HTML と CSS を使用して Web サイトを作成する方法
公開: 2023-07-13HTML と CSS を使用して Web サイトをデザインする方法を学びたいですか?
「はい」の場合は、正しいサイトにアクセスしたことになります。 このレッスンでは、HTML と CSS を使用して Web サイトを作成する方法と Web 開発の基本を学びます。 さらに、Web サイトを白紙のページから完全に機能する、目を引く傑作に変えるために必要なすべてを学びます。
まず、HTML と CSS について簡単に説明します。
- HTML:ハイパーテキスト マークアップ言語 (HTML) 標準は、Web サイトのコンポーネント、コンテンツ、および組織構造を定義します。
- CSS : Web サイトの要素がどのように美しく見えるかを指定するスタイル シートを作成する場合、Web デザイナーはコンピューター言語である CSS (Cascading Style Sheets) を利用します。
Web サイトのデザインと雰囲気は最終的にはページを作成するコードに依存するため、一方がなければもう一方は存在しません。
準備をしましょう
したがって、HTML と CSS を使用して Web サイトを構築する前でも、Web サーバー (ホスティング) が必要になります。 いくつかの Web ホスティング ビジネスのサーバーで簡単なホスティング サービスを購入できます。
Google に「最高のウェブ ホスティング プロバイダー」と入力し、手頃な価格のオプションを選択するだけで、「WebSpaceKit」を見つけて、さまざまな顧客からのレビューを確認できます。 ドメイン名とサーバーの両方を取得した後、それらをリンクできます。
HTMLとCSSを活用したWebサイト作成手順
以下は、HTML と CSS を使用して Web サイトを構築するプロセスを段階的に説明します。
ステップ 1: HTML の基礎を理解する
HTML タグは、 HTML ドキュメントの基本的な構成要素です。
これはタグの例です。

それが現在扱っている <b> タグです。 開始タグ (<b>) と終了タグ (</b>) の間のテキストは太字になります。 この例では、そのテキストはHello, World!です。
さらに、追加のラベルの例をいくつか示します。
| HTMLタグ | 説明 |
| <p>…</p> | これらのタグ間のコンテンツが段落です。 |
| <i>…</i> | <i>..</i> タグ間のテキストは斜体になります。 |
| <u>…</u> | <u>..</u> 間のテキストには下線が付きます。 |
| <h1>…</h1> | ページのプライマリ ヘッダーは <h1>…</h1> タグでマークされています。 |
あるいは、次のような別のページへのリンクを提供したい場合は、次のようにします。
ここに価格ページへのリンクがあります。
これを実行できるコードのスニペットを次に示します。

ステップ 2: HTML ドキュメントの構造を学ぶ
基本的な HTML ドキュメントの構造は次のとおりです。

上記のコードは有効な HTML なので、コピーして新しいファイルに貼り付け、index.html という名前で保存します。
このコードの各コンポーネントをさらに詳しく見てみましょう。
| <!doctype html> | ドキュメントの最初の宣言 |
| <html lang=”ja”> | 次の HTML ページを指定する別の宣言は英語で記述されます。 |
| <頭> | 見出しセクションの始まりを示します |
| <meta charset=”utf-8″> | ドキュメントの作成に使用される文字セットを指定します |
| <title>こんにちは、世界!</title> | ページのタイトルはブラウザのタイトル バーに表示されます。 |
| <本文> | ページに表示する予定のテキストはこの領域に含める必要があります。 |
| <h1>こんにちは、世界!</h1> | ページのプライマリヘッダー |
| <p>初めてのウェブページ。</p> | 段落内の通常のテキスト |
| </html> | HTMLドキュメントの終了タグ |
新しい Index.html ファイルを Web サーバーのルート ディレクトリにコピーし、ブラウザで表示できます。 あまり興奮しないでください。このページはひどいものになるでしょう (下記を参照)。

注: MS Word のような単純なテキスト ソフトウェアを使用して HTML ファイルを作業するのは不快です。 Sublime Text をインストールすると、HTML 編集が簡素化されます。 Mac 版と PC 版は無料です。
ステップ 3: CSS セレクターの基本を学ぶ
CSS のセレクターは、HTML のタグによく似ています。 要素の視覚的な動作はセレクターを介して定義できます。 CSS セレクターの次のケースを考えてみましょう。

このオプションは、HTML ドキュメントのコンテンツ内のすべての <p> 要素のフォント サイズを 18 ピクセルに指定します。
これは CSS セレクターを使用する 1 つの方法ですが、より現実的なオプションは、いくつかの「クラス」を作成し、それらをタグに特別に適用することです。
CSS では、クラス セレクターは次のようになります。

ステップ 4: CSS スタイルシートを作成する
HTML ドキュメント内のすべての要素には位置があり、その配置は Web ページの構造と外観に影響します。 CSS ドキュメントはそうではありません。
スタイルシートは CSS ファイルです。 CSS スタイルシートには、HTML テキスト内のすべてのクラス定義がリストされます。 通常、クラス定義の順序は、基本的な設計では重要ではありません。 CSS スタイルシートを作成する方法によって、各クラスが定義され、Web サイトのデザインが評価されます。
面倒です…よね? HTML と CSS のデザインを簡素化します。 ゼロから始めるのではなく、生きたものを調べてみましょう。
ここでブートストラップが役に立ちます…
ステップ 5: ブートストラップをインストールする
Bootstrap は無料の HTML/CSS ツールキットです。 ブートストラップは、HTML および CSS ドキュメント構造を簡素化します。 Web サイトのコア構造を開発用に最適化するフレームワークを提供します。
Bootstrap を使用すると、エキサイティングな部分に直接取り組むことができます。 Web サイト作成の面倒な HTML と CSS の手順を省略できます。
選択肢は 2 つあります。
- 選択肢 (a) : Bootstrap Web ページからコア パッケージをダウンロードし、その上で開発することで Bootstrap を学習します。
- 選択肢 (b) : 優れたデザインとサンプル Web サイトを備えた Bootstrap スターター パッケージを購入して時間を節約します。
選択肢 (b) は、次のような多くの理由から推奨されます。
テンプレートを使用すると、HTML ドキュメントの基本を理解しやすくなります。 これにより、コンテンツのレイアウトやデザインなどの楽しいことに集中できます。
こうすることで、より早く学習し、より良い結果を得ることができます。
ステップ 6: デザインを選択する
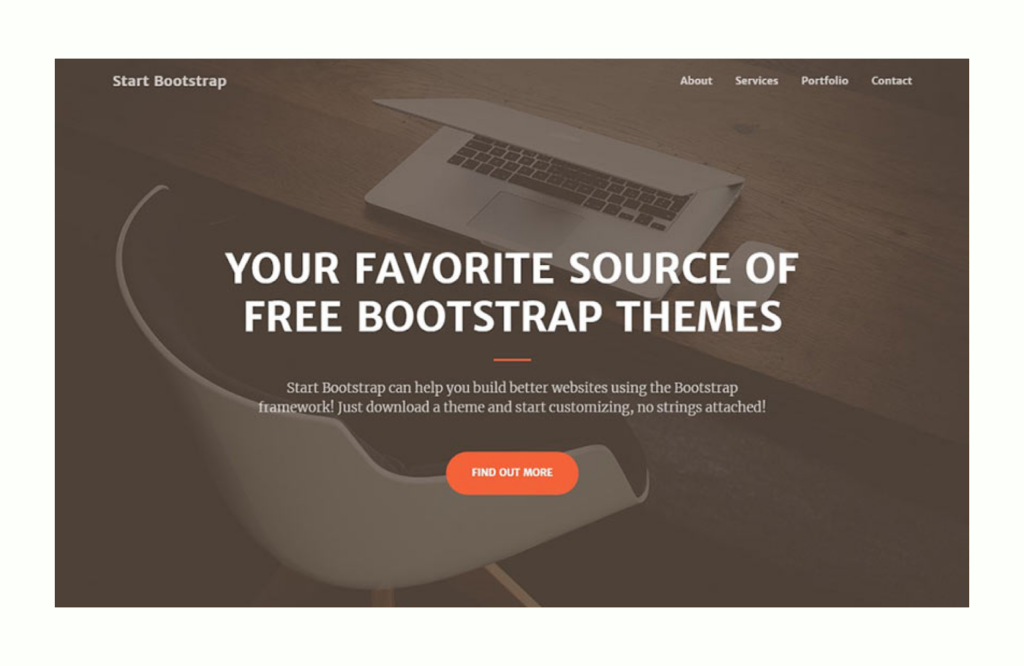
HTML と CSS を使用する Web サイトでは、任意の Bootstrap テンプレートを使用できます。 それらは同様に機能するはずです。 このガイドでは、Start Bootstrap テンプレートを使用します。 彼らは、適切に設計され、最適化され、問題のない無料のテンプレートを提供します。
右側の「無料ダウンロード」ボタンを選択すると、zip ファイルがデスクトップに保存される場合があります。 パッケージを解凍した後、パッケージの内容をローカル Web サーバーまたは Web ホスティング アカウントのルート ディレクトリに転送します。
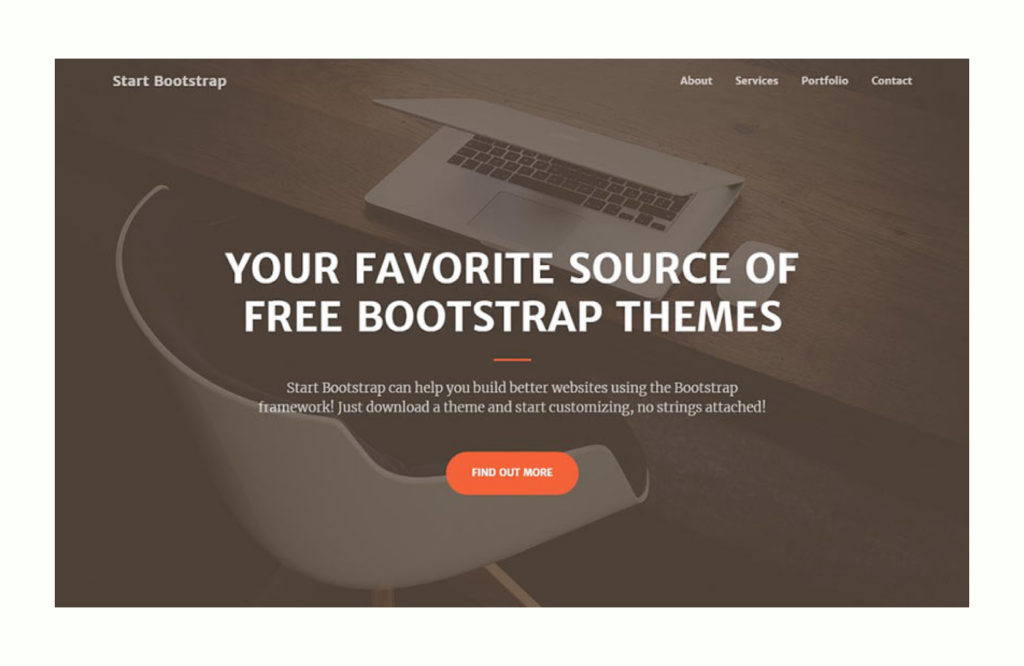
ブラウザで Web サイトを起動します。 テンプレートのデフォルトの形式は次のとおりです。

すでに魅力的ですが、HTML と CSS の知識があれば変更することができます。
ステップ 7: HTML および CSS ウェブサイトのカスタマイズ
まずはホームページをデザインします。 これにより、ビジュアルや言葉を変更し、すべてを調整する方法がわかります。
上で HTML ドキュメントの見出しについて簡単に説明しました。 さらに深く掘り下げてみましょう。
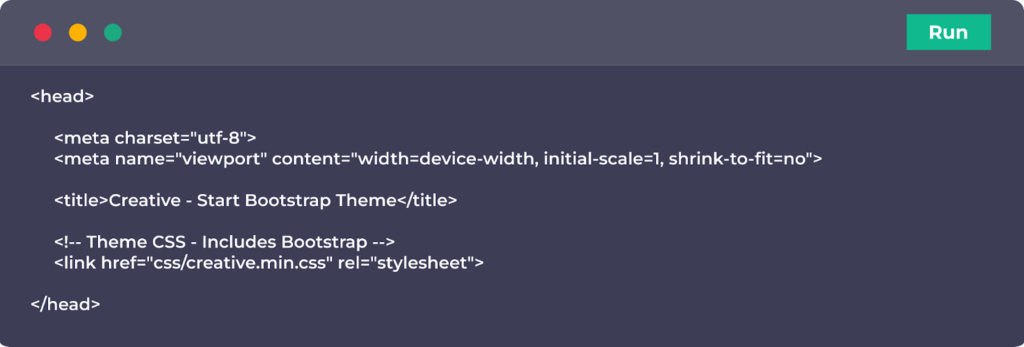
Sublime Text では、Bootstrap サイトの Index.html ファイルには次のようなヘッド セクションがあります (わかりやすくするために必須でない項目は削除しました *)。

これらの宣言の一部は新しいものです。

| <!- … –> | HTML コメントは括弧内にあります。 最新ページには表示されません。 |
| <meta name=”viewport” content=”width=デバイス幅、initial-scale=1、shrink-to-fit=no”> | ブートストラップの宣言タグ。 Web ページのビューポート サイズを決定します。 |
| <link href=”css/creative.min.css” rel=”stylesheet”> | クリエイティブ テンプレートの CSS スタイルシートとブートストラップのデフォルト スタイルシートを読み込みます。 |
CSS をロードする最後のステートメントを単純化してみましょう。 その行を次のように置き換えます。

短縮されていない CSS シートが読み込まれます。 このバージョンの変更は単に簡単です。
Index.html の一番下までスクロールします。 次の行は、終了 body タグの前にあります。

デザインの視覚的なインタラクションのために JavaScript ファイルを読み込みます。 JavaScript を使用すると、トップ メニューの [バージョン情報] リンクから、同じページの [バージョン情報] ブロックに簡単に移動できます。 今のところ、このコードは無視してかまいません。 待とう。
代わりに、コンテンツを追加しましょう。
ステップ 8: テキストと画像を挿入する
1. ページ タイトルを変更します。headセクションのタイトル タグ間のテキストを独自のテキストに置き換えます。

2. ヒーロー セクションのカスタマイズ:ヒーロー部分は次のブロックです。

私たち自身のものは素晴らしいでしょう。 Index.html に戻り、このセクションを見つけてこのブロックを編集します。

このコードはヒーロー コンテンツを制御します。
すでにわかっている他のタグの一部には、多くの CSS クラスがあります。 これらすべての科目を学ぶのは、思っているよりも簡単です。 Index.html のデフォルトのテキストを変更するのは簡単です。 変更したいタグを見つけて、開始タグと終了タグの間にあるものを更新します。
段落は自由に追加できます。 ウェブサイト上のコンテンツをコピーして以下に投稿することができます。
3. 他のページ ブロックのカスタマイズ: index.html ファイルにはいくつかの部分があります。 ナビゲーション、サービス、ポートフォリオ、行動喚起、連絡先ブロック、フッターが 1 つのブロック内にあります。
セクションには異なる内容がありますが、構造は同様です。 これらは HTML タグを共有しますが、別個の CSS クラスを持っています。 各ブロックを調べてページをカスタマイズします。
テキストを変更したり、セクション (<section> タグの間の部分) を並べ替えたりできます。 手作業で切ったり貼り付けたりする必要がありますが、簡単です。 ただし、2 つの単純な変更についてはまだ説明していません。 次に、これら:
ステップ 9: フォントと色を調整する
HTML と CSS では、色やフォントを簡単に変更できます。 インライン スタイルを HTML 要素に割り当てるのが最も簡単です。 例えば:

HTML では 16 進数値を使用して色を表します。 「#FF0000」は赤を表します。
色は CSS スタイルシートを使用して割り当てるのが最適です。 これを CSS スタイルシートに追加すると、上記のコードと同じ効果が得られます。

Web サイト上のテキストの色を変更するには、まずテキストのスタイルを設定する要素を特定し、次にスタイルシートに移動して、一致するクラスを調整または作成します。
まず、Bootstrap テンプレートの色やフォントを変更する前に、CSS コードで別のサイズや色を既に提供している可能性のあるクラスを確認してください。 利用可能な場合は、それらを使用してください。
ステップ 10: さらにページを追加する
ホームページをカスタマイズしたら、ページの追加とページへのリンクを開始します。 HTML と CSS を使用すると、任意の数のサブページを接続できます。
Web サイトには、お問い合わせページ、概要ページ、プライバシー ポリシー ページ、ポートフォリオなどのページが必要になることがよくあります。
もう 1 つ、このページに写真を追加します。
HTML イメージ タグは次のようになります。

簡単ですよね? 画像パスはパラメータの 1 つにすぎません。 画像を画像ディレクトリに追加して整理します。
ページを作成したら、ホームページ(index.html)から接続します。 このリンクはナビゲーション メニュー (<!– Navigation –> の下) に属します。
次の行を見つけます。

それを変更します:

HTML の <a> 要素はリンク タグです。 href 引数にアドレスを指定することで、任意の Web ページにリンクします。 クリック可能なリンク テキストは <a></a> 要素の間にあります。
ホームページをリロードすると、新しい [About] リンクが表示されます。
すべて完了! あなたのウェブサイトは今では素晴らしいですね…
このタスクを完了するのは自分にとって難しすぎると思われる場合は、WordPress を使用して Web サイトをデザインするか、MakeYourWP などのプラットフォームの既製の Web サイトのいずれかを使用することをお勧めします。
詳細については、Web サイト学習者にご注目ください。
HTML と CSS を使用して Web サイトを作成する方法に関するよくある質問
Web サイトにとって重要な HTML タグにはどのようなものがありますか?
HTML には 4 つの基本的なタグがあります。
<html></html>
<頭></頭>
<タイトル></タイトル>
<ボディ></ボディ>
CSS で Web ページをフォーマットしてデザインするにはどうすればよいでしょうか?
CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウト、フォント、色、サイズ、間隔の変更、テキストの列への分割、アニメーションやその他の美的要素の追加を行います。
Web 開発における HTML と CSS の役割を説明しますか?
CSS (Cascading Style Sheets) は、フォント、色、レイアウトを使用して Web サイトを美しくします。 HTML は Web サイトのフレームワークを構築し、CSS は Web サイトに命を吹き込みます。
初心者はHTMLとCSSをどのように学べばよいでしょうか?
HTML と CSS は、教師付きの演習を通じて学ぶのが最も効果的です。 対面またはオンラインのブートキャンプ、またはガイド付きコースはオプションです。 ビデオ、講義、ガイド付き演習でコースが構成されます。 授業後にテストがある人もいます。
HTML に最適なツールはどれですか?
Notepad ++、Atom、Sublime Text、Adobe Dreamweaver CC などが、無料の HTML エディターのトップです。
