WordPressでレスポンシブ画像スライダーを作成する方法
公開: 2019-12-19WordPressでレスポンシブ画像スライダーを作成するための完全なガイドラインをお探しですか? あなたがそう探しているなら、私はあなたが今正しい場所にいると言うでしょう。 WordPressで完全なレスポンシブ画像スライダーを作成するためのステップバイステップのガイドラインを含むこの記事を準備したからです。
予想される画像スライダーを簡単に作成できるように、最も簡単な方法を共有するように最善を尽くしました。 したがって、別のソースを検索する必要はありません。 これは、画像スライダーを作成するための完全なステップバイステップのソリューションです。
ですから、私の指示を1つずつ実行し、この記事の最後に進んで、レスポンシブイメージスライダーの作成について完全に理解してください。 今すぐ始めましょう。
記事の概要
記事全体がいくつかのセクションに分かれているため、この記事で学習するトピックの概要を知ることができます。 だから、次のリストから概要を見てください-
- 最高のプラグインの選択
- WordPressカルーセルプラグインのインストールとアクティベーション
- WPカルーセルプラグイン設定インターフェイス
- 最初の画像スライダーを作成する
- 画像スライダーのカスタマイズ
- 画像スライダーの公開
- カスタマイズオプションを拡張する
最高のプラグインの選択
レスポンシブ画像スライダーを作成するための最良かつ最も簡単な方法を共有することをすでに述べたように、期待される画像スライダーを作成するのに役立つ関連するWordPressプラグインを見つける必要があります。
インターネットの世界ではいくつかのプラグインが利用可能です。 しかし、すべてが最新のWebテクノロジーで更新および最適化されているわけではありません。 その結果、最適な結果と最高のエクスペリエンスが得られない場合があります。 したがって、更新されてニーズを満たす最適なプラグインを見つける必要があります。
最高のプラグインに腹を立てないでください。 私はすでにウェブを調べて、あなたに最適なものを見つけたからです。 したがって、最高の画像スライダープラグインをチェックしてください。それはWordPressカルーセル–WordPress用のレスポンシブ画像スライダーです。
ダウンロード中
WordPressカルーセルプラグインのインストールとアクティベーション
プラグインのインストールとアクティベーションは、各WordPressプラグインで同じです。 これらは最も簡単な方法であり、あなたがそれについてよく知られていることを願っています。 ただし、これを行う方法がわからない場合は、インストールとアクティベーションのガイドラインに従って、インストールとアクティベーションのプロセスを詳細に確認できます。 ですから、このステップを自分で終えることができるといいのですが。
WPカルーセルプラグイン設定インターフェイス
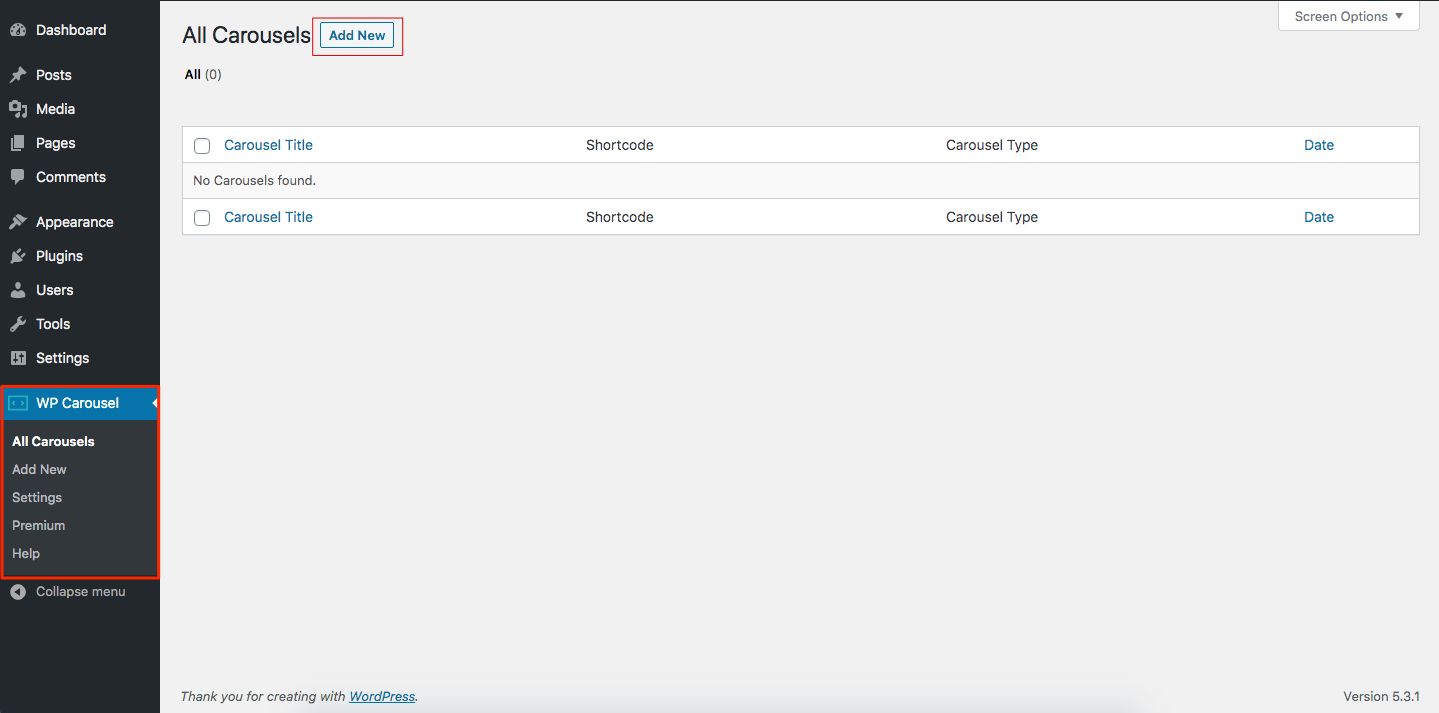
WordPressカルーセルプラグインのインストールとアクティベーションが完了すると、 WPカルーセルと呼ばれる新しい管理メニューが表示されます。 このメニューの下に、いくつかのオプションがあります。 初めて、インターフェース全体は次のスクリーンショットのようになります。

次に、[新規追加]ボタンをクリックして、最初のスライダーを作成します。 [新規追加]ボタンをクリックすると、1つのスライダーのいくつかの設定を含む新しいインターフェイスにリダイレクトされます。 基本的に、各単一スライダーインターフェイスには3つのセクションがあります。
カルーセルタイプ
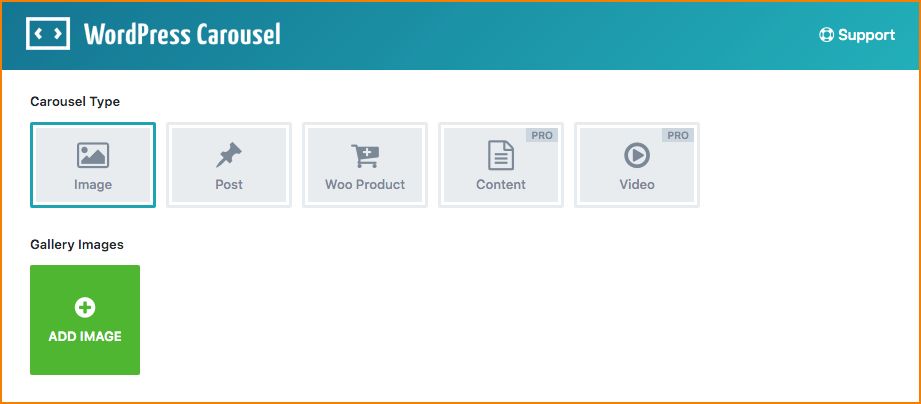
1つ目は、カルーセルタイプといくつかの重要な設定を含む上部領域です。 このセクションは、次のスクリーンショットのようになります。

この上部のセクションは、予想されるカルーセルタイプを選択するのに役立ちます。 画像、投稿、ウー製品、コンテンツ、ビデオなど、合計5つのカルーセルタイプが用意されています。 必要に応じて、任意のタイプのカルーセルを選択できます。 ただし、コンテンツおよびビデオカルーセルタイプは、このプラグインのプレミアムバージョンでのみ使用できます。
ショートコードジェネレーターの設定
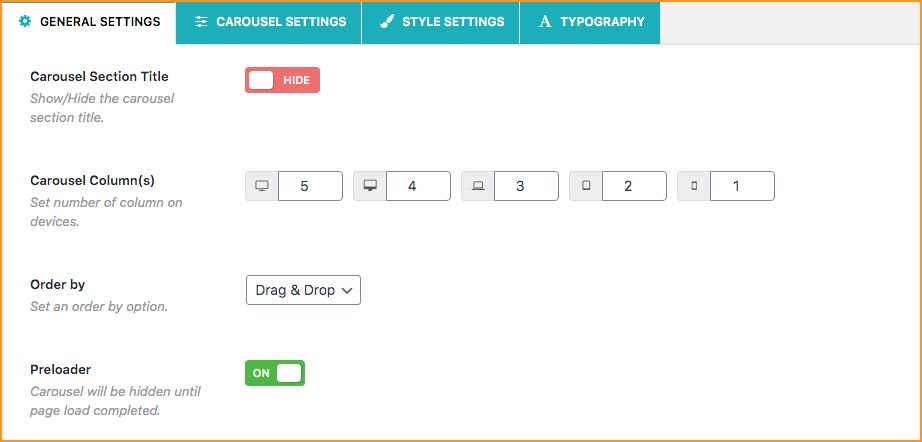
このプラグインの中央のセクションには、カスタマイズ設定オプションが含まれています。 WordPressカルーセルプラグインは、いくつかのカスタマイズオプションを使用して高度にカスタマイズできます。 カスタマイズには4種類あり、一般設定、カルーセル設定、スタイル設定、タイポグラフィ設定です。 ただし、カスタマイズ領域は次のスクリーンショットのようになります-

ショートコードとPHP関数
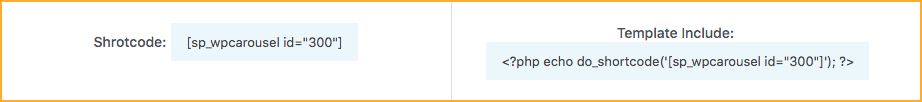
ショートコード領域は、すべての単一スライダーのショートコードを生成し、テンプレート領域には、任意のテンプレートで単一のスライダーを表示するためのコードが表示されます。 ただし、このセクションは次のスクリーンショットのようになります-

最初の画像スライダーを作成する
選択したWordPressカルーセルプラグインのインターフェースの概要を理解していただければ幸いです。 それで、最初の画像スライダーを作成する時が来ました。 次に、最初のスライダーのタイトルを付けて、次の手順に従ってください。
ステップ-1:カルーセルタイプ
上部の領域から、必要に応じてカルーセルタイプを選択し、基本的な設定を完了します。 [画像カルーセルタイプ]を選択したとすると、必要に応じて画像を追加します。
ステップ2:画像スライダーのカスタマイズ
カスタマイズ領域で、必要に応じて設定をカスタマイズします。 スライダーをカスタマイズして、さまざまなカスタマイズタブをナビゲートできます。 あなたのウェブサイトのための素晴らしいスライダーを作るための柔軟なカスタマイズのための多くのオプションがあります。
ビデオ指導
記事全体を読むことをスキップして、次のビデオを見て短くて簡単な指示を得ることができます-

ステップ-3:画像スライダーを公開する
これで、最初の画像スライダーを期待どおりの位置に表示する準備が整いました。 したがって、自動生成されたショートコードをショートコードとテンプレート領域からコピーし、スライダーを表示する場所に貼り付けます。
私はこの記事に従い、 WordPressカルーセルプラグインを使用して次の画像スライダーを作成しました。
より多くの機能が必要ですか? カスタマイズオプションを拡張する
WordPressカルーセルプラグインには、コンテンツやビデオカルーセルタイプが利用できないなど、多くの制限があることに気付いたと思います。 さらに、このバージョンではいくつかのカスタマイズオプションも使用できません。 これは、このプラグインのプレミアムバージョンを使用しているためです。 その結果、いくつかの制限に直面しています。
これらの制限は気に入らないと思います。すべての機能が必要です。 あなたがそう考えているなら、あなたがこれらの制限を打ち破る機会があります。 このプラグインのプレミアムバージョンには、多くのすばらしい機能が含まれています。 ただし、いくつかの驚異的な機能の概要を見てください-
任意のコンテンツタイプをサポート:画像、投稿、製品、コンテンツ、ビデオ、テキスト、HTML、ショートコードなど、必要なものをスライドさせることができます。
プレミアムバージョンでのみ利用可能なコンテンツカルーセルのデモをご覧ください。 ライブデモ

さまざまな分類法からの投稿:複数のカテゴリ、タグ、形式、またはタイプから簡単に表示できます。
無制限のカルーセル:無制限のカルーセルを追加して、必要な場所に表示します。
画像用ライトボックス:ライトボックス機能は、各スライダー画像で使用できます。 その結果、ユーザーは画像を1つずつ簡単にナビゲートできます。
画像のリンク:スライダーの画像をリンクできます。 内部および外部のリンクが可能です。 したがって、訪問者をターゲットの場所にリダイレクトできます。
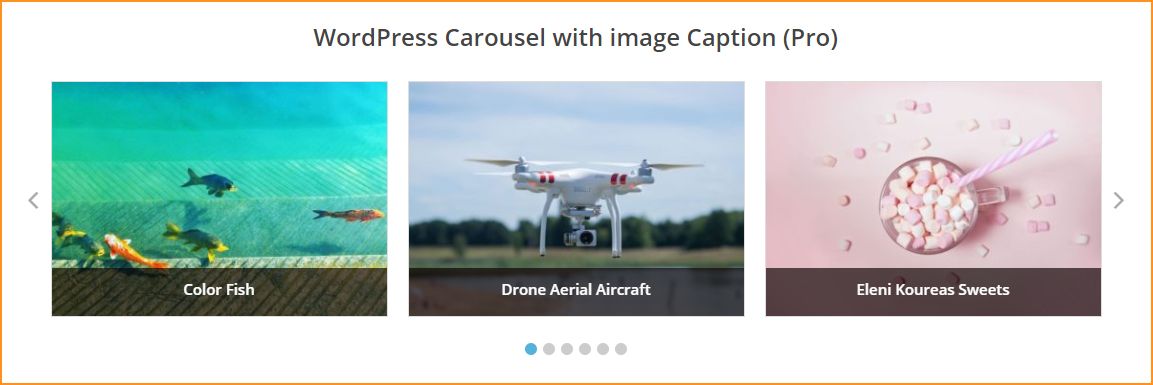
コンテンツの位置:画像コンテンツのさまざまな位置(下、右、オーバーレイなど)を使用できます。
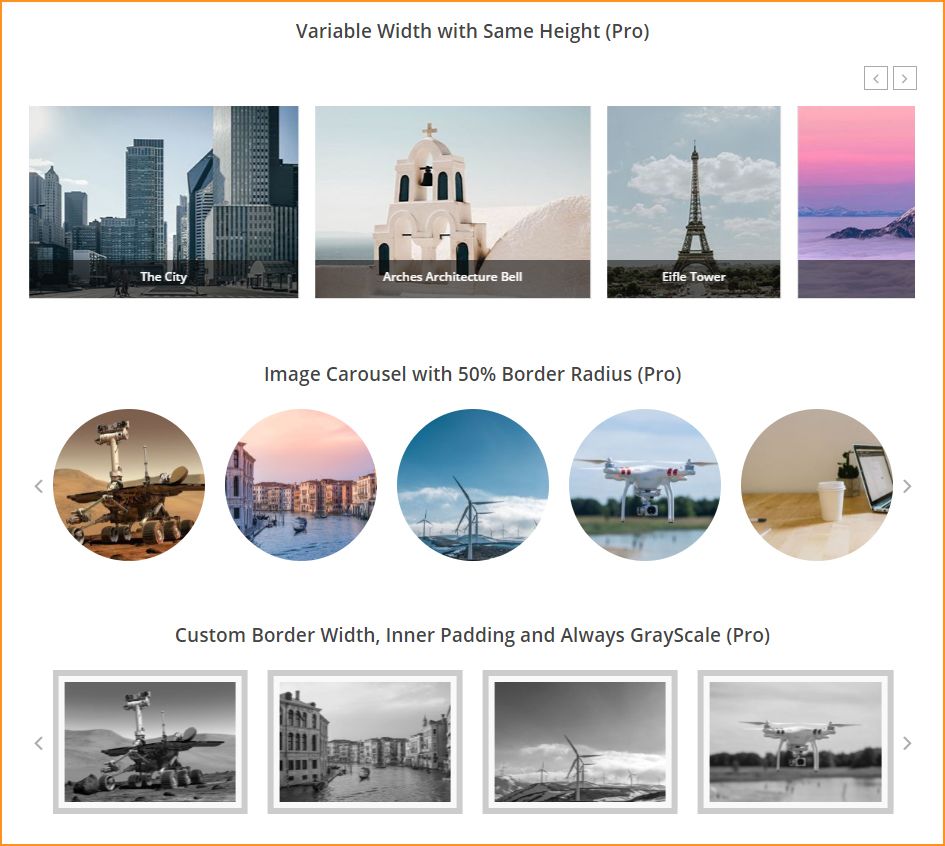
画像の効果:グレースケール効果、ズームインまたはズームアウト、フェードなど、さまざまな効果を画像に適用できます。

WordPressカルーセルプロの概要
高度なタイポグラフィ:高度なタイポグラフィオプションが利用可能です。 さらに、必要に応じてタイポグラフィをカスタマイズするための完全な柔軟性を提供します。
画像カルーセル:コンテンツと説明を含む画像カルーセルを作成できます。 Bottom、Right、Overlayなどのさまざまなコンテンツ位置も利用できます。
さらに、画像のキャプションと説明のオプション、画像のライトボックス機能、スマート遅延読み込み、グレースケール効果、トリミングなどのオプションが含まれています。
製品カルーセル: WooCommerce製品をカルーセルとして表示する最も簡単な方法です。 さらに、さまざまなオプションで製品をフィルタリングし、必要な場所にカルーセルを表示できます。
コンテンツカルーセル:ウェブサイトに基づいて、カルーセル内のあらゆるタイプのコンテンツを表示します。
ビデオカルーセル:アイコン、ビデオキャプションと説明、カスタムサムネイル、その他多くの機能を備えたビデオカルーセルを簡単に表示できます。 さらに、カルーセルモード、自動再生のオン/オフ、ページネーション、ホバーでの停止、無限ループなどのさまざまなカスタマイズオプションを使用して、すばらしいビデオカルーセルを作成できます。
無制限の色とスタイリング:カルーセルの色とスタイルをカスタマイズして、よりプロフェッショナルで目を引くものにすることができます。 8つ以上の異なるナビゲーション位置を含む100以上の高度なスタイリングオプションが利用可能です。
カルーセルコントロール:自動再生のオン/オフ、ページネーション、ホバーでの停止、無限ループ、カルーセルモードなどのさまざまなスライダーコントロールがサポートされています。 約15以上のカルーセルコントロールが含まれています。
カルーセルの複製:カルーセルを簡単に複製または複製できます。 結果として、それはあなたの時間とエネルギーを減らします。
可変幅:カルーセルの可変幅を設定できるようになりました。 とても簡単です。
カスタム画像サイズ:スライダー画像のカスタム画像サイズを設定できます。 これ以上何もする必要はありません。 カスタム画像サイズオプションを使用するだけです。
高度なプラグインオプション:競合を回避するためのスクリプトのエンキューまたはデキューオプション。 さらに、スタイルをオーバーライドするカスタムCSSフィールド。
多言語対応: WPML、Polylang、qTranslate-x、GTranslate、Google LT、WPGlobusなどの多言語対応。
ページビルダー対応: Gutenberg、WPBakery、Elementor、BeaverBuilder、SiteOrgin、Divi Builder、LayersWP、MotoPress、CornerStone、ThemifyBuilderなどに対応。
マルチサイト対応:マルチサイトネットワークをサポートします。
互換性とSEO対応:このプラグインは任意のテーマと互換性があり、カルーセルはSEO対応です。
高速でフレンドリーなサポート:サポートシステムは超高速です。 さらに、広範なオンラインドキュメントとビデオチュートリアルが利用可能です。
それで、あなたは今それについて何を考えていますか? このプラグインのプレミアムバージョンをチェックしてみてください。 したがって、 WordPress Carousel Proをチェックして、拡張されたすばらしい機能を入手してください。
今すぐプロを入手ライブデモ

