ElementorでインフォグラフィックWebページを作成する方法
公開: 2025-02-10ストーリーと情報が数回クリックするだけで、人々は抽象的な物語よりも統計と数値データにますます依存して、情報に基づいた決定を下します。これは、インフォグラフィックのWebページが輝く場所です。彼らは訪問者を引き付けるだけでなく、魅力的で注意を喚起し、複雑な情報をアクセスしやすく魅力的にします。
その上、インフォグラフィックのWebページは、説得力のある読みやすい方法で複雑なデータを提示できます。インフォグラフィックがケーススタディや仮説的なストーリー/アイデアに付随する場合、市場の視聴者に強力な価値を生み出すことができます。ただし、インフォグラフィックWebページを作成することは難しくありません。
ElementorとHappyAddonsを使用すると、WordPressであらゆるタイプのインフォグラフィックWebページデザインを作成できます。このチュートリアルの投稿では、Elementorを使用してインフォグラフィックWebページを作成する方法に関するステップバイステップガイドを紹介します。始めましょう!
インフォグラフィックのWebページとは何ですか?
インフォグラフィックWebページは、概念を説明するためにグラフィカルな表現を使用して情報を提示するように設計されています。画像、チャート、統計図、アイコンなどのさまざまな視覚要素と、包括的なデータを簡素化するための最小限のテキストを組み合わせています。
インフォグラフィックのWebページは、視覚的なコンテンツを優先して読みやすさを改善して、人々が一見概念全体を簡単に理解できるようにします。このタイプのページは、通常、ストーリーテリング、データの視覚化、教育目的で作成されます。間違いなく、インフォグラフィックのWebページには、保持率とエンゲージメント率が高くなります。
インフォグラフィックWebページが必要な理由と時
次に、チュートリアルセクションに飛び込む前に、Webサイトでインフォグラフィックページのデザインが必要な理由を簡単に見てみましょう。探検しましょう。
- 複雑な情報を簡素化します
視覚的要素は、ユーザーが重要な洞察を分解することで圧倒されることなく、複雑なデータトピックを理解するのに役立ちます。
- あなたのウェブサイトの訪問者をより長く保ちます
効果的なインフォグラフィックページは、訪問者がバウンス率を下げ、変換の可能性を高めることにより、あなたのサイトに長く留まるように動機付けます。
- ブランド権限を強化します
構造化されたデータと貴重な洞察を視覚的に表示することにより、あなたのウェブサイトを信頼できる情報プロバイダーとして確立できます。
- マーケティングおよびプロモーションコンテンツ用
インフォグラフィックページは、キャンペーンのハイライトとともに製品の比較を表示する効果的な方法として際立っています。顧客の声を表示して、顧客の注意を引くこともできます。
- ソーシャルメディアで投稿を共有します
インフォグラフィックコンテンツは、ソーシャルメディアプラットフォームで簡単に共有できます。さらに、最近では、人々はテキストストーリーよりもインフォグラフィックと統計情報を見るのが大好きです。
ElementorでインフォグラフィックWebページを作成する方法
少なくとも数週間WordPressを使用している場合は、 Elementorのことを聞いたことがあるかもしれません。これは、コーディングなしでWebページを設計できる強力なドラッグアンドドロップページビルダープラグインです。あなたがしなければならないのは、デザインウィジェットを選択し、ページにドラッグしてドロップし、それらをカスタマイズすることです。
HappyAddonsは、Elementorプラグインの有名なアドオンです。多くの追加のデザインウィジェットと機能が付属しています。 Elementorが十分でないと感じた場合は、HappyAddonsを試してみることができます。 2つのプラグインを一緒に使用すると、Webデザインの分野で魔法を行うことができます。
下のリンクをクリックしてプラグインを取得します。
- Elementor
- HappyAddons
- HappyAddons Pro
ElementorとHappyAddonsの無料バージョンのみを使用して、インフォグラフィックページを作成できます。しかし、プレミアムバージョンには、よりエキサイティングなリソースが付属しています。したがって、このチュートリアルでは、HappyAddonsのプレミアムバージョンを使用します。
ウェブサイトにプラグインがインストールされ、アクティブ化されたら、以下に示すようにチュートリアルに従ってください。
ステップ01:Elementorで投稿またはページを開きます
Elementorで投稿またはページを開きます。左側にはElementorパネルがあり、すべてのデザインウィジェットと機能があります。右側にはElementor Canvasがあり、インフォグラフィックWebページを設計するためにウィジェットをドラッグアンドドロップする必要があります。

ステップ02:ウィジェットを配置するための列を作成します
ウィジェットを配置する前に、列を作成する必要があります。これを行うには、 (+)プラスアイコンをクリックします。次に、 FlexBoxコンテナオプションを選択します。その後、デザインに必要な列構造を選択します。

Elementorを使用してWordPressにLightboxを追加する方法を確認してください。
ステップ03:列に適切なウィジェットの追加を開始します
デザインの好みによると、作成した列にウィジェットを配置します。このセクションの設計方法を見てみましょう。
#画像ウィジェットを追加します
検索ボックスに「画像」を入力します。画像ウィジェットが以下に表示されたら、列構造領域の適切なセクションにドラッグしてドロップします。

下の画像にマークされたセクションから、画像をアップロードするか、メディアライブラリからウィジェット領域に追加します。

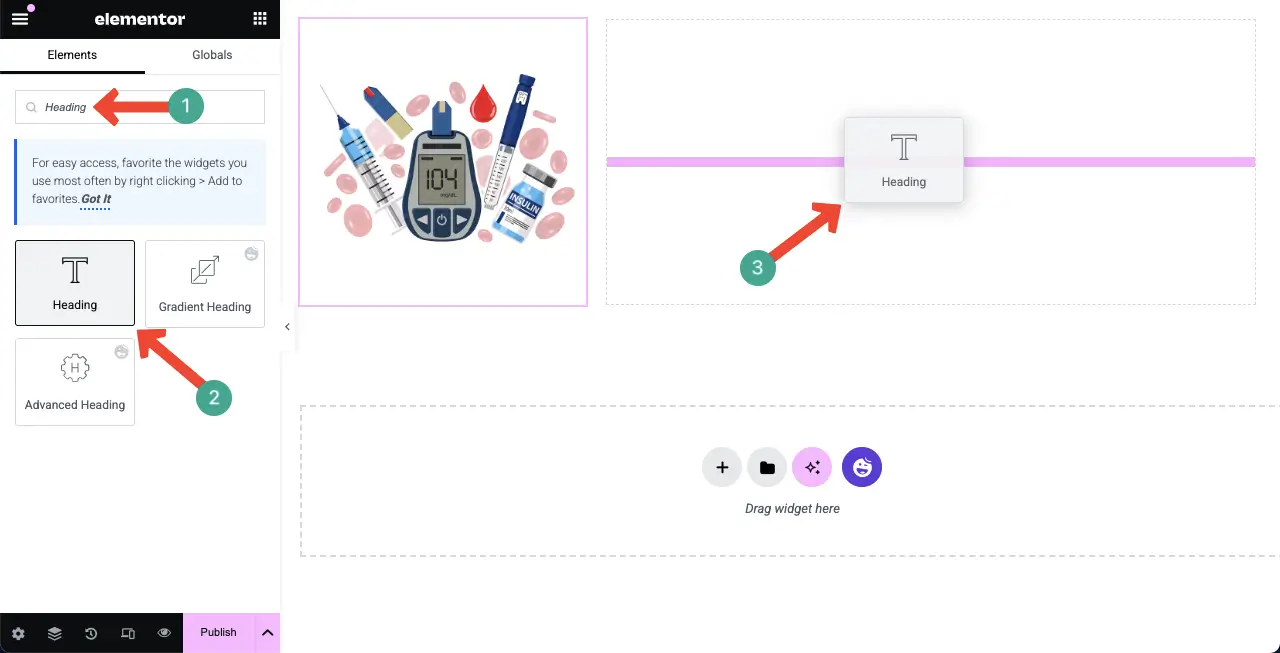
#見出しウィジェットを追加します
見出しウィジェットを見つけて、右の列に配置します。

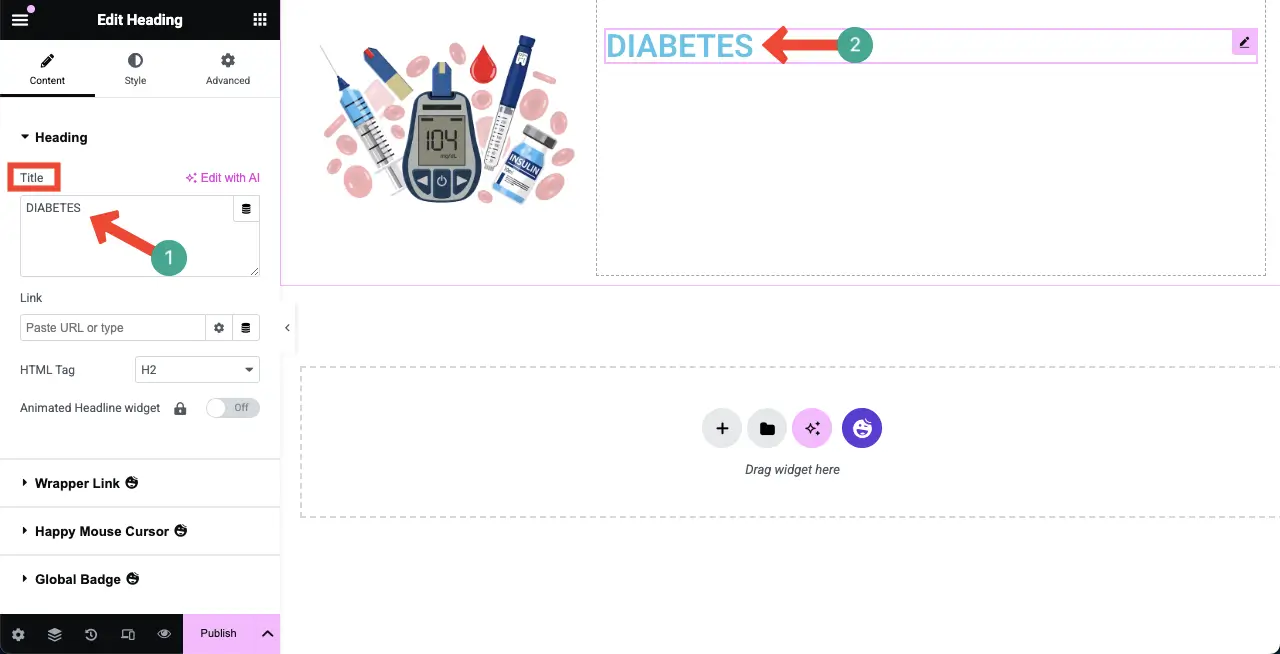
インフォグラフィックページのタイトルを書きます。糖尿病のこのページを作成するので、ページタイトルのためにそれを書きました。

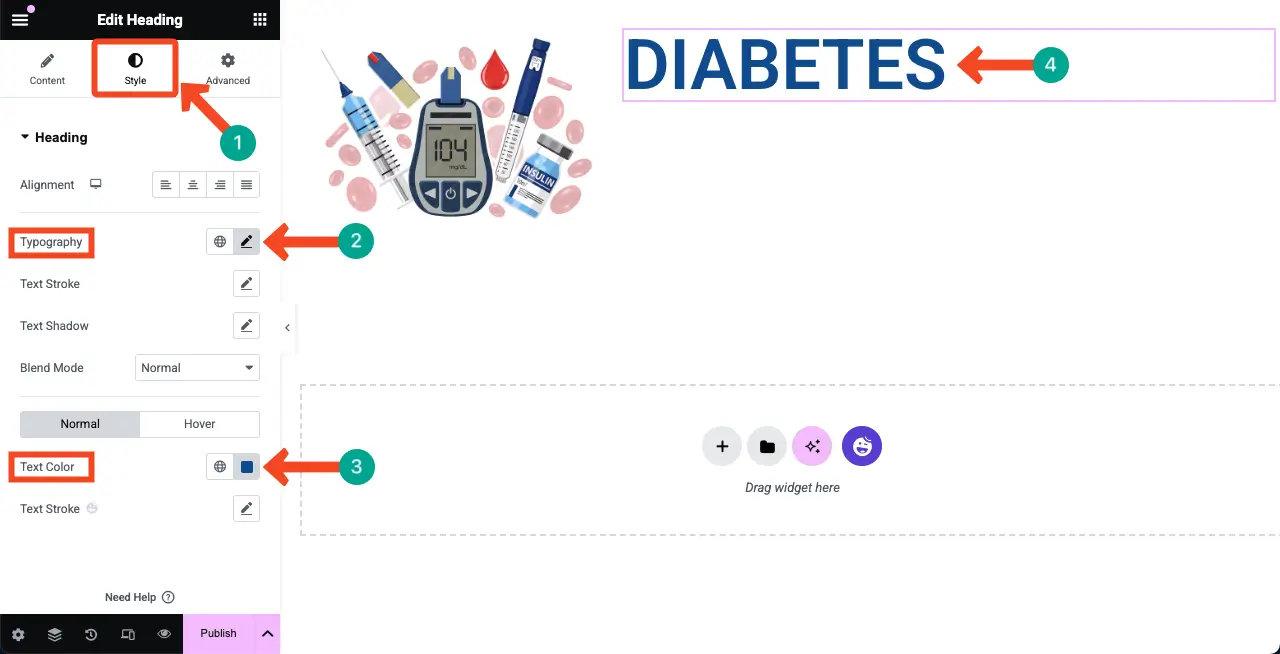
[スタイル]タブに来てください。アラインメント、タイポグラフィ、テキストの色などを変更するオプションが表示されます。

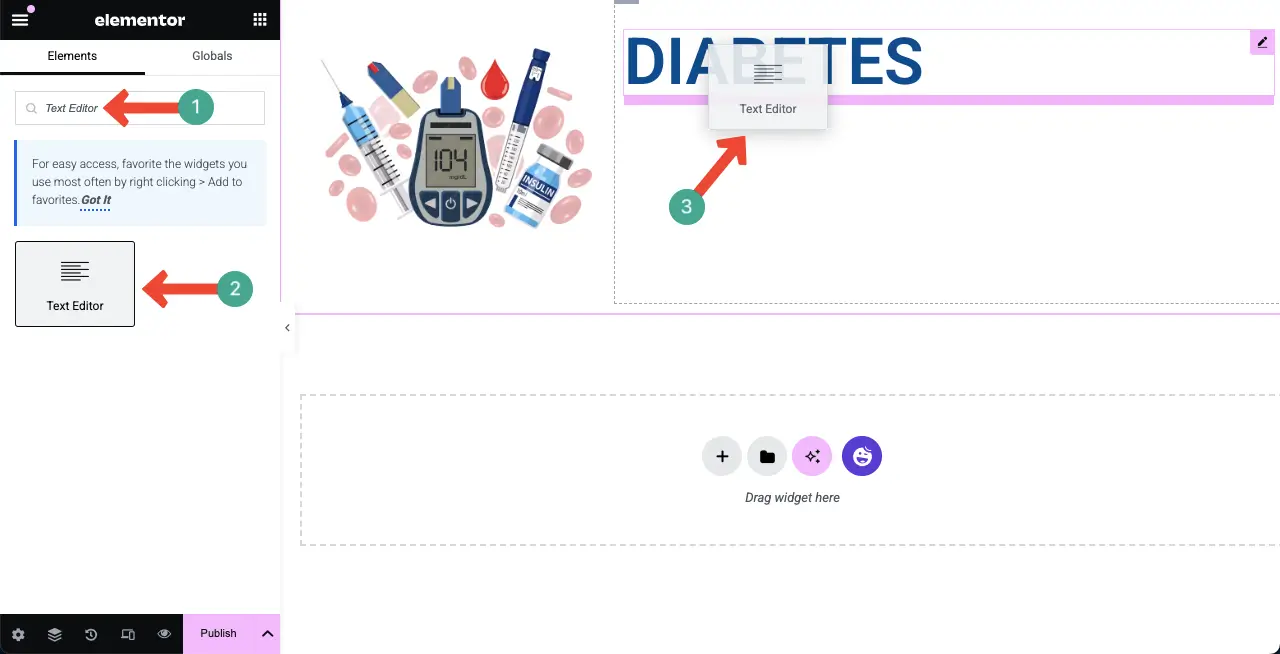
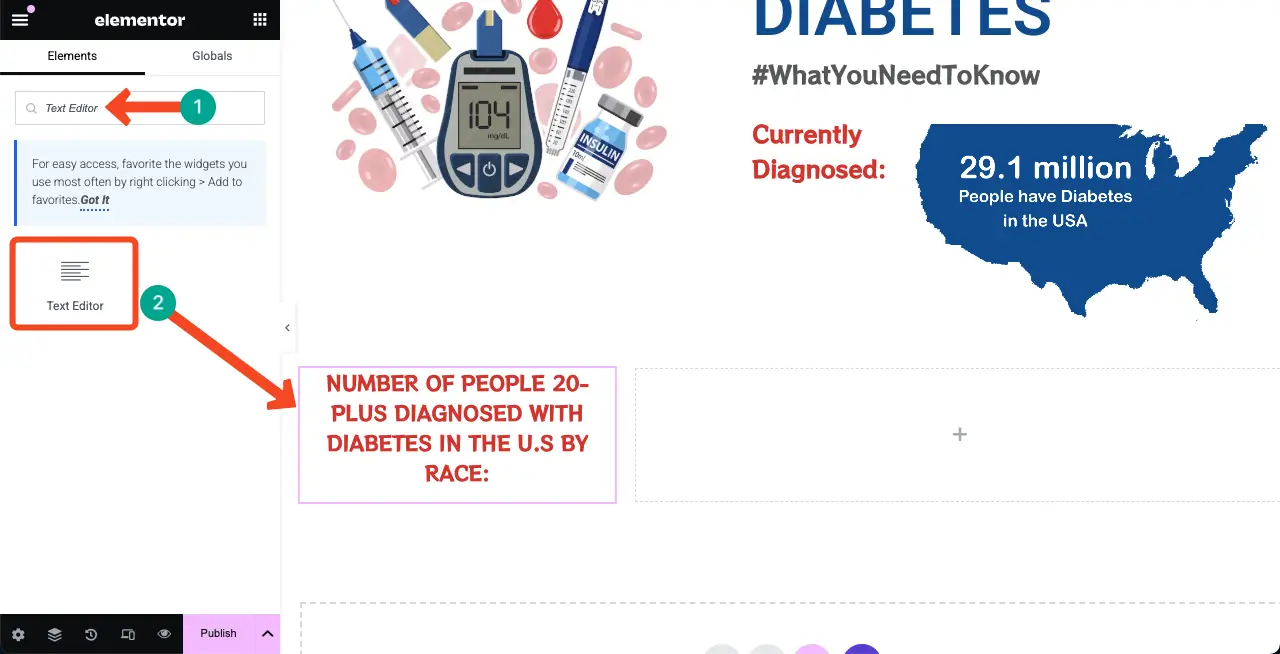
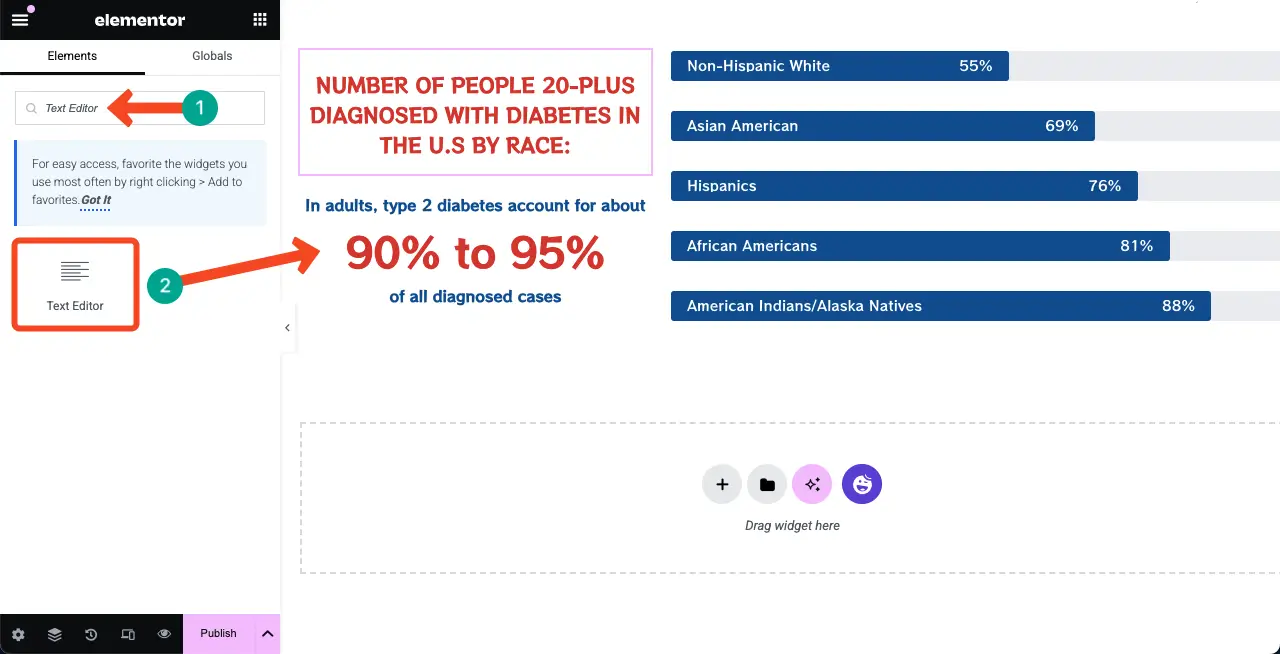
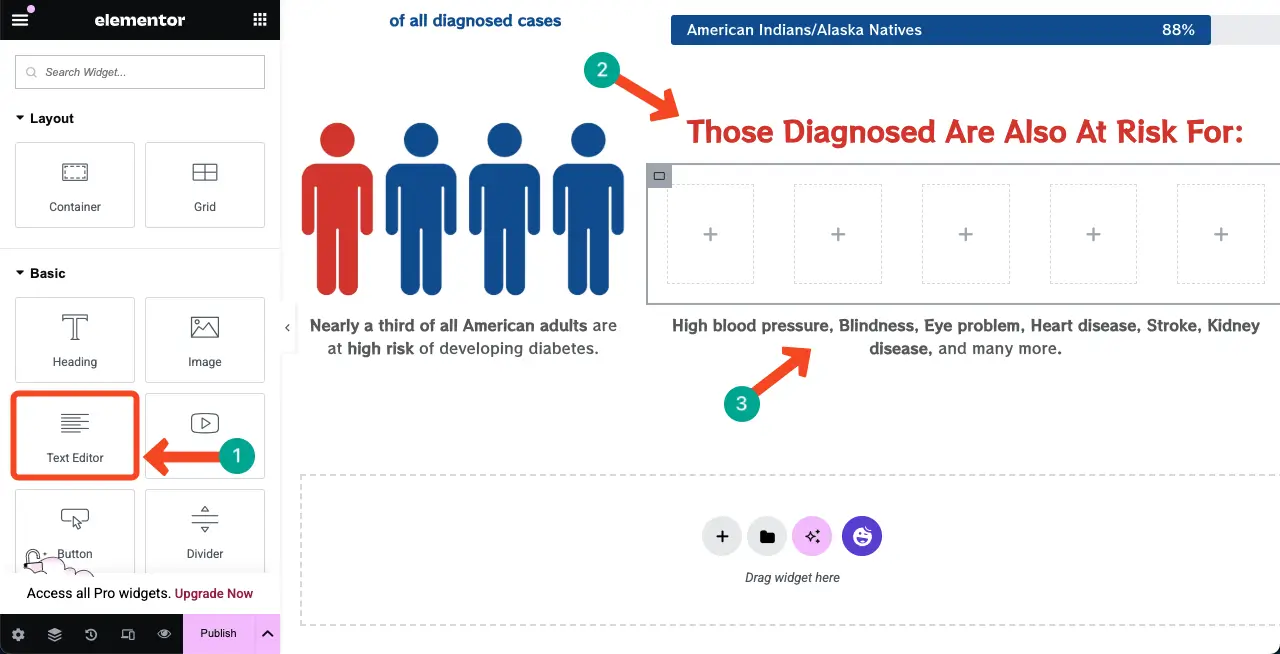
#テキストエディターウィジェットを追加します
その後、見出しの下にテキストエディターウィジェットを追加します。キャンバスにプレーンテキストと段落を追加することができます。

ここで、同様に、目的のテキストをテキストエディターウィジェットに追加します。次に、フォントを増やし、フォントファミリを変更し、上記のように色を選択します。

2つのウィジェット間のギャップを削減する場合は、マージン設定をカスタマイズできます。

同様に、それぞれのウィジェットを使用してキャンバスにテキストと画像を追加します。

マージンオプションを使用することにより、下の画像のマップのように、任意のウィジェットを別の場所に移動して配置できます。あなたがそれを理解することを願っています。

WordPressでイベントカレンダーを作成する方法を学びます。
ステップ04:統計チャートを追加する新しいセクションを作成する
ウェブサイトのページは、いくつかのセクションの組み合わせです。したがって、新しいセクションを作成するには、新しい列構造領域をページに追加する必要があります。

テキストエディターウィジェットを使用して、以下のように新しいインフォグラフィックセクションにコピーを追加します。

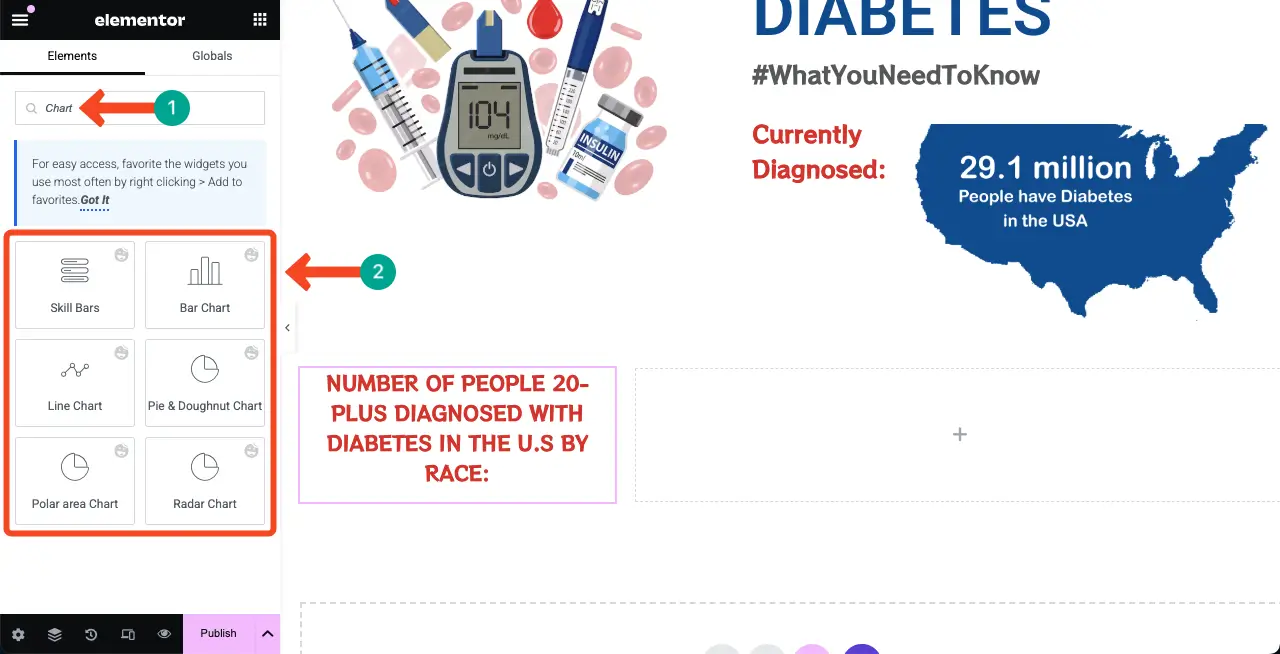
#キャンバスにチャートウィジェットを追加します
HappyAddonsには、インフォグラフィックWebページの設計に非常に役立つ6つのチャートウィジェットが付属しています。チャートウィジェットを探索し、インフォグラフィックWebページのデザインが好きなウィジェットを選択してください。

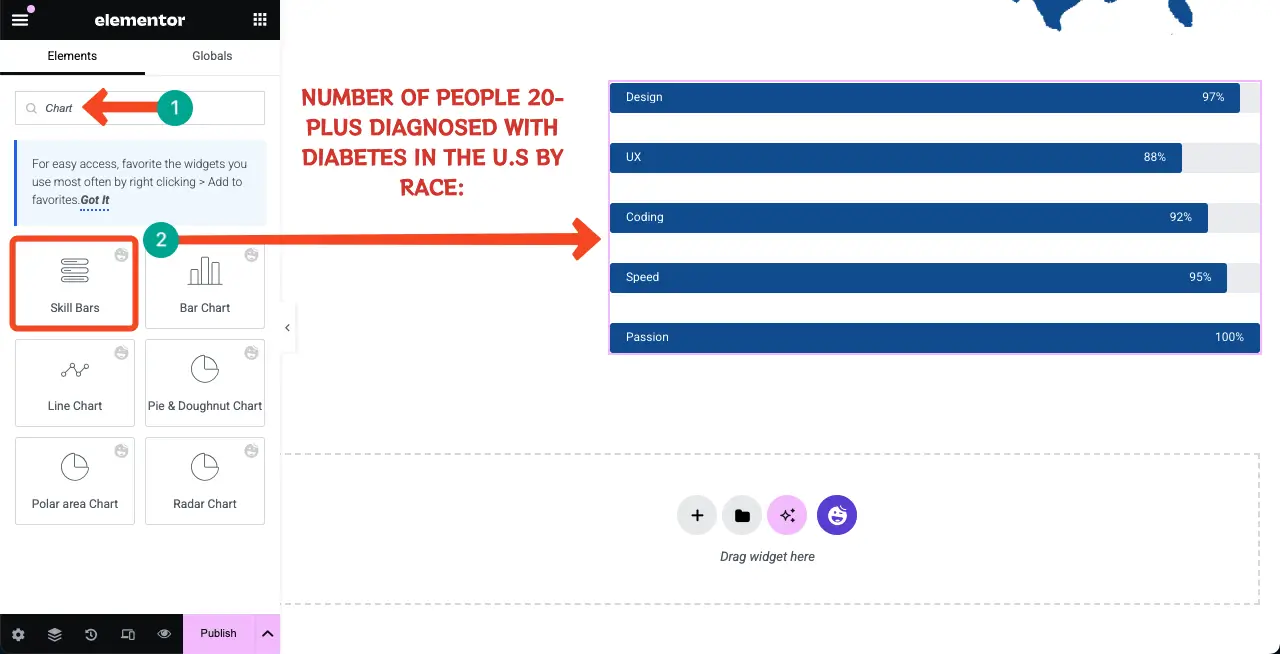
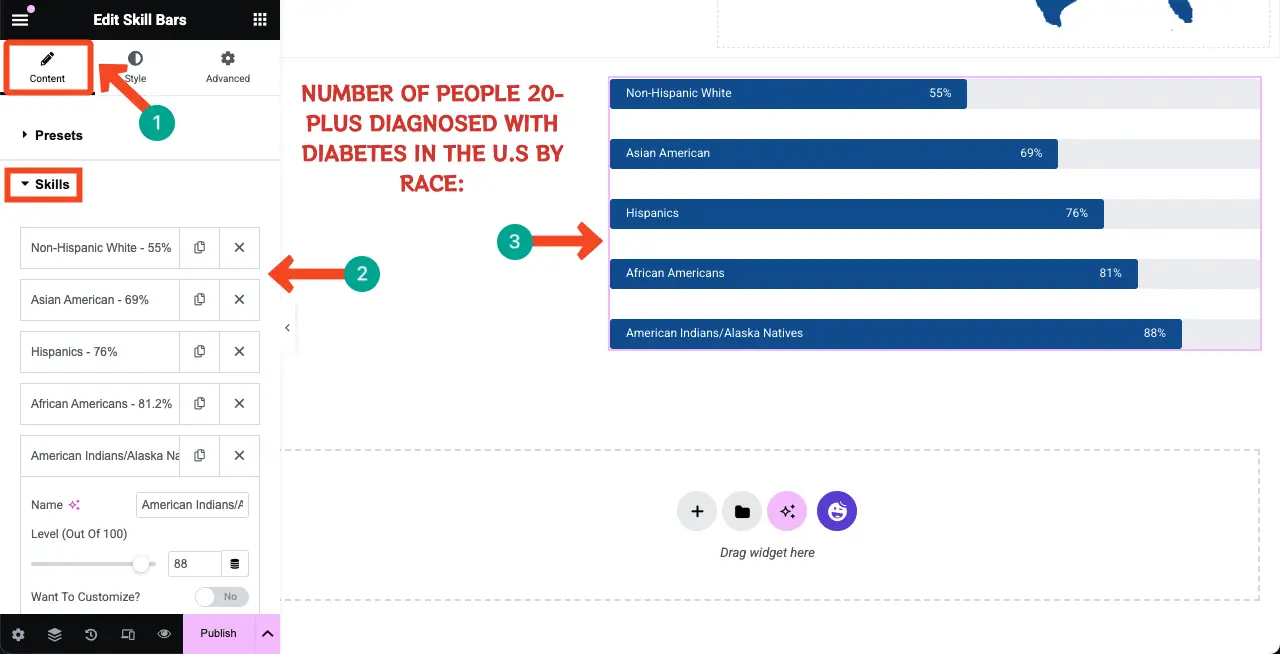
スキルバーウィジェットを使用して、特定の統計データを表示します。

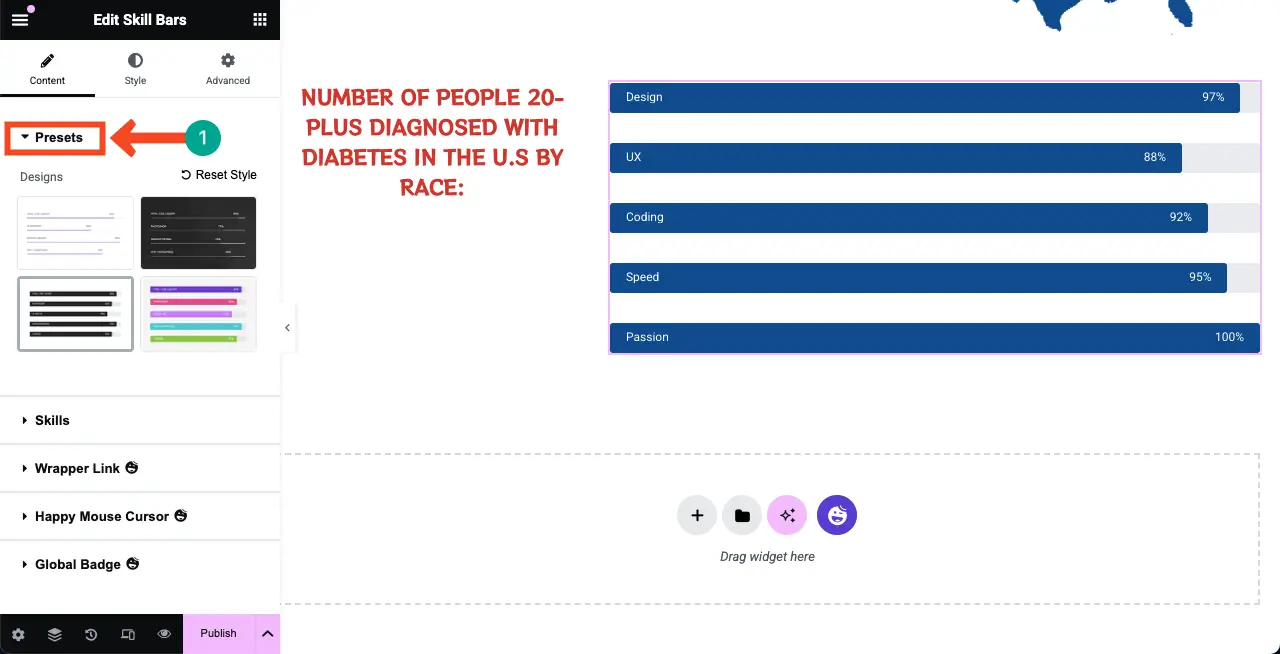
プリセットには、事前に設計されたテンプレートが付属しています。スキルバーのウィジェットのプリセットを選択するか、デフォルトのウィジェットを使用してください。


スキルセクションから、それぞれのタブをクリックして、すべてのバーに情報を1つずつ追加できます。あなたは私たちがそれらを名前に変更し、それぞれの割合を設定したことがわかります。

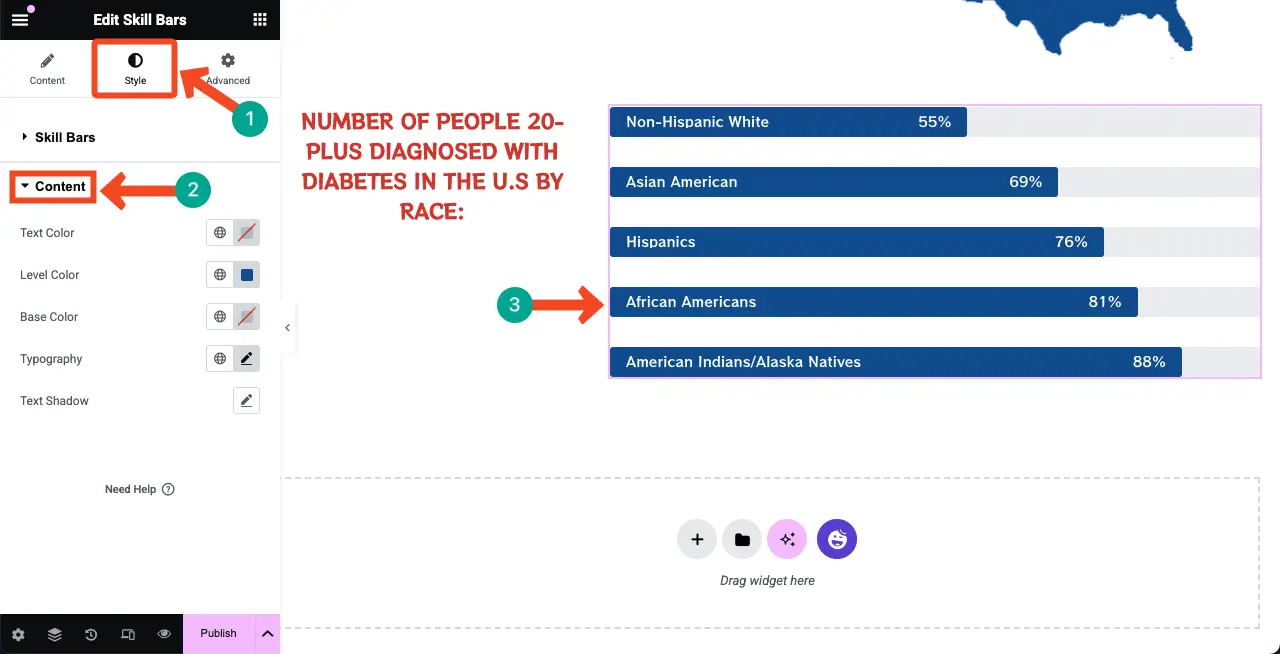
[スタイル]タブに移動し、スキルバーウィジェットを選択します。ウィジェットのテキスト色、タイポグラフィ、その他のさまざまな設定を変更できます。

テキストエディターブロックを使用して、より多くの情報を左側に追加して、空白を利用できます。

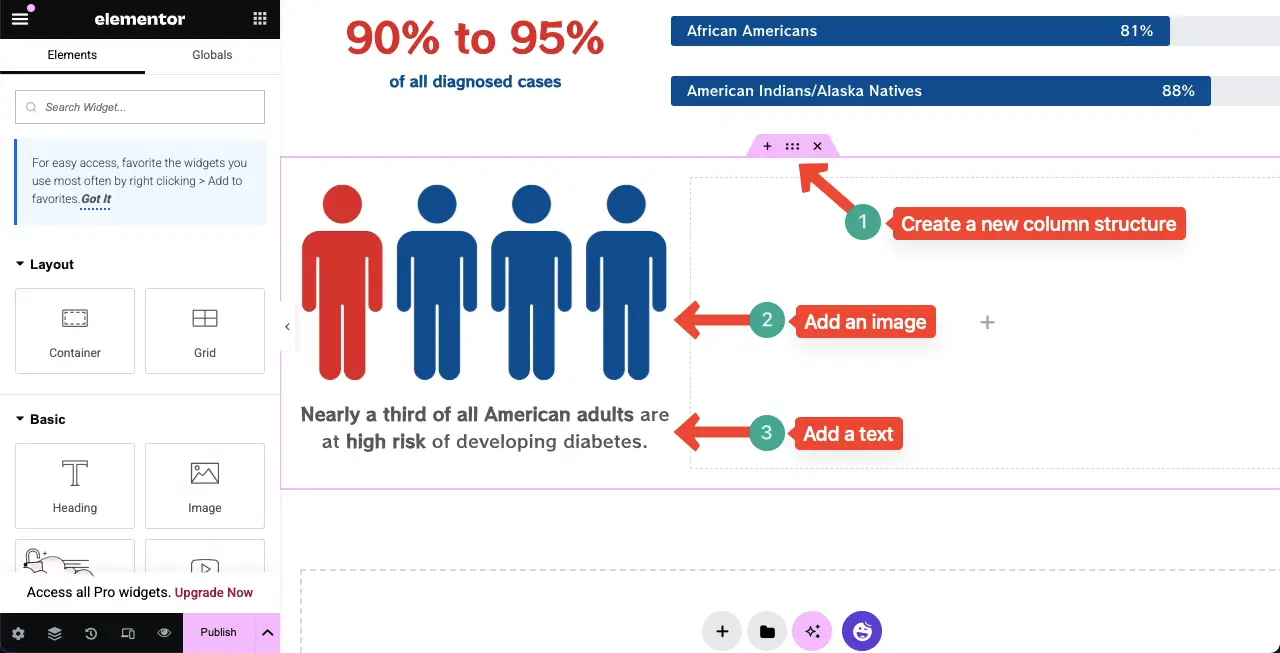
ステップ05:詳細については、新しい列構造を作成します
別のセクションを追加するには、新しい列構造を再度作成します。次に、以下の画像で行ったように、画像とテキストの説明を追加します。

次に、右側で、適切な情報で空白を満たします。テキストエディターウィジェットを使用して2つのテキストを追加しました。それらの間に、Flexboxコンテナを使用してセクションを保持しました。

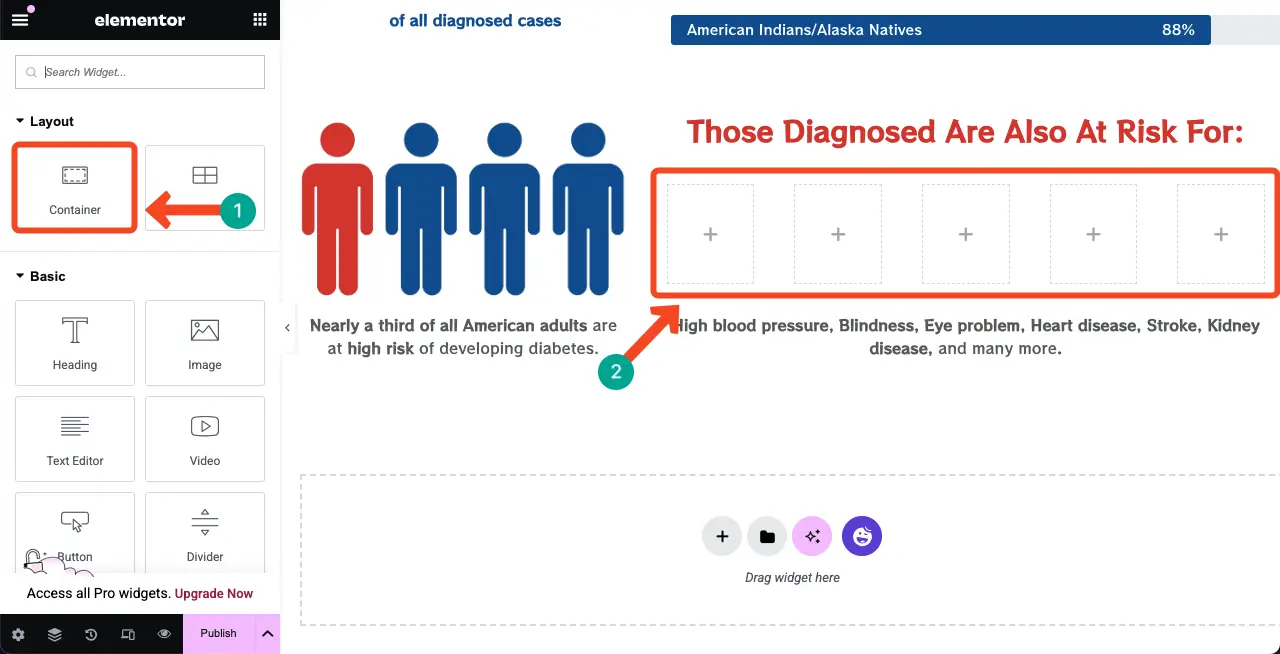
このフレックスボックスコンテナを使用してこれらのサブセクションを作成できます。

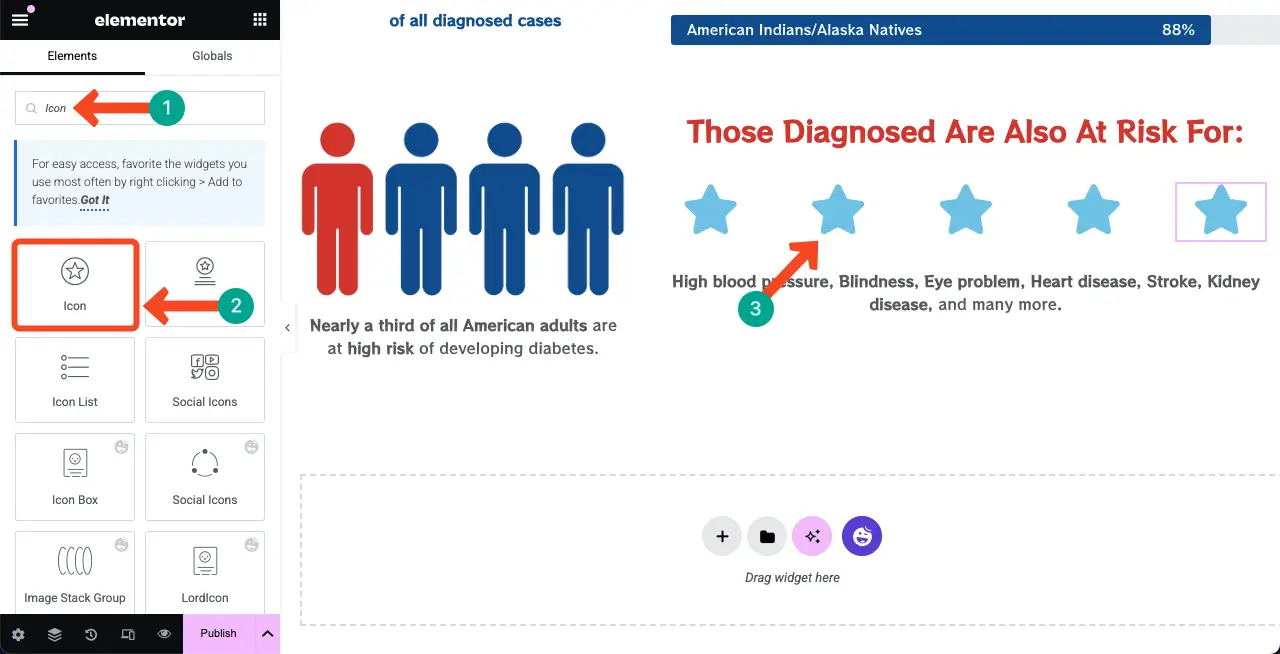
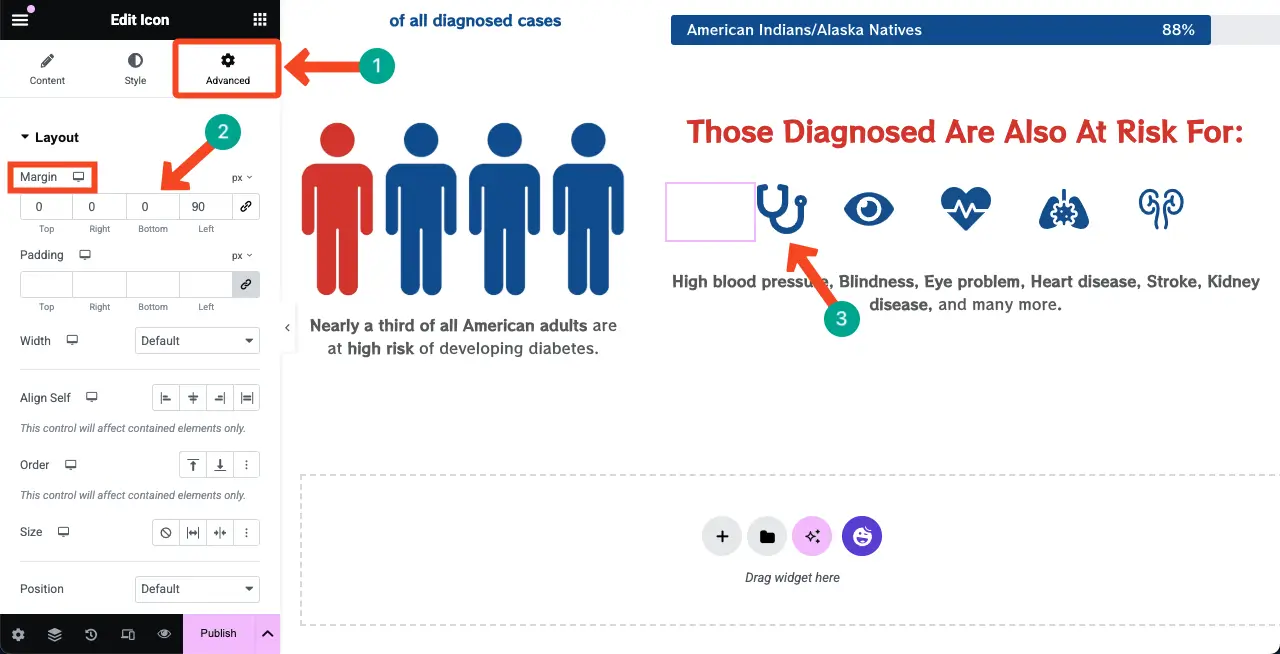
次に、コンテナセクションにアイコンウィジェットを追加します。

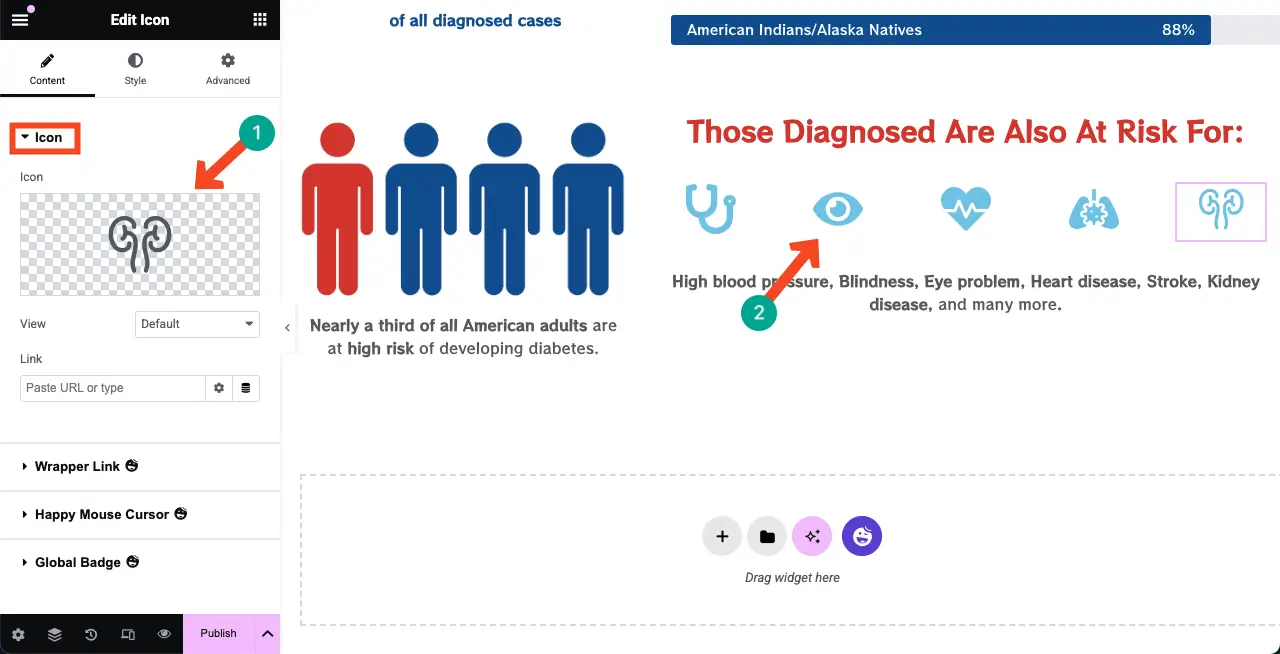
アイコンウィジェットには、ライブラリにアイコンの包括的なコレクションが付属しています。すべてのセクションに対してアイコンを1つずつ変更できます。私たちがやったとおりにそれをしてください。

アイコンの色を変更するには、スタイルタブ>プライマリカラーに移動します。
位置を変更するには、 [レイアウト]タブ> [マージン]に移動します。あなたが自分で残りをすることができることを願っています。

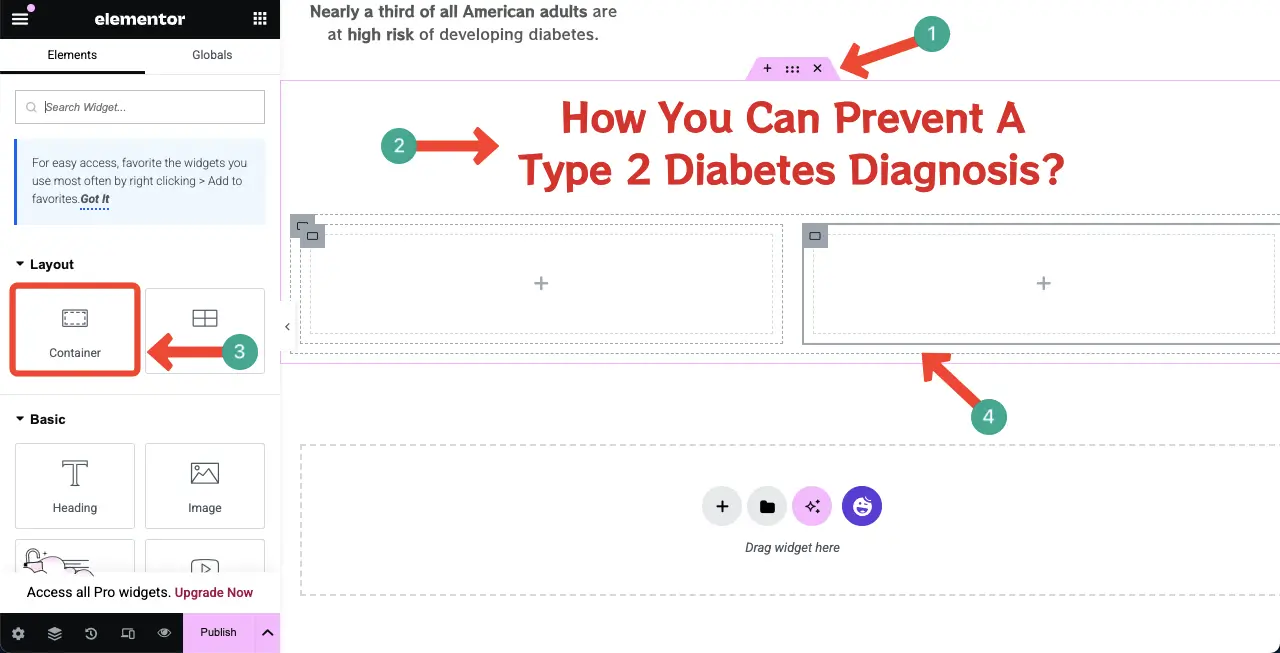
ステップ06:インフォグラフィックWebページデザインの最後のセクションを作成する
上記のように、FlexBoxコンテナを使用して新しいセクションと列構造を作成します。また、セクションの見出しを追加します。

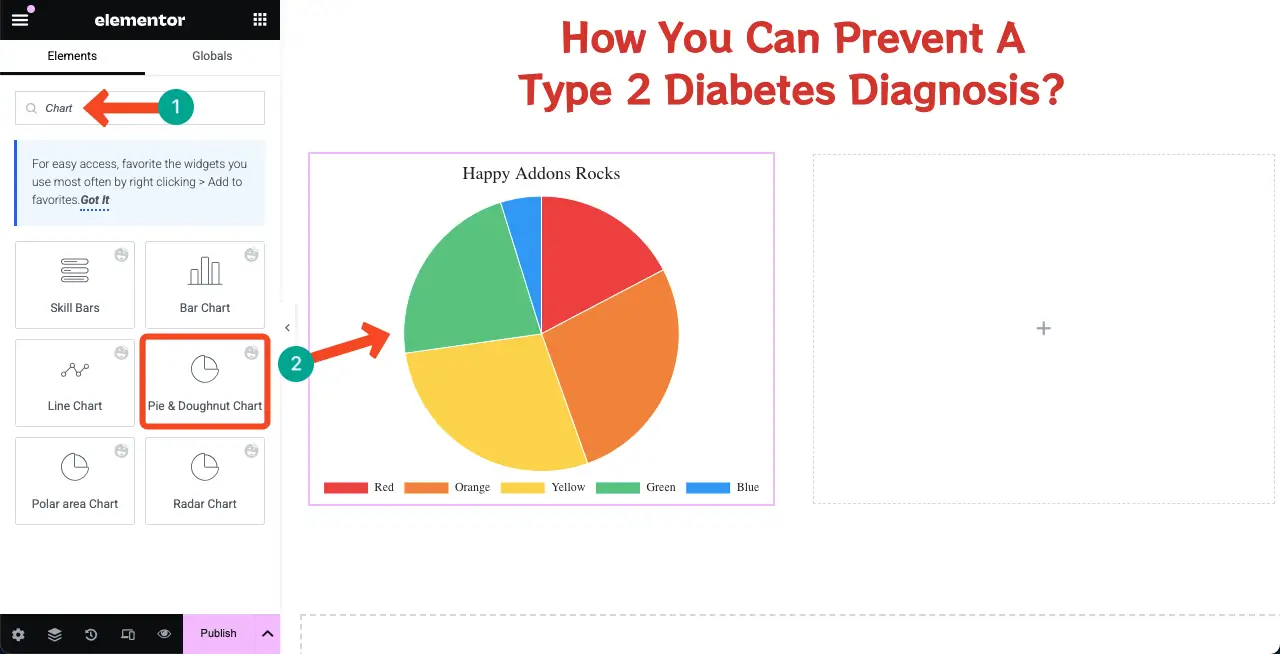
#パイチャートを追加します
上記のように、HappyAddonsには多くの便利なチャートウィジェットが付属しています。このセクションでは、パイチャートを使用します。ドラッグしてそれぞれのセクションにドロップします。

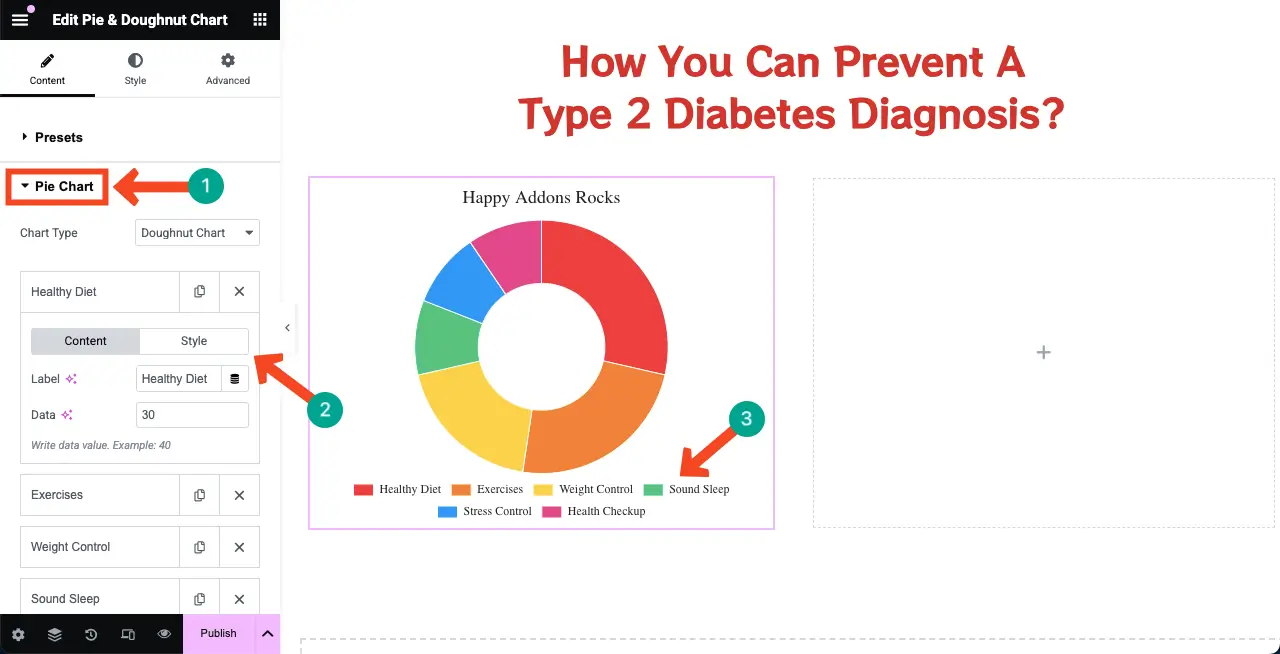
ウィジェットのパイチャートセクションから、すべてのタブを1つずつ使用して、パイチャートの情報を指定します。

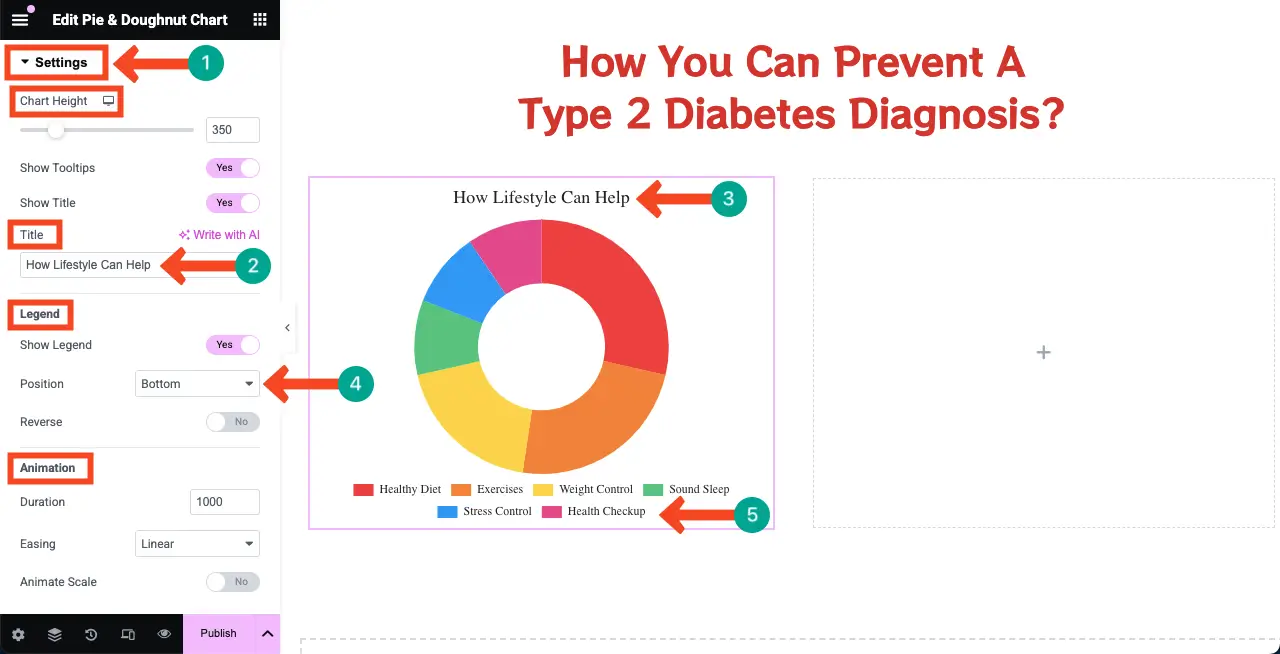
設定セクションを展開します。ここから、多くのものをカスタマイズできます。しかし、あなたができる最も顕著なものは、タイトルを書いて伝説の立場を変えることです。

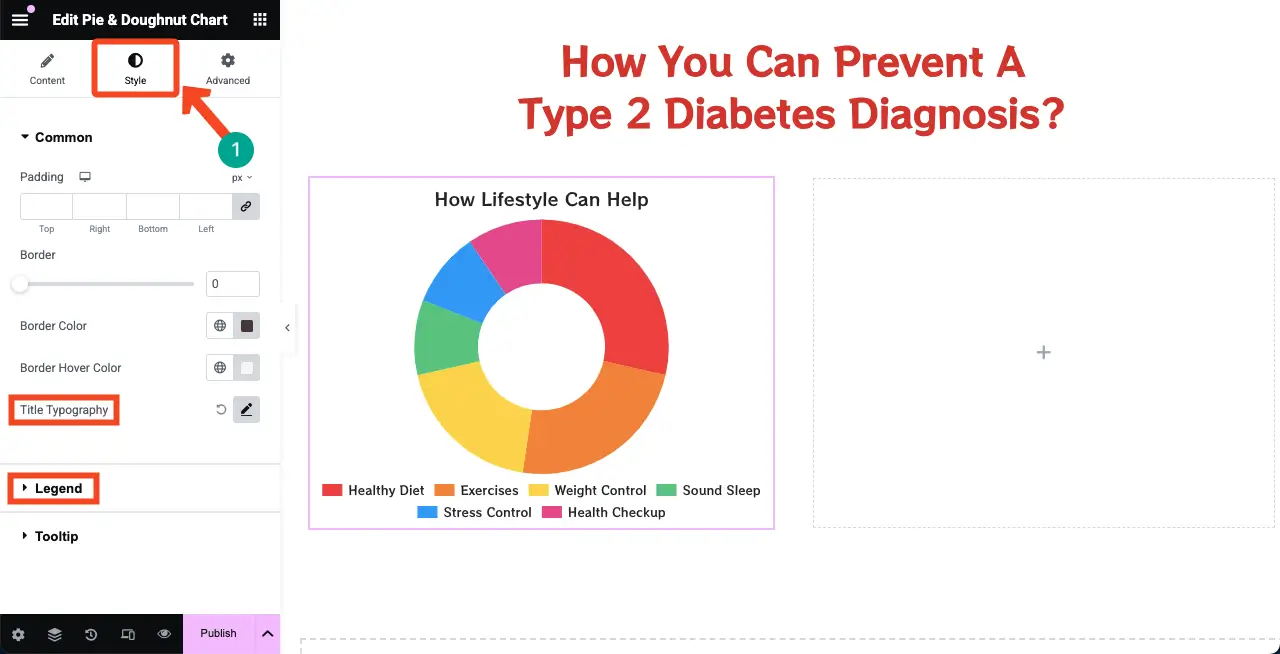
[スタイル]タブに移動します。ウィジェットのタイポグラフィ、フォントサイズ、およびさまざまな色エフェクトをカスタマイズできます。

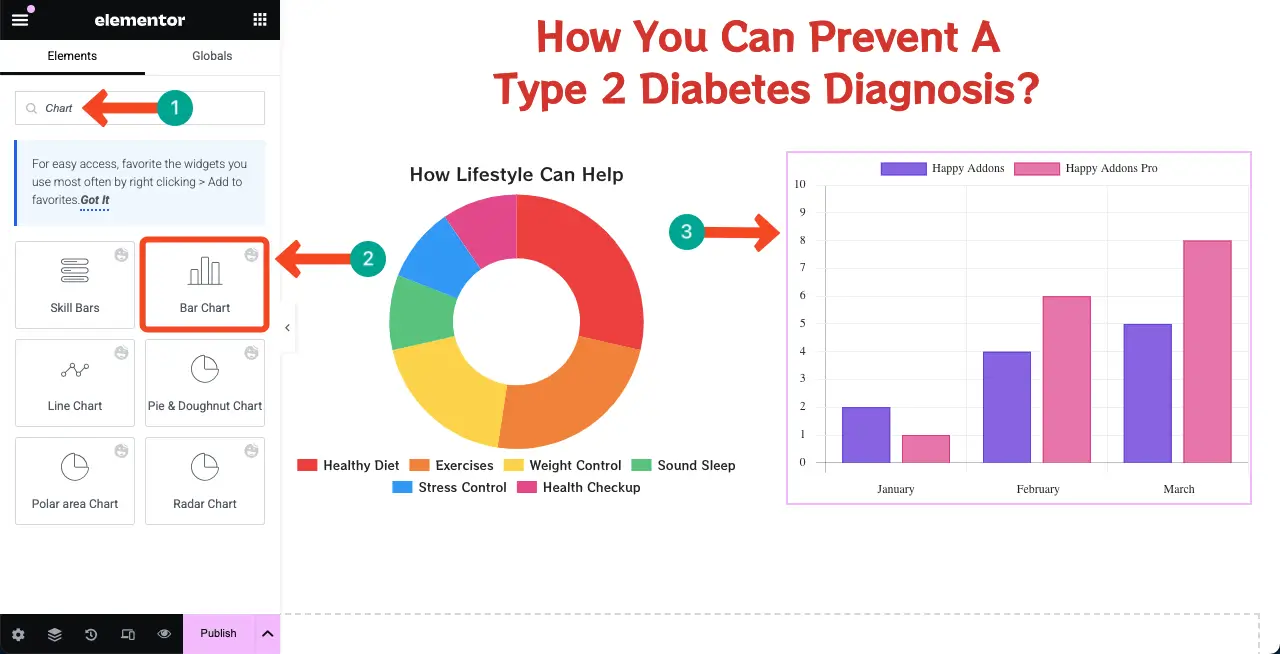
#バーチャートを追加します
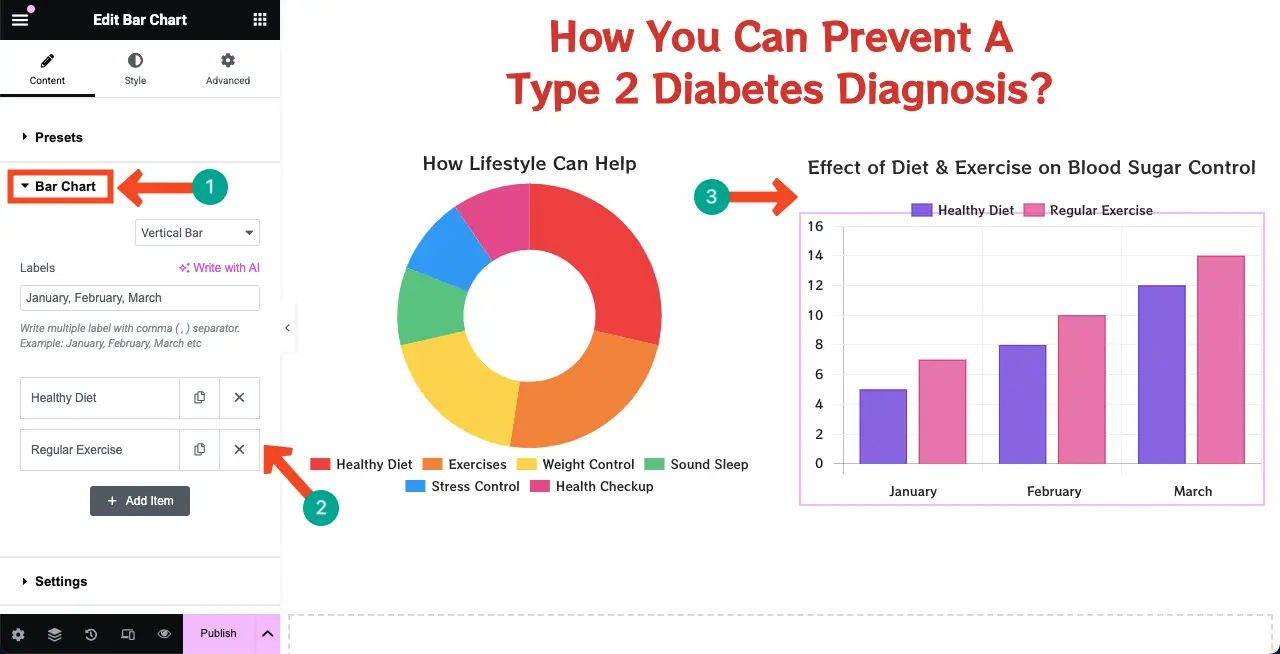
同様に、バーチャートウィジェットをキャンバスに追加します。

スキルバーやバーチャートウィジェットのように、バーチャートウィジェットをカスタマイズし、情報と様式化を必要に応じて設定します。自分でできることを願っています。それをしてください。

WordPressに360度回転する製品写真を表示する方法に関するガイドを次に示します。
ステップ07:インフォグラフィックのWebページデザインの背景色を設定する
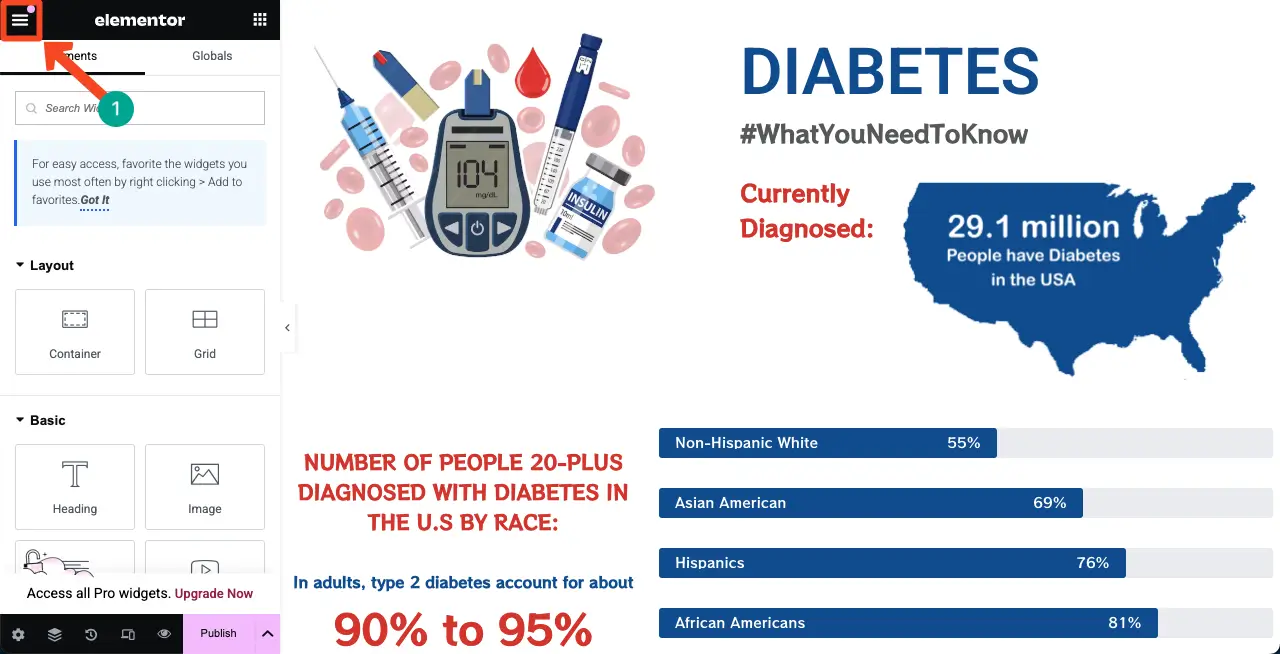
ページ全体に背景色を設定すると、インフォグラフィックのWebページの設計がより目を引くことができます。これを行うには、左上コーナーの3行アイコンをクリックします。

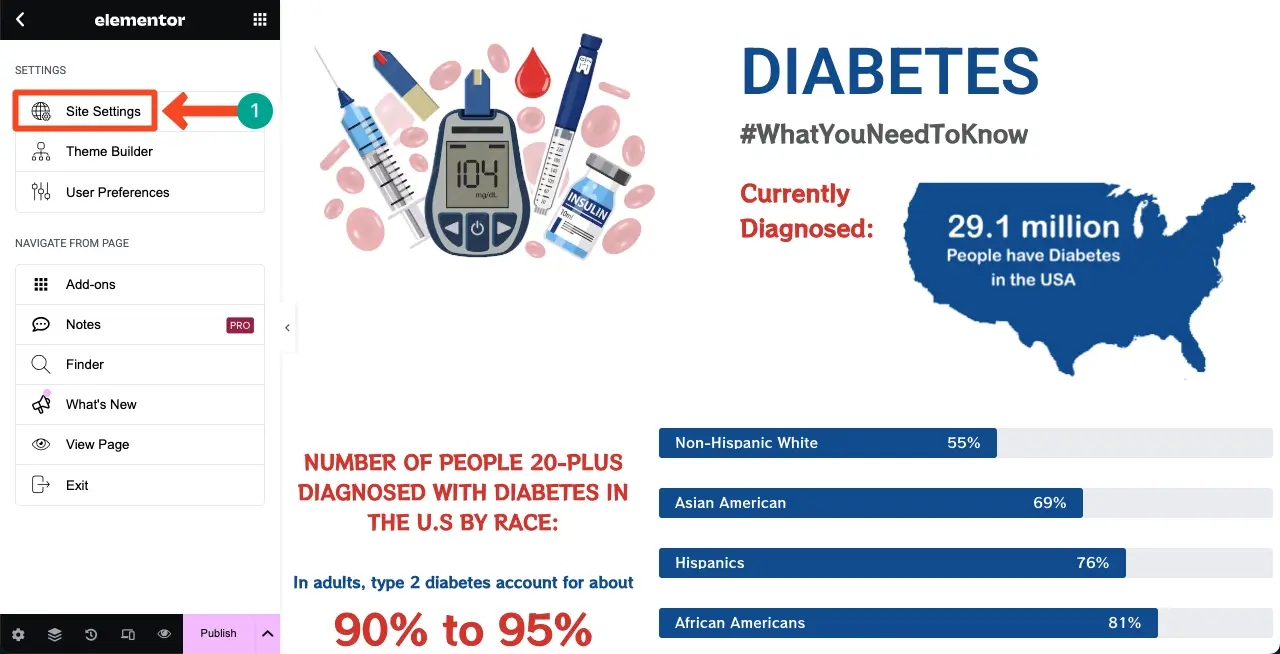
新しいパネルに連れて行かれます。 [サイト設定]オプションをクリックします。

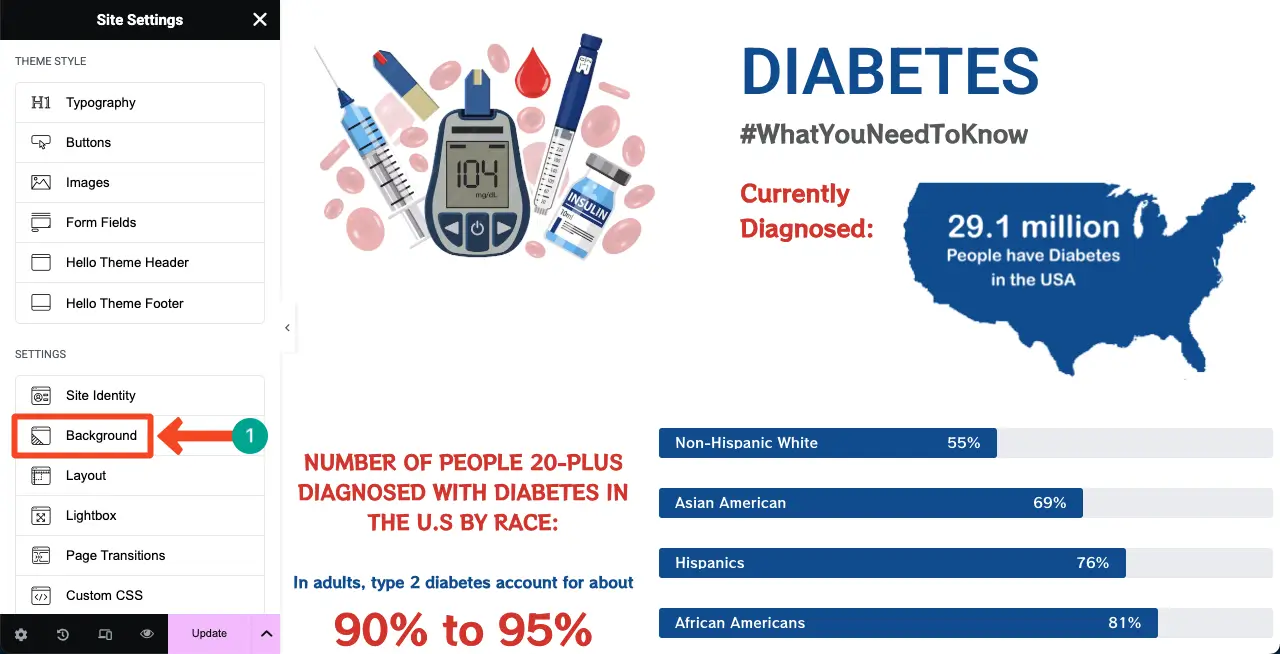
再び新しいパネルに連れて行かれます。バックグラウンドオプションを押します。

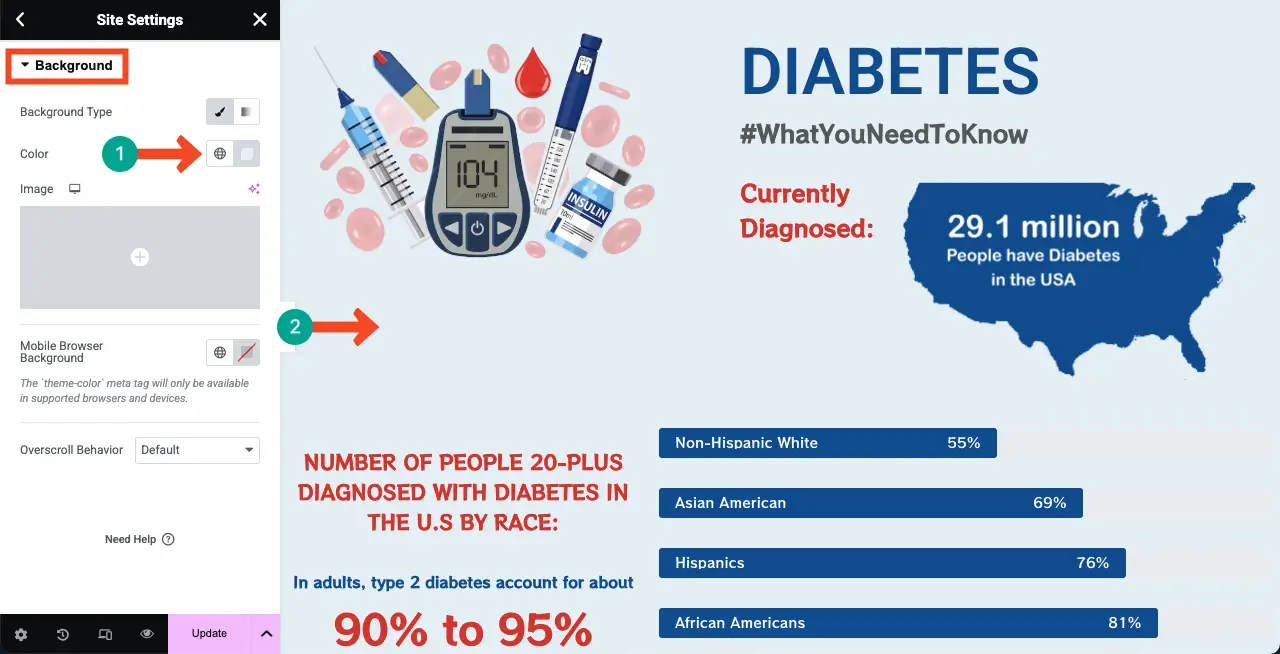
色オプションから、色を選択します。色がページの背景を通して適用されていることがわかります。

したがって、インフォグラフィックWebページのデザインを作成および設計できます。
ステップ08:インフォグラフィックWebページのデザインをプレビューします
プレビューページに移動し、すべてがうまく機能するかどうかを確認します。それはあなたの側で正常に動作しています。
締めくくり!
実際、ElementorはHappyAddonsと組み合わせて、複雑な情報を簡素化する素晴らしいインフォグラフィックWebページを作成することができます。ただし、最良の結果を達成するには、特定の重要なポイントを慎重に検討する必要があります。
過剰なテキストとビジュアルを避けることで、デザインを清潔に保ち、整理しておきます。ブランドアイデンティティと整合するカラーパレットを使用し、すべてのデバイスで一貫した外観を維持するためにモバイル応答性を確保します。可能であれば、コンテンツをインタラクティブにすることができるため、アニメーションとホバーエフェクトを追加します。
テキストコンテンツとデザイン要素の調和のとれたバランスを求めます。インフォグラフィックページの目的と完全に一致するため、グラフとチャートの使用を優先します。最後に、パフォーマンスを損なうことなく、ページが迅速にロードされるように最適化します。
したがって、これらすべてのベストプラクティスに従うことにより、価値を追加してコンバージョンをもたらす素晴らしいインフォグラフィックWebページを作成できます。
