WordPress ウェブサイトに予約フォームを簡単に作成するにはどうすればよいですか?
公開: 2023-11-28WordPress Web サイトで予約フォームを作成するには、多くの場合、Web サイト所有者を混乱させる複雑な手順が必要になります。 ただし、特にビジネスがサービスに関連する場合は、クライアントが好みのサービスを簡単に選択できるため、サイトに予約フォームを設けることが必要です。
この記事では、MetForm を使用してWordPress ウェブサイトで予約フォームを迅速かつスムーズに作成し、クライアントがあらゆる種類の予約を行えるようにする方法を説明します。
オンラインでの予定や会議のスケジュール設定から予約まで、MetForm を使用すると、これらすべての種類の予約の予約フォームを作成できます。
ウェブサイトに予約フォームを作成するメリット
ウェブサイトに予約フォームを追加すると、コミュニケーションのプロセスが容易になります。 クライアント、パートナー、イベント参加者は、複雑なことをせずにあなたに連絡を取ることができます。
次の利点を利用するには、WordPress Web サイトに予約を追加する必要があります。
- 予約プロセスを自動化することで従業員の時間を解放します
- 顧客が購買意欲を持っているときに即座にプッシュすることができます
- クライアントに 24 時間年中無休で予約や予約にアクセスできるようにする
- 電話予約システムのボトルネックを回避し、クライアント エクスペリエンスを合理化します。
- 予約情報を記録して、リソースをきちんと計画し、効率的に計画します。
- プライバシーと一流の顧客サポートを提供
- ほとんどのオンライン予約システムは複数の電子メールと通知を送信するため、ノーショーの可能性は低くなります。
- 売上を拡大し、年間収益を拡大します
MetFormを使用してWordPressウェブサイトに予約フォームを作成する方法?
MetForm を使用して予約フォームを作成するのは簡単で、作業を完了するにはいくつかの簡単な手順に従う必要があります。 ここでは、MetForm を使用して WordPress ウェブサイトに予約フォームをこれまでより簡単に作成する方法を説明します。
ステップ 1: MetForm をインストールしてアクティブ化する
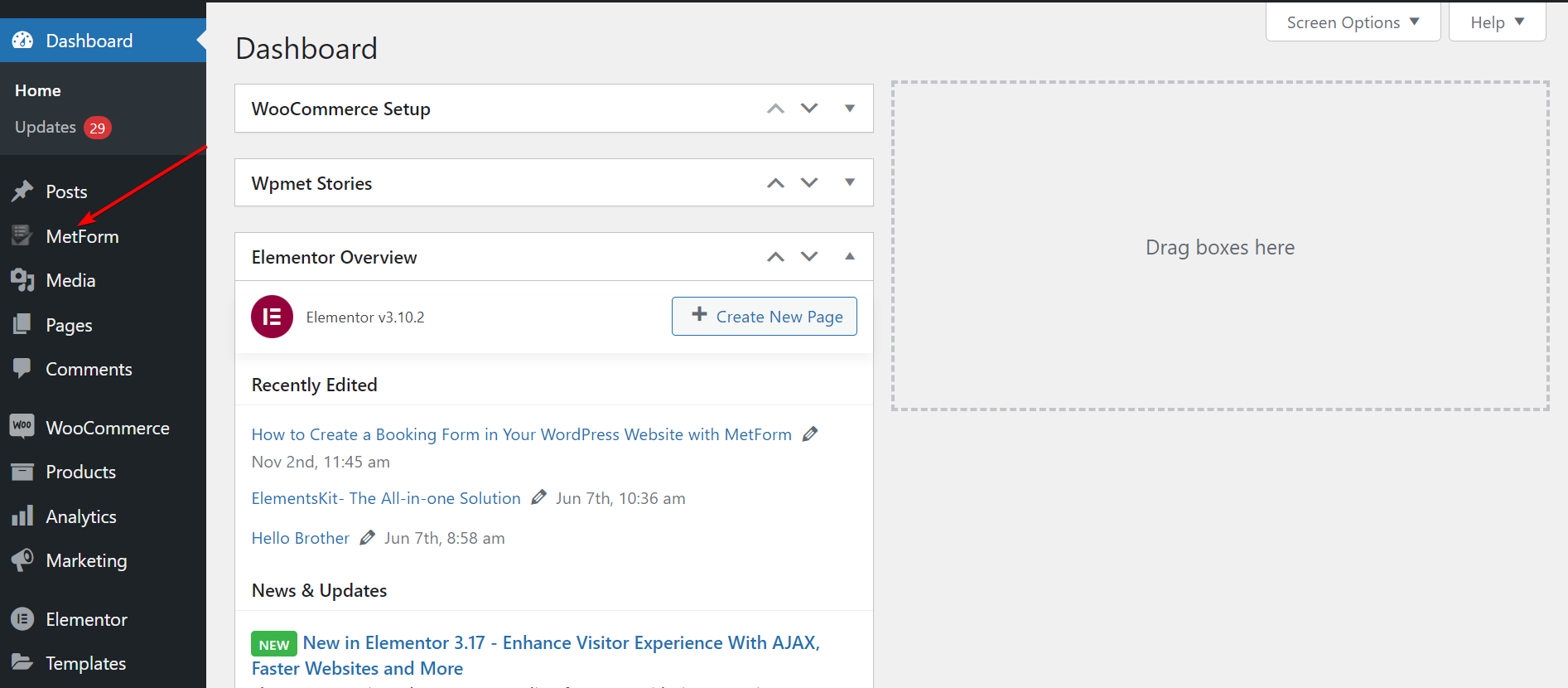
まず最初に、WordPress ダッシュボードにアクセスし、 MetForm と Elementor の両方のインストールとアクティブ化に進みます。 そのためには、サイドバーの「プラグイン」に移動し、「新規追加」をクリックします。 その後、まずダウンロードしたファイルから、または検索バーから直接 Elementor をインストールします。
Elementor がインストールされたら、同じプロセスで MetForm のインストールに進みます。 これらのプラグインが Web サイトにすでにインストールされている場合は、この手順をスキップして次の手順に進みます。

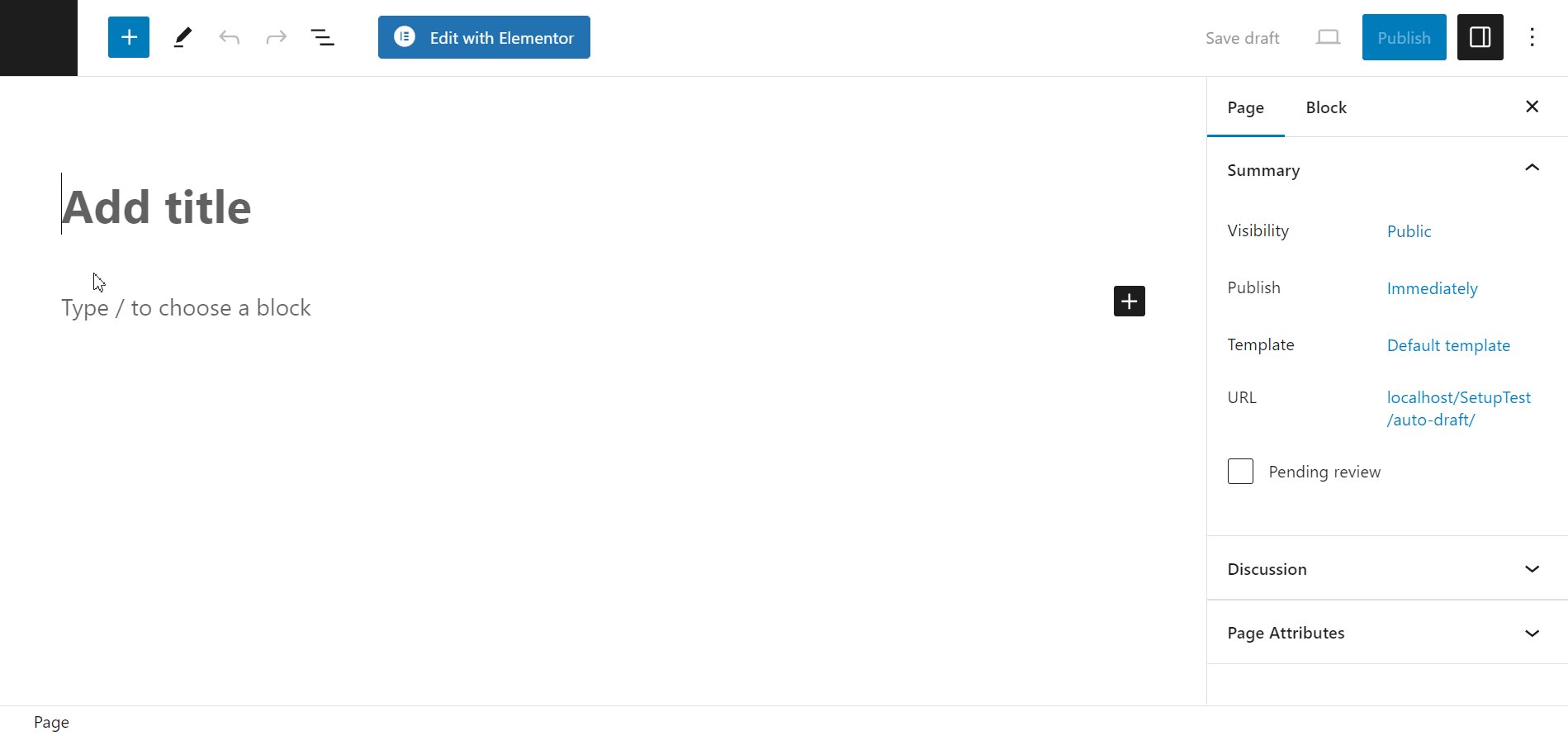
ステップ 2: ページにタイトルを付け、Elementor ウィンドウに切り替える
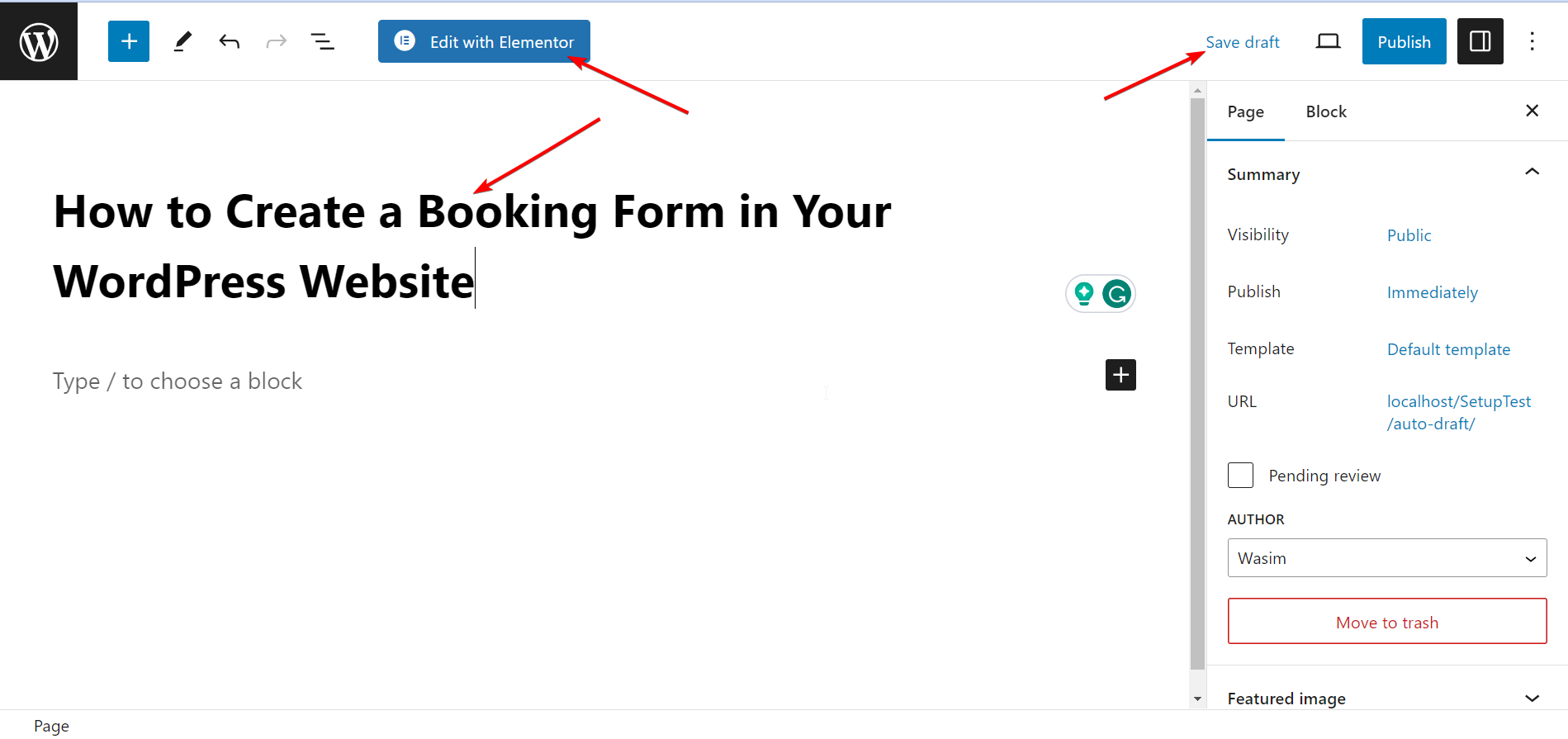
次に、サイドバーの「ページ」に移動し、「新規追加」を選択して新しいページに進みます。 次に、ページに適切なタイトルを追加し、「 Elementor で編集」をクリックして Elementor ウィンドウに切り替えます。

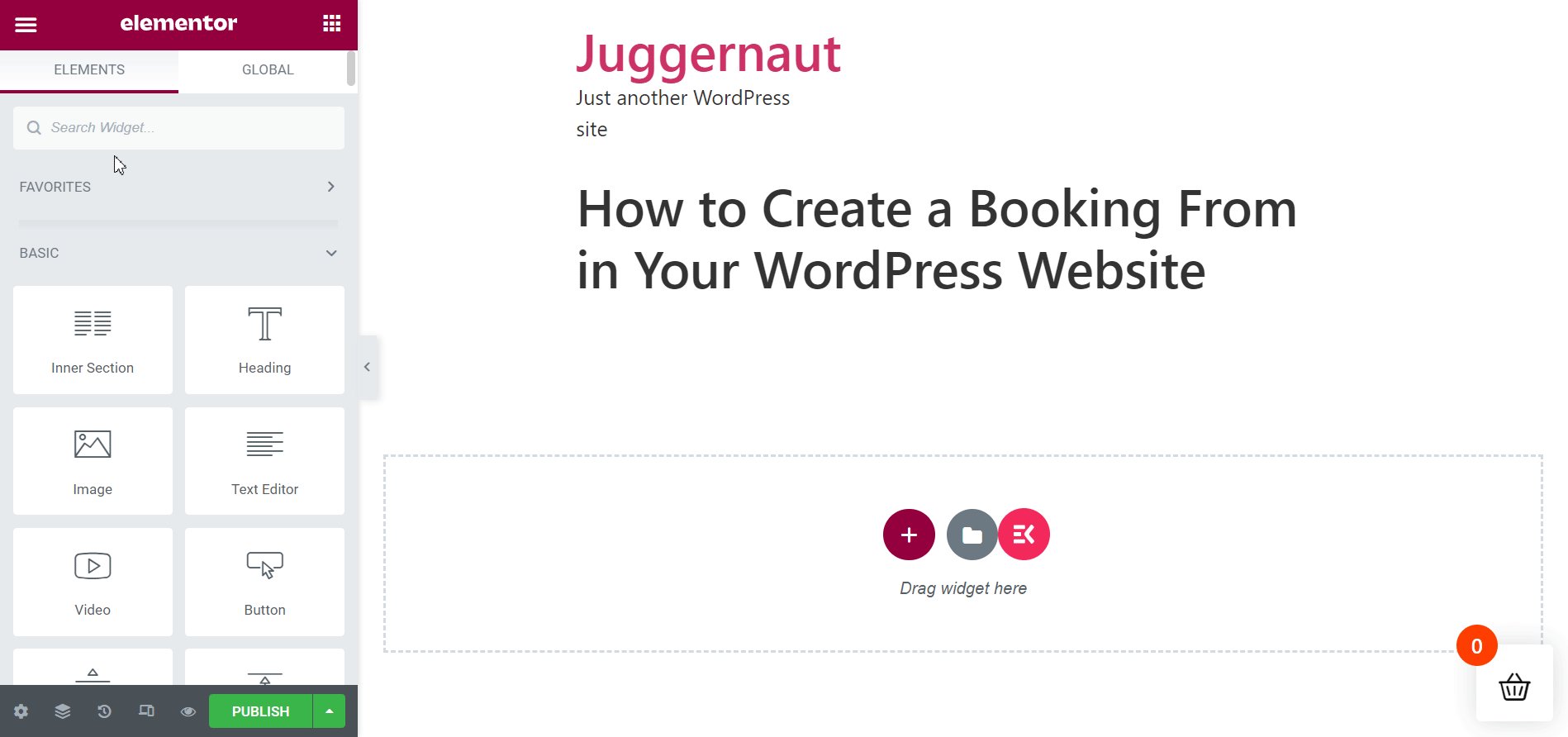
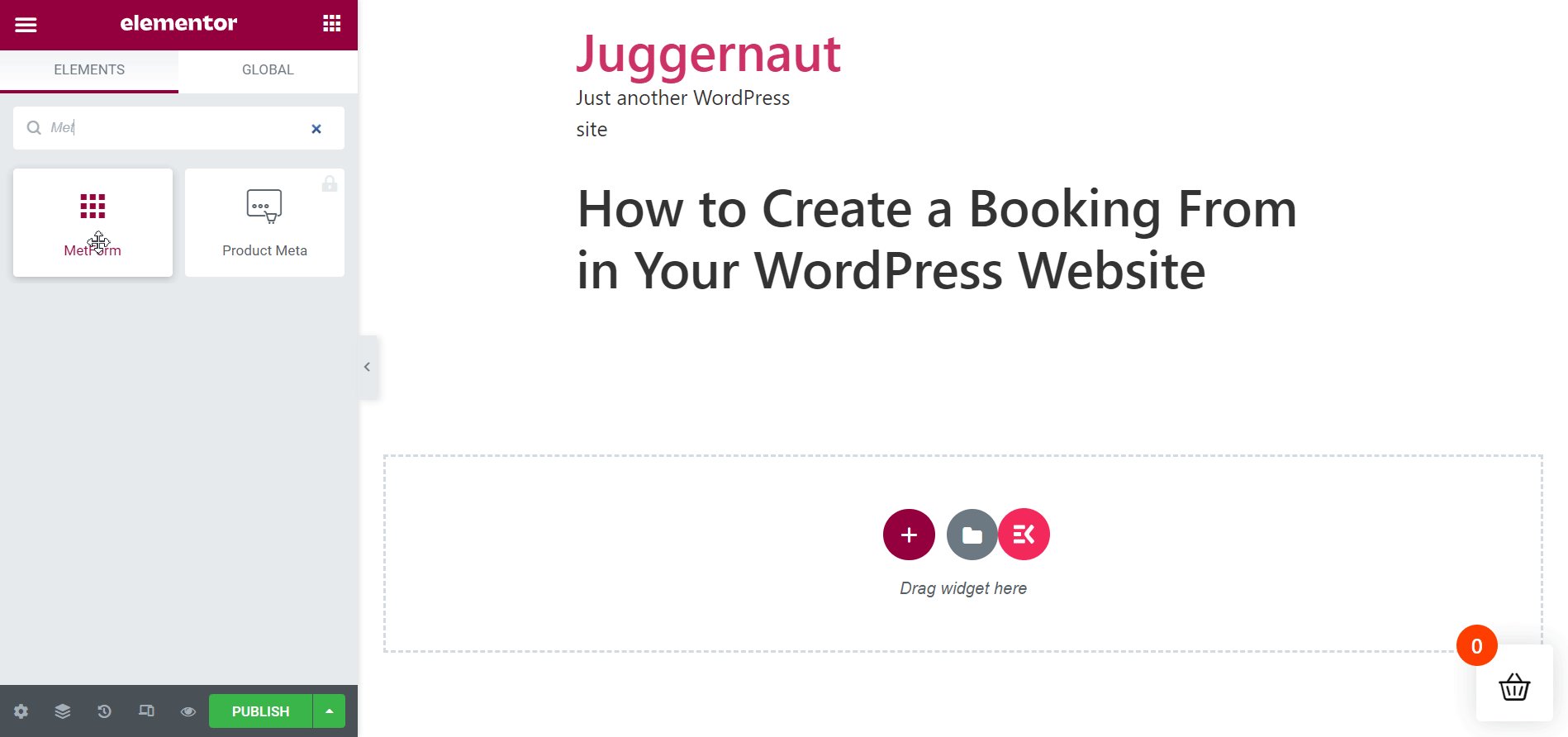
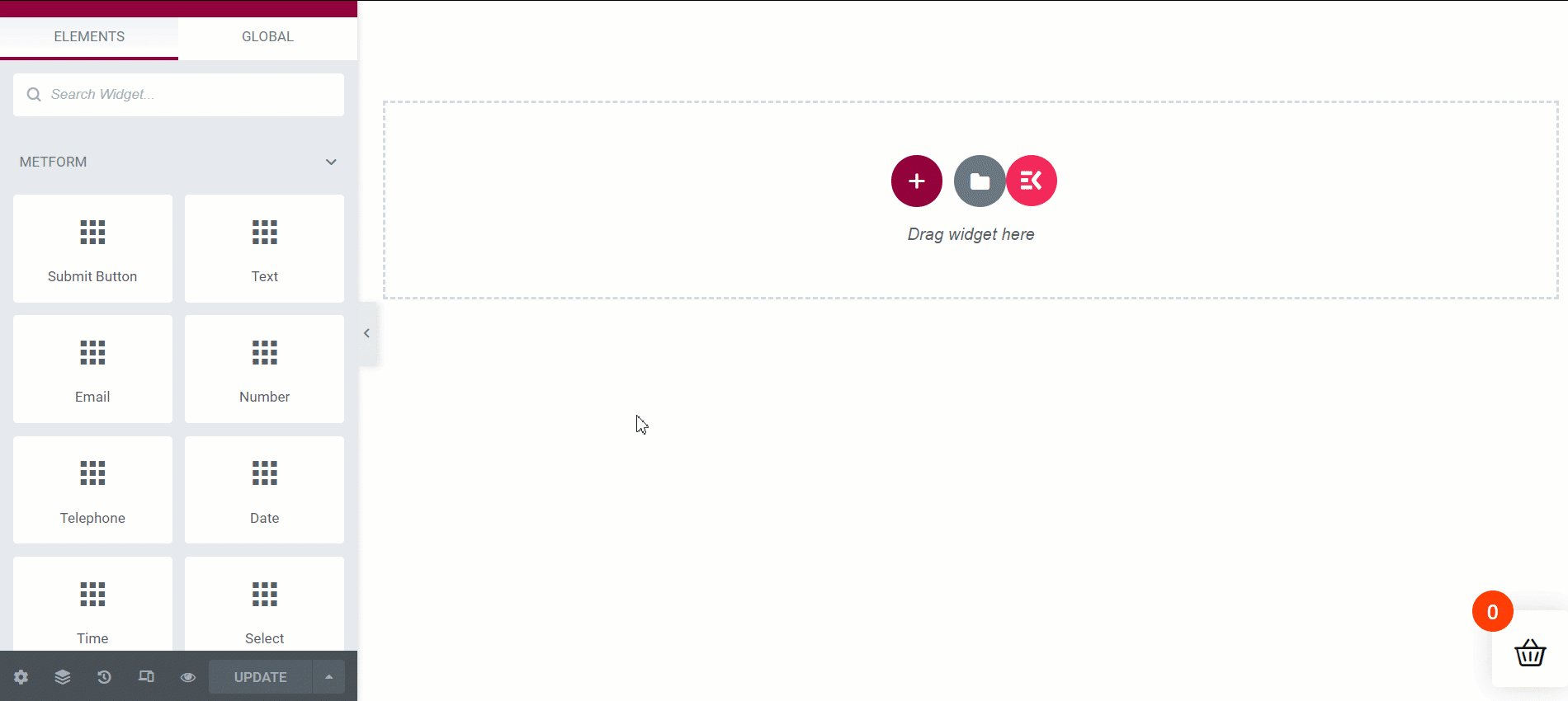
ステップ 3: MetForm ウィジェットをドラッグ アンド ドロップする
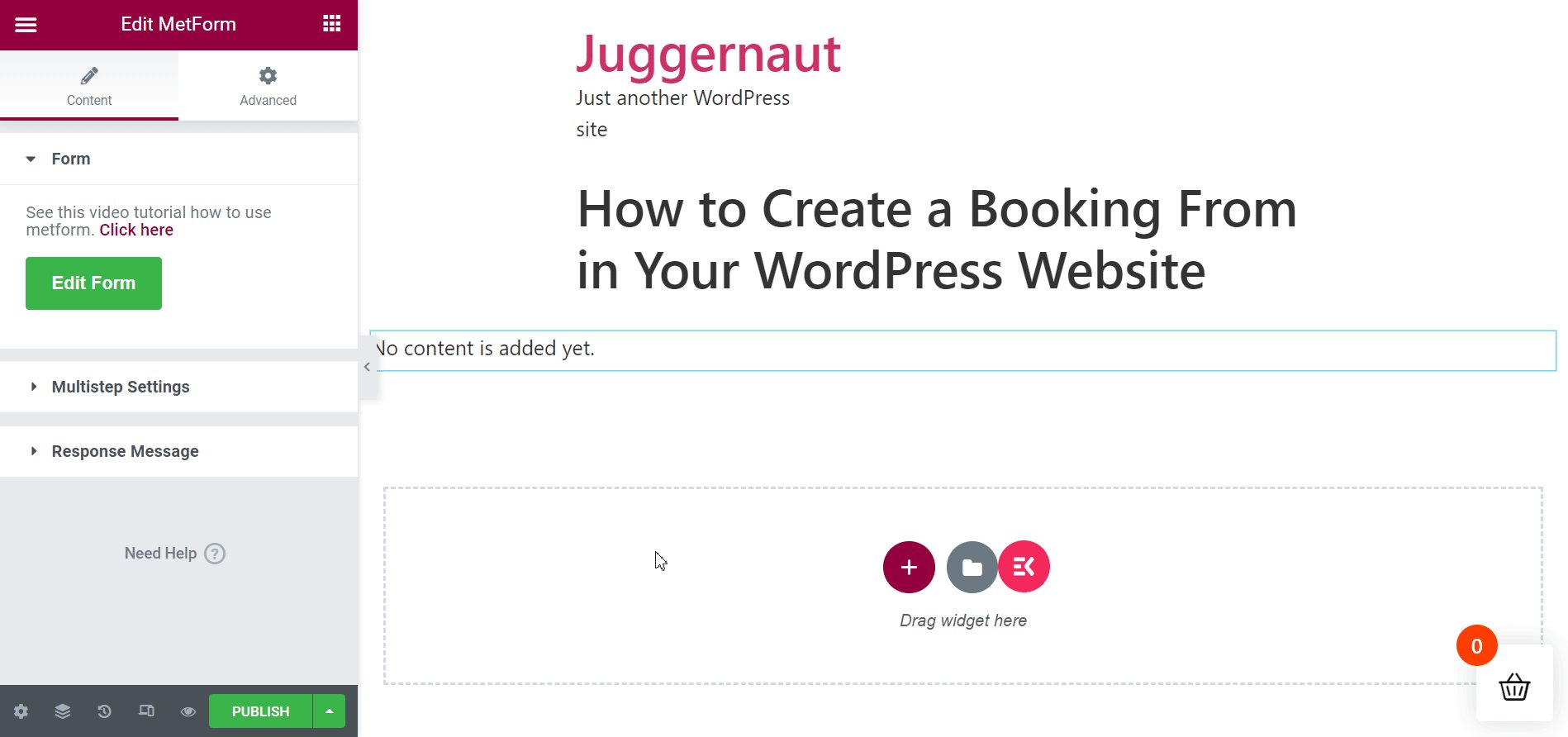
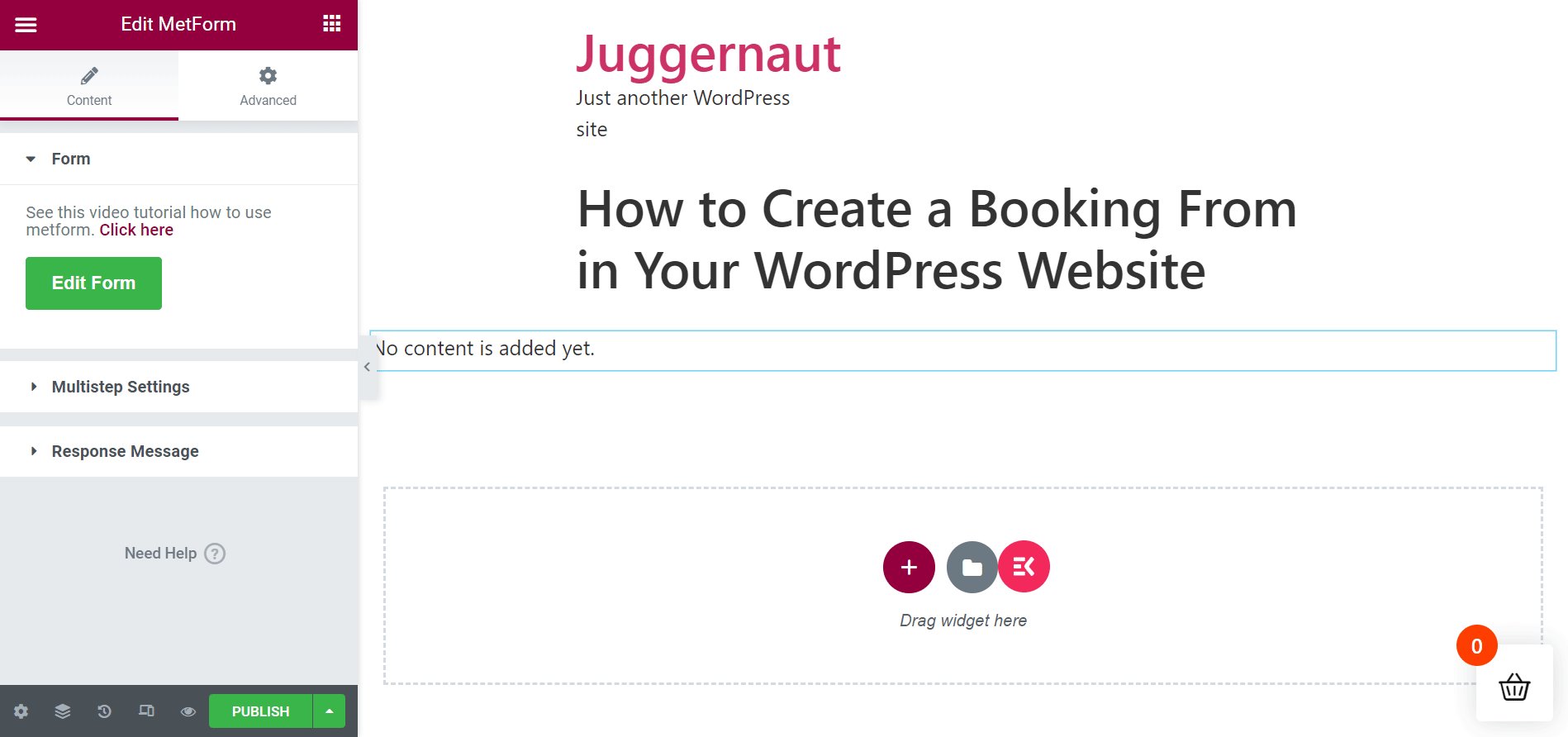
MetForm ウィジェットを使用して予約フォームを作成します。 検索ボックスでウィジェットを検索し、指定したフィールドにドラッグ アンド ドロップします。 デフォルトでは、アクションとともにコンテンツは表示されません。

ステップ 4: Elementor を使用して新しい予約フォーム テンプレートを選択する
Elemetor を使用して新しい予約フォーム テンプレートを直接選択するのは簡単です。
- 「フォームの編集」ボタンをクリックすると、フォーム作成画面が表示されます。
- 「新規」をクリックして、予約フォームのテンプレートを検索します。
- フォームテンプレートに名前を付け、「フォームの編集」をクリックします。

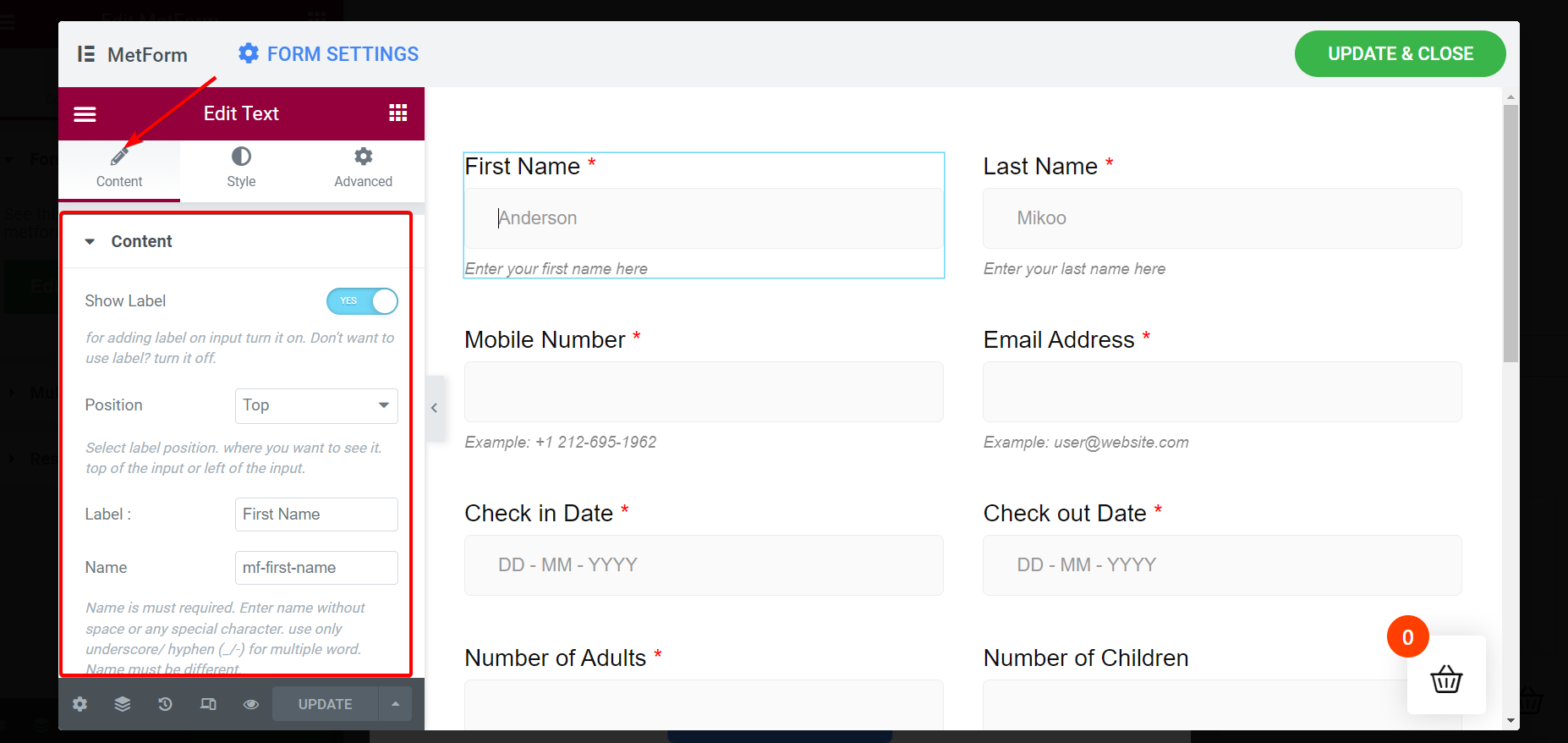
MetForm 予約フォーム テンプレートを編集およびカスタマイズする
MetForm には、あらゆる種類のフォームの入力フィールド、ボタン、レイアウト全体をカスタマイズするための 3 つのコントロールが用意されています。 [コンテンツ]、[スタイル]、および [詳細] タブを使用すると、予約フォームを無制限にカスタマイズできます。
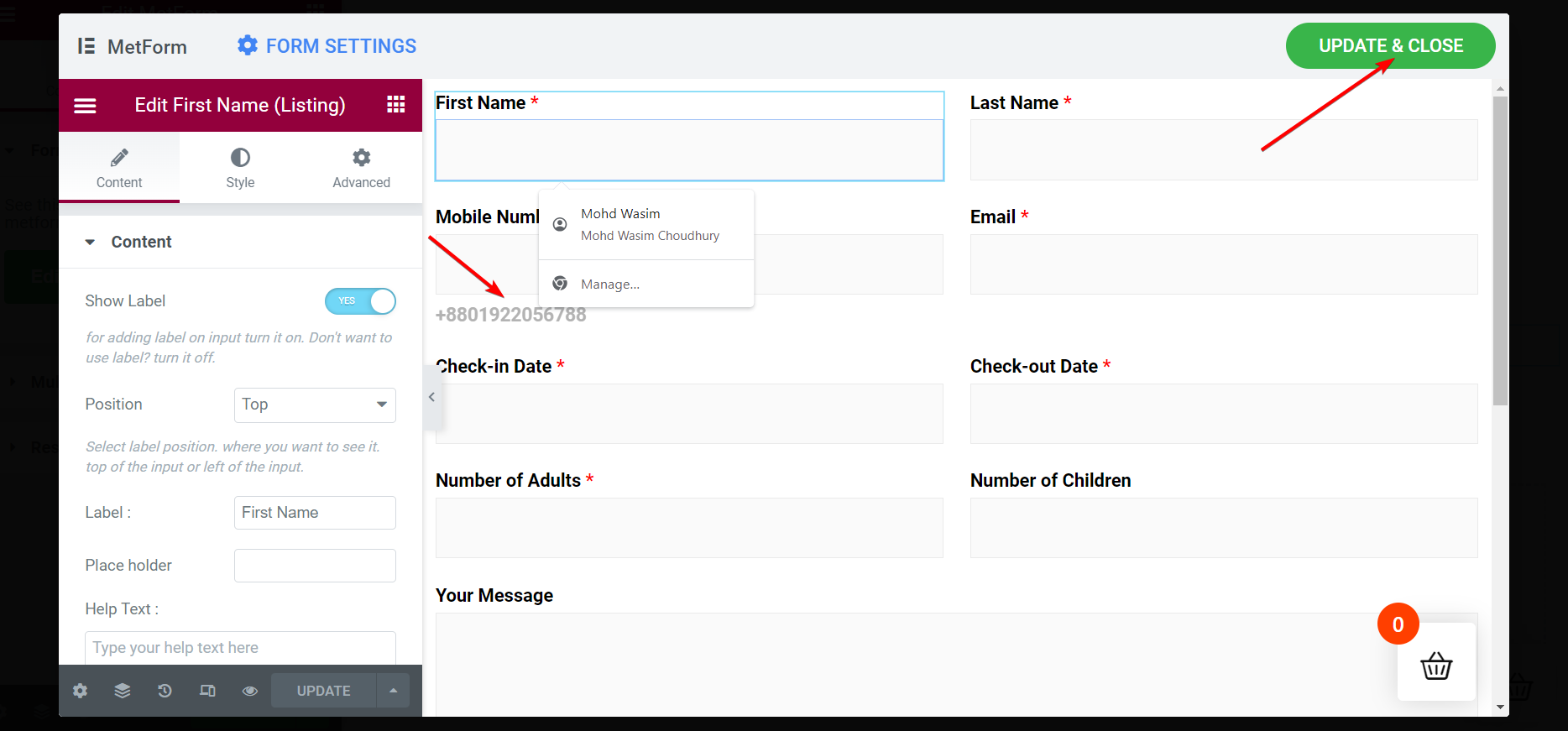
コンテンツのカスタマイズ
- フィールドラベルの表示/非表示を切り替える
- 好みに応じてラベルの位置を設定します
- プレースホルダーテキストを変更する
- フィールドはオプションまたは必須のままにしておきます
- 警告メッセージを挿入する
- ヘルプテキストを入力してください
- 単語長、文字長、または式ベースで検証タイプを設定します

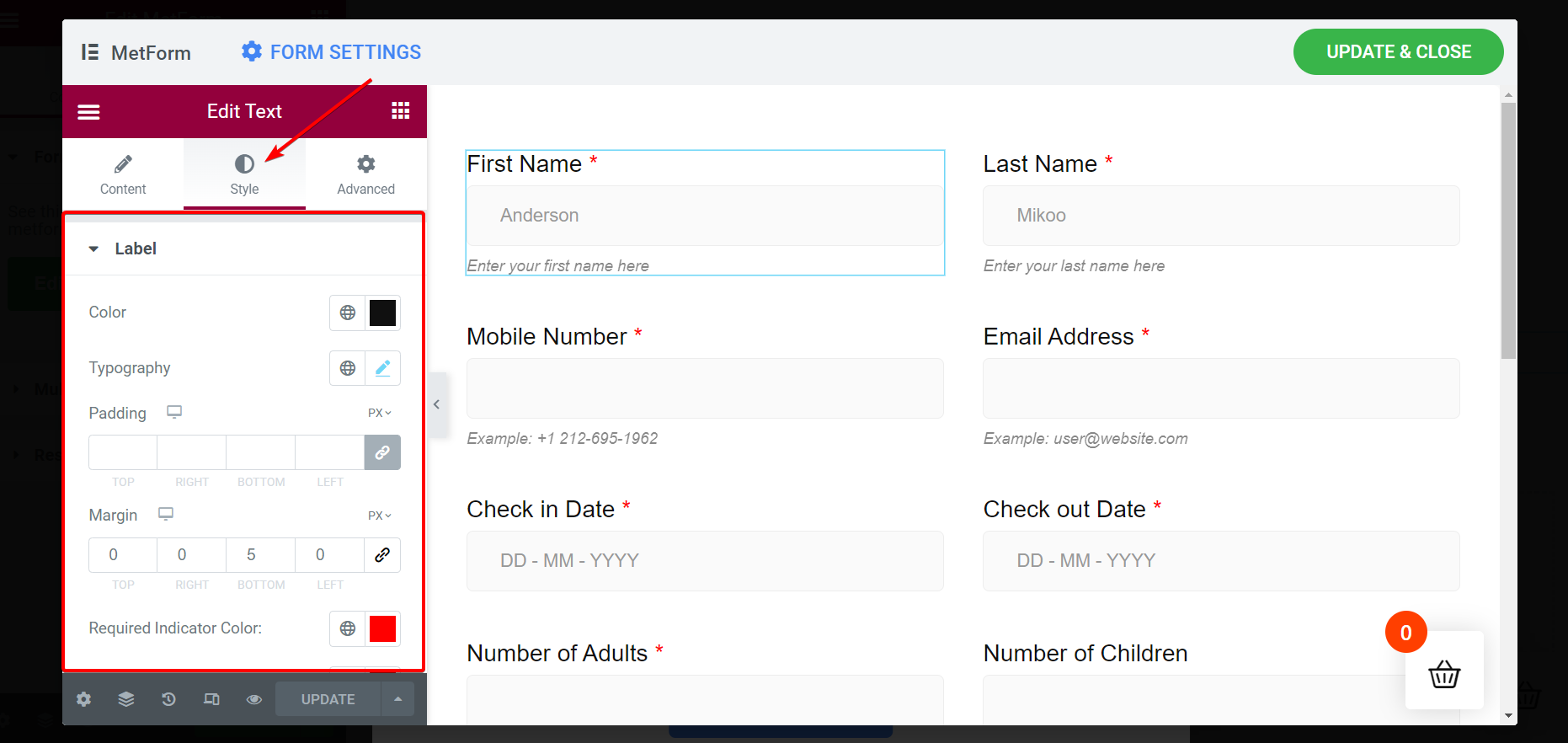
スタイルのカスタマイズ
- ラベルの色、パディング、タイポグラフィなどを変更します。
- 入力色、境界線、幅、背景の種類などを変更します。
- プレースホルダー テキストの色とタイポグラフィを微調整します。
- ヘルプ テキストの色、タイポグラフィ、およびパディングを定型化します。

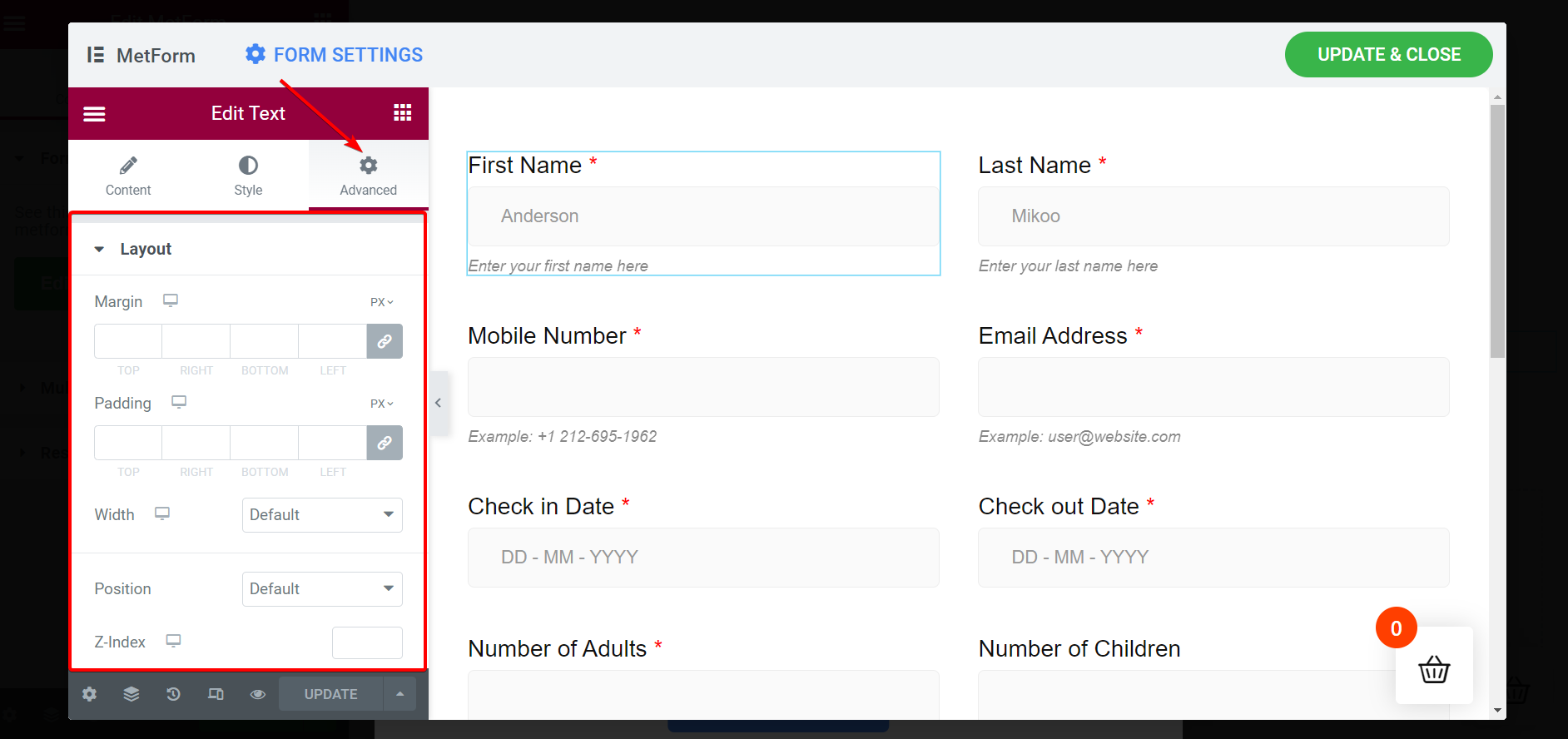
高度なカスタマイズ
- レイアウトのマージン、幅、パディング、および位置を設定します
- 入力フィールドに複数のモーション効果を追加する
- フォームの背景をカスタマイズする
- プレビューおよびライブページでデバイスの応答性を設定する
- 回転、傾斜、スケール、オフセット、反転などのアクションを通じて入力フィールドを変換します
- 追加の CSS などを含める

更新してウィンドウを閉じ、ページを公開する
ページを公開する時が来ました。 そのためには、変更を更新してサブウィンドウを閉じる必要があります。 右上隅にある「更新して閉じる」ボタンをクリックすると、メインウィンドウがすぐに表示され、作成された予約フォームが表示されます。


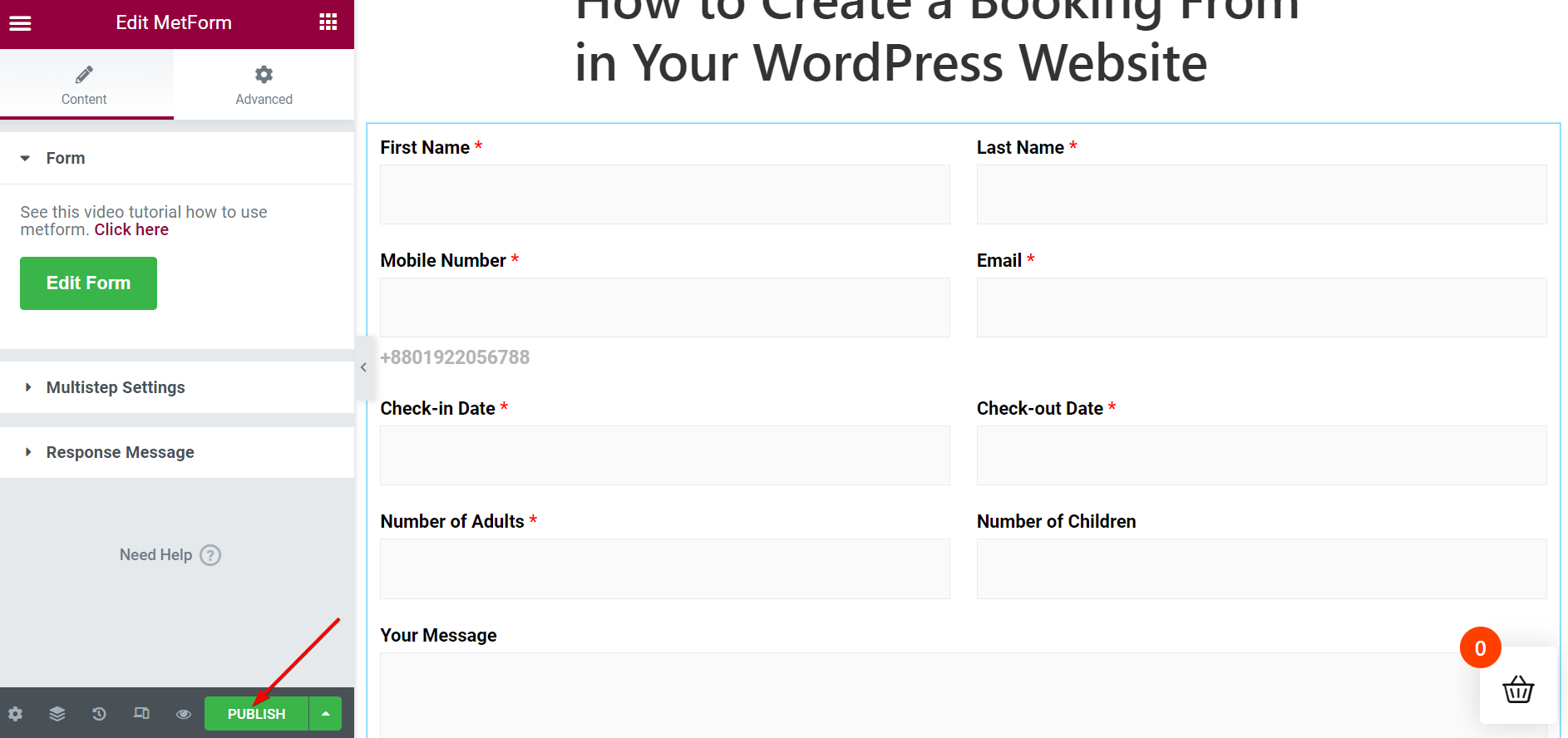
「更新して閉じる」ボタンを押すと、サブウィンドウが閉じて、メインウィンドウが表示されます。 サイドバーの下部にある「公開」ボタンをクリックします。

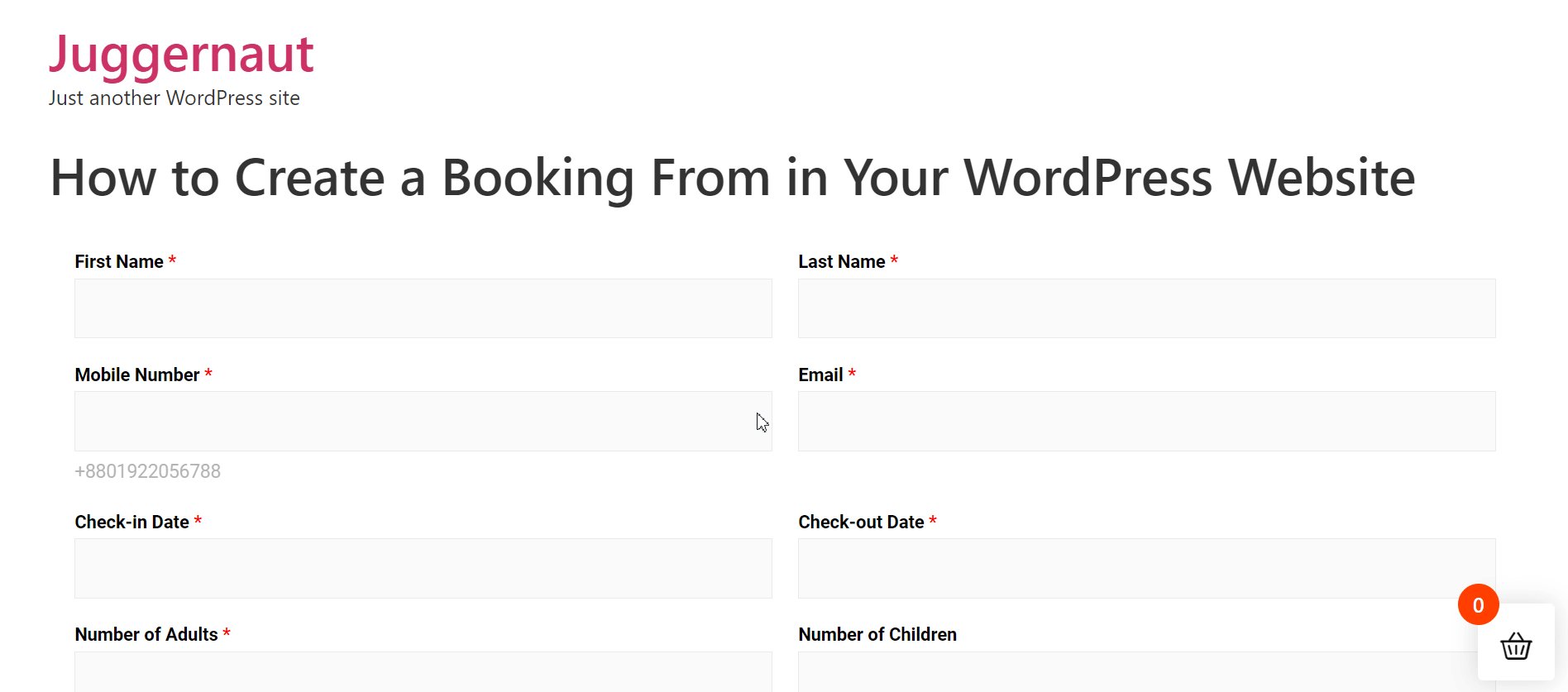
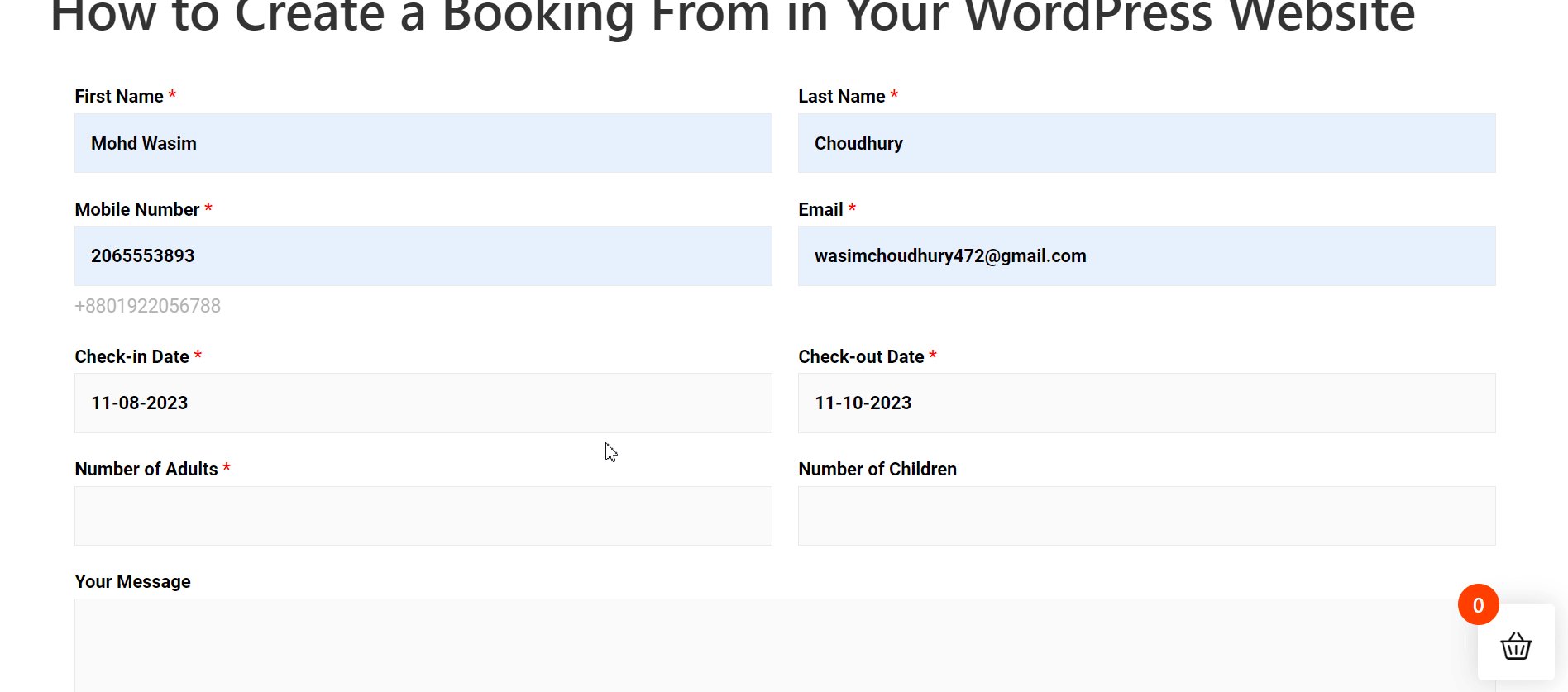
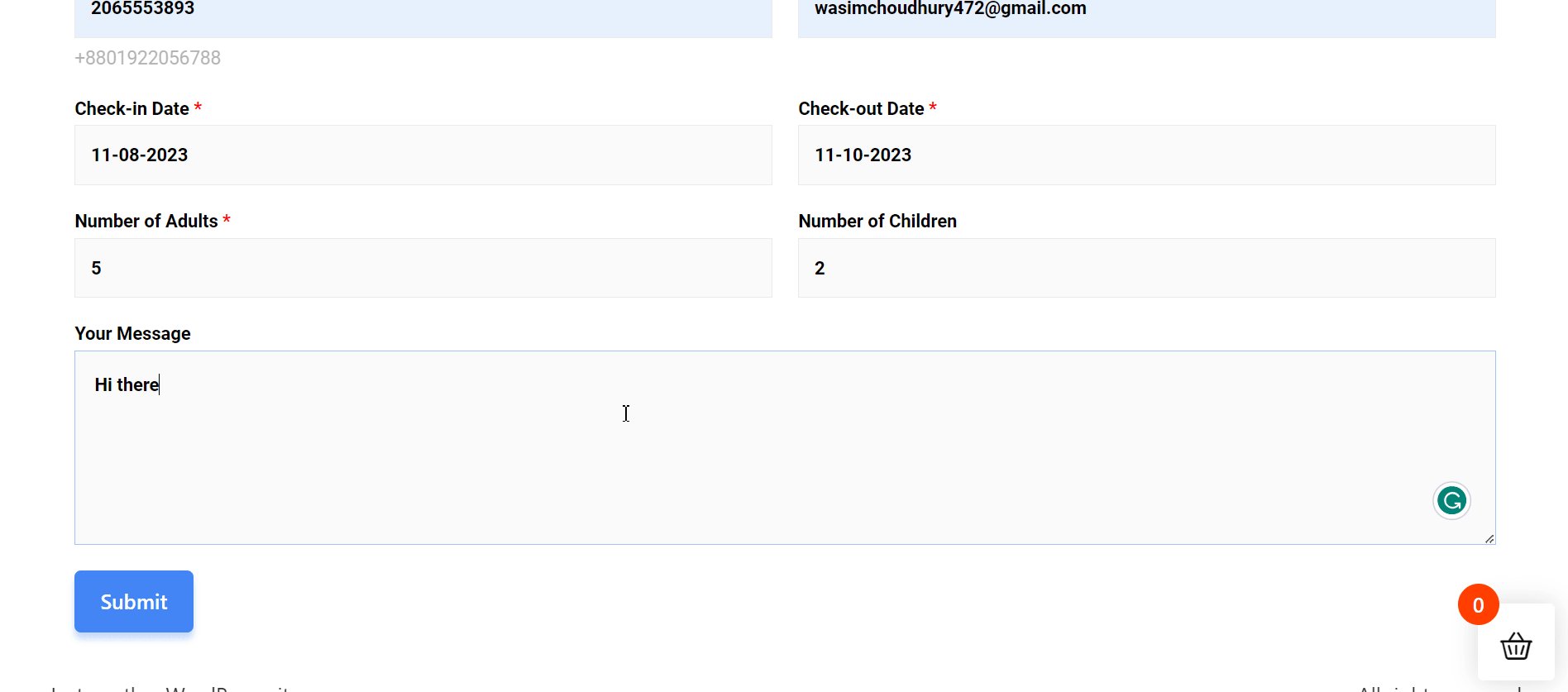
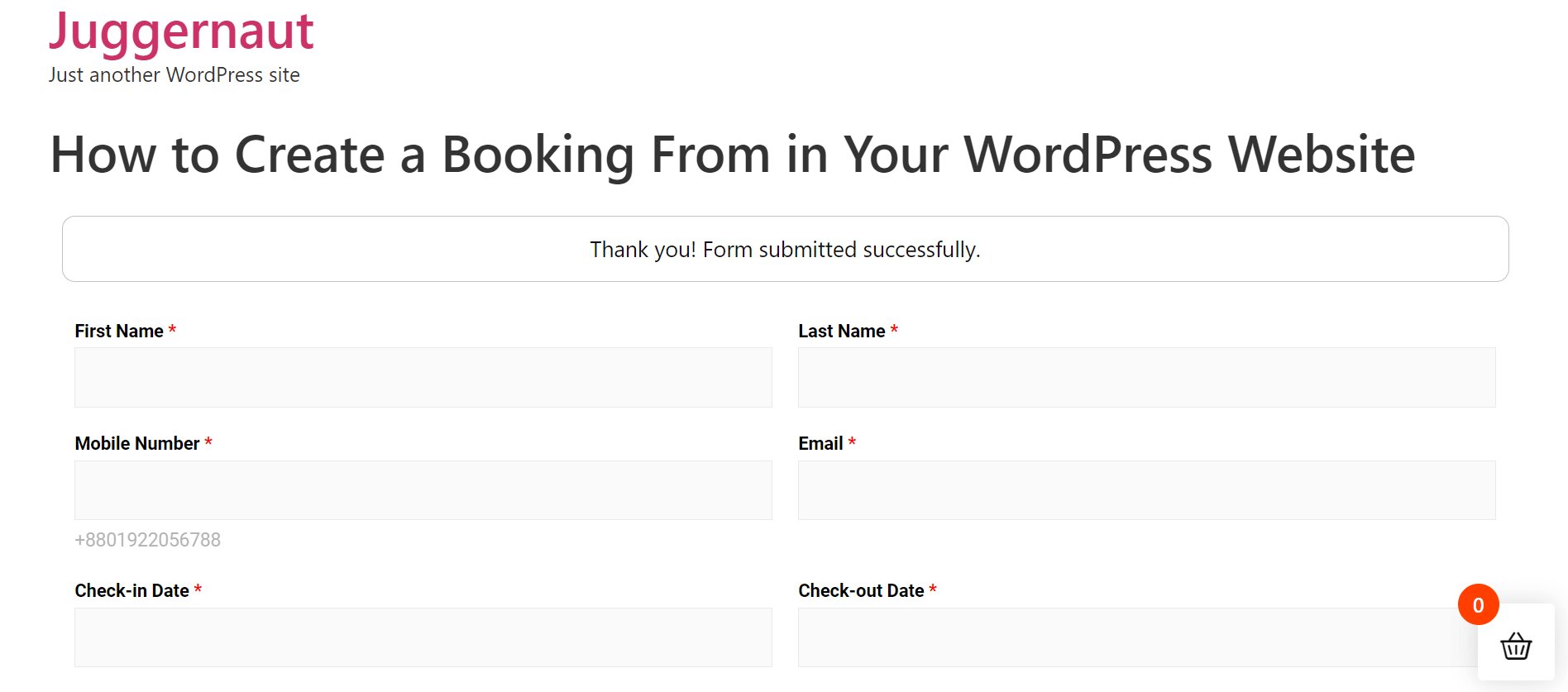
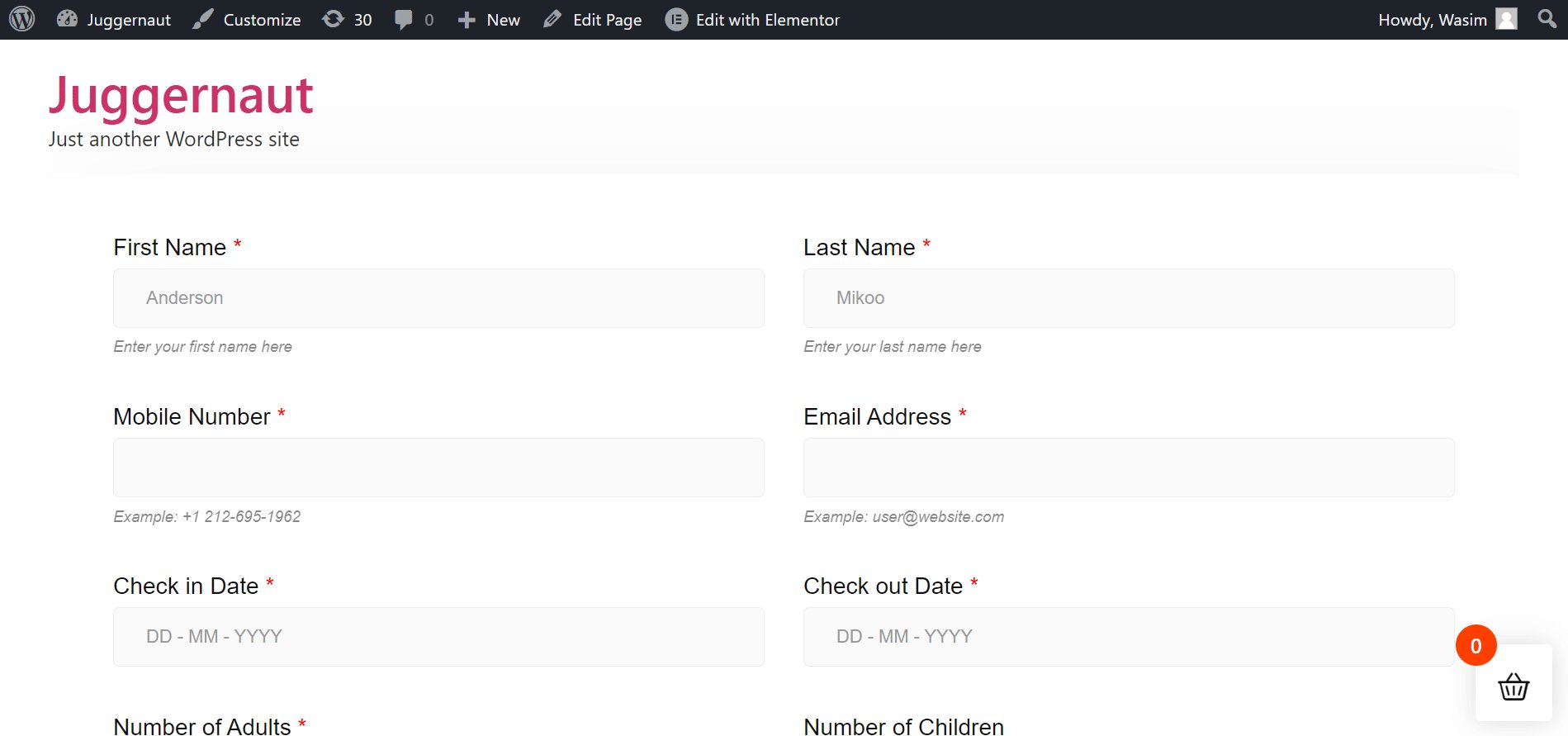
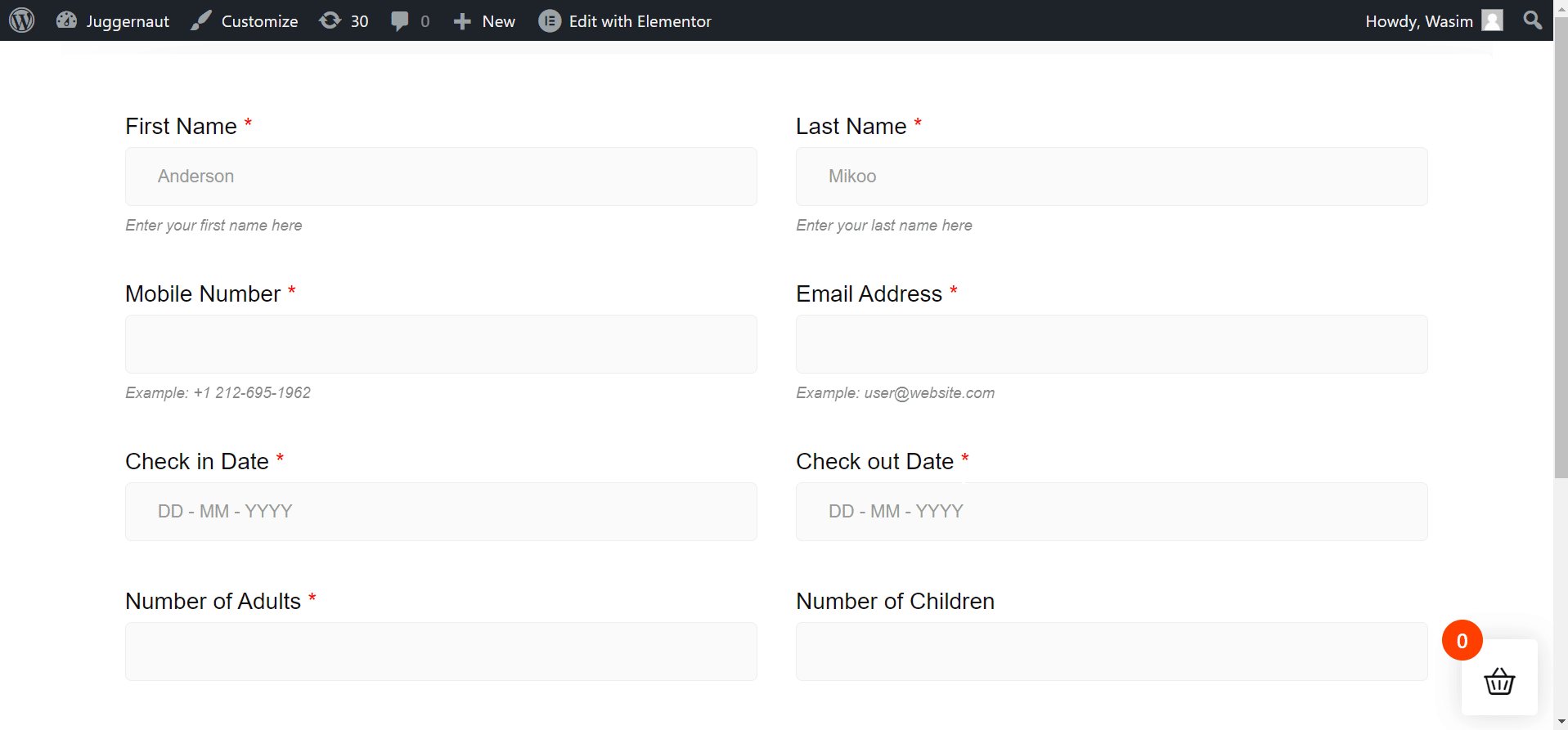
ページ上で予約フォームをライブで表示する
ページを公開するとすぐに、ページを表示するように求める「表示」メッセージがポップアップ表示されます。 ただし、「ページ」リストからページを開くこともできます。 リスト内で公開済みのページを見つけて、ページ上の予約フォームをすぐに表示します。

予約フォームのテンプレートを選択し、ページ/投稿に挿入します (代替)
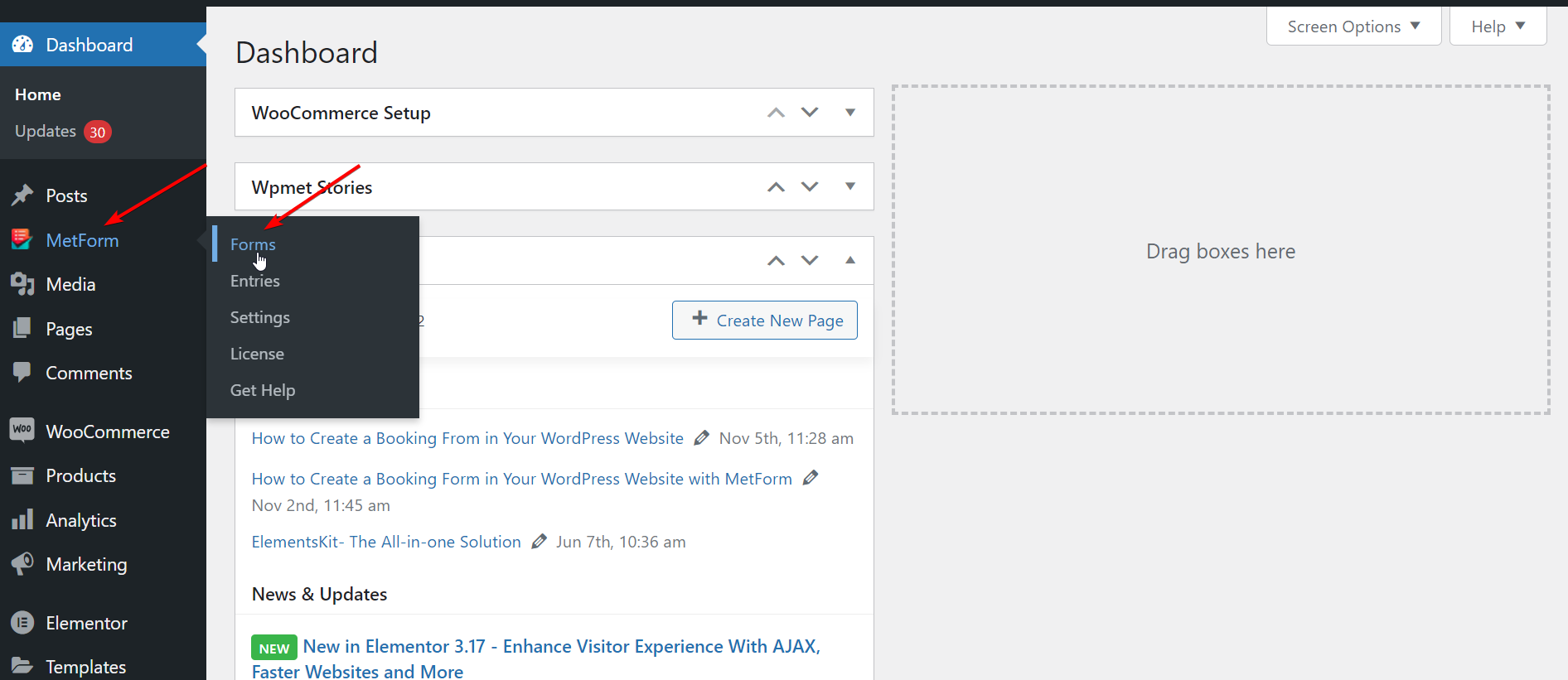
簡単な方法で予約フォームを作成して挿入できます。 まずサイドバーから MetForm に移動し、次に「フォーム」を選択します。

ステップ 1: 新しい予約フォームを作成する
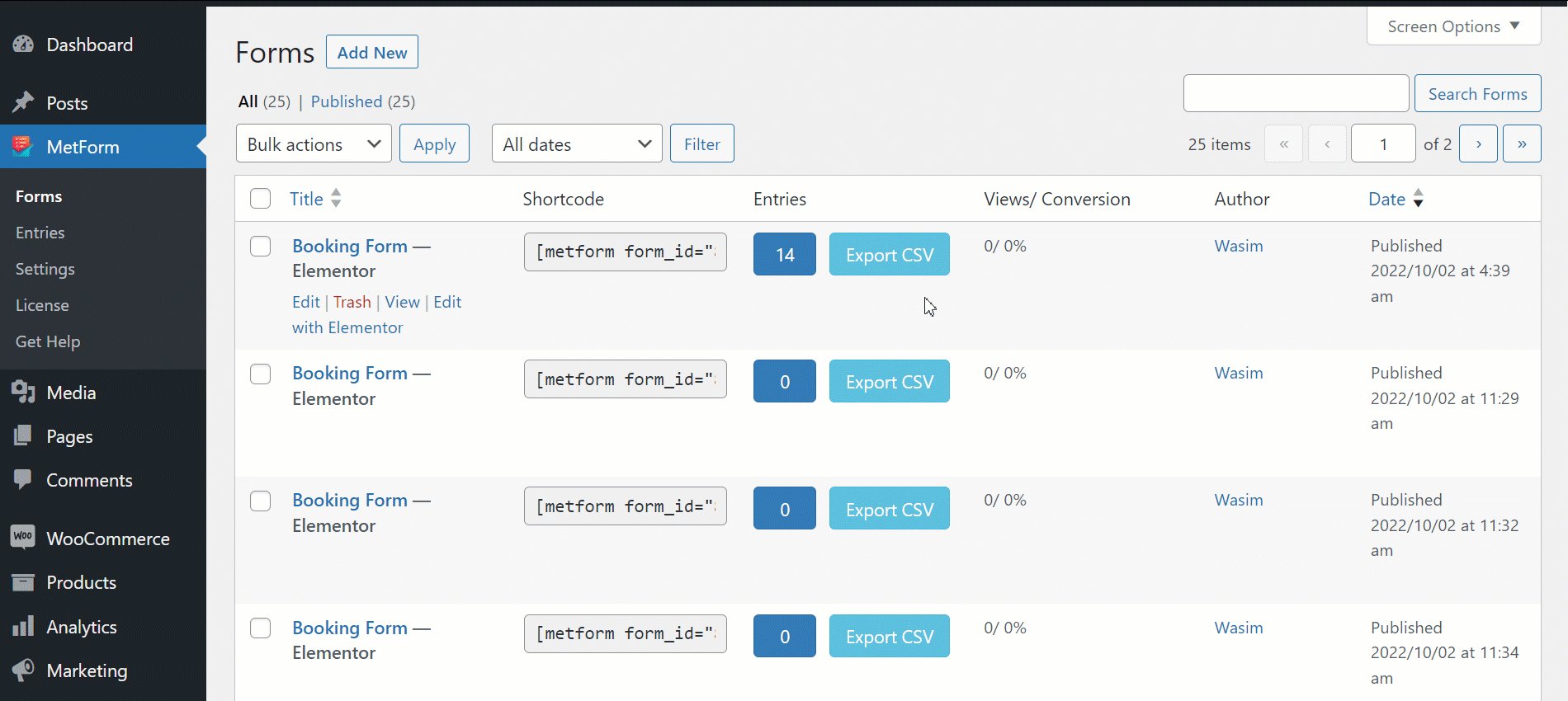
- 「新規追加」をクリックします
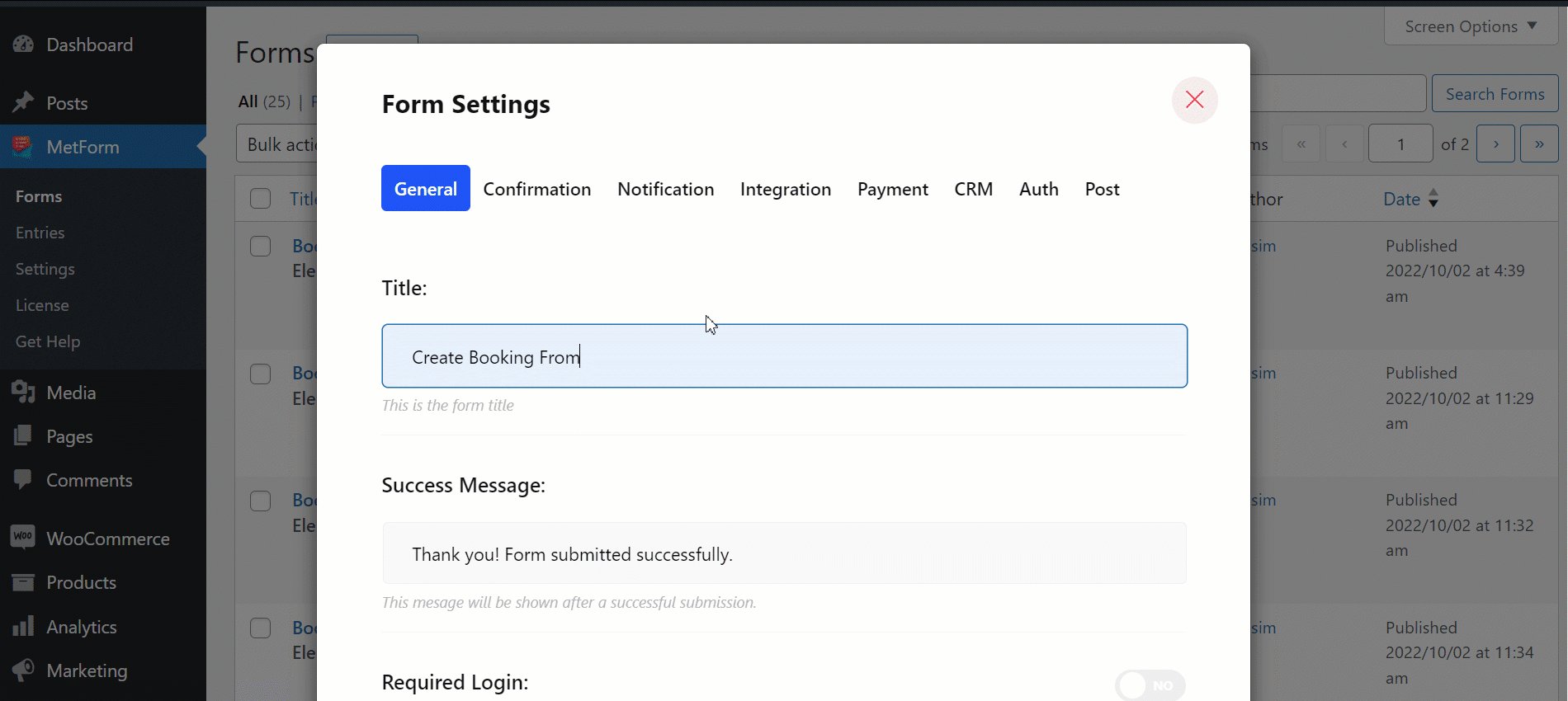
- 適切なフォーム名を入力してください
- 必要に応じてタブから設定を調整します
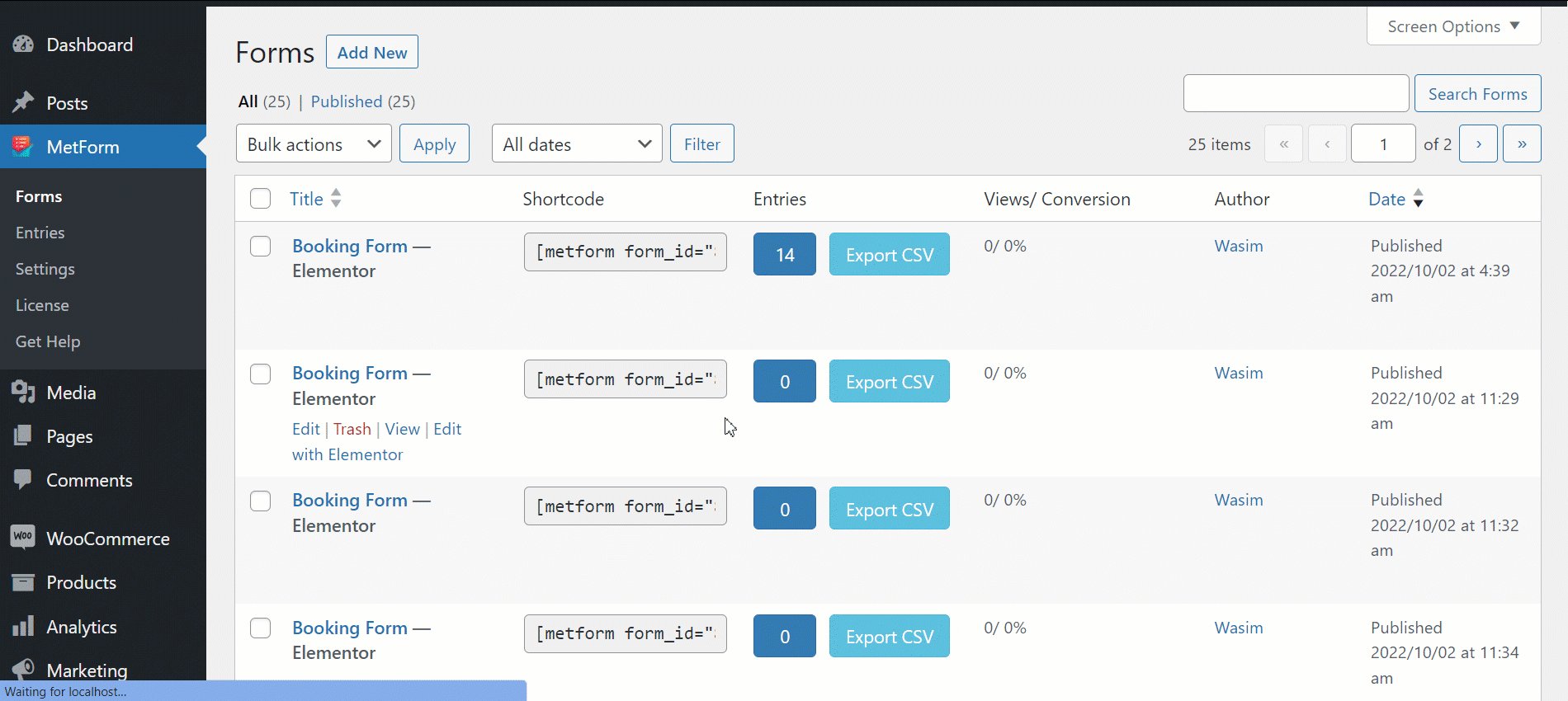
- 「コンテンツの編集」をクリックします

これで、すぐに Elementor ウィンドウに移動します。 次に、フォーム テンプレートの挿入に進む必要があります。
ステップ 2: 予約フォームのテンプレートを挿入する
新しいフォームを作成したら、Elementor またはショートコードを使用して予約フォーム テンプレートを挿入できます。 Elementor では、上記のプロセスをすでに示しました。 理解を深めるために、手順を以下にまとめます。
Elementor を使用して予約フォームを挿入します。
- 検索バーでMetForm ウィジェットを検索します
- ウィジェットをブロックにドラッグ アンド ドロップします。
- 「フォームを編集」をクリックします
- 予約フォームのテンプレートを選択してください
- 「更新して閉じる」ボタンをクリックします
- 「公開」ボタンを押します
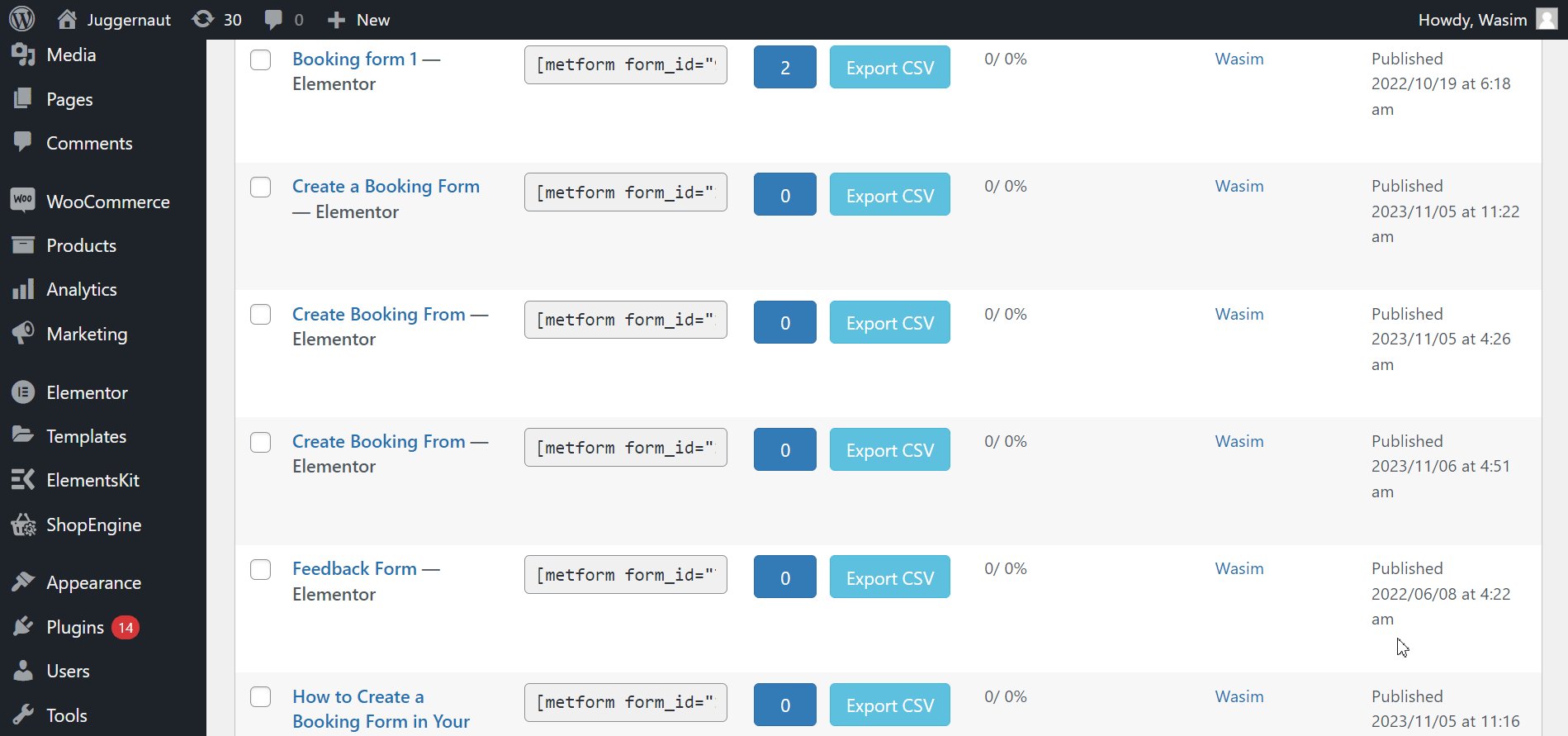
ショートコードを含む予約フォームを挿入する
次に、 [MetForm] > [フォーム]に移動します。 フォーム名の横にショートコードがあることがわかります。 ショートコードをコピーしてブロックに貼り付けるか、elemotor のショートコード ウィジェットを使用して行うことができます。
ショートコードをコピーして貼り付けます。
- 予約フォームのショートコードをコピーします
- フォームを挿入したいブロックにショートコードを貼り付けます
- 「公開」をクリックするとフォームが表示されます

ショートコード ウィジェットを使用します。
- 上記のように予約フォームのショートコードをコピーします。
- Elementor でページを開くか投稿します
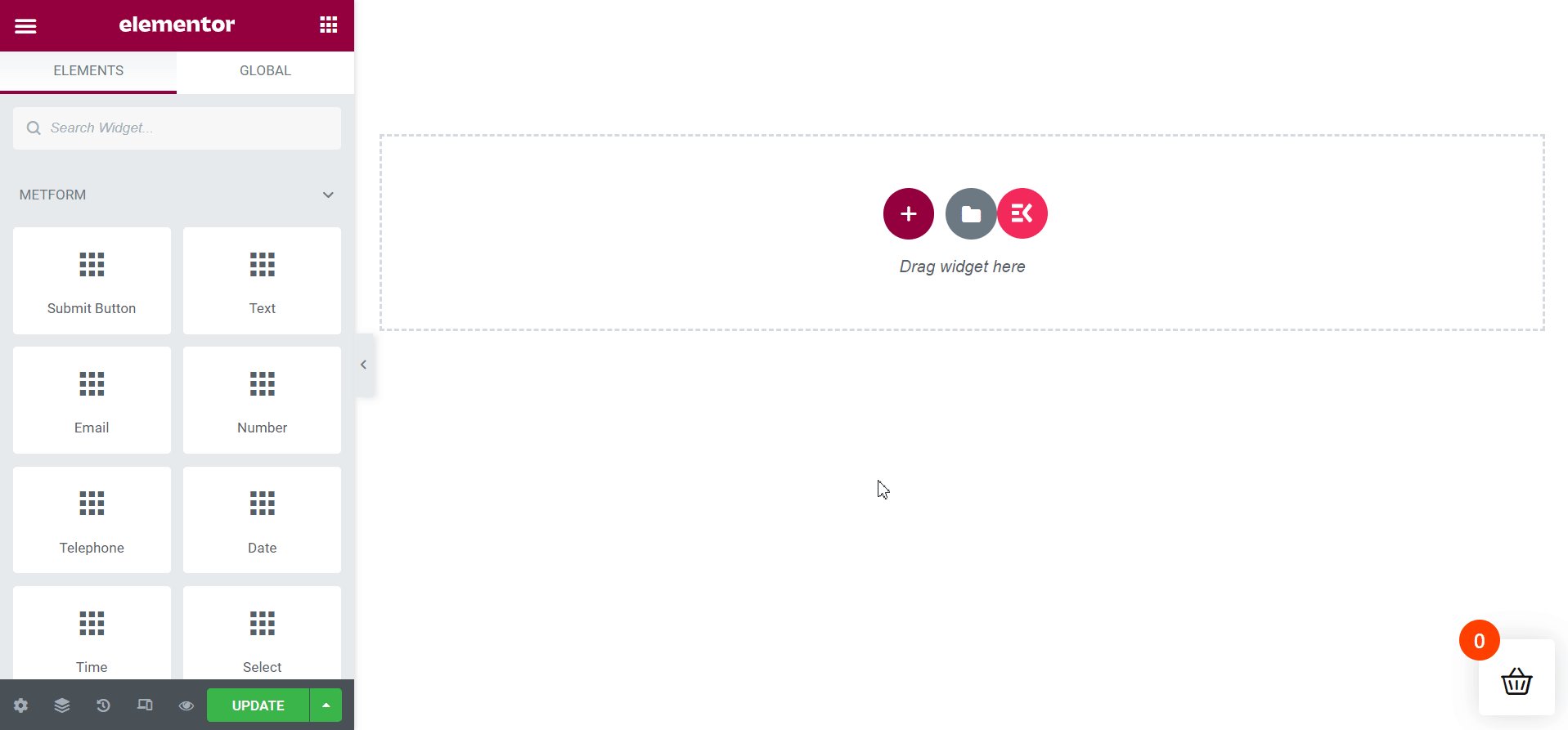
- ショートコード ウィジェットを検索する
- ページ上にドラッグ アンド ドロップします
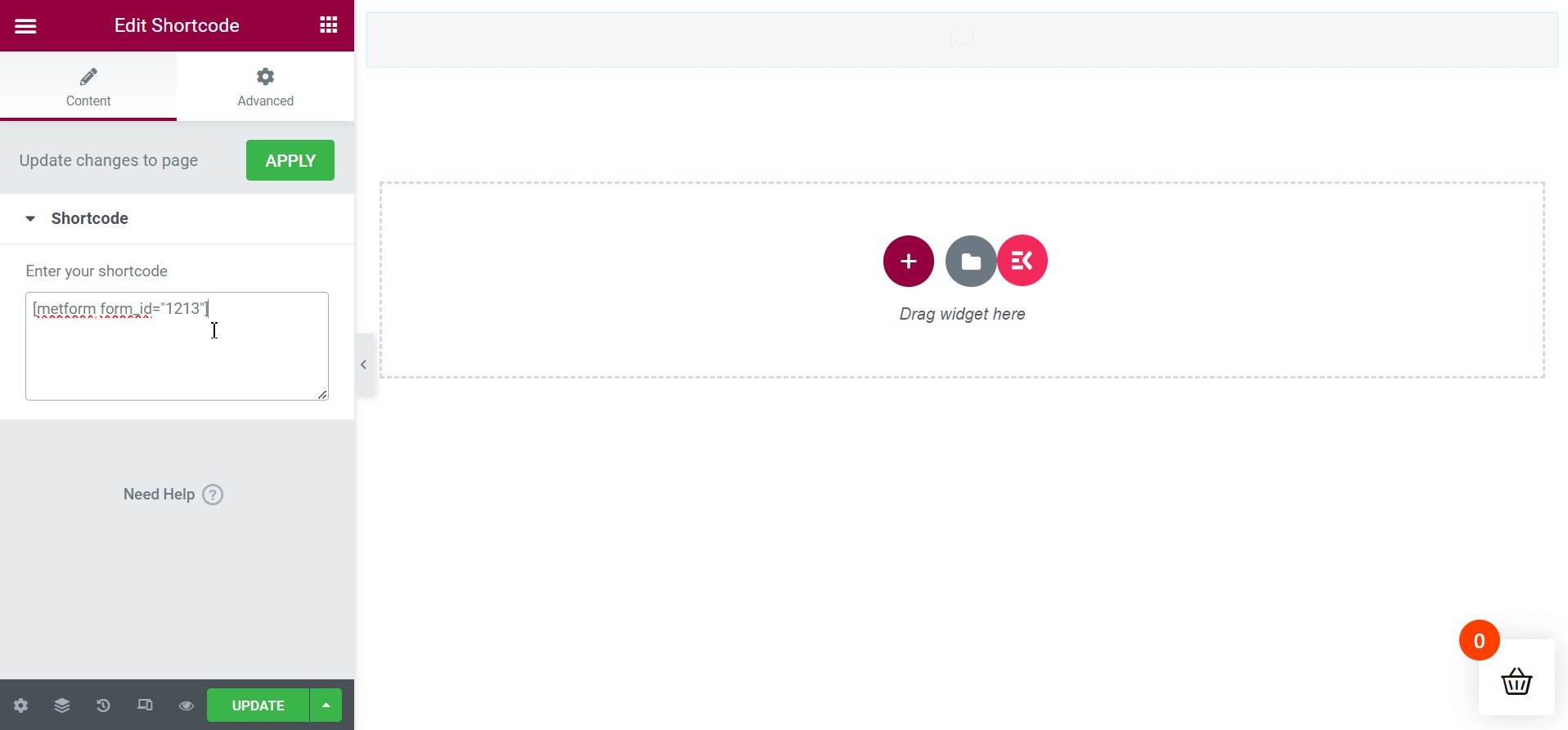
- ショートコードフィールドにショートコードを貼り付けます
- 「公開」をクリックします

あなたの番です
Metform を使用して WordPress で予約フォームを作成する方法を 2 つの異なる方法で説明しました。 どちらの方法も、簡単な手順に従って簡単に実行できます。
そこで、 WordPress ウェブサイト上で MetForm を使用して予約フォームを作成し、クライアントが予定を立てたり、参加者がイベントをスムーズに予約できるように準備を整えましょう。