WordPress で変換するスクイーズ ページを作成する方法
公開: 2024-09-12
コンバージョンを促進するスクイーズ ページを構築したいと考えていますか?
スクイーズ ページ (リード ページとも呼ばれます) は、サイト訪問者から非常に具体的な情報を「絞り出し」、見返りに何かを提供できるように設計されたランディング ページの一種です。その結果、スクイーズ ページには 1 つの明確な目的と行動喚起が含まれます。
IsItWP では、すべてのユーザーにスムーズなエクスペリエンスを提供したいと常に考えています。これを実現する方法の 1 つは、ユーザーフレンドリーなリード獲得プロセスを作成することです。これを支援するために、私たちはさまざまなツールを使用して多くのリード ページを構築し、何が最適かを確認しました。この経験により、私たちはスクイーズ ページを作成するための最良、最も効果的、そして最も簡単な方法を理解することができました。
この記事では、スクイーズ ページを作成するための最良かつ簡単な方法を 2 つ紹介します。最良の結果を得るためにツールを設定し、リードページを最適化する方法を説明します。
スクイーズページとは何ですか?
前述したように、スクイーズ ページは、1 つの明確な目的を持つランディング ページの一種です。この目的には見込み客の収集が含まれることが多いですが、それを販売に利用することもできます。その見返りに、無料の電子書籍、割引、ウェビナーなどの価値のあるものをユーザーに提供します。
しかし、あなたは疑問に思っているかもしれません。ランディング ページについて説明しているだけではありませんか?
スクイーズ ページと従来のランディング ページは似ていますが、いくつかの違いがあります。
たとえば、ランディング ページは、訪問者がマーケティング リンクまたは広告をクリックした後に「ランディング」するページを指す広義の用語です。情報を収集することもできますが、ランディング ページにはさまざまな目的を設定できます。これを使用して、製品の宣伝、サインアップの促進、トラフィックの促進、または製品の販売を行うことができます。
これに加えて、目的に応じて、優れたランディング ページには、製品の詳細、紹介文、画像、ビデオなどのより多くのコンテンツが含まれます。リード ページのように 1 つだけではなく、エンゲージメントのための複数のパスを提供できます。
スクイーズ ページの重要な点は、訪問者にとって 1 つの明確な焦点を当て、破壊のないようにすることです。
そうは言っても、効果的なスクイーズ ページの主な特徴は次のとおりです。
- 最小限のデザイン: 通常、訪問者がオファーに集中できるようにするための外部リンクやナビゲーション オプションはありません。
- 明確で短いコピー:スクイーズ ページのテキストは要点をストレートに示し、行動を促すための情報を提供する必要があります。
- 強力な見出し: オファーの価値を即座に伝える、強力で明確な見出し。
- オプトイン フォーム: 訪問者が電子メールやその他の連絡先の詳細を送信できるシンプルなフォーム。
- Call to Action (CTA) : 訪問者にサインアップを促す、明確で説得力のある CTA ボタン。
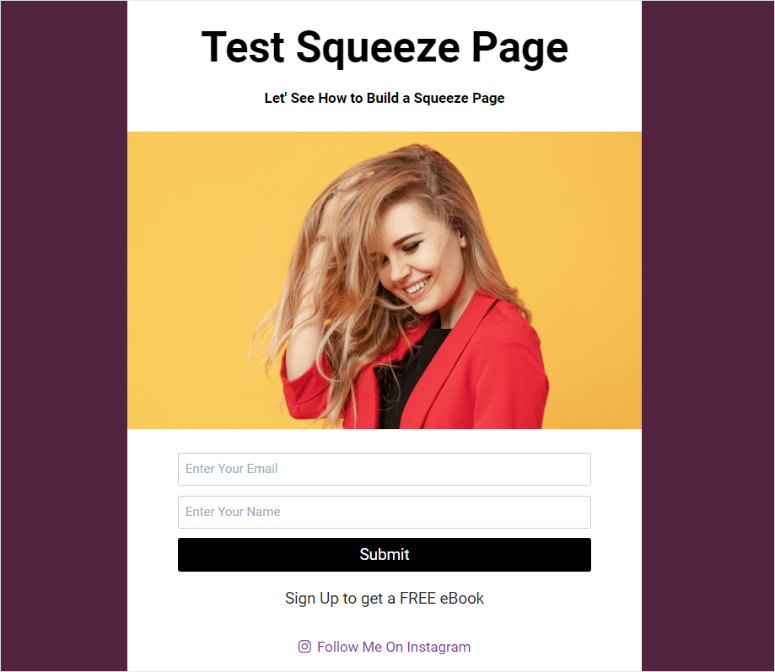
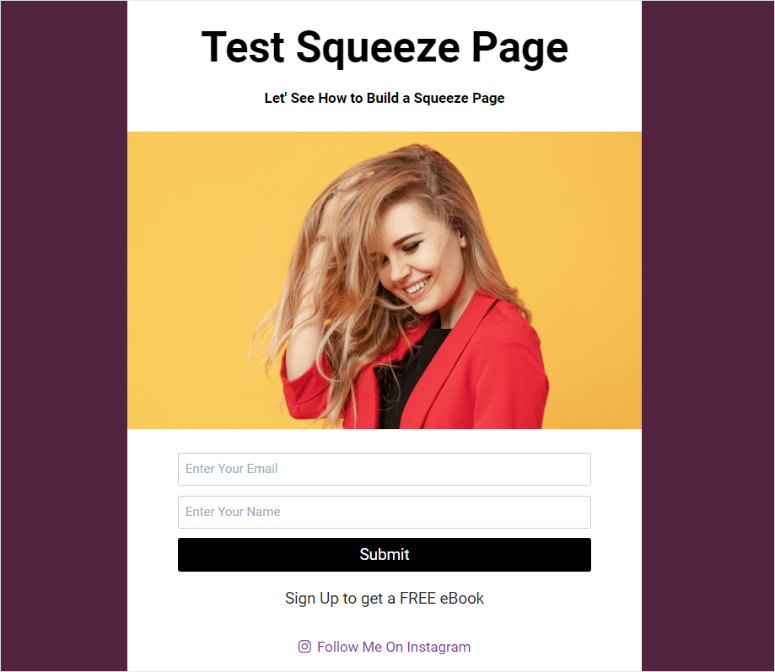
スクイーズ ページがどのように表示されるかを確認するには、以下のスクリーンショットを確認してください。

スクイーズページの作成方法
スクイーズ ページとは何か、含めるべき主な特徴を理解したところで、スクイーズ ページの作成方法を見てみましょう。
このチュートリアルで説明する 2 つの方法は次のとおりです。読みたい方法にスキップするには、以下のリンクのいずれかをクリックしてください。
- SeedProd でスクイーズ ページを作成する
- OptinMonster でスクイーズ ページを作成する
素晴らしい!それでは、本題に入りましょう。
SeedProd を使用してスクイーズ ページを作成する

SeedProd は、使いやすいドラッグ アンド ドロップ インターフェイスを備えた、最高の WordPress ランディング ページ ビルダーです。これにより、コーディングなしでプロ仕様のスクイーズ ページを簡単にデザインできるようになります。
カウントダウンタイマー、オプトインフォーム、社会的証明、行動喚起など、コンバージョンに焦点を当てた要素が付属しています。その結果、コンバージョン率の高いスクイーズ ページを簡単に作成するためのツールがすべて揃っています。
しかし、SeedProd を本当に際立たせているのは、さまざまな目的に合わせて設計され、変換用に最適化された、事前に構築されたさまざまなスクイーズ ページ テンプレートであることです。これに加えて、ドラッグ アンド ドロップ ページ ビルダーを使用して、ブランドやページの目的に合わせてこれらのテンプレートをさらにカスタマイズできます。
投資スクイーズ ページ、機会スクイーズ ページ、電子書籍スクイーズ ページ、リード スクイーズ ウェイトなどのスクイーズ ページ テンプレートを入手できます。
詳細については、この SeedProd レビューをご覧ください。
スクイーズ ページの作成に SeedProd をお勧めする理由が理解できたので、このランディング ページ ビルダーを使用してスクイーズ ページを作成する方法を説明します。
ステップ 1: SeedProd のインストールとセットアップ
まず、SeedProd はプラグインの無料版を提供していることを述べておく必要があります。 SeedProd Lite を使用すると、ドラッグ アンド ドロップ ビルダーを使用して「近日公開」ページまたは「メンテナンス モード」ページをすばやく作成できます。訪問者の変換に役立つ基本的なランディング ページを作成することもできます。
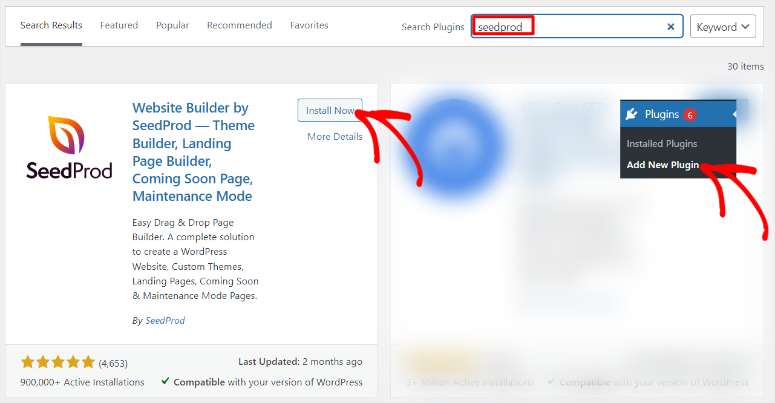
SeedProd Lite を入手するには、WordPress プラグイン リポジトリに移動し、他のプラグインと同様にプラグインをインストールしてアクティブ化するだけです。この無料プラグインにアクセスするもう 1 つの方法は、WordPress.Org に移動し、検索機能を使用して SeedProd を見つけることです。
問題が発生した場合は、プラグインのインストール方法に関するこの記事を確認してください。

ただし、このチュートリアルでは SeedProd Pro を使用してスクイーズ ページを作成します。
SeedProd のプレミアム バージョンを入手するには、プラグインの公式 Web サイトにアクセスしてプランを購入します。良い点は、SeedProd が 4 つのプランを提供しており、予算内でニーズを満たすことができることです。
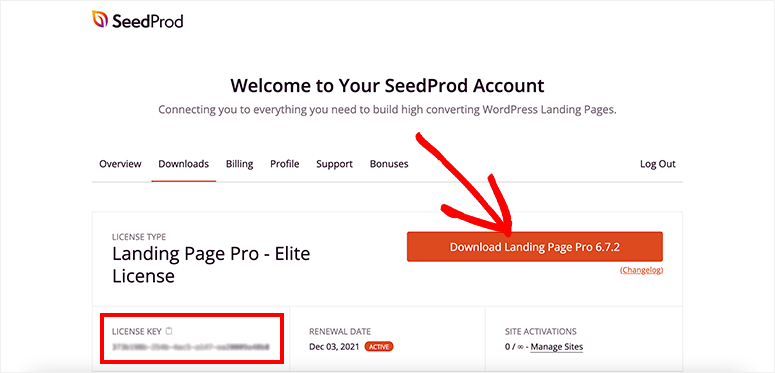
プランを購入したら、SeedProd アカウントにログインし、 [ダウンロード]タブに移動します。ここで、SeedProd ZIP ファイルを PC に保存し、「ライセンス キー」をコピーします。このコードは、後で WordPress プラグインのプロ版をアクティブ化するのに役立ちます。

次に、WordPress ダッシュボードに移動し、プラグイン » 新しいプラグインの追加に移動して、「プラグインのアップロード」ボタンを選択します。この後、SeedProd ZIP を WordPress にドラッグ アンド ドロップし、「アップロード」を選択します。プラグインがインストールされたら、 「有効化」ボタンを選択します。
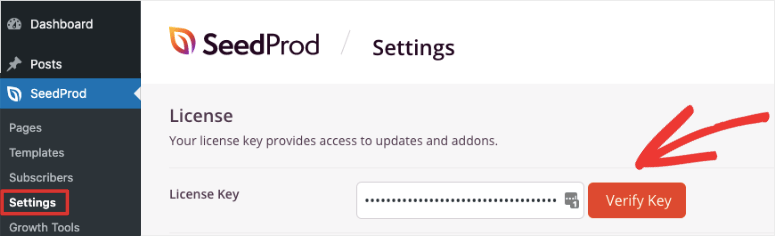
次に、WordPress ダッシュボードに「SeedProd」というラベルの新しいメニュー オプションが表示されます。この後、 SeedProd » 設定に移動すると、「ライセンス キー」テキスト バーが表示されます。ここで、コピーしたライセンス キーをこのテキスト バーに貼り付け、「キーの確認」をクリックします。

それでおしまい。これで、このランディング ページ ビルダーをインストールして設定できるようになりました。次に、SeedProd を使用してスクイーズ ページを作成する方法を見てみましょう。
ステップ 2: スクイーズ ページを作成する
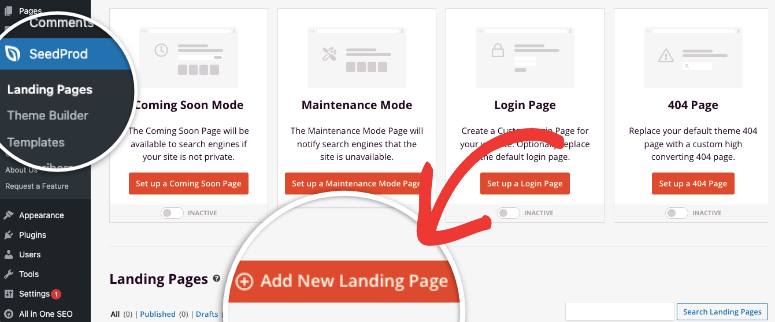
次に、WordPress ダッシュボードでSeedProd » Landing Pagesを選択して、SeedProd ページ ダッシュボードの概要を確認します。ここで、Web サイトのさまざまなランディング ページを表示、管理、作成できます。
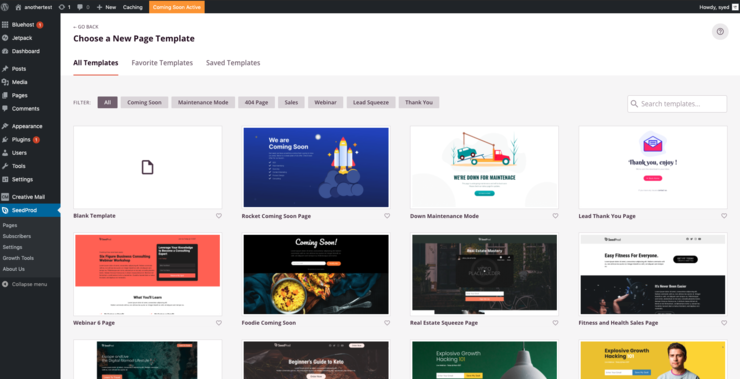
ここで、「+新しいランディング ページを追加」ボタンを選択して、テンプレート ページを開きます。

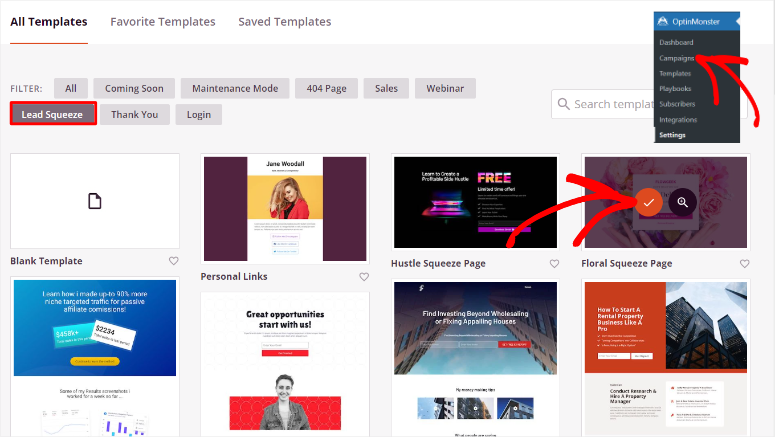
テンプレート ページには、探しているものをすばやく見つけるのに役立つ検索バーが表示されます。各テンプレートには鮮明な画像もあり、テンプレートのデザインがどのように見えるかを簡単にプレビューできます。これに加えて、テンプレートの上にマウスを移動して虫眼鏡を選択すると、SeedProd によってテンプレートがページ全体に開き、詳細が表示されます。

スクイーズ ページ テンプレートをすばやく取得するには、フィルター オプションを使用します。
これを行うには、ページ上部の「フィルター」の隣に移動します。そこには、「近日公開」、「メンテナンス モード」、「404 ページ」などのタブが表示されます。ここでは「Lead Squeeze」タブを選択して、スクイーズページテンプレートのみを開きます。
次に、テンプレートを調べて、どれが最適かを確認します。見つけたら、その上にマウスを置き、「チェックマーク」アイコンを押してページの詳細ポップアップを開きます。

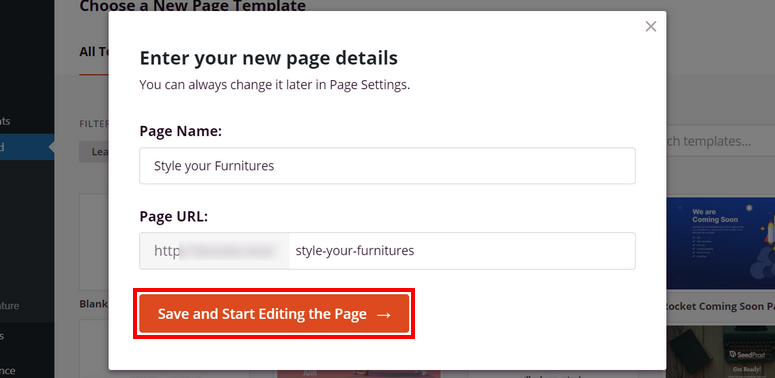
このポップアップで、スクイーズ ページを配置するページ名とページ URLを作成します。完了したら、「保存してページの編集を開始」を選択すると、SeedProd はドラッグ アンド ドロップのランディング ページ ビルダーにリダイレクトされます。

効果的なスクイーズ ページを作成するには、シンプルかつ最小限にする必要があることに注意してください。ただし、コンバージョン率の高いページ要素を追加する必要がないという意味ではありません。
そうは言っても、SeedProd を使用してこれらのページ要素を追加する方法を説明しましょう。
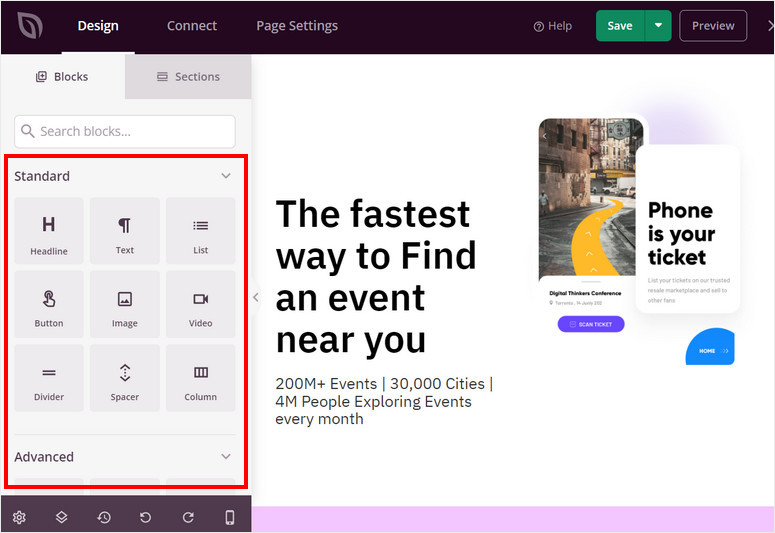
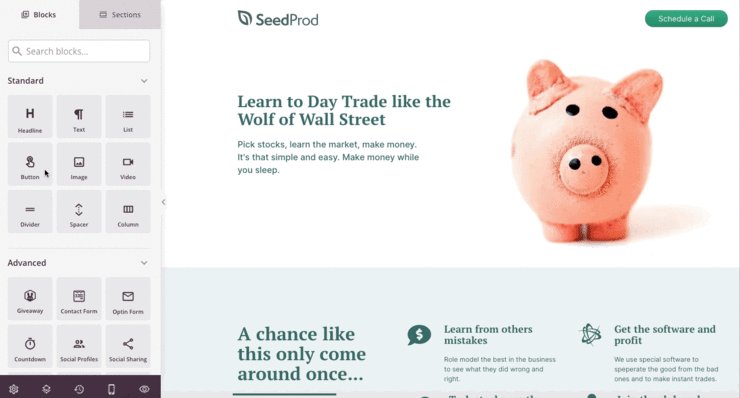
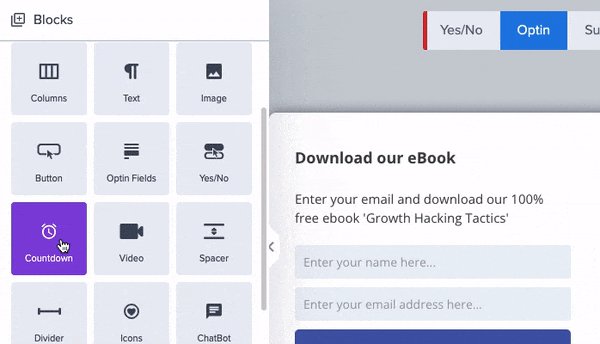
ドラッグ アンド ドロップ ビルダー ページでは、左端に「ブロック」タブがあることに気づくでしょう。見出し、テキスト、リストなどの標準ブロックを入手できます。この下では、お問い合わせフォーム、オプトイン フォーム、カウントダウンなどの「詳細」ブロックを選択できます。

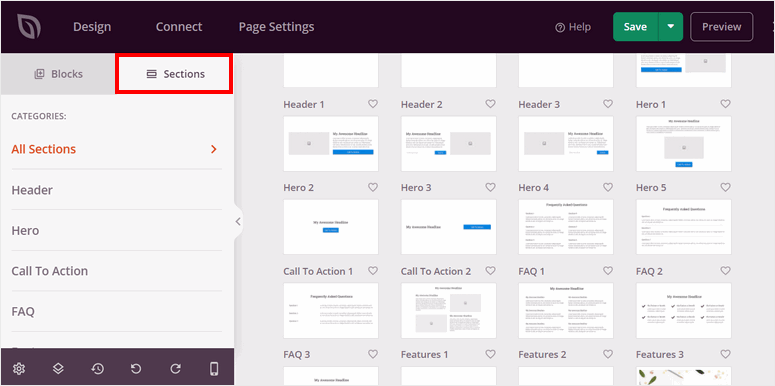
「ブロック」タブの隣にある「セクション」タブを選択できます。これは、事前にデザインされたカスタマイズ可能なコンテンツ ブロックをスクイーズ ページやランディング ページにすばやく追加するのに役立ちます。これらのセクションは、時間を節約し、最初から構築することなくページを効果的に構成できるように設計されています。

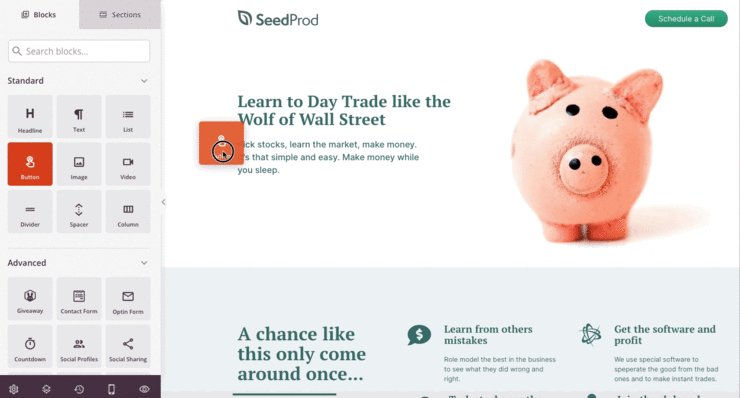
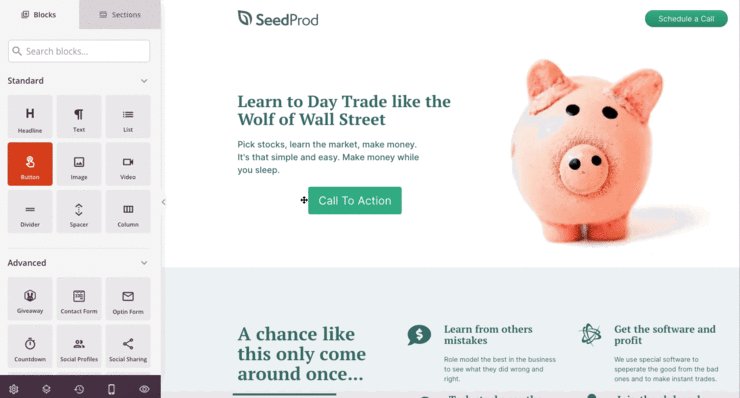
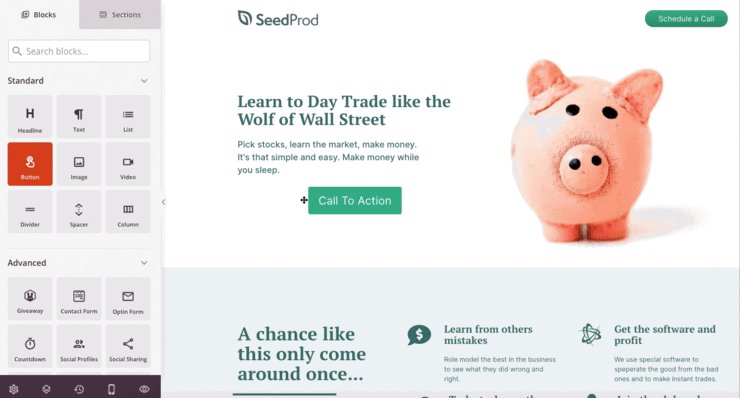
次に、右側に、テンプレートとそのすべての事前追加コンテンツが配置されたプレビュー ウィンドウが表示されます。任意のブロックまたはセクションをプレビュー ウィンドウにドラッグ アンド ドロップし、ライブ ページ上で表示したい位置に配置できます。プレビュー ウィンドウ上のブロックを削除して、新しいブロックに置き換えることもできます。
SeedProd スクイーズ ページ ビルダーの使用方法を理解したので、ニーズに合わせて任意の方向にページをカスタマイズできます。
まず、標準ブロックを使用して、見出し、画像、テキスト、ビデオ、リストなどをカスタマイズします。

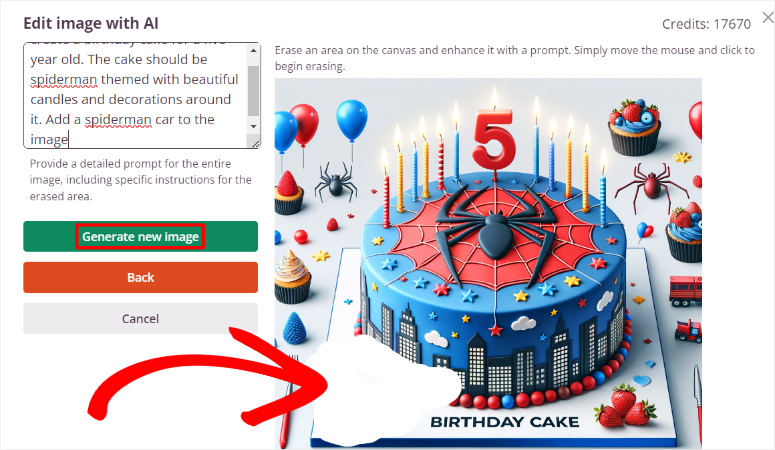
これに加えて、SeedProd を使用すると、AI 画像を WordPress ダッシュボードに直接追加できます。この機能を使用すると、スクイーズ ページをよりユニークにし、コンバージョンを増やすことができます。

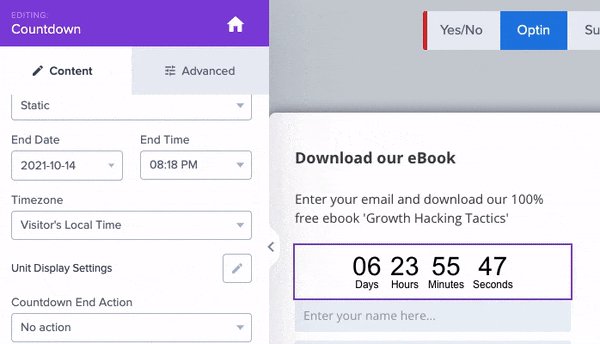
完了したら、詳細ブロックに移動します。ここで、コンバージョンの向上に役立つ要素を追加できます。カウントダウン タイマー、ビデオ ポップアップ、星評価、Google マップなどを追加できます。
ランディング ページに満足したら、情報を提供したユーザーに報酬を追加します。これはユーザーに情報を提供する動機を与えるツールであるため、報酬をリードマグネットと呼ぶこともできます。
ステップ 3: Squeeze ページに報酬を追加する
前述したように、ユーザーに報酬を与えることは、スクイーズ ページでのコンバージョンを向上させる最良の方法の 1 つです。これはリード ページの要件ではありませんが、報酬のギブ アンド テイクの性質を通じて信頼を構築するのに役立ちます。電子書籍、PDF、ウェビナー、無料ツール、試用期間など、何でも構いません。
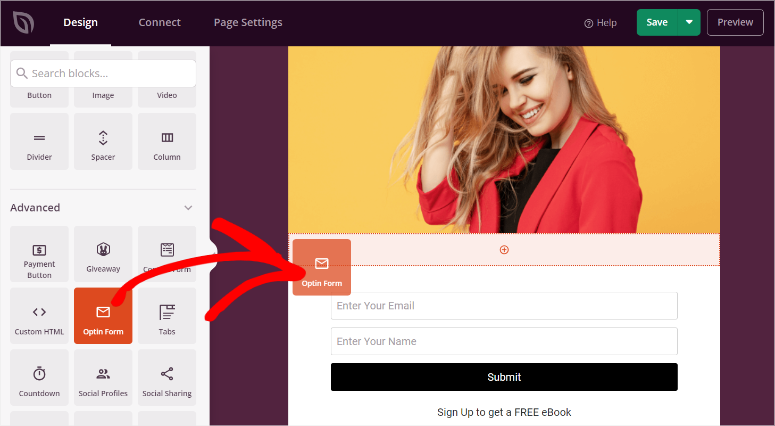
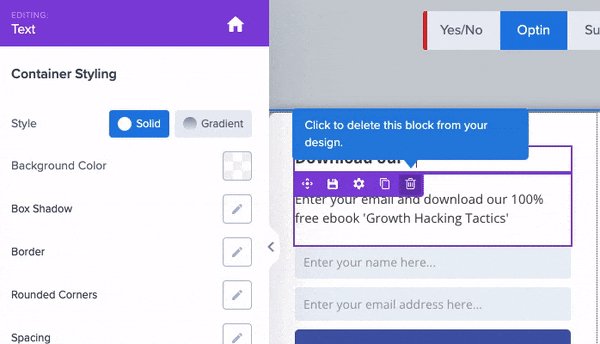
これを行うには、SeedProd ビルダーの「Advanced」ブロック セクションに移動し、 Optin Formブロックを見つけます。ページ内の表示したい部分にドラッグ アンド ドロップします。

この後、プレビュー ウィンドウでそれを選択して、さらにオプションを開きます。
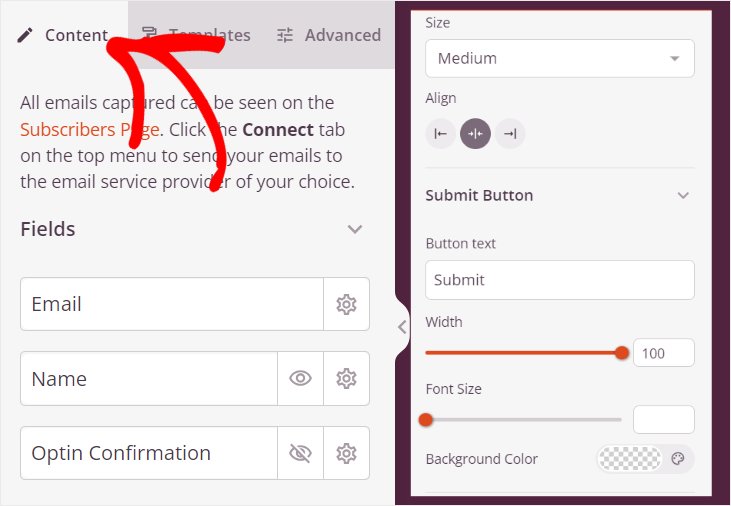
この後、オプティン フォーム ブロックの[コンテンツ]タブに移動し、[フィールド] に移動します。電子メールと名前のセクションがすでに入力されているはずです。オプティンフォームのフィールドの位置、位置、サイズ、色などをカスタマイズできます。これに加えて、ページに合わせて最適化するフォーム テンプレートを選択できます。
この下に「送信ボタン」セクションがあります。ここでも、テキスト、幅、フォント サイズなどをカスタマイズできます。

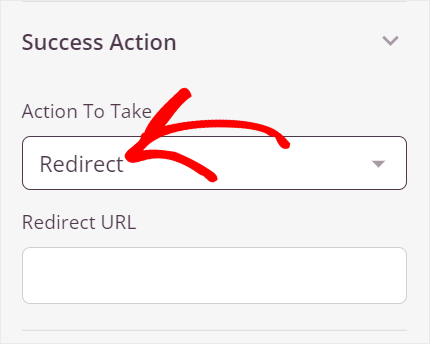
このチュートリアルでは、上記の機能の下の「成功アクション」セクションに焦点を当てます。ここに報酬リンクを配置したり、報酬リンクを取得する方法をユーザーに提供したりすることができます。
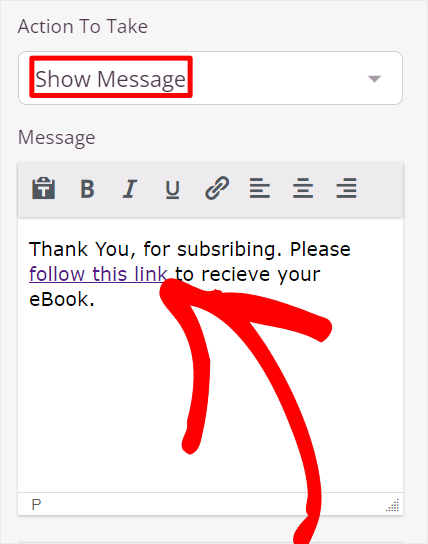
したがって、「実行するアクション」で、ドロップダウンを使用して、SeedProd が購読した後に同じページにメッセージを表示するか、別のページにリダイレクトするかを決定します。
「メッセージを表示」を選択した場合は、「メッセージ」ボックスのテキストをカスタマイズします。ここでは、電子書籍、PDF、または購読のためにユーザーに提供したいリード マグネットへのダウンロード可能なリンクを直接追加できます。

「リダイレクト」を選択すると、SeedProd はリダイレクト URL を追加するように求めます。これにより、ユーザーは情報を送信した後に報酬を受け取るための別のページに移動します。

ボーナス: スクイーズ ページでプレゼントを提供します。
ダウンロード可能な製品をリードマグネットとして購読ユーザーに提供する以外に、特典を提供することもできます。
景品はあなたのブランドに対する興奮とエンゲージメントを生み出すため、これにより人々がすぐに登録するインセンティブが生まれます。適切なプロモーションを行うと、特にソーシャル メディア共有オプションを統合する場合、プレゼントが口コミで広まり、より幅広いリーチとより多くの購読者につながります。
多くの人は購読を躊躇するかもしれませんが、貴重なものを獲得するチャンスを提供することで、行動を起こすよう促すことができます。
このためには、最高のプレゼントプラグインである RafflePress を使用することをお勧めします。

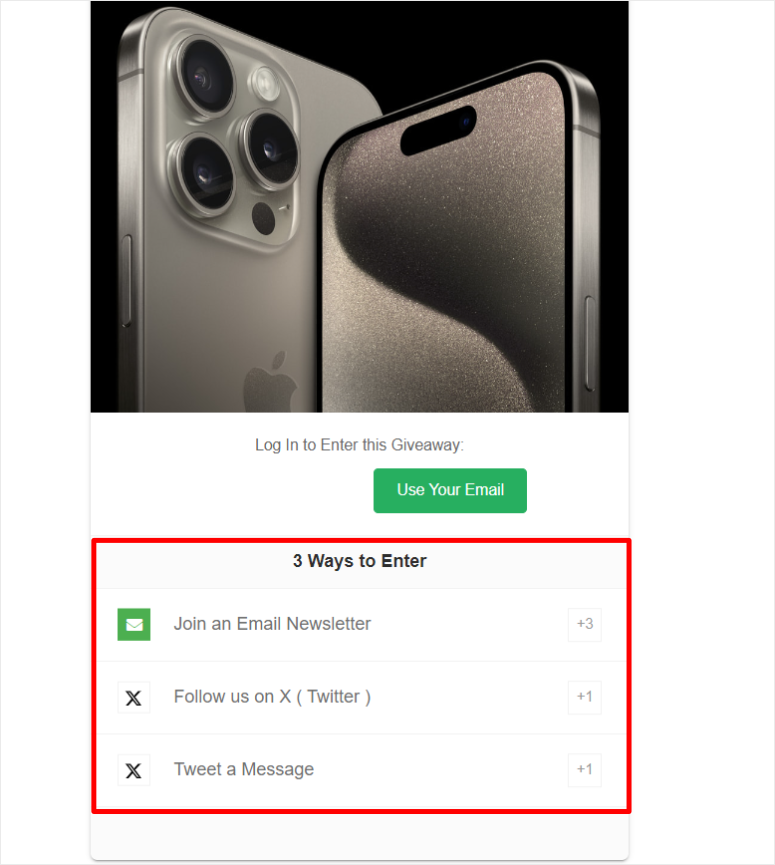
RafflePress を使用してプレゼント企画を実行することの良い点は、ポイント システムを作成できることです。これにより、アクションごとに異なるポイント数を付与できるため、ユーザーが Squeeze ページで複数のアクションを完了する可能性が高まります。これに加えて、プレゼントの抽選にユーザーを追加するために特定のアクションを必須にすることができます。
たとえば、ユーザーが購読すると 3 ポイント、フォローまたはソーシャル メディア投稿に「いいね!」すると 1 ポイントを受け取るように設定できます。

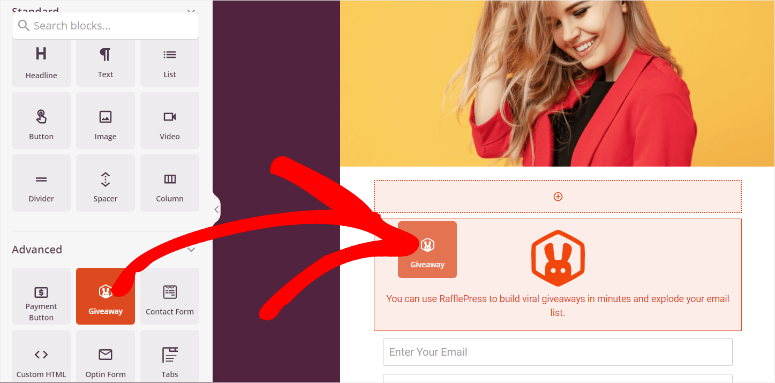
私たちが最も気に入っている点は、RafflePress を SeedProd に簡単に接続できることです。その結果、プレゼントを作成したら、SeedProd ビルダーで Giveaway ブロックを使用するだけで済みます。その後、ページの任意のセクションにプレゼント ブロックを配置できます。
Rafflepress でプレゼントを作成する方法については、この記事をご覧ください。

ただし、この特典プラグインでできることはそれだけではありません。また、Mailchimp、ActiveCampaign、ConvertKit などの一般的な電子メール マーケティング プラットフォームと統合して、マーケティング リストに新しい購読者を自動的に追加することもできます。
プレゼントの応募が正当なものであることを保証する不正防止機能が搭載されているため、偽の参加者を回避し、本物の人がコンテストに参加することを保証できます。
この RafflePress レビューをチェックして、エンゲージメントを最大化するために RafflePress を使用できるすべての方法を学びましょう。
ステップ 4: Squeeze ページを電子メール マーケティング ツールに接続する
スクイーズ ページと特典の準備ができたので、次のミッションは、購読者を確実にメール リストに追加することです。
SeedProd を使用すると、最も一般的な電子メール マーケティング ツールと迅速かつ簡単に統合できます。このページ ビルダーを Drip、GetResponse、MailChimp、Sendy、MailerLite、Brevo などに接続できます。使用している電子メール マーケティング ツールがリストにない場合でも、心配する必要はありません。 Zapier を使用して接続することもできます。
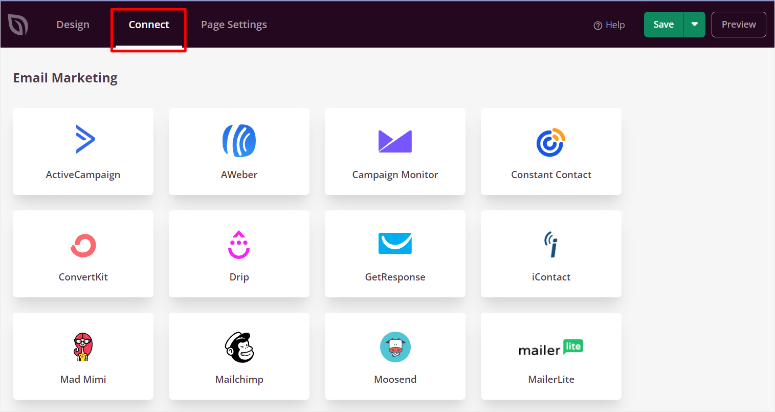
これを行うには、SeedProd ページ ビルダーの「接続」に進みます。ここには、接続できるすべての電子メール マーケティング ツールのタブが表示されます。

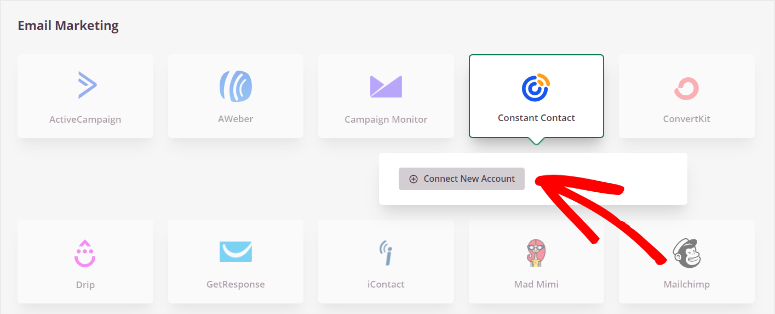
オプションにカーソルを合わせて「接続」を選択するだけです。次に、ドロップダウン メニューから「+ 新しいアカウントに接続」を選択します。この後、使用する電子メール マーケティング ツールの API トークンとアカウント ID を入力します。

それで終わりです!お気に入りの電子メール マーケティング ツールの見込み客を受け取ることができます。
ステップ 5: Squeeze ページを公開する
スクイーズ ページの準備ができたので、あとはそれを公開するだけです。何も見逃していないことを確認するには、ページビルダーの右上隅にある「プレビュー」ボタンを選択します。これにより、ユーザーの視点からスクイーズ ページを表示できるページにリダイレクトされます。
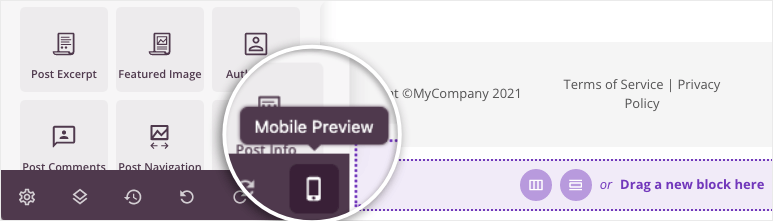
ページ ビルダーの下部にあるモバイル デバイスアイコンを使用して、さまざまな画面サイズでどのように表示されるかを確認することもできます。

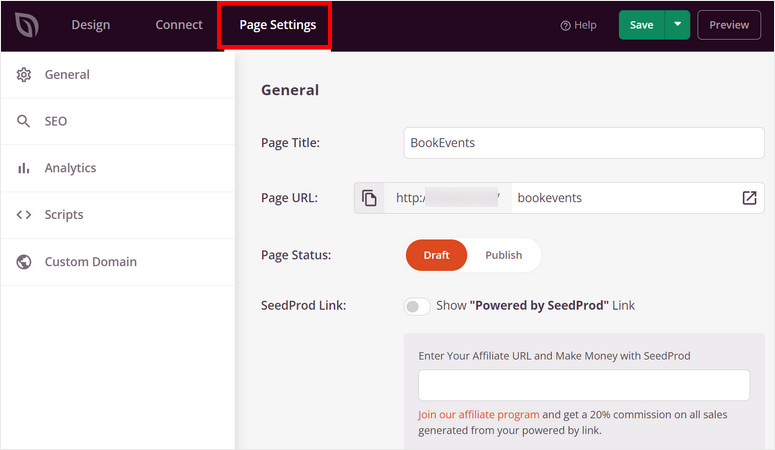
ページの外観と機能に満足したら、ページビルダーの「ページ設定」タブに移動します。
ここで、SqueezeページのタイトルとURLを確認します。この後、「ページステータス」トグルボタンを使用して、ページをDraftからPublishに変更します。

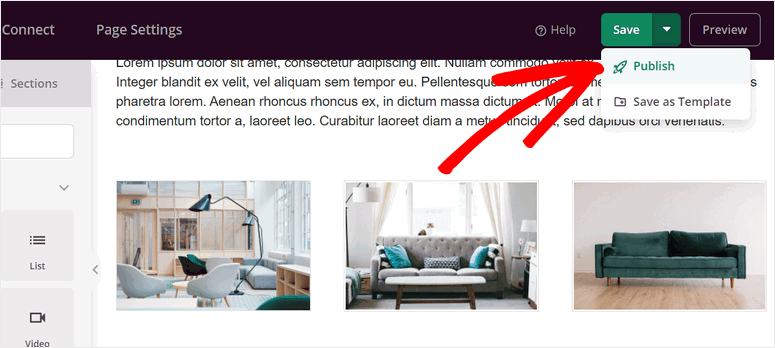
あるいは、ページ ビルダーの上部にある [保存] ボタンを使用し、ドロップダウン メニューから[公開]を選択することもできます。

それでおしまい。スクイーズ ページが公開されました。

ご覧のとおり、SeedProd を使用すると、スクイーズ ページの作成、カスタマイズ、公開が非常に簡単になります。では、OptinMonster を使用してスクイーズ ページを作成する方法を見てみましょう。
OptinMonster でスクイーズ ページを作成する

OptinMonster は、リードを増やし、コンバージョンを向上させるのに役立つ最高の WordPress プラグインです。ドラッグ アンド ドロップ ビルダーを使用して、美しい optin フォームをすばやく作成するのに役立ちます。さらに、キャンペーンの構築に使用できる 700 を超えるテンプレートが提供されます。
さて、お気づきのとおり、私たちは SeedProd を使用して、URL と専用ページを備えた独立したスクイーズ ページを構築しました。
しかし、Optinmonster では、ポップアップ上にスクイーズ ページを作成します。
これは、Web サイト上の任意のページまたはすべてのページにスクイーズ ページ ポップアップを配置できることを意味します。
OptinMonster を使用すると、場所、デバイス、ページ滞在時間、スクロールの深さなどに基づいてキャンペーン トリガーを作成できます。これに加えて、OptinMonster の Exit-Intent テクノロジーを使用できます。これは、訪問者がサイトを離れようとしていることを検出し、サイトを離れる直前にポップアップをトリガーします。
これは、何もせずに去ってしまう可能性がある訪問者から電子メール アドレスを取得する非常に効果的な方法です。その結果、最も関連性の高い訪問者に表示されるようにスクイーズ ページをカスタマイズし、最適なタイミングでコンバージョン率を高めることができます。
OptinMonster がスクイーズ ページを作成するのに最適な方法である理由は、そのリターゲティング機能です。
まだ購読していない再訪問者にポップアップ スクイーズ ページを表示できます。または、サイト上での過去のアクションに基づいてオファーを調整します。この永続的でありながら非侵入的な方法により、コンバージョンの可能性が高まります。
詳細については、この OptinMonster のレビューをご覧ください。
Optinmonster でスクイーズ ポップアップ ページを作成する利点を理解したところで、作成方法を説明します。

ステップ 1: OptinMonster をインストールしてセットアップする
SeedProd と同様に、OptinMonster もプラグインの無料版を提供しています。この無料バージョンでは、さまざまな種類のポップアップ キャンペーンを作成し、電子メール マーケティング ツール、e コマース プラットフォーム、CRM に接続できます。 WordPress プラグイン リポジトリの OptinMonster Lite に簡単にアクセスできます。
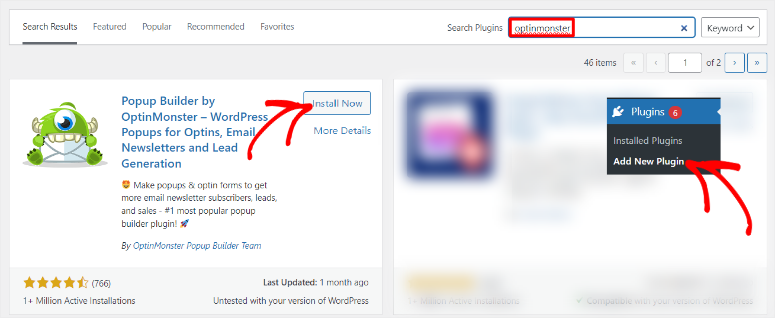
これを行うには、プラグイン » 新しいプラグインの追加に移動し、検索バーを使用して「OptinMonster」を見つけます。この後、他のプラグインと同様にインストールして有効化します。

この後、 OptinMonster » 設定 » 一般に移動し、「新規?」を選択します。無料アカウントを請求してください。」

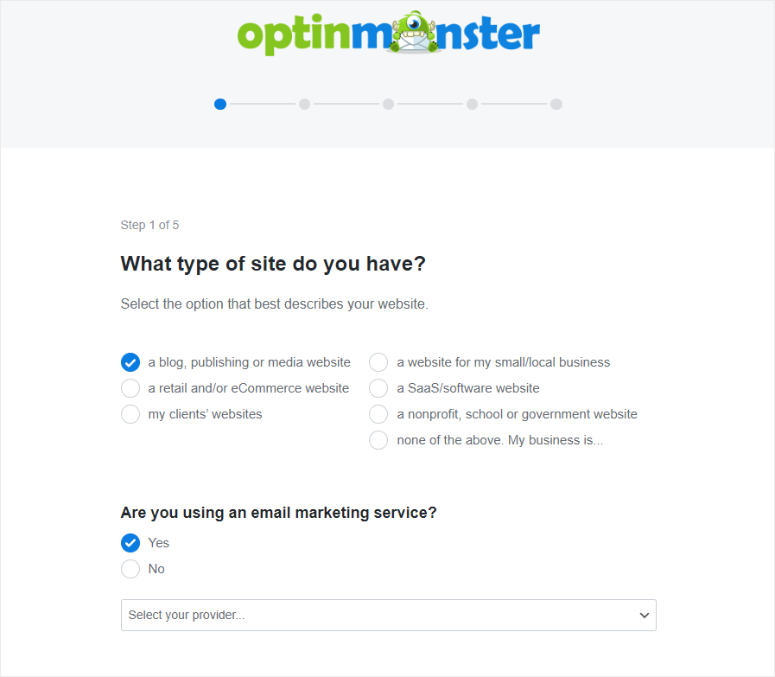
次に、セットアップ ウィザードを使用して、新しい無料の OptinMonster アカウントを作成します。これとは別に、セットアップ ウィザードを使用して、電子メール プロバイダーに接続したり、実行している Web サイトの種類を定義したりすることもできます。

ただし、このチュートリアルでは、OptinMonster のプレミアム バージョンを使用します。
ほとんどのプラグインではプレミアム バージョンをインストールする必要があるため、追加の手順が必要になり、煩雑になる可能性があります。しかし、OptinMonster の気に入っている点は、WordPress リポジトリからインストールしたのと同じ無料のプラグインを使用してプレミアム バージョンをアクティブ化できることです。
これを行うには、OptinMonster の公式 Web サイトにアクセスしてプランを購入します。繰り返しになりますが、OptinMonster は 4 つのプレミアム プランを提供しており、予算とニーズに合ったプランが確実に見つかります。
プランを購入すると、OptinMonster を WordPress ダッシュボードに接続する方法が 2 つあります。このリードプラグインは WordPress サイトだけでなく、あらゆる Web サイトで動作するため、埋め込みコードを使用できます。
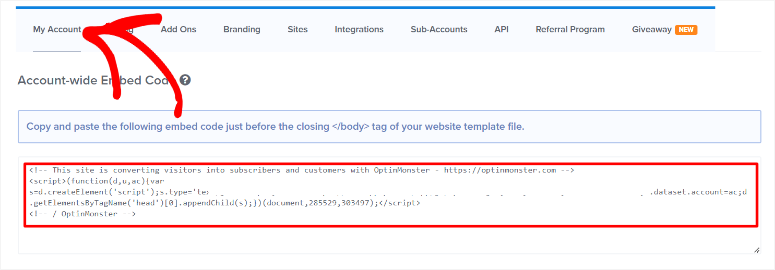
この埋め込みコードを取得するには、OptinMonster アカウントに移動し、「マイ アカウント」を選択します。次に、[アカウント全体の埋め込みコード] で、提供されたコードをコピーします。この後、WordPress Web サイトに移動し、Web サイトのテンプレート ファイルの</body>終了タグの直前にコードを貼り付けます。

ただし、WordPress を使用している場合、接続プロセスはより簡単です。
無料の OptinMonster プラグインが適切にインストールされていることを確認するだけです。次に、WordPress ダッシュボードと同じブラウザを使用して、プレミアム OptinMonster アカウントにログインします。
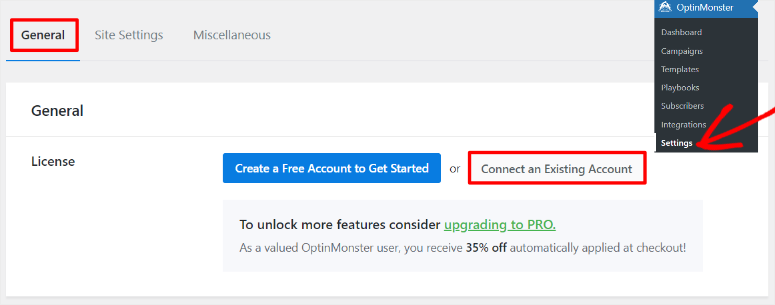
この後、 OptinMonster » 設定 » 一般に移動します。ただし、今回は「既存のアカウントを接続」を選択します。

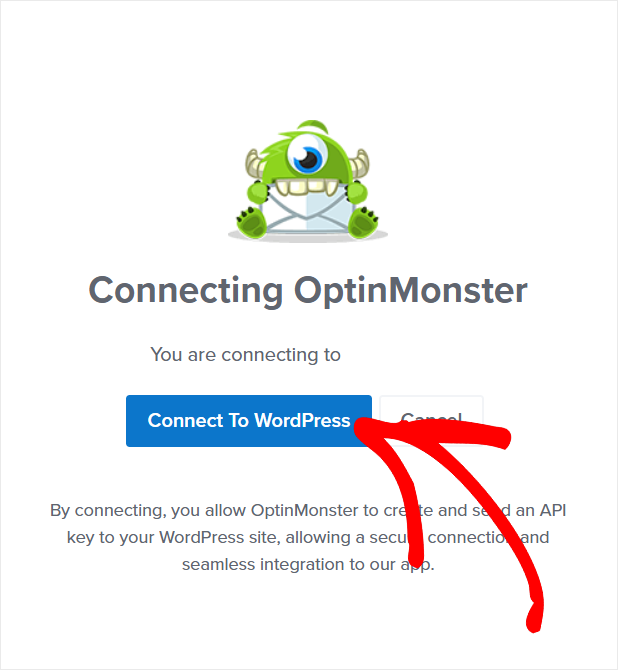
次に、次のポップアップウィンドウで「OptinMonster に接続」を選択します。この後、接続が成功したことを示す確認メッセージが WordPress ダッシュボードに表示されます。

それでおしまい!これで、OptinMonster を使用してスクイーズ ページ ポップアップを作成する準備が整いました。
ステップ 2: スクイーズ ページ ポップアップを作成する
OptinMonster についてすぐに気づくのは、OptinMonster アカウントまたは WordPress ダッシュボードからキャンペーンを作成できることです。どちらの方法を選択しても、まったく同じプロセスに従います。
このチュートリアルでは、より便利なプロセスを提供する WordPress ダッシュボードを使用します。
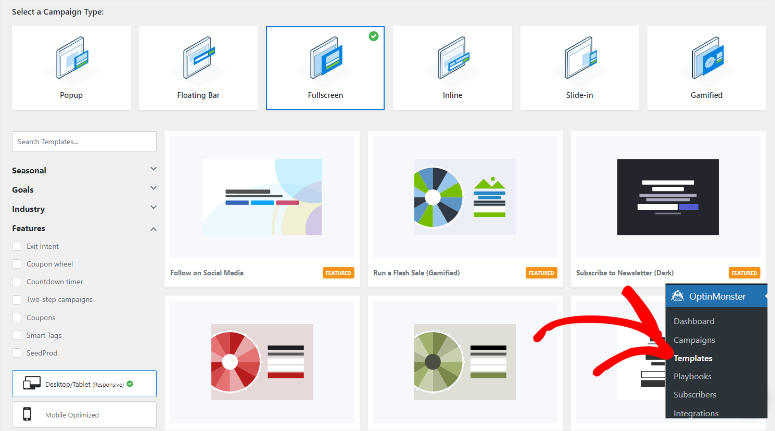
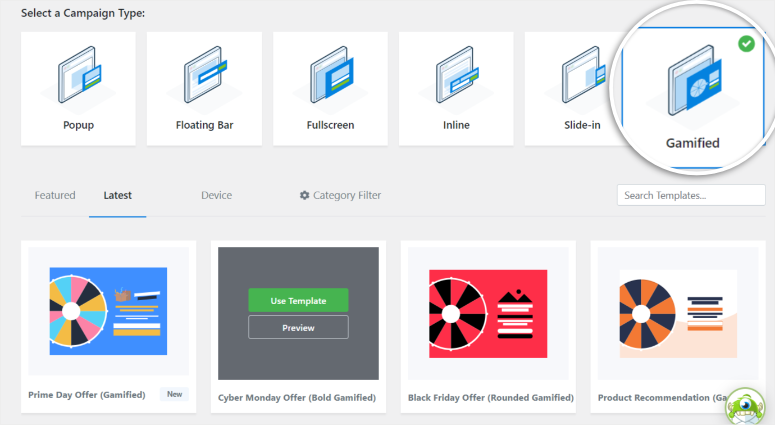
これを行うには、 OptinMonster » テンプレートに移動し、キャンペーンのキャンペーン タイプとテンプレートを選択できます。
このページの左側には検索とフィルター機能があり、探しているものをすばやく見つけることができます。これに加えて、デスクトップまたはタブレット用に設計されているがモバイル デバイスにも対応するテンプレートを選択できます。一方、モバイル専用に最適化されたテンプレートを選択することもできます。

スクイーズ ポップアップ ページを作成するには、フルスクリーンキャンペーンを使用します。これにより、スクイーズ ポップアップがページ全体を覆い、ユーザーの注意を最大限に引き付けることができます。
これを行うには、「全画面」を選択して、このキャンペーン タイプのテンプレートを開きます。
また、OptinMonster は、高度にカスタマイズされ、すでに報酬やリード マグネットが組み込まれているフルスクリーン キャンペーン テンプレートを提供していることにも注意してください。
たとえば、「クーポン コードの取得」テンプレート、「電子書籍の購読」テンプレート、「インスタント アクセスのロック解除」テンプレートなどを使用できます。季節キャンペーンを実行している場合、OptinMonster は感謝祭オファー テンプレート、ギビング 火曜日 オファー テンプレート、クリスマス割引テンプレートなどのテンプレートも提供します。
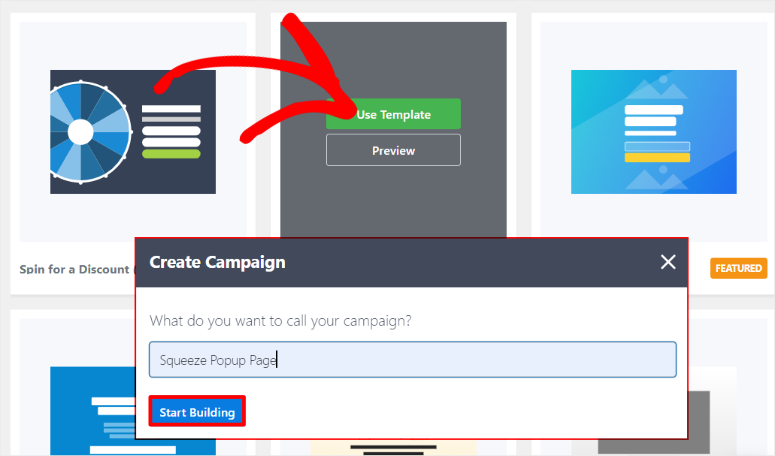
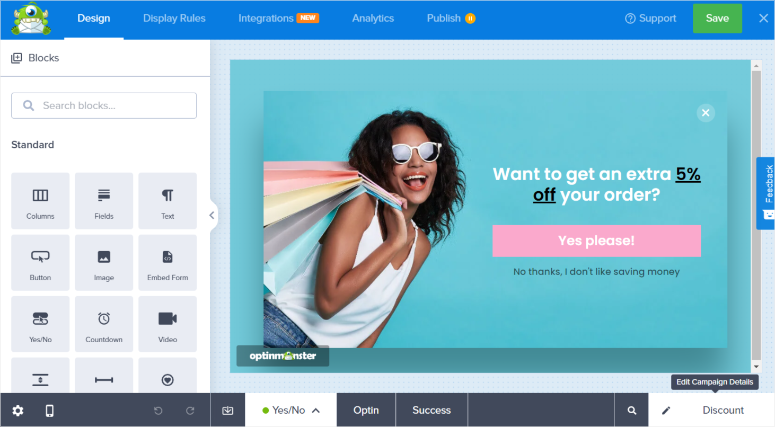
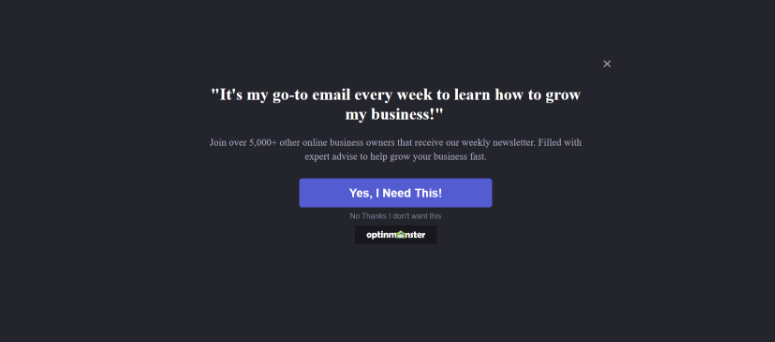
このチュートリアルでは、「ニュースレターの購読」テンプレートを使用して作成プロセスを示します。そのため、テンプレートの上にマウスを移動して [テンプレートを使用] を選択し、次に表示されるポップアップでキャンペーン名を作成し、[構築の開始] をクリックします。

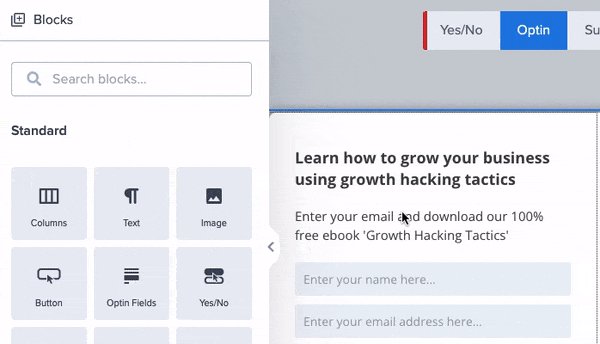
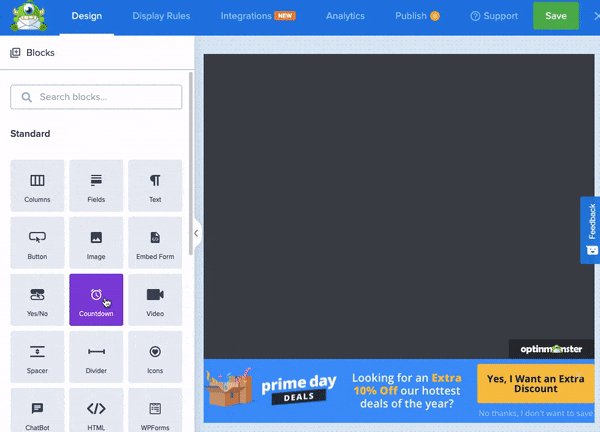
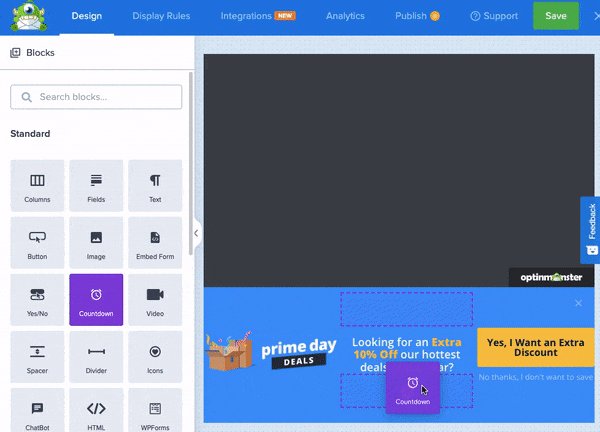
SeedProd と同様に、OptinMonster も左側にブロックが配置され、右側にプレビュー ウィンドウが配置されます。
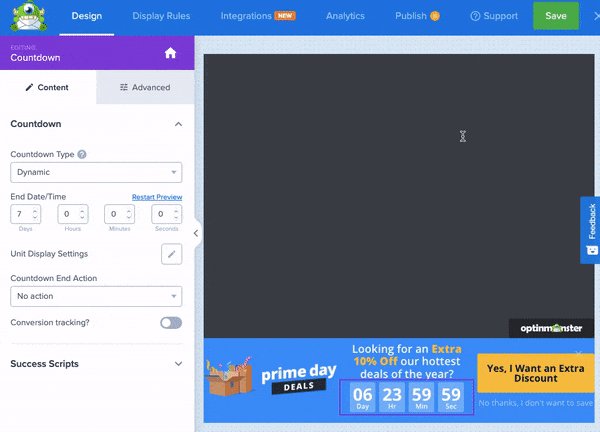
列、テキスト、ボタン、ビデオ、カウントダウンなどの「標準」ブロックが得られます。これに加えて、プログレスバー、スマートリスト、ソーシャルメディアを含む「スマートブロック」を選択することもできます。

ただし、テンプレートを使用しているため、プレースホルダー画像、テキスト、その他の要素がスクイーズ ポップアップ ページにあらかじめ配置されていることがわかります。これらの要素をカスタマイズするには、要素を選択して左側でその他の設定を開きます。

これとは別に、背景色、ボックスの影、境界線、間隔などをカスタマイズできます。ポップアップの外観に満足したら、 Display Rulesを追加します。
ステップ 3: ポップアップ表示ルールを追加する
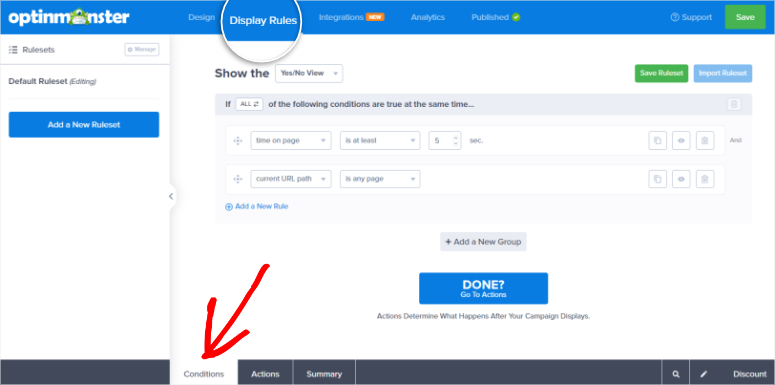
このポップアップ スクイーズ ページをいつ、どこに表示するかを OptinMonster に指示するには、ドラッグ アンド ドロップ ビルダー ページの[表示ルール] » [条件]に移動します。

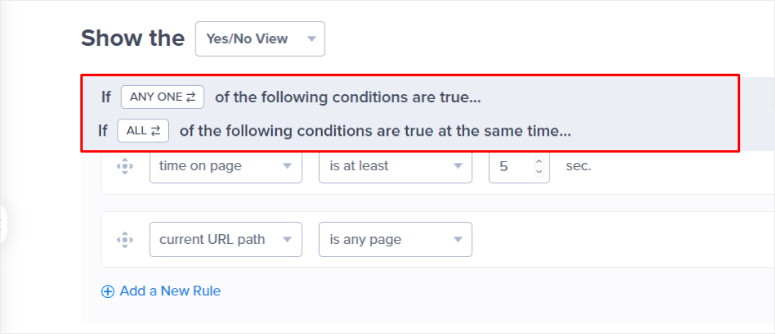
さて、OptinMonster で作成できるルールは 2 種類あります。
- 「いずれか 1 つ」の if ルール:この場合、条件のいずれかが満たされた場合にポップアップ ウィンドウが表示されます。これは、広範な購読者リストを作成するのに最適なオプションです。
- if「すべて」ルール:この例では、ポップアップが表示される前に、設定されているすべてのルールが満たされる必要があります。これは、加入者リストを非常に具体的な要件に絞り込むのに役立ちます。

このチュートリアルでは、「すべて」ルールを作成します。
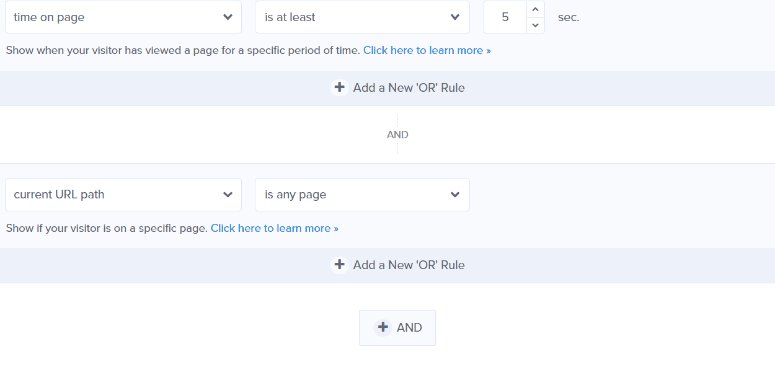
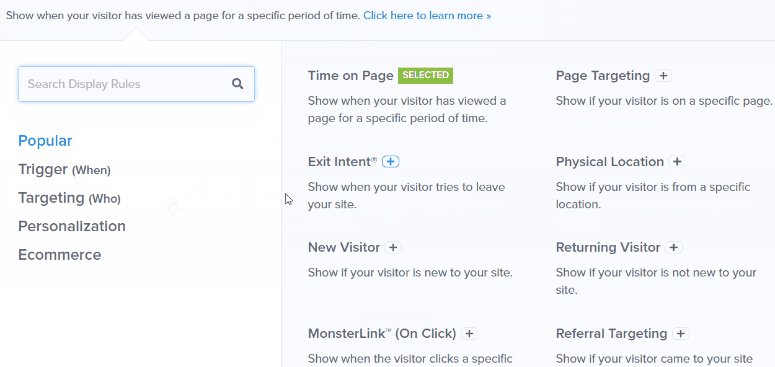
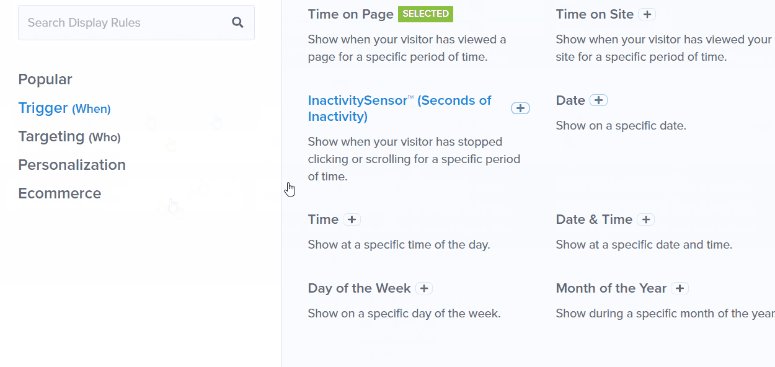
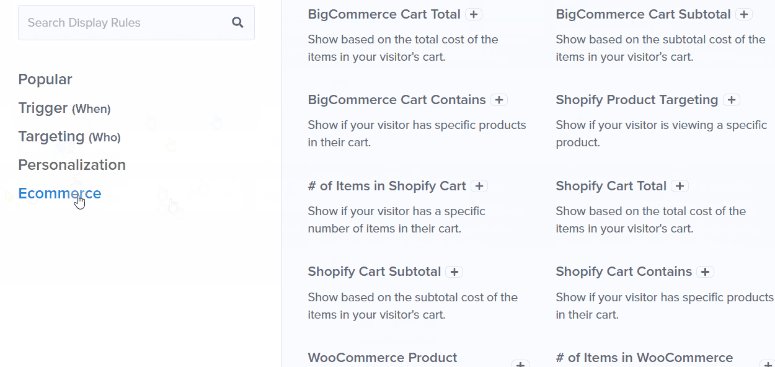
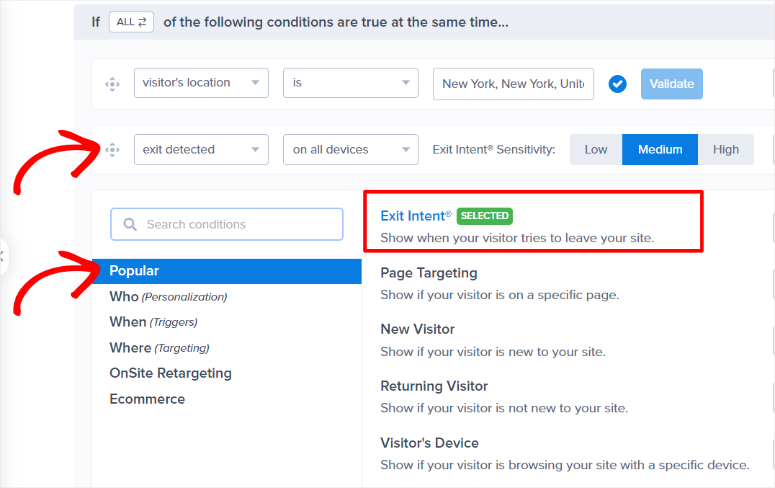
したがって、最初のルール テキスト行に移動し、最初のドロップダウン オプションを選択します。誰が、いつ、どこで、オンサイト リターゲティング、および e コマースのリストから選択できます。これらの機能はさらに、ページ ターゲティング、終了インテント、新規訪問者などのオプションに分岐します。

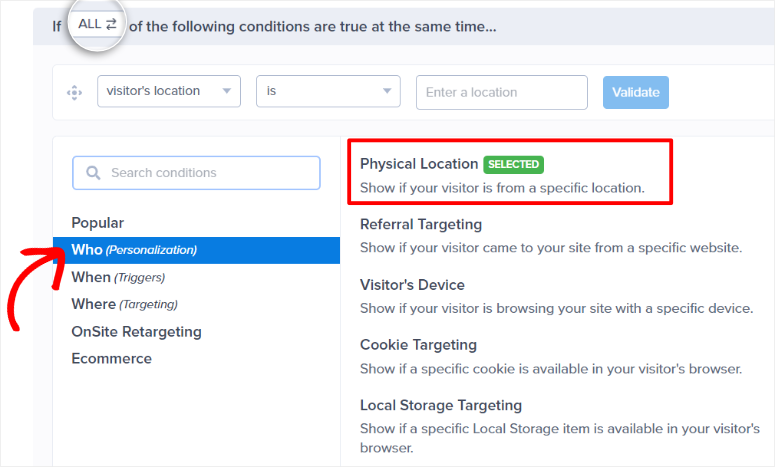
このチュートリアルでは、最初のドロップダウン メニューで「誰」と「物理的な場所」を選択します。これにより、ポップアップが特定の場所にいる人にのみ表示されるようにすることができます。

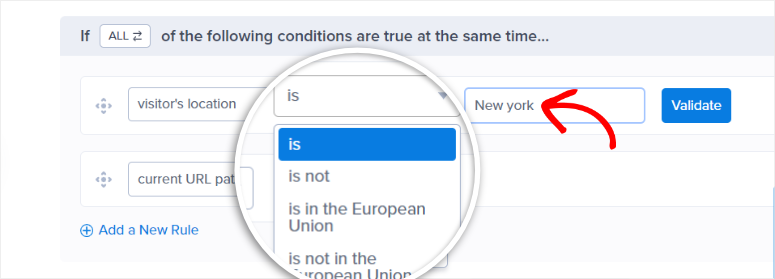
この後、次のドロップダウンに移動して「Is」を選択します。そして最後に、最後のドロップダウンで場所を選択します。このチュートリアルでは、「ニューヨーク」を選択しました。

次に、2 番目のルール テキスト行の最初のドロップダウンに移動します。このルールでは、 Exit Intentを使用します。
これにより、OptinMonster はユーザーがページを離れようとしていることを認識し、ページを終了する前にポップアップを表示します。次に、次のドロップダウンで「すべてのデバイス上」を選択します。その結果、ユーザーが使用しているデバイスに関係なく、ポップアップ スクイーズ ページが表示されます。

表示ルールを 1 つだけ使用したい場合は、「ゴミ箱」アイコンを使用して 2 番目のコマンド ラインを削除できることに注意してください。ただし、2 番目の表示ルールを作成すると、ターゲティングを絞り込むことができ、より効果的になります。
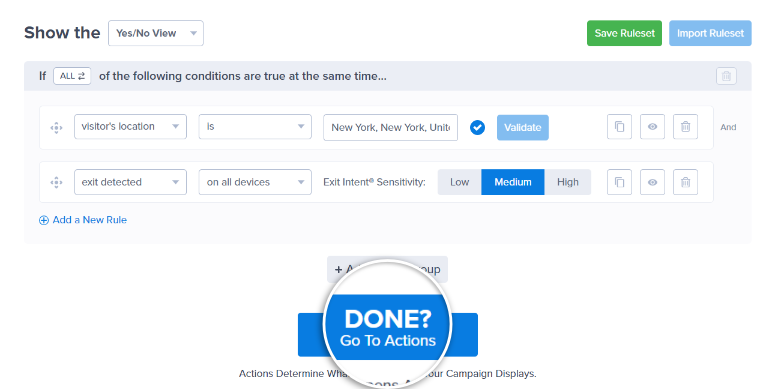
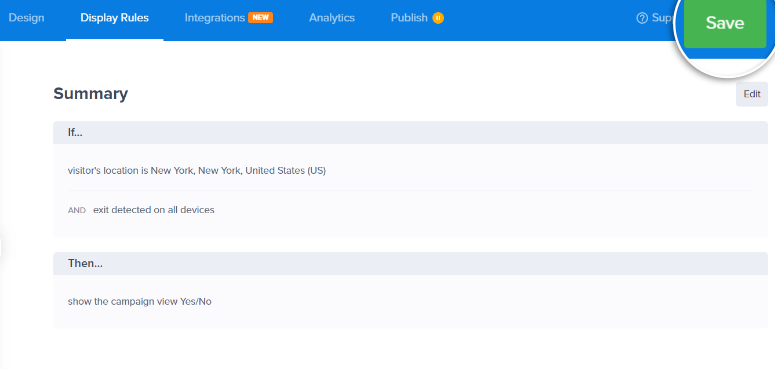
表示ルールを作成すると、次のようになります。
訪問者の所在地がニューヨークの場合にポップアップ ウィンドウを表示します。すべてのデバイスで終了検出テクノロジーを使用してポップアップを表示します。

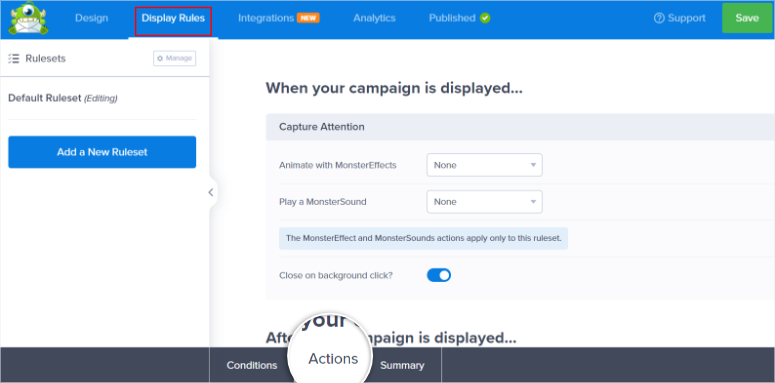
表示の「条件」を設定したので、 「アクション」タブに移動しましょう。
まず、 「注意をキャプチャ」セクションに移動し、ドロップダウン オプションを使用してアニメーションとサウンド効果を追加します。
「Animate with MonsterEffects」の下にあるアニメーションには、バウンス、フラッシュ、パルスなどが含まれます。一方、「Play a MonsterSound」で得られる効果音には、ピン、ポン、フラム、アルペフィオが含まれます。
次に、トグルボタンを使用して「バックグラウンドクリックで閉じる?」を有効にします。 「ページのスライドを表示しますか?」

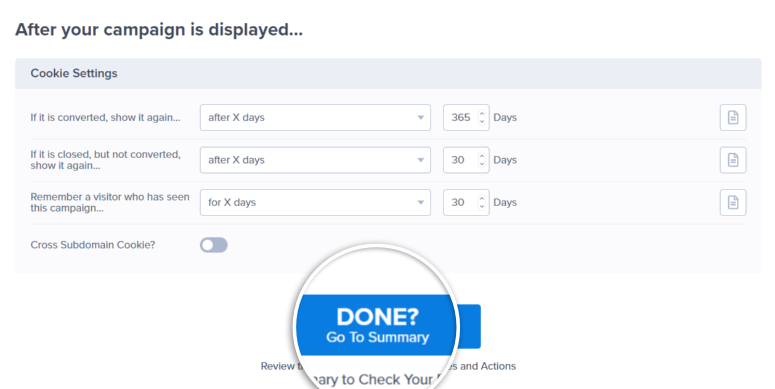
この後、「Cookie 設定」に移動し、ポップアップが最初に表示された後にユーザーとどのように対話するかを設定します。 OptinMonster が提供するこの優れたリマーケティング ツールは、ユーザーがサイトに初めてアクセスしたときに購読しない場合でも、ユーザーを変換するのに役立ちます。
ユーザーがコンバージョンした場合やウィンドウを閉じた場合に、X 日後にポップアップを表示するなどのオプションがあります。また、次回訪問者がページにアクセスしたとき、または表示条件が満たされたときにポップアップを表示するように OptinMonster に指示することもできます。
これらのオプションを試してみて、自分に合ったオプションを見つけてください。

完了したら、「概要」ページに移動すると、ページが公開されたときに表示ルールがどのように機能するかを確認できます。スクイーズ ポップアップに問題がなければ、 [完了]を押して次のステップに進みます。

ステップ 4: 電子メール マーケティングに接続して公開する
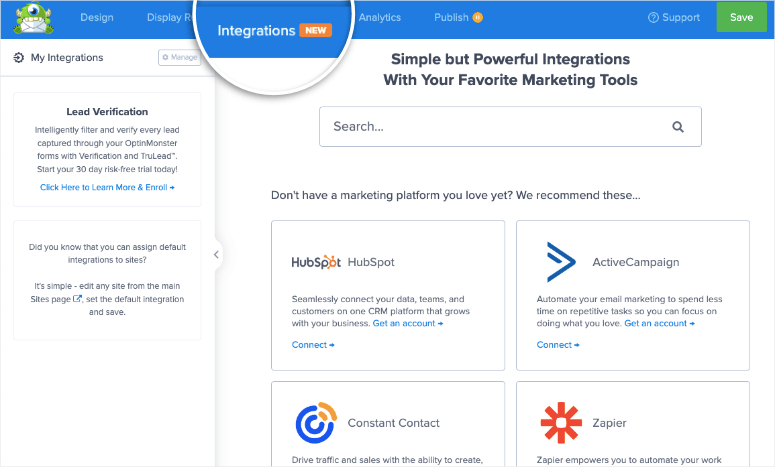
次に、ページビルダーの上部にある「統合」タブに移動します。ここには、OptinMonster に接続できるさまざまな電子メール マーケティング ツールが表示されます。たとえば、このリード プラグインを HubSpot、Brevo、ActiveCampaign、Aweber などと統合できます。
希望する電子メール マーケティング ツールがリストにない場合は、Zapier を使用して接続できます。

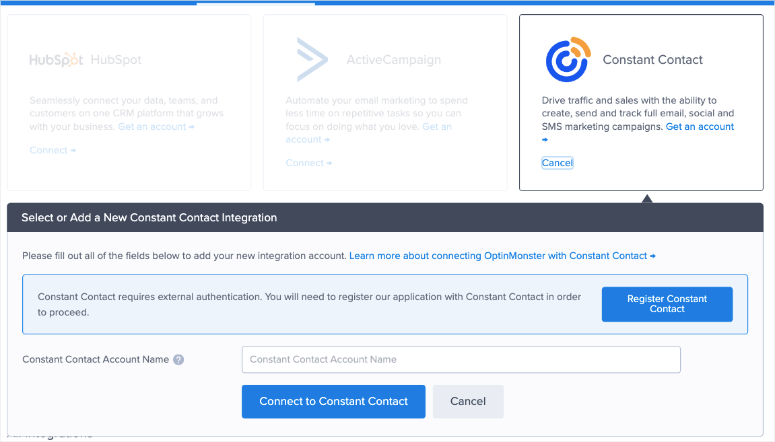
統合したい電子メール マーケティング ツールのタブで [接続] をクリックするだけです。この後、使用するメール マーケティング ツールに応じて、API またはアカウント名を入力して接続します。
それでおしまい。これで、すべての見込み客が、接続した電子メール マーケティング ツールに送信されます。

別の OptinMonster ツールである Monster Leads を使用してリードを自動的に検証する方法を学びたい場合は、この記事をご覧ください。これにより、すべての購読者が製品に興味を持っている実際の人々であることを確認できます。
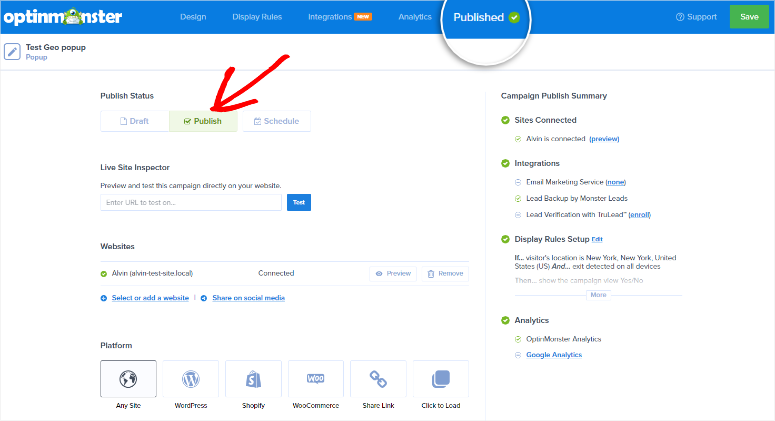
すべてを設定したら、ページ上部の「公開」タブに移動します。
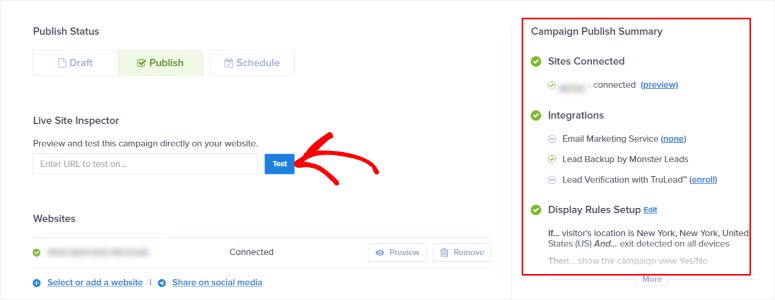
スクイーズ ページ ポップアップが完全に機能していることを確認するには、「ライブ サイト検査」セクションに進んでください。ここで、スクイーズ ポップアップを追加したページの URL を貼り付け、「テスト」を押します。この後、OptionMonster はそのページにリダイレクトし、ユーザーの視点からポップアップがどのように機能するかを確認できます。

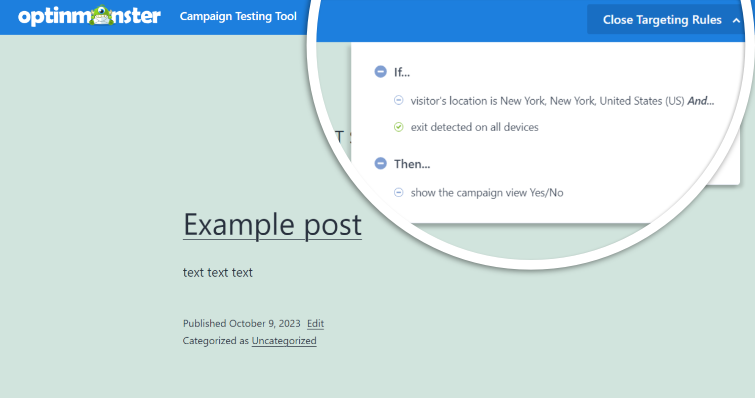
また、作成した表示ルールとともに OptinMonsterキャンペーン テスト ツールが上部に表示されます。

すべての設定が完了したら、スクイーズ ポップアップ ページを公開します。
OptinMonster を使用してポップアップ スクイーズ ページを公開するには、さまざまな方法があります。最初の最も簡単な方法は、キャンペーン ビルダー ページの [公開] ボタンを押すだけです。この後、ターゲティング ルールを設定したページにポップアップ ウィンドウが表示されます。

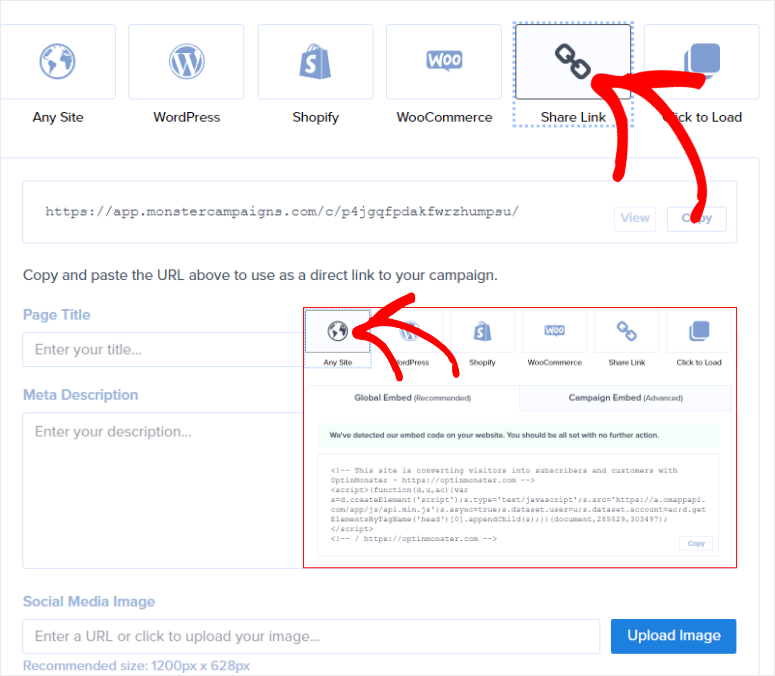
あるいは、「リンクを共有」ボタンを使用してキャンペーンをユーザーと直接共有することもできます。このリンクを使用すると、OptinMonster を使用してページ タイトル、メタ説明、画像を追加できます。このキャンペーンを公開するもう 1 つの方法は、埋め込みコードをコピーして、表示したいページに貼り付けることです。

それでおしまい! optinMonster によって作成された全画面スクイーズ ページ ポップアップ ウィンドウを使用して、ユーザーに購読者になるよう依頼できるようになりました。

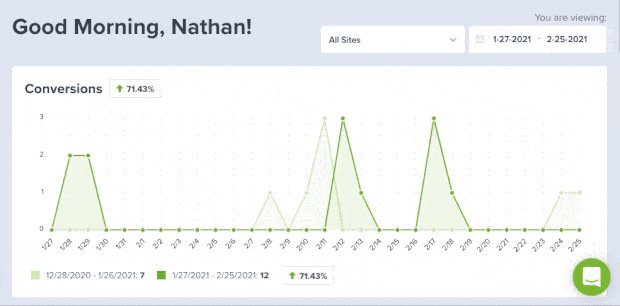
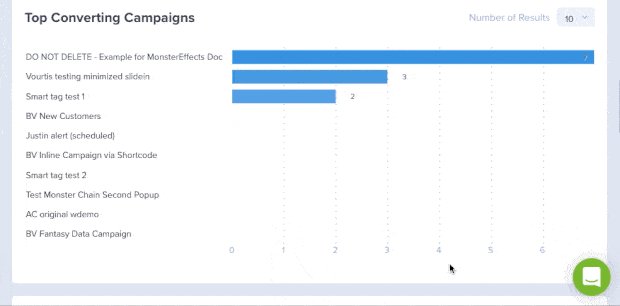
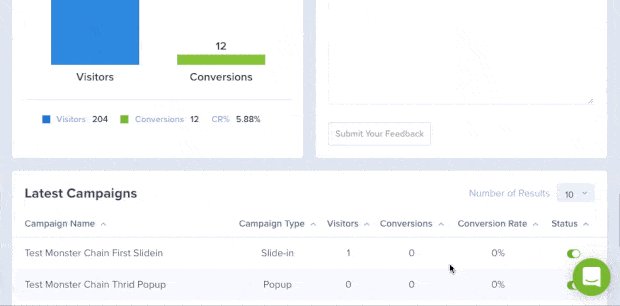
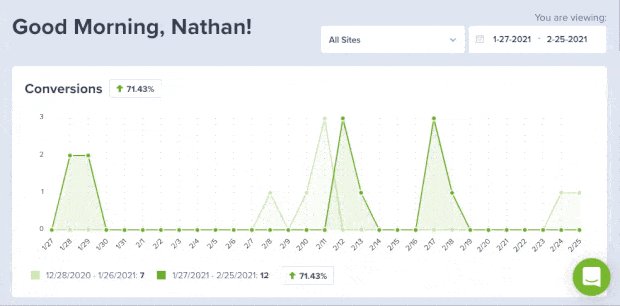
購読者リストを追跡するには、内蔵の OptinMonster 追跡システムを使用できます。
これにアクセスするには、 OptinMonster » Subscribers に移動すると、プラグインによって生成されたすべての分析データが表示されます。また、Lead Generationキャンペーンのより詳細な概要を得るために、OptinMonsterをGoogleアナリティクスに接続することもできます。

ボーナス:スクイーズページポップアップキャンペーンのエンゲージメントを改善する
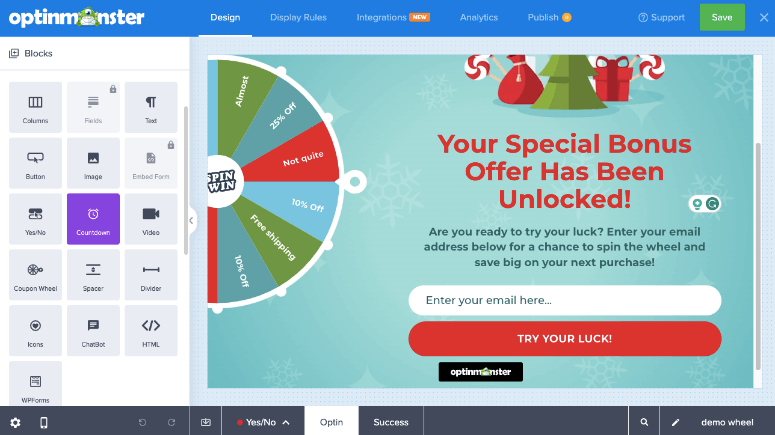
OptinMonsterについて私たちに感銘を受けたことの1つは、キャンペーンをゲーム化できることです。たとえば、スピンザホイール機能を備えたテンプレートを選択できます。実際、割引のためにスピンなどのスピンザホイール機能を備えたいくつかのフルスクリーンテンプレートを取得し、フラッシュセールを実行し、割引のためにスピンを使用します。

スクイーズページのポップアップをゲーミングする利点は、ユーザーがより深く関与し、エンゲージメントをより良くすることです。その結果、サインアップしてサブスクライバーになる可能性が高くなります。
スピンザホイール機能を備えたテンプレートを選択することとは別に、ドラッグアンドドロップビルダーのクーポンホイールブロックを使用することもできます。これは、このエンゲージメント機能を必要なテンプレートに配置できることを意味します。

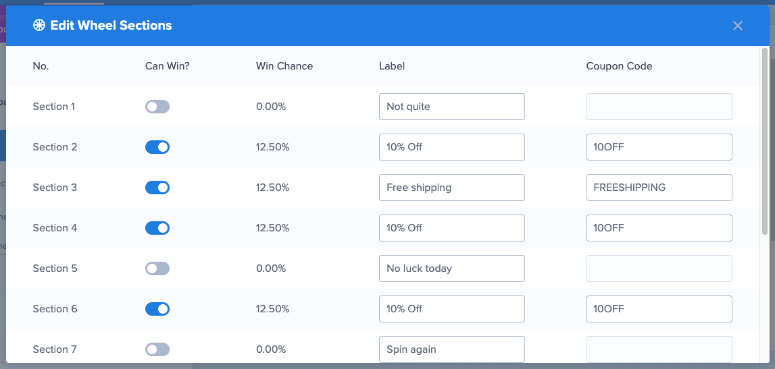
色、内側のホイールアイコン、プル方向などをカスタマイズできます。しかし、最も重要なことは、Win Chanceをカスタマイズし、ホイールのセクションをオフにし、クーポンコードをホイールに直接追加できることです。

これにより、プロセスが完全に自動化され、ユーザーエクスペリエンスが向上し、訪問者がゲームに参加することを奨励します。
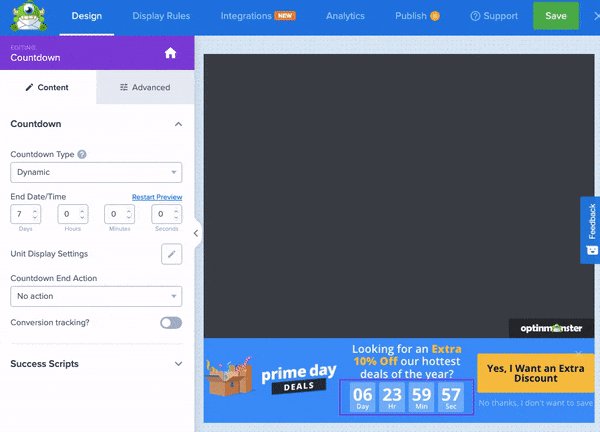
エンゲージメントを向上させるもう 1 つの方法は、カウントダウン タイマーまたは進行状況バーを追加することです。これらの機能により緊迫感が高まり、ユーザーがオプトイン フォームに記入するよう促されます。

素晴らしい仕事だ! OptinMonster を使用してスクイーズ ポップアップ ページを作成し、SeedProd を使用して従来のスクイーズ ページを作成できるようになりました。どちらも幅広いカスタマイズ オプションを提供し、ユーザーにメール リストへの購読を促します。
他にご質問がある場合は、以下のよくある質問をご覧ください。
FAQ: WordPress で変換するスクイーズ ページを作成する方法
ランディング ページとスクイーズ ページの違いは何ですか?
ランディング ページには、製品のプロモーション、サインアップ、販売などのさまざまな目標があります。複数の CTA やより詳細なコンテンツを含めることができます。一方、スクイーズ ページは、通常はオプトイン フォームを通じて、最小限のコンテンツと単一の CTA を使用して訪問者情報を取得することだけに重点を置いています。
OptinMonster と SeedProd を使用してスクイーズ ページを同時に作成できますか?
はい、ポップアップベースのスクイーズ ページには OptinMonster を使用し、専用のスクイーズ ページには SeedProd を使用できます。両方のツールを連携して、さまざまな形式でリードを獲得できます。これにより、異なる目標を同時に実行する異なるスクイーズ ページ キャンペーンを作成できます。
ポップアップ ウィンドウをスクイーズ ページとして使用できますか?
絶対に。ポップアップスクイーズページは、オファーと引き換えに電子メールアドレスなどの訪問者情報を収集します。 OptinMonster のようなツールを使用すると、カスタマイズ可能なオプトイン フォームを使用してポップアップを簡単に作成し、終了意図やページ滞在時間などのユーザーの行動に基づいてポップアップをトリガーできます。
SeedProdは無料ですか?
はい。SeedProd は、シンプルなランディング ページを作成できる、基本的な機能を備えた無料版を提供しています。ただし、プレミアム テンプレート、カスタム ブロック、電子メール マーケティング サービスとの統合などの高度な機能にアクセスするには、有料プランにアップグレードする必要があります。
スクイーズ ページの作成方法を楽しんでいただけたでしょうか。ここでは、ランディング ページのコンバージョンを向上させるための 7 つ以上のヒントに関する記事を紹介します。
それとは別に、あなたが読んで興味があるかもしれない他の記事をここに挙げます。
- Thrive リードの代替案: OptinMonster 対 Thrive リード
- WordPress に最適なコンテンツ マーケティング ツールとプラグイン 15 選
- WordPress にプッシュ通知を追加してトラフィックを増やす方法
最初の記事では、最高のリード生成プラグインの 2 つである Thrive Leads と OptinMonster を比較します。次の投稿では、ベスト 15 のコンテンツ マーケティング ツールをリストします。前回の記事では、サイトにプッシュ通知を追加する方法を説明しました。
