ウェブサイトのワイヤーフレームを作成する方法: ステップ バイ ステップ ガイド
公開: 2022-11-30建物を建設するために整理されたレイアウト設計が必要なのと同じように、人々の注目を集める Web サイトを作成するには、優れた Web サイトのワイヤーフレームが必要です。 さて、気になるのは、ウェブサイトのワイヤーフレームを簡単に作成する方法です。 あなたを助けるために、私たちはウェブサイトのワイヤーフレームを作成するための詳細なチュートリアルを考え出しました. 飛び込みましょう。

ウェブサイトのワイヤーフレームの意味を理解しましょう。 ワイヤーフレームは、デザイナーが Web サイト、アプリ、または製品の情報階層を確立して配置できるようにするUX デザイン手法です。 UXデザインチームが実施したユーザー調査に基づいて、この方法は、デザイナーまたはクライアントがユーザーにサイトのコンテンツをどのように処理してほしいかに焦点を当てています.
ウェブサイトのワイヤーフレームを使用すると、色、書体、またはテキストに邪魔されることなく、インターフェースのインタラクティブなレイアウトを調整できます。 ウェブサイトのワイヤーフレーム化の一般的な理由の 1 つは、ユーザーがサイト ページの単純な手描きのスケッチのどこに移動すればよいか分からない場合、後でどのような色や派手なタイポグラフィを使用してもかまわないということです。 鮮やかな色や点滅でなくても、ボタンや行動を促すフレーズはユーザーにとってわかりやすいものでなければなりません。
以下は、Web サイトのワイヤーフレームに含める必要があるもののリストと、追加する必要があるアイテムのリストです。
| 守るべきもの | 排除するもの |
| ページレイアウト | ビジュアルデザイン |
| ウェブサイトの機能 | 相互作用 |
| 重要な機能の配置 | コンテンツ |
| ユーザージャーニー | コード |
Web デザインでワイヤーフレームの作成が重要な理由
ウェブサイトのワイヤーフレームは完全なデザインではなく、単なるスケルトンです。 では、なぜ作成する必要があるのでしょうか。 このセクションでは、Web サイトのワイヤーフレームを作成することの計り知れないメリットについて説明します。 それらをチェックしてみましょう。
理解するために、建物の設計コンセプトに戻りましょう。 建物の適切なスケッチがあれば、建物を作成することはほとんど無駄になります。 必要な原材料の量、部屋の外観などを設計するのは難しく、リストは続きます。 また、構造化されていない建物の居住者の取得にも影響します。 これは大惨事につながります。
同様に、ウェブサイトのワイヤーフレームはサイトの心臓部だと言うかもしれません。 インタラクティブなウェブサイトを作成するのに役立ちます。 これで、そもそもウェブサイトを作成するという目的を簡単に達成できます。 ウェブサイトのワイヤーフレームは、ウェブサイトの直径、プレースホルダー、サイズ、比率などを設定します。 後でライブ Web サイトに変更するときに、UI を実行する方が簡単になります。
ウェブサイトのワイヤーフレームは、ウェブサイトの骨組みを作成するのに役立ちます。 この UI デザイナーに従うことで、色、パターン、ボタン、コンテンツの設定、機能の追加などを簡単に行うことができます。
ウェブサイトのワイヤーフレームの作成は、ウェブサイト作成の最初のステップです。 Web サイトのワイヤーフレームの準備ができたら、 UTI を実行するのは簡単です。 すべてのフィードバックを収集した後、Web サイトのワイヤーフレーム デザインを更新し、最終的なものでない限り、プロセスを繰り返し続けることができます。
Web サイトのワイヤーフレームのもう 1 つの利点は、結果の構築に役立つことです。 とても簡単に編集できます。 ライブ プロトタイプがある場合は、ライブ後に Web サイトがどのように機能するかを説明するのにも役立ちます。
ウェブサイトのワイヤーフレームの作成を開始する前にすべきこと
Web サイトのワイヤーフレームは、風からすぐに作成できるものではありません。 適切な調査と知識が必要です。 Web サイト フレームの作成を開始する前に行った 3 つの主要な作業を次に示します。
ユーザーペルソナを作成する
誰がサイトに来るかを考えることが重要です。 ウェブサイトが誰にアピールするべきか、そしてクライアントが最初に訪問したときに人々にどのように行動してほしいかを知ることで、 UX に焦点を当てたウェブサイトのワイヤーフレームを作成するのに役立ちます。 結局のところ、すべてのインターネット ユーザーが同じように振る舞うわけではありません。
まず、Web サイトのユーザー ペルソナを作成します。 よく使われるマーケティングツールです。 企業は、販売戦略を確立するために、誰に売り込もうとしているかを特定する必要があります。 人口統計に加えて、Web サイト ユーザーの通常の行動を知っておく必要があります。
ウェブサイトのUXに焦点を当てる
UXはユーザーエクスペリエンスの略です。 Web サイトのワイヤーフレームを作成する前に、ユーザー エクスペリエンスを調査することが重要です。 私たちが知っているように、すべてのウェブサイトのワイヤーフレームは、異なるユーザー ペルソナ向けに作成されています。 それらの行動に焦点を当て、それらにアピールするようにウェブサイトを改善することが、ユーザーエクスペリエンスのすべてです. たとえば、ファッションのウェブサイトの訪問者は、特定の配色が好きだと宣言するかもしれませんが、コンバージョンにとって最も重要なのは、製品オプションとチェックアウトへの明確でシンプルなパスです.

訪問者を誘導する場所を決定する
これは、Web サイトのワイヤーフレームを作成する興味深いプロセスの 1 つです。 訪問者がサイトに到着してから変換するまでの流れを追跡する必要があります。 たとえば、ユーザーはホームページにアクセスし、行動を促すフレーズに応答する前に、製品のデモまたはリソースに進む場合があります。 この Web サイトのユーザー エクスペリエンスの性質に関するいくつかの重要な質問に答えて、そのフローを定義します。
ステップバイステップのガイドライン: 初めての Web サイトのワイヤーフレームを作成するには?
Web サイトのワイヤーフレームを作成するすべての段階で、重要なのは、Web サイト内のユーザーの動きを想定することです。 開発者、デザイナー、非技術者のいずれであっても、このガイドはあらゆる経験レベルの Web サイト ワイヤーフレームを作成するのに役立ちます。

ここでは、Web サイトのワイヤーフレームを作成する主な 2 つの方法について説明しました。 それらをチェックしてみましょう。
1. 人気のワイヤーフレーム ツールを使ってみる
Web サイトのワイヤーフレームを作成する最も一般的で実績のある方法は、ツールを使用することです。 Web サイトのワイヤーフレームをゼロから作成するための無制限のリソースがあります。 Sketch、Figma、Adobe XDなどは、見事な Web サイトのワイヤーフレームを作成するための最も人気のあるツールです。
ステップ 1:まず、好みの Web サイト ワイヤーフレーム ツールを選択し、プロファイルを作成して、新しいプロジェクトを開始します。 プリセットの Web サイト フレームを選択して、自分で含めるか作成することができます。 次に、そこにすべての重要な要素のレイアウトをスケッチします。 すべての重要な機能を配置します。 同じ要素に対して同じ比率を使用していることを確認してください。 Web サイトのすべてのページのワイヤーフレームを作成します。

ステップ 2:次に、ライブ プロトタイプを作成します。 上記のウェブサイト ワイヤーフレーム ツールを使用すると、プロトタイプを簡単に作成できます。 プロトタイプを作成するということは、Web サイトのインタラクションがどのように機能するかについて疑似体験を提供していることを意味します。 Web デザインで人気のあるプロトタイプ ツールは、InVision、Framer などです。
ステップ 3:デザインが完成したら、Web サイトのワイヤーフレームを開発する準備が整います。 UI デザイナーは Web サイトのワイヤーフレームに色と視覚性を与え、フロントエンド エンジニアはそれらを生き生きとさせます。 ツールを使ってウェブサイトのワイヤーフレームを簡単に作成できます。 ただし、この手順に従うには、Web サイトの知識が必要であることを覚えておく必要があります。 または、専門知識を求めてウェブサイトのワイヤーフレームを作成することもできます.
2. WordPress で Ready Wireframes を使用する
コーディングやデザインの知識がなくても、自分で Web サイトのワイヤーフレームを作成したいですか? 次に、 WordPressが最適なプラットフォームです。 コードを 1 行も使わずに、Web サイトのワイヤーフレームをすべて自分で作成できます。 ほとんどすべての一般的なページ ビルダーを使用して、Web サイトのワイヤーフレームを作成できます。 ここでは、 Elementorで Web サイトのワイヤーフレームを作成するためのチュートリアルを示しています。
Ready Elementor ワイヤフレーム キットを使用する
Elementorは、500 万人以上のアクティブ ユーザーを持つ極地のウェブサイト ビルダーの 1 つです。 ドラッグ アンド ドロップするだけで、コーディングなしで完全な Web サイトを作成できます。 Elementor 専用の Web サイトワイヤーフレーム キットを使用すると、外部のワイヤーフレーム ツールを使用せずに Web サイトのワイヤーフレームを作成することもできます。 ワンクリックでウェブサイトのワイヤーフレームを作成し、好みの色とウィジェットでウェブサイトのデザインを開始できるほどシンプルです。 Elementor ワイヤーフレーム キットを使用して Web サイトのワイヤーフレームを作成する完全なプロセスは次のとおりです。
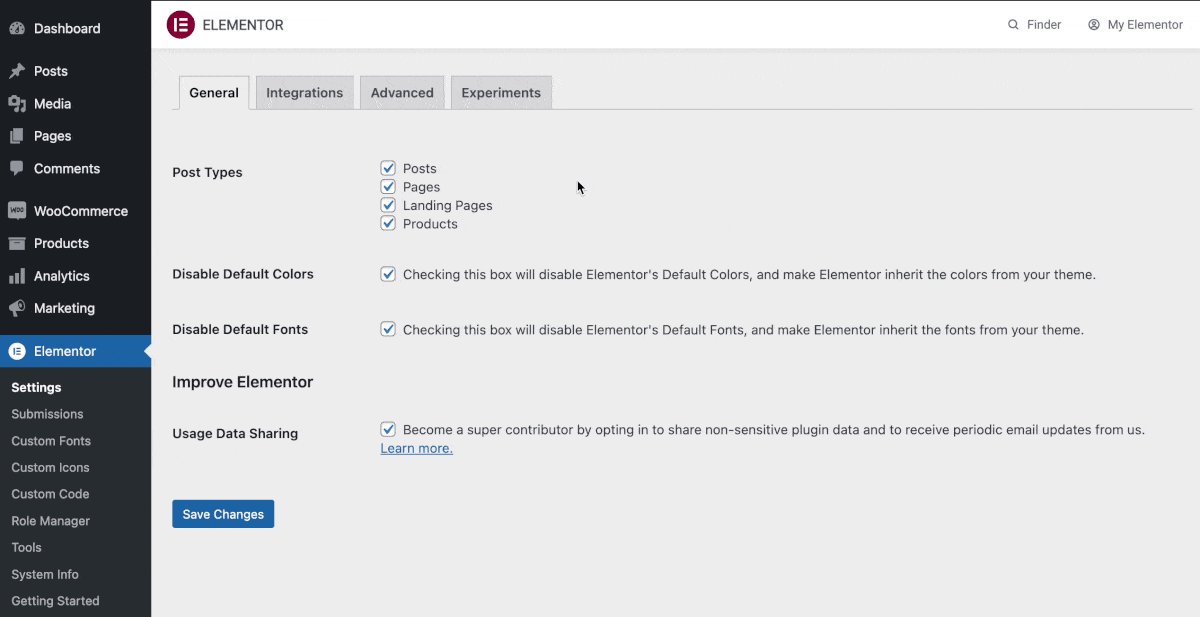
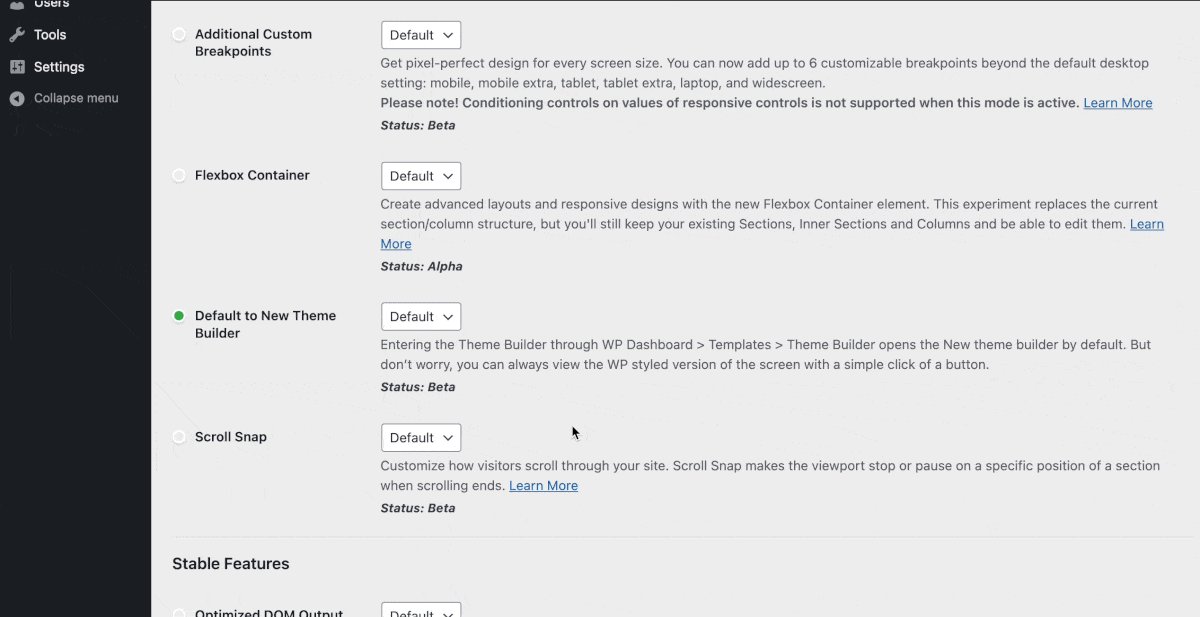
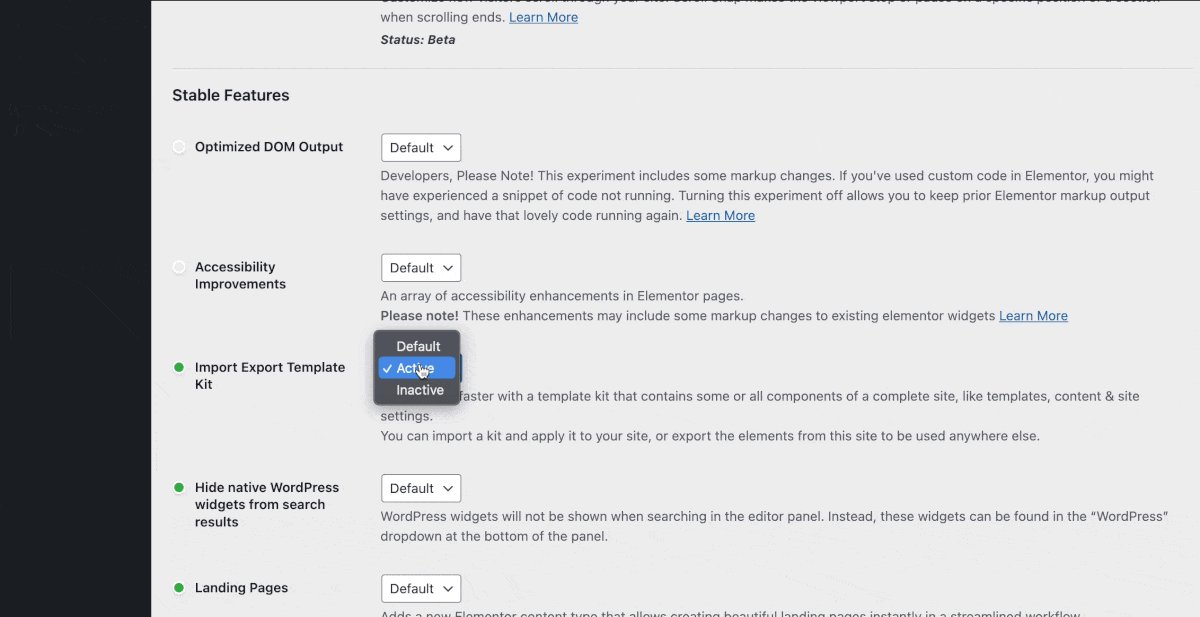
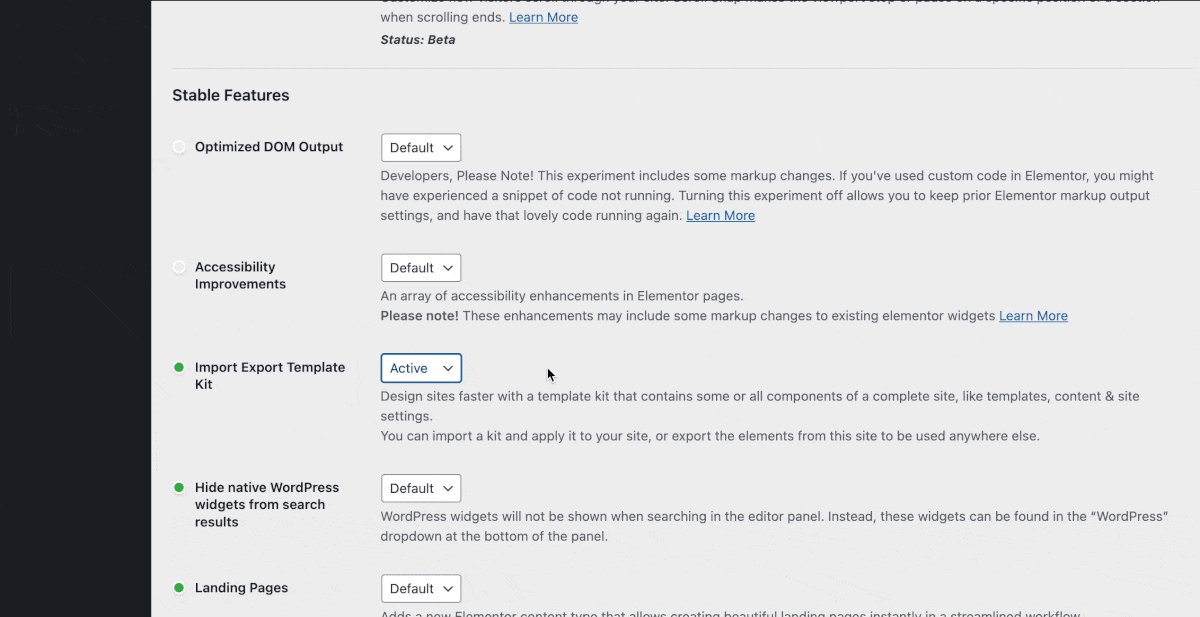
ステップ 1: WordPress ダッシュボードに Elementor をインストールしてアクティブ化します。 次に、 Elementor → Settings → Experimentsから「Import Export Template Kit」機能を有効にします。

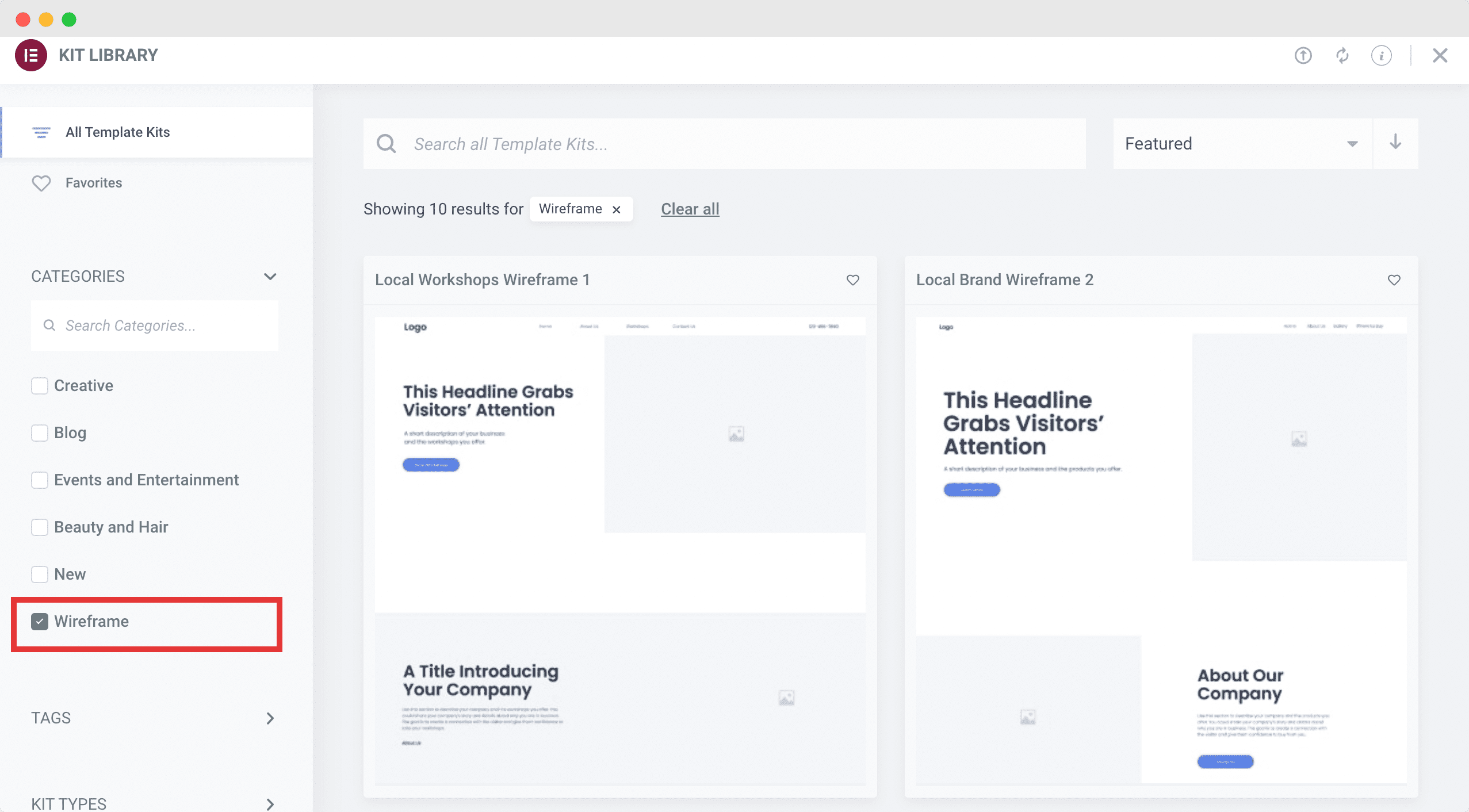
ステップ 2:テンプレート → キット ライブラリに進みます。 カテゴリから、 「ワイヤーフレーム」にチェックを入れます。 そこには、約 20 種類以上の Web サイト ワイヤーフレーム テンプレートが用意されています。

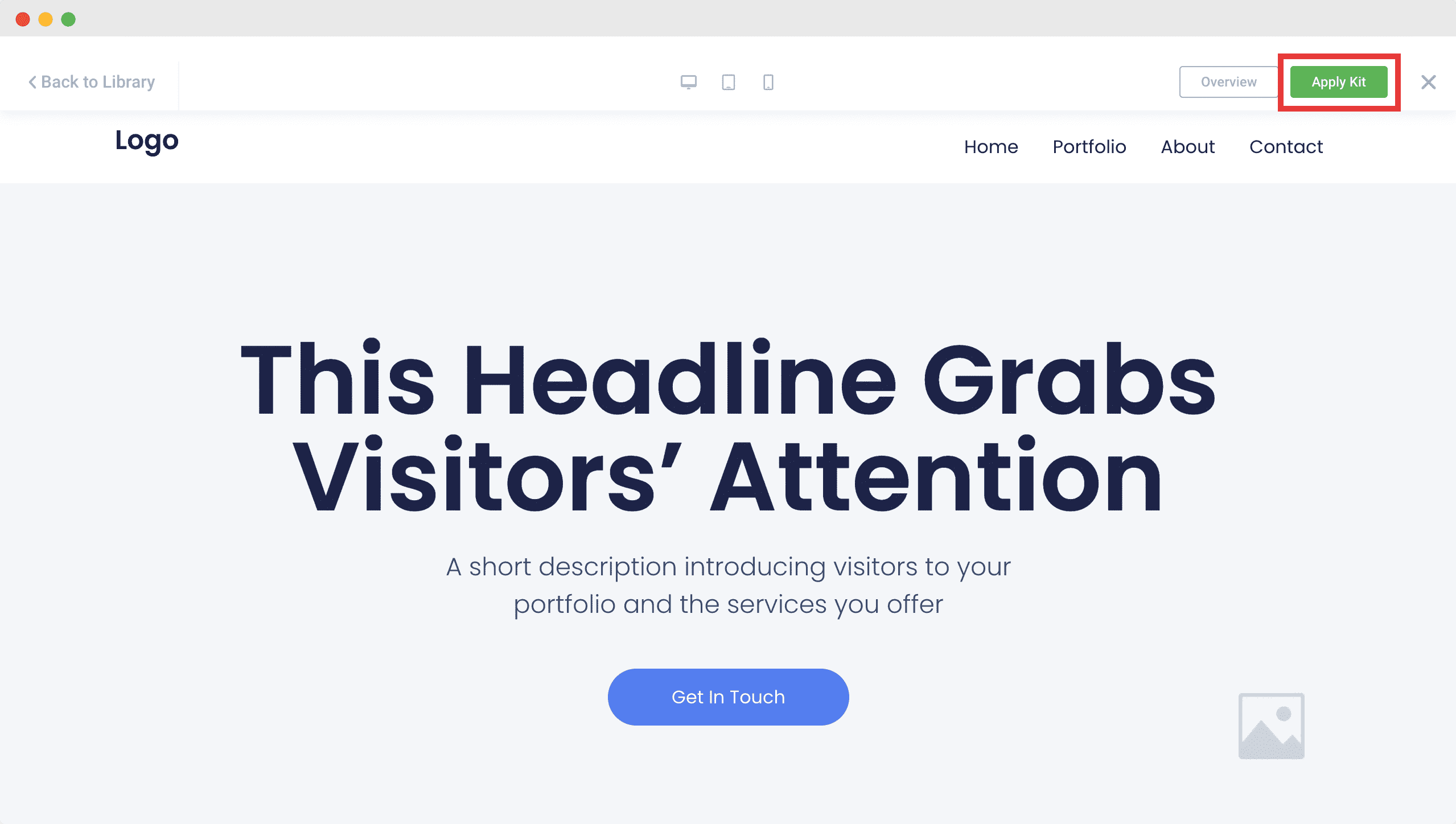
ステップ 3:ユーザー ペルソナと UX リサーチに応じて、適切な Web サイト ワイヤーフレーム テンプレートを見つけます。 「プレビュー」ボタンをクリックして、ウェブサイトのワイヤーフレームをよりよく理解することができます。 次に、選択した Web サイト ワイヤーフレーム テンプレートの [アクティブ化]ボタンをクリックします。 それでおしまい。

これは、ダッシュボードを離れることなく、Web サイトのワイヤーフレームを簡単に作成できる方法です。 Web サイトの機能に応じてウィジェットを選択し、Web サイトを公開します。
ワイヤーフレームを魅力的なウェブサイトに変える
Web サイトのワイヤーフレームをスムーズに作成するために探していたものがすべて見つかったことを願っています。 次のステップは、Web サイトのワイヤーフレームに鮮やかな外観を与えて、生き生きとさせることです。 さらに、既製のパターンと Web サイトのワイヤーフレーム テンプレートにより、1 つのツールで Web サイトを設計することが毎日簡単になっています。 さあ、ウェブサイトのワイヤーフレームを作成して、夢のウェブサイトを簡単に実現しましょう。
このチュートリアルが面白いと思いますか? 次に、他の人と共有することを忘れないでください。 また、ブログを購読して、Web サイトの設計と開発に関するこれらのチュートリアル、ブログ、ヒント、およびトリックをさらに入手してください。
