WordPress で最初の販売ページを構築する方法
公開: 2023-06-28WordPress で販売ページを簡単に作成する方法をお探しですか?
初めての販売ページを作成するのは、適切なツールがなければ難しい作業のように思えるかもしれません。 そこで WPForms と SeedProd が登場します。
このガイドでは、コーディングの専門知識がなくても、これらのプラグインを使用してコンバージョン率の高い販売ページを作成する方法を最初から説明します。
しかし、販売ページがビジネスの成功にとって不可欠な理由は何でしょうか?
WordPress で販売ページを構築する理由
販売ページは、販売またはコンバージョンを生み出すという 1 つの目的を念頭に置いて設計されたスタンドアロンの Web ページです。
それは単なる商品リストやショッピングカートではありません。 これは、製品やサービスに関する説得力のある物語を構築するのに役立ち、次のことをさらに支援します。
- 収益の増加:適切に最適化された販売ページにより、収益が大幅に増加します。 それは、訪問者がサイトを離れるか、有料顧客になるかの違いになる可能性があります。
- ブランドの権威を構築する:販売ページで詳細な情報とソリューションを提供することで、ブランドを業界のリーダーとして位置づけ、信頼性を高めることができます。
- ユーザー エクスペリエンスの向上:適切に作成された販売ページは、気が散る要素を排除し、訪問者を特定のアクションに誘導することで、顧客の購入プロセスを容易にします。
- コンバージョン率の向上:これらのページは設計上、コンバージョンを重視しています。 説得力のあるコピーライティング、魅力的なビジュアル、戦略的に配置されたCTAにより、コンバージョンを促進するように構築されています。
- 追跡と分析:分析ツールを使用すると、ページ デザイン、CTA の配置、セールス ピッチ、全体的なユーザー エクスペリエンスの有効性を簡単に評価して、指標を向上させることができます。
どれも素晴らしいですね。 そうですね、コンバージョンにつながる販売ページやランディング ページを構築するのは芸術です。 初めての試行ですぐにマスターできる方法を次に示します。
WordPress で最初の販売ページを作成するには?
WordPress で販売ページを作成するには、WPForms と SeedProd を利用できます。 開始するには、以下の手順に従ってください。
記事上で
- 1. WPFormsのインストールとアクティブ化
- 2. WPForms と Stripe の接続
- 3. Stripe Payment Form テンプレートの活用
- 4. フォームでの Stripe Payments の構成
- 5. 通知と確認の有効化
- 6. SeedProd を使用して最初の販売ページを作成する
- 7. WPForms の統合と販売ページの公開
- 8. WPForms の支払い概要を使用した販売注文の追跡
1. WPFormsのインストールとアクティブ化
WPForms は、販売ページの可能性を最大限に高めるための支払いフォームを作成できる、強力で使いやすいフォーム ビルダーです。
このチュートリアルでは Pro バージョンを使用しますが、Lite ユーザーを含むすべてのライセンス所有者が Stripe 支払い統合にアクセスできることに注意してください。

自分のニーズに合った WPForms バージョンを決定したら、WordPress サイトにプラグインをインストールしてアクティブ化します。
WPForms をアクティブ化すると、SeedProd から販売ページに統合できる支払いフォームの作成を簡単に開始できます。
2. WPForms と Stripe の接続
WPForms のインストールお疲れ様でした! 次に、プラグインを Stripe に接続するプロセスを説明します。
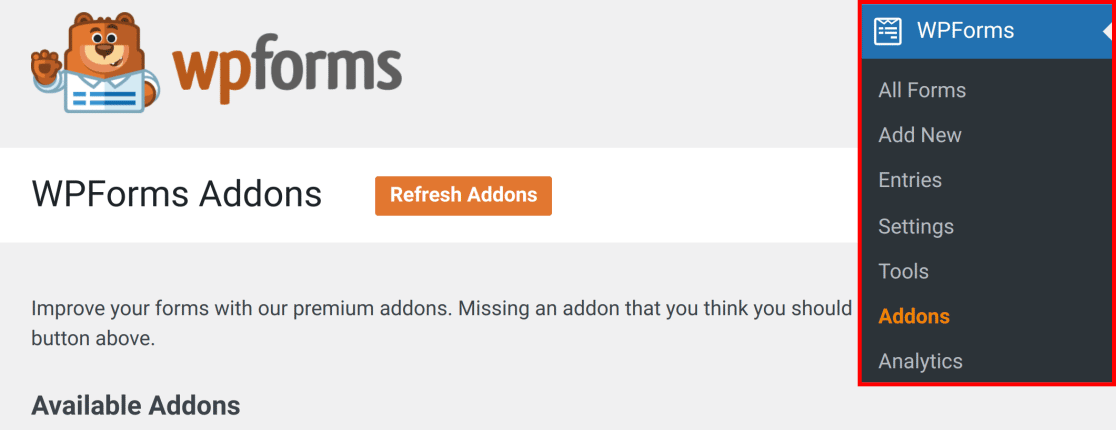
WordPress 管理ダッシュボードからWPFormsに移動し、オプションのリストから[アドオン]をクリックします。

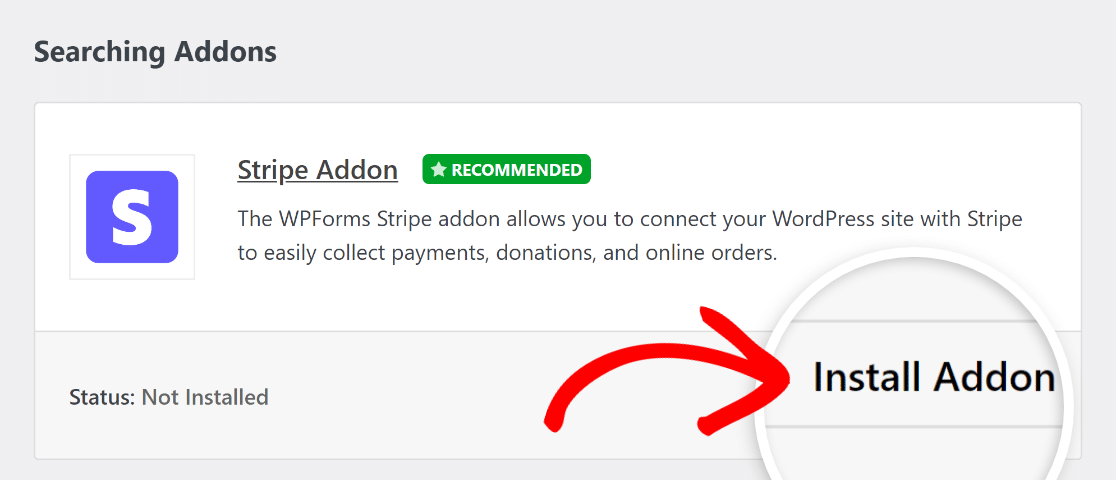
[アドオンの検索]フィールドに「Stripe Pro アドオン」と入力します。 次に、 「アドオンのインストール」をクリックし、 「アクティブ化」ボタンをクリックします。

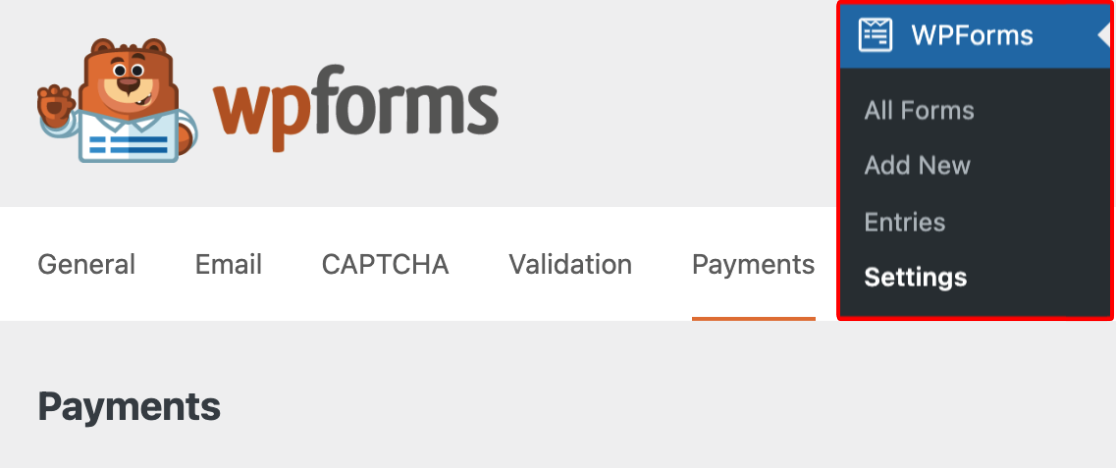
その後、 WPForms » 設定に移動し、支払いタブに移動して、Stripe 支払い設定を構成します。

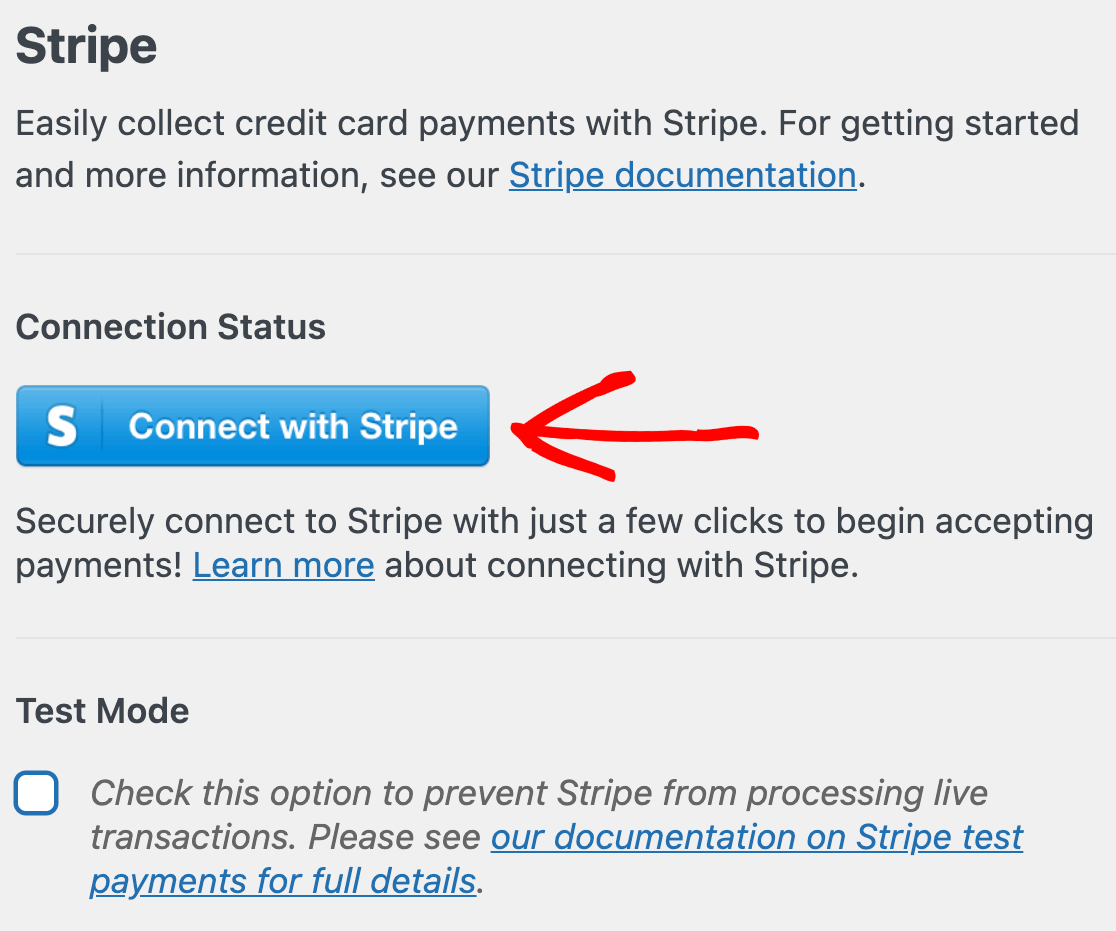
よくやった! これで、Stripe をプラットフォームに統合する準備が整いました。 「Stripe」セクションまで下にスクロールし、 「Stripe で接続」ボタンをクリックします。

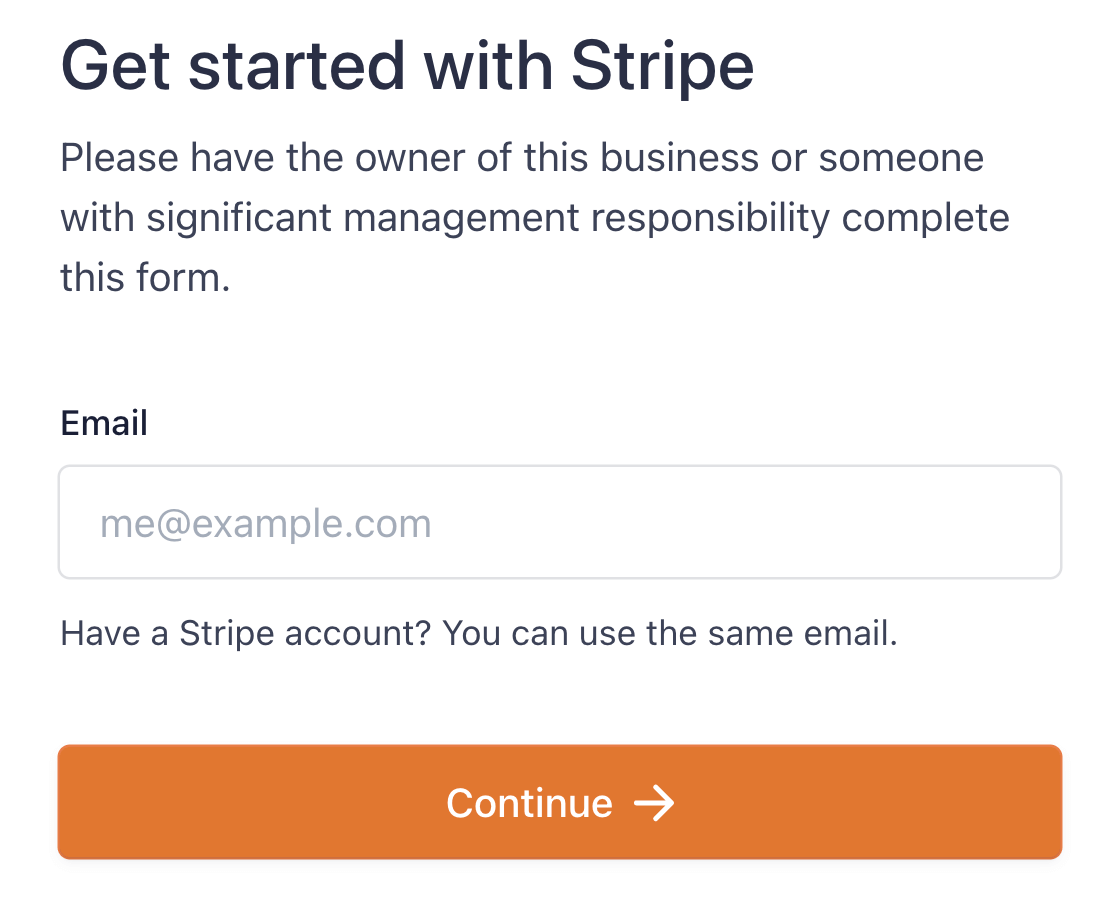
その後、Stripe のログイン情報を入力して、Stripe アカウントを WPForms にリンクできます。 Stripe アカウントをまだお持ちでない場合は、すぐにアカウントを作成することを検討してください。

Stripe Connect ウィザードのすべての手順が完了すると、サイトの管理領域に戻ります。
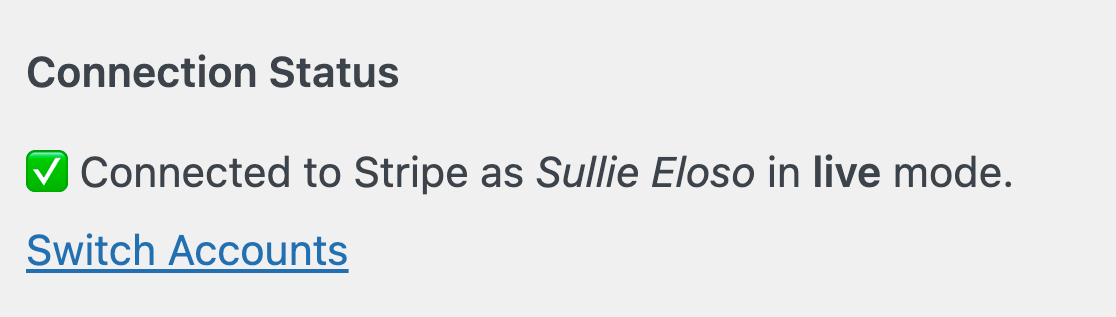
すべてが正常に動作している場合は、 [接続ステータス]の隣に緑色のチェックボックスが表示されます。

WPForms Lite を使用している場合は、WPForms Pro へのアップグレードを検討しない限り、Stripe Pro アドオンにアクセスできません。
この場合、アドオンのインストール手順をスキップして、 「支払い」タブに直接移動して、Stripe アカウントに接続できます。
新しい WPForms ユーザーに対して、Stripe はデフォルトで Payment Elements に設定されており、Apple Pay、Google Pay などの支払い方法を受け入れることができます。
以前に Card Elements モードを使用していて、WPForms 1.8.2 に更新する場合は、Payment Elements に切り替えるオプションがあります。
3. Stripe Payment Form テンプレートの活用
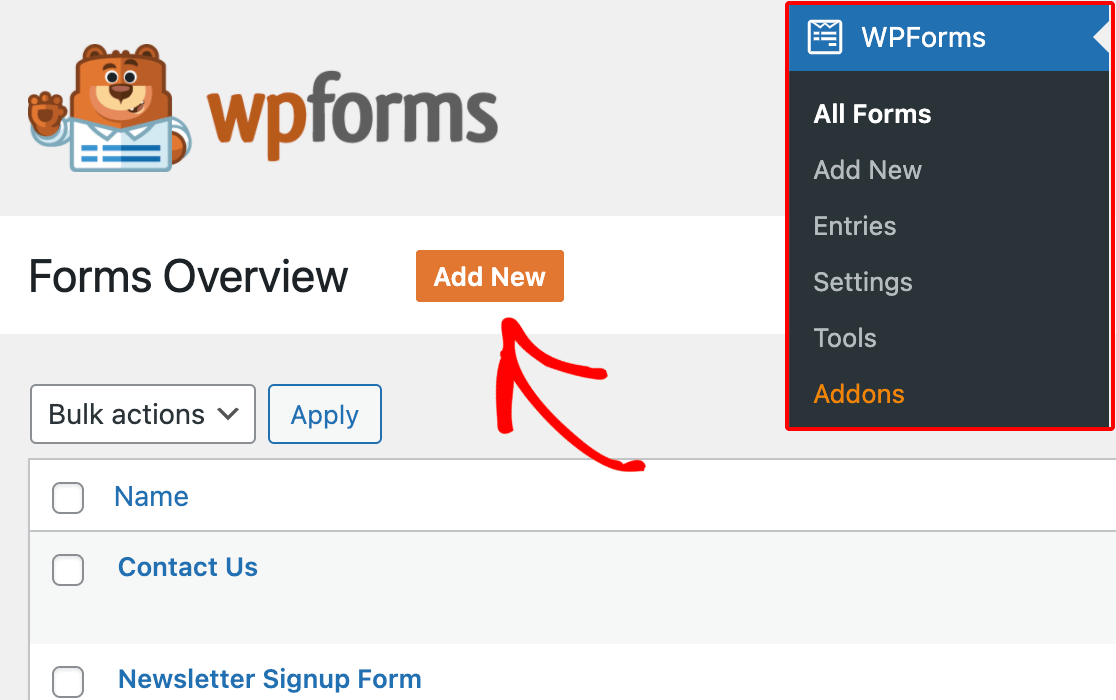
次に、支払いフォームを作成してみましょう。 WordPress ダッシュボードから、 WPForms » 新規追加に移動します。

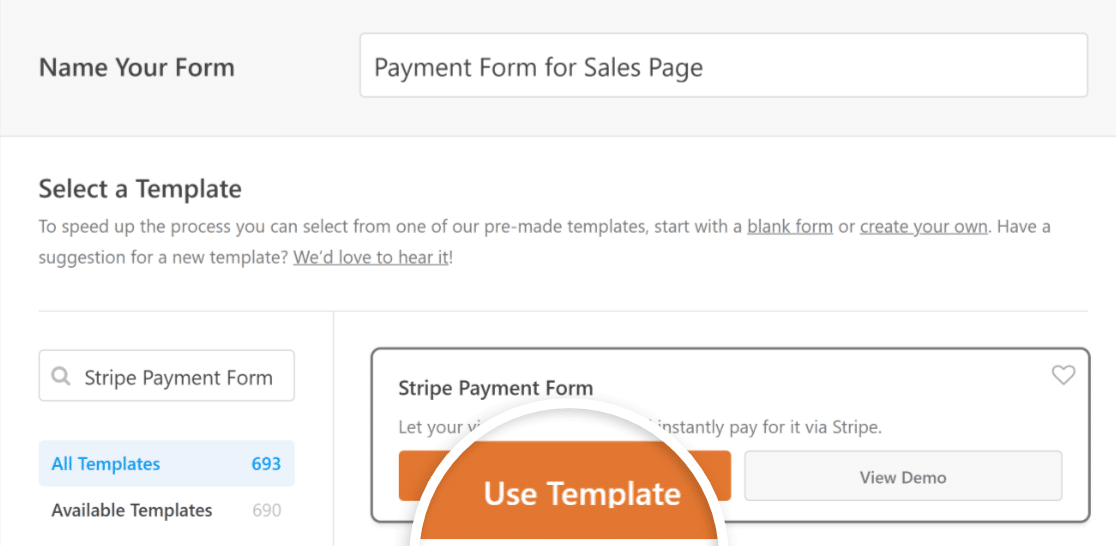
フォームに名前を付け、検索ボックスを使用して Stripe Payment Form テンプレートを見つけます。 表示されたら、 「テンプレートを使用」ボタンをクリックします。

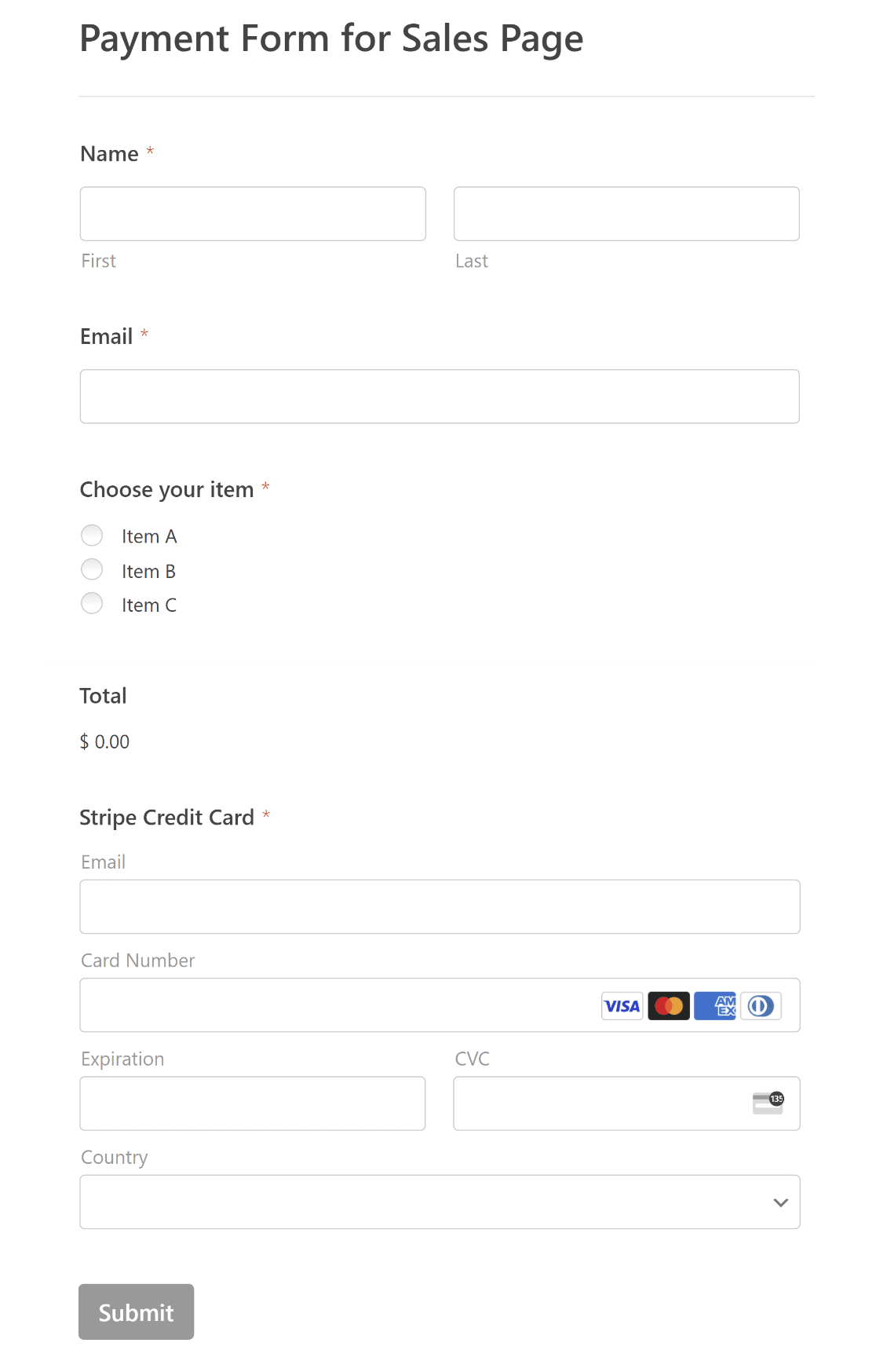
ご覧のとおり、テンプレートは顧客の詳細、商品選択、合計、Stripe クレジット カードの詳細を取得するフィールドで構築されています。

フォームを好みに合わせてカスタマイズするには、WPForms の直感的なフォーム ビルダーを使用してフィールドを追加、編集、再配置するだけです。
4. フォームでの Stripe Payments の構成
Stripe 支払いフォームに必要なフィールドをすべて追加したら、Stripe 支払い統合を有効にします。
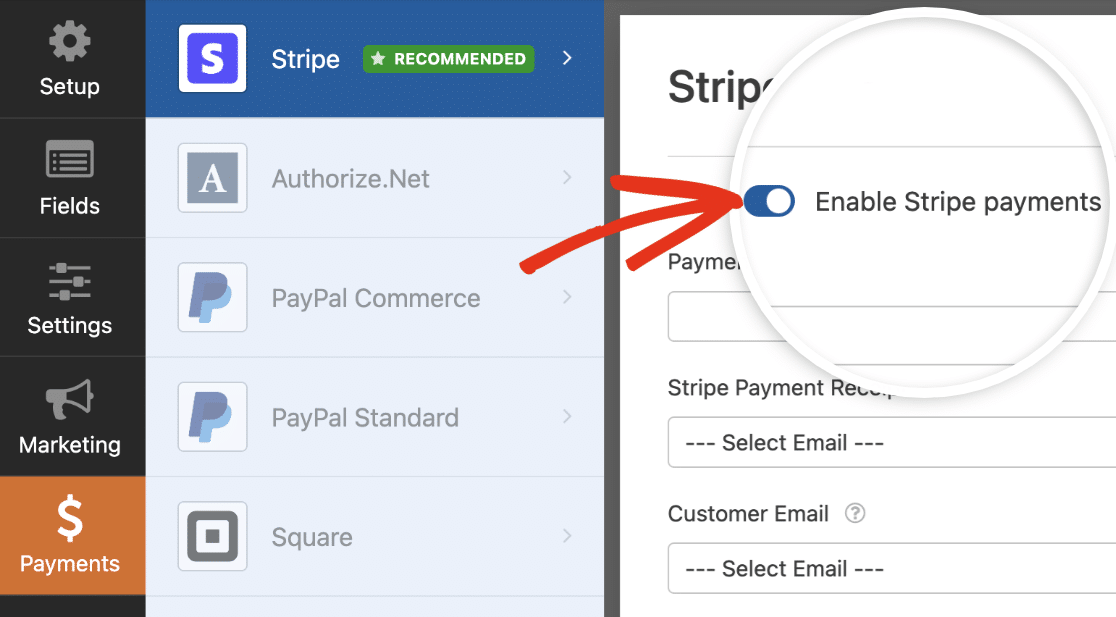
これは、フォームビルダーで[支払い] » [Stripe]に移動することで簡単に行うことができます。 次に、 「Stripe Payments を有効にする」トグルボタンをクリックします。

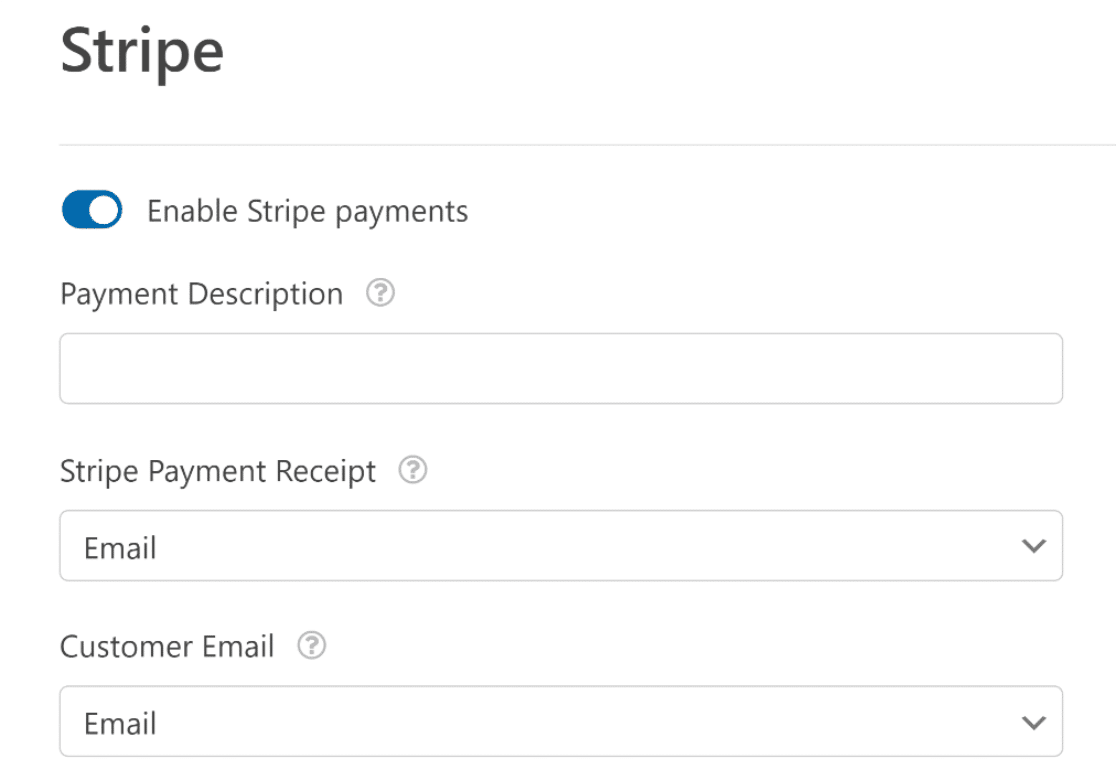
Stripe 支払いを有効にすると、顧客の支払いエクスペリエンスをパーソナライズするためのさまざまな追加設定が表示されます。

これらのさまざまなオプションが何を意味するのかを見てみましょう。
- 支払いの説明:ここで入力した説明は顧客の銀行取引明細書に反映されるため、顧客が簡単に識別できる説明を選択してください。
- Stripe 支払い領収書:フォームで適切な電子メールフィールドを選択することで、Stripe が顧客の電子メール受信箱に自動支払い領収書を送信することを承認できます。
- 顧客の電子メール:顧客の電子メール データを保持する電子メール フィールドを特定します。 これにより、Stripe アカウント インターフェースから直接支払いを追跡することができます。
5. 通知と確認の有効化
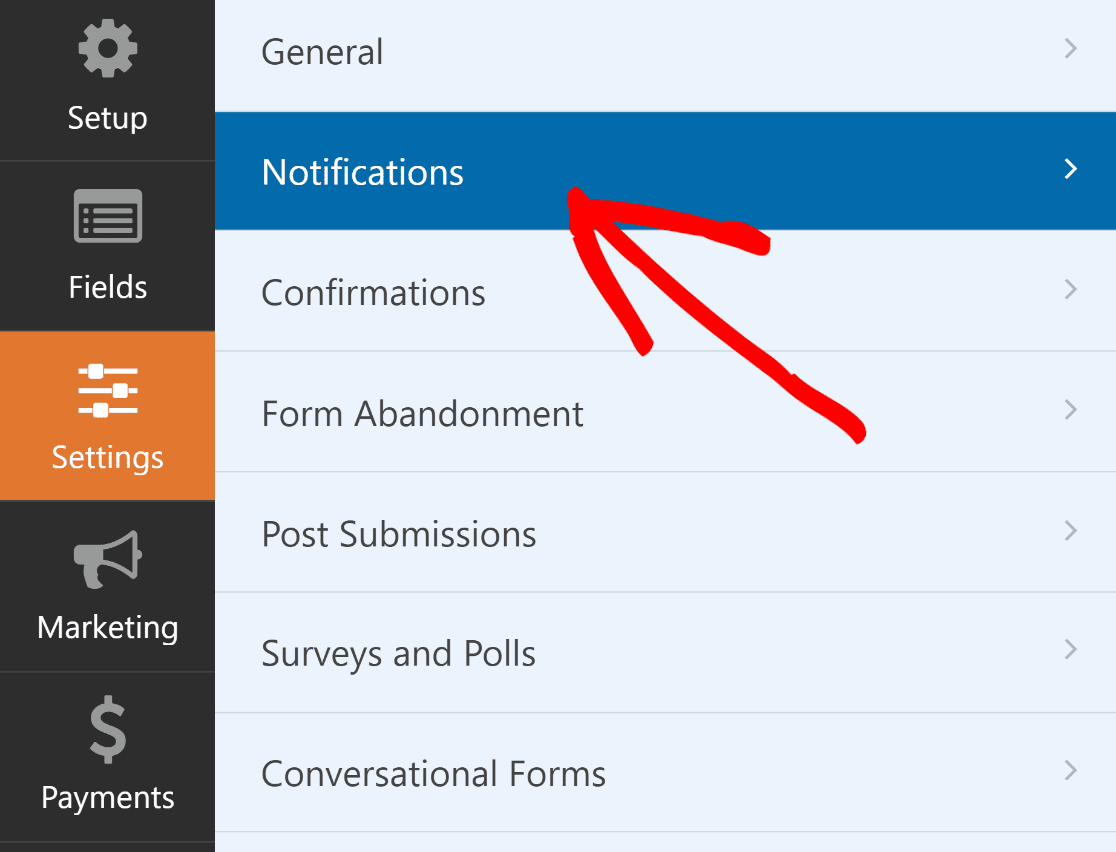
新しい販売活動を常に監視するには、フォームの通知設定を最適化することが重要です。 [設定]タブに移動し、 [通知]を選択します。


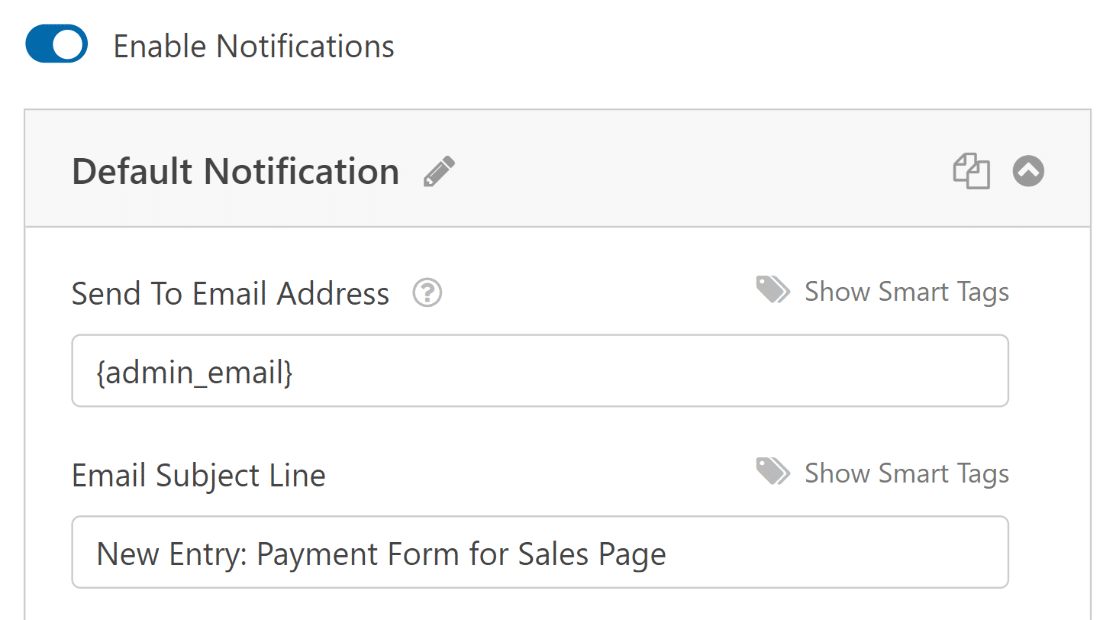
デフォルトでは、管理者通知はアクティブになっています。 ただし、電子メールの件名やメッセージの本文を柔軟に変更したり、受信者の電子メール アドレスを追加または編集したりすることができます。

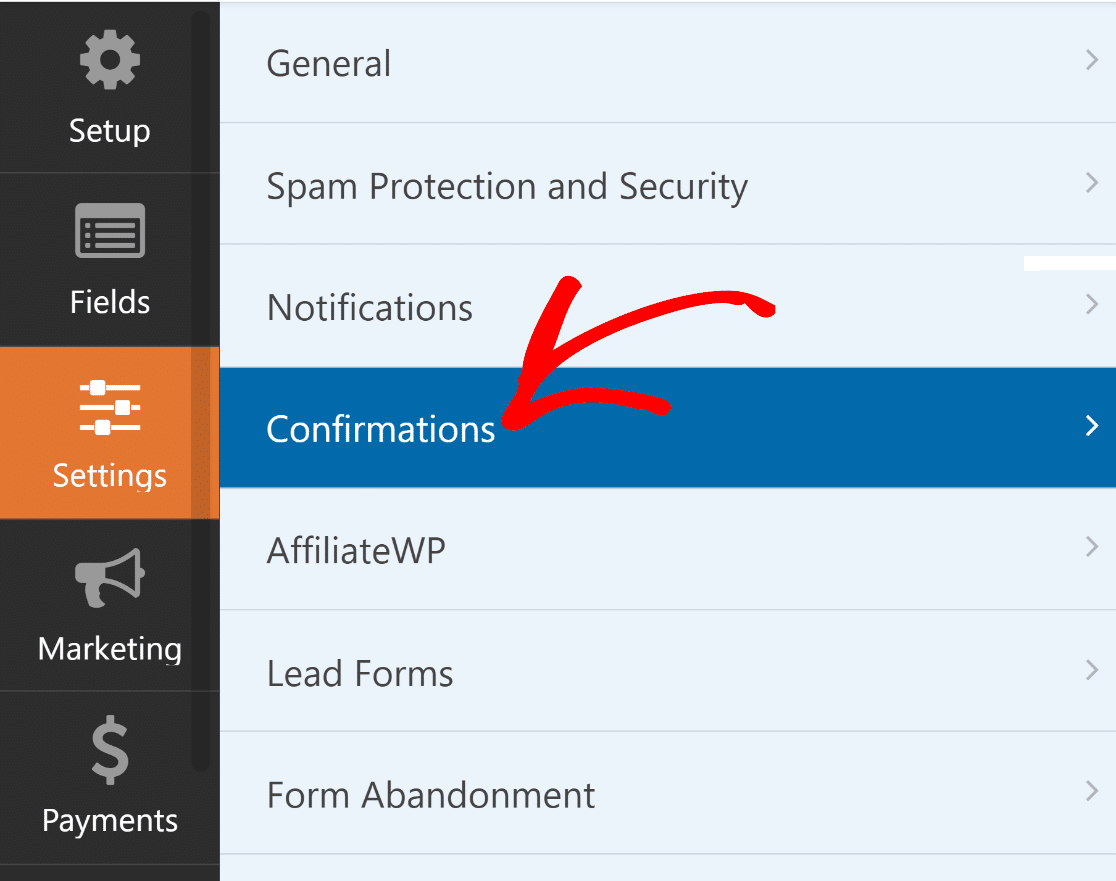
次に、 [設定]タブで[確認]を選択し、顧客がフォームの送信に成功したときに受け取るメッセージを調整します。

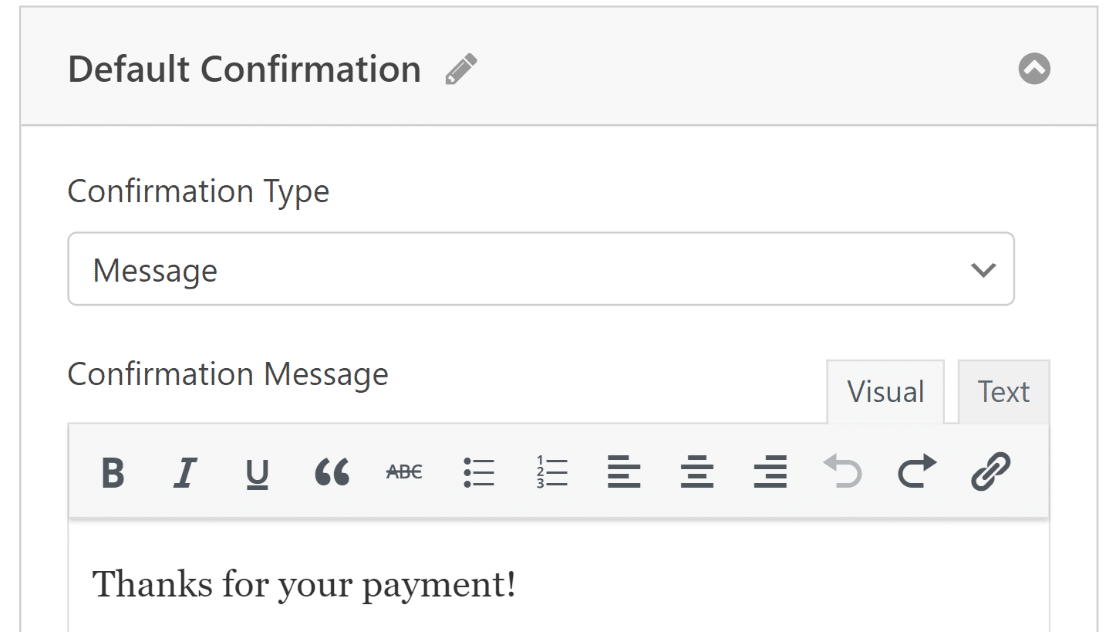
WPForms の確認タイプオプションには、メッセージの表示、ページの表示、またはユーザーのリダイレクトが含まれます。 あなたのビジネスに最も当てはまるものを選択してください。

変更が失われないように、必ず「保存」ボタンを押してください。 次のステップでは、SeedProd を使用して販売ページを構築する方法を説明します。

6. SeedProd を使用して最初の販売ページを作成する
ここまでは順調ですね! さあ、SeedProd を使った旅を始めましょう。 次の手順に従って WordPress プラグインをインストールできます。
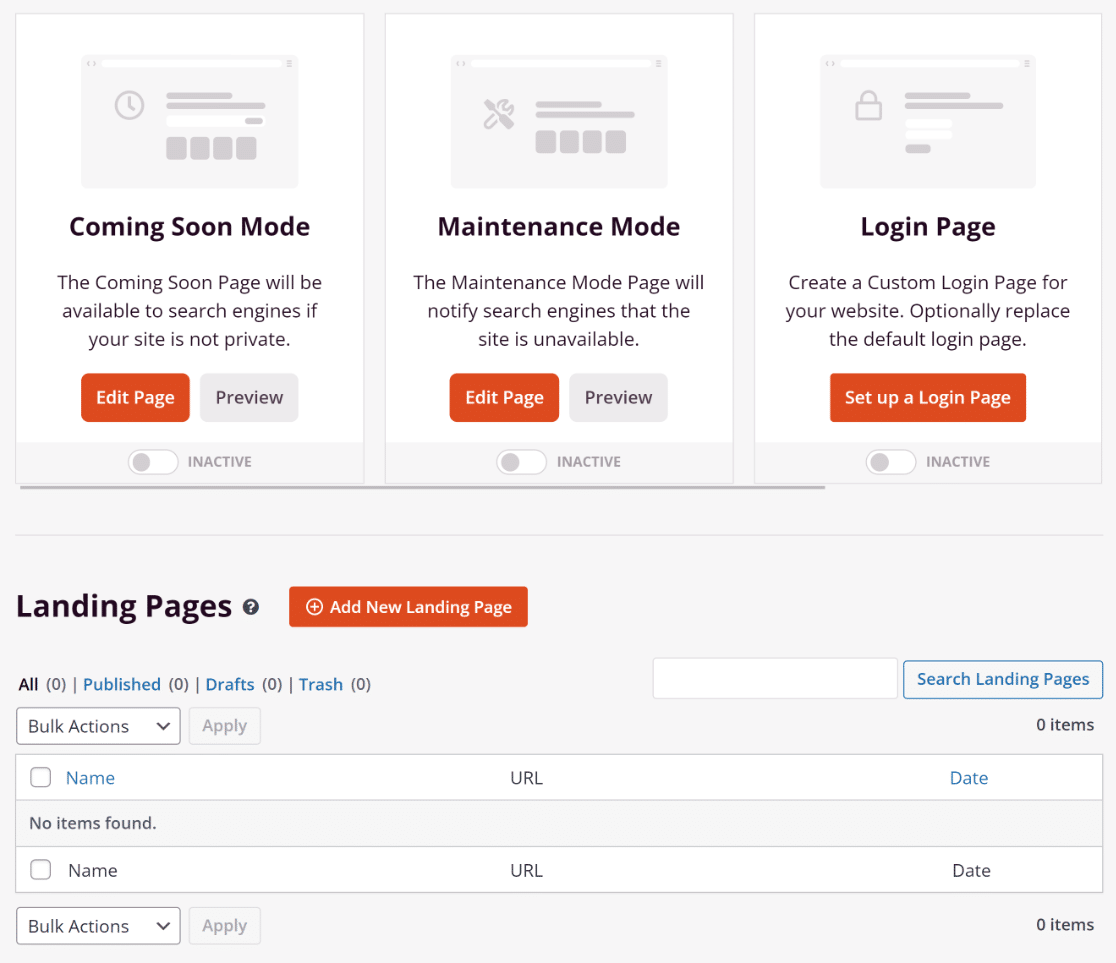
プラグインをアクティブ化した後、WordPress 管理エリアからSeedProdアイコンをクリックして、ランディング ページ ダッシュボードを起動します。

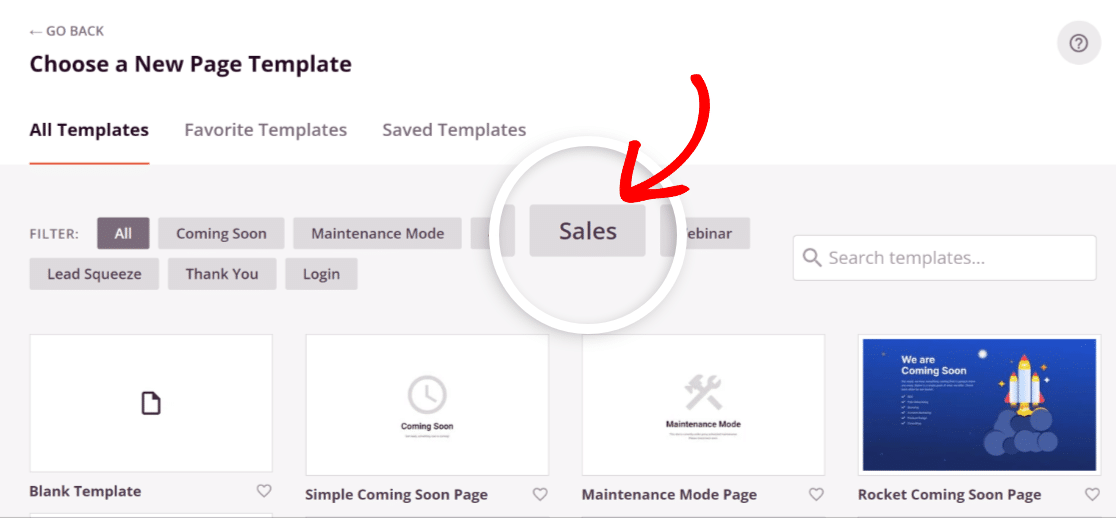
次に、 [新しいランディング ページの追加] ボタンをクリックして開始します。 ランディング ページ テンプレート ギャラリーの[フィルター]オプションから、 [Sales]をクリックします。

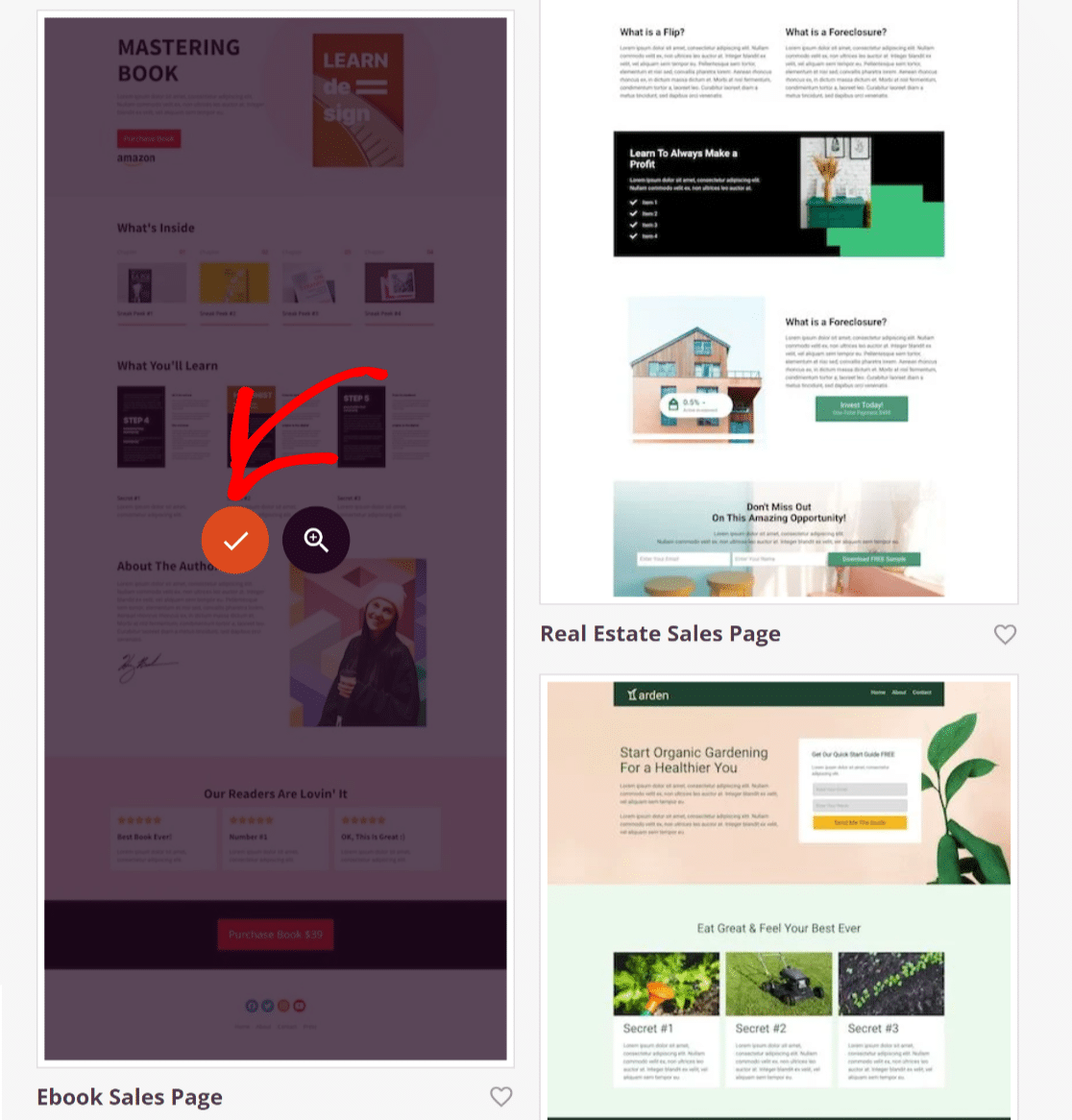
その後、あなたのビジョンに合ったテンプレートを選択してください。 カーソルを上に置き、チェックマークアイコンをクリックするだけです。 このガイドでは、電子書籍販売ページを選択しました。

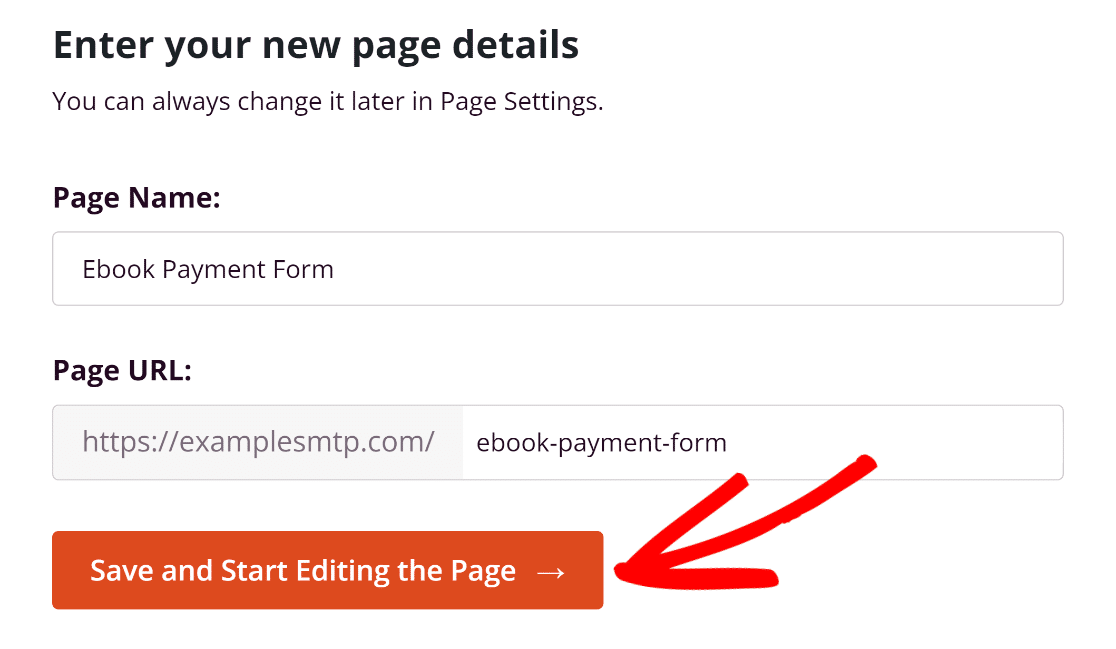
次に、SeedProd はポップアップ ウィンドウを通じてページ名やページ URLなどの詳細を尋ねます。 入力し、「保存してページの編集を開始」ボタンをクリックします。

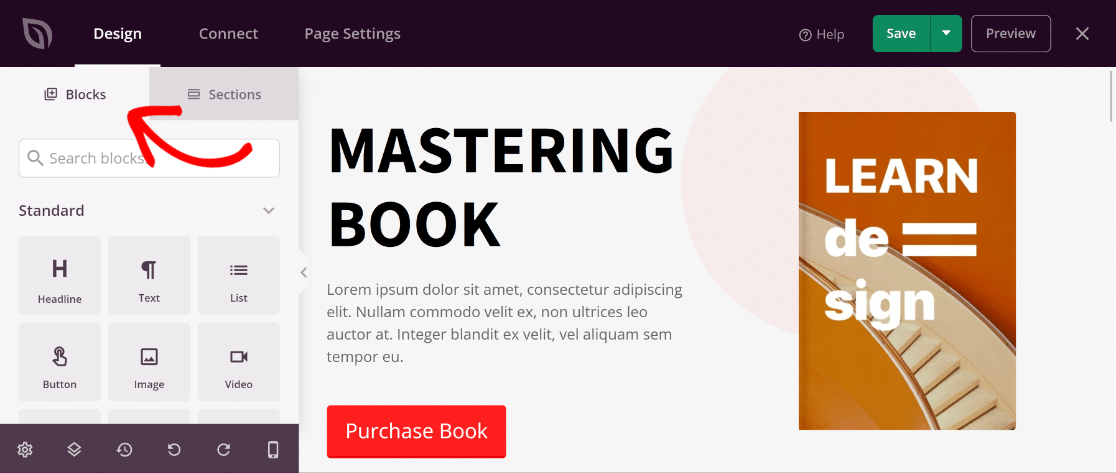
SeedProd の直感的なドラッグ アンド ドロップ ページ エディタを使用して、販売ページ テンプレートを好みに合わせてカスタマイズできるようになりました。
右側のページ プレビューで任意のコンポーネントをクリックすると、コンテンツをライブで編集したり、左側のパネルからページにブロックを追加したりできます。

販売ページのデザインとコンテンツに満足したら、画面の右上隅にある[保存]ボタンを忘れずに押してください。

もうすぐだ! 次のステップでは、SeedProd から支払いフォームを販売ページに統合して公開する方法について説明します。
7. WPForms の統合と販売ページの公開
SeedProd ページ ビルダーから、WPForms で作成した支払いフォームを添付するページ セクションに移動します。
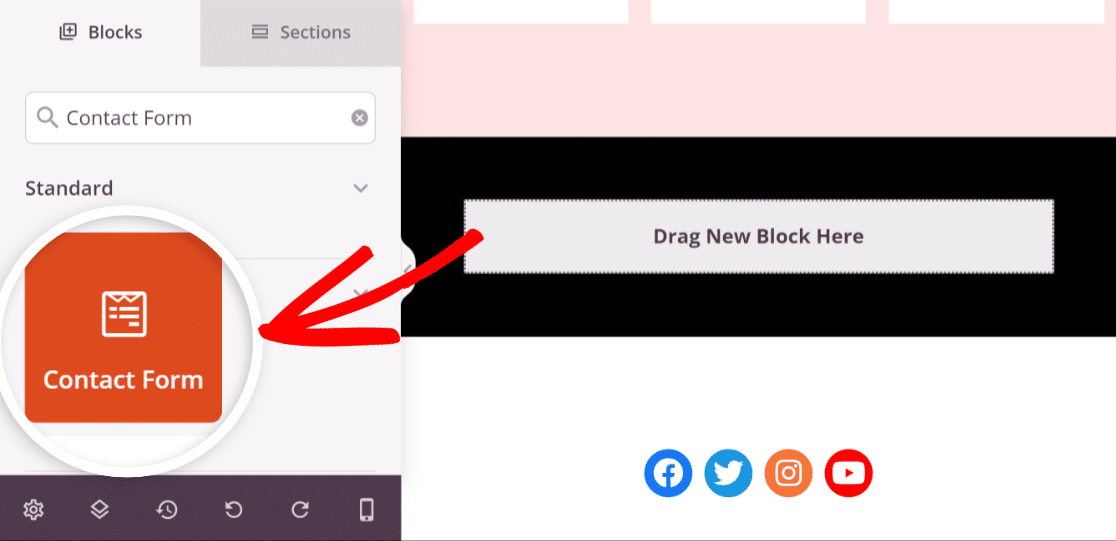
左側の[ブロック]メニューで、 Contact Formブロックを検索して選択し、右側のセクションにドラッグします。

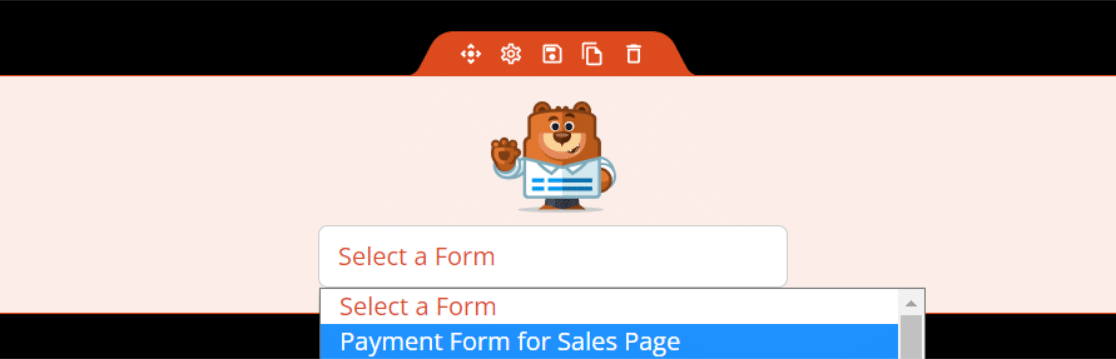
WPFormsブロックが自動的にアクティブ化されるようになりました。 「フォームを選択」ボタンをクリックして支払いフォームを追加するだけです。

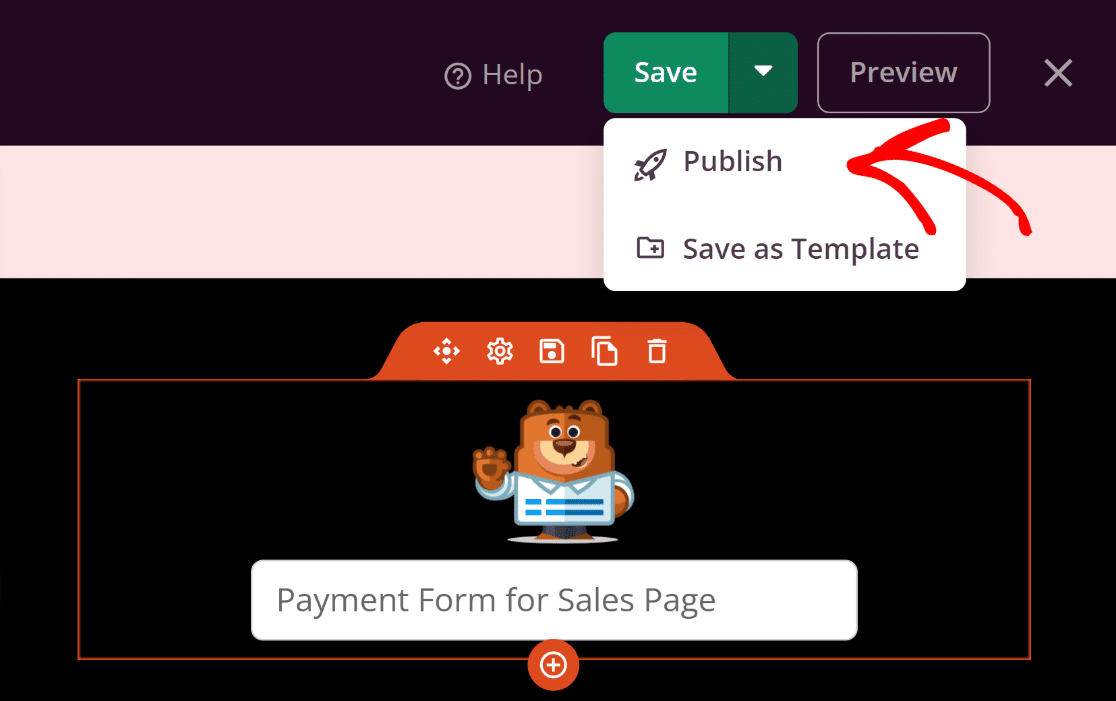
フォームとページの見た目に満足したら、 [公開]ボタンをクリックすると、支払いフォームを含む販売ページが公開されます。

あとは、公開後に埋め込みフォームをテストして、問題が発生しないように期待どおりに動作することを確認するだけです。
完全! 販売ページで製品の販売を開始する準備がすべて整いました。 しかし、支払いをどのように追跡するのでしょうか? WPForms を使用すると、それも簡単に行うことができます。
8. WPForms の支払い概要を使用した販売注文の追跡
WPForms Lite ユーザーと Pro ユーザーの両方が利用できるもう 1 つの優れた機能は、支払い画面を使用したすべてのトランザクションのシームレスな追跡です。
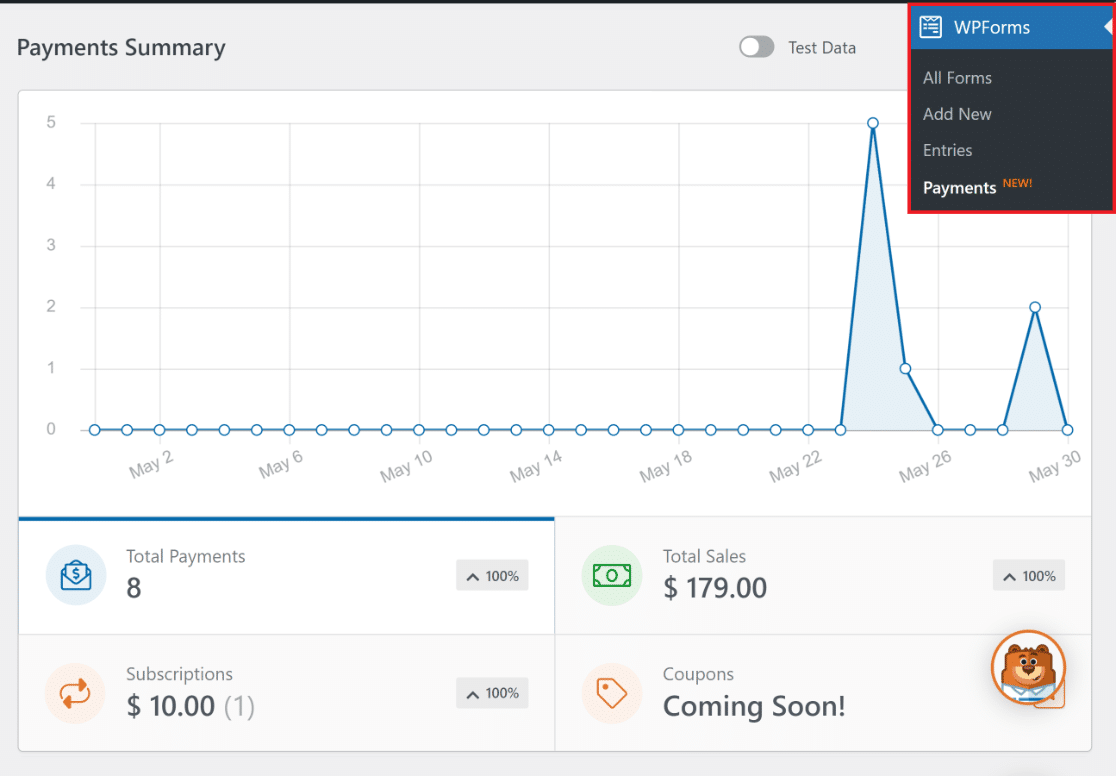
包括的な取引概要にアクセスするには、WordPress ダッシュボードでWPForms » Paymentsに移動するだけです。

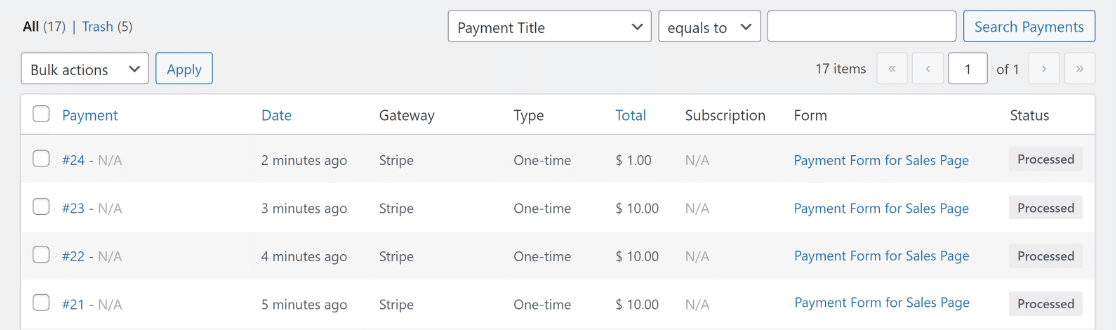
さらに詳しく調べて下にスクロールすると、フォームを通じて処理されたすべての個々のトランザクションをリストした詳細な表も表示されます。
WPForms 支払いテーブルの各トランザクションには、特定のエントリをクリックすることで表示できる独自の詳細セットが付属しています。

これにより、販売ページやフォームを通じて受け取ったすべての支払いの包括的な概要が提供され、業務が効率化されます。
次に、オンライン ビジネスを成長させる方法を学びましょう
次のレベルに進む準備はできていますか? オンライン ビジネスの成長に関する詳細なガイドを参照して、新しく構築された販売ページの力を活用してください。 オンライン ビジネスを成功に導くために設計された戦略と洞察を解き放ちます。
また、WordPress の日常的なタスクを効率化することに興味がある場合は、ChatGPT を備えたこれらの最高の WordPress プラグインを検討して、WordPress ウェブサイトの管理効率を高めることをお勧めします。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
