WordPressでサンキューページを作成する方法
公開: 2022-12-06WordPress ウェブサイトのサンキュー ページを作成しますか?
カスタマイズされたサンキュー ページを表示すると、視聴者との強い関係を構築するのに役立ちます。 人々の関心を維持し、サイトに呼び戻し、売り上げを伸ばすことができます。
この記事では、WordPress でサンキュー ページを作成する方法を手順を追って説明します。 さらに、誰かがフォームを送信した後、サイトで購入した後など、サンキュー ページを表示するタイミングも示します。

WordPress でサンキューページを作成する理由
サンキューページは、ユーザーが WordPress Web サイトでアクションを実行したり、タスクを完了したりするときに表示できる Web ページです。
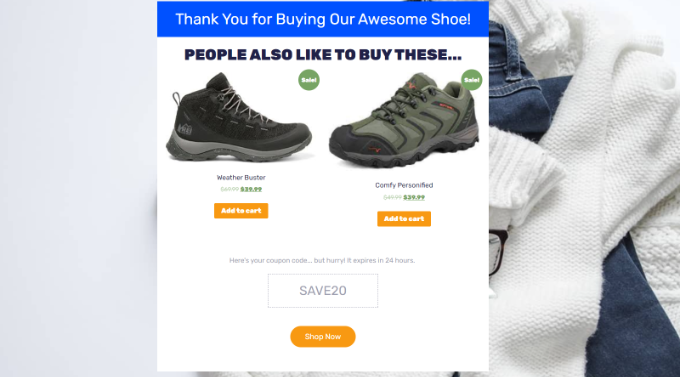
たとえば、顧客が製品を購入した後、オンライン ストアにカスタムのサンキュー ページを表示できます。 これにより、最高の製品をクロスセルおよびアップセルし、その後の購入に対して特別割引を提供できます。
同様に、お礼のページはメーリング リストを作成し、ソーシャル オーディエンスを増やすのに役立ちます。 ソーシャル共有ボタンを表示して、Facebook、Twitter、LinkedIn、およびその他のソーシャル メディア チャネルを宣伝できます。
サンキュー ページが役立つもう 1 つの状況は、ユーザーがフォームを送信したり、サイトにコメントを残したりする場合です。 最も人気のある投稿をサンキュー ページに表示して、重要なブログ投稿へのトラフィックを増やすことができます。
そうは言っても、WordPressでサンキューページを簡単に作成する方法と、さまざまな状況でそれをトリガーする方法を見てみましょう.
以下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
- WordPressでサンキューページを作成する
- WordPressでフォーム送信後にサンキューページを表示する
- WooCommerce での商品購入時にサンキュー ページを表示する
- メンバーシップ サイトにカスタムのサンキュー ページを表示する
- コメント送信後にサンキューページを表示する
WordPressでサンキューページを作成する
WordPress でサンキュー ページを作成する最良の方法は、SeedProd を使用することです。 これは、WordPress 用の最高のウェブサイト ビルダーおよびランディング ページ ビルダー プラグインです。
このプラグインは、ドラッグ アンド ドロップ機能と多くのカスタマイズ オプションを提供します。 さらに、事前に作成されたテンプレートから選択して、好みに応じてサンキュー ページを編集できます。
このチュートリアルでは、ビルド済みのテンプレート、メール統合、WooCommerce ブロックなどを提供する SeedProd Pro バージョンを使用します。 SeedProd Lite バージョンも無料で使用できます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、WordPress 管理パネルからSeedProd » 設定に移動できます。 ここからライセンスキーを入力して「Verify key」ボタンをクリック。

ライセンス キーは、SeedProd アカウント エリアにあります。
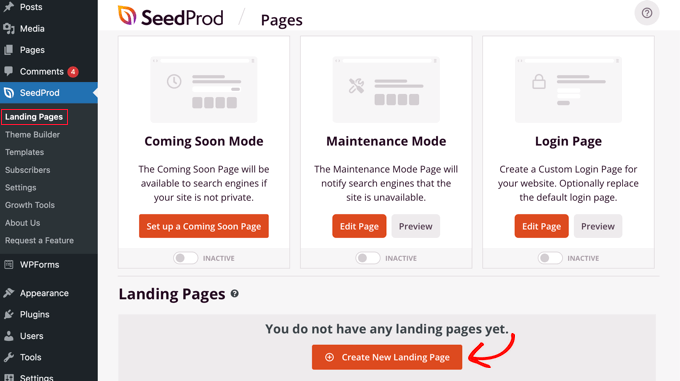
検証後、WordPress ダッシュボードからSeedProd » Landing Pagesに移動し、[Create New Landing Page] ボタンをクリックする必要があります。

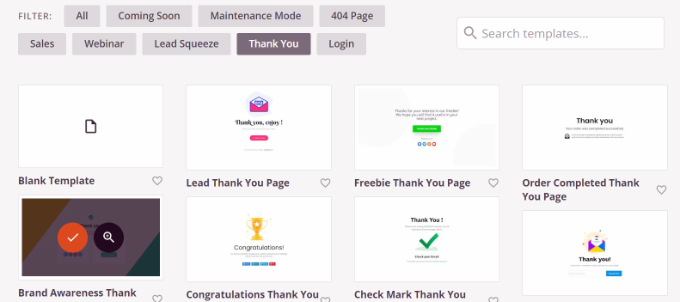
次に、SeedProd はさまざまなページ テンプレートを表示します。
上部からフィルターして、サンキュー ページのテンプレートを表示できます。 ここから、使用したいデザインにカーソルを合わせて、オレンジ色のチェック ボタンをクリックします。

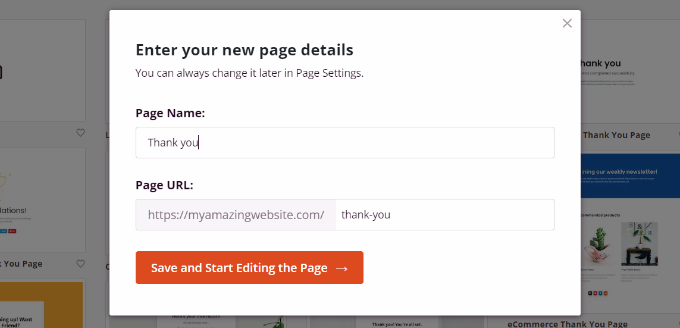
ポップアップウィンドウが開きます。 先に進み、サンキュー ページの名前と URL を入力します。
完了したら、[保存してページの編集を開始] ボタンをクリックします。

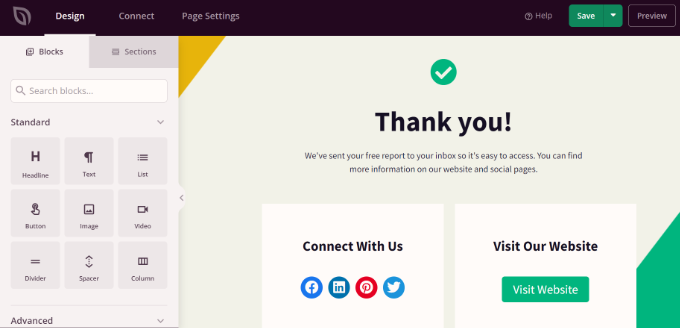
これにより、SeedProd ドラッグ アンド ドロップ ページ ビルダーが起動します。
左側のメニューから新しいブロックを追加するか、既存のブロックを再配置して、サンキュー ページをカスタマイズできるようになりました。
たとえば、画像、テキスト、見出し、動画、連絡先フォーム、ソーシャル プロフィールなどのブロックがあります。

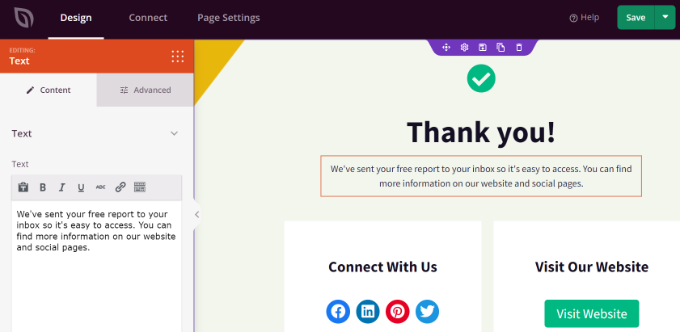
テンプレート内のブロックをクリックすると、カスタマイズのオプションがさらに表示されます。
たとえば、テキストを編集して、フォント、サイズ、間隔、色などを変更できます。

変更したら、上部の [保存] ボタンをクリックすることを忘れないでください。
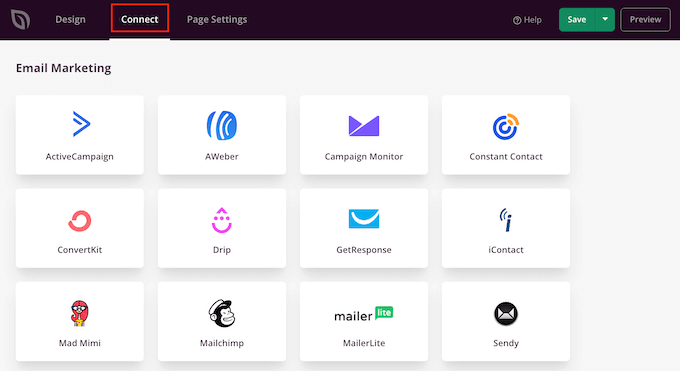
次に、[接続] タブをクリックして、メール マーケティング サービスを統合できます。 これは、お礼に連絡フォームを追加し、顧客から見込み客を集めたい場合に便利です。

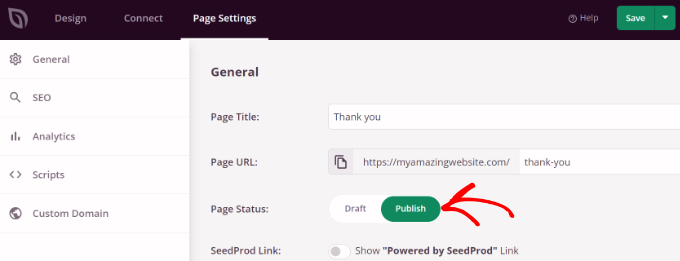
その後、上部の [ページ設定] タブに移動する必要があります。
ここで、[ページ ステータス] トグルをクリックして、[下書き] から [公開] に変更します。


完了したら、上部の [保存] ボタンをクリックすることを忘れないでください。
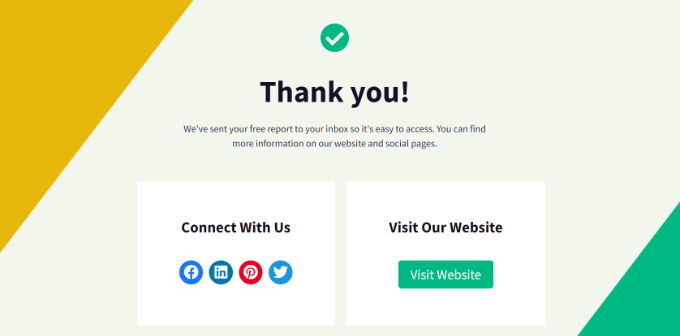
これで、Web サイトにアクセスして、サンキュー ページの動作を確認できます。

では、サンキュー ページをトリガーして訪問者に表示できるさまざまな状況を見てみましょう。
WordPressでフォーム送信後にサンキューページを表示する
カスタムのサンキュー ページを作成したら、ユーザーがフォームを送信したときにそれを表示できます。
たとえば、訪問者がフォームを使用してメール ニュースレターにサインアップしたときに、ソーシャル メディアのアイコンを表示できます。 このようにして、彼らはさまざまなソーシャルプラットフォームであなたをフォローし、フォロワーを増やすのにも役立ちます.
同様に、ユーザーがフィードバック フォームに記入すると、役立つガイドや動画を表示したり、サンキュー ページで最高のコンテンツを宣伝したりできます。
WPForms を使用すると、Web サイトであらゆる種類のフォームを簡単に作成し、カスタムのサンキュー ページを表示できます。 これは、事前に作成されたテンプレートと多くのカスタマイズ オプションを提供する最高の WordPress お問い合わせフォーム プラグインです。
詳細については、WordPress でお問い合わせフォームを作成する方法に関するガイドをご覧ください。
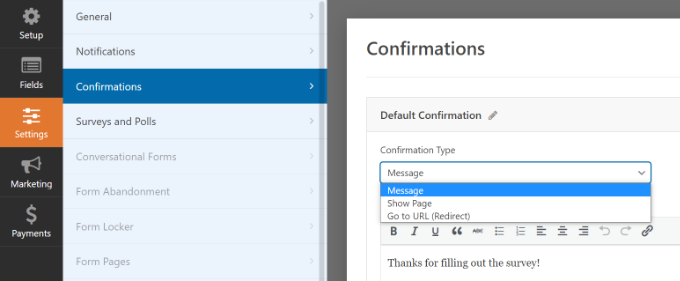
カスタムのサンキュー ページを表示するには、WPForms でフォームを編集します。 フォーム ビルダーを使用している場合は、 [設定] » [確認] タブに移動するだけです。

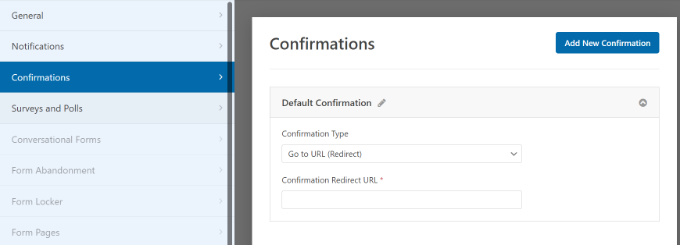
[確認タイプ] ドロップダウン メニューで、[URL に移動 (リダイレクト)] オプションを選択するだけです。
その後、「確認リダイレクト URL」フィールドにサンキュー ページの URL を入力します。

ユーザーが Web サイトでフォームに入力して送信すると、作成したカスタムのサンキュー ページが表示されます。
WooCommerce での商品購入時にサンキュー ページを表示する
WooCommerce ストアをお持ちの場合は、お客様が商品を購入したときにカスタムのサンキュー ページを表示できます。
WooCommerce にはデフォルトのサンキュー ページがありますが、コンバージョン用に最適化されていません。 ただし、それを自分のものに置き換えて、より多くの売り上げを得ることができます。
たとえば、サンキュー ページで商品をアップセルしたり、特別割引を提供したり、最新のプロモーション キャンペーンを表示したりできます。

カスタムの WooCommerce サンキュー ページを簡単に作成する方法に関する完全なガイドが用意されており、プロセス全体を順を追って説明しています。
メンバーシップ サイトにカスタムのサンキュー ページを表示する
また、誰かが限定コンテンツにアクセスするためのサブスクリプションを購入したり、オンライン コースに登録したりしたときに、メンバーシップ Web サイトに感謝ページを表示することもできます。
MemberPressなら簡単に会員制サイトを開設できます。 これは最高の WordPress メンバーシップ プラグインであり、プレミアム コンテンツ、サブスクリプション、デジタル ダウンロードなどの販売に使用できます。
WordPressメンバーシップサイトを作成するための究極のガイドに従って、詳細を学ぶことができます.
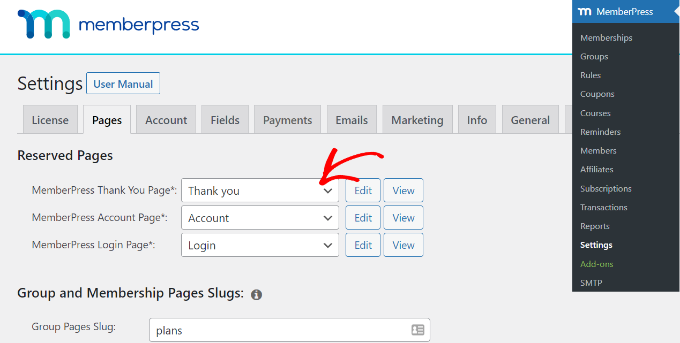
メンバーシップを設定したら、WordPress ダッシュボードからMemberPress » 設定に移動し、[ページ] タブを選択するだけです。

ここから、[MemberPress サンキュー ページ] ドロップダウン メニューをクリックして、カスタム サンキュー ページを選択できます。
このようにして、顧客は登録または購読プロセスを完了するたびに、ありがとうページにリダイレクトされます.
コメント送信後にサンキューページを表示する
カスタムのサンキュー ページを表示することが有益なもう 1 つの状況は、コメントの送信後です。
訪問者が WordPress ブログにコメントを送信すると、この機会に最も人気のある記事や常緑のコンテンツをサンキュー ページで表示できます。
まず、Yoast Comment Hacks プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
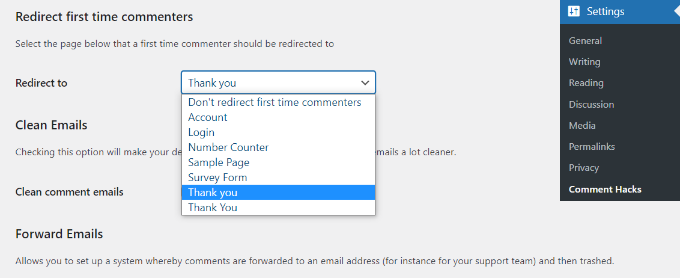
有効化すると、WordPress ダッシュボードから[設定] » [コメント ハック]に移動できます。
次に、[初めてコメントした人をリダイレクト] セクションまで下にスクロールします。 次に、[リダイレクト先] ドロップダウン メニューをクリックして、カスタムのサンキュー ページを選択します。

設定を保存すると、訪問者が初めてコメントを残すたびに、選択したサンキュー ページが表示されます。
詳細については、WordPress でフォーム送信後にユーザーをリダイレクトする方法に関する詳細なガイドを参照してください。
この記事が、WordPress でサンキュー ページを作成する方法を学ぶのに役立つことを願っています。 また、初心者向けの究極の WordPress SEO ガイドや、ビジネス Web サイトに必須の WordPress プラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
