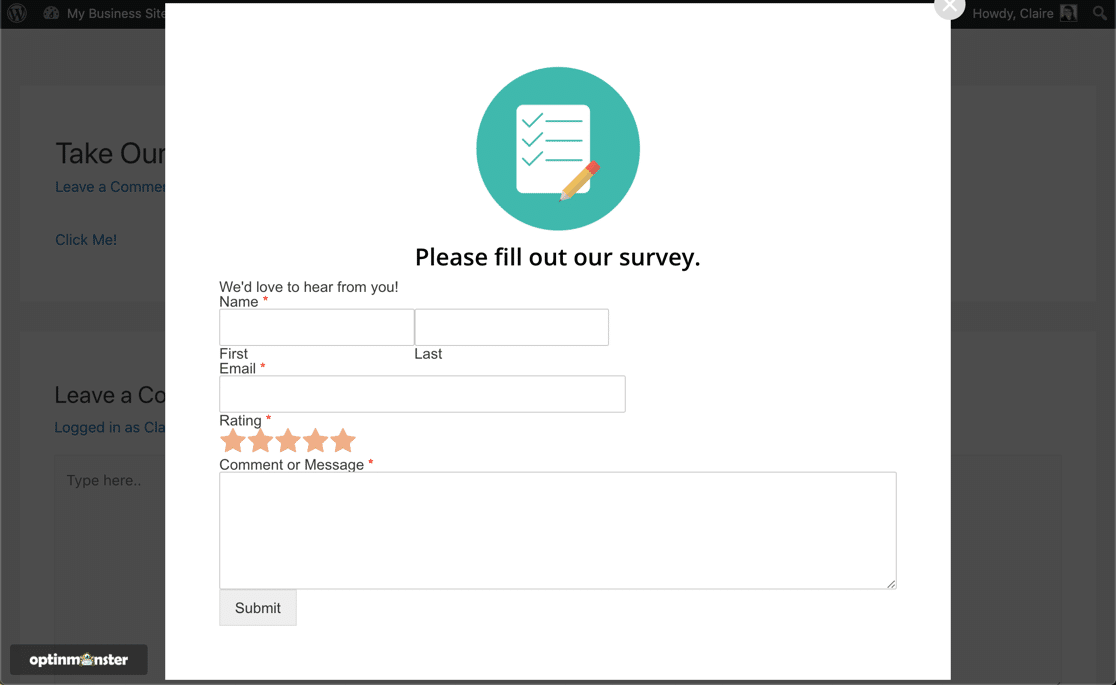
それでおしまい! リンクをクリックして、すべてが機能していることを確認します。

うーん、私たちのフォームがちょっと基本的に見えることに気づきましたか?
フォームの外観が気に入らない場合は、CSSを簡単に追加してカスタマイズできます。
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
これをOptinMonsterのカスタムCSSツールに追加し、WordPressダッシュボードでキャンペーンを更新するだけです。
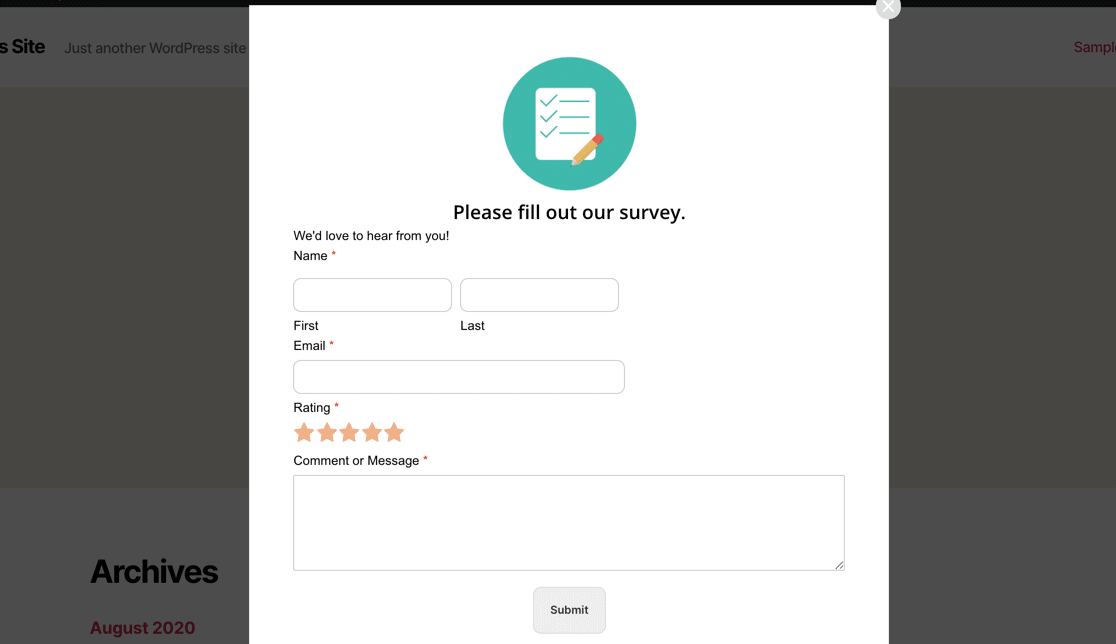
これで、フォームの見栄えが大幅に向上しました。

OptinMonsterでWPFormsのスタイルを設定する方法について詳しく知りたい場合は、OptinMonsterポップアップ内でWPFormsのスタイルを設定するためのこのガイドを確認してください。
今すぐWordPress調査フォームを作成する
次のステップ:調査結果を操作する
それでおしまい! WordPressサイトにフィードバックフォームのポップアップを公開しました。
WPFormsが調査結果から美しいチャートを作成できることをご存知ですか? 調査結果をグラフィカルに表示する方法については、この記事をご覧ください。 また、調査結果の要約を作成することもできます。
以上です! これで、ポップアップ調査のWordPressプラグインの使用方法がわかりました。 今日から最も強力なWordPressフォームプラグインをインストールすることから始めましょう。 WPFormsには、Webサイトの専門的な調査を作成するために使用できる機能がたくさんあります。
この記事が気に入ったら、FacebookやTwitterでフォローして無料のWordPressチュートリアルを入手してください。
