WordPress ブログの作成方法 (2024 ガイド)
公開: 2024-05-29自分の情熱、アイデア、専門知識を世界と共有することを考えたことはありますか? WordPress ブログを作成することは、そのための素晴らしい方法です。 初心者の場合、どこから始めればよいか迷うかもしれません。 ありがたいことに、特に Divi + Divi AI を使用すると、美しく魅力的な WordPress ブログを構築するのは思ったよりも簡単です。
このステップバイステップのガイドでは、ドメインの選択から最初のブログ投稿の作成、Divi を使用した素晴らしいブログ Web サイトのデザインまで、WordPress ブログを作成する方法のプロセスを説明します。
始めましょう。
- 1 WordPress ブログを作成するために必要なもの
- 2 WordPress ブログの作成方法
- 2.1ステップ 1: ドメイン名の選択
- 2.2ステップ 2: WordPress ホスティング プランを購入する
- 2.3ステップ 3: WordPress のインストールと設定
- 2.4ステップ 4: Divi WordPress テーマをインストールする
- 2.5ステップ 5: 最初のブログ投稿を書く
- 2.6ステップ 6: Divi + Divi AI を使用してブログをデザインする
- 2.7ステップ 7: 追加のプラグインを追加してインストールする
- 2.8ステップ 8: サインアップ フォームを追加する
- 2.9ステップ 9: ブログを収益化する
- 3 Divi + Divi AI で WordPress ブログの作成が簡単に
- 4よくある質問
WordPress ブログを作成するために必要なもの
WordPress ブログの作成方法を説明する前に、始めるために必要ないくつかの重要な点について触れておく必要があります。
- ドメイン名:これは、 yourwebsite.comなど、インターネット上でのブログの一意のアドレスです。 コンテンツやブランドに関連した、思い出に残るものを選択してください。
- WordPress ホスティング プラン:ウェブ ホスティングは、インターネット上のブログの家だと考えてください。 Web サイトのすべてのファイルを保存し、訪問者がファイルにアクセスできるようにします。 利用可能な WordPress ホスティングにはさまざまな種類がありますが、それらについては後のステップで説明しますので、心配しないでください。
- WordPress テーマ:これを Web サイトの服装または外観と考えてください。 訪問者がウェブサイトにアクセスしたときに目にするデザインです。 WordPress の WordPress リポジトリには何千もの無料テーマがあり、Elegant Themes など、サードパーティ ベンダーから購入できるテーマも多数あります。
- WordPress プラグイン:プラグインは、ブログに追加の機能を追加します。 お問い合わせフォーム、ソーシャルメディア、SEO、セキュリティなど、想像できるほぼあらゆるものに対応するプラグインがあります。
- コンテンツ作成ツール (オプション): WordPress プラグインに加えて、クリエイターによっては、他のツールの助けを求めたい場合もあります。 これらには、Rytr や Jasper などの AI ライティング ツール、または Adobe Firefly や Jasper Art などの AI アート ジェネレーターが含まれる場合があります。
WordPress ブログの作成方法
開始するために何が必要かをよりよく理解できたので、WordPress ブログを作成する方法を説明する手順を実行します。 このチュートリアルでは、ドメイン名の選択からサイトのデザインまで、ブログを成功させるために必要なすべてのことを説明します。
ステップ 1: ドメイン名を選択する
ドメイン名は、ブログのオンライン不動産の主要な部分です。 これはユーザーがコンテンツを見つけるために入力するアドレスであるため、適切なドメイン名を選択することが重要です。 キャッチーで覚えやすいドメイン名を使用すると、ブログを見つけて覚えやすくなります。 また、ブランド アイデンティティの確立にも役立ち、検索エンジン最適化 (SEO) において小さな役割を果たすこともあります。 新しいドメインを選択する際に留意すべきヒントをいくつか紹介します。
- 短くわかりやすくする:覚えやすく、入力しやすいものを目指します
- 関連するキーワードを使用する:ブログの専門分野やトピックを反映する単語を含めます。
- Keep It On Brand:ブログ名またはそのバリエーションの使用を検討してください。
- 利用可能かどうかを確認する: Namecheap などのドメイン名レジストラーを使用して、希望する名前が利用可能かどうかを確認します。

Namecheap は、ドメイン レジストラー ビジネスで最もよく知られている名前の 1 つです。 実際、これは、新しいドメイン名を登録するときに最も簡単で手頃な価格のルートの 1 つを提供します。 競争力のある価格設定を提供しており、ほとんどのドメインの初年度費用は 10 ドル未満です。 また、個人の連絡先情報を公の場から隠す Whois プライバシーを無料で提供する唯一のドメイン名登録事業者の 1 つでもあります。 Namecheap は、トップレベル ドメイン (TLD) に関しても豊富なバリエーションを提供します。 従来の .com のほかに、.blog などのより具体的な拡張子や、.co.uk などの場所ベースのオプションを見つけることができます。 ただし、サイトの検索エンジン ランキング ページ (SERP) でのパフォーマンスが向上する可能性が高くなるように、SEO に適したドメイン名拡張子を選択することが重要です。
名前を安く手に入れる
ステップ 2: WordPress ホスティング プランを購入する
ドメイン名はブログのキャッチーなアドレスであると想像してください。しかし、家を建てる場所も必要です。 そこで WordPress ホスティングの出番です。WordPress ホスティング プランは、ブログをインターネット上で稼働させるために必要なストレージ スペースとリソースを提供します。 WordPress ホスティングプロバイダーを選択する際に考慮すべき点の内訳は次のとおりです。
- 共有ホスティングと他のオプション:特に初心者にとって、最も一般的で手頃なオプションは共有ホスティングです。 共有ホスティングでは、Web サイトが他の Web サイトとスペースを共有するため、最初はまったく問題ありません。 より強力なパワーと制御を提供する仮想プライベート サーバー (VPS) や専用ホスティング プランもありますが、コストが高く、トラフィックの多い Web サイトに適しています。
- 機能: WordPress 向けに特別に設計された機能を含むホスティング プランを探してください。 これには、ワンクリック インストール、自動更新、一般的な WordPress プラグインとの互換性が含まれる場合があります。 このタイプのホスティングはマネージド WordPress ホスティングと呼ばれ、ほとんどのユーザーにとって WordPress の最適なオプションとして機能します。
- ストレージと帯域幅:ストレージ容量は Web サイトに保存できるコンテンツの量を決定しますが、帯域幅はブログが処理できるトラフィックの量に影響します。 新しいブログの場合、大量のストレージや帯域幅は必要ありませんが、成長の余地があるプロバイダーを選択してください。
- 稼働時間と信頼性:これは、訪問者が Web サイトにアクセスできる頻度を指します。 ブログを常に利用できるようにするために、高い稼働率保証 (理想的には 99.9% 以上) を備えたホスティング プロバイダーを探してください。
- カスタマー サポート:ホスティングで技術的な問題が発生した場合に備えて、信頼できるカスタマー サポートを利用することが重要です。 迅速な対応と親切なサポート スタッフで知られるプロバイダーを選択してください
SiteGround は、最適化された WordPress ホスティングのための明確な選択肢です

高速かつ豊富な機能を備えた最高の WordPress ホストを探している場合、明確な選択肢は SiteGround です。 最適化された WordPress ホスティングを提供します。つまり、サーバーと構成は WordPress Web サイトをホストするために特別に設計されています。 SG Optimizer プラグインなど、優れたサーバー パフォーマンスと速度最適化ツールで広く知られています。 SiteGround は、ワンクリック WordPress インストール、自動更新、多くの景品など、WordPress ユーザーが望むものや必要とするものをすべて提供します。
SiteGround のすべてのプランには、少なくとも 10 GB のストレージ、毎月 10,000 人のサイト訪問者、従量制のトラフィック、無料のドメイン、SSL 証明書、サイト移行、コンテンツ配信ネットワーク (CDN)、および無料メールが月額 2.99 ドルから提供されます。 より堅牢なプランが必要な場合は、SiteGround を使用すると、ダウンタイムなしでホスティング プランを簡単にアップグレードできるため、サイトのフォロワーが増加しても対応できるようになります。
SiteGround を取得する
ステップ 3: WordPress のインストールと設定
選択したホスティングプロバイダーによっては、WordPress のインストールと構成が簡単になる場合があります。 SiteGround を選択すると、WordPress のインストールにかかる面倒な作業はすべて SiteGround が行ってくれます。 別のプロバイダーを選択した場合は、自分でインストールする手順が必要になる場合があります。 これがお客様の特定のシナリオである場合は、ブログに WordPress をインストールするための決定的なガイドをご用意しており、すぐに作業を進めることができます。
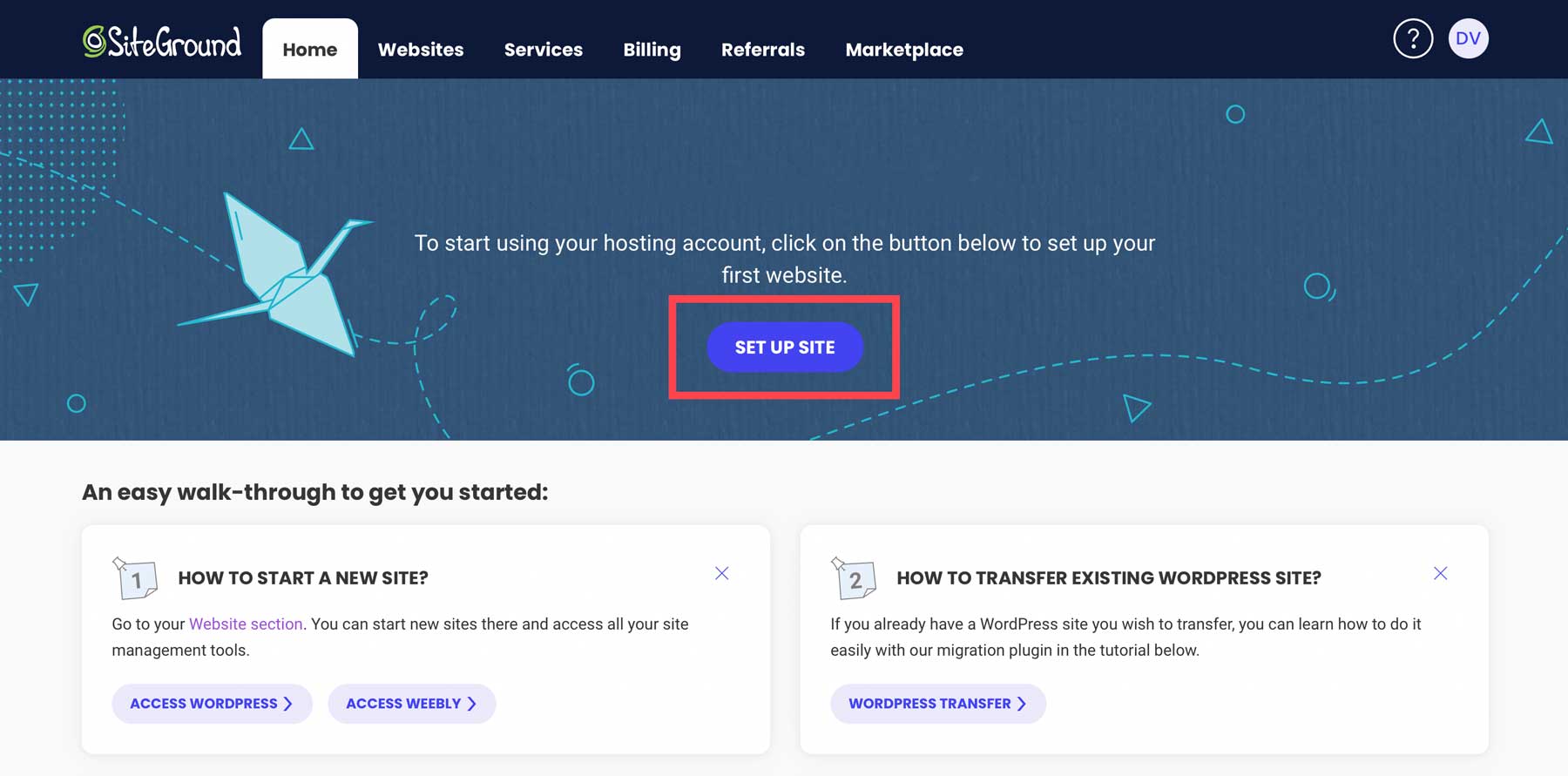
このチュートリアルでは、SiteGround ホスティング プランに WordPress をインストールする手順を説明します。 サインアップ後、アカウントにログインし、 「サイトのセットアップ」ボタンをクリックします。

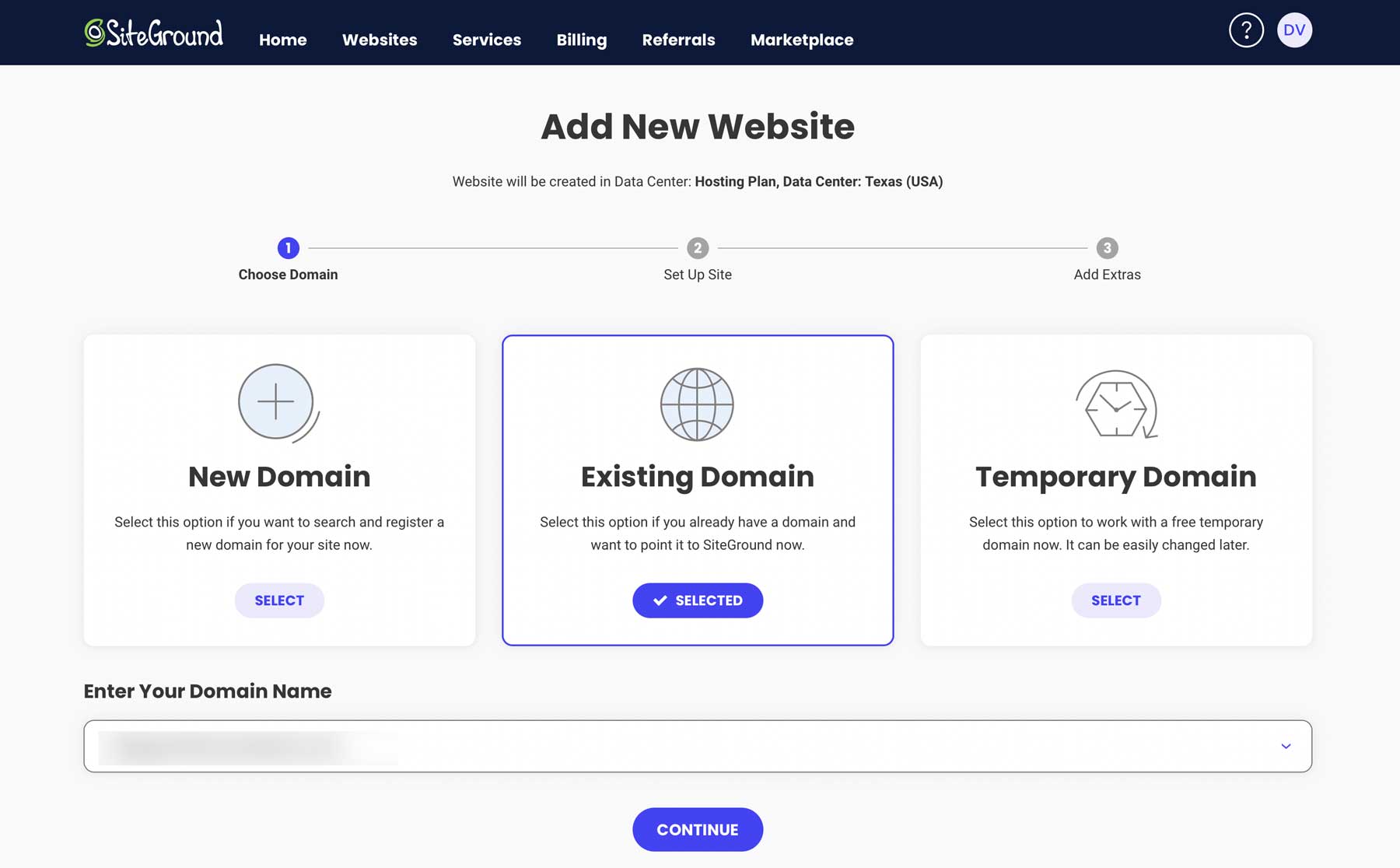
次の画面には、新しいドメイン、既存のドメイン、または一時ドメインでのサイトのセットアップを含む 3 つのオプションが表示されます。 Namecheap または別のドメイン レジストラーからドメインを購入した場合は、既存のドメインを選択します。 それ以外の場合は、新しい WordPress インストールを一時ドメインにセットアップすることをお勧めします。 そうすれば、準備が整う前に誰かに覗かれることを心配せずにサイトで作業できます。

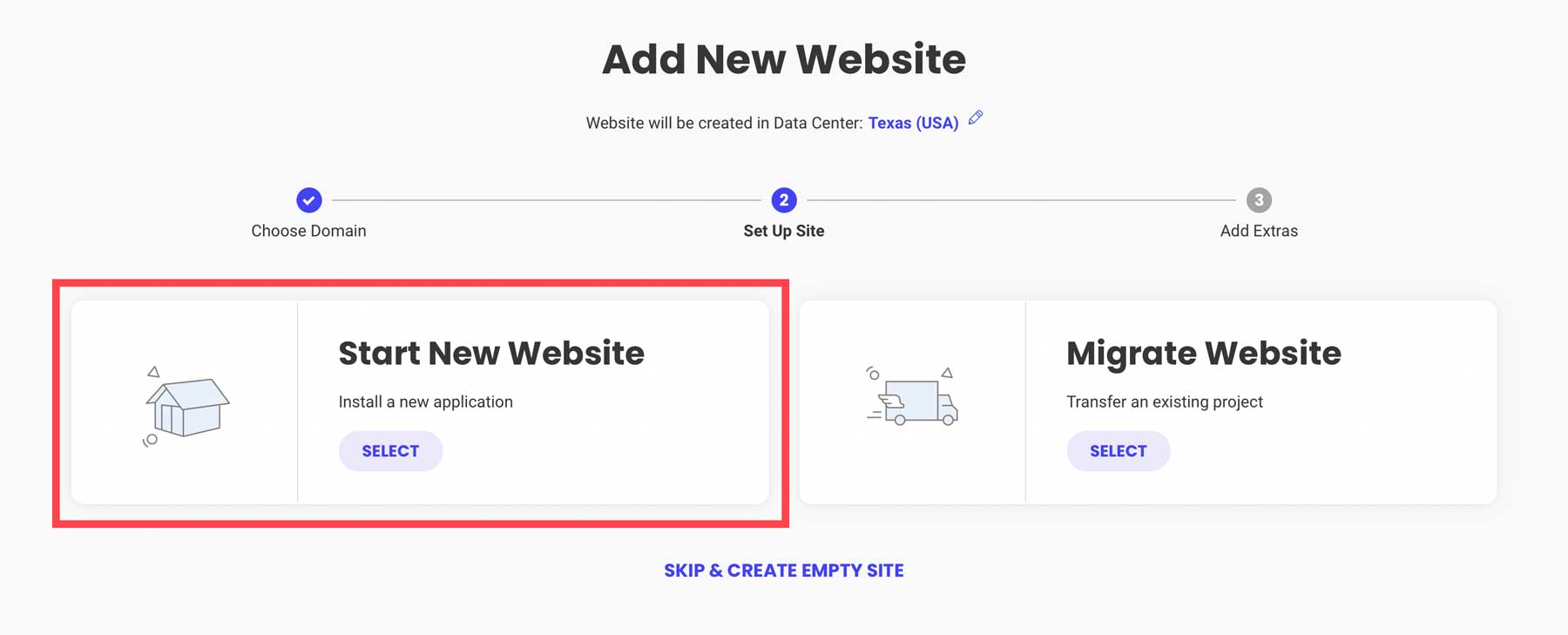
次の画面で「新しい Web サイトを開始」を選択します。

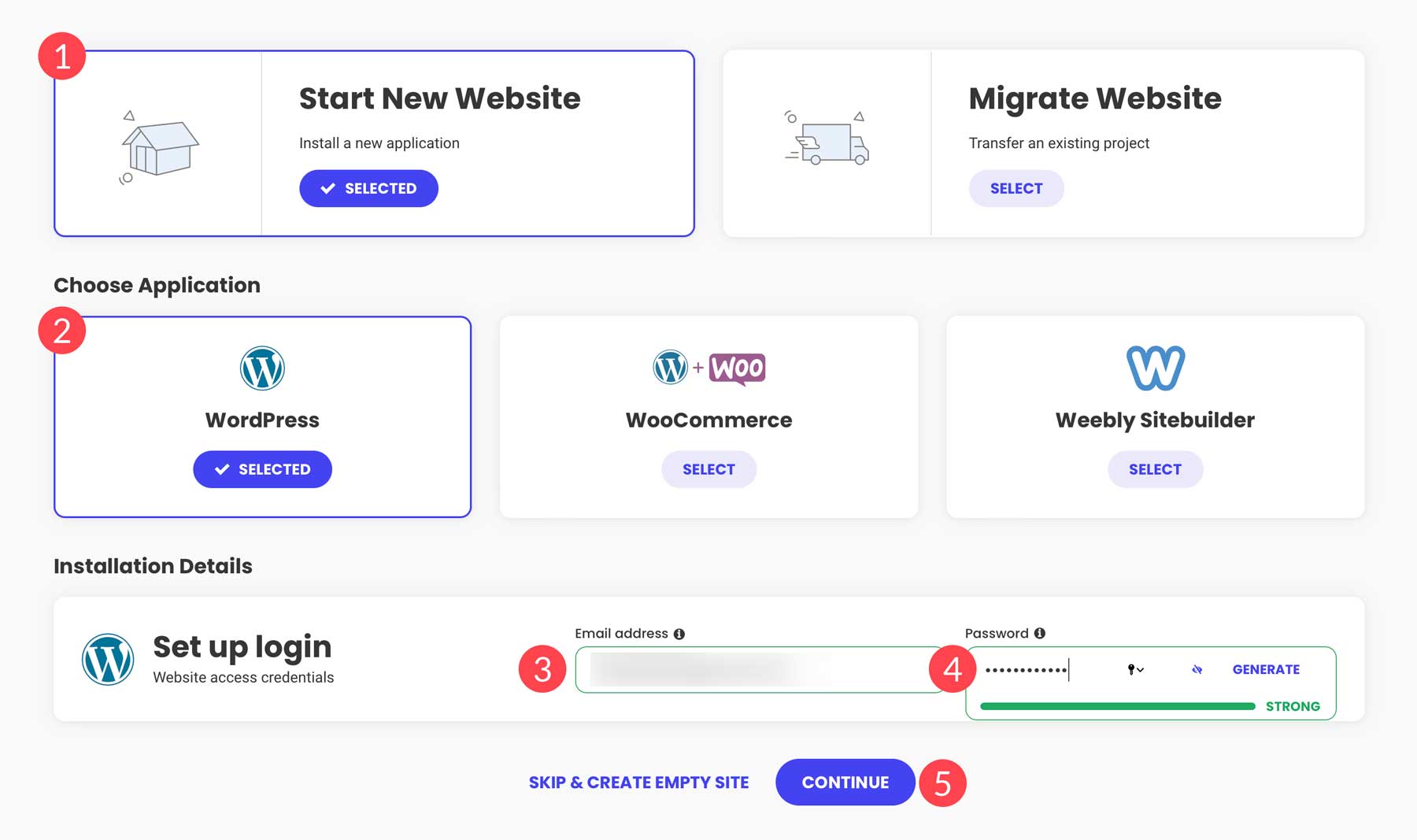
次に、 [WordPress]を選択し、電子メール アドレスを入力し、パスワードを作成します。 これらは WordPress のログイン認証情報になります。 完了したら、 「続行」をクリックします。

SiteGround は、WordPress Web サイトのセットアップ、プラグイン スイートのインストール、およびパフォーマンスのためのインストールの最適化を開始します。 通常、このプロセスには数分かかるので、WordPress の設定を開始できます。
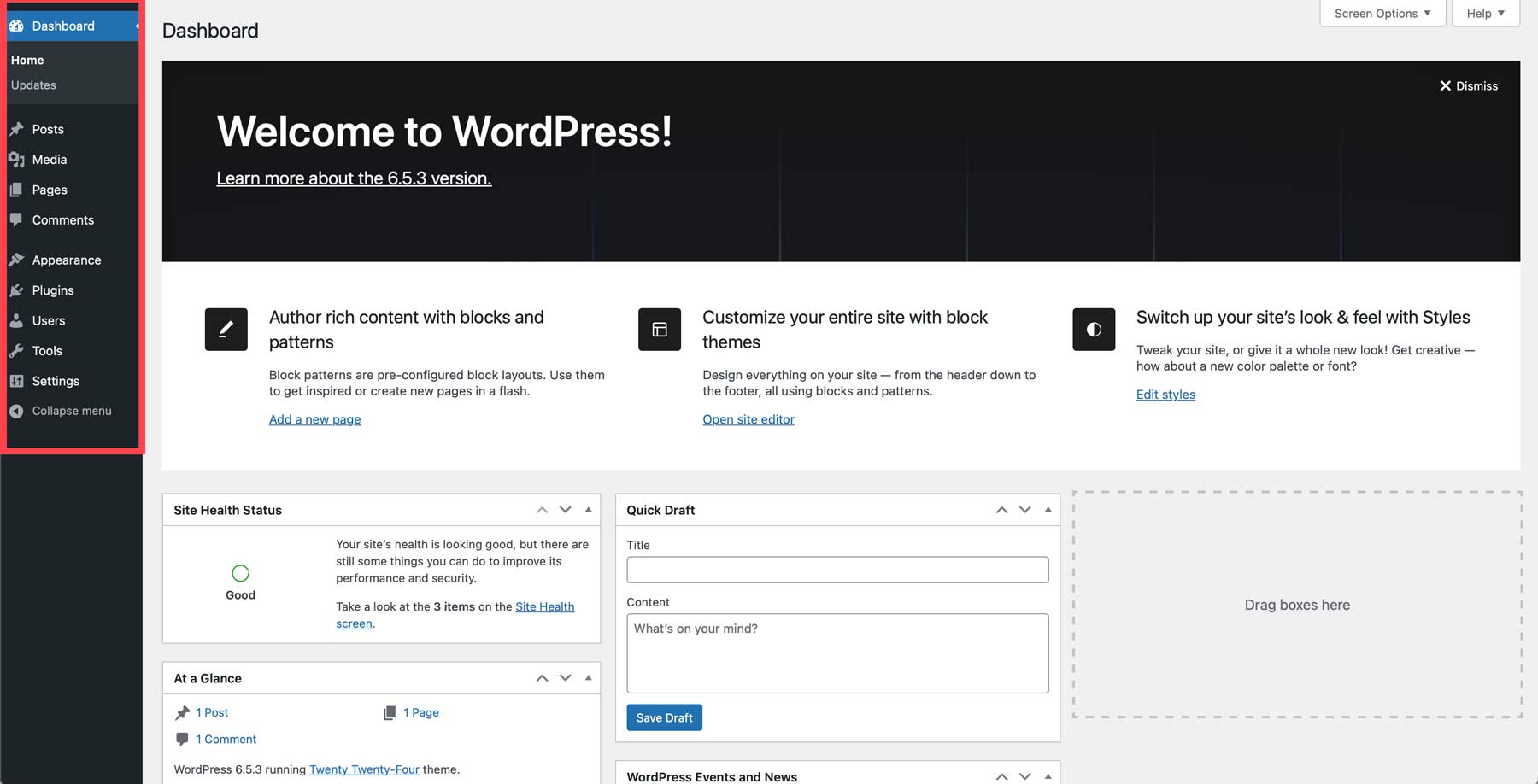
WordPress ダッシュボード: 概要
初めて WordPress にログインするときは、少し学ぶ必要があります。 WordPress のツールはすべて、画面左側のツールバーにあります。

ここではすべての設定を説明しません。 むしろ、ダッシュボードの操作方法を理解するのに役立つ記事をいくつか提供します。
- 投稿:ページと同様に、投稿はブログにコンテンツを追加する方法です。 子猫の育て方についての記事を書きたい場合でも、新しいレシピを作りたい場合でも、投稿は WordPress コンテンツの構成要素です
- メディア:ここには、すべてのドキュメント、画像、ビデオが保存されます。 メディア ライブラリ内のファイルをアップロード、編集、削除できます。
- ページ:これらには、ブログの静的コンテンツがすべて含まれます。 ホーム、自己紹介、ブログのページを思い浮かべてください。 ページを使用して、Google 広告や新しいプロジェクトなどを掲載するためのランディング ページを作成できます。
- コメント: WordPress の組み込みコメント システムを通じてサイトの訪問者と対話します。
- 外観:新しいテーマのインストール、テンプレートの編集 (フルサイト編集) など
- プラグイン: Web サイトに機能を追加する WordPress 拡張機能であるプラグインをインストール、無効化、または削除します。
- ユーザー: 新しいユーザーの追加、権限の編集、ユーザーの役割の割り当て、プロファイルの編集を行います。
- ツール: WordPress サイト間でコンテンツを移動するための XML ファイルをインポートまたはエクスポートし、Web サイトの状態を把握し、テーマとプラグイン ファイルを編集します。
- 設定:ホーム ページの割り当て、パーマリンクの管理、コメントとメディア設定の管理、プライバシー設定の構成
ステップ 4: Divi WordPress テーマをインストールする

WordPress 設定の基本を理解したら、次のステップである WordPress テーマのインストールに進むことができます。 このチュートリアルでは、Elegant Themes の Divi を使用します。 Divi は世界で最も人気のある WordPress テーマの 1 つですが、それには十分な理由があります。 Divi には、コーディングなしでフロントエンドで美しい Web サイトを作成できるドラッグ アンド ドロップ ビジュアル ビルダーなどの機能が満載です。 また、ブログ モジュール、画像ギャラリー、アコーディオン、電子メール オプトイン フォームなど、ブログを構築するための 200 を超えるデザイン モジュールも提供します。
Web サイトのさまざまな部分にカスタム テンプレートを作成できるテーマ ビルダーもあります。 これには、ページ テンプレート (ブログ投稿や製品ページなど)、ヘッダーとフッターのテンプレート、アーカイブ ページ レイアウトが含まれます。 サイト全体に適用されるグローバルなカラー パレット、スタイル、要素を作成することもできます。 そうすれば、Web サイトのすべてのページのデザイン要素を変更する必要がなくなります。
Divi は、ワークフローを合理化する方法も多数提供しています。 複数のデザイン要素を同時に選択して編集したり、キーボード ショートカットを利用したり、異なる要素間でスタイルをコピー アンド ペーストしたり、色、フォント、その他の設定を簡単に検索して置換したりすることができます。

しかし、おそらく Divi の最も優れた機能は、魅力的なブランドコピーの作成、本物のような画像の生成、コードの記述、完全な Web ページの作成をすべて人工知能 (AI) のおかげで行うことができるオンボードデザインアシスタントである Divi AI です。 次のステップでは、Divi AI を使用して最初のブログ投稿を作成し、ブログをデザインする手順を説明しますが、Divi AI でできることすべてについて知りたい場合は、詳細な方法を確認してください。 -to: Divi AI の使用方法: 知っておくべきことすべて。
ディビを入手
Divi サブスクリプションを購入する
Divi を使用するには、Elegant Themes サブスクリプションにまだサインアップしていない場合は、サインアップする必要があります。 ゼロから、既製のレイアウトを使用して、または Divi AI で Web ページを生成して、WordPress サイトを無制限に作成できるため、コストは競合他社よりもはるかに手頃です。 すでに Elegant Themes メンバーである場合は、年払いの場合、月額 16 ドル強で Divi AI にサインアップするだけで済みます。 このチュートリアルでは、Divi コミュニティに参加し、プランにサインアップする必要があると想定します。
まず、Elegant Themes Web サイトにアクセスし、価格設定ボタンをクリックします。

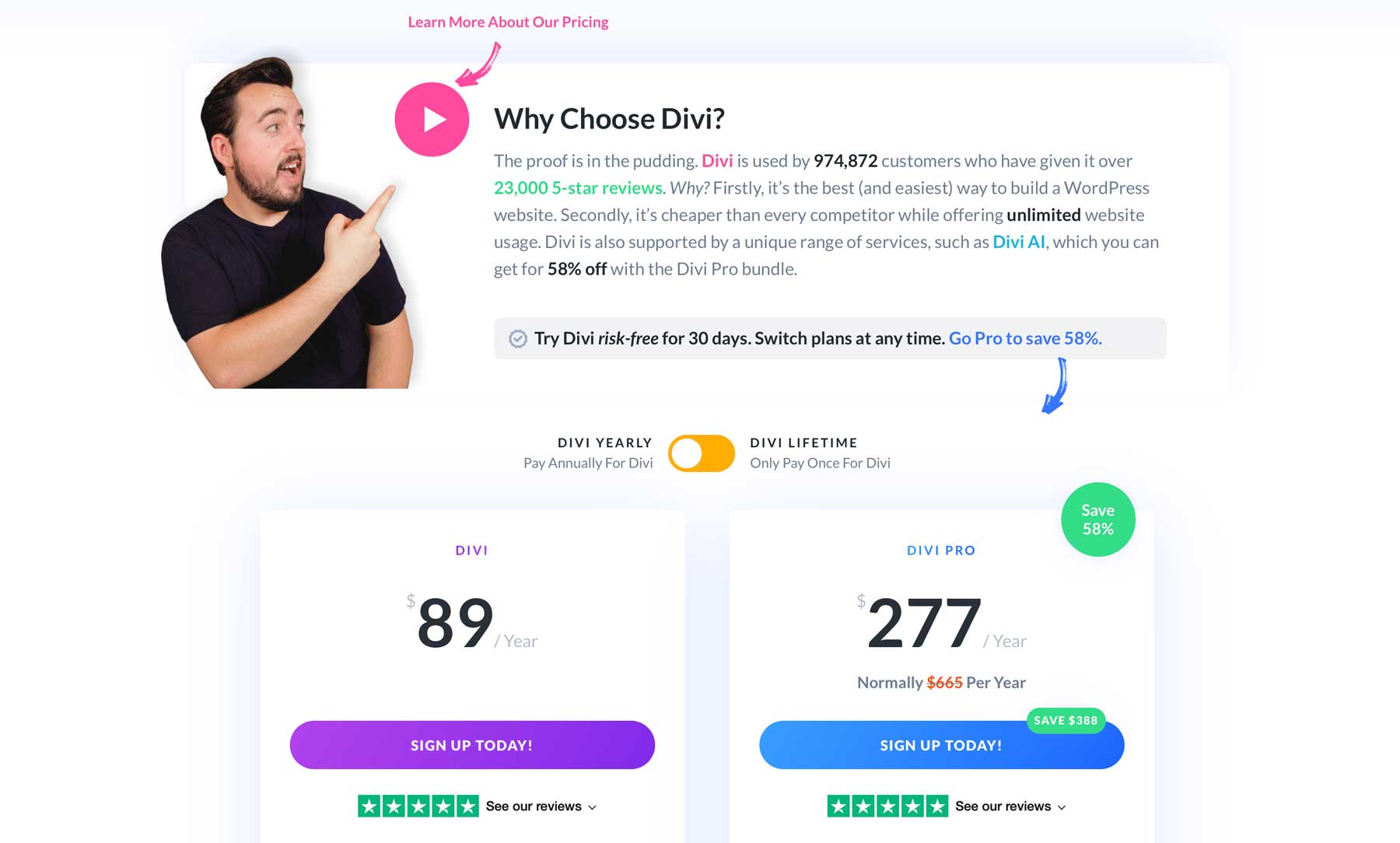
次に、プランを選択します。 スタンドアロンのテーマを$89 (年間)で購入することも、Divi が提供するすべてのものが含まれる Divi Pro プランを年間 $277で購入することもできます。 Divi Pro には、Dropbox のように機能する Divi Cloud が含まれています。 モジュール、セクション、または完全なレイアウトをクラウドに保存し、所有する Divi ウェブサイトで使用できます。 また、ユーザーが同僚やクライアントと共同作業できるようにする Divi AI および Divi Teams も含まれています。 ユーザーごとに権限を設定し、使用する製品へのアクセスのみを許可できます。 Divi Teams は各ユーザーに独自のアカウントを提供し、API キーの生成、Divi のダウンロード、サポートへの問い合わせ、独自の Divi Cloud ライブラリの管理を行うことができます。 最後に、Divi Pro では Divi VIP にアクセスでき、チケットを開いてから 30 分以内は 24 時間年中無休のサポートが保証されます。

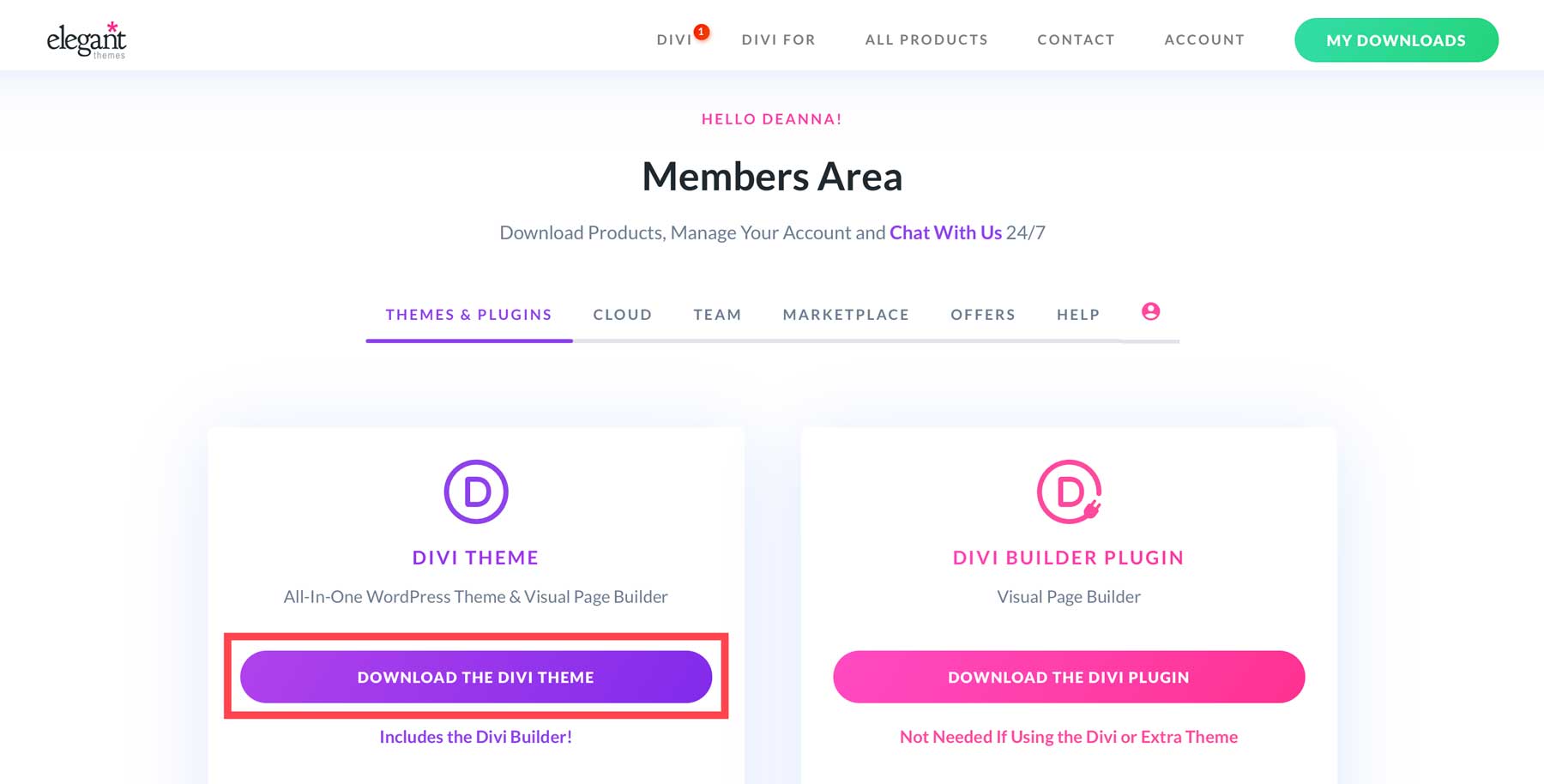
プランを購入すると、エレガント テーマ メンバー エリアにリダイレクトされ、そこでDivi テーマをダウンロードできます。

APIキーを生成する
最初の投稿を書く前に、WordPress Web サイト用の一意の API キーを作成する必要があります。 API キーを使用すると、Divi のコア フレームワークが定期的に更新され、新機能が利用可能になったときにアクセスできるようになり、購入した追加のエレガント テーマ製品にもアクセスできるようになります。
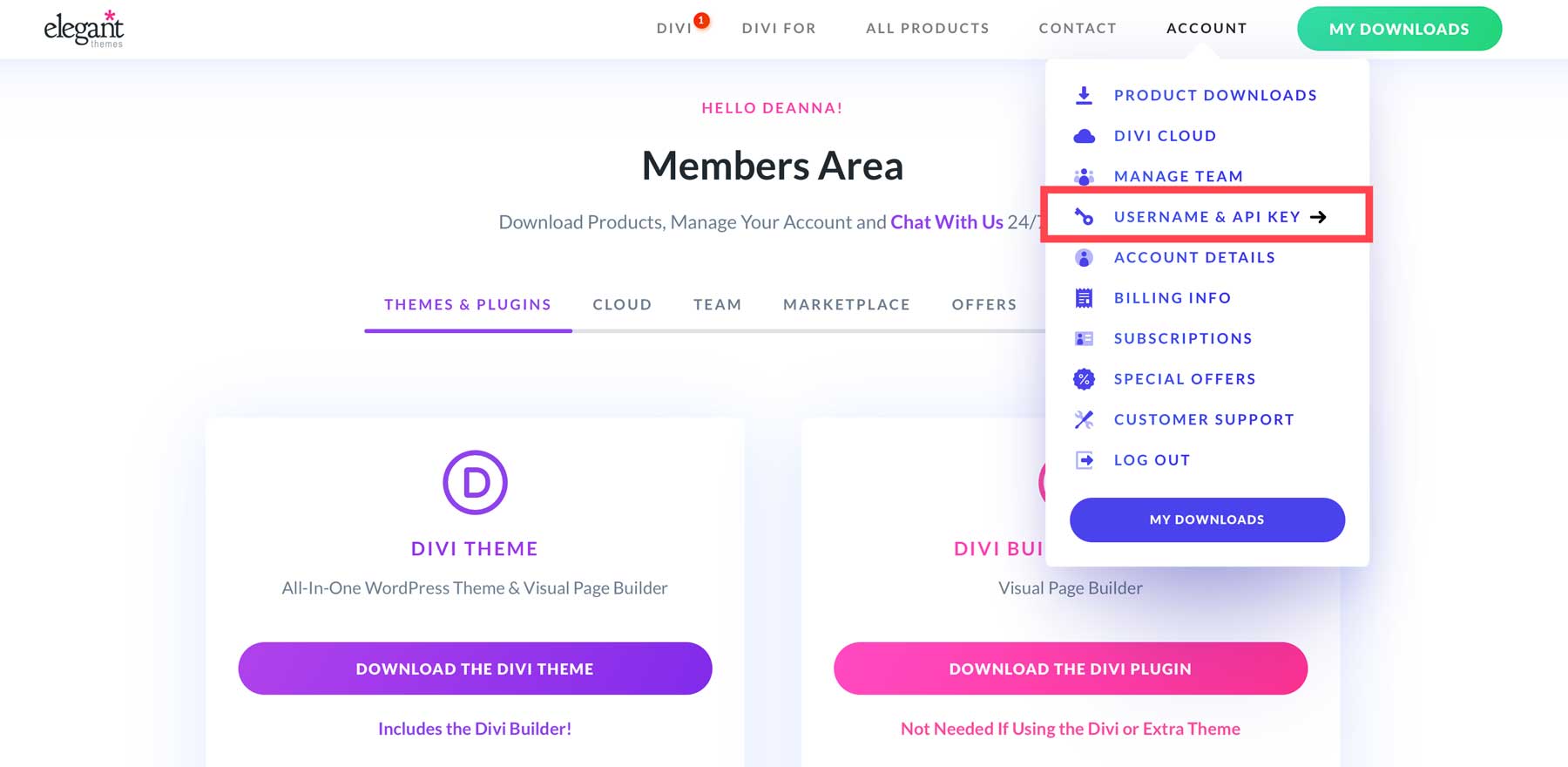
新しい API を生成するには、 「アカウント」タブに移動し、 「ユーザー名と API キー」をクリックします。

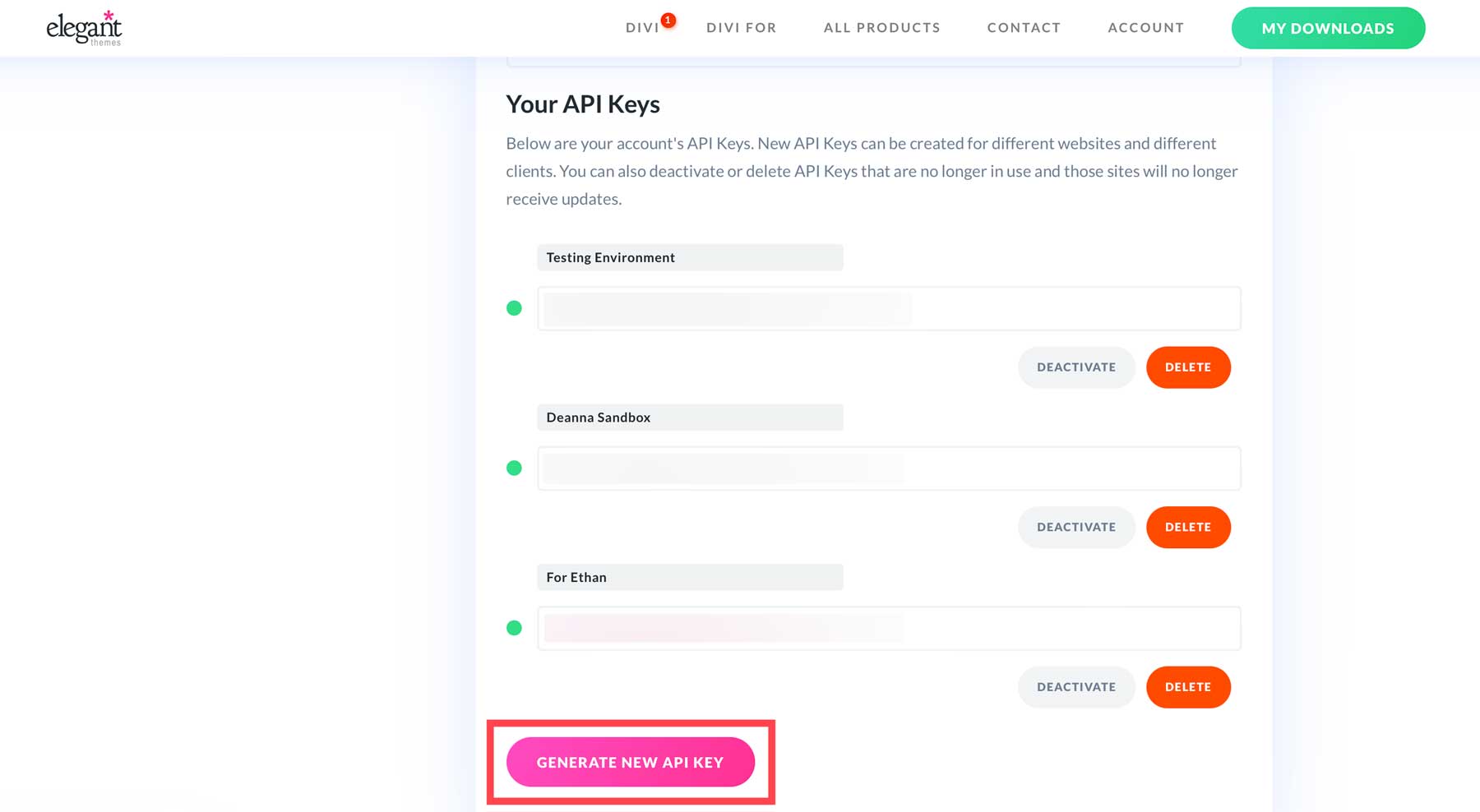
「新しい API キーを生成」ボタンが表示されるまでページを下にスクロールします。

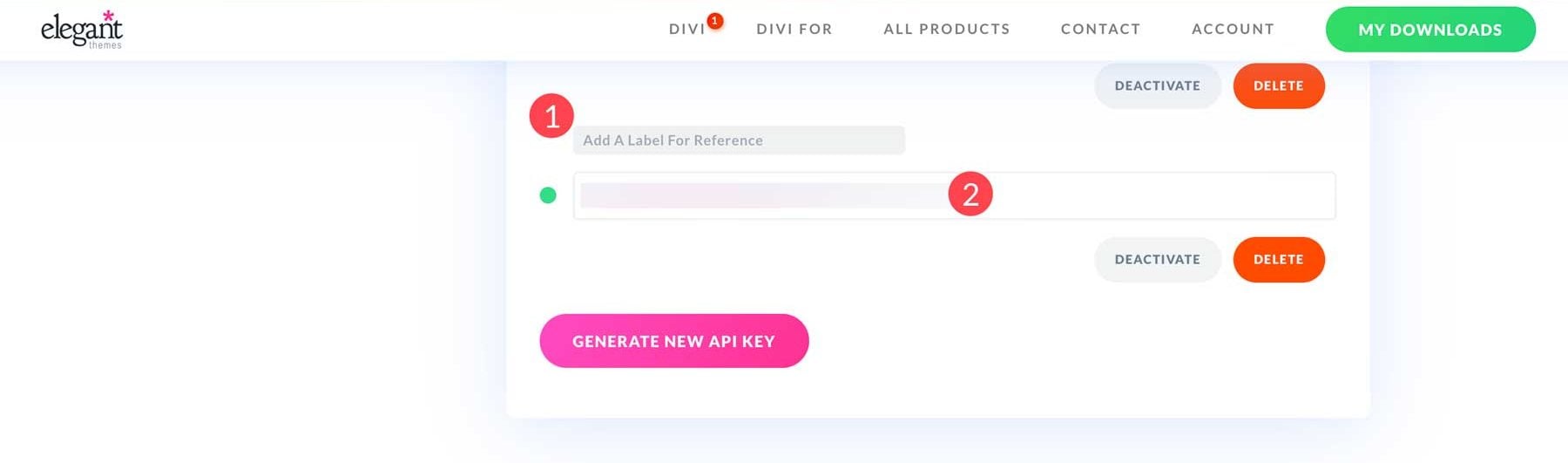
新しい API にラベルを付けて、フィールドの上にマウスを移動してキーをコピーします。 次のステップで必要になるため、ユーザー名もコピーして安全な場所に保管してください。

Divi テーマをインストールする
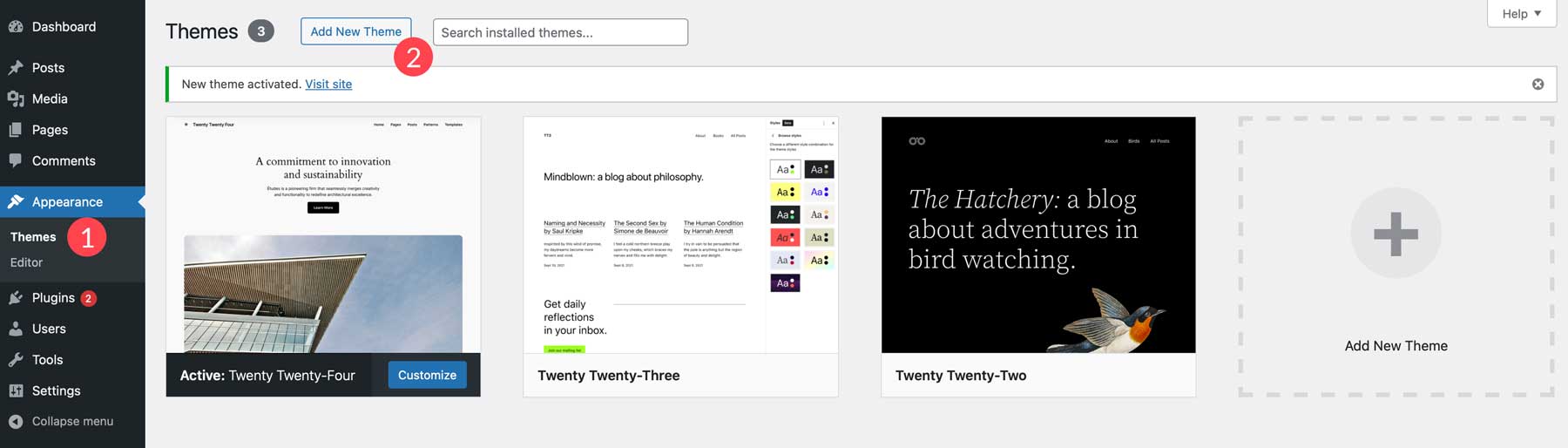
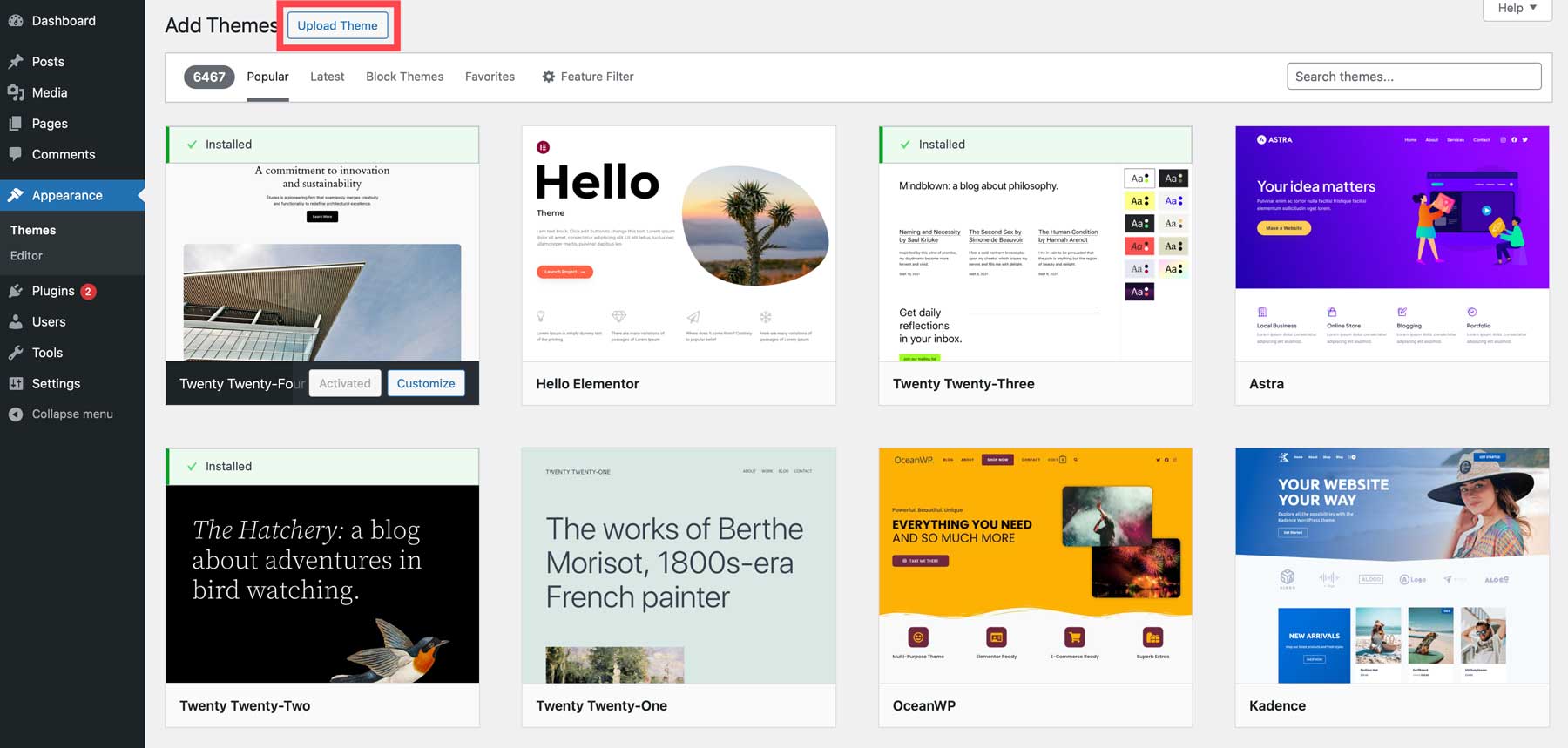
Divi をダウンロードし、API キーを作成したら、WordPress ブログに Divi をインストールできるようになります。 これを行うには、WordPress の管理者ダッシュボードに移動し、 [外観] > [テーマ] > [新しいテーマの追加]をクリックします。

「テーマをアップロード」ボタンをクリックして Divi を追加します。

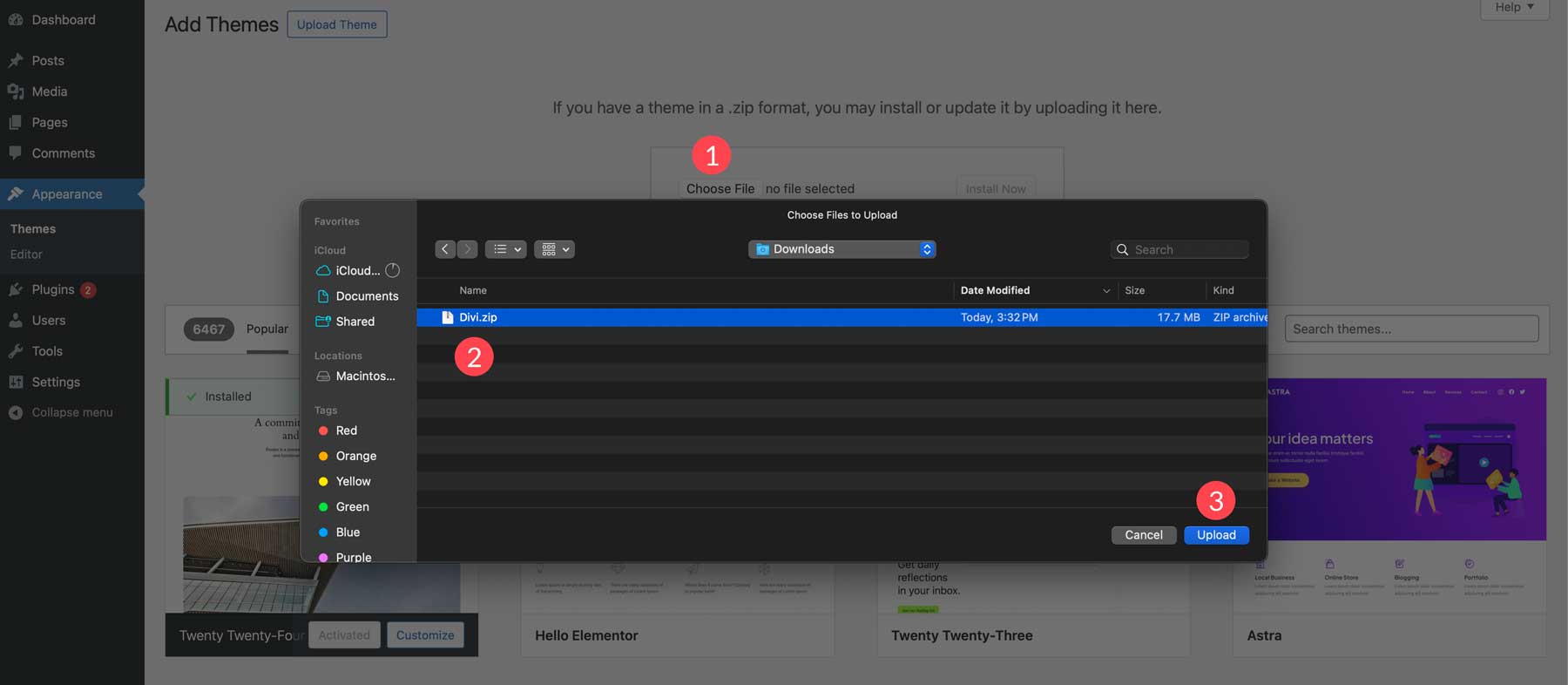
[ファイルを選択]をクリックし、コンピューター上で Divi テーマを見つけて選択し、 [アップロード] ボタンをクリックして Divi を WordPress に追加します。

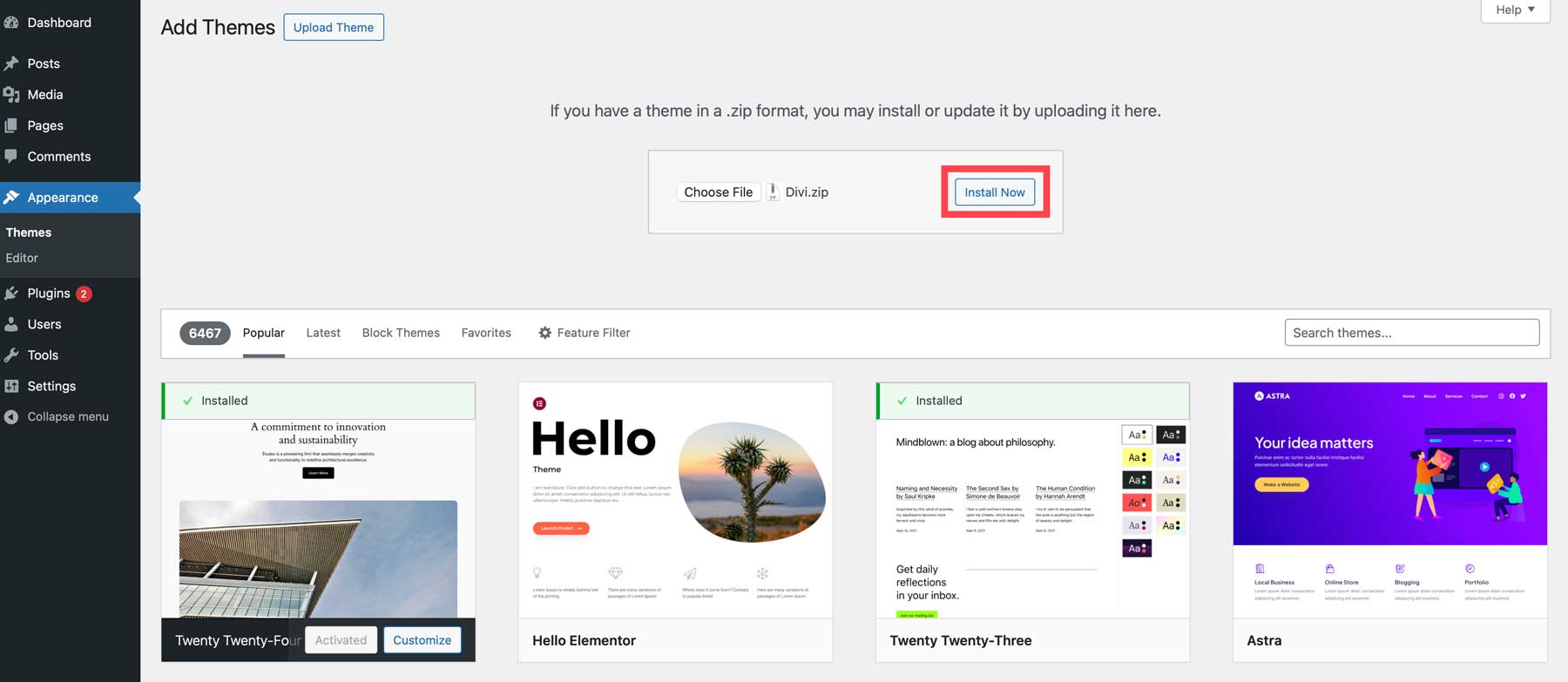
ファイルが WordPress にロードされたら、 「今すぐインストール」をクリックします。

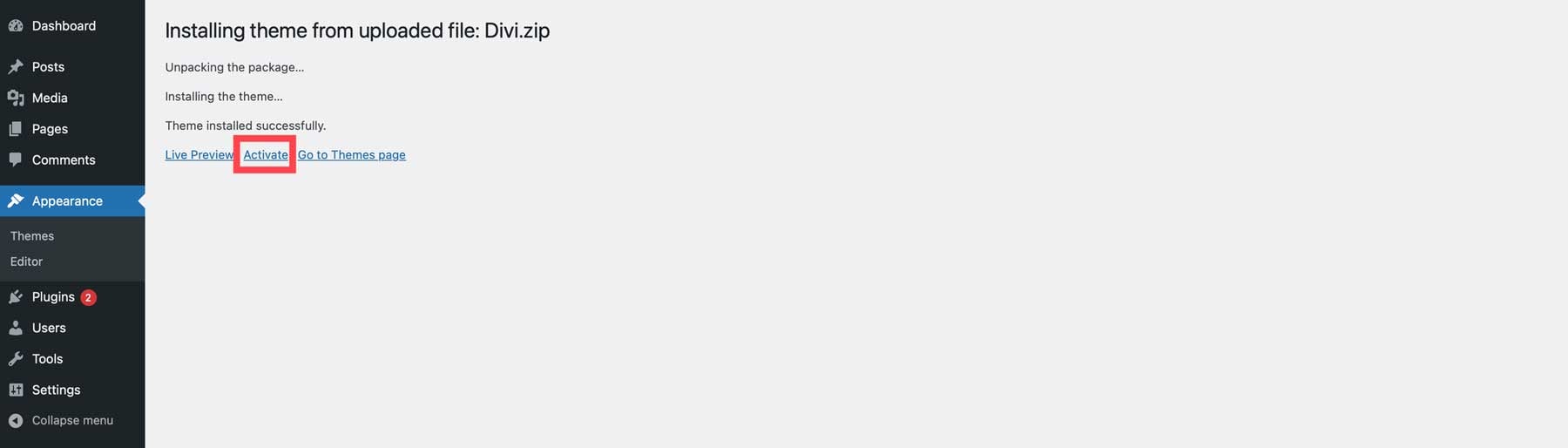
最後に、 「アクティブ化」リンクをクリックして、Web サイト上でテーマを有効にします。

Divi APIキーをアクティブ化する
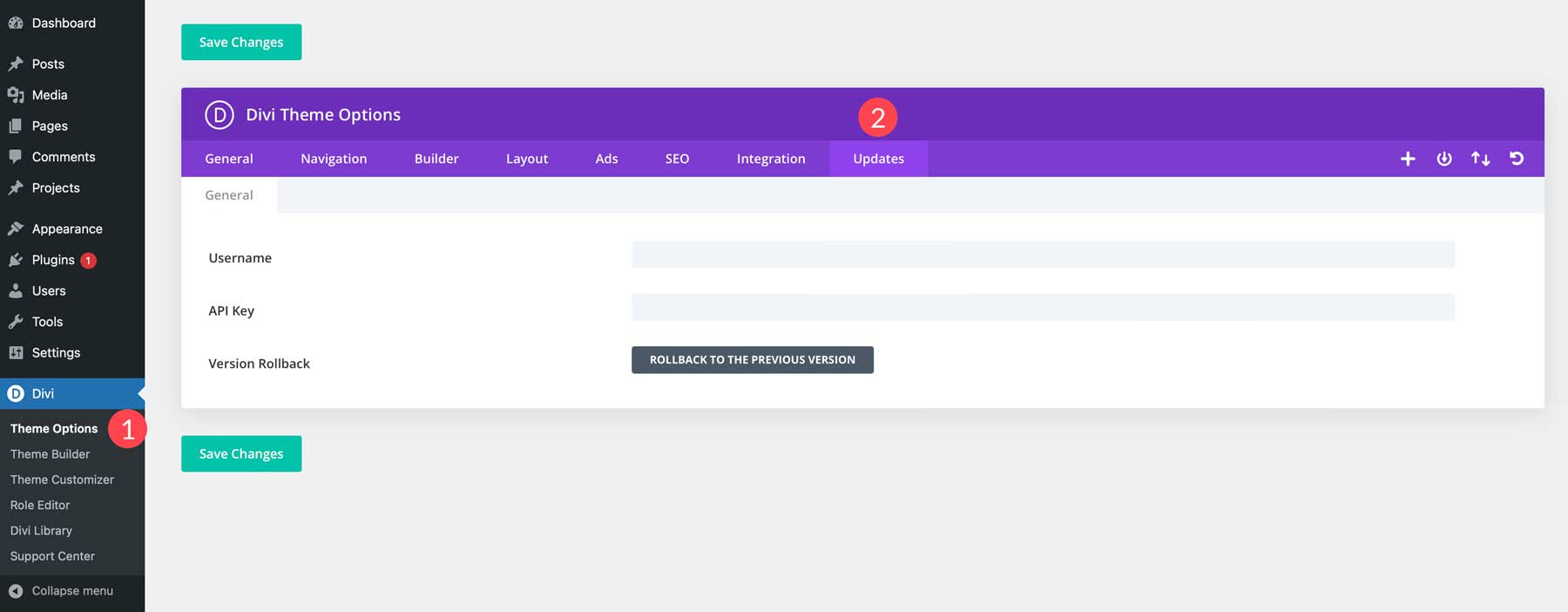
最後のステップでは、前のステップでコピーしたユーザー名と API キーを貼り付けます。 [Divi] > [テーマオプション] > [アップデート]に移動します。

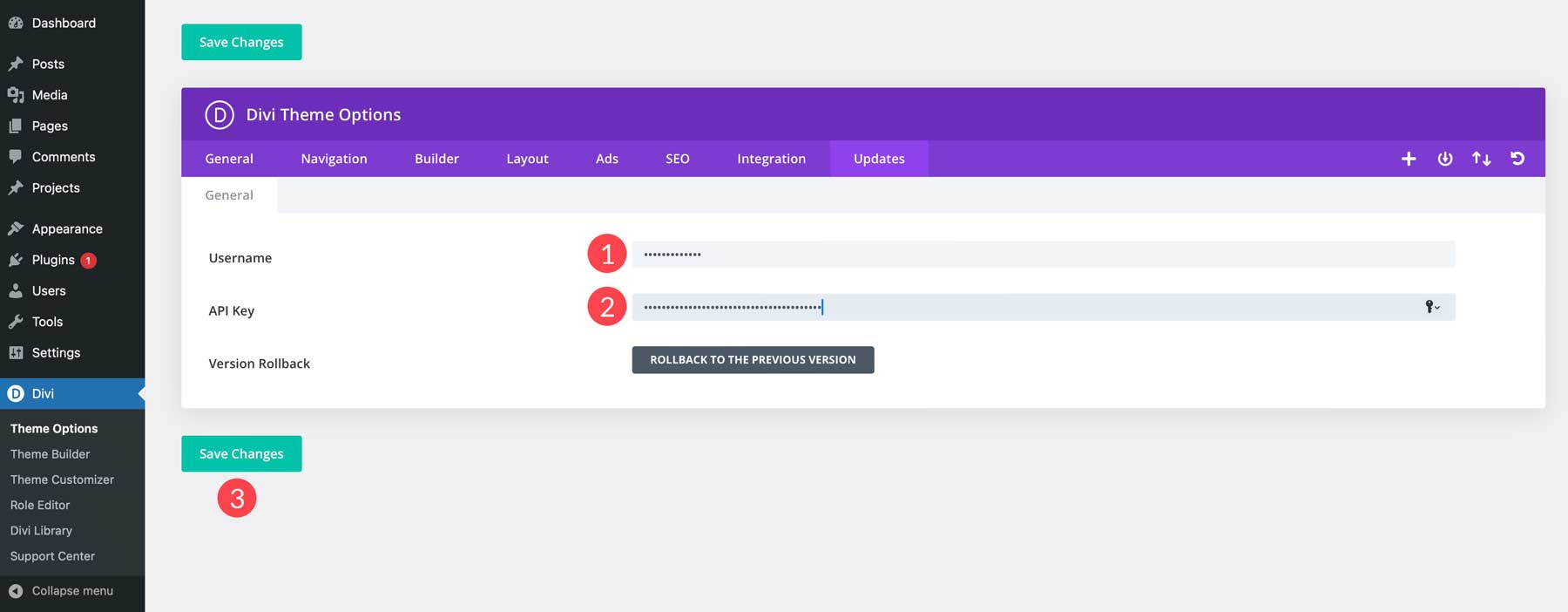
ユーザー名と API キーをフィールドに貼り付け、 「変更を保存」をクリックします。

ステップ 5: 最初のブログ投稿を書く
おめでとうございます! WordPress ブログの基盤が構築されました。 次に、ブログ投稿を作成します。 高品質のブログ コンテンツは、成功するブログの生命線です。 それがあなたの専門知識を確立し、視聴者を魅了し、最終的にはサイトへのトラフィックを促進します。 読者の共感を呼ぶ魅力的なブログ投稿を作成するためのヒントをいくつか紹介します。
- 対象読者を知る:最初のブログ投稿を書く前に、対象読者のニーズと興味を理解することが重要です。 ユーザーの質問に対処し、ユーザーの共感を呼ぶ解決策を提供できるようにコンテンツを調整してください。
- 魅力的なトピックを選択する: 自分の専門分野に関連しつつ、注目を集めるのに十分な興味をそそる主題を選択します。 自分の専門知識に基づいてトピックをブレインストーミングし、キーワード調査を実施し、現在のトレンドを調べます。 Semrush などのキーワード調査ツールを使用すると、関連するキーワードを見つけて競合他社を特定できます。
- 価値に焦点を当てる:すべてのブログ投稿は読者に価値を提供する必要があります。 洞察力に富んだ情報を提供したり、実践的なアドバイスを提供したり、独自の視点で楽しませたりしてください。
- 明確かつ簡潔に書く:理解しやすい、明確で簡潔な文章を書くよう努めます。 Divi AI や Sudowrite などの AI ライティング ソフトウェアを利用して、既存のコピーを効率化したり、新しいコンテンツを作成したりできます。
- 校正と編集:タイプミスや文法上の誤りは、プロフェッショナリズムを損なう可能性があります。 スペルミスの特定や盗作の検出に役立つ Grammarly などのツールの使用を検討してください。
最初のブログ投稿は難しい場合があることに注意してください。 重要なのは、作成を開始し、声を上げ、そのプロセスから学ぶことです。 執筆を続けて視聴者と関わり続けるにつれて、コンテンツは自然に進化し、改善されていきます。
Divi でブログ投稿テンプレートを作成する
知識を身につけたら、最初のブログ投稿の作成を開始できます。 最初に行うことの 1 つは、Divi テーマ ビルダーを使用して投稿用の新しいテンプレートを作成することです。 これは各投稿の外観として機能し、一貫性を保ちます。 あるいは、テーマ ビルダー パックの 1 つをダウンロードすることもできます。このパックには、ヘッダーとフッター、投稿のテンプレート、カテゴリ、アーカイブ、作成者ページなど、ブログの構築に必要なものがすべて含まれています。 Divi リソース カテゴリをチェックして、オプションを参照してください。 Divi AI 以外の方法を使用して AI でブログ投稿を作成する方法を学びたい場合は、この投稿をチェックしてください。
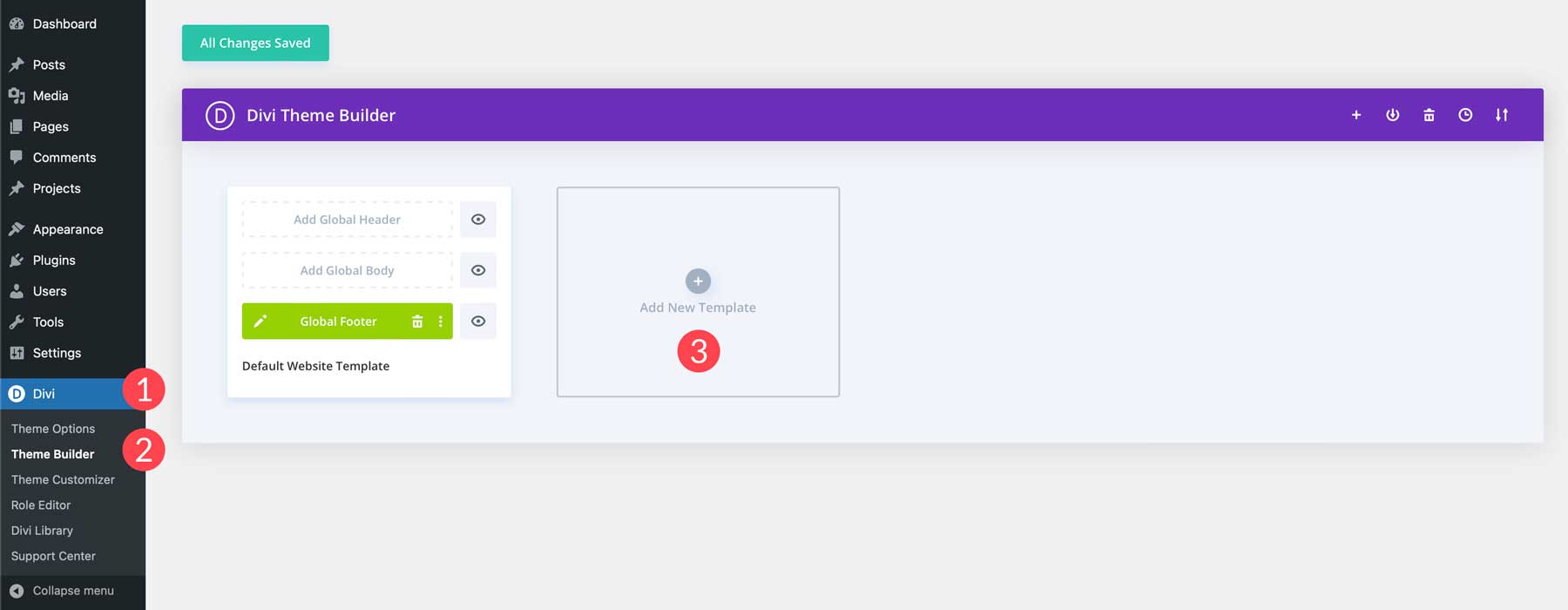
このチュートリアルでは、投稿テンプレートの作成と、Divi を使用した投稿テンプレートの作成に重点を置きます。 投稿テンプレートを作成するには、 [Divi] > [テーマビルダー]に移動します。 次に、 「新しいテンプレートの追加」をクリックします。

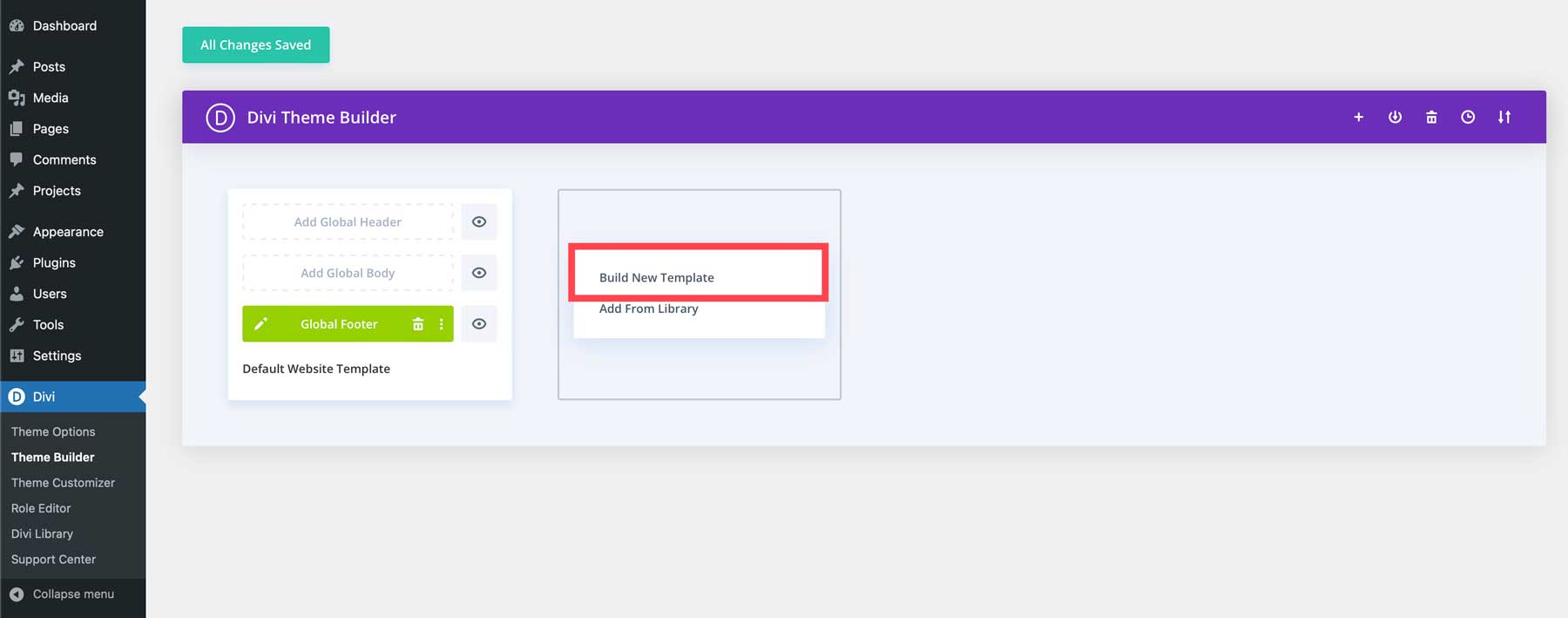
次に、 [新しいテンプレートの構築] をクリックします。

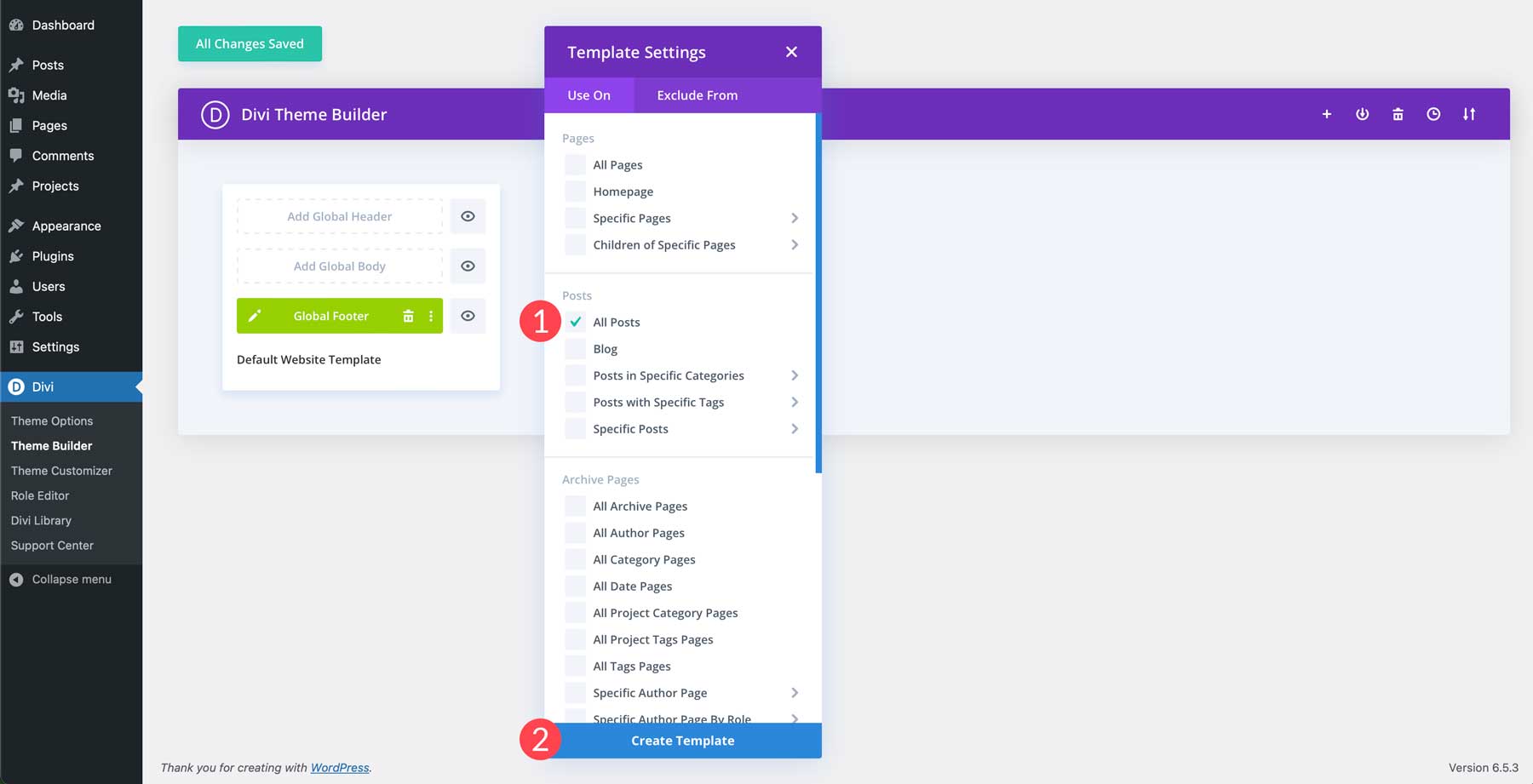
次のステップでは、テンプレートを適用するコンテンツの種類を選択します。 「すべての投稿」を選択し、 「テンプレートの作成」ボタンをクリックします。

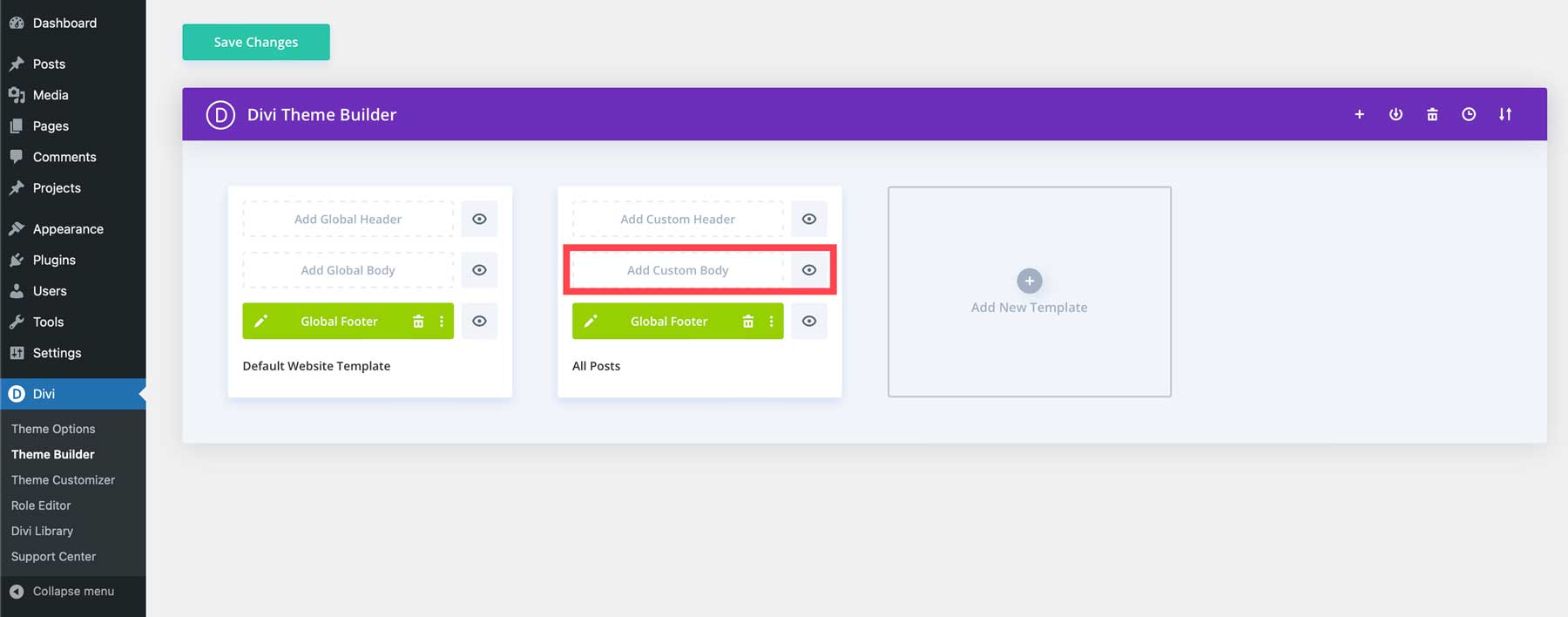
次に、 [カスタム本文の追加] をクリックして投稿テンプレートを作成します。

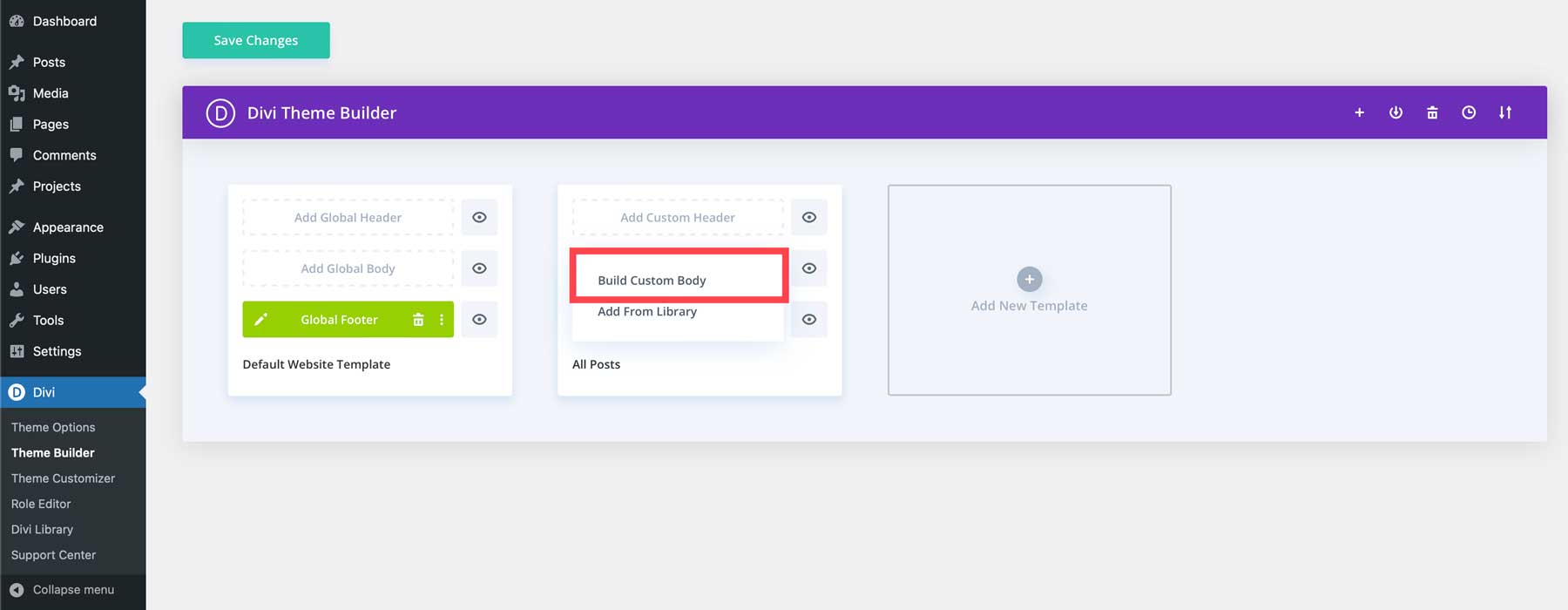
最後に、 「Build Custom Body」をクリックして Divi Builder を起動します。

ここでは、ブログ投稿テンプレートをデザインするためのすべての手順を説明しませんが、プロセスを順を追って説明するいくつかのチュートリアルがブログにあります。
最初のブログ投稿を作成する
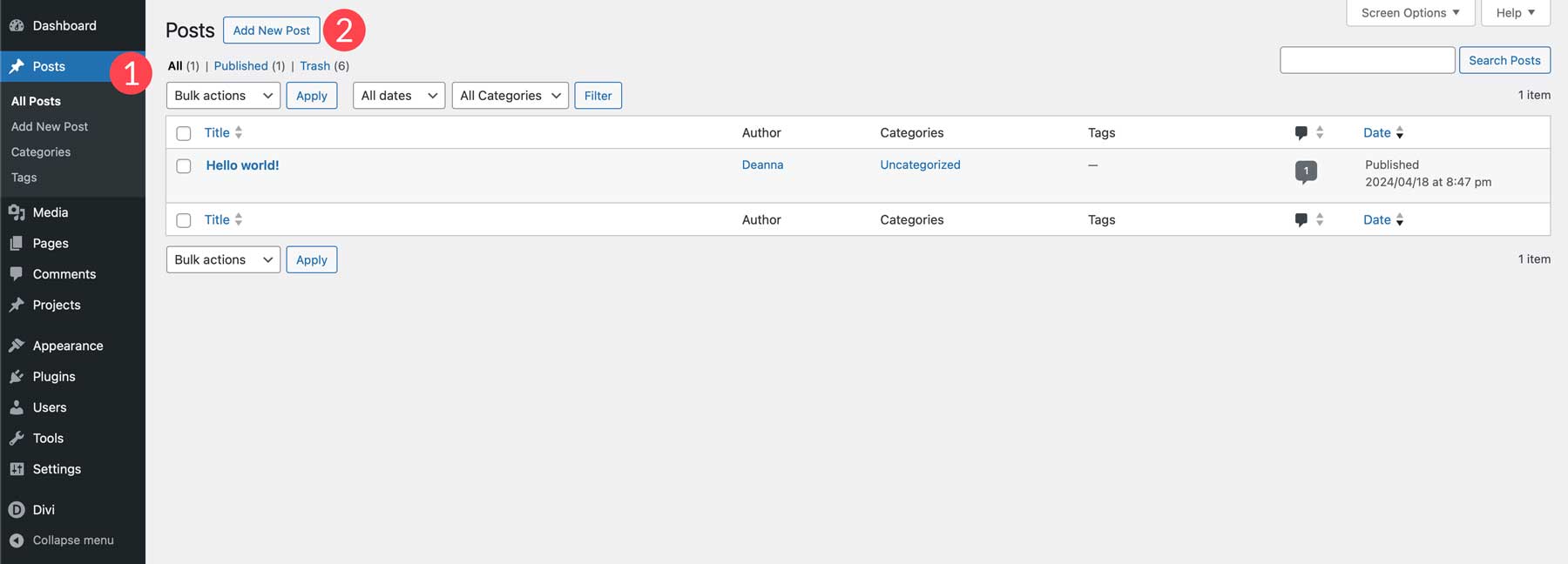
ブログ投稿テンプレートを用意したので、投稿を作成できます。 まず、WordPress 管理ダッシュボードに移動します。 [投稿] > [新しい投稿の追加]に移動します。

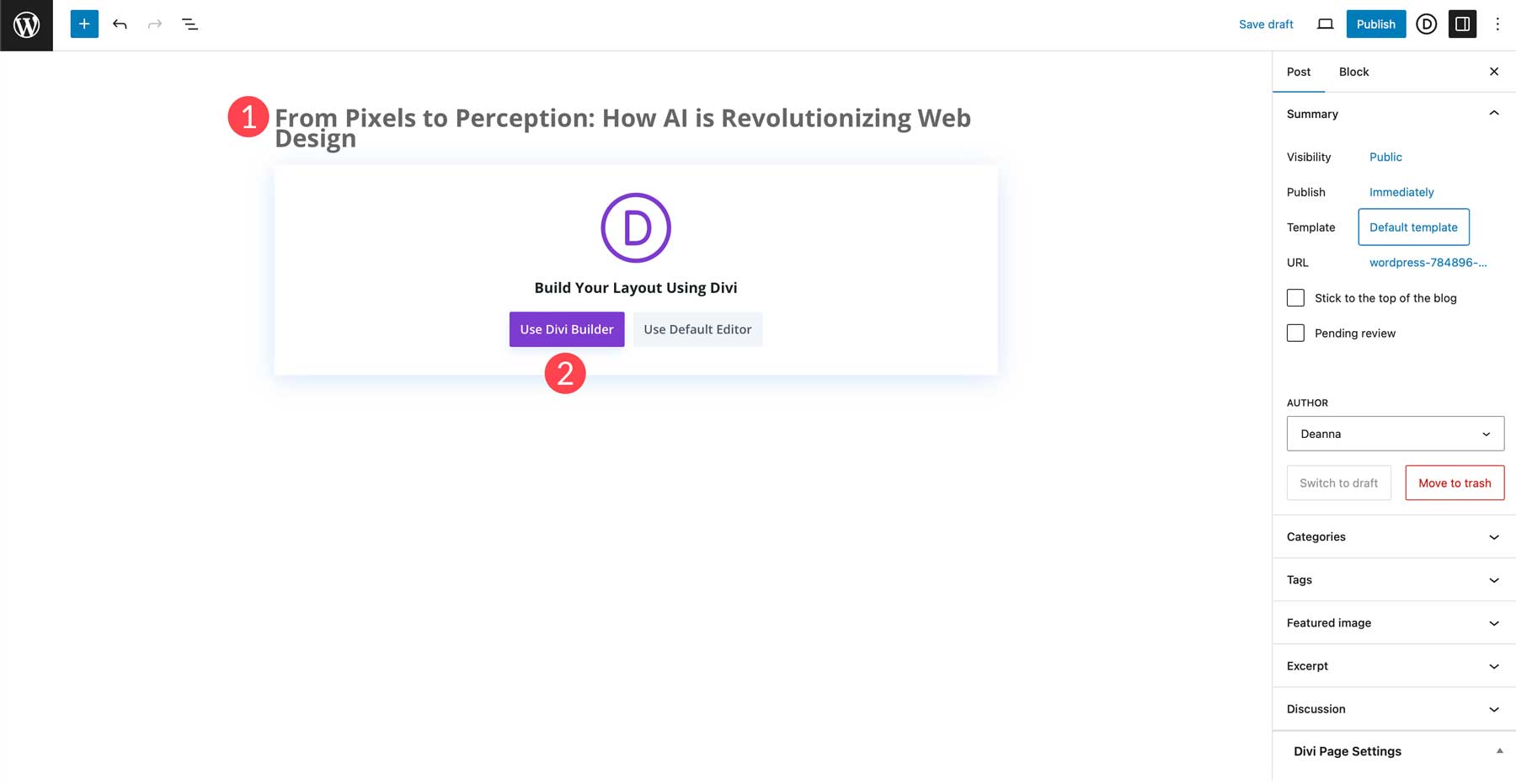
画面が更新されると、デフォルトの Gutenberg エディターが表示されます。 ブログ投稿テンプレートを作成したので、ブロックを使用して投稿を書くことができます。 ただし、Divi Builder と Divi AI を使用して新しいブログ投稿を作成し、AI がコンテンツを生成できるようにします。 まず、投稿にタイトルを付けます。 次に、 「Divi Builderを使用する」ボタンをクリックします。

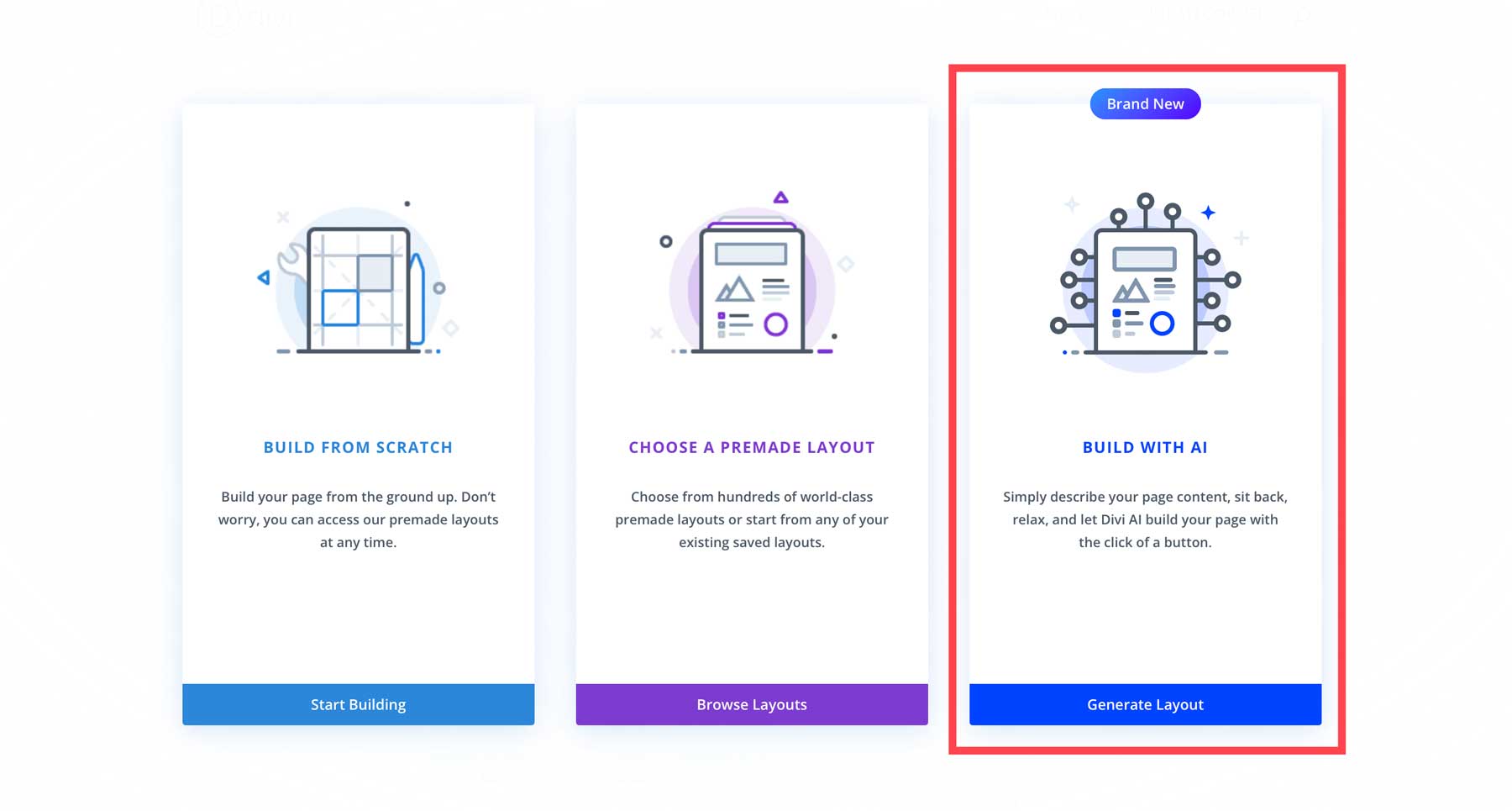
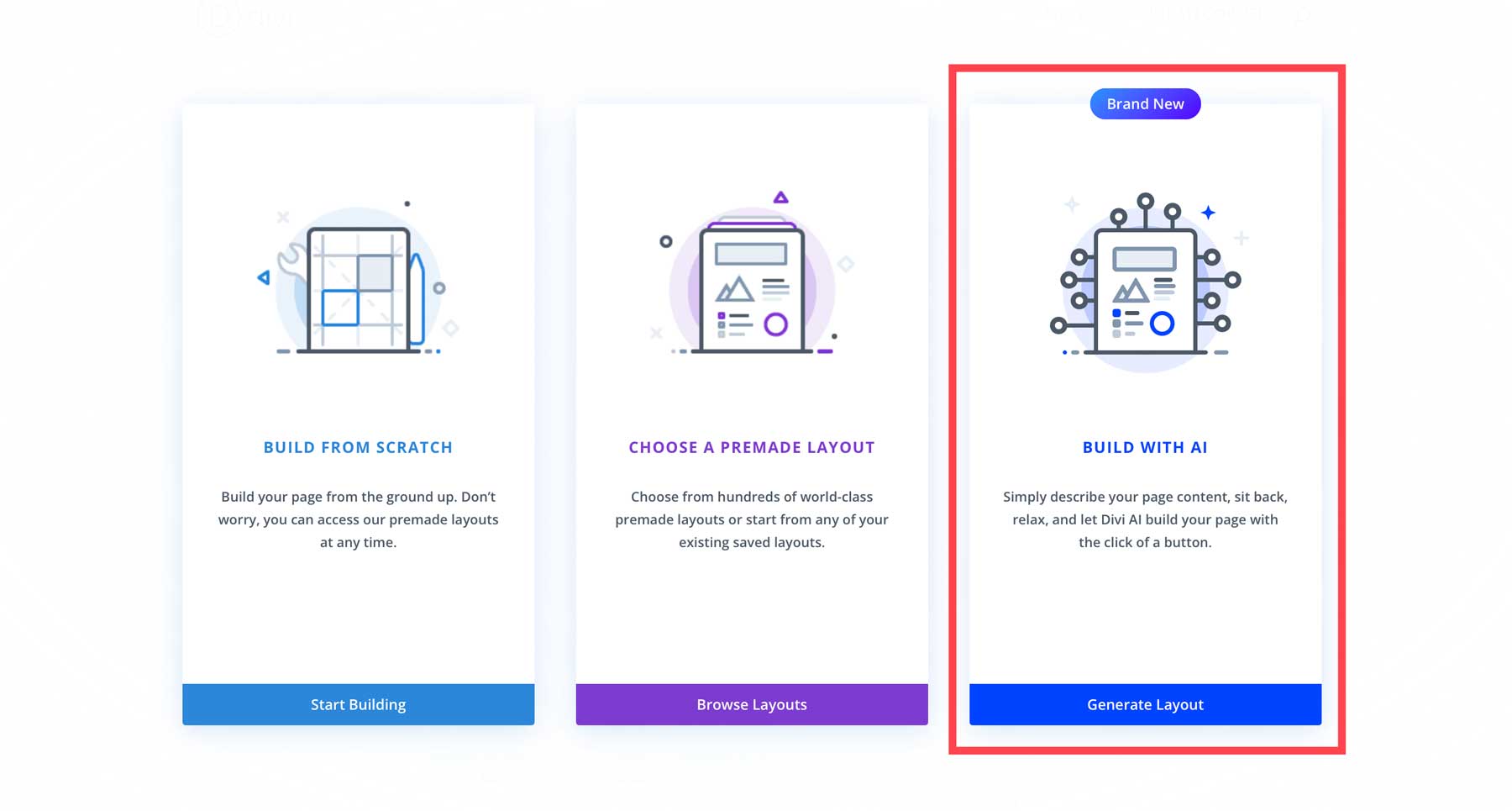
ページが更新されると、最初から構築する、既製のレイアウトを選択する、AI を使用して構築するという 3 つのオプションが表示されます。 ここでは[Build with AI]を選択します。

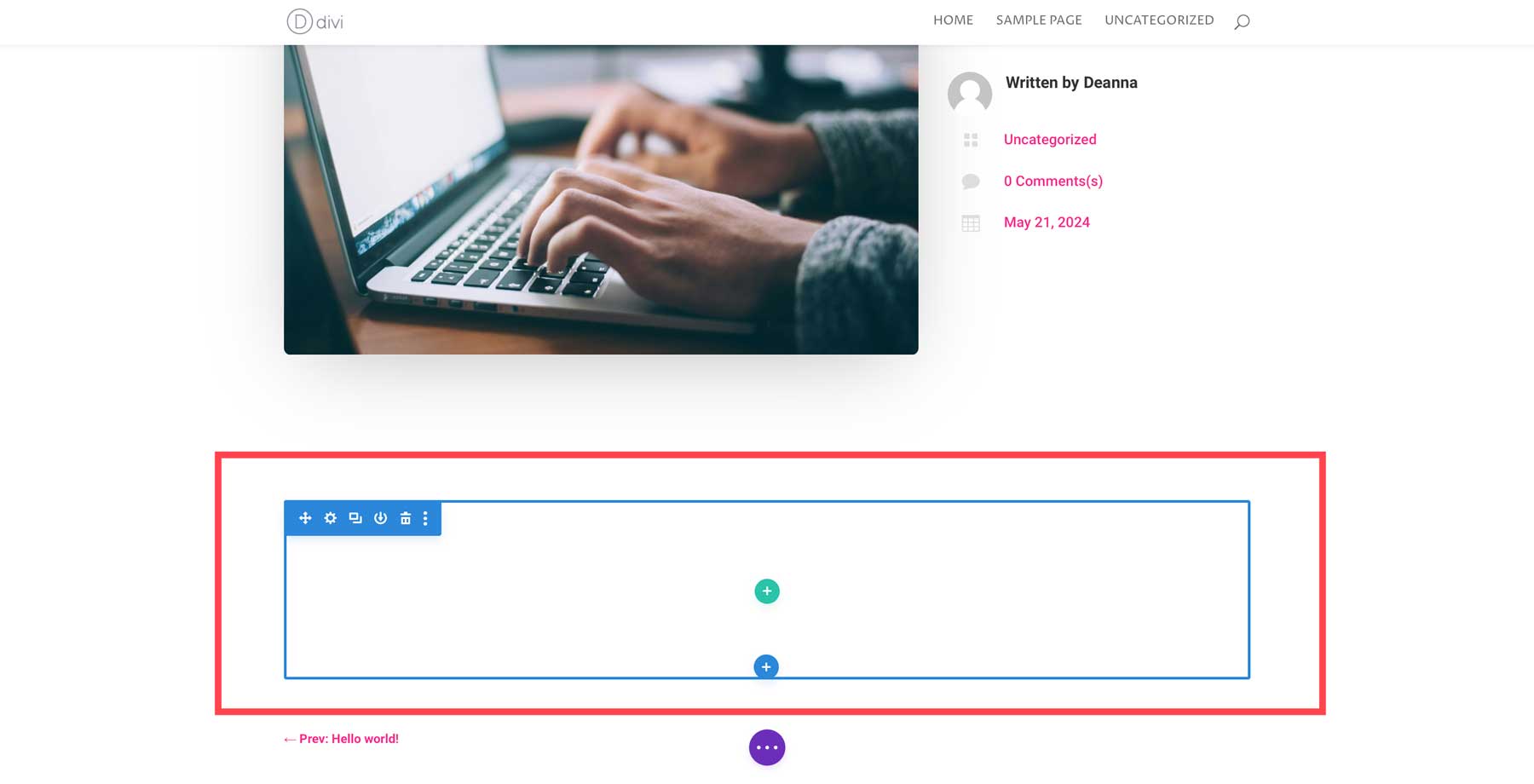
私たちのテンプレートはタイトル、注目の画像、投稿の詳細を処理しますが、投稿のコンテンツは含まれません。 そのためには Divi AI の助けを借ります。 投稿セクションまで下にスクロールすると、空白のセクションが表示されます。

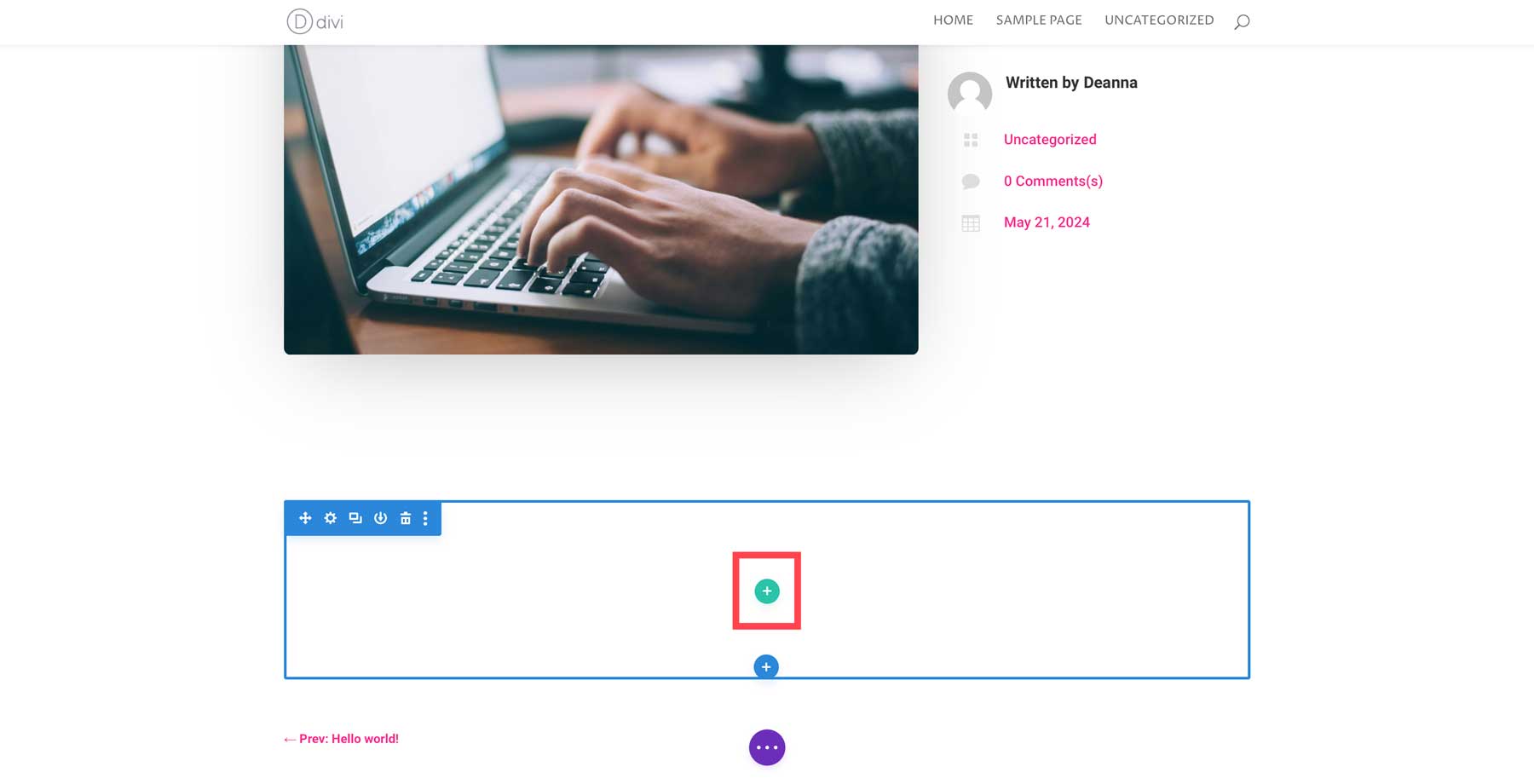
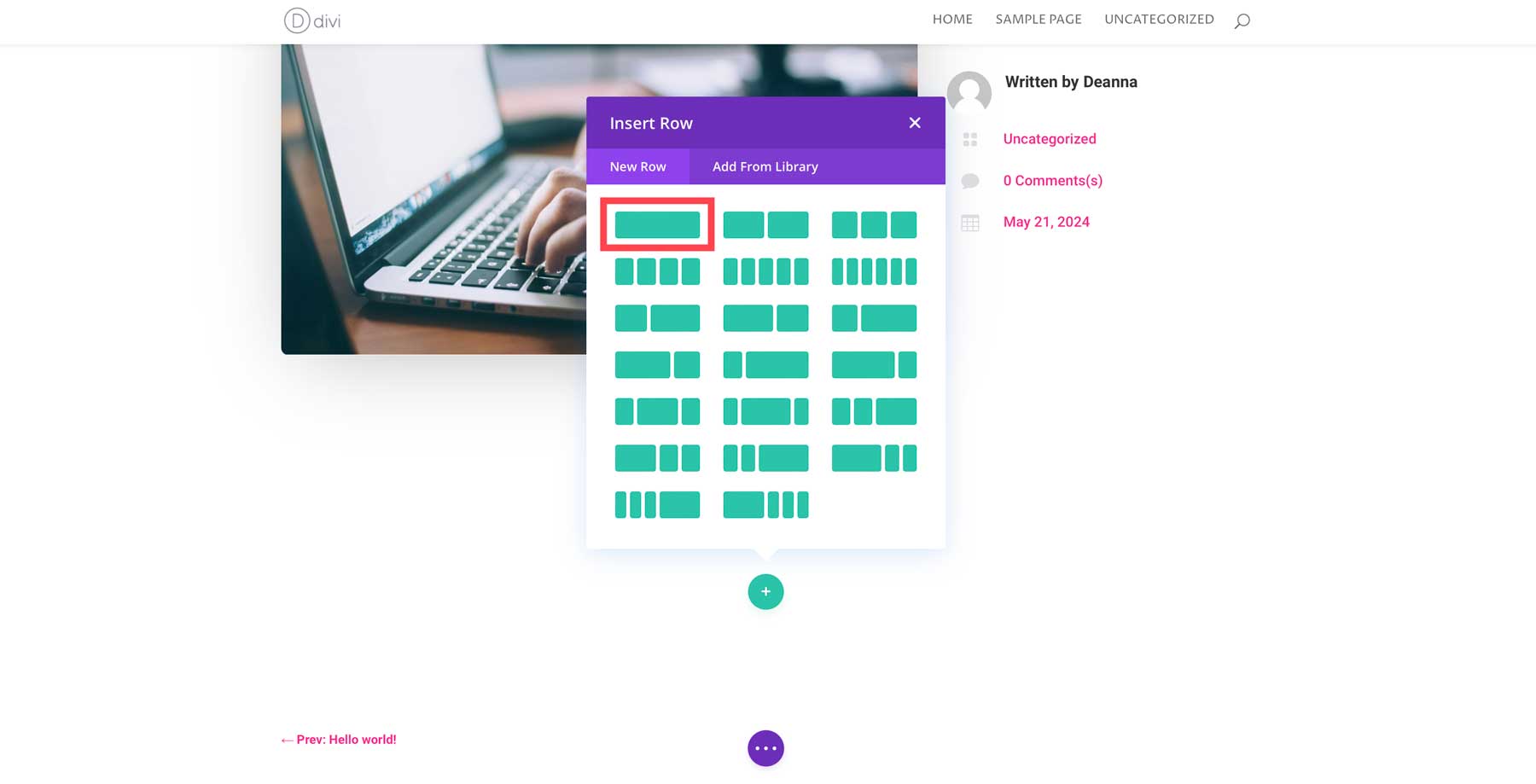
緑色のプラスアイコンをクリックして行を追加します。

単一列レイアウトを選択します。

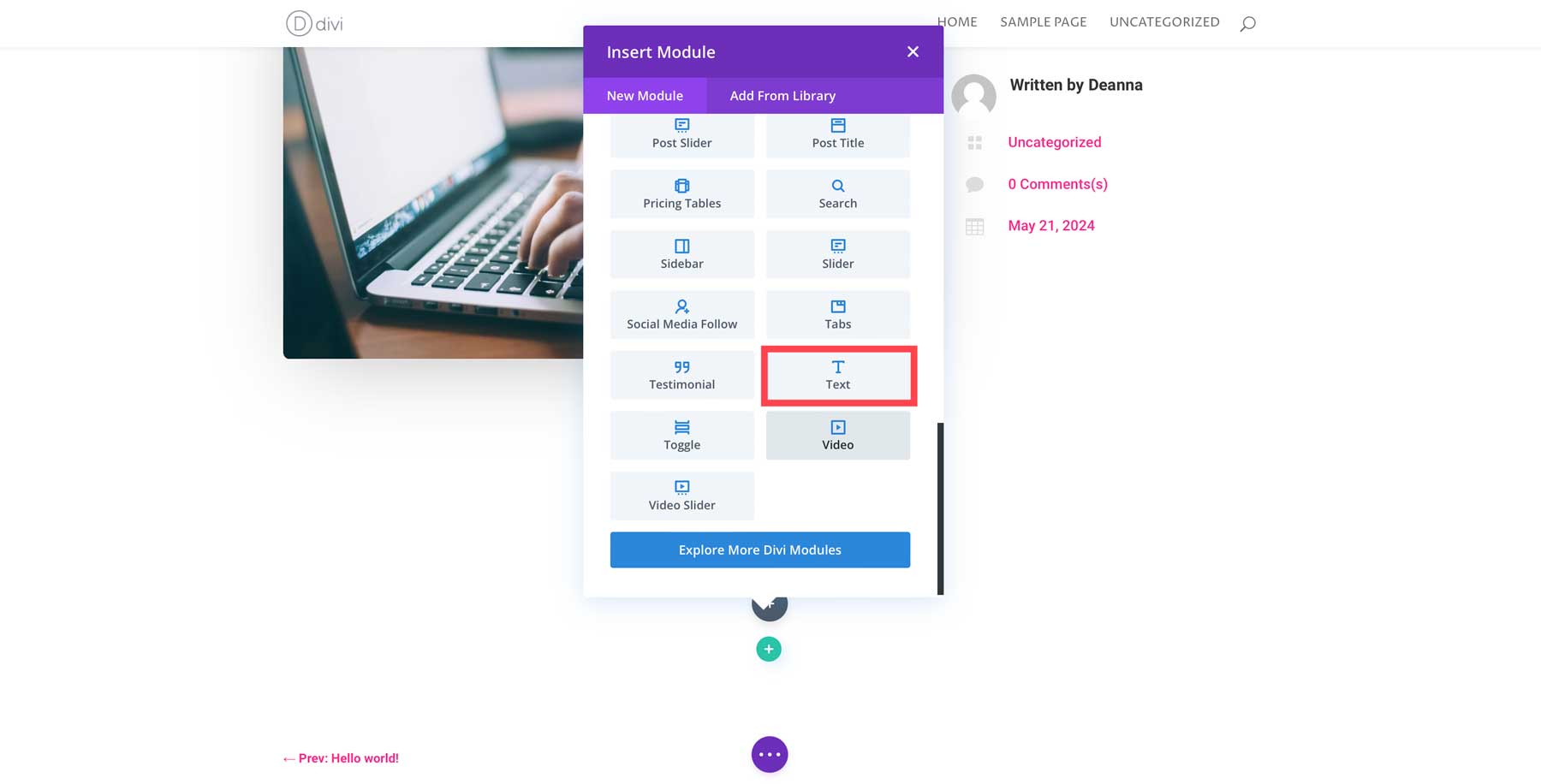
次に、テキストモジュールを追加します。

Divi AI を使用してブログ投稿コンテンツを作成する
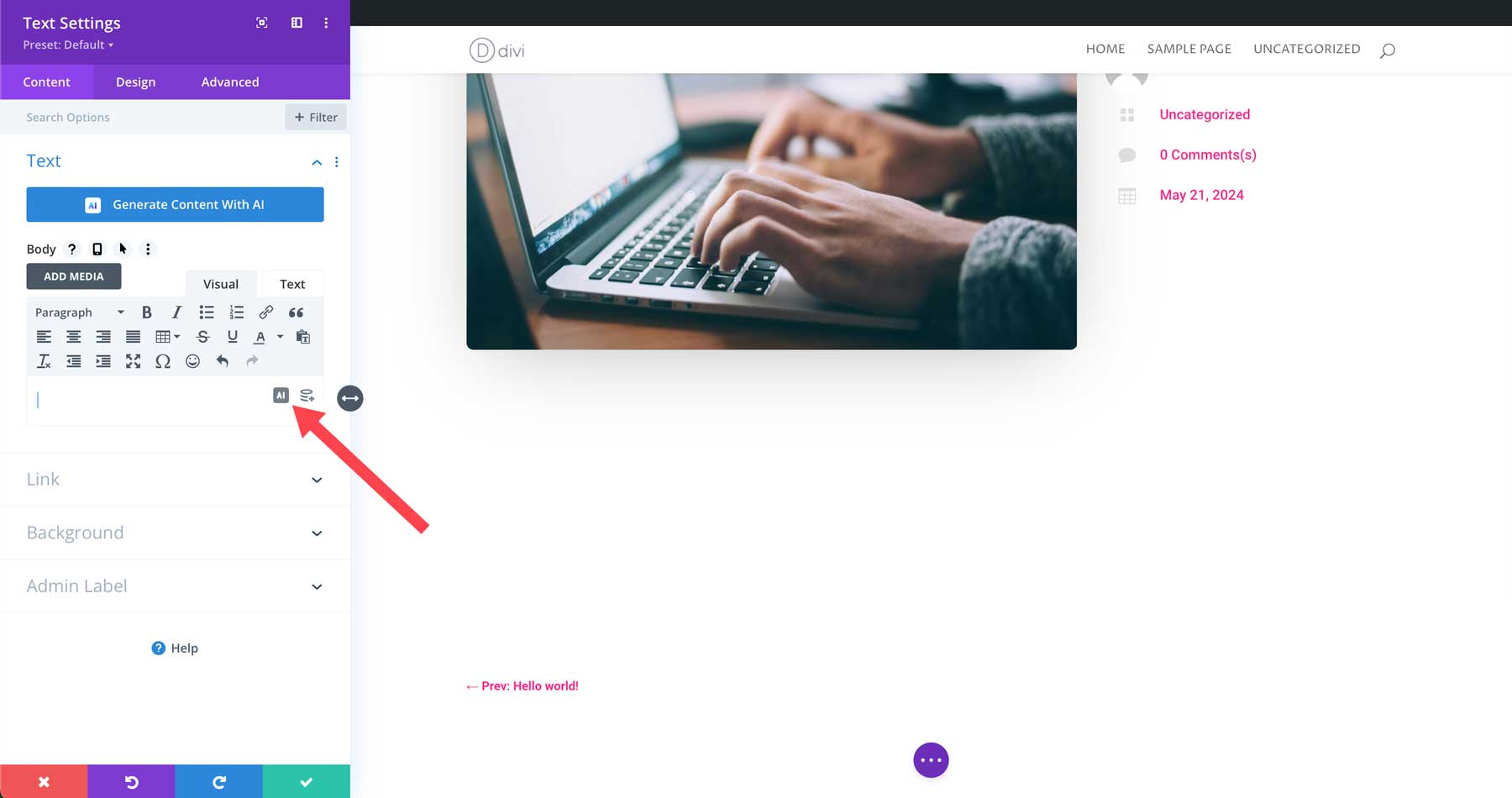
Divi のテキスト モジュールには、プレースホルダー テキストの段落が付属しています。 それを選択して強調表示し、コピーを削除します。 次に、テキスト領域の右上隅にあるAI ボタンをクリックします。

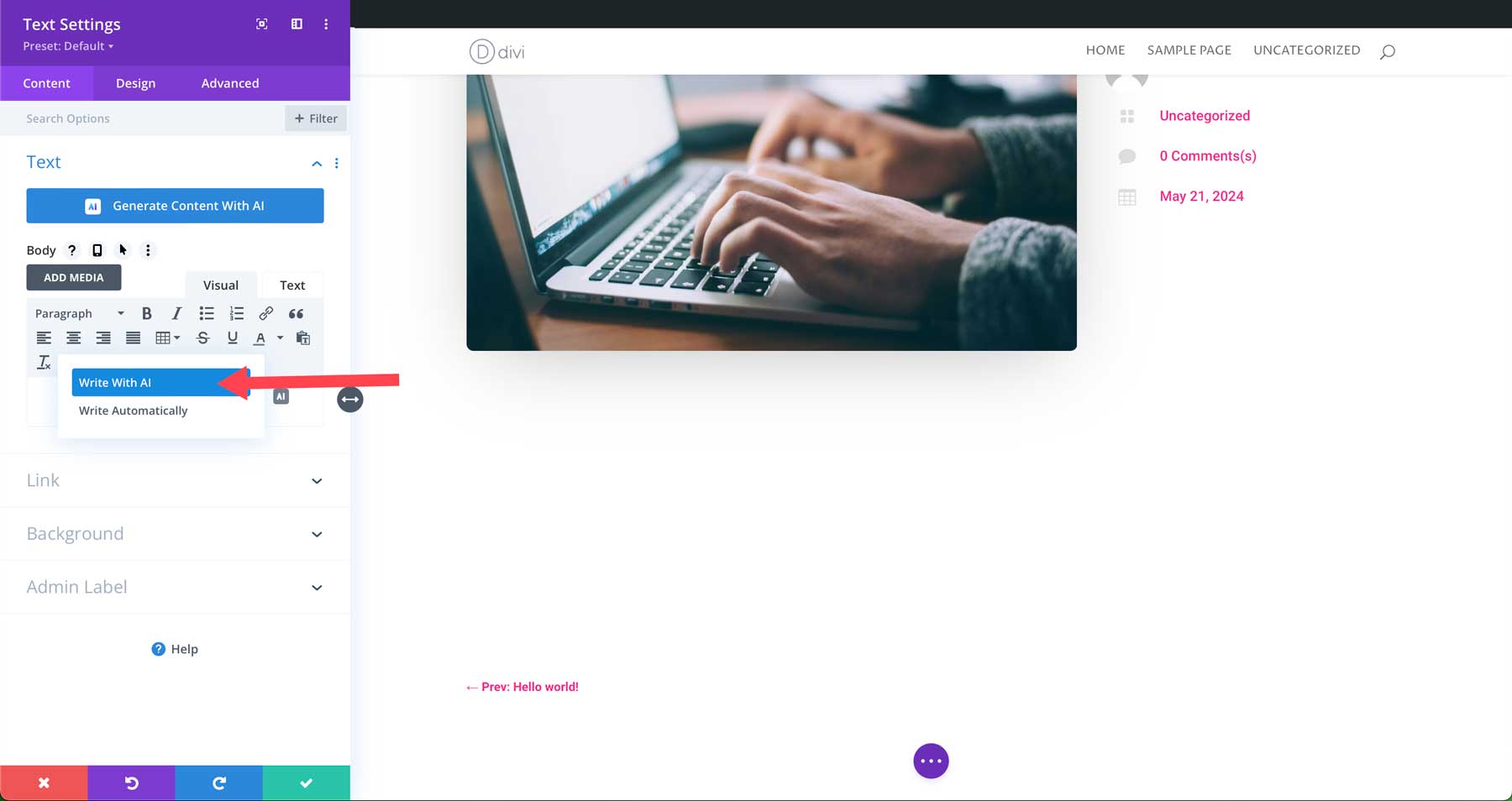
次に、 [AI を使用して書き込み] をクリックします。


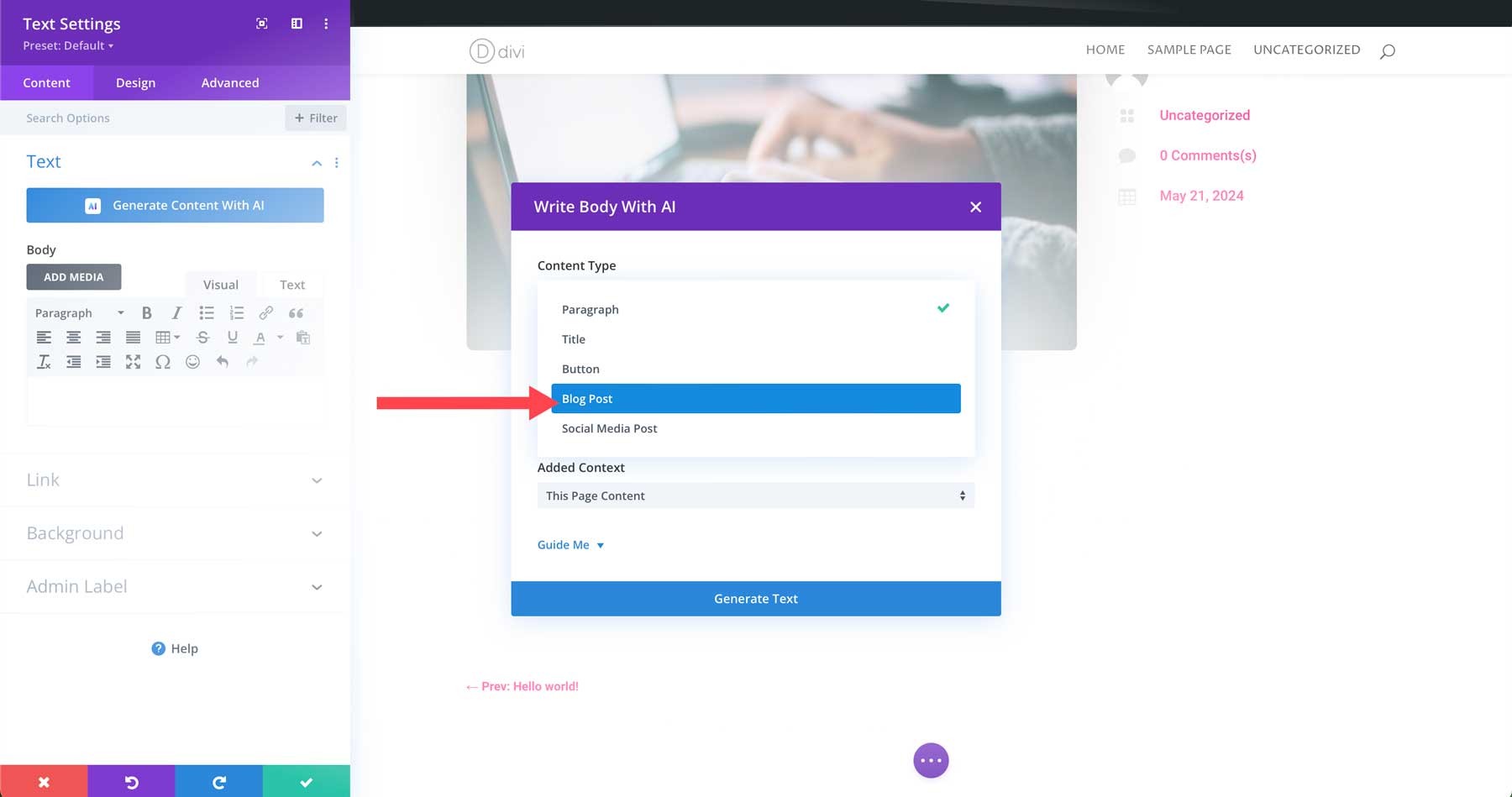
ダイアログ ボックスで、作成するコンテンツのタイプを選択できます。 段落、タイトル、ボタン、ブログ投稿、またはソーシャルメディア投稿から選択できます。 [ブログ投稿] を選択します。

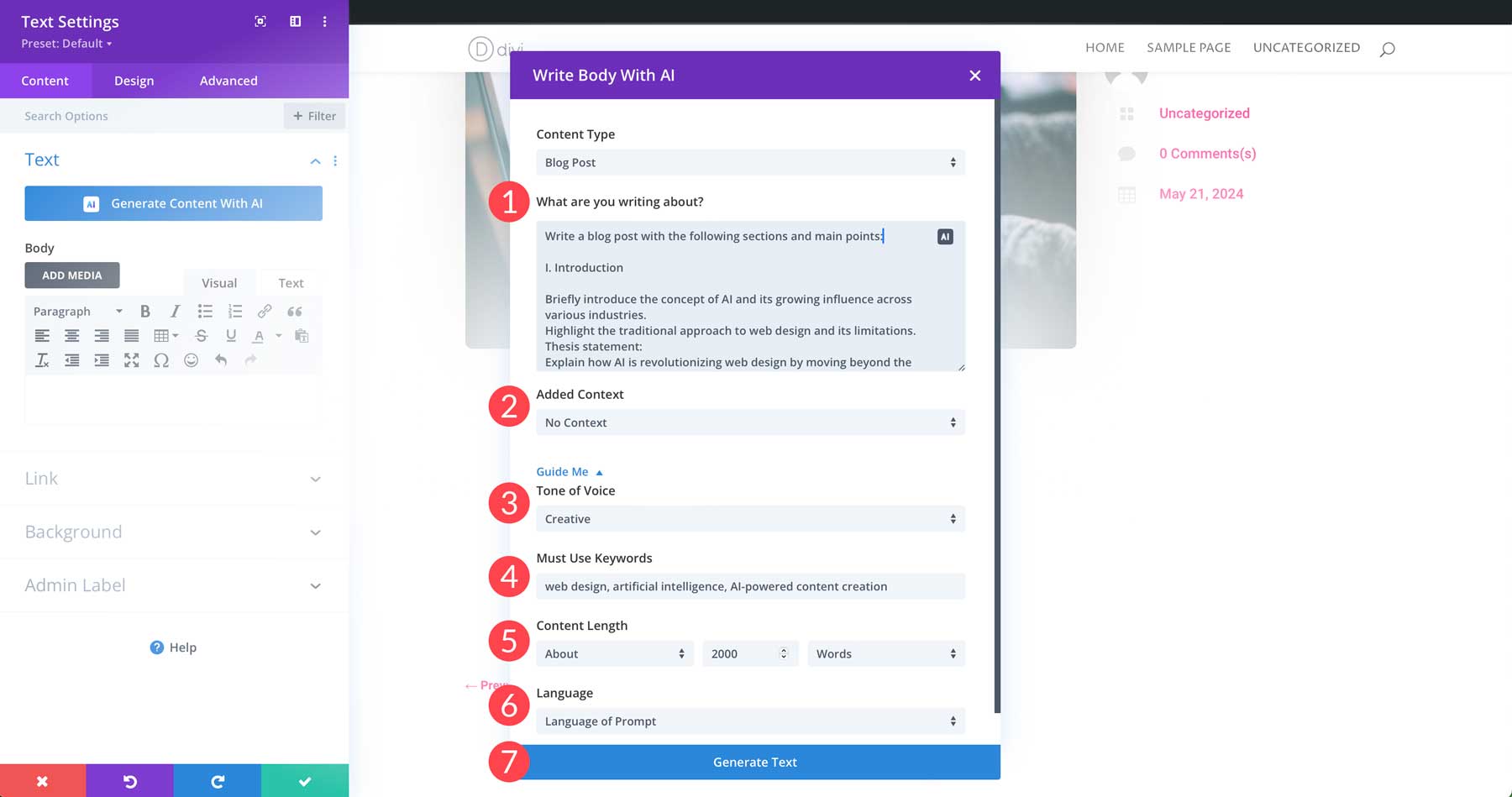
次に、書きたい内容の説明を入力します。 短い説明を書いたり、ブログ投稿の完全な概要を含めたりできます。 追加されたコンテキストで、コンテキストなしを選択します。 [ガイド ミー] で、声のトーンとして [クリエイティブ] を選択し、必須のキーワードを入力し、コンテンツの長さを約 2000 ワードに設定し、言語をデフォルト設定のままにし、 [テキストの生成]ボタンをクリックします。

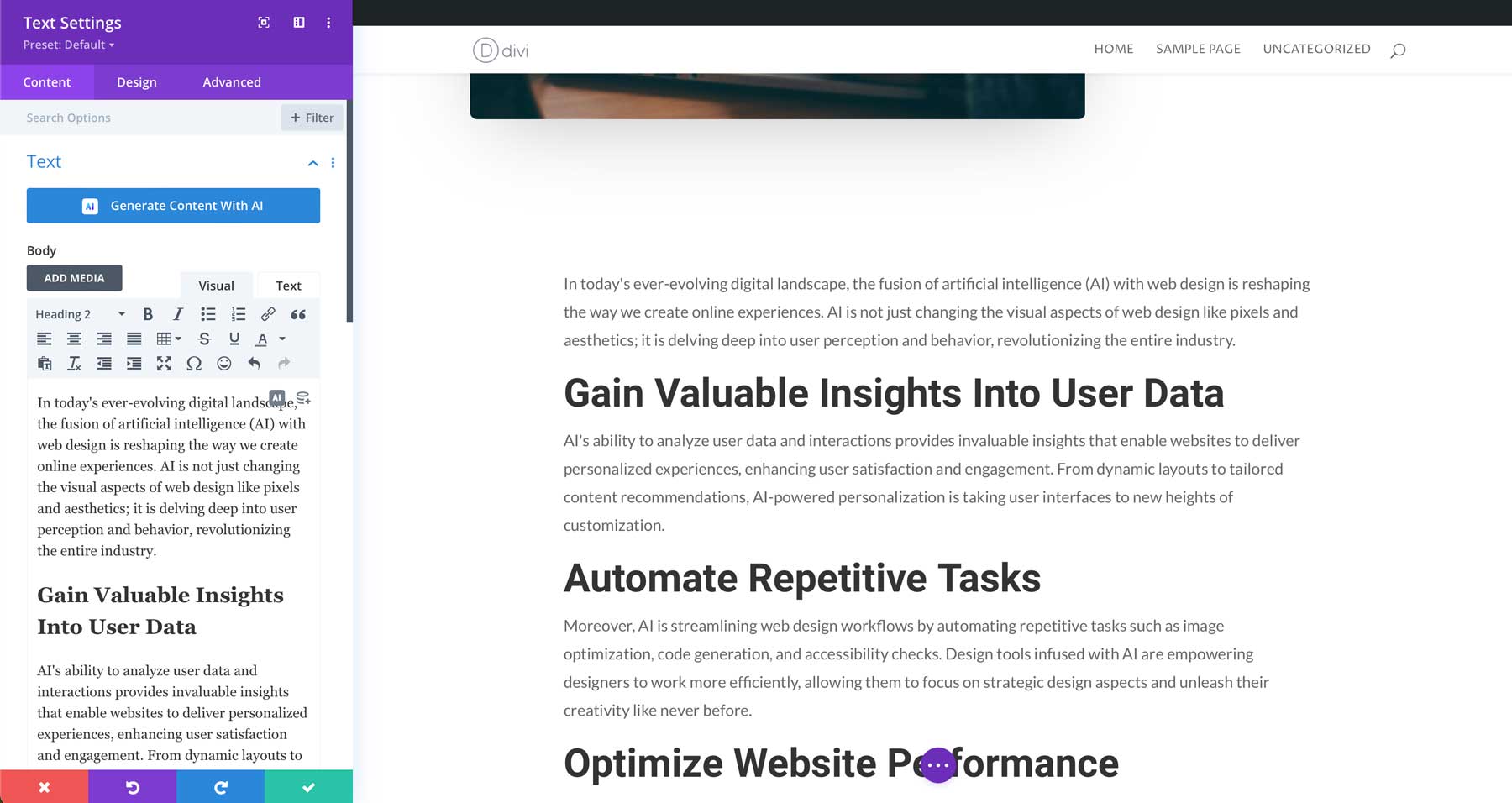
Divi AI はプロンプトを分析し、テキストを生成します。 完了すると、キーワードが豊富なブログ投稿が完成します。

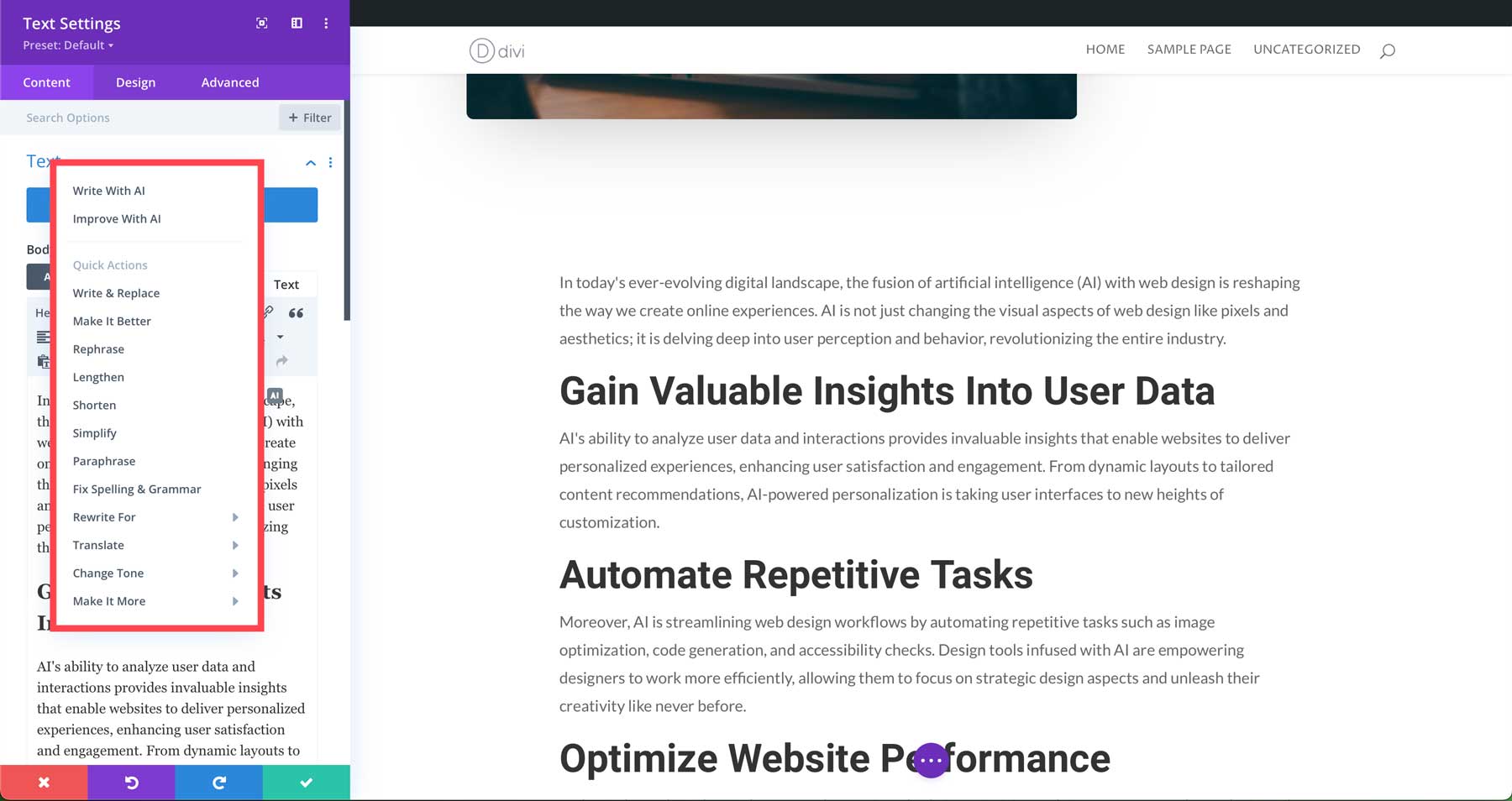
コンテンツが生成されると、Divi AI がそれを洗練します。 AI を使用すると、文章を言い換えたり、より良くしたり、別の口調で書き直したりするなど、テキストを改善できます。

ステップ 6: Divi + Divi AI を使用してブログをデザインする
最初のブログ投稿を作成したら、Divi AI を使用して静的ページを生成することに集中できます。 Divi + Divi AI を使用すると、WordPress ブログを簡単に作成できます。 前述したように、Divi には強力なフロントエンド Visual Builder があり、これを使用してデザイン モジュールをページにドラッグできます。 Divi AI はテキスト、画像、コードを生成し、完全なレイアウトを生成できます。
ウェブサイトのページを作成する
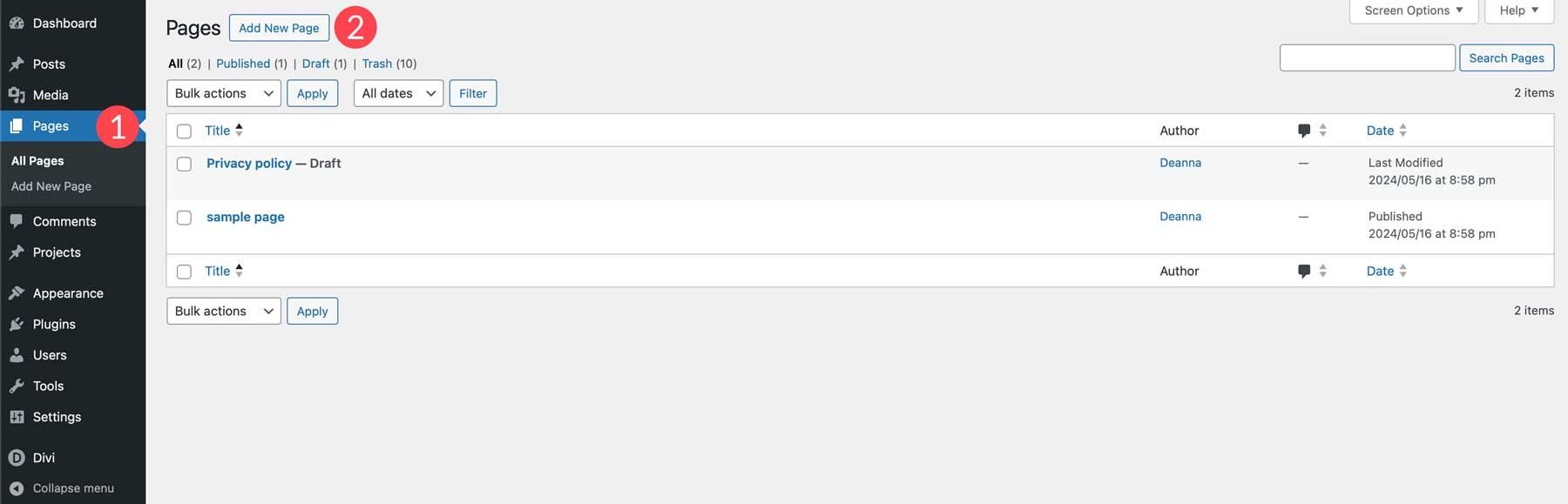
Divi AI でレイアウトを生成する前に、ブログのページ構造を作成する必要があります。 まず、ホーム、概要、ブログ、連絡先などのいくつかのページを追加します。 開始するには、 [ページ] > [新しいページの追加]に移動します。

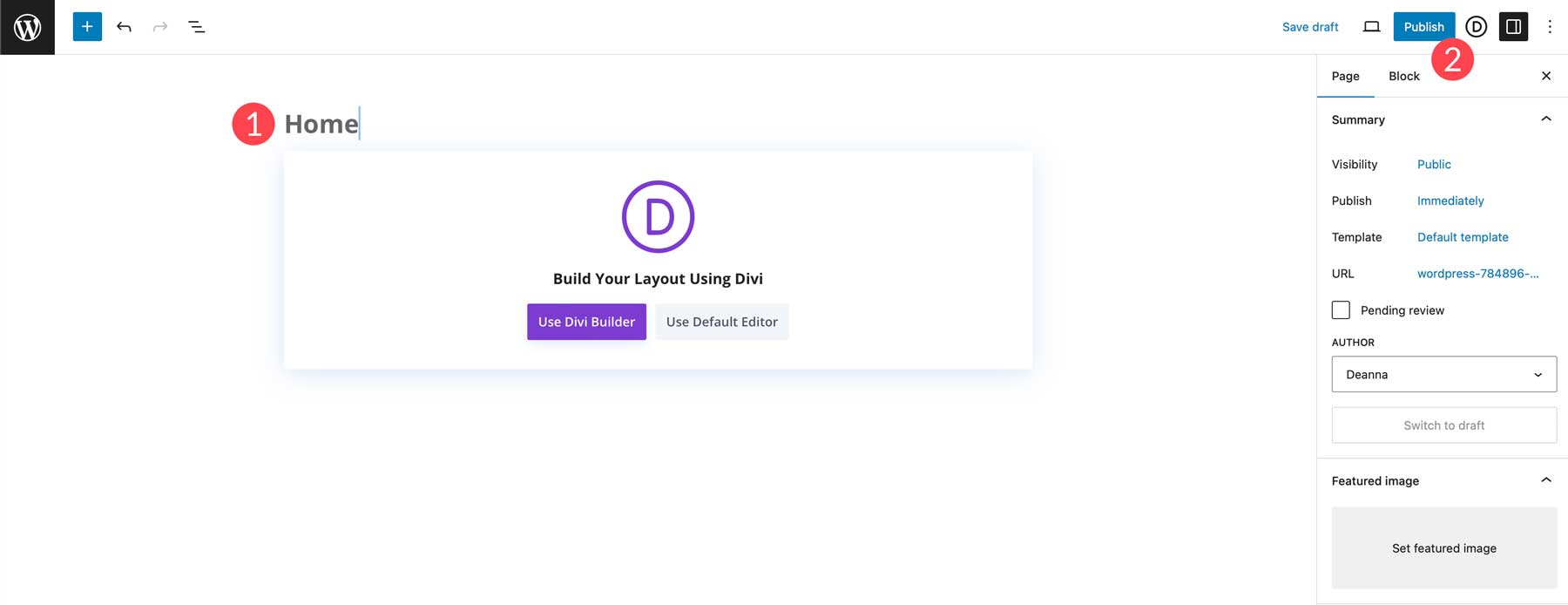
新しいページにタイトルを付けて、 「公開」ボタンをクリックします。

上記の手順を繰り返して、WordPress ブログの残りのページを作成します。
Divi AI によるレイアウトの生成
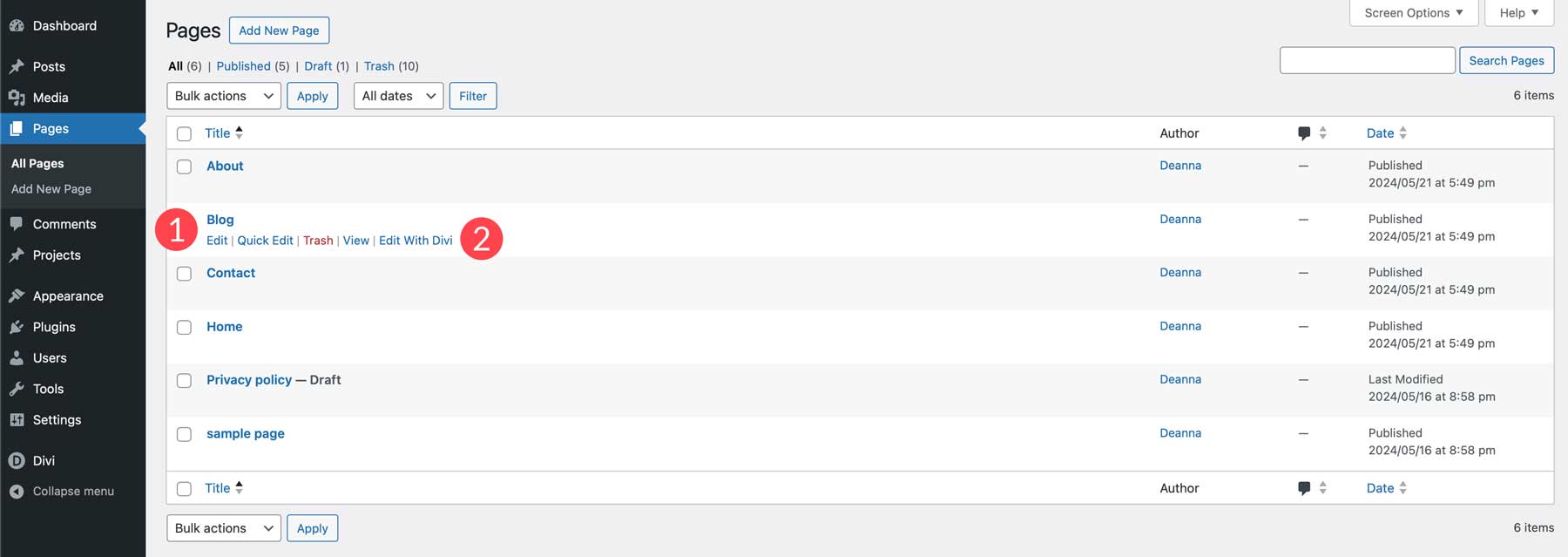
ページ構造が整ったら、Divi Layouts AI を使用してページを生成できます。 まずはブログページから始めましょう。 ページ リストに戻り、ブログ ページを選択します。 [Divi で編集] をクリックします。

前の手順と同様に、ページが更新されたら[Build With AI]を選択します。

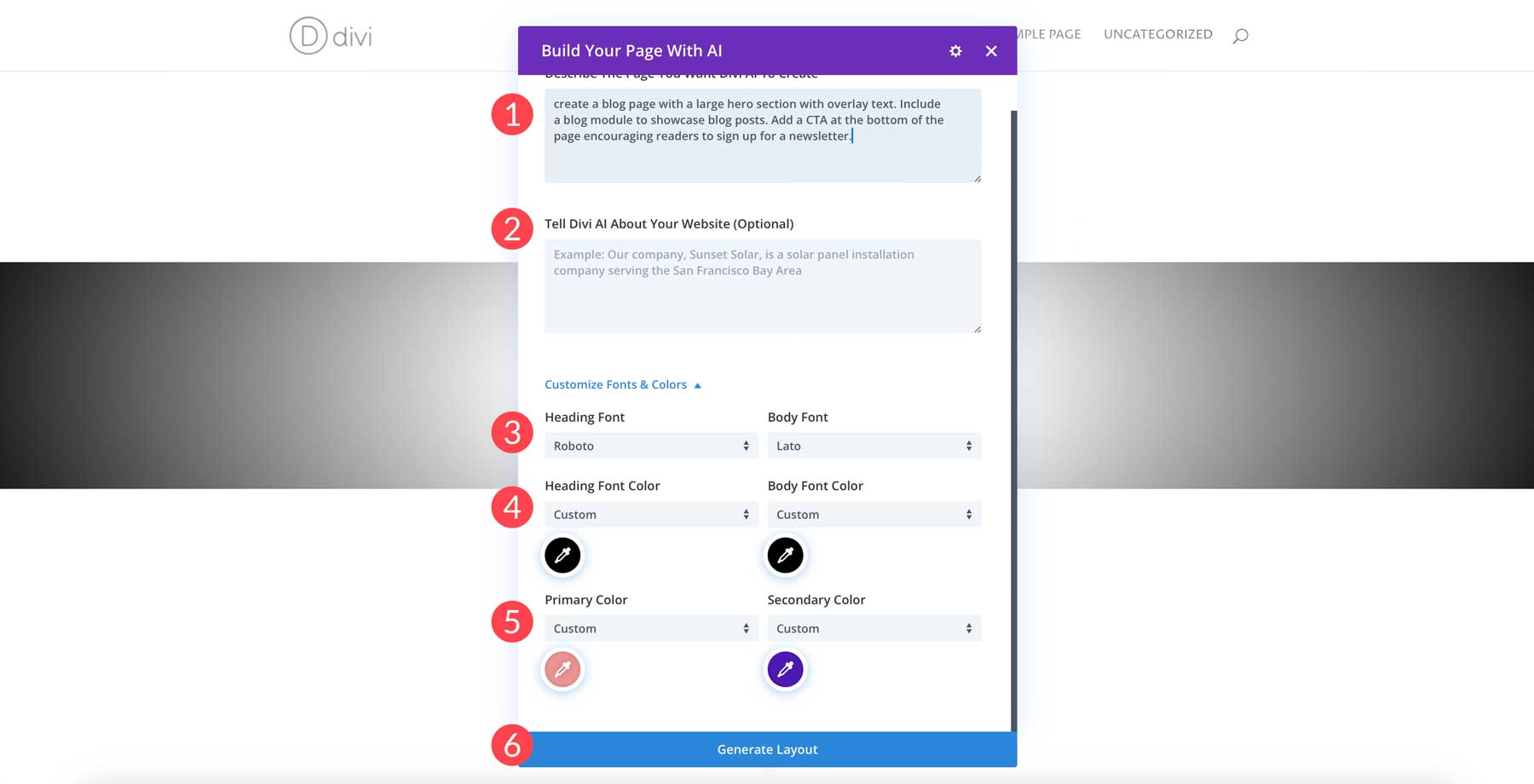
作成するページのタイプ (この場合はブログ ページ) を説明し、AI に持たせたい追加情報を追加して、カスタム フォントと色を選択します。 ブログ投稿テンプレートがあるので、一貫性を保つために同じ色とフォントを使用します。 見出しのフォントとしてRobotoを選択し、本文のフォントとしてLato を選択します。 次に、見出しと本文のフォントの色として#000000を選択します。 最後に、原色と二次色として#ef9695と#を選択します。 すべての設定が完了したら、 「レイアウトの生成」ボタンをクリックします。

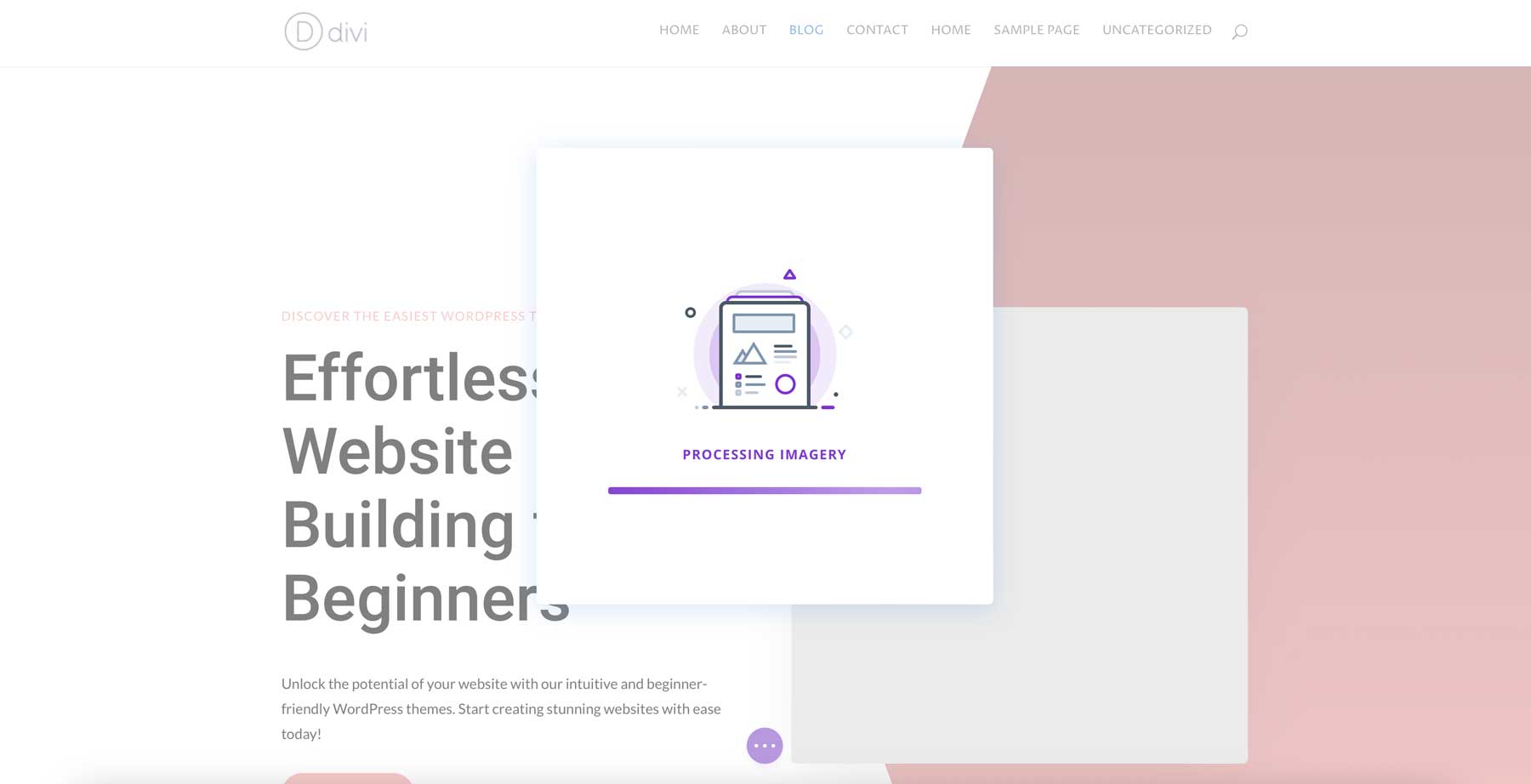
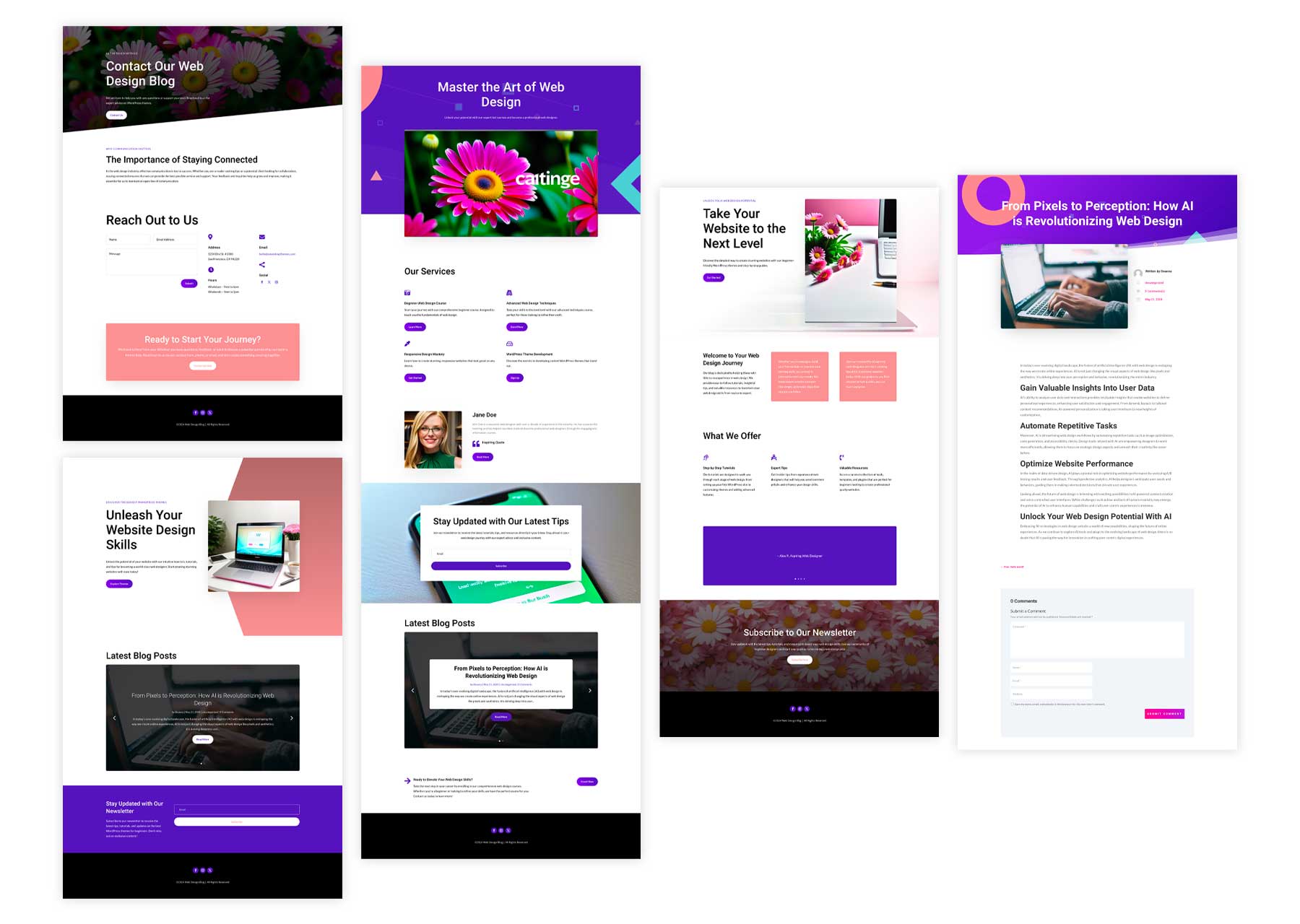
Divi AI がレイアウトの生成を開始します。 ワイヤーフレームを作成し、Divi デザインモジュールを追加し、テキストと画像を生成します。

この手順を繰り返して、サイトの残りのページを作成します。 Divi AI のおかげで、従来の方法とは異なり、ブログ全体の作成にかかる時間はわずか数分です。

ステップ 7: 追加のプラグインを追加してインストールする
ブログ投稿、ページ、ナビゲーション メニューを作成したら、プラグインに焦点を移すことができます。 プラグインは、WordPress ブログの機能を強化するツールであると考えてください。 新しい機能の追加、セキュリティの向上、パフォーマンスの最適化、さらにはコンテンツのより効率的な管理にも役立ちます。 ブログに考慮すべき必須のプラグインをいくつか紹介します。
- SEO プラグイン: SEO は、ブログをオンラインで見つけてもらうために非常に重要です。 Rank Math などのプラグインは、関連するキーワードを使用してコンテンツを最適化し、読みやすさを向上させ、検索エンジン用の XML サイトマップを生成するのに役立ちます。
- セキュリティ プラグイン: Web サイトのセキュリティも、ブログを継続的に運営し続ける上で重要な部分です。 Solid Security や WP Activity Log などのプラグインは、2 要素認証 (2FA) の追加、アクティビティの監視、ハッカーからの保護に最適なオプションです。
- スパム対策プラグイン: Cleantalk や Akismet などのスパム対策プラグインは、WordPress ブログには必須です。 スパムコメントを自動的に減らして時間を節約し、コメントセクションをクリーンでプロフェッショナルな状態に保ちます。
- 連絡フォーム プラグイン:ユーザーがブログ上の連絡フォームを通じて簡単に連絡できるようにします。 WP Forms などのプラグインは、登録、ログイン、連絡先など、あらゆる種類のフォームを構築するためのシンプルなドラッグ アンド ドロップ エディターを提供します。
- 画像最適化プラグイン:画像は視覚的なストーリーテリングに最適ですが、ファイルが大きいと Web サイトの速度が低下する可能性があります。 EWWW Image Optimizer や ShortPixel などのプラグインは、品質を犠牲にすることなく画像を最適化し、ページの高速読み込みとスムーズなユーザー エクスペリエンスを保証します。
- Google Analytics プラグイン: MonsterInsights などのプラグインを使用して、Web サイトのトラフィックを追跡し、訪問者の行動を分析します。 読者を理解することで、コンテンツをカスタマイズし、ブログ全体の効果を向上させることができます。
統合と Divi マーケットプレイスで Divi を拡張する
Divi ユーザーは、Divi マーケットプレイスで豊富な統合とサードパーティのオプションを利用できます。 デフォルトでは、Divi は、連絡先フォームの作成から電子メールのオプトインの追加など、多くの機能を提供します。 ただし、サードパーティのプラグインを追加する必要がある場合があります。 たとえば、ブログを学習管理システム (LMS) またはメンバーシップ サイトに変えることを計画している場合、LearnDash、Toolset、MemberPress などのプラグインはすべて Visual Builder にシームレスに統合されます。

サイトにイベントを追加したいですか? Events Calendar プラグインは、Visual Builder に Divi モジュールを追加し、サイト上の任意のページにイベントを追加できるようにします。 Divi 固有のプラグインを追加したい場合は、Divi マーケットプレイスで、Divi のすでに素晴らしい機能を改善する豊富なオプションを見つけることができます。 たとえば、サイトに新鮮な外観を与える 50 を超えるブログと投稿のテンプレートを提供するブログ ツールキットを追加できます。 また、Divi Blog Pro は、投稿を目立たせるための石積みレイアウト、カルーセル、その他のクールな拡張機能など、ブログ ページに独自のレイアウトを提供します。
WordPress リポジトリには、夢のブログの作成に役立つあらゆる種類の機能を提供する無料のオプションも多数あります。
ステップ 8: サインアップ フォームを追加する

メール リストを作成することは、読者とより深いレベルでつながり、忠実なフォロワーを育成するための強力な方法です。 電子メールを使用すると、更新情報、新しいブログ投稿、限定コンテンツ、特別オファーなどを視聴者に直接届けることができます。 ソーシャルメディアのみに依存する場合と比較して、より個人的なアプローチを提供します。 電子メール マーケティングでは、視聴者をセグメント化し、興味や好みに基づいてターゲットを絞ったコンテンツを送信できます。 パーソナライズされたアプローチは、エンゲージメント率とコンバージョン率を高める優れた方法です。
デフォルトでは、Divi テーマには堅牢な電子メール オプトイン モジュールが付属しています。 そうは言っても、Divi の最も強力なプラグインの 1 つである Bloom を使用することもできます。 Elegant Themes サブスクリプションで利用できる Bloom は、自動ポップアップ、トリガーによるオプトイン、または終了インテント ポップアップを含む 6 つの異なる表示タイプを提供します。 また、Bloom は、HubSpot、Mailchimp、Aweber、SalesForce などの最高の電子メール マーケティング サービスのすべてと統合します。
Divi の電子メール オプトイン モジュールでできることすべてについて詳しく知りたい場合は、この投稿をチェックしてください。さまざまな使用方法が説明されています。 さらに、サイトのブランディングに合わせて Bloom 電子メールのオプトインをスタイルする方法を学ぶことができます。
ステップ 9: ブログを収益化する
美しく有益なブログが構築され、視聴者が増えたら、ブログの収益化を検討する必要があります。 収益化を行うことで、あなたの情熱を利益に変えることができます。 広告を表示するなど、いくつかの方法があります。 Google Adsense や Amazon Ads などと連携する Advanced Ads など、設定に役立つ広告プラグインが用意されています。
アフィリエイト マーケティングを通じて、他社の製品やサービスを宣伝することもできます。 アフィリエイト製品を使用すると、誰かが購入するたびに手数料を得ることができます。 Pretty Links などのアフィリエイト マーケティング プラグインを使用すると、初心者でもすべてのアフィリエイト リンクを 1 か所で簡単に管理し、好みに合わせてカスタマイズし、Google Analytics とシームレスに統合できます。
ブログを収益化する他の方法には、デジタル製品の販売、会員制 Web サイトのセットアップ、フリーランスの仕事などの有料サービスの提供などがあります。 Easy Digital Downloads などのプラグインを使用すると、デジタル製品の作成と販売が簡単になり、WordPress ブログに直接統合できるいくつかの支払いゲートウェイも提供されます。
Divi + Divi AI で WordPress ブログの作成が簡単になります
WordPress ブログを作成するための重要な手順を説明しました。 最初のブログ投稿を作成してから忠実なフォロワーを確立するまでの道のりは困難に思えるかもしれませんが、適切なツールがそばにあれば、それはやりがいのあるエキサイティングな冒険になる可能性があります。
ここで Divi と Divi AI が登場します。直感的なドラッグ アンド ドロップのビジュアル ビルダー、ページ テンプレートを構築する機能、テキスト、画像、完全な Web ページを生成する AI ツールを組み合わせることで、Divi は簡単になります。 Divi を使用すると、オンラインで注目を集めて成功する、美しく有益で魅力的なブログを作成できます。 今すぐ旅を始めて、あなたの情熱をあなたの声を世界と共有するためのプラットフォームに変えてください。
この投稿で紹介されている製品について詳しく知りたいですか? 以下の表に、それぞれの価格とリンクを示します。
| 言及された製品 | 開始価格 | 説明 | アクション | |
|---|---|---|---|---|
| 1 | エレガントなテーマ | $89/年 | WordPress のテーマとプラグイン | 得る |
| 2 | ライトル | 無料、月額 7.50 ドル | AIライティングツール | 得る |
| 3 | 碧玉 | $39/月 | AIライティングツール | 得る |
| 4 | アドビファイアフライ | 無料、月額 4.99 ドル | AIアートジェネレーター | 得る |
| 5 | ジャスパーアート | $10/月 | AIアートジェネレーター | 得る |
| 6 | 名前安い | $5.98/年 | ドメインレジストラ | 得る |
| 7 | サイトグラウンド | $2.99/月 | WordPress ホスティング | 得る |
| 8 | SGオプティマイザー | SiteGround ホスティング プランでは無料 | 速度最適化プラグイン | 得る |
| 9 | ディビ | $89/年 | ワードプレスのテーマ | 得る |
| 10 | ビジュアルビルダー | ディビに付属 | ページビルダープラグイン | 得る |
| 11 | Divi デザインモジュール | ディビに付属 | 設計モジュール | 得る |
| 12 | テーマビルダー | ディビに付属 | サイト全体の編集 | 得る |
| 13 | ディビAI | $16.08/月 (毎年請求) | AIデザインアシスタント / AIウェブサイトビルダー | 得る |
| 14 | ディビのレイアウト | ディビに付属 | 2000 以上の既成レイアウト | 得る |
| 15 | ディビクラウド | 月額 6 ドル (毎年請求) | クラウドストレージ | 得る |
| 16 | ディビチーム | $1.50/月 (毎年請求) | チームのコラボレーション | 得る |
| 17 | ディビVIP | 月額 6 ドル (毎年請求) | VIPサポート | 得る |
| 18 | セムラッシュ | 無料、月額 129.95 ドル | AI ウェブサイトビルダー | 得る |
| 19 | スドライト | $10/月 (毎年請求) | AIライティングアシスタント | 得る |
| 20 | 文法的に | 無料、月額 12 ドル | AI スペルおよび文法チェッカー | 得る |
| 20 | ランク計算 | 無料、月額 6.99 ドル | SEOプラグイン | 得る |
| 21 | 強固なセキュリティ | $99/年 | セキュリティプラグイン | 得る |
| 22 | WPアクティビティログ | 無料、年間 139 ドル | セキュリティプラグイン | 得る |
| 23 | クリーントーク | 12ドル/年 | スパム対策プラグイン | 得る |
| 24 | WPフォーム | 無料、年間 49.50 ドル | フォームプラグイン | 得る |
| 25 | EWWW 画像オプティマイザー | $7/月 | 画像最適化プラグイン | 得る |
| 26 | ショートピクセル | $9.99/月 | 画像最適化プラグイン | 得る |
| 27 | モンスターインサイト | 無料、年間99.60ドル | Google アナリティクス プラグイン | 得る |
| 28 | ディビの統合 | ディビに付属 | プラグインの統合 | 得る |
| 28 | ディビ マーケットプレイス | ディビに付属 | サードパーティの拡張機能、子テーマ、Divi のレイアウト | 得る |
| 29 | ラーニングダッシュ | 199ドル/年 | LMS プラグイン | 得る |
| 30 | ツールセット | 69ユーロ/年 | カスタム投稿タイププラグイン | 得る |
| 31 | 会員プレス | $179.50/年 | メンバーシッププラグイン | 得る |
| 32 | イベントカレンダー | 無料、年間99ドル | メンバーシッププラグイン | 得る |
| 33 | ディビブログプロ | 49ドル/年 | Divi 用ブログモジュールプラグイン | 得る |
| 34 | ブログツールキット | 9ドル/年 | Divi のブログと投稿のレイアウト | 得る |
| 35 | 咲く | ディビに付属 | Divi 用メール オプトイン プラグイン | 得る |
| 36 | ハブスポット | 無料、月額 20 ドル | 電子メールマーケティングプロバイダー | 得る |
| 37 | メールチンパンジー | 無料、月額 20 ドル | 電子メールマーケティングプロバイダー | 得る |
| 38 | アウェーバー | 無料、月額 12.50 ドル | 電子メールマーケティングプロバイダー | 得る |
| 39 | 高度な広告 | 59ユーロ/年 | 広告プラグイン | 得る |
| 40 | プリティリンクス | $99.60/年 | 広告プラグイン | 得る |
| 41 | 簡単なデジタルダウンロード | $99.50/年 | 広告プラグイン | 得る |
よくある質問
この投稿では多くのことをお話ししましたが、ほとんどすべてを網羅していますが、まだいくつか質問があるかもしれません。 答えを見つけるには、以下の FAQ セクションをご覧ください。
