WordPressでAWeber購読フォームを作成する方法
公開: 2020-07-20AWeberをWordPressに接続し、AWeberサブスクライブフォームをWordPress Webサイトに追加しますか? AWeberをWordPressフォームに接続すると、フォロワーと連絡を取り合うためのより大きなメーリングリストを作成し、ビジネスを促進し、より多くの売上につながる長期的な関係を構築するのに役立ちます。
そのため、この記事では、WordPressでAWeberサブスクライブフォームを作成する方法を紹介します。
今すぐAWeberWordPressフォームを作成するには、ここをクリックしてください
チュートリアルに進みたい場合は、次の目次が役立ちます。
- AWeberカスタムフィールドの追加(オプション)
- WordPressでAWeber購読フォームを作成する
- フォームをAWeberに接続します
- 購読フォームの設定を構成する
- 購読フォームの通知をカスタマイズする
- 購読フォームの確認を構成する
- あなたのAWeber購読フォームをあなたのウェブサイトに追加してください
AWeberサブスクライブフォームにWPFormsを使用する理由
WPFormsは最高のフォームビルダープラグインです。 あらゆるタイプのWordPressフォームを作成し、サイトに簡単に公開できます。
WPFormsは、AWeberフォームをWordPressに追加するのに最適なプラグインです。
- 基本的なニュースレター購読フォームを作成するか、フィールドを追加してAWeber購読フォームをカスタマイズできます。
- メーリングリストを増やしながら、ユーザー登録フォームを作成し、イベントにユーザーを登録する機能。
- 何百ものフォームテンプレートのいずれかを使用して、それらをAWeberと簡単に統合します。
- フォームにアンケートや投票を簡単に追加し、アンケートの質問を通じて収益を増やすことができる貴重なデータを収集します。
- これは最も初心者に優しいWordPressお問い合わせフォームプラグインであり、ドラッグアンドドロップビルダーを使用して、AWeberサブスクライブフォームの作成を非常に簡単にします。
- ウェブサイトでインタラクティブなフォームを作成して、ユーザーが自分自身に関する完全な詳細を提供できるようにすることで、コンバージョン率を高めることができます。
- AWeberフォームの作成に関する質問に答えるのに役立つフレンドリーなサポートチームにアクセスできます。
- そして、はるかに。
これで、基本的なAWeberオプチンフォームを超えて、WPFormsを使用して電子メールリストを作成する理由がわかりました。 それでは、先に進んで、次にAWeberアカウントをWPFormsに簡単に接続しましょう。
WordPressでAWeber購読フォームを作成する方法
次の手順に従って、AWeberフォームとWordPressフォームを接続します。
ステップ1:AWeberカスタムフィールドを追加する(オプション)
AWeberフォームの作成を開始する前に、カスタムフィールドを追加することをお勧めします。 この完全にオプションのステップについて考慮すべき点がいくつかあります。
- WPFormsからAWeberリストに追加のデータを収集する場合はこれを行う必要があります(基本的な名前と電子メールアドレスに加えて)。
- WPFormsを使用すると、すべてのフォームデータを非常に簡単に保存できるため、追加のフィールドとデータを電子メールリストに保存する必要がない限り、カスタムフィールドをAWeberに追加する必要はありません。
- 名前とメールアドレスの上に最大25個のカスタムフィールドを保存できます。
- この手順は、基本的な非技術的なユーザーにとっては少し注意が必要な場合があります。
- このチュートリアルのステップ2を完了すると、カスタムフィールドをWPFormsAWeber統合に接続するためのプロンプトが表示されます。

ただし、シンプルに保ち、カスタムフィールドを追加したくない場合は、この最初のステップをスキップしてください。 それは完全にあなた次第です! AWeberサブスクライブフォームはどちらの方法でもうまく機能します。
また、AWeberにカスタムフィールドを追加することにした場合は、AWeberでのカスタムフィールドの作成に関するこのチュートリアルを確認してください。
ステップ2:WordPressでAWeberサブスクライブフォームを作成する
次に、WPFormsプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
次に、WPForms»アドオンに行くとAWeberアドオンを見つけます。
AWeberアドオンをインストールしてアクティブ化します。

あなたのWPForms AWeberアドオンがアクティブになると、新しいフォームを作成するには、[新規追加»WPFormsに行きます。
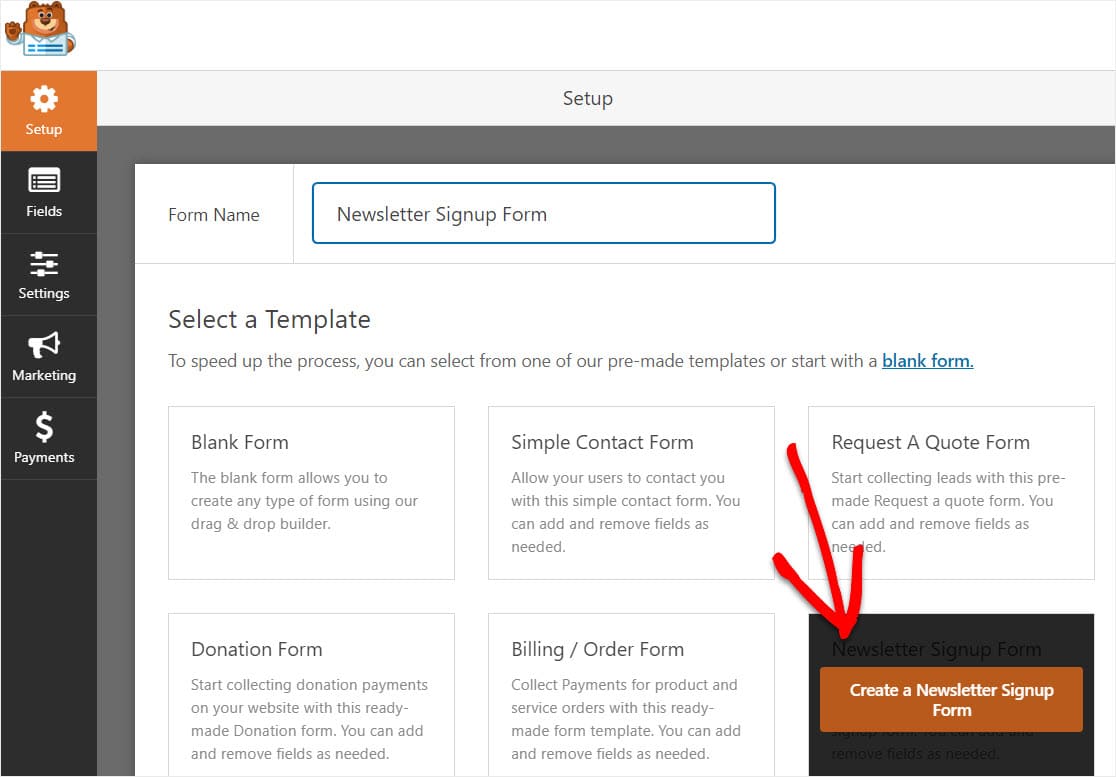
セットアップ画面で、フォームに名前を付け、ニュースレターサインアップフォームテンプレートを選択します。

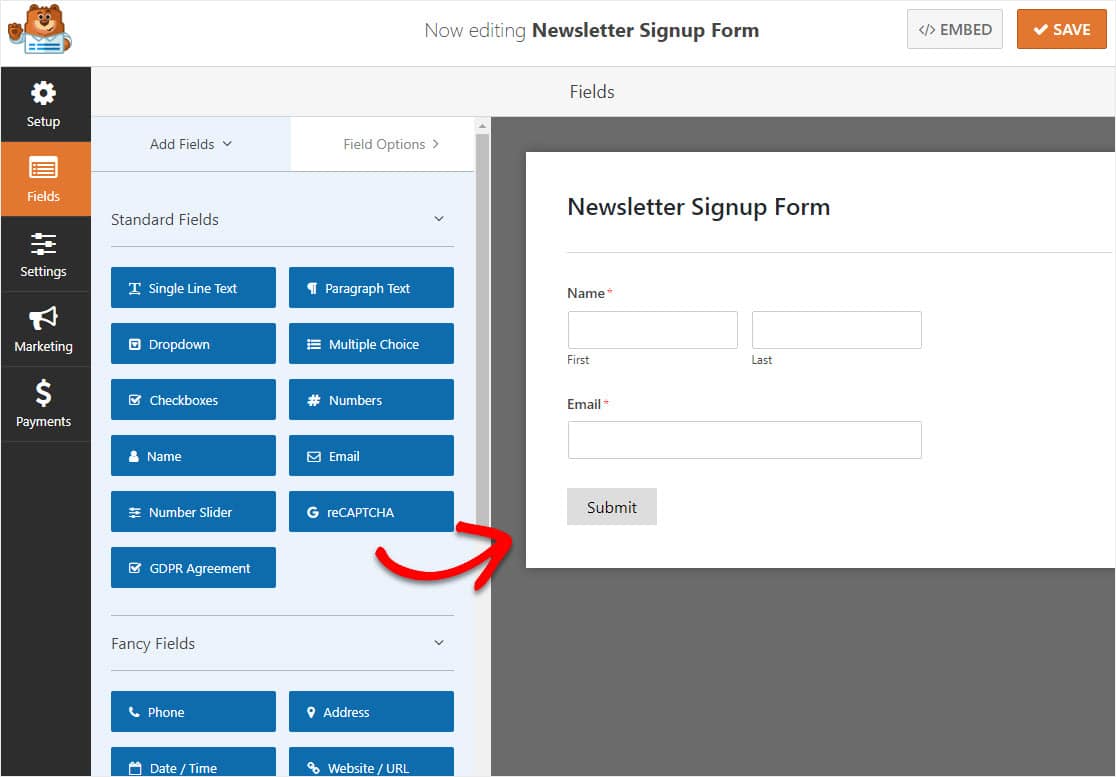
WPFormsは、簡単なニュースレター登録フォームを作成します。
ここでは、左側のパネルから右側のパネルにフィールドをドラッグして、フィールドを追加できます。 次に、フィールドをクリックして変更を加えます。
フォームフィールドをクリックしてドラッグし、AWeberWordPressサブスクライブフォームの順序を並べ替えることもできます。

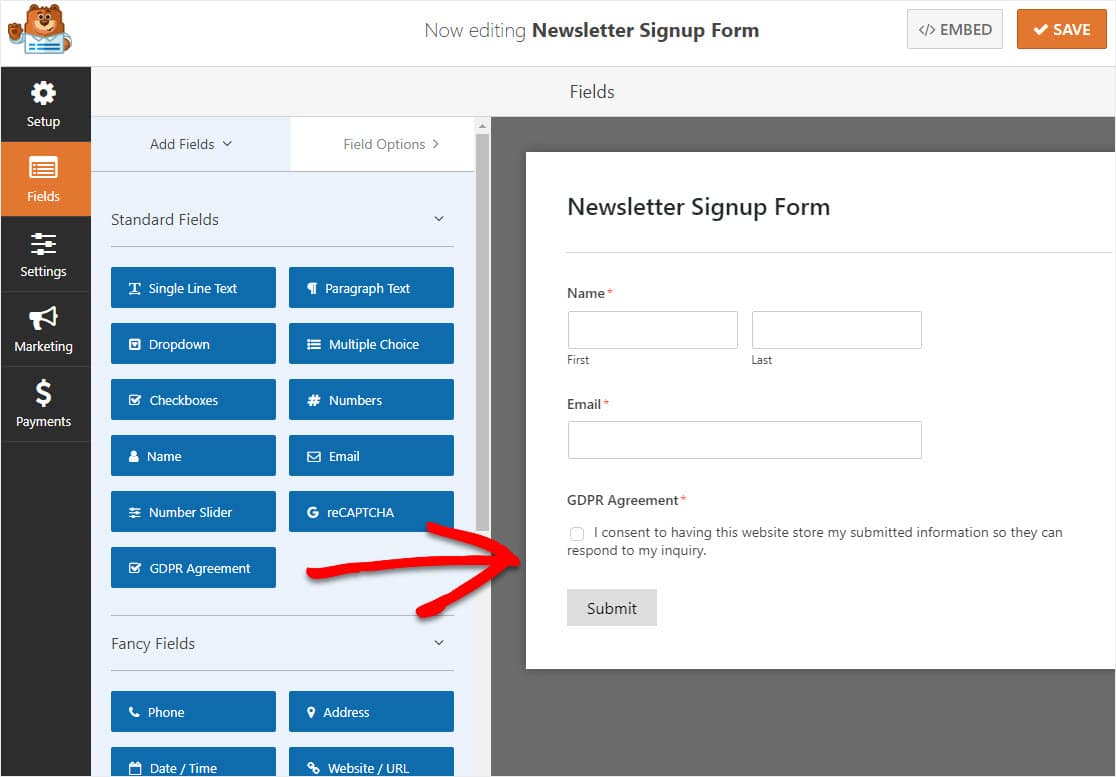
AWeberサインアップフォームへの追加を検討する重要なフォームフィールドの1つは、GDPR契約フィールドです。 このフォームフィールドは、サイトの訪問者に個人情報の保存とメールマーケティング資料の送信に同意する明示的な方法を提供することで、GDPR準拠のフォームを作成するのに役立ちます。

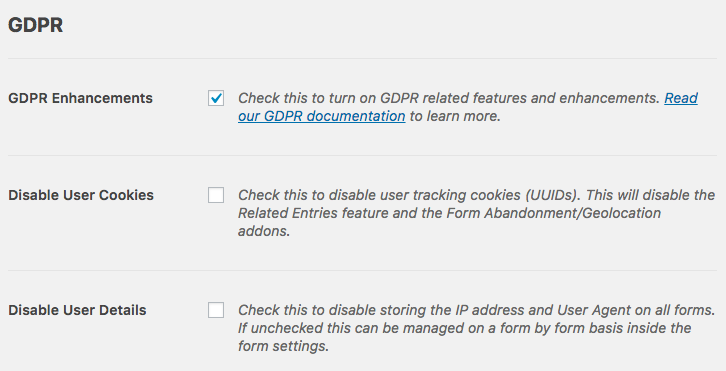
GDPR契約フィールドをサブスクライブフォームに追加する場合は、[ WPForms ] » [設定]に移動し、[ GDPR拡張]チェックボックスをクリックする必要があります。

これを行うと、WPFormsで利用できるGDPR拡張機能が有効になり、AWeberWordPressフォームのGDPRへの準拠がはるかに簡単になります。
実際、次のことができるようになります。
- ユーザーCookieを無効にする
- IPアドレスとユーザーエージェントデータを含むユーザーの詳細を無効にする
- WordPressフォームのGDPRフォームフィールドにアクセスします
フォームのカスタマイズが完了したら、[保存]をクリックします。 次に、サインアップフォームをAWeberニュースレターサービスに接続する方法を見ていきます。
ステップ3:フォームをAWeberに接続する
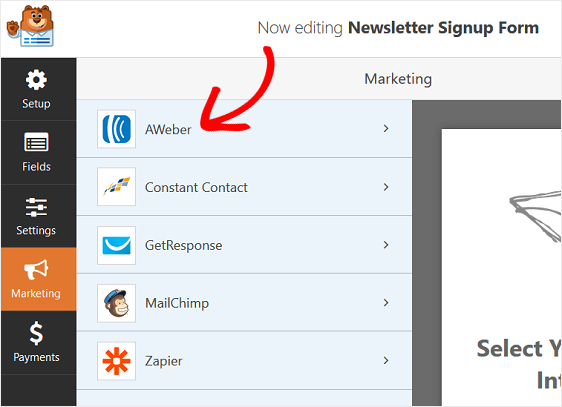
サブスクライブフォームをAWeberに接続するには、マーケティング» AWeberに移動します。

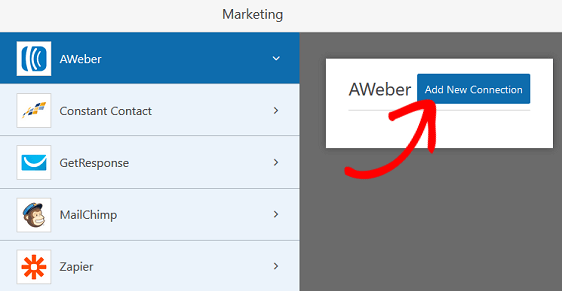
次に、[新しい接続の追加]をクリックします。

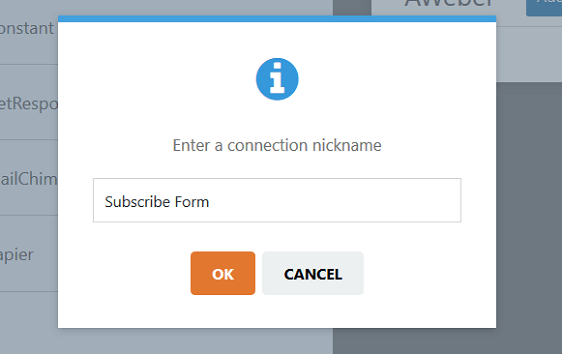
この接続に名前を付けるように求めるボックスがポップアップ表示されます。

これは参照用であるため、任意の名前を入力してください。 次に、[ OK ]をクリックします。
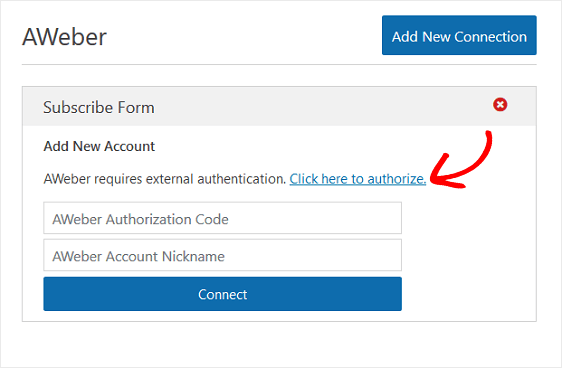
次の画面で、AWeberがWPFormsに接続することを承認する必要があります。 これを行うには、[ここをクリックして承認]というラベルの付いたリンクをクリックします。

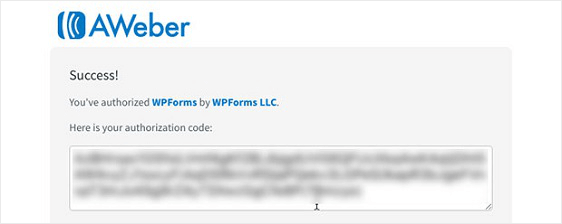
まず、AWeberアカウントにログインして、WPFormsにアクセスを許可し、認証コードを取得する必要があります。


これを行うと、認証コードがポップアップ表示されます。

認証コードをコピーして、 WPFormsのAWeber認証コードというラベルの付いたセクションに貼り付けます。 必要に応じて、アカウントにニックネームを付けることもできます。

[接続]をクリックします。
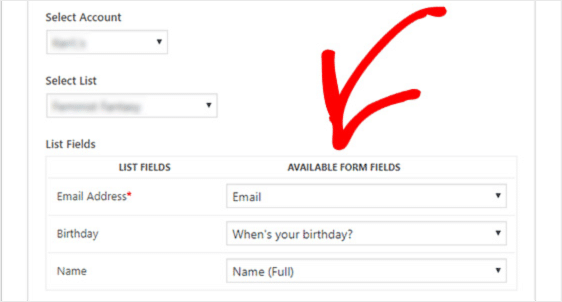
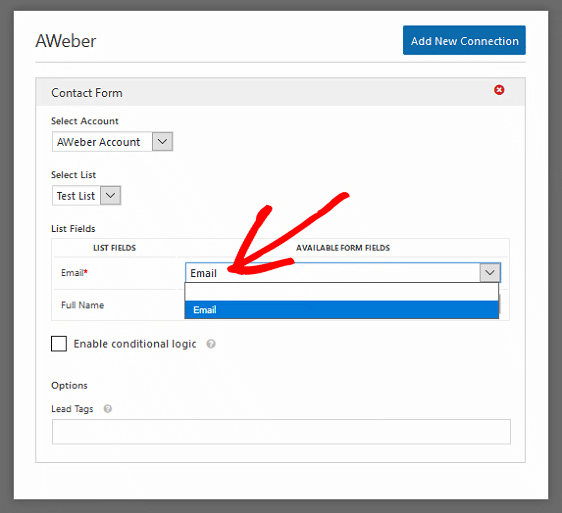
接続が作成されたら、フォームをAWeberの電子メールリストに接続する必要があります。 これは、サイト訪問者がサブスクライブするときにすべてのサブスクライバー情報が移動する場所です。
これを行うには、 [リストの選択]というラベルの付いたドロップダウンメニューから電子メールリストを選択します。

サブスクライバーの名前など、AWeberアカウントに追加情報を送信する場合は、それぞれのドロップダウンメニューからそれらのフォームフィールドを選択します。
次に、サブスクライブフォームの設定を構成する方法を見てみましょう。
ステップ4:購読フォームの設定を構成する
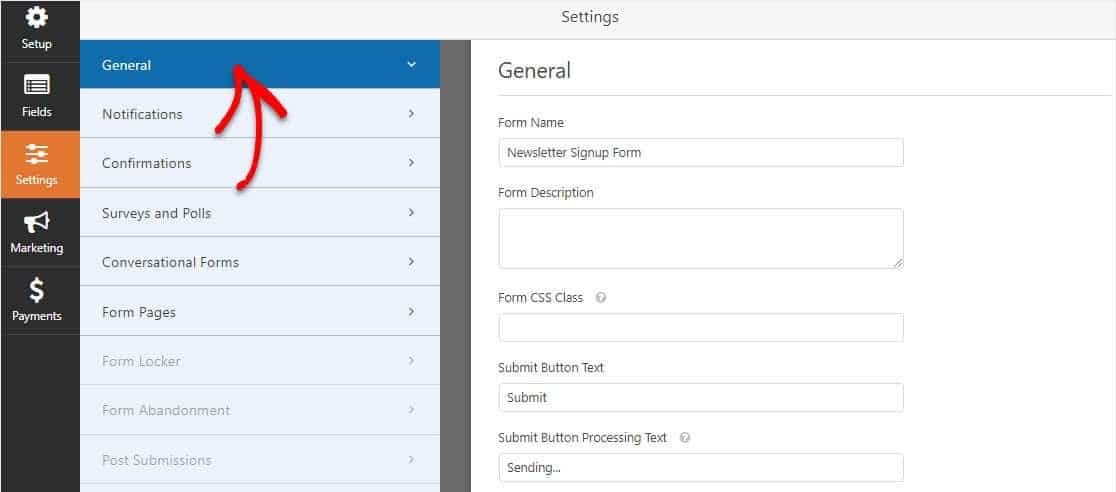
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策チェックボックス、hCaptcha、またはGooglereCAPTCHAを使用して連絡フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的に有効になります。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
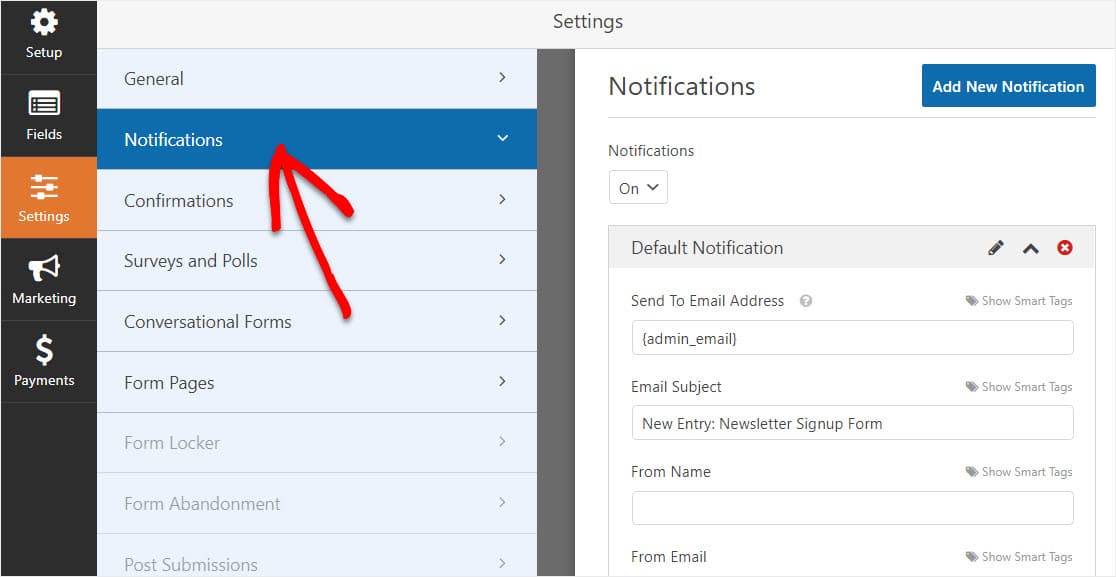
ステップ5:購読フォームの通知をカスタマイズする
通知は、Webサイトでフォームが送信されるたびに電子メールを送信するための優れた方法です。

この機能を無効にしない限り、誰かがあなたのサイトで購読フォームを送信するたびに、送信に関する通知が届きます。
スマートタグを使用している場合は、サブスクライブ時にユーザーに通知を送信して、受信したことをユーザーに通知し、まもなく連絡することもできます。 これにより、サイト訪問者のフォームが適切に処理されていることが保証されます。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
これに加えて、メール全体のブランディングの一貫性を維持したい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

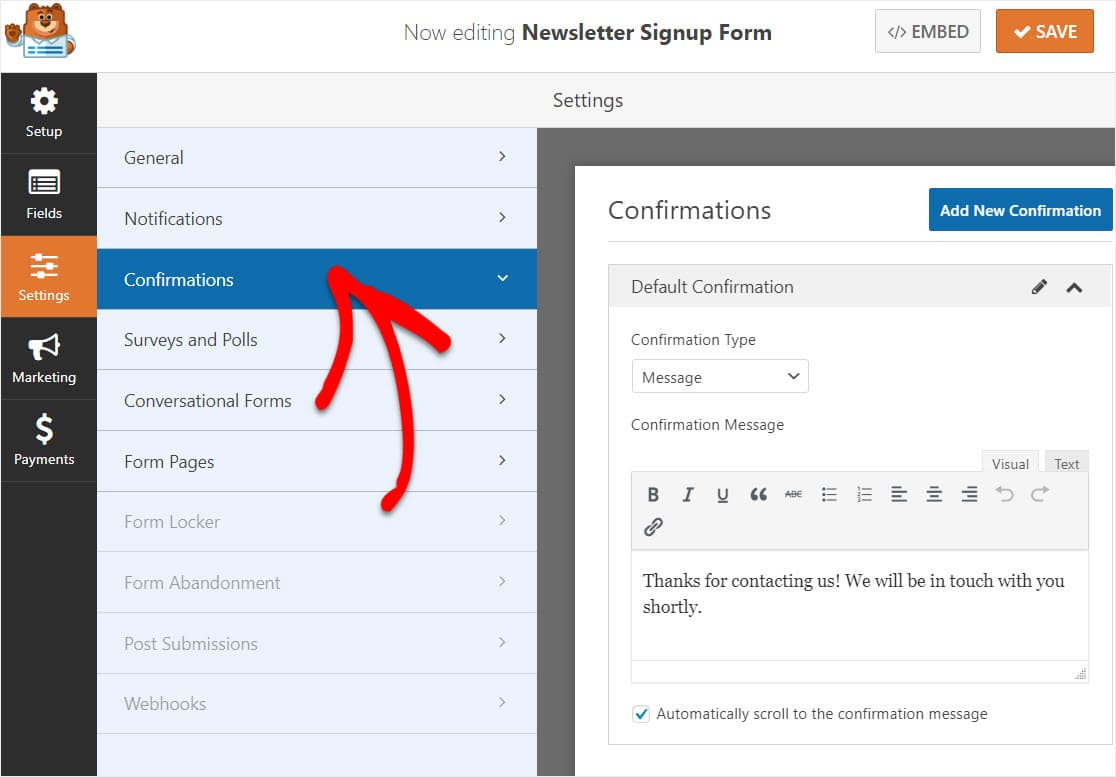
ステップ6:サブスクライブフォームの確認を構成する
フォームの確認は、サイトの訪問者がメーリングリストに登録すると表示されるメッセージです。 彼らはあなたのAWeberWordPressフォームへの彼らのエントリーが処理されたことを人々に知らせ、そしてあなたに次のステップが何であるかを彼らに知らせる機会を提供します。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ—これはWPFormsのデフォルトの確認タイプです。 サイト訪問者がサブスクライブすると、フォームが処理されたことを知らせる簡単なメッセージ確認が表示されます。 顧客の幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをここで探してください。
- ページの表示—この確認タイプは、サイトの訪問者をサイトの特定のWebページに誘導し、購読してくれたことに感謝します。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 さらに、顧客の忠誠心を高めるための効果的なありがとうページの作成に関する記事を必ず確認してください。
- URLに移動(リダイレクト)—このオプションは、サイト訪問者を別のWebサイトに送信する場合に使用されます。
WPFormsで簡単なフォーム確認を設定して、訪問者がメーリングリストに登録したときに表示されるメッセージサイトをカスタマイズできるようにする方法を見てみましょう。
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
これで、お問い合わせフォームをWebサイトに追加する準備が整いました。
ステップ7:AWeber購読フォームをWebサイトに追加する
AWeberサブスクライブフォームを作成したら、WordPressWebサイトに追加する必要があります。
WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
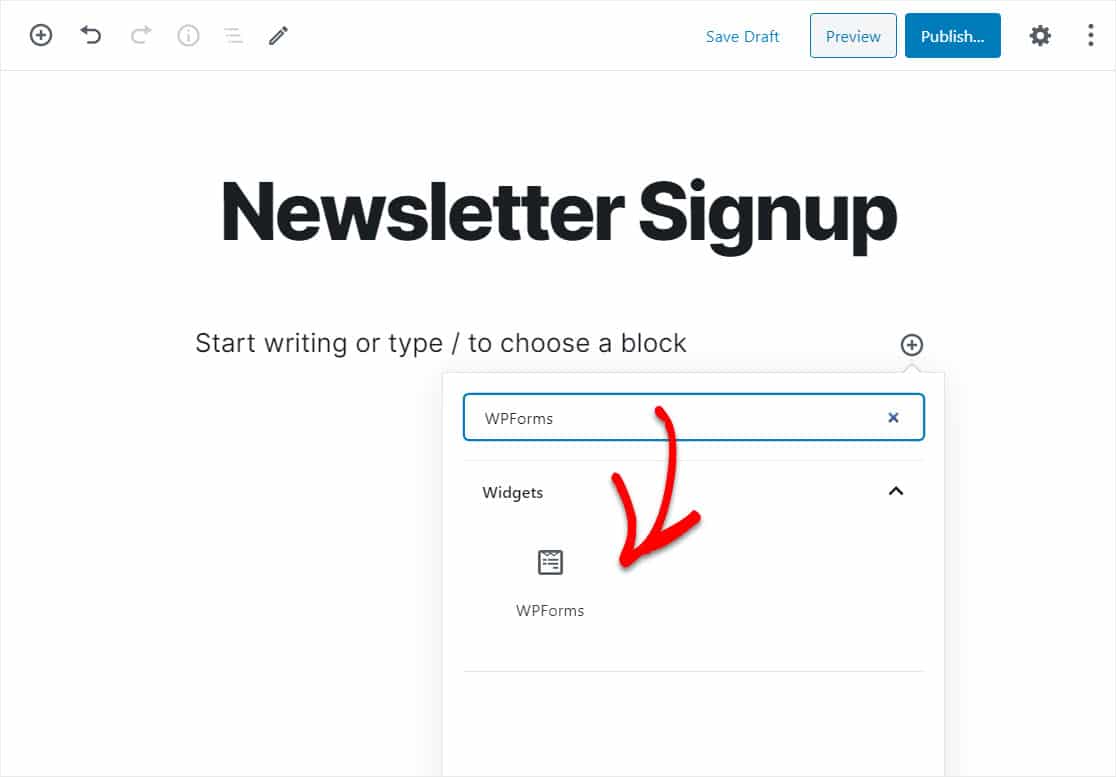
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。

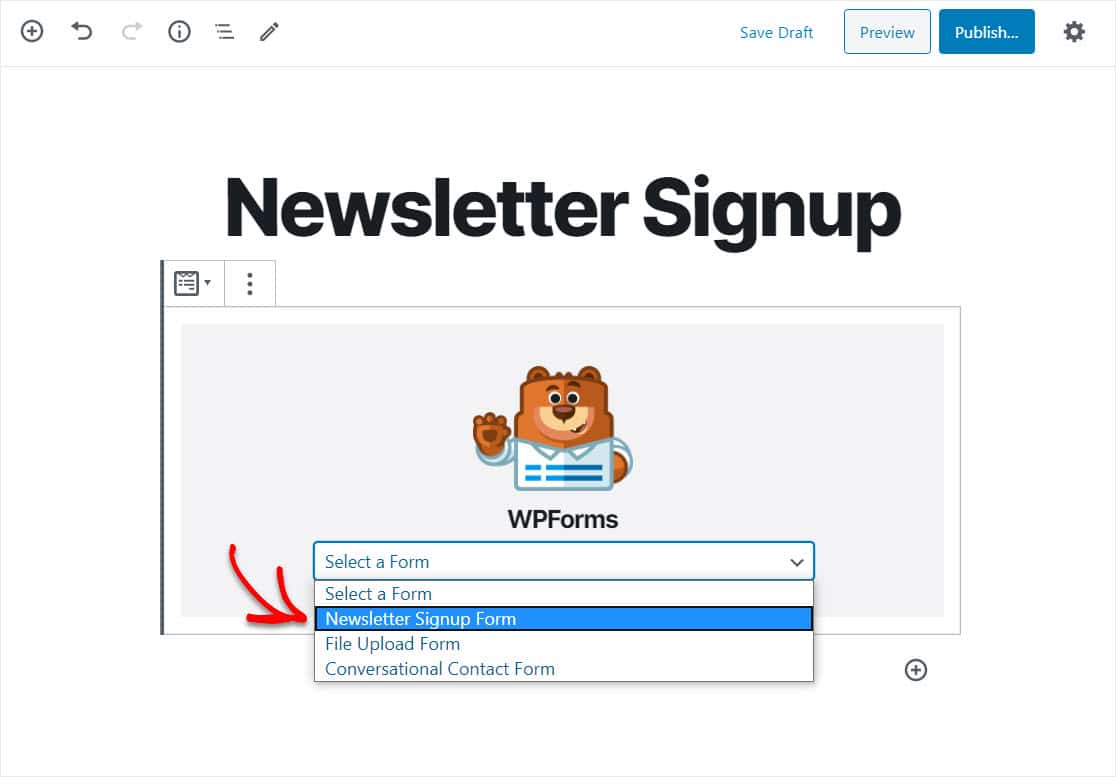
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成したばかりでページに挿入するフォームを選択します。

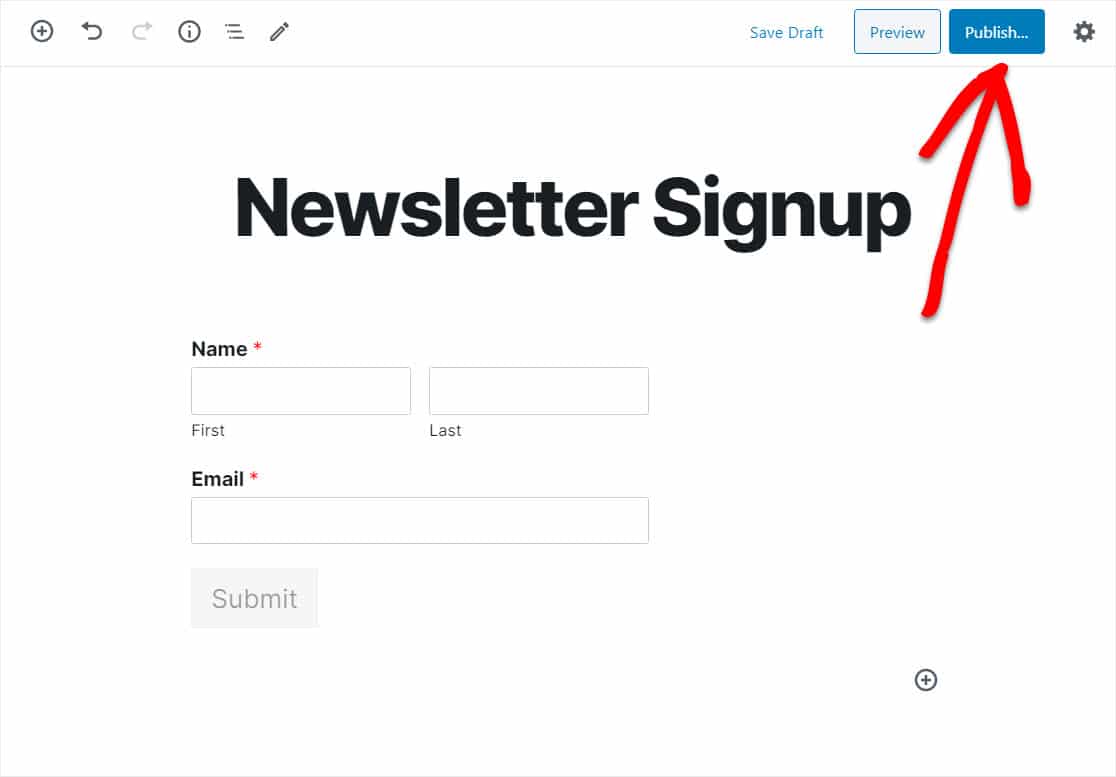
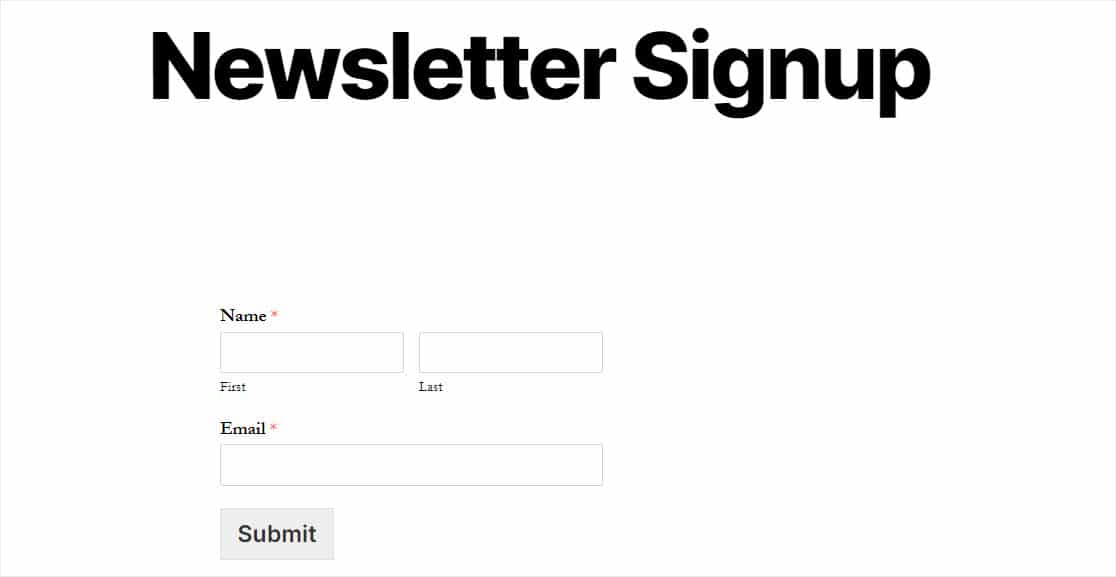
次に、[プレビュー]をクリックすると、AWeberWordPressフォームがWebサイトに表示されます。

AWeber WordPressフォームの外観に満足している場合は、先に進んで[公開]をクリックすると、フォームがインターネット上で公開されます。

送信後にAWeberフォームエントリを表示するには、この完全なガイドをチェックしてフォームエントリを確認してください。
今すぐAWeberWordPressフォームを作成するには、ここをクリックしてください
AWeberWordPressフォームに関する最終的な考え
そして、あなたはそれを持っています! これで、WordPressでAWeberサブスクライブを作成する方法を理解したので、Eメールリストの作成とEメールマーケティング戦略の作業を開始できます。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
