あなたのウェブサイトのためのWordPressギャラリースライダーを作成する方法
公開: 2020-03-25WordPressギャラリースライダーをウェブサイトやブログに追加する方法を知りたい場合は、適切な場所に来ました。 このガイドでは、WordPressメディアライブラリの画像を表示するスライダーをすばやく作成する方法を説明します次に、スライダーをブログの投稿とページに挿入します。 次に、1ペニーを投資することなく、より優れたWordPressギャラリースライダーをWebサイトに追加するためのより強力でクリエイティブなプラグインを探索します。
しかし、始める前に、WordPressギャラリースライダーとは何かを簡単に定義しましょう。
WordPressギャラリースライダーとは何ですか?
通常、WordPressギャラリースライダーを使用すると、複数の画像をスライドショー形式で表示できます。 写真やその他の画像をブログの投稿やページに挿入するだけでなく、スライダーを作成してコンテンツに追加し、訪問者がスライドをクリックまたはスワイプできるようにすることができます。

これにより、ページのスペースが節約されるだけでなく、訪問者がコンテンツを表示するのに非常に便利になります。 また、画像やその他のコンテンツを好きなように整理するのも簡単になります。 写真のコレクションまたは一連のスライドを作成して、訪問者にプレゼンテーションやストーリーを案内することは、WordPressギャラリースライダーを使用するための優れた方法です。

WordPressギャラリースライダーとは何かについて説明したので、広く使用されている無料のプラグインが作成できるスライドショーの種類を見ていきます。 次に、WordPress Webサイトにさらにスタイリッシュで高度な画像ギャラリースライダーを追加するための、より強力でありながら同様に無料のツールを共有します。
基本的なWordPressギャラリースライダーを作成する方法
デフォルトでは、WordPressにはスライダー機能がありませんが、Jetpackプラグイン(スライダーモジュール付き)は、新しいWordPressインストールに定期的に含まれています。 したがって、多くのWordPress Webサイト所有者にとって、Jetpackを使用することが画像ギャラリースライダーを作成するための標準的な方法であることがよくあります。
このガイドで説明しますが、他にも強力な無料オプションがあります。
Jetpack WordPressGallerySliderの使用
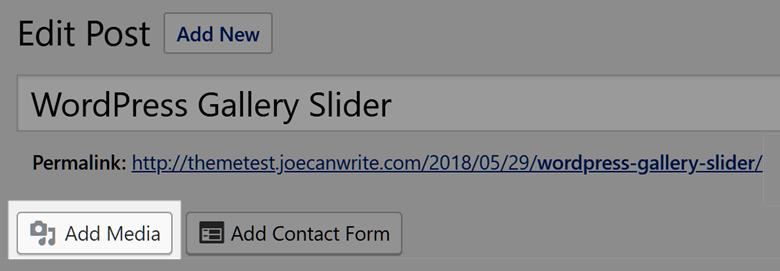
Jetpackを使用してWordPressギャラリースライダーを作成するには、まず、サイトのダッシュボードにログインしてプラグインページにアクセスし、JetpackプラグインがWebサイトにインストールされてアクティブになっているかどうかを確認します。 Jetpackがインストールされているプラグインのリストにない場合は、このツールをWebサイトに追加する方法についての説明をここで見つけることができます。 Jetpackをサイトで実行している状態で、新しいWordPressの投稿またはページを作成し、エディターツールバーの[メディアの追加]ボタンをクリックします。

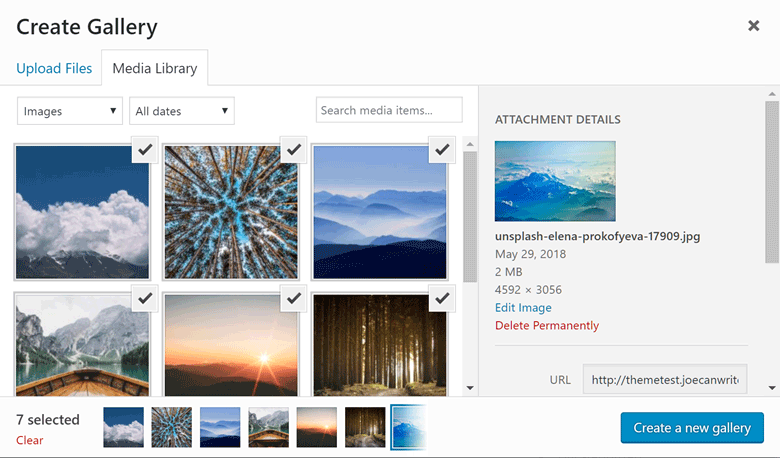
次に、WordPressギャラリースライダーで使用する画像をアップロードできます。 または、ギャラリースライダーで使用するために、メディアライブラリに既に存在する画像を選択することもできます。 スライダーの画像を選択したら、[新しいギャラリーを作成]ボタンをクリックします。

次に表示される[ギャラリーの編集]画面で、[タイプ]ドロップダウンメニューから[スライドショー]を選択できます。 他の設定を確認したら、[ギャラリーの挿入]ボタンをクリックできます。
これで、画像スライダーが投稿またはページに追加されます。 WordPressギャラリーのスライドショーをテストするには、ページの右上隅にある[プレビュー]ボタンをクリックします。

これで、ほんの数ステップで、WordPressギャラリーから選択した画像をWebサイトまたはブログの投稿またはページに表示する基本的なスライドショーができあがります。
ただし、基本的なWordPressギャラリーのスライドショーを作成するにはJetpackスライダーで十分ですが、本当に人目を引く、注目を集めるスライダーを作成する場合は、専用のスライダープラグインを選択する必要があります。 ありがたいことに、非常に使いやすく、機能が満載の無料オプションがあります。
SmartSlider3でWordPressギャラリースライダーをアップグレードする
はい、ご想像のとおり、スライドショーが提供できる可能性を最大限に引き出すために推奨されるWordPressプラグインは、SmartSlider3プラグインです。 Smart Slider 3の有料バージョンが利用可能ですが、このプラグインの無料バージョンは、Jetpackスライダーモジュールや他の多くのWordPressスライダープラグインよりもはるかに強力です。
Smart Slider 3で何ができるか、そしてそれがどれほど簡単に使用できるかをよりよく理解するために、この無料のスライダープラグインを使用してWordPressギャラリースライダーを作成するためのクイックガイドを次に示します。
SmartSlider3を使用したWordPressギャラリースライダーの作成
Smart Slider 3の無料バージョンは公式のWordPressプラグインディレクトリから入手できるため、数回クリックするだけでWordPressサイトのダッシュボードからインストールできます。


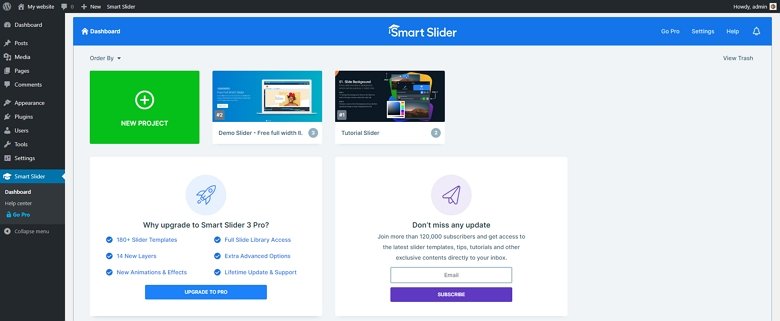
この無料のプラグインをサイトでアクティブにすると、よりクリエイティブでスタイリッシュなWordPressギャラリースライダーをWebサイトに追加できるようになります。 開始するには、適切なサイドバーメニューリンクをクリックして、WordPressダッシュボードのスマートスライダーセクションに移動します。

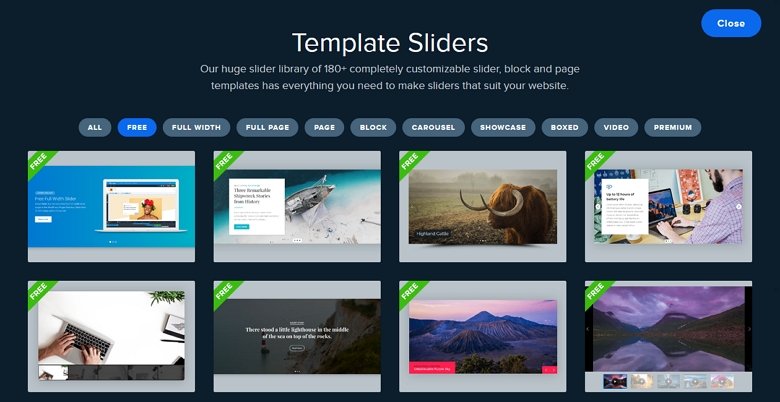
スマートスライダーダッシュボードから、開始に役立つチュートリアルを表示したり、デモスライダーを確認したりできます。 Smart Slider 3の無料バージョンを使用している場合でも、さまざまなプロジェクトに簡単に適応できるスタイリッシュなスライドショーテンプレートにアクセスできます。

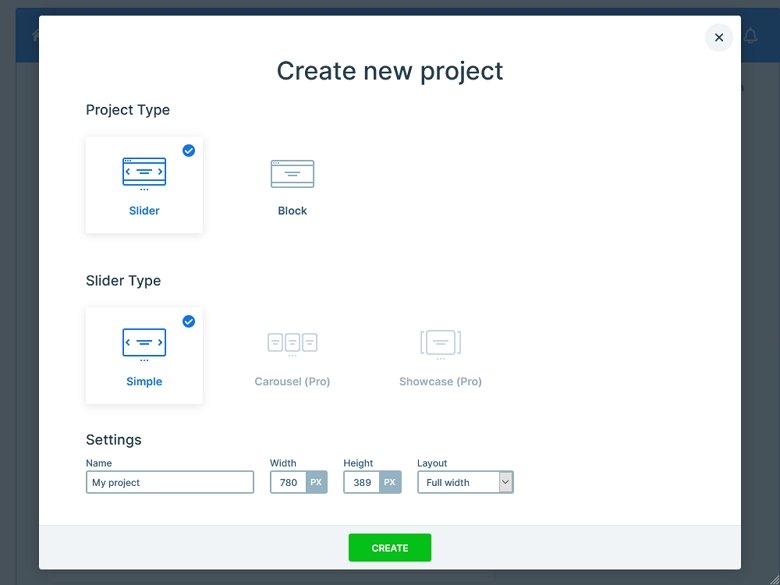
ただし、このプラグインを使用して独自のWordPressギャラリースライダーを最初から作成する場合は、[新しいスライダー]アイコンをクリックして最初のステップを実行します。 次に、この画面からスライダーの名前を入力し、作成するスライドショーのタイプを選択できます。

Smart Slider 3はさまざまな方法で使用できますが、開始する最も簡単な方法の1つは、画像をダッシュボードにドラッグアンドドロップすることです。 その後、WordPress Webサイトで使用するために、スライダーをプレビューまたは公開できます。 それでおしまい。
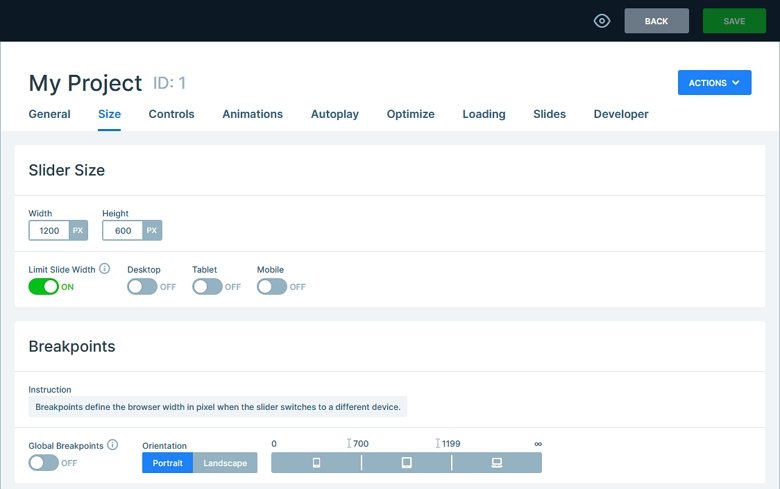
ただし、ページを下にスクロールすると、スマートスライダーコントロールが表示されます。 コントロールパネルから、再生ボタンのスタイルを簡単に選択したり、画像のサムネイルを有効または無効にしたり、オプションのアニメーション設定を構成したりできます。

画像をスライダー領域にドラッグアンドドロップしてデフォルト設定を使用する場合でも、パーソナライズされたスライドショーを作成する場合でも、SmartSlider3を使用すると非常に簡単になります。
Jetpackとは異なり、Smart Slider 3スライドショーの個々のスライドを編集して、各スライドの表示時間を定義したり、スライドのサムネイル画像を変更したり、テキストや追加の画像を含むその他のコンテンツを含むレイヤーをスライドに追加したりできます。 WordPressギャラリースライダーにクリック可能なボタンを追加するのは、SmartSlider3でも簡単です。
