WordPressロゴカルーセルを作成する方法
公開: 2020-04-04WordPress WebサイトでWordPressロゴカルーセルを作成するための完全なガイドラインとステップバイステップの説明をお探しですか? あなたがそう考えているなら、あなたは正しい場所に着陸しました。 今日は、WordPressロゴカルーセルを作成するための手順を段階的に説明します。
ロゴカルーセルは、訪問者の前でクライアントまたは顧客のロゴを表すための最良かつ最も簡単な方法の1つです。 その結果、それはあなたのビジネスの信頼を高めるのに役立ち、その結果、あなたのビジネスの人気も高まります。

したがって、WordPressWebサイトでロゴカルーセルを使用することの重要性を回避することはできません。 この場合、自分のWebサイト用のWordPressロゴカルーセルを簡単に作成できるように、最も簡単な方法に従う必要があります。
今日は、ステップバイステップの説明を共有します。これにより、自分のWordPressWebサイト用の完全なWordPressロゴカルーセルを簡単に作成できます。 コーディングの知識や以前の経験は必要ないことを知って喜ぶでしょう。 包括的で完全なガイダンスを使用して、最初から仕上げを開始します。
ロゴカルーセルを作成するための5つのステップ
ロゴカルーセルを作成するために段階的にガイドすることをすでに述べたように、私は記事全体をいくつかのステップに分割しました。 一度にすべてのステップを見ることができます。 今日は、WordPressロゴカルーセルを作成するために次の手順を採用します-
ステップ-1:ロゴカルーセルに最適なWordPressプラグインを選択する
ステップ2:ロゴカルーセルプラグインのインストールとアクティベーション
ステップ-3:単一のロゴを追加する方法
ステップ-4:ロゴカルーセルを作成する方法
ステップ-5:投稿、ページ、またはサイトの任意の場所にロゴカルーセルを表示する
ステップ-1:ロゴカルーセルに最適なWordPressプラグインを選択する
コーディングの知識がなくてもWebサイト用のWordPressロゴカルーセルを作成する場合は、この目的に最適なWordPressプラグインを選択する必要があります。 WordPressロゴカルーセルプラグインは、危険を冒すことなく簡単にニーズを満たすことができます。
ただし、選択したプラグインを最新のWebテクノロジーで更新する必要があることを覚えておく必要があります。 今日、オンラインマーケットプレイスで利用可能な同様のプラグインが多数あります。 したがって、最適なプラグインを見つけるのは少し難しいです。 しかし、それについて心配する必要はありません。 私はあなたのためにこの複雑なタスクを実行し、あなたのために最高のWordPressロゴカルーセルプラグインの1つを選択したからです。
Logo Carouselは、超高速、軽量で、最新のWebテクノロジーで更新された最高のWordPressロゴカルーセルプラグインの1つです。 このプラグインは、WordPressWebサイトで最高のロゴスライダーとクライアントロゴギャラリーを作成するのに役立ちます。
Logo Carousel WordPressプラグインは、非常に高速で便利なカルーセルプラグインであり、多数の設定オプションとスタイルを使用して高度にカスタマイズできます。 さらに、クライアントのロゴの表示にさまざまなレイアウトを提供します。 要するに、ロゴカルーセルはWordPressロゴカルーセルを作成するためのこれまでで最高の選択であると言いたいだけです。
ステップ2:ロゴカルーセルプラグインのインストールとアクティベーション
LogoCarouselはオープンソースです。 自由に使用して、自分のWebサイト用のWordPressロゴカルーセルを作成できます。 したがって、このプラグインを使用するには、最初にプラグインをインストールしてアクティブにする必要があります。 ロゴカルーセルプラグインのインストールとアクティブ化は、他のプラグインと同じです。
ですから、あなたはWordPressプラグインのインストールとアクティベーションに精通していると思います。 ただし、混乱があり、インストールとアクティベーションに関する少しの指示に従う必要がある場合は、このインストールとアクティベーションの指示に従って、より明確にすることをお勧めします。
ステップ-3:単一のロゴを追加する方法
LogoCarouselプラグインを正常にインストールしてアクティブ化したことを願っています。 次に、単一のロゴを追加します。
プラグインをインストールしてアクティブ化すると、WordPress管理ダッシュボードにロゴカルーセルが表示されます。
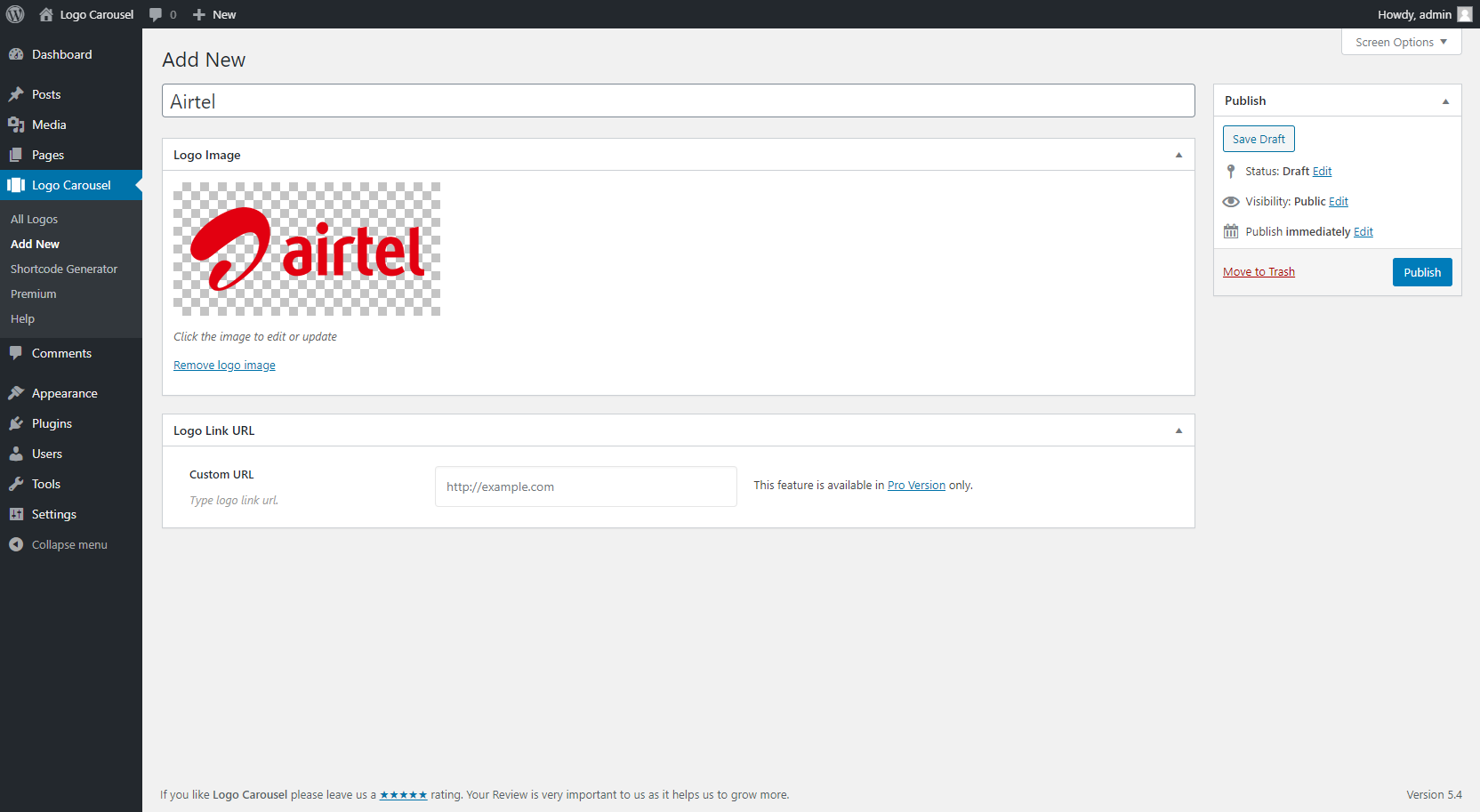
まず、ロゴカルーセルメニューに移動し、[新規追加]をクリックします。 [新規追加]オプションをクリックすると、いくつかの入力フィールドを含む次の画面が表示されます。

次に、ロゴのタイトルを付け、説明、キャプションなどの必要なすべての情報をロゴに設定します。最後に、[公開]ボタンをクリックしてロゴを公開します。
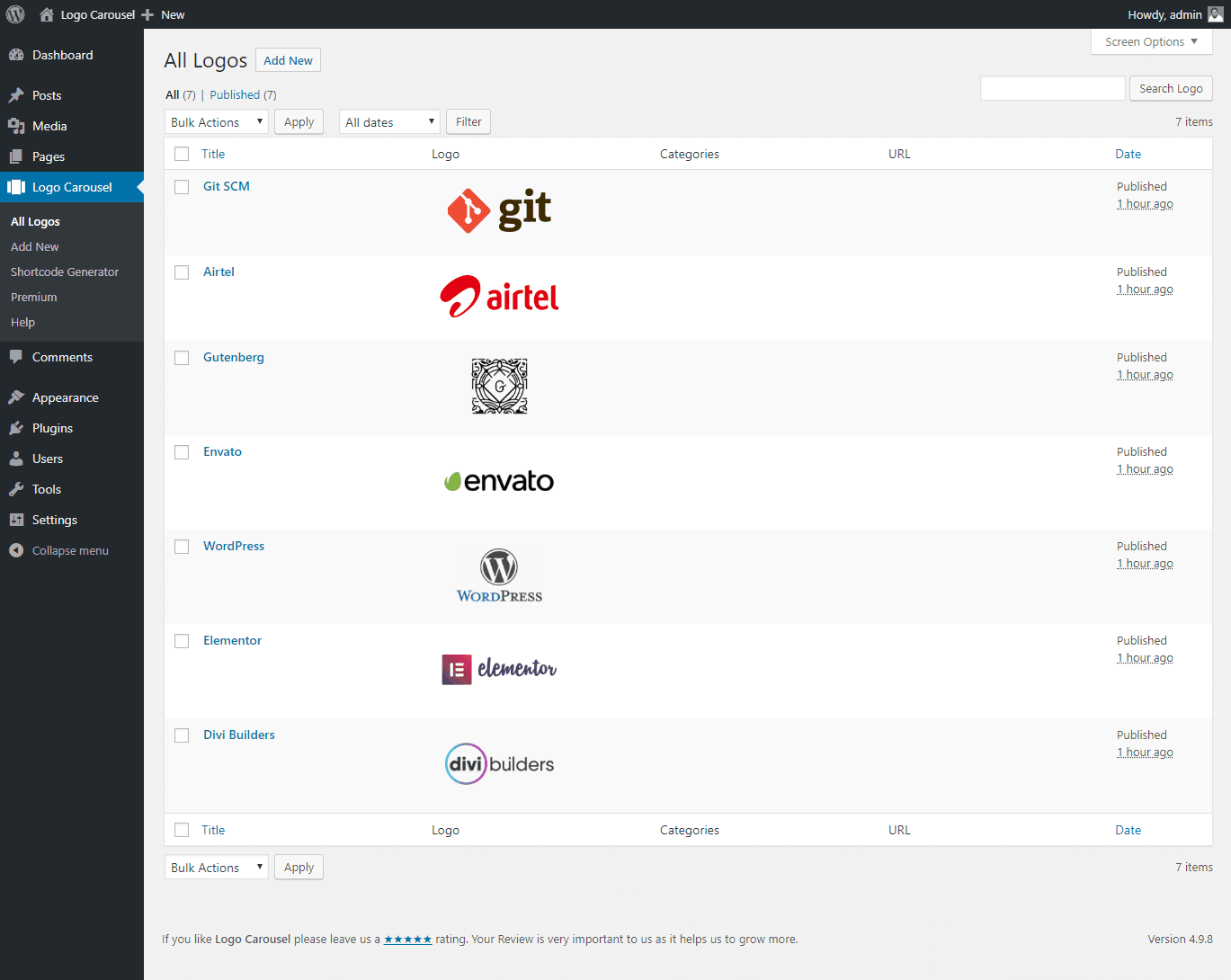
これは、単一のロゴを追加する手順です。 同じ手順で必要な数のロゴを追加できます。[すべてのロゴ]メニューをクリックすると、追加したすべてのロゴが表示されます。

ステップ-4:ロゴカルーセルを作成する方法
必要なすべてのロゴを追加したら、今度はショートコードを生成してロゴカルーセルを作成します。 したがって、 ShortcodeGeneratorメニューをクリックする必要があります。
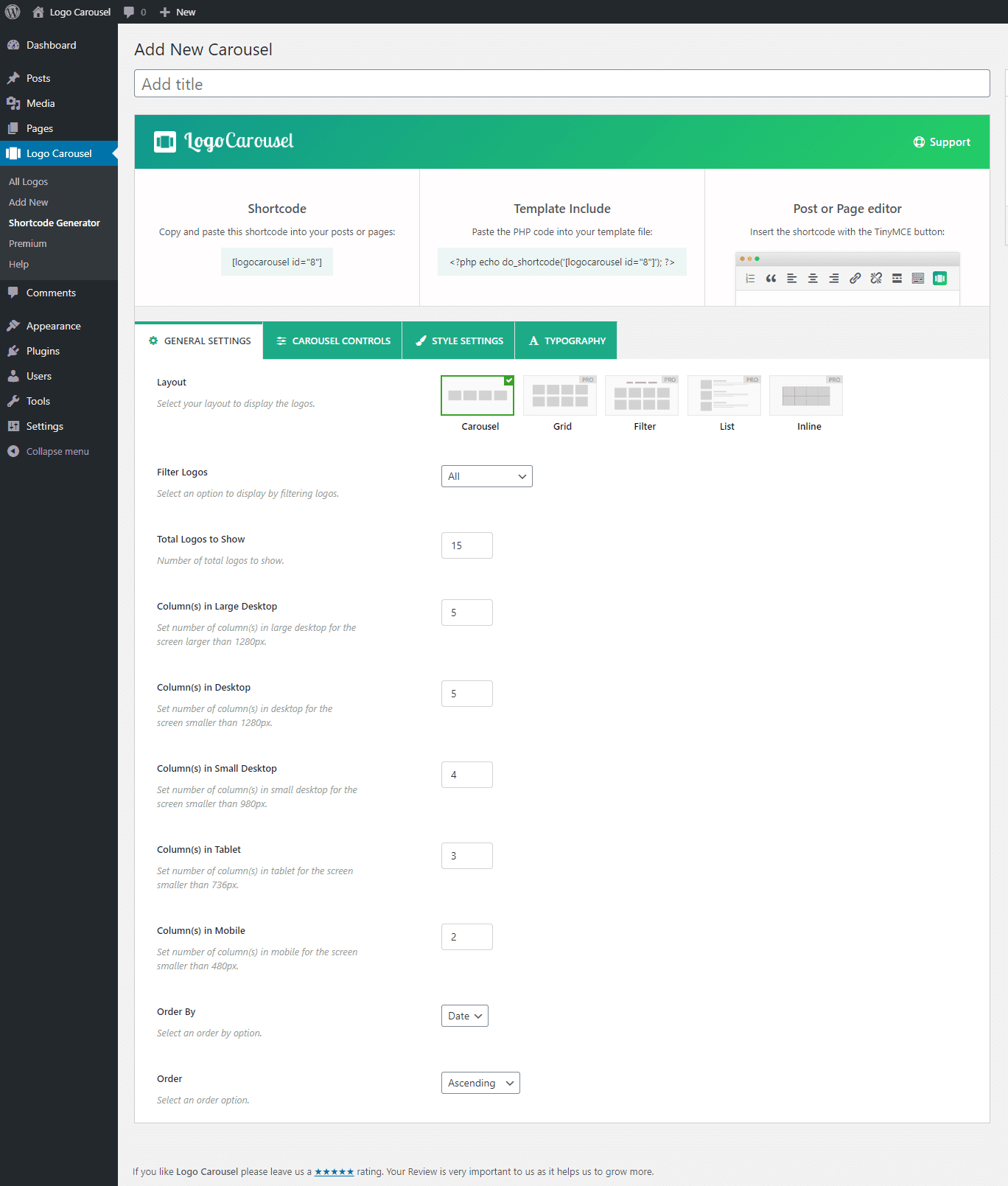
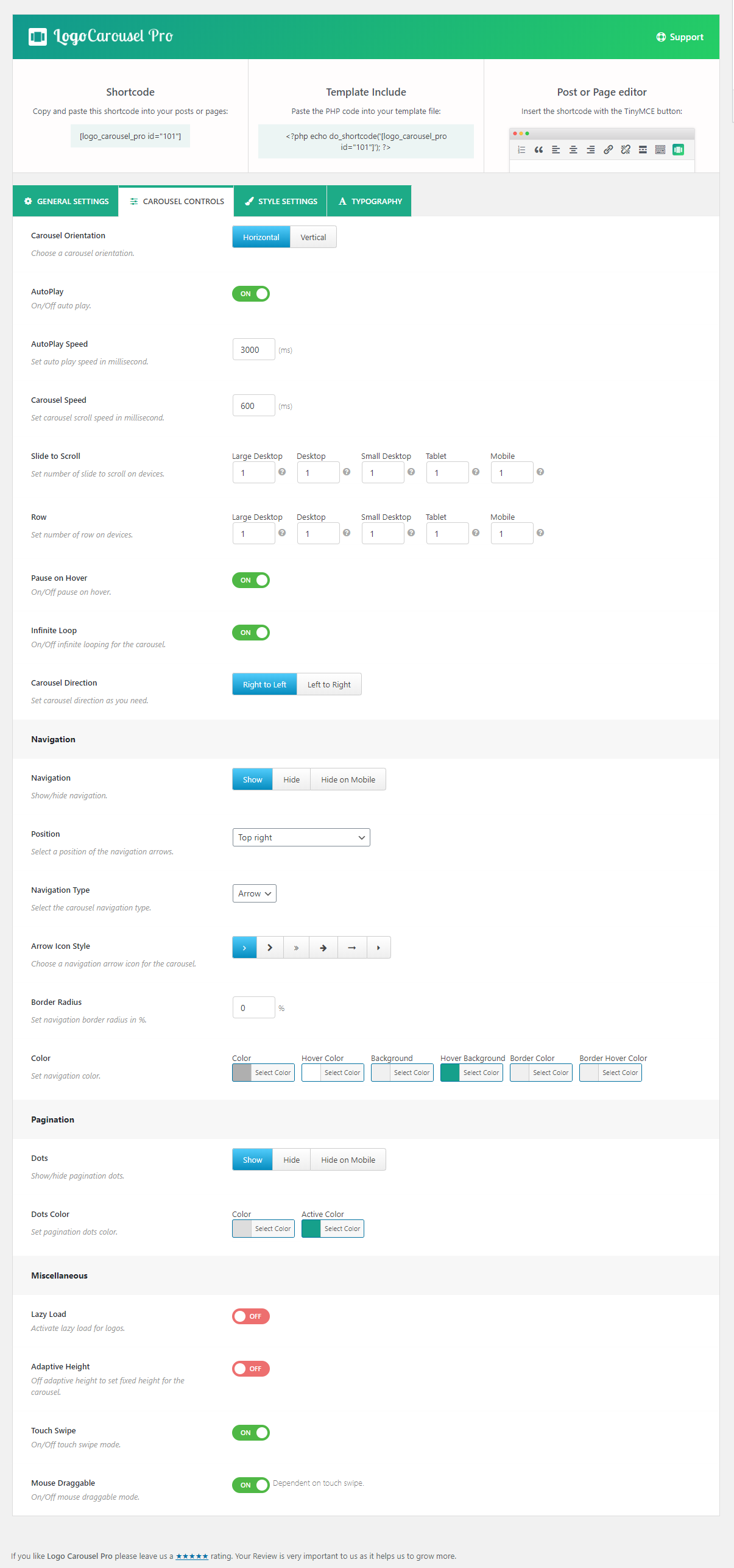
次に、[新規追加]をクリックして、新しいロゴカルーセルのショートコードを作成します。 [新規追加]ボタンをクリックすると、カルーセルのいくつかの設定オプションを含む次の画面が表示されます。


それでは、手順に従って必要な設定オプションを1つずつ入力してください。
- ロゴショーケースセクションタイトルとして使用されるショートコードタイトルを入力します(オプション)。
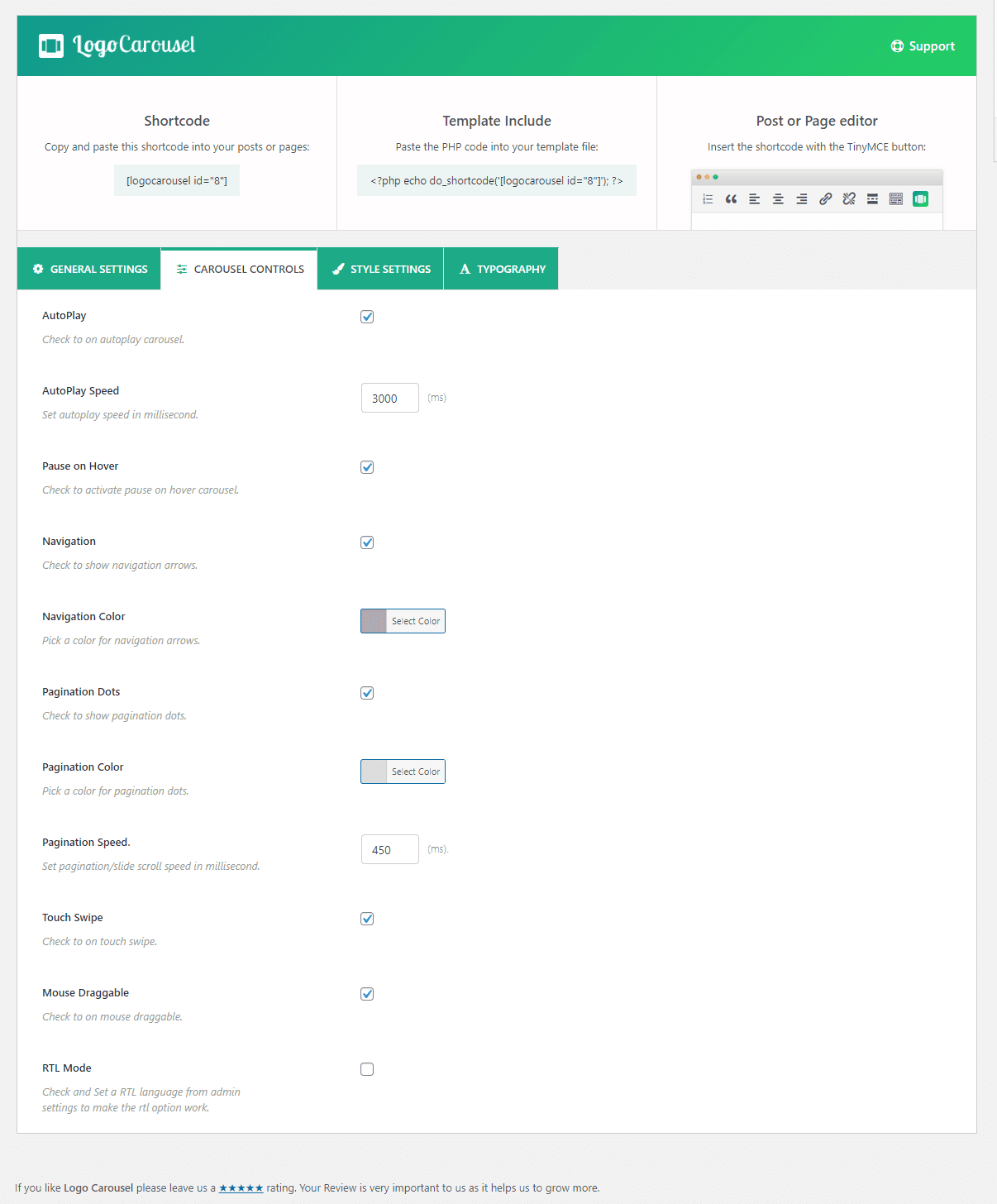
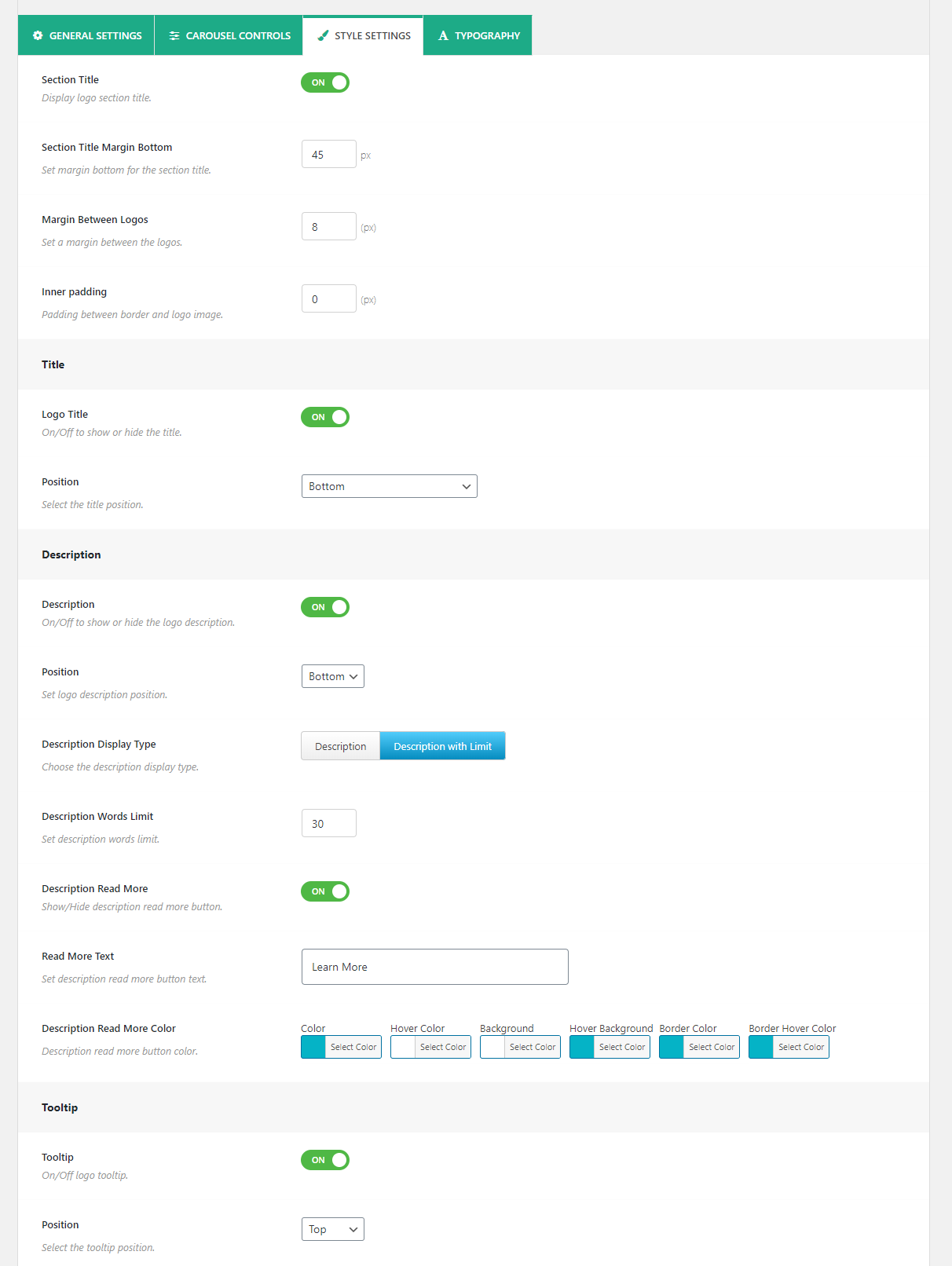
- 必要に応じて、ショートコードジェネレータの設定タブをカスタマイズできます。 すべてのカルーセルタイプには設定があります。
- ロゴショーケースのレイアウトプリセットを選択します。
最後に、カルーセルを公開します。 カルーセルを公開すると、カルーセルを表示する準備が整います。

ステップ-5:ロゴカルーセルを表示する
最初のロゴカルーセルの作成に成功したので、ロゴカルーセルを表示する準備が整いました。
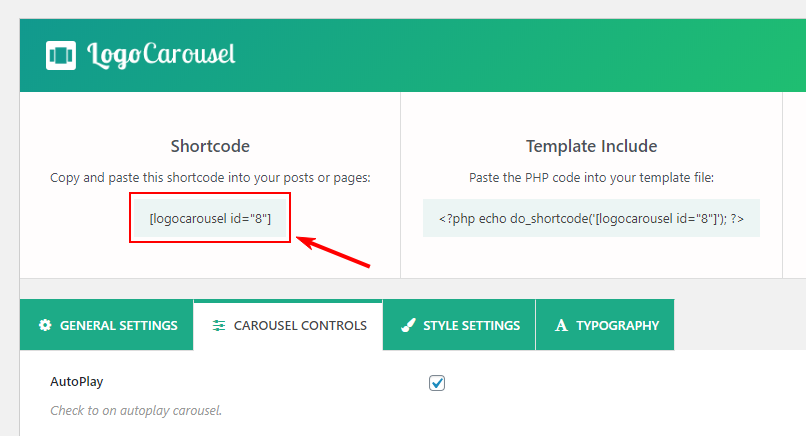
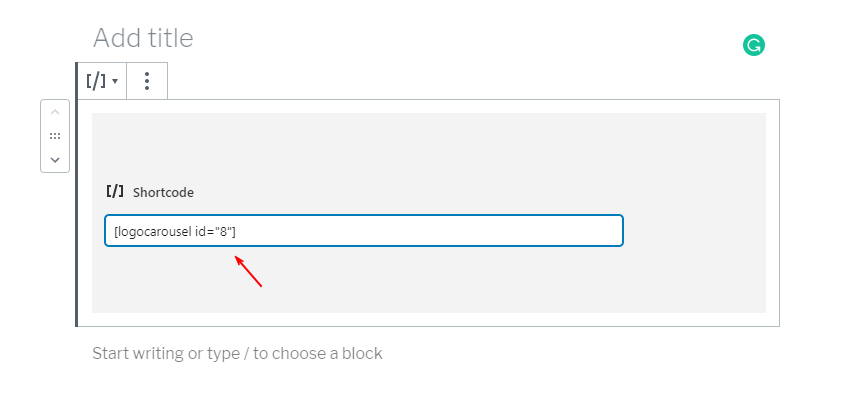
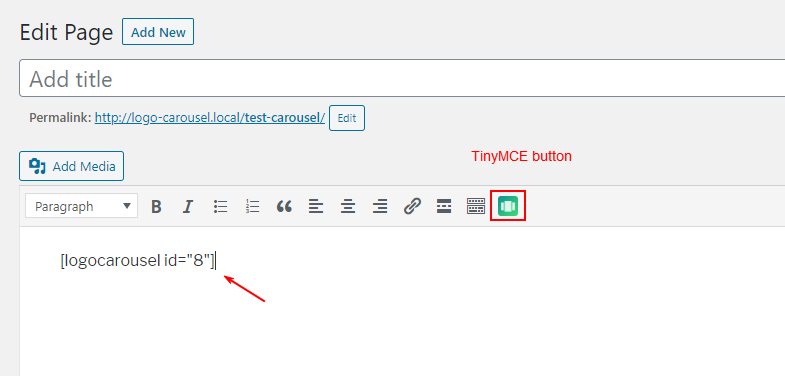
上部にショートコードがあります。ショートコードをコピーして、ページ、投稿、その他の場所に貼り付けるだけです。


ショートコードを貼り付けたところ、次のような結果になりました。

それがどのように機能するかビデオを見てみましょう
ダウンロード/詳細ライブデモ
より素晴らしい機能とスタイルを探る
Logo Carouselフリーミアムバージョンには、いくつかの制限があることをすでにご存知だと思います。 フリーミアムバージョンでは1つのレイアウトしか使用できず、プレミアムバージョンにはさらに4つのレイアウトが含まれています。

その上、プレミアムバージョンでのみ利用可能な設定とオプションが多数あります。 これらの制限に悩まされ、すべての制限を打ち破る場合は、 LogoCarouselProと呼ばれるプレミアムバージョンを購入することをお勧めします。
それでは、印象的で驚異的なエキサイティングなクールな機能を見てみましょう。
5つのロゴレイアウト
Logo Carousel Proは、クライアントのロゴを表示するための5つのロゴレイアウトを提供します。 これらのレイアウトは、カルーセル、グリッド、フィルター、リスト、インラインです。
これらの異なるレイアウトは、異なるルックアンドフィールを提供します。 さまざまなスタイルでクライアントのロゴを簡単に表示できます。
グリッド100以上の可能なテーマスタイルを選択すると、ロゴの別のスタイルが見つかります。 グリッドレイアウトを選択し、ショートコードを貼り付けました。 最後に、グリッドビューで次の結果が得られました。

同様に、レイアウトを変更し、ロゴのフィルターレイアウトを選択しました。 その結果、次のような結果が得られました。

繰り返しますが、別の外観を見たい場合は、同様にレイアウトを変更してください。 もう1つの素晴らしく、プロ並みのレイアウトは、インラインレイアウトです。 インラインレイアウトを選択したところ、次の結果が得られました-



したがって、プレミアムバージョンでは、顧客またはクライアントのロゴをWebサイトに無制限に表示できることがわかります。 このチャンスを逃さないことを願っています。
100以上の可能なテーマスタイル
Logo Carousel Proは、100以上の可能なテーマスタイルを提供します。 利用可能な設定とオプションを使用して、カスタムの目を引くスタイルを構築できます。 すべてのスタイルはプロフェッショナルで超クールです。 それぞれのテーマスタイルに感動します。

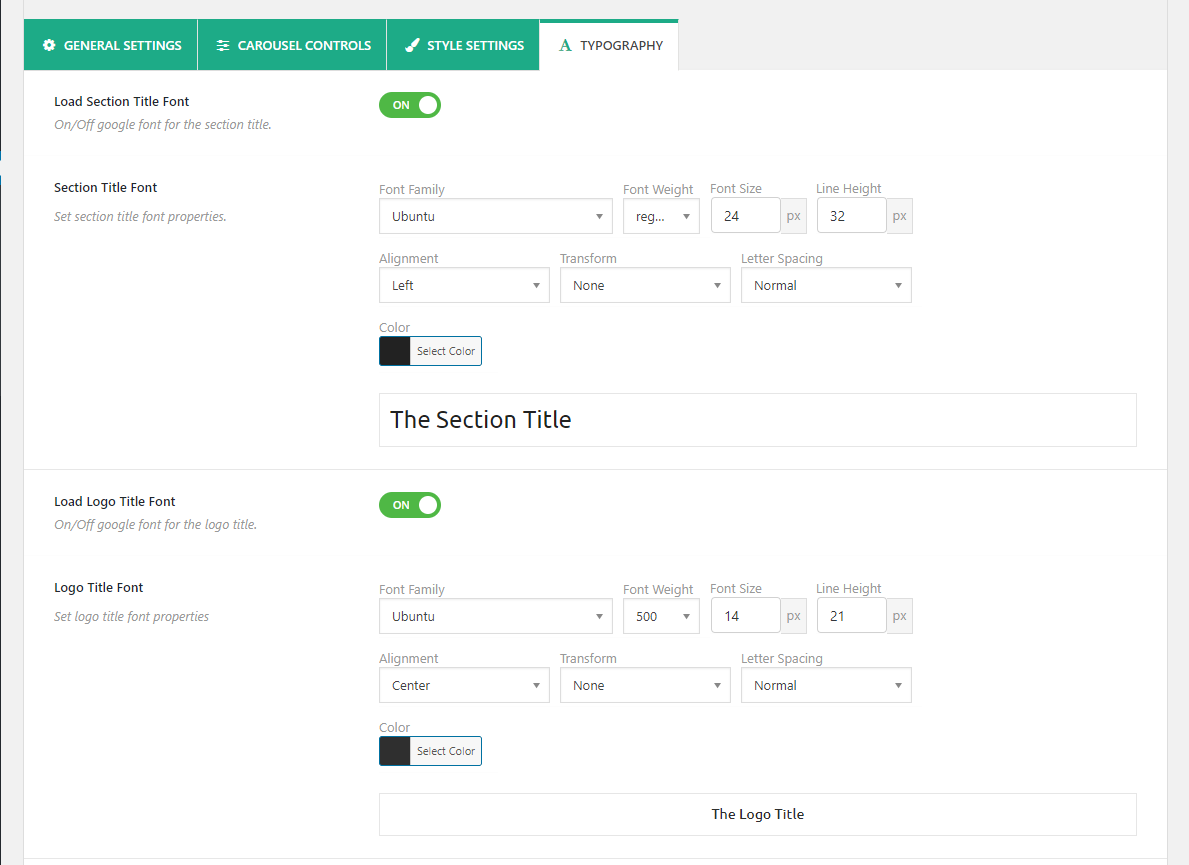
840以上のGoogleFonts
タイポグラフィに関連するすべての制限を打ち破ります。 Logo Carousel Proは、高度にカスタマイズ可能なWordPressロゴカルーセルプラグインです。 フォントサイズ、フォントファミリ、フォントバリエーションなど、タイポグラフィの任意のプロパティをカスタマイズできます。ロゴカルーセルの要素ごとに約840以上のGoogleフォントを選択できます。

200以上の高度なスタイリングとレイアウトのカスタマイズ
ロゴカルーセルは高度にカスタマイズ可能であることはすでに説明しました。 無制限のスタイリングとレイアウトのカスタマイズオプションが含まれています。 各ロゴカルーセルには、無制限の色とスタイリングが用意されています。

特定のロゴショーケース
これは、特定のロゴをWebサイトにのみ表示するための最良かつ効果的なプロセスの1つです。 プレミアムバージョンには、ロゴをフィルタリングして表示する柔軟性があります。 グループ(カテゴリ)と特定のロゴのショーケースを簡単に表示できます。
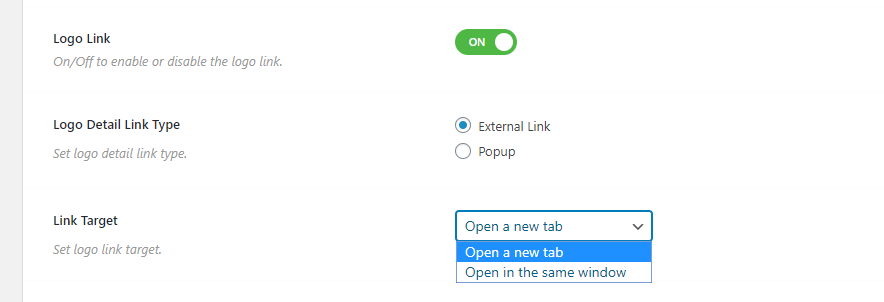
内部および外部のロゴリンク
これで、各クライアントのロゴを簡単にリンクできます。 各ロゴの内部リンクと外部リンクが利用できるようになりました。 任意のロゴに特定のリンクを追加できます。 さらに、特定のロゴのリンクを無効にする柔軟性があります。

カテゴリごとのロゴフィルタリング
さまざまなカテゴリに基づいてクライアントのロゴを表示できます。 それらを簡単にフィルタリングして表示できます。
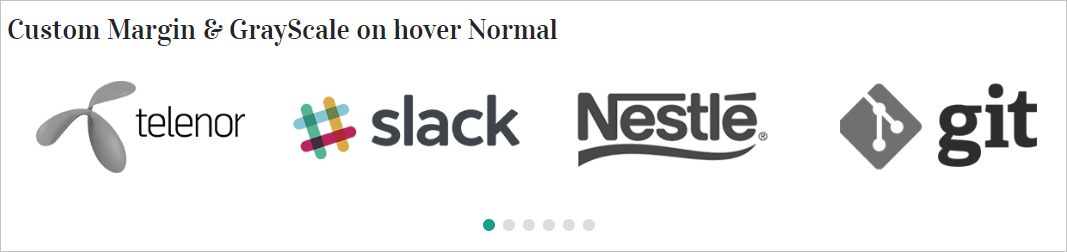
ロゴ効果
ロゴごとに異なるホバー効果も利用できます。 各ロゴにグレースケール、ズームイン、ズームアウト、ぼかし、不透明度などのホバー効果を設定できます。 プロフェッショナルなルックアンドフィールを提供します。

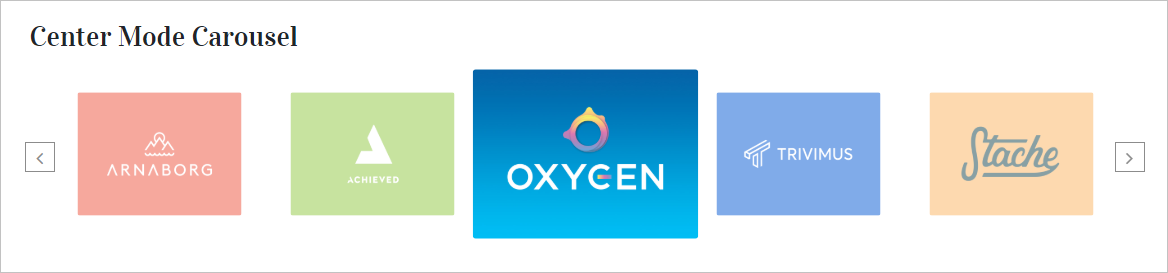
カルーセルモード
ロゴの表示にカルーセルモードを選択した場合、Webサイトに表示するための3つの異なるモードがあります。 標準、ティッカー、およびセンターカルーセルモードを自由に選択できます。 その結果、カルーセルはより目を引くようになります。

垂直方向と水平方向–カルーセルは水平方向と垂直方向の両方でスライドする柔軟性を提供します。 したがって、スライドの方向を自由に選択できます。
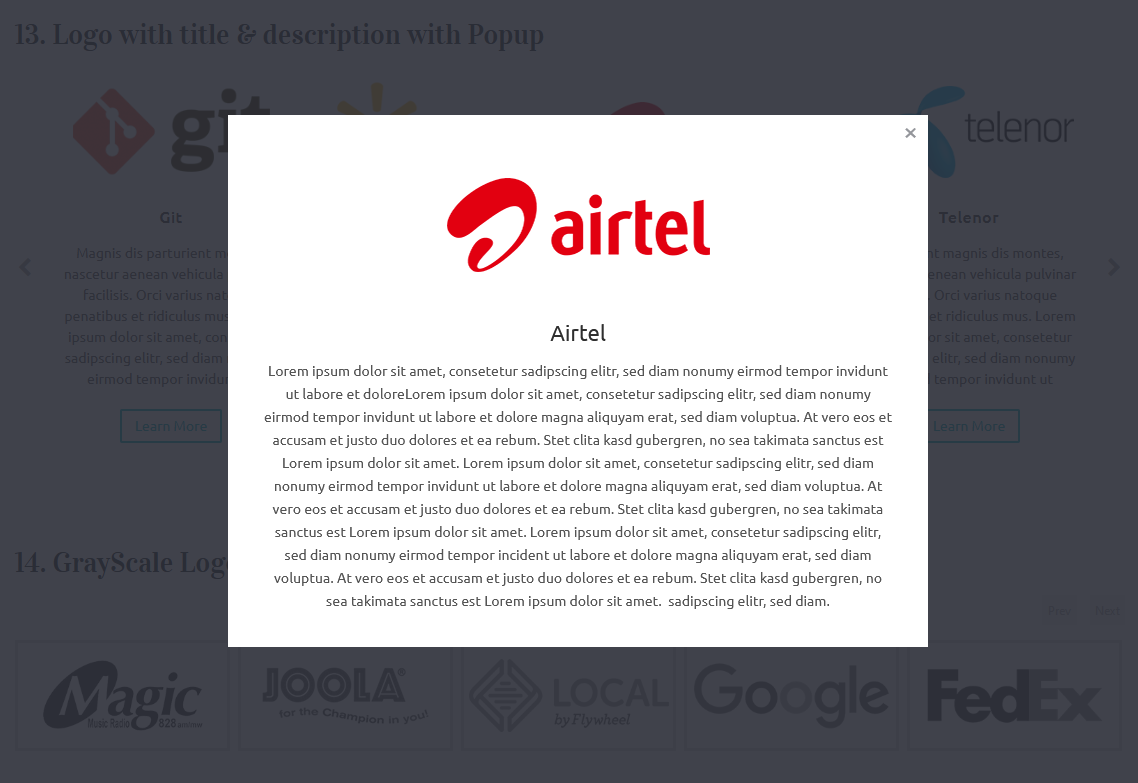
ロゴ詳細ポップアップ
プレミアムバージョンに含まれている超クールな機能で、各ロゴに詳細を含めることができます。 そのため、ユーザーがロゴをクリックすると、ユーザーの前に詳細ポップアップページが開きます。

ロゴのサイズ変更–ロゴのサイズを変更したり、ロゴの幅と高さをカスタム設定したりする柔軟性があります。 必要に応じて、ロゴのサイズを簡単に変更できます。

カルーセルコントロール
各ロゴカルーセルには、必要なコントロールがいくつか含まれています。 その結果、必要に応じてカルーセルを簡単にカスタマイズし、よりプロフェッショナルで優れたものにすることができます。 自動再生、速度、無限ループなどのすべての重要なコントロールが含まれています。

互換性
Logo Carouselは、あらゆるテーマおよびプラグインと完全に互換性があります。 また、最新のすべてのブラウザーをサポートし、WPBakery、Elementor、Diviビルダーなどのさまざまなページビルダーと互換性があります。
迅速でフレンドリーなサポート–専任のサポートチームが24時間体制でお手伝いします。 迅速でフレンドリーなサポートが受けられます。
今すぐ入手ライブデモ
結論
この記事の最後に、ロゴカルーセルはWordPressWebサイトでロゴカルーセルを簡単に作成するための完全なソリューションであると言いたいだけです。
