WordPressで注文フォームを作成する方法[+無料テンプレート]
公開: 2018-05-24WordPressサイトに簡単な注文フォームを追加する必要がありますか?
WPFormsオンラインフォームクリエータープラグインは、簡単な注文フォームクリエーターとして機能し、Stripe、Authorize.Net、およびPayPal支払いと統合されます。
そのため、必要なだけカスタマイズして、わずか数分で注文フォームを作成できます。
顧客からの注文情報を生成するオンライン注文フォームを作成することもできますが、後で注文の支払いを受け入れることができます。
この記事では、オンライン支払いのある簡単な注文フォームと支払いのない簡単な注文フォームの両方を作成する方法を紹介します。
今すぐ注文フォームの作成を開始するには、ここをクリックしてください
WordPress注文フォームのビデオチュートリアルを作成する
WordPressで注文フォームを作成する方法を紹介するビデオを作成しました。
手順を読みたい場合は、以下の手順でプロセスを説明します。
ウェブサイトの注文フォームを作成するにはどうすればよいですか?
ここにあなたのためのいくつかのクイックリンクがありますので、あなたはあなたのサイトで使いたい正しい簡単な注文フォームテンプレートにジャンプすることができます:
どのようにオンラインでの支払い番目シンプルオーダーフォームWを作成するには:
- WordPressで簡単な注文フォームを作成する
- 注文フォームの通知を構成する
- 注文フォームの確認を構成する
- 支払い設定をカスタマイズする
- 簡単な注文フォームをサイトに追加する
また
オンライン支払いなしで簡単な注文フォームを作成する方法:
- WordPressで簡単な注文フォームを作成する
- 注文フォームの通知をCutomize
- 注文フォームの確認を構成する
- 簡単な注文フォームをサイトに追加する
オンライン決済したシンプルな注文フォームを作成する方法
寄付を受け付けますか? または、Tシャツの注文フォーム、写真の注文フォーム、またはその他の注文フォームを作成して注文を収集するようなことをしたい場合もあります。
販売しているデジタル製品または物理的な製品が何であれ、オンライン注文フォームテンプレートを介して支払いを行うことができます。
ここでは、クレジットカード支払いとPayPal支払いを受け入れるWordPress注文フォームを作成する方法を紹介します。 したがって、サイトのWebベースの注文フォームを介した注文のオンライン支払いを受け入れたい場合は、ここが最適です。
ステップ1:WordPressで簡単な注文フォームを作成する
オンラインで注文フォームを作成する方法を自問しますか? 最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
次に、 WPForms»Add Newに移動して、新しいフォームを作成します。
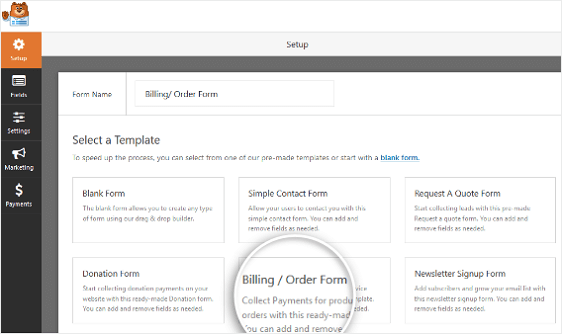
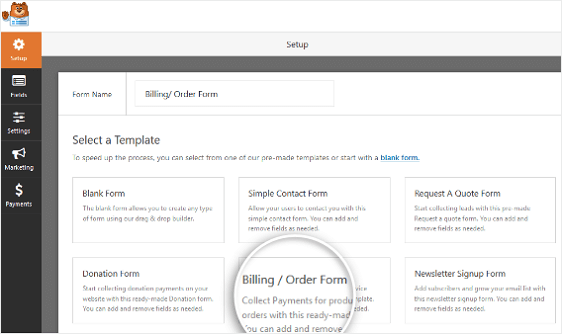
注文フォーム作成者の設定画面で、フォームに名前を付け、請求/注文フォームテンプレートを選択します。

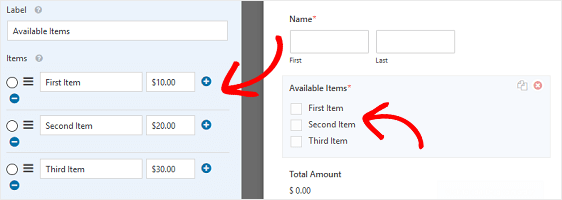
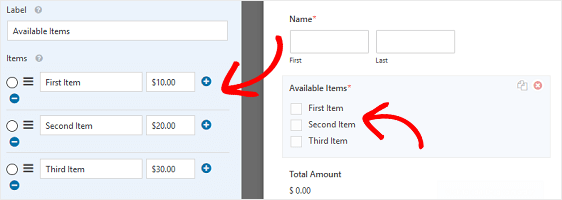
次に、注文可能なアイテムを変更する必要があります。
これを行うには、テンプレートに含まれている右側の「利用可能なアイテム」セクションまで下にスクロールしてクリックします。
これにより、左側のパネルに「フィールドオプション」が開きます。 ここでは、フィールドの名前を変更したり、注文アイテムを追加または削除したり、価格を変更したりできます。

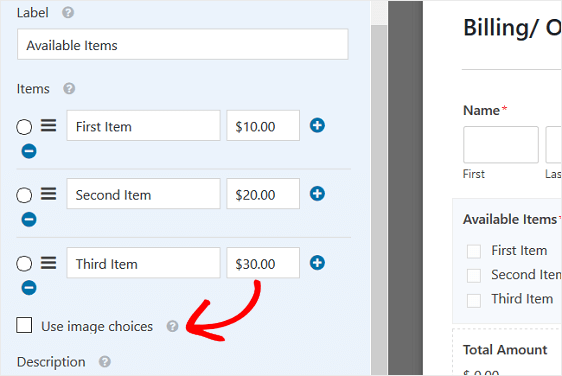
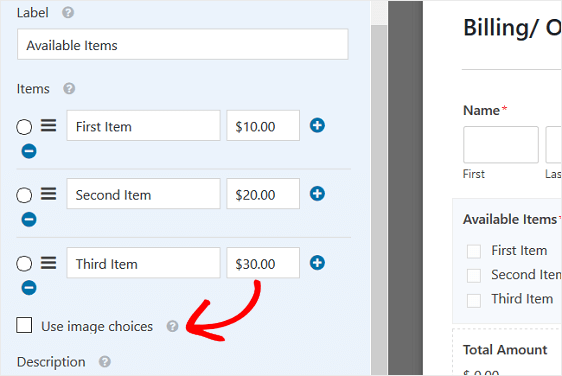
オンライン注文フォームに入力するときに選択できる画像をユーザーに提供する場合は、フォームエディターの[画像の選択肢を使用する]チェックボックスをクリックします。

これを行うと、画像をアップロードしてアイテムと並べて表示できるようになり、注文内容を確認できます。
このステップのヘルプについては、WordPressフォームに画像の選択肢を追加する方法に関するチュートリアルを確認してください。 WordPressでマルチステップフォームを作成する方法に関する投稿の手順に従って、フォームの見栄えを良くすることもできます。 ただし、このチュートリアルのために、1ページだけにしておきます。
最後に、単純なドラッグアンドドロップフォームビルダーを使用して、フィールドを左側から右側にドラッグすることで、注文フォームにフィールドを追加できます。
必要に応じて、合計価格を変更する製品オプションを追加する方法に関するチュートリアルを確認してください。 これは、ユーザーエクスペリエンスを向上させ、オンラインショッピングカートの放棄率を下げるための優れたトリックです。
また、割引の機能を使用してフォームにクーポンコードフィールドを追加する方法を学びたい場合は、チュートリアルを用意しています。
完了したら、[保存]をクリックします。
ステップ2:フォーム通知をカスタマイズする
簡単な注文フォームで構成する設定は2つあります。 1つ目は通知設定です。 通知は、フォームが送信されたときに電子メールを送信するための優れた方法です。
メール通知を自分に送信できます。フォーム通知を無効にしない限り、WPFormsは自動的に送信します。 チームのメンバーの[メールアドレスに送信]フィールドにメールを追加して、チームのメンバーに通知を送信することもできます。
さらに、スマートタグを使用している場合は、注文が受信されたことを顧客に通知するフォーム通知を送信することもできます。
顧客がWebサイトで注文フォームを送信した後に送信される1つのフォーム通知を設定する方法を見てみましょう。
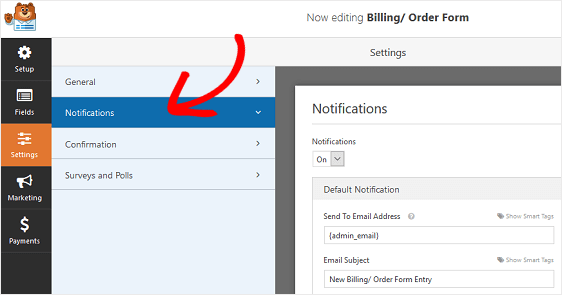
フォームビルダーの[設定]タブをクリックしてから、[通知]をクリックします。

次に、新しい注文が送信されたときに通知を受け取る電子メールアドレスをカスタマイズする必要があります。
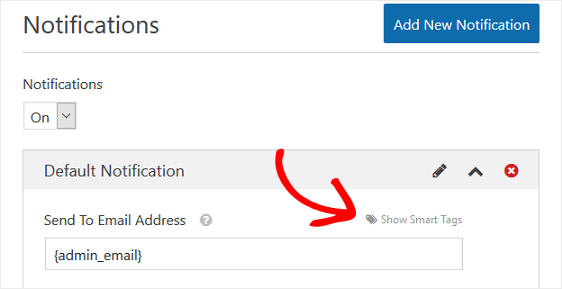
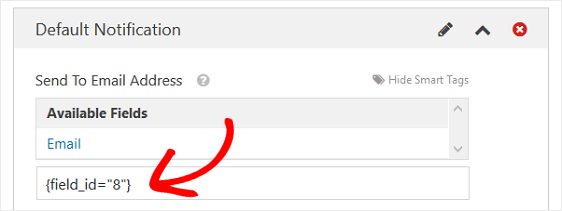
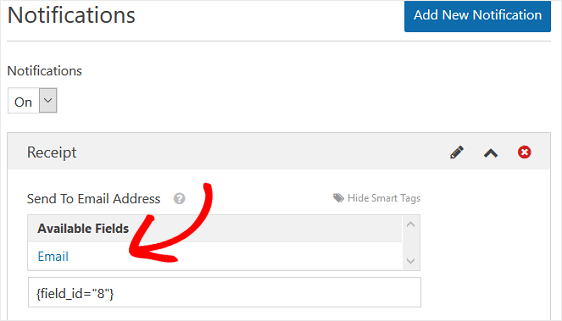
オンライン注文フォームに記入した顧客である人の電子メールアドレスを含めるには、[電子メールアドレスに送信]フィールドの[スマートタグを表示]をクリックします。

WPFormsが注文フォームの送信時に入力した電子メールアドレスに通知を送信することを認識できるように、[電子メール]をクリックします。

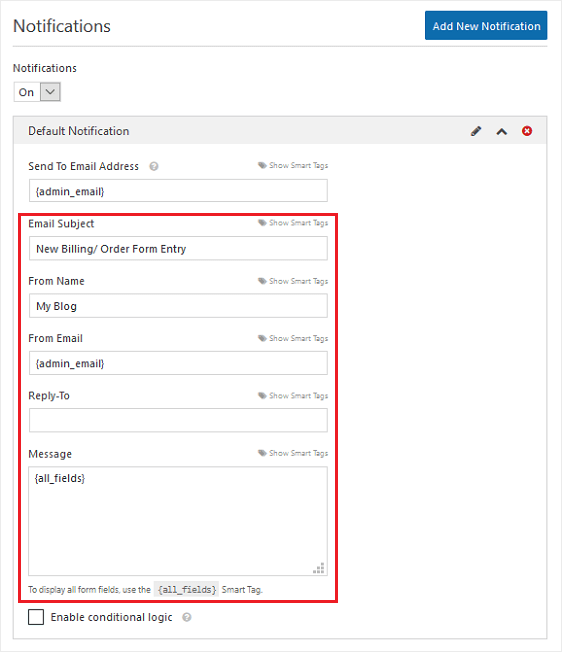
次に、通知の電子メールの件名をより具体的に変更できます。 さらに、「From Name」、「From Email」、および「Reply-To」の電子メールをカスタマイズできます。
また、メールが自分以外の人に送信される場合は、パーソナライズされたメッセージを含めることを忘れないでください。
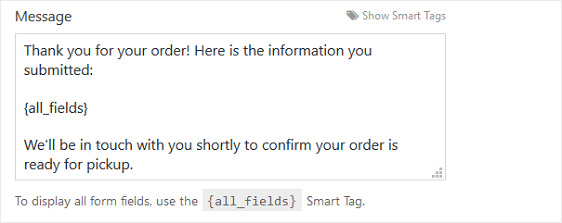
送信された注文フォームのフォームフィールドにあるすべての情報を含める場合は、 {all_fields}スマートタグを使用します。
スマートタグの詳細については、WPFormsでスマートタグを使用する方法に関するこのチュートリアルを確認してください。

これらのフィールドを変更することで、電子メール通知を受信した人は誰でも、通知の目的と送信元を正確に知ることができます。
注文フォームがWebサイトで送信されたときに複数の電子メール通知を送信するには、WordPressフォームで複数のフォーム通知を作成する方法に関するこれらのステップバイステップの説明を確認してください。
さらに、必要に応じて、注文を送信するすべての顧客に自動WordPress注文フォームの電子メール領収書を送信できます。
ステップ3:フォームの確認を構成する
構成する2番目の設定は、フォームの確認を扱います。 フォーム確認は、注文フォームを送信すると顧客に表示されるメッセージです。
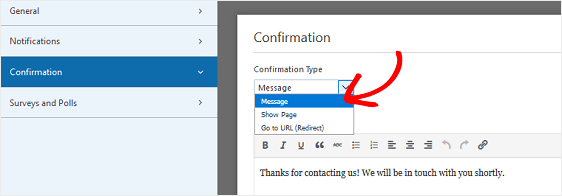
選択できる確認タイプは3つあります。
- メッセージ。 これは、WPFormsのデフォルトの確認タイプです。 顧客が注文フォームを送信すると、フォームが処理されたことを知らせる簡単なメッセージ確認が表示されます。 顧客の幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをここで探してください。
- ページを表示します。 この確認タイプでは、顧客はサイトの特定のWebページに移動し、注文に感謝します。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 さらに、顧客の忠誠心を高めるための効果的なありがとうページの作成に関する記事を必ず確認してください。
- URL(リダイレクト)に移動します。 このオプションは、顧客を別のWebサイトに送りたい場合に使用されます。
WPFormsで簡単なフォーム確認を設定して、ユーザーが注文を送信した後に表示されるメッセージをカスタマイズできるようにする方法を見てみましょう。
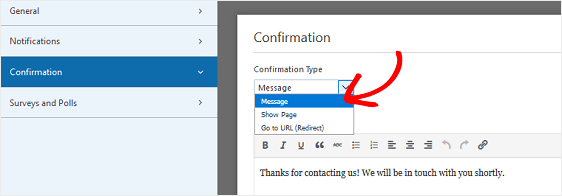
まず、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。 オンラインで注文を収集するときに注文フォームがいつ完了するかを知るために、確認メールを設定することもできます。
ステップ4:支払い設定を設定する
最後に、顧客からオンライン支払いを収集できるように、支払いゲートウェイプロバイダーに接続して、注文フォームの支払い設定を構成する必要があります。
WPFormsは、最も人気のある支払い処理業者との3つの支払い統合を提供します。 プラグインは、支払いを受け入れるためにPayPal、Authorize.Net、およびStripe支払いプロセッサと統合されています。 顧客に複数の支払い方法を提供する場合、それは注文フォームの放棄を減らすための優れた方法です。
注文フォームで支払い情報の設定を構成するには、最初に適切な支払いアドオンをインストールしてアクティブ化する必要があります。
簡単なステップバイステップの説明については、PayPalアドオンのインストールと使用に関するチュートリアルを確認してください。 Stripeを使用する場合は、Stripeアドオンをインストールして使用するための同様の手順がここにあります。
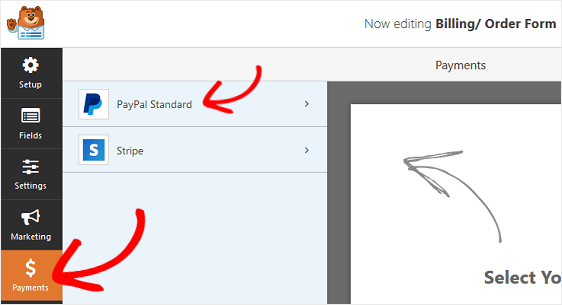
それが完了したら、フォームエディタの[支払い]タブをクリックします。
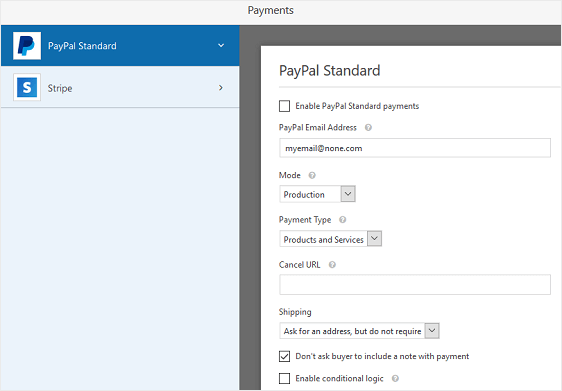
この例では、注文を処理するためにPayPalを設定します。

PayPalをクリックした後、PayPalのメールアドレスを入力し、本番モードを選択し、[製品とサービス]を選択し、必要に応じて他の設定を調整する必要があります。

支払い設定の構成が完了したら、[保存]をクリックして変更を保存します。
複数の支払いオプションを提供する場合は、顧客が支払い方法を選択できるようにするためのチュートリアルを必ず確認してください。
これで、簡単な注文フォームをサイトに追加する準備が整いました。
ステップ5:簡単な注文フォームをサイトに追加する
WPFormsを使用すると、ブログの投稿、ページ、サイドバー(ウィジェット対応領域)など、Webサイトのさまざまな場所にフォームを追加できます。
まず、最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
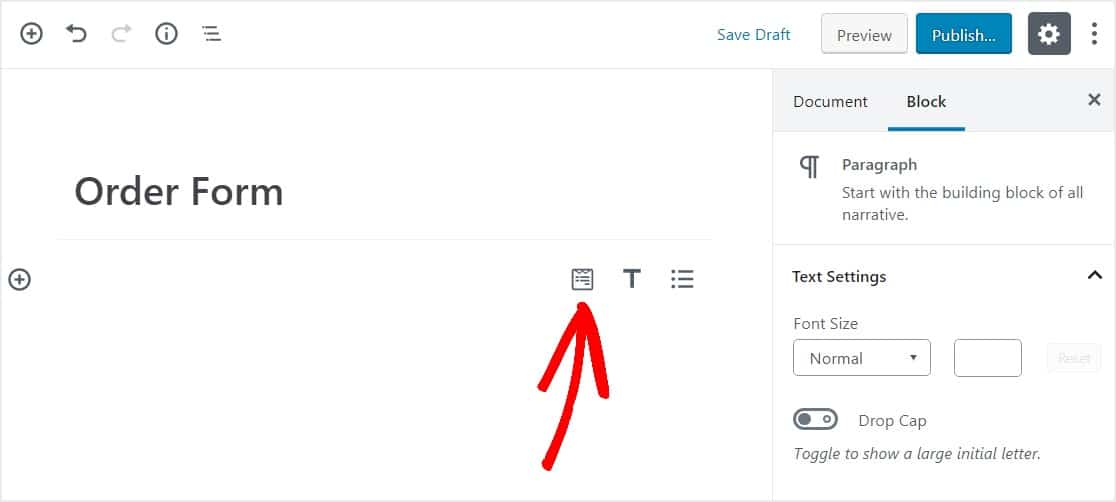
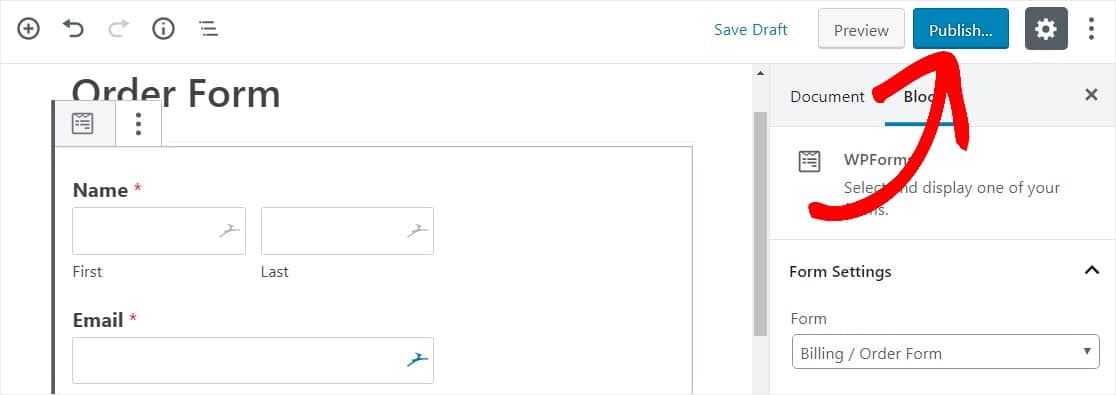
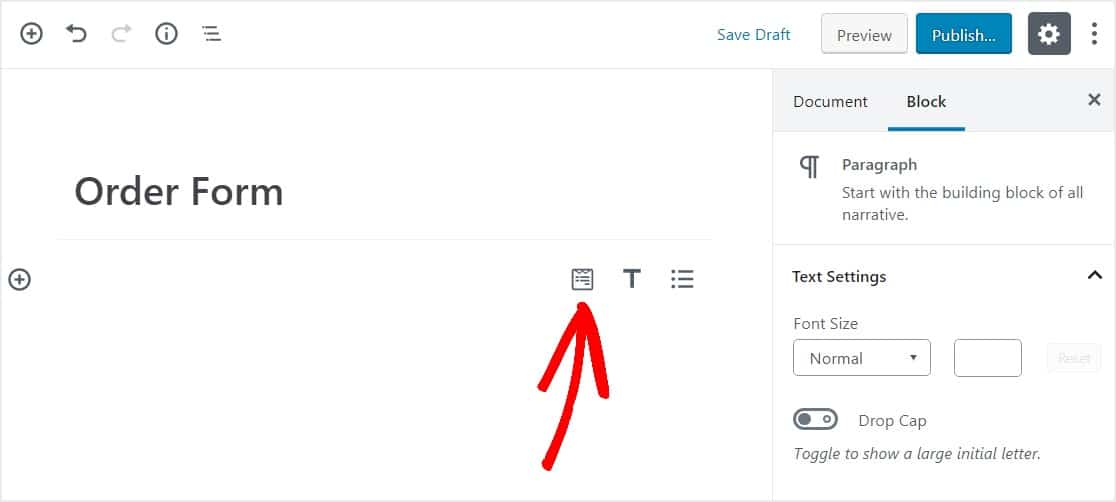
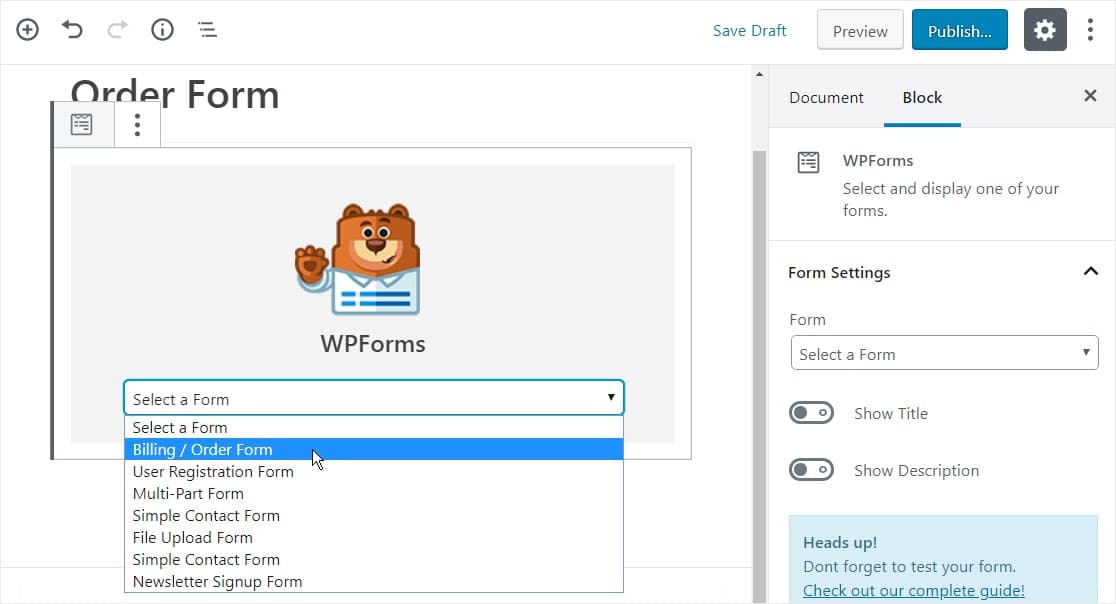
WordPressで新しい投稿またはページを作成することから始めます。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[ WPFormsの追加]アイコンをクリックします。


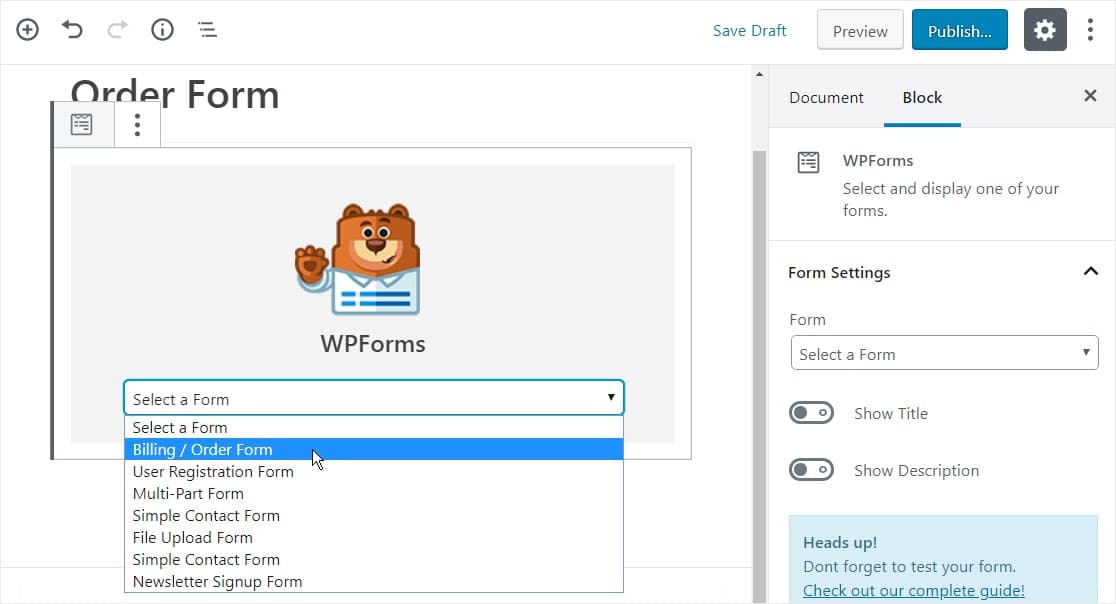
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。 注文フォームを選択します。

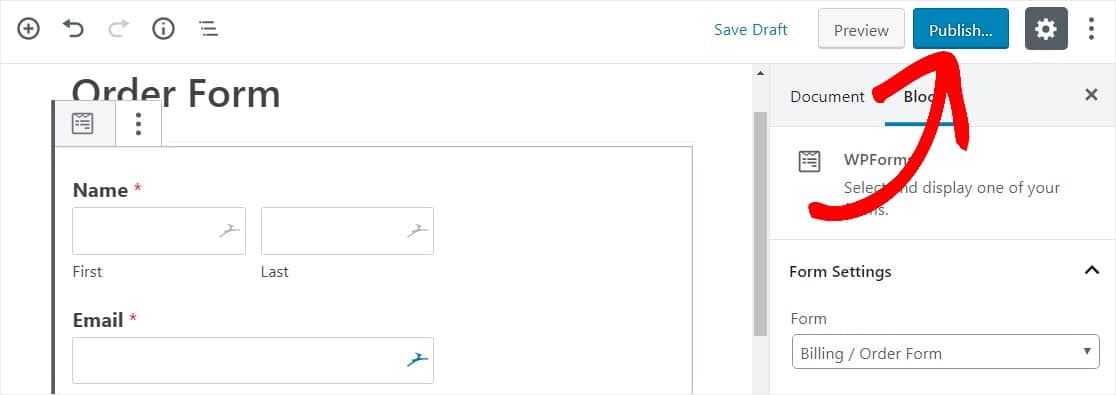
次に、右上にある[公開]という青いボタンをクリックすると、フォームがWebサイトに表示され、顧客からの注文を開始できます。

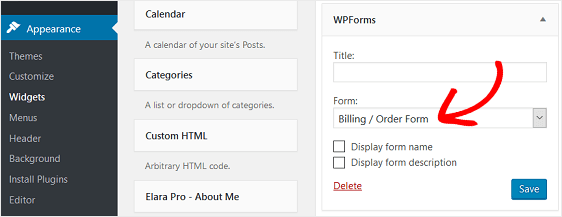
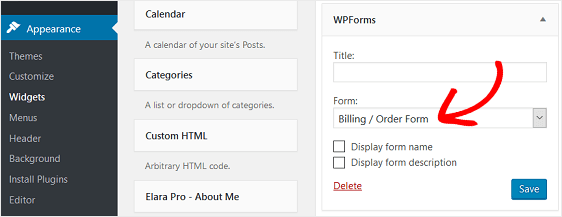
サイドバーウィジェット領域のサイトに簡単な注文フォームを追加するには、[外観]»[ウィジェット]に移動します。
次に、WPFormsウィジェットをサイドバーに追加します。 その後、ドロップダウンメニューから請求/注文フォームを選択し、ウィジェット領域に変更を保存します。

[保存]をクリックします。
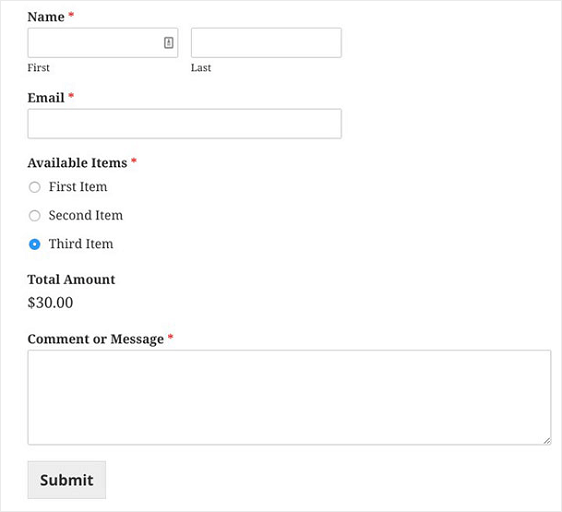
これで、公開した注文フォームをサイトでライブで表示できます。 フォームでアイテムを選択すると、価格が自動的に変更されることに注意してください。

そして、あなたはそれを持っています! これで、オンライン支払いを受け入れる簡単な注文フォームをWordPressで作成する方法をマスターしました。
オンライン支払いなしで簡単な注文フォームを作成する方法
注文フォームを介した顧客からの注文の支払いの回収を避けたい理由はいくつかあります。
- あなたはあなたのウェブサイトを通してクレジットカードを受け入れるという考えが好きではありません
- あなたの顧客は、小切手、マネーオーダーを送るか、銀行口座からあなたの銀行口座に直接資金を預けることを好みます
- 支払いプランはあなたの顧客のためのオプションです
- あなたは支払いを要求している顧客に公式の請求書を送ることを好みます
オンライン支払いを受け入れたくない理由が何であれ、 WPFormsを使用すると、支払いなしで簡単な注文フォームを簡単に作成できます。
それを行う方法を見てみましょう。
ステップ1:WordPressで簡単な注文フォームを作成する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
次に、 WPForms»Add Newに移動し、フォームに名前を付けて、Billing / OrderFormテンプレートをクリックします。

フォームエディタでは、顧客が注文できるアイテムをカスタマイズできます。
これを行うには、右側のプレビュー画面の[利用可能なアイテム]セクションまで下にスクロールしてクリックします。
これにより、左側のパネルに「フィールドオプション」が開きます。 ここでは、フィールドの名前を変更したり、注文アイテムを追加または削除したり、価格を変更したりできます。

注文フォームに入力するときに選択できる画像をユーザーに提供する場合は、フォームエディタの[画像の選択肢を使用する]チェックボックスをクリックします。

これを行うと、販売している商品を補完する画像をアップロードすると同時に、購入したい商品の画像を顧客に表示することができます。
この手順のヘルプについては、WordPressお問い合わせフォームに画像の選択肢を追加する方法に関するチュートリアルをご覧ください。
最後に、左側から右側にフィールドをドラッグして、注文フォームにフィールドを追加できます。 これは、注文に関連する追加の連絡先情報を顧客から収集するのに適しています。
完了したら、[保存]をクリックします。
ステップ2:WordPress注文フォームの通知を構成する
次に、フォームの電子メール通知を構成して、注文の電子メール領収書を顧客に送信できるようにする必要があります。
これは、一度に複数の通知を送信することによって行われます。1つは自分自身または注文を担当するチームメンバーに送信して、注文が送信されたことを確認し、もう1つは顧客に送信します。
デフォルトでは、通知をオフにしない限り、WPFormsはWordPressサイトに関連付けられた管理者の電子メールにフォーム通知を自動的に送信します。 ただし、顧客に電子メール通知も送信するには、別の通知を追加する必要があります。
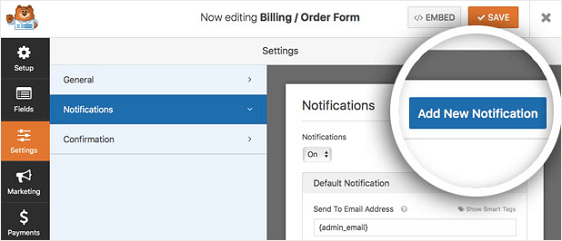
これを行うには、フォームエディタの[設定]の下にある[通知]タブをクリックします。 次に、[新しい通知の追加]ボタンをクリックします。

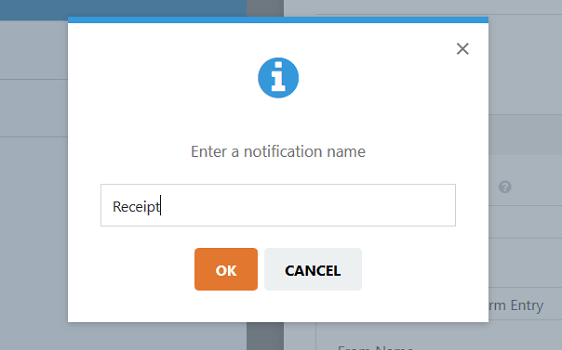
ポップアップモーダルが表示されます。 ここでは、参照用であるため、追加の通知に任意の名前を付けることができます。 次に、[ OK ]をクリックします。

注文フォームに記入した顧客にこの通知を送信するには、[電子メールアドレスに送信]フィールドの横にある[スマートタグを表示]をクリックします。 次に、[メール]をクリックします。

これにより、送信された注文フォームに入力された電子メールアドレスが通知を受け取る必要があることがWPFormsに通知されます。
次に、通知の電子メールの件名を変更できます。 さらに、「From Name」、「From Email」、および「Reply-To」の電子メールをカスタマイズして、顧客が受信した電子メール通知の内容を正確に把握できるようにすることができます。
通知メッセージをカスタマイズすることもできます。 顧客が注文時に入力したすべてのフォームフィールド情報を含める場合は、 {all_fields}スマートタグを使用して、追加するメッセージを追加します。

スマートタグの詳細については、WPFormsでスマートタグを使用する方法に関するこのチュートリアルを確認してください。
[保存]をクリックします。
ステップ3:WordPress注文フォームの確認を構成する
次に行う必要があるのは、注文を送信した後に顧客に表示される確認メッセージを設定することです。
フォームで設定できる確認タイプには、次のようなものがあります。
- フォームの送信とチェックアウトの後に表示される確認メッセージ
- 「ありがとう」ページなど、Webサイトの別のページへのリダイレクト
- 顧客を別のWebサイトにリダイレクトしたい場合は、URLリダイレクトに移動します
これら3つのオプションすべてのヘルプについては、WordPressでフォーム確認を設定するための便利なチュートリアルをご覧ください。
この例では、注文フォームを送信すると顧客に表示される簡単なメッセージ確認を設定します。
まず、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージをカスタマイズして、[保存]をクリックします。
ステップ4:注文フォームをサイトに追加する
WPFormsを使用すると、ブログの投稿、ページ、サイドバー(ウィジェット対応領域)など、Webサイトのさまざまな場所にフォームを追加できます。
まず、最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
WordPressで新しい投稿またはページを作成することから始めます。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[ WPFormsの追加]アイコンをクリックします。

便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成済みのフォームのうち、ページに挿入するものを選択します。 注文フォームを選択します。

次に、右上にある[公開]という青いボタンをクリックします。 これで、フォームがWebサイトに表示されます。

サイドバーウィジェット領域のサイトに簡単な注文フォームを追加するには、[外観]»[ウィジェット]に移動します。
次に、WPFormsウィジェットをサイドバーに追加します。 その後、ドロップダウンメニューから[請求/注文フォーム]を選択し、ウィジェット領域に変更を保存します。

オンライン注文フォームの作成者で[保存]をクリックします。 これで準備は完了です。 また、オンライン注文フォームを中小企業のCRMソフトウェアに接続して、ワークフローをさらに整理することもできます。
今すぐオンライン注文フォームの作成を開始するには、ここをクリックしてください
今すぐオンライン注文フォームテンプレートにアクセスする
そして、あなたはそれを持っています! WPFormsを注文フォームビルダーとして使用して、オンライン支払いの有無にかかわらず、WordPressで簡単な注文フォームを作成する方法をマスターしました。
あなた自身のウェブサイトからより多くのお金を稼ぎ始めたいですか? あなたは最高のWordPressアフィリエイトプラグインに関する私たちの投稿をチェックしたいかもしれません。
オンライン注文フォームの作成を開始するのを待つ必要はありません。 今日から最も強力なWordPressフォームプラグインを始めましょう。 無料注文フォームをお探しですか? WPForms Proには、無料のオンライン注文フォームテンプレートと14日間の返金保証が付いています。
また、この記事が気に入った場合は、FacebookやTwitterのソーシャルメディアでフォローしてください。
