WordPressでアンカーリンクを作成する方法:完全ガイド
公開: 2022-10-12ウェブサイトを運営することは大きな責任であり、WordPress でアンカー リンクを作成する方法を知ることは、訪問者が読みたいと思うコンテンツを作成する上で重要なスキルになります。 アンカー リンクは、読者を Web サイトの必要な正確な場所に誘導するのに役立ちます。 アンカー リンクを使用すると、ユーザー エクスペリエンスも向上し、SEO の利点もわずかに得られます。
この記事では、WordPress でアンカー リンクを簡単に作成する方法と、アンカー リンクを使用する状況について説明します。
説明する内容は次のとおりです。
- アンカー リンクとは
- アンカー リンクを作成する理由
- WordPressでアンカーリンクを作成する方法(6つの方法)
- 1. ブロック エディターの使用 (手動)
- 2. Classic Editor の使用 (手動)
- 3.アンカーリンクプラグインの使用
- 4.メニューにアンカーリンクを追加する
- 5.外部ページへのアンカーリンクの追加
- 6.DiviでWordPressアンカーリンクを追加する方法
アンカー リンクとは
技術的に言えば、アンカー リンクはリンク (またはハイパーリンク) です。 実際、HTML では、アンカー要素 ( aタグとして表される) は、Web を可能にするすべてのリンクに共通しています。 とはいえ、「アンカーリンク」という用語は、通常、ページ上の特定の要素にジャンプするリンクである「ジャンプリンク」という用語と同義です。 したがって、アンカー リンク (またはジャンプ リンク) と通常のリンクの主な違いはリンク先です。 従来のハイパーリンクはユーザーをページに誘導しますが、アンカー リンクはユーザーをページの特定のセクションに誘導します。 アンカー リンクは、同じページのセクションまたは別のページのセクションにリンクできます。 しかし、前者の方が多いようです。
アンカー リンクは、長い記事に役立つことがよくあります。 ただし、単一ページのナビゲーション メニューや、投稿やページの目次の作成にも使用できます。
アンカー リンクの構造

Vector Stock Pro および Paul Craft による画像要素 / Shutterstock.com
HTML のハイパーリンクと同様に、アンカー リンクを機能させる主要なコンポーネントが 2 つあります。
- 特定のアンカー ID (アンカー) を持つ要素。 これは、ページ上でジャンプしたい要素です。
- 対応するアンカー ID を持つ要素へのリンク (アンカー リンク)。 このリンクは、ページ上のアンカー要素に「ジャンプ」します。
特定のコンテンツ (アンカー) にリンクするには、そのアンカー要素に一意の ID を指定して、アンカー リンクにジャンプ先の場所を指定する必要があります。
これは、アンカー リンク (青色の ID) に使用できるアンカー ID を持つ見出し (h2 要素) の HTML スニペットの例です。
<h2 id="your-anchor-link-id">Example Heading</h2>
これで、この見出し要素にジャンプするアンカー リンクを作成できます。 アンカー リンクの鍵は、一意のhref属性値です。 通常の URL の代わりに、対応するアンカー ID の前にシャープ記号「#」を含める必要があります。 HTML では、次のようになります。
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
アンカー ID にリンクするときは、先頭に「#」を含める必要があることに注意してください。 ただし、アンカー ID を使用してアンカー要素に名前を付ける場合は、「#」を含めません。 さらに、アンカー ID 名は、リンクと見出しの両方でまったく同じにする必要があります (もちろん「#」を除く)。 そうでない場合、リンクは機能しません。
また、外部ページの特定のセクションにアンカー リンクを追加する場合は、次のようにアンカー ID の前にページの URL を含める必要があります。
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
それがその基本です。
WordPress でこれと同じ効果を実現するさまざまな方法があり、サイトの構成によって異なります。 これらのアンカー リンクを作成する方法 (Divi Builder のアンカー リンクを使用するのが私たちのお気に入りの方法です) を検討する前に、それらの使用を検討する理由を見てみましょう。
WordPressでアンカーリンクを作成する必要があるのはなぜですか?
WordPress でアンカーリンクを使用する主な理由をいくつか詳しく見ていきます。
- ユーザーエクスペリエンスの向上
- 1 ページのナビゲーション メニュー
- 投稿とページの目次
- SEOの利点
ユーザー体験
Web サイトを作成するときは、ユーザー エクスペリエンス (UX) について考えることが重要です。 UX を改善する 1 つの方法は、アンカー リンクを使用することです。
アンカー リンクは、ユーザーがページをより簡単にナビゲートできるようにするため、ユーザー エクスペリエンス (UX) の向上に役立ちます。 これらは、ユーザーがページ上の特定の情報をほとんど労力をかけずに見つけるのに役立ちます。 アンカー リンクを適切に使用すると、Web サイトがよりユーザー フレンドリーになり、訪問者の全体的なエクスペリエンスが向上します。
1 ページ サイト ナビゲーション メニュー
アンカー リンクは、通常、1 ページの Web サイトやスタンドアロンのランディング ページで使用されます。 このような場合にアンカー リンクを使用すると効果的である理由がいくつかあります。
まず第一に、訪問者がメニュー ナビゲーションのない Web サイトにアクセスするのは少し不快です。 ワンページサイトでも。 人々はこの要素を目にすることにとても慣れているので、リンクするページが他にない場合でも、1 つを含めることをお勧めします。
ナビゲーション メニューへのアンカー リンクも、人々を適切なコンテンツにすばやく誘導するのに役立ちます。 多くの場合、ランディング ページではこれを使用して、潜在的な顧客が見逃していると思われる正確な情報に誘導します。
アンカー リンクは Web サイトのナビゲーション ツールとして使用され、Web サイトのクリック率を向上させることができます。 CTR は、ウェブサイトの最適化とコンバージョン率の最適化 (CRO) の重要な指標です。 Web サイトにアンカー リンクを追加すると、ユーザー エクスペリエンスが向上し、ユーザーが探しているコンテンツを見つけやすくなります。 これは最終的に、Web サイトの CTR と ROI の向上につながります。
投稿またはページの目次
アンカー リンクは、長いドキュメントや Web ページ内の特定のセクションにすばやくジャンプするために使用されます。 アンカー リンクをクリックすると、読者はリンクが対応するページのセクションに自動的に移動します。 これは、多くの章やサブセクションがある目次 (TOC) をナビゲートするときに非常に便利です。
アンカー リンクのない目次は、サイトの訪問者がコンテンツをすばやくスキャンできるようにするのに役立ちます。 しかし、TOC 自体にアンカー リンクを使用すると、自分自身をすばやく要約し、最も必要なコンテンツに飛び込むことができます。
全体として、アンカー リンクは、長い形式のコンテンツを整理およびナビゲートするための便利なツールです。 ドキュメントの特定のセクションにすばやく簡単にアクセスできるようにすることで、アンカー リンクを使用すると、複雑な情報をよりアクセスしやすく、使いやすくすることができます。
来場者やお客様のためにできることは何でも!
SEOの利点
アンカー リンクは、SEO リンク戦略においても役割を果たすことができます。 ユーザーと検索エンジンにコンテキストを提供し、ページのコンテンツを一目で理解するのに役立つため、SEO コンテンツにとって重要です。
アンカー リンクを使用すると、ユーザーが探しているコンテンツをすばやく見つけることができます。 これは、直帰率にプラスの影響を与え、Web サイトの全体的なランキングを向上させる可能性があります。 ページが実際のユーザーの注意を引くのに優れているほど、コンテンツは SEO に適したものになります。 最良の結果を得るには、これらのアンカー リンクが最適化されたアンカー テキストであることを確認してください。そうすれば、Google はアンカー テキストを適切にインデックスに登録する方法を知ることができます。
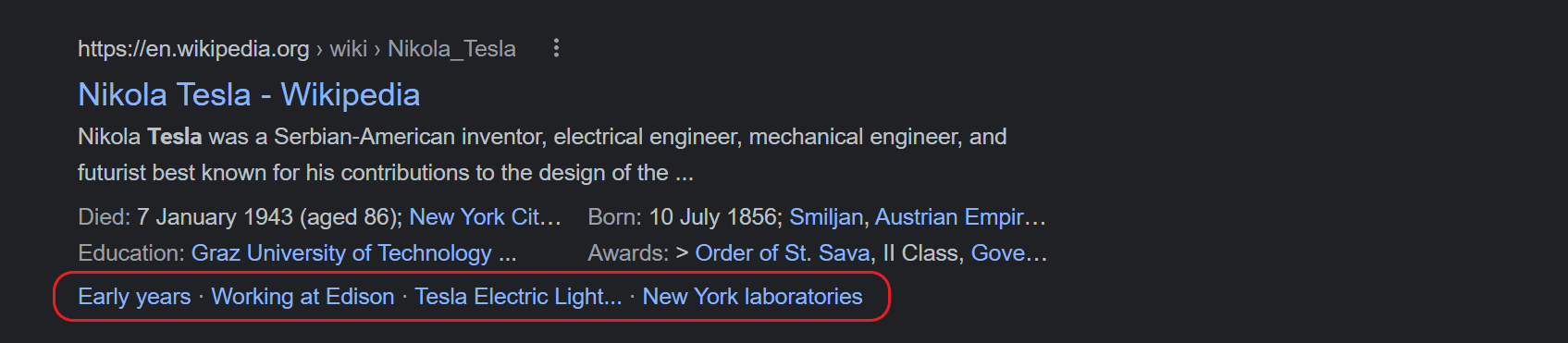
アンカー リンクは、Google やその他の検索エンジンでも、SERP 用のより興味深く有用なリッチ スニペットを作成するために使用される場合があります。

内部アンカー リンクが検索者に表示するのに役立つと Google が判断した場合、Google は人気のあるアンカー リンクを検索スニペットに含めることがあります。 これにより、訪問者はより多くの情報を入手して、記事や Web ページを閲覧するかどうかを決定できます。
Google があなたのウェブサイトを見つけて役立つほど、ランキングが上がります。これはあなたにとって朗報です。
さらに、ページにアンカー リンクを設定すると、他のサイトは、読者にとってより関連性の高い、ページ上の特定のコンテンツにリンクするオプションを利用できます。 これはおそらく、ユーザーが関連情報を見つけるためにスクロールしなければならない長いブログ投稿へのリンクを提供するよりも、サード パーティにとってより便利です。 したがって、ある意味では、アンカー リンクは、より多くのバックリンクを獲得するためのリンク構築戦略に役立つ可能性があります。
アンカー リンクを使用することの長所と短所
アンカー リンクを使用する際の主な考慮事項は、特定のコンテンツ内で訪問者に役立つかどうかを知ることです。 役に立たない場合は、アンカー リンクを使用することの長所と短所は関係ありません。 しかし、サイトの訪問者が記事やページをナビゲートするのに役立つ場合は、プラスとマイナスを知る価値があります.
長所:
- アンカーリンクを使用すると、訪問者はコンテンツを簡単にナビゲートできます
- アンカーリンクを使用すると、検索エンジンがコンテンツを理解するために使用する詳細が追加されます
- アンカー リンクを使用すると、コンテンツがスキミングされやすくなります
短所:
- コンテンツの作成が完了した後、アンカー リンクの設定に時間がかかる
- セクションにジャンプしても探しているものが見つからない場合、ユーザーはコンテンツの中で迷子になる可能性があります
- コンテキストなしでアンカー リンクを表示すると、別の Web ページが表示されることを期待していたサイト訪問者を混乱させる可能性があります。
WordPress でアンカー リンクを作成する方法: 6 つの方法
WordPress でアンカー リンクを作成する方法はいくつかあります。
以下では、Web サイトの構成に関係なく、アンカー リンクを設定できる 5 つの異なる方法について説明します。 単一のページ、複数のページ、ナビゲーション、プラグイン、および Divi Builder を使用して非常に簡単に作成する方法を紹介します。
1. WordPress Block Editor でアンカーリンクを手動で作成する
アンカー リンクは、ページの特定のセクションにジャンプできるようにするリンクです。 WordPress ブロック エディターでアンカー リンクを作成するには、次の手順を実行する必要があります。
WordPress ブロック エディターで、見出しブロックを追加し、見出しテキストを入力します。
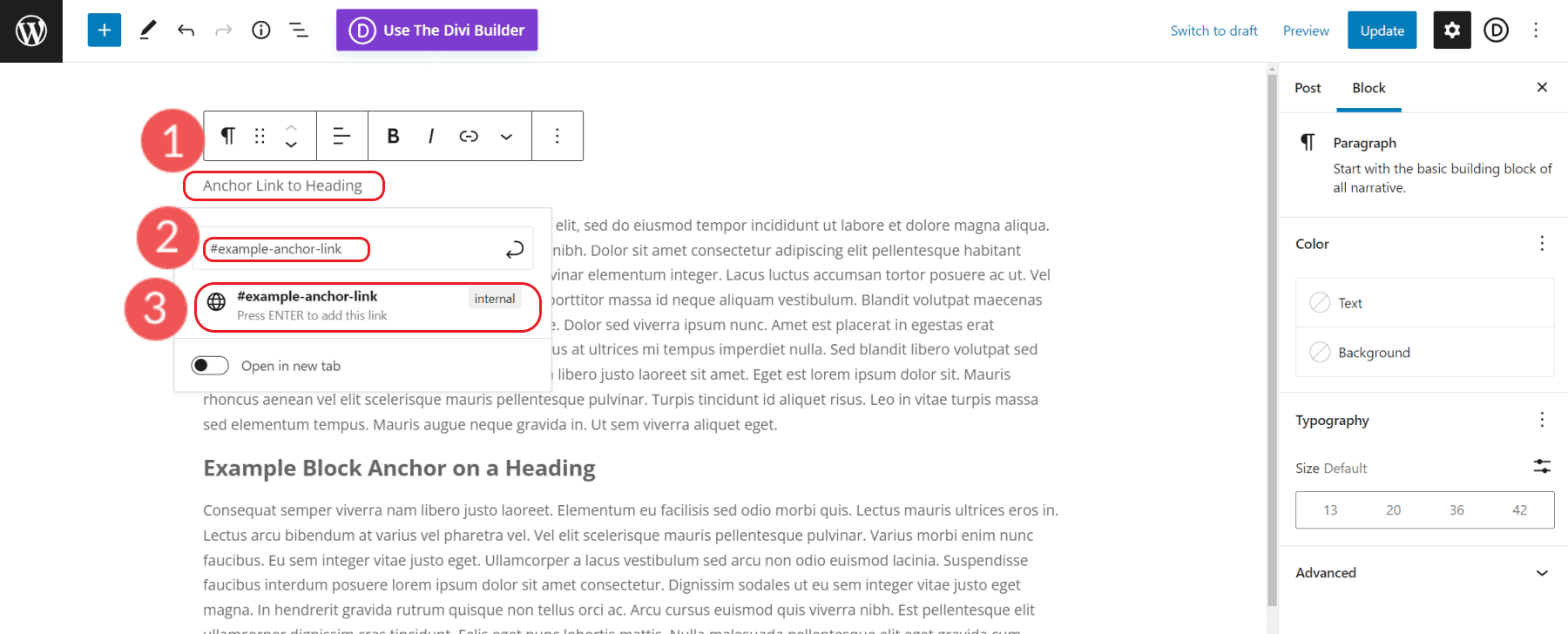
見出しブロックの設定 (見出しブロックの [詳細設定] タブにあります) で、HTML ID を [見出し] フィールドに追加します。 これは、アンカー リンク ターゲットとして使用されます。

見出し要素の ID を設定したら、テキストを選択してハイパーリンクを追加できます。 Web アドレスの代わりに、ポンド記号 (#) とエレメント ID を追加できます。 Enter キーを押すと、リンクがそのテキストに適用されます。

変更を保存し、ページをプレビューして、新しいアンカー リンクをテストします。

2. WordPress クラシック エディターで HTML に手動でアンカー リンクを作成する
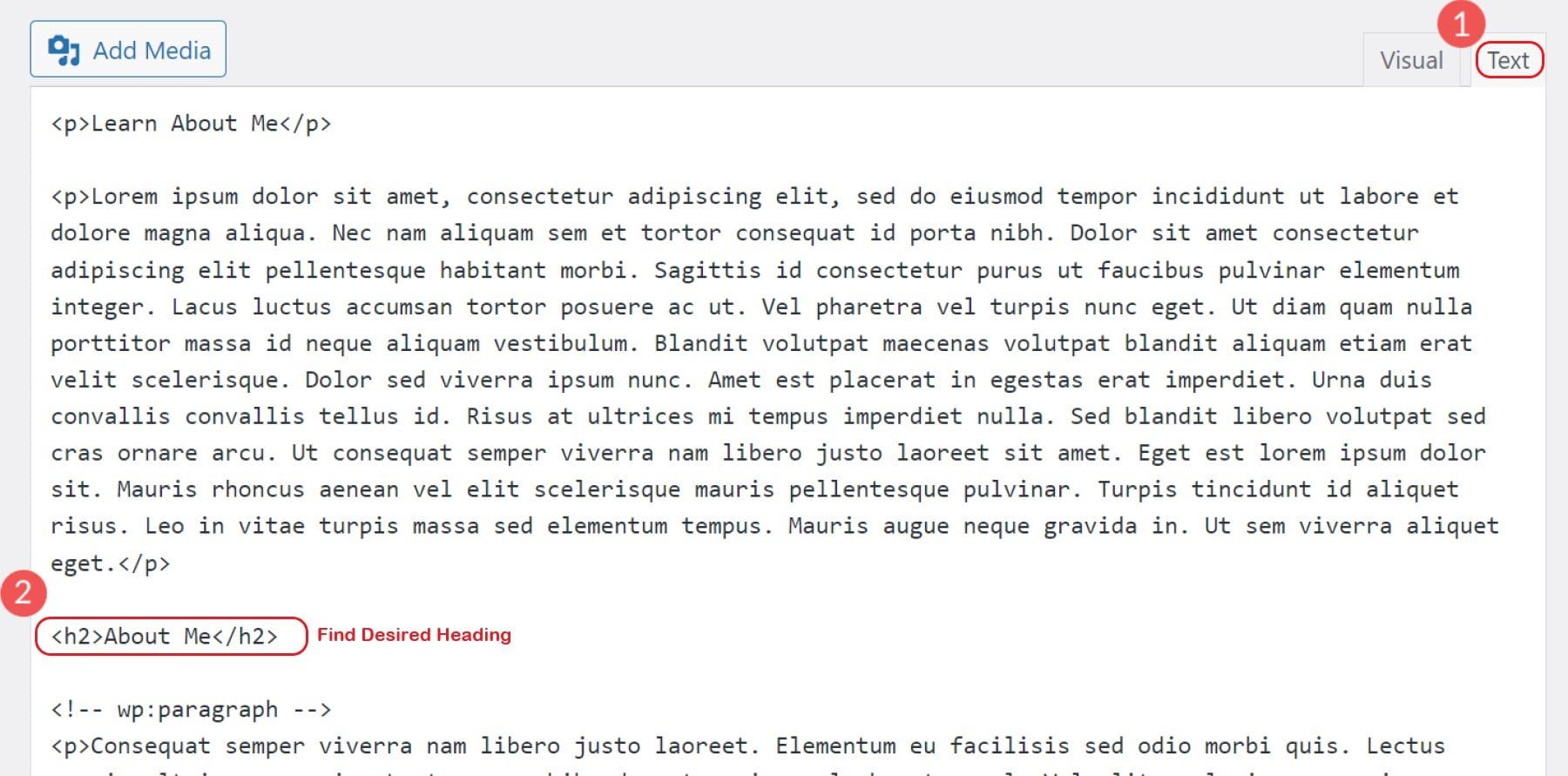
WordPress の従来のエディターでアンカー リンクを作成する場合は、HTML を少し追加する必要があります。 しかし、心配しないでください。難しいことではありません。 まず、リンクしたい見出しを見つける必要があります。 投稿またはページのコード (ビジュアル エディター タブの横にあるテキスト タブ) で、リンク先のテキストの周りにある見出しタグを探します。
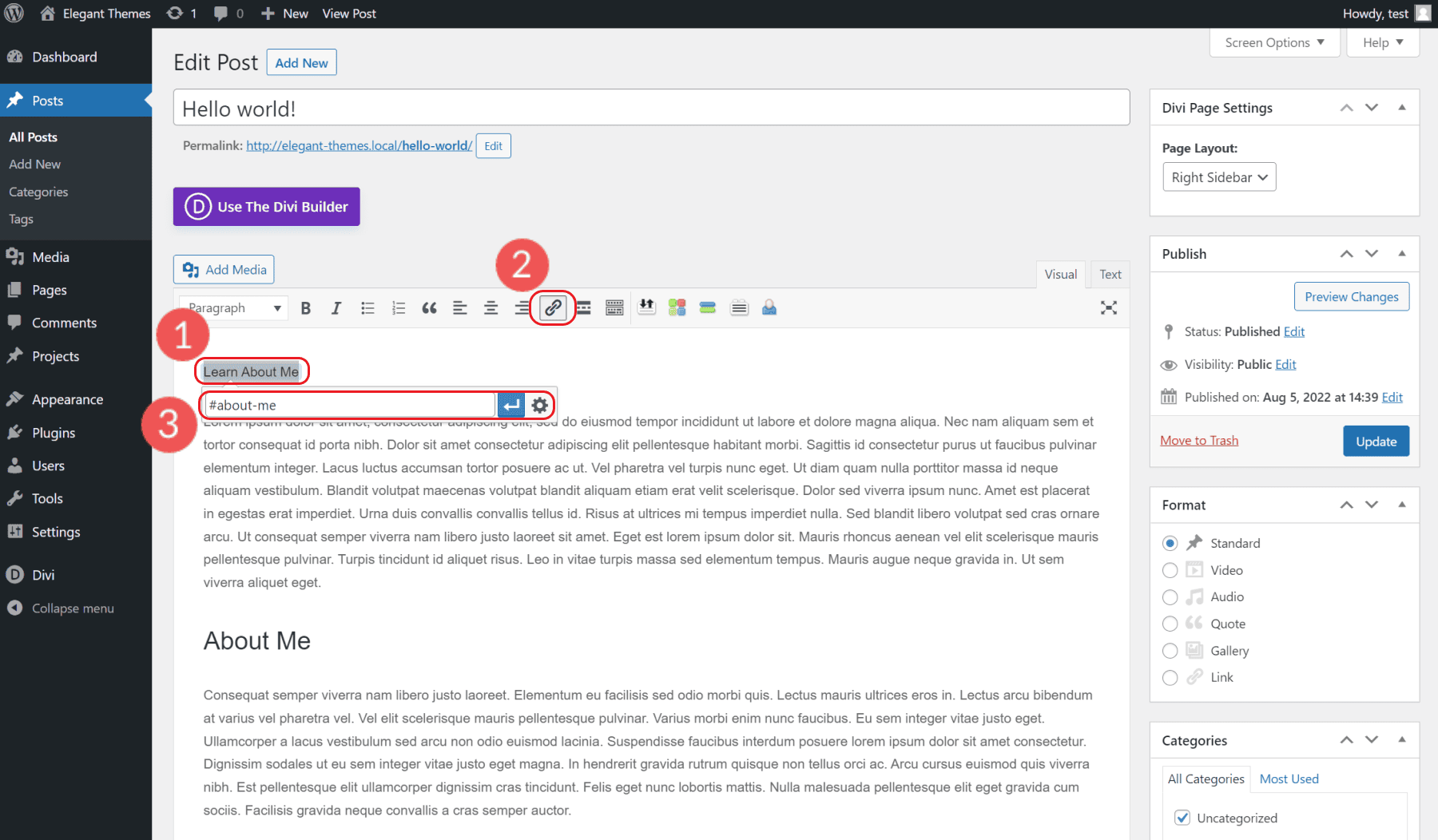
たとえば、「Learn About Me」というヘッダーへのアンカー リンクを作成する場合は、そのテキストの周りに H2 タグ (見出し 2) を探します。
探す:
<h2>About Me</h2>

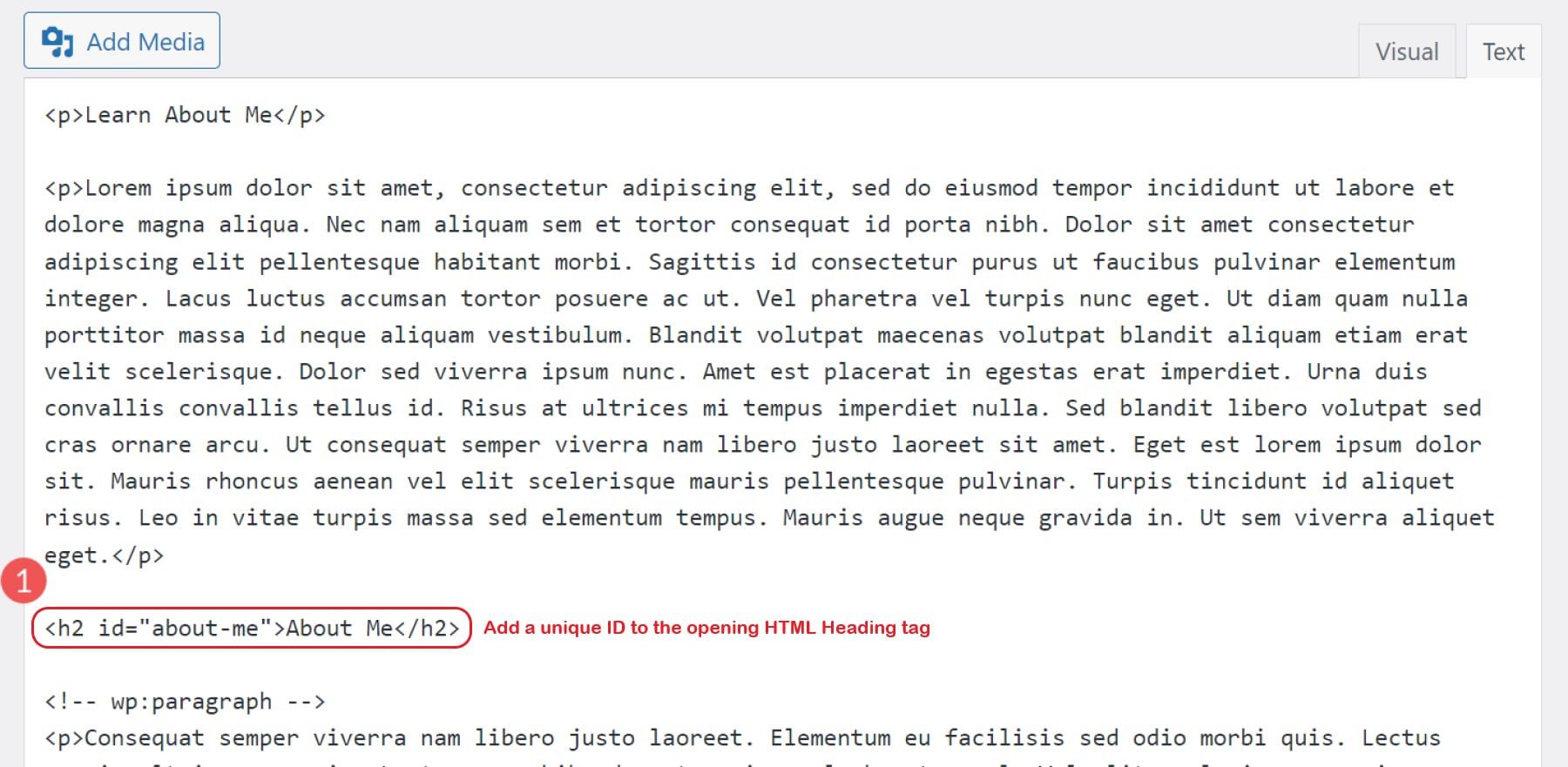
見出しタグを見つけたら、それに id 属性を追加します。 id 属性の値は一意である必要があるため、ページの他の場所では使用されないものを選択してください。 この例では、「about-me」を使用します。
見出しタグを次のように変更します。
<h2 id="about-me">About Me</h2>

次に、訪問者にクリックしてもらい、アンカー セクションに移動させるテキストを見つけます。 新しいアンカー リンクの HTML を入力するか、クラシック エディタのリンク追加機能を使用するかを選択できます。 [ビジュアル] タブにある WYSIWYG エディターを使用して、リンクをすばやく作成します。
リンクを追加するテキスト (または画像) を選択します。 エディターのツールバーにあるチェーン リンク アイコンをクリックします。 リンク入力欄に「#about-me」を追加してEnterキーを押すと、リンクの作成が完了します。

[公開] または [プレビュー] をクリックして、アンカー リンクの動作を確認します。
3.アンカーリンクプラグインでアンカーリンクを自動追加
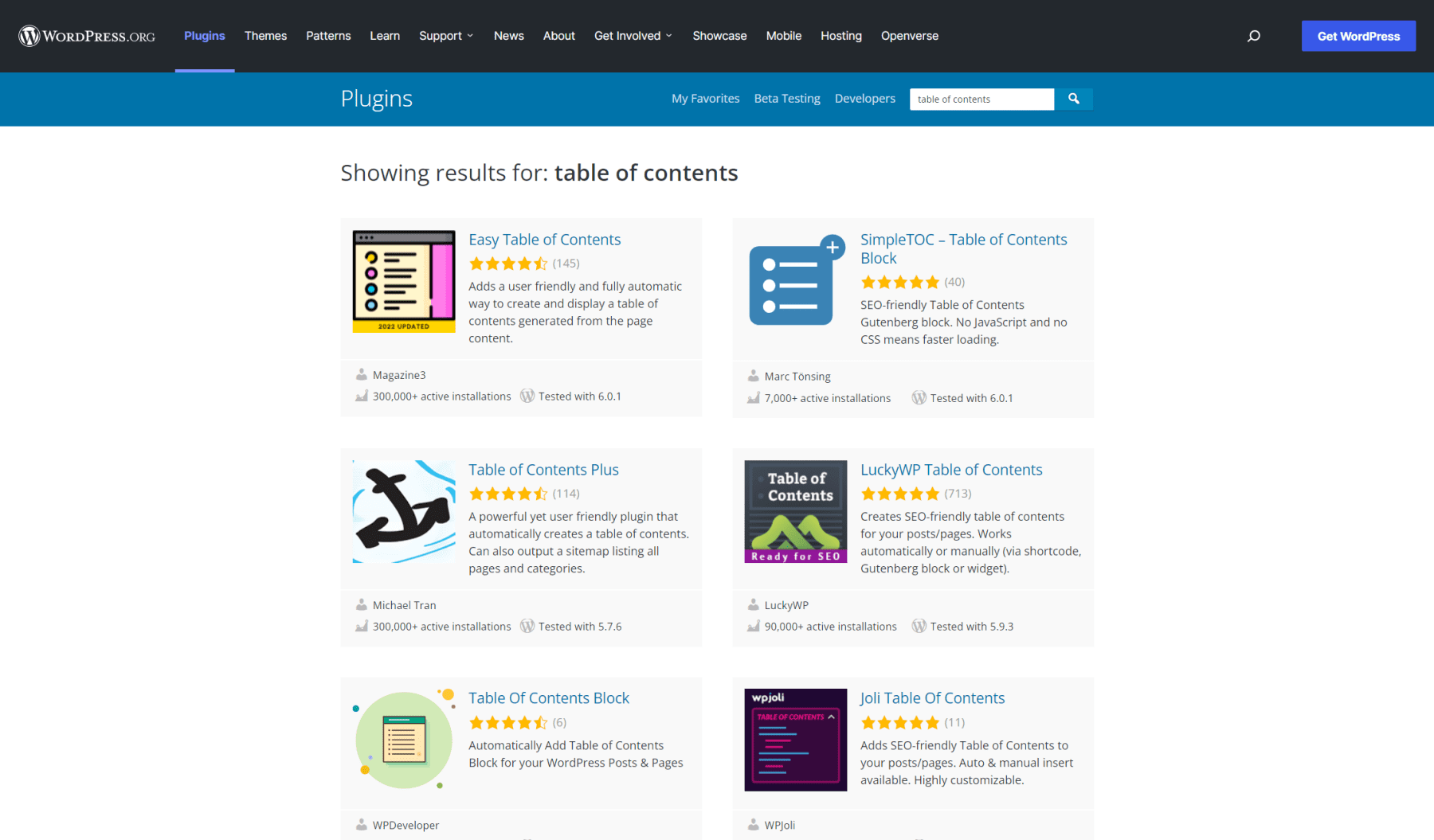
WordPress リポジトリには、自動的に作成されたアンカー リンクで目次をすばやく作成するのに役立つプラグインが多数あります。 目次プラグインはリポジトリにあります。

いくつかの異なるオプションから選択できますが、Magazine3 の Easy Table of Contents の使用方法について説明します。
簡単な目次をすぐにインストールすると、ページと投稿の見出しに基づいた目次が表示されます。 どのように表示されるかを確認するために設定を構成する必要はありません。 プラグインをロードしてから、最新の投稿を見てください。
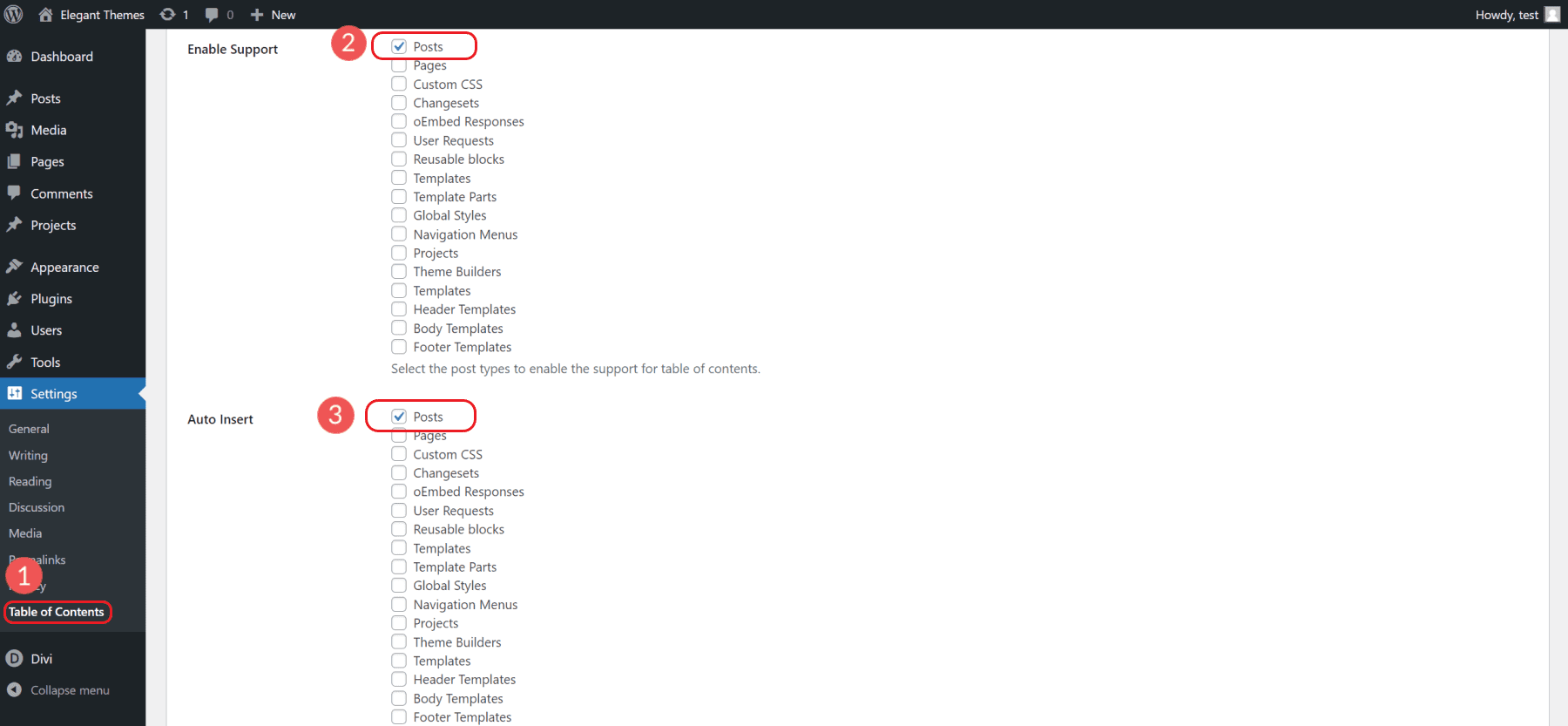
何ができるかを確認したら、設定に戻ってニーズに合わせて調整するのが賢明です。 ほとんどの人にとって、目次が投稿に表示されるようにするだけで十分でしょう。 Easy Table of Contents が、すべてのカスタム投稿タイプと、オン/オフを切り替えることができるさまざまなテンプレートを認識することがわかります。

他にも試してみるべきオプションがたくさんありますが、それはすべてあなたのウェブサイトとニーズに依存します. H2 から H3 または H4 の見出しのみを使用して TOC を作成することから始めることをお勧めします。 TOC に項目が多すぎると、期待したほど役に立ちません。
より多くの機能を備えたプロ版を提供しています。 Diviとの連携もばっちり!
繰り返しになりますが、他にも役立つ「目次」プラグインがあります。 調査を行い、いくつかをテストして、ニーズに合った最適な機能を見つけてください。
4. ナビゲーション メニューにアンカー リンクを追加する
ナビゲーション メニューが限られている 1 ページの Web サイトやランディング ページには、多くの効果があります。 多くの場合、サイト マスターはナビゲーション メニューのアンカー リンクを使用して、訪問者をページの下にジャンプさせます。
これは、Web サイトに多くのページは必要ないが、訪問者に必要な情報を正確に表示する機会を与えたい場合に非常に便利です。
ナビゲーション用のアンカー リンクの作成は、実際のリンクを除いて、既に行った作業とまったく同じです。 リンクはナビゲーションに移動します。
アンカー リンクをナビゲーションに追加する前に、ジャンプ先の見出し (またはアンカー要素) にアンカー ID を追加する必要があります。 WordPress エディターにアンカー ID を挿入するには、上記のハウツーを参照してください。

その設定が完了したら、メニュー ナビゲーションにリンクを追加する準備が整います。
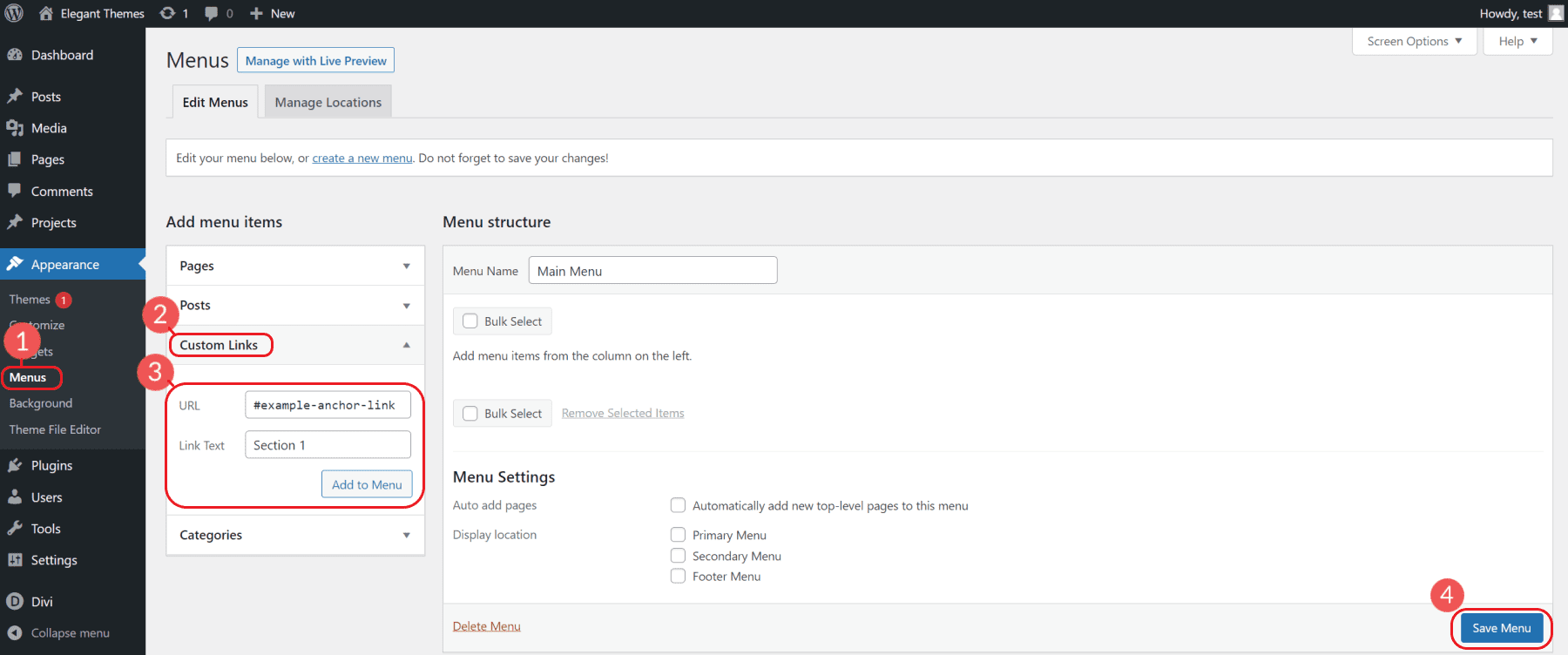
[外観] > [メニュー] を開いて、サイトのメニューを表示します。 正しいメニューを編集していることを確認してから、[カスタム リンク] を選択します。 URL フィールドに、先頭に「#」を付けた最初の HTML アンカー ID を追加します (#example-anchor-link)。 [リンク テキスト] フィールドに入力して、メニュー項目に名前を付けます。 これは、メニュー自体に表示されます。 [メニューに追加] と [メニューを保存] をクリックします。

必要に応じて、見出しに一意のアンカー ID を追加し、メニューにアンカー リンクを追加するプロセスを繰り返します。
Web サイトのフロント エンドで変更を確認して、外観を確認できます。
5.外部ページへのアンカーリンクを作成する
外部ページの特定のセクションにアンカー リンクを追加する場合は、ページの URL 全体に続けて「#」とアンカー ID を含める必要があります。
外部ページの特定の見出しへのアンカー リンクは、次のように構成する必要があります。
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
これにより、ユーザーはページにリダイレクトされ、そのページの特定の見出しにもリダイレクトされます。
6.Diviを使用してWordPressでアンカーリンクを作成する
Diviは、WordPressでウェブサイトを簡単にデザインできる素晴らしいテーマとページビルダーです. Divi では、HTML を気にすることなく、あらゆる要素へのアンカー リンクを簡単に作成できます。
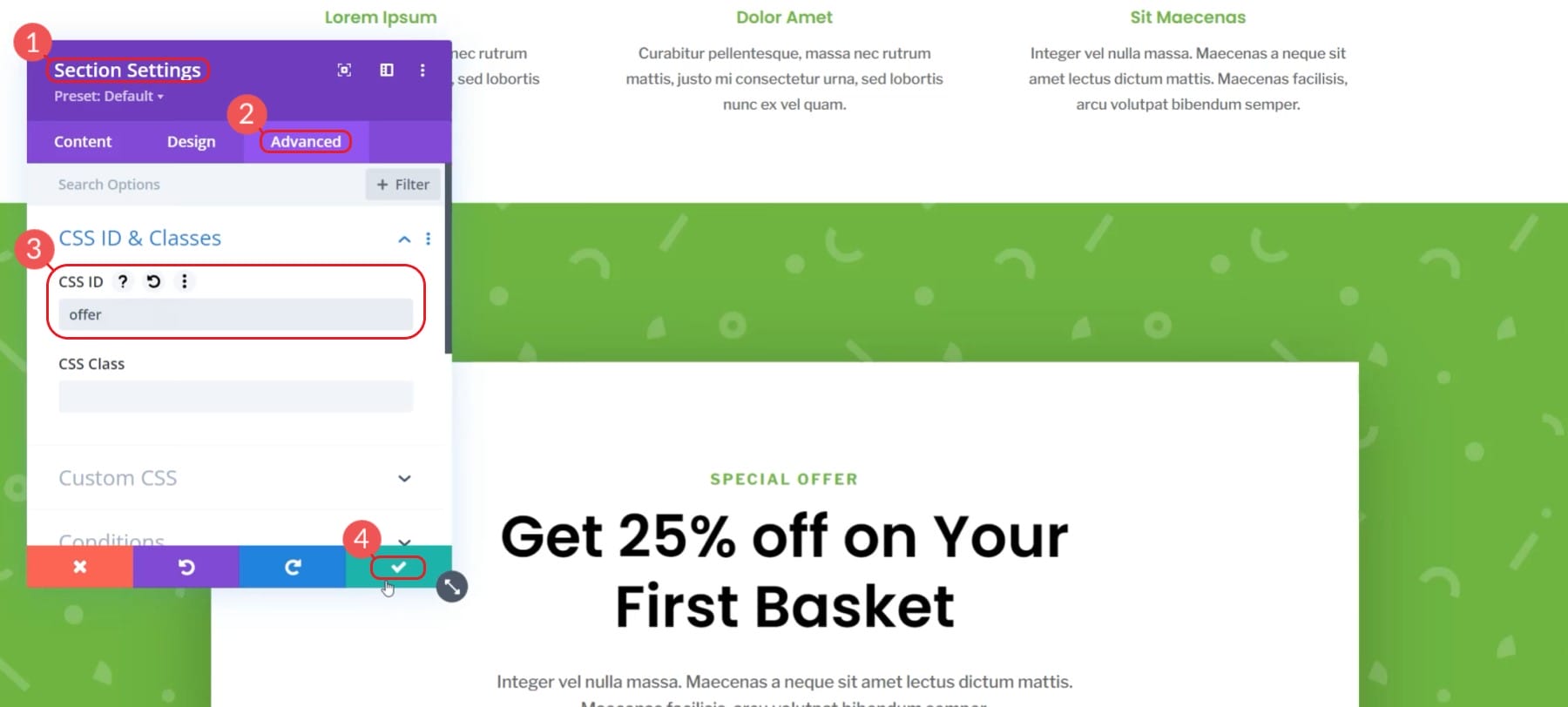
Divi にアンカー リンクを追加するには、ページ エディターと Divi のビジュアル ビルダーを開きます。 最初に、セクションにアンカー ID を割り当てます。 これを行うには、セクション設定を開き、[詳細設定] タブに移動して、[CSS ID & クラス] をクリックします。 任意の Divi 要素にアンカー ID を追加できますが、セクションへのリンクは、ヘッダー タグへのリンクよりも優れたユーザー エクスペリエンスになる可能性があります。
ID を CSS ID フィールドに追加し、変更を保存します。 この例では、セクションに「offer」という ID を指定しました。

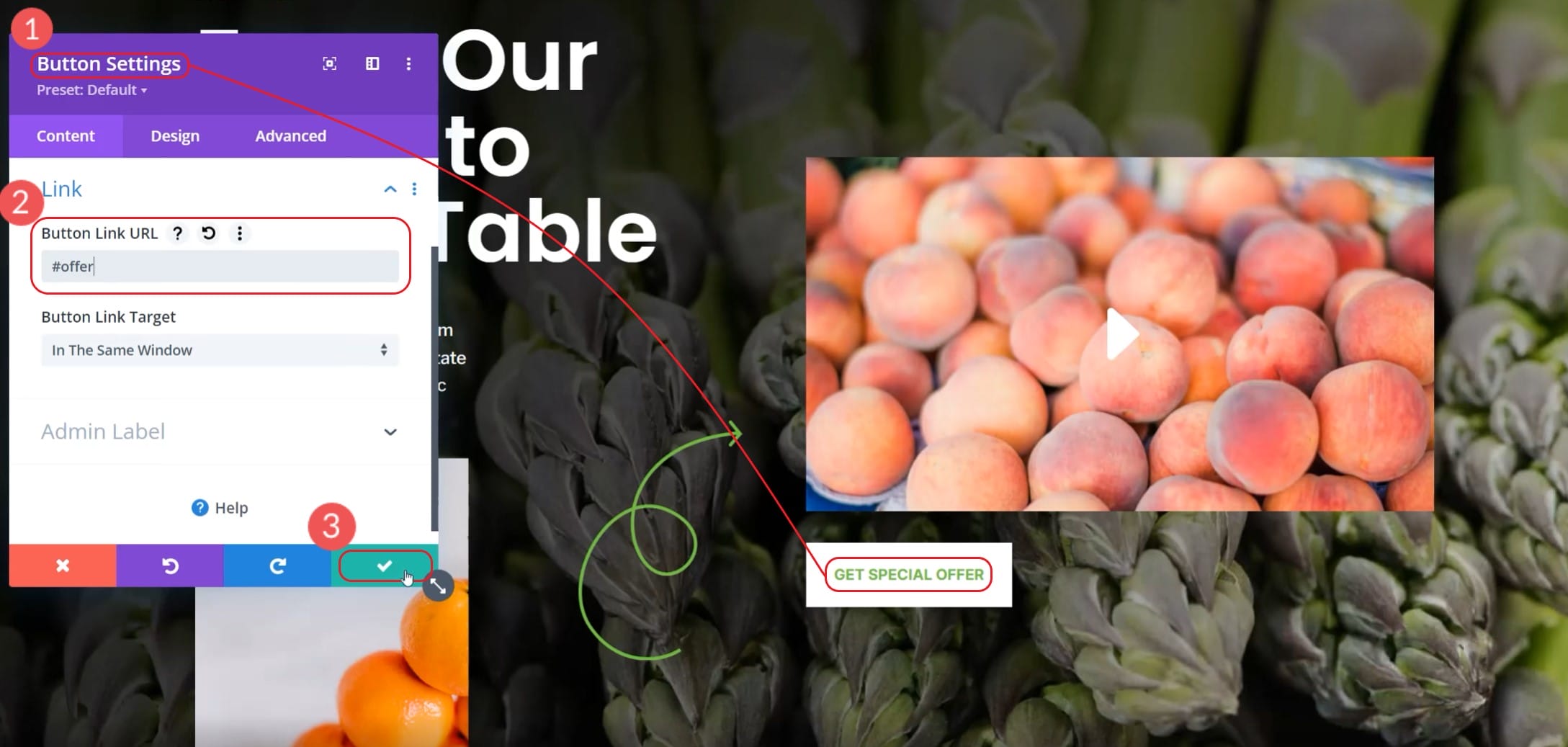
ID を使用してセクションを設定したら、リンクを作成してリンクを作成できます。 この例では、メインの CTA をヒーロー セクションで使用しています。 このボタンは、ユーザーを「特別オファーの購読」セクションまでスクロールします。
ボタンを編集し、「リンク」というラベルの付いたセクションをクリックします。 リンクには、URL の代わりにアンカー リンクを追加します。 これを行うには、ポンド記号 (#) と目的の CSS ID を入力します。 この例では、リンクは「#offer」になります。

ページの変更を公開してから、フロント エンドのページに移動します。 ボタンをクリックして、目的のセクションまで下にスクロールするのを見ることができます。 実際の例を次に示します。
ご覧のとおり、Divi を使用して 1 つのページで複数のアンカー リンクを管理するのは非常に簡単です。 セクションと個々のモジュールに ID を割り当てるのは簡単です。
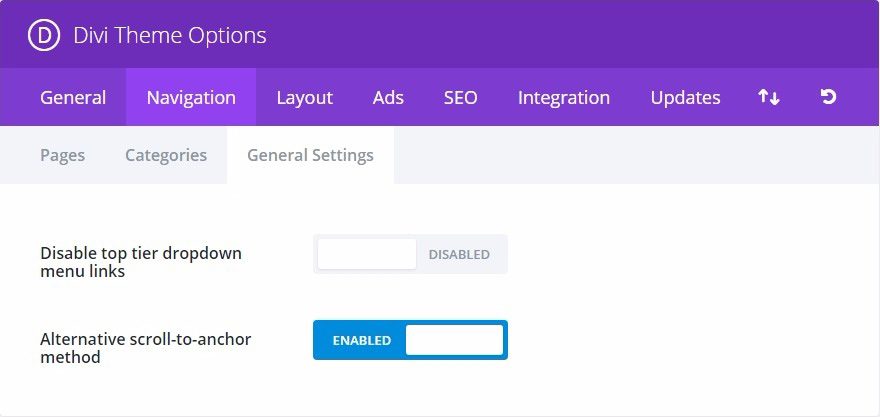
スクロール先の位置が不正確な場合があります。 Diviには、Diviが別の方法を使用するように切り替えることができるテーマオプションがあります. テーマ オプションを開き、ナビゲーション タブに移動し、「代替のスクロールからアンカーへの方法」を切り替えます。

Diviがアンカーリンクでできることの詳細については、アンカーリンクでできるこれらのクールなことをチェックしてください!
結論
訪問者が Web サイトに費やす 1 秒 1 秒が貴重です。 人々の注意持続時間は短く、厳しいものです。 同じ注目を集めるための競争は絶えず成長しています。 ほんの数秒で読者を惹きつけ、彼らが探していたコンテンツを手に入れることができます。 そうしないと、忘れられやすい Web サイト エクスペリエンスを提供し、トラフィックをバウンスさせてしまいます。
私たちが学んだように、アンカー リンクは、読者をコンテンツの特定の部分に誘導する優れた方法です。 サイトの訪問者が最も見たいと思っているコンテンツに注意を向けさせることができます。 これらのアンカー リンクは、サイトの他の部分や、指定された HTML ID を持つ外部ソースにリンクしている場合もあります。
顧客のユーザー エクスペリエンスを向上させ、検索エンジンが Web ページを理解しランク付けする方法を改善できるようになりました。 WordPress のアンカー リンクは、これを行うのに役立ちます。
WordPress でアンカー リンクを使用した経験はありますか、または役立つヒントはありますか? 以下のコメントでお知らせください!
BestForBest / Shutterstock.com経由の主な画像
