ドロップボックスアップロードフォームをWordPressウェブサイトに追加する方法
公開: 2018-01-15WordPressファイルのアップロードをDropboxに自動的に送信するアップロードフォームを作成する方法をお探しですか? これらのファイルを簡単に管理したり、保管用のバックアップコピーを作成したりすることをお勧めします。
このガイドでは、WordPressWebサイトにDropboxを追加する方法を紹介します。 そうすれば、WordPressフォームファイルのアップロードのコピーをDropboxに送信する連絡フォームを作成できます。
チュートリアルを読みたい場合は、以下にその方法を記述しました。
Dropboxをアップロードフォームと統合する理由
WPFormsを使用すると、ドラッグアンドドロップエディタを使用して魅力的な連絡先フォームをデザインできるだけでなく、ファイルのアップロードや支払いオプションなどの高度な機能をフォームに簡単に追加することもできます。
テクニカルサポートフォーム、ゲスト投稿送信フォーム、求人応募フォームなど、さまざまな種類のファイルアップロードフォームを見たことがあるかもしれません。 これらのアップロードフォームを使用すると、ユーザーはファイルを簡単に送信できるため、ユーザーは電子メールアプリケーションを開いて添付ファイルとして送信する必要がありません。
WPFormsを使用すると、ユーザーがアップロードしたファイルを、あなたのようなWebサイトの所有者が簡単に管理できるようになります。 アップロードされたファイルは、WordPressダッシュボードから直接表示および削除できます。
Dropboxとの統合により、安全性を高めるためにDropboxにファイルのバックアップコピーを作成できます。 これにより、サーバーが破損した場合でもファイルが失われることを心配する必要がありません。
ドロップボックスアップロードフォームをWordPressウェブサイトに追加する方法
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 この手順のヘルプについては、WordPressプラグインをインストールする方法をご覧ください。
ファイルアップロード機能を備えたお問い合わせフォームがウェブサイトにまだない場合は、先に進んで作成してください。
WPFormsを使用してファイルアップロードフォームを簡単に作成できます。 以下のビデオの指示に従ってください。
ビデオの手順に問題がある場合は、ファイルアップロードフォームの作成に関するガイドに従ってください。 アップロードフォームを作成したら、Dropboxを接続して、ファイルのコピーをバックアップとして送信する方法を考えてみましょう。 WordPressアップロードウィジェットの作成方法についても読むことができます。
ZapierをWPFormsに接続する
WPFormsプラグインをDropboxに接続してWebサイトにアップロードを追加する前に、プラグインをZapierに接続する必要があります。
Zapierを使用すると、WPFormsを多くのサードパーティアプリに接続して、機能を追加できます。
それでは始めましょう。
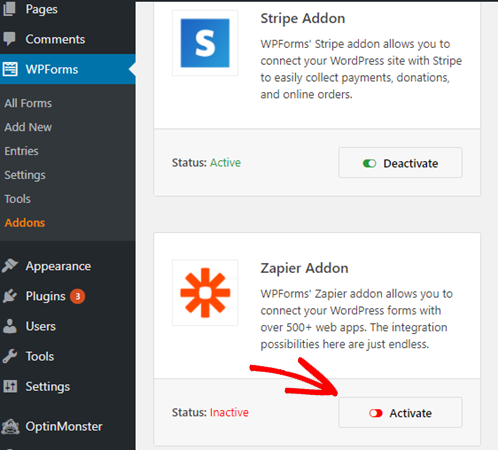
ステップ1:ZapierアドオンをインストールしてDropboxをWebサイトに追加する
WPForms»アドオンに移動し、Zapierアドオンをインストールします。 アドオンをインストールした後、それをアクティブ化します。

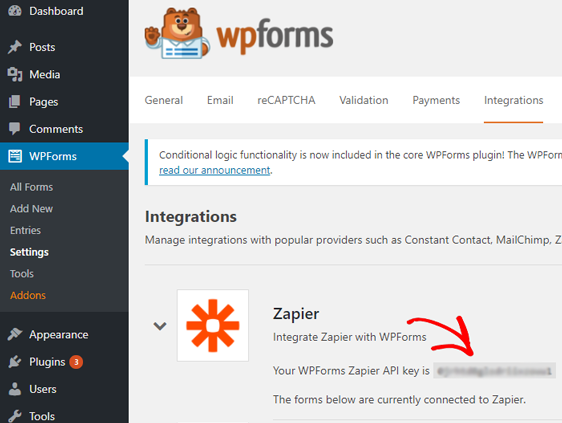
ステップ2:WPFormsにZapierAPIキーを入力する
WPForms»設定»統合に移動し、 ZapierAPIキーをコピーします。 このキーは、WebサイトをZapierに接続するために必要です。

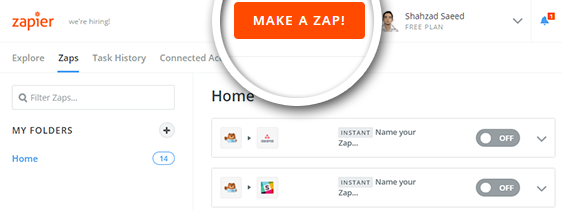
ステップ3:Zapierにログインする
Zapierアカウントにログインし、[ Make AZap]ボタンをクリックします。

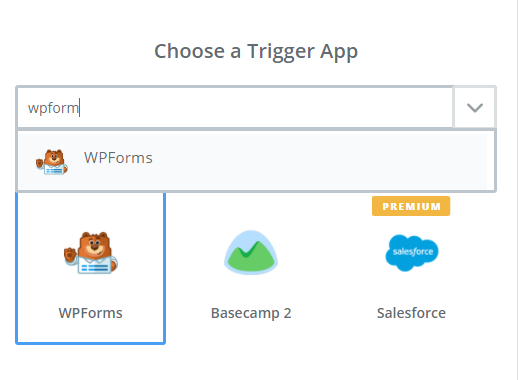
ステップ4:Zapierトリガーアプリを選択する
次のページで、 WPFormsを検索し、トリガーアプリとして選択します。

ステップ5:新しいフォームエントリを選択する
トリガーとして[新しいフォーム入力]を選択し、次の手順に進みます。

ステップ6:Zapierアカウントを接続してDropboxをWebサイトに追加する
Zapierは、WebサイトをZapierアカウントに接続するように要求します。 [アカウントの接続]をクリックします。
アカウントの接続ウィンドウで、WebサイトのURLと以前にWPFormsからコピーしたZapierAPIキーを入力します。 適切なアカウントを選択し、追加したアカウントを選択して次のステップに進みます。

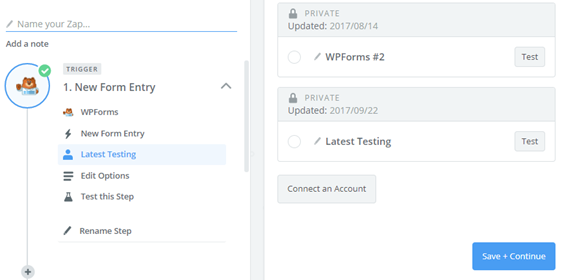
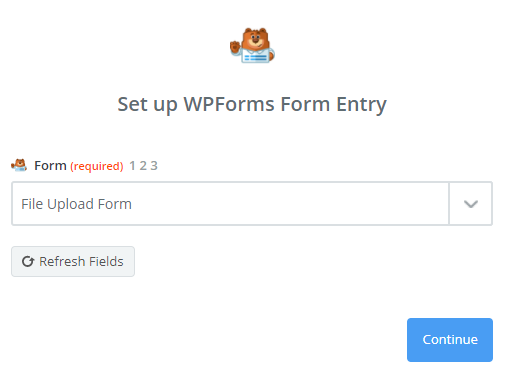
ステップ7:アップロードフォームを選択します
次のステップでは、WPFormsで作成したアップロードフォームを選択し、[続行]をクリックします。

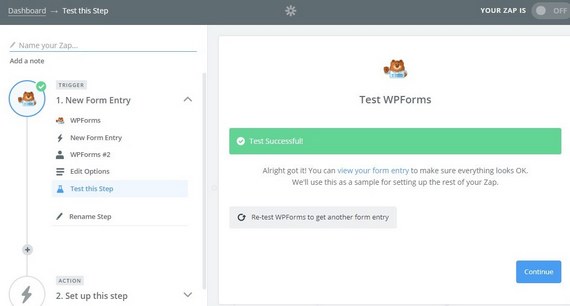
ステップ8:アップロードフォームをテストする
これで、Zapierは新しいアップロードフォームをテストして、正しく機能するかどうかを確認するように求めます。 テストを実行する前に、ファイルアップロードフォームを使用して、添付ファイル付きのテストメッセージを入力する必要があります。

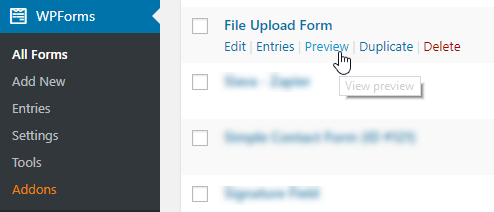
これを行うには、 WPForms»AllFormsに移動します。 アップロードフォームを見つけて、[プレビュー]をクリックします。 次に、テストメッセージを入力し、お問い合わせフォームから簡単なファイルをアップロードします。 テストエントリを送信した後、Zapierに戻り、[フェッチして続行]をクリックします。

ステップ9:成功を確認する
テストが成功したら、[続行]をクリックしてDropboxをWPFormsに接続します。

DropboxをWPFormsと統合する
DropboxをWPFormsに接続するには、Dropboxアカウントにサインインし、WPFormsアップロードファイルを保存するための新しいフォルダーを作成します。 次に、Zapierに戻ってアプリを接続します。
ステップ1:Dropboxアクションアプリを選択します
アクションアプリとしてDropboxを検索して選択します。

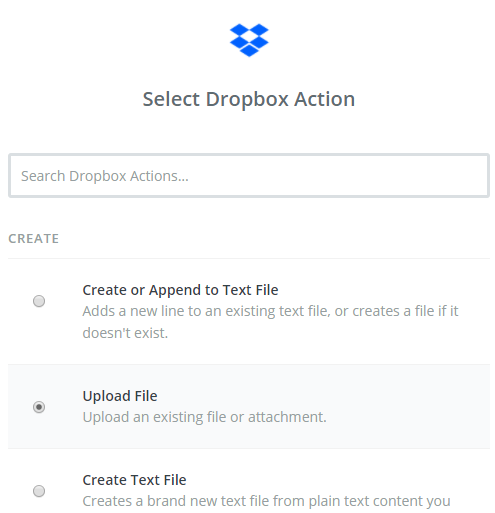
ステップ2:ファイルのアップロードアクションを選択します
アクションとして[ファイルのアップロード]を選択し、[保存] + [続行]をクリックします。

ステップ3:アカウントを接続してDropboxをWebサイトに追加する
[アカウントの接続]を選択して、DropboxアカウントをZapierに接続します。

アカウントが接続されたら、[保存して続行]をクリックします。
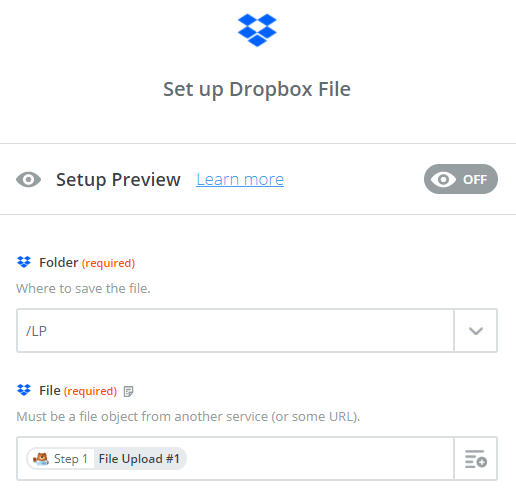
ステップ4:フォルダーを選択する
ここで、ファイルをアップロードするDropbox内の正しいフォルダーを指定する必要があります。 さらに、Dropboxにアップロードするファイルアップロードフィールドも指定する必要があります。

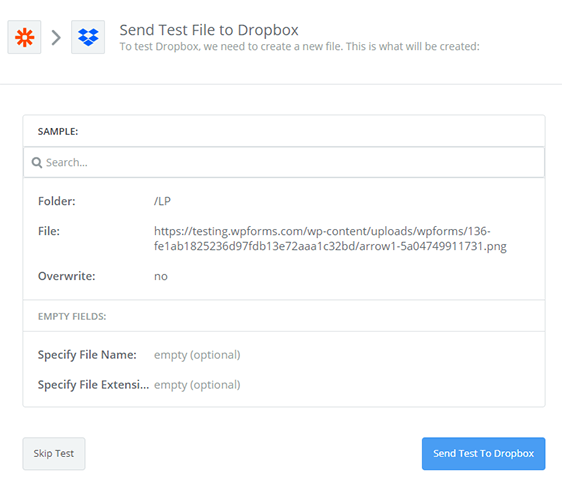
ステップ5:Dropboxにテストを送信する
[テストをDropboxに送信]をクリックして、作成したアクションステップをテストします。

成功したら、[完了]をクリックしてザップを完了します。
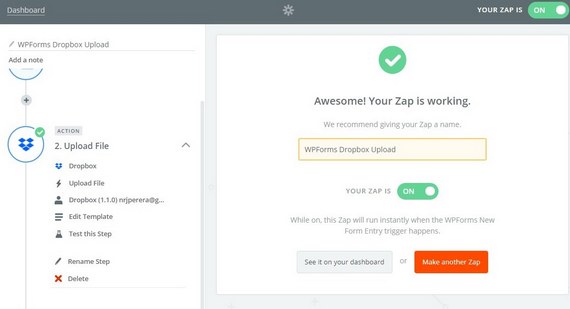
ステップ6:Zapに名前を付けてDropboxをWebサイトに追加する
あなたのザップに名前を付け、アクティブ、それにそれをオンにします。

ドロップボックスアップロードフォームをウェブサイトに埋め込む
DropboxをWebサイトに追加するには、フォームを埋め込む必要があります。 WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
それでは、最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
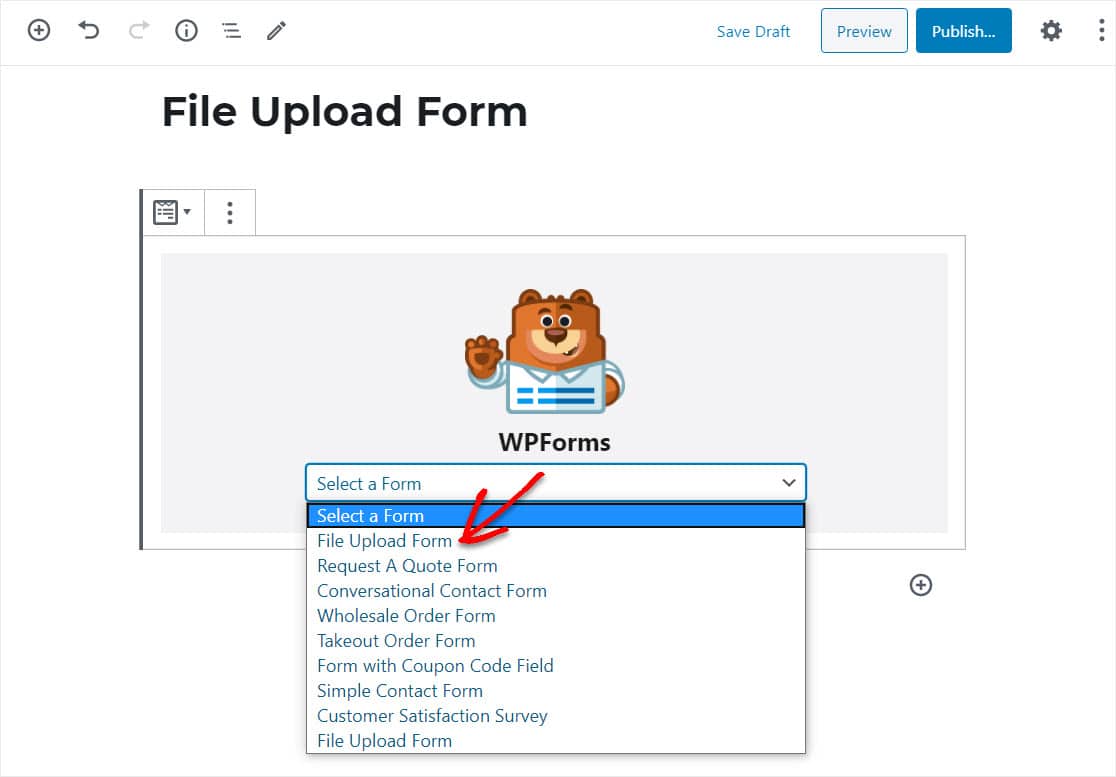
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、+プラス記号をクリックしてからWPFormsアイコンをクリックします。
これで、WPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、ページに挿入する作成済みのフォームを1つ選択します。

また、フォームの外観が気に入った場合は、フォームを公開して、フォームをサイトに公開します。

あなたのウェブサイトにDropboxを追加することについての最終的な考え
ブラボー! これで、アップロードしたファイルのコピーをDropboxに送信するすばらしいアップロードフォームの作成が完了しました。 これで、フォームを使用してDropboxをWebサイトに追加する方法がわかりました。
WPFormsとZapierを一緒に使用するためのより優れた方法については、次の投稿を確認してください。
- WordPressフォームからGoogleスプレッドシートに連絡先を保存する方法
- WordPressのお問い合わせフォームをDiscordに接続する方法を学ぶ
- WordPress用のカスタムAirtableフォームを作成する方法
そしてこれは、WPFormsを使用するときに得られる多くの超能力のほんの一部です。 WordPressプラグインの多数のすばらしい機能を確認し、ブログでこのようなチュートリアルを探してください。
また、WordPressのガイドやチュートリアルについては、FacebookやTwitterでフォローしてください。
