GeneratePressとElementorを使用してレスポンシブホームページを作成する方法
公開: 2021-12-29GeneratePressは、最も人気のあるWordPressテーマの1つであり、Elementorページビルダープラグインを推奨する初期のテーマの1つです。 テーマはElementorのアルゴリズムに合わせて最適化されており、柔軟性と応答性が高い傾向があります。 ElementorとGeneratePressはうまくミックスされていると言えます。
Elementorは現在WordPressWeb開発者にとって最初の選択肢であり、毎日非常に人気があり、GeneratePressテーマも同様です。 WordPressとの互換性が高い多目的テーマです。 それでも、GeneratePressとElementorを使用してレスポンシブホームページを作成する方法を尋ねられました。
そこで、この記事は、ElementorとGeneratePressを組み合わせてレスポンシブなホームページを作成する方法を紹介するために作成しました。 さぁ、始めよう!
なぜGeneratePressにElementorを使用するのか
GeneratePressのLiteバージョンとProバージョンの両方に、Elementorがそれらと完全に連携できるオプションがあります。 Proバージョンは、テーマヘッダー、タイポグラフィ、色などの制御など、基本的なテーマに多数のアドオンや機能を追加するため、支払う価値があります。
WordPressで利用できる最もSEOに最適化された、軽量で無駄のないテーマを探しているなら、GeneratePressはそれらの多くの中から選択するものです。 さらに、非常に人気があり、70万回以上ダウンロードされています。
Elementorと組み合わせると軽量のままですが、過給され、テーマ内のレイアウト、色、スタイル、およびその他の要素を大幅に制御できます。
Elementorを使用してGeneratePressホームページを設計する主な利点-
- ライブページエディタを使用してホームページを設計し、トップクラスのWeb開発エクスペリエンスに完全に没頭します
- ページレイアウト、コンテンツ、およびスタイルを完全に制御します。 例外なく上から下まですべてをカスタマイズします
- Elementorを使用すると、埋め込みウィジェットを使用して、GeneratePressに多くの便利なメディアファイル、ソーシャル共有ボタン、タグなどを追加できます。 ウィジェット、ギャラリー、ソーシャルアイコン、Font Awesomeアイコン、スライダーはElementorによってホストされており、GeneratePressページをより魅力的でダイナミックなものにします。
ElementorとGeneratePressに最初に必要な設定
WordPress.orgでGeneratePressプレビューを開くと、「これは単なる別のブログテーマです」と間違った印象を与える可能性があります。 現実には、このテーマは、ビジネスサイトからポートフォリオまで、あらゆるWebサイトの作成に使用できます。
以下を含むホームページの作成を開始します。
- 背景のあるヘッダーセクション
- 主な見出し
- 価格表
- サービスセクション
- 召喚状のボタンセクション、および
- ロゴのスライドショー
驚くべきことに、コーディングやカスタムCSSは必要ありません。 子テーマをインストールすることもできます。
最初に以下の手順を実行する必要があります。
ページタイトルを削除
ページタイトルを表示しないことでホームページを明確に保つ必要があるため、ページタイトルを削除する必要があります。 これを行うには、GeneratePressの「DisableElements」オプションを使用します。
ページビルダーの統合
GeneratePressでカスタマイズする必要はありません。 全幅ページを可能にする「ページビルダー統合」と呼ばれる便利なチェックボックスをチェックする必要があります。
サイドバーのレイアウト
全幅のページで長時間作業する必要があるため、サイドバーのレイアウト設定を「コンテンツ(サイドバーなし)」に設定する必要があります。
あなたはGeneratePressとElementorをインストールしていて、これら2つが素晴らしいペアであることがわかったと思います。
それらは超高速で軽量であり、SEOとページ速度の点で優れています。 これらはモバイル応答性に優れた機能を提供し、非常に直感的で使いやすいです。
これは、このプラグインとテーマの機能のほんの一部です。 Elementorを使用してWordPressを設計する可能性は無限にあります。
飛び込みましょう!
レスポンシブホームページを作成する手順
GeneratePressでレスポンシブホームページを最初から作成するのは非常に簡単です。
Elementorのモバイル編集ツールセットを使用すると、ホームページをタブレットやモバイルデバイスに対応させることができます。
Elementorを使用して各ページをデザインした後、モバイルモードとタブレットモードで定期的にページを確認し、すべてのウィジェット、列、セクションが見栄えがするようにします。 Elementorを使用してGeneratePressホームページを構築することはそれほど難しくありません。
プロセスを完了するには4つの簡単なステップがあることをお伝えします。 手順は次のとおりです。
ステップ-1:ヒーローセクションを作成する
ステップ2:機能セクションとカスタマイズ
ステップ-3:サービスセクションとカスタマイズ
ステップ-4:ニュースレターセクションのカスタマイズ
はじめましょう!
ステップ-1:ヒーローセクションを作成する
ご存知のように、すべてのホームページはヒーローセクションで始まります。 これに続いて、ホームページのヒーローセクションを作成する必要があります。
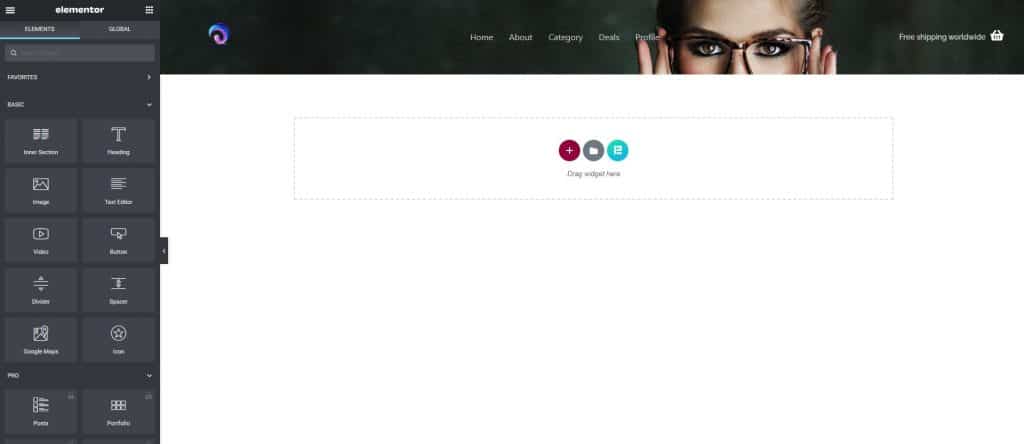
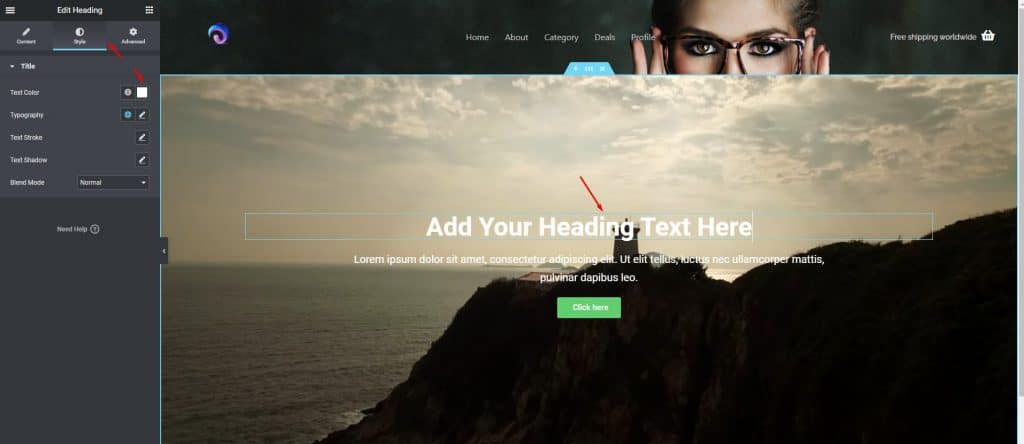
まず、ElementorPageEditorを開きます。

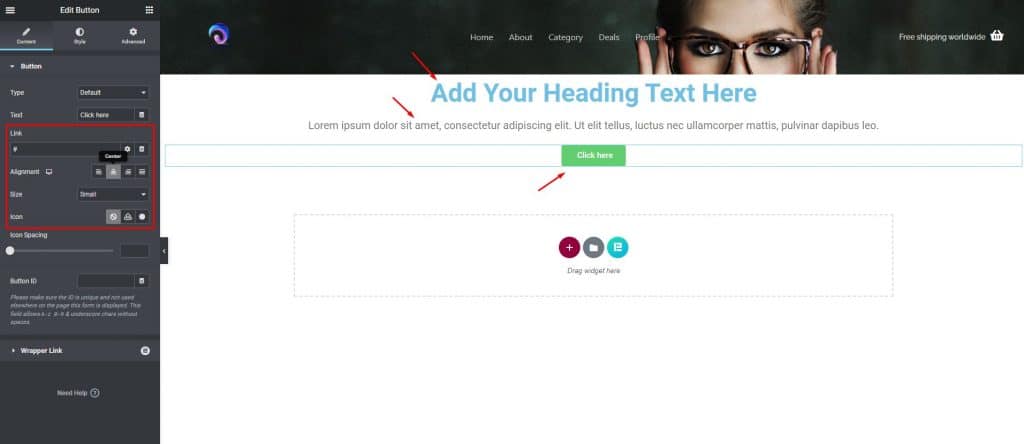
その直後、左上の「コンテンツ」タブをクリックします。 見出し、テキストエディタ、およびボタンを追加します。 必要に応じてカスタマイズしてください。 GeneratePressでヘッダーとフッターの準備ができていることに注意してください。

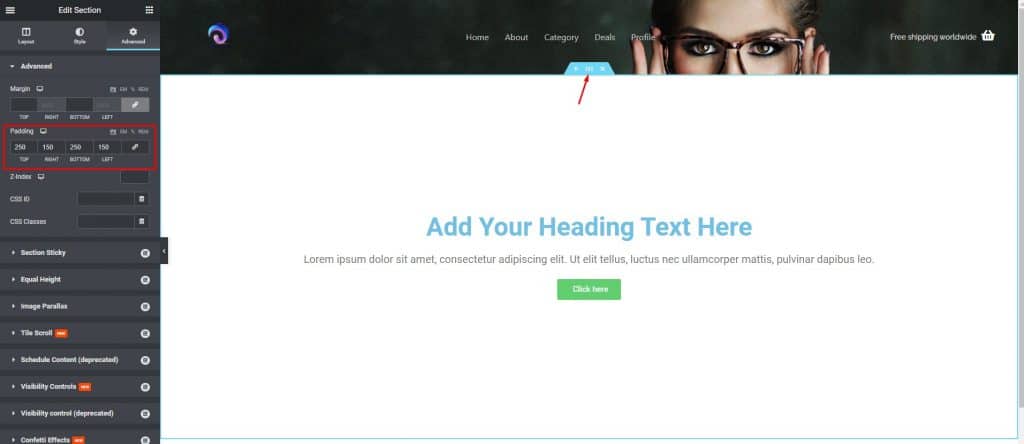
次に、セクション設定に進みます。 3番目の左上の領域にある[詳細設定]タブをクリックし、パラメータを設定してセクションに[パディング]を追加します。

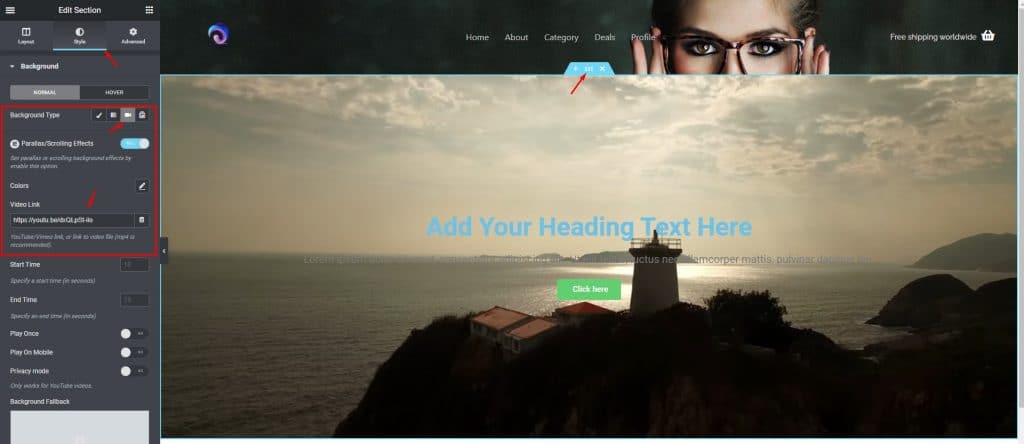
次に、中央の左上の領域にある[スタイル]タブをクリックします。 背景ビデオを選択し、YouTubeからのビデオリンクを提供します。 ビデオはバックグラウンドで再生されます。

見出しの色を白に設定して、背景の動画に表示されるようにします。


ステップ2:機能セクションとカスタマイズ
次に、ヒーローセクションのすぐ下にあるWebサイトの主な機能を回避します。 GeneratePressとElementorを使用してレスポンシブホームページを作成する方法を学びたい場合、これはWebサイトの主要部分です。
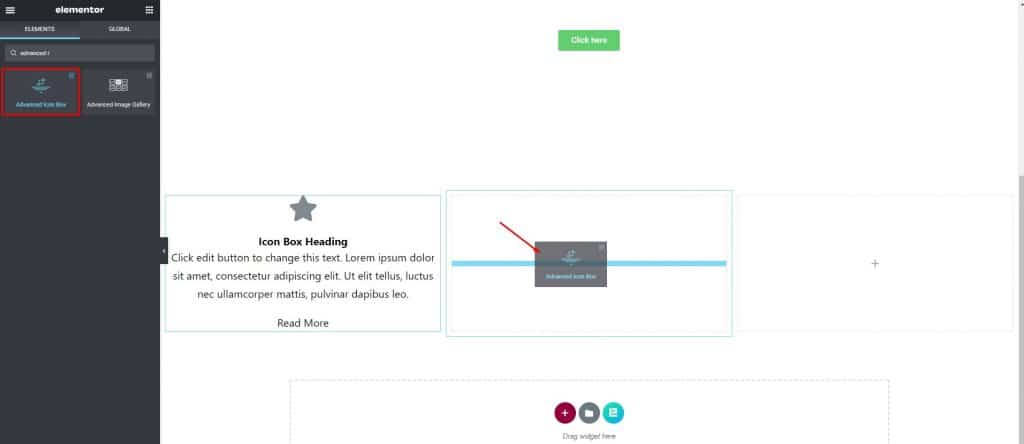
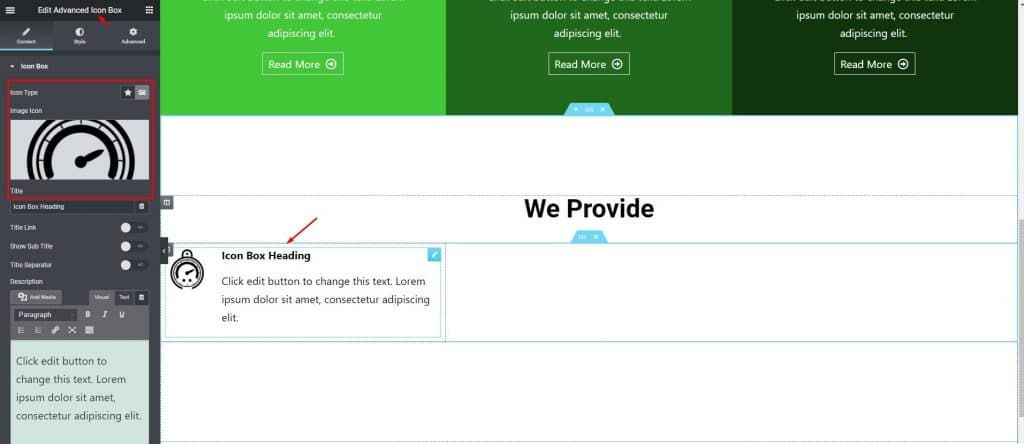
ElementPackProから「AdvancedIconBox」ウィジェットを選択して追加します。 ここに、アイコン、見出し、テキスト、およびボタンが表示されます。

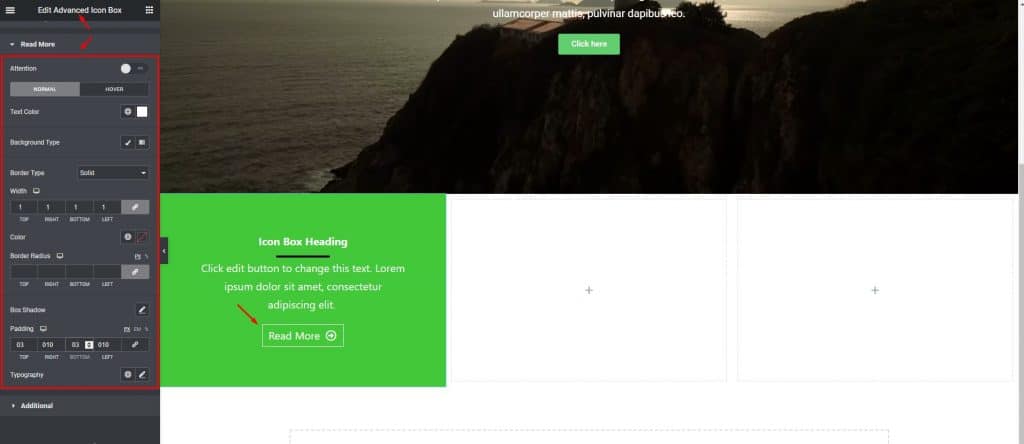
見出し、テキスト、区切り文字、ボタンの色を白に変更します。 ボタンにいくつかのパディングを入れて、細い境界線を付けます。 背景色を緑または青に設定するか、必要に応じて設定します。

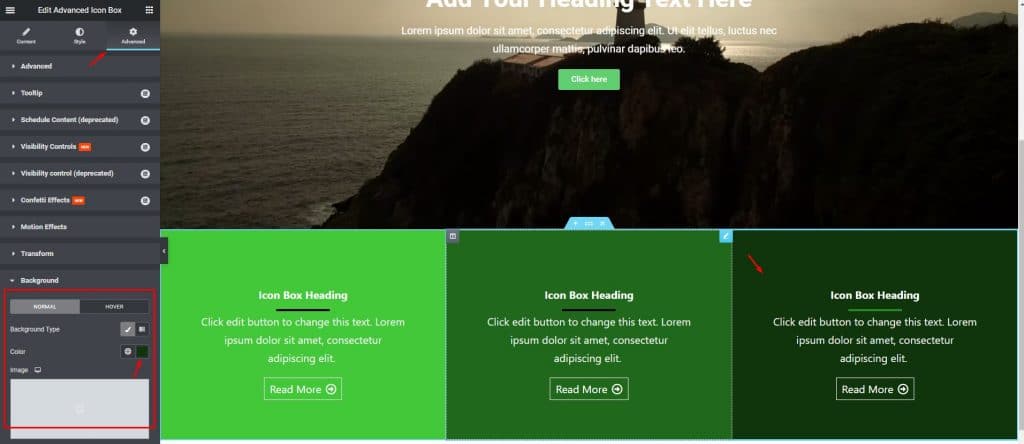
次に、残りの機能を同じ方法で設定するときに、この列のコピーを作成します。 訪問者の目に多少の違いが見られるように、わずかな変更を加えます。 これを行うには、[詳細設定]タブをクリックし、左下の領域の背景をクリックします。

ステップ-3:サービスセクションとカスタマイズ
まだまだ終わりではありません! このステップを完了するためにいくつかのタスクを実行してみましょう。
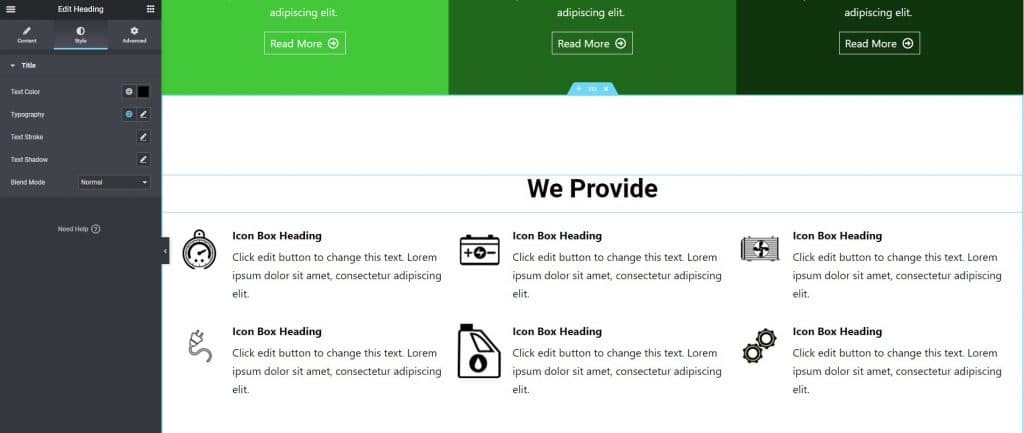
下の別のセクションを見て、上下に150のパディングを付けます。 タイトルと、その下に3つの列を含む内部セクションを指定します。 画像を選択して最初の列の詳細アイコンボックスを設定し、左揃えにし、間隔を測定し、画像サイズを「スタイル」から変更します。

部分を5回コピーし、サービス要件に従ってすべての部分の画像またはロゴを変更します。

今、あなたはあなたのサービスに従ってテキストを挿入する必要があります。 GeneratePressとElementorを使用してレスポンシブホームページを作成する方法を紹介しているため、Elementorではそれほど時間はかかりません。
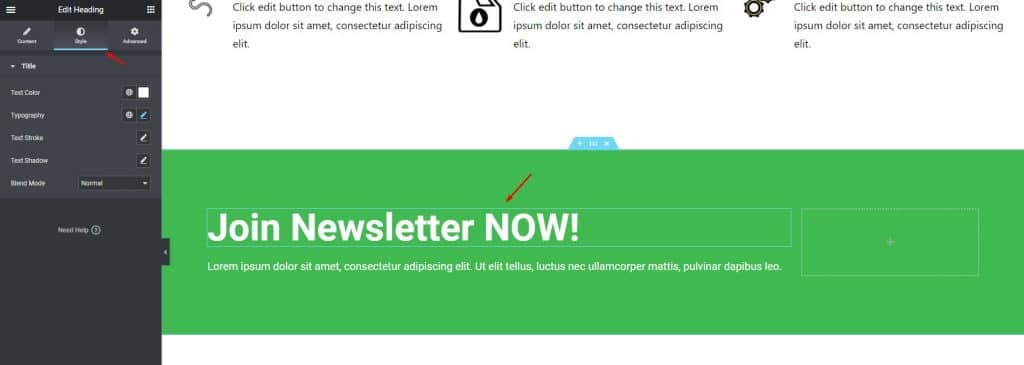
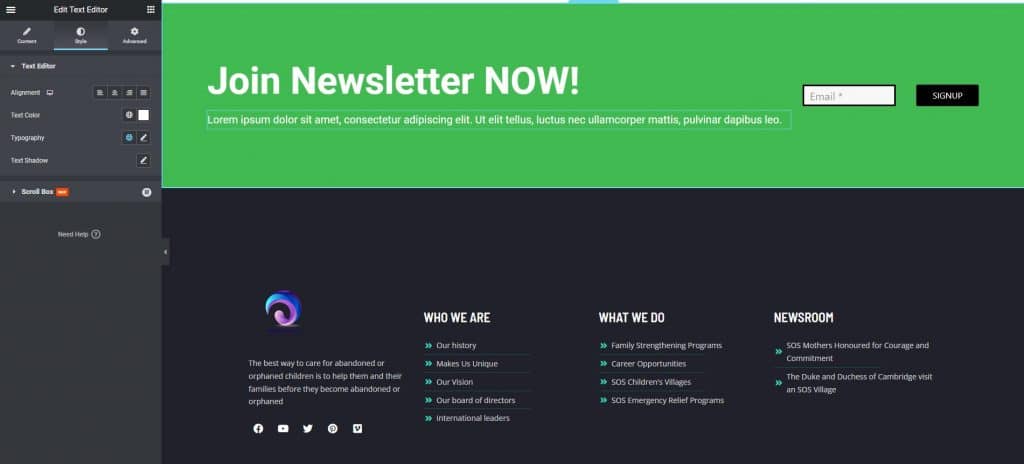
ステップ-4:ニュースレターセクションのカスタマイズ
この最後のセクションでは、これらに従って作業を完了してください。
2つの列を含む以下の新しいセクションを取得し、背景の色を変更します。 次に、1つの列を大きくして、ヘッダーとテキストを挿入します。

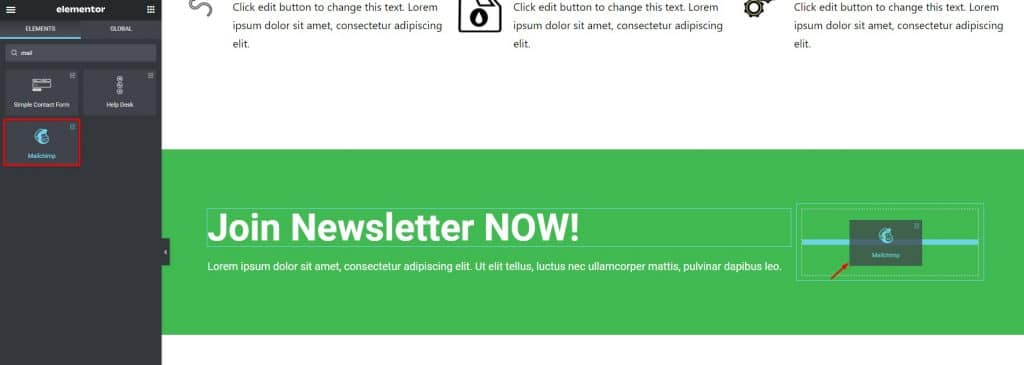
次に、次の列のニュースレターで[Mailchimp]を選択します。

最後の部分では、フッターの準備ができています。 必要に応じて、フッターのサイトロゴを変更するだけです。 ニュースレターの電子メールフィールドは、GeneratePressの組み込み関数として完全に機能します。

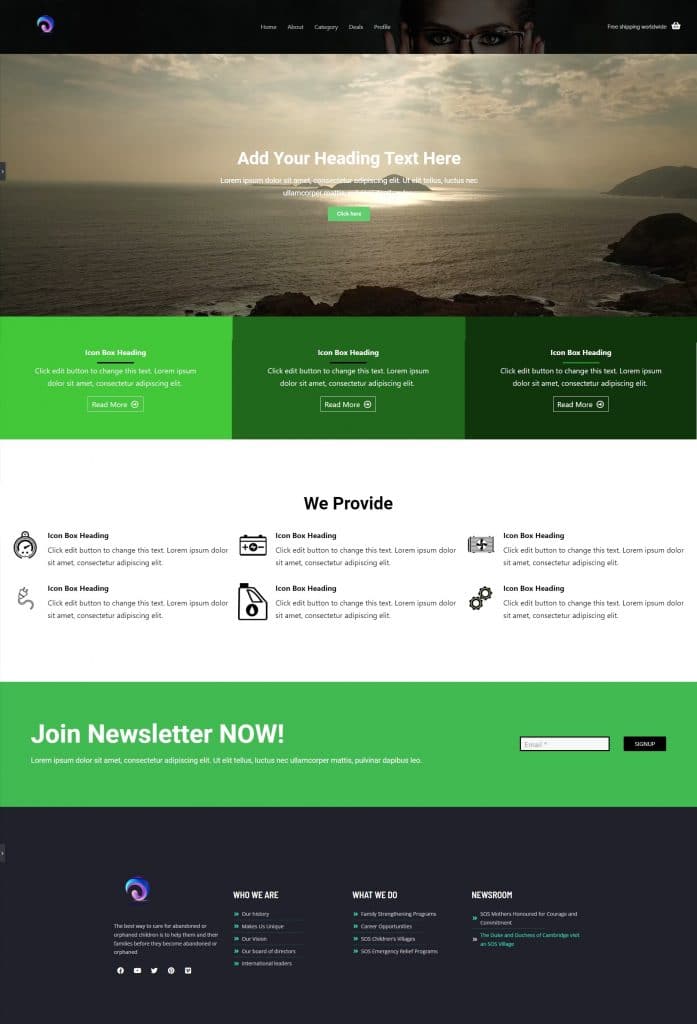
全部できた! 多田! GeneratePressとElementorを使用して、レスポンシブホームページの作成とカスタマイズのプロセスを正常に完了しました。 カスタマイズすると、Webサイトは次のようになります。 素晴らしい!

結論
この記事では、GeneratePressとElementorを使用してレスポンシブホームページを作成する方法について説明しました。このホームページが気に入って、非常に簡単に作成する方法を理解していただければ幸いです。
このタイプのチュートリアルコンテンツを入手するには、 BdThemes.comのブログページに注目してください。
連絡を取り合う。 良い一日を過ごしてください。
