WordPressで不動産ウェブサイトを作成する方法
公開: 2023-05-04不動産業界でオンラインプレゼンスを確立するために、不動産ウェブサイトを作成する方法を学びたいですか?
リストやサービスを紹介する Web サイトを作成することは、ターゲット ユーザーにリーチし、オンラインで見込み顧客を引き付ける優れた方法です。 また、WordPress のユーザー フレンドリーなインターフェース、テーマ、およびプラグインは、新しい不動産 Web サイトを構築するための理想的なプラットフォームです。
この記事では、WordPress で不動産 Web サイトを作成する方法を順を追って説明します。
- ステップ 1. ドメイン名とホスティングを選択する
- ステップ 2. 不動産の Web サイトをデザインする方法を選択する
- ステップ 3. 不動産 Web サイト テンプレート キットを選択する
- ステップ 4. 不動産の Web サイトをカスタマイズする
- ステップ 5. 不動産の Web サイトを公開する
不動産のウェブサイトには何を含める必要がありますか?
WordPress ウェブサイトを構築する手順に入る前に、不動産管理ビジネスの成長における不動産ウェブサイトの主な機能と役割を理解する必要があります。
以下は、すべての不動産ウェブサイトに必要な最も重要なページと機能の一部です。
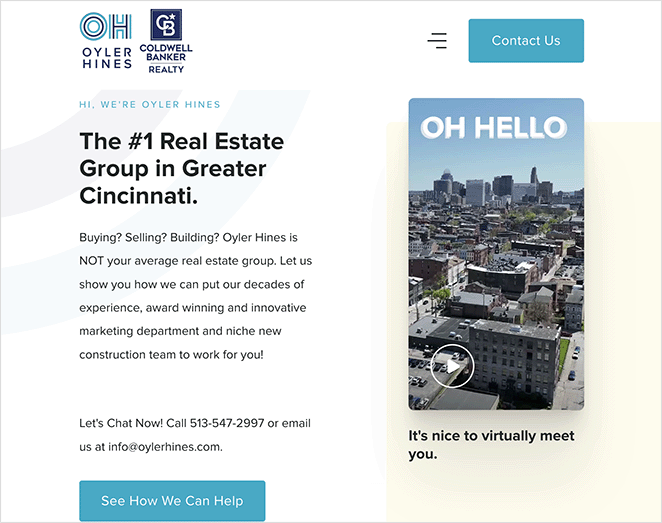
ホームページ
物件掲載サイトへの入り口です。 物件の種類、不動産ビジネスに関する情報、および Web サイトの他のページへのナビゲーション リンクを表示する場所です。

また、行動を促すフレーズ (CTA)、社会的証明、および証言を含めて、潜在的な購入者に行動を起こすよう説得することもできます.
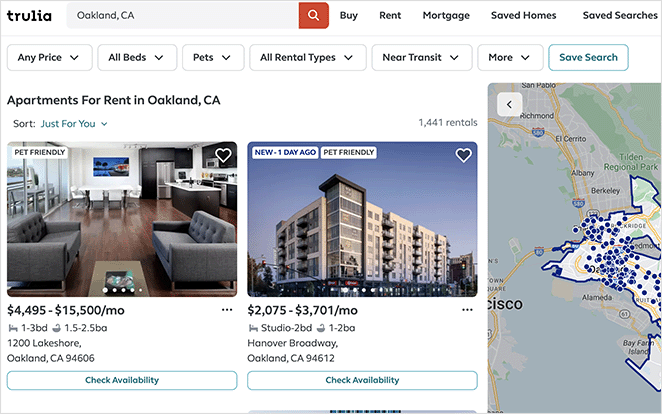
物件一覧
このページでは、オーディエンスが利用できるプロパティの種類を一覧表示します。 このページは、住宅購入者がナビゲートしやすく、優れたユーザー エクスペリエンスに重点を置いている必要があります。

このページには、プロパティ ギャラリー、フィルター、プロパティ検索オプション、ナビゲーションを容易にするパンくずリスト、CTA ボタンを含めることができます。
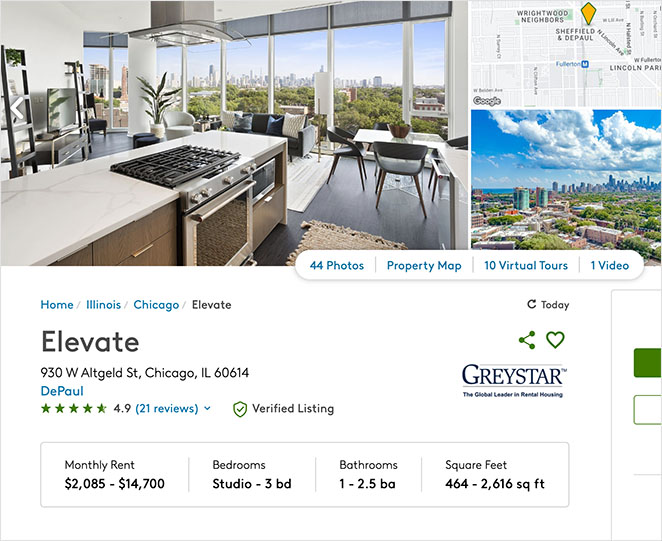
不動産一覧
不動産サイトのすべての物件には、詳細情報を掲載した専用の不動産ランディング ページが必要です。 これらのページは通常動的であり、物件リストは絶えず進化するため、ウェブサイトのニーズに合わせて変化します。

このページの Web デザインには、物件の高品質の画像、フロア プラン、バーチャル ツアー、位置情報、および潜在的な賃借人や物件所有者向けのその他の詳細を含めることができます。
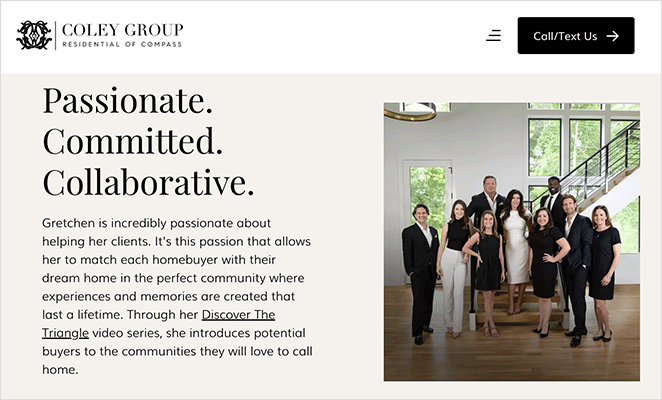
ページについて
不動産ウェブサイトは、さまざまな種類の物件のリスト サービス以上のものです。 また、不動産会社、その価値、およびその背後にある不動産の専門家を紹介できる場所でもあります。
概要ページを使用すると、オンラインでブランドを確立し、ターゲット ユーザーとのつながりを構築できます。 また、信頼と信用を築くのに理想的な場所でもあります。

会社の不動産業者の顔写真、個人の略歴、ソーシャル メディア プロフィールへのリンクを含めることを検討してください。
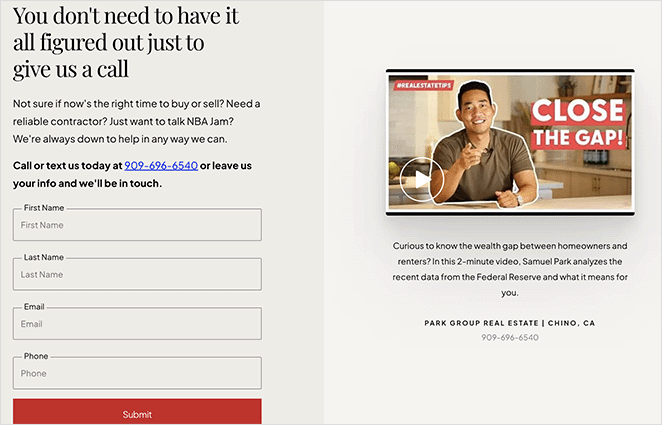
お問い合わせページ
不動産 Web サイトの連絡先ページには、ユーザーが閲覧のスケジュールを設定したり、質問をしたり、見積もりや価格情報を要求したりするのに役立つ連絡先情報を含める必要があります。 会社に物理的な場所がある場合は、このページに地図を追加して、ユーザーが会社をより簡単に見つけられるようにすることができます。

また、ビジネスに合わせてカスタマイズされたカスタム フォーム フィールドを備えた、ユーザー フレンドリーな連絡フォームを含めることをお勧めします。
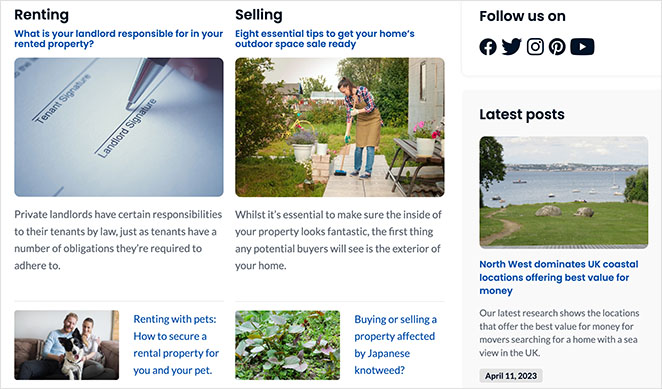
ブログ
ブログは、不動産 Web サイトのオプションです。 ただし、業界のトピック、ニュース、および役立つガイドについて聴衆を教育するために、1 つを用意することをお勧めします。
定期的なブログ コンテンツを公開すると、検索エンジンの最適化 (SEO) とランキングの向上にも役立ちます。 人々は、Google や Bing などの検索エンジンを介してあなたの投稿を見つけることができます。これにより、ユーザーは自分の Web サイトに誘導され、そこであなたのコンテンツを説得して変換することができます。

サイトには、ランディング ページ、チーム メンバー、証言ページ、住宅ローン計算機など、他にもいくつかのページを含めることができます。 ただし、上記の例は通常、ほぼすべてのタイプの不動産 Web サイトにとって重要です。
不動産のウェブサイトを段階的に作成する方法
これで、WordPress で不動産 Web サイトを作成する手順を説明する準備が整いました。 以下の簡単な手順に従えば、すぐに見事な不動産業者のウェブサイトのデザインが完成します。
飛び込みましょう!
ステップ 1. ドメイン名とホスティングを選択する
開始するには、まず、Web サイトに最適なプラットフォームを選択する必要があります。 WordPress は世界で最も人気のある Web サイトビルダーであり、何万もの不動産 Web サイトが Web サイト開発に使用しています。
WordPress について説明する場合、ホスティング サービスの WordPress.com ではなく、CRM ソフトウェアの WordPress.org を指します。
2 つの異なるバージョンは、同じ名前を共有しているため、初心者にとってはしばしば混乱します。 ちょっとしたヘルプが必要な場合は、WordPress.org と WordPress.com の比較をご覧ください。
一般に、すべての機能にすぐにアクセスできるセルフホストの WordPress.org をお勧めします。 ただし、自己ホスト Web サイトを開始するには、ドメイン名を登録し、Web ホスティングを購入する必要があります。
ドメイン名の費用は年間 $14.99 から、ウェブサイトのホスティング費用は月額 $7.99 です。

コストを低く抑えるために、Bluehost と提携して、ホスティングの割引、無料のドメイン名、SSL 証明書を提供しています。 基本的に、不動産ウェブサイトを開始するためのコストを月額 2.75 ドルまで削減します。
さらに、Bluehost は WordPress の公式に推奨されるホスティング プロバイダーです。
ここをクリックして Bluehost の使用を開始してください。
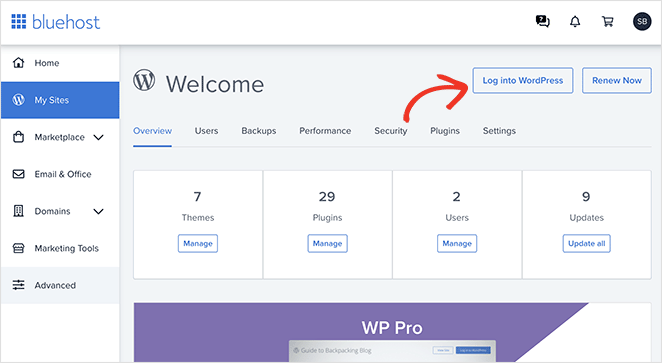
ホスティング アカウントにサインアップすると、Web ホスティング ダッシュボードにリンクする電子メールが届きます。 Bluehost は WordPress を自動的にインストールするため、ホスティング ダッシュボードから直接 WordPress サイトにログインできます。

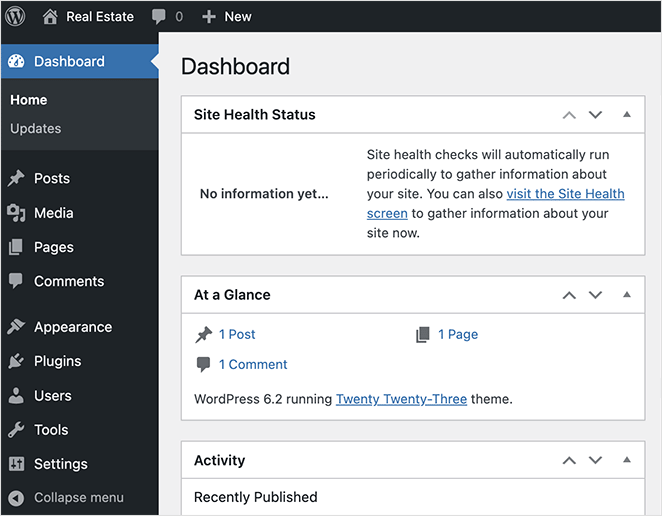
ログインすると、WordPress の管理画面が表示されます。 ここで、Web サイトの管理、設定の変更、新しいコンテンツの追加を行うことができます。

ステップ 2. 不動産の Web サイトをデザインする方法を選択する
WordPress は、WordPress テーマと呼ばれる何千もの Web サイト テンプレートにアクセスできることでよく知られています。 これを念頭に置いて、次のステップは、不動産 Web サイトのニーズに合った WordPress テーマを選択することです。
幸いなことに、WPBeginner の友人たちが、WordPress に最適な不動産 Web サイトのテーマのこの素晴らしいまとめをまとめました. カスタムデザインが必要ない場合は、開始するのに最適な場所です.
ただし、完全にカスタム デザインを作成する場合は、SeedProd などのドラッグ アンド ドロップ ページ ビルダーを使用できます。

SeedProd を使用すると、サイトのルック アンド フィールを完全に制御でき、コードを記述せずに任意の WordPress テーマを構築できます。
事前に作成された Web サイト テンプレート キットから始めて、サイトのすべてのページをドラッグ アンド ドロップでカスタマイズできます。 また、WordPress で e コマース サイトを実行できるようにする WooCommerce サポートも含まれており、100% モバイル対応であるため、サイトはモバイル デバイスで完璧に表示されます。
このガイドでは、SeedProd を使用してカスタムの不動産 Web サイトを構築します。
注: SeedProd には、ランディング ページ ビルダーの無料バージョンがあります。 ただし、テーマ作成機能には SeedProd Pro を使用します。
WordPress Web サイトに SeedProd をインストールしてアクティブ化します。 詳細については、SeedProd Pro のインストールに関するドキュメントを参照してください。このドキュメントでは、プラグイン ライセンス キーの有効化について説明しています。
ステップ 3. 不動産 Web サイト テンプレート キットを選択する
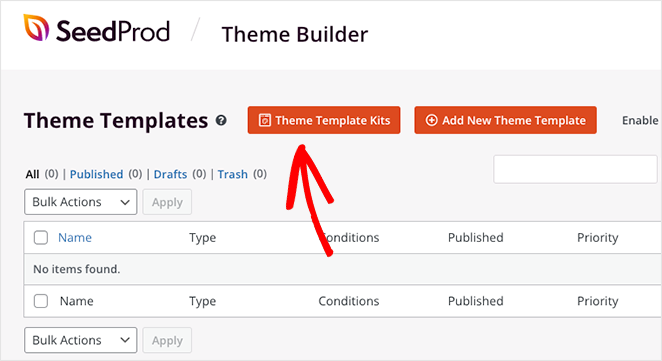
次のステップは、WordPress ダッシュボードからSeedProd » Theme Builderに移動し、 [テーマ テンプレート キット]ボタンをクリックすることです。

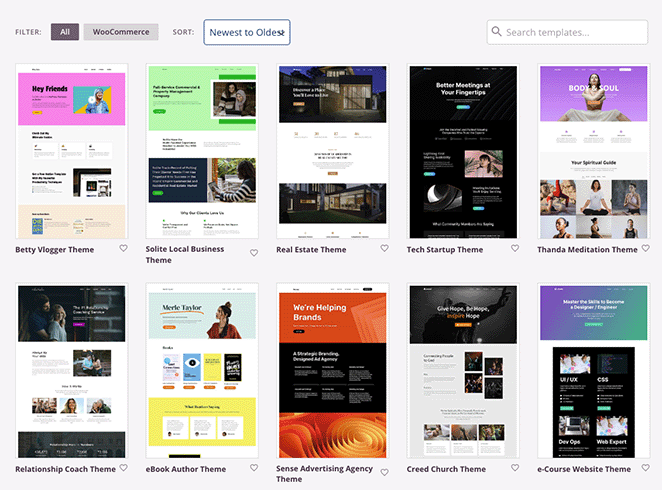
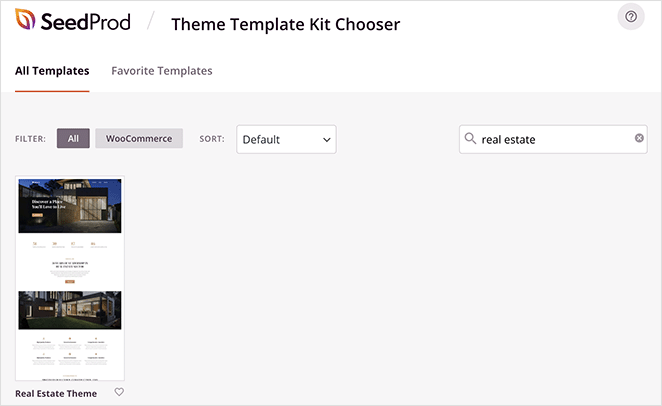
次の画面では、事前に作成された Web サイト キットのライブラリを参照できます。 各キットには、コードなしで完全な Web サイトを構築するために必要なすべてのページが含まれています。

検索ボックスを使用すると、テンプレートを特定の業界に絞り込むことができます。 たとえば、「不動産」を検索すると、不動産市場専用のテンプレートが見つかります。

テンプレートを Web サイトにインポートするには、チェックマーク アイコンをクリックするだけです。

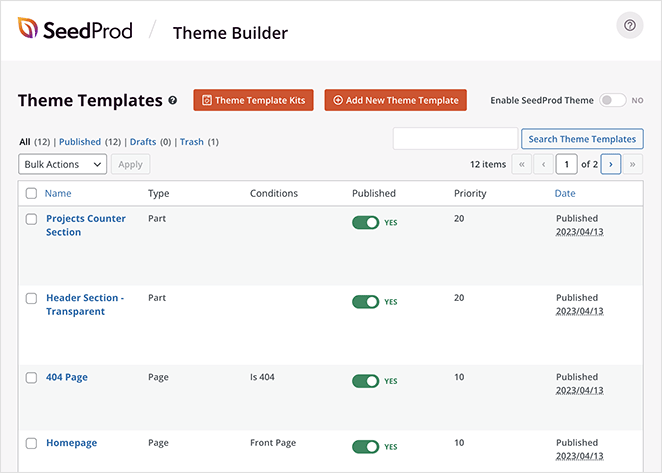
数秒で、次のような画面が表示され、新しいカスタム WordPress テーマを構成する個々のパーツが一覧表示されます。

あとは、ニーズに合わせて各パーツをカスタマイズするだけです。次にその方法を説明します。
ステップ 4. 不動産の Web サイトをカスタマイズする
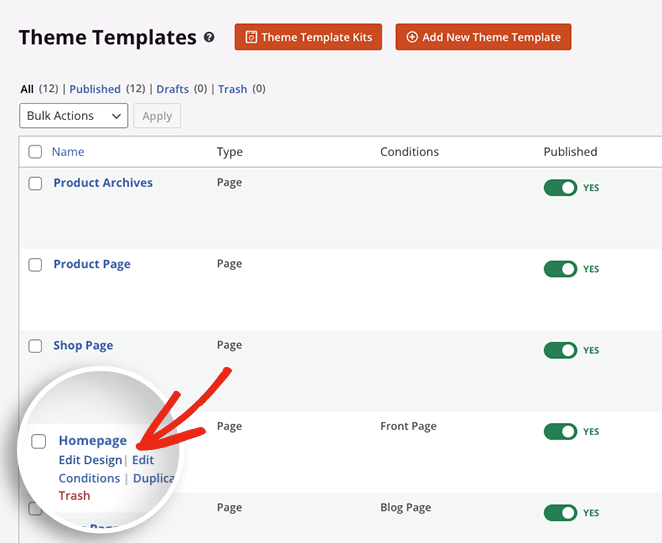
不動産テーマのカスタマイズは非常に簡単です。 テーマ ビルダー ダッシュボードの任意のテンプレート パーツにカーソルを合わせ、 [デザインの編集]リンクをクリックするだけです。

ホームページのカスタマイズから始めましょう。
ホームページのカスタマイズ
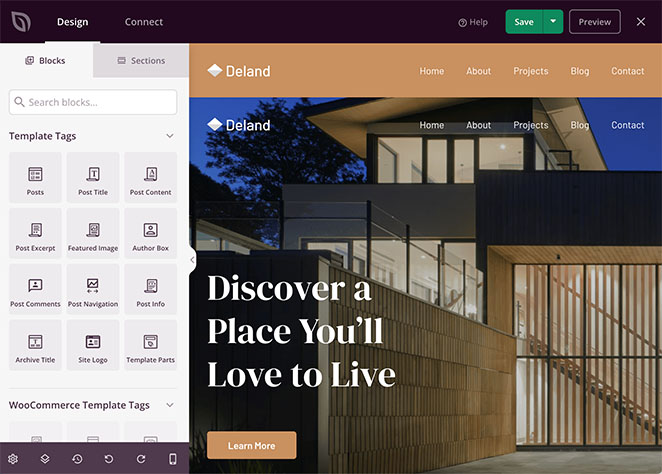
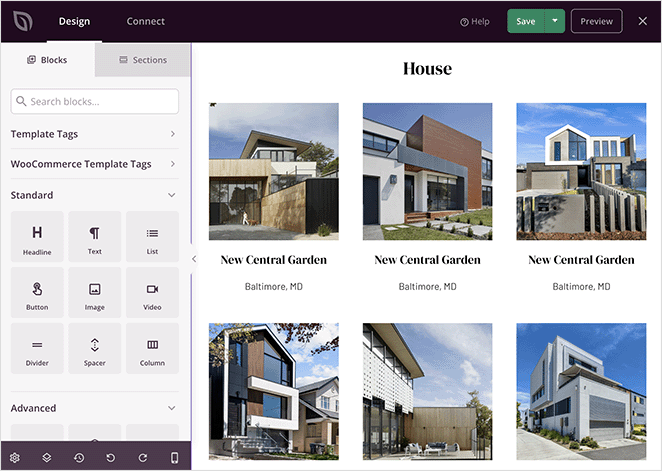
テンプレート パーツまたはページを SeedProd で編集すると、次のようなインターフェイスが表示されます。

左側には、WordPress のブロック、セクション、および設定があります。 次に、右側に、その特定のページがどのように表示されるかのプレビューが表示されます。
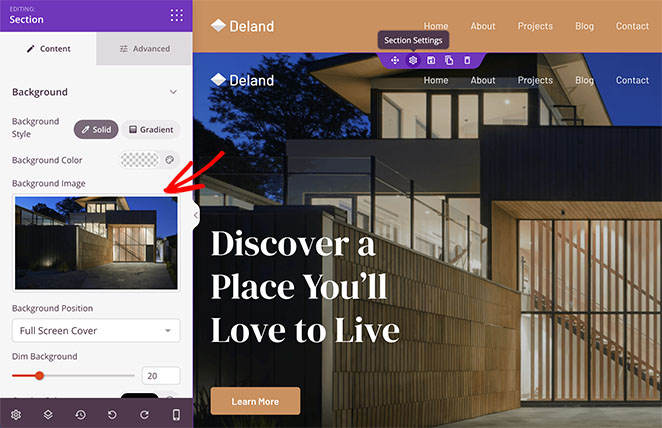
プレビューの任意の場所をクリックして、任意のデザイン要素の設定を表示できます。 たとえば、ヘッダー セクションをクリックすると、セクションの背景画像、オーバーレイなどを変更できるパネルが左側に開きます。

任意の要素をクリックし、独自の情報を追加して、テンプレート コンテンツのカスタマイズを続けます。 ホームページの変更事項には次のようなものがあります。
- ヘッダーテキスト
- コールトゥアクションボタン
- テキストについて
- サービス部門
- 注目物件ギャラリー
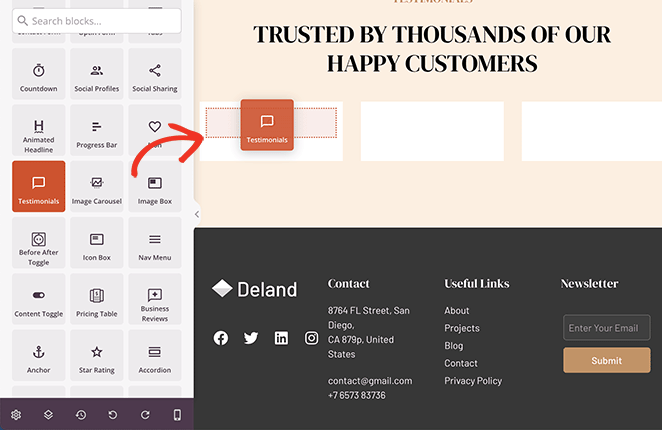
また、お客様の声などのデザイン要素をページに追加することもできます。 これを行うには、左側のパネルから任意の WordPress ブロックをドラッグして、ページ上の所定の位置にドロップします。

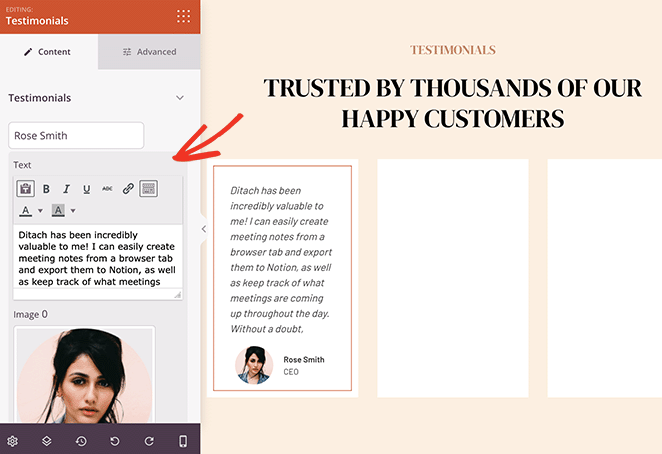
この例では、Testimonials ブロックを使用して、一連のカスタマー レビューをホームページに表示しました。

または、Google と Yelp からレビュー データを取得するビジネス レビュー ブロックを使用することもできます。
ホームページに満足したら、 [保存]ボタンをクリックして、テーマ ビルダーのダッシュボードに戻ります。
物件リストページをカスタマイズする
次に、物件リスト ページのルック アンド フィールをカスタマイズする方法を見てみましょう。
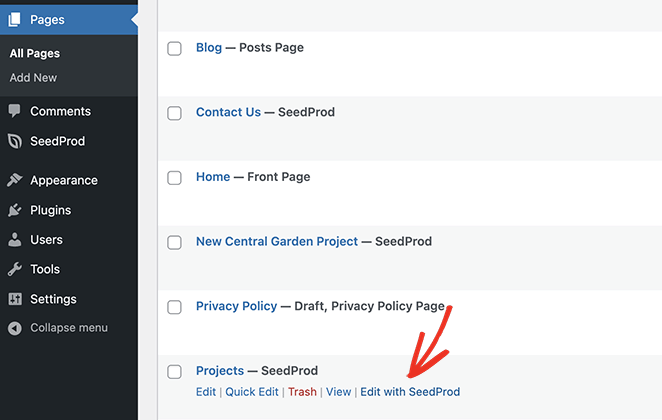
私たちが使用しているテンプレートでは、これをプロジェクト ページと呼んでいます。WordPress 管理者から[ページ] » [すべてのページ]にアクセスすると、このページを見つけることができます。
このページを編集するには、カーソルを合わせて、 [SeedProd で編集]リンクをクリックします。

ご覧のとおり、ドラッグ アンド ドロップ機能を使用して、SeedProd のビルダーでページが開きます。 このページは、ホームページと同じ方法でカスタマイズできます。

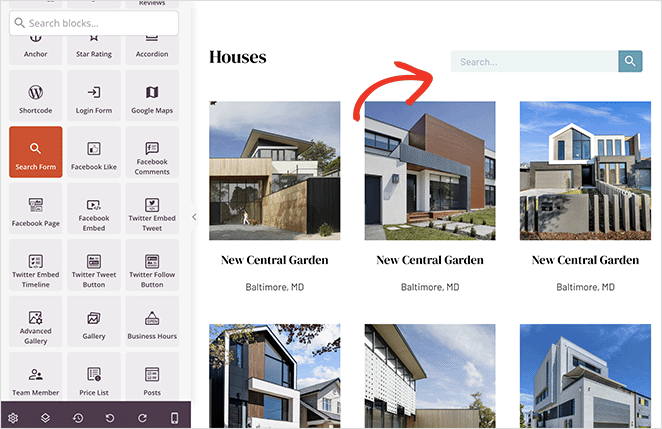
たとえば、デモ プロパティを交換して、独自のものに置き換えることができます。

ページに検索ボックスを追加して、ユーザーが希望する属性を持つプロパティを見つけやすくすることもできます。

個々の不動産リストのカスタマイズ
物件リスト ページを配置したら、各物件のページの外観をカスタマイズできるようになりました。 このページには、潜在的な顧客が特定の物件リストに関して必要とするすべての情報が含まれている必要があります。
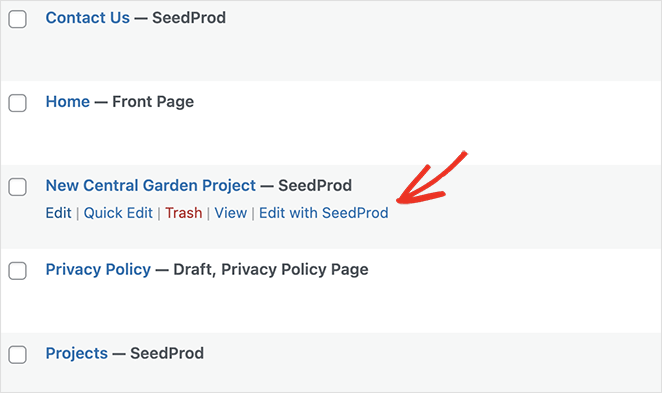
使用しているテンプレートには、名前を変更してカスタマイズできる単一のプロジェクト ページが既に含まれています。 「New Central Garden Project」というタイトルのページ » すべてのページにあります。
Edit with SeedProd をクリックして、ビジュアル ページ ビルダーでページを開き、最初の物件リストに合わせてカスタマイズを開始します。

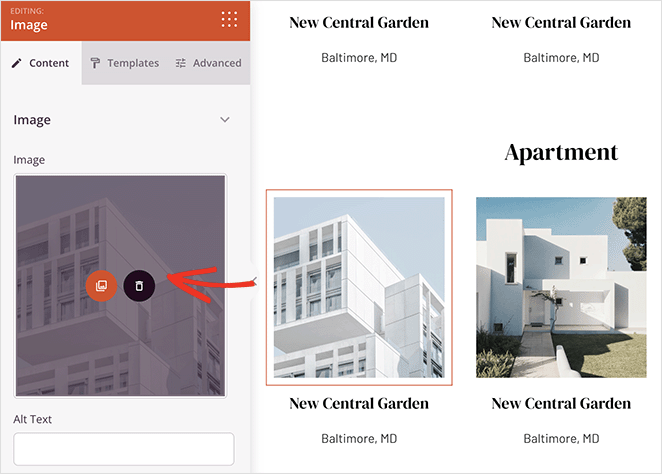
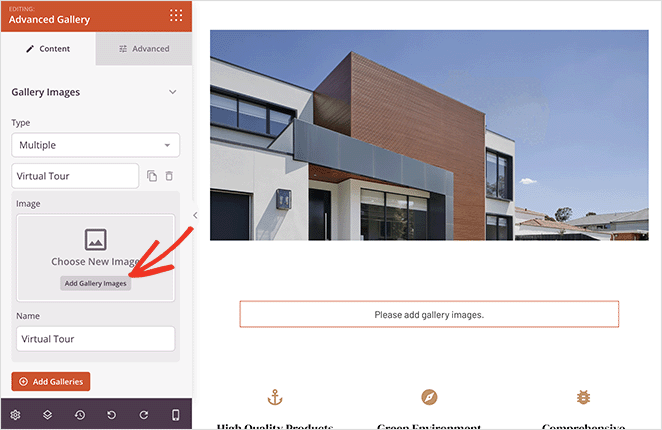
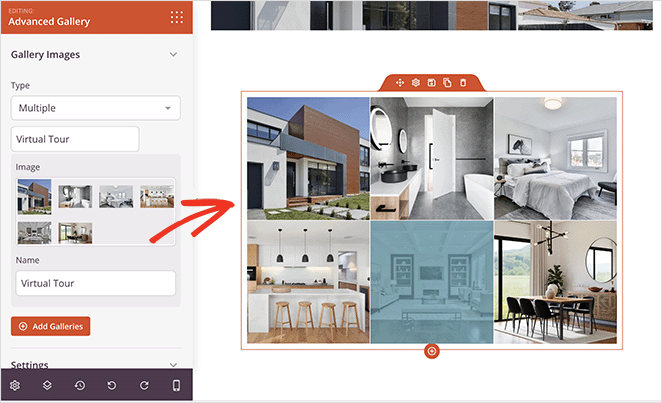
ご覧のとおり、このページにはデフォルトで SeedProd のギャラリー ブロックが配置されています。 ただし、自分でプロパティ イメージをギャラリーに追加する必要があります。
これを行うには、ギャラリーを開いて[ギャラリーに追加]ボタンをクリックするだけです。

そこから、コンピューターまたは WordPress メディア ライブラリから画像をアップロードできます。

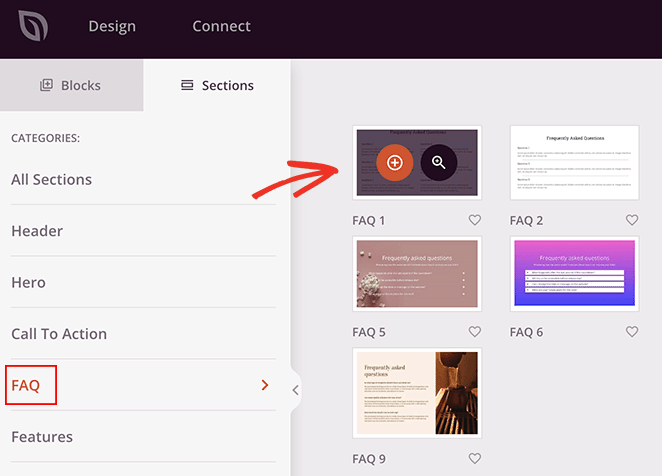
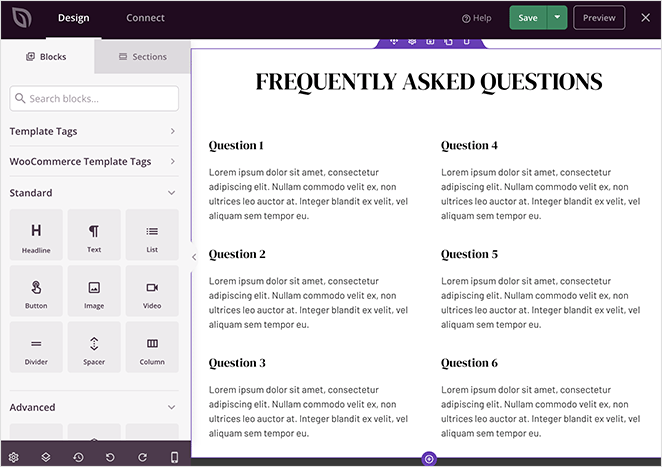
このページに追加できるもう 1 つの優れた機能は、よくある質問です。 幸いなことに、SeedProd には、ワンクリックでページに追加できる、事前に作成されたセクションがいくつかあります。
それらを見つけるには、左側の[セクション]タブをクリックし、 FAQの見出しまでスクロールします。

次に、FAQ セクションにカーソルを合わせ、プラス アイコンをクリックしてページ デザインに追加します。

このページに問題がなければ、忘れずに[保存]ボタンをクリックしてください。
次に、不動産 Web サイトの他のページ (About、Contact、Blog ページなど) に対してこれらの手順を繰り返します。
SeedProd を使用してブログ用のカスタム サイドバーを作成し、検索フォーム、ソーシャル メディア アイコン、オプトイン フォームを表示することもできます。
さらに、Internet Data Exchange (IDX) ソフトウェアを使用することもできます。 Zillow や Trulia などの多くの不動産市場では、これを使用して、全米不動産業者協会 (National Association of Realtors) が定めた規則に従って、複数のリスト サービス (MLS) から頻繁に更新されるリストを表示しています。
これを行うには、WordPress での IDX 不動産 Web サイトの作成に関するこのガイドに従ってください。
ステップ 5. 不動産の Web サイトを公開する
不動産 Web サイトのデザインのカスタマイズが完了したら、カスタム テーマを公開して Web サイトの訪問者に表示できます。
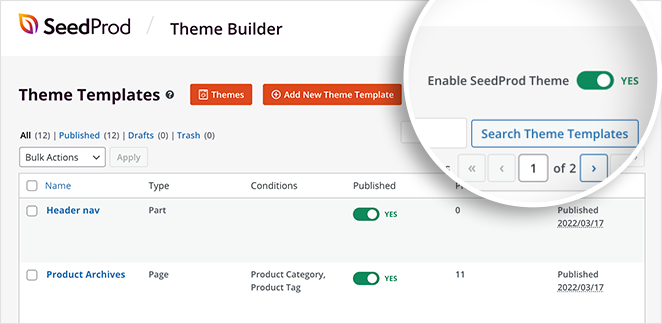
これを行うには、テーマ ビルダー ダッシュボードに移動し、 [SeedProd テーマを有効にする] トグルを見つけます。

トグルをはいの位置に切り替えると、SeedProd はテーマを公開します。
その後、不動産のウェブサイトにアクセスして、その外観を確認できます。

不動産のウェブサイトを作成した後にすべきこと
不動産のウェブサイトを公開し、WordPress を開始したら、次のステップはターゲット ユーザーに宣伝することです。 これを行う 1 つの方法は、サイトのイベント カレンダーを通じて不動産の閲覧を促進することです。
これを行う方法については、WordPress でイベント カレンダーを作成する方法に関するガイドを参照してください。
この記事が、WordPress で不動産 Web サイトを作成する方法を学ぶのに役立つことを願っています。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。

