WordPressで従業員情報フォームを作成する方法
公開: 2019-01-23従業員に関する情報を収集するための簡単で整理された方法が必要ですか? WordPressで従業員情報フォームを作成すると、必要な人に関する情報を収集し、その情報を1つの便利な場所に保存し、必要なときにいつでもアクセスできる柔軟性が得られます。
この記事では、WPFormsを使用してWordPressで従業員情報フォームを作成する簡単な方法を紹介します。
従業員情報フォームとは何ですか?
従業員情報フォームは、あなたのために働く人々が記入するフォームであり、自分自身に関する重要なデータが含まれています。 基本的な個人情報、緊急連絡先情報、および社内での位置に関連するデータを文書化します。
新入社員が従業員情報フォームに記入するときに尋ねる最も重要なことのいくつかを次に示します。
- フルネーム
- メールや電話などの連絡先情報
- 住所
- 生年月日
- 職名
- 部門およびスーパーバイザー
- オフィスの連絡先情報
- 開始日と給与
- 緊急連絡先情報
彼らがあなたのために働き始めたら、あなたが人々から情報を集めることが重要です。 また、常に最新の情報を入手できるように、従業員に定期的に情報を更新するように勧めることもお勧めします。
それでは、WordPressで従業員情報フォームを作成する方法を見てみましょう。
ステップ1:WordPressで従業員情報フォームを作成する
WPFormsの使用は、WordPressで新しい従業員情報フォームを作成する最も簡単な方法です。 WPFormsには、従業員情報フォームテンプレートを含む、あらゆるニッチおよび業界向けの100以上の構築済みテンプレートから選択できるForm TemplatesPackアドオンが付属しています。
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
次に、Form TemplatesPackアドオンをインストールしてアクティブ化する必要があります。
これを行うには、 WPForms »アドオンに移動し、 Form TemplatesPackアドオンというラベルの付いたものを見つけます。
[アドオンのインストール]をクリックしてから、[アクティブ化]をクリックします。

次に、新しいフォームを作成する必要があります。
これを行うには、 WPForms » Add Newに移動し、フォームに名前を付けます。 次に、[追加テンプレート]というラベルの付いたセクションまで下にスクロールし、検索バーに「従業員情報フォーム」と入力します。

事前に作成された従業員情報フォームテンプレートが読み込まれると、ほとんどの作業はすでに完了しています。 実際、フォームには次のフィールドがあります。
- セクションディバイダー
- 名前
- Eメール
- 電話
- 住所
- 日付時刻
- 1行のテキスト
- 単一アイテム

従業員情報フォームテンプレートの動作を確認したい場合は、サンプルの従業員情報フォームのデモをご覧ください。
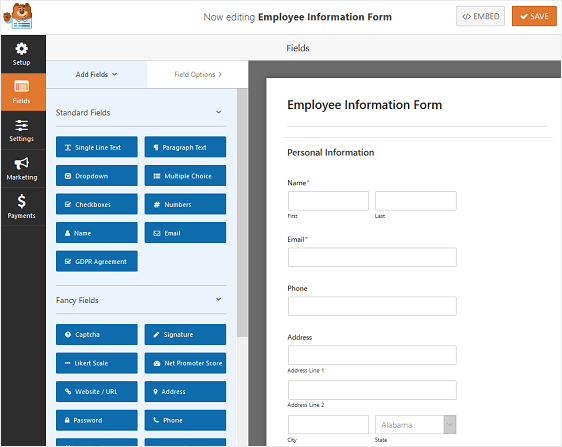
左側のパネルから右側のパネルにフィールドをドラッグすることで、フォームにフィールドを追加できます。
次に、フィールドをクリックして変更を加えます。 フォームフィールドをクリックしてドラッグし、従業員情報フォームの順序を並べ替えることもできます。
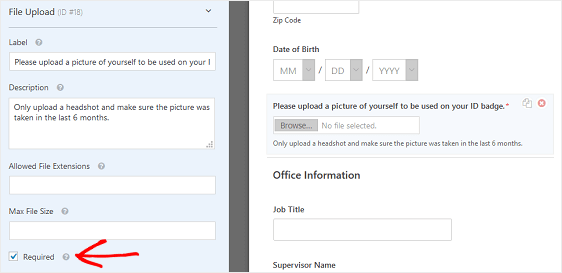
たとえば、IDバッジに使用する自分の画像をアップロードしてもらいたい場合は、ファイルアップロードフォームフィールドを従業員情報フォームテンプレートに追加します。
このようにして、人々は好きな写真を選ぶことができます。 さらに、それはあなたがあなたが雇うすべての新しい従業員の写真を撮るために写真家を雇わなければならない時間と手間を節約します。

新入社員が写真をアップロードせずに従業員情報フォームを送信できないように、必ず[必須]チェックボックスを選択してください。
従業員情報フォームが希望どおりに表示されたら、[保存]をクリックします。
ステップ2:従業員情報フォームの設定を構成する
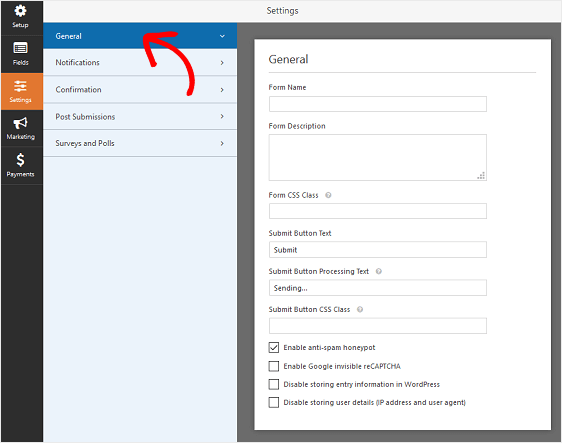
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的に有効になります。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
[保存]をクリックします。

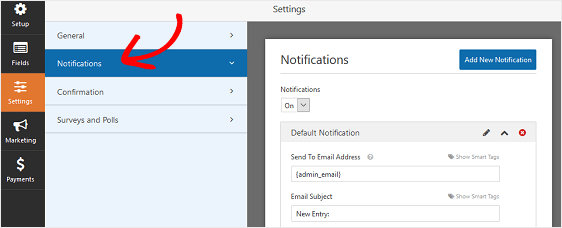
ステップ3:従業員情報フォームの通知を構成する
通知は、誰かがWebサイトで従業員情報フォームを送信するたびに電子メールを送信するための優れた方法です。

実際、この機能を無効にしない限り、誰かがサイトでフォームを送信するたびに、そのことに関する通知が届きます。
スマートタグを使用している場合は、新しい従業員がフォームに入力したときに通知を送信して、受け取ったことを知らせ、必要に応じてすぐに連絡することもできます。 これにより、人々のエントリーが適切に行われたことが保証されます。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
新しい従業員情報フォームがサイトに送信されたときに、複数の通知を送信できます。 たとえば、自分自身、従業員、および人事部門やその他の管理者に通知を送信できます。
これを行うためのヘルプについては、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップのチュートリアルを確認してください。
最後に、メール全体でブランドの一貫性を保ちたい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

ステップ4:従業員情報フォームの確認を構成する
フォーム確認は、従業員がWebサイトで従業員情報フォームを送信すると表示されるメッセージです。 彼らは人々に彼らの情報が収集されたことを知らせ、あなたに次のステップが何であるかを知らせる機会を提供します。
WPFormsには、次の3つの確認タイプがあります。
- メッセージ。 これは、WPFormsのデフォルトの確認タイプです。 誰かが従業員情報フォームを送信すると、フォームが処理されたことを知らせる簡単なメッセージ確認が表示されます。
- ページを表示します。 この確認タイプは、サイト訪問者をサイトの特定のWebページに誘導し、フォーム入力に感謝します。 これを行うためのヘルプについては、感謝のページに人々をリダイレクトするためのチュートリアルをチェックしてください。
- URL(リダイレクト)に移動します。 このオプションは、サイト訪問者を別のWebサイトに送信する場合に使用されます。
WPFormsで簡単なフォーム確認を設定して、訪問者がWebサイトの従業員情報フォームに入力したときに表示されるメッセージをカスタマイズできるようにする方法を見てみましょう。
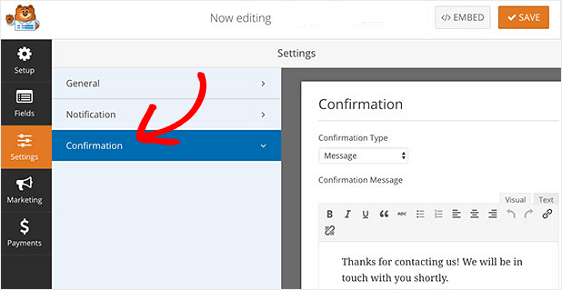
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、[保存]をクリックします。
サイト訪問者の行動に基づいて異なる確認を表示する場合は、条件付きフォーム確認を作成する方法を必ず読んでください。
ステップ5:従業員情報フォームのアクセス制御を構成する
WPFormsには、Webサイトの所有者がフォームのアクセス許可とアクセス制御を構成する方法を提供するFormLockerアドオンが付属しています。
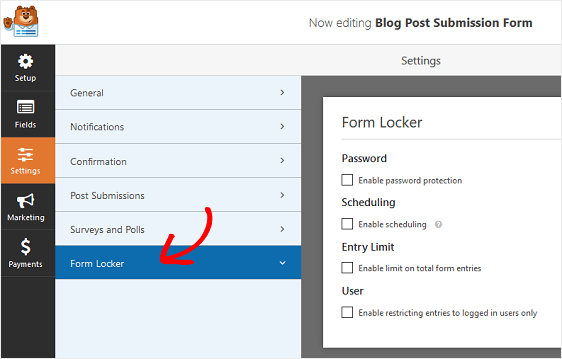
これらの設定にアクセスするには、 [設定] » [フォームロッカー]に移動します。 ここでは、4つの異なる設定が表示されます。

- パスワード保護を有効にして、従業員など、パスワードを持っている人だけがフォームに入力できるようにします
- 従業員情報フォームの開始日と終了日をスケジュールします
- 受け入れるフォームエントリの数を制限する
- あなたのウェブサイトにログインしている人だけが従業員情報フォームを提出することを許可してください
もちろん、必ずしもこれらすべての設定を使用するわけではありません。 ただし、スパムフォームの送信を防止したい場合は、フォームに入力するために従業員にパスワードを要求するか、フォームの送信をヘルプにログインしているユーザーに制限してください。
ステップ6:従業員情報フォームをWebサイトに追加する
従業員情報フォームを作成したら、それをWordPressWebサイトに追加する必要があります。
WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
開始するには、WordPressで新しい投稿またはページを作成し、[フォームの追加]ボタンをクリックします。
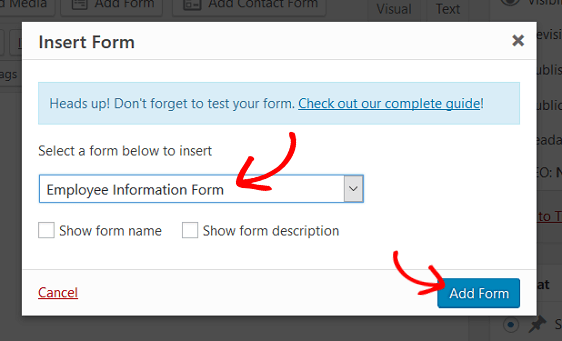
次に、モーダルポップアップで従業員情報フォームを選択し、[フォームの追加]をクリックします。

次に、投稿またはページを公開して、フォームがWebサイトに表示されるようにします。
最終的な考え
そして、あなたはそれを持っています! これで、WordPressで従業員情報フォームを作成する方法をマスターしました。
あなたがあなたの会社で働くためにリモートの従業員を雇うことを探しているなら、あなたのビジネスを成功させるのを助けるために最高のリモートワークツールのこのまとめをチェックしてください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
