WordPressコンテンツの複雑なスキーマを作成する方法(2つの方法)
公開: 2022-04-10この記事では、WordPressコンテンツの複雑なスキーママークアップを作成する方法について説明します。 簡単で効率的な作成のために有料プラグインを利用する方法と、無料でスキーマを構築する方法の2つの方法について説明します。
まず、スキーマとは何か、そしてWordPressWebサイトにこの技術的機能を含める理由を簡単に紹介します。 スキーママークアップは、デジタルコンテンツの構造化データを公式に作成する方法であり、マシンやアルゴリズムが簡単に読み取れるようにします。 非公式に、これはGoogleエンジンのリストに機能を追加するための優れた方法であり、通常、クリック率に有益な影響を及ぼします。
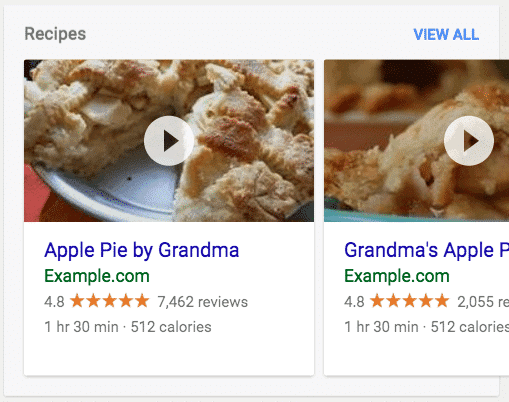
コンテンツの種類ごとに異なるスキーマ構造があります。 たとえば、商品がある場合、商品スキーマを使用すると、関連する評価をGoogleレビューと一緒に表示できる場合があります。 レシピを投稿するフードブログがある場合は、そのスキーマがあります。

基本的に、WordPress Webサイトにスキーマを実装することは、Google検索エンジンのランキングの配置、リスト機能、および全体的なサイトトラフィックを増やすための優れた方法です。 無料の方法を使用する場合は時間、有料の方法を使用する場合はお金を投資する価値があります。 実装スタイルが何であれ、少なくともスキーママークアップについてもっと学ぶことを確実に検討してください。 この記事は、マスター自身、Googleからなぜそれが重要であるかについて読むのに最適な場所です:https://developers.google.com/search/docs/guides/intro-structured-data
それでは、無料のメソッドから始めて、このチュートリアルに取り掛かりましょう。
WordPressコンテンツの複雑なスキーマを作成する無料の方法は、実際には比較的簡単ですが、以下で説明する有料のプラグインを使用するほど効率的ではありません。 スキーマを作成するための最良の方法を見つけようとするときは、これを考慮してください。
また、プラグインを使用しない方法でもあります。つまり、Webサイトに追加される膨張が少なくなり、パフォーマンス上のメリットが最小限に抑えられる場合があります。 そうは言っても、プラグインなしで無料でWordPressブログ投稿にスキーママークアップを実装する方法は次のとおりです。
プラグインなしで無料でWordPressスキーマを生成する
これは2段階のプロセスです。 まず、Webサイトのコンテンツに従ってスキーマを生成し、次にそれを実際のコンテンツに追加する必要があります。
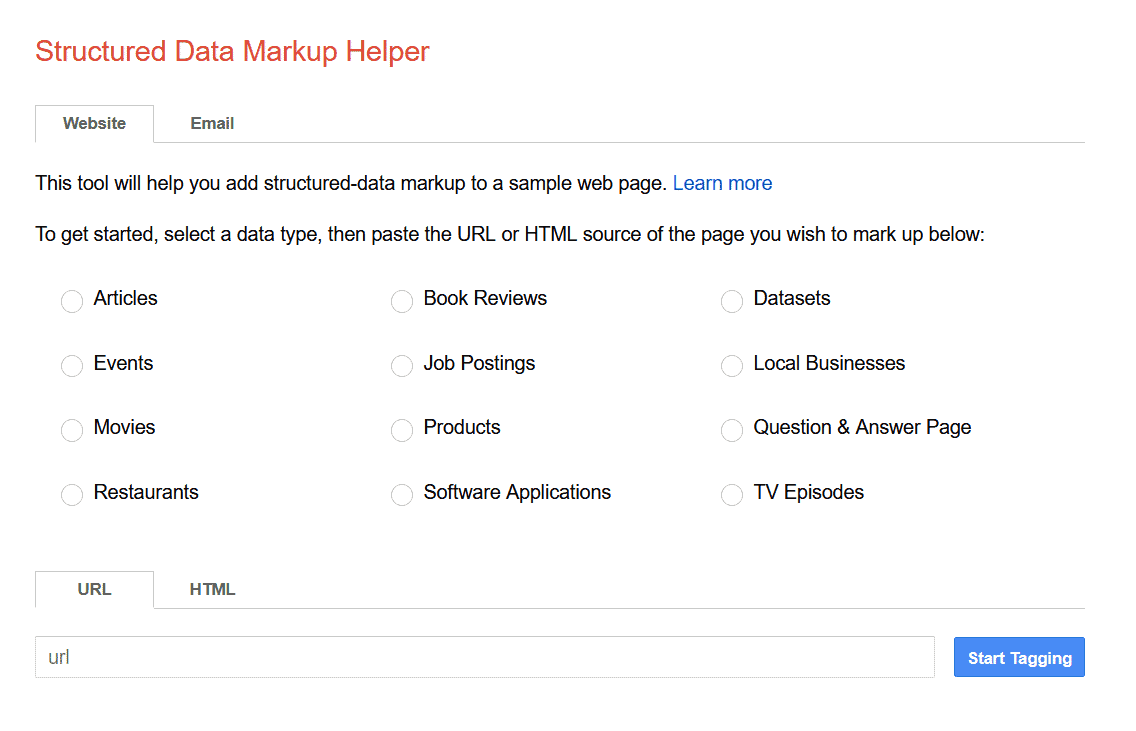
マークアップの生成を支援するために、「構造化データマークアップヘルパー」と呼ばれるGoogleが提供する無料のツールを使用します。 次に、このマークアップを別のGoogleツールで検証し、最後にWordPressの投稿に追加します。 コンテンツの種類に応じて、これはブログの投稿、ページ、またはその他のものになる可能性があります。

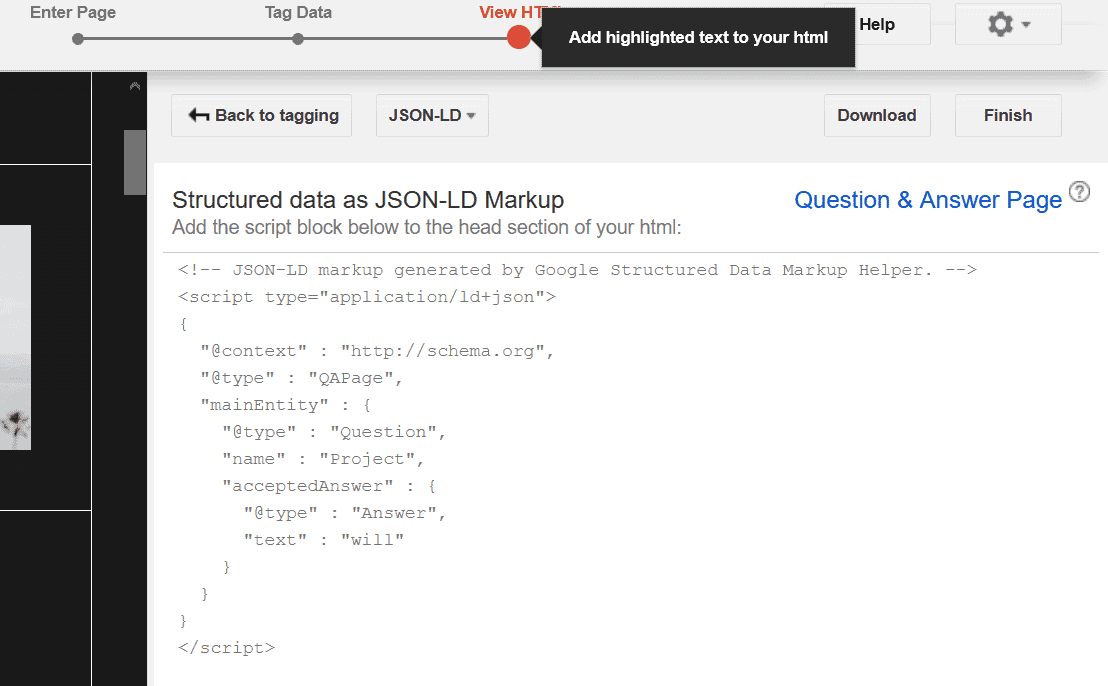
コンテンツのURLを入力し、データ型を選択します。 質問と回答のページから、求人情報、書評、記事など、12種類から選択できます。
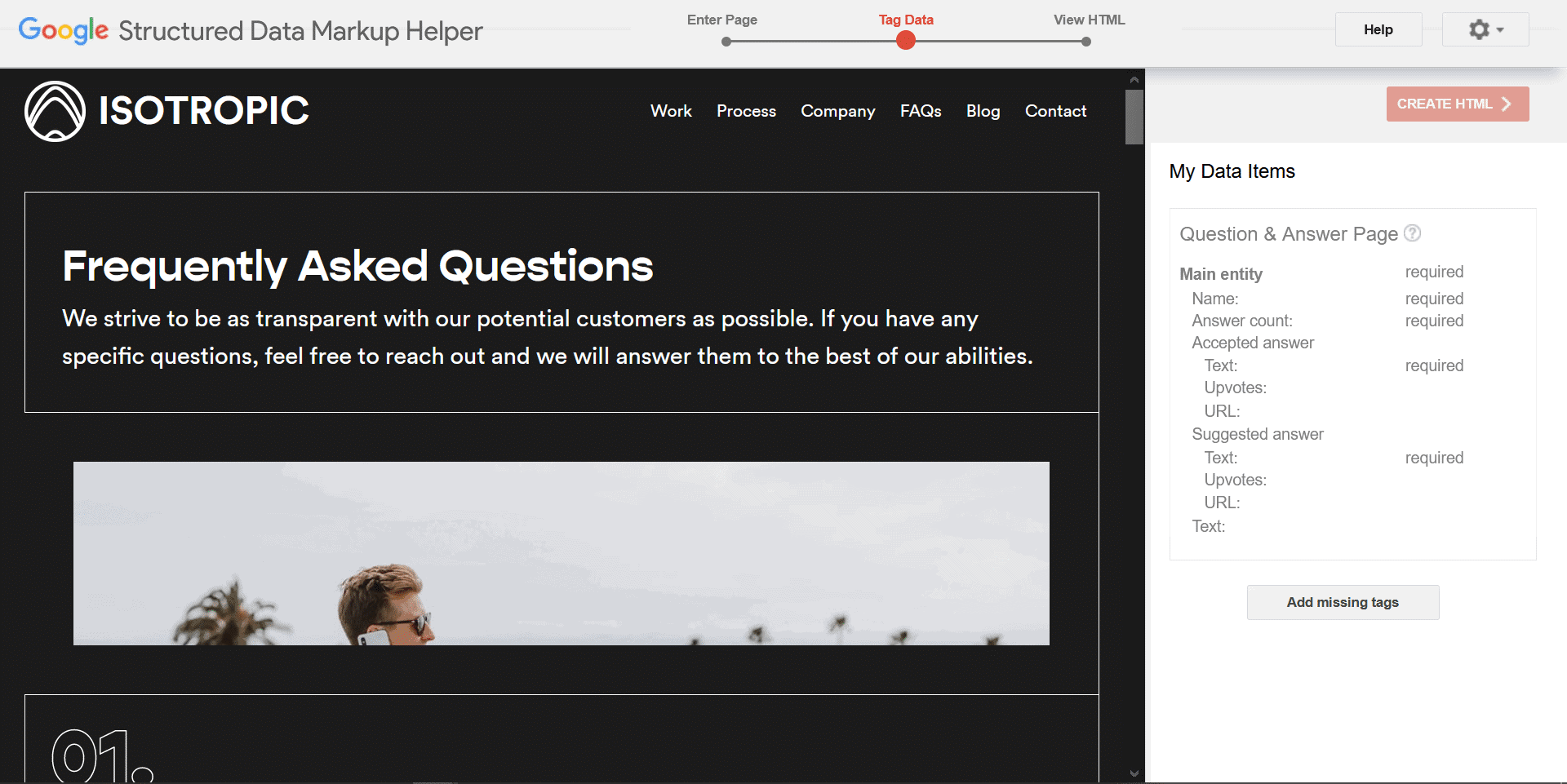
このプロセスの次のステップでは、事前定義されたスキーママークアップフィールドに入力して、データにタグを付けるように求められます。 これは、使いやすいビジュアルインターフェイスを介して行われます。

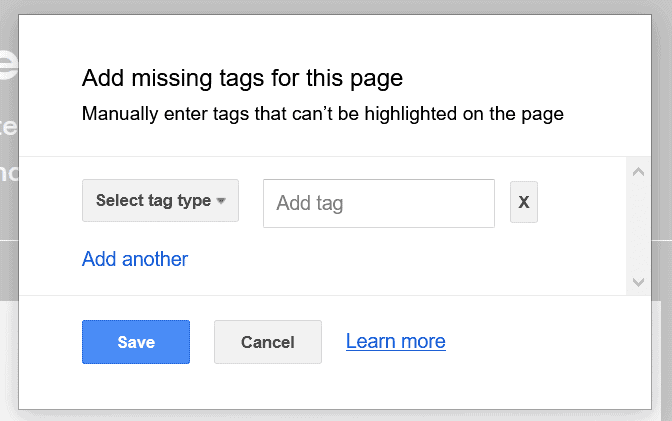
何らかの理由でコンテンツを選択できない場合は、カスタムタグを追加することもできます。

次に、[次へ]ボタンをクリックして、スキーママークアップの生成を続行します。これで、準備は完了です。 これによりJSONが生成され、特定のWordPress投稿またはページにマークアップを実装する次のステップのためにコピーする必要があります。

この無料の方法は、プラグインなしでWordPressにスキーマを追加する方法であるため、CMSに付属する組み込み機能を使用するだけです。

ブログ投稿、WordPressページなど、コンテンツタイプの下で、右上隅にある画面オプションの切り替え(歯車の横にある3つのドット)をクリックします。 次に、[設定]をクリックします。 一番下までスクロールして、[カスタムフィールド]オプションをオンにします。 次に、有効にしてリロードを選択します。 この組み込み機能をWordPressCMSに使用して、スキーマを簡単に追加します。
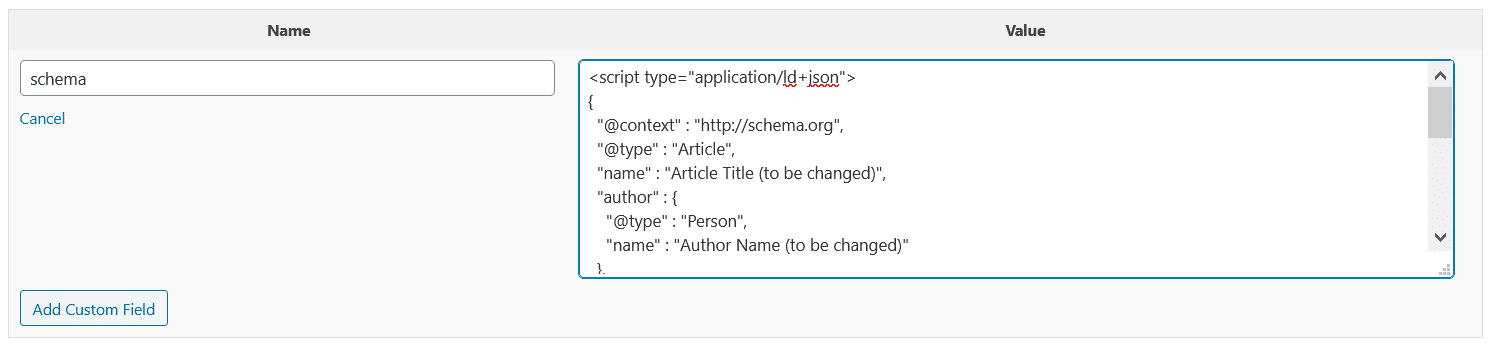
これで、WordPress gutenbergエディターでカスタムフィールドを操作できるユーザーインターフェイスで、[新規追加]をクリックして、新しいフィールドに「スキーマ」という名前を付けるだけです。 次に、Googleの構造化データツールで作成した生成されたコードを貼り付けます。

次に、[カスタムフィールドの追加]をクリックして投稿を保存すると、Googleがスキーママークアップを読み取って適切な検索機能を追加するために必要なすべてのデータが関連付けられます。 このテスターで動作したことを確認できます。 これは、プラグインなしで無料でWordPressにスキーマを追加する最も簡単な方法です。
ただし、実際にスキーママークアップを生成するにはツールを使用する必要があります。または、実際の形式を記憶する必要があります。 多くの場合、特に大量の投稿を公開している場合、これは非効率的です。 そのためには、以下で説明する有料の方法と、私たちの代理店が多くの大規模なプロジェクトで使用している方法を確認することをお勧めします。
プラグインを使用してWordPressのスキーマを生成する
毎回完璧なスキーマを作成しながら、より効率的にする方法を探している場合は、SchemaProを確認することをお勧めします。 レビュー、フードブログ、レストラン向けにいくつかのプロフェッショナルコンテンツWebサイトを作成する際、SchemaProプラグインを使用してWordPressでのスキーマ作成を自動化しました。 このプラグインを使用してその構造を作成する方法は次のとおりです。
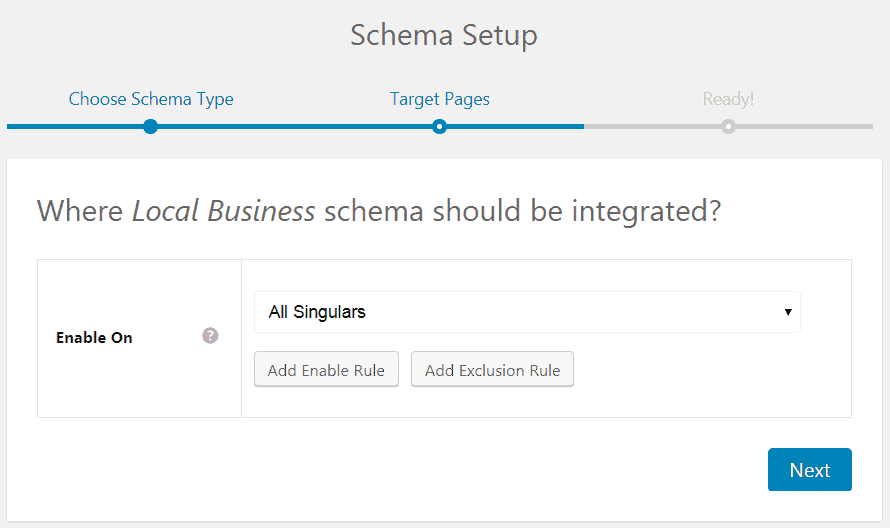
このプラグインを使用してスキーマを作成する方法はいくつかありますが、ここでの主なセールスポイントは、Webサイト全体にスキーマをグローバルに適用できることです。 たとえば、ローカルビジネスがある場合は、そのスキーマをすべてのページ、一連のページ、または個々のページに適用できます。 レシピの公開専用のブログ投稿のカテゴリがある場合は、そのカテゴリのすべての投稿にレシピスキーマを適用し、それぞれに必要なデータを自動的に入力できます。

すべてのフィールドマッピングは自動的に行われ、コード生成も自動的に行われ、サイトのヘッダーに直接配置されます。 これは魅力のように機能し、個々の投稿のWordPressスキーママークアップを手動で生成するために必要な時間を費やしたくない大規模なユースケースに最適です。
プラグインなしでWordPressWebサイトにスキーマを無料で追加し、プラグインを利用して時間を節約する場合に、これが役立つリソースになることを願っています。最初に無料バージョンを試してから、必要に応じてアップグレードすることをお勧めします。 Schema Proは、スキーマを簡単に設定するのに役立つプラグインです。 ご質問やご提案がございましたら、下のコメント欄にご遠慮なくお寄せください。
